Меню группы в ВК поможет выделить наиболее важную информацию и создать навигацию по сообществу. В меню можно добавить до 7 ссылок, не считая приложений сообществ.
В статье рассказываем, как создать и настроить меню сообщества ВКонтакте, какие пункты меню добавить и как их красиво оформить. Перед началом подпишитесь на нашу группу ВКонтакте, там мы делимся фишками и лайфхаками по продвижению.
Реклама: 2VtzquY3wEz
Читайте также: Как оформить группу ВКонтакте
Как сделать меню сообщества ВКонтакте: пошаговая инструкция
Чтобы создать меню группы в ВК выполните следующие действия по шагам.
Важно: меню группы можно настроить только в десктопной версии ВК, то есть зайдя на сайт соцсети с компьютера. В мобильном приложении такой функции нет.
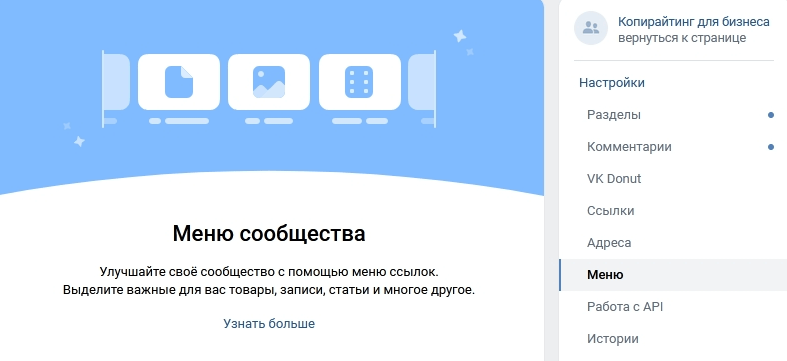
Шаг 1. Зайдите в управление сообществом и в настройках кликните «Меню».
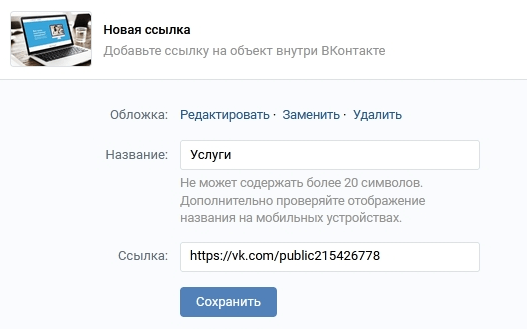
Шаг 2. Нажмите «Новая ссылка».
Шаг 3. Настройте ссылку по пунктам:
- Загрузите обложку. Минимальные размеры 376х256 пикселей, если загрузить больше, то лишнее можно будет обрезать прямо в интерфейсе ВК. Формат изображения PNG, JPG и GIF (но только без анимации). Про создании красивых обложек для меню мы ещё поговорим ниже.
- Введите название (до 20 символов).
- Укажите адрес ссылки — можно добавлять только на страницы внутри самого ВК: посты, статьи, приложения, другие сообщества и прочее.
Готово! Таким образом можно добавить до 7 пунктов в меню группы.
Обложки для меню
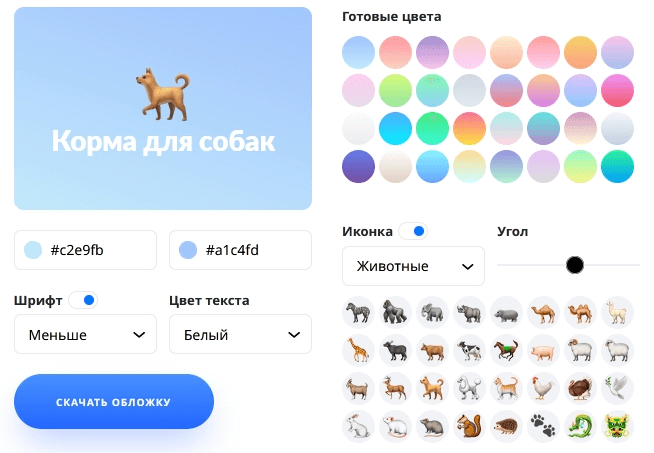
Красивые и лаконичные обложки можно создать с помощью сервиса: вкменю.рф.
- В основном окне показывается итоговый вариант обложки.
- Готовые цвета — выбираем фон обложки.
- Иконка — можно отключить или выбрать любую из стандартных иконок ВК, или эмодзи.
- Угол — угол градиента на фоне.
- Цвета под обложкой — ручная настройка градиента.
- Шрифт — можно надпись на обложке или сделать шрифт меньше/больше.
- Цвет текста — меняем цвет надписи.
- Поменять сам текст — нажимаем на текст на обложке.
После того, как обложка создана, кликаем «Скачать обложку».
Что можно добавить в меню
Меню группы будет находится в самом верху, под основной информацией и выше ленты, соответственно оно должно выполнять функции навигации по сообществу.
В меню можно добавить ссылки на статьи, альбомы, товары, записи и многое другое.
Также, в меню можно добавлять ссылки на ресурсы внутри ВКонтакте, за исключением ссылок на вики-страницы. Запрещается публикация ссылок на внешние сайты.
Кроме ссылок в меню отображаются приложения сообществ и магазин, если он подключен в сообществе.
Примеры использования
Используйте меню, чтобы упросить навигацию по основным разделам и материалам.
Пример #1: Магазин. В меню размещены ссылки на акции, на товары в наличии, на корзину и памятку по оформлению заказа.
Пример #2: Паблик. В меню размещены уроки, книга, плагины и ресурсы.
Также можно, добавить ссылки на прайс и условия оплаты, лучшие статьи группы, портфолио или приложение для онлайн записи. Элементы меню показываются в виде карусели и визуально напоминают большие кнопки: их интуитивно хочется нажимать.
Как удалить или изменить ссылку в меню
При необходимости, вы можете изменять и удалять добавленные ссылки. Для этого зайдите в этот же пункт настроек. Напротив пункта, который требуется отредактировать, нажмите «Изменить».
Откроется панель редактирования элемента. Далее выберите и нажмите на нужный элемент, чтобы изменить или удалить его.
Это интересно: Как самому раскрутить группу в ВК
Как отключить или убрать меню в группе ВК
Чтобы убрать или отключить меню в группе, зайдите в настройки и удалите все пункты меню. Тогда меню не будет отображаться.
Также, если все приложения подключенные к сообществу доступны только для админов — меню не показывается.
Заключение
Меню сообщества — отличный инструмент для создания навигации. Можно разместить ссылку на портфолио или рассылку, на другой ваш проект в ВК и так далее. При этом, меню не обязательный элемент оформления, от которого можно отказаться.
Полезные ссылки:
- 10 лучших курсов по таргету
- Стоит ли накручивать подписчиков в ВК
- 10 парсеров пользователей из групп ВКонтакте
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства.
Подобрать онлайн-курс >>
Реклама
Как добавить и настроить меню в группе «ВКонтакте»


Содержание
В VK регулярно выходят обновления, появляются полезные функции для личных аккаунтов и сообществ. Особое внимание разработчики уделяют развитию публичных страниц: сейчас сообщество «ВКонтакте» может стать альтернативой сайту компании или витрине на маркетплейсе. Одно из недавних нововведений — навигационное меню. Рассказываем, как сделать меню группы «ВКонтакте» полезным и привлекательным.
Что такое меню группы в VK и зачем оно нужно
Меню сообщества — это навигационная панель, которая структурирует содержание сайта для пользователя. Оно отображается над новостной лентой и видно всем посетителям, которые используют веб-версию или мобильное приложение VK.
Меню выполняет ряд функций:
- Навигация. Посетителям страницы проще находить информацию, кликнув на соответствующий раздел в меню. Это избавляет от необходимости пролистывать все сообщество.
- Акцентирование внимания на главном. В верхней части меню размещают наиболее важные разделы, в нижней — менее значимые.
- Визуальная привлекательность. Для того чтобы добиться внимания пользователей, используют яркие иконки.
Структуризация снижает нагрузку на администратора: посетители задают меньше вопросов, так как могут легко найти нужные данные самостоятельно.
Как создать
Чтобы создать меню, зайдите на страницу сообщества и справа выберите пункт «Управление». Откроется раздел настроек — кликните на «Меню».
Оформляйте каждый пункт с помощью кнопки «Новая ссылка». Программа позволяет добавить до 7 пунктов, не считая ссылок на приложения. Название раздела ограничено 20 символами. Можно загрузить обложку: от 376х256 px, в формате JPG, GIF или PNG.
Впоследствии при необходимости можно редактировать пункты меню в разделе «Настройки», изменять названия и обложку, добавлять новые ссылки.
Важно! Создавайте меню в десктопной версии VK, поскольку в мобильной это сделать невозможно. Ссылки на внешние ресурсы добавлять нельзя.
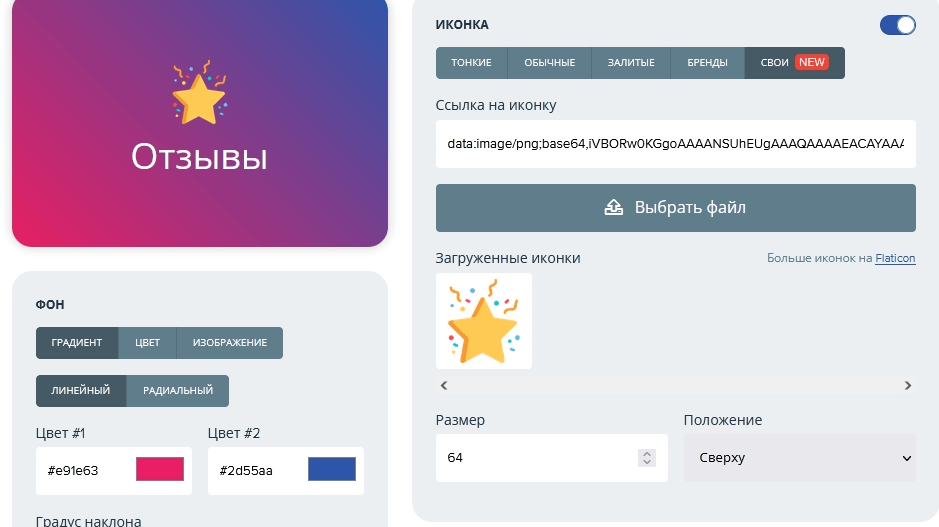
Как сделать обложку для меню
Задача легко решается с помощью бесплатного конструктора. Помимо готовых цветов для фона доступны HTML-оттенки.
Выбирайте любые оттенки в таблице цветовых кодов. Придерживайтесь следующей последовательности действий:
- Определитесь с фоном обложки. Выберите готовый вариант или HTML-код цвета.
- Добавьте иконки VK. Они представлены в виде пиктограмм и разбиты на категории (еда, лица, путешествия, одежда, животные, смайлы, объекты, символы, путешествия, спорт).
- Установите тип шрифта (стандарт, меньше, больше) и цвет текста (авто, белый или черный).
Все изменения отображаются сразу, что упрощает работу. Когда вас полностью устроит готовый вариант, нажмите на «Скачать обложку».
Больше инструментов предоставляет сервис memedia.ru. Особенности конструктора:
- загрузка собственных иконок;
- выбор шрифта;
- установка изображения или цвета (с градиентом или без него) в качестве фона.
В отличие от «ВКменю» тут доступен выбор размера иконки и вариант позиционирования (сверху или слева).
Содержание меню
Количество разделов ограничено, поэтому выбирайте наиболее важные пункты. Рекомендуем использовать:
- Виджеты. Упрощают сбор контактов, прием донатов от подписчиков, отправку рассылок и прочую рутинную работу.
- Материалы (выбор редакции). Привлекайте внимание посетителей к актуальным новостям сообщества.
- Опросы и обсуждения. Побуждайте подписчиков к активному комментированию, чтобы выявить их потребности и ожидания.
- Основные сведения о сообществе. Позаботьтесь, чтобы этот пункт содержал исчерпывающую информацию об условиях сотрудничества и размещения рекламных материалов, действующих тарифах.
- Актуальные предложения. Распродажи, акции, тематические мероприятия и другие события, о которых участники группы должны узнать вовремя.
- Портфолио. Блок для представителей IT-сферы, творческих профессий, коммерческих компаний, в котором можно разместить наиболее удачные примеры работ. Альтернативный вариант — раздел «Кейсы».
В зависимости от целей паблика список пунктов меню будет отличаться. В любом случае советуем его дополнить разделом FAQ — в нем пользователи найдут ответы на наиболее часто задаваемые вопросы. Так вы уменьшите нагрузку на отдел поддержки.
Компаниям важно предоставлять клиентам исчерпывающую информацию, минимизировать количество уточняющих запросов. Не менее важно лучше узнавать свою аудиторию, получать честную обратную связь от клиентов и на ее основе повышать качество обслуживания. В этом поможет Речевая аналитика Calltouch Предикт.
Воспользуйтесь речевым анализатором, чтобы узнать, кто звонит в вашу компанию, и какие вопросы клиенты задают чаще всего. Программа протипирует звонки и предоставит текстовую расшифровку диалогов. Также полученная информация поможет улучшить скрипты продаж и работу колл-центра.
Технология
речевой аналитики
Calltouch Predict
- Автотегирование звонков
- Текстовая расшифровка записей разговоров
Узнать подробнее
Иконки для меню VK
Постарайтесь, чтобы дизайн иконок побуждал участников группы сделать клик. Рекомендации:
- Сделайте иконки похожими на кнопки действий. У пользователей может возникнуть подсознательное желание перейти по ссылке.
- Расставьте акценты с помощью ярких оттенков. Выделите цветами наиболее важные элементы (новости, анонсы мероприятий).
- Продумайте интуитивно понятный визуал. Это нужно, чтобы посетитель понял содержание раздела, не читая описание.
Оформляйте элементы в едином дизайне. Используйте фирменную графику, по которой легко узнать бренд.
Названия разделов
Идеальное название точно соответствует содержимому, на которое ведет ссылка. Рекомендации:
- Будьте лаконичны. Пользователи лучше воспринимают названия из одного-двух слов, больше трех использовать не стоит.
- Откажитесь от специальных терминов в меню. Пусть оно будет понятным каждому участнику сообщества.
- Используйте глаголы действия, чтобы добиться нужного результата — «проконсультироваться», «скачать каталог», «получить скидку».
- Опишите компанию и условия сотрудничества с помощью существительных «тарифы», «о компании», «наша команда».
- Используйте прилагательные для раздела с примерами работ. Избегайте таких формулировок, как «лучший», «самый важный», «уникальный», ввиду их необъективности. Приводите объективные характеристики, которые можно выражать качественными прилагательными.
Коммерческим сообществам полезно дополнить меню разделами «Актуальное», «В наличии», «Оформить заказ», «Корзина».
Типичные ошибки
Если меню составлено хаотично, пользователи тратят много времени на поиск нужной информации, засыпают вопросами администраторов. Как результат — уменьшение активности аудитории, потеря клиентов и доходов с продаж (в коммерческих сообществах).
Характерные ошибки в меню в VK:
- Ссылки недействительны или ведут на неактуальные страницы.
- Меню состоит 2–3 разделов. Чтобы не вызвать у посетителя ощущение нехватки информации, делайте не менее 4–5 пунктов. Варианты разделов по содержанию — опросы, анонсы событий, видео- и фотоподборки, актуальные посты.
- Обложка и/или графика неоригинальны. Создайте уникальное оформление, чтобы пользователи запомнили ваш бренд, а компания не столкнулась с обвинениями в плагиате.
- Длинные названия разделов. Их сложно воспринимать, также они часто автоматически обрезаются при просмотре.
- Слишком мелкий шрифт. Не каждый пользователь будет вглядываться в экран, чтобы разобрать текст.
- Использование профессиональных терминов. Посетители не будут гуглить непонятные им слова.
- Цветовые решения некорректны. Аккуратно используйте яркие оттенки и контрастные сочетания, чтобы не раздражать посетителя.
Наиболее критичная ошибка — перегруженное меню с лишними разделами и избытком ссылок. Оцените каждый пункт и удостоверьтесь, что он информативен и полезен для посетителей.
Примеры использования
Рассмотрим варианты оформления меню в коммерческих пабликах в VK.
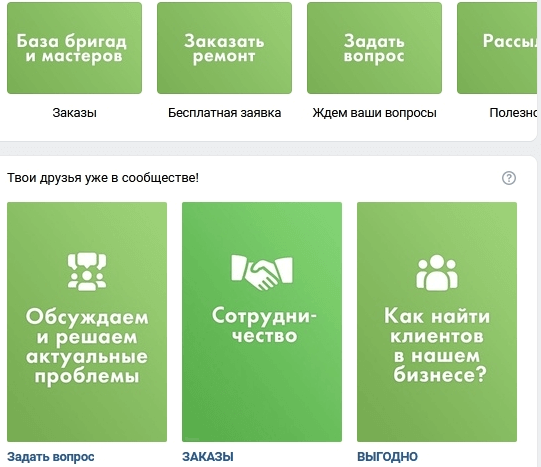
Пример 1. Сообщество компании, которая оказывает услуги по ремонту квартир. Меню состоит из четырех пунктов: «База бригад и мастеров», «Заказать ремонт», «Задать вопрос», «Рассылка».
Пользователю легко сориентироваться в большом объеме информации и найти мастеров. Лаконичные, легко считываемые иконки и плавный градиент повышают привлекательность страницы. В оформлении визуальных элементов использованы три оттенка спокойного цвета.
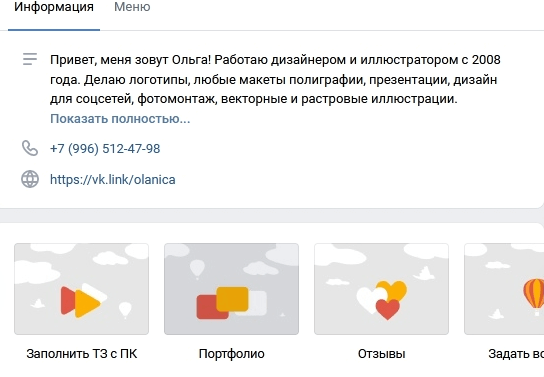
Пример 2. Страница графического дизайнера. Первый раздел — «Заполнить ТЗ с ПК». Посетителю достаточно описать свои пожелания в заявке. В «Портфолио» собраны наиболее удачные примеры работ специалиста. Раздел «Отзывы» расскажет о репутации исполнителя. Запросить недостающую информацию можно, кликнув по иконке «Задать вопрос». Удобно и ничего лишнего.
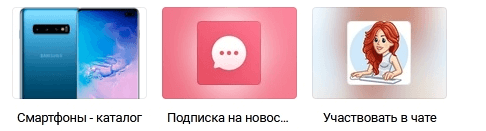
Пример 3. Магазин во ВК, который специализируется на продаже смартфонов. Дизайн обложек для пунктов меню — приятный и ненавязчивый.
Первый в списке — каталог товаров. Далее следуют «Подписка на новости» и «Участвовать в чате». В этом примере видно, что создатели паблика не всегда в полной мере используют возможности меню. Например, здесь были бы уместны дополнительные разделы: «Корзина», «Заказать», «Условия доставки».
Если вы предоставляете услуги клиентам, включите в меню сообщества VK раздел с формой заявки. А на сайт установите Виджеты Calltouch. При каждом посещении сайта пользователь будет видеть всплывающее окно, в котором сможет заполнить короткую заявку на обслуживание или оставить контакты. Сервис обработает данные и направит их в ваш колл-центр. Таким простым способом вы увеличите конверсию сайта и не упустите ни одной заявки.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Узнать подробнее
Заключение
- Сделать меню «ВКонтакте» полезно как для развлекательных пабликов, так и для магазинов.
- Простая и удобная навигация упрощает поиск информации на странице паблика, помогает увеличить конверсию.
- В меню чаще всего добавляют такие разделы, как «Каталог», «Портфолио», «Опросы», «Условия сотрудничества», «Заказать». Всего можно добавить до 7 разделов.
- Внешние ссылки добавлять нельзя.
- Предпочтительнее использовать короткие названия пунктов — 1–2 слова. Например, «Отзывы», «Задать вопрос». Не пишите длинные конструкции. Так, «Задать вопрос техническому специалисту» — громоздко выглядит и сложно для восприятия.
- Графические элементы создают с помощью бесплатных конструкторов VK. Инструменты предоставляют широкие возможности для дизайна и позволяют оформить иконку и обложки в соответствии с фирменным стилем.
- Используйте разборчивый шрифт.
Лучшие маркетинговые практики — каждый месяц в дайджесте Calltouch
Подписывайтесь сейчас и получите 13 чек-листов маркетолога
Нажимая на кнопку «Подписаться», вы даёте своё согласие на обработку персональных данных и получение рекламной информации о продуктах, услугах посредством звонков и рассылок по предоставленным каналам связи.
У вас интересный материал?
Опубликуйте статью в нашем блоге
Опубликовать статью
Отправьте статью себе на почту
Как сделать меню в группе Вконтакте — инструкция по красивому оформлению
Дата публикации: 16.01.2023
Время чтения: 7 мин.

Светлана Трегубова
ЭКСПЕРТ
Копирайтер-маркетолог. Работаю с проектами EdTech, консалтинговыми фирмами и соцсетями с 2018 года
Вконтакте продолжает развиваться и внедряет инструменты для создания качественного контента, цепляющего аудиторию. Выделиться среди 2 миллионов сообществ можно, например, с помощью круто оформленного меню группы.
Как создать меню в группе ВК и сделать его стильным и привлекательным для пользователей, читайте в статье.
Продвижение в Stories у блогеров: надёжно и эффективно
InstaJet.io — сервис интеграций с блогерами в Stories. Только проверенные блогеры, готовые к сотрудничеству!
- Выбирайте лучших: в открытом каталоге можно подобрать блогеров самостоятельно или с помощью менеджера.
- Контролируйте процесс: интеграции размещаются точно в срок и в том виде, в котором их согласует заказчик.
- Анализируйте результаты: сервис предоставляет готовые отчёты по кампаниям в удобных таблицах.
Платформа работает с юридическими лицами и предоставляет все необходимые документы.
Актуальные размеры
Сразу уточним оптимальные параметры картинки для виджетов — 376 на 256 пикселей в формате png, gif и jpg. Речь об иконках, которые отражаются в меню.
Как создать меню в сообществе ВК в 2023 году
Меню сообщества используют многие авторы контента для упрощения навигации по группе.
С помощью меню или — как его еще называет — виджетов, пользователь может легко сориентироваться в основных разделах группы и перейти в любой из них.
В мобильной версии оно находится под описанием сообщества.
Или под названием сообщества в версии ПК:
При этом SMM-специалисты нередко размещают в виджетах группы продающие материалы компаний и брендов. На сторонние сайты добавлять ссылки запрещено.
С технической стороны, меню — это всего лишь набор ссылок внутри сообщества ВК, переходя по которым вы перемещаетесь по разным разделам группы. В меню вы можете добавить товары, услуги, статьи, обсуждения, фотоальбомы, видео, ссылки на личные страницы и всё то, куда хотите перенаправить подписчика.
Далее разберем, где и как можно создать меню в Vk-сообществе.
С телефона
В мобильной версии и в приложении Вконтакте создать и оформить меню сообщества нельзя — такой инструмент для мобильных пользователей разработчики не встроили.
Есть лазейка — зайти в браузер и включить версию ПК. В таком случае, вы сможете создать меню со смартфона по нижеприведенному алгоритму для компьютера.
Но это очень неудобно из-за разных форматов отображения компьютерной версии и экрана смартфона.
С ПК
Первый шаг для создания меню группы ВК — перейти в управление.
Далее выбираем раздел «Меню».
Откуда мы попадаем в редактор виджетов сообщества. Для создания прикрепления первой ссылки и создания пункта меню нажимаем плюс около «Новая ссылка».
Далее ВК предлагает загрузить обложку (это мы сделаем чуть позже), добавить название виджета и назначить ссылку, на которую будет вести иконка меню сообщества.
Заполняем поля «Название» и «Ссылка» и нажимаем кнопку «Сохранить».
Чтобы наглядно показать виджеты меню, создадим еще один виджет по такому же алгоритму.
Так как мы не добавляли изображения для обложек пунктов меню, ВК вставил стандартные обложки. Стрелка — это обозначение ссылки в рамках сообщества, символ человека — прикрепленная ссылка на личную страницу.
Так выглядит меню сообщества без обложек виджетов.
Как удалить ссылку из меню
Чтобы удалить меню снова возвращаемся в редактор виджетов через кнопку «Настроить».
Удалить меню целиком нельзя — только по одному виджету. Чтобы удалить виджет, нажимаем «Изменить» напротив той строки, которую хотим удалить.
Разворачивается панель, где мы можем настроить виджет. Нажимаем «Удалить ссылку» под строкой с введенной ссылкой.
После этого Вконтакте открывает окно об удалении всего пункта меню. Выбираем «Удалить» — и ненужный виджет исчезнет из меню сообщества.
Повторяем это же с остальными пунктами меню, весь раздел меню группы исчезает с главной страницы сообщества.
Как сделать красивое оформление меню
Меню с картинкой
Теперь вернемся в редактор виджетов и добавим для каждого из них обложку.
Для этого нажимаем «Настроить» в разделе меню.
Выбираем нужный нам виджет и нажимаем «Изменить».
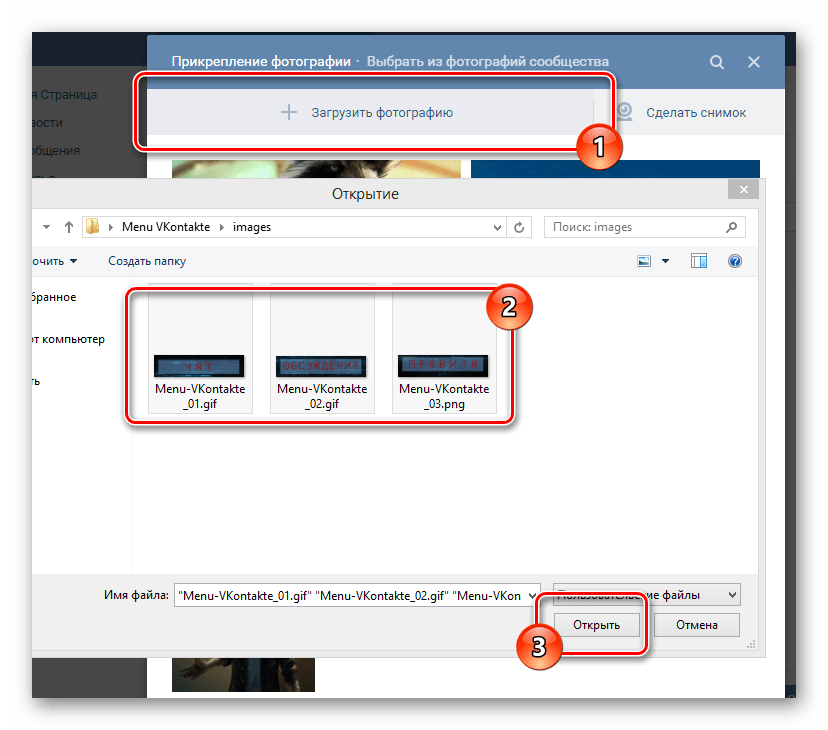
Далее выбираем пункт «Загрузить» напротив строки «Обложка».
Теперь вы видим окно о минимальном размере изображения и предпочтительных форматах картинки. Изучаем информацию и выбираем подходящий файл на компьютере.
Кликаем по нужной картинке и настраиваем нужную область для отображения на иконке. Затем нажимаем «Сохранить и продолжить».
После этого аналогично добавляем картинку в остальные пункты и переходим на страницу сообщества посмотреть, что у нас получилось.
Сейчас мы загрузили рандомные фотографии в меню, которые не очень подходят по стилю группы. Но можно оформить виджеты так, что они будут сочетаться по стилю с общим контекстом и дизайном сообщества.
Текстовое меню
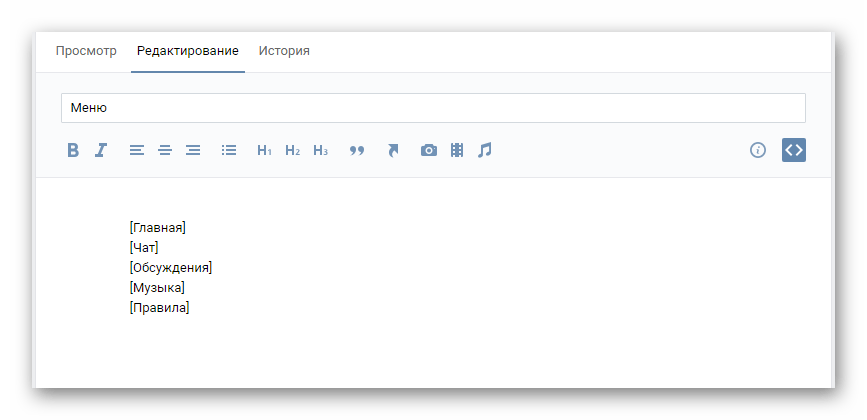
В более ранних версиях ВКонтакте можно было сделать простое текстовое меню в сообществе без иконок с картинками. Делалось это с помощью специального скрипта, которые вставлялся в строку «Свежие новости».
Текстовое меню выглядело, как обычный текст с ссылками на нужные страницы. Сейчас его можно повторить в качестве обычной записи в сообществе и закрепить пост с ссылками.
Меню с переходами
Меню с переходами, или меню с кнопками:
Создать такое меню можно только с помощью специальных скриптов. Если вы не сильны в технической стороне настройки веб-страниц, то лучше делегировать эту задачу техническому специалисту для корректной настройки.
Но если для вашего сообщества не принципиально такое меню, то остановите свой выбор на стандартном. Тренды оформления сообщества меняются, и подобные массивные виджеты уходят в прошлое. Пользователи охотнее кликают на иконки стандартного компактного меню, а авторы повсеместно отказываются от вшитых в картинку кнопок меню.
Интерактивное меню
Точнее сказать, интерактивная обложка. На ней меняется фон страницы. С интерактивной обложкой пользователь не может взаимодействовать — только смотреть на сменяющие друг друга слайды.
Как сделать такую движущуюся обложку, смотите в этом видео:
Но такая обложка может содержать в себе информацию:
- Текущее время и дату;
- Таймер отсчета до старта акции, распродажи, открытия магазина и пр..
- Три последних пользователя вступивших в сообщество.
Все функции интерактивной обложки создаются с помощью специального скрипта, который добавляет и настраивает по желанию администратора тех. специалист.
Такое меню не сможет заменить полноценные виджеты с возможностью переходить по разделам сообщества, но отлично украсит страницу.
ВК Меню
Сайт: https://вкменю.рф
Вкменю.рф — бесплатный конструктор для обложек меню ВК, созданный одним из пользователей ВКонтакте. Сами разработчики одобрили разработку и внедрили его на платформу соцсети, но попасть на страницу Вкменю.рф можно только по одноименному запросу в браузере.
Разберем подробнее, как им пользоваться.
Заходим на сайте в редактор меню, где в основной части расположен сам конструктор, а справа информация о его создателе и другие полезные сервисы для авторов контента, созданные им.
Чуть ниже можно оставить комментарий о сервисе и пожертвовать в поддержку автора проекта.
Посмотрим на функционал конструктора:
1. Чтобы напечатать текст обложки кликните по строке «Ваш текст» — это интерактивная строка, куда вы можете сразу вписать название обложки меню.
2. Справа в разделе «Готовые цвета» можно выбрать уже заготовленные разработчиком градиенты для создания меню с переходами на обложках из 128 градиентов.
Либо выберите цвет самостоятельно, нажав на номера цветов под картинкой:
3. Иконки — это силуэт, которые расположен над текстом. Выбрать иконку для меню можно из 134 вариантов официальных иконок ВК.
Чтобы установить вместо стандартной иконки эмодзи, кликните справа от «Иконки Vk» на стрелочку вниз, и откроется список эмодзи, которые вы можете прикрепить на обложку меню.
4. Чтобы изменить угол градиента, нужно передвинуть ползунок под строкой «угол». При перемещении затемнение градиента передвигается по периметру картинки.
5. В разделе «Шрифт» вы можете выбрать размер текста на обложке из трех вариантов: «Стандарт», «Больше», «Меньше».
6. Цвет текста представлен в двух вариантах: черный или белый. При резком затемнении конструктор автоматически поменяет цвет текста обложки на белый, при светлом фоне — на черной.
После нужных изменений нажимаем на кнопку «Скачать обложку» и сохраняем получившуюся картинку.
После 10 секунд ожидания обложка сохраняется на компьютер в папку загрузок под именем «vkmenu» в формате jpg.
При загрузке обложки, сделанной через сервис Вкменю.рф, менять ее размер не нужно — сервис автоматически создает обложку под требования платформы.
Создаем меню по уже знакомому алгоритму, загружаем созданные в программе обложки и смотрит на результат:
Теперь картинки меню соответствуют стилю сообщества и не выбиваются из контекста группы.
SMMBullet
Сайт: https://smmbullet.com
Аналогичный предыдущему сервису бесплатный конструктор для создания обложек меню.
SMMBullet предоставляет более широкий функционал для редактирования картинок меню. Вы можете сместить в центр текст обложки или иконку, или вовсе убрать их. Предусмотрено выравнивание текста по краям и сетка для более точного расположения объектов.
Иконки на платформе отличаются от иконок Vk — их меньше, и они более угловатые, нежели стилизованные значки. Но при этом вы можете загрузить свои иконки в формате png с компьютера по кнопке «Выбрать иконку» и выбрать цвет иконки самостоятельно.
Чтобы не потерять конструктор обложек, вы может сохранить его в закладках своей личной страницы ВКонтакте.
Прочие ресурсы
Если хотите оформить ни на кого не похожее меню в своем стиле, то пользуйтесь онлайн-редакторами изображений. Такими, как Canva или Google Рисунки.
Некоторые авторы, владеющие фотошопом, создают уникальные картинки меню в программах Adobe Photoshop или Adobe Illustrator.
Также не забывайте, что обложки меню могут быть абсолютно любые картинки: от фотографий вашего кота до картин Леонардо Да Винчи.
Шаблоны для меню групп ВК
Подобрать визуал меню ВК можно по готовым «формулам».
Оформите меню группы в общем стиле компании или бренда. Например, так сделали Smm-специалисты популярного в Санкт-Петербурге арт-пространства:
Или официальное сообщество оператора мобильной связи МТС:
Можно использовать картины одного стиля для создания атмосферы сообщества.
Пример: группа книжного магазина восточной литературы. В сообществе установлены картины в меню и такая же стилизованная гравюра на обложке группы.
Можно отделить меню от общего стиля сообщества, но превратить его виджеты в единую композицию с помощью цвета и дизайна, как это сделали Хабр.Карьера:
Художники при ведении сообществ со своими работами нередко заморачиваются над оригинальной отрисовкой иконок меню:
Заключение
Меню ВК — удобный инструмент, созданный больше для читателя, нежели администратора сообщества. При этом авторы контента могут с помощью него направлять своих подписчиков на нужные им страницы для повышения продаж, конверсий сайта и выставления своих лучших работ в начале страницы.
Вам понравилась статья?
0
0
Как сделать меню ВКонтакте. Полное руководство
В ВК появилось встроенное меню. Теперь вам не нужен конструкор. Мы написали об этом специальную статью. Настоятельно рекомендуем прочитать именно ее. Поддержку нашего конструктора мы прекращаем за ненадобностью. Если он по каким-то причинам подходит для ваших целей лучше, то пользуйтесь им бесплатно.
Занимаетесь бизнесом, хотите продвигать свой бизнес в интернете и не хотите терять деньги на всякую чепуху? Тогда подписывайтесь на наш новый канал «ВсеПониматор» в Telegram:
Расскажем простыми словами обо всем, что связывает бизнес и интернет. О рекламе, CRM, сайтах, фрилансерах и всем таком прочем. Будет полезно и интересно, 100%.
Дата последней проверки актуальности статьи: 30 июля 2020 г.
На вопрос «как создать меню для группы ВКонтакте» есть три основных варианта ответа: заказать у специалиста, создать с помощью онлайн-конструктора или повозиться, вникнуть в некоторые тонкости вопроса и сделать все самостоятельно.
В этой статье мы последовательно рассмотрим все три варианта. Кстати, если вы все еще сомневаетесь, в необходимости меню для вашей группы или паблика, то обязательно прочтите эту короткую статью.
Итак, вот три пути создания меню:
У каждого из них, разумеется, есть свои достоинства и недостатки. Ниже мы расскажем о первых двух чуть подробнее. А для тех, кто все-таки решит пойти по третьему пути и сделать все самостоятельно, мы написали подробный гайд (инструкцию).
Кстати, для тех, кто предпочитает получать информацию через видеоролики, а не читать длинные тексты, есть видео:
Ну а если вы все-таки предпочитаете читать, то начнем.
Путь #1. Заказать создание меню у дизайнера-специалиста
Плюсы этого способа — относительная быстрота и минимальное участие с вашей стороны. Минусы — самая высокая цена и шанс получить красивое, но неправильное меню (об основных ошибках при создании меню мы подготовили отдельную статью). Кроме того, нужно еще найти исполнителя. Тут мы можем рекомендовать искать его на сервисе kwork.ru, в разделе «Дизайн групп в соцсетях».
Путь #2. Использование онлайн-конструктора
Тут мы, конечно, порекомендуем свой конструктор, на сайте которого вы сейчас находитесь. Попробовать его можно бесплатно. Оплата производится только если результат вас устроит и вы решите загрузить получившиеся меню в вашу группу. Плюсы этого пути — он самый быстрый. Кроме того, при необходимости, вы всегда можете также быстро отредактировать и перезагрузить ваше меню за половину стоимости создания. Это удобнее, чем каждый раз искать дизайнера, когда вам необходимо, например, добавить или удалить пункт из меню. Минусы способа — тут уже придется совсем чуть-чуть, но потрудиться самостоятельно.
Путь #3. Сделать все самостоятельно
Плюсы этого пути очевидны: он бесплатен, а вы преобретаете новые умения. Минусы такие: вам необходимы некоторые умения и довольно много времени (в первый раз). Вот, что вам необходимо:
- Уметь уверенно пользоваться графическим редактором. Например, PhotoShop. При изготовлении меню вам нужно будет сначала сделать изображение правильных размеров (до пикселя, никаких «примерно»!), а затем правильно его нарезать (разбить на фрагменты)
- Уметь вникать в инструкции и читать их внимательно
- Не сдаваться и не отчаиваться, если что-то не получается с первого раза
Если вы считаете, что вам все это по плечу, то давайте приступим.
Шаг #0. Общие сведения о том, как устроены меню групп ВК
Меню для группы делают из wiki-страниц, создание которых поддерживает ВК. Вики-страницы — это специальные страницы, которые можно создавать только в пабликах. От обычных постов они отличаются тем, что в них можно применять так называемую wiki-разметку. Эта разметка — специальный код, который преобразовывается в объекты дополнительного форматирования. Чтобы было понятнее, поясним. Например, в обычных постах вы можете использовать только простой текст, а вики-разметка позволяет выделять части текста жирным или курсивом. То есть, она вводит дополнительные возможности оформления. В частности — возможность размещать изображения, при нажатии на которые пользователь будет перенаправлен по ссылке. Именно эти дополнительные возможности форматирования и используются для того, чтобы делать меню пабликов ВК. Как именно это делать мы расскажем ниже.
Шаг #1. Подготовительный этап
Если у вас есть уже действующая группа, мы рекомендуем создать новую. Для тестирования и опытов. Иначе в процессе обучения вы рискуете завалить своих подписчиков странными и ненужными им обновлениями.
Итак, вы создали новую группу. Давайте теперь узнаем идентификатор (ID) вашей группы. ID группы — это ее уникальный номер ВКонтакте. Зайдите в свою группу и нажмите на «Записи сообщества» (если записей в группе нет, то вместо «Записей сообщества» будет «Нет записей»). В Вы перейдете на новую страницу с адресом такого вида:
https://vk.com/wall-XXX?own=1
Вместо XXX у вас будет набор цифр (и только цифр!). Это и есть ID вашего сообщества. Например в нашей тестовой группе это 154457305.
Теперь давайте создадим в группе новую вики-страницу. Для этого составим ссылку такого вида:
http://vk.com/pages?oid=-ID_группы&p=Нaзвание_страницы
Подставьте в эту ссылку ID своей группы, а название страницы укажите как «Меню». У нас получилась такая ссылка (обратите внимание на минус перед ID группы! Не удалите его случайно!):
http://vk.com/pages?oid=-154457305&p=Меню
Откройте получившуюся у вас ссылку в браузере (скопируйте ее в адресную строку браузера и перейдите по адресу). Все, вы создали вики-страницу с названием «Меню» (если, конечно, указали «Меню» в качестве названия страницы в ссылке). Вы должны видеть такой текст: «Страница Меню пуста. Наполнить содержанием». В правом верхнем углу есть иконка-«карандаш» (
Редактор вики-страниц ВК имеет два режима: графический и режим разметки. Переключаются режимы кнопкой в правой верхней части редактора (
Обратите внимание на две вещи. Во-первых, слева от кнопки переключения режимов редактирования есть кнопка вызова справочной информации по wiki-разметке (
http://vk.com/page-ID_группы_XXX?act=edit§ion=edit
Часть адреса до знака «?» — это адрес вашей вики-страницы. Запишите его где-нибудь: в ВК нет возможности посмотреть список ваших вики-страниц и ссылок на них. Чтобы перейти на нужную, вам необходимо знать ее адрес или снова воспользоваться ссылкой создания вики-страницы. При использовании последнего способа имейте в виду, что страницы, если они уже существуют, не пересоздаются.
Шаг #2. Делаем простое меню для группы ВКонтакте
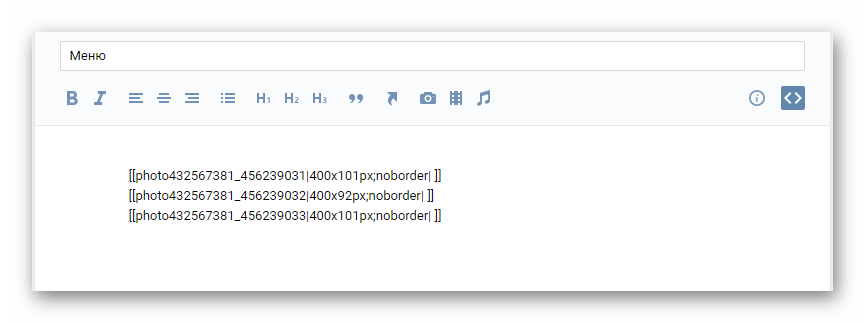
Итак, у нас есть созданная вики-страница «Меню». Перейдите в режим разметки редактора и добавьте следующий код:
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Нажмите на кнопку «Предпросмотр», которая находится снизу редактора. Вы должны увидеть список из трех ссылок. Первые две — внешние и ведут на главные страницы «Яндекса» и Google соответственно. Третья ссылка — внутренняя. Она ведет на паблик ВК с ID «1» (это официальная группа ВК для разработчиков). Если у вас в предпросмотре отображается вас код, а не ссылки (на которые можно нажимать) — значит вы ввели код в режиме визуального редактирования, а не в режиме разметки. Будьте внимательны!
Обратите внимание, что внешние ссылки в вики-коде ВК оформляются одинарными скобками, а внутренние — двойными. При этом внутренние ссылки ВК указываются не как привычный адрес веб-сайта, а как указатель на тот или иной объект ВК. Например, указатель на группу имеет такую форму записи:
clubID_группы
Во ВКонтакте существуют указатели не только на группы, но и на отдельные фотографии, посты, вики-страницы, страницы пользователей, аудиозаписи и т.д. У каждого указателя своя форма записи. Позже мы будем использовать некоторые из них и рассмотрим их подробнее.
Обязательно сохраните страницу. В принципе, мы только что создали простейшую навигационную страницу. Которая является ни чем иным, как простейшим меню для группы ВКонтакте. Конечно, это еще не графическое меню, но даже оно может справляться с основной задачей меню — быстро направлять пользователей в нужное им место паблика. Как сделать графическое меню мы рассмотрим чуть позже.
А сейчас давайте разберемся как и где можно использовать вики-страницы.
Шаг #3. Где можно размещать вики-страницы ВКонтакте
Основных мест два: вы можете создать пост со ссылкой на вики-страницу или разместить ее в разделе «Материалы» вашего сообщества.
Начнем с первого варианта. Начните добавлять новую запись на стене своей группы. Сначала прикрепите к ней любую фотографию. Лучше взять достаточно большую фотографию у которой ширина больше высоты. Затем вставьте в текст создаваемой записи ссылку на созданную вами вики-страницу с простейшим меню. Именно ее мы просили вас записать чуть раньше. Напомним, что ссылка имеет такой вид (у вас будут другие цифры):
http://vk.com/page-121237693_72827423
После вставки ссылки в текст под ранее добавленной фотографией должна появиться ссылка на вашу вики-страницу. Это выглядит так:
Теперь удалите текст ссылки из поля ввода. Сама ссылка под фотографией от этого не исчезнет. Но если вы оставите в текстовом поле адрес ссылки, то он будет отображаться как текст в посте. Опубликуйте пост, перезагрузите страницу браузера с главной страницей вашей группы и закрепите созданный пост. Еще раз перезагрузите страницу. В результате этих манипуляций у вас должно получиться что-то такое:
Нажмите на фотографию в закрепленном посте: должна появится ваша вики-страница с простейшим меню группы.
Итак, мы узнали, что вики-страницы можно прикреплять к постам. В частности — к закрепленному посту. Второе место, где можно использовать вики-разметку это раздел «Материалы».
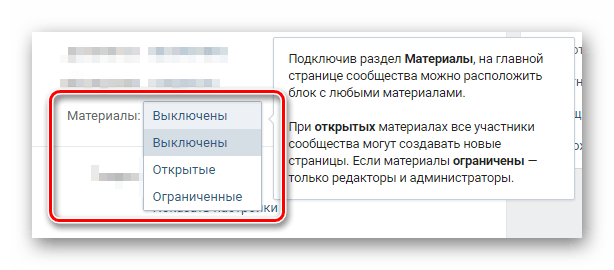
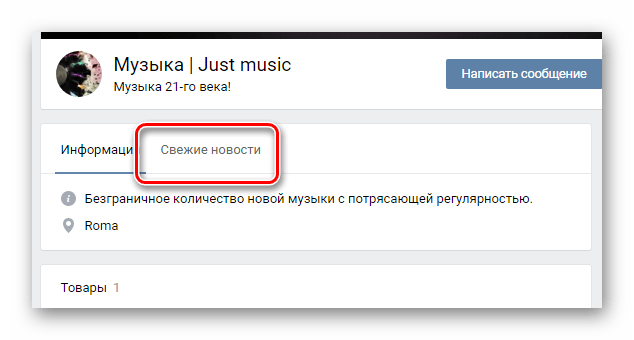
Перейдите в настройки сообщества и найдите там управление разделами (сервисами) сообщества. Отметьте «Материалы» как «Ограниченные». Теперь в верхней части главной страницы вашего сообщества появится новый пункт. Он располагается справа от пункта «Информация». При первом включении материалов в группе этот пункт по умолчанию называется «Свежие новости». Вот как это выглядит:
Перейдите в этот новый пункт. Нажмите на плашку «Редактировать». В результате вы окажитесь в уже знакомом вам редакторе вики-страницы. Единственное отличие — тут есть поле ввода названия страницы. Поменяйте его со «Свежих новостей» на «Меню2». В режиме редактирования разметки введите следующий код:
»’Вариант меню для раздела «Материалы»»’
[https://yandex.ru/|Ссылка на Яндекс]
[https://google.com/|Ссылка на Google]
[[club1|Паблик ВК API]]
Сделайте предпросмотр (должны появится уже знакомые нам ссылки) и сохраните страницу. По сути, эта страница — главная (корневая) вики-страница вашей группы. Правда, никакого особого практического смысла в этом ее отличии от остальных вики-страниц нет.
Перейдите на главную страницу своей группы, перезагрузите ее и посмотрите, что получилось. Рекомендуем посмотреть вашу группу из мобильного браузера и из приложения ВК. Вы заметите, что везде расположение элементов и логика работы немного разная. Нужно хорошо понимать, что к чему относится и где как показывается.
Мы узнали, что меню можно размещать в двух местах. Предпочтительнее сделать его и в виде закрепленной записи и в разделе «Материалы». Помните о двух нюансах:
- Закрепленную запись увидят 98% ваших посетителей, а в раздел материалы попадут только 25-40% самых любопытных, а также преданные старые пользователи вашей группы, которые знают, что там находится что-то полезное.
- Закрепленную запись с картинкой для вызова меню можно дополнить текстом. Таким образом вы не потеряете эту возможность закрепленной записи. Но переусердствовать тоже не стоит: чем больше текста, тем ниже будет ссылка на открытие вашего меню.
Вики-разметка — не самый мощный инструмент и не самый удобный. Его функционал сильно ограничен. Кроме того, он разрабатывался на заре развития «ВКонтакте» и исключительно для его браузерной версии на стационарных компьютерах и ноутбуках. Поэтому его работа в приложении и на мобильных устройствах лучше всего описывается выражением «как бог на душу положит». К сожалению, ничего лучше в ВК пока нет.
Кстати. Вы можете делать ссылки с одних вики-страниц на другие. Работает это примерно так: пользователь открывает (например, с помощью изображения-ссылки в посте) первую вики-страницу. А в ней есть ссылки на другие вики-страницы. При нажатии на эти ссылки будет открыта соответствующая вики-страница. Таким способом можно создавать довольно сложные и многоуровневые меню и, например, инструкции. Однако мы не советуем вам слишком увлекаться этим без лишней надобности.
Шаг #4. Как сделать меню в группе ВКонтакте. Графическое
Итак, основные принципы освоены. Перейдем к конструированию графического меню. Сразу оговоримся, что делать мы будем довольное простое меню: вертикальный ряд кнопок со ссылками. Но не спешите говорить «нет, я хотел суперсложное меню» и закрывать этот гайд. Сейчас объясним, почему.
Во-первых, движение от простого к сложному — обычно самый эффективный путь освоения новых знаний. Научившись делать относительно простое меню вы научитесь 90% приемов создания меню для групп ВК.
А во-вторых, как мы уже говорили, вики-разметка ВК внедрялась во времена, когда про мобильные приложения мало кто вообще слышал. Наше условно «простое» меню будет работать максимально правильно и эффективно везде: в браузерной версии ВК, в мобильных браузерах и, наконец, в приложении. Многие «сложные» меню не могут этим похвастаться. Более того, в большинстве случаев «простое» меню будет работать лучше «сложного», которое «разваливается» при его просмотре в официальном приложении ВКонтакте. Чаще всего лучше остановится именно на таком варианте меню. Да, существуют довольно витиеватые реализации меню. Вы можете поэкспериментировать и с ними. Но наш опыт говорит, что реальной пользы — конверсий, покупок и репутации они практически не добавят. А проблем — вполне могут.
Наше тестовое меню будет выглядеть так:
Всего две кнопки. Первая будет вести на главную страницу «Яндекса», а вторая — на группу ВК «Команда ВКонтакте».
Вертикальное графическое меню в ВК — это разрезанное на полосы изображение. Эти полосы помещают с помощью разметки друг под другом на вики-странице. Некоторым из этих «полос» назначают ссылки. При нажатии на такое изображение-ссылку происходит, собственно, переход по этой ссылке. Одна полоса — это одна ссылка. Некоторым полосам (например, промежуточным, которые располагаются между пунктами) наоборот, назначается отсутствие ссылки. Такие полосы становятся «некликабельны».
Изготовление вертикального графического меню для группы ВК сводится к следующей последовательности действий:
- Первым делом нужно нарисовать меню. Шириной оно должно быть строго 600px (пикселей). По высоте рекомендуем делать меню не более 900px. Результат лучше всего сохранять в формате PNG, в крайнем случае —JPG. Воспользуйтесь знакомыми и удобными вам инструментами для рисования (например Photoshop или GIMP). Результат тут на 95% зависит от ваших творческих и технических умений. Даже если вы совсем не умеете пользоваться графическими редакторами — не отчаивайтесь. Умения, которых будет достаточно приобретаются за максимум пару часов. В интернете есть огромное количество справочной и обучающей информации. Кроме того, умение хотя бы немного пользоваться графическим редактором очень и очень полезно для администраторов пабликов. Вы не потратите время зря.
- Далее рисунок с меню нарезается на горизонтальные полосы. Делать это можно любым удобным для вас способом: от привычного многим Photoshop до различных онлайн-сервисов. Если у вас нет идей, как это делается — просто задайте вопрос любимому поисковику. Мы не будем подробно описывать техническую часть процесса нарезания: способов десятки, некоторые подходят одним пользователям, но не подходят другим. При нарезке необходимо соблюдать одно простое правило: высота одной полосы не должна быть менее 60px. Иначе у вас могут возникнуть проблемы с отображением меню в приложении и в мобильных браузерах: появятся т.н. «белые полосы» между изображениями.
- Нарезанные «полосы» загружаются в альбом группы или альбом на странице администратора группы. Мы рекомендуем второй вариант. В любом случае, альбом с нарезанными частями меню должен быть в открытом доступе. Иначе, те пользователи для которых изображения альбома недоступны не увидят ваше меню!
- Составляется код вики-разметки, который вставляется в нужную вики-страницу.
- В группе размещается закрепленный пост с изображением-ссылкой на вики-страницу с меню. О том, как делается такой пост мы подробно писали выше. Кроме того, код (с небольшими изменениями) может быть добавлен в корневую вики-страницу (пункт справа от пункта «Информация», появляется при разрешении раздела «Материалы». Подробнее — см. выше).
А теперь разберемся с загрузкой частей меню и wiki-кодом подробнее. Мы подготовили для вас архив. В нем два каталога: «1» и «2». В первом содержатся части самого примитивного и простого варианта нарезки для нашего меню — на две части. Скачайте архив, загрузите изображения (1.png и 2.png) из каталога «1» в новый альбом (у себя на странице или в группе).
У нас две «полосы»: верхняя (с кнопкой «Яндекс») и нижняя (с кнопкой «Команда ВК»). Обе будут изображениями-ссылками. В вики-разметке это делается кодом такого вида:
[[ID_фото|600px;nopadding|ССЫЛКА]]
«ССЫЛКА» — это целевая ссылка. Например, https://yandex.ru/. Кроме обычной внешней ссылки это может быть указание на объект ВКонтакте: пост, страницу пользователя или группу. Например, чтобы после нажатия кнопки происходил переход на сообщество «Команда ВКонтакте» можно указать как его адрес (https://vk.com/team), так и указатель на него (club22822305). В принципе, разницы не будет. Внешние ссылки (те, которые ведут не на ресурсы ВК) мы рекомендуем сокращать с помощью https://vk.com/cc.
ID_фото — это указатель на фото, которое будет служить изображением-ссылкой. Чтобы узнать его, откройте нужное фото (например, одну из загруженных частей нашего меню). В адресной строке вашего браузера вы увидите что-то подобное:
https://vk.com/some?z=photo7257112_423439303%2Fphotos7557652
Та часть адреса, что выделена (начинается с «photo», далее идут две группы цифр, разделенные подчеркиванием) — это и есть указатель на данное изображение. Важно: если фото хранится в альбоме сообщества, то после «photo» будет стоять знак «минус». Например так: photo-1237112_754439303
Наше меню состоит всего из двух полос-ссылок. Поэтому его код будет выглядеть так:
[[photo-143167693_456239028|600px;nopadding|https://yandex.ru]][[photo-143167693_456239029|600px;nopadding|https://vk.com/team]]
Замените ID фотографий на свои. Заметьте, что между кодами отдельных полос нет пробелов и переносов строк. Если они там будут, то между частями вашего меню появятся белые полосы. Будьте внимательны! Теперь вставьте получившийся код в разметку той вики-страницы, которую вы собираетесь вызывать по изображению-ссылке. Затем, создайте пост с изображением-ссылкой на стене группы и закрепите его (о том, как это делается мы подробно рассказывали выше). Для изображения используйте файл «open.png» из архива. Его, кстати, желательно загрузить в тот же альбом, что и части меню. Перезагрузите страницу. Теперь при клике на пост у вас должно появляться меню. Если этого не происходит и что-то идет не так — еще раз внимательно прочитайте нашу инструкцию и у вас все получится.
Теперь откройте каталог «2» из архива. В нем другой вариант нарезки: то же самое меню разрезано на пять частей. Две из них — это кнопки, которые должны быть ссылками как в предыдущем примере. Остальные части — это отступы. Вот как в вики-разметке оформляются изображения без ссылок:
[[ID_фото|600px;nopadding; nolink| ]]
В результате код нашего меню из 5 частей будет таким (не забудьте предварительно загрузить новые изображения и заменить в коде ID фотографий на свои):
[[photo-143167693_456239030|600px;nopadding;nolink| ]][[photo-143167693_456239031|600px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|600px;nopadding;nolink| ]][[photo-143167693_456239033|600px;nopadding|https://vk.com/team]][[photo-143167693_456239034|600px;nopadding;nolink| ]]
На самом деле, особенного практического смысла нарезание меню с «бессылочными» частями не имеет. Только чисто эстетический. Не забывайте также, что высота одной «полосы» не должна быть менее 60px.
Теперь откройте для редактирования корневую вики-страницу (пункт справа от пункта «Информация»). Вставьте и туда код меню. Сохраните изменения, перезагрузите страницу и посмотрите на результат. Как видите, меню немного не вписывается по ширине. Исправить это очень просто: в wiki-коде этой страницы замените 600px на 510px. Примерно так:
[[photo-143167693_456239030|510px;nopadding;nolink| ]][[photo-143167693_456239031|510px;nopadding|https://vk.cc/3J6QGc]][[photo-143167693_456239032|510px;nopadding;nolink| ]][[photo-143167693_456239033|510px;nopadding|https://vk.com/team]][[photo-143167693_456239034|510px;nopadding;nolink| ]]
Теперь ваше меню должно отображаться правильно и в этом пункте.
Вместо заключения
Надеемся, вам помог наш материал. Напомним, что наш сервис делает все описанное выше быстро. Причем, большую часть операций он делает автоматически.
Как оформить меню сообщества в ВК?
Для создания меню ВКонтакте перейдите в «Управление группы» — «Меню». Далее нажмите на прямоугольник с плюсом и вставьте ссылку, изображение и пропишите название.
- Как сделать меню в группе ВК 2022?
- Как настроить меню в сообществе в ВК?
- Как оформить шапку сообщества ВКонтакте?
- Как создать разделы в группе ВКонтакте?
- Как оформить меню в сообществе?
- Как создать сообщество в ВК с телефона 2022?
- Как настроить кнопки в сообществе ВК?
- Где находится управление сообществом в ВК?
- Как изменить панель в ВК?
- Как сделать меню в ВКонтакте?
- Как сделать шапку в группе ВК 2022?
- Как сделать баннер для группы в вк?
- Как сделать прайс в группе ВКонтакте?
- Как выкладывать клипы от сообщества?
- Как правильно оформить группу в ВК?
- Как сделать в ВК боковое меню?
- Как раскрутить группу в ВК с нуля 2022?
- Как настроить группу ВКонтакте?
- Как в сообществе ВК создать фотоальбом?
- Как настроить виджет в сообществе в ВК?
- Где находится меню сообщества в ВК?
- Как поменять шапку сообщества ВКонтакте?
- Как сделать живую шапку в ВК?
- Зачем оформлять сообщество в ВК?
- Где разделы в ВК?
- Как сделать иконки для ВК?
- Как редактировать нижнюю панель в ВК?
- Как назначить руководителя в сообществе в ВК?
- Как настроить приветственное сообщение в сообществе ВК?
- Как добавить метки в сообществе ВК?
- Как оформить страницу в вк 2022?
- Чем отличаются типы сообществ в ВК?
- Как сделать оформление чата в ВК?
- Как сделать кнопки меню в группе ВКонтакте?
- Как сделать виджет меню в группе ВК?
- Как сделать прайс в группе в ВК?
- Как сделать Предложить новость в группе ВК 2022?
Как сделать меню в группе ВК 2022?
Объясняем, как сделать меню в группе ВК: перейдите в пункт «Управление» в боковой колонке, найдите там вкладку «Меню». Нажмите «плюсик» и добавьте новую ссылку на публикацию, товар, запись, статью или что-то еще. Каждый пункт меню можно настроить, добавив название и загрузив картинку обложки.
Как настроить меню в сообществе в ВК?
Чтобы создать меню, зайдите на страницу сообщества и справа выберите пункт «Управление». Откроется раздел настроек — кликните на «Меню». Оформляйте каждый пункт с помощью кнопки «Новая ссылка». Программа позволяет добавить до 7 пунктов, не считая ссылок на приложения.
Как оформить шапку сообщества ВКонтакте?
Обложка для группы VK:
- Сначала необходимо выбрать в расположенном справа меню раздел «Управление».
- Затем нужно перейти к подразделу «Настройки».
- Далее последовательно открываются пункты «Основная информация» и «Обложка».
- После этого выполняется переход нажатием на кнопке «Управление» или «Добавить».
Как создать разделы в группе ВКонтакте?
В группах для этих целей предусмотрен раздел Материалы. Чтобы его подключить, нажмите на кнопку Управление, далее справа выберите Разделы. После того как материалы будут подключены, в поле основной информации сообщества появится раздел Свежие новости, именно с помощью него и можно создать меню.
Как оформить меню в сообществе?
Зайдите в управление сообществом и в настройках кликните «Меню».Настройте ссылку по пунктам:
- Загрузите обложку.
- Введите название (до 20 символов).
- Укажите адрес ссылки — можно добавлять только на страницы внутри самого ВК: посты, статьи, приложения, другие сообщества и прочее.
Как создать сообщество в ВК с телефона 2022?
Чтобы создать группу с мобильного телефона, зайдите в приложение ВК, найдите внизу раздел «Сервисы» и на этой странице нажмите на «Сообщества». В открывшемся окне сверху будет большой плюсик. Нажмите на него, чтобы перейти к созданию группы.
Как настроить кнопки в сообществе ВК?
Кнопка действия в сообществе, как её настроить?:
- Откройте раздел управления сообществом.
- В блоке Кнопка действия измените статус на Включена.
- Из списка типов действий выберите подходящий.
- Заполните необходимые поля и укажите название кнопки, которое будут видеть пользователи.
Где находится управление сообществом в ВК?
Настройки сообщества
Находится управление под аватаркой, спрятанное за тремя точками.
Как изменить панель в ВК?
Настройка панели инструментов:
- Кликаем ЛКМ на верхнюю строку… …и видим перед собой открывшееся окно редактирования панели.
- Меняем горячую клавишу вызова. Напротив почти каждого инструмента стоит латинская литера, нажав на которую вы этот инструмент активируете.
Как сделать меню в ВКонтакте?
Чтобы добавить меню группы в ВК выполните следующие действия по шагам:
- Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
- Шаг 2. Нажмите «Новая ссылка».
- Шаг 3. Настройте ссылку по пунктам:
- Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как сделать шапку в группе ВК 2022?
Чтобы установить обложку, в меню справа выберите Управление → Настройки. В разделе Основная информация найдите пункт Обложка и нажмите на Управление. Загрузите подходящее изображение в блок Главная обложка сообщества. Обложку можно загрузить в форматах PNG, JPG или GIF с соотношением сторон 3:1.
Перейдите в сообщество, для редактирования нужны права администратора. Нажмите «Управление», чтобы перейти в настройки. Дальше в настройках выберите «Обложка — Добавить» и загрузите готовый баннер.
Как сделать прайс в группе ВКонтакте?
Чтобы загрузить прайс-лист:
- Перейдите в рекламный кабинет.
- Выберите раздел Ретаргетинг.
- Перейдите в раздел Динамический ретаргетинг.
- Нажмите на кнопку Добавить прайс-лист.
- Введите название и URL-адрес прайс-листа (ссылку на то, где он расположен).
Как выкладывать клипы от сообщества?
Чтобы опубликовать клип, нажмите на кнопку Снять в правом нижнем углу экрана. Снимите видео или загрузите готовое из галереи устройства. Затем нажмите Далее, добавьте текст, стикеры, музыку или другие инструменты из редактора. Ещё раз нажмите Далее и выберите сообщество, от имени которого хотите опубликовать ролик.
Как правильно оформить группу в ВК?
Создаем сообщество
Перейдите в раздел «Сообщества» и нажмите синюю кнопку над полем поиска групп. Воспользуйтесь подсказками и выберите тип группы, который вам больше подходит. Его можно будет позднее поменять в настройках.
Как сделать в ВК боковое меню?
Открыть боковое меню можно будет из любой вкладки — достаточно нажать на свою аватарку в левом верхнем углу экрана. Кроме того, в этом меню появится быстрый переход к глобальному поиску по ВКонтакте: сообществам, музыке, записям, людям, видеоконтенту, объявлениям и другим разделам.
Как раскрутить группу в ВК с нуля 2022?
В этом вам помогут основные методы привлечения людей в сообщества:
- Приглашайте знакомых и друзей.
- Публикуйте полезный контент.
- Попросите поделиться постами из паблика ваших друзей.
- Устраивайте взаимный пиар с другими сообществами.
- Проводите конкурсы с призами.
- Запустите таргет.
- Закупайте рекламу в других группах.
Как настроить группу ВКонтакте?
Создание сообщества
Перейдите в раздел «Сообщества» и нажмите «Создать сообщество». Выберите тип «Бизнес», придумайте название и укажите тематику.
Как в сообществе ВК создать фотоальбом?
Если вы хотите создать альбом, то необходимо открыть раздел «Фотоальбомы» в сообществе, затем нажмите на изображение плюса справа, введите название альбома, установите необходимые настройки приватности и нажмите «Готово».
Как настроить виджет в сообществе в ВК?
Настройте видимость виджета.
Перейдите в раздел «Управление сообществом» → «Приложения», нажмите кнопку «Изменить» и выберите, кому будет виден виджет — всем пользователям или только подписчикам сообщества.
Где находится меню сообщества в ВК?
Для создания меню ВКонтакте перейдите в «Управление группы» — «Меню». Далее нажмите на прямоугольник с плюсом и вставьте ссылку, изображение и пропишите название.
Как поменять шапку сообщества ВКонтакте?
Инструкция: как установить «живую обложку» в сообщество:
- В полной версии сайта откройте управление сообществом и перейдите в «Управление» для обложки сообщества.
- В мобильном приложении нажмите на значок шестерёнки в правом верхнем углу и в блоке «Информация» перейдите в раздел «Обложка»
Как сделать живую шапку в ВК?
Как создать живую обложку ВК:
- Откройте главную Canva. В меню «Настраиваемый размер» введите значение ширины — 1080 и высоты — 1920 пикселей.
- Выберите шаблон из каталога.
- Вставьте фон.
- Добавьте свои файлы.
- Редактируйте текст.
- Дополните графическими элементами.
- Скачайте обложку на компьютер.
Зачем оформлять сообщество в ВК?
Зачем нужно оформление в группе Вконтакте?:
- Информативность. Расположение огромной информации о группе или товаре, полезной для клиента.
- Наглядность. Расположение коммерческих преимуществ, акций, скидок — все это информирует клиентов о ваших услугах или товаре.
- Гарантия.
- Индивидуальность.
- Экономия личного времени.
Где разделы в ВК?
В разделе «Управление» стоит настроить вторую вкладку «Разделы». Здесь нужно включить те, которые необходимы вам в работе и отключить ненужные. Здесь же можно включить раздел с товарами и определить какой блок будет главным и второстепенным.
Как сделать иконки для ВК?
Иконки для меню можно сделать самостоятельно в сервисе «Canva», Фотошопе, а также в бесплатном конструкторе, ссылка здесь. В конструкторе много готовых иконок, просто подбираешь цвет, пишешь текст к иконке и скачиваешь получившийся файл.
Как редактировать нижнюю панель в ВК?
В разделе «Мобильная версия» найдите и активируйте пункт «Нижняя панель с иконками». Чтобы настроить состав иконок в панели, проделайте путь: Контент → Контент (aspro. max) → Нижняя панель с иконками. Здесь можно изменить, деактивировать или удалить пункт.
Как назначить руководителя в сообществе в ВК?
В мобильном приложении тоже есть возможность управлять составом руководителей сообщества ВКонтакте. Для этого нужно найти паблик в разделе «Сообщества». В настройках открыть список подписчиков и найти нужного участника. Следом нажмите три точки справа от аватара подписчика и выберите «Назначить руководителем».
Как настроить приветственное сообщение в сообществе ВК?
В разделе «Управление» в сообществе есть вкладка «Сообщения». Там можно указать текст приветствия, которое пользователь увидит, когда откроет диалог с сообществом. Приветствие ответит на вопрос, не отвлекая администратора от дел. Напомнит о новинке или акции, предложит товар или услугу и решит ещё множество проблем.
Как добавить метки в сообществе ВК?
Откройте нужный диалог и нажмите «Управление метками». Шаг 2. Напишите название метки и выберите цвет. Жмите «Добавить» и «Сохранить».
Как оформить страницу в вк 2022?
Страница для бизнеса оформляется в разделе «Сообщества» — далее «Создать сообщество».Что вам предстоит:
- заполнить шапку страницы информацией о вашей организации;
- разработать дизайн аватарки, обложки для десктопной версии, обложки для мобильной версии, дизайн кнопок меню;
- придумать короткий адрес для вашей страницы.
Чем отличаются типы сообществ в ВК?
Открытая — могут вступить все участники соцсети. Частная — можно попасть только через приглашение от администратора. Например, группа, в которой собраны сотрудники компании, или сообщество для друзей.
Как сделать оформление чата в ВК?
Зайдите в настройки мобильного приложения, выберите пункт «Внешний вид», а затем — «Оформление мессенджера». Или просто перейдите по ссылке из приложения VK. Например, можно установить готовый шаблон, чтобы быстро освежить дизайн.
Как сделать кнопки меню в группе ВКонтакте?
Чтобы добавить меню группы в ВК выполните следующие действия по шагам:
- Шаг 1. Зайдите в настройки сообщества: «Настройки — Меню».
- Шаг 2. Нажмите «Новая ссылка».
- Шаг 3. Настройте ссылку по пунктам:
- Готово! Таким образом можно добавить 7 пунктов для меню группы.
Как сделать виджет меню в группе ВК?
Вы можете настроить виджеты в меню сообщества и во вкладке «Приложения».Кликнув «Изменить» в строке виджета, вы сможете:
- Выбрать категорию пользователей с доступом к приложению.
- Видимость виджета приложения.
- Выбрать сниппет.
- Изменить название приложения.
Как сделать прайс в группе в ВК?
Чтобы загрузить прайс-лист:
- Перейдите в рекламный кабинет.
- Выберите раздел Ретаргетинг.
- Перейдите в раздел Динамический ретаргетинг.
- Нажмите на кнопку Добавить прайс-лист.
- Введите название и URL-адрес прайс-листа (ссылку на то, где он расположен).
Как сделать Предложить новость в группе ВК 2022?
Чтобы предложить свою запись, над стеной сообщества найдите строку Предложите новость → в поле ввода добавьте текст, прикрепите необходимые материалы → нажмите на кнопку Предложить новость. Перед отправкой записи вы можете запретить показ подписи с вашим именем, если новость будет отредактирована администраторами.
Ответить
Содержание
- Создаем меню для группы VK
- Текстовое меню
- Графическое меню
- Вопросы и ответы
Во многих группах ВКонтакте возможно встретить блок быстрого перехода в какой-либо раздел или на сторонний ресурс. Благодаря данной возможности, можно существенно облегчить процесс пользовательского взаимодействия с группой.
Создаем меню для группы VK
Любой блок переходов, созданный в сообществе ВКонтакте, напрямую зависит от предварительного подключения специальных возможностей, используемых при разработке вики-страниц. Именно на этом аспекте базируются все далее приведенные способы создания меню.
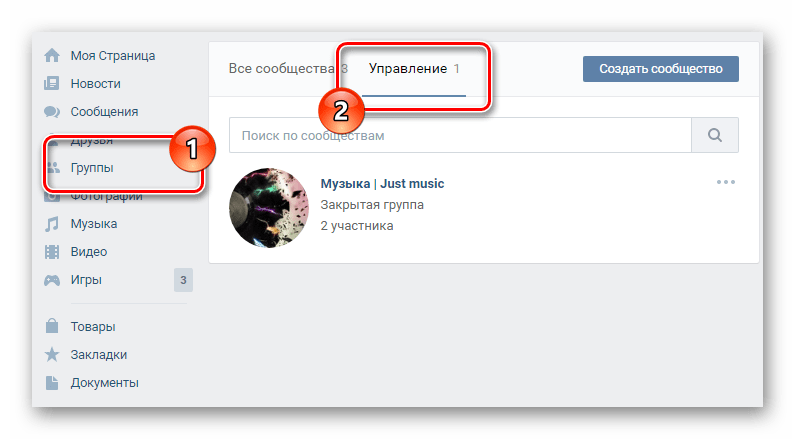
- На сайте ВК перейдите на страницу «Группы», переключитесь на вкладку «Управление» и перейдите к нужному паблику.
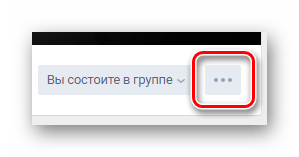
- Кликните по значку «…», расположенному под основной картинкой паблика.
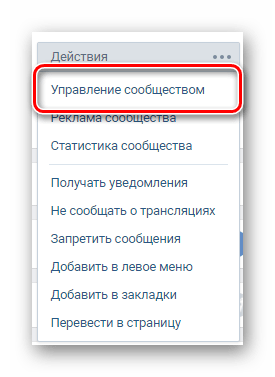
- Перейдите к разделу «Управление сообществом».
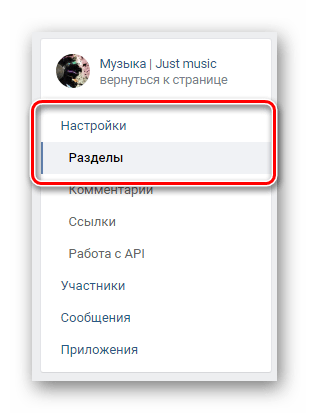
- Через навигационное меню в правой части страницы переключитесь на вкладку «Настройки» и выберите дочерний пункт «Разделы».
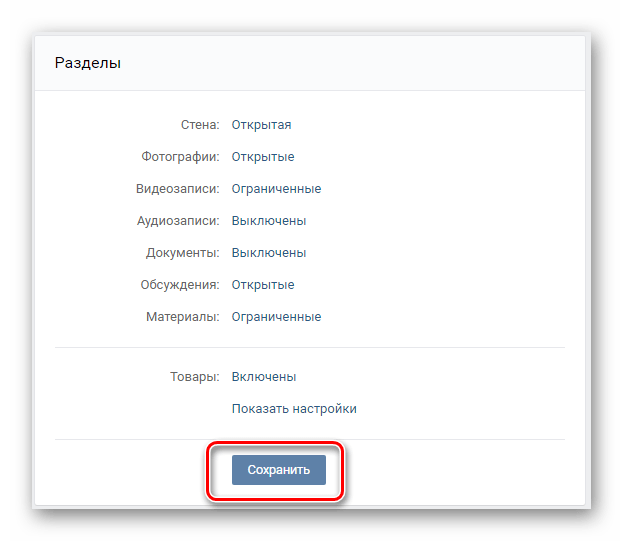
- Найти пункт «Материалы» и переведите их в статус «Ограниченные».
- Нажмите кнопку «Сохранить» внизу страницы.
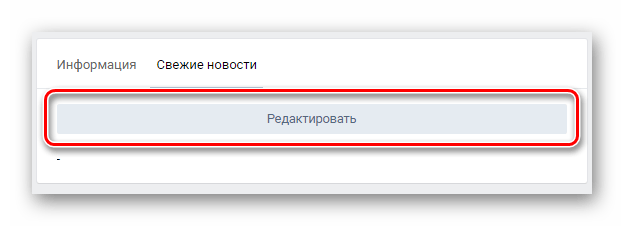
- Вернитесь на главную страницу сообщества и переключитесь на вкладку «Свежие новости», расположенную под названием и статусом группы.
- Нажмите кнопку «Редактировать».
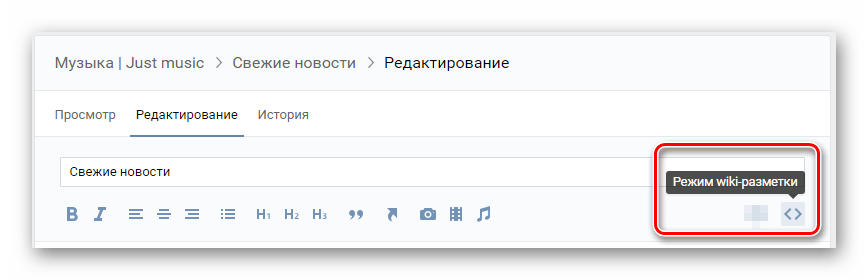
- В правом верхнем углу открывшегося окна кликните по иконке «<>» со всплывающей подсказкой «Режим wiki-разметки».
- Измените стандартное наименование раздела «Свежие новости» на подходящее.
Можете сделать «Открытые», но в этом случае меню будет доступно для редактирования обычными участниками.
Переключение в указанный режим позволяет использовать более стабильную версию редактора.
Теперь, закончив с подготовительными работами, можно приступать непосредственно к процессу создания меню для сообщества.
Текстовое меню
В данном случае нами будут рассмотрены основные моменты, касающиеся создания простейшего текстового меню. Если судить в целом, то данный тип меню является менее востребованным среди администрации различных сообществ, в связи с отсутствием эстетической привлекательности.
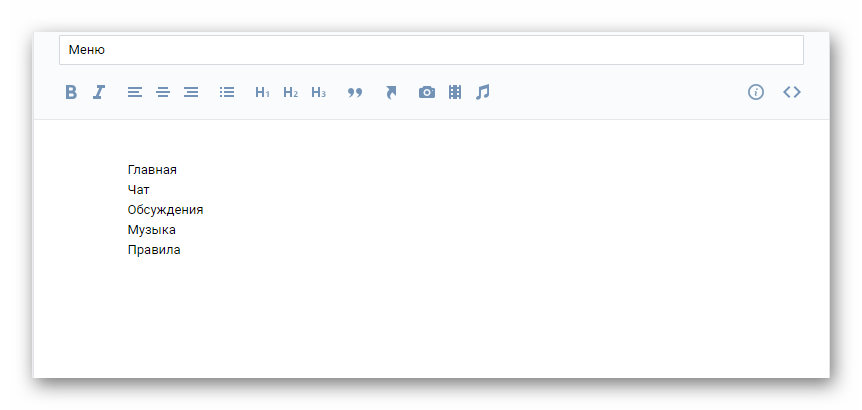
- В основное текстовое поле под панелью инструментов введите список разделов, которые должны входить в перечень ссылок вашего меню.
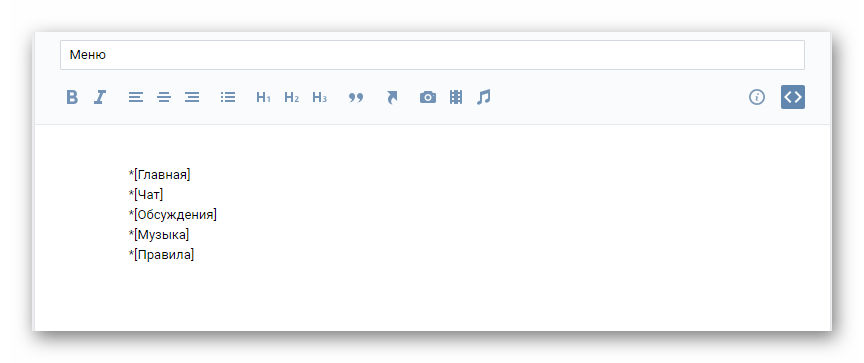
- Каждый перечисленный пункт заключите в открывающие и закрывающие квадратные скобки «[]».
- В начале всех пунктов меню добавьте по одному символу звездочки «*».
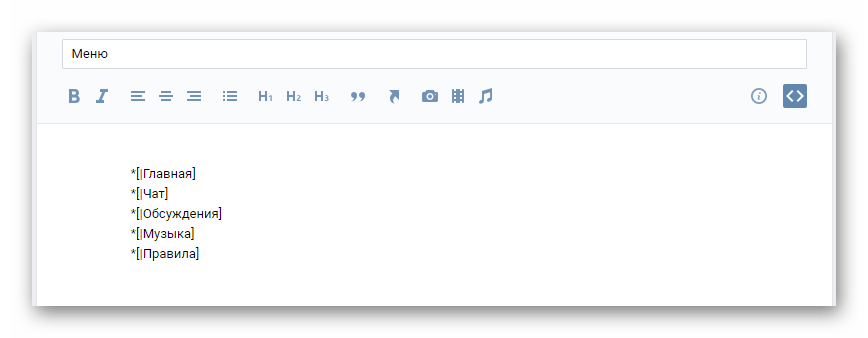
- Перед наименованием каждого пункта внутри квадратных скобок поставьте одиночную вертикальную черту «|».
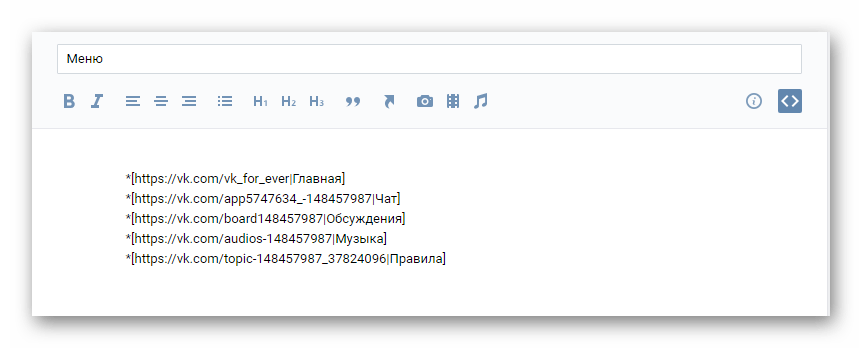
- Между открывающей квадратной скобкой и вертикальной чертой вставьте прямую ссылку на страницу, куда будет попадать пользователь.
- Внизу данного окна нажмите кнопку «Сохранить страницу».
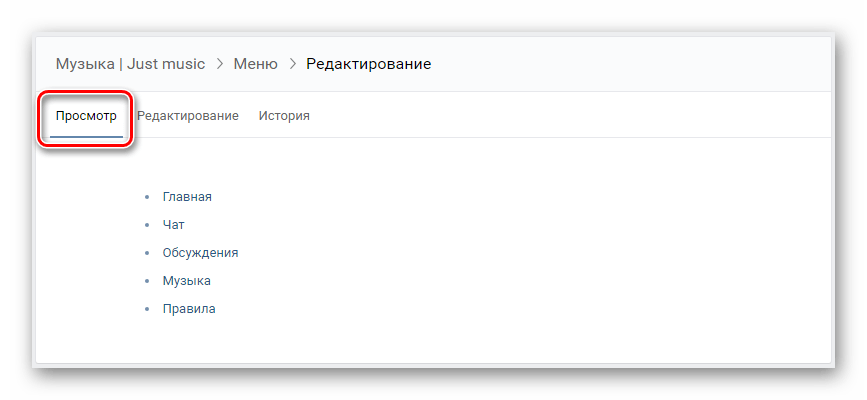
- Над строкой с наименованием раздела перейдите на вкладку «Просмотр».
Возможно использовать как внутренние ссылки домена VK.com, так и внешние.

В обязательном порядке протестируйте ваше меню и доведите его состояние до совершенства.
Как можно заметить, процедура создания текстового меню не способна вызвать проблем и производится предельно быстро.
Графическое меню
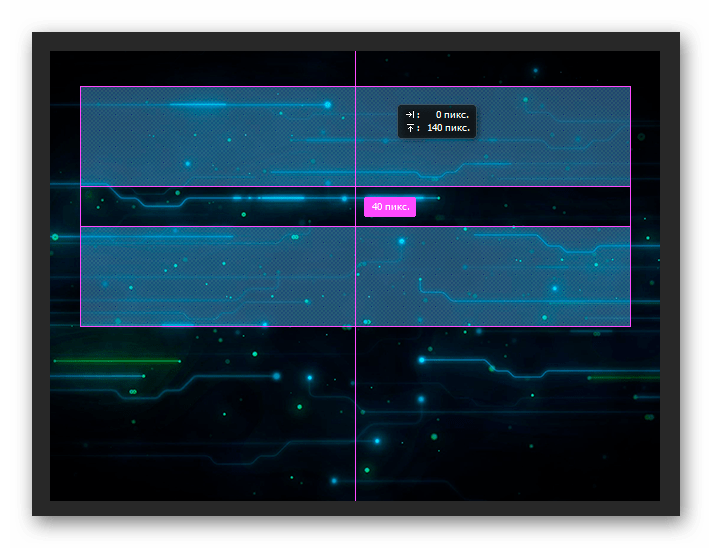
Обратите внимание, что при выполнении инструкции в рамках этого раздела статьи вам потребуются хотя бы базовые навыки владения программой Photoshop или любым другим графическим редактором. Если вы таковыми не обладаете, вам придется учиться по ходу выполнения действий.
Рекомендуется придерживаться тех параметров, которые используются нами по ходу данной инструкции, чтобы избежать каких-либо проблем с некорректным отображением изображений.
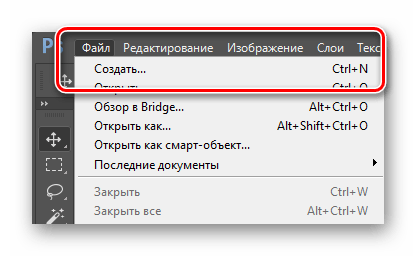
- Запустите программу Photoshop, откройте меню «Файл» и выберите пункт «Создать».
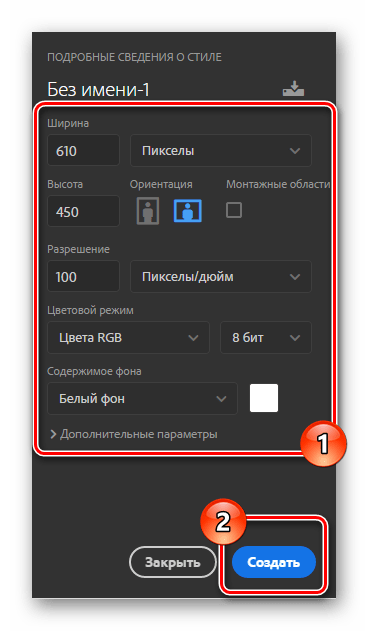
- Укажите разрешение для будущего меню и нажмите кнопку «Создать».
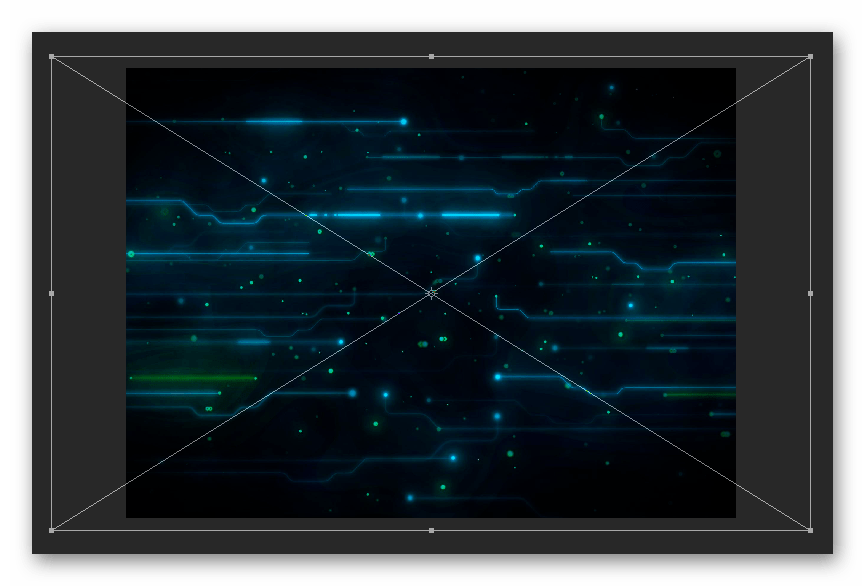
- Перетащите в рабочую область программы изображение, которое будет играть роль фона в вашем меню, растяните его как вам удобно и нажмите клавишу «Enter».
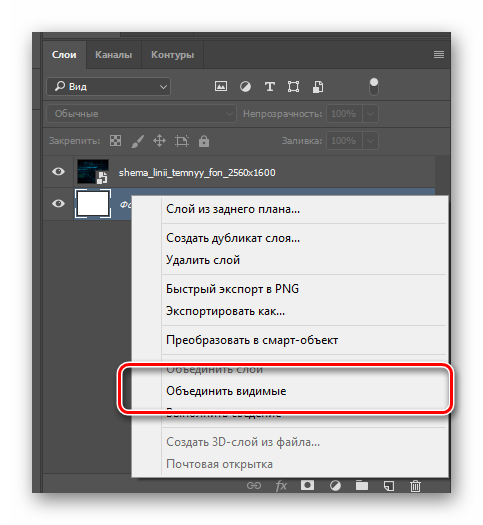
- Кликните правой клавишей мыши по основном фону вашего документа и выберите пункт «Объединить видимые».
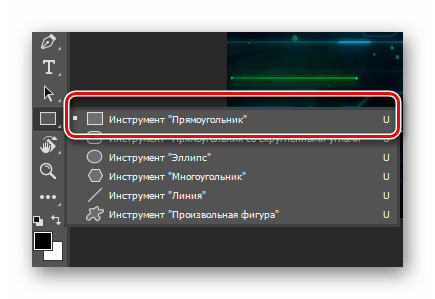
- На панели инструментов активируйте «Прямоугольник».
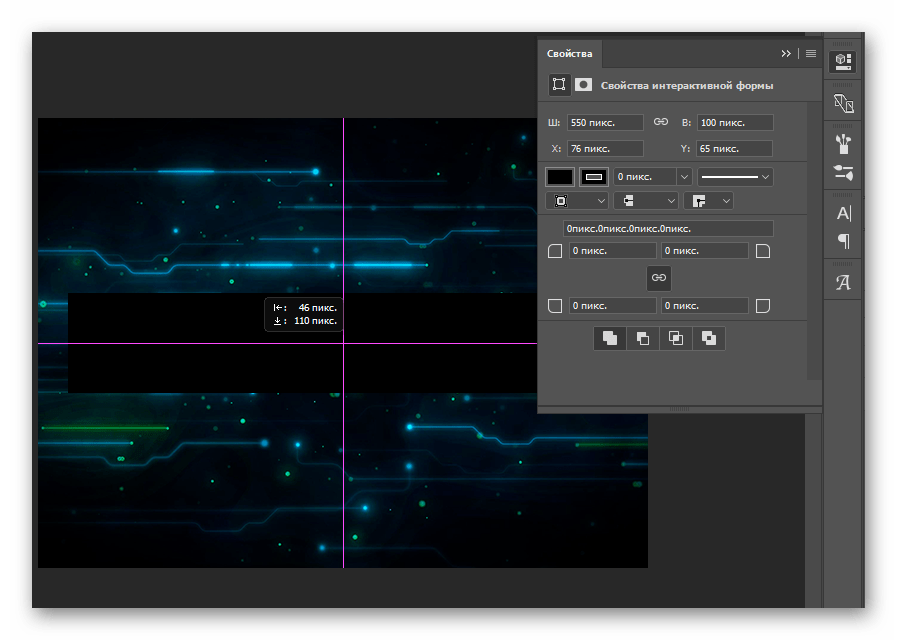
- Используя «Прямоугольник», в рабочей области создайте свою первую кнопку, акцентируя внимание на ровные размеры.
- Придайте своей кнопке такой внешний вид, какой вы хотели бы видеть, используя все известные вам возможности программы Photoshop.
- Клонируйте созданную кнопку, зажав клавишу «alt» и перетаскивая изображение в рамках рабочей области.
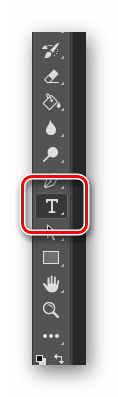
- Переключитесь на инструмент «Текст», кликнув по соответствующему значку на панели инструментов или нажав клавишу «T».
- Кликните в любом месте документа, напечатайте текст для первой кнопки и разместите его в области одного из ранее созданных изображений.
- Для того, чтобы центрировать текст по картинке, выделите слой с текстом и нужным изображением, зажав клавишу «Ctrl», и поочередно нажмите кнопки выравнивания на верхней панели инструментов.
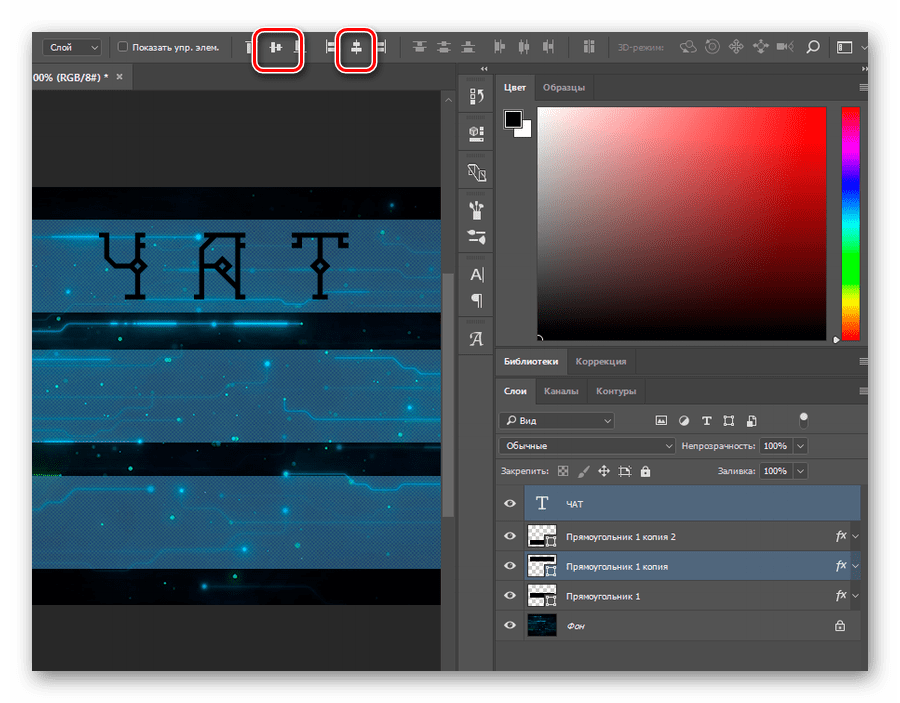
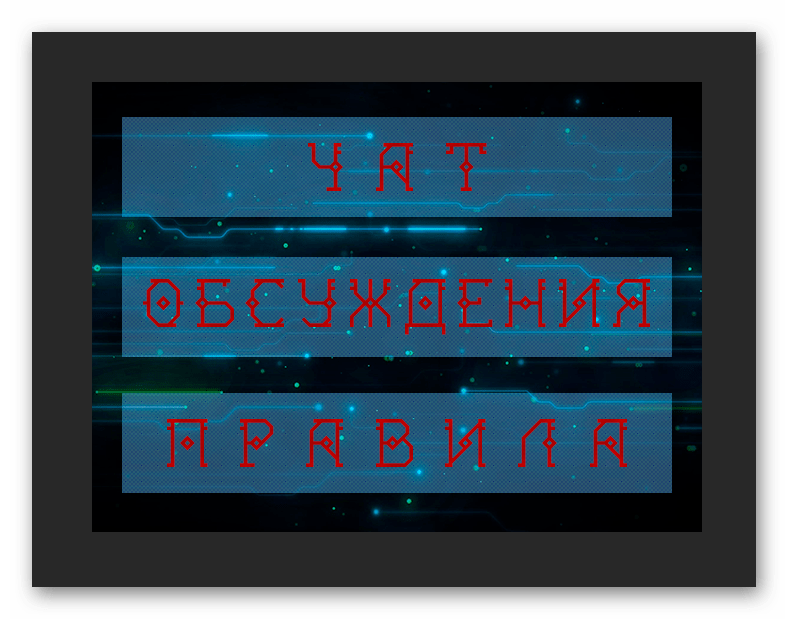
- Повторите описанную процедуру по отношению к оставшимся кнопкам, прописав текст, соответствующий наименованию разделов.
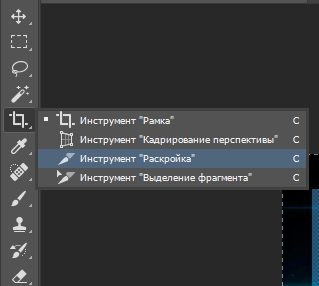
- Нажмите на клавиатуре клавишу «C» или выберите инструмент «Раскройка» с помощью панели.
- Выделите каждую кнопку, отталкиваясь от высоты созданного изображения.
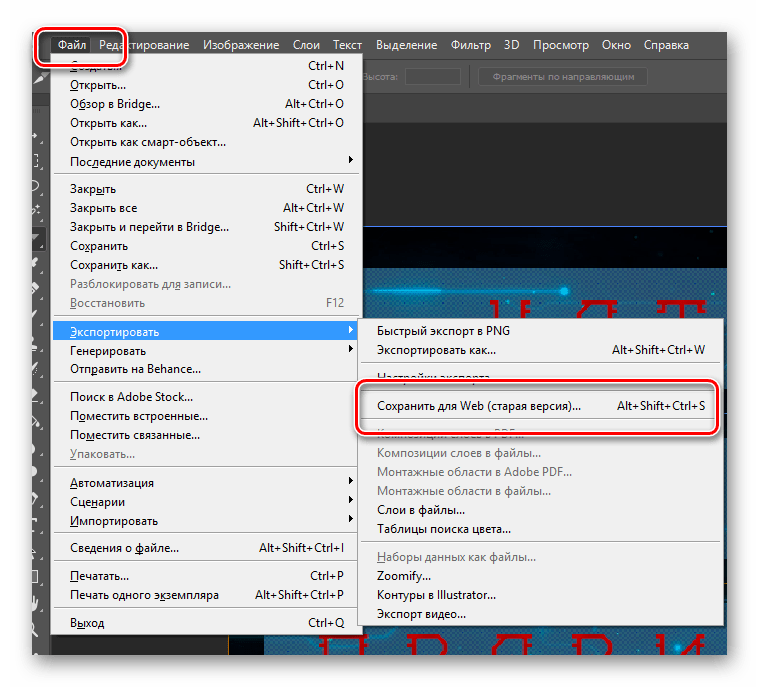
- Откройте меню «Файл» и выберите пункт «Сохранить для Web».
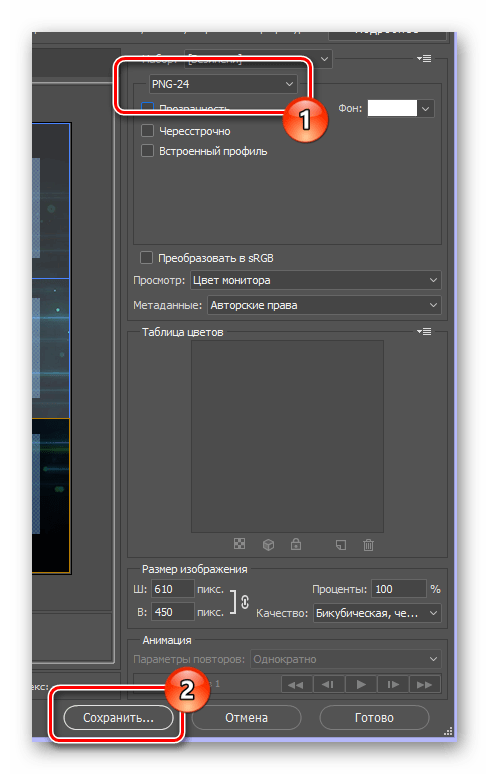
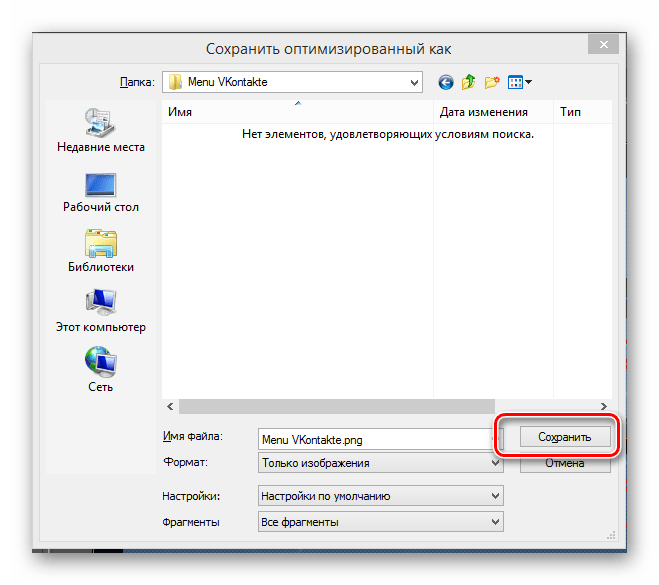
- Установите формат файла «PNG-24» и в самом низу окна нажмите кнопку «Сохранить».
- Укажите папку, куда будут помещены нужны файлы, и, не меняя никаких дополнительных полей, кликните по кнопке «Сохранить».
Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм
Ваши размеры изображения могут отличаться в зависимости от концепции создаваемого меню. Однако, знайте, что при растягивание картинки в рамках wiki-раздела, ширина графического файла не может превышать 610 пикселей.
Не забывайте использовать зажатую клавишу «Shift», чтобы равномерно масштабировать изображение.
Для удобства рекомендуется включить «Вспомогательные элементы» через меню «Просмотр».
Количество необходимых копий и конечное и расположение исходит от вашей личной задумки.
Размеры текста можете выставить любые, удовлетворяющие ваши желания.
Не забудьте оформить текст в соответствии с концепцией меню.

На этом моменте вы можете закрыть графический редактор и вновь вернуться на сайт ВКонтакте.
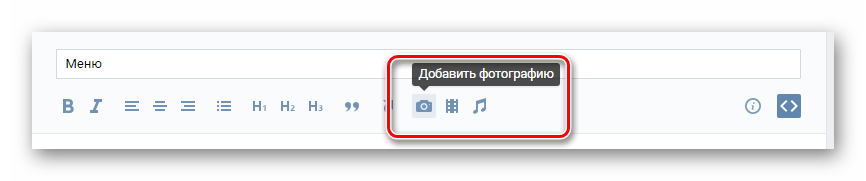
- Находясь в разделе редактирования меню, на панели инструментов кликните по значку «Добавить фотографию».
- Загрузите все изображения, которые были сохранены на последнем этапе работы с Photoshop.
- Дождитесь окончания процесса загрузки картинок и добавления строчек кода в редактор.
- Переключитесь в режим визуального редактирования.
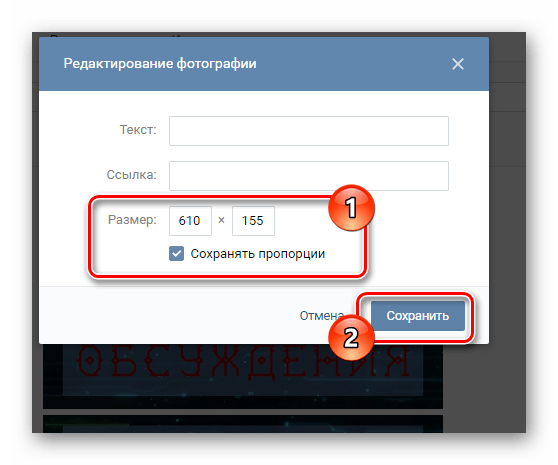
- Поочередно кликните на каждое изображение, выставляя для кнопок максимально возможное значение «Ширина».
- Вернитесь в режим редактирования wiki-разметки.
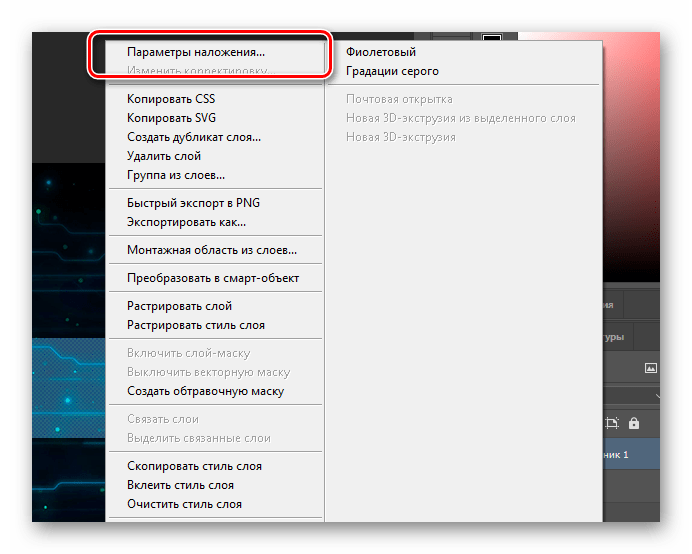
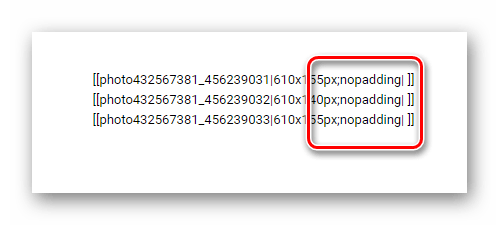
- После разрешения, указанного в коде, поставьте символ «;» и пропишите дополнительный параметр «nopadding;». Это необходимо сделать, чтобы между изображениями не было визуальных разрывов.
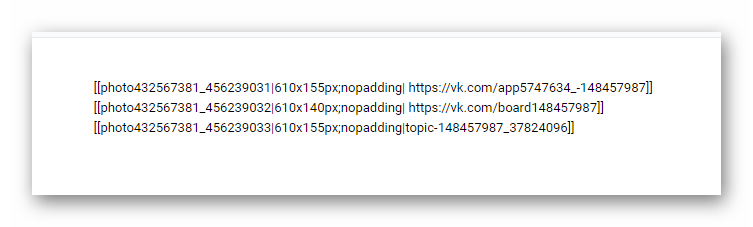
- Далее вставьте прямую ссылку на страницу, куда будет переходить пользователь, между первой закрывающей квадратной скобкой и вертикальной чертой, исключив все пробелы.
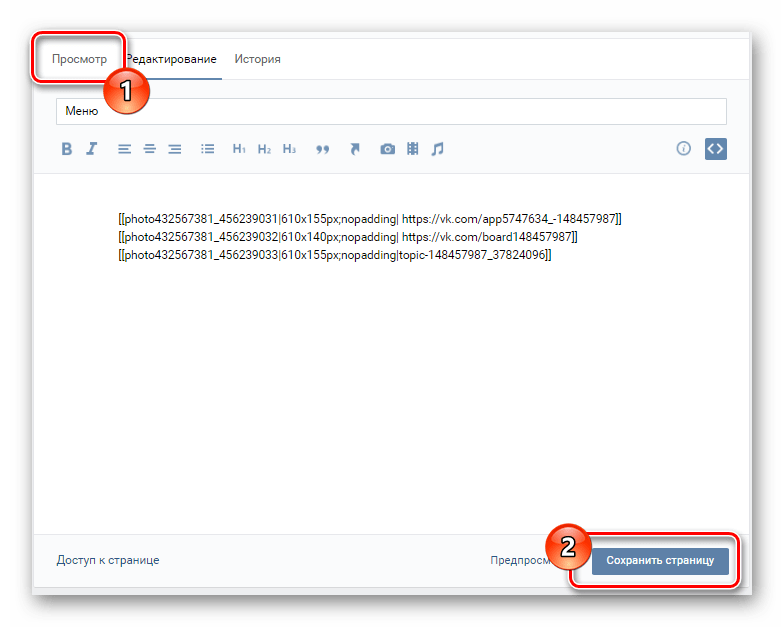
- Нажмите внизу кнопку «Сохранить изменения» и перейдите на вкладку «Просмотр», чтобы проверить работоспособность.
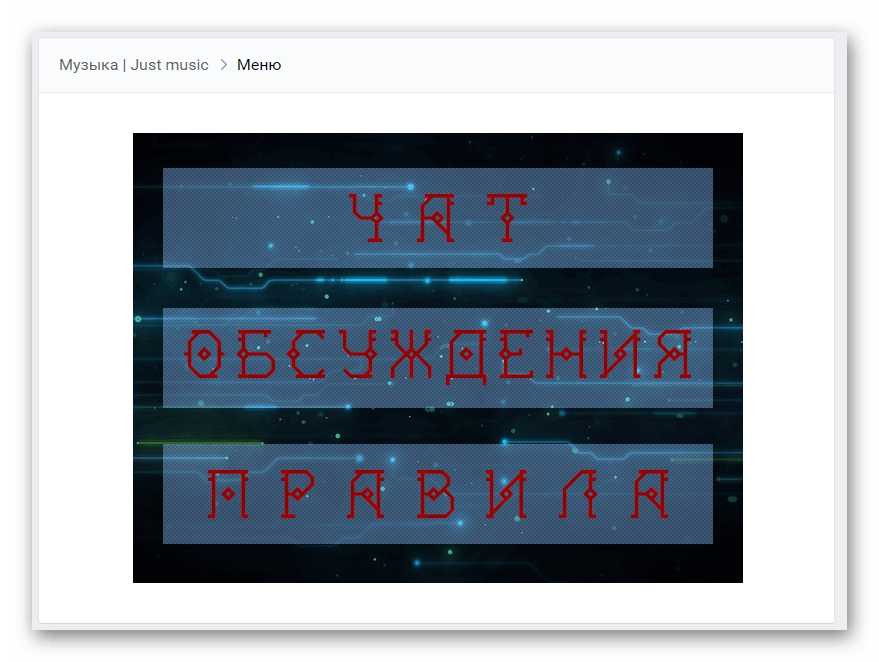
- Как только ваш блок управления будет настроен должным образом, перейдите на главную страницу сообщества, чтобы проверить работу конечной версии меню группы.
Не забывайте сохранять изменения.
Если вам необходимо добавить графический файл без ссылки, после ранее указанного параметра «nopadding» пропишите «nolink;».
В случае перехода к разделам группы или на сторонний сайт, вам следует использовать полный вариант ссылки из адресной строки. Если вы переходите на какую-либо запись, например, в обсуждениях, используйте укороченный вариант адреса, содержащего себе символы, идущие после «vk.com/».

Вдобавок ко всему стоит отметить, что вы всегда можете уточнить подробности о разметке с помощью специального раздела «Помощь по разметке», доступного непосредственно из окна редактирования вашего меню. Удачи!
Еще статьи по данной теме:
Помогла ли Вам статья?
Какие размеры картинок выбрать, как установить анимированную обложку и сделать меню, что еще придумали для оформления соцсетей — об этом в статье. Бонус — шаблон обложки для скачивания. Обновленный материал.
Содержание
-
Зачем группе оформление
-
Возможности ВКонтакте
- Обложка
- Аватарка
- Меню с кнопками
- Вики-меню
- Посты
- Товары
Зачем группе оформление
Функциональность социальных сетей позволяет оформлять группы изображениями. Оно может быть не только красивым, но и полезным, это хороший способ решить сразу несколько задач. Оно может:
- обозначать тематику и направление группы;
- экономить время пользователей на изучение сообщества;
- выводить на видное место контакты для связи;
- создавать нужное настроение и тематическую атмосферу;
- мотивировать на комментарии и лайки;
- выполнять другие особенные функции.
В соцсетях есть разные возможности оформить группу, разберемся с функциональностью во Вконтакте.
Возможности ВКонтакте
В этой соцсети для оформления группы или публичной страницы можно использовать аватарку, обложку, ленту меню, меню в формате вики, просто вики-записи, иконки к товарам и иллюстрации к постам. Если подобрать неправильный размер, качество картинки может портиться или быть слишком мелким. Внешний вид группы влияет на то, как ее воспринимают пользователи, а также есть версии, что размер влияет на охват постов. Далее разберем подробнее каждый элемент оформления.
Обложка
Размеры: 1590×400 px, видимая зона для мобильной версии 1196×400 px.
Это вытянутая горизонтальная картинка в шапке сообщества, она некликабельна.
Обложка не обязательна для сообщества, если ее не установить, аватар группы откроется в полном формате справа.
Общие рекомендации к обложке
Чтобы качество обложки не портилось, администрация ВКонтакте советует загружать изображение размером 1590×400 px. Но в мобильной версии вся обложка не умещается в экран, края справа и слева обрезается на 197рх, поэтому все данные, тексты и изображения, которые нельзя резать, лучше помещать в видимой зоне, это 1196×400 px. А сверху примерно 83 рх занимает полоска с индикаторами связи, уровня заряда и прочих.
Чтобы вам не размечать области самостоятельно, мы сделали шаблон в формате psd с направляющими, разграничивающими области. Его можно скачать.
Многие советуют делать на обложке стрелки, побуждающие нажать на подписку или написать сообщение.
Мы советуем сначала посмотреть, преимущественно с каких устройств аудитория смотрит группу. Такая информация есть в статистике сообщества:
Если аудитория чаще смотрит группу с мобильных, то в таком значке нет смысла, потому что в мобильном приложении он смещается и указывает на миниатюру аватарки, а не на кнопку подписки или сообщения.
Динамическая обложка
Размеры: такие же, как у обычной обложки.
ВКонтакте внедрили функцию динамических обложек, это значит, что обложка будет иметь изменяющиеся данные и обновляться через определенный промежуток времени. Такая обложка удобна тем, что на нее можно вывести практически все, что угодно: городским порталам может пригодиться время, курс валют, пробки или погода, группам, которые проводят акции или организовывают мероприятия, будет полезен таймер с обратным отсчетом, а вывод аватарок самых активных пользователей может стимулировать оставлять комментарии или лайкать записи.
Для динамической обложки нужна обычная картинка, на которую будут крепиться вставки с аватарками, погодой и прочим, скрипт с привязкой к группе и хостинг с поддержкой CronTAB, где будет установлен скрипт. Если поставить слишком частое обновление обложки, каждую секунду, к примеру, то может понадобиться антикапча.
О том, как самостоятельно написать скрипт, на ХабраХабре
рассказывал Петр Самохин. Если не хочется разбираться в этом самостоятельно, есть платные сервисы-конструкторы, к которым можно подключить группу и настроить обложку с нужными приложениями за небольшую абонентскую плату.
Функциональность может быть разной, к примеру, оформление сообщества может полностью меняться после клика на подписку. Дополнительные функции разрабатывают отдельно, можно написать что-то самостоятельно, можно можно найти группы в поиске самого ВКонтакте, где занимаются разработкой и продажей таких приложений.
Анимационная обложка на мобильных
Размеры: вертикальные фото и видео 1080×1920 px или другие в пропорции 9:16.
В январе 2019 всем группам открылась возможность оформить отдельную обложку для мобильного просмотра. В нее можно включить до пяти крупных фотографий или видео без звука, которые будут работать как слайд-шоу. Выглядит это так:
Включается эта возможность в Настройках сообщества:
Дальше появится окно с добавлением фотографий в слайд-шоу для анимированной мобильной обложки:
Какой размер материалов выбрать:
Для фото рекомендуем разрешение 1080×1920 или другое в пропорции 9:16 вертикальной ориентации. Размер видео такой же, длительность до 30 с, размер до 30 Мб, MP4, видеокодек H.264, аудиокодек AAC.
Аватарка
Размеры: не меньше 200х500 px и не больше 7000 px, соотношение сторон 2 к 5.
Аватар группы рекомендуем поставить обязательно, без него она тоже может функционировать, но пользователи могут подумать, что она закрытая и не рабочая.
Если в группе установлена обложка, аватар будет представлен только как миниатюра, полную версию можно будет посмотреть по клику. Если обложки нет, будет выводиться полностью. Для сравнения группа PR-CY с обложкой и аватаркой и вариант той же группы без обложки:
Аватар может быть любого размера не меньше 200х500 px и не больше 7000 px с каждой стороны, но максимальное соотношение сторон — 2 к 5. То есть сильно вытянутую картинку установить не получится, мы пробовали:
Размеры: картинка для кнопки от 376х266 точек.
У групп недавно появилась возможность добавить ленту меню. Оно выглядит как горизонтальный блок с кнопками, максимум семь кнопок. На них администратор может закрепить ссылку, но только внутри соцсети — на статью, пост, товары, приложение, что-то другое. Внешние ссылки не допускаются, так что кнопку «Перейти на сайт» сделать нельзя.
Управлять меню можно в настройках группы — отрегулировать количество кнопок, добавить название, обложку и ссылку.
Название кнопки не может быть больше 20 символов, но на смартфоне и эти символы не помещаются, так что дополнительно проверьте, чтобы название было понятным:
Минимальный размер обложки кнопки — 376х266 точек, но лучше сделать в тех же пропорциях крупнее. Кнопки для меню — это прямоугольник довольно маленького размера, особенно на смартфонах, так что используйте все пространство для дизайна и не добавляйте надписи.
Вики-меню
Размеры: ширина внутренней страницы 607 px, обложка не менее 600 px в ширину.
Вики-формат ВКонтакте подразумевает страницу с возможностью форматировать текст, делать списки и подзаголовки, вставлять кликабельные изображения с переходами на разделы ВКонтакте и сторонние сайты.
В формате вики часто делают меню и закрепляют его в шапке группы, чтобы упростить навигацию по сообществу и дать всю важную информацию в одном месте.
Навигация в группе будет привлекать внимание, но вы не сможете закреплять в шапке другие важные посты.
С появлением кнопок в меню необходимость в закрепленном вики-меню отпала, но его все равно можно сделать, если вам нужно поместить в меню больше семи ссылок.
Для вики-меню понадобится обложка, которая будет иллюстрацией к ссылке на страницу меню, и внутренние разделы.
Ширина поля у вики-страниц — 607 пикселей. Картинки можно растянуть или сделать меньше, указав размер в редакторе, который открывается по клику на изображение. Но при растягивании и уменьшении портится качество. Автоматически картинки загружаются с высотой 400 px.
Вики-странчка с разделами меню настраивается в редакторе. Далее ссылка на страницу вставляется в пост на стене, ему не обязательно, но желательно изображение. Оно подбирается как обычная иллюстрация к посту. Прикрепляем и сохраняем пост, теперь вики-страничка будет открываться по клику на «Посмотреть» или на иллюстрацию.
Посты
Размеры: не менее 700 px в ширину для обычных постов, не меньее 510х288 px для статьи в редакторе.
Посты в ленте поддерживают любое изображение, но у разных постов есть свои ограничения.
В интернете встречается мнение о том, что размер картинки влияет на ранжирование в умной ленте, поэтому она должна быть не меньше 1024 px. Мы спросили у поддержки и выяснили, что размер не влияет, главное содержимое.
Основатель Церебро Таргет Феликс Зинатуллин утерждает, что картинка должна быть не менее 700 пикселей в ширину. Как показывает его опыт, у постов с картинками шириной в 700 пикселей и с шириной в 699 может быть разница охватов в два раза.
Параметры картинки могут быть любыми, но лучше остановиться на квадратных и горизонтальных прямоугольных изображениях. Для примера мы взяли три варианта: квадратную картинку, изображения в вертикальной и в горизонтальной ориентации в 1000 px по ширине.
Изображения выравниваются по ширине экрана, больше всего места занимает квадратная картинка, хорошо смотрится изображение в горизонтальной ориентации. В вертикальной ориентации в десктопном варианте смещается вбок и не выравнивается по центру, а в мобильном стоит по центру, но по бокам образуются белые поля.
Есть другой формат поста — статья в редакторе. Обложка для нее должна быть горизонтальной, картинка сожмется до размера 510х288 px. Какие-либо изображения лучше помещать дальше от центра, заголовок тоже писать не нужно, он автоматически встанет посередине. Заголовок пишется белым шрифтом, но подсвечивается тенью, так что темные иллюстрации смотрятся лучше, но и на светлом текст не теряется.
Еще одна рекомендация для картинок — не пишите на них слова «лайк», «репосты» и прочее, что теоретически можно отнести к накруткам. Алгоритмы ВКонтакте борются с лайко-попрошайками и занижают охват таких постов. Об этом говорит эксперимент Церебро Таргет: два одинаковых поста получили разный охват подписчиков, на одном из них был замазан «лайк»:
Товары
Размеры: не меньше 600 px.
Товары обязательны к иллюстрированию, без картинки они не опубликуются. Загружать картинки можно в любой ориентации, но в качестве миниатюры для товарного ряда обязательно выбрать квадрат:
Установленный квадрат будет показан в товарном ряду, при клике карточка товара откроется с исходной картинкой.
Чтобы качество не портилось, рекомендуем брать размер не менее 600 px. Как видно, с горизонтальной иллюстрацией образуются пустые поля, так что выгодным решением мы считаем квадратные иконки. Для своего товарного ряда мы их и выбрали:
Размер самого изображения должен быть не меньше 400 и не больше 6000 px по каждой из сторон. И мы рекомендуем оформлять изображения карточек товара в одном стиле, чтобы они выгодно смотрелись в списке плиткой.
Это не вся функциональность социальной сети ВКонтакте по оформлению группы, есть еще множество вариантов виджетов, каруселей и приложений, что-то особенно разработчики могут написать отдельно специально под группу компании или бренда.
Для оформления своей группы в социальной сети ВКонтакте есть много возможностей. Лучше использовать то, что подойдет по специфике бренда, оформлять группу качественным и красивым дизайном, попутно решая задачи повышения активности и лояльности.
Если вы хотите знать больше о ведении групп в социальных сетях, вам может быть интересны другие наши статьи из цикла SMM:
Основы SMM. Часть 1: Создаем коммерческий аккаунт
Основы SMM. Часть 2: Составляем контент-план на примерах и шаблонах
Основы SMM. Часть 3: Обратная связь в группе
Основы SMM. Часть 4: Сервисы для общения с подписчиками в соцсетях