Редактирование меню
Редактирование пунктов меню возможно как в административном, так и в публичном разделе.
В административной части меню можно отредактировать одним из трех способов: с помощью формы в упрощенном или в расширенном режиме, либо как код текстового файла.
Административная часть
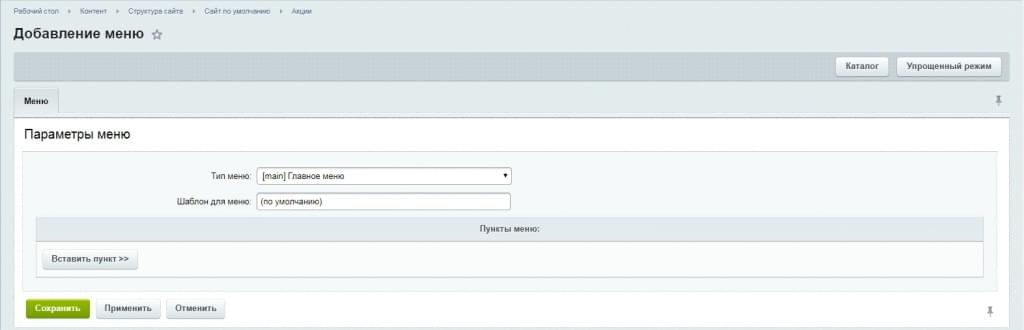
Форма предназначена для создания нового или редактирования уже существующего меню.
Контекстная панель
| Кнопка | Описание |
|---|---|
| Каталог | Переход в папку, открытую в данный момент в Менеджере файлов. |
| Расширенный режим/Упрощенный режим | Переключение между режимами редактирования меню. |
| Редактировать как файл | Переключение в режим редактирования кода меню. |
| Удалить меню | Удаление меню. |
Форма редактирования меню. Упрощенный режим
Форма служит интерфейсом для создания пунктов меню в упрощённом режиме. Для добавления новых пунктов следует заполнить поля таблицы и сохранить внесённые изменения.
| Поле | Описание | |||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| Тип меню | Тип создаваемого/редактируемого меню. | |||||||||
| Пункты меню | ||||||||||
|
Форма редактирования меню. Расширенный режим
Форма редактирования пунктов меню в расширенном режиме позволяет изменять значения дополнительных параметров пунктов меню.
| Поле | Описание |
|---|---|
| Тип меню | Тип создаваемого/редактируемого меню. |
| Шаблон для меню | Шаблон для создаваемого/редактируемого меню. |
| Пункты меню | |
| Название | Название пункта меню, как оно будет показано в меню в публичной части. |
| Ссылка | Ссылка на страницу или раздел сайта. |
| Сортировка | Порядок сортировки пунктов меню. Меньшее число соответствует более высокому положению. |
| Удалить | Чтобы удалить пункт меню, установите флаг в это поле и нажмите кнопку Сохранить или Применить. |
| Доп. ссылки для подсветки | Указываются страницы сайта, при переходе на которые также будет подсвечиваться (выделяться) создаваемый пункт меню.
Например, пункт меню Siemens ссылается на страницу со списком телефонов соответствующей марки ( Путь к страницам задается относительно корня сайта. Если все страницы, при переходе на которые должен быть подсвечен пункт меню, хранятся в одной папке сайта, то в поле Доп. ссылки для подсветки можно указать путь к данной папке относительно корня сайта. Например, |
| Тип условия | Тип условия, при выполнении которого пункт меню будет показываться посетителям:
|
| Условие | Условие, при выполнении которого будет отображаться пункт меню. |
| Параметры | Указываются любые параметры, используемые при построении шаблоном пункта меню. Параметры хранятся в ассоциированном массиве $PARAMS в виде пар «имя =>значение«. При построении меню по шаблону, в самом шаблоне может быть добавлена проверка параметра, например:
if ($PARAMS["MY_PARAM"]=="Y") или подставлено его значение: <a href='".$link."' В поставляемом дистрибутиве продукта для меню используется параметр Дополнительное выделение пунктов меню, позволяющий выделить первый пункт меню с помощью разделителя. Для этого в поле Название параметра необходимо указать SEPARATOR, а в поле Значение ввести Y. |
Кнопка Вставить добавляет в форму еще один пункт меню.
Публичная часть
Работа с меню в публичной части сайта подробно описана в уроке Меню курса Контент-менеджер.
© «Битрикс», 2001-2023, «1С-Битрикс», 2023
Наверх
В данной статье подробно разберем:
- Что такое меню в 1С Битрикс?;
- ТИП меню и его виды;
- Статическое меню файл с массивом «$aMenuLinks»;
- Динамическое меню файл с приставкой _ext.php.
Начинающий пользователь сталкивается с проблемой не понимания, как меню формируется и выводится на сайте, как его изменить и добавить в него свои разделы.
При работе с меню в 1С Битрикс появляются вопросы почему какие-то пункты не отображаются, какие-то не подлежат изменению?

В документации 1C битрикса не каждый разберется, так как для ее осознания нужно не просто прочитать, а обязательно отработать прочитанный материал. Не у каждого есть возможность это сделать, да и времени уйдет довольно много, что бы осознать и понять, как это все работает, и это ради пару добавлений разделов которые возможно в дальнейшем и трогать не придется.
Я перед собой поставил задачу, как можно подробней рассказать и показать на примерах, как это все устроено. Дочитав статью до конца, Вы научитесь, редактирования меню в системе Битрикс, поймете, что в этом нечего сложного нет, а вот, получится у меня это сделать или нет, я узнаю по вашим комментариям.
В данном выпуске разберем, как управлять меню в CMS Битрикс, расскажу, какие есть его типы, каким образом оно функционирует, как с ним работать через административный раздел и визуальную часть сайта, а заключительным моментом создать меню с нуля, подключим к шаблону, и отобразим компонентом в визуальной части сайта.
Обо всем этом читайте далее…
Само по себе меню, как и везде, это элемент дизайна, при помощи которого мы упрощаем навигацию по сайту. Их может быть множество типов, верхнее, нижнее, левое и т.д., но в системе используются по умолчанию два, левое и правое меню, и это не мешает добавлять нам остальные типы при их необходимости.
Также меню разделяется на основное и второстепенное. Основное меню соответствует самому верхнему уровню, второстепенное меню содержит ссылки на подразделы и документы текущего раздела.
Основной момент, который вы должны уловить, что меню в системе наследуется. То есть, если выбираем в компоненте определенный тип меню, то это меню будет отображаться, ниже на все разделы и страницы сайта, до момента пока в нем не создадим собственное меню.
Думаю мало, кто понял, что я тут написал, но давайте подробно разберемся.
Что такое тип меню?
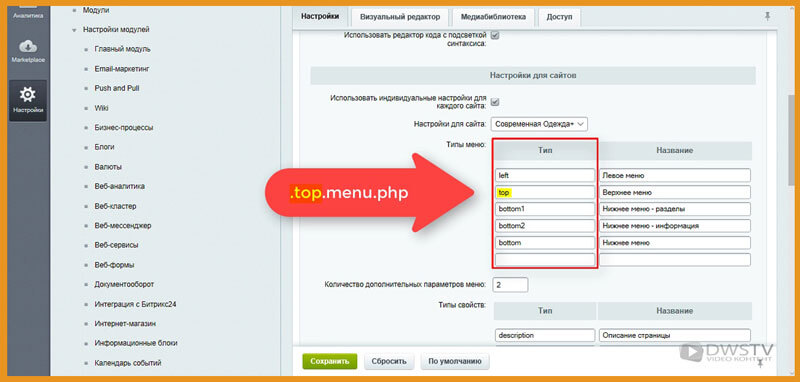
Тип меню это определенные настройки в модуле управления структуры, сам тип будет использован как префикс файла с шаблоном меню, а также он по этому префиксу идентифицируется самой системой. Как пример можно рассмотреть верхнее меню. (.top.menu.php).

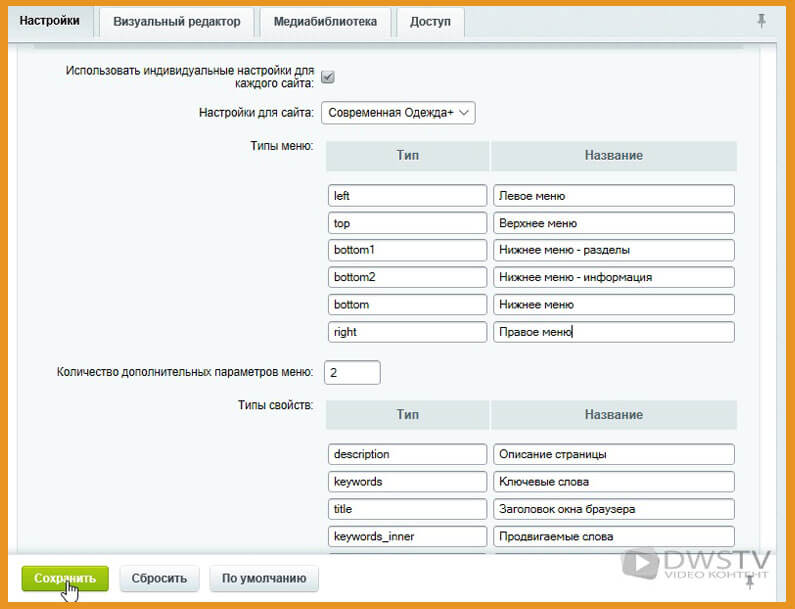
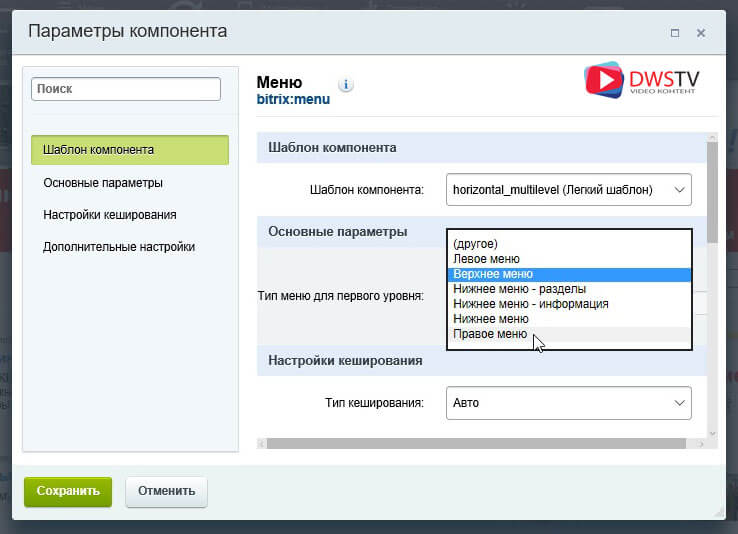
Для примера создадим свой тип меню, которого в системе сейчас нет, присвоим ему тип «right» и назовем «Правое меню», сохранимся. После этих сохраннений у нас будет возможность выбирать в компоненте «Правое меню», а также выбирать этот тип в момент формирования раздела.

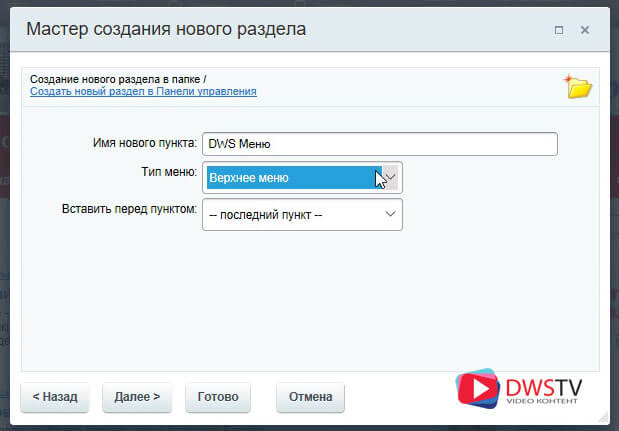
Вернемся на главную страницу и создадим в ней раздел с названием «DWS Меню», установим его отображение в верхнем меню сайта.

При помощи административной панели выбираем «Создать раздел», в нем оставляем настройки по умолчанию, жмем далее, тип меню выбираем «Верхнее меню», хотя заметьте, появился другой тип «Правое меню» который мы до этого создавали. Его задействуем немного позже, жмем далее, и готово.

На страничке пропишу тестовый текст (Основы управления меню в системе 1С Битрикс) и сохраняю форму.
И так, система перенаправили на вновь созданную нами страницу, и отобразился пункт в верхнем меню «DWS Меню» который мы создавали. Прогуливаясь по разделам сайта, этот пункт не изменчив и везде присутствует, это все благодаря тому что другие его разделы унаследовали.
Разбор отображения меню
Теперь давайте подробно разберемся, каким образом меню отображается.
Любое меню в 1С Битрикс строится на основе двух составляющих:
- Файла с массивом данных «$aMenuLinks», в нем определяется состав меню, где задаем название пунктов, его ссылки, по нажатию на которые переходим по структуре сайта. Все управление массивом осуществляется через административный раздел.
- И вторая составляющая, это компонент, который является шаблоном внешнего представления меню. Он представлен в виде PHP кода, в нем обрабатывается массив данных, выдавая на выходе готовую HTML страничку.
И давайте далее разберем более подробнее каждый из пунктов.
Статическое Меню / Массивом данных «$aMenuLinks»
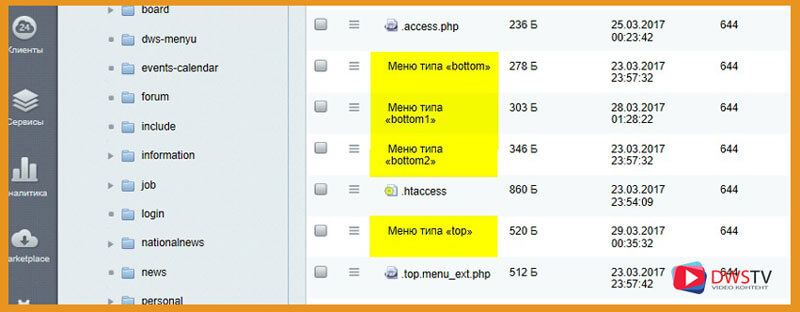
Все данные по каждому типу меню хранятся в отдельном файле, имя этого файла будет содержать: точка.(тип меню).menu.php. Если открыть структуру файлов в административной части сайта, мы видим в главной директории присутствует несколько типов меню, в нашем случае «Меню типа bottom», тут их три файла которые выводят информацию для нижнего меню и «Меню типа top», в нем содержится массив для верхнего меню.

Как я упоминал в начале, любое меню наследуется, то есть все разделы отображают его в том виде, в котором оно находится в главной директории. Если необходимо изменить пункты меню в определенном разделе, для этого достаточно скопировать этот файл с определенным типом, в раздел где по иному меню должно отображаться, и далее его можно отредактировать в визуальной части сайта. После этого оно применится к текущем разделу и его подразделам.
Другой из вариантов, достаточно перейти в раздел где формируем меню, жмем кнопку создать и повторно описываем всю структуру.
Пример:
Для примера мы и создали тестовый раздел, на котором продемонстрирую данные операции.
Перейдя в новый раздел DWS меню, мы видим полное отображение верхнего меню, в принципе, как и в других разделах.
Допустим, мы хотим заменить несколько пунктов меню, а возможно и некоторые из текущего списка исключить.
СПОСОБ 1
Можно пойти несколькими вариантами как упоминал выше, находясь в данной директории создать меню, при помощи административной панели, жмем кнопку меню, выбираем тип меню, который хотим создать, в нашем случае «Верхнее меню», по нажатию на ней появилась форма, где система предлагает заполнить название разделов и его ссылку. Тут обратите внимание, что меню создается в разделе (dws-menu). Если его создать в другом разделе оно применится к тому, в котором мы его создаем. Так же оно будет наследоваться всеми разделами, включенными в данную директорию.
Для примера давайте заполним форму тестовыми данными и сохранимся.
Появились пункты, которые мы формировали, переходя по другим разделам, эти пункты не отображаются.
Удалив вновь созданное меню, оно приобретает прежний вид.
СПОСОБ 2
Следующий способ, если нам нужно продублировать это меню со всей его структурой, без повторного его создания. Для этого достаточно скопировать файл «тип меню», который находится в основной директории. В нашем случае это верхнее меню, файл называется, .top.menu.php, копируем его в наш раздел DWS меню.
Далее открываем меню на редактирование, я воспользуюсь кнопкой меню на панели администратора, выбираю «тип меню» которое буду редактировать, открывается форма со списками разделов. Где в первую очередь укажем ссылки именно с этой директории.
Изменяя и редактирование данных меню разделов, по своей сущности мы редактируем файл .top.menu.php расположенный в нашем разделе. Для примера открою этот файл, при помощи административного меню отредактируем его. К примеру, раздел DWS меню поместим в самое начало при помощи данных стрелок, затем удалим пункт в мену «Форум, События, Блоги, Работа» и сохранимся.
Как видим у нас исчезли те пункты, которые мы удалили из меню, открыв файл на редактирование .top.menu.php мы этих массивов там не увидим, но если перейдем в другой раздел, то верхнее меню на сайте полностью отображается.
Таким образом, если нам нужно отредактировать нижнее меню, копируем данный «Тип меню» в наш раздел.
Отредактируем его при помощи режима правки, наводим на меню, жмем «Редактировать пункты меню», изменяем ссылки, для примера удаляем пару пунктов, сохраняемся.
Как видим, меню отображается с теми пунктами, которые оставили в списке, сам файл .bottom1.menu.php изменен. Переходя в другие разделы сайты, меню отображается полным, но в нашем разделе оно будет в том виде, в котором мы его изменили.
Я думаю с этим проблем быть не должно, тут все предельно понятно.
Динамическое меню / Файл с приставкой _ext.php
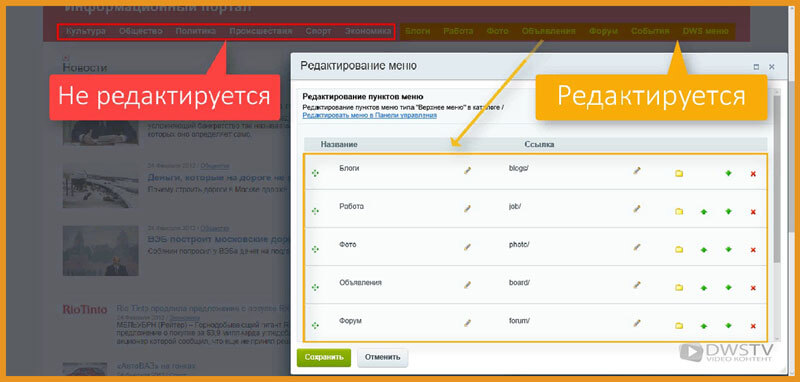
Теперь разберемся со следующим моментом. Возможно, у вас возникают ситуации, что в момент редактирования не все пункты меню отображаются в надлежащем виде. Как, к примеру, в нашем случае с верхним меню.
Это происходит когда в компоненте bitrix:menu подключено динамическое меню при помощи отмеченного пункта «Подключать файлы с именами вида .тип_меню.menu_ext.php», если в компоненте мы ее убираем, меню пропадает для всех разделов, так как компонент подключен в структуре сайта.
В данном случае в качестве пунктов меню выводится название каталога «Новостей», и создаются они на основе инфоблока ID 62 «Новости». Это меню динамического типа, отличительные черты у него в том, что сам программный код вызова данного меню, расположен в файле .top.memu_ext.php с приставкой _ext.
Этот файл расположен в основной директории, все последующие разделы просто наследуют его и выводят в этом виде. Если сейчас мы его скопируем в наш раздел, отредактируем его параметры, к примеру, удалим всю информацию, то из верхнего меню эти пункты в нашем разделе пропадут. Перемещаясь по другим разделам, оно будет отображаться прежним.
Вывод меню на странице сайта
Отображения меню на страницах сайта выполняется с помощью компонента Меню (bitrix:menu).
<?$APPLICATION->IncludeComponent(
"bitrix:menu",
"",
Array(
"ALLOW_MULTI_SELECT" => "N",
"CHILD_MENU_TYPE" => "left",
"DELAY" => "N",
"MAX_LEVEL" => "1",
"MENU_CACHE_GET_VARS" => array(""),
"MENU_CACHE_TIME" => "3600",
"MENU_CACHE_TYPE" => "N",
"MENU_CACHE_USE_GROUPS" => "Y",
"ROOT_MENU_TYPE" => "left",
"USE_EXT" => "N"
)
);?>
Нам достаточно скопировать его код и поместить в область сайта, что бы оно там отобразилось.
Давайте для закрепления материала создадим свое меню, расположим его в правой части сайт-бара, внесем небольшие правки в верстку, отобразим его в нашем разделе, и пропишем определенные пункты.
Создание меню и внедрение его в шаблон сайта
Что бы вставить меню, нам нужен код компонента, который его вызывает. Для этого откроем страницу на редактирование, затем, выберу из служебных компонентов «navigation», «Меню», перетаскиваю его в форму, в настройках оставляю все по умолчанию, жмем сохранить.
Открываю форму в режиме кода, вырезаю данный компонент, и закрываю окно.
«Основы управления меню в системе 1С Битрикс.»
<?$APPLICATION->IncludeComponent(
"bitrix:menu",
"",
Array(
"ALLOW_MULTI_SELECT" => "N",
"CHILD_MENU_TYPE" => "left",
"DELAY" => "N",
"MAX_LEVEL" => "1",
"MENU_CACHE_GET_VARS" => array(""),
"MENU_CACHE_TIME" => "3600",
"MENU_CACHE_TYPE" => "N",
"MENU_CACHE_USE_GROUPS" => "Y",
"ROOT_MENU_TYPE" => "left",
"USE_EXT" => "N"
)
);?>
Далее следующим этапом вставим наш код в правый сайт бар.
Открываю в браузере режим кода, смотрю где формируется данный блок, затем перехожу в настройки продукта, сайты, шаблон сайтов. В структуре нахожу блок, куда его нужно вставить, в моем случае вставляю после компонента с поиском на сайте, и сохраняюсь.
Переходим в визуальную часть, у нас появилась такая иконка, символизирующая, что есть компонент. По заданию меню нужно отобразить только в нашем разделе, для этого переходим в «DWS меню», и тут можно создать его несколькими способами:
- Через административное меню, выбираем тип «Правое меню», затем прописываем их название, ссылки, куда пользователь по нажатию будет переходить и сохраняемся.
- Второй способ через режим правки, наводим на иконку, далее, «Создать меню в текущем разделе», заполняем названия и ссылки, сохраняемся.
Видим, что меню отобразилось, создался системой файл .right.menu.php с приставкой .right в нашем разделе, открыв его на редактирование, в массивах расположены все наши пункты, которые до этого с вами формировали. Для примера давайте поменяем его содержание, и сохранимся. Разделы меню поменялись, а при переходе по другим разделам меню, «Правое меню» скрывается. То, что изначально хотели добиться.
Как видите, на самом деле в Битриксе меню довольно просто формируется и управляется, не нужно обладать знаниями программирования что бы добавить меню того или иного содержания, достаточно просто еще раз внимательно прочитать статью.
Урок подготовил Горелов Денис.
Оставить комментарий:
Из чего состоит меню Битрикс, на какие типы делится и как формируется? На эти вопросы не так просто ответить не только новичку, но и опытному специалисту. При формировании и внедрении меню, а также редактировании его пунктов нужно быть особенно внимательным.
Что такое меню в 1С-Битрикс и почему его называют наследуемым?
Любое меню на сайте формируется на базе двух элементов:
- Шаблон внешнего отображения меню. Шаблон представляет собой PHP-код, который ответственен за внешний вид. Шаблон обрабатывает массив данных, по итогу формируя HTML-код.
- Массив данных $aMenuLinks. Определяет содержание меню, задает наименования и ссылки для всех пунктов. Управлять массивом данных можно с помощью административного интерфейса.
Массив $aMenuLinks содержит ряд отдельных файлов, в каждом из которых находятся данные для каждого типа меню. Имя каждого файла имеет формат <тип меню>.menu.php. К примеру, хранение данных типа left предполагает использование файла .left.menu.php, а хранение информации типа top – файл .top .menu.php.
Нет времени разбираться?
Техподдержка сайта на «1С-Битрикс» под ключ
Специализируемся на «1С-Битрикс» более 10 лет и знаем все подводные камни и специфику. Работаем с сайтами любой технической сложности и бизнес-логики. При необходимости подключаем UX-специалиста и дизайнера. В течение 2 часов реагируем на обращения в тикетной системе.
Ваш сайт:
Меню в Битрикс называют иерархически наследуемым. Связано это с тем, что файлы меню помещаются в папках тех разделов веб-ресурса, где необходим показ соответствующих типов меню. Если для раздела не сформирован соответствующий файл меню, система выполняет поиск сайта в каталоге уровнем выше.
Приведем пример. Основное меню выводится во всех разделах. Следовательно, файл этого меню помещается только в корневой каталог веб-ресурса. Меню же второго уровня отображается отдельно для каждого раздела сайта. В связи с этим в папке каждого раздела формируется свой файл для данного типа меню.
Еще один пример. Пользователь посетил раздел /ru/company/about/ . Чтобы показывалось меню типа left, система выполняет поиск файла меню в следующей последовательности:
1. /ru/company/about/.left.menu.php
2. /ru/company/.left.menu.php
3. /ru/.left.menu.php
4. /.left.menu.php
Если в каком-то каталоге найдено меню, процедура поиска завершается и в последующих каталогах уже не выполняется.
Типы меню
Типом меню называют принцип формирования меню. Изначально дистрибутив содержит два типа: левое и верхнее. В зависимости от задач сайта может использоваться нижнее расположение. В каждом компоненте меню применяются два типа: первое – основное, а второе в качестве дополнительного при условии использования шаблонов многоуровневого типа.
Типы меню
В общем случае на сайте есть одно «главное» меню, которое соответствует верхней ступени иерархии. Отображается оно во всех разделах сайта. Также в системе используется меню второго уровня. Оно включает ссылки на подразделы и документы настоящего раздела.
Отображение меню
Меню многоуровневое и наследуемое. Так, если для одного компонента Меню в шаблоне имеется конкретный тип меню, то оно же будет транслироваться ниже на все страницы и разделы сайта вместе с шаблоном. При этом должно соблюдаться условие, что в этих разделах и страницах не было сформированного собственного меню. Такой механизм удобен для основного меню сайта. Обычно ему присваивается тип «Верхнее».
Если вам нужно, чтобы в находящемся ниже разделе не отображалось вышестоящее меню, сформируйте меню в необходимом разделе без формирования в нем пунктов меню.
Каждому разделу присваивается свое меню. Транслируется оно на все страницы раздела. При необходимости в подразделах вы можете создавать собственное меню и применять к нему свой тип.
Привлекли 35.000.000 людей на 185 сайтов
Мы точно знаем, как увеличить онлайн–продажи
Применяем лучшие практики digital–продвижения как из вашей тематики, так и из смежных областей бизнеса. Именно это сделает вас на голову выше конкурентов и принесёт лиды и продажи.
Ваш сайт:
Виды используемых на веб-ресурсе меню задаются из административного раздела на странице настроек модуля Управление структурой. Допустим, в системе применяются два типа меню:
Настройка типов меню
- Левое меню – тип left;
- Главное меню – тип top.
Тип меню, указанный в настройках модуля Управление структурой, выступит в качестве префикса файла меню, а также для идентификации файлом с пунктами меню (к примеру, .top.menu.php). Помимо этого, имя типа меню применяется для подключения меню в шаблоне дизайна.
Статическое меню
В 1С-Bitrix все данные делятся на два типа: статические и динамические. Статическая информация редко меняется с течением времени. Создается и редактируется вручную. Статические данные вводятся непосредственно на странице сайта, а потому меняются редко и вручную.
Динамическая информация хранится в базе данных сайта и выводится специальными компонентами системы. Размещается она с помощью программного кода и редактируется автоматически в зависимости от изменений в источнике данных – информационном блоке. Помимо этого, представленные два типа информации отличаются вариантами хранения, обработки и вывода. Оба вида информации могут быть размещены на одной физической странице. Допускается создание смешанного меню, которое будет содержать как статические, так и динамические пункты.
Какое меню создавать? Тут все зависит от ваших целей и того, что именно вы хотите в нем видеть. Создайте статическое меню, если вам нужен блок, из которого можно переходить в разделы или на страницы сайта. Добавьте названия разделов и страниц, пропишите ссылки на соответствующие папки и файлы из физической структуры сайта. Именно простота является основным преимуществом статического меню.
Статическое меню
Недостаток такого меню – необходимость вручную добавлять новые пункты и ссылки на него. Если же меню горизонтальное, то добавляемый пункт может попросту не поместиться на страницу. В этом случае переделывать придется всю верстку.
Динамическое меню
Используйте динамический блок с пунктами, если вам нужно выпадающее меню, которое будет меняться автоматически при добавлении или изменении информации в каталоге. Клик по пункту будет переводить пользователя на раздел или элемент каталога.
Если раздел содержит несколько элементов, вам не придется создавать для каждого из них физическую страницу и сохранять их в виде файлов. Страница будет сформирована в момент обращения при помощи специального программного кода. Она будет содержать актуальные сведения, а вам не придется следить за этим. Не нужно будет и вносить изменения в публичной части.
Динамическое меню
На примере выше динамическое меню. Для него не требуется создание отдельных пунктов и страниц для отдельных товаров, когда ассортимент пополнится новыми товарами.
Возможен даже вариант совмещения в одном меню разных типов информации. Например, это список услуг вашей компании и контактные сведения. Контакты меняются редко, а услуги с товарами регулярно. В этом случае нужно настроить компонент меню на отображение инфоблока услуг и добавить к нему статические пункты.
Независимо от того, какой тип меню — статический или динамический, — вы выбрали, корректная его работа во многом зависит от скорости сайта. Чтобы не потерять посетителей и конверсии, убедитесь, что сайт работает достаточно быстро. О том, как это сделать, мы писали в статье «Оптимизация сайта на “Битрикс”».
Формирование меню и внедрение его в шаблон сайта
Отметим еще раз: статические данные в структуре сайта – это папки (они же разделы) и файлы (страницы). Динамическая же информация – это инфоблоки (инструменты, с помощью которых в Базу данных заносится информация).
Следовательно, статическое меню:
- Имеет доступные для редактирования пункты;
- Использует папки и файлы из структуры сайта.
Динамическое меню:
- базируется на инфоблоке;
- пункты не отображаются при редактировании меню.
Что нужно для создания статического меню с последующим внедрением его в шаблон сайта? Алгоритм работы следующий:
- Создадим новый раздел, допустим, «Саженцы».
- В административном разделе в папке /sazhenci создаем пустой файл .left.menu_ext.php, чтобы базовое динамическое меню в создаваемом разделе не показывалось.
- В разделе «Саженцы» создаем несколько страниц и наполняем их содержимым.
- Статическое меню создается автоматически, если при формировании страниц будет указана опция «Добавить пункт меню».
- Вырубаем использование кеша, чтобы компонент меню мог обновляться сразу по изменении данных.
По итогу мы получим статическое меню в разделе «Саженцы».
Создать меню динамического типа можно несколькими способами. Первый вариант самый легкий: нужно добавить к каталогу демо-версии сайта собственные разделы и подразделы. Они автоматически попадут в главное меню.
Второй вариант – настройка меню на свой инфоблок. Алгоритм следующий:
- Добавление инфоблока с его разделами и подразделами;
- Формирование нужного раздела в Публичной части;
- Размещение в визуальном редакторе компонента «Каталог» для взаимодействия с инфоблоками;
- Указание в параметрах компонента созданного инфоблока как источника данных;
- В разделе сайта появится инфоблок в виде каталога со своим меню.
Наконец, третий способ. Он предполагает внесение изменений в код. Для этого:
- В административной части, а именно в папке раздела создаем два файла меню — .left.menu.php и .left.menu_ext.php.
- В файл динамического меню .left.menu_ext.php вставляем фрагмент кода:
// пример файла .left.menu_ext.php
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
$aMenuLinksExt = $APPLICATION->IncludeComponent(
"bitrix:menu.sections",
"",
Array(
"ID" => $_REQUEST["ELEMENT_ID"],
"IBLOCK_TYPE" => "books",
"IBLOCK_ID" => "30",
"SECTION_URL" => "/e-store/books/index.php?SECTION_ID=#ID#",
"CACHE_TIME" => "3600"
)
);
$aMenuLinks = array_merge($aMenuLinks, $aMenuLinksExt);
- Меняем название типа инфоблока, его ID и адрес сайта на нужные. Для этого выгружаем их из свойств информационного блока.
После этого динамическое меню автоматически отобразится в разделе.
Построение меню для показа проходит в три этапа:
- В основной шаблон показа попадает вызов отображения меню на экран;
- При загрузке компонент исследует наличие файла в текущем разделе сайта, который включает массив значений для меню;
- Компонент ищет шаблон построения для выбранного типа меню и высвечивает HTML меню на экран.
Редактирование пунктов меню
Создание и редактирование пунктов меню происходит в публичной части сайта. Выглядит это следующим образом:
Создание и редактирование пунктов меню
Изменения будут видны сразу после нажатия кнопки «сохранить». При этом отредактировать пункты можно как в публичной, так и в административной части веб-ресурса.
Редактирование в публичном разделе сайта
Переходим в редактор, что находится в разделе «правки». Наводим курсором на нужное меню и жмем кнопку «редактировать пункты меню».
Редактирование пунктов меню через публичный раздел сайта
Затем всплывет окно, где вы можете поменять существующие пункты, либо включить новые.
Всплывающее окно для редактирования меню
Здесь же вы можете открыть окно с редактированием меню в административном разделе.
Редактирование в административном разделе сайта
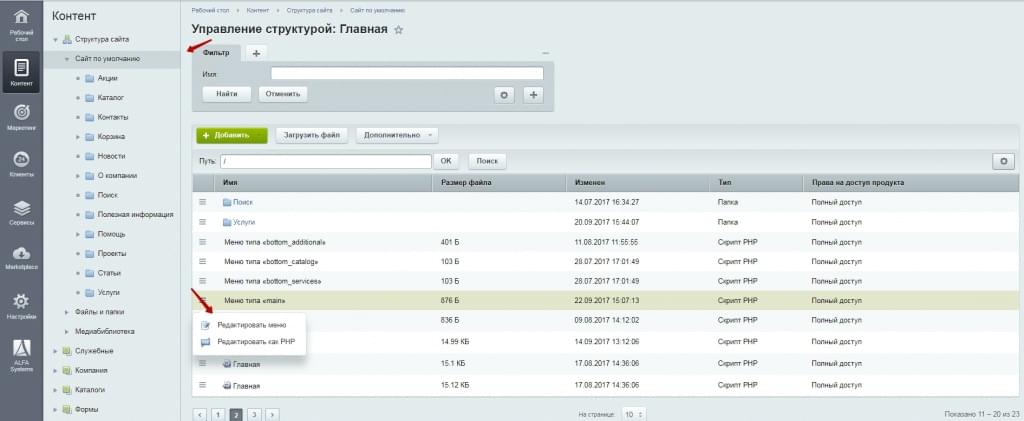
Обозначьте раздел в структуре сайта, меню которого вы собираетесь изменить. Выберете нужный тип меню. Вот пример главного меню, находящегося в корне сайта и имеющего тип main:
Управление меню в административном разделе Битрикс
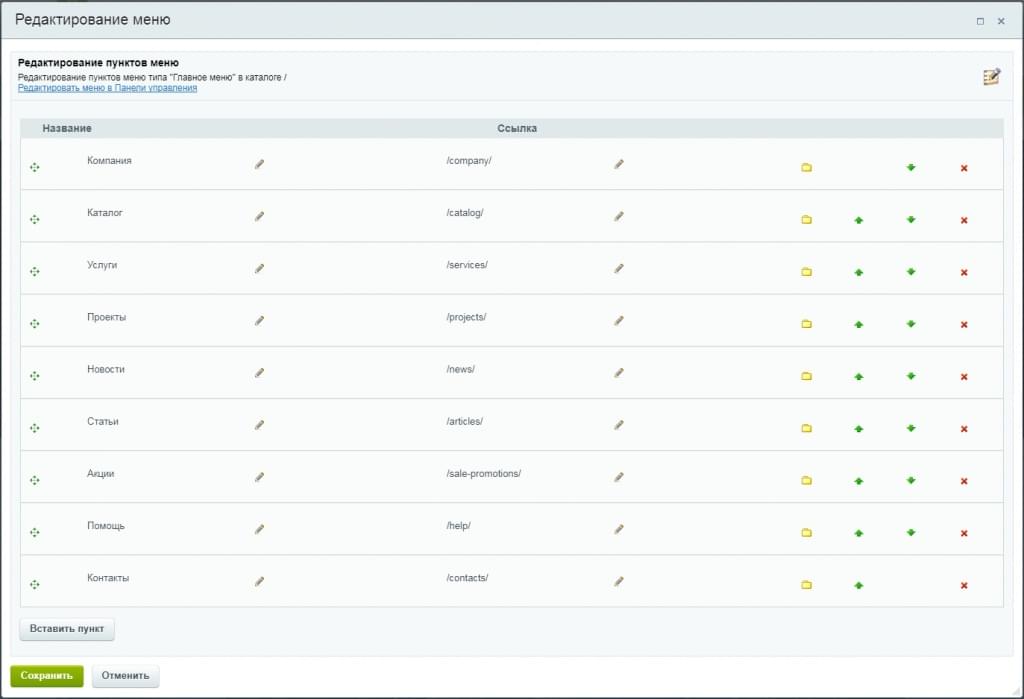
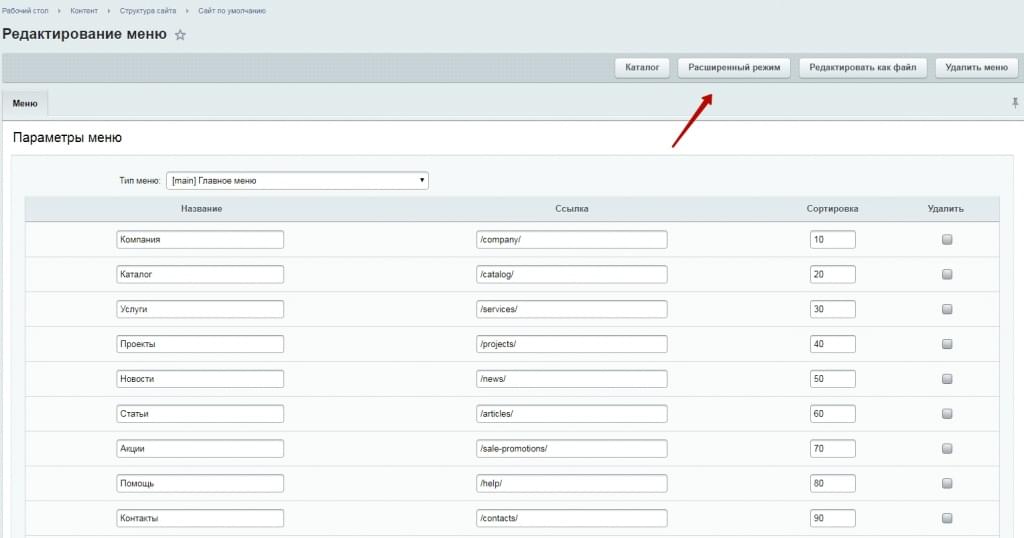
Нажмите кнопку «редактировать меню». У вас откроется соответствующая форма:
Редактирование меню в Bitrix
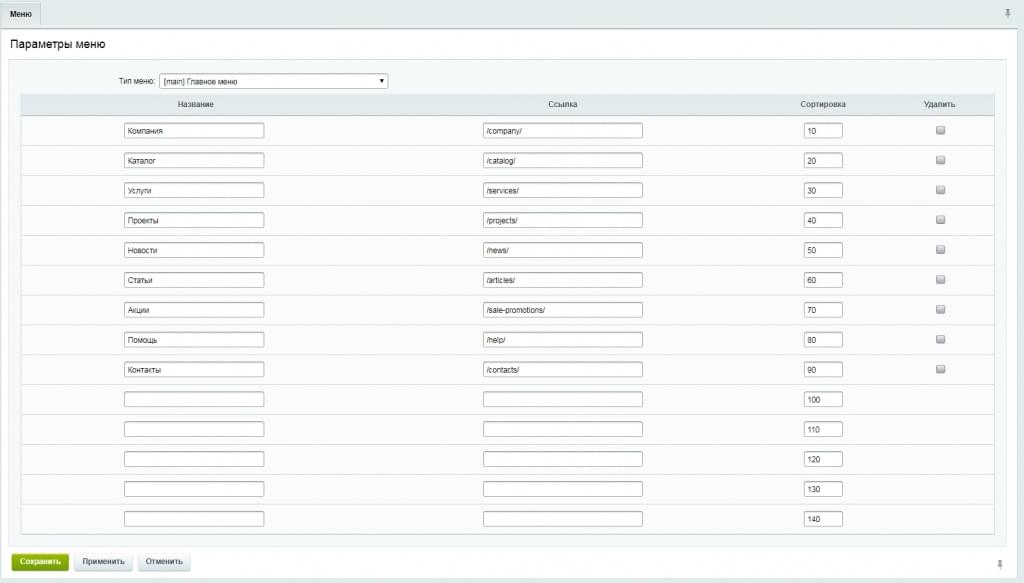
Доступна эта форма в двух режимах: упрощенном и расширенном. Первый вариант предполагает «легкую» форму работы: мы редактируем, удаляя или изменяя название и назначение ссылки. Дополнительно можно формировать новые пункты и менять их сортировку.
В расширенном режиме, через форму редактирования меню можно прописать дополнительные данные для пункта меню. Например, это условие его показа. Для этого перейдите в расширенный режим управления меню:
Расширенный режим редактирования меню
Вы можете выбрать любой удобной вариант редактирования.
В данном уроке мы с вами рассмотрим как настроить главное/основное меню на сайте 1с-Битрикс, на примере готового интернет-магазина.
Сегодня мы поговорим с вами о том как редактировать пункты основного меню на готовом сайте 1с-Битрикс.
Обращаю ваше внимание на то, что речь пойдет непосредственно об основном меню то есть мы не будем с вами добавлять разделы каталога, мы будем смотреть как именно изменить конфигурацию пунктов, основного горизонтального меню на сайте.
Первое что нам нужно сделать это зайти в административную панель сайта и включить режим правки. Как это все делается есть в других уроках.
Режим правки мы включили теперь курсором мышки мы с вами наводим на меню (хочу напомнить что все вот эти манипуляции сайтом мы проводим на готовом решении Аспро: Максимум).
И так навели курсор и у нас здесь всплывает такая вот меню:
Здесь у нас есть выбор это «редактировать пункты меню» и «настройка компонента». Настройка компонента нам с вами не нужна, а нам как раз нужно редактировать пункты меню.
Нажимаем у нас открывается диалоговое окно здесь указаны имена наших страниц а также их символьный код.
В нашем текущей ситуации нам не нужен пункт услуги мы его находим здесь мышкой нажимаем крестик. Ненужный нам пункт меню «услуги» у нас пропал.
Дальше, мы хотим выставить пункты в каком-то другом порядке. Например пусть будет первый «каталог» второй «акции» потом «бренды» а потом будет «как купить», «компания» и «контакты». То есть мы, простым перетаскиванием меняем порядок сортировки этих пунктов. Нажимаем «сохранить».
Как видим у нас раздел который мы отключили «услуги» пропал, а другие пункты меню встали в нужном нам порядке.
Несмотря на то, что пункт «услуги» из меню мы выключили, тем не менее сами страницы физически, они на сайте еще присутствуют, просто пропал пункт.
Для того чтобы они не индексировались поисковыми системами то есть отключить их на совсем, мы переходим в админку сайта, находим здесь наши «услуги» они у нас расположены в разделе «контент»
И здесь мы выбираем галочками элементы, отмечаем checkbox, нажимаем кнопочку «деактивировать». Как включить/отключить страницы на сайте 1с-Битрикс мы с вами говорили в других уроках.
Теперь переходим внутрь страницы каталога с услугами и проделаем ту же самую операцию.
После того как мы эти элементы деактивировали либо же мы их удалили совсем, они у нас больше не будут ни как участвовать в работе сайта.
Как отредактировать внутреннее меню (меню второго уровня)
И так мы с вами отредактировали вот это основное меню, но что делать с внутренними разделами, где есть еще «под меню» то есть страницы внутри одного раздела?
В принципе все то же самое. Мы переходим в нашем случае на внутреннюю страницу «компания» и видим у нас здесь левой части экрана расположена также меню навигации по другим страницам сайта.
Находясь на внутренней странице, мы опять же наводим на меню, только уже на то меню что слева т.е внутреннее и нажимаем «редактировать пункты меню» у нас также открывается окно но уже с внутренним меню. В нашем случае нам не нужны пункты: «карьера» «партнеры» «лицензии» убираем их. Нажимаем «сохранить» все! У нас все не нужные пункты меню пропали.
Далее, точно так же как в приведенных выше примерах, идем в админку, находим здесь раздел «партнеры» и отключаем ненужные нам каталоги и страницы с партнерами, и так далее.
Теперь может возникнуть вопрос: как вставить новый пункт меню?
То есть только что мы убирали не нужные пункты, а как вставить какой-нибудь новый? Точно так же. Наводим мышку, жмем «редактировать меню» Здесь есть кнопочка «вставить пункт» мы ее нажимаем и пишем как будет пункт меню называться и вставляем адрес (URL) страницы по которой эта страница будет доступна.
Важно что бы у нас эта страница создана заранее, то есть присутствовала на сайте. К примеру у нас были «услуги» мы опять напишем здесь «услуги» и в соседнем поле укажем путь /services/
Теперь у нас эта страница снова доступна, так как основной раздел «Услуг» у нас присутствует физически на сайте, просто у нас отключены здесь внутренние элементы/страницы.
Благодарю вас за внимание
© Автор статьи: Хрусталёв Кирилл
Копирование материала только с указание ссылки на источник.
https://hrustalev.com
В 1С-битрикс редактирование пунктов меню возможно несколькими способами:
- Через публичный раздел сайта в режиме правки.
- Через административный раздел сайта
Рассмотрим подробнее каждый способ.
Редактирование пунктов меню в публичном разделе сайта
Для того, чтобы отредактировать пункты меню в публичном разделе сайта, перейдите в режим правки. Наведите курсор мыши на нужное меню и нажмите на кнопку редактировать пункты меню
После чего откроется всплывающее окно, где вы сможете изменить существующие пункты, добавить новый или открыть страницу редактирования меню в административном разделе.
Редактирование пунктов меню в административном разделе сайта
Чтобы изменить пункты меню в административном разделе, выберите в структуре сайта раздел, меню которого вы хотите изменить и выберите нужный тип меню. Для примера возьмем главное меню, которое находится в корне сайта и имеет тип main
Нажмите на кнопку редактировать меню, чтобы открыть форму редактирования меню
Форма редактирования меню доступна в двух режимах: упрощенный режим и расширенный.
В упрощенном режиме вам представлена “Легкая” форма редактирования меню, которая позволяет менять название и назначение ссылки, создавать новые пункты и изменять их сортировку.
В расширенном режиме, через форму редактирования меню возможно указать дополнительные параметры пункта меню. Например, условие его отображения. Чтобы перейти в расширенный режим управления меню, нажмите на соответствующую кнопку на странице редактирования меню
Создание меню
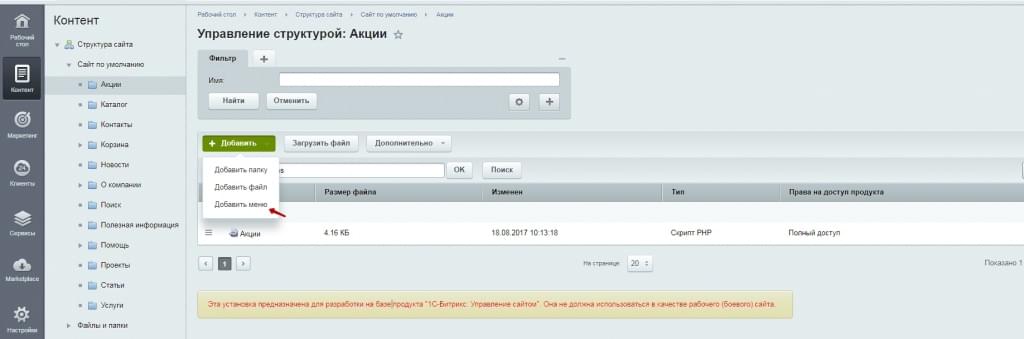
Если в разделе не предусмотрено нужного типа меню, вы можете создать его самостоятельно. Для это перейдите в структуре сайта в нужный раздел и нажмите на кнопку Добавить->Добавить меню
Вам откроется уже знакомая форма редактирования меню
Наследование меню
Меню в 1С-Битркис является наследуемым. Т.е. меню созданное в одном разделе распространяется на все дочерние разделы, если не будет переопределено. Чтобы переопределить меню, создайте в дочернем разделе меню того же типа
Динамический тип меню
В некоторых случаях может потребоваться, чтобы пункты меню формировались автоматически на основании некоторых данных, получаемых с помощью программного кода. Например, меню раздела каталога, которое строится из разделов инфоблока каталога. В таком случае меню генерируются файлом <тип меню>.menu_ext.php.
0
26 октября 2017
Приветствую. Мы продолжаем мелкими шагами разрабатывать наш интернет-магазин на Битрикс и походу знакомится с этой системой. В этой статье я рассмотрю компонент bitrix.menu. Выведем меню и кастомизируем компонент.
Структура сайта
Но для начала, чтобы было из чего составлять меню создадим структуру сайта. Структура сайта, как правило повторяет структуру папок на сайте.
Я пролагаю такую простую структуру:
- / — главная страница
- catalog/ — каталог товаров
- about/ — о сайте
- contacts/ — контакты
- delivery/ — информация о доставке
Создавать меню проще всего в момент создания иерархии папок на сайте. Но можно редактировать меню и после того, как структура сайта будет создана. Я это тоже покажу.
Для начала зайдем в админку и посмотрим, какие типы меню заданы по умолчанию. Настройки — Настройка продукта — Настройка модулей — Структура сайта.

Эти типы будут отображаться в верхней панели администрирования в публичной части сайта. Оставим без изменений. Работать будем с верхнем меню (top).
Теперь перейдем в структуру сайта: Контент — Структура сайта — Сайт по умолчанию. И добавим недостающие папки на сайт.

При этом сразу будем указывать привязку к верхнему меню. Нужно заполнить следующем образом форму создания новой папки. Последний флажок снимаем, чтобы не переходить к редактированию файла index.php, который будет создаваться автоматически в каждой папке, нам это пока не нужно.

И так создаем все четыре папки, корневая (главная страница) у нас уже есть. В итоге мы получим следующую структуру папок.

Обратите внимание на два файла в структуре Меню типа «top» и Главная. Если посмотреть структуру через файловый менеджер то увидим следующие файлы.

Т.е. надпись Главная у нас соответствует файлу index.php, а Меню типа «top» файлу меню .top.menu. Тут нужно сразу понять ещё одну особенность CMS Bitrix это то, что практически все настройки и сущности хранятся в файлах. Это отличительная черта Битрикс от других CMS, которые хранят настройки компонентов в базе данных, например пункты меню и настройки этих пунктов в Joomla будут хранится в таблицах базы данных. Битрикс же хранит все по максимуму в файлах. В этом есть определенные плюсы, например, удобно редактировать настройки и отсутствуют лишних обращения к базе данных. Файл меню (.top.menu) имеет следующее содержание.
Код:
<?
$aMenuLinks = Array(
Array(
«Каталог»,
«/catalog/»,
Array(),
Array(),
«»
),
Array(
«О сайте»,
«/about/»,
Array(),
Array(),
«»
),
Array(
«Контакты»,
«/contacts/»,
Array(),
Array(),
«»
),
Array(
«Доставка»,
«/delivery/»,
Array(),
Array(),
«»
)
);
?>
Как видите это обычный массив из пунктов меню заданных вложенным массивом. Вы в любой момент можете отредактировать такой файл или создать вручную. Единственное нужно следовать шаблону наименования файла, оно должно быть строго таким, который поймет Битрикс. Т.е. точка впереди, затем наименование на латинском, снова точка и расширение menu (.наименование.menu).
Внедрение верстки меню Foundation
Как мы говорили ранее мы будем работать с CSS-фреймворком Foundation. И из него мы возьмем готовую панель навигации. А заодно и познакомится, как устроена документация Foundation. Чтобы нам получить HTML код панели навигации (Top Menu) нужно перейти на главную страницу документации https:/foundation.zurb.com/sites/docs/ (лучше сразу её добавить в закладки). Слева будет меню с подразделами в которых описан HTML код веб-элементов доступных во фреймворке. Нас интересует все, что ниже разделе Setup. В разделе General описаны классы сетки, напомню мы будем использовать сетку XY Grid. В разделе Typography описаны классы относящиеся к оформлению текста, заголовков и списков.
Нас сейчас будет интересовать раздел Navigation, где описано построение и классы меню, а в нем подраздел Top Menu, в котором описана HTML верстка панели верхнего меню.

Тут же сразу доступен весь требуемый HTML код для вывода меню. Ещё на этом сайте есть очень удобная возможность сразу проверить, как работает описанный пример. Для этого нужно нажать кнопку Edit in Browser и перейти на сайт https:/codepen.io где будет обработан пример и показан результат. Здесь можно вносить доработки и сразу видеть изменения (может пригодится).

Скопируем HTML код и перенесем его в файл header.php. Если вы скачивали готовый шаблон, то у вас уже размещен код вывода меню между комментариями <!— Start Top Bar —>. Меню обернуто в <div class=»grid-container»> эта конструкция Foundation определяет область в которой должны располагаться все остальные HTML элементы. Для вывода панели меню не обязательно обрамлять его тегом сетки <div class=»grid-x»> фреймворк поймет, что это Top Menu и выделит для него отдельную строку. Вот что у нас получится.
Код:
<div class=»grid-container»>
<!— Start Top Bar —>
<div class=»top-bar»>
<div class=»top-bar-left»>
<ul class=»dropdown menu» data-dropdown-menu>
<li class=»menu-text»>Site Title</li>
<li>
<a href=»#»>One</a>
<ul class=»menu vertical»>
<li><a href=»#»>One</a></li>
<li><a href=»#»>Two</a></li>
<li><a href=»#»>Three</a></li>
</ul>
</li>
<li><a href=»#»>Two</a></li>
<li><a href=»#»>Three</a></li>
</ul>
</div>
<div class=»top-bar-right»>
<ul class=»menu»>
<li><input type=»search» placeholder=»Search»></li>
<li><button type=»button» class=»button»>Search</button></li>
</ul>
</div>
</div>
<!— End Top Bar —>
Далее мы заменем эту верстку на вызов компонента bitrix:menu.
Вывод меню Битрикс через компонент bitrix:menu
Чтобы начать кастомизацию любого компонента Битрикс нужно скопировать шаблон компонента в наш шаблон. Изначально шаблоны компонентов, которые доступны с установкой Битрикс хранятся в папке wwwbitrixcomponentsbitrix, в случае компонента меню шаблоны будет находится здесь C:BitrixVMwwwbitrixcomponentsbitrixmenutemplates. Один из шаблонов нужно скопировать в наш шаблон по пути C:BitrixVMwwwlocalcomponentsbitrixmenutemplates. Можно это сделать руками, а можно воспользоваться возможностями самого Битрикса. Для этого нужно в публичной части сайта вывести компонент bitrix:menu на любой странице сайта и через меню редактирования компонента выполнить копирование шаблона. Так мы и поступим.
Нажмем в панели администрирования Битрикс кнопку Изменить страницу и в форме редактирования страницы в правой части найдем компонент Menu в разделе Служебные — Навигация.

Двойным кликом по пиктограмке компонента откроем его параметры и заполним необходимые. Шаблон оставим по умолчанию, главное для нас будет указать параметр Тип меню — Главное меню.

Сохраним настройки. Можно не сохранять, а сразу перейти в режим просмотра исходного кода и скопировать вызов компонента. Но мы хотим разобраться, как все устроено. По скольку мы редактировали главную страницу то чтобы увидеть код компонента нужно перейти в корень сайта и открыть файл index.php. Скопировать код вызова компонента и разместить его в шапке шаблона в файле header.php заменив им код вывода меню, который у нас был от Foundation. Из индексной страницы вызов компонента сразу нужно удалить, чтобы у нас не дублировалось меню. Вот, что у вас должно получиться.
Код:
<body>
<?$APPLICATION->ShowPanel();?>
<div class=»grid-container»>
<!— Start Top Bar —>
<?$APPLICATION->IncludeComponent(«bitrix:menu», «menu-fundation», Array(
«ALLOW_MULTI_SELECT» => «N», / Разрешить несколько активных пунктов одновременно
«CHILD_MENU_TYPE» => «left», / Тип меню для остальных уровней
«DELAY» => «N», / Откладывать выполнение шаблона меню
«MAX_LEVEL» => «1», / Уровень вложенности меню
«MENU_CACHE_GET_VARS» => array( / Значимые переменные запроса
0 => «»,
),
«MENU_CACHE_TIME» => «3600», / Время кеширования (сек.)
«MENU_CACHE_TYPE» => «N», / Тип кеширования
«MENU_CACHE_USE_GROUPS» => «Y», / Учитывать права доступа
«ROOT_MENU_TYPE» => «top», / Тип меню для первого уровня
«USE_EXT» => «N», / Подключать файлы с именами вида .тип_меню.menu_ext.php
),
false
);?>
<!— End Top Bar —>
Теперь нам нужно скопировать шаблон меню в наш каталог. Для этого в панели администрирования включим режим правки, зайдем в управление компонентом и выполним команду копирования шаблона.

Укажем название шаблона и назначение куда будет скопирован шаблон. Удобно шаблоны компонента хранить в самом шаблоне сайта.

Сохраним шаблон. Теперь если мы зайдем в свой шаблон localstartshop то увидим, что создалась папка components и структура файлов компонента меню.

В принципе все это можно делать и вручную, разницы никакой. Теперь давайте сразу удалим все лишнее оставив только один файл template.php. Кроме него нам ничего не понадобится. И это хороший тон удалять все лишнее из кастомизированных компонентов, чтобы не мешало и не усложняло дальнейшую работу. Если посмотрим на сайт, то меню выводится, но конечно не так, как нам нужно.
Я уже подготовил адаптированный код вывода меню по правилам верстки Foundation. Заменим код вывода шаблона меню на подготовленный код, т.е. заменим код в файле template.php.
Код:
<?if (!defined(«B_PROLOG_INCLUDED») || B_PROLOG_INCLUDED!==true)die();?>
<div class=»title-bar» data-responsive-toggle=»responsive-menu» data-hide-for=»medium»>
<button class=»menu-icon» type=»button» data-toggle=»responsive-menu»></button>
<div class=»title-bar-title»>Меню</div>
</div>
<div class=»top-bar large-12 top-bar-my» id=»responsive-menu»>
<div class=»top-bar-left»>
<ul class=»dropdown menu» data-dropdown-menu>
<?foreach($arResult as $key => $item):?>
<li>
<a href=»<?=$item[‘LINK’]?>»>
<?=$item[‘TEXT’]?>
</a>
</li>
<?endforeach;?>
<div class=»top-bar-right»>
<ul class=»menu»>
<li><input type=»search» placeholder=»Search»></li>
<li><button type=»button» class=»button»>Search</button></li>
</ul>
</div>
</ul>
</div>
</div>
Проверим работу меню. Должно выводится следующим образом.

А вот так будет выглядеть наше меню на телефоне. По нажатию на кнопку Меню отобразятся срытые пункты.

Устройство компонента Bitrix:menu
Разберем работу компонента. Bitrix:menu, наверное самый простой компонент, проще может только хлебные крошки. Вот на его примере и разберем работу компонентов Битрикс.
Первая строчка <?if (!defined(«B_PROLOG_INCLUDED») || B_PROLOG_INCLUDED!==true)die();?> присутствует во всех компонентах Битрикс.Она блокирует открытие файла по прямому вызову. Т.е. если вы попробуете открыть файл компонента просто указав в браузере путь http:/localhost:6449/local/templates/startshop/components/bitrix/menu/menu-fundation/template.php, то ничего не откроется сработает оператор выхода die(). Это защита от попыток взлома и не санкционированного обращения к внутренней логике сайта.
Первым куском кода мы выводим кнопку Меню, которая будет отражена при размере экрана medium, это код из Foundation, который нужно повторить без изменений.
Код:
<div class=»title-bar» data-responsive-toggle=»responsive-menu» data-hide-for=»medium»>
<button class=»menu-icon» type=»button» data-toggle=»responsive-menu»></button>
<div class=»title-bar-title»>Меню</div>
</div>
Единственное, что может меняться это название кнопки и значение параметра data-hide-for=»medium», который может принимать значения small, medium или large. Этим параметром определяется при каком размере экрана будет свернуто меню.
Далее идет ещё кусок HTML кода в котором определяется тип меню, задается так же DIV с классом top-bar для вывода панели. Собственно все это стоит почитать на сайте Foundation, на верстке я останавливаться сильно не буду. Для того мы и воспользовались фреймворком, чтобы не утруждать себя версткой. Отмечу только класс large-12 им мы определяем размер меню, т.е. меню у нас всегда будет во весь экран занимать все 12 ячеек ряда.
А вот на коде работы с Битрикс мы остановимся подробнее.
Код:
<?foreach($arResult as $key => $item):?>
<li>
<a href=»<?=$item[‘LINK’]?>»>
<?=$item[‘TEXT’]?>
</a>
</li>
<?endforeach;?>
Код довольно таки простой по меркам Битрикса. В массив $arResult компонент меню передает массив пунктов меню. Отмечу, что во всех шаблонах компонентов Битрикс результат работы компонента передается в шаблон через массив $arResult, а в массиве $arParams передаются параметры заданные для компонента программно или вручную через настройки, как мы делали выше. Затем выполняется цикл по массиву $arResult при этом полученные значения записываются в переменную $item ($arResult as $key => $item). И ниже в теге <li> выводится ссылка и название пункта уже из именованного массива $item .<?=$item[‘LINK’]?> вот такой конструкцией в Битриксе принято выводить значения переменных, она аналогична конструкции <?php echo $item[‘LINK’]?>.
Вот такой небольшой код выводит в цикле данные массива. А вид меню уже определяется исключительно CSS стилями.
От автора:
А на этом пока все. В следующей статье я буду создавать инфоблок и реализовывать вывод каталога товаров. Будет интересно. В комментариях просьба написать понятно излагаю информацию или нет. Ну и не забывайте подписываться, чтобы не пропустить новых статей. До встречи.
Изменение меню в Битрикс
Правильно составленное меню сайта обеспечивает удобство пользователей. С его помощью можно без проблем найти на ресурсе нужный контент. Создание, редактирование и удаление меню выполняется в Битрикс без входа в панель управления. Для этого используется небольшая панель в верхней части экрана.
Создание и удаление меню
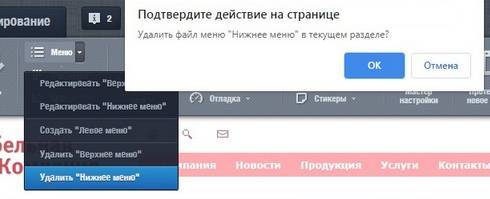
В шаблонах предусмотрены определённые позиции для расположения меню. Можно использовать все или некоторые. При нажатии на кнопку со стрелкой рядом с кнопкой «Меню» можно увидеть, какие меню можно создать или удалить. Если выбрать удаление, данное действие нужно подтвердить.
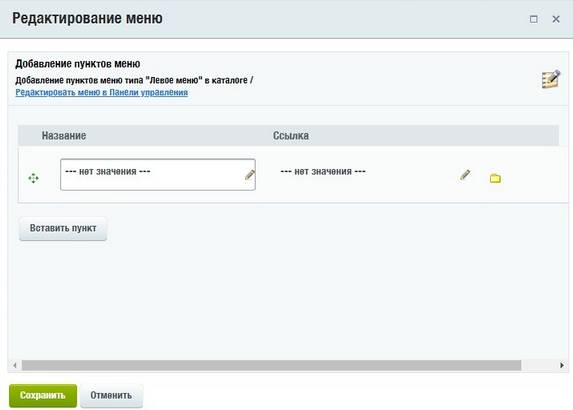
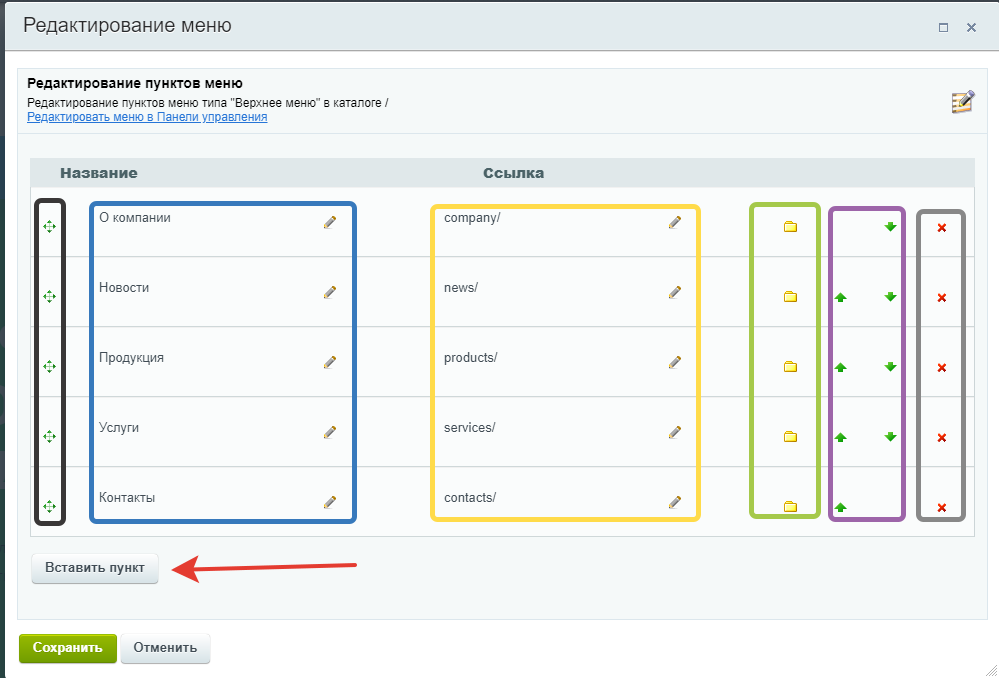
Для создания нужно нажать строку со словом «Создать». Например, «Создать «Левое меню»». После этого откроется окно, в котором можно добавлять пункты.
Для добавления нового пункта нужно нажать кнопку «Вставить пункт». В таблице появится ещё одна строка со столбцами «Название» и «Ссылка». После добавления необходимого количества пунктов и заполнения всех строк нужно кликнуть кнопку «Сохранить».
Редактирование меню
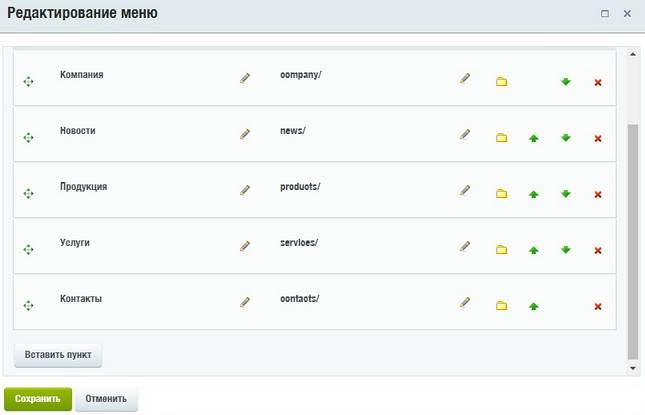
В системе управления контентом Битрикс можно в любой момент вернуться к редактированию меню. Для этого нужно нажать ту же стрелку рядом с кнопкой «Меню», после чего выбрать меню, которое нужно редактировать. Например, «Редактировать «Верхнее меню»». Редактирование верхнего меню откроется, если нажать на саму кнопку «Меню».
Здесь можно вставлять пункты, редактировать ссылки и названия. Порядок расположения пунктов регулируется нажатием зелёных стрелок вверх и вниз. Для удаления ненужного пункта нужно нажать красный крестик в крайнем правом столбце.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Шаг 1. Авторизация
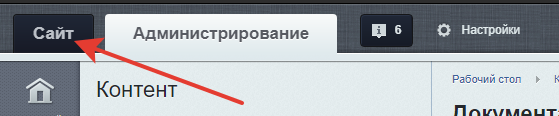
Для работы с меню сайта необходимо перейти в публичный раздел сайта (сделать это можно, кликнув по кнопке «Сайт» на административной панели)
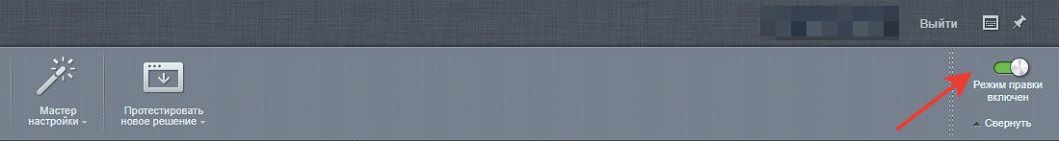
и включить «Режим правки».
Важно: на страницах сайта может находится 2 типа меню:
- динамические — это меню, где пункты автоматически добавляются при создании разделов или элементов инфоблоков (например Каталог);
- статические — это меню, где пункты добавляются в ручную(обычно находятся в шапке и подвале сайта).
В свою очередь «Статическое меню» делится на несколько типов:
- верхнее (располагается в шапке сайта);
- нижнее (располагается в подвале сайта);
- левое (располагается слева или справа основной части сайта, а также служит выпадающим меню для типа «верхнее»).
В данной инструкции разберем как добавлять, редактировать и удалять пункты статического меню.
После того, как включили «Режим правки», наводим на меню и выбираем «Редактировать пункты меню».
Откроется окно вида
в котором:
- черной областью отмечены инструменты для изменения порядка перетаскиванием мыши;
- синей областью отмечены «Названия пунктов» с возможностью отредактировать «Название» нажав на символ «Карандаш» справа;
- желтой областью отмечены «Ссылки пунктов» с возможностью отредактировать «Ссылку» нажав на символ «Карандаш» справа;
- зеленой областью отмечены инструменты для просмотра структуры сайта и выбора файла, путь до которого поместится в столбец «Ссылка»;
- фиолетовой областью отмечены инструменты для перемещения пунктов на одну позицию вверх/вниз;
- серой областью отмечены инструмент для удаления пункта из меню;
- красной стрелкой отмечена кнопка для добавления нового пункта в меню.
После всех изменений нажмите «Сохранить».
Выключаем «Режим правки».
Замечание: если на сайте меню ограничено областью, и при добавлении нового пункта, какой-то из пунктов не будет помещаться в данную область, то вам придётся удалить добавленный или любой другой пункт.
Исключение к замечанию: для таких случаев на некоторых сайтах делается дополнительное меню. Если пункты не помещаются в заданную область, то эти пункты скрываются. Для того чтобы их посмотреть необходимо нажать на символ «трех полосок»:
Также если добавляемый пункт необходим на странице, то Вы можете его добавить в нижнее меню, если оно не ограничено областью так же как и верхнее.
Само по себе меню, как и везде, это элемент дизайна, при помощи которого мы упрощаем навигацию по сайту. Их может быть множество типов, верхнее, нижнее, левое и т.д., но в системе используются по умолчанию два, левое и правое меню, и это не мешает добавлять нам остальные типы при их необходимости. Давайте в этой статье рассмотрим:
- ТИП меню и его виды
- Статическое меню, файл с массивом
$aMenuLinks - Динамическое меню, файл с приставкой
_ext.php
Что такое меню в 1С Битрикс
Меню разделяется на основное и второстепенное. Основное меню соответствует самому верхнему уровню, второстепенное меню содержит ссылки на подразделы и документы текущего раздела.
Основной момент, меню в системе наследуется. То есть, если выбираем в компоненте определенный тип меню, то это меню будет отображаться, ниже на все разделы и страницы сайта, до момента пока в нем не создадим собственное меню.
Тип меню
Тип меню это определенные настройки в модуле управления структуры, который находится по адресу Настройки -> Настройки продукта -> Настройки модулей -> Управление структурой. Сам тип будет использован как префикс файла с шаблоном меню, а также он по этому префиксу идентифицируется самой системой. Как пример можно рассмотреть свой тип меню верхнего уровня top. После сохраннения у нас будет возможность выбирать в компоненте Меню верхнего уровня, а также выбирать этот тип в момент формирования раздела.
Отображение меню
Теперь давайте подробно разберемся, каким образом меню отображается. Любое меню в 1С Битрикс строится на основе двух составляющих:
- Файла с массивом данных
$aMenuLinks, в нем определяется состав меню, где задаем название пунктов, его ссылки, по нажатию на которые переходим по структуре сайта. Все управление массивом осуществляется через административный раздел - И вторая составляющая, это компонент, который является шаблоном внешнего представления меню. Он представлен в виде PHP кода, в нем обрабатывается массив данных, выдавая на выходе готовую HTML страничку
Статическое меню
Все данные по каждому типу меню хранятся в отдельном файле, имя этого файла будет содержать: .(тип меню).menu.php. Если открыть структуру файлов в административной части сайта, мы видим в главной директории присутствует несколько типов меню, в нашем случае Меню верхнего уровня.
Любое меню наследуется, то есть все разделы отображают его в том виде, в котором оно находится в главной директории. Если необходимо изменить пункты меню в определенном разделе, для этого достаточно скопировать этот файл с определенным типом, в раздел где по иному меню должно отображаться, и далее его можно отредактировать в визуальной части сайта. После этого оно применится к текущем разделу и его подразделам.
Пример структуры массива без подпунктов $aMenuLinks:
$aMenuLinks = array(
Array(
"Создание сайтов",
"/services/create-sites/",
Array(),
Array(),
""
),
Array(
"Виды услуг",
"/services/optimization/",
Array(),
Array(),
""
)
)Пример структуры массива с подпунктами $aMenuLinks:
$aMenuLinks = array(
// Родительский пункт меню
Array(
"Создание сайтов",
"/services/create-sites/",
Array("/services/create-sites/"),
Array(
"FROM_IBLOCK" => 1,
// Пункт является родительским
"IS_PARENT" => 1,
// Уровень вложенности 1
"DEPTH_LEVEL" => 1
),
""
),
// Дочерний подпункт
Array(
"Создание Landing Page",
"/services/create-sites/landing-page/",
Array("/services/create-sites/landing-page/"),
Array(
"FROM_IBLOCK" => 1,
// Пункт не является родительским
"IS_PARENT" => 0,
// Уровень вложенности 2
"DEPTH_LEVEL" => 2
),
""
),
Array(
"Виды услуг",
"/services/optimization/",
Array(),
Array(),
""
)
)Динамическое меню
Система Bitrix Framework позволяет создавать меню динамического типа. Т.е. массив данных таких меню генерируется автоматически на основании некоторых данных, получаемых с помощью программного кода. Данный код должен храниться в папке соответствующего раздела сайта в файле с именем .(тип меню).menu_ext.php. Основная задача подобных файлов — это манипуляция массивом $aMenuLinks.
Чтобы файл .(тип меню).menu_ext.php мог изменять массив $aMenuLinks, надо в настройках компонента «Меню» отметить checkbox «Подключать файлы с именами вида .тип.menu_ext.php».
Пример файла .(тип меню).menu_ext.php для вывода разделов инфоблока:
<?
/*
* Файл .(тип меню).menu_ext.php
*/
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
$aMenuLinksExt=$APPLICATION->IncludeComponent("bitrix:menu.sections", "", array(
"IS_SEF" => "Y",
"SEF_BASE_URL" => "/blog/", // каталог инфоблока на сайте
"SECTION_PAGE_URL" => "#SECTION_ID#/", // ID раздела
"DETAIL_PAGE_URL" => "#SECTION_ID#/#ELEMENT_ID#.html", // полный путь к элементу инфоблока
"IBLOCK_TYPE" => "company", // ID типа инфоблока из которого выводим
"IBLOCK_ID" => "5", // ID инфоблока из которого выводим
"DEPTH_LEVEL" => "3", // уровень вложенности
"CACHE_TYPE" => "A", // включение кеша
"CACHE_TIME" => "36000000" // время кеша
),
false
);
$aMenuLinks = array_merge($aMenuLinksExt, $aMenuLinks);
?>
Пример файла .(тип меню).menu_ext.php для вывода элементов инфоблока:
<?
if(!defined("B_PROLOG_INCLUDED") || B_PROLOG_INCLUDED!==true)die();
global $APPLICATION;
if(CModule::IncludeModule("iblock"))
{
$IBLOCK_ID = 11; //здесь необходимо указать ID инфоблока
$arOrder = Array("SORT"=>"ASC");
$arSelect = Array("ID", "NAME", "IBLOCK_ID", "DETAIL_PAGE_URL");
$arFilter = Array("IBLOCK_ID"=>$IBLOCK_ID, "ACTIVE"=>"Y");
$res = CIBlockElement::GetList($arOrder, $arFilter, false, false, $arSelect);
while($ob = $res->GetNextElement())
{
$arFields = $ob->GetFields();
$aMenuLinksExt[] = Array(
$arFields['NAME'],
$arFields['DETAIL_PAGE_URL'],
Array(),
Array(),
""
);
}
}
$aMenuLinks = array_merge($aMenuLinksExt, $aMenuLinks);
?>