Темы
- Настройки экрана
- Создание меню
- Добавление пунктов в меню
- Удаление пункта меню
- Создание многоуровневых меню
- Добавление меню на ваш сайт
- Перестановка, настройка пунктов меню
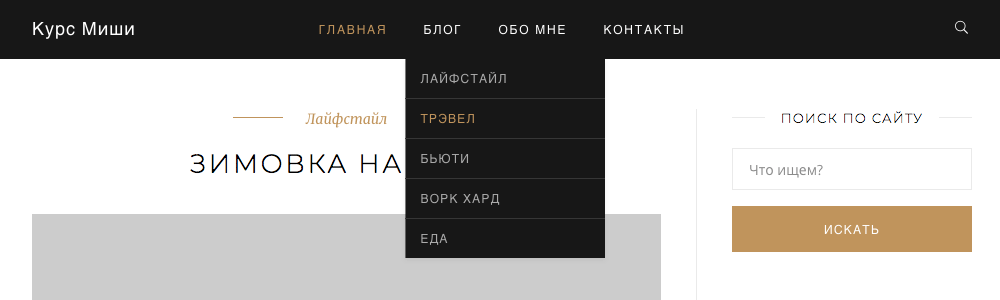
Раздел меню позволяет пользователю создать собственное меню (также известное как панель навигации, меню навигации или главное меню). Это раздел сайта, который помогает посетителям перемещаться по сайту. В зависимости от используемой темы обычно на сайте будет одно меню навигации, а некоторые темы могут включать дополнительные меню или меню подвала сайта. Важно иметь аккуратное и упрощенное меню навигации, чтобы не сбивать с толку посетителей.
По умолчанию WordPress автоматически добавляет все опубликованные страницы в меню. Однако возможна настройка меню, например добавление ссылки на категорию или на внешний сайт, изменение порядка ссылки меню или создание подменю.
Раздел меню доступен через Внешний вид > Меню консоли.
Настройки экрана
Настройки экрана позволяют вам выбрать, какие элементы будут отображаться или не отображаться в соответствующем разделе. При нажатии на вкладку «Настройки экрана» отображается список возможных элементов и параметров с флажком рядом с каждым. Установите флажок для каждого элемента или параметра, который вы хотите отобразить, или снимите флажок, чтобы этот модуль не отображался. Нажмите на вкладку Настройки экрана еще раз, чтобы закрыть ее.
Некоторые элементы, например записи, по умолчанию скрыты.
Наверх ↑
Создание меню
- Перейдите в консоль WordPress.
- В меню «Внешний вид» в левой части консоли выберите «Меню», чтобы открыть редактор меню.
- Выберите Создайте новое меню в верхней части страницы
- Введите имя для вашего нового меню в поле
- Нажмите кнопку Создать меню.
Наверх ↑
Добавление пунктов в меню
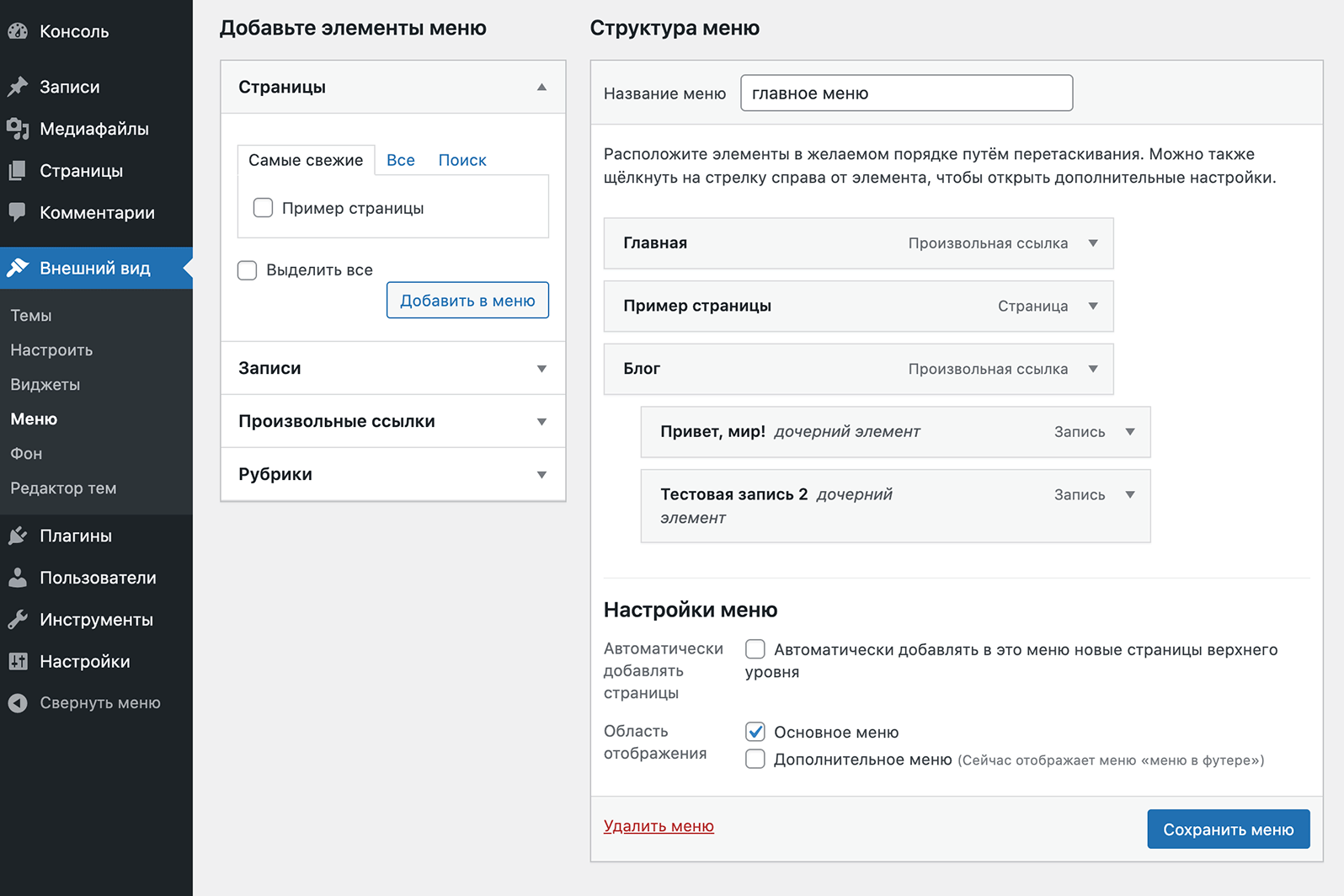
Вы можете добавлять в меню различные типы элементов, такие как страницы, рубрики или даже произвольные ссылки. Они разделены между панелями слева от меню, которое вы редактируете. Пример того, как добавить ссылку на страницу:
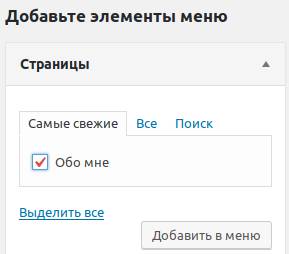
- Найдите панель под названием Страницы.
- На этой панели выберите вкладку Все, чтобы открыть список всех опубликованных в настоящее время страниц на вашем сайте.
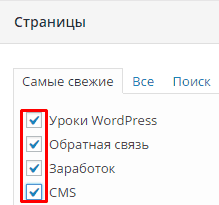
- Выберите страницы, которые вы хотите добавить, установив флажок рядом с заголовком каждой из них.
- Нажмите на кнопку Добавить в меню, расположенную в нижней части этой панели, чтобы добавить выбранные вами элементы в меню, созданное на предыдущем шаге.
- Нажмите на кнопку Сохранить меню как только вы добавите все нужные пункты меню.
Ваше пользовательское меню теперь сохранено.
Примечание. Настройки экрана позволяют вам выбирать, какие элементы вы можете использовать для добавления в меню. Некоторые элементы, например метки, по умолчанию скрыты.
Наверх ↑
Удаление пункта меню
- Найдите элемент меню, который вы хотите удалить, в окне редактора меню.
- Нажмите на значок стрелки в правом верхнем углу пункта меню, чтобы развернуть его.
- Нажмите на кнопку Удалить. Пункт меню будет немедленно удален.
- Нажмите на кнопку Сохранить меню чтобы сохранить изменения.
Наверх ↑
Создание многоуровневых меню
При планировании структуры вашего меню полезно думать о каждом пункте меню как о заголовке в формальном отчетном документе. В формальном отчете заголовки основных разделов (заголовки уровня 1) расположены ближе всего к левому краю страницы; заголовки подразделов (заголовки уровня 2) смещены немного дальше вправо; любые другие подчиненные заголовки (уровень 3, 4 и т. д.) в том же разделе имеют еще больший отступ вправо.
Редактор меню WordPress позволяет создавать многоуровневые меню с помощью простого «перетаскивания». Перетащите элементы меню вверх или вниз, чтобы изменить порядок их отображения в меню. Перетаскивайте элементы меню влево или вправо, чтобы создать подуровни в вашем меню.
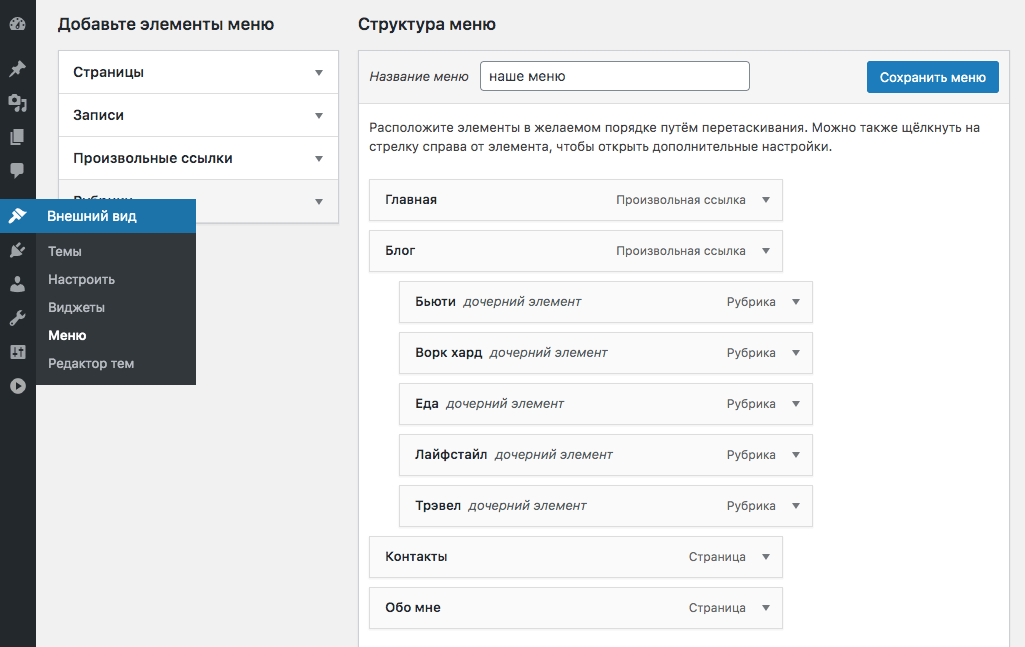
Чтобы сделать один пункт меню подчиненным по отношению к другому, вам нужно расположить «дочерний элемент» под его «родителем», а затем перетащить его немного вправо.
- Наведите указатель мыши на «дочерний» пункт меню.
- Удерживая левую кнопку мыши, перетащите ее вправо.
- Отпустите кнопку мыши.
- Повторите эти шаги для каждого пункта подменю.
- Нажмите на кнопку Сохранить меню чтобы сохранить изменения.
Наверх ↑
Добавление меню на ваш сайт
Если ваша текущая тема поддерживает настраиваемые меню, вы сможете добавить новое меню в одну из Область отображения.
- Прокрутите вниз окно редактора меню.
- В разделе Область отображения установите флажок для того места, где вы хотите разместить свое меню.
- Нажмите на кнопку Сохранить меню чтобы сохранить изменения.
Если ваша текущая тема не поддерживает настраиваемые меню, вам нужно будет добавить новое меню через виджет «Пользовательское меню» в разделе виджетов.
Наверх ↑
Перестановка, настройка пунктов меню
После того, как элемент добавлен в меню, эти элементы меню можно изменить. Поместив курсор мыши на заголовок пункта меню, когда курсор мыши изменится на 4 стрелки, удерживайте левую кнопку мыши нажатой, перетащите модуль в то место, где вы хотите его разместить, затем отпустите кнопку мыши (это называется перетаскиванием). Помните, что вы можете перетащить элемент меню немного вправо от элемента меню над ним, чтобы создать иерархические отношения (родительский/дочерний) в меню.
У каждого пункта меню есть стрелка конфигурации справа от заголовка пункта меню, при нажатии на которую открывается окно конфигурации. Кликните на стрелку второй раз, чтобы закрыть окно конфигурации. Если вы не видите «Цель ссылки», «Классы CSS», «Отношение к ссылке (XFN))» и «Описание», то в разделе Настройки экрана убедитесь, что эти флажки установлены, чтобы их можно было здесь увидеть.
Затем выбор конфигурации:
Текст ссылки
Текст для этого конкретного пункта меню
Атрибут заголовка
Атрибут, используемый при отображении метки
Открывать в новой вкладке
Отметте флажком, если вы хотите, что бы страница открывалась в новом окне.
Классы CSS (необязательно)
Классы CSS для этого пункта меню
Отношение к ссылке (XFN)
Позволяет автоматически создавать атрибуты XFN, чтобы вы могли показать, как вы связаны с авторами/владельцами сайта, на который вы ссылаетесь.
Описание
Описание будет отображаться в меню, если текущая тема его поддерживает.
Удалить
Удалить этот пункт из меню.
Отмена
Отмените настройку пункта меню
Тема определяет внешний вид меню на сайте. В этом руководстве будут рассмотрены способы изменения дизайна меню.
Содержание
Изменение цветов меню
💡
Если в теме используется редактор сайта (т. е. присутствует раздел меню Внешний вид → Редактор), то цвет меню можно изменить в настройках блока «Навигация».
Во многих темах можно управлять цветом текста меню и фоном. Чтобы посмотреть варианты настройки цветов, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить.
- Нажмите Цвета и фоновые изображения, где будут отображаться круги. Каждый круг определяет цвет элементов сайта, например цвет ссылки и цвет фона.
- Все темы отличаются друг от друга. Нажмите каждый круг и посмотрите, какие элементы меняют цвет. Выберите новый цвет — в окне предварительного просмотра справа будет показан новый цвет на сайте.
- Если результат вам подходит, нажмите Сохранить изменения, чтобы применить новые цвета на сайте.

Если эти опции не позволяют получить нужный цвет, измените цвета меню с помощью кода CSS — отдельной опции в тарифных планах WordPress.com Premium, Business и Commerce и устаревшем плане Pro. Дополнительные сведения о поддержке CSS см. здесь.
Перемещение меню
Если вы хотите изменить расположение меню, используйте следующие возможности.
- Найдите тему, которая отображает меню на нужной вам позиции. Расположение меню — один из основных факторов, влияющих на выбор темы. Выберите тему, в которой меню отображается в оптимальном месте. Узнайте больше о замене тем.
- Для размещения меню на любой странице или в области виджета используйте блок «Навигация».
- Проверьте области для меню в своей теме. Каждая тема содержит хотя бы одну область для меню, но некоторые темы поддерживают несколько таких областей.
- Используйте тему Редактор сайта, которая позволит вам полностью управлять размещением таких элементов, как меню навигации, логотип и т. д.
Возможно, вы не сможете переместить меню на другую позицию. Но мы, как правило, не предоставляем код CSS для этого из-за высокой сложности и риска появления проблем при отображении.
Меню на мобильном устройстве
На экранах ПК меню обычно отображается в виде списка текстовых ссылок, расположенных в одну строку. На экранах меньшего размера (планшеты и смартфоны) места гораздо меньше, и разместить все текстовые ссылки так, чтобы их было легко нажать, не удаётся.
Вместо этого во многих случаях элементы меню свёртываются в отдельную кнопку, которая выглядит примерно так.

Такое меню часто называется «гамбургером», так как три горизонтальных линии напоминают гамбургер.
Обычно меню для настольных компьютеров невозможно отобразить на экранах мобильных устройств и наоборот, да это и не рекомендуется. Пользователи уже привыкли к меню такого типа на мобильных устройствах, так как это лучший способ навигации по сайту.
Другие изменения оформления
Если этих инструментов недостаточно, чтобы внести на сайт изменение, обратитесь к инженеру поддержки и обсудите это с ним. Мы можем порекомендовать изменить тему или использовать CSS (только на тарифных планах WordPress Premium, Business и Commerce и устаревшем плане Pro), если предложенный вами дизайн можно реализовать.
Классы CSS
Эта функция доступна для сайтов с тарифными планами WordPress.com Premium, Business и eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, этот раздел доступен для плана Pro.
Классы CSS — это расширенное свойство меню, с помощью которого можно применить класс CSS к отдельным элементам меню.
Чтобы включить опцию классов CSS, выполните следующие действия.
- Перейдите в раздел Внешний вид → Настроить → Меню.
- Нажмите значок ⚙️ (шестерёнка), чтобы открыть расширенные настройки меню.
- Убедитесь, что установлен флажок «Классы CSS», как показано на изображении справа.

В элементах меню появится новое поле, в котором можно указать класс CSS, как показано здесь.

В примере выше вы можете задать стиль элемента меню, используя селектор .twitter в коде CSS.
Далее: Расширенные настройки меню.
Сейчас мы с вами научимся создавать меню для сайта на WordPress, редактировать его пункты и узнаем как задавать область отображения этого меню.
Кроме этого узнаем о продвинутых настройках пунктов меню, о которых не каждый «бывалый» владелец сайта знает, а так же как вывести меню в сайдбаре (виджете).
Как создать новое меню
В админке сайта в боковой консоли наводим мышку на пункт «Внешний вид» и здесь нас интересует пункт «Меню». Кликаем по нему.
Увеличить.
Внешний вид — Меню
Если у вас уже были созданы ранее меню, то они отобразятся в выпадающем списке. Нас интересует создание нового меню. Кликаем на соответствующую ссылку.
Увеличить.
Создать новое меню
Нам предлагают ввести название меню. Это название будет видно только вам в админке и поэтому «обзовите» его как-то понятно. Например «Верхнее меню», «Нижнее меню», «Меню с иконками» и т.п.
Увеличить.
Называем меню
Почему лучше называть меню по признаку расположения или внешнему виду? Многие темы поддерживают одновременно вывод нескольких меню (в шапке, подвале, сайдбаре, отдельных страницах и т.п.). Таким образом вы всегда сможете по названию понять что за меню и выполнить работу по настройке быстрее.
Мы создали только что новое меню. Но оно пустое!
Увеличить.
Новое меню
Как наполнить меню пунктами и отредактировать
Давайте его наполним. Для этого воспользуемся левым боковым сайдбарам в настройках меню.
Увеличить.
Добавляем пункты меню
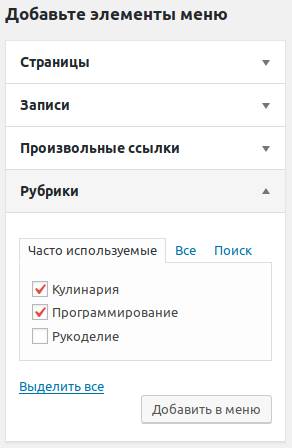
Здесь по-умолчанию представлены Страницы, Записи, Рубрики, Произвольные ссылки. Так же могут быть другие таксономии (типы записей/страниц), в зависимости от вашей темы или установленных плагинов.
А теперь на примере. Нам необходимо в верхнем меню разместить пункты:
- Главная
- Карта сайта
- Мы на YouTube
- Контакты
Некоторые страницы у нас уже созданы и поэтому их достаточно выделить галками и нажать «Добавить в меню». Если каких-то страниц нет, то просто их создадите и они появятся здесь в списке.
Увеличить.
Наполняем меню
Пункт меню «Мы на YouTube» будет вести на внешний сайт, поэтому необходимо будет создать произвольную ссылку в соответствующем пункте. Указываете путь до вашего канала YouTube и пишите текст ссылки.
Увеличить.
Произвольные ссылки меню
Пункты меню размещены. Но они не в той очередности, что нам нужна.
Увеличить.
Меню почти готово
WordPress позволяет выстраивать структуру меню при помощи перетаскивания пунктов в нужное место (т.н. drag & drop). Просто «схватите» левой клавишей мышки пункт меню и перетяните его на позицию между нужными вам пунктами.А потом отпустите кнопку.
Увеличить.
Перетягиваем пункт меню
Осталось указать что это меню должно отображаться сверху сайта.
Область отображения меню
Обратите внимание на пункт «Область отображения» снизу настроек созданного вами меню.
Увеличить.
Область отображения меню
У данной темы сайта 2 области меню: «Верхнее» и «Нижнее».
Если мы поставим галку напротив «Верхнее», то наше меню там и отобразится.
В других темах может быть больше вариантов размещения меню, а так же некоторые плагины могут добавлять свои области. Например:
Увеличить.
Сайт с несколькими областями меню
Обычно разработчики тем и плагинов подписывают названия областей так, чтобы было понятно всем.
Вы можете выбрать несколько областей для одного меню и тогда оно будет одновременно выводится в них.
Нажимаем «Сохранить меню» и все готово. Проверяем у себя на фронте сайта как отобразилось.
Аналогичным образом можете создать меню для подвала (нижнее) с другим набором пунктов.
Как сделать выпадающее меню
Сделаем в только что созданном меню элемент, в котором будет выпадающий список. Например пункт «Рубрики» и в нем наши рубрики.
Выпадающее меню должна поддерживать ваша тема. Не во всех такое есть.
Создадим произвольный пункт «Рубрики» с знаком решетки # вместо ссылки. Клик по этому пункту у нас не должен никуда вести, т.к. такой страницы общей «Рубрики» просто физически нет на сайте, да и не нужна она.
Увеличить.
Создаем пункт Рубрики
Теперь добавляем в меню наши существующие рубрики сайта.
Увеличить.
Добавляем рубрики сайта
Они стали общим списком в конец меню. Нас это не устраивает.
Увеличить.
Рубрики в общем списке
А теперь схватим нужную нам рубрику левой клавишей мыши и перетащим ее прямо под пункт «Рубрики» немного со смещением направо.
Увеличить.
Смешение подпункта меню
Таким образом мы создали иерархию пунктов, оно же выпадающее меню. А в пункте «Прочие материалы» я сделал еще одно вложение, т.е. при наведении мышки на этот пункт появятся еще пункты.
Увеличить.
Создаем сложную структуру меню
Дополнительные опции пунктов меню
Сверху справа есть кнопка «Настройки экрана».
Увеличить.
Настройки экрана
Разберем по порядку.
Цель ссылки
При включении этого пункта появляется возможность указать, что при клике на эту ссылку страница должна открыться в новой вкладке браузера. Если кто знаком с HTML, то эта галка просто добавляет пункту меню target=»_blank»
Увеличить.
Открыть в новой вкладке
Атрибут title
Данный пункт добавляет поле ввода названия вашего пункта меню, которое будет появляться при наведении мышки на него. В разметке html это параметр title=»» у ссылки (привет SEO).
Увеличить.
Атрибут title
Классы CSS (Классы для li)
Позволяет задать индивидуальный class для элемента li в списке. Используется верстальщиками в целях придания отдельно взятому пункту индивидуального стиля или «повесить» на пункт какой-то сценарий js. Обычному пользователю может никогда не пригодиться.
Увеличить.
Class элемента
Отношение к ссылке (XFN)
Данное поле выводит значение в атрибуте rel. На практике чаще всего используют nofollow или noindex в целях поисковой оптимизации. Но у этого атрибута есть больше возможностей, о чем можете почитать здесь.
Увеличить.
Параметр rel
Описание
Это текст, который может появляться при наведении на пункт меню, либо рядом с названием пункта. Все зависит от самой темы и задумки разработчика. На практике редко используется.
Увеличить.
Описание
Иконки
Это не стандартный функционал WordPress и полностью зависит от самой темы. На нашем примере используется тема Romb и в ней предусмотрены иконки для пунктов меню в верхней части сайта, а так же в произвольном меню. У иконок можно менять цвет.
Увеличить.
Иконки в меню
Достаточно выбрать любую иконку из появляющегося окна.
Увеличить.
Окно выбора иконок
Аналогично выбираем цвет иконки в появляющейся по клику палитре.
Увеличить.
Цвет иконки
Как вывести меню в сайдбаре
Для этого перейдем в боковой консоли админки сайта «Внешний вид» — «Виджеты».
Увеличить.
Виджеты
Добавим из списка виджет «Меню навигации» и в его настройках выберем созданное ранее меню.
Увеличить.
Меню навигации
Если брать упомянутую ранее тему Romb, то у нее для этого есть специальный виджет, который будет отображать еще и иконки меню, которые вы раньше выбрали.
Увеличить.
Меню с иконками
На этом все. Если будут вопросы — не стесняйтесь задавать в комментариях.
02.07.2021
0
13 мин
4 699
Доброго здравия, друзья!
Очень рад вас видеть на страницах моего маленького блога посвященному самой популярной CMS — WordPress.
Сегодня я бы хотел рассказать вам о двенадцати самых лучших способах настроить меню навигации в WordPress.
Поиск способов настройки меню навигации WordPress — распространенный онлайн-запрос.
Это понятно, поскольку навигация — один из центральных элементов любого веб-сайта.
Она ориентирует посетителей и в целом вносит большой вклад в пользовательский интерфейс и удобство использования (или его отсутствие).
Если вы ищете способы настроить меню навигации на своем собственном веб-сайте WordPress, вы попали в нужное место.
В этом посте мы рассмотрим несколько способов изменения навигации по сайту с точки зрения содержания, дизайна и положения.
В конце концов, я хочу, чтобы вы могли сделать это именно так, как вы хотите и что нужно вашим посетителям.
Готовы вместе разобраться в этой теме (да, я уже положил 100 рублей в банку с каламбуром)? Тогда вперед.
Как добавить и настроить меню на панели администратора WordPress
Давайте сначала поговорим о встроенных функциях WordPress.
CMS позволяет управлять всем, что связано с меню навигации, в разделе «Внешний вид — Меню».
Здесь вы можете добавлять пункты меню, изменять их порядок и названия, применять меню к местоположениям и многое другое.
Давайте рассмотрим это шаг за шагом.
Краткое примечание: вы также можете выполнить все следующие действия в разделе «Внешний вид — Настройка — Меню» и просмотреть изменения в настройщике.
1. Создайте меню
Когда вы впервые заходите в эту часть своего сайта, вы можете обнаружить, что она пуста, как указано выше.
Если это так, ваша первая задача — ввести название своего меню вверху.
После этого нажмите кнопку «Создать меню».
2. Добавьте пункты меню
Когда вы это сделаете, станут доступны параметры слева.
Здесь вы можете добавлять элементы в свое новое меню.
Например, в разделе «Страницы» просто установите флажок рядом с названием страницы, которая должна отображаться в меню навигации WordPress.
Нажмите «Просмотреть все» или «Поиск», если вы не можете найти нужную страницу в разделе «Самые свежие».
Когда вы нашли нужную страницу и отметили поле (одновременно можно выбрать несколько вариантов), нажмите «Добавить в меню» внизу.
Ваш выбор появится справа.
«Сообщения» и «Категории» работают одинаково, только для других типов контента.
«Произвольные ссылки» немного отличаются тем, что вам нужно ввести URL-адрес, а также текст ссылки (метка, которая появится в меню навигации), прежде чем добавлять ее в меню.
Однако в остальном они ничем не отличается.
Примечание. Параметр «Пользовательский URL-адрес» — хорошее решение, если вы хотите добавить возможность отправлять людей на внешний URL-адрес из меню навигации.
WordPress также автоматически использует его для параметра «Домой» (Главная).
3. Настройте элементы меню и ярлыки
После того, как вы добавили пункты меню, самое время настроить их.
Первое, что вы можете сделать, это изменить их порядок.
Для этого просто перетаскивайте элементы мышью, пока они не будут расположены в нужном вам порядке.
Также можно переместить их вправо и создать элементы подменю, которые будут появляться, когда кто-то наводит курсор на пункт меню своих родителей.
Когда вы щелкаете маленькие стрелки, они открывают дополнительные параметры.
Прежде всего, есть возможность изменить метку меню (текст, который будет отображаться в меню на сайте) на все, что вы хотите.
WordPress также отображает исходный заголовок, поэтому вы не запутаетесь, какая страница какая.
Во-вторых, вы найдете ссылки, которые позволяют вам вносить те же изменения в позиции пунктов меню, что и раньше, с помощью щелчка.
Кроме того, здесь вы можете сделать больше возможностей.
4. Воспользуйтесь преимуществами «Настроек экрана»
В верхней части экрана вы найдете «Настройки экрана», которые можно открыть одним щелчком мыши.
Здесь вы получаете доступ к дополнительным параметрам для настройки элементов меню навигации WordPress.
Некоторые из них носят технический характер, но я все же должен упомянуть их для завершения.
Вверху вы можете включить дополнительные параметры для части «Добавить элементы меню», а именно возможность добавлять теги и другие типы контента или таксономии на ваш сайт.
В нижней строке находятся дополнительные настройки для ваших пунктов меню:
- Цель ссылки — если его активировать, вы можете настроить отдельные пункты меню, чтобы открываться в новой вкладке при нажатии. Это особенно полезно для сторонних ссылок.
- Атрибут title (заголовок) — текст здесь появляется как всплывающая подсказка в браузере, когда кто-то наводит курсор на ссылку меню.
- Классы CSS — позволяет добавлять пользовательские классы CSS к элементам меню, чтобы применить к ним пользовательский стиль. Подробнее об этом ниже.
- Отношение к ссылке (XFN) — специальный атрибут, который вы можете добавить к внешним ссылкам, чтобы показать ваше отношение к сайту, на который вы ссылаетесь. Подробности ниже.
- Описание — позволяет добавить описание пункта меню для посетителей, которое будет отображаться, если ваша тема его поддерживает.
Связь между ссылками (XFN)
XFN расшифровывается как XHTML Friends Network.
WordPress позволяет автоматически генерировать атрибуты XFN, чтобы вы могли показать свое отношение к авторам / владельцам сайта, на который вы ссылаетесь.
Теги XFN — это попытка добавить смысла соединениям (ссылкам) во всемирной паутине, и они становятся все более популярными.
Список доступных отношений смотрите ниже.
Когда вы добавляете новую ссылку, вы можете указать в этом разделе экрана отношения, которые вы разделяете в реальной жизни с автором страницы, на которую вы ссылаетесь.
Это автоматически добавит атрибут «rel = «X»» к HTML-коду ссылки (где X — указанная вами связь).
Определения отношений XFN
Чтобы указать ваши отношения, используйте следующее.
Личность
Установите этот флажок, если ссылка ведет на другой из ваших веб-сайтов. Эти отношения исключают все остальные.
Дружба
Эти переключатели позволяют указать один из четырех различных типов дружбы:
- Знакомство — кто-то, с кем вы обменялись приветствиями и не особо (если таковые имеются) — возможно, короткий разговор или два.
- Контакт — кто-то, с кем вы знаете, как связаться.
- Друг — кто-то, кого вы считаете другом. Земляк, приятель, домашние, которых вы знаете.
- Нет — используйте это, если хотите оставить категорию дружбы пустой.
Физический
Установите флажок «Знакомиться», если это тот, с кем вы действительно встречались лично.
Профессиональный
Эти два флажка позволяют указать ваши профессиональные отношения с автором сайта ссылки.
- Коллега — лицо, с которым вы работаете, или лицо, работающее в той же организации, что и вы.
- Коллега — кто-то из той же области обучения или деятельности.
Географический
Используйте эти три переключателя, чтобы указать ваше географическое отношение к автору сайта ссылки.
- со-резидент — человек, с которым у вас общий адрес. Соседка или сосед по комнате или квартире. Член вашей семьи, живущий в одном доме.
- сосед — кто-то, кто живет поблизости, возможно, только по соседнему адресу улицы или в квартире рядом.
- Нет — используйте это, если хотите оставить географическую категорию пустой.
Семья
Шесть переключателей, чтобы указать ваши семейные отношения.
- Ребенок — ваше генетическое потомство. Или кого-то, кого вы усыновили и о ком заботитесь.
- Родственник. Кто-то, кого вы считаете частью своей большой семьи.
- Родитель — ваш прародитель. Или кто-то, кто усыновил и заботится (или заботился) о вас.
- Родной брат (сестра) — человек, с которым у вас общие родители.
- Супруга (супруг) — человек, с которым вы состоите в браке.
- Нет — используйте это, если вы хотите оставить категорию семьи пустой.
Романтичный
Используйте эти четыре флажка, чтобы определить, какое у вас «романтическое» отношение к автору сайта.
- Муза — тот, кто приносит вам вдохновение.
- Влюбленность — тот, в кого вы влюблены.
- Свидание — с кем-то, с кем вы встречаетесь.
- Любимая — кто-то, с кем вы близки и, по крайней мере, в какой-то степени связаны, возможно, исключительно.
Все ясно? Тогда давайте выложим это меню.
5. Опубликуйте свое меню
Когда вы довольны своим выбором и содержанием своего меню, пора его опубликовать.
У вас есть два варианта сделать это: первый — выбрать место отображения в настройках меню.
Просто выберите место, поставив галочку в поле (варианты здесь зависят от вашей темы, и некоторые из них могут быть выбраны заранее) и нажмите большую синюю кнопку «Сохранить меню». Сделано.
В качестве альтернативы, в разделе «Управление местоположениями» вверху вы также найдете список местоположений меню в вашей теме.
Здесь выберите из раскрывающегося списка, какое меню вы хотите назначить определенному месту, и нажмите «Сохранить изменения» внизу.
В любом случае ваше новое меню будет перенесено на ваш сайт.
Кстати, вы также можете добавить любое из меню, которое вы создаете, в любую область с виджетами на вашем сайте, например, вниз сайта или подвал.
Для этого просто перейдите в «Внешний вид — Виджеты», перетащите виджет «Меню навигации» в любую доступную область виджетов и выберите нужное меню из раскрывающегося списка.
Сохраните, и все готово.
Расширенные способы настройки меню навигации WordPress
Хорошо, это все, что касается встроенных в WordPress способов настройки меню навигации.
Однако что, если вы хотите внести более сложные изменения, например изменить цвета, другие аспекты дизайна или положение меню?
Вот о чем мы сейчас и поговорим.
В приведенных ниже примерах я буду использовать тему «Twenty Twenty», поэтому примеры кода не всегда применимы к любой другой теме.
Однако я также покажу вам, как выяснить, как заставить их работать с разметкой вашей текущей темы.
Кроме того, я просто показываю это на рабочем столе (иначе статья получилась бы слишком длинной).
Не забудьте позаботиться о своем адаптивном дизайне, чтобы меню хорошо смотрелось и на мобильных устройствах!
1. Найдите правильные селекторы CSS
Если вы хотите полностью изменить меню навигации WordPress в соответствии с вашими потребностями, вам не обойтись без CSS (или, в качестве альтернативы, конструктора страниц WordPress).
Для этого вам нужно понимать, что стандартное навигационное меню WordPress построено как неупорядоченный список HTML.
Типичный HTML-вывод меню WordPress выглядит примерно так:
Вышеуказанное дает вам следующие селекторы CSS для стилизации вашего меню:
- Контейнер меню: «#site-header .primary-menu-wrapper»,
- Элемент списка меню: «#site-header ul.primary-menu»,
- Элементы навигации: «#site-header .primary-menu li»,
- Ссылки на элементы навигации: «#site-header .primary-menu li a»,
- Элементы списка подменю: «#site-header .primary-menu li ul»,
- Пункты выпадающего подменю: «#site-header .primary-menu li li»,
- Ссылки на пункты выпадающего подменю: «#site-header .primary-menu li li a».
Как уже упоминалось, это немного меняется от темы к теме.
Чтобы найти подходящие селекторы для того, с чем вы работаете, используйте «Инструменты разработчика» в браузере.
Обычно щелкните правой кнопкой мыши элемент, который хотите изменить, и выберите «Проверить элемент».
Это откроет инструменты разработчика, где вы сможете увидеть как HTML-структуру вашего меню, так и CSS-селекторы и стили, примененные к ним.
Эти знания позволят вам изменить или перезаписать их (если вы собираетесь вносить много изменений, используйте дочернюю тему).
Пока ясно?
Затем давайте рассмотрим несколько примеров того, как вы можете настроить меню навигации WordPress таким образом.
2. Изменить цвета меню
Изменение цвета меню и пунктов меню — одно из самых простых изменений.
Здесь у вас есть несколько вариантов. Давайте рассмотрим их один за другим.
Изменить фон меню
Во-первых, это фон меню.
Во многих темах меню навигации является частью заголовка, поэтому, чтобы изменить его фон, вы должны изменить цвет заголовка следующим образом:
#site-header {
background: #ced0ce;
}
Вот результат:
Однако это не всегда так, некоторые темы имеют отдельные панели навигации.
Здесь вы можете настроить цвет фона меню, выбрав элемент оболочки самого меню.
Вот как выглядит разметка:
.navigation-top {
background: #ced0ce;
}
Выбор правильного элемента зависит от вашей темы, поэтому воспользуйтесь инструментами разработчика.
Игра с цветами шрифта
Когда вы меняете цвет фона, скорее всего, он больше не соответствует шрифту.
Поэтому важно, чтобы вы знали, как вносить изменения и в них, чтобы все соответствовало друг другу.
Как правило, поскольку меню навигации WordPress состоят из неупорядоченных списков («ul» в HTML) с элементами списка («li» в HTML), которые содержат ссылки («a» в HTML), вы можете настроить их таргетинг с помощью следующей разметки:
#site-header .primary-menu li a {
color: #000;
}
Приведенный выше код имеет следующий эффект:
Та же самая разметка также позволяет использовать псевдокласс «:hover» для добавления эффектов к пунктам меню, когда кто-то наводит на них указатель мыши следующим образом:
#site-header .primary-menu li a:hover {
text-decoration: underline dotted;
}
Пока вы на нем, вы также можете захотеть взглянуть на «:active», «:link» и «:visited». W3schools — хорошее место для начала.
Наконец, вы можете использовать вышеупомянутые функции в настройках меню WordPress, чтобы назначать пользовательские классы элементам меню и настраивать их индивидуально, если это необходимо.
Когда вы теперь используете разметку ниже:
.highlight-shop a {
color: #cd2653 !important;
}
Вы получите такой эффект:
3. Измените положение меню
Один из наиболее востребованных онлайн-способов настройки меню WordPress — это переместить меню навигации или изменить его положение.
Чтобы на вашем сайте присутствовали дополнительные пункты меню, вам сначала необходимо их зарегистрировать.
Это происходит внутри вашей темы в файле «functions.php» с помощью функций «register_nav_menu» (для одного меню) или «register_nav_menus» (для создания более одной позиции меню одновременно).
Итак, если вы хотите узнать больше о меню вашего сайта, первым делом проверьте файл «functions.php» вашей (родительской) темы на наличие чего-то вроде приведенного ниже фрагмента.
function twentytwenty_menus() {
$locations = array(
'primary' => __( 'Desktop Horizontal Menu', 'twentytwenty' ),
'expanded' => __( 'Desktop Expanded Menu', 'twentytwenty' ),
'mobile' => __( 'Mobile Menu', 'twentytwenty' ),
'footer' => __( 'Footer Menu', 'twentytwenty' ),
'social' => __( 'Social Menu', 'twentytwenty' ),
);
register_nav_menus( $locations );
}
add_action( 'init', 'twentytwenty_menus' );
Это сообщает вам как имя, используемое для меню в файлах шаблонов WordPress, так и в бэкенде (обратите внимание на соответствующие метки в функции, которую мы видели ранее в разделе «Управление местоположениями»).
Как только вы узнаете название меню, вы сможете:
- найти его расположение в файлах темы и,
- переместить меню навигации туда, где вы хотите, чтобы оно отображалось.
В любом случае вам понадобится функция «wp_nav_menu», которая сообщает WordPress, где отображать содержимое зарегистрированных навигационных меню.
Например, мы уже знаем, как по умолчанию выглядит главное меню в Twenty Twenty.
Соответствующая разметка внутри файла «header.php» выглядит так:
Когда теперь измените файл, чтобы переместить меню под элементом «site-header» (опять же, используйте дочернюю тему), мы получим что-то вроде этого:
Конечно, для этого также потребовалось немного стилизации.
Функция «wp_nav_menu» предлагает гораздо больше возможностей для изменения его вывода, которые вы можете найти в официальной документации.
Конечно, вы также можете использовать эту функцию для регистрации меню в любом месте, где захотите, а не просто для перемещения по существующей разметке.
Создать «липкое» меню
Меню навигации WordPress обычно находятся в верхней части сайта и исчезают при прокрутке вниз.
В «липком» меню оно остается вверху, даже если вы двигаетесь вниз.
Это может быть очень полезно, чтобы дать вашим посетителям постоянный доступ к навигации без необходимости прокрутки до самого верха вашего сайта.
Обычно это не так уж сложно. Основная часть — добавить свойство CSS «position: fixed» к элементу навигации.
Однако, в зависимости от разметки темы, вам может понадобиться еще несколько вещей.
Например, вот как выглядит код демонстрационного сайта:
#site-header {
position: fixed;
width: 100%;
}
Я уверен, что вы сможете выяснить это для своего собственного сайта, немного поработав детективом).
Как вы настраиваете меню навигации WordPress?
Навигация по сайту — это центральный элемент любого веб-сайта WordPress.
Без правильной настройки сайт становится практически непригодным для использования.
Есть множество способов внести изменения в ваши навигационные меню.
WordPress имеет встроенные функции, которые уже позволяют вам многое делать.
Если этого недостаточно, вы можете внести более сложные изменения с помощью небольшого количества CSS и PHP.
Теперь вы знаете все, что вам нужно для этого.
Каким образом вы настроили меню навигации WordPress, чтобы улучшить его?
Дайте нам знать в комментариях ниже!
На этом я буду заканчивать эту статью — надеюсь она вам понравилась.
Давайте будем прощаться — до скорых встреч, заходите чаще и не болейте, ситуация в мире очень не стабильная.
Также — не забудьте подписаться на новые статьи моего блога.
Статья была обновлена: 03 декабря 2022 года
Оцените статью:

Загрузка…

Занимаюсь созданием сайтов на WordPress более 7 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе — как на нашем, так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь, пишите. Рад буду помочь!
Для изменения меню в WordPress, к примеру, верхнего меню сайта, нет необходимости знать язык программирования. На большинстве тем оформления возможно поменять меню из административного раздела. Для этого зайдите в панель управления сайта. Кликните в боковом меню на пункт «Внешний вид», затем кликните на подпункт «Меню»:
Чаще всего в верхнее меню добавляют ссылки на рубрики блога и статичные страницы.
Вы можете прочитать больше о рубриках в статье «Как написать статью и добавить рубрику в WordPress».
О создании статичных страниц на WordPress можно прочитать в статье «Как создать страницу в WordPress»
Попробуем добавить все варианты и начнём со страниц. Для этого найдите блок «Добавить элементы в меню» и кликните на пункт «Страницы», чтобы появилась форма добавления ссылки на страницу в меню:
Отметьте нужные страницы галочкой и кликните на кнопку «Добавить в меню». После чего соответстующий пункт появится в блоке «Структура меню»:
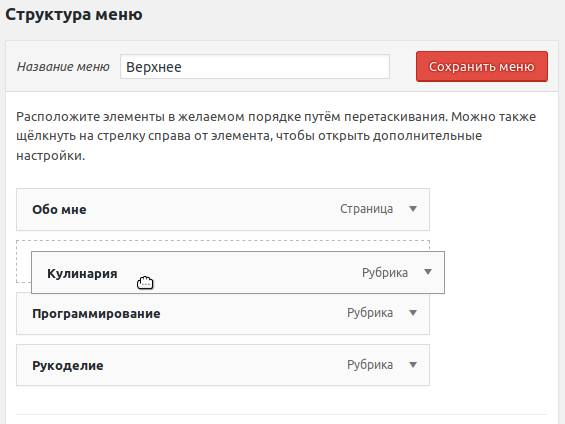
Теперь попробуем добавить в меню ссылку на несколько рубрик блога. Для этого развернём закладку «Рубрики» в блоке «Добавьте элементы меню» и пометим галочками рубрики, которые хотим увидеть в меню.
Отметив необходимые пункты, необходимо кликнуть на кнопку «Добавить в меню». В блоке «Структура меню» появятся выбранные пункты. Чтобы переместить пункты относительно друг-друга, перетащите их мышью:
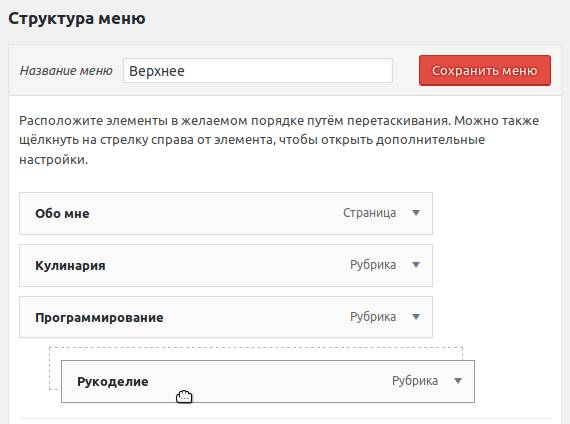
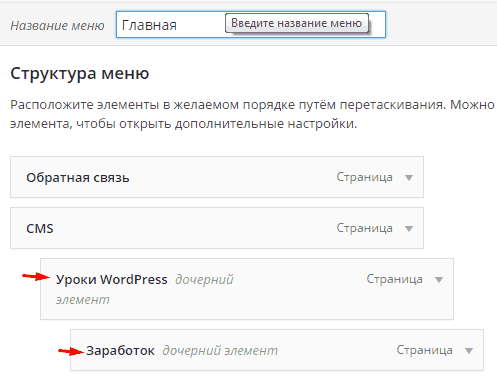
Если необходимо сделать вложение одного пункта в другой (то есть выпадающее меню с подпунктами), то перетащите пункт мышкой так, чтобы он находился под родительским и немного правее:
— на этом примере пункт меню «Рукоделие» будет подпунктом меню «Программирование». После сделанных изменений нажмите на красную кнопку «Сохранить меню», чтобы изменения вступили в силу.
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб

Для чего нужно меню на сайте, я думаю знают все, мы пользуются им практически в 99% случаев. Меню очень важная часть , это его основная навигация по сайту. Грамотно построенное меню, красивое, функциональное и удовлетворяющее требования посетителей путь к успешному сайтостроению. Как добавить меню WordPress и изменить его в будущем, именно об этом и поговорим далее.
Настройки, предоставленные разработчиками, значительно облегчают задачи по создании довольно продвинутой структуры меню. Именно созданием, настройкой и дальнейшим редактированием вертикального меню WordPress мы и займемся.
- Как настроить и добавить меню WordPress сайта
Перед непосредственной настройкой мы заблаговременно выбрали и установили тему wordpress, в зависимости от которого будет по разному отображаться наша навигации по сайту.
Перед тем как добавить меню wordpress, хорошо продумайте то, что вы хотите там разместить. Если вы не знаете какие страницы поместить в меню, тогда составьте план вашего сайта на листочке, нарисуйте стрелочки возможные переходы на ваши внутренние страницы и выберите те из них, от которых следует больше всего ссылок. Это придаст вашей навигации большего веса и пользы для посетителей.
Описание настройки меню представлено как в текстовом виде, так и в небольшом видео уроке.
Изучая статью вы поймете как добавить меню wordpress. В нашу навигацию будут входить страницы созданные ранее, либо мы можем использовать рубрики для данной цели. Заходим с административной панели во вкладку «Внешний вид»/»Меню».
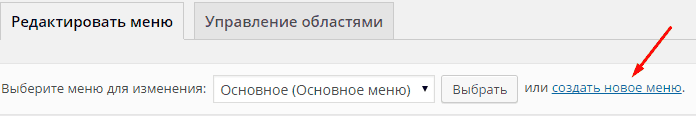
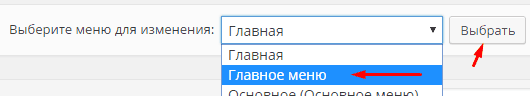
В верхнем правом углу видим ссылку «создать новое меню», кликаем на него и нам открывается следующее диалоговое окно:
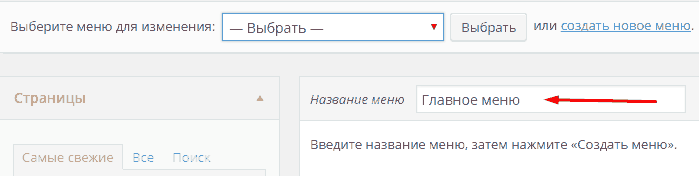
В ячейке для ввода названия пишем нужное нам название, в нашем примере это «Главное меню». После этого кликаем по кнопке и создаем нашу основную навигацию.
Далее нам нужно изменить меню wordpress сайта:
После выбора приступим к настройке и отладке:

Для выбора порядка отображения страниц их названия просто перетаскиваются мышью вверх вниз.
Так же здесь можно настроить выпадающее подменю сделав нужную страницу дочерней по отношению к другой.
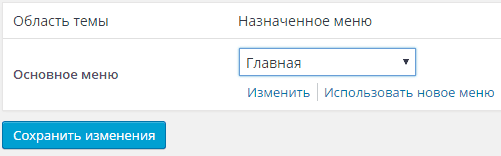
После настройки структуры нам нужно активировать наше творение. Заходим сверху в «Управление областями», выбираем созданную тему и нажимаем «Сохранить изменения». Для того что бы скрыть, удалить или редактировать пункты меню нужно убрать их из этого списка.
Как видите создание меню wordpress не так уж и сложно происходит, тем более что выполняется не так часто. Зачастую настройка происходит один раз при создании вашего сайта, после чего вероятнее всего будет только редактироваться вами.
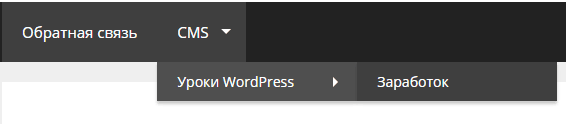
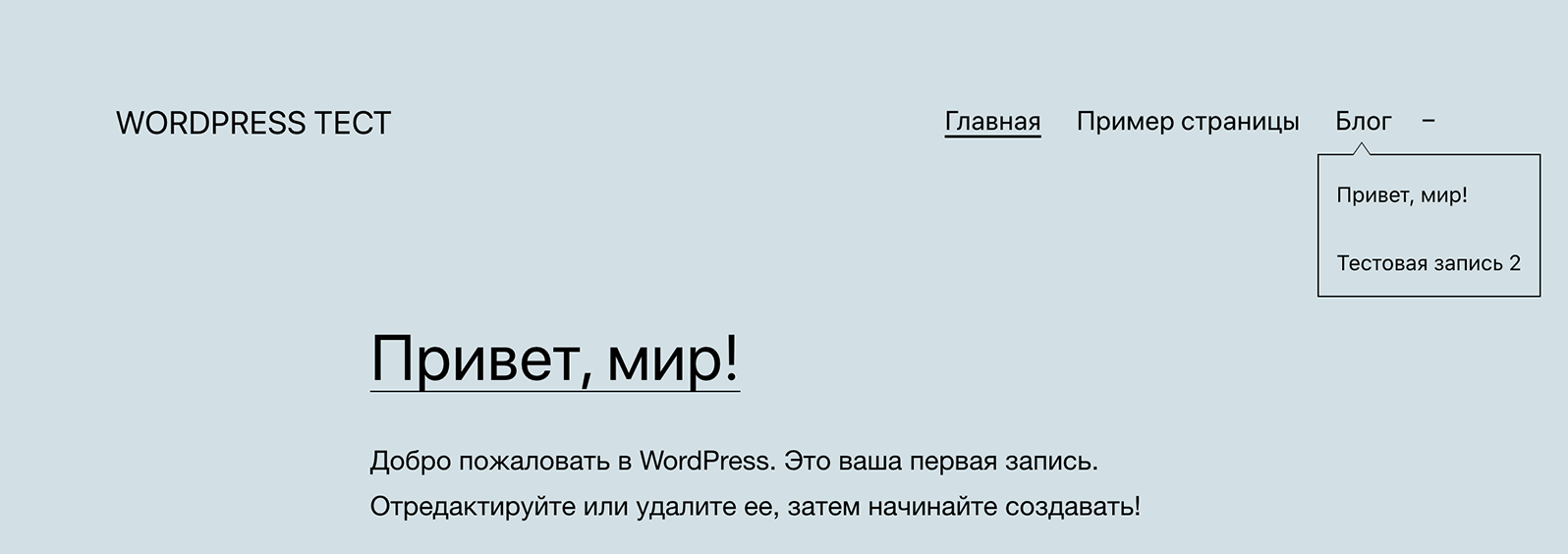
В зависимости от вашей выбранной темы у вас должно получиться примерно такое меню:
При правильном подключении и выводе меню, подпункты должны быть выпадающими. Если же ваша тема не поддерживает такое действие, тогда нужно будет подключить библиотеку скриптов.
После настройки основного меню можно перейти к настройкам сайдбара и использованию виджетов, что будет следующим этапом наладки нашего выбранного шаблона. В настройках виджетов существует специальный блок — боковой виджет меню для wordpress сайта.
Так же все проделанные действия вы можете провести в визуальном редакторе шаблона, что гораздо проще и наглядно. Просмотрев видео расположенное вверху статьи мы научимся как это сделать.
Бывает что тема, которую вы выбрали для сайта не поддерживает вывод горизонтального меню. Что бы это исправить нужно немного поработать с кодом.
Все процедуры я описывать не буду, так как эта тема достойна отдельной статьи, скажу только что выводиться стандартное меню с помощью функции <?php wp_nav_menu(); ?>.
Если вы добавите эту функцию в нужном месте шаблона, она выведет меню «по умолчанию», которое заданно в настройках платформы. Данная функция имеет ряд параметров, которые можно использовать.
Так же будет нужно проводить настройки внешнего вида, добавлять классы и правила к ним. Увы это уже совсем другая тема для разговора. Если данный вопрос вам интересен можете написать в комментариях и я сделаю вам подробный урок об этом.
Тщательно продумайте пункты меню которые должны отображаться в основном меню вашего сайта. Названия должны быть краткими, но в то же время весомыми и понятными.
Не стремитесь впихнуть в вашу навигацию огромное количество пунктов, это вам не только не поможет, а и принесет вред. Пользователь может запутаться в вашем меню и просто не найти нужное ему.
Размещайте в главном меню самую полезную информацию. Если у вас большое количество страниц попробуйте сгруппировать их по определенным критериям и создать дополнительные страницы, которые смогут показать весь ваш контент в удобном для чтения виде.
Для удобного использования ресурсов вашего сайта создайте карту ваших страниц, с которой пользователи смогут с легкостью найти интересующую их информацию. Ссылка на карту сайта в вашем главном меню повлечет за собой большее количество переходов по вашему сайту, что благосклонно повлияет на ваше продвижение.
Вообщем это все что я хотел рассказать вам в этом уроке, надеюсь он был полезным и понятным, и вы разобрались как добавить меню WordPress. Если возникнут вопросы пишите их в комментариях или через «Обратную связь».
A WordPress website wouldn’t be much without its menus and submenus. Customizing those menus to your liking from within WordPress is also straightforward. As such, your WordPress menu is a ‘front line’ tool to get a high search ranking and keep visitors on site.
The dedicated screens within WordPress belie how complex your menus can be. You’re also able to display menus in several locations on your site. If you have the coding skills, you can customize your WordPress menu with almost infinite possibilities.
For this post, we’re going to give you an in-depth guide to creating a WordPress menu. We’ll also show you how to take the functionality and enhance it in a few different ways.
Check Out Our Video Guide to Creating and Customizing a WordPress Menu
The Anatomy of a WordPress Menu
For the uninitiated, a WordPress menu is often a collection of links (including dropdowns). It’s a straightforward piece of functionality that is but one “vertebra” in the backbone of your website.
We’ll get into where you will see menus on a website in more detail in the next section. For now, know that they can fit anywhere you’d like to display them. You may only have a few pre-selected options (based on widget areas). In a technical sense, though, a menu can go anywhere.
Of course, a WordPress menu is paramount for navigating a website. If you have a clear and defined navigation menu, this will help users get around your site, and it’ll keep your bounce rate down.
They also serve another purpose too: your menus help with your search engine optimization (SEO). Optimizing a WordPress menu for SEO is more about what to leave out than what you put in. For starters, you can do away with elements — such as tag clouds — and keep the number of links you include low.
While Google lets you add up to 250 links on a page, keeping your “link value” high is essential. As such, cutting down the number of external links will serve you well over the long term.
A WordPress website wouldn’t be much without its menus and submenus ✨ Learn how to create your own here 👇Click to Tweet
The Different Types of WordPress Menu Structures
As you might already understand, depending on your application’s needs, you can opt for different WordPress menu structures.
Header menus, for example, are the most common because they deal with primary site navigation. You will often see smaller menus above the main navigation, too, as this is an excellent place for social media icons, search bars, and more.
The website of Kinsta partner SAU/CAL has a “fly-in” menu that includes navigation and social links:
This menu shows that there are more use cases for a WordPress menu than navigating a site. Using WordPress’ built-in functionality (more on this later), you can create a menu for almost anything you need.
Just as popular as header navigation is the footer. You’ll often use this area to repeat your primary navigation for users who scroll down. Also, it’s an excellent place to offer more context-based links for your products and services:
You’ll also see menus within a sidebar if the site uses it:
While you won’t see primary navigation here in many cases, it’s a traditional place for social links, blog post archives, and much more.
How to Create a Custom WordPress Menu (3 Methods)
Creating a WordPress menu is a no-nonsense process, regardless of your level of expertise. There are three main ways to get the job done: use WordPress’ built-in functionality; install a suitable plugin or get your hands dirty with code.
Next, we’ll show you how to create a WordPress menu using all three approaches.
1. Use WordPress’ Built-in Functionality to Create Your Menu
WordPress has built-in tools to help you create a menu. A dedicated screen within the WordPress admin will be familiar to all but the newest users.
Of course, using the native functionality to create your WordPress menu has numerous benefits. For starters, you have complete compatibility with your site. Also, you can build your menus using a familiar interface and native tools.
To get there, head to the Appearance > Menus page within WordPress:
This screen divides into a few different sections. At the top, you’ll find the option to select a current menu or create a new one:
If you decide to build a new menu, give it a name and check out the Menu Settings section:
There are a lot of checkboxes here, but you’ve got two main decisions to make:
- Add top-level pages to the menu automatically. “Top-level” here means pages you’d create within WordPress that aren’t children of other pages. For example, a blog post isn’t a top-level page because it will have a parent archive page in many cases (e.g. /blog). On the other hand, a contact page is often top-level because it won’t usually have a parent page.
- The menu location. Each theme will have its menu locations. Unless you alter your theme’s core files, the theme developers have hard-coded these menu locations. Some themes may allow you to customize them through their settings.
Once you’re ready, click the Create Menu button. The screen will refresh and will show that you’re in your new menu. Next, take a look at the left-hand side of the screen:
This screen lists all the posts, pages, taxonomies, and other linkable assets on your site. You build your menu by checking boxes on the left, then clicking the Add to Menu button.
That’ll move them to the central section of the Menus screen:
Here, you can drag and drop menu items into place. If you click the expansion arrow next to each item, you can also set a label for your menu item or remove it:
Once you click Save Menu, you’re good to go. If you expand the Screen Options menu at the top of the screen, though, there’s more you can do with your WordPress menu:
The Screen elements group lets you show menu meta boxes in the left-hand sidebar. In contrast, the Show advanced menu properties group displays link targets, descriptions, and CSS classes for list items.
There’s one more aspect of the Menus screen worth noting. The Custom Links box lets you set a link of your choosing, rather than a predefined page on your site:
This option is how you can add social media links to your WordPress menu. The platform will pull the correct icon for you based on the site you select, giving you the opportunity for well-displayed logos for the sites you choose.
2. Use a Plugin to Create Your Custom WordPress Menu
The immediate solution for adding functionality to WordPress is through plugins. The previous section has covered why WordPress’ native option is almost all you need, but plugins can expand on that functionality.
There’s a question of whether you’d need a dedicated (and additional) plugin to create a WordPress menu, although there are many good reasons for doing so. For starters, you will often make a menu based on a style you can’t access under the default setup. Specific responsive designs, “mega menus,” and more are all available to you through plugins.
What’s more, you can build menus using a dedicated editor and choose from preset templates in lots of cases. Coupled with extensive customization options, you have a “no-code” solution that will provide a WordPress menu that works for your site.
For example, the Max Mega Menu plugin offers no surprises in what you can achieve:
Once it’s installed and activated, you’ll find a new Mega Menu panel within WordPress:
If you look at the Menu Locations screen, you’ll notice that there are more customizations available to you:
You can also apply menu themes and edit them with a similar scope to some of the best page builders on the market:
There is a lot more we could dig into here, though we’d be repeating ourselves. We encourage you to check out our previous post on WordPress menu plugins. We go into detail on how to choose the right plugin for you and how to use it.
3. Write Code to Create Your Custom WordPress Menu
Coding your own WordPress menu is a reliable way to achieve your goal for the brave (or if you’re a developer creating a new WordPress theme). Of course, you’re not going to crack open a code editor on a day-by-day basis to add a menu. For that, you’ll use the native WordPress tools (or maybe a plugin).
That said, learning how to code a WordPress menu is a vital requirement if you want to develop themes. There are four parts to success:
- Register your menu.
- Display the WordPress menu on the front end.
- Show additional content within your menu or its items.
- Define a callback.
We’ll assume that you’re handy with a code editor, you have a development environment to work in, and your skills are sharp. If you don’t yet have a theme to work with, you could use WordPress’ default options or pick one from our list of fastest WordPress themes.
When you’re ready, you’ll want to open the theme’s functions.php file. Note that this is different from the general WordPress file of the same name. Here, you need to register your menu. In other words, you have to tell WordPress what to display on the Appearance > Menus page. To do this, you use the register_nav_menus() function:
function register_my_menus() {
register_nav_menus(
array(
'header' => __( 'Header Menu' ),
'other' => __( 'Other Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
This code tells the Manage Locations tab within WordPress to display two menus: Header Menu and Other Menu:
Next, you have to display your menu using the wp_nav_menu() function. You’ll add this into the template file that corresponds with where you’d like to display the menu. In our case, we’re going with the header, so we’ll add the following code to our theme’s header.php file:
wp_nav_menu( array( 'theme_location' => 'header' ) );
It could be that this code is wrapped in an if statement, along with some of your other menus, so you’ll want to follow the conventions you find.
At this point, you could work with the menu in WordPress much like any other. Though, you may also want to consider adding additional content to your menu items. For example, you can expand the defined array to include HTML tags that will render on output:
wp_nav_menu(
array(
'menu' => 'primary',
'link_before' => '',
'link_after' => '',
)
);
Your final task here is to define a callback. By default, WordPress displays a populated menu when the specified one isn’t found. As an alternative, WordPress will display a menu of pages when no custom menu is selected. If this isn’t your desired action, you can set a different parameter for the theme-location argument and also add in a fallback_cb argument:
wp_nav_menu(
array(
'menu' => 'primary',
// do not fall back to first non-empty menu
'theme_location' => '__no_such_location',
// do not fall back to wp_page_menu()
'fallback_cb' => false
)
);
Once you understand how to create a WordPress menu, you can begin to enhance the functionality. We’ll look at this in our final section to create a custom menu meta box for WordPress.
Your WordPress menu is a ‘front line’ tool to get a high search ranking and keep visitors on site. 👀 Learn how to enhance the functionality of yours with this guide 👇Click to Tweet
How to Enhance Your WordPress Menu
Because this section is advanced, we’ll make some assumptions before we continue:
- You know how to create a WordPress menu using PHP.
- Your PHP skills are good enough to follow along with some advanced topics.
- You know how to register and initialize a WordPress plugin.
It’s beyond the scope of this article, but you can use the WordPress Plugin Boilerplate Generator to create a new, standardized plugin template.
When you’re ready, create and upload your plugin to WordPress:
Next, navigate to the plugin’s folder and open the main file. Here, add the following code:
/**
* Add menu meta box
*
* @param object $object The meta box object
* @link https://developer.wordpress.org/reference/functions/add_meta_box/
*/
function custom_add_menu_meta_box( $object ) {
add_meta_box( 'custom-menu-metabox', __( 'Authors' ), 'custom_menu_meta_box', 'nav-menus', 'side', 'default' );
return $object;
}
add_filter( 'nav_menu_meta_box_object', 'custom_add_menu_meta_box', 10, 1);
The WordPress add_meta_box() function will register a meta box within the WordPress admin. There are a few arguments you’ll want to reference within the official documentation. We also use the nav_menu_meta_box_object() filter because there is no action within the nav-menus.php file to hook into. This statement determines whether the function adds a menu item’s meta box for an object type. When the filter runs, add_meta_box registers the custom meta box.
Defining a Callback Function
Next, we can define a callback function to produce the HTML content for the meta box:
/**
* Displays a metabox for an author menu item.
*
* @global int|string $nav_menu_selected_id (id, name or slug) of the currently-selected menu
*/
function custom_menu_meta_box(){
global $nav_menu_selected_id;
$walker = new Walker_Nav_Menu_Checklist();
...
}
The global variable remembers the current menu ID, while $walker stores a new instance of the Walker_Nav_Menu_Checklist object. That’ll build the HTML list of menu items.
From here, we have to determine the active tab in the custom meta box. To do this, we set the value of $current_tab, working within the ellipsis set in the previous code block.
We’re using two tabs here, but you can add as many as you need:
$current_tab = 'all';
if ( isset( $_REQUEST['authorarchive-tab'] ) && 'admins' == $_REQUEST['authorarchive-tab'] ) {
$current_tab = 'admins';
} elseif ( isset( $_REQUEST['authorarchive-tab'] ) && 'all' == $_REQUEST['authorarchive-tab'] ) {
$current_tab = 'all';
}
The following line will get all users with write privileges and add many properties to the $authors object:
$authors = get_users( array( 'orderby' => 'nicename', 'order' => 'ASC', 'who' => 'authors' ) );
$admins = array();
/* set values to required item properties */
foreach ( $authors as &$author ) {
$author->classes = array();
$author->type = 'custom';
$author->object_id = $author->nickname;
$author->title = $author->nickname . ' - ' . implode(', ', $author->roles);
$author->object = 'custom';
$author->url = get_author_posts_url( $author->ID );
$author->attr_title = $author->displayname;
if( $author->has_cap( 'edit_users' ) ){
$admins[] = $author;
}
}
$removed_args = array( 'action', 'customlink-tab', 'edit-menu-item', 'menu-item', 'page-tab', '_wpnonce' );
?>
Here, get_users returns an array of $user objects selected by the specified parameters. The who parameter will force WordPress to query the database for users who have writing privileges.
Also, the $admins array will store an array of authors, while $removed_args will store a list of query variables to be removed.
You can now print the meta box markup. To do that, let’s build the tab labels and links.
<div id="authorarchive" class="categorydiv">
<ul id="authorarchive-tabs" class="authorarchive-tabs add-menu-item-tabs">
<li <?php echo ( 'all' == $current_tab ? ' class="tabs"' : '' ); ?>>
<a class="nav-tab-link" data-type="tabs-panel-authorarchive-all" href="<?php if ( $nav_menu_selected_id ) echo esc_url( add_query_arg( 'authorarchive-tab', 'all', remove_query_arg( $removed_args ) ) ); ?>#tabs-panel-authorarchive-all">
<?php _e( 'View All' ); ?>
</a>
</li>
<li <?php echo ( 'admins' == $current_tab ? ' class="tabs"' : '' ); ?>>
<a class="nav-tab-link" data-type="tabs-panel-authorarchive-admins" href="<?php if ( $nav_menu_selected_id ) echo esc_url( add_query_arg( 'authorarchive-tab', 'admins', remove_query_arg( $removed_args ) ) ); ?>#tabs-panel-authorarchive-admins">
<?php _e( 'Admins' ); ?>
</a>
</li>
</ul>Remember to assign the correct class names, IDs, and data attributes to the meta box elements; otherwise, the menu won’t work as expected.
Both add_query_arg and remove_query_arg functions set tab-specific values for the authorarchive-tabs variable and remove unnecessary variables.
At this point, we have a meta box with defined tabs:
Our next step is to build the tabs’ HTML content.
Building the HTML Content for the Meta Box Tabs
You’ll want to follow the code in the previous section within the custom_menu_meta_box() function. To build the content, use the following within the <div> tag you wrote in the last section:
<div id="tabs-panel-authorarchive-all" class="tabs-panel tabs-panel-view-all <?php echo ( 'all' == $current_tab ? 'tabs-panel-active' : 'tabs-panel-inactive' ); ?>">
<ul id="authorarchive-checklist-all" class="categorychecklist form-no-clear">
<?php
echo walk_nav_menu_tree( array_map('wp_setup_nav_menu_item', $authors), 0, (object) array( 'walker' => $walker) );
?>
</ul>
</div>
<div id="tabs-panel-authorarchive-admins" class="tabs-panel tabs-panel-view-admins <?php echo ( 'admins' == $current_tab ? 'tabs-panel-active' : 'tabs-panel-inactive' ); ?>">
<ul id="authorarchive-checklist-admins" class="categorychecklist form-no-clear">
<?php
echo walk_nav_menu_tree( array_map('wp_setup_nav_menu_item', $admins), 0, (object) array( 'walker' => $walker) );
?>
</ul>
</div>In short, each tab contains a list of checkboxes. The walk_nav_menu_tree() function prints the list using three arguments: $items, $depth, and $r – all required.
The $items array stores an array of admin users. The array_map() function applies the wp_setup_nav_menu_item() function to $admins and adds menu item properties to the array elements.
From here, we can add the finishing touches.
Adding a Submit Button
Most of the custom meta box is complete, although we still need to add a Submit button and a processing “spinner” icon.
Here’s a short piece of code that you can place straight after the previous block:
<p class="button-controls wp-clearfix">
<span class="list-controls">
<a href="<?php echo esc_url( add_query_arg( array( 'authorarchive-tab' => 'all', 'selectall' => 1, ), remove_query_arg( $removed_args ) )); ?>#authorarchive" class="select-all"><?php _e('Select All'); ?></a>
</span>
<span class="add-to-menu">
<input type="submit"<?php wp_nav_menu_disabled_check( $nav_menu_selected_id ); ?> class="button-secondary submit-add-to-menu right" value="<?php esc_attr_e('Add to Menu'); ?>" name="add-authorarchive-menu-item" id="submit-authorarchive" />
<span class="spinner"></span>
</span>
</p>
</div>
<?php
}With this knowledge, you can add almost any functionality to your menus! Note that there’s also a public Gist of the plugin on GitHub that’s available to download for free.
Summary
A WordPress menu is a crucial aspect of your site. Because of this, the platform offers a native and powerful panel that will let you customize every menu on your site. However, it won’t provide everything you need by default.
Several screen options help you to add CSS tags and more. Also, installing a plugin will let you turn your native menus into mega menus and work with enhanced functionality to make yours more responsive (among other facets). Coding is also a possibility, and although it’s a challenging task for a novice coder, it’s something you can put together in the space of an afternoon.
Do you want to customize your WordPress menu, and if so, what approach are you going for? Share your thoughts and opinions in the comments section below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
A WordPress website wouldn’t be much without its menus and submenus. Customizing those menus to your liking from within WordPress is also straightforward. As such, your WordPress menu is a ‘front line’ tool to get a high search ranking and keep visitors on site.
The dedicated screens within WordPress belie how complex your menus can be. You’re also able to display menus in several locations on your site. If you have the coding skills, you can customize your WordPress menu with almost infinite possibilities.
For this post, we’re going to give you an in-depth guide to creating a WordPress menu. We’ll also show you how to take the functionality and enhance it in a few different ways.
Check Out Our Video Guide to Creating and Customizing a WordPress Menu
The Anatomy of a WordPress Menu
For the uninitiated, a WordPress menu is often a collection of links (including dropdowns). It’s a straightforward piece of functionality that is but one “vertebra” in the backbone of your website.
We’ll get into where you will see menus on a website in more detail in the next section. For now, know that they can fit anywhere you’d like to display them. You may only have a few pre-selected options (based on widget areas). In a technical sense, though, a menu can go anywhere.
Of course, a WordPress menu is paramount for navigating a website. If you have a clear and defined navigation menu, this will help users get around your site, and it’ll keep your bounce rate down.
They also serve another purpose too: your menus help with your search engine optimization (SEO). Optimizing a WordPress menu for SEO is more about what to leave out than what you put in. For starters, you can do away with elements — such as tag clouds — and keep the number of links you include low.
While Google lets you add up to 250 links on a page, keeping your “link value” high is essential. As such, cutting down the number of external links will serve you well over the long term.
A WordPress website wouldn’t be much without its menus and submenus ✨ Learn how to create your own here 👇Click to Tweet
The Different Types of WordPress Menu Structures
As you might already understand, depending on your application’s needs, you can opt for different WordPress menu structures.
Header menus, for example, are the most common because they deal with primary site navigation. You will often see smaller menus above the main navigation, too, as this is an excellent place for social media icons, search bars, and more.
The website of Kinsta partner SAU/CAL has a “fly-in” menu that includes navigation and social links:
This menu shows that there are more use cases for a WordPress menu than navigating a site. Using WordPress’ built-in functionality (more on this later), you can create a menu for almost anything you need.
Just as popular as header navigation is the footer. You’ll often use this area to repeat your primary navigation for users who scroll down. Also, it’s an excellent place to offer more context-based links for your products and services:
You’ll also see menus within a sidebar if the site uses it:
While you won’t see primary navigation here in many cases, it’s a traditional place for social links, blog post archives, and much more.
How to Create a Custom WordPress Menu (3 Methods)
Creating a WordPress menu is a no-nonsense process, regardless of your level of expertise. There are three main ways to get the job done: use WordPress’ built-in functionality; install a suitable plugin or get your hands dirty with code.
Next, we’ll show you how to create a WordPress menu using all three approaches.
1. Use WordPress’ Built-in Functionality to Create Your Menu
WordPress has built-in tools to help you create a menu. A dedicated screen within the WordPress admin will be familiar to all but the newest users.
Of course, using the native functionality to create your WordPress menu has numerous benefits. For starters, you have complete compatibility with your site. Also, you can build your menus using a familiar interface and native tools.
To get there, head to the Appearance > Menus page within WordPress:
This screen divides into a few different sections. At the top, you’ll find the option to select a current menu or create a new one:
If you decide to build a new menu, give it a name and check out the Menu Settings section:
There are a lot of checkboxes here, but you’ve got two main decisions to make:
- Add top-level pages to the menu automatically. “Top-level” here means pages you’d create within WordPress that aren’t children of other pages. For example, a blog post isn’t a top-level page because it will have a parent archive page in many cases (e.g. /blog). On the other hand, a contact page is often top-level because it won’t usually have a parent page.
- The menu location. Each theme will have its menu locations. Unless you alter your theme’s core files, the theme developers have hard-coded these menu locations. Some themes may allow you to customize them through their settings.
Once you’re ready, click the Create Menu button. The screen will refresh and will show that you’re in your new menu. Next, take a look at the left-hand side of the screen:
This screen lists all the posts, pages, taxonomies, and other linkable assets on your site. You build your menu by checking boxes on the left, then clicking the Add to Menu button.
That’ll move them to the central section of the Menus screen:
Here, you can drag and drop menu items into place. If you click the expansion arrow next to each item, you can also set a label for your menu item or remove it:
Once you click Save Menu, you’re good to go. If you expand the Screen Options menu at the top of the screen, though, there’s more you can do with your WordPress menu:
The Screen elements group lets you show menu meta boxes in the left-hand sidebar. In contrast, the Show advanced menu properties group displays link targets, descriptions, and CSS classes for list items.
There’s one more aspect of the Menus screen worth noting. The Custom Links box lets you set a link of your choosing, rather than a predefined page on your site:
This option is how you can add social media links to your WordPress menu. The platform will pull the correct icon for you based on the site you select, giving you the opportunity for well-displayed logos for the sites you choose.
2. Use a Plugin to Create Your Custom WordPress Menu
The immediate solution for adding functionality to WordPress is through plugins. The previous section has covered why WordPress’ native option is almost all you need, but plugins can expand on that functionality.
There’s a question of whether you’d need a dedicated (and additional) plugin to create a WordPress menu, although there are many good reasons for doing so. For starters, you will often make a menu based on a style you can’t access under the default setup. Specific responsive designs, “mega menus,” and more are all available to you through plugins.
What’s more, you can build menus using a dedicated editor and choose from preset templates in lots of cases. Coupled with extensive customization options, you have a “no-code” solution that will provide a WordPress menu that works for your site.
For example, the Max Mega Menu plugin offers no surprises in what you can achieve:
Once it’s installed and activated, you’ll find a new Mega Menu panel within WordPress:
If you look at the Menu Locations screen, you’ll notice that there are more customizations available to you:
You can also apply menu themes and edit them with a similar scope to some of the best page builders on the market:
There is a lot more we could dig into here, though we’d be repeating ourselves. We encourage you to check out our previous post on WordPress menu plugins. We go into detail on how to choose the right plugin for you and how to use it.
3. Write Code to Create Your Custom WordPress Menu
Coding your own WordPress menu is a reliable way to achieve your goal for the brave (or if you’re a developer creating a new WordPress theme). Of course, you’re not going to crack open a code editor on a day-by-day basis to add a menu. For that, you’ll use the native WordPress tools (or maybe a plugin).
That said, learning how to code a WordPress menu is a vital requirement if you want to develop themes. There are four parts to success:
- Register your menu.
- Display the WordPress menu on the front end.
- Show additional content within your menu or its items.
- Define a callback.
We’ll assume that you’re handy with a code editor, you have a development environment to work in, and your skills are sharp. If you don’t yet have a theme to work with, you could use WordPress’ default options or pick one from our list of fastest WordPress themes.
When you’re ready, you’ll want to open the theme’s functions.php file. Note that this is different from the general WordPress file of the same name. Here, you need to register your menu. In other words, you have to tell WordPress what to display on the Appearance > Menus page. To do this, you use the register_nav_menus() function:
function register_my_menus() {
register_nav_menus(
array(
'header' => __( 'Header Menu' ),
'other' => __( 'Other Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
This code tells the Manage Locations tab within WordPress to display two menus: Header Menu and Other Menu:
Next, you have to display your menu using the wp_nav_menu() function. You’ll add this into the template file that corresponds with where you’d like to display the menu. In our case, we’re going with the header, so we’ll add the following code to our theme’s header.php file:
wp_nav_menu( array( 'theme_location' => 'header' ) );
It could be that this code is wrapped in an if statement, along with some of your other menus, so you’ll want to follow the conventions you find.
At this point, you could work with the menu in WordPress much like any other. Though, you may also want to consider adding additional content to your menu items. For example, you can expand the defined array to include HTML tags that will render on output:
wp_nav_menu(
array(
'menu' => 'primary',
'link_before' => '',
'link_after' => '',
)
);
Your final task here is to define a callback. By default, WordPress displays a populated menu when the specified one isn’t found. As an alternative, WordPress will display a menu of pages when no custom menu is selected. If this isn’t your desired action, you can set a different parameter for the theme-location argument and also add in a fallback_cb argument:
wp_nav_menu(
array(
'menu' => 'primary',
// do not fall back to first non-empty menu
'theme_location' => '__no_such_location',
// do not fall back to wp_page_menu()
'fallback_cb' => false
)
);
Once you understand how to create a WordPress menu, you can begin to enhance the functionality. We’ll look at this in our final section to create a custom menu meta box for WordPress.
Your WordPress menu is a ‘front line’ tool to get a high search ranking and keep visitors on site. 👀 Learn how to enhance the functionality of yours with this guide 👇Click to Tweet
How to Enhance Your WordPress Menu
Because this section is advanced, we’ll make some assumptions before we continue:
- You know how to create a WordPress menu using PHP.
- Your PHP skills are good enough to follow along with some advanced topics.
- You know how to register and initialize a WordPress plugin.
It’s beyond the scope of this article, but you can use the WordPress Plugin Boilerplate Generator to create a new, standardized plugin template.
When you’re ready, create and upload your plugin to WordPress:
Next, navigate to the plugin’s folder and open the main file. Here, add the following code:
/**
* Add menu meta box
*
* @param object $object The meta box object
* @link https://developer.wordpress.org/reference/functions/add_meta_box/
*/
function custom_add_menu_meta_box( $object ) {
add_meta_box( 'custom-menu-metabox', __( 'Authors' ), 'custom_menu_meta_box', 'nav-menus', 'side', 'default' );
return $object;
}
add_filter( 'nav_menu_meta_box_object', 'custom_add_menu_meta_box', 10, 1);
The WordPress add_meta_box() function will register a meta box within the WordPress admin. There are a few arguments you’ll want to reference within the official documentation. We also use the nav_menu_meta_box_object() filter because there is no action within the nav-menus.php file to hook into. This statement determines whether the function adds a menu item’s meta box for an object type. When the filter runs, add_meta_box registers the custom meta box.
Defining a Callback Function
Next, we can define a callback function to produce the HTML content for the meta box:
/**
* Displays a metabox for an author menu item.
*
* @global int|string $nav_menu_selected_id (id, name or slug) of the currently-selected menu
*/
function custom_menu_meta_box(){
global $nav_menu_selected_id;
$walker = new Walker_Nav_Menu_Checklist();
...
}
The global variable remembers the current menu ID, while $walker stores a new instance of the Walker_Nav_Menu_Checklist object. That’ll build the HTML list of menu items.
From here, we have to determine the active tab in the custom meta box. To do this, we set the value of $current_tab, working within the ellipsis set in the previous code block.
We’re using two tabs here, but you can add as many as you need:
$current_tab = 'all';
if ( isset( $_REQUEST['authorarchive-tab'] ) && 'admins' == $_REQUEST['authorarchive-tab'] ) {
$current_tab = 'admins';
} elseif ( isset( $_REQUEST['authorarchive-tab'] ) && 'all' == $_REQUEST['authorarchive-tab'] ) {
$current_tab = 'all';
}
The following line will get all users with write privileges and add many properties to the $authors object:
$authors = get_users( array( 'orderby' => 'nicename', 'order' => 'ASC', 'who' => 'authors' ) );
$admins = array();
/* set values to required item properties */
foreach ( $authors as &$author ) {
$author->classes = array();
$author->type = 'custom';
$author->object_id = $author->nickname;
$author->title = $author->nickname . ' - ' . implode(', ', $author->roles);
$author->object = 'custom';
$author->url = get_author_posts_url( $author->ID );
$author->attr_title = $author->displayname;
if( $author->has_cap( 'edit_users' ) ){
$admins[] = $author;
}
}
$removed_args = array( 'action', 'customlink-tab', 'edit-menu-item', 'menu-item', 'page-tab', '_wpnonce' );
?>
Here, get_users returns an array of $user objects selected by the specified parameters. The who parameter will force WordPress to query the database for users who have writing privileges.
Also, the $admins array will store an array of authors, while $removed_args will store a list of query variables to be removed.
You can now print the meta box markup. To do that, let’s build the tab labels and links.
<div id="authorarchive" class="categorydiv">
<ul id="authorarchive-tabs" class="authorarchive-tabs add-menu-item-tabs">
<li <?php echo ( 'all' == $current_tab ? ' class="tabs"' : '' ); ?>>
<a class="nav-tab-link" data-type="tabs-panel-authorarchive-all" href="<?php if ( $nav_menu_selected_id ) echo esc_url( add_query_arg( 'authorarchive-tab', 'all', remove_query_arg( $removed_args ) ) ); ?>#tabs-panel-authorarchive-all">
<?php _e( 'View All' ); ?>
</a>
</li>
<li <?php echo ( 'admins' == $current_tab ? ' class="tabs"' : '' ); ?>>
<a class="nav-tab-link" data-type="tabs-panel-authorarchive-admins" href="<?php if ( $nav_menu_selected_id ) echo esc_url( add_query_arg( 'authorarchive-tab', 'admins', remove_query_arg( $removed_args ) ) ); ?>#tabs-panel-authorarchive-admins">
<?php _e( 'Admins' ); ?>
</a>
</li>
</ul>Remember to assign the correct class names, IDs, and data attributes to the meta box elements; otherwise, the menu won’t work as expected.
Both add_query_arg and remove_query_arg functions set tab-specific values for the authorarchive-tabs variable and remove unnecessary variables.
At this point, we have a meta box with defined tabs:
Our next step is to build the tabs’ HTML content.
Building the HTML Content for the Meta Box Tabs
You’ll want to follow the code in the previous section within the custom_menu_meta_box() function. To build the content, use the following within the <div> tag you wrote in the last section:
<div id="tabs-panel-authorarchive-all" class="tabs-panel tabs-panel-view-all <?php echo ( 'all' == $current_tab ? 'tabs-panel-active' : 'tabs-panel-inactive' ); ?>">
<ul id="authorarchive-checklist-all" class="categorychecklist form-no-clear">
<?php
echo walk_nav_menu_tree( array_map('wp_setup_nav_menu_item', $authors), 0, (object) array( 'walker' => $walker) );
?>
</ul>
</div>
<div id="tabs-panel-authorarchive-admins" class="tabs-panel tabs-panel-view-admins <?php echo ( 'admins' == $current_tab ? 'tabs-panel-active' : 'tabs-panel-inactive' ); ?>">
<ul id="authorarchive-checklist-admins" class="categorychecklist form-no-clear">
<?php
echo walk_nav_menu_tree( array_map('wp_setup_nav_menu_item', $admins), 0, (object) array( 'walker' => $walker) );
?>
</ul>
</div>In short, each tab contains a list of checkboxes. The walk_nav_menu_tree() function prints the list using three arguments: $items, $depth, and $r – all required.
The $items array stores an array of admin users. The array_map() function applies the wp_setup_nav_menu_item() function to $admins and adds menu item properties to the array elements.
From here, we can add the finishing touches.
Adding a Submit Button
Most of the custom meta box is complete, although we still need to add a Submit button and a processing “spinner” icon.
Here’s a short piece of code that you can place straight after the previous block:
<p class="button-controls wp-clearfix">
<span class="list-controls">
<a href="<?php echo esc_url( add_query_arg( array( 'authorarchive-tab' => 'all', 'selectall' => 1, ), remove_query_arg( $removed_args ) )); ?>#authorarchive" class="select-all"><?php _e('Select All'); ?></a>
</span>
<span class="add-to-menu">
<input type="submit"<?php wp_nav_menu_disabled_check( $nav_menu_selected_id ); ?> class="button-secondary submit-add-to-menu right" value="<?php esc_attr_e('Add to Menu'); ?>" name="add-authorarchive-menu-item" id="submit-authorarchive" />
<span class="spinner"></span>
</span>
</p>
</div>
<?php
}With this knowledge, you can add almost any functionality to your menus! Note that there’s also a public Gist of the plugin on GitHub that’s available to download for free.
Summary
A WordPress menu is a crucial aspect of your site. Because of this, the platform offers a native and powerful panel that will let you customize every menu on your site. However, it won’t provide everything you need by default.
Several screen options help you to add CSS tags and more. Also, installing a plugin will let you turn your native menus into mega menus and work with enhanced functionality to make yours more responsive (among other facets). Coding is also a possibility, and although it’s a challenging task for a novice coder, it’s something you can put together in the space of an afternoon.
Do you want to customize your WordPress menu, and if so, what approach are you going for? Share your thoughts and opinions in the comments section below!
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Урок 4
Содержание
- Что в видеоуроке
- Включение поддержки меню
- Создание меню
- Вывод на сайте
- Кастомизация волкером
Функционал меню появился в версии WordPress 3.0. До этого вывод навигации обычно осуществлялся при помощи функций wp_list_categories() и wp_list_pages(). Конечно, иногда бывает нужно вывести категории сайта в виде меню и ещё чтобы дочерние категории были в виде выпадающих списков, но гораздо удобнее, если каждый элемент меню можно добавить, изменить или удалить по отдельности в админке сайта.
Также в меню WordPress вы можете изменять порядок элементов банальным перетаскиванием.
Что будет в видеоуроке?
Чтобы скачать тему WordPress, которая получилась у нас в процессе этого урока, необходимо приобрести курс.
В этом уроке, который длится практически 40 минут, мы сделаем первые шаги по интеграции интерфейса в админке WordPress, а именно – запрограммируем Меню нашей вёрстки:
А непосредственно в админке оно будет выглядеть вот так:
Я думаю, что вы уже знакомы с этим стандартным WordPress интерфейсом, но если нет:
- Этот интерфейс позволяет очень легко добавлять в меню как любой элемент контента (запись, рубрика, метка, страница и так далее), так и произвольную внешнюю ссылку.
- Порядок или вложенность элементов легко меняется перетаскиванием.
- В любой элемент можно легко добавить произвольный CSS-класс(ы),
target="_blank, nofollow.
Что делать, когда мы сталкиваемся с вёрсткой меню на бутстрап?
Если вы не в курсе, Bootstrap – это такой фреймворк (читайте – готовые CSS и JS), призванный упростить верстальщикам жизнь.
Прекрасно знаком с тем, что у некоторых бомбит от слова бутстрап, но в то же время он остаётся мега-популярным фреймворком для вёрстки. И очень часто встречается в реальной жизни.
Сам я к нему отношусь нормально – лишь бы верстали нормально.
Но прикол в том, что когда мы переносим свёрстанное на бутстрап меню в WordPress тему, мы сталкиваемся с отдельными кругами боли.
Именно поэтому я подобрал для вас вёрстку меню, сделанную на бутстрап, чтобы показать вам четенько и по шагам, что делать в таких ситуациях. Чтобы вы не боялись никаких сложностей и были ко всему готовы. Именно поэтому урок и растянулся на целый час.
Давайте подробно рассмотрим весь процесс добавления меню. Для начала переходим в админке во Внешний вид > Меню… У вас нет такого пункта? Окей, значит вашей темой меню не поддерживаются, сейчас мы это исправим, рассмотрим даже два способа.
Способ 1. Включение меню через add_theme_support()
Для активации функционала меню вы можете использовать функцию add_theme_support(). Всё просто и легко, вставляем этот код в functions.php текущей темы и да, после этого мы можем зайти в админку и начать создавать меню.
add_theme_support( 'menus' );

От себя добавлю, что этот способ мне почти не пригодился, наверное он хорош только тогда, когда вы хотите использовать меню в виджетах (и только в виджетах, без регистрации областей отображения меню, о которых поговорим ниже).
Регистрация меню WordPress (а точнее областей меню) – это самый частый способ, который вам встретится при работе с меню, его создании и выводе на сайте.
В двух словах, область меню — это такая условная область, которая предназначена для вывода меню (объяснил 😹). Как всё это происходит по порядку:
- Сначала мы регистрируем область темы. После этого у нас сразу появляется функционал меню Внешний вид > Меню. Допустим, мы создадим две области темы: «Шапка сайта» и «Левый сайдбар».
- Затем, при создании меню мы указываем область темы, в которой хотим отображать данное меню. Также можно указать несколько областей сразу.
- И завершающий шаг. В разных частях темы задаём области и выводим в них соответствующие меню.
Не знаю, насколько понятно я всё это объяснил в теории, но на практике определенно будет легко. Итак, для того, чтобы зарегистрировать область темы, нам понадобится функция register_nav_menus(). Давайте тогда создадим две области, о которых я писал выше: «Шапка сайта» и «Левый сайдбар».
Да, код — в functions.php.
register_nav_menus( array( 'head_menu' => 'Шапка сайта', // id области => Название области 'side_menu' => 'Левый сайдбар' ) );
Давайте теперь разберемся, как создавать и как управлять меню. В принципе в админке WordPress всё сделано интуитивно, но на всякий случай мы всё подробно рассмотрим.
Итак, переходим во Внешний вид > Меню, указываем в поле название нового меню и нажимаем кнопку Создать меню.
- Для того, чтобы добавить один или несколько элементов в меню, просто отметьте их галочкой и нажмите кнопку Добавить в меню.
- Если вы не видите нужной вам страницы в списке, перейдите на вкладку «Все» либо воспользуйтесь вкладкой «Поиск».
- Для того, чтобы добавить в меню ссылку на главную страницу, в списке страниц перейдите на вкладку «Все», отметьте галочкой элемент «Главная» и добавьте его в меню.
- По умолчанию в меню можно добавлять только страницы, рубрики и произвольные ссылки. Если вам нужно добавить в меню произвольный тип поста, элементы созданной вами таксономии или записи, перейдите по этой ссылке.
- Вы можете изменять порядок элементов перетаскиванием.
- Также, чуть перетащив элемент вправо, его можно сделать дочерним для вышестоящего элемента, то есть это позволит вам создать многоуровневое меню на сайте. Дочерние элементы можно будет реализовать в виде выпадающего списка на сайте.
- Если отметить галочкой «Автоматически добавлять в это меню новые страницы верхнего уровня», то, после публикации новох страниц, они автоматически будут добавляться в конец этого меню (тогда такое меню лучше будет добавлять в сайдбар, так как в шапке может просто не хватить места).
- Отметьте галочкой области темы, в которой вы хотите отобразить это меню.
- Также вы можете включить дополнительные настройки для элементов меню: Цель ссылки, Атрибут title, Классы CSS, Отношение к ссылке (XFN), Описание, нажав на вкладку «Настройки экрана» в верхней правой части экрана и отметив соответствующие галочки.
В админке:
На сайте:
Поддержка таксономий и типов постов
Вы возможно заметили, что в меню по умолчанию присутствуют только записи, страницы, рубрики и метки (включаются в настройках экрана).
Как добавить туда какой-то произвольный зарегистрированный тип записи или таксономию?
И у тех и у других принцип один и тот же — при регистрации таксономии (register_taxonomy()) или типа поста (register_post_type()) значение параметра функции show_in_nav_menus должно быть true.
register_taxonomy( 'mytaxonomy', array( 'post' ), array( ... 'show_in_nav_menus' => true, ... ) );
$args = array( ... 'show_in_nav_menus' => true, ... ); register_post_type( 'product', $args );
Вывод меню на сайте
Сейчас мы рассмотрим два примера того, как можно вывести меню на сайте, в каждом из них будет использоваться одна и та же функция для вывода wp_nav_menu().
1. Используем для вывода ID / ярлык / название меню
Если вы всё-таки захотите использовать этот первый способ, я рекомендую в качестве параметра задавать только ID меню. Читайте подробнее о том, как узнать ID меню или его ярлык.
В итоге имеем:
$args = array( 'menu' => 381 ); wp_nav_menu( $args );
2. Использование зарегистрированных областей темы для вывода меню
На первый взгляд, этот пример может показаться сложнее, потому что сначала нам требуется зарегистрировать область темы (в этом посту мы уже зарегали две области — head_menu (Шапка сайта) и side_menu (Левый сайдбар), затем, при создании меню, нам надо присвоить его одной из этих областей (мы уже создали с вами меню и присвоили его области head_menu) и только после этого мы можем выводить область с содержащимся в ней меню на сайте.
Но на самом деле этот способ намного лучше, ведь для того, чтобы присвоить меню, скажем, для шапки, или отключить меню, или поменять меню местами, вам не придется каждый раз залазить в код темы WordPress.
А если вы разработчик тем WordPress, то первый способ, который просто выводит определенное меню из базы данных, для вас и вовсе не подойдет.
wp_nav_menu( array( 'theme_location' => 'head_menu' ) );
Функция wp_nav_menu() имеет большое количество параметров, все они описаны в документации этой функции.
3. Вставляем меню в сайдбар (в виде виджета)
Существует ещё и третий способ вывода меню на сайте — в виде виджета. Для этого переходим во Внешний вид > Виджеты, находим виджет «Произвольное меню» и перетаскиваем его в сайдбар. Если по каким-то причинам у вас не получается это сделать, сначала прочитайте пост про сайдбары в WordPress.
Рассмотрение класса Walker безусловно заслуживает отдельного поста. Сейчас я покажу лишь простой пример, который позволит вам использовать этот класс при выводе меню, тем самым подстраивая его под свой сайт, меняя HTML-разметку, добавляя различные атрибуты элементам и PHP-условия.
Для начала нужно создать класс, у меня это True_Walker_Nav_Menu, код которого я вставил в functions.php текущей темы.
Хочу сказать, что в этом примере класс не будет делать никаких изменений, он выведет элементы меню в их первоначальном виде. Зато вы сможете использовать этот класс как шаблон, если вам понадобится сделать какие-то изменения в структуре меню.
class True_Walker_Nav_Menu extends Walker_Nav_Menu { /* * Позволяет перезаписать <ul class="sub-menu"> */ function start_lvl(&$output, $depth) { // для WordPress 5.3+ // function start_lvl( &$output, $depth = 0, $args = NULL ) { /* * $depth – уровень вложенности, например 2,3 и т д */ $output .= '<ul class="menu_sublist">'; } /** * @see Walker::start_el() * @since 3.0.0 * * @param string $output * @param object $item Объект элемента меню, подробнее ниже. * @param int $depth Уровень вложенности элемента меню. * @param object $args Параметры функции wp_nav_menu */ function start_el( &$output, $item, $depth, $args ) { // для WordPress 5.3+ // function start_el( &$output, $item, $depth = 0, $args = NULL, $id = 0 ) { global $wp_query; /* * Некоторые из параметров объекта $item * ID - ID самого элемента меню, а не объекта на который он ссылается * menu_item_parent - ID родительского элемента меню * classes - массив классов элемента меню * post_date - дата добавления * post_modified - дата последнего изменения * post_author - ID пользователя, добавившего этот элемент меню * title - заголовок элемента меню * url - ссылка * attr_title - HTML-атрибут title ссылки * xfn - атрибут rel * target - атрибут target * current - равен 1, если является текущим элементом * current_item_ancestor - равен 1, если текущим (открытым на сайте) является вложенный элемент данного * current_item_parent - равен 1, если текущим (открытым на сайте) является родительский элемент данного * menu_order - порядок в меню * object_id - ID объекта меню * type - тип объекта меню (таксономия, пост, произвольно) * object - какая это таксономия / какой тип поста (page /category / post_tag и т д) * type_label - название данного типа с локализацией (Рубрика, Страница) * post_parent - ID родительского поста / категории * post_title - заголовок, который был у поста, когда он был добавлен в меню * post_name - ярлык, который был у поста при его добавлении в меню */ $indent = ( $depth ) ? str_repeat( "t", $depth ) : ''; /* * Генерируем строку с CSS-классами элемента меню */ $class_names = $value = ''; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $classes[] = 'menu-item-' . $item->ID; // функция join превращает массив в строку $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item, $args ) ); $class_names = ' class="' . esc_attr( $class_names ) . '"'; /* * Генерируем ID элемента */ $id = apply_filters( 'nav_menu_item_id', 'menu-item-'. $item->ID, $item, $args ); $id = strlen( $id ) ? ' id="' . esc_attr( $id ) . '"' : ''; /* * Генерируем элемент меню */ $output .= $indent . '<li' . $id . $value . $class_names .'>'; // атрибуты элемента, title="", rel="", target="" и href="" $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : ''; $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : ''; $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : ''; $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : ''; // ссылка и околоссылочный текст $item_output = $args->before; $item_output .= '<a'. $attributes .'>'; $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output .= '</a>'; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } }
Если вам нужны ещё параметры объектов $item, смотрите документацию функции wp_get_nav_menu_items(), которая кстати является ещё одним нестандартным способом вывода меню в WordPress.
Окей, класс вставили, второй шаг — добавить параметр walker в функцию wp_nav_menu(). То есть, если у вас уже используется меню на сайте, не нужно менять его код на тот, который указан тут ниже, надо всего лишь добавить туда ещё один параметр.
$args = array( 'theme_location' => 'head_menu', 'walker'=> new True_Walker_Nav_Menu() // этот параметр нужно добавить ); wp_nav_menu( $args );
Вот и всё, теперь, редактируя класс, вы сможете отредактировать и ваше меню. Всё просто. Если не получается, то смотрите про волкеры во второй половине видеоурока.
Купить курс
- 21 видеоурок
- Можно скачать готовый код после каждого урока
- Уроки актуальны под последние версии WordPress
- Можно начать проходить курс сразу же после оплаты
- Достаточно базовых знаний HTML и CSS, чтобы пройти курс
- Доступ навсегда
- Единоразовый платёж
5000 р3500 р
Скидка 30% до 17 февраля