Конструктор меню
Меню сайта — один из основных функциональных элементов, состоящий из набора ссылок на ключевые страницы. По умолчанию в него входят ссылки на активные модули и стандартные страницы («Информация о сайте», «Обратная связь»). Конструктор меню позволяет изменить набор ссылок без редактирования HTML-кода шаблонов сразу для всех страниц сайта.
Когда вы добавляете страницы на сайт, они могут автоматически добавляться и в меню. Кроме того, при активации модуля ссылка на него также попадает в меню сайта. Однако при удалении страницы или модуля ссылка не будет удалена из меню.
Вы можете создавать до 10 различных меню в рамках одного сайта.
Данная инструкция состоит из следующих шагов:
- Как узнать, используется ли конструктор меню на моем сайте?
- Редактирование меню
- Создание и размещение нового меню на сайте
- Адреса модулей системы
Как узнать, используется ли конструктор меню на моем сайте?
За отображение меню отвечают переменные вида $NMENU_n$. Подобные переменные встроены во все стандартные шаблоны.
В других случаях в панели управления нужно перейти в «Дизайн» / «Управление дизайном (шаблоны)» / «Глобальные блоки» и найти переменную в коде шаблона «Верхняя часть сайта»:
Не всегда меню размещается в указанном шаблоне, поэтому проверьте и другие: «Нижняя часть сайта», «Первый контейнер» и т.д.
Если вы разрабатываете свой шаблон, то включайте переменные меню в HTML-код. Когда покупаете шаблон в магазине или заказываете его разработку у фрилансеров, уточняйте, будет ли в шаблон встроен конструктор меню.
Редактирование меню
Чтобы отредактировать меню, перейдите в панель управления, откройте раздел «Дизайн» / «Конструктор меню»:
Выберите меню, которое хотите отредактировать:
Нажав по ссылке «Изменить» напротив меню сайта, вы сможете лишь изменить название меню:
Важно запомнить, чтобы была возможность измерить ориентацию меню на Горизонтальную или Вертикальную, это стоит заранее думать именно перед созданием меню так как после создания этой возможности у вас уже не будет:
Когда закончите редактирование, нажмите на кнопку «Сохранить».
Изменить порядок пунктов в меню можно, перетащив его, наводите курсор мыши на пункт меню, для которого нужно поменять порядок, появится крестик и всплывающая подсказка «Переместить», захватываем пункт и перетягиваем и не забываем по окончанию изменений нажать кнопку Сохранить.
Чтобы изменить пункт, напротив пункта меню находим иконку карандашика и жмем на нее:
Появится окно редактирования пункта меню:
- Название пункта. Отображается в списке пунктов меню, например, «Главная страница».
- URL-адрес. Будет открываться при нажатии на пункт меню.
- «Открывать в новом окне» добавляет атрибут target=”_blank” к ссылке.
- CSS-класс предназначен для индивидуального оформления. Используйте его, когда нужно выделить один или несколько пунктов меню.
- Применить изменения.
Когда закончите редактирование пункта меню, нажмите на кнопку «Сохранить».
Для добавления пункта меню нажмите на ссылку «Добавить пункт меню»:
и повторите действия по редактированию меню, которые мы рассмотрели ранее.
Важно! Перед добавлением пункта меню убедитесь, что страница, на которую он ссылается, существует и доступна для пользователей.
Чтобы внесенные изменения вступили в силу и отобразились на сайте, нажмите на кнопку «Сохранить»:
Создание и размещение нового меню на сайте
Чтобы создать новое меню, в панели управления откройте раздел «Дизайн» / «Конструктор меню» и нажмите на кнопку «Создать меню»:
Появится новое окно в котором вам нужно будет задать способ отображения меню и название:
Настройте меню, используя второй шаг данной инструкции.
Скопируйте переменную, которая отвечает за отображение меню в шаблоне (в нашем примере это $NMENU_2$).
В панели управления откройте раздел «Дизайн» / «Управление дизайном (шаблоны)» и в списке выше в «Глобальные блоки»:
Затем выполните следующие действия:
- Выберите подходящий глобальный блок для размещения меню
- Добавьте код в шаблон глобального блока
- Нажмите на кнопку «Сохранить»
Меню появится на сайте.
Другой способ разместить меню на сайте, включив конструктор из панели инструментов сайта, — отредактировать HTML-код глобального блока:
Адреса модулей системы
В этом разделе приведена информация об адресах модулей системы, которая поможет указать корректные ссылки на них:
| Модуль | Относительная ссылка | Пример абсолютной ссылки |
| Новости | /news/ | //example.com/news/ |
| Блог | /blog/ | //example.com/blog/ |
| Каталог сайтов | /dir/ | //example.com/dir/ |
| Каталог статей | /publ/ | //example.com/publ/ |
| Каталог файлов | /load/ | //example.com/load/ |
| Доска объявлений | /board/ | //example.com/board/ |
| FAQ | /faq/ | //example.com/faq/ |
| Интернет-магазин | /shop/ | //example.com/shop/ |
| Тесты | /tests/ | //example.com/tests/ |
| Видео | /video/ | //example.com/video/ |
| Форум | /forum/ | //example.com/forum/ |
| Фотоальбомы | /photo/ | //example.com/photo/ |
| Онлайн-игры | /stuff/ | //example.com/stuff/ |
| Гостевая книга | /gb/ | //example.com/gb/ |
Как настроить меню сайта
Ucoz – популярная система управления сайтами. С ее помощью вы можете настроить каждый элемент собственного ресурса и создать уникальный дизайн страниц. Меню является одним из главных элементов любого сайта, ведь через него пользователь и выполняет навигацию по вашему ресурсу.

Инструкция
Для настройки меню в Ucoz можно воспользоваться элементами управления конструктором сайтов. Так, вы можете изменить цвет фона выбранного шаблона, цвет ссылок и текста в блоках меню. Редактирование всех элементов производится через меню конструктора «Дизайн» — «Управление дизайном (CSS)».
Перед вами откроется таблица стилей CSS, т.е. шаблон, на основе которого и происходит отображение элементов интерфейса. Найдите в отображаемом коде строчку navBar и отредактируйте ее по собственному усмотрению. Например:
#navBar { padding: 4px; background: #959595; overflow: auto; color: red; }
Данный код задает отступ текста от границ создаваемого блока в 4 пикселя, при этом фон меню приобретает значение #959595, которое соответствует определенному цвету в формате HTML. Параметр overflow: auto применяется для задания отображения содержания, которое не помещается в заданную область. Данный параметр редактировать без особой необходимости не стоит. Опция color задает красный цвет элементам содержимого блока.
Для редактирования параметров той или иной ссылки вы можете также воспользоваться опциями, которые находятся в этом же блоке кода. Измените параметры #navBar a:link (обычная ссылка), a:active (цвет ссылки после нажатия), a:visited (посещенная ссылка) и a:hover (цвет ссылки после наведения курсора) по своему усмотрению. Измените цвет атрибута color и отредактируйте параметр text-decoration, который задает атрибуты для текста. Значения этой опции могут быть underline (линия подчеркивания), blink (мигающий текст), linethrough (перечеркнутый текст), overline (линия подчеркивания над текстом).
После редактирования нажмите кнопку «Сохранить». Аналогичным способом измените строчки .subColumn (фон для отображения пунктов вертикального меню), .boxTable (заголовки блоков меню), .boxContent (содержимое списков ссылок меню), .uMenuV (вертикальные пункты меню) по своему усмотрению. Вы можете удалять ненужные параметры и вставлять свой код CSS, а также редактировать цвета других элементов, находящихся в дизайне.
Сохраните изменения и просмотрите полученный результат, перейдя на страницу вашего сайта. Редактирование пунктов меню Ucoz завершено.
Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
|
|
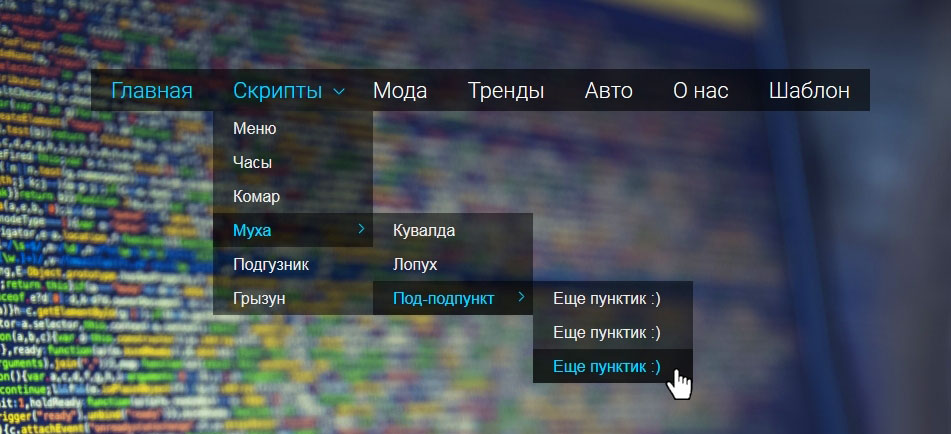
| Новое горизонтальное меню с выпадающими подпунктами для uCoz на чистом CSS. Стили модернизируются стандартное меню, которое вызывается с помощью переменной $NMENU_1-…$. Что бы установить данное меню нам потребуется создать его непосредственно в панели управления сайтом со всеми основными пунктами и их подпунктами. Минусом данного меню станет отсутствие адаптивности под различные размеры экранов устройств.
1. Создаем меню в ПУ далее -> Конструктор меню (по ссылке ваш сайт.ru/panel/?a=menus) и создаем горизонтальное меню, если оно у вас уже есть только отредактируйте его пункты и подпункты. Код /* Horizontal menu */ Пару слов о настройке цветов меню: Так же представляю HTML каркас меню, что бы вы могли его использовать где вам хочется путем интеграции его на свою html страницу: Код <div id=»konedveregesa» class=»dastimatepos»> Вот и все, готово! И приятного пользования! Источник: wallaby.ucoz.ru |
2019-01-29 Загрузок: 6 Просмотров: 22105 Комментарий: (14)
Поделиться в социальных сетях
| Комментарий: 14 | |
|
Порядок вывода комментариев:
|
|
| 1 2 » | |
Взявшись за заброшенный свой сайт, вляпался в кучу новых проблем)
Решил убрать из меню пару разделов (один пустой, другой бестолковый) и столкнулся с каким-то бредом!
То, что раньше было легко — стало недоступным и навороченным до абсурда.
Скринтош Конструктора меню, в котором сделать ничего не возможно, кроме как сменить название или создать новое меню.
Перерыл всю панель управления — никаких признаков содержимого Меню сайта
По кодам нашел в Гугле 
- Код: Выделить всё Развернуть
-
<ul class="uz">
<li class="m"><a class="m" href="http://skh.ucoz.ru/index/0-8">Главная страница</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/index/0-4">Информация о </a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/publ/">Эпистолярия</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/stuff/">Технологии</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/load/">Тексты</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/dir/">Сайты</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/board/">Дети Вселенной</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/forum/">Форум</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/photo/">Фотоальбом</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/gb/">Рекламная доска</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/faq/">Гостиная для всех</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/index/0-3">Администратору сайта</a></li>
</ul>
А как до него добраться в ПУ Юкоза, чтобы убрать из Меню 2 раздела?
Создал новую тему т.к. думаю, что подобные проблемы еще будут возникать у отдавшихся юкозу)
А на юкозовских форуме и вопроснике вопросы про добавления в меню и создание нового меню)))
И то, больше половины без ответов…)
Спасибо
И сопутствующий вопрос:
Как на юкозе из одного раздела в другой перенести заполненную и оформленную страницу?
Имею ввиду — поменять ее местоположение.
Или это тоже невозможно, т.е., только методом переноса ее содержимого и оформления (html)?
Спасибо
SKh:
Как на юкозе из одного раздела в другой перенести заполненную и оформленную страницу?
Имею ввиду — поменять ее местоположение.
Или это тоже невозможно, т.е., только методом переноса ее содержимого и оформления (html)?
ммм.. не очень понятно, что требуется и в чем проблема..
разделы, как и категории, можно изменить при редактировании материала..
а вот статические страницы, по моему, переместить нельзя..
В ручную перенес html из категории одного раздела в категорию другого раздела.)
Видать действительно страничка была мной сделана непутево в статусе статической
— не было возможности перетащить в другой раздел, только внутри раздела по категориям.
Спасибо! И приношу извинения за беспокойство.
А вот с Меню сайта (удалить два раздела из него) — проблема актуальная.
Все перепробовал и уткнулся лбом в стену)
+
У меня переименованы разделы.
И раньше, как и с легкостью можно было в меню добавлять и убирать разделы, я мог видеть юкозовские названия разделов рядом названиями в которые переименовал.
Теперь и этого не видно и не найти)))
SKh:
А вот с Меню сайта (удалить два раздела из него) — проблема актуальная.
Все перепробовал и уткнулся лбом в стену)
посмотрите в шаблоне левого блока, как именно у вас прописано меню — html-кодом или оператором $menu_1$
если html, то и редактировать/удалять через редактирование шаблона; если через код, то в панели, в соответствующем коду меню — картинка в первом сообщении темы.
если при редактировании не видно изменений, возможно — это кеш браузера..
В первом контейнере убрал (вложил уже убранное), но все равно на сайте убранные «Информация о» и «Дети Вселенной» не убрались.
Чистил браузеры и по отдельности, и все сразу Auslogics BoostSpeed — увы.
Пока под именем зайти не могу 
SKh:
В первом контейнере убрал (вложил уже убранное), но все равно на сайте убранные «Информация о» и «Дети Вселенной» не убрались.
Чистил браузеры и по отдельности, и все сразу Auslogics BoostSpeed — увы.
не наблюдаю, названных вами, блоков..
~~~
SKh:
- Код: Выделить всё Развернуть
<!-- <block1> -->
<?if($SMENU_1$)?>
<table border="0" cellpadding="0" cellspacing="0" style="background:#565B66;" width="203">
<tr><td style="background:url('/.s/t/531/7.gif') #9498A1;padding-left:50px;text-transform:uppercase; font-size:10px;color:#FFFFFF;" height="41"><b><!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt> --></b></td></tr>
<tr><td style="background:#565B66;padding:5px;border-left:1px solid #9498A1;border-right:1px solid #9498A1;">
<!-- <bc> -->
<div style="display:inline;" id="menuDiv"><!-- UcoZMenu --><ul class="uz">
<li class="m"><a class="m" href="http://skh.ucoz.ru/index/0-8">Главная страница</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/publ/">Эпистолярия</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/stuff/">Технологии</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/load/">Тексты</a></li>
<li class="m"><a class="m" href="http://skh.ucoz.ru/dir/">Сайты</a></li>
...
если вы хотите редактировать меню из панели, то код должен быть таким:
- Код: Выделить всё Развернуть
-
<?if($SMENU_1$)?>
<table border="0" cellpadding="0" cellspacing="0" style="background:#565B66;" width="203">
<tr><td style="background:url('/.s/t/531/7.gif') #9498A1;padding-left:50px;text-transform:uppercase; font-size:10px;color:#FFFFFF;" height="41"><b><!-- <bt> --><!--<s5184>-->Меню сайта<!--</s>--><!-- </bt> --></b></td></tr>
<tr><td style="background:#565B66;padding:5px;border-left:1px solid #9498A1;border-right:1px solid #9498A1;">
<!-- <bc> -->
$SMENU_1$
<!-- </bc> -->
</td></tr>
...
в любом случае, этого меню у вас на сайте нет! посмотрите по пунктам — к коде:
— Главная страница
— Эпистолярия
— Технологии
— …
на сайте:
— Главная страница
— Информация о
— Эпистолярия
— Технологии
…
ясно же, что это не то меню, что есть на сайте..
ясно же, что это не то меню, что есть на сайте..
Так и я про то же! Вот скриншот где находится код, из которого удалил «Информация о» и «Дети вселенной»
А где найти содержимое
- Код: Выделить всё Развернуть
-
$NMENU_1$
и
- Код: Выделить всё Развернуть
-
$SMENU_1$
чтобы увидеть что в них и можно ли изменить в них — понятия не имею!)))
Всю панель изрыл.)))
А в помощи от юкоза тоже всякое, что совсем не совпадает как у меня, да конкретно как удалить из меню — ничего!
Все только про новое или добавления…
SKh:
ясно же, что это не то меню, что есть на сайте..
Так и я про то же! Вот скриншот где находится код, из которого удалил «Информация о» и «Дети вселенной»
А где найти содержимое
- Код: Выделить всё Развернуть
$NMENU_1$и
- Код: Выделить всё Развернуть
$SMENU_1$чтобы увидеть что в них и можно ли изменить в них — понятия не имею!)))
Всю панель изрыл.)))
А в помощи от юкоза тоже всякое, что совсем не совпадает как у меня, да конкретно как удалить из меню — ничего!
Все только про новое или добавления…
про меню — из кода видно:
что меню вставлено через блок $SMENU_1$ — его и нужно редактировать.
сделать это можно в конструкторе меню (см. 1 скрин темы, там же и видно как удалить — крестик справа от пункта меню).
как его найти в панели — не помню, сто лет там не был.. и посмотреть не могу..
Благодаря подсказке выделением нашел-таки и исправил!
И снова Спасибо огромное!
SKh:
Благодаря подсказке выделением нашел-таки и исправил!
Ну вот и замечательно!) я рад за вас)

Когда смогу под ником своим входить? )
обезличенным не могу и поблагодарить кнопочкой.(
Гость:
Когда смогу под ником своим входить? )
Что мешает?
| Похожие темы | Комментарии | Просмотры | Последнее сообщение |
Базы данных на uCoz. Использование базы SQLite на юкозAdmin в форуме PHP uСoz и uApi uCoz — примеры работы и решения для uCoz |
2 | 5104 | Re: Базы данных на uCoz. Использование базы SQLite… 29.08.2020, 17:53 от: Admin |
front.facetz.net и openstat — долго грузит страницы, ucozAdmin в форуме На злобу дня. Сливаем негатив |
0 | 5082 | front.facetz.net и openstat — долго грузит страниц… 06.11.2013, 01:17 от: Admin |
Операторы шаблонов и системные коды uCoz, полный списокAdmin в форуме Справочные данные по системе uCoz. Лимиты и ограничения |
0 | 2598 | Операторы шаблонов и системные коды uCoz, полный с… 20.09.2013, 00:36 от: Admin |
Стоп спамер. Проверка пользователей на спам. Скрипт для uCozAdmin в форуме Готовые решения и скрипты для uCoz |
0 | 1070 | Стоп спамер. Проверка пользователей на спам. Скрип… 03.08.2015, 11:21 от: Admin |
Доработка/создание скрипта Генератор плей-листа под Ucoz123RedStar в форуме Работа по сайту. Нужна/предлагаю |
31 | 3258 | Re: Доработка/создание скрипта Генератор плей-лист… 15.04.2016, 18:36 от: Admin |
Кто сейчас на форуме
Сейчас этот форум просматривают: нет зарегистрированных пользователей
Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0


Изменить пункты меню сайта
|
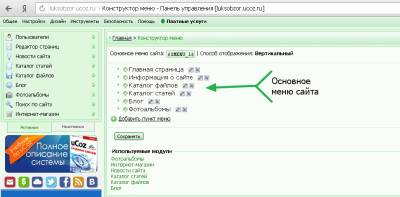
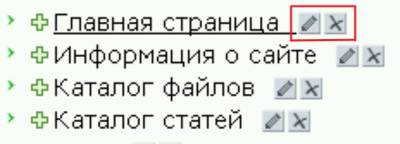
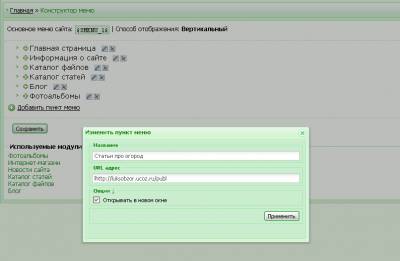
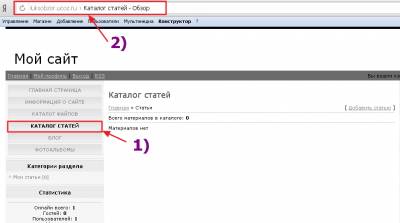
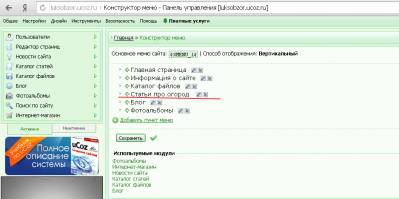
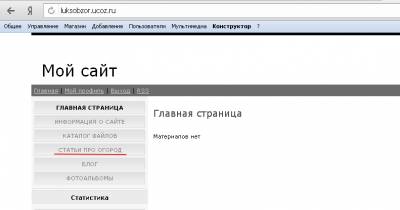
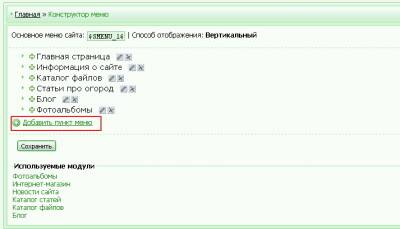
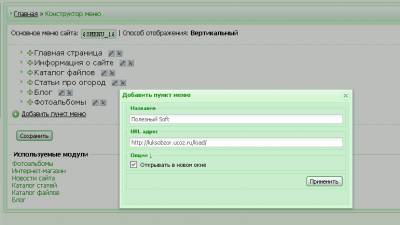
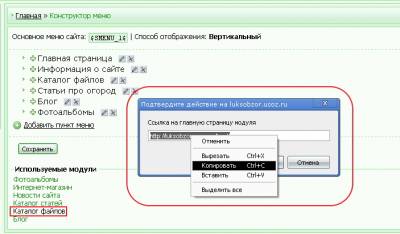
Сегодня мы начинаем рассматривать новую тему: «Как изменить меню шаблона вновь созданного сайта?» При регистрации Вы набираете определенный набор блоков, что и отражает меню сайта. Но, со временем преобразования сайта, возникает необходимость просто изменить какую — либо строчку меню или полностью его переделать и вставить в замен старого совершенно новое. В этой статье мы затронем один небольшой вопрос: «Как изменить название одной или нескольких строчек меню». Поэтому, для начала, давайте откроем Панель Управления сайтом. Это Вы знаете, это мы проходили (Открыть «Панель управления» или зайти на сайт как Администратор). Следующий наш шаг строчка «Конструктор меню«, выделено красным цветом, смотрим Screen 1. Нажимаем. Screen 1. Откроется окно «Редактора меню«, Screen 2, на котором зеленой стрелочкой показано «Основное меню» сайта. Здесь можно изменить меню на свой вкус и под свои потребности. 1) Нажав стрелкой курсора на строчку меню, мы сможем передвинуть Screen 2. Против каждого пункта меню находятся два квадратика Screen 3, при наведении стрелкой курсора квадратики окрашиваются, 3) правый, в красный крестик, что означает «Удалить пункт меню«, 4) левый, в синий карандашик при нажатии на него можно «Редактировать или изменить название пункта меню«. То есть, если Вы хотите изменить строчку меню, например «Каталог статей» на «Статьи про огород», смело жмем на «Синий карандашик» напротив строчки этого меню. Появляется всплывающее окно «Редактора», Screen 4. Screen 4. В верхней строке «Название» пишем новое наименование меню — «Статьи про огород». В нижней строке «URL адрес» оставляем старый URL или вставляем новый, по потребности. Если меняем на новый, то возникает вопрос: Какой URL адрес мы вставляем и где мы его берем? Внимание! Первый способ. Мы копируем и вставляем тот адрес URL, той странички сайта, которая должна появляться на экране после нажатия строки меню «Статьи про огород». Для этого открываем нужную вкладку (страничку) сайта и из адресной строки браузера Screen 5, пункт 2), копируем URL в нижнюю строку «Редактора» (URL адрес), Screen 4. Далее следует опция «Открывать в новом окне«, Screen 4. То есть если мы ставим галочку в белом квадратике то при нажатии меню «Статьи про огород» страница сайта откроется в новой вкладке. Не забываем нажать кнопочку «Применить» => «Сохранить«. Перезагружаем сайт и смотрим, что у нас получилось, Screen 6, Screen 7. Вот и всё. Screen 6. Screen 7. Между «Основным меню» и кнопкой «Сохранить» находится строчка «Добавить пункт меню» (выделено красной рамкой), Screen 8. Строчка говорит сама за себя. Если Вам не хватает какого — либо пункта или нескольких пунктов, всегда есть возможность их добавить. Для этого жмем строку. И снова открывается уже знакомое нам окошко, только заголовок другой «Добавить пункт меню«, Screen 9. И так, вписываем название, к примеру «Полезный Soft». Вставляем URL. Внимание! Второй способ. Если в примере выше, при смене названия пункта меню мы копировали из адресной строки браузера, то сейчас мы возьмем URL из списка «Используемые модули«, который находится ниже кнопки «Сохранить» в левом нижнем углу «Конструктора…», смотрите Screen 10. Это те модули, которые Вы выбрали во время регистрации (данные модули всегда можно добавить или удалить). Для меню «Полезный Soft» открываем модуль «Каталог файлов«. Появляется окно с его URL, Screen 10. Копируем URL, закрываем окно кнопкой «ОК«. Затем открываем окно «Добавить пункт меню», Screen 9 и вставляем туда скопированный URL. Здесь нужно понять, что если в меню будут только статьи или другой текстовый контент с картинками, то его можно вставлять в «Каталог статей», «Блог», «Новости сайта», поэтому и URL надо брать с этих модулей. Для примера: меню «Анекдоты» можно разместить в любой из выше названных категорий. А вот видеофайлы, музыкальные МР3, компьютерный soft и прочее, можно размещать только в «Каталоге файлов». Ну, также и с другими модулями. Завершаем действие, как всегда => Сохранить => Перезагружаем сайт… Продолжение следует… |
Категория: Создать сайт uCoz бесплатно | Добавил: klemsa (20.10.2012) |
| Просмотров: 5556 | Теги: конструктор меню, меню, конструктор, изменить меню, регистрация, ucoz, редактор, soft, укоз | Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация
|
Вход
]