Как улучшить результаты выдачи в поисковых системах.
Сайты, сделанные на Тильде, по умолчанию отлично индексируются поисковиками за счет особенностей самой платформы: последовательного расположения блоков на странице. Кроме того, вы можете улучшить результаты выдачи в поисковых системах с помощью специальных настроек.
Чек-лист по SEO-оптимизации сайта
Сайты, сделанные на Тильде, индексируются поисковыми системами автоматически. Ниже 10 шагов , которые помогают улучшить результаты выдачи.
✓ Задайте страницам сайта название (Title) и описание (Description)
Как это сделать →
✓ Загрузите бейджик для социальных сетей
Как это сделать →
✓ Укажите читаемые адреса страниц (ЧПУ, человекопонятный URL)
Как это сделать →
✓ Добавьте теги H1, H2, H3
Как это сделать →
✓ Пропишите alt теги для изображений
Как это сделать →
✓ Загрузите фавикон
Как это сделать →
✓ Создайте страницу 404 ошибки
Как это сделать →
✓ Проверьте переадресацию https/http и www/без www
Как это сделать →
✓ Проверьте, нет ли запрета на индексацию
Как это сделать →
✓ Опубликуйте все страницы и посмотрите, нет ли ошибок в SEO-рекомендациях
Как это сделать →
✓ Добавьте сайт в Google Search Console и Яндекс.Вебмастер
Как это сделать →
Этих действий достаточно, чтобы Google и Яндекс узнали о существовании сайта и начали показывать в поисковой выдаче. На какой строчке будет размещаться ваш сайт и по каким запросам будет показываться, зависит от качества контента сайта, поведения посетителей сайта (как долго они остаются на сайте и совершают ли действия), объема трафика, наличия ссылок на ваш сайт на других сайтах и алгоритмов поисковых систем.
Как добавить сайт в Google и Яндекс
Как только вы публикуете страницу, она становится доступной для индексации роботами поисковых систем. Чтобы роботы быстрее «увидели» вашу страницу и начали показывать ее при поисковых запросах, сайт можно добавить в Google и Яндекс вручную.
Для этого нужно зайти в Настройки сайта → SEO и выбрать Яндекс Вебмастер или Google Search Console.
Нажмите «Подключить». Проследуйте инструкции на экране. После этого ваш сайт будет зарегистрирован в подключенной системе.
Подробнее о подтверждении владения доменного имени вы можете узнать в нашем справочном материале.
Быстрый доступ к Яндекс.Вебмастеру и Google Search Console
В Настройках сайта → SEO можно добавить сайт в поисковые системы Яндекс и Google, увидеть ошибки, влияющие на индексацию сайта, а также протестировать сайт на соответствие основным рекомендациям от поисковых систем, настроить редиректы страниц, загрузить иконки для браузера (фавикон), настроить https.
Настройки сайта → SEO
Если вы используете Каталог товаров, то в интерфейсе появится кнопка, с помощью которой можно добавить в Вебмастер дополнительный файл sitemap-store.xml, в котором будут ссылки для индексации всех опубликованных товаров вашего магазина.
В Настройках сайта → SEO → SEO-рекомендации можно посмотреть отчет Тильды с персональным анализом страниц вашего сайта со списком ошибок SEO-оптимизации и рекомендациями, как их устранить
Как задать страницам сайта название (тег Title) и описание (тег Description)
По умолчанию в результатах поисковых систем выводится та информация, которую вы задали в Настройках страницы → вкладка «Главное».
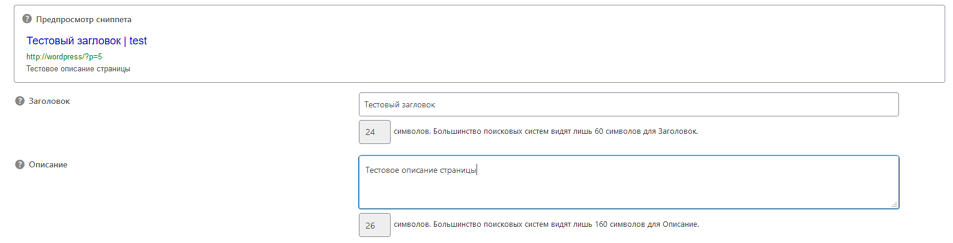
Если вы хотите, чтобы данные для поисковых систем или социальных сетей отличались от тех, что прописаны в настройках страницы, то в настройках страницы перейдите на вкладку «SEO» (или «Соцсети» соответственно), нажмите «Настроить отображение в поисковой выдаче» (или «Настройки отображения в Соцсетях» соответственно). Заполните поля «Заголовок» и «Описание» — они будут выводиться в результатах поиска после следующей индексации сайта.
Важно: заголовок для каждой страницы должен быть уникальным. То есть, у вас не должно быть двух страниц с заголовком «Блукрафт Бюро — услуги дизайнеров интерьеров в Москве».
Как добавить тег H1, H2, H3
Укажите на странице тег H1 для самого важного заголовка.
Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем. Его рекомендуется размещать в верхней части страницы. Задать тег можно в настройках любого блока, где есть заголовок.
Важно: на странице должен быть только один тег H1.
Если контент сайта имеет четкую структуру, то для заголовков следующих уровней можно задать теги h2 и h3. В отличие от тега h1, их может быть несколько на странице, но и на SEO они влияют слабее.
Альтернативный текст для изображений (тег alt)
Чтобы задать альтернативный текст для изображения, откройте меню «Контент» и нажмите знак многоточия напротив загруженного изображения.
Альтернативный текст (тег alt) показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении).
Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации. Напишите текст таким образом, чтобы он был релевантен содержанию сайта в целом и отражал содержание картинки.
Если изображение используется как фон, alt тег для него не задается.
Чтобы добавить alt тег для изображений в блоках из категории «Галереи», откройте меню «Контент» и напротив загруженной картинки нажмите ссылку «Текст». Затем в поле Image alt for SEO укажите описание картинки.
Читаемые адреса страниц (ЧПУ, человекопонятный URL)
Чтобы задать понятный адрес страницы, откройте настройки страницы и укажите адрес.
Человекопонятный URL — URL-путь, состоящий из понятных слов, вместо системного адреса. Например, вместо /page4652188.html нужно указать /about. Такие адреса удобны для пользователей и помогают предположить содержание страницы.
В итоге ваш адрес страницы с ЧПУ будет выглядеть так: http://mysite.com/about
Как добавить фавикон (favicon, иконку для браузера)
Фавикон — значок веб-сайта или страницы. Отображается в браузере перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
Чтобы поменять иконку, которая отображается на вкладке браузера, перейдите в Настройки сайта → SEO → Favicon.
Фавикон можно загрузить только в формате .ico.
Здесь же можно загрузить иконку, которая будет отображаться в закладках в Safari, как значок в мобильном телефоне или иконка на десктопе (apple-touch-icon), и иконку и фон для плиток на Win10.
Важно: После переопубликации сайта для показа иконки может понадобиться очистка кэша браузера и его перезагрузка — некоторые браузеры, в частности, Chrome, сохраняют данные о старом фавиконе в кэше.
Как изменить название сайта на вкладке браузера
Название на вкладке браузера берется из названия страницы. Чтобы его поменять, откройте Настройки страницы и впишите название вашего сайта.
Ключевые слова сайта (keywords, семантическое ядро)
Чтобы прописать ключевые слова, перейдите в Настройки страницы → SEO → Отображение в поисковой выдаче → Настроить отображение в поисковой выдаче. Пропишите ключевые слова через запятую. Сохраните изменения и опубликуйте страницу.
Что такое канонический (главный) адрес страницы
Если одно и то же содержание расположено на страницах с разными адресами, одна из страниц должна быть канонической, то есть содержать тег rеl=»canonical». Для поисковых систем это будет сигналом, что эту страницу нужно учитывать в поиске, а дублирующую страницу не нужно.
У любого сайта, сделанного на Тильде, есть служебный адрес вида http://project12345255.tilda.ws. Когда вы подключаете собственный домен (http://mysite.ru) и публикуете все страницы, то адрес с вашим доменом автоматически становится основным (ему присваивается атрибут rеl=»canonical»). Страница со служебным адресом по-прежнему открывается в браузере, но поисковые системы ее игнорируют, так как канонической является страница с подключенным доменом.
Дополнительно ничего делать не нужно.
Информация только для SEO специалистов: отредактировать канонический адрес страницы можно в Настройках страницы → SEO → Отображение в поисковой выдаче → Задать специальные мета-данные → Каноническая ссылка на страницу.
Зачем нужна переадресация с http на https
Если ваша страница открывается по адресу https://mysite.com и http://mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы настроили https, сделайте переадресацию со страницы c префиксом http на страницу с https. Настройки сайта → SEO → Редиректы для www и https.
Как сделать переадресацию на адрес www. с сайта без www
Если страница открывается по адресу http://mysite.com и http://www.mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы добавили субдомен www, сделайте переадресацию со страницы без www на страницу с www. Настройки сайта → SEO → Редиректы для www и https.
Как сделать переадресацию со старых ссылок на новые
Для того, чтобы сделать переадресации с кодом 301 со старых адресов на новые, перейдите в Настройки сайта → SEO → Редиректы страниц (Code 301). Укажите старый и новый адреса страницы без домена, начиная со слэша (символ «/»). Нажмите на кнопку «Добавить», а затем на кнопку сохранения изменений.
Переадресации работают только в рамках одного домена, если у вас были старые ссылки у сайта на Тильде или на другом сервисе. Результаты переадресации могут кешироваться браузером. Часто при изменении адреса редиректа будет срабатывать старое правило, поэтому для проверки, используйте сторонние сервисы, например http://www.redirect-checker.org/.
301 редирект работает только с несуществующих страниц. Если вы хотите перенаправлять пользователей с одной страницы на другую, используйте блок T223.
Примеры редиректов:
Старый адрес страницы: /oldpage Новый адрес страницы: /newpage
Старый адрес страницы: /page32323.html Новый адрес страницы: /newpage
Редирект с адресов прошлого сайта:
Cтарый адрес страницы: /blog/page.php?xxx=yyy Новый адрес страницы: /mytrip
Редирект с нескольких страниц на одну:
Cтарый адрес страницы: /blog/* Новый адрес страницы: /articles/
Знак * позволяет указать, что после слэша может быть любое произвольное количество символов. То есть, в таком случае редирект будет происходить с любых несуществующих страниц, адрес которых после домена начинается с /blog/.
Как сделать страницу ошибки 404
Страница 404 — это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти. Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась).
Чтобы создать страницу 404 ошибки, добавьте новую страницу в вашем сайте, оформите ее, опубликуйте и затем в Настройках сайта → Еще → Страница 404. Выберите страницу из списка, сохраните и опубликуйте все страницы.
Не задавайте адрес страницы вида: http://mysite.com/404 — будет появляться стандартная ошибка Тильды
Подробнее о том, для чего нужна страница 404 и как ее оформить, читайте в статье:
Для чего нужны файлы robots.txt и sitemap.xml
robots.txt — файл для поисковых роботов, в котором указано, какие страницы нужно индексировать, а какие не нужно.
sitemap.xml — файл для поисковых роботов, который описывает то, как организован контент на вашем сайте. Это помогает им более точно индексировать ваши страницы.
Оба файла генерируются Тильдой автоматически, ничего дополнительно делать не нужно.
Чтобы увидеть файлы, добавьте к вашему адресу сайта /robots.txt или /sitemap.xml, например:
http://mysite.com/robots.txt
http://mysite.com/sitemap.xml
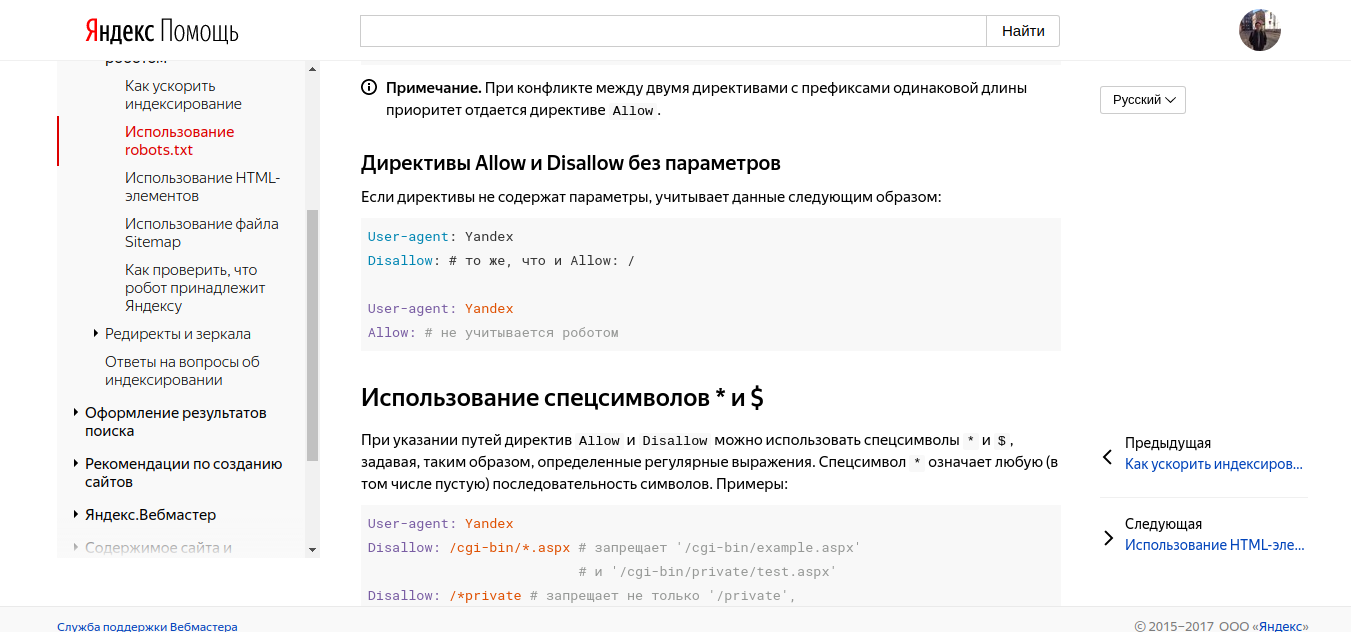
Важно: Директива Disallow: без параметров в файле robots.txt не означает запрета индексации всего сайта, а значит то же самое, что и Allow. Эту информацию подтверждает официальная статья Яндекса.
Влияние социальных сетей на SEO
Если ссылку на ваш сайт публикуют пользователи социальных сетей, это оказывает косвенное положительное влияние на SEO. Кроме того, активность в соцсетях обеспечивает траффик для сайта, а количество посетителей также влияет на SEO.
Настройки сайта на Тильде позволяют сделать так, чтобы при расшаривании в социальных сетях страница выглядела привлекательно.
В Настройках страницы → Соцсети → Отображение в соцсетях и мессенджерах → Настроить отображение в Соцсетях можно загрузить отдельный бейджик (превью страницы) для социальных сетей и мессенджеров и указать название, описание страницы и ссылку.
В превью вы можете увидеть отображение.
Как скорректировать текст на сайте для SEO
Классическое продвижение сайта работало за счет большой ссылочной массы. Сегодня поисковики выше ценят те сайты, которые лучше помогают пользователям — на него приходят много людей, люди проводят на сайте много времени и совершают какие-то действия: скроллят, переходят по ссылкам, регистрируются.
Поэтому, если вы хотите продвинуть сайт в интернете, ориентироваться надо в первую очередь на людей — текст на сайте должен быть прежде всего уникальным и полезным для людей.
Тем не менее, поисковики должны понять, что на вашем сайте есть полезный контент. Для этого текст должен содержать ключевые слова — слова, которые пишут люди в поисковой строке, когда хотят найти информацию.
Как правило, работа над оптимизацией текста для SEO строится по схеме: написали полезный текст > составили список ключевых слов > вписали их в текст, так, чтобы не испортить содержание и не перегрузить текст.
Если в тексте слишком много ключевых слов, поисковики сочтут это спамом и понизят сайт в выдаче.
О том, как правильно подбирать ключевые слова читайте в статье:
Запрет индексации отдельной страницы или сайта в целом
При необходимости, можно наоборот запретить поисковикам индексировать страницу или сайт.
Перейдите в Настройки страницы → SEO → Отображение в поисковой выдаче → Настроить отображение в поисковой выдаче и поставьте галочку «Запретить поисковикам индексировать страницу».
Чтобы запретить индексацию всего сайта, перейдите в Настройки сайта → SEO и поставьте галочку «Запретить поисковикам индексировать сайт». Также для полной уверенности, что поисковые роботы не получат доступ к сайту, можно поставить пароль на сайт на этой же странице.
SEO: оптимизация страницы для поисковиков
Инструкция и рекомендации по подготовке сайта к продвижению.
SEO-кейс: онлайн-магазин на Тильде
Как за два месяца выйти в топ-10 поисковых запросов.
Правильная настройка мета-тегов очень важна для SEO. Работы по заполнению, прописыванию, корректировке мета-тегов всегда выполняются при запуске проекта, сразу после того, как собрано семантическое ядро. И продолжаются по мере необходимости в течение всего периода продвижения сайта. Иногда достаточно лишь небольших изменений в метатегах, чтобы сайт вышел в ТОП10. Особенно это актуально для низкочастотных запросов, а также в тех случаях, когда сайт уже находится достаточно высоко по данному запросу (например, 11-15-я позиция в поисковой выдаче), и нужно совсем немного, чтобы выдвинуть его в ТОП. Зачастую под SEO-тегами подразумеваются Title, Description и Keywords. Однако тегов намного больше. И в этой статье мы постараемся охватить этот вопрос максимально полно.
Содержание
- Что такое мета-теги
- Правильные SEO мета-теги
- Мета-тег Title
- Мета-тег Description
- Мета-тег H1
- Мета-теги H2, H3, H4, H5, H6
- Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
- Мета-теги Canonical, Next, Previous
- Устаревшие мета-теги
- Мета-тег Keywords
- Мета-тег NoODP
- Другие полезные мета-теги
- Мета-тег Viewport
- Мета-тег NoYDIR
- Мета-тег Generator
- Мета-теги Author и Copyright
- Как проверить мета-теги в коде веб-страницы
- Шаблоны мета-тегов
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги <meta>, с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера <head>…</head> и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру <head>. В связи с этим, приведем такое определение.
Мета-теги (англ. meta tags, досл. служебные ярлыки) — это служебные слова, которые содержат важную информацию о веб-документе для поисковых систем. К таким словам (тегам) относятся теги Title, Description, Hx, Robots, Canonical.
Правильные SEO мета-теги для Яндекса и Google
Рассмотрим, как правильно написать мета-теги для сайта, как их добавить и разместить в коде. Нас будет интересовать:
- синтаксис — то, как правильно должен быть прописан мета-тег в HTML-коде сайта;
- требования поисковых систем к тегам;
- примеры правильного и неправильного заполнения тегов.
Следует отметить, что в большинстве CMS (систем администрирования сайта), есть специальные поля для заполнения мета-тегов, и вам не нужно прописывать их непосредственно в HTML-коде. От вас потребуется только вписать содержание тега (Title, Description, Keywords, H1, Canonical) или выбрать подходящее значение (Index/NoIndex, Follow/NoFollow). Однако следует проверять, корректно ли размещаются теги: 1) в правильных местах, 2) правильный синтаксис, 3) значения в тегах соответствуют вашим настройкам. Причем следует проверить не только на главной странице, но и на различных внутренних страницах. Например, у нас сайт интернет-магазин. В этом случае обязательно нужно проверить, корректно ли размещаются мета-теги на главной странице, внутренних информационных, страницах категорий и товаров, поскольку веб-документы каждого из этих типов могут формироваться по своему отдельному шаблону.
Теперь подробнее о каждом из тегов.
Мета-тег Title
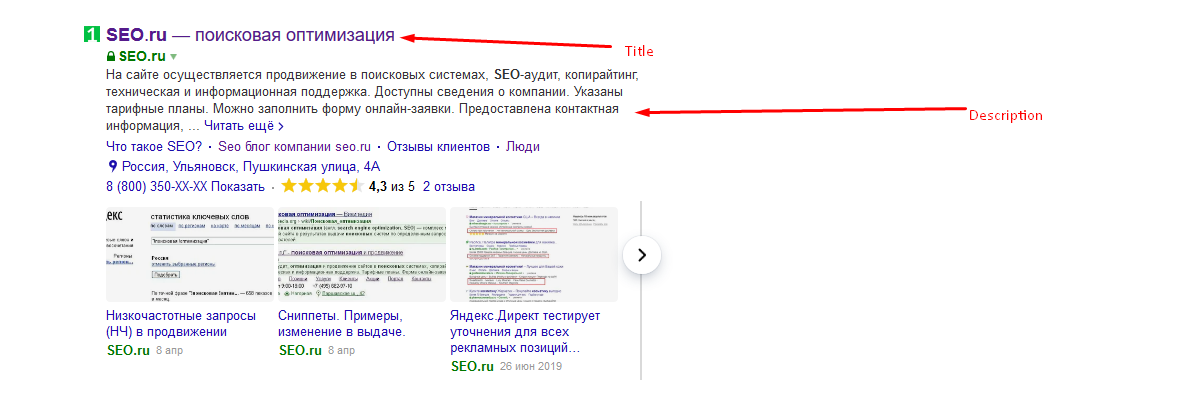
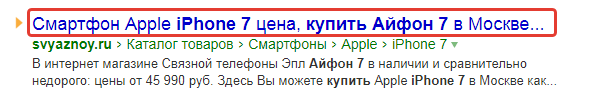
Это самый главный тег, который больше других влияет на продвижение сайта по ключевым словам. В большинстве случаев именно этот текст используется в заголовке сниппета, как показано в примере ниже. (Но не всегда, в заголовок так же может быть выведено содержание тега H1 или даже H2, H3).
Синтаксис
<title>Содержимое мета-тега Title</title>
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Заголовок должен быть уникальным на всех страницах сайта, а также не повторять Title на страницах других сайтов (для этого в конце Title можно добавить название организации).
- Тайтл должен отражать суть страницы, должен быть информативным и кратким.
- Должны присутствовать запросы, по которым продвигается данная страница, самые важные размещаем в начале тега, заголовок должен обязательно содержать 1-3 ключевых слова.
- Не включайте в Title слишком много ключевых слов
- Содержимое тегов Title и H1 должно быть разным — у них разные цели: Title заголовок для сниппета, H1 заголовок веб-страницы.
- Не используйте специальных символов, пока не убедитесь, что они поддерживаются.
- Не используйте спецсимволы (= / + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак) — помните, это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
- Составляйте тег Title для людей по всем правилам русского языка, заголовок по возможности нужно делать цепляющим и привлекательным.
- Оптимальная длина Title – от 30 до 65 символов. Google ориентируется на длину в пикселях, рекомендуемая длина — от 200 до 571 пикселей. Если длина Title больше, то в сниппете появляется многоточие, которое также занимает дополнительное место в заголовке. Оно может появиться как в конце заголовка сниппета, так и в начале. Короткие Тайтл тоже плохо, поскольку в него помещается мало ключей. НО: при этом нет смысла придерживаться оптимальных значений длины заголовка для служебных страниц на сайте, которые НЕ продвигаются по ключевым словам.
Примеры правильного заполнения тегов
- <title>Купить сантехнику в Москве, интернет-магазин Куписантехнику.Ру</title>
- <title>Окна REHAU в Москве, официальный сайт партнера — Пластиковые окна недорого</title>
- <title>Мета-теги для сайта, Title и Description в примерах — SEOgio</title>
- <title>Элемент пола Кнауф — купить в Москве по цене 310 pуб | KNAUF</title>
- <title>Новости — Компания Ромашка</title>
Ошибки и неудачные примеры мета-тегов
- <title>Евроремонт, ремонт дома, ремонт квартир в Смоленске, ремонт в Смоленске | Ремонт квартир, cтроительство Смоленск</title> (простое перечисление ключевых слов)
- <title>Главная – ООО Ромашка, подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title> (вначале должны быть самые главные ключевые слова)
- <title>Ремонт</title> (слишком короткий Title)
- <title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title> (название компании вначале, двоеточие, слова, по которым не будет продвигаться сайт)
- <title>Новости о юридических услугах и бухгалтерском обслуживании в компании Ромашка</title> (использование ключевых слов в заголовке страницы, которая по этим словам НЕ продвигается, это может только мешать)
Мета-тег Description
Так же один из важных тегов для продвижения страницы по ключевым словам. Описание может использоваться в сниппете.
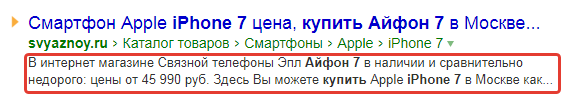
Пример:
Однако текст в сниппет может быть подставлен и из контентной части страницы, если поисковик решит, что это предпочтительнее. При этом, независимо от того, выводится в сниппет описание из тега description или из текста, то, как составлен метатег описания, оказывает влияние на ранжирование страницы в поиске.
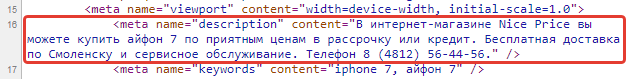
Пример, когда description в мета и в сниппете отличаются:
Синтаксис
<meta name="description" content="Содержимое мета-тега Description" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Должен отражать суть страницы, написан в виде согласованного текста. Может быть несколько предложений.
- Должен быть уникальным для всех страниц сайта, не дублировать аналогичные теги на других сайтах (для этого используем название компании в тексте мета-тега).
- В теге нужно использовать запросы, по которым продвигается данная страница, однако делать это необходимо так, чтобы они были использованы естественным образом, в нужной морфологии. Также не следует просто перечислять запросы через запятую.
- Содержание тега не должно повторять Title.
- Длина description должна быть не менее 70 и более 150-200 символов. Google определяет длину в пикселях, рекомендуемая длина от 400 до 930 пикселей.
- В description желательно отразить основные преимущества компании, товара, услуги.
- Наиболее важную информацию и фразы лучше разместить в начале мета-описания.
Примеры правильного заполнения тегов (полужирным выделены ключевые слова)
- <meta name=»description» content=»Мебель для спальни: огромный выбор моделей по ценам производителя. Заказывайте мебель в интернет-магазине ЛайфМебель с доставкой по России и Москве!» />
- <meta name=»description» content=»Тег meta description используется для формирования мета-описания страницы сайта в сниппетах Яндекса и Google. Разберем как правильно писать мета description.» />
- <meta name=»description» content=»Купить микроволновую печь GORENJE MO20MW в интернет-магазине ЭЛЬДОРАДО с доставкой и гарантией. Ознакомиться с ценами, отзывами владельцев, фотографиями, техническими характеристиками и подробным описанием.» />
Ошибки и неудачные примеры мета-тегов
- <meta name=»description» content=»Смоленский завод железо-бетонных изделий №2 (ЖБИ-2)» /> (короткий, мало ключевых слов)
- <meta name=»description» content=»Матрасы в Смоленске. ОРТОПЕДИЧЕСКИЕ МАТРАСЫ. Матрас — это единственный предмет в обстановке спальни, который непосредственно связан со здоровьем. Некачественный или просто старый износившийся матрас может привести к очень серьезным проблемам, в то же время благодаря тщательно подобранному матрасу значительно улучшаются …» /> (сгенерирован автоматически, просто вырезано начало контента на странице)
- <meta name=»description» content=»Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,»/> (перечисление ключевых слов через запятую, неестественное мета-описание)
Мета-тег H1
Еще один очень важный тег. В нем лучше всего размещать главный, максимально частотный запрос, по которому продвигается данная страница. Заголовок страницы чаще всего должен содержать 1-3 слова. Исключение — страницы статей, товаров, проектов и т.п. То есть страницы, продвигаемые под более специфические, менее частотные запросы.
Синтаксис
<h1>Содержимое мета-тега H1</h1>
Тег должен находиться внутри контейнера <body>…</body> в любом месте.
Требования SEO
- Тег должен использоваться РОВНО один раз на странице.
- Отсутствие тега <H1> является ошибкой.
- В теге <H1> должно быть использовано главное ключевое слово на странице
- Рекомендуемая длина тега не более 70 символов (однако это не значит, что использовать длинные теги запрещено).
- Теги <H1> рекомендуется делать уникальными.
- Для товаров желательно указать в теге <H1> самые главные характеристики товара (длина, ширина, цвет, модель).
Примеры правильного заполнения тегов
- <H1>Автополив газонов</H1>
- <H1>Пусковой комплект микроорошения XCZ-075 PRF, 3/4″</H1>
- <H1>Новости</H1>
Ошибки и неудачные примеры мета-тегов
- <H1>Автополив газонов в Москве купить</H1>
- <H1>Автополив газонов, авто полив газонов, купить, цены</H1>
- Автополив газонов<H1></H1>
- <H1>Автополив газонов<H1>
Мета-теги H2, H3, H4, H5, H6
Синтаксис
<h2>Содержимое мета-тега H2</h2>
Теги должен находиться внутри контейнера <body>…</body>.
ВАЖНО! Должна соблюдаться иерархия тегов (цифры — это уровни, как показано ниже). Теги Hx используются именно как заголовки в содержательной части страницы. Если они используются как элементы оформления на сайте, необходимо заменить их на теги <DIV> с аналогичными классами оформления (визуально все сохранится так же, а логика размещения информации на странице будет соблюдена).
Пример:
- H1 — заголовок страницы (один!)
- H2 — заголовок второго уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
Теги H4 — H6 редко используются. Их использование может быть обосновано только в лонгридах — если действительно есть необходимость в заголовках такого уровня вложенности. На личной практике ни разу не приходилось использовать заголовки H4 — H6.
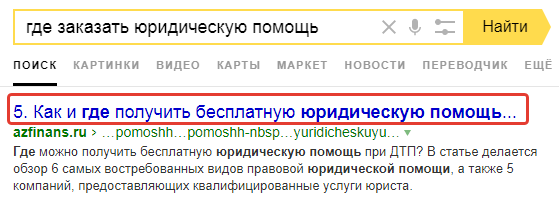
В тегах Hx хорошо использовать продвигаемые ключевые слова (однако это следует делать так, чтобы это выглядело естественно!). Причем тег Hx может быть выведен в поисковой выдаче в заголовке сниппета вместо Title.
Пример:
Требования SEO
- Нежелательно использовать другие теги внутри Hx, например, совместное использование заголовков Hx с HTML-тегами: <STRONG> (полужирный), <B> (полужирный), <EM> (курсив), <I> (курсив), <A> (ссылка).
- Неверная логика использования тегов. Например, тег <H2> перед тегом <H1>.
Примеры правильного заполнения тегов
- <H2>Где купить систему автополива для газона</H2>
- <H1>Автополив для газонов</H1>
<H2>Где купить систему автополива для газона</H2>
Текст.
Ошибки и неудачные примеры мета-тегов
- <H2><STRONG>Где купить систему автополива для газона</STRONG></H2>
- <H2>Где купить систему автополива для газона</H2>
Текст.
<H1>Автополив для газонов</H1> - <H2>Где купить систему автополива для газона<H2>
- <H2></H2>Где купить систему автополива для газона
Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
Синтаксис
<meta name="robots" content="index, nofollow" /> <meta name="yandex" content="noyaca" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Для Яндекса значение атрибута name можно заменить на «yandex», в этом случае правила будут учитываться только роботами Яндекса. Для Google — «google» или «googlebot», для Yahoo! — «slurp», для Bing — «bingbot».
Какие значения могут быть у атрибута content:
- all — разрешено индексировать текст и ссылки на странице;
- index, follow — то же, что all;
- noindex — запрещено индексировать текст страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- none — запрещено индексировать текст и переходить по ссылкам на странице;
- noindex, nofollow — то же, что none;
- noarchive — не отображать на странице результатов поиска ссылку на сохраненную копию;
- noyaca — не использовать описание из Яндекс.Каталога для сниппета в результатах поиска;
- noodp — не использовать описание из dMoz для сниппета в результатах поиска;
- noydir — не использовать описание из Yahoo! Directory для сниппета в результатах поиска.
Мета-теги Index и Noindex выполняют те же функции, что и директивы Allow и Disallow в файле robots.txt — разрешают и запрещают индексировать данную страницу. Подробнее, как правильно настроить файл роботс здесь:
Robots.txt
Файл robots.txt является одним из самых важных при оптимизации любого сайта. Его отсутствие может привести к высокой нагрузке на сайт со стороны поисковых роботов и медленной индексации и переиндексации… Подробнее
Robots.txt для WordPress
В интернете можно найти много публикаций на тему, как составить лучший (или даже самый лучший) файл robots.txt для WordPress. При этом в ряде таких популярных статей многие правила не объясняются и, как мне кажется, вряд ли понимаются самими авторами… Подробнее
Мета-теги Canonical, Next, Previous
Синтаксис
<link rel="canonical" href="http://site.ru/nazvanie-stranitsy" />
<link rel="prev" href="http://site.ru/page/2/" /> <link rel="next" href="http://site.ru/page/4/" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
В качестве значения атрибута href тега canonical указывает URL страницы, которая признается «канонической». Пример, один и тот же товар представлен в двух разных категориях по разным URL: site.ru/category-3/tovar-528/ и site.ru/category-16/tovar-528/. Чтобы поисковая система не считала такие страницы дублями, один из них признается каноническим (например, первый) и на обоих страницах прописывается код <link rel=»canonical» href=»http://site.ru/category-3/tovar-528/» />.
Теги Prev и Next (предыдущий, следующий) используются на страницах с пагинацией (например, страница категории, на которой товары размещаются на нескольких страницах). Думаю, здесь пояснять ничего не нужно, пример выше говорит сам за себя.
Устаревшие мета-теги
Мета-тег Keywords
Синтаксис
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3, ..." />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Данный мета-тег уже долгое время не учитывается системой Google, Яндекс официально сообщает о том, что данный тег может использоваться при определении соответствия страницы поисковым запросам. Однако подтверждений тому, что мета-тег kewords помогает в ранжировании сайта в Яндексе нет. Тем не менее, приведем ниже требования SEO к правильному заполнению мета-тега, которые были актуальны порядка 10 лет назад.
Требования SEO
- Использовать не больше 5-6 слов,
- использовать не более 3-х повторов,
- не стоит использовать союзы, предлоги, междометия.
Примеры правильного заполнения тегов
- автополив газонов, авто полив, системы, купить, цены, москва
Ошибки и неудачные примеры мета-тегов
- автополив газонов, автополив газонов купить, автополив газонов цены, автополив газонов москва, система автополива газонов, авто полив газонов, авто полив газонов купить, авто полив газонов цены, авто полив газонов москва, система авто полива газонов
- автополив газонов, секс, порно, девки, [дальше сплошная цензура]
Мета-тег NoODP
Синтаксис
<meta name="robots" content="noodp" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег использовался в следующих случаях. Если сайт был добавлен в каталог dMoz, то некоторые поисковые системы могли выводить описание сайта, взятое из dMoz. Если это было не нужно, то добавлялся этот тег. С 17 марта 2017 года dMoz больше не работает, поэтому данный мета-тег теперь является устаревшим.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO.
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение width=device-width адаптирует ширину окна просмотра к экрану устройства. Значение initial-scale=1 обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
Те из вас, кто предпочитает пользоваться поиском Google, не раз встречали в результатах выдачи сниппеты с фотографиями авторов статей. Поисковик предоставляет такую возможность в рамках сервиса «Поддержка авторов». Такие сниппеты привлекают большее внимание и имеют больший CTR… Подробнее
Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Занимаясь продвижением сайта, все больше внимания оптимизаторы уделяют тому, как выглядит сниппет. Технология расширенных сниппетов не нова. Яндекс и Google позволяют использовать дополнительные возможности для того, чтобы ссылка на ваш сайт была более информативной… Подробнее
Как проверить мета-теги в коде веб-страницы
- Откройте исходный код страницы.
- Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
- Обратите внимание:
- верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
- в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера <head>, логично ли размещены теги Hx и т.п.),
- не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
- корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Шаблоны мета-тегов
То, что будет описано ниже, будет относиться к тегам Title, Description и Keywords.
На сайте для каждой страницы должны быть прописаны уникальные мета-теги — т.е. они должны отличаться хотя бы одним символом друг от друга, а также от мета-тегов на страницах других сайтов.
Как быть, если на нашем сайте тысячи или десятки тысяч страниц (например, это новостной портал или интернет-магазин с большим количеством товаров). SEO-специалист может потратить не один месяц на рутинную работу по заполнению мета-тегов и будет вынужден продолжать это делать по мере появления новых статей/товаров.
В этом случае красивым решением является настройка специальных шаблонов, по которым эти мета-теги будут заполняться.
Например, у нас интернет-магазин мебели «МегаМебель» (не проверял, есть ли на самом деле такой магазин). Вы можете написать такое короткое техническое задание:
- если для карточки товаров прописаны seo-теги — подставляются эти мета-теги;
- если нет, то автоматически генерируются мета-теги по шаблону:
- Title: [Заголовок H1] — купить в Москве по цене [Цена] руб — МегаМебель
- Description: Вы можете купить [Заголовок H1] в интернет-магазине МегаМебель в Москве по выгодным ценам. Бесплатная доставка в пределах МКАД!
- Keywrods (напомню, можно не указывать): [Заголовок H1], [Название категории], купить, недорого, цена, москва
Таким образом, на всех карточках товаров на данном сайте будут прописаны адекватные мета-теги. И если вы заметите, что какие-то из важных товаров ищутся недостаточно хорошо и для них можно улучшить мета-теги — вы сможете написать для этих страниц индивидуальные мета-теги.
Для изменения URL страницы сайта вам необходимо перейти на страницу, где вы собираетесь изменить URL, после этого из верхнего меню нажать на кнопку МЕТА-теги: 
Поле URL должно содержать латинское написание, без пробелов.
Внимание! После редактирования полей не забудьте сохранить изменения.
Для изменения Title, Description, Keywords ознакомьтесь с описанием данных полей.
Данные свойства необходимы поисковым системам, пожалуйста, не забывайте их заполнять!
Описание свойств:
- Url — часть адреса страницы сайта. Адреса страницы строятся в UMI.CMS автоматически, в данном примере адрес страницы будет выглядеть следующим образом: «http://help-cms.ru/site_manager/faq/kak_izmenit_url_stranicy_sajta/«
-
Поле Title — Этот мета-тег выполняет множество задач, как прямо, так и косвенно. В результатах поиска по ключевым словам поисковые системы используют заголовок страницы для указания ссылки на данный документ. Интересно написанный заголовок, содержащий ключевые слова, привлечет больше внимания посетителей и увеличит шансы на то, что сайт посетит больше людей. По тексту заголовка пользователь получает дополнительную информацию о сайте, на котором он находится, и о названии текущей страницы. Не стоит думать, что достаточно в документе указать логотип сайта и проигнорировать заголовок, ведь посетитель может свернуть окно. В свернутом виде заголовок также отображается на кнопках панели задач, поэтому можно легко ориентироваться между свернутыми окнами сайтов,а не перелистывать их по очереди.
- Поле Keywords — Этот мета-тег был предназначен для описания ключевых слов, встречающихся на странице, и раньше влиял на поисковую оптимизацию. Но в результате действия людей, желающих попасть в верхние строчки поисковых систем любыми средствами, теперь дискредитирован. Поэтому многие поисковые системы пропускают этот параметр. Ключевые слова можно перечислять через пробел или запятую. Поисковые системы сами приведут запись к виду, который они используют.
- Поле Description — Большинство поисковых серверов отображают содержимое поля description при выводе результатов поиска. Если этого тега нет на странице, то поисковый движок просто перечислит первые встречающиеся слова на странице, которые, как правило, оказываются не всегда верно отражающими содержание страницы.
Правильное заполнение Title:
Семантическое ядро для сайта, правильное заполнение тегов title, description, keywords с примерами
Неправильное заполнение:
семантическое ядро для сайта, правильный title, подбор ключевых слов, заполнение тегов, семантическое ядро
или
-=ваш сайт=-семантическое ядро | seo услуги, купить сайт и самый лучший seo форум
или
Семантическое ядро title description keywords и другое
Правильное заполнение Keywords:
описание для сайта, правильный title, подбор ключевых слов, заполнение мета-тегов, семантическое ядро
Неправильное заполнение:
описание, для, сайта, правильный, title, подбор, ключевых, слов, заполнение, мета, тегов
описание для сайта правильный title подбор ключевых слов заполнение мета-тегов ядро
или
описание для сайта,правильный title,подбор ключевых слов,заполнение мета-тегов,семантическое ядро
Правильное заполнение Description:
Составление семантического ядра для сайта с примерами и разъяснениями. Правильное заполнение тегов title, description, keywords. Подбор релевантных ключевых слов
Неправильное заполнение:
семантическое ядро для сайта, правильный title, подбор ключевых слов, заполнение тегов, семантическое ядро
или
Наш сайт самый-самый и если хотите на нем вы узнаете все
или
Кому на Руси жить? на выбор: хорошо, так себе, как себе так и тебе

Сложность урока:
3 уровень — средняя сложность. Необходимо внимание и немного подумать.
3 из 5
Дата изменения:
09.02.2023
Просмотров:
142208
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Видеоурок
В данном уроке научимся работать с SEO данными для элементов и разделов
инфоблока
Мы рассмотрим пример настройки инфоблока каталога товаров. SEO торговых предложений настраивается по аналогичному алгоритму. Настройте сам инфоблок, а затем, по необходимости, SEO конкретных торговых предложений индивидуально.
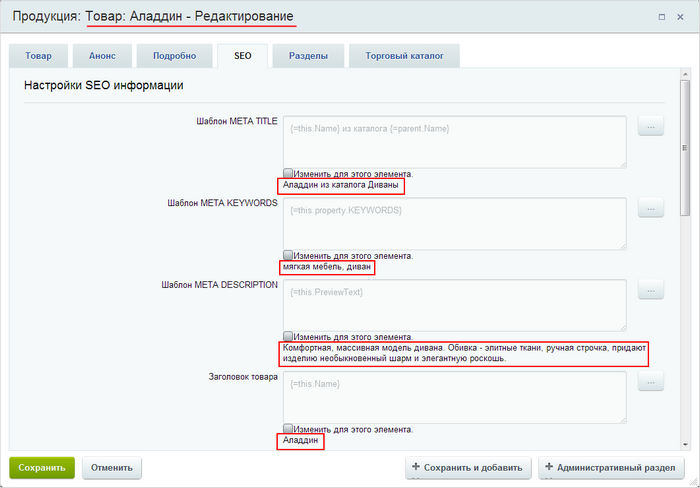
. Допустим, что у нас на сайте опубликован инфоблок Продукция, в котором уже заданы некоторые настройки SEO.
Как вы знаете, шаблоны
SEO данных
Данные подставляются в именительном падеже. Склонение по падежам не предусмотрено. Воспользуйтесь Маркетплейсом для поиска дополнительных решений.
Подробнее…
могут быть настроены сразу для всего
инфоблока.
Настройки шаблонов метаданных можно выполнять как для всего инфоблока, так и для конкретных разделов или для некоторых элементов конкретного раздела. При этом вы всегда можете сделать настройку для всего инфоблока, а потом для конкретного раздела (или элементов раздела) переопределить на свою персональную.
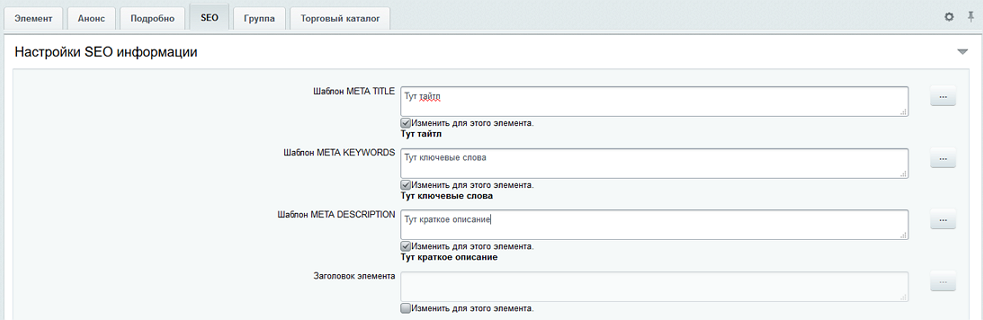
Шаблоны метаданных для всего инфоблока (всех его разделов и всех элементов) настраиваются в форме редактирования инфоблока (Контент > Инфоблоки > Типы инфоблоков > _ваш_инфоблок_) на закладке SEO. В первых двух секциях закладки выполняются настройки шаблонов мета-тегов TITLE, KEYWORDS, DESCRIPTION и заголовков страницы раздела/элемента (html-тег H1). Для выбора необходимого шаблона служит кнопка […], расположенная рядом с каждым полем.
Подробнее…
Но эти настройки можно переопределить (задать собственные) непосредственно для конкретного раздела или даже элемента.
Как выполняется настройка?
Рассмотрим работу с шаблонами SEO данных на примере раздела Мягкая мебель (для элемента настройки выполняются аналогично).
- Включите режим правки и откройте раздел на
редактирование
.Важно! Изменение раздела будет возможным, если вы обладаете правом доступа к инфоблоку Изменение или Полный доступ. Если вы не можете изменить раздел, обратитесь к администратору.
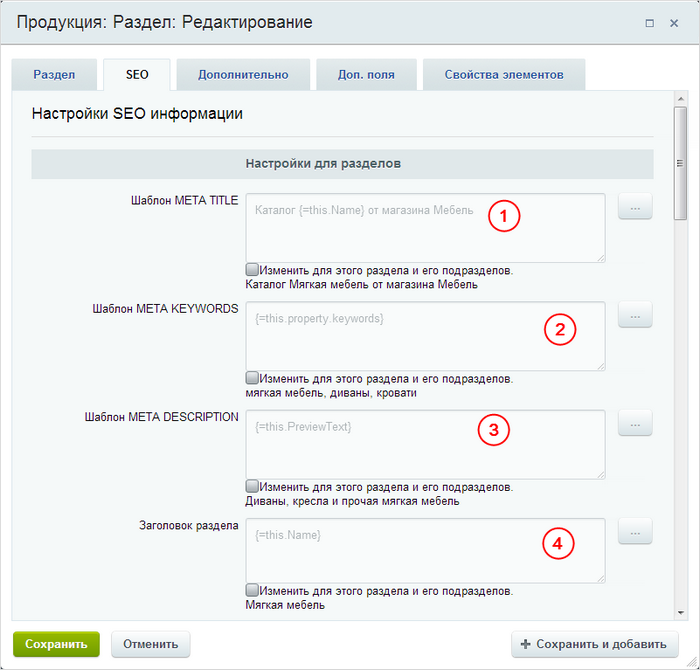
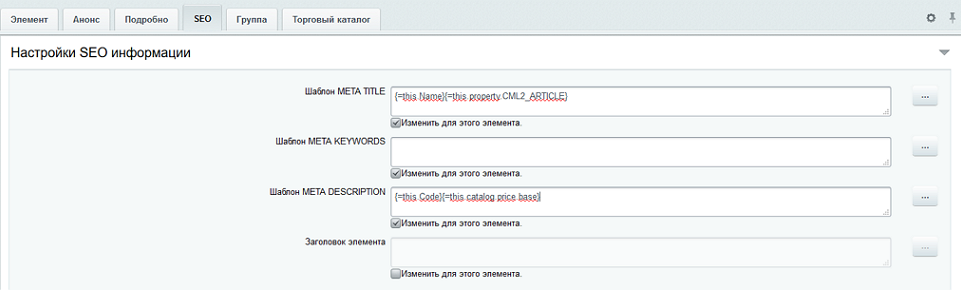
- Перейдите на закладку SEO. В нашем случае мы видим, что настройки SEO данных уже выполнены:
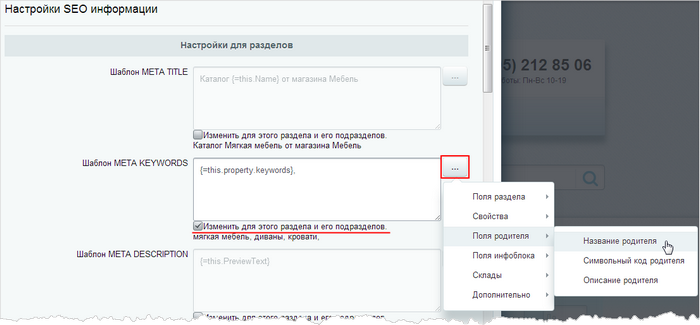
- Если вам необходимо переопределить/создать некоторый шаблон, то отметьте расположенную под полем опцию Изменить для этого раздела и всех его подразделов и затем допишите необходимый текст вручную или выберите подходящий шаблон с помощью кнопки
.В системе создан набор специальных конструкций, прописанных в фигурных скобках и работающих по принципу отложенных функций. Указывается такая конструкция достаточно просто, например, чтобы вывести название текущего элемента, нужно задать конструкцию вида:
{=this.Name}Cписок зарезервированных слов
Набор готовых конструкций достаточно большой и решает большую часть задач описания мета-данных. Дополнением к данным конструкциям служат предопределенные обработчики.
При создании шаблона можно использовать фильтры-обработчики
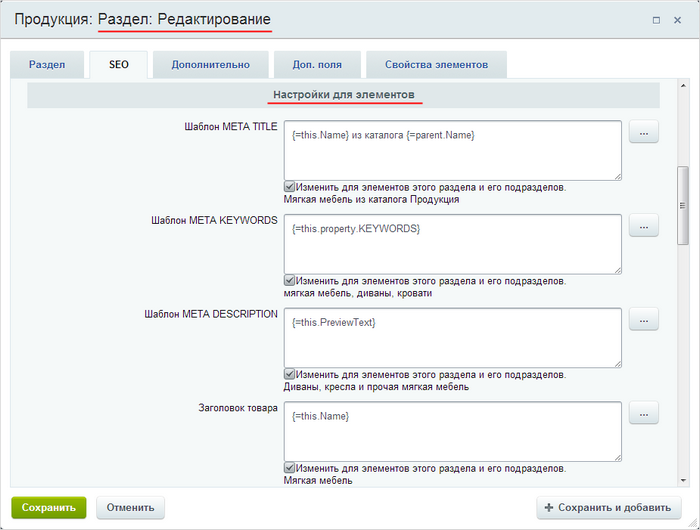
Например, настроим шаблоны мета-тегов для всех элементов раздела Мягкая мебель:
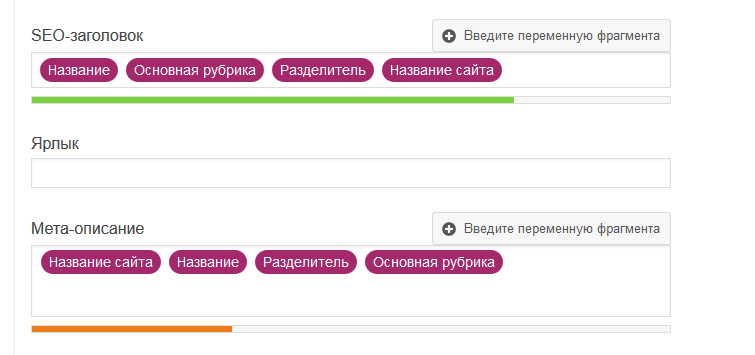
- Для заголовка окна браузера (тег META TITLE) зададим шаблон, который подставляет название элемента и название родителя: {=this.Name} из каталога {=parent.Name}.
- Для списка ключевых слов (META KEYWORDS) выберем шаблон, который будет подставлять значение из имеющегося у нас свойства элементов Ключевые слова: {=this.property.KEYWORDS}.
- Описание (тег DESCRIPTION) будет браться из текста анонса элемента: {=this.PreviewText}.
- Для заголовка страницы (поле Заголовок товара) задаем шаблон, который будет подставлять только название элемента: {=this.Name}.
- Сохраните настройки и откройте на редактирование любой элемент этого раздела, чтобы убедиться, что настройки применились
правильно
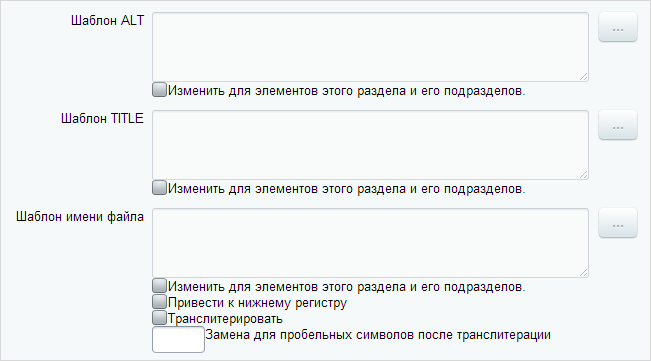
. - Аналогичным образом настройте теги для картинок. Настройка шаблонов мета-тегов осуществляется как для анонсовых, так и для детальных изображений разделов и элементов инфоблока. Для
картинок
можно с помощью шаблонов делать читаемые названия файлов, а также устанавливать атрибуты:- ALT — он необходим, если в настройках браузера у пользователя отключена функция показа изображений; Заполнение тега также важно для ранжирования сайта,
- TITLE — шаблон мета-тега для заголовка.
Обратите внимание, что все настройки файлов работают только для тех файлов, которые были загружены в систему после выполнения настроек. Для ранее загруженных файлов настройки не применяются.
Пример настройки шаблона имени файла для картинок
Для наглядности примера установки шаблона имени файла выполним такие настройки SEO:
- Откроем закладку SEO для раздела Платья;
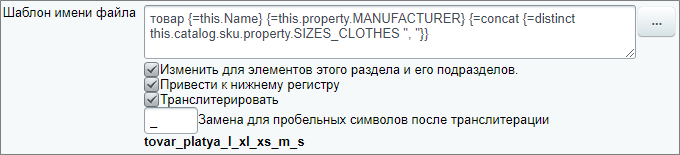
- В настройках для детальных картинок элементов в поле Шаблон имени файла укажем через пробелы:
- вручную слово
товар
Нужные слова в названии шаблона, которые не меняются в зависимости от выбранного элемента, можно писать вручную. Те, что меняются, укажем далее с помощью шаблонов.
; - шаблоны с помощью кнопки […]:
- шаблон Поля элемента > Название текущего элемента (
{=this.Name}); - шаблон Свойства > Производитель (
{=this.property.MANUFACTURER}); - шаблон Свойства предложений > Размеры одежды (
{=concat {=distinct this.catalog.sku.property.SIZES_CLOTHES ", "}}).
- шаблон Поля элемента > Название текущего элемента (
- вручную слово
- Установим Привести к нижнему регистру и Транслитерировать;
- Замена для пробельных символом — нижнее подчеркивание
_.
Результат:
Т.е. наименование картинки должно состоять из слова товар
, названия товара, имени производителя и размерного ряда.
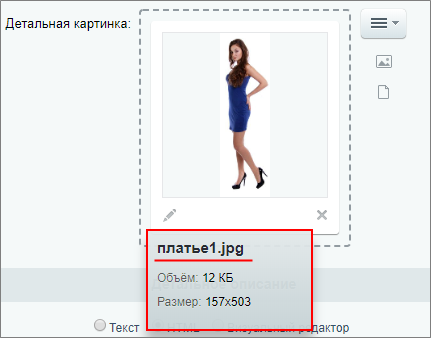
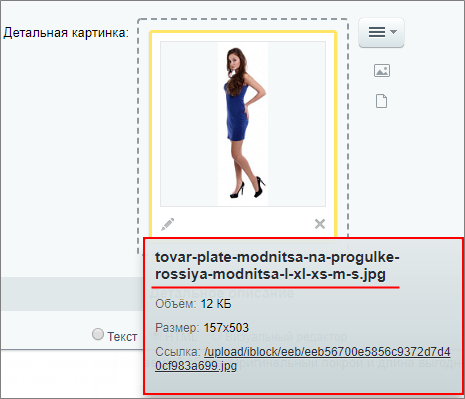
Перейдем к элементу раздела Платья и загрузим детальное изображение с названием Платье1.jpg.
Сохраним изменения и вернемся к загруженной картинке. Теперь её название изменилось в соответствии
с шаблоном
В названии tovar-plate-modnitsa-na-progulke-rossiya-modnitsa-l-xl-xs-m-s.jpg:
1. tovar — слово товар из шаблона;
2. plate-modnitsa-na-progulke — название товара;
3. rossiya-modnitsa — имя производителя;
4. l-xl-xs-m-s — размерный ряд товара.
:
Шаблон работает только для Картинки для анонса и Детальной картинки элемента.
Примечание: Настройка касается только SEO. Наименование самого файла в папке /upload регулируется настройкой Сохранять исходные имена загружаемых файлов Главного модуля (Настройки > Настройки продукта > Модули > Главный модуль ):
- если опция выключена — название файла
сгенерируется автоматически
Название файла будет иметь такой вид: eeb56700e5856c9372d7d40cf983a699.jpg
; - если опция включена — файл сохранится с исходным именем.
Настройка доступна только Администратору сайта.
Заключение
Настройка SEO данных заключается в создании шаблонов заголовков, ключевых слов, описаний для разделов и элементов, а также в создании шаблонов тегов для изображений. Все эти данные помогают лучше ранжировать информацию с вашего сайта поисковыми системами.
Редактирование мета-тегов страниц сайта является очень ответственным звеном в создании сайта, для дальнейшего его продвижения и свободного плавания по просторам Интернета. От оптимально подобранных META параметров, зависит выдача страниц сайта в результатах поиска, а следовательно посещаемость сайта.
Оптимизация и продвижение сайтов в Интернете — это целая наука. Как правило раскруткой проектов занимаются SEO специалисты, которые знакомы со всеми капризами поисковых систем. Лучше всего поручить оптимизацию сайта его создателям, в начальной стадии это сделать гораздо проще и полезнее. Студия веб дизайна в Минске компании RealWeb может помочь Вам в этом вопросе и создать сайт, заранее оптимизированный под конкретные поисковые запросы.
Если Вы решили самостоятельно заняться раскруткой своего проекта, то двигаемся дальше.
Открываем файл исходник редактируемой страницы шаблона сайта при помощи текстового редактора.
Как правило, начальной страницей сайта является файл index.html (index.php, index.cgi). Лучше начать именного с него. В первую очередь настроить под себя содержимое между тегами <head>…</head>, шапку сайта и позже подвал сайта. Эти параметры лягут в основу всех остальных страниц сайта. В процессе редактирования всего сайта замените их во всех файлах, кроме основных параметров страниц title и meta name, они должны быть уникальными для каждой страницы:
<title>…..</title>
<meta name=»description» content=»…..» />
<meta name=»keywords» content=»…..» />
Эти параметры являются очень важными для раскрутки, посещаемости вашего сайта. Поток посетителей нам предоставляют поисковые системы Яндекс и Google. Эти данные будут анализироваться поисковыми роботами, а затем отображаться и предоставляться пользователям сети при поиске.
<title>…..</title> — Главные мета-теги, которые оценивают поисковики, отображаются в заголовке браузера. Должны коротко отображать содержимое и смысл страницы. Здесь важно каждое слово по продвигаемой теме. Не стоит делать длинное название в title потому, что при длинном тексте падает вес основного, продвигаемого по поисковому запросу, слова. По количеству знаков в Титлах советы в Интернете разные: от 50 до 150, но считаю лучше придерживаться направления: коротко, но весомо. Включите в название страницы ключевые слова из тегов — meta name=»keywords».
Уделите этому серьезное внимание, вспомнились не мои слова: «Как его назовешь, так оно и поплывет».
<meta name=»description» content=»…..» /> — Короткое описание содержимого страницы. Выдается поисковиками ниже названия страницы. Особой роли в индексации поисковых систем не играет и несет лишь ознакомительную нагрузку для пользователей. Если отсутствует или не нравится поисковикам, то берутся из текста на усмотрение (настройки) робота. Яндекс и Google выдают описание (description) в районе 250 символов, в общем умещают в 3 строки. Пользуясь поиском, Вы сами часто читаете эти строки: предположите, что может привлечь посетителя, но описание должно соответствовать содержанию.
<meta name=»keywords» content=»…..» /> — Ключевые слова, которые наиболее часто встречаются в тексте. Пишутся через запятую с пробелом. По количеству символов в ключевых словах (meta name=»keywords») Интернет спорит разными мнениями: от 70 до 250 знаков. Решайте сами, но не увлекайтесь повторами и включайте только имеющееся в содержании значимые слова (словосочетания), желательно те, которые выделены жирным, курсивом, подчеркиванием.
В последнее время SEO аналитики по продвижению сайтов сходятся к единому мнению о падении веса и значения мета-тегов при поисковых запросах. Бытует мнение, что большую часть поисковики уделяют «Поведенческому фактору» посетителей сайта.
Читать подробнее на странице «Поведенческие факторы посетителей сайта и их влияние на выдачу результатов поисковых запросов».
С современным развитием Интернет технологий поисковые системы легко определяют сколько времени посетитель находится на открытой им странице сайта: закрыл страницу сразу или читал ее 1 минуту (15 сек.), сколько переходов по сайту совершил и за какое время и т.д.
Рекомендую отнестись к редактированию мета-тегов страниц сайта со всей ответственностью, для ускоренного продвижения Вашего проекта в сети.
Спонсор статьи студия дизайна www.realweb.by
В решении реализовано гибкое управление мета-тегами. Вы можете создать правило, на основе которого конкретизировать теги для условий и посадочных страниц. Также мы добавили шаблоны, чтобы создавать массовые условия для вывода тегов.
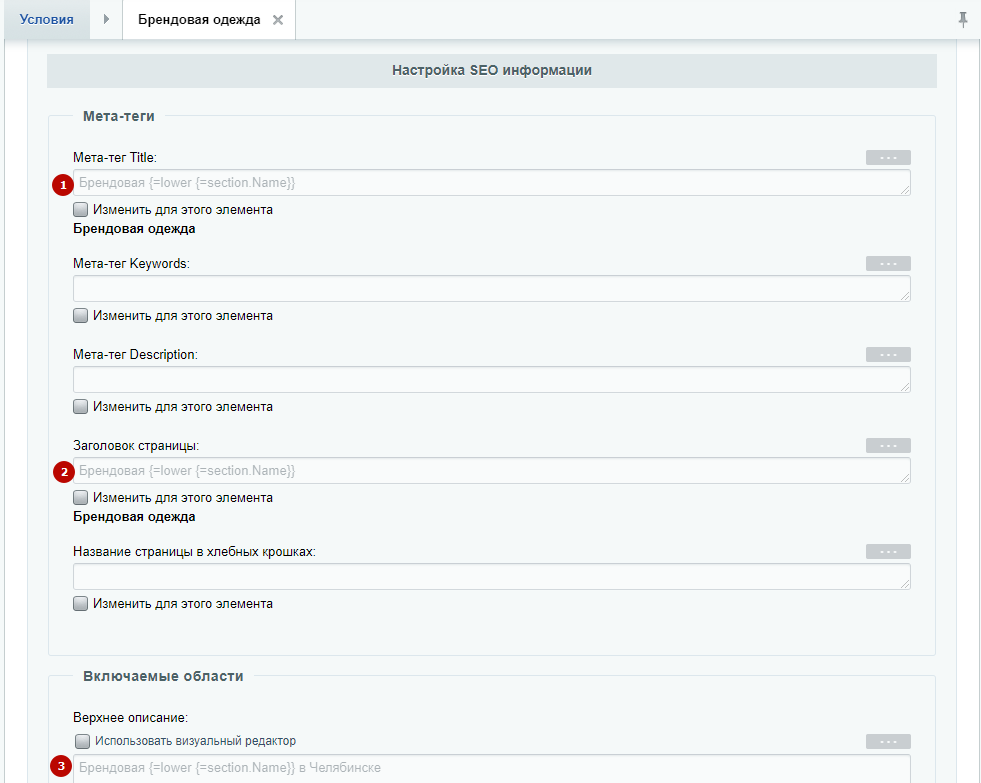
- На основе правила вы настраиваете теги, которые применяются для всех посадочных страниц. Эти теги можно использовать как основу для редактирования на следующих уровнях. Здесь нет возможности работать со свойствами, доступны только поля раздела, родительского раздела, инфоблока и функции.
- На основе условия теги настраиваются для всех посадочных страниц.
- Теги настраиваются для конкретной посадочной страницы.
На основе правила
Заполнять теги на уровне правила необязательно. Чаще всего это делают, чтобы на уровне шаблона задавать условия для посадочных страниц.
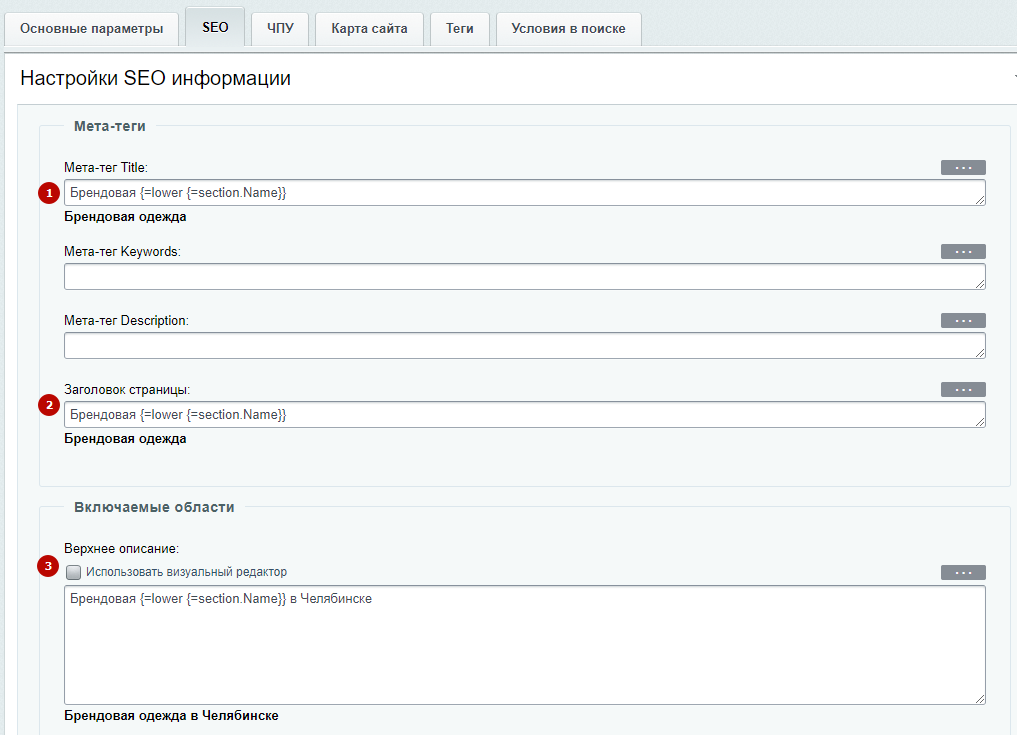
Для примера задаем:
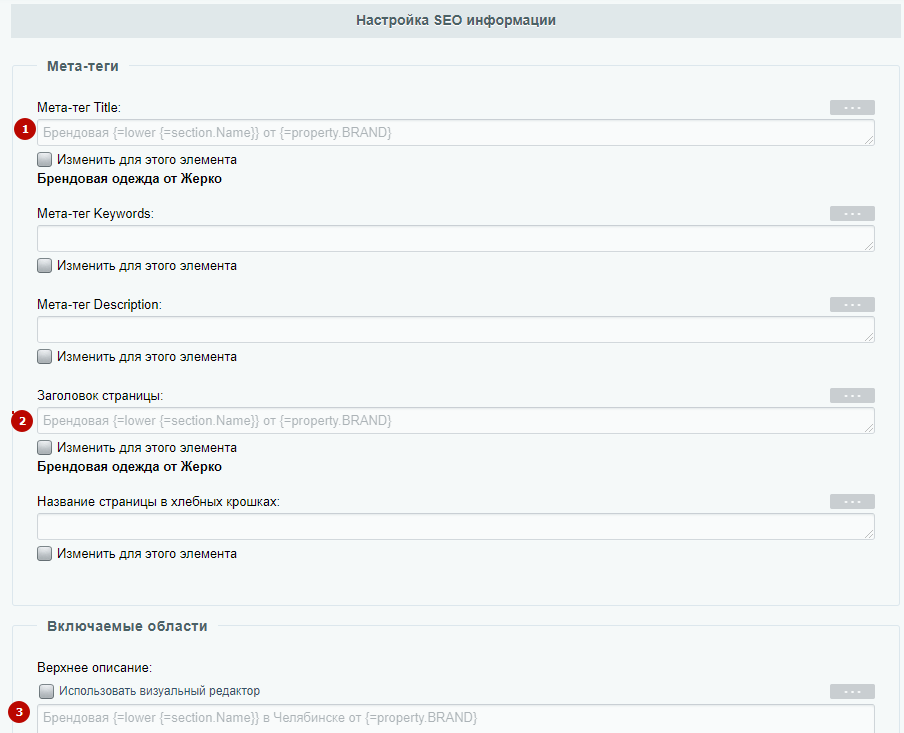
- Title.
- Заголовок страницы.
- Верхнее описание.

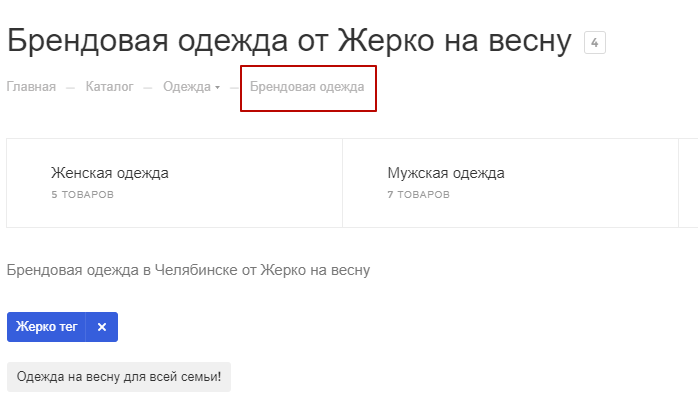
Сохраняем изменения. Проверяем, как изменились теги в публичной части сайта.

На основе условия
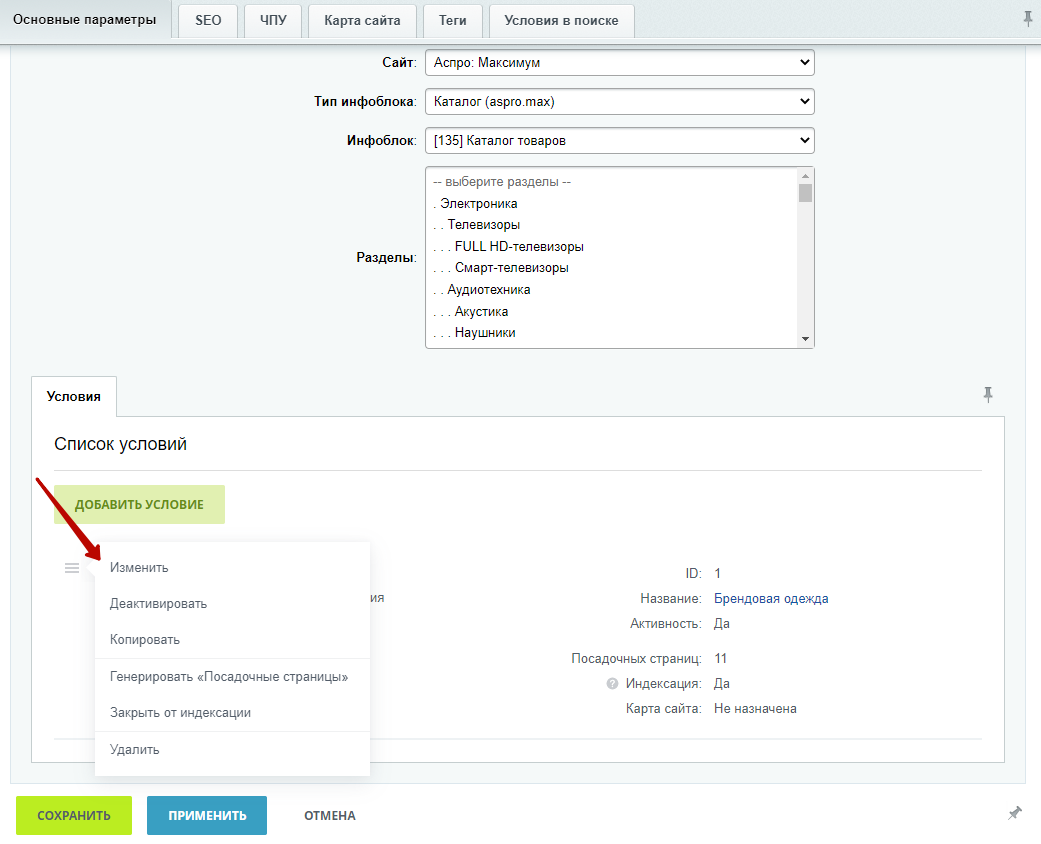
На уровне правила мы уже задали шаблоны мета-тегов. На уровне условия мы можем его скорректировать так, как нужно в этом случае. У разных условий могут быть разные шаблоны для вывода мета-тегов. Для этого перейдите на вкладку «Основные параметры», затем в редактирование условия.

Заполненные теги наследуются из заполненных тегов на уровне правила.
Также заданы:
- Title.
- Заголовок страницы.
- Верхнее описание.

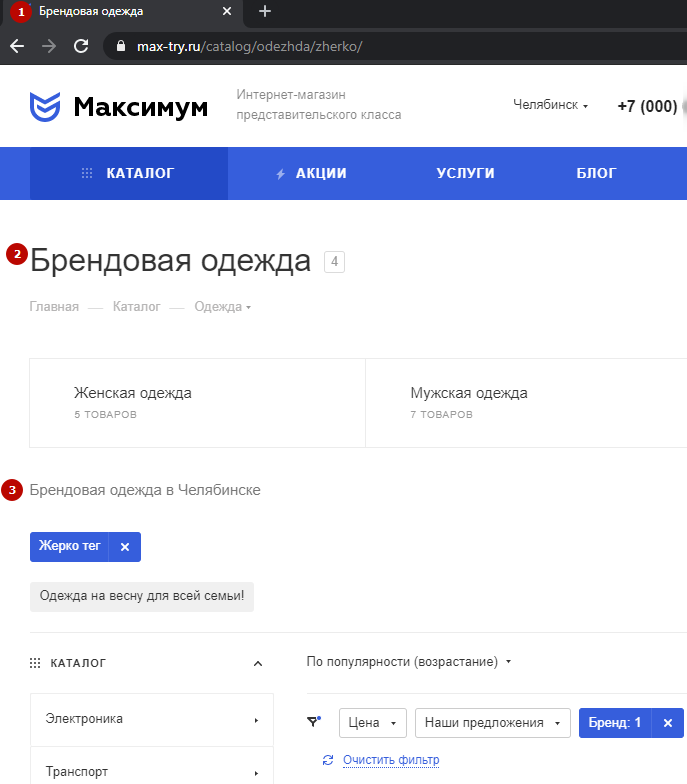
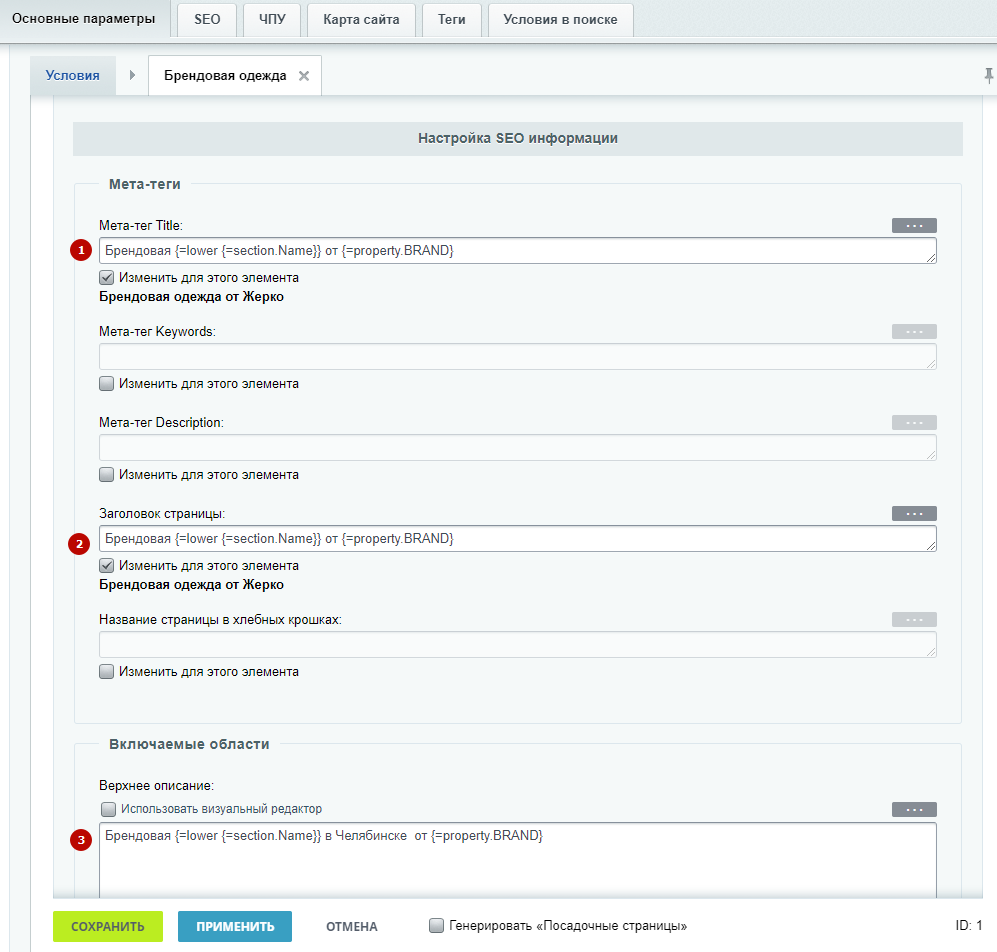
Изменим мета-теги на уровне условия. Добавим к шаблону вывод названия бренда.

Сохраняем изменения. Проверяем, как изменились теги в публичной части сайта.

На уровне посадочной страницы
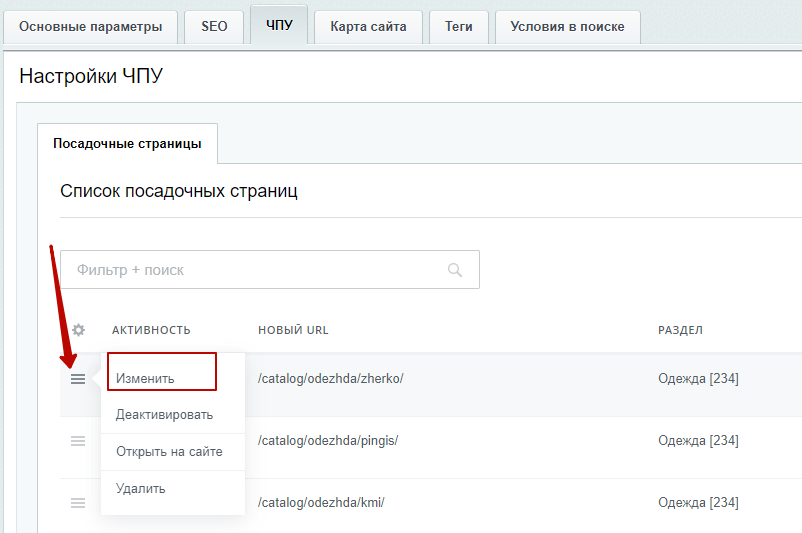
На уровне правила и условия мы уже задали шаблоны мета-тегов. В редактировании посадочной страницы мы можем скорректировать теги так, как нужно в этом случае. Для этого перейдите на вкладку «ЧПУ», затем в редактирование посадочной страницы.

Заполненные теги наследуются из заполненных тегов на уровне условия. Если условие не задано, то — из тегов правила.
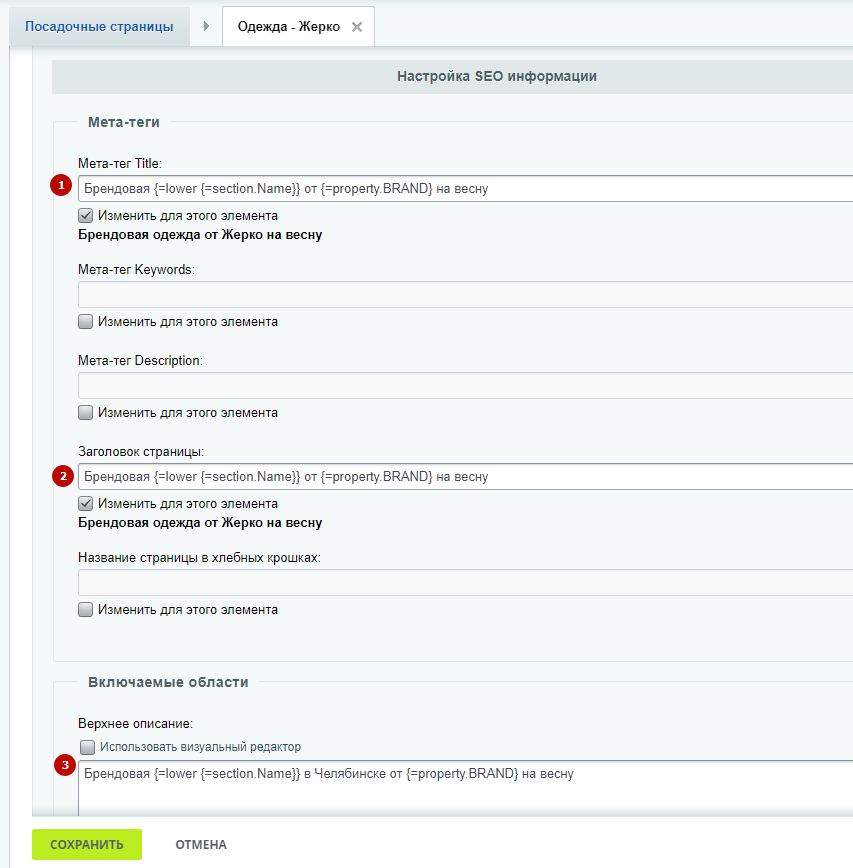
Также заданы:
- Title.
- Заголовок страницы.
- Верхнее описание.

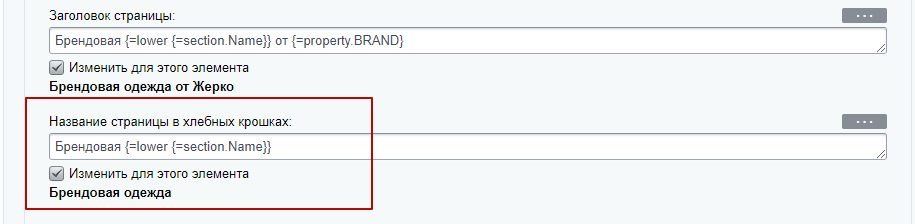
Изменим мета-теги на уровне посадочной страницы. Добавим к шаблону словосочетание «на весну».

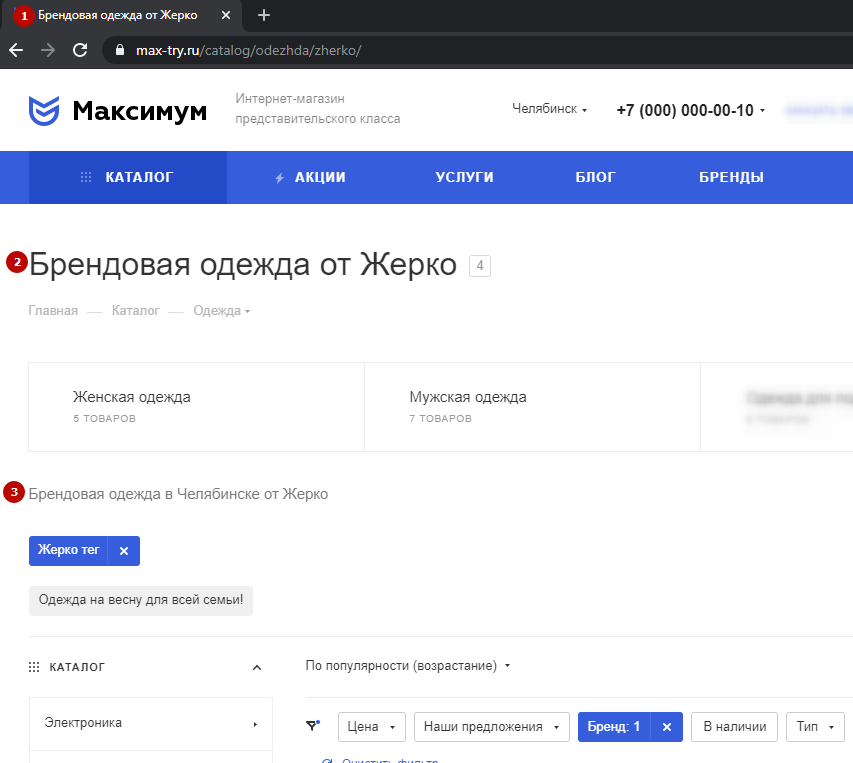
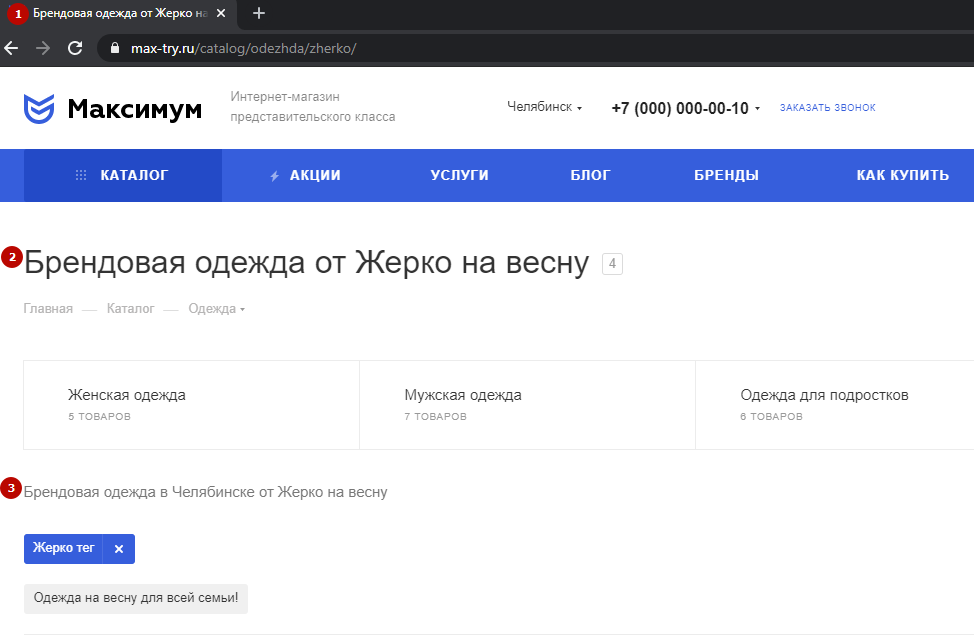
Сохраняем изменения. Проверяем, как изменились теги в публичной части сайта.

Обратите внимание, что можно вносить изменения даже в хлебные крошки.

Результат в публичной части сайта.

Автор статьи: Евгений Костырев,
веб-программист компании SEO.RU
- Метатеги для сайта — что это?
- Как вручную прописать метатеги в HTML-коде страницы?
- Как добавить метатеги в сайт на WordPress?
- Как сформировать метатеги сайта на 1С-Битрикс?
- Как изменить метатеги для сайта на Joomla?
Метатеги для сайта — что это?
Метатеги — это специальные теги в языке гипертекстовой разметки HTML, которые находятся в контейнере <head> </head> и предназначены для передачи информации поисковым системам и браузерам. Вот как они выглядят в поисковой выдаче:

Самые важные метатеги для сайта — это:
- Title — он выводит заголовок страницы в окне браузера и в поисковой выдаче.
- Description — этот тег выводит краткое описание страницы в поисковой выдаче.
- Keywords — тег содержит набор ключевых слов страницы, релевантных контенту (пользователи его не видят, он заполняется исключительно для роботов поисковых систем).
Сразу оговоримся, что описанные ниже методы работают в идеальных условиях, когда ранее никто не вносил правки в код ядра и модулей проекта. В этом случае подходы к добавлению метатегов могут кардинально измениться.
Как вручную прописать метатеги в HTML-коде страницы?
Метатеги можно прописывать вручную, статично, для каждой страницы отдельно. Это первоначальный подход к оптимизации страницы со стороны программиста.
Пример:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <!--Эта строчка указывает кодировку страницы--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--Эта строчка отвечает за масштабирование контента для мобильных устройств--> <meta name="description" content="Запуск интернет-магазина — это сложное мероприятие, и новичку легко допустить ошибку. Рассказываем, как не столкнуться с самыми распространенными недочетами"> <!--В эту строчку добавляется краткое описание страницы--> <meta name="Keywords" content="интернет-магазин, запуск, ошибки"> <!--В эту строчку добавляются ключевые слова--> <title>50 ошибок при запуске интернет-магазина и способы их избежать</title> <!--Эта строчка содержит Title — название страницы--> </head> <body> <p>Тут идет ваш контент</p> </body> </html>
Такой способ подходит, когда у вас лендинг или сайт, на котором не очень много страниц. Но что делать, если у вас интернет-магазин или блог, на котором 100 и более страниц? Прописывать вручную уже становится не так легко, потому что сайт расширяется и файлов становится больше.
Разработчики CMS это учли, и каждая команда представила свое видение, как автоматизировать добавление метатегов. У кого-то это вышло хорошо и интерфейс в админке интуитивно понятен, а где-то приходится долго изучать админ-панель, чтобы понять, где тут что прописывать.
Рассмотрим 3 основных CMS, которые остаются наиболее популярными и чаще всего встречаются в моей работе: WordPress, 1С-Битрикс и Joomla.
Как добавить метатеги в сайт на WordPress?
«Из коробки» WordPress не дает возможности прописать нужные метатеги, поэтому для этого используются плагины. Самые известные из них — это Yoast SEO и All in One SEO Pack. Разберем их.
Yoast SEO
Это бесплатный плагин, который предоставляет много инструментов для веб-мастера. Он несложный в использовании, но для уверенного использования лучше почитать о нем или посмотреть пару роликов на YouTube.
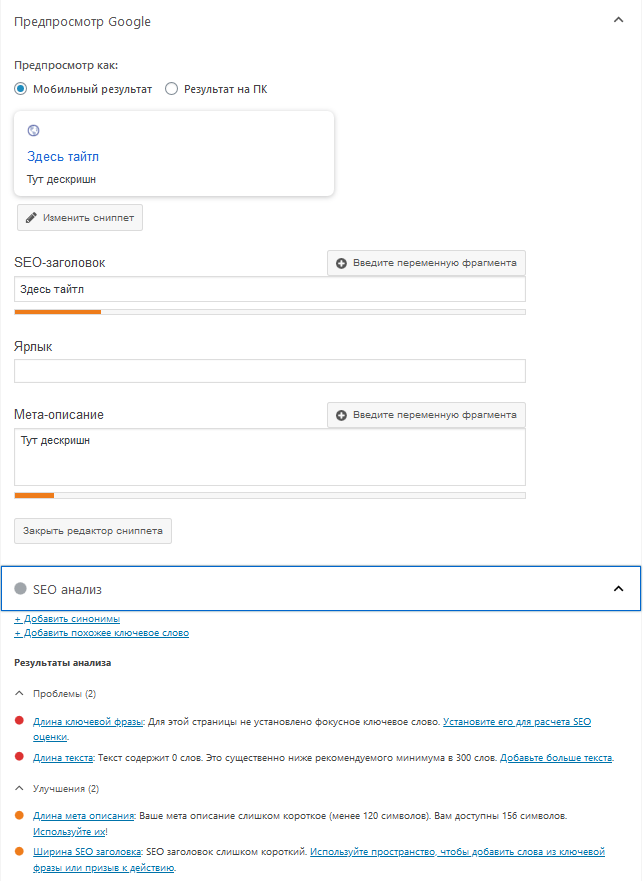
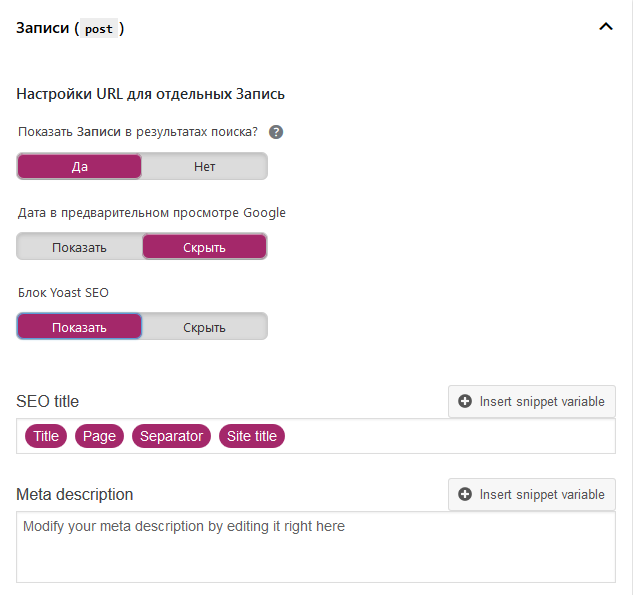
Итак, как применять Yoast SEO для работы с метатегами? Внизу страницы добавления материала в админке вы увидите небольшой блок под названием Yoast SEO. Как раз его и нужно использовать. Удобно, что плагин сразу показывает, как выглядит ваш сниппет в выдаче и проводит анализ страницы на SEO:

Также можно использовать готовые переменные:

И создавать маски для разных типов контента (страниц, карточек товара, записей):

All in One SEO Pack
В этом плагине местонахождение блока с указанием метатегов такое же, как и у предыдущего плагина, и выглядят они практически одинаково:

Также плагин может создавать маски для различных типов записей. Делается это в настройках самого плагина в этом блоке:

Полная информация по макросам, которые используются в плагине, есть в нем самом: достаточно навести курсор мыши на знак вопроса, и там отобразится полный список с описанием всех макросов.
Как сформировать метатеги сайта на 1С-Битрикс?
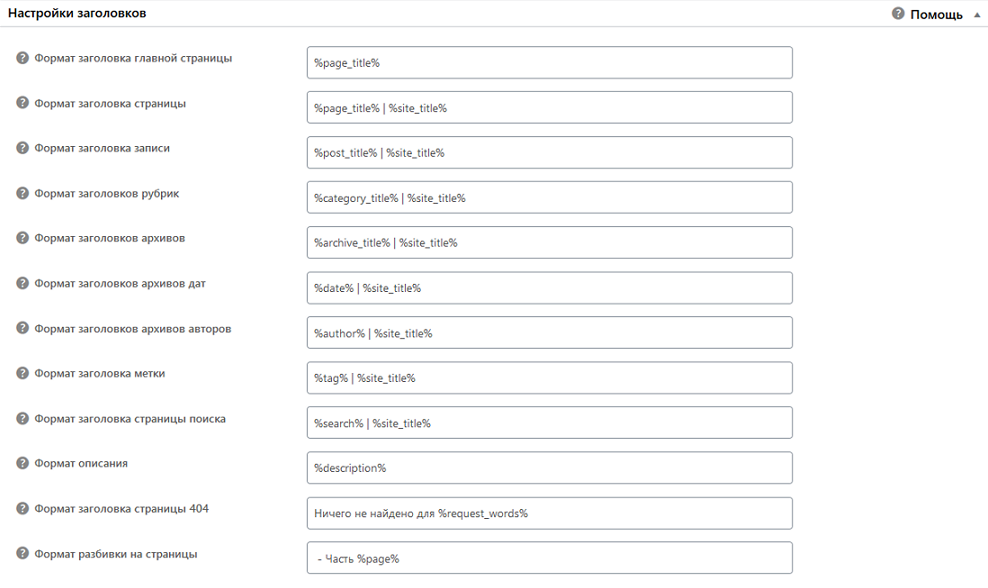
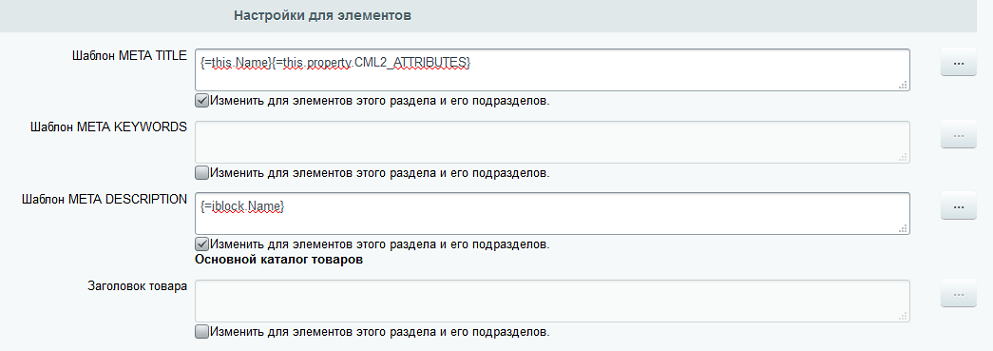
У Битрикса есть SEO-модуль «из коробки», поэтому ничего дополнительно устанавливать не нужно. Достаточно просто открыть нужную вам страницу в админ-панели и перейти на вкладку SEO. Там будет полный доступ к метатегам страницы:

Также у Битрикса есть свои макросы, которые облегчают разработку масок, например, когда на сайте размещается много товаров:

Чтобы все элементы раздела приняли маску, которую вы указали, нужно в настройках раздела найти пункт «Настройки для элементов» и там уже прописать то, что вам нужно:

Как изменить метатеги для сайта на Joomla?
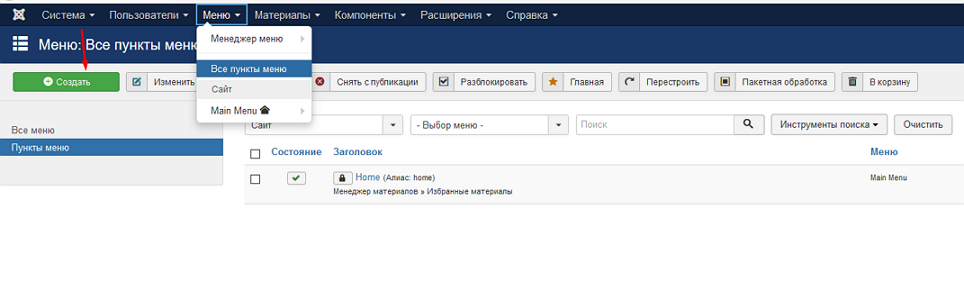
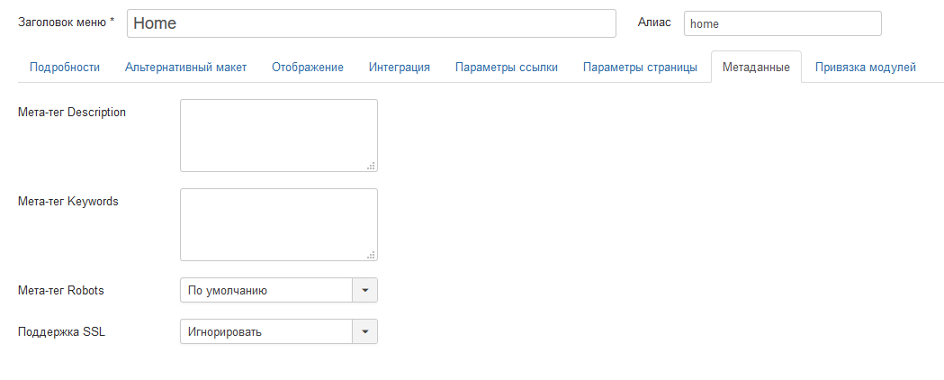
Joomla, как и Битрикс, имеет свой SEO-модуль «из коробки», но реализован он иначе. Предположим, что у вас уже есть страница со статьей, и вам нужно прописать на ней метатеги. Для этого сначала необходимо создать пункт в меню:

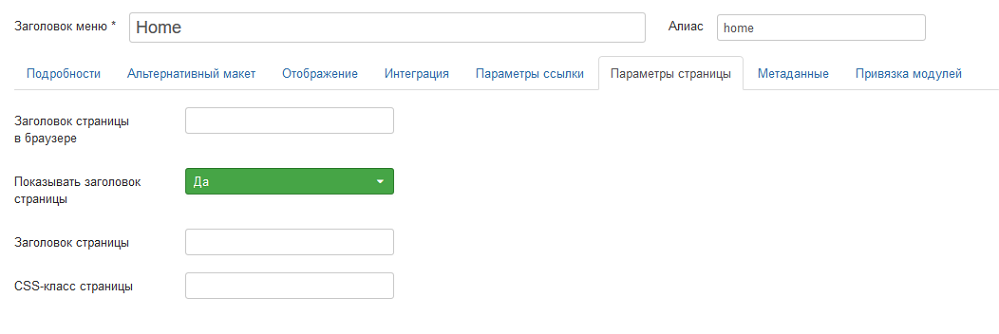
Затем в разделе «Параметры страницы», в окне «Заголовок страницы в браузере» прописать Title:

А в разделе «Метаданные» указать Description и Keywords:

Joomla, к сожалению, не может создавать маски. Для этого нужно вручную писать плагин или искать из имеющихся.
Как видите, при помощи встроенных опций современных CMS добавлять и редактировать важные для поискового продвижения сайта метатеги понятно и просто.
































 Robots.txt
Robots.txt Robots.txt для WordPress
Robots.txt для WordPress 3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Расширенные сниппеты (Rich Snippets) в Google и Яндекс