Тут ты волен творить, что душе угодно. Главное не перемудрить. Если ты дизайнер с опытом, то этот блок точно для тебя.
Кстати, возможно, кто-то не знает, но в Тильде можно конвертировать стандартный блок в Зеро. Не все, но многие.
Только главное правило, сначала конвертируй, потом уже в нем создавай страницу или блок. Потому что можно подумать, что сначала я сделаю, то что мне нужно, а потом я сконвертирую в Zero и будет мне счастье, но нет. При конвертации, все ваше редактирование, слетит и блок превратится в базовую версию стандартного.
Вообще, для быстрой работы с Zero и настройки адаптации, нужен опыт. Я вспоминаю себя, начинающим пользователем Tilda, для меня адаптация превращалась в ад, я тратил на нее уйму времени, делая ее самостоятельно, без расширений и помощников в виде обычного shape. Я с калькулятором и направляющими считал отступы и в редакторе двигал элементы.
Я даже не думал о том, что отступы можно было измерить шэйпом и этот же шэйп использовать как измеритель расстояния других элементов.
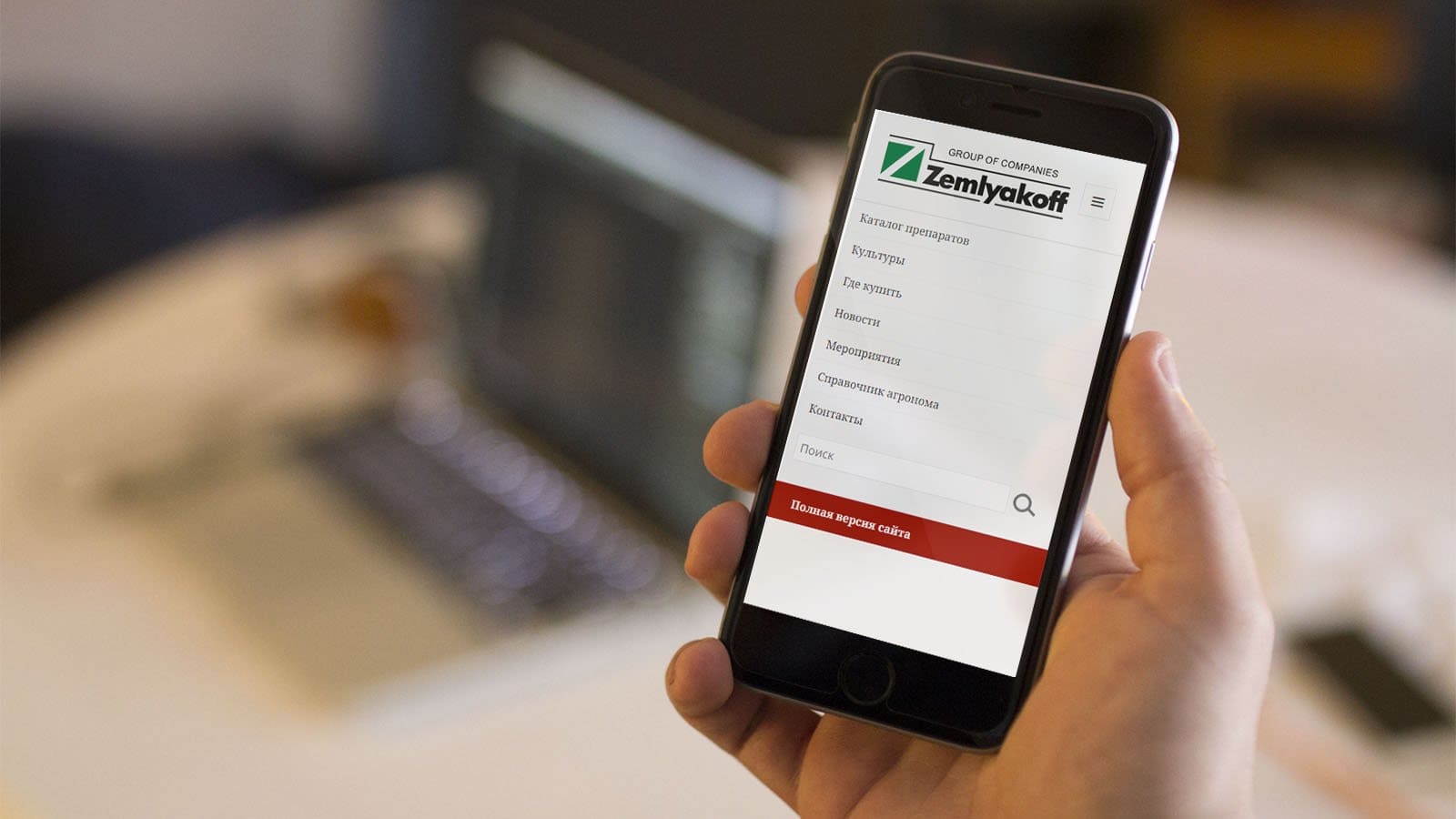
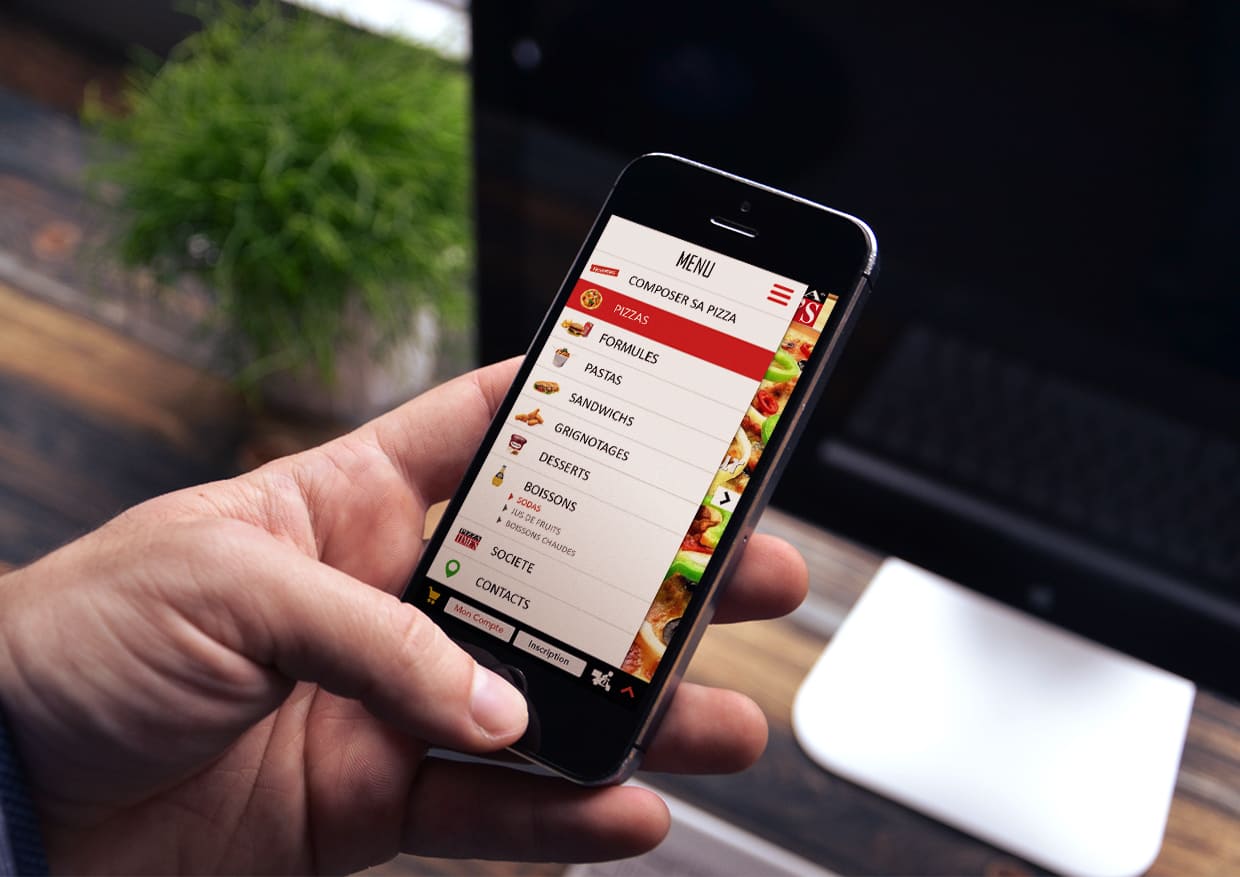
Подходим к одному из самых интересных моментов в статье про адаптацию на Тильде — это мобильное меню.
Как правило в мобильной версии используется меню бургер. На мой взгляд, самое универсальное это ME403.
В него можно добавить все популярные элементы для лендингов, интернет-магазинов, сайтов услуг и создания любых страниц:
- логотип
- разделы
- два текстовых блока, куда можно добавить, например, адрес, город, текстовые ссылки, номер телефона, почту
- две кнопки
Я в своей практике почти всегда шапку сайта с меню создаю с помощью зеро. Потому что я в данный момент разрабатываю сайты под SEO и многие элементы, мне удобнее проектировать самому. Например, коммерческие разделы, мне нужно, чтобы всегда были на виду, а если их располагать в стандартном блоке меню, то визуально и функционально смотрится не очень хорошо.
Как правило, меню у меня разделено на три функциональных элемента:
- Верхний тонкий блок, туда идут коммерческие разделы и почта
- Средний, самый большой, туда идет логотип, обратная связь, мессенджеры, телефон, режим работы, адрес
- Нижний тонкий блок с разделами меню, возможно поиск и кнопка с акцентом.
Все эти элементы можно менять местами, добавлять, убирать, в зависимости от дизайна, функционала. Так получается уникальное меню, не похожее на стандартные тильдовские 
И всю эту информацию, надо уместить потом в мобильной версии.
Логотип, телефон, почта и кнопка меню, прекрасно умещаются на телефоне, а вот остальное нужно «упаковать» в моб меню и его надо выбирать из возможностей и данного проекта, над которым работаете.
Кнопку бургера можно использовать стандартную из блока, можно нарисовать свою уникальную с помощью шэйпов в Тильде, а потом сгруппировать эти слои (кстати, совсем недавнее обновление в конструкторе Tilda) и поставить ей ссылку на меню.
Рассмотрим преимущества использования блока ME403.
- На него можно поставить ссылку с любого элемента, то есть мы его можем использовать по разному.
- Он не занимает весь экран в развернутом виде, а аккуратно выезжает слева или справа
- Много полей для заполнения
- При фиксации он аккуратно располагается в любом углу, а также ему можно задать прозрачность
Кстати, в своем блоге, а также на некоторых других проектах, я использую именно его.
Если вы новичок в Тильде, то рекомендую на начальном этапе пользоваться стандартными блоками при создании меню, самые лучшие, на мой взгляд:
- ME301
- ME302
- ME303A
- ME403
- ME405
Если хотите создавать меню в Зеро, то по моей инструкции, а также видео, можно попрактиковаться в этом. Не переживайте, если с первого раза ничего толкового не получится.
Если есть вопросы по Тильде, задавайте в конце этой страницы, после видео.
Корректировка мобильной версии сайта
Зачем нужно и как это работает
Если определенный блок (например, обложка) хорошо выглядит на компьютере, но на экране мобильного отражается плохо, вы можете установить диапазон видимости данного блока 980 px и выше. Это будет десктопная версия блока, она перестанет отображаться на мобильных телефонах.
Затем нужно скопировать этот блок и настроить его внешний вид специально для мобильных (поменять фотографию, размер шрифта и т. д). Этому блоку задайте диапазон видимости от 0 до 980px. Это будет мобильная версия блока.
Таким образом, на компьютере пользователь будет видеть десктопную версию, а на мобильных устройствах — мобильную.
Диапазон (разные значения параметров) нужен, чтобы при необходимости вы могли настроить внешний вид блока для какого-то конкретного устройства, выбрав разрешение. Например, если блок плохо отображается именно на планшете или на определенной модели телефона.
Мобильная версия на Тильде
Что может пойти не так в мобильной версии на Тильде?
Tilda может самостоятельно адаптировать блоки под диагонали мобильных устройств. Она уменьшает шрифт текста и заголовков, центрирует картинку. Но часто таким образом конструктор отрезает часть визуала, а тексты становятся нечитаемыми. Тильда не говорит об этом в описании. Но есть несколько вариантов решения.
Как решить проблему?
Очень просто — запросить у дизайнера настройку адаптива. Опытный профессионал знаком как минимум с двумя способами исправить ситуацию.
Отредактировать в Zero-блоке
Zero-block был создан для настройки собственного дизайна блоков. Дизайнеры стали активно использовать его для мобильной версии на Тильде.
Как работать над адаптивкой в нулевом блоке:
- Выбрать «Zero-block» в меню блоков под разделом «Другое»
- Выбрать «Редактировать блок», чтобы открыть рабочую область
- Включить функцию «Grid Container» и сделать привязку элементов к ней. Тогда весь контент будет просто масштабироваться в сетке на 12 колонок в зависимости от экрана устройства.
- Начать работу с элементами блока.
Адаптирование в Zero-блоке помогает сделать идеально подогнанную версию для мобильных устройств. Однако эта работа требует дополнительных навыков, так как в Zero-блоке своя система работы.
На что надо обратить внимание заказчику?
Мобильная версия в Tilda привлекает от 40% потенциальных клиентов, поэтому пускать на самотек её создание не стоит.
Во время согласования макета обращайте внимания на «вылетающие» за основную область элементы. Спрашивайте у дизайнера или студии, включена ли адаптация сайта в стоимость услуг и как именно будут подстраиваться под мобильную версию. Например, работа в Zero-блоке требует больше времени и, соответственно, будет стоить дороже.
Как сделать адаптивный сайт
Адаптивность сайта — это возможность его правильного отображения на устройствах с разными техническими характеристиками. Как сделать сайт адаптивным, что стоит учесть и как проверить правильность отображения сервера? Об этом далее.
Как сделать сайт адаптивным на все экраны?
Чтобы сделать сайт адаптивным на мобильное или стационарное устройство, нужно иметь представление о HTML5, CSS3 и JavaScript. Кроме общих знаний, требуется понимать основные принципы адаптивности.
Только с ними можно начинать делать верстку сайта:
- Поточность — принцип отсутствия смещения информационных блоков во время просмотра сайта с мобильного устройства.
- Относительность в измерении — принцип использования относительных единиц для установки размеров и координат верхней и нижней границы блока экрана ПК и дисплея смартфона.
- Применение контрольных точек — принцип расположения элементов для разных экранов во избежание сдвига содержимого страниц сайта.
- Принцип грамотного использования минимальных и максимальных значений. К примеру, если экран имеет ширину меньше 1000 пикселей, то контент размещают на весь экран. Иначе максимум ширина будет достигать 1000 пикселей.
- Принцип вложенности объектов для предотвращения сложностей контроля за разными элементами сайта. Можно вложить их в один контейнер. Требуется для тех блоков, которые не нужно адаптировать под экран — кнопки с логотипами и др.
- Использование одинаковых шрифтов во избежание перегрузки сайта.
- Правильное применение растровой с векторной графикой. К примеру, если картинка состоит из множества деталей, следует делать ее в растровом формате и, наоборот, если она одна, то лучше использовать векторный формат. Однако стоит помнить о сжатии. Каждая картинка должна быть оптимизирована под новые браузеры.
- Соблюдение макетных размеров и общих стандартов верстки сайта. Стандартными принято считать следующие разрешения, при которых не происходит смена дизайна и неправильное отображение сайта:
- для мобильных устройств – 320px, 480 px;
- для планшетных компьютеров – 768px;
- для нетбуков с некоторыми планшетами – 1024px;
- для ПК – 1280px и больше.
Видео инструкция: Как сделать адаптивный сайт в фотошопе.
Что менять в HTML и CSS коде?
CSS код используется для создания каскадных таблиц, в то время как HTML нужен для указания расположения конкретных элементов, то есть, чтобы сделать разметку страницы. Классы объектов, созданных первым кодом, указываются в тегах для подстраивания выводимых объектов под разрешение.
Адаптивную верстку начинают с создания контейнера для упаковки картинки. Выглядит это следующим образом:
Затем по ширине созданного контейнера задают ширину картинки, благодаря чему при увеличении или уменьшении экрана она будет также сужаться или увеличиваться. Таким образом создается поверхность для любого разрешения:
При этом созданное изображение может терять свое качество, сужаясь или растягиваясь. Чтобы это исправить, в CSS коде нужно изменить ширину для максимума и минимума в разрешении, прописав следующую структуру:
В целом получаем готовый шаблон для одной картинки на сайт. Чтобы сделать мини-галерею прописываем следующие коды в HTML структуру:
Так загрузили четыре картинки на сайт. В следующем шаблоне придадим картинкам адаптивность с небольшим отступом:
Таким образом, сделали миниатюрную галерею на сайт. Точно так же можно поступать с текстом. Главное – задавать параметры загружаемых файлов под максимальное и минимальное разрешение.
Адаптивное меню
Чтобы сделать адаптивное меню, вначале нужно добавить мега тег meta viewport в раздел шапки. Этот тег нужен, чтобы меню корректно отображалось на любом экране.
Затем добавляем структуру меню по образцу ниже.
Дополнительная седьмая ссылка меню нужна для адаптации сайта под любое мобильное устройство. Далее добавляются стили в body. Это только для декоративных целей. Цвет можно использовать любой. Для примера возьмем бежевое меню. Под body добавляется тег nav. Он позволит сделать навигацию сайта. В этом теге размещаем основные ссылки меню.
Поскольку основных ссылок – 6 штук, то контейнер будет обладать шириной в 600 пикселей, а каждая ссылка – по 100 пикселей. Смотрите ниже.
На данном этапе были созданы стили меню. Однако, чтобы оно выводилось на каждом устройстве правильно, нужно откорректировать медиа-запрос. Он требуется для определения изменения стилей в определенных точках при видоизменении экрана. Поскольку вначале в навигации была использована ширина в 600 пикселей, пропишем следующие значения:
Когда экран станет меньше (при открытии сайта через смартфон), меню будет показано вертикально сверху вниз. В целом, адаптивность готова. Остается только сделать эффект показа меню при нажатии на ссылку. Сделать его можно, прописав следующее body:
Адаптивная шапка сайта
Создать адаптивную шапку на сайт достаточно сложно. До прихода CSS технологии, приходилось использовать обтекание с другими трюками для грамотной верстки страницы. Сегодня все делается просто. Вначале нужно прописать следующий код шапки, состоящий из трех блоков div html кода:
Далее нужно расписать CSS код. Он выполняет всю основную работу и состоит из пары строчек и служит, чтобы расположить элементы шапки в требуемых участках. Выглядит это все примерно так:
В конце нужно сделать созданную шапку сайта адаптивной. Для этого нужно применить свойства justify-content со значением space-between.
В целом, работа окончена. Проверить итог работы можно через удобный сервис Google Mobile Friendly.
Гибкие изображения и видео
Сделать изображения с видео гибкими и адаптивными можно с помощью разных способов. Чтобы не использовать сложный атрибут srcset, рассмотрим примеры настройки картинок и видео через CSS. Для базового расположения одиночных картинок с записями или видео, нужно прописать следующую html и css структуру. Здесь элемент обозначения картинки уже будет адаптивным.
Если нужно собрать на сайте макет из изображений или видео в несколько колонок, то прописываем следующую структуру кодов:
Что касается трехколоночного макета, структура кодов остается такой же. Следует только выбрать ширину сформированного базового контейнера не трех изображениях или видео. Для этого нужно поставить показатели ширины картинок примерно 1/3 ширины контейнера:
Следующий шаблон показывает, как использовать адаптивные изображения с разной расстановкой, в зависимости от устройств. Ниже описана структура, по которой картинки на смартфоне будут отображены в одной колонке, а в планшете — в несколько колонок. На большом экране это будут четыре больших колонки.
Чтобы реализовать задуманное, нужно только расставить в body медиа-запросы и указать тип носителя, для которого будут они применяться. Выглядит все следующим образом:
Последний шаблон позволяет сделать широкоформатные адаптивные картинки и видео, заполняющие всю поверхность окна. Реализовать идею можно удалением свойства максимальной ширины контейнера и установки ширины в 100%.
Как сделать адаптивный фон
Чтобы установить адаптивный фон, следует проделать ряд простых шагов:
- Сделать подборку подходящего качественного изображения с высоким разрешением, и пропорциональным образом сделать его меньше с помощью любого графического редактора. Затем загрузить его на сервер в папку картинок.
- Создать body стилей и между тегами и вставить стили, прописав в них метатег viewport, чтобы превратить изображение в фоновое.
- Прописать путь к папке стилей и его полное название.
- Проверить результат, делая больше и меньше размеры окон.
Адаптивный сайт на Тильде
Адаптивность можно придать сайту с помощью специального конструктора. Одним из самых лучших является Тильда. Он самостоятельно расставляет информационные и графические блоки в нужные места. Однако для начала работы с ним потребуется заплатить порядка 1200 рублей. Особых навыков для работы не требуется.
Подробнее про адаптивность и отзывчивость дизайна сайта.
Преимущества Тильды заключаются в следующем:
- Интуитивно понятный интерфейс для новичков и профессионалов.
- Быстрое и простое редактирование текста (нужно кликнуть на него два раза).
- Быстрая загрузка любого изображения или видео.
- Множество заранее созданных шаблонов дизайна сайта на любой вкус.
- Быстрая работа стандартных блоков, позволяющих редактировать и добавлять информацию, изображения или видео так, как захочется. Причем можно загрузить как обложки с цитатами, так и тарифы с этапами работ.
- Широкий типографический ассортимент и огромная коллекция шрифтов с пятью настройками жирности текста.
- Большое количество адаптированных блоков под мобильные устройства, в том числе и таблиц.
- Простая и быстрая настройка отступов между картинками, таблицами и другими объектами.
- Возможность без сложностей настроить seo-оптимизацию на сайт, чтобы любой поисковик смог правильно индексировать страницу.
- Круглосуточная работа справочного центра, техподдержки и колл-центра.
Также через Тильду можно добавить на сайт прелоадер (устройство, которое уберет шрифты во время загрузки страницы), эффект печатной машинки, эффект презентации и типографа. Единственный минус – с помощью нее нельзя сделать сайт с более 500 страницами.
Работа с Adobe Muse
Как и Тильда, Adobe Muse является еще одним удобным и современным конструктором начинающего и опытного вебмастера. Он позволяет сэкономить много времени на адаптивности. Все, что требуется от вебмастера, – поработать в редакторе с интерфейсом, а коды сгенерирует система.
Преимущества работы с Adobe Muse следующие:
- Возможность сделать шаблон сайта без сложностей;
- Упрощенное создание адаптивного сайта (стандартный сайт можно сделать за 2 часа);
- Широкий функционал интерфейса;
- Понятная и быстрая работа с HTML5 и CSS3.
Обучиться работе с конструктором просто. Для этого есть сотни обучающих видео и книг, рассказывающих о базовом функционале утилиты.
Проверка адаптивности сайта
Чтобы проверить настройку адаптивности сайта и его правильного отображения на всех устройствах, можно воспользоваться браузером или специальным сервисом Google Mobile Friendly (Google Search Console).
Браузером Google проверку можно сделать, зажав F12 и выбрав в меню «Дополнительные инструменты» и «Инструменты разработчика». Через Mozilla Firefox сделать это можно также: F12 -> Меню -> Разработка -> Адаптивный дизайн.
Через сервис Google можно проверить адаптивность по ссылке https://search.google.com/test/mobile-friendly.
В целом, сделать адаптивным сайт несложно. Главное – понимать принципы адаптивности и уметь правильно выставлять базовые интернет-настройки для ее создания.
Тильда Бесплатный Конструктор для Создания Сайтов
Настройка собственной адаптивной версии сайта для мобильных устройств на Tilda
Настройка собственной адаптивной версии сайта для мобильных устройств на Tilda
В данной статье я расскажу о том, как полностью поменять адаптивную версию под разные типы устройств, если Вас не устраивает стандартная версия, созданная автоматически.
Содержание статьи
Нет желания читать длинный текст?
Тогда смотрите обучающий видеоролик! В нем подробно рассказывается, как настроить и отключить адаптивную версию сайта для мобильных устройств. Если Вас по какой-то причине не устраивает, как выглядят адаптивные мобильные версии Вашего сайта, то Вы можете их поменять, следуя описанным алгоритмам.
Корректировка (настройка вида) мобильной версии сайта: Собственная адаптивная версия
Обучающее видео на YouTube канале «Маркетинг в огне» с Алексеем Чесноковым.
Дополнительный материал на YouTube
Дополнительные ролики, которые упоминаются в видео
Настройка адаптивной версии Вашего сайта
1. Нажимаем «+», чтобы добавить новый блок.
2. В появившемся слева меню переходим во вкладку «Форма и кнопка» и выбираем блок (как пример, BF301 «Строка текста и кнопка»).
3. В появившемся на странице блоке нажимаем «Настройки».
4. Листаем вниз и кликаем по кнопке «Конвертировать в Zero Block», затем «Конвертировать».
5. Нажимаем по кнопке «Редактировать блок».
6. Выбираем в верхней части страницы нужный формат и редактируем.
7. Далее нажимаем «Save» и «Close».
Отключение адаптивной версии Вашего сайта
1. Нажимаем «Настройки страницы».
2. Во вкладке «Дополнительно» ставим галочку «Отключить адаптивность для мобильных устройств».
Если статья оказалась для Вас информативной – не пожалейте лайка, если нет – переходите на другие мои статьи по конструктору Tilda в поисках ответа на свой вопрос. Также Вы можете задавать вопросы под этой статьей или в комментариях под моими видео на YouTube-канале «Маркетинг в огне с Алексеем Чесноковым». Если Вы интересуетесь цифровым маркетингом, то советую перейти на мой канал – там Вы найдете много полезной информации и инсайдов.
Также для особо любознательных у меня есть авторские курсы по маркетингу, интернет-маркетингу, продвижению сайтов. Прикрепляю ссылки, при желании можете перейти и ознакомиться.
Эта статья была для Вас полезной?
Добавить комментарий
Понравилась статья? Поделиться с друзьями:
2021-04-10 16:16
#гордонпротильду
Конструктор Tilda — популярное дизайнерское решение, когда речь идет о сайте для бизнеса или личного бренда. Чтобы привлечь больше посетителей, следует учитывать заходы с мобильных устройств. Поэтому разработчики подготовили мобильную версию на Тильде, которая адаптирует готовые блоки под экраны смартфонов и планшетов.
Что может пойти не так в мобильной версии на Тильде?
Tilda может самостоятельно адаптировать блоки под диагонали мобильных устройств. Она уменьшает шрифт текста и заголовков, центрирует картинку. Но часто таким образом конструктор отрезает часть визуала, а тексты становятся нечитаемыми. Тильда не говорит об этом в описании. Но есть несколько вариантов решения.
Как решить проблему?
Очень просто — запросить у дизайнера настройку адаптива. Опытный профессионал знаком как минимум с двумя способами исправить ситуацию.
Отредактировать в Zero-блоке
Zero-block был создан для настройки собственного дизайна блоков. Дизайнеры стали активно использовать его для мобильной версии на Тильде.
Как работать над адаптивкой в нулевом блоке:
- Выбрать «Zero-block» в меню блоков под разделом «Другое»
- Выбрать «Редактировать блок», чтобы открыть рабочую область
- Включить функцию «Grid Container» и сделать привязку элементов к ней. Тогда весь контент будет просто масштабироваться в сетке на 12 колонок в зависимости от экрана устройства.
- Начать работу с элементами блока.
Адаптирование в Zero-блоке помогает сделать идеально подогнанную версию для мобильных устройств. Однако эта работа требует дополнительных навыков, так как в Zero-блоке своя система работы.
На что надо обратить внимание заказчику?
Мобильная версия в Tilda привлекает от 40% потенциальных клиентов, поэтому пускать на самотек её создание не стоит.
Во время согласования макета обращайте внимания на «вылетающие» за основную область элементы. Спрашивайте у дизайнера или студии, включена ли адаптация сайта в стоимость услуг и как именно будут подстраиваться под мобильную версию. Например, работа в Zero-блоке требует больше времени и, соответственно, будет стоить дороже.
Чем мы можем помочь?
Мы работаем с конструктором Tilda с 2011 года и за это время сделали десятки проектов для бизнеса. Мы знаем запросы предпринимателей к сайтам и всегда учитываем пожелания клиента. Вы можете познакомиться с реализованными кейсами в портфолио. Онлайн-консультанты помогут сформировать заказ и назначат время для обсуждения вашего проекта.























 Подробнее про адаптивность и отзывчивость дизайна сайта.
Подробнее про адаптивность и отзывчивость дизайна сайта.