Почему мобильная версия вашего сайта имеет решающее значение для вашего успеха?
Начнем с того, что более 50% веб-трафика в мире приходится на мобильные телефоны. Это буквально означает, что более половины ваших клиентов проверяют ваш сайт со своих мобильных телефонов. Начиная с 2018 года, когда Google начал индексировать сайты в первую очередь для мобильных устройств, адаптивный веб-дизайн стал еще более важным, и ориентация на мобильность веб-сайта логически стала приоритетом для всех, кто серьезно относится к своему бизнесу. Еще одним важным преимуществом мобильных веб-сайтов является их простота и интуитивность .. Они предлагают удобный пользовательский интерфейс, облегчая потенциальным клиентам возможность связаться с вами. Кроме того, они быстро загружаются и делают обмен контентом простым и естественным. Один из способов думать об адаптивном сайте — рассматривать его как бесплатный способ повысить рейтинг в поисковых системах. Почему вы упустите эту возможность? Чем выше ваш рейтинг, тем более органичные результаты поиска вы получаете, а это означает больше лидов и больше конверсий.
Как просмотреть мобильную версию вашего сайта
Отзывчивая тема WordPress гарантирует множество преимуществ, но вам все равно нужно проверять, как ваш сайт выглядит на смартфонах в режиме реального времени. Существует множество возможных вариантов размеров экрана и браузеров, поэтому ни один из вариантов предварительного просмотра на мобильных устройствах не может предоставить вам идеальный и 100% точный предварительный просмотр. Вы всегда должны полагаться на реальный опыт, который вы получаете, просматривая свой сайт на реальном смартфоне или мобильном устройстве. Это может вдохновить вас на оптимизацию ключевых целевых страниц и создание различных версий, оптимизированных для мобильных устройств.
Итак, давайте посмотрим, как вы можете выполнить предварительный просмотр, если у вас есть сайт WordPress для мобильных устройств, двумя разными способами.
Использование настройщика тем WordPress
Первый и самый простой способ просмотреть предварительный просмотр мобильной версии — использовать настройщик тем WP. Процедура проста. Войдите в свою панель управления WordPress и выберите «Внешний вид» > «Настроить».
После того, как вы нажмете на настройщик тем WordPress и откроете его, вы увидите все параметры в меню слева. В зависимости от используемой вами темы могут быть некоторые различия в предлагаемых параметрах.
Обратите внимание на значок мобильного телефона в нижней части экрана. Нажмите на нее, и вы увидите предварительный просмотр того, как ваш сайт выглядит на мобильных устройствах.
Если синие символы редактирования вас смущают — не беспокойтесь. Они видны только в средстве предварительного просмотра и никогда не отображаются на вашем действующем сайте.
Совет. Если вы еще не запустили свой блог или он находится в режиме обслуживания, этот метод предварительного просмотра очень удобен, поскольку он позволяет вам вносить изменения и проверять, как они выглядят, прежде чем вы начнете работу со своим сайтом.
Использование режима устройства в инструментах разработчика Google Chrome
Если по какой-либо причине вам неудобно использовать WP Theme Customizer, вы всегда можете проверить, оптимизирован ли ваш WordPress для мобильных устройств с помощью браузера Google Chrome. Это также очень простая и легкая процедура, состоящая из нескольких шагов.
Просто откройте браузер Google Chrome, как обычно, и перейдите на страницу, которую хотите проверить. Затем щелкните правой кнопкой мыши страницу и выберите «Проверить».
Обратите внимание, что таким образом вы сможете увидеть превью любой страницы на любом сайте, а не только своего. Это может быть даже сайт вашего конкурента.
С правой стороны откроется новая панель, и она будет выглядеть так:
Режим разработчика позволяет вам увидеть исходный HTML-код вашего веб-сайта.
Теперь нажмите кнопку «Переключить панель инструментов устройства», чтобы увидеть мобильное представление.
Вы заметите несколько изменений в предварительном просмотре на мобильных устройствах: ваш веб-сайт уменьшен, чтобы соответствовать размеру экрана мобильного устройства, и могут иметь место другие изменения. Внимательно посмотрите и обратите внимание на различия и отметьте, что вы должны изменить.
Проверьте, что происходит, когда вы пытаетесь навести курсор мыши на мобильное представление — он становится кругом.
Суть круга в том, чтобы имитировать сенсорный экран мобильного устройства.
Совет. Если вы хотите увидеть, как увеличивается и уменьшается экран вашего мобильного устройства, удерживайте нажатой клавишу Shift, а затем щелкните мышью и двигайте ее.
Преимущество использования этого метода для предварительного просмотра мобильного веб-сайта заключается в том, что он позволяет увидеть, как страница выглядит на разных типах смартфонов. Эти дополнительные параметры находятся над мобильным представлением вашего сайта. Независимо от того, какой вид предварительного просмотра вы открыли, когда нажали кнопку «Переключить панель инструментов устройства», здесь вы можете изменить размер экрана устройства.
Совет. Используйте значок поворота в правом верхнем углу, чтобы повернуть экран мобильного устройства. Вы также можете проверить элементы на странице, щелкнув правой кнопкой мыши и выбрав параметр «Проверить».
Почему конструктор страниц важен для RWD
RWD — это то, о чем вы должны тщательно подумать с самого начала создания своего веб-сайта. Есть много вещей, которые нужно проанализировать, когда вам нужно сделать свой сайт одинаково привлекательным, удобным для навигации и эффективным на экранах разных размеров. Конструкторы страниц WordPress играют решающую роль в этом процессе, они предоставляют вам краеугольные камни дизайна вашего сайта, поэтому вам нужно хорошо проинформироваться, прежде чем сделать выбор. Таким образом, потратив некоторое время на изучение конструкторов страниц, вы на самом деле сэкономите много времени, которое можете потратить на создание своего веб-сайта.
Исходя из нашего опыта, WPBakery и Elementor — отличный выбор, поскольку они могут удовлетворить широкий спектр различных потребностей.
Если у вас ограниченный бюджет, Elementor — ваш лучший выбор. Это простой в использовании, удобный для начинающих плагин, который имеет очень щедрую бесплатную версию с солидным набором элементов. Он также хорошо интегрируется с другими ведущими плагинами и сервисами WP, такими как MailChimp, WooCommerce, HubSpot, Yoast SEO и т. д. Если вы можете позволить себе плагин премиум-класса, WPBakery Page Builder вас никогда не разочарует. Он поставляется с невероятно большой коллекцией элементов, множеством блоков и опций. Он также прост в использовании и дает много возможностей для творчества.
Хотя компоновщики страниц необходимы для RWD, тема, которую вы планируете использовать, также важна, поскольку она может предложить некоторые удивительные функции. Как вы, возможно, знаете, авторы тем разрабатывают специальные виджеты и элементы, которые можно настраивать отдельно от конструкторов страниц. Многие из этих элементов позволяют настроить скорость отклика в соответствии с вашими потребностями. По этой причине вам следует выбирать тему, разработанную известными, заслуживающими доверия авторами. Это особенно важно, если вы хотите использовать бесплатную тему WordPress. Чтобы сэкономить ваше время и нервы, мы протестировали множество бесплатных тем. Итак, если вы хотите использовать адаптивную, многофункциональную и надежную бесплатную тему, мы рекомендуем вам попробовать тему Qi.
Как редактировать мобильную версию вашего сайта в Elementor
Можно с уверенностью сказать, что Elementor на сегодняшний день является лучшим конструктором страниц, когда дело доходит до редактирования мобильной версии вашего сайта. Может случиться так, что вы не заметили эту маленькую иконку, которая называется Viewport Icon, в настройках :
Этот значок означает, что любое значение, рядом с которым он стоит, можно редактировать отдельно для настольной версии и для мобильной версии сайта. Возьмем, к примеру, настройки ширины столбца — вы можете настроить значение для настольных компьютеров, мобильных устройств и планшетов. Значение, которое вы вводите для каждого устройства, будет действительным только для этого выбранного устройства. Обратите внимание, что рядом с тегом HTML нет значка, что означает, что он имеет одинаковое значение для каждого устройства.
Если вы хотите изменить значение для мобильного устройства, все, что вам нужно, это выбрать вариант макета для мобильных устройств и ввести нужные значения (эти значения будут реализованы только на мобильных устройствах). В правой части экрана у вас есть предварительный просмотр всех внесенных вами изменений, чтобы вы могли сразу увидеть, как новые значения будут выглядеть на устройстве.
Чтобы вернуться к виду рабочего стола, вам нужно переключиться на вариант макета рабочего стола. Вы можете сделать это, как мы упоминали выше, или с помощью этого маленького значка в нижнем меню на странице :
Еще одна важная вещь, связанная с отзывчивостью, заключается в том, что столбцы и строки могут быть отключены для отдельных устройств, т.е. мы можем сказать, что они не будут видны (или будут видны) на некоторых размерах экрана.
Чтобы получить доступ к этой опции, следуйте по пути:
- Щелкните правой кнопкой мыши строку/столбец
- Выберите Редактировать раздел
- Перейдите на вкладку «Дополнительно».
- Выберите раскрывающийся список «Адаптивный».
Этот параметр очень важен, если у нас есть раздел, который, как мы знаем, имеет смысл отображать только на рабочем столе, поэтому мы отменим его на других устройствах. А чтобы компенсировать его отсутствие, мы можем сделать один раздел, который будет виден на всех остальных устройствах, кроме рабочего стола.
Когда дело доходит до столбцов, мы также можем найти параметр «Обратный столбец» (планшет / мобильный). Лучше всего объяснить это на примере. Допустим, у нас есть такой раздел на рабочем столе, где содержимое разделено на две колонки с изображениями, за которыми следует краткий текст :
Естественно, на мобильных устройствах содержимое будет переупорядочено, как показано на изображении ниже, в соответствии с исходным порядком с рабочего стола:
Опция обратного столбца позволяет нам переключать порядок определенного раздела для мобильных устройств или макетов планшетов. Когда мы делаем это для первого раздела на небольших устройствах, в результате контент отображается более эффективно:
Как редактировать мобильную версию вашего сайта с помощью плагинов
Рано или поздно у вас возникнет соблазн использовать различные плагины, которые облегчат вам добавление боковой панели, CTA, виджета или подобного элемента на ваш сайт. Это момент, когда многие забывают, что боковая панель или любой другой элемент, который отлично работает на экране настольного компьютера, может быть не так хорош на мобильном устройстве. Поэтому, прежде чем воспользоваться этими удобными инструментами, проверьте, насколько они отзывчивы. Правда в том, что многие из них действительно могут помочь вам улучшить UX. Но чтобы знать это наверняка, прочитайте обзоры или найдите демо перед установкой. Пока плагин хорошо работает на мобильных устройствах, вы можете быть уверены, что ваш сайт находится на пути к успеху. Не будем также забывать, что ваши варианты сильно различаются в зависимости от используемой вами темы. Премиум темабезусловно, гарантирует гораздо больше возможностей.
Отзывчивое меню – учитывается первое впечатление
Меню — это столп пользовательского опыта. Это первая или одна из первых вещей, на которую нажимает каждый, кто посещает ваш сайт. Это влияет на то, как быстро посетитель найдет то, за чем пришел, как долго он останется, и на многие другие аспекты UX. Важно иметь красивое, хорошо структурированное меню, делающее навигацию плавной, но оно не так просто, как кажется. У вас может быть отличное меню, которое отлично работает на настольном компьютере, но слишком тяжелое для мобильного устройства. Одним из решений в этом случае является настройка настольной версии под размер экрана мобильного устройства. Но что, если это означает потерю слишком большого количества полезной информации? В этом случае вы можете создать другое меню, настроенное только для размера экрана мобильного устройства. Многие темы WP имеют такую возможность. Если ваша тема не из таких, не волнуйтесь, их много.отличные плагины для адаптивных меню. Мы рекомендуем плагин Responsive Menu, который включает в себя более 150 вариантов настройки и не требует знаний программирования. Он позволяет добавлять анимацию, фоновые изображения, устанавливать положение кнопок меню и многое другое. Он невероятно прост в использовании, поэтому он особенно удобен для начинающих.
Изображения и галереи
Изображение говорит на тысячах языков, поэтому убедитесь, что ваше изображение выглядит так же потрясающе на экране любого размера. Мы живем в очень визуально ориентированной культуре, и в какой бы нише вы ни находились, отличные фотографии просто необходимы. Но какими бы отличными ни были ваши изображения, если они загружаются медленно или представлены неаккуратно, вы рискуете потерять значительный процент своей аудитории. Итак, чтобы избежать этого сценария, мы рекомендуем плагин Envira Gallery Lite, который поможет вам создавать мощные галереи, как профессионалы. Некоторые из его преимуществ заключаются в том, что он оптимизирован для производительности веб-сайтов и серверов, что является отличной новостью для вашего SEO.
Кнопки социальных сетей
Когда у вас есть отличное адаптивное меню и потрясающие галереи, следующее, о чем нужно позаботиться, — это кнопки обмена в социальных сетях. Их размер должен быть адаптирован к устройству. Большая кнопка на маленьком экране заставляет посетителя случайно щелкнуть, и это очень раздражает. С другой стороны, маленькие кнопки на большом экране не так просто распознать. Плагин, который может помочь вам настроить кнопки, — это плагин Sassy Social Share. Простая в использовании, совершенно бесплатная и удобная для новичков, она упрощает обмен информацией как для вас, так и для посетителей вашего сайта.
Мобильные сайты Firendly
В ситуациях, когда вам нужно быстро сделать свой сайт мобильным, нет лучшего решения, чем плагин, такой как WPtouch. Этот плагин сделан таким образом, что он автоматически добавляет простую и элегантную мобильную тему на ваш сайт WP. Тот факт, что его рекомендует Google, многое говорит о его эффективности. Таким образом, даже если у вас нет мобильной версии вашего сайта, подобный плагин может мгновенно включить мобильную версию вашего сайта, чтобы вы не потеряли свой рейтинг. Он также позволяет настраивать многие аспекты внешнего вида сайта.
Скорость загрузки страницы также является очень важным аспектом взаимодействия с пользователем, особенно на мобильных устройствах. Если вы столкнулись с некоторыми проблемами в этой области, рассмотрите возможность использования плагина Accelerated Mobile Pages, так как это один из самых быстрых и простых способов повысить скорость загрузки вашего сайта.
Избегайте добавления всплывающих окон на мобильных устройствах
Всплывающие окна редко бывают забавными, но они особенно раздражают на мобильных устройствах. Они занимают большую часть экрана и требуют от посетителя закрыть их, прежде чем получить доступ к содержимому страницы. Поэтому лучше полностью избегать их в мобильной версии вашего сайта. Как вы собираетесь их избегать, в основном зависит от вашего поставщика услуг, но у большинства из них есть возможность отключить навязчивые всплывающие окна на мобильных устройствах. Также имейте в виду, что Google наказывает сайты с очень навязчивыми всплывающими окнами.
В заключение
Поскольку число людей, использующих смартфоны для выхода в интернет, постоянно растет, есть смысл ожидать гораздо больше решений и возможностей для мобильных версий сайтов. Дизайнеры усердно работают над тем, чтобы учесть множество шаблонов использования, тем не менее, основы RWD одинаковы — обязательно выберите удобную для мобильных устройств тему WP и конструктор страниц, в котором есть все необходимые вам параметры.
Итак, насколько отзывчив ваш сайт? Вам нужно внести много изменений, чтобы сделать его более удобным для мобильных устройств? Поделитесь с нами своими ответами и не стесняйтесь спрашивать дополнительную информацию в разделе комментариев.
Источник записи: wpklik.com
Адаптация сайта под мобильные устройства это необходимая составляющая успешного продвижения, потому как большинство пользователей любит удобство. С недавних пор такие поисковые системы, как Гугл и Яндекс начали понижать в выдаче сайты, которые не адаптированы под мобильные устройства. В следствии этого уменьшается посещаемость сайта. Поэтому для того чтобы удержать этот показатель, вам понадобится мобильная версия wordpress.
Для начала стоит проанализировать нынешнее отображение сайта на мобильных устройствах. Для этого достаточно зайти в панель вебмастера от Гугла. Здесь вы узнаете подробную информацию о недочетах и сможете их исправить при помощи знаний программирования.
Оптимальным решением будет добавление в раздел CSS вашей темы такого текста:
#content{max-width: 1280 px;}
Помимо этого вам желательно изменить ширину страниц мобильной версии (за нее отвечает атрибут «width»). После того, как найдете его в разделе CSS, вам нужно будет заменит его значение на «100%». Это позволит браузеру автоматически подгонять ваш сайт под любой экран. Но стоит отметить, что данный способ адаптации не является эффективным, потому как сайт будет грузиться долго. Основные цели мобильной версии это быстрая загрузка и предоставление удобства. Помимо этого такой вид адаптации не является быстрым. Вам придется искать нужные атрибуты, эксперементировать с их значениями, если будут возникать какие-либо дефекты и так далее.
Если же вы не обладаете знаниями из области программирования, то вам стоит установить специальные плагины, которые помогут сэкономить вам время и ускорить загрузку мобильной версии.
1. Hammy необходим для пропорционального отображения изображений на мобильных устройствах. Механизм работы заключается в том, что плагин меняет стандартный тег вызова изображения img на figure. При желании в настройках плагина есть опция отключения показа изображений определенного класса. Это нужно при адаптации новостных и каких-либо других больших порталов. В противном случае сайт будет грузиться намного дольше.
2. Responsive Widgets нужен для того, чтобы сделать специальные виджеты, которые будут отображаться только на мобильных устройствах. Виджет это блок сайта, который содержит какую-либо информацию (недавние или популярные новости, опросы и так далее). Выбор виджетов достаточно широкий, чтобы создать многофункциональный сайт.
3. Плагин WP Lightbox 2 поможет сделать всплывающие окна на мобильном сайте. Он начинает работать сразу же после активации. При желании можно изменить длительность показа. В целом, с настройкой проблем не должно возникнуть.
4. Responsible существенно облегчит вам настройку адаптации сайта. После его активации в верхней часте сайта появится панель, с помощью которой вы сможете сделать регулирование размеры сайта в зависимости от вида мобильного устройства. Этот плагин является удобным, потому как при изменении параметров вы тут же сможете увидеть результат.
5. Если вы хотите создать готовый адаптивный сайт за считанные минуты, то вам стоит использовать плагин WP Touch. Он является достаточно популярным, потому как им пользуются более 5 миллионов вебмастеров. Этот плагин содержит базовые настройки (название, язык, регион) и одну тему. Если же вы хотите сделать более функциональную мобильную версию сайта для смартфонов, то вам стоит приобрести премиум версию WP Touch Pro. Здесь присутствует большое количество различных тем и дополнительных настроек, поэтому ваш сайт не будет однообразным.
6. WP Mobile Detector предназначен для определения устройства, с которого посетитель заходят на сайт. Он способен сделать распознавание около 5 тысяч различных устройств. Также плагин фиксирует статистику уникальных посещений, источников перехода и многое другое.
7. WordPress Mobile Pack это многофункциональный плагин. Благодаря нему вы сможете сделать настройку отображения различных кнопок бара (добавить в закладки и так далее), кнопок смены версии сайта с классической на мобильную и блоков с рекламой от Гугл или AdMob. Также он содержит мобильную версию панели управления сайтом. Это существенно повысит удобство, потому как в стандартной версии панели управления при работе на мобильных устройствах некоторые опции являются ограниченными в доступе.
8. WP Mobile Edition это полная копия предыдущего. Помимо вышеперечисленных опций данный плагин подключает возможность комментирования записей с помощью системы Disqus, а также создает дополнительную XML карту для мобильной версии.
9. Duda Mobile Website Builder поможет создать быстрый и привлекающий внимание сайт для мобильного устройства. Он отлично работает со всеми темами, которые предложены на официальном сайте движка вордпресс. Данный плагин используют создатели NY Times, Forbes и других популярных сайтов.
10. MobilePress является достаточно простым. Этот плагин создаст практичную мобильную версию без каких-либо особенных эффектов. Плюсом такого плагина является уменьшение нагрузки на сервер. Как известно, чем меньше на сайте имеется различных виджетов, тем быстрее он будет грузиться на экране устройства.
11. WP Mobile Splash Page Editor будет вам полезен при создании гостевой страницы для мобильной версии вашего интернет-портала. Он достаточно легок в настройке и содержит широкое количество различных стилизаций. При правильном подборе дизайна вы сможете увеличить посещаемость сайта. Стоит также упомянуть, что данный плагин обеспечивает быструю загрузку страниц на каком-либо портативном устройстве.
12. При использовании Wapple Architect Mobile вы получите адаптированную версию, которая будет иметь URL-адрес идентичный классической. То есть, не будет перенаправления на поддомен вида «m.сайт.com». Это никаким образом не влияет на СЕО-показатели. Особенностью данного плагина является также возможность адаптации абсолютно любой темы под мобильные устройства (будь это даже тема с большим количеством различных виджетов). Благодаря этому, вам не придется тратить лишнее время на работу с дизайном.
Как осуществляется адаптация без использования плагинов?
Если же вы не хотите использовать плагины, то есть специальные сервисы, благодаря которым можно сделать мобильную версию для любого устройства.
Сервис dudamobile.com является достаточно популярным, потому как имеет широкий выбор опций. Однако, данный сервис является платным. Цена будет составлять 9 долларов США. Это достойная плата, учитывая что вам не придется использовать какие-либо плагины.
Для начала вам нужно здесь зарегистрироваться или пройти авторизацию через Фейсбук. После этого переходите в раздел «Дизайн» и кликаете по полю «Макет». Перед вами откроются возможные варианты размещения навигации. Для выбора вам достаточно кликнуть по понравившемуся варианту. Чтобы настроить цветовые гаммы, вам нужно кликнуть на поле «Стиль». Вы также можете загрузить свое фоновое изображение. Поле «Заголовок» отвечает за эмблему. Вы можете ее загрузить в виде картинки или же представить каким-либо текстом. В целом, процесс конструирования происходит в визуальном режиме. Вы «настраиваете», а сервис формирует специальный код. Стоит сказать также, что есть и бесплатная версия. Но в таком случае на сайте будет автоматически отображаться реклама.
Более простым является mippin.com, который содержит значительно меньше опций. Механизм работы похож с предыдущим сервисом.
Проверка адаптации
После проделанных действий вы должны получить желаемый результат. Но, для того чтобы удостовериться в том, что адаптация для мобильного устройства выполнена правильно, вам стоит воспользоваться следующими сервисами.
В первую очередь, вам стоит снова перейти в панель вебмастера от Гугла и посмотреть на сколько процентов он оценивает работоспособность вашей мобильной версии. Если у вас будет значение 100%, то цель полностью достигнута. Ваш сайт повысится в ранжировании и будет иметь хорошую посещаемость. Если же значение будет на пару процентов меньше, то это не будет существенной проблемой. При неудовлетворительном результате вам стоит пересмотреть способ адаптации. Ключевую роль для выбора способа адаптации играет шаблон. Если плагины хорошо работают с вашим шаблоном, то проблем не должно возникнуть. В противном же случае вам желательно будет деактивировать установленные шаблоны и воспользоваться платным сервисом. При необходимости стоит обратиться к специалисту или же установить более простой шаблон.
С помощью сервиса iPad Peek вы сможете абсолютно бесплатно увидеть особенности отображения вашей мобильной версии на таких устройствах, как iPad, iPhone и других гаджетах фирмы Apple. Данный сервис является популярным, потому как большинство пользователей интернета предпочитает именно устройства Apple.
Также вы можете воспользоваться сервисом Mobile Phone Emulator, который позволяет увидеть отображение вашей мобильной версии не только лишь на продукции Apple, но и на продукции компаний Samsung, HTC и BlackBerry.
Популярным является Screenfly. Благодаря этому сервису вы сможете с легкостью узнать, как отображается ваш сайт не только лишь на телефонах, но и на телевизорах, различных ноутбуках, планшетах и других устройствах. При желании вы можете задать свои параметры и увидеть работоспособность.
Если же вам не хочется заходить лишний раз на какие-либо сайты, то установите один раз Opera Mobile Emulator. Это дополнение к известному браузеру Opera. Оно бесплатное и легкое в использовании.
Доброго времени суток, дорогие мои друзья! Очень неприятно попадать на сайт без мобильной версии, когда ищешь информацию на бегу и поэтому я продолжаю важную тему для пользователей WordPress: как оптимизировать сайт для мобильных устройств? Как создать мобильную версию сайта WordPress? Мобильная версия сайта WordPress — плагин WP Mobile Detector.

Оптимизировать сайт для показа на различных мобильных устройствах, если вам сложно изменить действующую конфигурацию темы WordPress, можно с помощью специальных мобильных плагинов, с одним из самых популярных и рекомендуемых Google — WPtouch, я познакомил вас в этой статье.
Плагин больше не актуален. В связи с тем что, современные темы WordPress позволяют комфортно просматривать сайты на экранах ПК, мобильных устройств с любым разрешением. Остался один плагин который постоянно обновляют это — WPtouch. Плюс к этому — для Яндекс можно создать турбо — страницы, а для Google AMP (Ускоренные мобильные страницы).
Читайте инструкции: Как создать и настроить Турбо — страницы Яндекс и AMP-версию WordPress.
Но, в связи с тем, что у бесплатной версии WPtouch очень много, даже слишком ограничений, естественно, надо рассмотреть его (ему) альтернативу, а такие есть. И к стати, Google, также предлагает к выбору из трёх вариантов мобильных плагинов. Вот, сегодня и предлагаю познакомится вам с ещё одним плагином для создания мобильной версии сайта на WordPress.
Мобильная версия сайта WordPress с плагином WP Mobile Detector

WP Mobile Detector Mobile Plugin, как и WPTouch, используется для отображения специальных тем на мобильных устройствах. Темы, используемые на сайте для обычных компьютеров, останутся без изменений. При отображении сайта на мобильных устройствах будет использоваться отдельная тема. На выбор доступны семь тем.
Данный модуль автоматически распознаёт более 5 000 мобильных устройств и отображает совместимую с телефоном/планшетом тему. Ещё есть возможность просматривать статистику по посещениям пользователей с мобильных устройств. В общем, хороший плагин, только единственный большой минус, опять в бесплатной версии нельзя вставить мобильную рекламу, а так, WP Mobile Detector весьма достоин, чтобы использовать для своего сайта.
Для того, чтобы создать мобильную версию для вашего сайта WordPress, достаточно установить мобильный плагин WP Mobile Detector стандартным способом, через поиск по плагинам в админпанели, введя его название и после его активации, перейти сразу в подраздел Mobile Themes:

На странице выбора мобильной темы для вашего сайта, если вас устраивает тема по умолчанию, тогда всё, больше ни чего делать не надо. Конечно, можно подобрать из семи предложенных тем для мобильного сайта, для этого надо понравившеюся темку активировать, нажав соответствующею ссылку:

Вот и весь, товарищи, процесс создания мобильной версии сайта. Можете теперь проверить свой результат оптимизации сайта для мобильных устройств, то есть удобство для пользователей. Пройдите по этому адресу — https://www.google.com/webmasters/tools/mobile-friendly/ введите свой адрес блога и через несколько секунд появится результат:

На этом, дамы и господа, позвольте с вами попрощаться. Вроде ни чего не забыл, добавить больше не чего. На долго вас не задержал. Удачи вам и всего хорошего.
P.S. — В следующем посте, я познакомлю вас с ещё одним достойным мобильным плагином.

Гугл вообще обещает понижать в выдаче сайты, которые не имеют мобильную версию и плохо просматриваются в мобильных устройствах.
У меня в Гугл-вебмастере уже больше года висит такая напоминалка.
Но я же супер-занятый и мне некогда обращать внимание на такую ерунду!
Пару лет назад я создал мобильную версию сайта с помощью одного сервиса (сейчас даже ссылку давать не буду). Но в итоге получил дублирование контента сайта на стороннем ресурсе.
Я сначала считал, что это же только для мобильных, но потом увидел в поиске мои дублированные страницы с этого сервиса, и они были выше моих основных. Траст сервиса то повыше моего.
Короче, я рубанул эту мобильную версию!
В наше время, когда уникальность сайта, это наше все, так разбазаривать дубли, я считаю не разумно.
Рост числа мобильных пользователей.
Вообще, если смотреть статистику, то даже при моей специфике ИнфоМастерской, уже примерно 4-5% заходят на блог с мобильных устройств. И количество мобильных пользователей только растет.
Давайте сам порассуждаем, еще недавно планшет или смартфон были если не роскошью, то достаточно дорогими гаджетами и не далеко не все могли себе позволить.
Сейчас каждый из нас покупая или меняя мобильный телефон уже не ограничивается возможностями простого звонка или фотосьемки.
Попробовав раз возможности смартфона на андроиде или на 8-ой винде, мы уже не захотим возвращаться к простому мобильному.
Планшеты вообще стали чем-то супер-доступным. Родители детям покупают планшет вместо громоздкого персонального компьютера или даже ноутбука, и дешевле и проще в обращении.
Таким образом количество мобильных в сети растёт в геометрической прогрессии.
Если мы упустим этот рынок интернет-серферов сейчас то завтра наверстать будет очень сложно. Конкуренция растет с каждым днем.
Моя задача не убедить вас-делать или не делать мобильную версию сайта.
Я хочу Вас предостеречь от того чтоб не упустить аудиторию и удержать, а еще лучше нарастить посещалку Вашего проекта.
Теперь давайте обсудим как лучше сделать мобильную версию сайта.
Мобильную версию сайта можно сделать с помощью плагинов и без.
Давайте сначала обсудим как сделать моб. версию без плагинов.
Еще недавно был очень популярным способом было использование различных сервисов. Суть работы была простая.
Вы прописывали в сервисе rss-ленту сайта, и они создавали на своем поддомене мобильную версию Вашего. Все вроде хорошо, но Ваш контент появляется на чужом ресурсе.
Опять размазывать тему не буду, читайте в начале этого поста почему я отказался от этого способа.
Можно сделать мобильную версию с помощью адаптивной темы.
Сайт распознает что пользователь зашел с мобильного и меняет стили для темы WordPress.
У меня до недавнего времени так и работал сайт, но что-то в последнее время, а точнее последний год, все равно не нравится Гуглу, и он перестал считать, что мой сайт адаптирован под мобильные устройства.
Возможно я потом сяду и пободаю свою тему, но сейчас немного не до этого. Сейчас моя задача решить проблему создания мобильной версии сайта малой кровью и как можно быстрее.
Поэтому я все же решил обратится к плагинам.
Делаем мобильную версию сайта плагинами.
Для рассмотрения я взял три плагина.
Я знаю, что плагинов для создания моб.версии сайта намного больше, но я решил рассмотреть самые популярные и доступные.
1. Jetpack это универсальный плагин с массой возможностей для WordPress.
Среди этих возможностей и создание мобильной версии Вашего сайта.
Подключается очень легко и особых настроек не требует.
Преимущества Jetpack для создания мобильной версии сайта:
1. Простота настроек-включил и пользуйся
2. Все элементы сайта остаются в дизайне просто адаптируются под мобильную версию
3. Плагин постоянно обновляется
4. Что не мало важно это плагин от wordpress.com
Немного о том, как настраивать плагин. Немного потому что, все настройки сводятся к трем пунктам:
1. Показывать или нет краткие анонсы на главной моб.версии сайта
2. Показывать или нет миниатюры к записям
3. Показывать или нет ссылку на Jetpack
Как видим настройки очень простые и, если честно, то мобильная версия сайта смотрится вполне прилично без потерь информации с сайтбара. Сайтбар выводится под основным контентом сайта.
Вот как выглядит мой сайт wp-home.info в моем телефоне. На этом сайте я использую Jetpack.
Как работать с этим плагином и другие его возможности я показываю в бесплатном видеокурсе “Сайт на WordPress от новичка до ПРОФИ” в второй части курса.
Вот прилагаю видео из этого курса о том, как настроить мобильную версию проекта с помощью Jetpack
Недостатки Jetpack
1. Но к сожалению, для моего блога Инфомастерской он не подходит, т.к. Jetpack создает не малую нагрузку на сайт (в него напихали кучу функционала) и я при посещаемости ИМ уже не могу себе позволить.
Сайт WP-home.info еще молодой и для него такая нагрузка вполне подходит.
2. Второй недостаток исходит из первого. В плагин напихали кучу возможностей и инструментов, которые в основной массе своей, не нужны на сайте, а запросы пусть и пустые к базе данных создают.
Я проводил эксперимент и отключал все функции Jetpack, и он все равно грузил базу запросами.
От себя могу порекомендовать попробовать этот плагин, если Ваш сайт справляется, то ради бога, плагин реально хороший и мощный.
2. WPtouch Mobile Plugin плагин для создания мобильной версии с PRO версией.
Отличный плагин с кучей настроек.
Пусть вас не пугает что их много, все они интуитивно понятные и просто настраиваются. Как по мне, чем больше настроек, тем больше возможности сделать ваш сайт уникальным и подстроить под основной дизайн Вашего проекта.
Я поставил этот плагин на свой сайт поддержки партнеров. Что сказать результатом почти доволен и буду наблюдать дальше.
Чем хорош WPtouch для создания мобильной версии сайта:
1. Плагин постоянно обновляется и держит в тонусе пользователя
2. Русифицированный и удобный интерфейс
3. Расширенная настройка меню
4. Загрузка своего логотипа
5. Возможность подключить и настроить изящный слайдер
6. Настройка вывода записей
7. Большой выбор подключения социального обмена-кнопок
8. Возможность вставить в футер дополнительную HTML- вставку
9. Возможность добавлять свои стили
10. Пред осмотр все изменений в настройках
Прилагаю видео с обзором возможностей плагина.
Из недостатков плагина.
1. Плагин не хило грузит сайт при замере плагином P3, но думаю подправить это плагинами кеширования. но… читайте второй пункт
2. Плагин конфликтует с плагином кеширования WP Super Cache, что совсем не хорошо. Это один из моих любимых плагинов кеширования.
И хотя в настройках WP Super Cache есть функция совместимости с WPtouch, но она работает через раз и все равно на сайте начинаются такие тормоза, что не захочется никакой мобильной версии.
Я еще протестирую этот плагин с другими кеширующими и о результатах отпишусь на блоге.
3. Плагин имеет платную ПРО версию с еще большим функционалом. Я бы взял и платную, но пока нужно покатать бесплатник.
3. WPSmart Mobile простой плагин для создания мобильной версии сайта.
Наверное, самый простой и легкий плагин для создания моб.версии. Напишу честно что ПОКА, я остановился на нем.
Ну вот! — могут сказать многие- водил кругами и наконец довел до нужного!
Как в известном анекдоте:
Поцелуй меня в плечо…
Ну ты же то же с далека начал!
Нет! Совсем не так!
Просто для каждого проекта подходит именно свой вариант создания мобильной версии.
От себя могу сказать, что я бы с удовольствием использовал для ИнфоМастерской плагин WPtouch и вчера пол дня мучил сайт. Наверняка многие заметили тормоза в работе-это я экспериментировал!
Пока я остановился на WPSmart, минимум настроек, больше конечно, чем в Jetpack, но все равно маловато, хотя для простой легкой версии моб. сайта вполне достаточно.
Преимущества WPSmart Mobile для создания мобильной версии сайта:
1. Простота настроек
2. Малая нагрузка на блог
3. Загрузка собственного логотипа
4. Настройка вывода новостей
5. Настройка меню
6. настройка цветовой гаммы
7. Возможность подключения статистики от Гугл
8. Подключения своего аккаунта Адсенса
Теперь пройдемся по настройкам WPSmart.
В левой панели WordPress появился новый пункт-WPSmart. Заходим знакомимся.
Основные настройки WPSmart.
Здесь Вы можете:
Задать другое название для сайта,
Подгрузить логотип сайта (оптимальный размер 400 на 50 пикселей)
Подключить поиск и комментарии
Настроить вывод новостей (включение даты, автора, миниатюры и анонса)
Подключить Гугл-аналитику
Подключить свой аккаунт в Адсенсе
Темы WPSmart.
Выбор небольшой всего три темы:
С анонсами последних записей и миниатюрами сбоку
Просто с анонсами
Вывод последней статьи на главную
Хотелось бы больше тем и разнообразия, но что есть то и берем.
Внешний вид-appearance
В этом разделе все просто, назначаем цвета фону, тексту. ссылкам
Меню
Определяем какое из меню будет показываться в мобильной версии сайта или создаем новое.
не забываем поставить чебокс Enable drop-down pages/links menu.
Иначе меню в моб. версии не покажется.
Чуть не забыл есть кнопка пред осмотра и все изменения мы можем смотреть по ходу редактирования, но нужно отключить плагины кеширования.
Вот такой небольшой пост о том, как сделать мобильную версию сайта. Пишите в комментариях что у вас получилось и какой плагин используете?
И в конце я хочу вам преподнести небольшой подарок.
Новый год всё таки! Хоть и СТАРЫЙ но ведь Новый!
Теперь первую часть курса “Сайт на WordPress от новичка до ПРОФИ” можно скачать в цифровом формате на свой компьютер.
Кроме этого в курс прошита возможность зарабатывать.
Вы сможете получить дополнительный доход сделав несколько простых манипуляций.
Как?
Узнаете скачав сам видеокурс вот по этой ссылке.
Здравствуйте, Компания Google с 21 апреля 2015 г. будет отдавать предпочтение сайтам с мобильной версией в своей поисковой выдаче.
Неоптимизированные для мобильной версии страницы будут отображаться и ранжироваться в результатах поиска Google на смартфонах ниже, в отличие от оптимизированных.
А для того, чтобы посмотреть оптимизирован ли ваш сайт для мобильных устройств – Google предлагает вебмастерам 2 онлайн-сервиса:
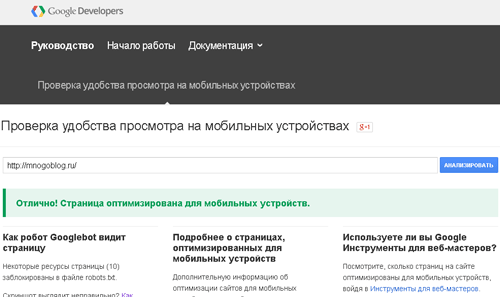
1. Сервис “Проверки удобства просмотра на мобильных устройствах” – “google.com/webmasters/tools/mobile-friendly/”
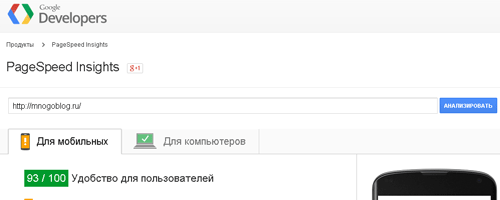
2. Сервис PageSpeed Insights – “developers.google.com/speed/pagespeed/insights/”
Поэтому, чтобы Google считал наш сайт оптимизированным – нужно добиться положительных результатов в двух вышеперечисленных сервисах.
Для примера, возьмем простую неоптимизированную бесплатную тему – GlossyBlue, которую можно скачать здесь: “ndesign-studio.com/wp-themes/glossyblue”.
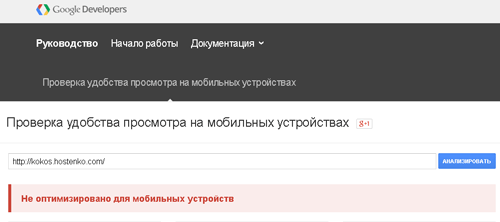
В обоих сервисах от Google сайт с данной темой неоптимизирован.
Приступим же к оптимизации данной темы!
Результат до оптимизации:
1. Метатег viewport:
В инструкциях Google сказано, что на страницах сайта, оптимизированных для мобильных устройств, в блоке head должен присутствовать метатег viewport.
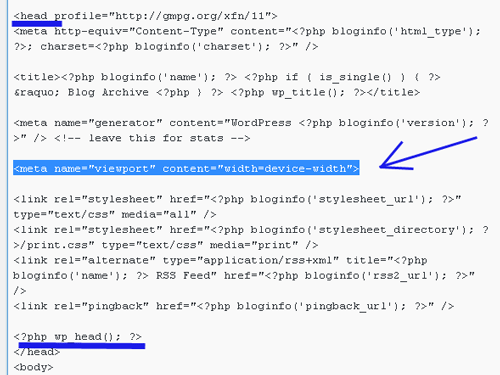
Для удовлетворения вышеуказанной рекомендации – заходим в админку wordpress, в левом меню выбираем пункт “Внешний вид”, подпункт “Редактор”, в списке файлов темы справа выбираем файл header.php и здесь добавляем следующий код между тегами “head”:
<meta name="viewport" content="width=device-width">
Вот так будет выглядеть код:
2. CSS стили:
Далее в этом же файле – header.php указываем файл стиля, который будет использоваться, если сайт будет просматриваться через мобильные устройства, а для этого нужно заменить строчку:
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="all" />
на строчки:
<link rel="stylesheet" type="text/css" media="screen and (min-width: 980px)" href="<?php bloginfo( 'stylesheet_url' ); ?>" /> <link rel="stylesheet" media="screen and (max-width: 980px)" href="<?php bloginfo( 'template_url' ); ?>/print.css" />
Принцип работы заключаться, в определении размера экрана устройства, с которого происходит просмотр сайта. В новый стандарт HTML5 добавлены специальные параметры –теги, которые позволяют без написания сложных программ — скриптов делать это. То есть, если разрешение больше 980px, то будет активна первая таблица, а ежели меньше, то будет активна вторая таблица. Таким образом, мы поделили сайт на две части, для компьютеров и мобильных устройств. Параметр в 980px – произвольный, вы должны сами определить на каких устройствах какая таблица CSS должна использоваться.
В данном примере вторая таблица стелей – /print.css уже была в теме GlossyBlue – она используется при распечатывании страниц сайта.
А теперь зайдем на онлайн-сервис для “Проверки удобства просмотра на мобильных устройствах” и удивимся, что теперь наш сайт – оптимизирован!
Поэтому, если в вашей неоптимизированной теме есть файл стилей для распечатки сайта, что-то вроде print.css, то его можно использовать как мобильную версию сайта…
Если же у вас данного файл нет, то его можно создать самому.
Для создания еще одного файла стилей вам понадобиться FTP доступ к сайту, но, если его у вас нет, то и эту проблему можно решить, читайте мою статью – “https://mnogoblog.ru/kak-sozdat-novyj-fajl-temy-wordpress-bez-ftp-dostupa” (“Как создать новый файл темы wordpress (без ftp доступа)”).
После того как вы создали файл print.css, откроем его – открыть его можно здесь же в админке wordpress – пункт “Внешний вид”, подпункт “Редактор”, справа в списке файлов темы – находим его и открываем.
Вот пример кода файла стилей для мобильных устройств:
/*
Theme Name: GlossyBlue
Theme URI:
Description: WP glossy theme designed by N.Design Studio.
Version: 1.4
Author: Nick La
Author URI: This theme was designed and built by Nick La.
*/
@media screen and (max-width: 980px) {
body {
width: 100%;
float: none;
background: none;
font-size: 180%;
}
#content, #primary, #secondary {
width: 100%;
float: none;
margin: 10px 0;
}
#sitebar {
width: 100%;
display: none;
float: none;
margin: 10px 0;
font-size: 160%;
}
#menu2 {
display: none;
}
#commentform {
display: none;
}
#footer {
display: none;
}
.more-link {
display: none;
}
#credits {
display: none;
}
.post-cat {
font-size: 160%;
}
.post-date {
display: none;
}
#share42 {
display: none;
}
}
Разберем более подробно вышеуказанный код:
Свойство “@media screen and … “:
В большинстве сегодняшних wordpress тем используется следующая простая технология создания мобильной и другой версии сайта – в файле стилей (style.css) добавляется следующий тег:
@media screen and (max-width: 320px) {
...
}
Вышеуказанный код означает, что для дисплеев с максимальным разрешением экрана в 320px использовать следующие стили оформления.
Таким образом можно прописать отображение сайта для разных разрешений – для мобильных, широкоформатных и др. устройств.
Отличный пример использования данного метода можно увидеть в стандартной теме wordpress, например, Twenty Fourteen (в ней уже сделан акцент на широкоформатные экраны), вот кусок кода её файла стилей:
@media screen and (max-width: 400px) {
.list-view .site-content .post-thumbnail {
background: none;
width: auto;
z-index: 2;
}
...
@media screen and (min-width: 810px) {
.attachment .entry-attachment .attachment {
margin-right: -168px;
margin-left: -168px;
max-width: 810px;
}
...
@media screen and (min-width: 846px) {
.content-area,
.content-sidebar {
padding-top: 72px;
}
...
и т.д.
Свойство display:
Здесь как вы видите часто используется свойство display со значением none – то есть скрыть данный блок. Можно скрыть сайдбар, футер, панель навигации, кнопки социальных сетей и т.д.
Свойство font-size
Также с помощью свойства font-size можно увеличить размер шрифта, например на 180%.
Свойство float
Конечно же нужно использовать свойства float (отвечающее за позиционирование) со значением none, для того чтобы сайдбар располагался не справа/слева, а под контентом.