Всем добрый день на связи Татьяна Сухих и сегодня я продолжу тему создания сайта на конструкторе юкоз (uCoz). По плану у меня была статья на обзор панели управления сайта, но я решила немного сдвинуть эту запись, потому что к видео Как создать персональный сайт на uCoz поступило два вопроса.
Сегодня мы рассмотрим первый вопрос Dmitriy Protsyuk:
Жду продолжения. Меня интересует вставка в HTML код названия и т.д. Что-то я у себя не разберусь.Спасибо.
Буквально несколько дней назад я увидела это оповещение и раз люди ждут от меня нового материала, то приступила к работе незамедлительно. Возможно к выходу статьи ещё не все картинки будут опубликованы, по этому не огорчайтесь, а следите за обновлением блога.
Содержание статьи:
- 1 Как изменить название сайта?
- 1.1 Кстати, рекомендую прочитать:
Как изменить название сайта?
Для начала войдём в панель управления сайтом. Зайдите на свой сайт, в верхней строке браузера к адресу добавьте: /admin и нажмите кнопку на клавиатуре Enter. Появится страница входа в панель инструментов, где необходимо ввести адрес сайта и пароль, если появится капча то введите символы с картинки и кликните также Enter. Таким образом вы попадёте в свою панель инструментов для работы с вашим сайтом.
Посмотрите видео о том, как изменить название сайта, жду ваши вопросы в комментариях к статье, а также на моём канале ютюб.
После того, как вы зашли в панель управления.
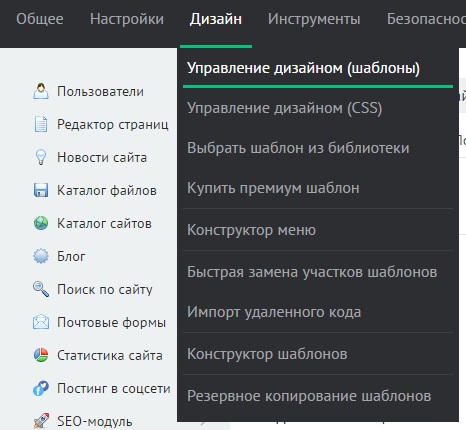
Находите в верхней строке инструментов слово ДИЗАЙН нажмите на это слово, выйдет меню работы и мы выбираем УПРАВЛЕНИЕ ДИЗАЙНОМ (ШАБЛОНЫ)
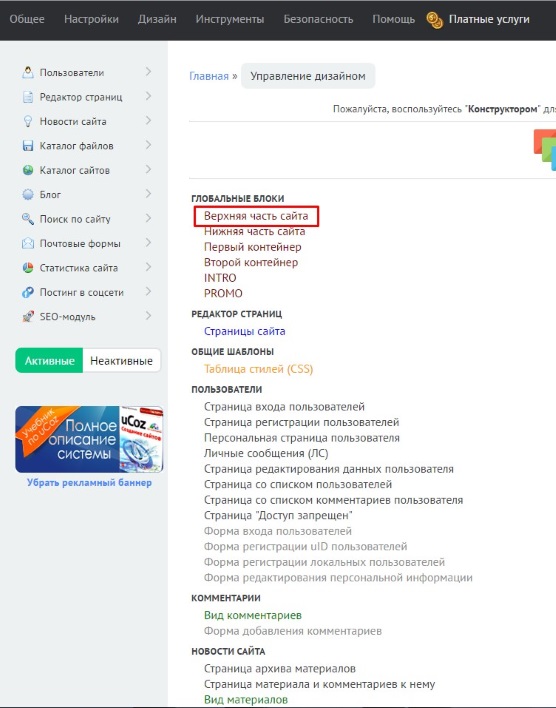
Открывается новое окно в нём находим слова ГЛОБАЛЬНЫЕ БЛОКИ и кликаем на слова которые выделены у меня на скрине в красном прямоугольнике ВЕРХНЯЯ ЧАСТЬ САЙТА.
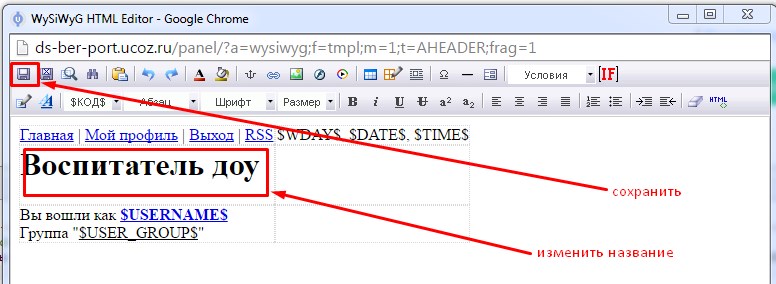
Появляется новая страница с HTML редактором, если вам не видно, что написано на картинке то кликните на неё.
Рассмотрим 2 способа для переименования сайта:
- 1. В HTML редакторе находите эту строчку <tr><td class=»logo-block»><h1><!— <logo> —>Мой сайт<!— </logo> —></h1></td><td></td></tr>
И за место МОЙ САЙТ пишите название своего сайта, нажимаете кнопку зелёного цвета СОХРАНИТЬ и проверяете перейдя на свой сайт.Например: у меня вы сейчас видите написано Воспитатель доу, после сохранения и перейдя на адрес своего сайта http://ds-ber-port.ucoz.ru/ мы видим, что название сайта поменялось.
- Второй способ изменить название сайта более интересен и прост, вам не нужно искать в HTML коде какие — то слова, вы находите только кнопку в верхней панельке для редактирования шаблона
или
эта кнопка находится ниже в левой нижней стороне редактора. Откроется окно визуального редактора в котором вы меняете название сайта, сохраняете нажимая на дискетку синего цвета, на картинке я все обозначила и затем сохраняете кликая на зелёную кнопку сохранить.
Вот на этом я думаю закончить, если возникнут вопросы по этой теме буду рада ответить, а следующая статья будет о том, как разместить видео на юкоз, потому что в ютюбе снова поступил вопрос.
Подписывайтесь на обновления блога, делитесь статьёй в соцсетях, а с вами была Татьяна Сухих.
До встречи!
Кстати, рекомендую прочитать:
https://metodbv.ru/kak-dobavit-video-s-vimeo-na-sajt-v-konstruktore-ucoz/
https://metodbv.ru/kak-sozdat-personalnyj-sajt-vospitatelya/
Когда я только начинал создавать сайты, естественно, как и многие другие разработчики, слышал о uCoz – бесплатном конструкторе сайтов.
Первое время эта система не привлекала мое внимание, но прошло время, и я сделал на этой CMS несколько хороших проектов.
Обилие готовых модулей позволяет реализовать самые разные свои идеи. Единственным нюансом для меня на тот момент были URL-адреса модулей и страниц, которые я создавал.
Представьте, что у вас музыкальный сайт, который вы сделали на основе модуля «Новости». Все бы ничего, но стандартный адрес – это «/news/» а не «/audio/». Сразу встает вопрос: как это можно исправить?
Здесь есть два варианта решения поставленной задачи, о которых я сейчас расскажу.
Свои адреса модулей и материалов с помощью SEO-модуля
За время существования системы uCoz во многом изменился. С недавних пор в системе существует модуль под названием «SEO-модуль».
Именно с его помощью мы и сделаем нужные вам адреса.
1. Первое, что вам необходимо – это иметь платный аккаунт (любой, начиная с тарифа «Оптимальный»).
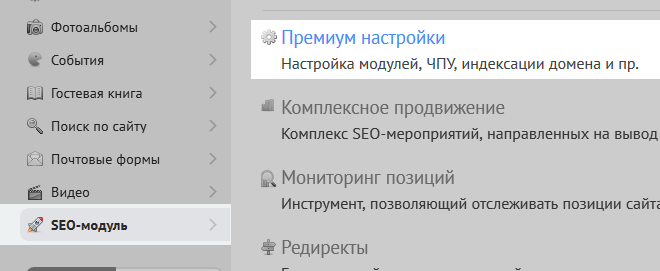
2. Далее переходите в меню «SEO-модуль», пункт «Премиум настройки»:
3. На открывшейся странице нас интересует раздел «Произвольные URL»:
Отмечаем этот пункт и сохраняем настройки.
4. Переходим в нужный вам модуль (или материал), например, «Каталог файлов» и открываем «Настройки модуля»:
Здесь в URL модуля вы вписываете необходимый вам адрес:
И сохраняете изменения нажатием на соответствующую кнопку.
На этом изменение адресов закончено.
Минусы этого способа:
- Необходимо оплачивать премиум аккаунт.
- Смена URL работает только в модулях index, news, publ, load, dir, blog, stuff, board.
Свои адреса модулей и материалов с помощью JavaScript
К сожалению, не всегда есть возможность оплатить тариф на сайте. Но мы же владеем магией :), поэтому можем реализовать нужный нам функционал своими силами.
Основная идея – это изменение страницы 404.
1. Скачайте архив в конце статьи.
2. Разархивируйте, содержимое загрузите на ваш сайт в папку «/js».
3. Далее вам необходимо отредактировать шаблон страницы 404.
3.1. Откройте файловый менеджер:
3.2. Напротив файла «404.htm» нажмите на иконку редактирования:
3.3.1. В открывшейся форме, перед закрывающим тегом </head>, вставьте:
<script src="http://s7.ucoz.net/src/jquery-1.10.2.js"></script>
<script src="/js/url_fix.js"></script>3.3.2. Все, что у вас находится внутри секции BODY, оберните в:
<body>
<div class="content_hide" style="display: none;">
Код вашей страницы
</div>
</body>Сохраните изменения.
4. Откройте файл «url_fix.js» (сделать это можно в файловом менеджере или через FTP) и произведите настройки адресов. Пример:
if(link == "audio") {
body.html('<iframe src="/news" style="width:100%;height:100%;" frameborder="0"></iframe>');
title.html("Лучшие треки");
}Что Вам нужно знать в этом коде?
«audio» – это адрес, который вы хотите присвоить модулю. А «/news», соответственно, – текущий адрес. Ну и «Лучшие треки» — тег <title></title>.
Сохраняем все изменения и проверяем корректность работы – нужные вам страницы будут доступны по указанным вами адресам.
Минусы этого способа:
1. Старые адреса также сохраняются и индексируются.

Сейчас мы рассмотрим простое, но очень полезное средство, позволяющее заменять стандартные надписи на страницах сайта Ucoz более удобными и информативными.
Замена стандартных надписей на Ucoz позволяет изменить например, стандартное название «Меню сайта», отображаемое в заголовке меню, на другое, например «Меню», или «Главное меню», или вообще убрать эту надпись.
Или же изменить названия модулей, размещаемых на сайте, исходя из своих предпочтений, например заменить иностранное название FAQ раздела с вопросами и ответами его русскоязычным аналогом ЧАВО.
Для этого в системе uCoz имеется удобный и простой инструмент «Замена стандартных надписей». Чтобы обратиться к этому инструменту, откройте панель инструментов uCoz и на главной странице щелкните на ссылке «Замена стандартных надписей».
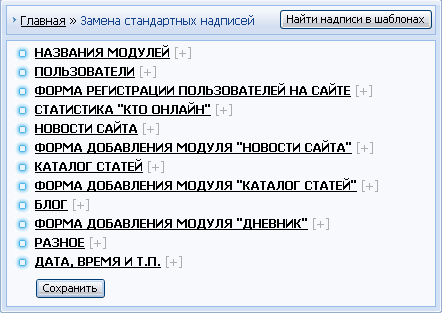
Вы перейдете на страницу соответствующих инструментов.
На этой странице перечислены модули и другие компоненты проекта, для которых вы можете изменить применяемые в них надписи.
Кнопка «Найти надписи» в шаблонах позволяет делать то же самое для надписей, используемых в шаблонах дизайна. Познакомимся с этими средствами подробнее.
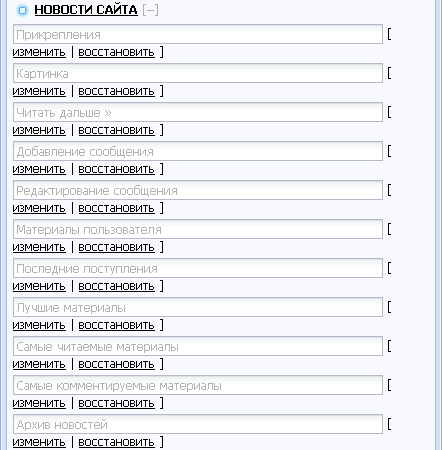
Щелкните на какой-либо ссылке в перечне, например на ссылке только что рассмотренного модуля «Новости сайта». Отобразится список надписей этого модуля.
Откорректируем некоторые используемые здесь надписи, например вместо «Картинка» будем использовать более благозвучное «Изображение».
Для этого щелкните на ссылке «Изменить» под полем с соответствующей стандартной надписью и, после того как содержимое поле выделится, удалите старую и введите новую надпись.
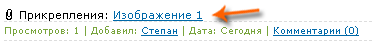
В завершение нажмите кнопку «Сохранить» в нижней части страницы. В результате внешний вид страницы нашего сайта несколько изменится — стандартная надпись под новостью, добавленной нами в предыдущей статье, станет другой.
Набор стандартных надписей сайта Ucoz, допускающих изменения, весьма обширен, в чем вы сами можете убедиться, исследовав содержимое каталога на странице инструмента замены стандартных надписей Ucoz.
Вы можете в любой момент изменить каждую из этих надписей или вернуть стандартную надпись, щелкнув на ссылке восстановить под полем соответствующей надписи. Не забывайте после каждой такой операции сохранять свои изменения, нажимая кнопку «Сохранить» в нижней части страницы инструмента.
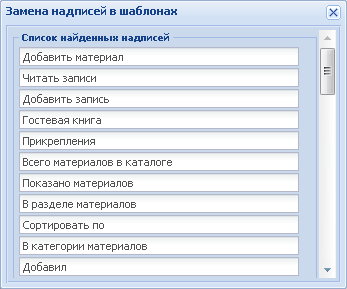
Теперь нажмите кнопку «Найти надписи в шаблонах». При этом отобразится окно «Замена надписей в шаблонах» с перечнем стандартных надписей, используемых в шаблонах дизайна сайта.
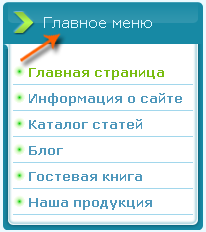
Вносить изменения в эти надписи очень просто. Прокрутите список в самый низ, в поле стандартной надписи «Меню сайта» щелкните на строке и замените ее новой надписью «Главное меню». Д
алее нажмите кнопку «Сохранить», и вы увидите, что название меню сайта изменилось.
Не забывайте обновлять содержимое окна браузера Интернета перед просмотром сделанных изменений.
Следует помнить, что сделанные изменения сказываются на всех надписях, используемых в проекте, а не только на надписях, отображаемых на страницах сайта Ucoz.
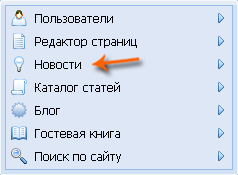
Это значит, что замена стандартных названий различных модулей тут же отражается на их отображении в интерфейсе панели управления. Откройте содержимое пункта «Названия модулей» в общем перечне стандартных надписей и замените надпись «Новости сайта» новым названием «Новости».
После сохранения изменений в меню панели управления произойдут изменения -пункт «Новости сайта» заменится новым названием.
Итак, вы убедились в эффективности инструмента замены стандартных надписей сайта Ucoz. Следует только помнить, что разработчики uCoz использовали для этих надписей устоявшиеся термины и названия, поэтому вносить какие-либо изменения нужно с осторожностью.