Всем привет!
В этой заметке разберемся с элементарными изменениями футера шаблона WordPress. В частности с тем, как убрать или изменить надписи типа “Еще один сайт на WordPress”, “Сайт работает на WordPress” и т.п.
Футер (от англ. footer) – нижний колонтитул, т.е. проще говоря, то, что расположено внизу вашего сайта на всех его страницах.
Чаще всего, надпись “Еще один сайт на WordPress” – это краткое описание сайта, которое просто выводится в футер.
Чтобы удалить или изменить краткое описание – Входим в админку WordPress.
Переходим в меню “Параметры” – “Общие”
Вносим изменения в строку “Краткое описание”
Кликаем по кнопке “Сохранить изменения” внизу страницы. Проверяем результат на сайте.
Если в вашей версии WordPress или в вашем шаблоне этот способ не сработал или вы желаете внести какие-то дополнительные изменения в футер, то читайте дальше – будем редактировать код.
Переходим в меню “Внешний вид” – “Редактор”
Откроется редактор тем. Справа в списке шаблонов нужно найти и кликнуть по ссылке “Подвал (footer.php)”.
По центру в редакторе откроется код файла footer.php, который отвечает за содержимое футера. В этом коде найдите и удалите (отредактируйте) интересующие вас фрагменты.
Если в футере выводится краткое описание (то, что редактировалось в начале статьи), то вот фрагмент кода, отвечающий за это:
|
<?php bloginfo(‘description’); ?> |
Можете удалить этот фрагмент, если не хотите, чтобы в футере вообще выводился текст краткого описания сайта.
После всех изменений нажмите кнопку “Обновить файл” внизу страницы.
Теперь проверьте результат изменений на вашем сайте.
Все эти изменения можно сделать и не через админку. Для этого нужно найти файл footer.php в папке вашего шаблона:
ваш_сайтwp-contentthemesваш_шаблонfooter.php
Откройте footer.php в любом редакторе, например NotePad++ и сделайте, описанные выше изменения. Сохраните файл. Результат будет идентичен редактированию footer.php в админке.
Еще одно удаление надписи “Еще один сайт на WordPress” успешно завершено.
Привет, друзья! Небольшая инструкция с видео для новичков — как убрать Сайт работает на WordPress (Proudly powered by WordPress) из футера блога или сайта. Надпись — Сайт работает на ВордПресс скрыть/убрать/удалить можно вручную (редактирование кода шаблона) или при помощи специального плагина.
Как обычно, после установки любой темы WordPress с официального сайта wordpress.org (в основном темы от команды WordPress или от Automattic), нам первым делом хочется убрать из подвала всё не нужное, в том числе и данные ссылки, а как это сделать, новички не знают. И тут появляюсь я и подсказываю. Во, какой я молодец. О, да!

Вам будет интересно узнать, что если вы удалите ссылки из футера WordPress, у вас не будет проблем.
WordPress, как юридическое лицо, является бесплатным и распространяется по лицензии GPL (General Public License). По сути, это означает, что вы имеете право использовать, изменять и даже распространять WordPress.
Если этого недостаточно для вас, любая лицензия WordPress, которую вы загружаете из официального каталога тем WordPress.org, подпадает под действие лицензии GPL. Таким образом, вы можете смело вносить изменения и в них.
И так, ваш сайт наконец-то готов, ваш уникальный контент написан, и вы решили представить его всему миру. И вдруг, вы замечаете ссылку, что то, в этом роде — «Proudly Powered By WordPress» (С гордостью работает на WordPress) в подвале вашего веб-ресурса. Что делать?

Ваш шедевр навсегда обречен быть талисманом WordPress. Или всё таки можно убрать надпись Сайт работает на ВордПресс? Хорошая новость в том, что можно и даже нужно. SEO никто ещё не отменял. Читайте, как?
Первым делом пробуйте удалить надпись ручным методом, если не получится используйте палочку выручалочку — плагин.
Для удаление текста «Сайт работает на WordPress» есть 4 (четыре) способа. Это:
- Изменить / удалить надпись в настройках темы;
- Добавить код CSS в файл style.css (не рекомендуется);
- Отредактировать файл footer.php;
- Использовать спец-плагин.
Удаляем надпись в настройках темы
Сначала изменяем копирайт / текст в настройках темы. Большинство тем имеют возможность редактировать и удалять надписи в футере через настройщик темы. Например, в теме Астра есть надпись — Работает на WordPress тема Astra:

Прежде чем лезть в код темы, нужно в первую очередь посмотреть нужный параметр внутри настройщика тем WordPress ( Внешний вид — Настроить):

Поищите параметр настройки Футер или что в этом роде:

Открываем Футер, а затем Нижний колонтитул. Если повезет, можете получить возможность удалить или отредактировать надпись нижнего колонтитула в настройщике темы WordPress. Да, повезло, в теме Astra есть возможность отредактировать нижний колонтитул:

Смело удаляем не нужное — Работает на WordPress тема Astra.
Если данный параметр отсутствует у вас в настройках, тогда переходим к решению проблемы другим способом.
Давайте теперь используем другой метод. Учтите, что при обновление темы вам предстоит всё начинать сначала, то есть, опять редактировать файлы шаблона. Для того, чтобы ваши изменения не пропали можно:
Отредактировать или удалить текст в темах, которые кодируют его непосредственно в футер, можно создать дочернюю тему, продублировать файл footer.php из родительской темы и отредактировать его. Все ваши изменения будут сохранены, при обновление основной темы.
WordPress Mania
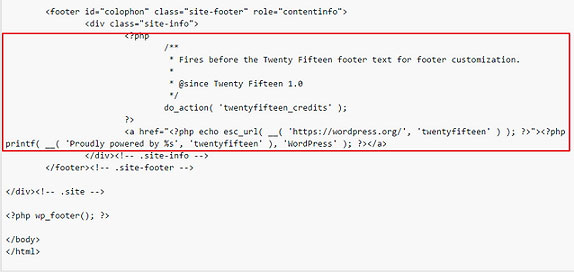
Найти эту надпись легко, в файле Подвал (footer.php) вашей темы. В примере, я буду использовать тему Twenty Fifteen (обновлено, добавил в пример другие шаблоны), но, это не важно, код выводящий надпись Proudly powered by WordPress у всех шаблонов почти одинаковый.
Как изменить, убрать или скрыть надпись сайт работает на WordPress
Все эти бесплатные темы снабжены ссылкой в футере, поэтому у вас есть два варианта: либо смириться с ней, либо следовать моему руководству, чтобы удалить ее.

Первый и самый простой способ, это скрыть надпись с глаз долой, не удаляя её из шаблона, с помощью небольшого кода css. Плохой способ, надпись скроете только от посетителей, но не от поисковых систем. Если вам всё равно, то действуйте.
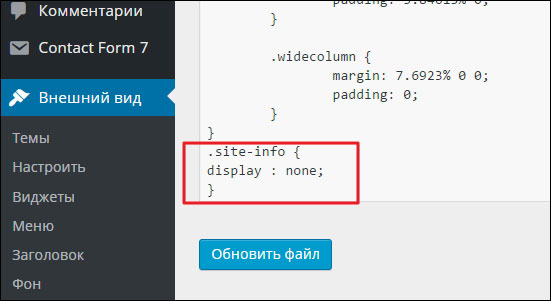
Вам надо зайти «Внешний вид» — «Редактор» и вставить в файл Таблица стилей (style.css) следующий код (в самый низ файла):
.site-info {
display : none;
}
Вот так:

Нажмите на кнопку «Обновить Файл». Всё, надпись исчезла, но ссылка осталась в вашей теме. Если вас, это не устраивает, то давайте удалим её на всегда. Для того, чтобы полностью убрать надпись Сайт работает на WordPress из шаблона, перейдите «Внешний вид» — «Редактор» и откройте файл Подвал (footer.php). В самом низу файла найдите такой код:

И удалите весь участок кода между этих строчек: <div class=»site-info»> и </div><!— .site-info —>. Обновите файл. Обратите внимание, что вместо этого участка кода можно вставить авторский копирайт © создателя сайта/блога, годы (цифры) существования веб-ресурса и любой текст.
Например, надпись предупреждение, что воровать контент очень плохо (если найду то …) и так далее.
Правильный авторский копирайт в подвале/футере сайта/блога
Так вот, вместо удалённого участка кода вставляем например, такой:
<div id="site-info">© 2013 — <?php echo date('Y') ?>
<a href="<?php echo home_url( '/' ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home">
<?php bloginfo( 'name' ); ?>
</a> Все права защищены. Копирование материалов без обратной ссылки на блог запрещено!</div>
Где цифра 2013, это будет год основания блога (замените на свой год), а строка <?php echo date(‘Y’);?> будет автоматически выводить год текущий. Вам теперь вам не нужно будет в новогоднюю ночь, в ручном режиме, править дату.
Следующая строка, это вывод название вашего веб-ресурса и одновременно будет являться ссылкой на главную/домашнею страницу сайта. И далее, идет надпись предупреждения, которую вы можете изменить на свою. Вот так, это будет выглядеть:

И ещё, дамы и господа, можно сделать попроще (рекомендуют опытные блогеры). Вставить код, чтобы название сайта не являлась дополнительной лишней ссылкой на главную страницу, а отображалось просто текстом:
Copyright © 2013-<?php echo date('Y');?> WordPress Mania.Все права защищены.Копирование контента без обратной ссылки на блог запрещено!
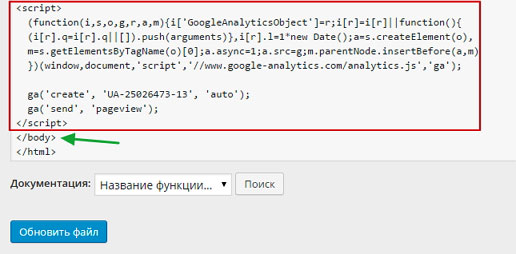
Вот, пожалуй и всё. Ах, да, ребята и девчата, раз мы находимся в подвале сайта, то можно и заодно, вставить код Google Analytics в WordPress. В этом же файле footer.php, перед (чуть выше) закрывающимся тегом </body> вставьте скрипт отслеживания Analytics и обновите файл. Готово.

Как убрать сайт работает на WordPress (powered by WordPress) — Видео
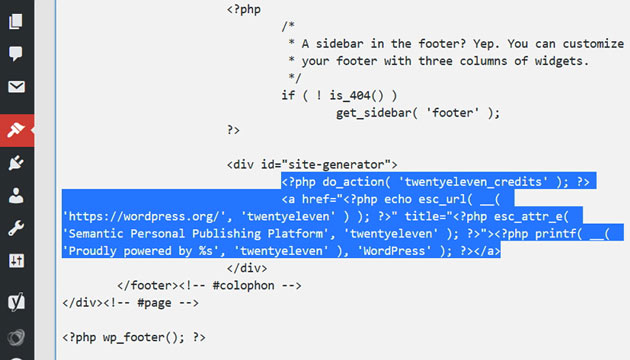
P.S. Для темы Twenty Eleven, удалить надпись «Сайт работает на WordPress», что между строки <div id=»site-generator»> и закрывающим тегом </div> полностью удаляем код и вместо его вставляем свой копирайт:

Для темы Twenty Fourteen удалить код между <div class=»site-info»> и </div><!— .site-info —>:

В теме Twenty Seventeen удалить надпись Сайт работает на WordPress из панели управления не получиться, надо зайти на свой хостинг и открыть папку вашего сайта. Потом, путь такой: открыть папку public_html, открыть wp-content, открыть themes, после папку с файлами темы twentyseventeen и затем, папку template-parts, а далее открыть папку footer.
И наконец открыть для редактирования файл с названием site-info. Вот в этом файле удаляем код между строчками <div class=»site-info»> и </div><!— .site-info —>, а в место его вставляем ваш копирайт:

Если у вас возникают трудности с темой Twenty Seventeen или похожими на неё, читайте последнее руководство. То, есть в самом конце.
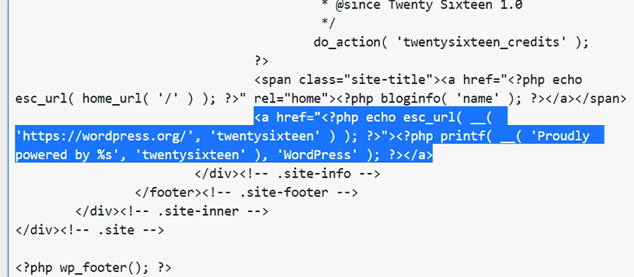
А в теме Twenty Sixteen удалить код:

Вот пожалуй и достаточно. Теперь вам понятно где копать по другим шаблонам. Все темы не перечислить. Хотя, нет, покажу ещё как в бесплатной теме GeneratePress убрать / изменить ссылку об авторских правах. GeneratePress — очень популярная тема и поэтому затронем и её.
Как изменить / удалить ссылку об авторских правах в теме GeneratePress?
В бесплатной версии GP вы можете изменить сообщение об авторских правах в нижнем колонтитуле GeneratePress с помощью функции. Удалить ссылку Built with GeneratePress (Создан с помощью GeneratePress) легко:
Используйте такую функцию:
add_filter( 'generate_copyright','tu_custom_copyright' );
function tu_custom_copyright() {
?>
Ваше новое сообщение здесь. Вы можете добавить всё, что захотите, включая код PHP и HTML.
<?php
}Так же вы можете удалить всю область нижнего колонтитула с помощью простой функции:
add_action( 'after_setup_theme', 'tu_remove_footer_area' );
function tu_remove_footer_area() {
remove_action( 'generate_footer','generate_construct_footer' );
}Если вы не знаете как безопасно добавить функцию на ваш сайт WordPress, узнайте сейчас, как добавить PHP в WordPress.
Далее, переходим к плагинам.
Сайт работает на WordPress убираем с помощью плагина

Данный представленный плагин так и называется — Удалить «Работает на WordPress» наверное единственный в своём роде. Хотя, нашёл и другие. Смотрите ниже. Используйте его и тогда при обновление вашей темы вам не придётся постоянно ковыряться в коде шаблона. Убрали надпись и забыли.
Плагин Remove «Powered by WordPress»

Этот плагин удаляет текст (кредит) Proudly powered by WordPress, отображаемый в нижнем колонтитуле сайта, и заменяет содержимое области виджета Информация о сайте. Можете затем добавить в футер сайта свой копирайт или любой текст.
Этот plugin работает со всеми стандартными темами WordPress, включая:
- Twenty Twenty;
- Twenty Nineteen;
- Twenty Seventeen;
- Twenty Sixteen;
- Twenty Fifteen;
- Twenty Fourteen;
- Twenty Thirteen;
- Twenty Twelve;
- Twenty Eleven;
- Twenty Ten.
Установка стандартная Плагины — Добавить новый. В поле поиска по плагинам вводим его название Remove «Powered by WordPress»:

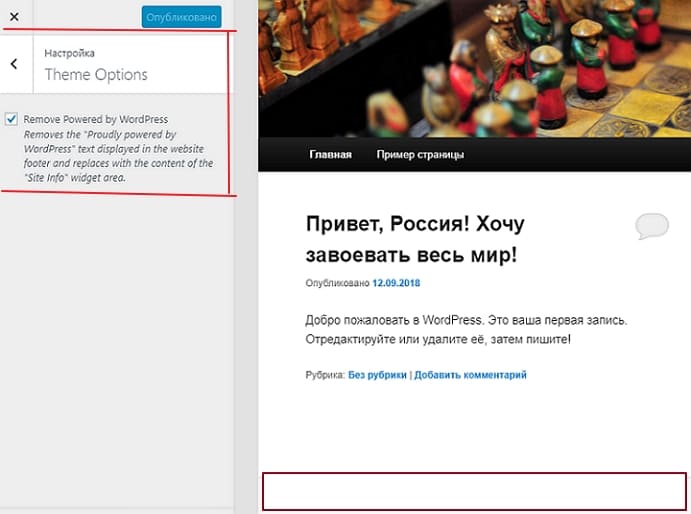
Устанавливаем, активируем. После этого, в customizer настройка — Theme Options решаете отключать надпись или нет:

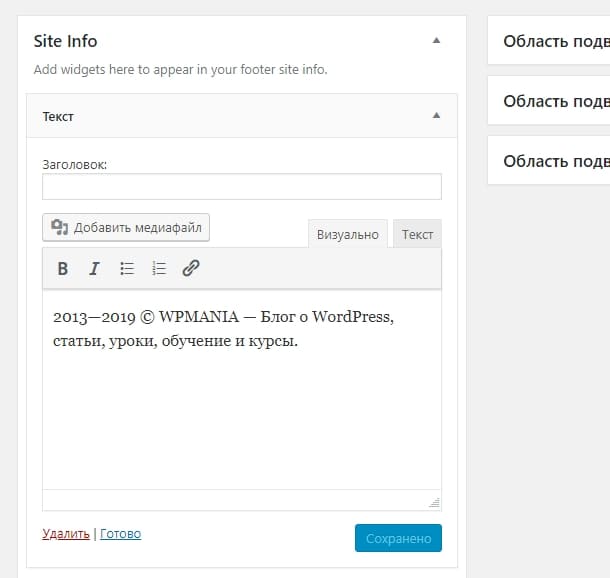
При необходимости добавьте контент или копирайт, перетащив виджет (например, текстовый виджет) в новую область виджета Информация о сайте. Например, так:
В итоге у нас получается вот такая красота:
Однако, при использование плагина Proudly powered by WordPress удаляется только текст «работает на WordPress». Модуль не удаляет пользовательские сообщения ссылающиеся на разработчика темы. Обычно ссылки выглядят так: Сайт работает на WordPress. Тема от команды 20X.
Так вот, чтобы удалить ссылку по умолчанию и ссылку на автора темы, нам нужно использовать другой замечательный Plugin.
Как быстро удалить «Powered by WordPress»
Знаменитый текст «Сайт работает на WordPress» отображается в нижней части многих тем WordPress. Если вам нужно быстро удалить его или просто отредактировать его с помощью своего кода, вы можете использовать плагин Remove Footer Credit, который позволяет удалять определенный текст или HTML- код в нижнем колонтитуле (подвале).
Remove Footer Credit

Удалите или измените сообщение нижнего колонтитула или любой текст, или HTML без изменения кода. Плагин Удалить кредит из футера позволяет удалять определенный текст или HTML в подвале сайта. Так что, если разработчик (автор) темы добавил собственный колонтитул, то вы можете запросто избавится и от него. Например:

Этот плагин простой и очень удобный в использование. После того, как плагин будет активирован, перейдите в Инструменты — Remove Footer Credit (Удалить кредит нижнего колонтитула). Откроется страница настроек:

Есть два поля. Первое поле: Введите текст / HTML для удаления. Второе поле: Введите свой собственный кредит в нижнем колонтитуле (свой собственный альтернативный текст).
Чтобы удалить ссылку например, в теме Twenty Seventeen вам нужно добавить код HTML ссылки в первое поле. Делается это так. Открываете страницу блога, выделяете ссылку, кликаете правой кнопкой мыши. Из списка выбираете — Просмотреть код (зависит от браузера):

Скопируйте всю строку HTML в инструменте для веб-разработчиков:

А потом вставьте ее в первое поле на экране настроек плагина для удаления кредита в подвале. И сразу во второе поле добавьте свой текст или копирайт (может включать ссылки или другой HTML):

Сохраняете изменения. И в итоге, у нас получится например, так. Ссылка удалена, а свой текст вставлен. Круто:

Плагин шикарный. Двойного назначения, пользуйтесь на здоровье. Вот пожалуй и всё на сегодня.
В заключение
Текст в футере Сайт работает на WordPress — это способ дать понять вашим посетителям, что вы создали свой веб-ресурс на CMS ВордПресс. Но, вполне достаточно установить фавиконку с иконкой WP и все увидят, на каком движке работает ваш блог. А внешнею, сквозную ссылку в футере — лучше удалить.
Удаление кредита в подвале может быть сделано одним из представленных способов. Вы можете использовать плагин или же ручное редактирование кода в файле footer.php. Какой способ вы выберете, зависит от вас, от ваших способностей. А инструкции выше — будут вам в помощь.
Надеюсь, коллеги, пост вам был полезен. До новых встреч и удачи. Пока, пока!

Вы можете найти эту строку в файлах сайта, но при следующем обновлении этот файл может обновиться, и вам придется редактировать этот файл еще раз.
В некоторых плагинах или темах, или в самом Вордпрессе нужная фраза может находиться в нескольких файлах или в нескольких местах внутри файлов. Чтобы не искать все упоминания вашей строки, вы можете использовать этот снипет, который заменит нужную строку на всем сайте.
Добавьте этот код в файл functions.php дочерней темы или через специальный плагин:
Замените Старый текст и Новый текст на ваш текст.
Как изменить несколько текстов в разных местах
Если вам нужно изменить несколько разных слов или фраз на сайте, которые не имеют отношения друг к другу, например:
- Войти изменить на Авторизоваться,
- Оставить комментарий изменить на Комментировать.
То вам нужно использовать разные функции.
Для первого изменения используйте снипет из первого примера, для второго изменения используйте другую функцию, например:
Вместо tb_change_text используйте tb_change_text_2.
Если вам нужно больше изменений, используйте tb_change_text_3 и так далее столько раз, сколько нужно.
Обратите внимание, что изменить функцию нужно в строках 2 и 8.
Как изменить текст на сайте с помощью плагина
Если вы хотите использовать плагин, попробуйте эти плагины:
Перейдите в настройки плагина Say What?
- Original String: Добавьте сюда текст, который вы хотите заменить. Введите или скопируйте текст так, как он выводится на сайте, включая заглавные буквы, точки, запятые и другие символы.
- Text Domain: Название темы или плагина. Если вы не знаете, как называется плагин или тема, скопируйте название папки плагина или темы на сервере в папке
wp-content/pluginsилиwp-content/themes. - Text Content: Можно оставить пустым.
- Replacement String: Добавьте сюда текст, который вы хотите отображать вместо оригинального текста.
Вы можете использовать этот плагин для изменения строк, которые помечены для перевода.
Или попробуйте плагин Real-Time Find and Replace:
Читайте также:
- Как изменить текст и ссылку на кнопке «Вернуться в магазин» на странице Корзина в WooCommerce
- Как изменить названия кнопок «Добавить в Корзину», «Оформить заказ» и «Просмотр корзины» в WooCommerce
Надеюсь, статья была полезна. Оставляйте комментарии.
В большинстве бесплатных тем есть зашитые разработчиками ссылки. Хорошо когда ссылки ведут на официальные сайты, или на страницы в социальных сетях, хуже если скрыт через скрипт и выводят разный контент. Но в статье ответим на вопрос как убрать «сайт работает на WordPress» (в переводе с PROUDLY POWERED BY WORDPRESS), линк ведет на официальный сайт вордпресса и зашивается в стандартные темы семейства Twenty.
Содержание
- Убрать через плагин
- CSS код
- Удаление из темы
- Чек лист действий
Убрать через плагин
Отличным решением для новичков, и кому не хочется копаться в кодах это плагин. Есть крохотный «Remove Powered by WordPress», который имеет лишь одну настройку.
Устанавливается стандартно, можно через поиск по плагинам в админке вордпресс, либо скачиваем с сайта.

Экспериментировать буду на теме Twenty Seventeen, идем во Внешний вид > Настроить. Откроется страница, заходим в раздел Настройка темы, как видим надпись пока отображается.

В самом верху появиться раздел с чекбоксом, нажимаем на него, чтобы появилась галочка и наблюдаем как запись «Сайт работает на WordPress» исчезает, если результат вас устраивает, то нажимаем Опубликовать.

В некоторых случаях настройки плагина выведены в отдельный пункт, называется Theme options, нажимая на него увидите тот же раздел, в котором включается плагин.

Плагин справляется со всеми шаблонами семейства Twenty :
- seventeen
- eleven
- sixteen
- fourteen
- twelve
- fifteen
- nineteen
- со свежей twenty
- Так же справляется с шаблонами от Themegrill, но не со всеми
- Может очистить надпись у шаблонов от команды Bulk
- Отключает текст в темплейте для интернет магазинов StoreFront
Если вы не сторонник устанавливать лишние дополнения, то предлагаю вам использовать метод с помощью CSS.
CSS код
Предупрежу сразу, что убрать надпись сможем визуально, но в самом коде останется, то есть как говорят вебмастера скроем. Находим запись и нажимаем на ней правой кнопкой мыши и выбираем Просмотреть код.

Откроется окно со всем HTML кодом страницы, находим блок, отвечающий за вывод надписи, нас интересует класс или id, привязанное к этому элементу. На скриншоте видно, что class имеет название site-info, запоминаем или записываем.

Теперь идем в админпанель Внешний вид > Редактор. Откроется страница со всеми основными файлами темы, нам нужен файл style.css. Прокручиваем документ до самого низа и вставляем код такого типа.
.site-info {display:none;}Не забудьте проверить тот ли шаблон выбран и по окончании нажать Обновить файл.

Проверяем работу, идем на сайт и смотрим исчезла ли надпись. Если нет, то скорее всего не правильно определен class блока «Сайт работает на WordPress».
Обязательно при проверке обновите страницу путем нажатия клавишей Ctrl+F5, иначе изменения могут не появится, потому что срабатывает кеш браузера.
Этот способ не идеален, и ссылка остается, но если это не важно, то пользуйтесь, если хотите полностью отключить надпись, то переходим к следующему методу. Чтобы не возиться с кодами, лучше такие шаблоны удалять и искать более чистые.
Удаление из темы
Способ требует некоторой технической сноровки, но постараюсь написать подробно. Проблема заключается в том, чтобы найти тот файл, который регулирует вывод текста внизу. Обычно это footer.php, но в разных темах он спрятан в других местах.
Ранее выяснили, что вывод идет в блоке с классом site-info. Давайте заглянем в файл футера footer.php и посмотрим есть ли там такой блок. Заходим в редактирование темы из админки, и находим Подвал, и правда блок с классом site-info есть.

Теперь обводим весь div с его содержимым и удаляем из шаблона. Не забываем нажать кнопку Обновить, вот что должно получится.

Обязательно проверьте что очистили все грамотно, открывающий тег <div class=»site-info»>, содержимое и закрывающий </div>. Теперь проверяйте что получилось, содержимое должно исчезнуть и в мобильной версии тоже. На место надписи можно поставить копирайт или вставить счетчики аналитики яндекс метрики.
Для оптимизации лучше проводить такие операции через FTP соединение, и с применением дочерней темы, к сожалению не все шаблоны поддерживают данную функцию. Для более наглядного представления приложу собственное видео.
Чек лист действий
Подведем итог и кратко опишем, что нужно делать:
- Определяем класс
- Находим файл
- Стираем
- Сохраняем
- Проверяем на правильность проделанной работы
На этом закончу, вы узнали как убрать надпись «Сайт работает на WordPress» и теперь с легкостью можете его удалять или редактировать, успехов.
Пожалуйста, оцените материал:
|
0 / 0 / 2 Регистрация: 06.01.2014 Сообщений: 118 |
|
|
1 |
|
|
28.05.2019, 21:51. Показов 1155. Ответов 2
НА сайте и в поиковиках название сайта и описание отображаются те которые прописаны на сайте. Но при отправке ссылки сайта через телеграмм вместо описания которое на сайте пишет Ещё один сайт на wordpress. Ответов в гугле я не нашла.
__________________
0 |
|
0 / 0 / 2 Регистрация: 06.01.2014 Сообщений: 118 |
|
|
28.05.2019, 22:35 [ТС] |
2 |
|
Адрес сайта Изображения
0 |
|
0 / 0 / 2 Регистрация: 06.01.2014 Сообщений: 118 |
|
|
29.05.2019, 08:38 [ТС] |
3 |
|
Уже все обыскала, не знаю где и смотреть ( Добавлено через 1 час 6 минут
0 |
Практически все шаблоны Вордпресс имеют общую черту – копирайт/надпись по типу «Powered by WordPress» или же «Сайт работает на WordPress». В рамках подготовленной статьи мы расскажем, как можно полностью убрать или изменить эту надпись на свою (как правило, таким занимаются фрилансеры, работающие над серьезным проектом).
В ряде случаев ссылка на WordPress может быть заменена на любую другую (реклама), поэтому убрать ее в этом случае просто необходимо.
Заметим, что никаких сложностей в ходе выполнения процесса не должно возникнуть (надпись заменить/удалить сможет даже самый «зеленый» администратор).
Опытные веб-мастера могут найти и убрать в коде практически все, что угодно, но данный материал все же ориентирован на тех, у кого проблемы с кодом; или же для инфобизнесменов, которым изучать функции WordPress в принципе нет необходимости. Как правило, данная процедура выполняется в процессе разработке сайта.
Как убрать надпись «Сайт работает на WordPress»
Если ваш сайт находится на локальном хостинге, то коннектесь по FTP к нему и ищите каталог wp-content/themes. В каталоге найдите вашу тему и откройте файл footer.php для правки. Вышеописанную операцию лучше всего делать при помощи приложения Filezilla (нужно нажать правую кнопку мыши на файле и выбрать «Просмотр/Правка»).
После этого файл откроется, и теперь нажмите ctrl+f, чтобы открыть поле поиска, куда необходимо ввести «Сайт работает на WordPress» или «Powered by WordPress». Если необходимо полностью убрать надпись, то можно удалить целиком блок site-info (весь этот код расположен на изображении ниже; в зависимости от темы он может содержать другие фразы, к примеру, «Ресурс в разработке» и т.п.).
После этого не забудьте сохранить файл и залить обратно на хостинг. Если необходимо заменить ссылку на собственную, то нужно вставить вместо старой ссылки с копирайтом «Сайт работает на WordPress» ссылку, к примеру
<a href="http://адрес_вашей_ссылки.ру/">текст ссылки</a>
Вот собственно и все, больше никаких телодвижений совершать не нужно. В завершение заметим, что если на вашем сайте нет файла footer.php или же вы не наблюдаете ничего похожего на «Сайт работает на WordPress» или «Powered by WordPress», то необходимо выполнить поиск по файлам (значит URL с текстом прячется где-то еще). Обычный текстовик не справится с такой задачей, но все хорошие редакторы легко сделают это (к примеру, для Windows это Notepad++, а для Mac OS это TextWrangler).
Удачи!