Перейти к содержимому
Поправить текст отлаживаемой веб-страницы можно прямо в браузере не прибегая к правкам HTML-кода, используя стандартную функцию консоли для редактирования содержимого страницы.
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = 'on' которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
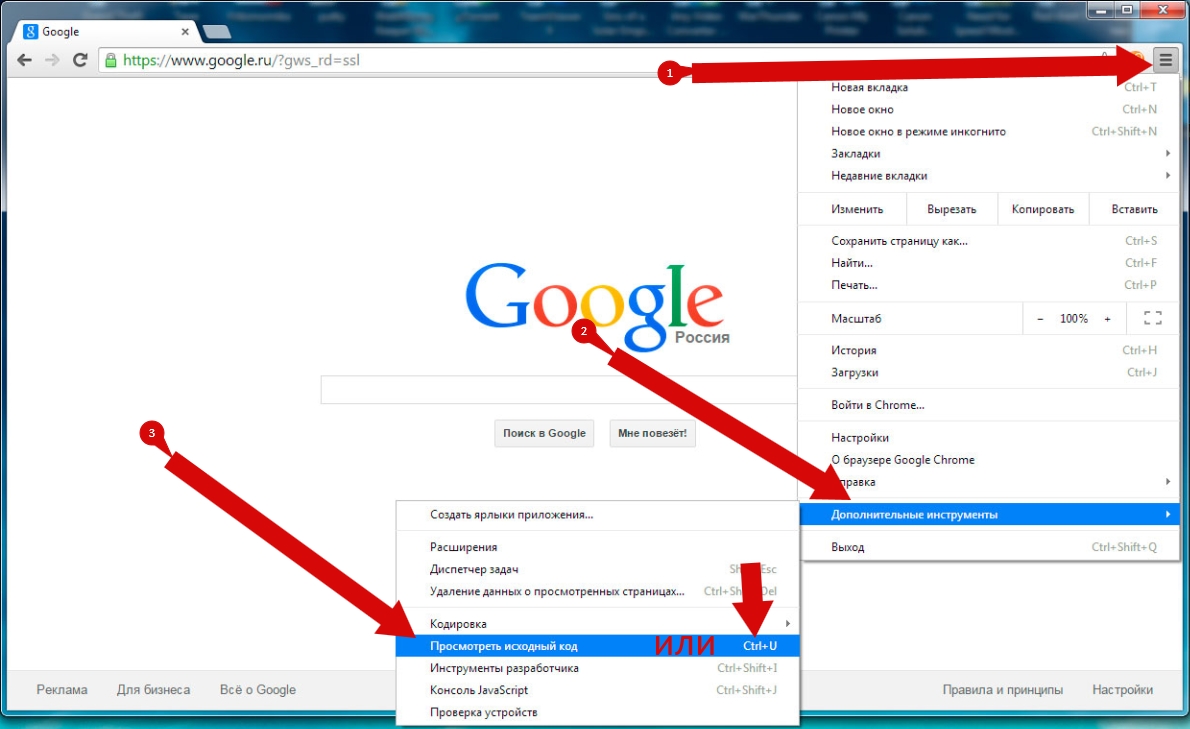
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду
document.designMode = 'on'; - Далее нажмите
Enterи приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Узнать подробнее →
Статьи по теме:
- Адаптивная верстка и дробные числа: несколько полезных доработок списка калькуляторов
- Как заработать 15 миллионов рублей с помощью стратегии роста Account Based Marketing
- Как отследить переходы по внешним ссылкам: Два способа отслеживания переходов в Яндекс.Метрике
- Как передать глубину прокрутки из WordPress в Google Analytics с помощью плагинов
- Как удалить или приостановить работу тега. Типы действий с тегами в Google Tag Manager
Метки #инструменты
Загрузить PDF
Загрузить PDF
Функция «Исследовать элемент» в Firefox позволит вам просмотреть HTML код веб-страницы. Активировав эту функцию, вы сможете изменить HTML и CSS. Поэкспериментируйте, внося любые изменения, а затем просто обновите страницу, чтобы вернуться к ее первоначальному виду.
-
1
Обновите Firefox (если хотите). Вы не сможете активировать все функции, описываемые в данной статье, если работаете со старой версией Firefox. Определите вашу версию этого браузера, чтобы запустить его автоматическое обновление.
- В Firefox 9 и более ранних версиях функции «Исследовать элемент» вообще нет.
-
2
Щелкните правой кнопкой мыши по любому элементу веб-страницы, например, по изображению, тексту, фону или другому элементу. Если у вас нет двухкнопочной мыши, зажмите Control и щелкните по элементу левой кнопкой мыши.
-
3
В открывшемся меню выберите «Исследовать элемент». В нижней части окна отобразится панель инструментов, а под ней – подокно с HTML кодом страницы.
-
4
Разберитесь с панелями инструментов и подокнами. Выбрав «Исследовать элемент», в нижней части окна откроется несколько подокон. Вот их описание:[1]
- Верхняя строка – это панель инструментов. Она включает несколько вкладок, но нас интересует самая первая (слева) вкладка «Инспектор» (окрашена синим цветом). Не переключайтесь на другие вкладки.
- Под панелью инструментов расположена строка с отладочными операторами.
- Ниже расположено подокно с HTML кодом страницы. HTML код выбранного вами элемента будет выделен (синим маркером) и расположен по центру этого подокна.
- В подокне справа вы найдете CSS этой страницы.
-
5
Выберите другой элемент. Открыв подокно функции «Исследовать элемент», вы можете запросто выбрать другой элемент одним из трех способов:
- Наведите указатель мыши на строку HTML кода, чтобы выделить соответствующий элемент (в Firefox 34+).[2]
Щелкните по HTML коду, чтобы выбрать этот элемент. - Щелкните по значку «Выбрать элемент со страницы». Этот значок расположен на панели инструментов слева и имеет вид квадрата с курсором. Наведите курсор на нужный элемент (в подокне с HTML кодом), а затем щелкните по элементу, чтобы выбрать его.
- Наведите указатель мыши на строку HTML кода, чтобы выделить соответствующий элемент (в Firefox 34+).[2]
-
6
Навигация по HTML коду. Щелкните по любой области в подокне с HTML кодом. Используйте клавиши со стрелками (на клавиатуре), чтобы перемещаться по коду (в Firefox 39+).[3]
Это полезно в том случае, если элемент довольно маленький.- HTML код, представленный серым шрифтом, относится к элементам, которые не отображаются на странице. Например, комментарии, узлы (такие как <head>) и элементы, скрытые при помощи CSS.[4]
- Щелкните по стрелке слева от контейнера, чтобы развернуть или скрыть его содержимое. Чтобы развернуть все контейнеры, при щелчке по стрелке зажмите Alt или Option.[5]
- HTML код, представленный серым шрифтом, относится к элементам, которые не отображаются на странице. Например, комментарии, узлы (такие как <head>) и элементы, скрытые при помощи CSS.[4]
-
7
Найдите элемент. На строке с отладочными операторами найдите значок в виде лупы (справа). Щелкните по этому значку, чтобы открыть строку поиска, и введите в ней HTML код, который вы ищете. По мере ввода откроется всплывающее окно с соответствующими элементами. Щелкните по нужному элементу и прокрутите HTML код, чтобы найти код этого элемента.
Реклама
-
1
Обновите страницу, чтобы отменить все внесенные вами изменения. Помните, что внесенные изменения будут отображаться только на экране, то есть они не являются постоянными. Закрыв или обновив страницу, она вернется к исходному виду. Поэтому не бойтесь экспериментировать, даже если вы не совсем представляете, к чему это приведет.
-
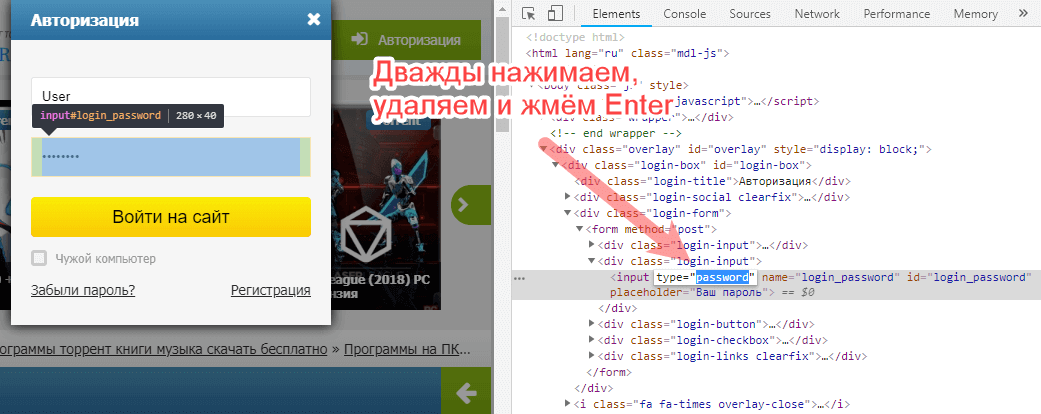
2
Дважды щелкните по HTML коду, чтобы отредактировать его. Введите новый код и нажмите Enter, чтобы сохранить изменения.
-
3
Нажмите и удерживайте строку с отладочными операторами, чтобы получить доступ к дополнительным опциям. Эта строка расположена между панелью инструментов и подокном с HTML кодом. Вот неполный список дополнительных опций:[6]
- «Править как HTML». Позволяет редактировать целый узел и все его содержимое, а не отдельные строки.
- «Копировать внутренний HTML». Копирует все содержимое узла, а опция «Копировать внешний HTML» копирует и узел (например, <div> или <body>).
- «Вставить». Откроются варианты вставки, например, перед узлом или после узла.
- «:hover», «:active», «:focus». Меняют внешний вид элемента. Точный эффект определяется CSS (редактируется в правом подокне).
-
4
Перетаскивание. Чтобы переставить элементы, нажмите и удерживайте HTML код до тех пор, пока не отобразится пунктирная линия. Переместите ее вверх или вниз и отпустите, когда линия достигнет нужного положения.
- Это работает только в FireFox 39+.[7]
- Это работает только в FireFox 39+.[7]
-
5
Закройте подокна функции «Исследовать элементы». Для этого просто нажмите на значок «X» (в правом дальнем углу панели инструментов).
Реклама
Советы
- Вы также можете открыть панель инструментов следующим образом:[8]
- Windows. Нажмите «Firefox» – «Разработчик» – «Панель инструментов».
- Mac OS или Linux. Нажмите «Инструменты» – «Разработчик» – «Панель инструментов».
- В Firefox 40 вы можете скрыть подокно с CSS кодом, чтобы расширить подокно с HTML кодом.[9]
Для этого на строке с отладочными операторами найдите значок в виде стрелки, направленной вправо (рядом с лупой). Щелкните по этому значку, чтобы скрыть подокно с CSS кодом; еще раз щелкните по значку, чтобы развернуть это подокно. - Вы также можете отредактировать CSS код, но это выходит за рамки данной статьи. Поэтому прочитайте эту статью.
Реклама
Об этой статье
Эту страницу просматривали 40 435 раз.
Была ли эта статья полезной?
3 февраля, 2023 в 1:41 дп
Добрый день! Задался вопросом, как редактировать текст на сайте в режиме онлайн. То есть, чтобы не лазить в код и прочее. Наверное, отличная штука для предварительного просмотра и внесения изменений. Кто знает – как это лучше всего сделать (быстро и просто). Заранее благодарен.
Известно несколько приемов редактирования текстов и других элементов на любом сайте в режиме онлайн. Ниже подробно опишу все популярные и рабочие способы, как это сделать быстро и без напряга, в том числе через код элемента в Google Chrome.
Консоль разработчика (через «Просмотреть код») в Google Chrome
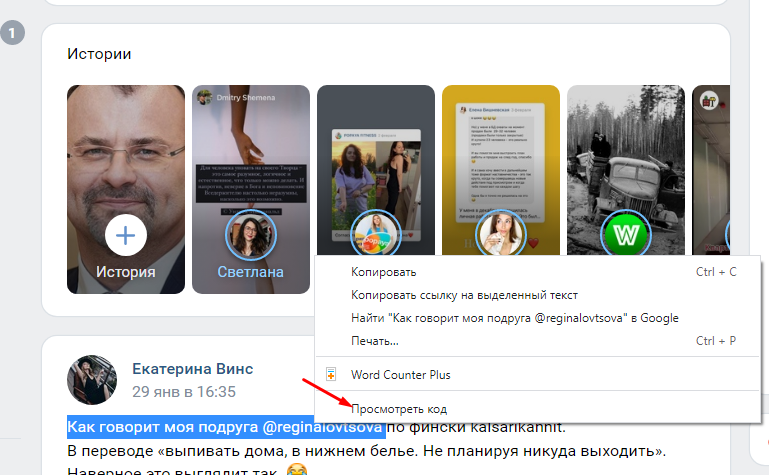
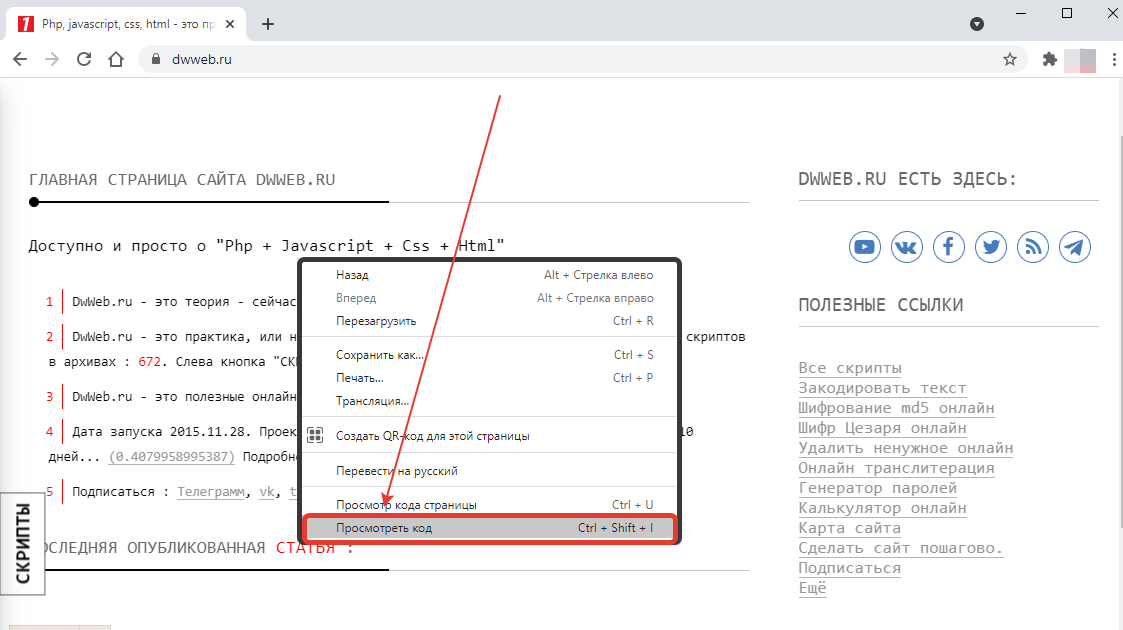
Это самый простой и быстрый способ. Просто выделяете любой текст или его часть, которую хотите редактировать. Затем жмете правую кнопку мыши и выбираете «Просмотреть код».

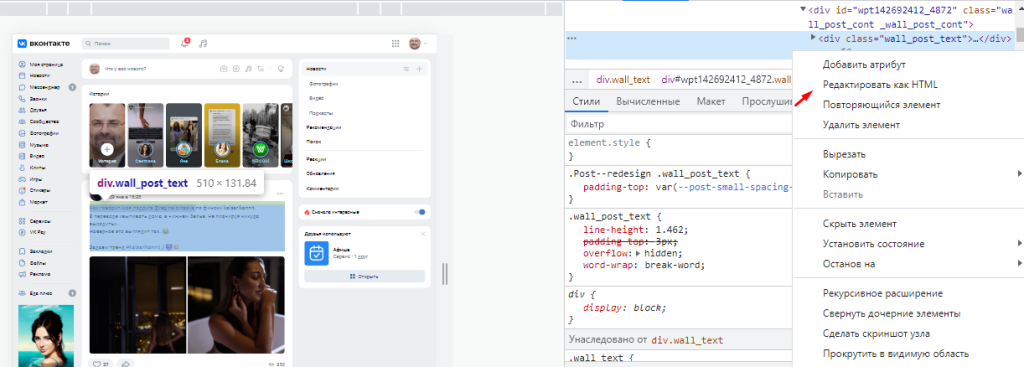
Откроется блок в правой части страницы, в который можно вносить изменения. Кликаете правой клавишей мыши на выделенный фрагмент и выбираете «Редактировать как HTML».

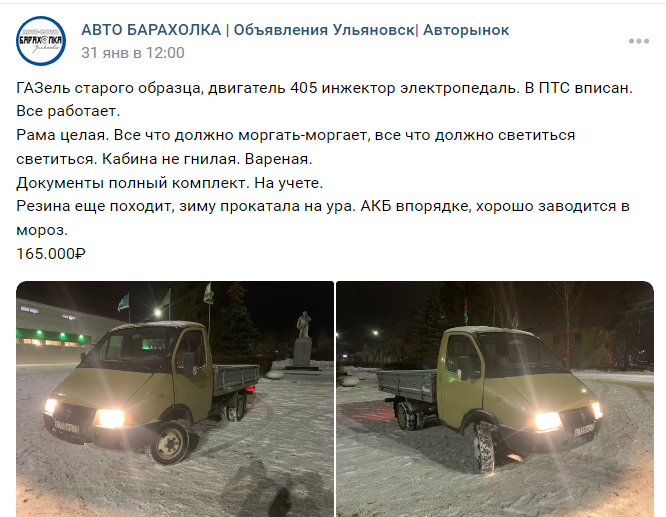
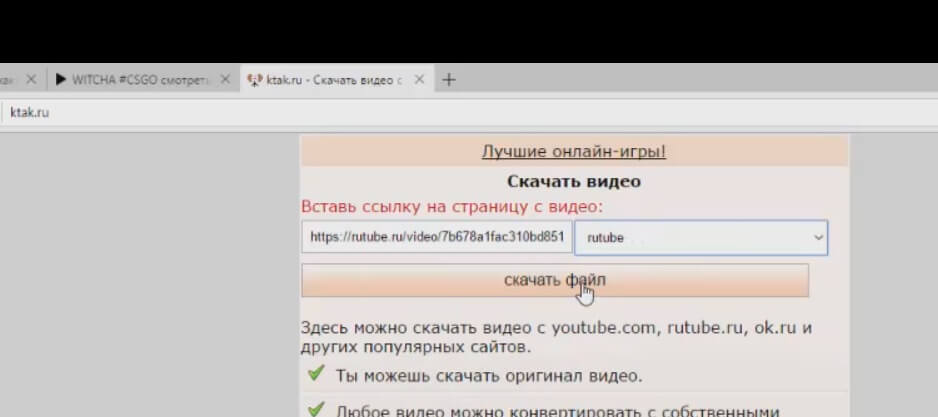
Рассмотрим на примере. Допустим, вы зашли в группу «Барахолка». Увидели пост о продаже автомобиля «Газель» с ценой и прочими характеристиками.

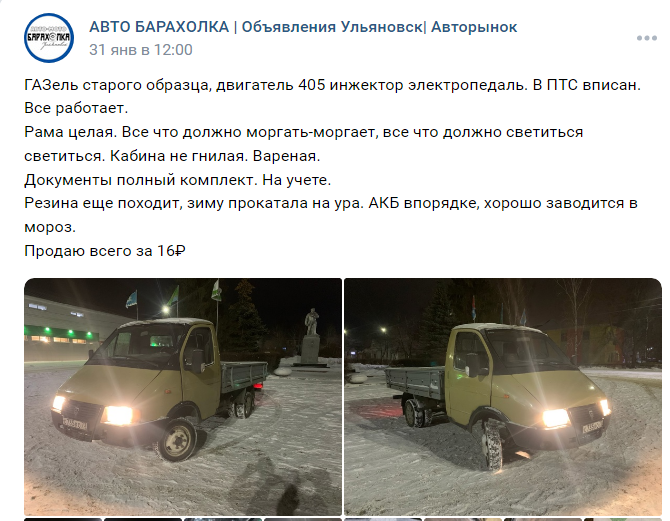
Ради шутки внесли изменения. Взяли и поменяли стоимость на 16 р – потом сделали скрин и отправили другу, который ищет такую машину по дешевой цене.

Таким же способом вы сможете изменять все элементы на любом сайте.
Firefox и инструменты веб-разработчика
Если вы работаете в Firefox, то можете аналогичным способом редактировать контент на любой web-page в пару кликов.
Пошаговая инструкция:
1. Откройте браузер и конкретную страницу.
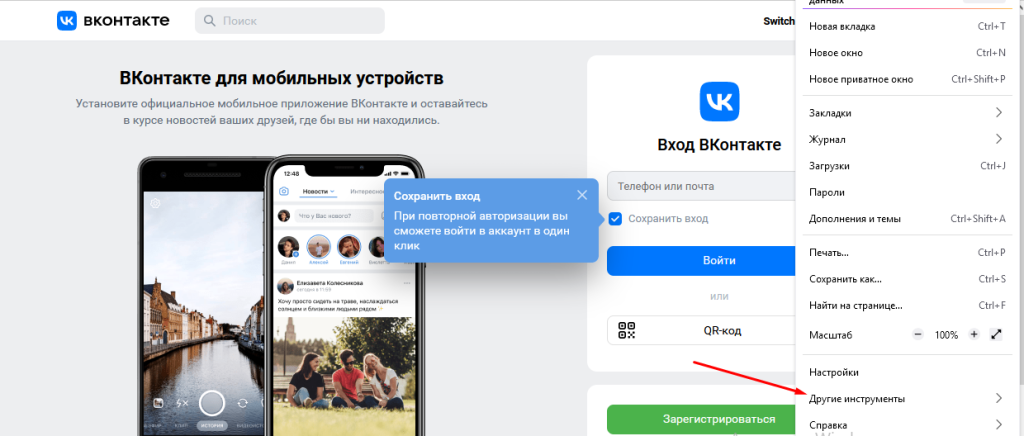
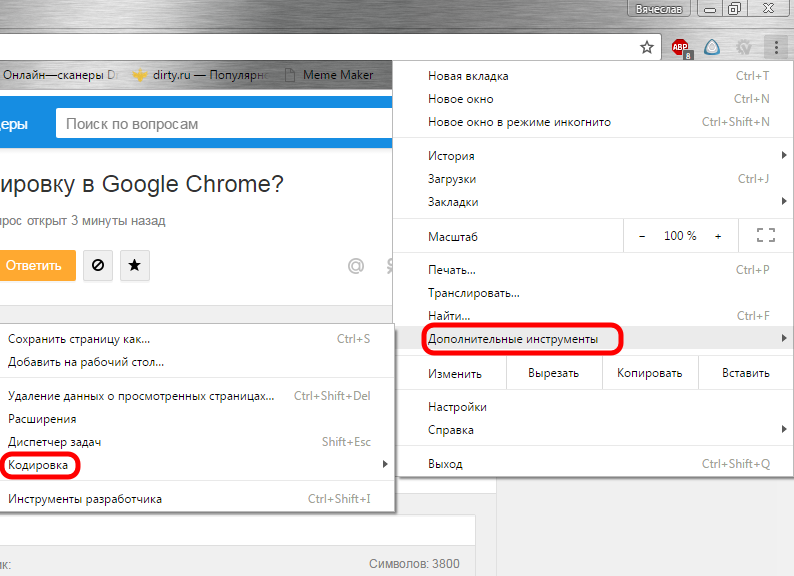
2. Кликните на три линии наверху и выберите «Другие инструменты» в раскрывшемся окне.

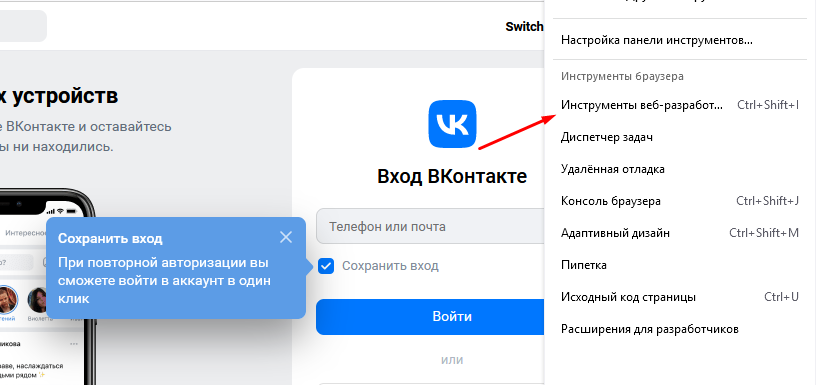
3. Нажмите «Инструменты веб-разработчика».

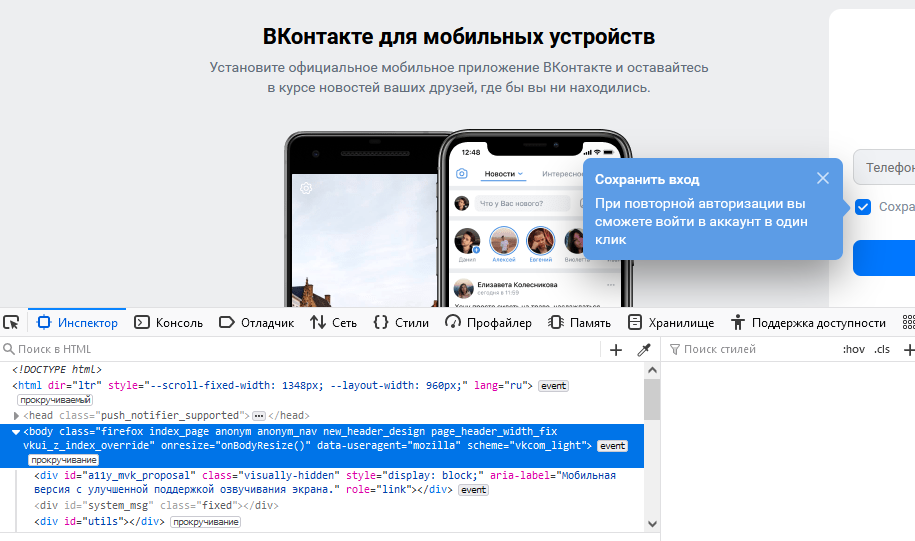
4. Это должно открыть специальную панель в нижней части окна браузера для просмотра исходного кода страницы и редактирования текста или других элементов.

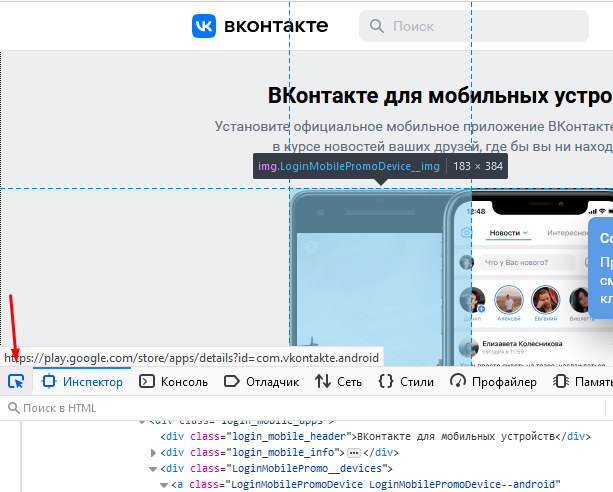
5. Активируйте курсор слева в панели. Используйте его, чтобы выделять элементы, которые надо редактировать.

6. Приступайте к редактированию элементов.
Когда внесете все необходимые изменения, то кликните в любом пустом месте экрана и закройте инспектор панели.
Inspect Element (расширение для Google Chrome)
Есть такой инструмент для временного редактирования элементов на сайте, который поддерживается большинством web-браузеров, – называется Inspect Element. Широко используется разработчиками, дизайнерами и другие специалистами для тестирования web-ресурса, без рисков что-то сломать в верстке. Ниже подробно расскажу, что такое Inspect и как его использовать для временного редактирования кода.
Inspect Element – это отдельное расширение от Google Chrome. Позволяет видеть и редактировать коды HTML, Javascript и CSS конкретного сайта. Например, легко изменять цвета, шрифты и многое другое. Установить его можно из магазина Хрома по этой ссылке.
Разработчики чаще всего используют Inspect для временного редактирования кода. Это полезно, потому что можно сразу тестить изменения в своем браузере в рамках одного сеанса. Это означает, что получится определить причины практически любых ошибок в коде, не рискуя нарушить функциональность сайта или вызвать дополнительные проблемы.
Как работать в Inspect
Подробная инструкция по работе:
- Установите расширение с официальной страницы.
- Перейдите на сайт, который хотите редактировать.
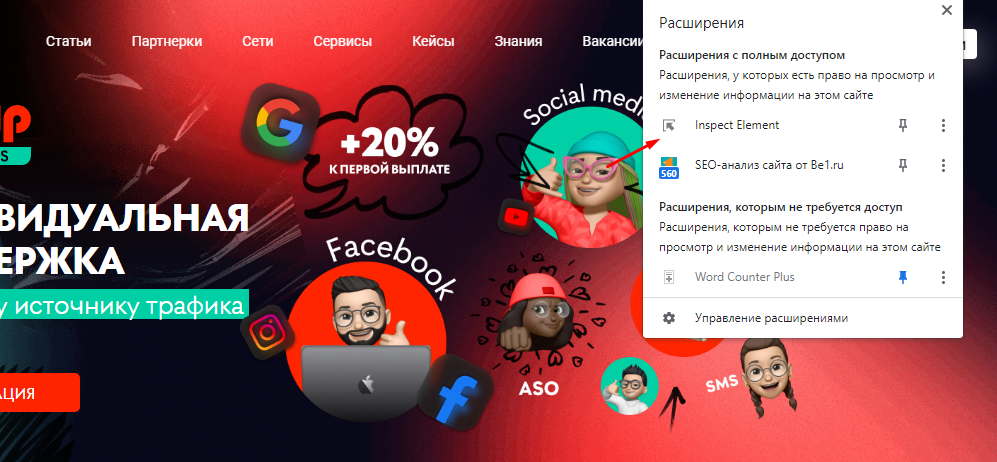
- Кликните на расширения и выберите Inspect.

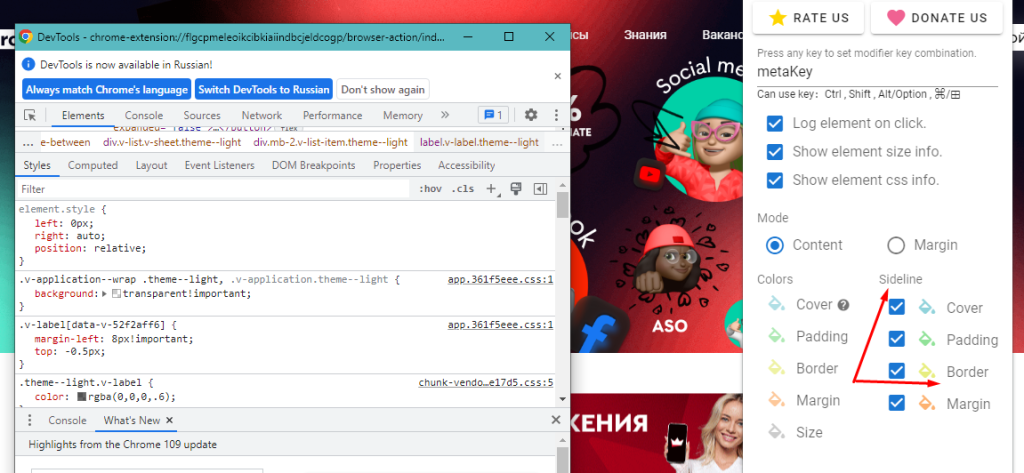
- Щелкните на тот элемент, который хотите изменить в режиме онлайн. Например, выбрав Border Sideline.

Кто и для чего может использовать изменение содержимого страницы через код элемента?
Этот инструмент можно использовать для разных задач, поэтому он облюбован специалистами различных сфер деятельности. Кому же он приглянулся?
- Web-дизайнеры. Они могут использовать инструменты разработчика перед реализацией цветовых элементов, общего дизайна или макетов, установкой адаптивной верстки – короче, для предварительного анализа. Например, внести какие-то изменения, сделать скрин и отправить заказчику. Если последнему понравится, то приступают уже к настоящим изменениям.
- Маркетологи. Они применяют инструмент для принятия конкретных маркетинговых решений. Например, анализируют с помощью этого инструмента сайт конкурента, чтобы протестить элементы, которые могут увеличить конверсию.
- Разработчики. Быстро проверяют изменения, которые необходимо внести.
5 февраля, 2023 в 2:14 дп
Всем привет. Провести изменения можно на любом сайте независимо от движка, просто кликаем правой кнопкой мыши на выделенном элементе и переходим в код. При этом можно править не только текст, но и картинки. В принципе можно провести полную замену исходного кода. Это простая и крутая штука, но требуются хотя бы минимальные знания в CSS/Html.
- Ответ изменён 5 дней, 15 часов назад пользователем
Devaka-ne-rabotaet.
5 февраля, 2023 в 2:28 дп
Не совсем разделяю вышеописанный метод, поскольку работать через код – не самый удобный вариант. Лично сам пользуюсь консолью для разработчиков от Гугла. Функциональный редактор, который позволяет быстро редактировать содержимое на сайте.
Чтобы проще понять суть, расскажу алгоритм действий:
- На интересующем сайте вызвать консоль админа. Для этого нужно нажать F12.
- В открывшемся окне выбрать вкладку Console.
- В нижнем поле прописать следующий код – «document.desighnMode = ‘on’».
- После этого наводим мышкой на любой элемент и проводим необходимые изменения.
В таком формате можно менять практически все: шрифты, цвет, контент, проверять формы написания. Именно таким методом пользуются мошенники, когда делают скрины с отредактированной фейковой информацией.
6 февраля, 2023 в 2:55 дп
Зачем усложнять себе жизнь какими-то условными обозначениями или знанием языков программирования в поисках нужного куска в коде. Можно жить проще:
- на странице выделить необходимый элемент
- нажать правую клавишу мышки и выбрать опцию «посмотреть код»
- далее будет представлен интересующий фрагмент
- еперь можно править все, что пожелается
- Конечное же, после перезагрузки страницы все изменения исчезнут. Это удобный и быстрый вариант для проверки шрифтов или других нововведений на сайте.
6 февраля, 2023 в 2:56 дп
В силу своей работы всегда допиливаю страницы. При этом требуется замена шрифтов, картинок, цвета и самого текстового контента, соответственно, смена элементов через код мне близка как никому. По поводу вариантов, указанных выше, могу сказать, что они рабочие и имеют право на существование, здесь уже кому как удобнее.
Для мелких корректировок я просто выделяю нужный элемент и провожу правку через правую кнопку мыши. Что касается более глобальных изменений, то, конечно же, лучше работать в полноразмерном редакторе, через консоль администратора.
6 февраля, 2023 в 2:57 дп
Доброго времени суток. Я за консоль разработчика в Chrome – это наиболее удобный и быстрый вариант любых правок на сайте. Например, таким образом, быстро делаю нужные правки в коде текста, картинок или дополнительных параметров, которые отвечают за внешний вид всего контента. Ранее делала все через правую кнопку, а также команду document.designMode = ‘on’ и была уверена, что использую наиболее эффективные варианты, но как оказалось, это не так.
6 февраля, 2023 в 2:59 дп
Зачем изобретать велосипед – нажми Ctrl+Shift+I или F12 и делай любые правки. Все просто, понятно и не нужно быть супер профессионалом, чтобы прописать пару кодов для желаемого результата. В то же время, если нужно провести правки на своем сайте, то зачем вообще мучить себя, когда можно быстро провести изменения из самого движка.
Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
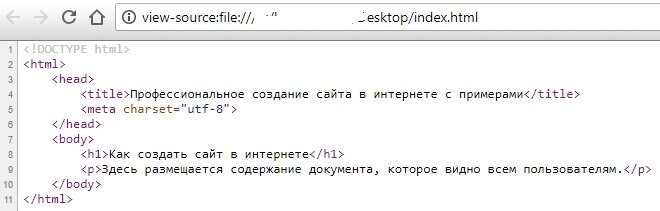
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML. Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
<body>
<article>
...
<div class="row js-article-content">
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div class="row js-article-content">. Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article. Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding.
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML. HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete.
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
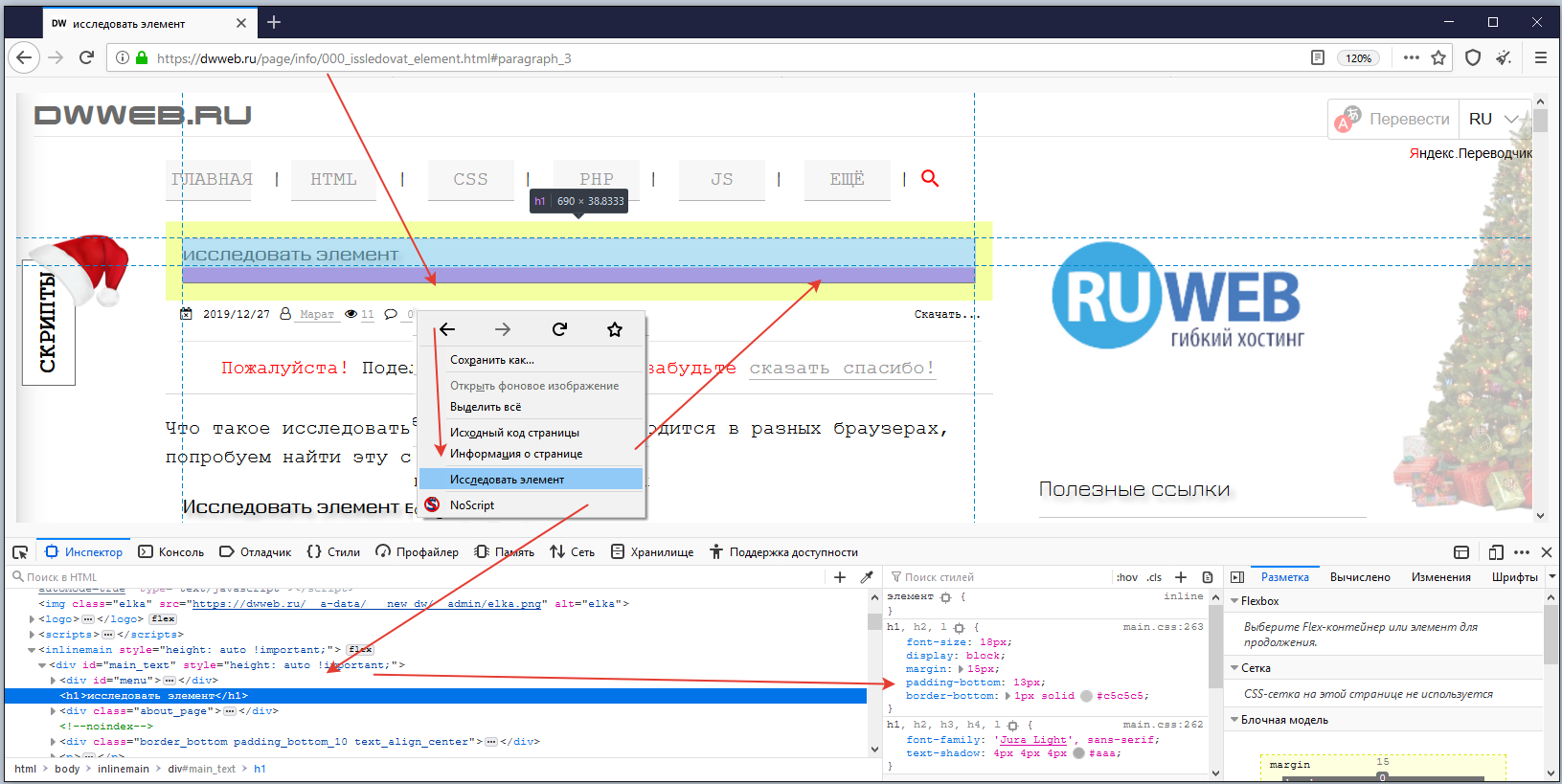
Что такое исследовать элемент, где он находится в разных браузерах, попробуем найти эту строчку!
Кнопка исследовать элемент в разных браузерах может называться по разному, но смысл, всегда одинаковый — открыть код элемента в панели разработчика!
Исследовать элемент Яндекс браузер
У Яндекс браузера есть отдельная кнопка, которая позволяет открыть консоль — это кнопка F 12, либо сочетание клавиш ctrl + shift + I? либо нажимаем ПКМ по объекту код которого хотим изучить, в новом окне ищем строку исследовать элемент, нажимаем:
Нажмите, чтобы открыть в новом окне.

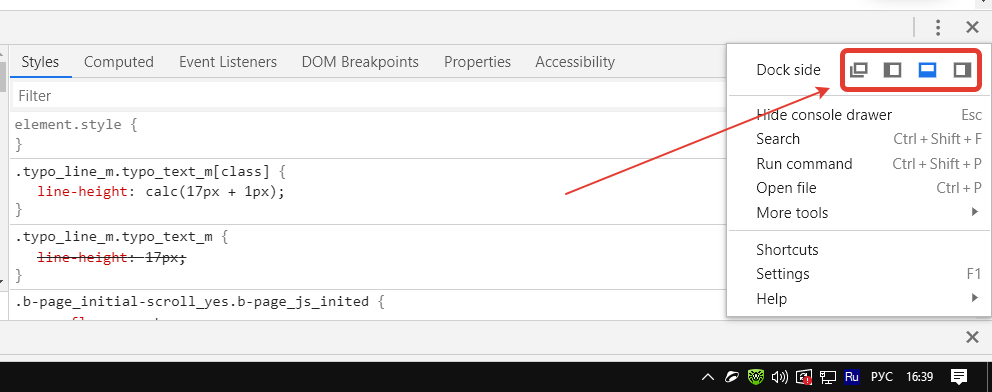
Позиция панели разработчика может быть в четырех позициях, слева, справа, внизу, и в отдельном окне:
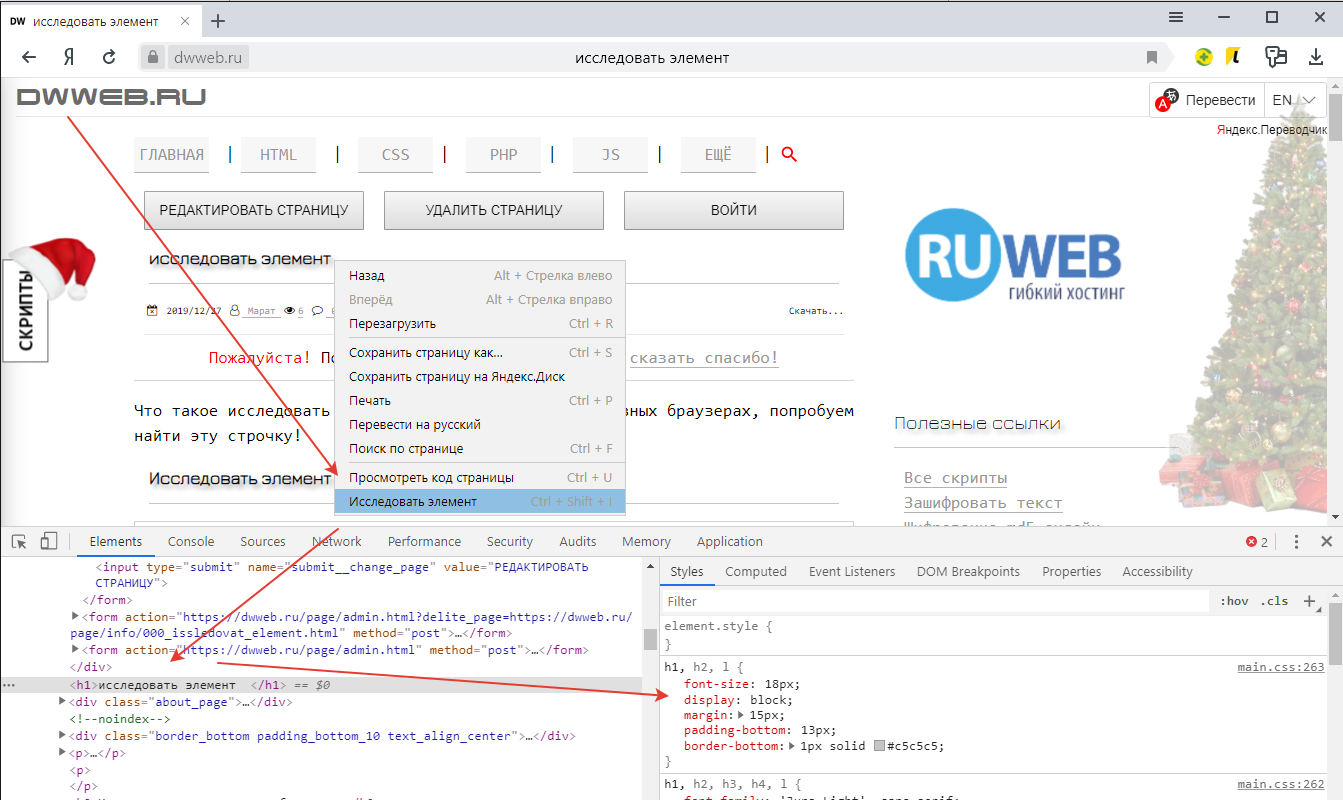
Исследовать элемент в Google Chrome
В Google Chrome исследовать элемент абсолютно аналогичен Яндекс браузеру только строка называется Просмотреть код
Нажмите, чтобы открыть в новом окне.
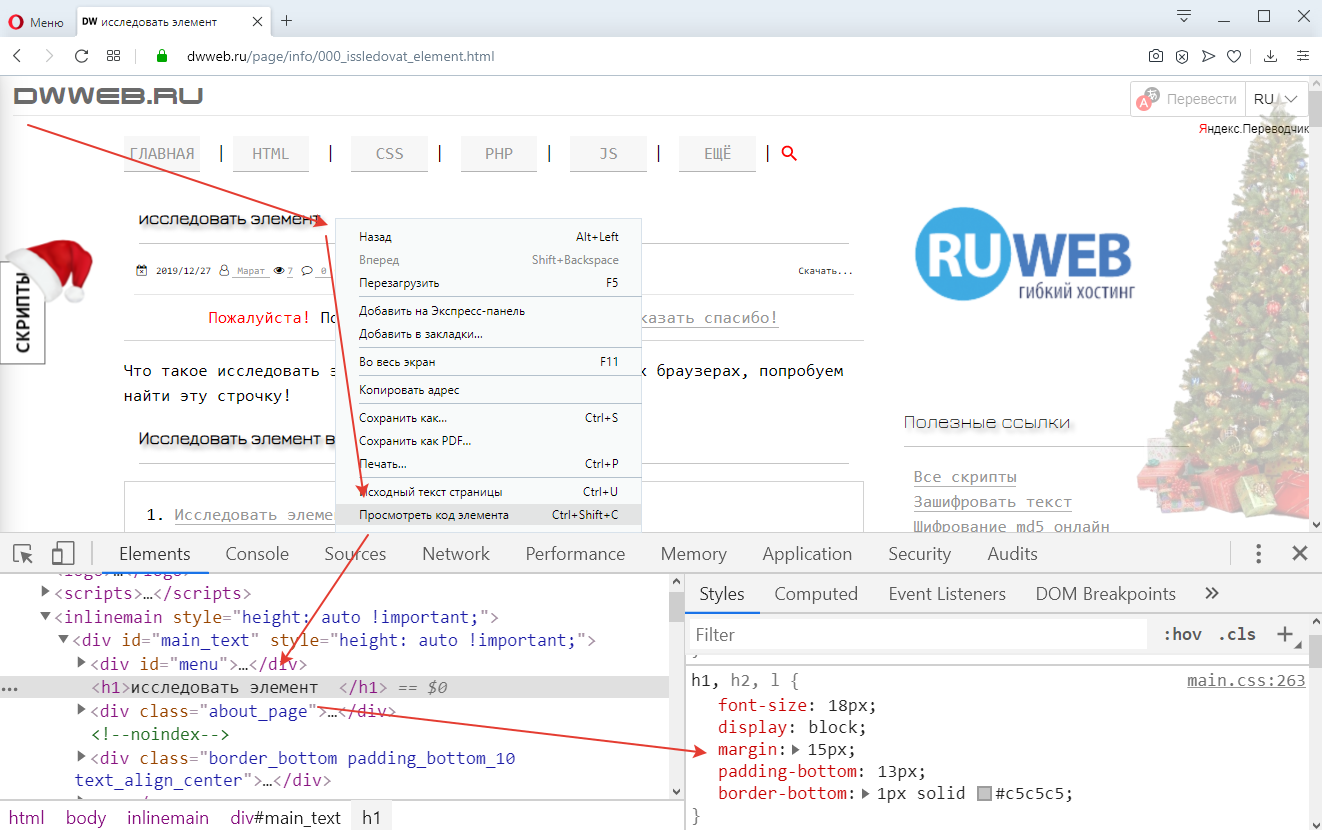
Исследовать элемент в Opera
Для браузера Opera — нажимаем по элементу, который нужно исследовать ПКМ, в окне ищем — Просмотреть код элемента, либо сочетание клавиш — Ctrl + Shift + С , панель разработчика может также быть в 4 положениях.
Нажмите, чтобы открыть в новом окне.

Исследовать элемент в Tor Browser
В браузере Tor Browser — все так же аналогично, только интересный эффект, после того, как отпускаешь кнопку , то показывается сетка расположения блока… через пару секунд пропадает!
Нажмите, чтобы открыть в новом окне.

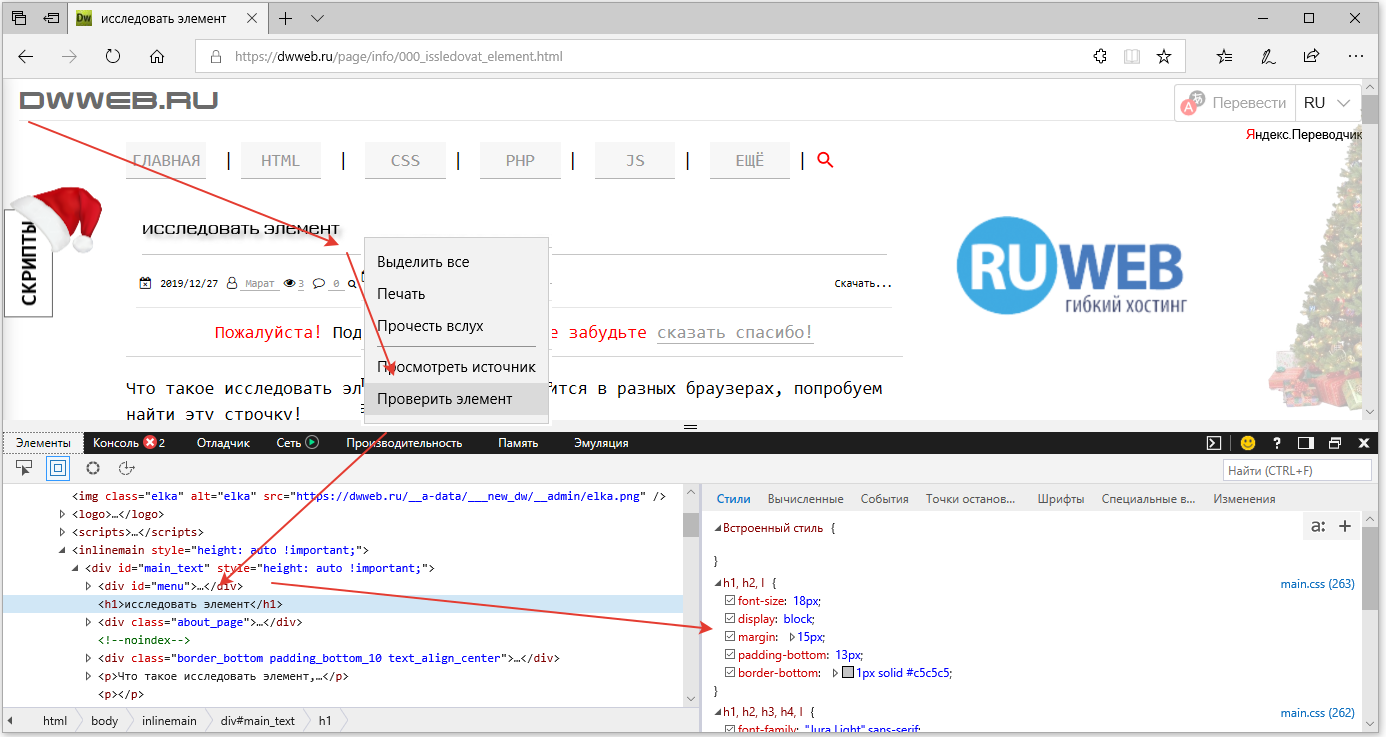
Исследовать элемент в Microsoft Edge<
В открытой вкладке, в которой хотим исследовать элемент в браузере Microsoft Edge нажимаем ПКМ по элементу ищем строчку — проверить элемент, расположение консоли может быть внизу и справа:
Нажмите, чтобы открыть в новом окне.

Исследовать элемент в других браузерах
Не думаю, что в других браузерах есть какие-то такие отличия от выше перечисленных, о которых нужно рассказать… думаю выше приведенных примеров исследовать элемент в браузерах будет достаточно!
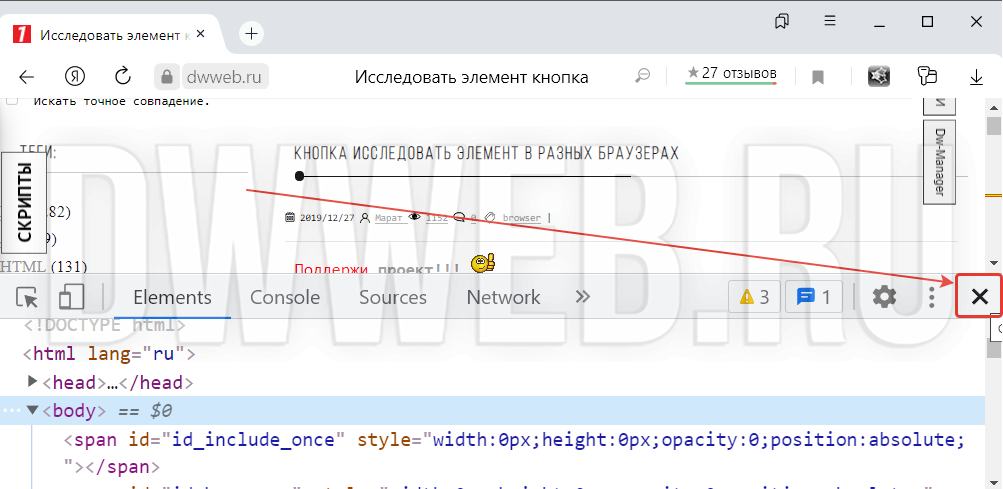
как закрыть исследовать элемент
Для того, чтобы закрыть блок «исследовать элемент» вам потребуется нажать на кнопку справа в виде крестика
Нажмите, чтобы открыть в новом окне.

Нажал исследовать элемент — как закрыть
Это в том числе ответ на поисковый запрос: «Нажал исследовать элемент — как закрыть«
Как запретить исследовать элемент
Для того, чтобы запретить показывать строку исследовать элемент вам понадобится:
Полностью запретить нажатие правой кнопки мыши! Весь блок со строкой исследовать элемент будет недоступен!
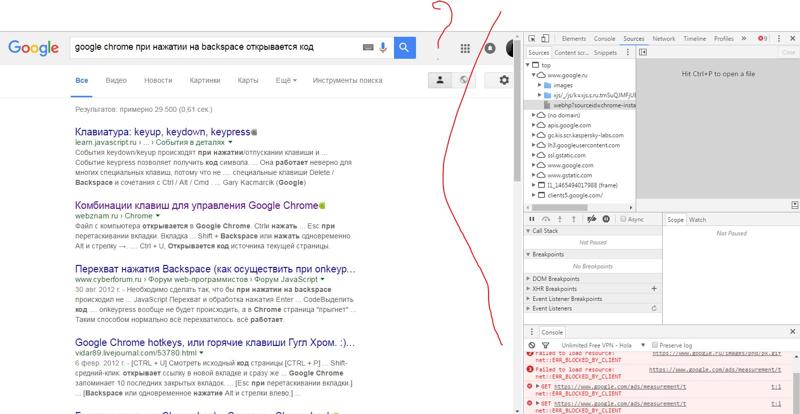
На браузерах : «ЯБ» и «GH» — исследовать элемент открывается «+ и» с помощью кнопки F12. Поэтому для этих браузеров вам потребуется отключить и кнопку F12
Пример отключения кнопки «исследовать элемент:»
Попробуйте нажать правую кнопку мыши или F12…
Скрипт «javascript» для отключения кнопки «исследовать элемент + F12»
<script>
var message="Исследовать элемент отключен!";
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
document.onkeydown = function(e) {
if (e.keyCode == 123) {
alert(message);return false ;
}
}
</script>
Поисковые запросы: «Исследовать элемент»
О поисковых запросах, которые кроме того, могут быть
смайлы,
смайлы,
смайлы и т.д.
что за абракадабра выскакивает когда нажимаешь исследовать элемент
Отличный поисковый запрос : «Что за абракадабра выскакивает когда нажимаешь исследовать элемент-«
Ответ :
В зависимости от браузера — при нажатии исследовать элемент(в других браузерах может называться по другому) вы можете увидеть либо вкладку:
How can I replace text with CSS using a method like this:
.pvw-title img[src*="IKON.img"] { visibility:hidden; }
Instead of ( img[src*="IKON.img"] ), I need to use something that can replace text instead.
I have to use [ ] to get it to work.
<div class="pvw-title">Facts</div>
I need to replace «Facts«.
Penny Liu
13.8k5 gold badges74 silver badges91 bronze badges
asked Oct 25, 2011 at 21:58
4
Or maybe you could wrap ‘Facts’ round a <span> as follows:
.pvw-title span {
display: none;
}
.pvw-title:after {
content: 'whatever it is you want to add';
}<div class="pvw-title"><span>Facts</span></div>Abrar Jahin
13.7k23 gold badges108 silver badges158 bronze badges
answered Dec 18, 2012 at 21:03
Matthew CachiaMatthew Cachia
4,3361 gold badge13 silver badges16 bronze badges
10
Obligatory: This is a hack: CSS isn’t the right place to do this, but in some situations — eg, you have a third party library in an iframe that can only be customized by CSS — this kind of hack is the only option.
You can replace text through CSS. Let’s replace a green button that has the word ‘hello’ with a red button that has the word ‘goodbye’, using CSS.
Before:
After:
See http://jsfiddle.net/ZBj2m/274/ for a live demo:
Here’s our green button:
<button>Hello</button>
button {
background-color: green;
color: black;
padding: 5px;
}
Now let’s hide the original element, but add another block element afterwards:
button {
visibility: hidden;
}
button:after {
content:'goodbye';
visibility: visible;
display: block;
position: absolute;
background-color: red;
padding: 5px;
top: 2px;
}
Note:
- We explicitly need to mark this as a block element, ‘after’ elements are inline by default
- We need to compensate for the original element by adjusting the pseudo-element’s position.
- We must hide the original element and display the pseudo element using
visibility. Notedisplay: noneon the original element doesn’t work.
answered Jan 10, 2013 at 15:55
mikemaccanamikemaccana
103k93 gold badges372 silver badges470 bronze badges
9
If you’re willing to use pseudo elements and let them insert content, you can do the following. It doesn’t assume knowledge of the original element and doesn’t require additional markup.
.element {
text-indent: -9999px;
line-height: 0; /* Collapse the original line */
}
.element::after {
content: "New text";
text-indent: 0;
display: block;
line-height: initial; /* New content takes up original line height */
}
JSFiddle Example
answered Feb 26, 2014 at 22:14
James van DykeJames van Dyke
4,6903 gold badges27 silver badges25 bronze badges
10
Based on
mikemaccana’s answer,
this worked for me
button {
position: absolute;
visibility: hidden;
}
button:before {
content: "goodbye";
visibility: visible;
}<button>original</button>§ Absolute positioning
an element that is positioned absolutely is taken out of the flow and thus
takes up no space when placing other elements.
Flimm
129k44 gold badges244 silver badges254 bronze badges
answered Jun 18, 2013 at 3:51
1
This is simple, short, and effective. No additional HTML is necessary.
.pvw-title { color: transparent; }
.pvw-title:after {
content: "New Text To Replace Old";
color: black; /* set color to original text color */
margin-left: -30px;
/* margin-left equals length of text we're replacing */
}
I had to do this for replacing link text, other than home, for WooCommerce breadcrumbs
Sass/Less
body.woocommerce .woocommerce-breadcrumb > a[href$="/shop/"] {
color: transparent;
&:after {
content: "Store";
color: grey;
margin-left: -30px;
}
}
CSS
body.woocommerce .woocommerce-breadcrumb > a[href$="/shop/"] {
color: transparent;
}
body.woocommerce .woocommerce-breadcrumb > a[href$="/shop/"]&:after {
content: "Store";
color: @child-color-grey;
margin-left: -30px;
}
answered Apr 16, 2015 at 18:16
9ete9ete
3,6421 gold badge34 silver badges32 bronze badges
You can’t, well, you can.
.pvw-title:after {
content: "Test";
}
This will insert content after the current content of the element. It doesn’t actually replace it, but you can choose for an empty div, and use CSS to add all the content.
But while you more or less can, you shouldn’t. Actual content should be put in the document. The content property is mainly intended for small markup, like quotation marks around text that should appear quoted.
answered Oct 25, 2011 at 22:02
GolezTrolGolezTrol
113k17 gold badges182 silver badges207 bronze badges
3
In order to use after and hide the original content, you can use this hack:
.pvw-title {
font-size: 0;
}
.pvw-title:after {
font-size: 1rem;
content: 'I am a totally different piece of text!';
}<div class="pvw-title">Facts</div>Setting font-size to 0 makes the text disappear without removing the actual element from the viewport. Therefore, the :after selector works and should show on all browsers.
answered Jun 29, 2021 at 22:42
ThatkookooguyThatkookooguy
6,5191 gold badge31 silver badges53 bronze badges
Try using :before and :after. One inserts text after HTML is rendered, and the other inserts before HTML is rendered. If you want to replace text, leave button content empty.
This example sets the button text according to the size of the screen width.
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
button:before {
content: 'small screen';
}
@media screen and (min-width: 480px) {
button:before {
content: 'big screen';
}
}
</style>
<body>
<button type="button">xxx</button>
<button type="button"></button>
</body>
Button text:
-
With
:beforebig screenxxx
big screen
-
With
:afterxxxbig screen
big screen
answered Sep 12, 2016 at 17:14
live-lovelive-love
46.3k22 gold badges228 silver badges197 bronze badges
I had better luck setting the font-size: 0 of the outer element, and the font-size of the :after selector to whatever I needed.
answered Mar 3, 2017 at 16:34
jeromejerome
4,70913 gold badges52 silver badges70 bronze badges
2
If you just want to show different texts or images, keep the tag empty and write your content in multiple data attributes like that <span data-text1="Hello" data-text2="Bye"></span>.
Display them with one of the pseudo classes :before {content: attr(data-text1)}
Now you have a bunch of different ways to switch between them. I used them in combination with media queries for a responsive design approach to change the names of my navigation to icons.
jsfiddle demonstration and examples
It may not perfectly answer the question, but it satisfied my needs and maybe others too.
answered Aug 7, 2016 at 10:26
RobbendebieneRobbendebiene
3,8453 gold badges26 silver badges32 bronze badges
Text replacement with pseudo-elements and CSS visibility
HTML
<p class="replaced">Original Text</p>
CSS
.replaced {
visibility: hidden;
position: relative;
}
.replaced:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "This text replaces the original.";
}
answered Aug 16, 2018 at 0:25
Ahsan AftabAhsan Aftab
1812 silver badges6 bronze badges
The simplest way I found is by making the element font-size: 0px, then overwrite it with any font size when creating :after pseudo. Example below:
.pvw-title {
font-size:0px;
}
.pvw-title:after {
content: "Hello";
font-size:15px !important;
}
answered Feb 26, 2021 at 19:44
ASammourASammour
8179 silver badges12 bronze badges
This worked for me with inline text. It was tested in Firefox, Safari, Chrome, and Opera.
<p>Lorem ipsum dolor sit amet, consectetur <span>Some Text</span> adipiscing elit.</p>
span {
visibility: hidden;
word-spacing: -999px;
letter-spacing: -999px;
}
span:after {
content: "goodbye";
visibility: visible;
word-spacing: normal;
letter-spacing: normal;
}
answered Aug 2, 2013 at 22:39
1
I use this trick:
.pvw-title {
text-indent: -999px;
}
.pvw-title:after {
text-indent: 0px;
float: left;
content: 'My New Content';
}
I’ve even used this to handle internationalization of pages by just changing a base class…
.translate-es .welcome {
text-indent: -999px;
}
.translate-es .welcome:after {
text-indent: 0px;
float: left;
content: '¡Bienvenidos!';
}
answered Jul 5, 2015 at 12:16
Pete OKPete OK
1191 silver badge3 bronze badges
1
Try this way:
IDENTIFIER {
visibility: hidden;
position: relative;
}
IDENTIFIER::after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "NEW_CONTENT";
}
answered Aug 31, 2021 at 1:45
1
This implements a checkbox as a button which shows either Yes or No depending on its ‘checked’ state. So it demonstrates one way of replacing text using CSS without having to write any code.
It will still behave like a checkbox as far as returning (or not returning) a POST value, but from a display point of view it looks like a toggle button.
The colours may not be to your liking, they’re only there to illustrate a point.
The HTML is:
<input type="checkbox" class="yesno" id="testcb" /><label for="testcb"><span></span></label>
…and the CSS is:
/* --------------------------------- */
/* Make the checkbox non-displayable */
/* --------------------------------- */
input[type="checkbox"].yesno {
display:none;
}
/* --------------------------------- */
/* Set the associated label <span> */
/* the way you want it to look. */
/* --------------------------------- */
input[type="checkbox"].yesno+label span {
display:inline-block;
width:80px;
height:30px;
text-align:center;
vertical-align:middle;
color:#800000;
background-color:white;
border-style:solid;
border-width:1px;
border-color:black;
cursor:pointer;
}
/* --------------------------------- */
/* By default the content after the */
/* the label <span> is "No" */
/* --------------------------------- */
input[type="checkbox"].yesno+label span:after {
content:"No";
}
/* --------------------------------- */
/* When the box is checked the */
/* content after the label <span> */
/* is "Yes" (which replaces any */
/* existing content). */
/* When the box becomes unchecked the*/
/* content reverts to the way it was.*/
/* --------------------------------- */
input[type="checkbox"].yesno:checked+label span:after {
content:"Yes";
}
/* --------------------------------- */
/* When the box is checked the */
/* label <span> looks like this */
/* (which replaces any existing) */
/* When the box becomes unchecked the*/
/* layout reverts to the way it was. */
/* --------------------------------- */
input[type="checkbox"].yesno:checked+label span {
color:green;
background-color:#C8C8C8;
}
I’ve only tried it on Firefox, but it’s standard CSS so it ought to work elsewhere.
answered Nov 12, 2015 at 15:05
Using a pseudo element, this method doesn’t require knowledge of the original element and doesn’t require any additional markup.
#someElement{
color: transparent; /* You may need to change this color */
position: relative;
}
#someElement:after { /* Or use :before if that tickles your fancy */
content: "New text";
color: initial;
position: absolute;
top: 0;
left: 0;
}
answered May 16, 2015 at 17:08
VinVin
1,6254 gold badges26 silver badges33 bronze badges
I had an issue where I had to replace the text of link, but I couldn’t use JavaScript nor could I directly change the text of a hyperlink as it was compiled down from XML. Also, I couldn’t use pseudo elements, or they didn’t seem to work when I had tried them.
Basically, I put the text I wanted into a span and put the anchor tag underneath it and wrapped both in a div. I basically moved the anchor tag up via CSS and then made the font transparent. Now when you hover over the span, it «acts» like a link. A really hacky way of doing this, but this is how you can have a link with different text…
This is a fiddle of how I got around this issue
My HTML
<div class="field">
<span>This is your link text</span><br/>
<a href="//www.google.com" target="_blank">This is your actual link</a>
</div>
My CSS
div.field a {
color: transparent;
position: absolute;
top:1%;
}
div.field span {
display: inline-block;
}
The CSS will need to change based off your requirements, but this is a general way of doing what you are asking.
answered Mar 21, 2015 at 20:48
AlmightyWhyAlmightyWhy
4666 silver badges11 bronze badges
1
I found a solution like this where a word, «Dark», would be shortened to just «D» on a smaller screen width. Basically you just make the font size of the original content 0 and have the shortened form as a pseudo element.
In this example the change happens on hover instead:
span {
font-size: 12px;
}
span:after {
display: none;
font-size: 12px;
content: 'D';
color: red;
}
span:hover {
font-size: 0px;
}
span:hover:after {
display: inline;
}<span>Dark</span>answered Dec 28, 2019 at 21:11
StefanBobStefanBob
4,7522 gold badges31 silver badges38 bronze badges
After eight years, I faced the same challenge when trying to use the Stylish browser extension to change something on a website (not mine). And this time I made it work by looking at the source code using «inspect element» and created the CSS code based on that.
This it what it looked like before:
<table>
<tbody>
<tr>
<td role="gridcell">
<span title="In progress" style="background-color: #e2047a;color:White;margin:2px;border-radius:2px;padding-left: 2px; padding-right: 2px;text-align: center;width: 45px; display: block;overflow: hidden;text-overflow: ellipsis;">In progress</span>
</td>
</tr>
</tbody>
</table>This is the same piece of the HTML and the CSS I used to modify the style:
td span[style="background-color: #e2047a;color:White;margin:2px;border-radius:2px;padding-left: 2px; padding-right: 2px;text-align: center;width: 45px; display: block;overflow: hidden;text-overflow: ellipsis;"] {
width: 100px!important;
}<table>
<tbody>
<tr>
<td role="gridcell">
<span title="In progress" style="background-color: #e2047a;color:White;margin:2px;border-radius:2px;padding-left: 2px; padding-right: 2px;text-align: center;width: 45px; display: block;overflow: hidden;text-overflow: ellipsis;">In progress</span>
</td>
</tr>
</tbody>
</table>You can run the code above and you will see that it works (tested in Chrome).
This is simply what I wanted back in the days when I asked this question.
I was using some sort of community blog/Myspace similar stuff and the only thing you had when styling your profile was their CSS editor, and that’s why I wanted to select it based on the style.
I found the answer here:
-
Advanced CSS Selector — Select based on styling
-
CSS selector by inline style attribute
answered Jan 2, 2020 at 11:26
MokiTaMokiTa
4,5903 gold badges15 silver badges16 bronze badges
Unlike what I see in every single other answer, you don’t need to use pseudo elements in order to replace the content of a tag with an image
<div class="pvw-title">Facts</div>
div.pvw-title { /* No :after or :before required */
content: url("your URL here");
}
answered Jul 21, 2017 at 23:43
EsteckaEstecka
3781 silver badge15 bronze badges
2
Well, as many said this is a hack. However, I’d like to add more up-to-date hack, which takes an advantage of flexbox and rem, i.e.
- You don’t want to manually position this text to be changed, that’s why you’d like to take an advantage of
flexbox - You don’t want to use
paddingand/ormarginto the text explicitly usingpx, which for different screen sizes on different devices and browsers might give different output
Here’s the solution, in short flexbox makes sure that it’s automatically positioned perfectly and rem is more standardized (and automated) alternative for pixels.
CodeSandbox with code below and output in a form of a screenshot, do please read a note below the code!
h1 {
background-color: green;
color: black;
text-align: center;
visibility: hidden;
}
h1:after {
background-color: silver;
color: yellow;
content: "This is my great text AFTER";
display: flex;
justify-content: center;
margin-top: -2.3rem;
visibility: visible;
}
h1:before {
color: blue;
content: "However, this is a longer text to show this example BEFORE";
display: flex;
justify-content: center;
margin-bottom: -2.3rem;
visibility: visible;
}
Note: for different tags you might need different values of rem, this one has been justified for h1 and only on large screens. However with @media you could easily extend this to mobile devices.
answered Jun 12, 2020 at 20:38
Example
<!DOCTYPE html>
<html>
<head>
<title>Devnote</title>
<style>
.replacedValue {
visibility: hidden;
position: relative;
}
.replacedValue:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "Devnote is developer answer solve. devnote.in";
}
</style>
</head>
<body>
<p class="replacedValue">Old Text Here</p>
</body>
</html>
Output
Devnote is developer answer solve. devnote.in
answered Dec 9, 2020 at 11:07
Fefar RaviFefar Ravi
7087 silver badges17 bronze badges
This isn’t really possible without tricks. Here is a way that works by replacing the text with an image of text.
.pvw-title{
text-indent: -9999px;
background-image: url(text_image.png)
}
This type of thing is typically done with JavaScript. Here is how it can be done with jQuery:
$('.pvw-title').text('new text');
answered Oct 25, 2011 at 22:06
Nathan ManousosNathan Manousos
13k2 gold badges27 silver badges37 bronze badges
4
The way to make this work is to add line-height to the CSS content. This will make the block to be seen above the hidden, thus this will not hide the changed text.
Example with use before:
.pvw-title span {
display: none;
}
.pvw-title:before {
content: 'Whatever it is you want to add';
line-height: 1.5em
}
answered Jan 2, 2019 at 10:25
How can I replace text with CSS using a method like this:
.pvw-title img[src*="IKON.img"] { visibility:hidden; }
Instead of ( img[src*="IKON.img"] ), I need to use something that can replace text instead.
I have to use [ ] to get it to work.
<div class="pvw-title">Facts</div>
I need to replace «Facts«.
Penny Liu
13.8k5 gold badges74 silver badges91 bronze badges
asked Oct 25, 2011 at 21:58
4
Or maybe you could wrap ‘Facts’ round a <span> as follows:
.pvw-title span {
display: none;
}
.pvw-title:after {
content: 'whatever it is you want to add';
}<div class="pvw-title"><span>Facts</span></div>Abrar Jahin
13.7k23 gold badges108 silver badges158 bronze badges
answered Dec 18, 2012 at 21:03
Matthew CachiaMatthew Cachia
4,3361 gold badge13 silver badges16 bronze badges
10
Obligatory: This is a hack: CSS isn’t the right place to do this, but in some situations — eg, you have a third party library in an iframe that can only be customized by CSS — this kind of hack is the only option.
You can replace text through CSS. Let’s replace a green button that has the word ‘hello’ with a red button that has the word ‘goodbye’, using CSS.
Before:
After:
See http://jsfiddle.net/ZBj2m/274/ for a live demo:
Here’s our green button:
<button>Hello</button>
button {
background-color: green;
color: black;
padding: 5px;
}
Now let’s hide the original element, but add another block element afterwards:
button {
visibility: hidden;
}
button:after {
content:'goodbye';
visibility: visible;
display: block;
position: absolute;
background-color: red;
padding: 5px;
top: 2px;
}
Note:
- We explicitly need to mark this as a block element, ‘after’ elements are inline by default
- We need to compensate for the original element by adjusting the pseudo-element’s position.
- We must hide the original element and display the pseudo element using
visibility. Notedisplay: noneon the original element doesn’t work.
answered Jan 10, 2013 at 15:55
mikemaccanamikemaccana
103k93 gold badges372 silver badges470 bronze badges
9
If you’re willing to use pseudo elements and let them insert content, you can do the following. It doesn’t assume knowledge of the original element and doesn’t require additional markup.
.element {
text-indent: -9999px;
line-height: 0; /* Collapse the original line */
}
.element::after {
content: "New text";
text-indent: 0;
display: block;
line-height: initial; /* New content takes up original line height */
}
JSFiddle Example
answered Feb 26, 2014 at 22:14
James van DykeJames van Dyke
4,6903 gold badges27 silver badges25 bronze badges
10
Based on
mikemaccana’s answer,
this worked for me
button {
position: absolute;
visibility: hidden;
}
button:before {
content: "goodbye";
visibility: visible;
}<button>original</button>§ Absolute positioning
an element that is positioned absolutely is taken out of the flow and thus
takes up no space when placing other elements.
Flimm
129k44 gold badges244 silver badges254 bronze badges
answered Jun 18, 2013 at 3:51
1
This is simple, short, and effective. No additional HTML is necessary.
.pvw-title { color: transparent; }
.pvw-title:after {
content: "New Text To Replace Old";
color: black; /* set color to original text color */
margin-left: -30px;
/* margin-left equals length of text we're replacing */
}
I had to do this for replacing link text, other than home, for WooCommerce breadcrumbs
Sass/Less
body.woocommerce .woocommerce-breadcrumb > a[href$="/shop/"] {
color: transparent;
&:after {
content: "Store";
color: grey;
margin-left: -30px;
}
}
CSS
body.woocommerce .woocommerce-breadcrumb > a[href$="/shop/"] {
color: transparent;
}
body.woocommerce .woocommerce-breadcrumb > a[href$="/shop/"]&:after {
content: "Store";
color: @child-color-grey;
margin-left: -30px;
}
answered Apr 16, 2015 at 18:16
9ete9ete
3,6421 gold badge34 silver badges32 bronze badges
You can’t, well, you can.
.pvw-title:after {
content: "Test";
}
This will insert content after the current content of the element. It doesn’t actually replace it, but you can choose for an empty div, and use CSS to add all the content.
But while you more or less can, you shouldn’t. Actual content should be put in the document. The content property is mainly intended for small markup, like quotation marks around text that should appear quoted.
answered Oct 25, 2011 at 22:02
GolezTrolGolezTrol
113k17 gold badges182 silver badges207 bronze badges
3
In order to use after and hide the original content, you can use this hack:
.pvw-title {
font-size: 0;
}
.pvw-title:after {
font-size: 1rem;
content: 'I am a totally different piece of text!';
}<div class="pvw-title">Facts</div>Setting font-size to 0 makes the text disappear without removing the actual element from the viewport. Therefore, the :after selector works and should show on all browsers.
answered Jun 29, 2021 at 22:42
ThatkookooguyThatkookooguy
6,5191 gold badge31 silver badges53 bronze badges
Try using :before and :after. One inserts text after HTML is rendered, and the other inserts before HTML is rendered. If you want to replace text, leave button content empty.
This example sets the button text according to the size of the screen width.
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
button:before {
content: 'small screen';
}
@media screen and (min-width: 480px) {
button:before {
content: 'big screen';
}
}
</style>
<body>
<button type="button">xxx</button>
<button type="button"></button>
</body>
Button text:
-
With
:beforebig screenxxx
big screen
-
With
:afterxxxbig screen
big screen
answered Sep 12, 2016 at 17:14
live-lovelive-love
46.3k22 gold badges228 silver badges197 bronze badges
I had better luck setting the font-size: 0 of the outer element, and the font-size of the :after selector to whatever I needed.
answered Mar 3, 2017 at 16:34
jeromejerome
4,70913 gold badges52 silver badges70 bronze badges
2
If you just want to show different texts or images, keep the tag empty and write your content in multiple data attributes like that <span data-text1="Hello" data-text2="Bye"></span>.
Display them with one of the pseudo classes :before {content: attr(data-text1)}
Now you have a bunch of different ways to switch between them. I used them in combination with media queries for a responsive design approach to change the names of my navigation to icons.
jsfiddle demonstration and examples
It may not perfectly answer the question, but it satisfied my needs and maybe others too.
answered Aug 7, 2016 at 10:26
RobbendebieneRobbendebiene
3,8453 gold badges26 silver badges32 bronze badges
Text replacement with pseudo-elements and CSS visibility
HTML
<p class="replaced">Original Text</p>
CSS
.replaced {
visibility: hidden;
position: relative;
}
.replaced:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "This text replaces the original.";
}
answered Aug 16, 2018 at 0:25
Ahsan AftabAhsan Aftab
1812 silver badges6 bronze badges
The simplest way I found is by making the element font-size: 0px, then overwrite it with any font size when creating :after pseudo. Example below:
.pvw-title {
font-size:0px;
}
.pvw-title:after {
content: "Hello";
font-size:15px !important;
}
answered Feb 26, 2021 at 19:44
ASammourASammour
8179 silver badges12 bronze badges
This worked for me with inline text. It was tested in Firefox, Safari, Chrome, and Opera.
<p>Lorem ipsum dolor sit amet, consectetur <span>Some Text</span> adipiscing elit.</p>
span {
visibility: hidden;
word-spacing: -999px;
letter-spacing: -999px;
}
span:after {
content: "goodbye";
visibility: visible;
word-spacing: normal;
letter-spacing: normal;
}
answered Aug 2, 2013 at 22:39
1
I use this trick:
.pvw-title {
text-indent: -999px;
}
.pvw-title:after {
text-indent: 0px;
float: left;
content: 'My New Content';
}
I’ve even used this to handle internationalization of pages by just changing a base class…
.translate-es .welcome {
text-indent: -999px;
}
.translate-es .welcome:after {
text-indent: 0px;
float: left;
content: '¡Bienvenidos!';
}
answered Jul 5, 2015 at 12:16
Pete OKPete OK
1191 silver badge3 bronze badges
1
Try this way:
IDENTIFIER {
visibility: hidden;
position: relative;
}
IDENTIFIER::after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "NEW_CONTENT";
}
answered Aug 31, 2021 at 1:45
1
This implements a checkbox as a button which shows either Yes or No depending on its ‘checked’ state. So it demonstrates one way of replacing text using CSS without having to write any code.
It will still behave like a checkbox as far as returning (or not returning) a POST value, but from a display point of view it looks like a toggle button.
The colours may not be to your liking, they’re only there to illustrate a point.
The HTML is:
<input type="checkbox" class="yesno" id="testcb" /><label for="testcb"><span></span></label>
…and the CSS is:
/* --------------------------------- */
/* Make the checkbox non-displayable */
/* --------------------------------- */
input[type="checkbox"].yesno {
display:none;
}
/* --------------------------------- */
/* Set the associated label <span> */
/* the way you want it to look. */
/* --------------------------------- */
input[type="checkbox"].yesno+label span {
display:inline-block;
width:80px;
height:30px;
text-align:center;
vertical-align:middle;
color:#800000;
background-color:white;
border-style:solid;
border-width:1px;
border-color:black;
cursor:pointer;
}
/* --------------------------------- */
/* By default the content after the */
/* the label <span> is "No" */
/* --------------------------------- */
input[type="checkbox"].yesno+label span:after {
content:"No";
}
/* --------------------------------- */
/* When the box is checked the */
/* content after the label <span> */
/* is "Yes" (which replaces any */
/* existing content). */
/* When the box becomes unchecked the*/
/* content reverts to the way it was.*/
/* --------------------------------- */
input[type="checkbox"].yesno:checked+label span:after {
content:"Yes";
}
/* --------------------------------- */
/* When the box is checked the */
/* label <span> looks like this */
/* (which replaces any existing) */
/* When the box becomes unchecked the*/
/* layout reverts to the way it was. */
/* --------------------------------- */
input[type="checkbox"].yesno:checked+label span {
color:green;
background-color:#C8C8C8;
}
I’ve only tried it on Firefox, but it’s standard CSS so it ought to work elsewhere.
answered Nov 12, 2015 at 15:05
Using a pseudo element, this method doesn’t require knowledge of the original element and doesn’t require any additional markup.
#someElement{
color: transparent; /* You may need to change this color */
position: relative;
}
#someElement:after { /* Or use :before if that tickles your fancy */
content: "New text";
color: initial;
position: absolute;
top: 0;
left: 0;
}
answered May 16, 2015 at 17:08
VinVin
1,6254 gold badges26 silver badges33 bronze badges
I had an issue where I had to replace the text of link, but I couldn’t use JavaScript nor could I directly change the text of a hyperlink as it was compiled down from XML. Also, I couldn’t use pseudo elements, or they didn’t seem to work when I had tried them.
Basically, I put the text I wanted into a span and put the anchor tag underneath it and wrapped both in a div. I basically moved the anchor tag up via CSS and then made the font transparent. Now when you hover over the span, it «acts» like a link. A really hacky way of doing this, but this is how you can have a link with different text…
This is a fiddle of how I got around this issue
My HTML
<div class="field">
<span>This is your link text</span><br/>
<a href="//www.google.com" target="_blank">This is your actual link</a>
</div>
My CSS
div.field a {
color: transparent;
position: absolute;
top:1%;
}
div.field span {
display: inline-block;
}
The CSS will need to change based off your requirements, but this is a general way of doing what you are asking.
answered Mar 21, 2015 at 20:48
AlmightyWhyAlmightyWhy
4666 silver badges11 bronze badges
1
I found a solution like this where a word, «Dark», would be shortened to just «D» on a smaller screen width. Basically you just make the font size of the original content 0 and have the shortened form as a pseudo element.
In this example the change happens on hover instead:
span {
font-size: 12px;
}
span:after {
display: none;
font-size: 12px;
content: 'D';
color: red;
}
span:hover {
font-size: 0px;
}
span:hover:after {
display: inline;
}<span>Dark</span>answered Dec 28, 2019 at 21:11
StefanBobStefanBob
4,7522 gold badges31 silver badges38 bronze badges
After eight years, I faced the same challenge when trying to use the Stylish browser extension to change something on a website (not mine). And this time I made it work by looking at the source code using «inspect element» and created the CSS code based on that.
This it what it looked like before:
<table>
<tbody>
<tr>
<td role="gridcell">
<span title="In progress" style="background-color: #e2047a;color:White;margin:2px;border-radius:2px;padding-left: 2px; padding-right: 2px;text-align: center;width: 45px; display: block;overflow: hidden;text-overflow: ellipsis;">In progress</span>
</td>
</tr>
</tbody>
</table>This is the same piece of the HTML and the CSS I used to modify the style:
td span[style="background-color: #e2047a;color:White;margin:2px;border-radius:2px;padding-left: 2px; padding-right: 2px;text-align: center;width: 45px; display: block;overflow: hidden;text-overflow: ellipsis;"] {
width: 100px!important;
}<table>
<tbody>
<tr>
<td role="gridcell">
<span title="In progress" style="background-color: #e2047a;color:White;margin:2px;border-radius:2px;padding-left: 2px; padding-right: 2px;text-align: center;width: 45px; display: block;overflow: hidden;text-overflow: ellipsis;">In progress</span>
</td>
</tr>
</tbody>
</table>You can run the code above and you will see that it works (tested in Chrome).
This is simply what I wanted back in the days when I asked this question.
I was using some sort of community blog/Myspace similar stuff and the only thing you had when styling your profile was their CSS editor, and that’s why I wanted to select it based on the style.
I found the answer here:
-
Advanced CSS Selector — Select based on styling
-
CSS selector by inline style attribute
answered Jan 2, 2020 at 11:26
MokiTaMokiTa
4,5903 gold badges15 silver badges16 bronze badges
Unlike what I see in every single other answer, you don’t need to use pseudo elements in order to replace the content of a tag with an image
<div class="pvw-title">Facts</div>
div.pvw-title { /* No :after or :before required */
content: url("your URL here");
}
answered Jul 21, 2017 at 23:43
EsteckaEstecka
3781 silver badge15 bronze badges
2
Well, as many said this is a hack. However, I’d like to add more up-to-date hack, which takes an advantage of flexbox and rem, i.e.
- You don’t want to manually position this text to be changed, that’s why you’d like to take an advantage of
flexbox - You don’t want to use
paddingand/ormarginto the text explicitly usingpx, which for different screen sizes on different devices and browsers might give different output
Here’s the solution, in short flexbox makes sure that it’s automatically positioned perfectly and rem is more standardized (and automated) alternative for pixels.
CodeSandbox with code below and output in a form of a screenshot, do please read a note below the code!
h1 {
background-color: green;
color: black;
text-align: center;
visibility: hidden;
}
h1:after {
background-color: silver;
color: yellow;
content: "This is my great text AFTER";
display: flex;
justify-content: center;
margin-top: -2.3rem;
visibility: visible;
}
h1:before {
color: blue;
content: "However, this is a longer text to show this example BEFORE";
display: flex;
justify-content: center;
margin-bottom: -2.3rem;
visibility: visible;
}
Note: for different tags you might need different values of rem, this one has been justified for h1 and only on large screens. However with @media you could easily extend this to mobile devices.
answered Jun 12, 2020 at 20:38
Example
<!DOCTYPE html>
<html>
<head>
<title>Devnote</title>
<style>
.replacedValue {
visibility: hidden;
position: relative;
}
.replacedValue:after {
visibility: visible;
position: absolute;
top: 0;
left: 0;
content: "Devnote is developer answer solve. devnote.in";
}
</style>
</head>
<body>
<p class="replacedValue">Old Text Here</p>
</body>
</html>
Output
Devnote is developer answer solve. devnote.in
answered Dec 9, 2020 at 11:07
Fefar RaviFefar Ravi
7087 silver badges17 bronze badges
This isn’t really possible without tricks. Here is a way that works by replacing the text with an image of text.
.pvw-title{
text-indent: -9999px;
background-image: url(text_image.png)
}
This type of thing is typically done with JavaScript. Here is how it can be done with jQuery:
$('.pvw-title').text('new text');
answered Oct 25, 2011 at 22:06
Nathan ManousosNathan Manousos
13k2 gold badges27 silver badges37 bronze badges
4
The way to make this work is to add line-height to the CSS content. This will make the block to be seen above the hidden, thus this will not hide the changed text.
Example with use before:
.pvw-title span {
display: none;
}
.pvw-title:before {
content: 'Whatever it is you want to add';
line-height: 1.5em
}
answered Jan 2, 2019 at 10:25
Как изменить html код страницы в браузере
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Чтобы изменить исходный код сайта не обязательно хорошо знать HTML, CSS и вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Все изменения будут видны только нам, а при обновлении страницы они исчезнут. Это лишь отображение страницы браузером.
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
Выделяем и нажимаем правой кнопкой мыши после чего появится в правой части окна кусок кода, который будем редактировать.
В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.
При такой редакции мы видим сразу результат.
Вверху картинки отмеченное красной рамкой HTML код, находящийся в шапке сайта, стиль которого будем менять.
Внизу красной стрелкой показано style.css:473 и находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом скопировать в блокнот Notepad++ с расширением html. Если это Ваш сайт, то смело можете обновить файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта, используя Редактор темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Вообще вносимые изменения в код страницы будут реальными до тех пор пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
Редактирование CSS во встроенном редакторе
Знаете CSS – можно отредактировать и сделать предварительный просмотр изменений во встроенном редакторе CSS.
Для этого в заходим в Консоль админ панели и при наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS
Открывается с левой стороны окно для редактирования.
Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.
Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и в предпросмотре смотрим результат, если нас все устраивает и мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предпросмотре.
Но если мы не готовы опубликовать все произведенные изменения или хотим продолжить эти изменения, то мы нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться предпросмотром, но без публикации.
Останется как черновик.
Также можно Запланировать публикацию произведенных изменений,на будущую дату: День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Помимо всего мы можем просто отменить изменения, нажав на пиктограмму корзины.
Как изменить код страницы в Google Chrome
Умение изменить исходный код страницы – полезный навык для продвинутого пользователя Интернета. С помощью подмены HTML кода, вы сможете изменить открытую веб-страницу как вам угодно. В этой статье мы расскажем, как изменить код страницы в Google Chrome. Впрочем, в других браузерах все делается аналогично, потому трудностей возникнуть не должно.
Что такое HTML код страницы?
Каждая страница, которую вы открываете в браузере, имеет свой код на языке разметки HTML.
изменить исходный код сайта не нужно досконально знать HTML и CSS и скоро вы в этом сами убедитесь.
Зачем изменять веб-страницу?
Вы можете подменить данные на сайте, изменить текст сообщения Вконтакте, сделать фейковый скриншот. Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными. Например, если у меня на WebMoney есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
До:
После:
Изменяем HTML код страницы
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “Зачем нужна Java на компьютере или ноутбуке” Открываю главную страницу в Google Chrome.
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)
Теперь удалю старый текст и впишу новый.
Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.
Вставить другую картинку можно изменив атрибут src в теге img.
Я нашел в интернете картинку с пингвином и скопировал ссылку.
Страница готова.
Итог
Как видите, ничего сложного. В Opera, Mozilla Firefox все точно так же. Чтобы подменить внешний вид страницы, шрифты, фоны, рамки, отступы, добавить или удалить элемент и производить более сложные изменения, нужны знания HTML и CSS. Используйте это в своих целях. Желаю удачи.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Изменение оформления сайта — Google Sites
| Заголовок сайта
Заголовок сайта – это то название, которое вы выбрали для своего сайта в момент создания и которое выводится по умолчанию при его просмотре. Заголовок сайта выводится вверху каждой страницы сайта и отличается от заголовка или названия страницы. Как изменить заголовок сайта?
Как скрыть заголовок сайта?
Как изменить цвет заголовок сайта?
Изменение логотипа сайта Чтобы изменить логотип сайта, выполните следующие действия:
Рекомендуемый размер логотипа: 145 x 52 пикселей. Логотипы других размеров могут отображаться в обрезанном виде либо не отображаться вовсе. |
Изменение языка сайта
На языке, установленном в настройках, отображается меню сайта, а также другие элементы (например, поисковая строка). Чтобы изменить язык, выполните следующие действия:
Кода HTML, CSS или Javascript С помощью инструмента «Поле HTML» вы можете добавить на веб-страницы код HTML, CSS или Javascript. Это позволит вам создать сайт Google с уникальным внешним видом и структурой. Например, вы сможете добавить на сайт карусель изображений, персонализированное меню, форму для отправки запроса или виджет на основе jQuery. Функции поля HTML отличаются от функций кнопки HTML на панели инструментов. Кнопка позволяет вносить незначительные изменения в код HTML и встраиваемые стили CSS, но не дает возможности добавлять код Javascript. Добавление кода HTML, CSS или JavascriptСоветы по написанию кода с помощью инструмента»Поле HTML» |
Как просмотреть код страницы в Яндекс Браузере — доступные методы
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах.
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной.
Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
- отредактировать текст;
- удалить элемент;
- добавить элемент;
- изменить стиль, цвет, форму, расположение.
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели.
С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
- Ctrl + U — посмотреть код страницы;
- Ctrl + Shift + I — просмотр кода элемента;
- F12 — запуск редактора кода;
- Ctrl + Shift + О — консоль JavaScript.
Меню браузера
Способ идентичен горячим клавишам:
- Открываем «Настройки Яндекс.Браузера» и наводим курсор во всплывающем меню на пункт «Дополнительно».
- Затем на «Дополнительные инструменты» — здесь выбираем «Посмотреть код страницы» или включить «Инструменты разработчика». При необходимости отсюда можно открыть консоль JS.
Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода.
- Запускаем консоль.
- Находим интересующий нас текст. Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.
- Выделяем текст и нажимаем на клавиатуре комбинацию Ctrl + С — эта комбинация отвечает за копирование в буфер обмена выделенного элемента.
Изменение элементов на сайте
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
- Чтобы узнать цвет текста выделяем элемент, жмём ПКМ и в контекстном меню выбираем «Исследовать элемент».
- Во вкладке Styles ищем слово color со значением (например)
#60015и миниатюрой самого цвета.
Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Где находится html код страницы
13 ноября 2017 года. Опубликовано в разделах: Азбука терминов. 37813
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос — это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы — это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации.
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html — весь документ.
- Head — раздел служебных заголовков.
- Title — заголовок страницы (отображается на вкладке).
- Body — тело документа.
- h2-H6 — заголовки текста страницы.
- Article — статья.
- Section — раздел.
- Menu — меню.
- Div — блок.
- Span — строка.
- P — абзац.
- Table — таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы.
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню.
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
— Только качественный трафик из Яндекса и Google
— Понятная отчетность о работе и о планах работ
— Полная прозрачность работ
Конечно, можно заняться глубоким изучением всех этих тонкостей сайтостроения, но пока еще на горизонте перспектив, как таковых не наблюдается, становится еще один закономерный вопрос, а оно вам нужно?
На освоение азов веб-мастеринга у вас уйдет приличный отрезок времени. А время это деньги. Поэтому если вы нуждаетесь в незначительной корректировке некоторых элементов шаблона и не знаете, как найти нужный код HTML в независимости от платформы сайта, эта статья именно для вас.
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Где находится html код страницы
Не буду скрывать, что в начале моего ознакомления с принципами сайтостроения, я был не то, что чайником, я был настоящим ржавым самоваром . Поэтому у вас, как и у меня все обязательно получится.
И так возвращаясь к теме изменения кода страницы, необходимо сначала посмотреть html код. Я расскажу на примере браузера Opera, так как работаю в основном в нем. Спешу сообщить, что если вы предпочитаете пользоваться иным браузером, не стоит сразу же закрывать эту страницу, поскольку принцип проверки в независимости от браузера практически идентичен.
Как изменить стиль заголовка
В одной из предыдущих статей я рассказал, «Как убрать ссылку из заголовка Joomla», а сегодня вы узнаете, как все это дело подправить и сделать более привлекательным.
Допустим нам нужно изменить цвет и размер заголовка статьи. Для этого нажимаем по нему левой кнопкой мышки и в открывшемся окне выбираем «Посмотреть код элемента». После чего в левой части экрана нашему вниманию предстанут фантастические иероглифы, с помощью которых мы и определим, где собака зарыта. Таким способом можно посмотреть и подправить практически каждый элемент шаблона.
Далее хочу обратить ваше внимание на скриншот.
В его верхней части я выделил HTML код, отвечающий за вывод заголовка h2. По умолчанию при проверке он подсвечивается серым фоном. Ну да ладно, это так для общего сведения. Нам же нужно обратить внимание в нижнюю часть скриншота, где расположены скрипты, отвечающие за вывод CSS стилей. Хочу сразу же предупредить, что в зависимости от шаблона название CSS файла может отличаться, но, как правило, это style.
И так с файлом мы определились, но как узнать где он находится? Элементарно просто, нужно навести курсор мышки на расположенное с правой стороны слово style.css, после чего возле него отобразится путь нахождения файла. Вместе с тем здесь же будет указана и строка, которую нам нужно подправить. Как видно на картинке это первая строка.
Важный момент! Перед тем как вносить изменения сделайте резервную копию сайта, так сказать на всякий пожарный
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size — изменение размера текста.
— text-decoration — в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family — семейство шрифтов.
— color — цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Здесь написана серия статей о том, как изменить шрифт , размер, цвет некоторых важных элементов блога — таких, как заголовок блога или поста, тег more и тому подобное. Нужный код искал вручную, экспериментируя с тестовым доменом, на основе чего позже писалась статья.
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.
С кодом ссылки номер не прошел.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Как найти и изменить html и css код сайта
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
- HTML — отвечает за структуру сайта (что за чем следует, в каком порядке и т. д.). Это основа, на которой создан сайт. Если сравнить с домом, то это это его планировка, расположение комнат.
- CSS — отвечает за дизайн (какие шрифты, размеры, цвета и подобное). Это общий стиль дома и стиль его отдельных комнат: какие обои будут, светильники, занавески, мебель. Поэтому документ, в котором прописываются коды css, называется «таблица стилей»
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
- Открываем сайт в браузере Google Chrome (если еще не пользуетесь им, установите — он хорошо заточен для работы с сайтами, в нем много встроенных инструментов).
- Наводим курсор мышки на элемент, который собираемся изменить. В данном случае — на название блога. Щелкаем по нему «правой» мышкой и в появившемся окне выбираем ПРОСМОТР КОДА ЭЛЕМЕНТА.
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.
Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:
Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE
Цвет шрифта — в строке COLOR
Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента.
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
4. Копируем строчку . Поскольку в этом примере мы хотим изменить цвет названия сайта, то копирую строчку, во второй картинке выделенную красным прямоугольником. В моем шаблоне она отвечает за изменение цвета названия сайта:
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):
Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
На сегодня все, больше не буду мучить вас кодами.
Предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме/шаблоне, для любого движка (wordpress, joomla и т.п.) любое слово или элемент и заменить на то, что вам надо:
НАШ САЙТ РЕКОМЕНДУЕТ:
После установки шаблона, со временем у начинающих веб мастеров возникает закономерный вопрос, как изменить цвет, стилистику написания заголовков, добавить объем и сделать шрифт тех же заголовков побольше. Многих новичков это вводит в ступор, так как непонятно, что и где искать.
Как скопировать страницу сайта со всем её содержимым на компьютер
Чтобы иметь доступ к содержимому какого-то веб-портала даже без подключения к сети, надо сделать локальную копию страницы (скрин, текстовый или HTML-файл), которая будет храниться на диске. Так вы в любой момент сможете изучить находящуюся там информацию. Конечно, если компьютер с необходимыми данными окажется рядом.
Скопировать из браузера
Можно перенести данные из обозревателя в любой текстовый редактор. Для этого лучше всего подойдёт Microsoft Word. В нём корректно отображаются изображения и форматирование. Хотя из-за специфики документа может не очень эстетично выглядеть реклама, меню и некоторые фреймы.
Вот как скопировать страницу сайта:
- Откройте нужный URL.
- Нажмите Ctrl+A. Или кликните правой кнопкой мыши по любой свободной от картинок и flash-анимации области и в контекстном меню выберите «Выделить». Это надо сделать для охвата всей информации, а не какого-то произвольного куска статьи.
- Ctrl+C. Или в том же контекстном меню найдите опцию «Копировать».
- Откройте Word.
- Поставьте курсор в документ и нажмите клавиши Ctrl+V.
- После этого надо сохранить файл.
Иногда получается так, что переносится только текст. Если вам нужен остальной контент, можно взять и его. Вот как скопировать страницу веб-ресурса полностью — со всеми гиперссылками, рисунками:
- Проделайте предыдущие шаги до пункта 4.
- Кликните в документе правой кнопкой мыши.
- В разделе «Параметры вставки» отыщите кнопку «Сохранить исходное форматирование». Наведите на неё — во всплывающей подсказке появится название. Если у вас компьютер с Office 2007, возможность выбрать этот параметр появляется только после вставки — рядом с добавленным фрагментом отобразится соответствующая пиктограмма.
Способ №1: копипаст
В некоторых случаях нельзя скопировать графику и форматирование. Только текст. Даже без разделения на абзацы. Но можно сделать скриншот или использовать специальное программное обеспечение для переноса содержимого страницы на компьютер.
Сайты с защитой от копирования
Иногда на ресурсе стоит так называемая «Защита от копирования». Она заключается в том, что текст на них нельзя выделить или перенести в другое место. Но это ограничение можно обойти. Вот как это сделать:
- Щёлкните правой кнопкой мыши в любом свободном месте страницы.
- Выберите «Исходный код» или «Просмотр кода».
- Откроется окно, в котором вся информация находится в html-тегах.
- Чтобы найти нужный кусок текста, нажмите Ctrl+F и в появившемся поле введите часть слова или предложения. Будет показан искомый отрывок, который можно выделять и копировать.
Если вы хотите сохранить на компьютер какой-то сайт целиком, не надо полностью удалять теги, чтобы осталась только полезная информация. Можете воспользоваться любым html-редактором. Подойдёт, например, FrontPage. Разбираться в веб-дизайне не требуется.
- Выделите весь html-код.
- Откройте редактор веб-страниц.
- Скопируйте туда этот код.
- Перейдите в режим просмотра, чтобы увидеть, как будет выглядеть копия.
- Перейдите в Файл — Сохранить как. Выберите тип файла (лучше оставить по умолчанию HTML), укажите путь к папке, где он будет находиться, и подтвердите действие. Он сохранится на электронную вычислительную машину.
Защита от копирования может быть привязана к какому-то js-скрипту. Чтобы отключить её, надо в браузере запретить выполнение JavaScript. Это можно сделать в настройках веб-обозревателя. Но из-за этого иногда сбиваются параметры всей страницы. Она будет отображаться неправильно или выдавать ошибку. Ведь там работает много различных скриптов, а не один, блокирующий выделение.
Если на сервисе есть подобная защита, лучше разобраться, как скопировать страницу ресурса глобальной сети другим способом. Например, можно создать скриншот.
Скриншот
Снимок экрана — это самый простой способ добавить какую-то информацию на компьютер. Она сохраняется в виде графического файла. Его можно открыть и просмотреть в любое время.
- Зайдите на нужный портал.
- Нажмите на клавиатуре кнопку PrintScreen (иногда она называется «PrntScr» или «PrtSc»). Снимок экрана будет добавлен в буфер обмена — временное хранилище, используемое при операциях «Копировать-Вставить».
- Откройте любой графический редактор. В операционной системе Windows есть свой — называется «Paint». Можете воспользоваться им. В нём можно обрезать и немного подкорректировать скриншот. Для более серьёзного редактирования графики надо устанавливать на компьютер профессиональные программы (Adobe Photoshop, к примеру). Но чтобы просто сделать копию страницы, хватит и собственных средств Windows.
- Вставьте скрин в редактор. Для этого нажмите Ctrl+V.
- Можно добавить его и в текстовый процессор (тот же Word), который поддерживает работу с графикой.
Получить снимок страницы можно с помощью графических редакторов. Например, Paint.
Информация будет представлена в виде сплошной картинки, а не набора символов.
Так удобно копировать небольшие куски. Но вот с объёмным контентом сложнее. Придётся делать много снимков, прокручивать, часто открывать редактор. Но можно разобраться, как сделать скрин всей страницы портала, а не её части. Используйте специализированные программы.
Утилиты для создания скриншотов
Существуют программы для работы со снимками экрана. С их помощью можно охватить контент полностью, а не скринить по кускам.
- Популярное приложение с разнообразным функционалом.
- Расширение для веб-браузера. Можно сделать картинку всей страницы, просто нажав кнопку на панели инструментов.
- Снимает всё, что можно снять: произвольные области, окна, большие веб-ресурсы. Есть инструментарий для редактирования получившихся изображений и библиотека эффектов.
- Автоматически прокручивает, делает серию кадров и самостоятельно объединяет их в один скриншот.
Есть также онлайн-сервисы, которые могут сформировать снимок. Они работают по одному принципу: вставить адрес сайта — получить картинку. Вот некоторые из них.
- Capture Full Page
- Web Screenshots
- Thumbalizr
- Snapito
Сохранить как HTML-файл
Вот как сохранить страницу ресурса глобальной сети на компьютер в формате html. Впоследствии его можно будет конвертировать в другой тип. При таком копировании картинки с веб-портала помещаются в отдельную папку, которая будет иметь то же название, что html-файл, и находится в том же месте, что и он.
- Откройте сайт.
- Кликните правой кнопкой мышки в любом месте, свободном от рисунков, фонов, видео и анимации.
- Выберите «Сохранить как». В Mozilla Firefox аналогичную кнопку можно найти в меню. Для этого нужно нажать на значок с тремя горизонтальными чёрточками. В Opera эти настройки вызываются кликом на логотип.
- Задайте имя. Укажите путь.
- Подтвердите действие.
Сохранить как PDF
В Google Chrome можно создать из страницы PDF-файл. Данная функция предназначена для распечатки на принтере. Но доступно копирование и на компьютер.
- Кликните на пиктограмму в виде трёх линий (они справа вверху).
- Нажмите «Печать» или воспользуйтесь сочетанием клавиш Ctrl+P.
- Кликните «Изменить».
- Пункт «Сохранить как PDF».
- На левой панели повторно нажмите кнопку с таким же названием.
- Дайте файлу имя и укажите путь.
Еще один способ — сохранить как PDF-страницу с помощью штатных средств Chrome.
Эта функция доступна исключительно в Chrome. Для других веб-обозревателей нужны плагины. Printpdf для Firefox и Web2PDFConvert для Opera.
Утилиты для сохранения сайтов целиком
Есть программы для копирования ресурсов глобальной сети целиком.
- HTTrack Website Copier.
- Local Website Archive.
- Teleport Pro.
- WebCopier Pro.
Есть много способов перенести страницу сайта на ПК. Какой выбрать — зависит от ваших нужд. Если хотите сохранить информацию, чтобы потом её изучить, достаточно обычного снимка экрана. Но когда надо работать с этими данными, редактировать их, добавлять в документы, лучше скопировать их или создать html-файл.
Как открыть исходный код страницы в разных браузерах или с телефона?
Директ Лайн
Кто мы
Крупнейшее агентство
интернет-маркетинга за МКАДом:
1200+ проектов
65 специалистов
14 лет на рынке
Как открыть исходный код страницы на компьютере?
Любой современный браузер «из коробки» обладает необходимым функционалом для просмотра исходного кода страницы.
Google Chrome
Открыть исходный код страницы в Google Chrome можно с помощью дополнительного меню, которое вызывается нажатием правой кнопки мыши – «Просмотр кода страницы».
Открытие исходного кода страницы в Google Chrome
Здесь же мы видим, что просмотр доступен по сочетанию горячих клавиш «CTRL+U». В случае с MacOs: «COMMAND + OPTION + U». После чего, в отдельной вкладке откроется сам код.
Пример исходного кода
Для удобства поиска определенных значений, нажмите сочетание клавиш: «CTRL+F». Найденный фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Для просмотра исходного кода в этих браузерах, необходимо вызвать контекстное меню правой кнопкой мыши, выбрать пункт «Посмотреть исходный код». Аналогично браузеру Google Chrome, страница с кодом откроется в отдельной вкладке.
Кроме контекстного меню, можно также воспользоваться сочетанием горячих клавиш: CTRL+U.
Microsoft Edge
Opera
Mozilla Firefox
Просмотр кода конкретного элемента страницы
С помощью предыдущих методов просмотра кода всей страницы, можно также просматривать и код отдельно взятого элемента. Но это крайне неудобно и требует времени, т.к. придется вручную определять местоположение необходимого фрагмента.
Опытные веб-разработчики пользуются специальным инструментом, который доступен из всех вышеперечисленных браузеров.
Покажем пример работы в Google Chrome.
Для вызова консоли зажимаем сочетание клавиш: CTRL+SHIFT+I, либо через контекстное меню – пункт «Просмотреть кода».
Смотрим код элемента через Google Chrome
Панель просмотра кода в Google Chrome
В данном случае панель открылась справа от страницы, ее положение можно менять в зависимости от размеров монитора или личных предпочтений: открываем меню и в разделе «Dock side» выбираем позицию, либо открываем в отдельном окне.
Настраиваем расположение панели в «Dock side»
В основной части консоли, на вкладке «Elements», находится код страницы, который мы открывали ранее в отдельной вкладке. Но теперь он представлен в удобном виде: каждый элемент (например, <div>) можно раскрывать и видеть его иерархию. Справа (если выбран режим отображения панели в нижней части экрана) показывается CSS-код выбранного элемента. К слову, эти параметры можно править, выделив их двойным щелчком мыши, соответственно, это повлияет на отображение элементов на самой странице до момента ее перезагрузки. Аналогично правятся значения на самой странице через левое окно.
Просмотр кода
Теперь переходим к поиску нужного элемента, для примера возьмем заголовок одной из товарных позиций каталога. Чтобы ее найти в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Получаем нужный фрагмент кода
В итоге, выводится нужный фрагмент кода, который отвечает за отображение этого элемента, а также в окне справа весь CSS-код, относящийся к нему.
Таким образом можно получить код абсолютного любого элемента на странице, править его (удобно при тонкой настройке CSS-стилей) или копировать.
Как посмотреть исходный код на телефоне?
У браузеров на смартфонах сильно ограниченный функционал, например, нет такого инспектора кода, как на десктопах. Однако, посмотреть сам код на мобильнике все же можно. Для этого достаточно добавить в начало URL-адреса следующий параметр «view-source:».
Просмотр исходного кода страницы сайта с телефона
Чтобы получить расширенные возможности работы с исходным кодом на Андроиде, необходимо установить приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы, далее происходит загрузка ее кода.
К сожалению, интерфейс приложения не переведен на русский язык, но зато оно обладает широким (относительно) функционалом:
- Поиск по коду.
- Копирование.
- Возможность сохранения кода в отдельный файл целиком или частями.
- Проверка валидности.
- Расшаривание кода.
Для удобства работы с программой, разработчики позаботились о тонкой настройке приложения, в частности, можно менять цвет фона, текста, размеры и тип шрифтов и т.д.
Как редактировать свой сайт в браузере … А потом сохранить!
Мы все были там:
Смотрели на ваш сайт и просто зацикливались на нескольких мелочах, которые просто не кажутся «правильными».
Может быть, дело в тексте, шрифте, интервале, цвете или чем-то еще.
Хорошей новостью является то, что современные браузеры (например, Chrome, Firefox и Safari) предлагают несколько способов предварительного просмотра простых изменений на любой веб-странице.Да, любая веб-страница. Даже чужие!
Это означает, что вы можете изменять HTML и CSS (также известные как исходный код) прямо в браузере.
Имейте в виду, что это изменяет только локальную версию на вашем компьютере и фактически ничего не перезаписывает на сервере. Это всего лишь предварительный просмотр.
Но подождите, это еще не все!
Теперь есть способ вносить изменения в ваш веб-сайт с помощью инструментов разработчика вашего браузера, которые могут быть навсегда сохранены на сервере, так что продолжайте читать!
Вот пошаговый процесс редактирования веб-страницы с помощью Google Chrome.
Как редактировать веб-сайт с помощью инструментов разработчика
- Откройте любую веб-страницу в Chrome и наведите указатель мыши на объект, который вы хотите отредактировать (например, текст, кнопки или изображения).
- Щелкните объект правой кнопкой мыши и выберите «Проверить» в контекстном меню. Инструменты разработчика откроются в нижней половине экрана, и выбранный элемент будет выделен в интерфейсе, также известном как DOM.
- Дважды щелкните выбранный объект, и он переключится в режим редактирования.Вы можете заменить атрибуты текста или стиля (например, цвета, шрифты, интервалы), а затем щелкнуть за пределами DOM, чтобы применить изменения.
- Используйте ярлык «найти», чтобы помочь вам найти определенный текст или атрибуты стиля. («CMD + F» на Mac или «CTRL + F» на ПК)
Редактируйте текст любого веб-сайта с помощью нашего удобного букмарклета
Теперь, когда вы знаете, как изменить любой веб-сайт, давайте вернемся к самому важному.
Как отредактировать свой сайт и сохранить изменения
Это не может быть проще.Если ваш веб-сайт создан и размещен на PageCloud, вы можете использовать инструменты разработчика своего браузера, чтобы вносить постоянные изменения на любую из своих веб-страниц.
Использование инструментов разработчика с PageCloud:
- Войдите в PageCloud.
- Перейдите на страницу вашего веб-сайта, которую вы хотите изменить.
- Щелкните символ «редактировать страницу» в правом нижнем углу. Если вы его не видите, обновите страницу. («CMD + R» на Mac или «CTRL + R» на ПК).
- После загрузки редактора выполните следующие действия.
- Нажмите «Сохранить» в редакторе или используйте ярлык: («CMD + S» на Mac или «CTRL + S» на ПК).
Легко, правда?
Как насчет еще лучших новостей? Вы можете обойтись без инструментов разработчика и просто внести изменения прямо в редакторе.
PageCloud позволяет полностью настраивать ваши страницы, даже не обращаясь к исходному коду. Просто щелкните и отредактируйте с помощью палитры. Если вы никогда не писали код, это будет гораздо более удобный интерфейс!
Проверьте Как создать профессиональный веб-сайт f или другие советы по созданию веб-сайта с помощью PageCloud
Если вы разработчик и хотите вывести свой сайт на новый уровень, вы можете получить доступ к редактору JavaScript с помощью Ярлык «J + S» при входе в редактор веб-сайта PageCloud.
Никогда не слышали о PageCloud?
Попробуйте бесплатно сегодня и создайте собственный веб-сайт, который предлагает вам полную свободу вносить все необходимые изменения! Подпишитесь на бесплатную пробную версию и начните работу с PageCloud!
Как редактировать исходные файлы непосредственно в Chrome
Эта популярная статья была обновлена в 2020 году. Для получения дополнительных сведений об улучшении рабочего процесса разработки с помощью инструментов прочтите «Основы разработчика: инструменты на SitePoint Premium».
Обычный день веб-разработчика включает создание веб-страниц HTML со связанными CSS и JavaScript в их любимом редакторе.Рабочий процесс:
- Открыть локально размещенную страницу в браузере.
- Клянусь.
- Откройте DevTools, чтобы исследовать проблемы с компоновкой и функциональностью.
- Измените элементы HTML, свойства CSS и код JavaScript, чтобы устранить проблемы.
- Скопируйте эти изменения обратно в редактор и вернитесь к шагу №1.
Хотя такие инструменты, как живая перезагрузка, упростили этот процесс, многие разработчики продолжают настраивать код как в DevTools, так и в их редакторе.
Однако можно открывать и редактировать исходные файлы прямо в Chrome. Любые внесенные вами изменения сохраняются в файловой системе и обновляются в редакторе ( предполагается, что он обновляется при изменении файла ).
Откройте Chrome, загрузите страницу из локальной файловой системы / сервера и откройте Developer Tools из меню Дополнительные инструменты или нажмите F12 или Ctrl / Cmd + Shift + I в зависимости от вашей системы .Перейдите на вкладку Sources , чтобы проверить файловый менеджер:
Вы можете открывать и редактировать файлы CSS и JavaScript в этом представлении, но любые изменения будут потеряны, как только вы обновите страницу.
Шаг 2. Свяжите папку с рабочим пространством
Щелкните вкладку Filesystem , затем щелкните + Добавить папку в рабочую область . Вам будет предложено указать свою рабочую папку, и Chrome попросит вас подтвердить, что вы Разрешите доступ .В проводнике отображаются файлы в вашей системе, которые можно открыть одним щелчком мыши:
Шаг 3. Отредактируйте и сохраните свой код
Теперь вы можете перейти к редактированию кода. Несохраненные изменения отмечены звездочкой на вкладке файла.
Изменения CSS
мгновенно обновляются, но в случае HTML и JavaScript вам обычно нужно нажать Ctrl / Cmd + S , чтобы сохранить файл в файловой системе, а затем обновить браузер.
Обратите внимание, что вы также можете щелкнуть правой кнопкой мыши вкладку файла и выбрать Сохранить как… , чтобы сохранить копию файла в другом месте.
Шаг 4. Просмотр и отмена изменений
Чтобы просмотреть изменения, щелкните правой кнопкой мыши вкладку файла и выберите Локальные изменения… из контекстного меню:
Показан вид, похожий на различие. Значок стрелки в нижнем левом углу панели отменит все изменения и вернет файл в исходное состояние.
Инструменты разработчика
Chrome никогда не станут полной заменой вашему любимому редактору, но они могут быть полезны, когда вы вносите быстрые изменения или работаете с другого компьютера, на котором ваш редактор может не быть установлен.
Как редактировать любую веб-страницу в вашем браузере
Опубликовано в: wiki — Веб-дизайн
Веб-страницы доступны только для чтения, но знаете ли вы, что можно редактировать содержимое веб-страницы прямо в вашем веб-браузере. В этом пошаговом руководстве объясняется, как легко редактировать содержимое любой веб-страницы с помощью инструментов разработчика. В этом примере я использовал Google Chrome, но инструменты разработчика доступны во всех браузерах, включая Mozilla Firefox и Safari.
Как редактировать веб-страницы
Вот пошаговое руководство о том, как редактировать текст веб-страницы, даже если этот веб-сайт не принадлежит вам.
- Откройте любую веб-страницу в Chrome и выделите текст на веб-странице, который вы хотите отредактировать.
- Щелкните выделенный текст правой кнопкой мыши и выберите «Проверить элемент» в контекстном меню.
- Инструменты разработчика откроются в нижней части браузера, и будет выбран соответствующий элемент DOM.
- Дважды щелкните выбранный узел, и он переключится в режим редактирования. Теперь измените текст внутри инструментов разработчика и щелкните за пределами окна инструментов разработчика Chrome, чтобы применить изменения.
Если вы знакомы с тегами HTML, вы можете использовать ту же технику не только для редактирования текста на веб-страницах, но и для замены изображений, изменения стилей форматирования и т. Д.
См. Также: Как заменить текст на веб-страницах.
Инструмент Chrome Inspect Tool полезен для внесения нескольких быстрых изменений, но если вы вносите несколько изменений текста на веб-страницу, есть лучший подход.
Редактировать веб-сайты как Wiki
Зайдите в меню браузера, выберите «Инструменты», выберите «Инструменты разработчика», а затем выберите «Консоль JavaScript».Если вы работаете в Safari для Mac, выберите меню «Разработка», а затем выберите «Показать консоль JavaScript». В Firefox перейдите в Инструменты> Веб-разработчик> Показать веб-консоль.
В окне консоли введите следующий код JavaScript в командной строке и нажмите Enter.
document.body.contentEditable = true
Это сделает всю вашу веб-страницу доступной для редактирования так же, как Wiki или документ Word. Теперь вы можете щелкнуть в любом месте веб-страницы и начать вводить текст.
Обратите внимание, что изменения веб-страницы являются временными, и изменения теряются при закрытии браузера. Однако этот метод по-прежнему удобен, если вы делаете снимки экрана веб-страниц и хотите скрыть или заменить какую-либо фразу перед захватом изображения.
Chrome теперь позволяет вносить постоянные локальные изменения в исходный код любого веб-сайта
Изображение: Christiaan Colen / Flickr
Современные браузеры, такие как Firefox и Chrome, поставляются со встроенными инструментами разработчика, которые позволяют редактировать веб-страницы и видеть изменения в реальном времени.К сожалению, они исчезают, как только вы нажимаете кнопку обновления, что неплохо, но было бы неплохо иметь возможность сохранить эти настройки. Теперь, с Chrome, вы можете оставить их на связи.
Эти так называемые «переопределения» являются частью экспериментальных инструментов разработчика Chrome, поэтому функция по умолчанию недоступна. Чтобы активировать его, вам нужно будет открыть следующий внутренний URL:
chrome: // flags / # enable-devtools-experts
Включите выделенный параметр («Эксперименты с инструментами разработчика») и перезапустите Chrome, чтобы изменения вступили в силу.
Вам придется перепрыгнуть через несколько обручей, чтобы на самом деле включить Override, как объясняет Мартин Бринкманн из gHacks:
- Нажмите F12, чтобы открыть интерфейс инструментов разработчика.
- Нажмите F1 в интерфейсе, чтобы открыть настройки.
- Перейдите на вкладку «Эксперименты» и установите флажок «Переопределить запросы с проектом рабочей области».
- Посетите веб-страницу, на которой вы хотите внести постоянные изменения.
- Переключитесь на панель «Источники» в Инструментах разработчика.
- Щелкните значок с двумя стрелками, указывающими налево, и выберите в меню «Переопределения».
- Выберите «настройка переопределений» и выберите локальную папку, в которой вы хотите сохранить переопределения.
- Принять запрос Chrome на доступ к папке.
Если у вас все еще возникают проблемы с тем, как это делается, это видео покажет вам, как можно использовать переопределения. В данном случае для увеличения скорости загрузки шрифтов:
Как и следовало ожидать, любые постоянные изменения, которые вы вносите, являются локальными для браузера, поэтому вы не можете редактировать заголовки страниц во всем Интернете, чтобы сказать «отлично».Что ж, можете, но только вы сможете это увидеть.
Настройка постоянства с помощью рабочих областей DevTools [Google, через gHacks]
Редактирование или добавление HTML-кода на ваш сайт
WebStarts предоставляет несколько различных способов добавления или редактирования HTML-кода вашего веб-сайта WebStarts. Хотя мы упорно работаем над разработкой инструментов, чтобы избежать этого, вам все равно может потребоваться добавить какой-то код отслеживания, встроить стороннее приложение или даже изменить существующий код страницы.Посмотрите видео и инструкции ниже, чтобы получить помощь в редактировании или добавлении HTML-кода на ваш сайт …
ПРИМЕЧАНИЕ : При редактировании HTML-кода для сайта всегда рекомендуется сначала сделать это на тестовой странице, чтобы убедиться, что вносимые вами изменения не приведут к конфликту на странице. Как только вы будете довольны изменениями, примените их к действующей странице или страницам.
- В редакторе WebStarts щелкните Изменить > Изменить HTML , чтобы отредактировать существующий HTML-код вашей страницы.
- Предупреждение : Чтобы продолжить, вы должны признать, что редактирование HTML-кода вашего сайта может привести к неожиданному поведению, нажав кнопку Да .
- Чтобы отредактировать существующий код, расположенный в разделе Body вашей страницы, выберите вкладку View Source Code на левой панели, затем отредактируйте предоставленный код, как требуется, и затем нажмите кнопку OK .
- Чтобы отредактировать раздел Head вашего сайта, будь то Head всего веб-сайта или только этой страницы, выберите вкладки с соответствующей пометкой, расположенные на левой панели, и отредактируйте код по мере необходимости, а затем нажмите OK. Кнопка .
- При добавлении более переносимого фрагмента HTML-кода, такого как автономный HTML-код для встраивания, выберите вкладку Вставить код на левой панели, вставьте код встраивания в предоставленное пустое окно и затем нажмите кнопку OK
- Обязательно сохраните изменения и просмотрите свой действующий сайт, чтобы убедиться, что внесенные изменения отображаются.
Не можете найти то, что ищете? Вы можете написать на [email protected] для получения дополнительной поддержки.
Код редактирования для изменения вашей веб-страницы
После первоначального создания веб-страницы вы, вероятно, захотите внести изменения в зависимости от поведения в браузере.Вы можете использовать Web Inspector для проверки и редактирования веб-страницы после ее первоначального создания.
1. Выберите элемент
В своем портфолио вы увидите веб-страницу с полосой заголовка вверху, которая содержит заголовок Jane Doe Design и кнопку перемешивания. Но когда вы прокручиваете страницу вниз, полоса заголовка исчезает, а полоса нижнего колонтитула не отображается, пока вы не прокрутите вниз. Поскольку это портфолио, вам нужно, чтобы верхний колонтитул с названием и нижний колонтитул с подсчетом фотографий постоянно отображались при прокрутке, особенно на мобильных устройствах.
Для этого вы выбираете элемент и меняете его свойства CSS. В этом случае вы выберете элемент заголовка, выполнив одно из следующих действий:
-
Щелкните элемент правой кнопкой мыши (в данном случае заголовок Jane Doe Design) и выберите в меню «Проверить элемент».
-
В Web Inspector нажмите кнопку выбора элемента (см. Рисунок ниже). Затем переместите указатель к заголовку и щелкните по нему, когда он станет выделенным.
После выбора элемента Web Inspector автоматически переместит вас к элементу на вкладке «Элементы».На этой вкладке отображается иерархическая структура вашего HTML-файла со всеми элементами объектной модели документа (DOM). Путь элементов DOM, вложенных вокруг выбранного элемента, отображается на панели перехода в верхней части вкладки «Элементы» (см. Рисунок ниже). Модель DOM частично развернута, и разметка заголовка, идентифицированная тегом
, выделена.
2. Измените и сохраните свойства CSS на вкладке «Элементы»
В правой части вкладки «Элементы» находится боковая панель, разделенная на три части.По умолчанию при выборе элемента в фокусе находится боковая панель «Стили». Он показывает все стили CSS, относящиеся к выбранному элементу.
Боковая панель «Стили» открывается после выбора элемента заголовка. Вам нужно изменить свойство для позиции заголовка.
-
На боковой панели «Стили» щелкните внутри раздела CSS для заголовка.
-
Добавьте свойство позиции, введя
position: fixed; -
Нажмите Command-S, чтобы сохранить файл с новым свойством позиции.
Вы можете сохранить любые изменения CSS, сделанные на вкладке «Элементы», в исходный файл. Появится всплывающее окно с запросом имени файла. Поскольку файл уже существует в вашем каталоге, вас также могут попросить заменить исходный файл новым измененным файлом.
Примечание: Здесь вы точно знали, какое значение присвоить позиции. Но что, если вы не знали, какую недвижимость выбрать? Web Inspector предоставляет список возможных значений свойств при нажатии клавиши Esc при редактировании свойства.Это действие также предварительно просматривает текущее выбранное значение на вкладке браузера, чтобы вы могли увидеть, как будет выглядеть изменение CSS.
3. Откройте файл CSS с помощью Quick Open
Затем вам нужно добавить свойство, чтобы фотография увеличивалась при наведении на нее курсора. Это свойство при наведении указателя мыши будет лучше указывать на выбранную фотографию. Для этого перейдите в файл index.min.css , используя Quick Open (см. Рисунок ниже), функцию, которая позволяет быстро искать файл в Web Inspector.
-
Нажмите Command-Shift-O и начните вводить
index.min.css, пока имя файла не заполнится автоматически. -
Нажмите Enter.
Web Inspector перейдет к нужному файлу и откроет вкладку «Ресурсы».
Примечание: Файл index.min.css уменьшен. Среда Web Inspector автоматически отображает уменьшенные файлы в удобочитаемом формате.
4. Поиск в файле
Теперь вам нужно найти .photo-wrapper img , поэтому вы можете добавить свойство hover сразу после него в файл CSS.
-
Нажмите Command-F, чтобы панель поиска появилась в верхней части вкладки «Ресурсы».
-
Начните набирать
.photo-wrapper img.
5. Измените свойства CSS на вкладке «Ресурсы»
После того, как вы найдете блок CSS в файле, вам необходимо добавить еще одно свойство и создать новый блок при наведении курсора.
-
Добавьте эту строку в строку
.photo-wrapper imgselector:.photo-wrapper: hover img {-webkit-transform: scale (1.3)
}
Добавить этот блок CSS для свойства hover:
-
Чтобы увидеть изменения, перейдите в Web Inspector и нажмите «Обновить».
-
В меню «Разработка» выберите «Перейти в режим адаптивного дизайна».
Теперь ваш экран должен выглядеть как на изображении ниже. Ваш браузер заменен серым окном, содержащим несколько представлений устройств.
-
Чтобы проверить свою веб-страницу на мобильном устройстве, щелкните один из значков iPhone или iPad вверху страницы.
- Нажмите F12, чтобы открыть интерфейс инструментов разработчика.
- Нажмите F1 в интерфейсе, чтобы открыть настройки.
- В разделе «Настройки» найдите «Включить локальные переопределения» и установите этот флажок.
- Посетите веб-страницу, на которой вы хотите внести постоянные изменения.
- Переключитесь на панель «Источники» в инструментах разработчика.
- Щелкните значок с двумя стрелками, указывающими вправо, и выберите в меню «Переопределения».
- Выберите «настройка переопределений» и выберите локальную папку, в которой вы хотите сохранить переопределения.
- Примите запрос Chrome на доступ к папке.
Примечание: Если вы вернетесь на вкладку «Элементы» и выберите один из элементов .photo-wrapper img , вы можете принудительно установить состояние наведения, установив флажок наведения в верхней части боковой панели «Стили». Когда вы вызываете это состояние, вы не только видите элемент в состоянии наведения курсора в браузере, но также видите свойство наведения на боковой панели «Стили», так что вы можете редактировать CSS при наведении курсора.
6. Протестируйте свою страницу в режиме адаптивного дизайна
Теперь, когда вы исправили эти свойства, проверьте свою страницу, чтобы увидеть, как она выглядит на разных устройствах. Веб-страница, которая хорошо выглядит на многих устройствах, называется адаптивной, потому что она визуально адаптируется к устройству, на котором она отображается. Адаптивный дизайн гарантирует, что ваш контент автоматически умещается на экране любого размера. Чтобы проверить отзывчивость вашей веб-страницы, вам сначала нужно войти в режим адаптивного дизайна.
Размер элементов на вашей веб-странице изменяется в соответствии с выбранным вами устройством. Несколько щелчков по одному и тому же значку могут изменить ориентацию устройства. В случае устройств iPad несколько щелчков мышью могут включить разделение экрана на вашу веб-страницу.В представлениях мобильного устройства вы можете видеть, что размер изображений изменяется в соответствии с размером экрана, а верхний и нижний колонтитулы остаются неизменными.
Вносите постоянные изменения в веб-страницы с помощью инструмента Chrome Overrides Dev Tool
Local Overrides — это относительно новая экспериментальная функция инструментов разработчика веб-браузера Google Chrome, которую вы можете использовать для внесения постоянных изменений в веб-страницы, как это делали бы вы. поэтому используйте пользовательские скрипты или пользовательские стили.
Хотя большинство пользователей могут не захотеть изменять стиль или другой контент на веб-страницах, которые они регулярно посещают; некоторые пользователи хотят сделать это, чтобы убрать неприятности, улучшить удобство использования или внести другие изменения.
Хороший пример — слишком яркий сайт в глазах пользователя. Используя переопределения, вы можете изменить стиль веб-сайта на темный, чтобы он был более приятным для глаз. Вы также можете использовать его для увеличения или уменьшения размеров шрифта, изменения шрифтов, удаления фоновых изображений или управления любым другим элементом на странице.
Настройка локальных переопределений в Google Chrome
Локальные переопределения — это экспериментальная функция Google Chrome, доступная во всех поддерживаемых версиях браузера.
Вот что вам нужно сделать, чтобы включить его:
Использование локальных переопределений в Google Chrome
Использование переопределений для ресурсов довольно просто. Чтобы начать, откройте панель «Сеть» в браузере. Если вы не видите загруженных файлов, перезагрузите страницу, чтобы заполнить список.
Щелкните правой кнопкой мыши любой файл ресурсов, который нужно переопределить, и выберите параметр «Сохранить как переопределение».Chrome сохраняет данные в локальной системе и будет использовать их вместо исходного ресурса при загрузке веб-страницы.
Вы можете отредактировать файл, выбрав «Источники»> «Переопределения». Это хорошо работает для стилей, но вы можете переопределить практически любой исходный файл, включая HTML-страницы и файлы JavaScript.
Переопределения сохраняются автоматически, и вы можете удалить их из списка переопределений в Инструментах разработчика Chrome или вместо этого использовать настройки.
В разделе переопределений в настройках инструментов разработчика перечислены все сайты с переопределениями.Когда вы наводите курсор на запись, вы можете удалить ее, чтобы удалить все переопределения, или нажмите «Изменить», чтобы изменить имя домена.
Посмотрите следующий обучающий видеоролик, в котором рассказывается, как можно использовать эту функцию для повышения производительности веб-страниц.
Заключительные слова
Локальные переопределения — это экспериментальная функция, которая означает, что Google может использовать ее в будущем или полностью интегрировать в браузер. На данный момент это отличный вариант для изменения стиля или кода веб-страниц, которые вы регулярно посещаете, и альтернатива использованию для этого пользовательских стилей или скриптов.
Основным преимуществом встроенной опции является то, что вы можете использовать инструменты разработчика Chrome для просмотра изменений в реальном времени без необходимости вручную сохранять внешние файлы и перезагружать страницы каждый раз, когда вы вносите изменения.
Now You : Используете ли вы пользовательские скрипты или стили?
Сводка
Название статьи
Вносите постоянные изменения в веб-страницы с помощью Chrome Overrides Dev Tool
Описание
Local Overrides — это относительно новая экспериментальная функция инструментов разработчика веб-браузера Google Chrome, которую вы можете использовать, чтобы сделать постоянными.
.photo-wrapper: hover img {
|
-webkit-transform: scale (1.3) |
} |
6 Нажмите Command-S, чтобы сохранить файл, отвечая на любые системные запросы.




























 Нажмите на ее, когда увидите подсказку «Изменить заголовок сайта».
Нажмите на ее, когда увидите подсказку «Изменить заголовок сайта».