Загрузить PDF
Загрузить PDF
Ни один шутник не откажется от возможности временно изменить способ отображения сайта на компьютере, не говоря уже о множестве практических применений, которые эта возможность открывает. Какие бы цели вы ни преследовали — шутливые, утилитарные или, не дай бог, зловредные, — изменить отображение сайта довольно просто.
-
1
Найдите ссылку на букмарклет, изменяющий текущий сайт. Самый простой способ сделать это — ввести в Google запрос: «изменить текущий сайт букмарклет» (без кавычек). Найдите подходящую ссылку среди результатов поиска.[1]
-
2
Перетащите ее на панель закладок. Отредактируйте сайт, на котором вы нашли ссылку. Для этого просто щелкните по ней или перетащите на панель закладок. Это позволит вам использовать ссылку на любом сайте.
-
3
Используйте ссылку. Откройте страницу, которую хотите изменить, и нажмите на закладку. И хотя это не принесет заметного эффекта, теперь вы сможете открыть программный код страницы и отредактировать его по своему усмотрению.[2]
Реклама
-
1
Найдите текст или фотографию, которую хотите изменить. Откройте страницу в Chrome, которую хотите отредактировать. Если вы хотите отредактировать текст, выделите слова, которые хотите изменить, и щелкните по ним правой кнопкой мыши. Если вы хотите отредактировать фотографию, просто щелкните по ней правой кнопкой мыши.[3]
- Чтобы отредактировать фотографию, вам нужно будет загрузить другое фото и заменить на него текущее. Для этого вам нужно заменить URL-адрес в исходном коде новым URL-адресом.
-
2
Откройте инспектор кода. Щелкните правой кнопкой мыши по странице, чтобы отобразить контекстное меню. Нажмите на «Просмотреть код». Внутри текущей страницы откроется новое окно с HTML кодом.[4]
- Если ваш компьютер работает под управлением ОС Windows, откройте инспектор кода, нажав F12.
-
3
Найдите текст, который хотите изменить, в инспекторе кода. Текст, выделенный в инспекторе, будет выделен и на исходном сайте. При редактировании изображения в инспекторе будет выделен большой фрагмент текста с подчеркнутым URL-адресом в конце.
-
4
Измените код. Если вы хотите изменить текст, просто отредактируйте выделенные слова. Если вы хотите изменить фотографию, замените ссылку на фото другой ссылкой, не касаясь остальной части кода.
- Если допустите ошибку, нажмите Command+Z на Mac или Control+Z на Windows, чтобы отменить изменение.
-
5
Завершите редактирование. Нажмите «Enter» и закройте инспектор кода. Теперь на странице сайта будет отображен текст или изображение, которое вы добавили. Естественно, сама страница не была отредактирована, и при ее обновлении все внесенные вами изменения пропадут.
Реклама
-
1
Включите меню «Разработка». Нажмите на меню «Safari» в верхней части экрана. Выберите «Настройки», а затем «Дополнения» из меню в верхней части окна «Настройки». Установите флажок рядом с параметром «Показывать меню “Разработка” в строке меню» в нижней части окна. Меню «Разработка» появится в строке меню между опциями «Закладка» и «Окно».[5]
-
2
Найдите текст или фотографию, которую хотите изменить. Перейдите на страницу, которую хотите отредактировать. Если вы хотите отредактировать текст, выделите слова, которые хотите изменить, и щелкните по ним правой кнопкой мыши. Если вы хотите отредактировать фотографию, просто щелкните по ней правой кнопкой мыши.
- Чтобы отредактировать фотографию, вам нужно будет загрузить другое фото и заменить на него текущее. Для этого вам нужно заменить URL-адрес в исходном коде новым URL-адресом.
-
3
Откройте инспектор кода. Щелкните по странице правой кнопкой мыши, чтобы отобразить контекстное меню. Нажмите на «Исследовать элемент». Внутри текущей страницы откроется новое окно с HTML кодом.
- Окно «Просмотреть код» можно также открыть, раскрыв меню «Разработка» и выбрав пункт «Подключить веб-инспектор». Найдите искомый текст, нажав Command+F на Mac или Control+F в Windows и введя текст, который хотите изменить. Стоит отметить, что это более окольный путь, чем предыдущий способ.
- Чтобы открыть инспектор кода, используйте сочетание клавиш Alt+Command+I на Mac или клавишу F12 на Windows.
-
4
Измените код. Если вы хотите изменить текст, просто отредактируйте выделенные слова. Если вы хотите изменить фотографию, замените ссылку на фото другой ссылкой, не касаясь остальной части кода.[6]
- Если допустите ошибку, нажмите Command+Z на Mac или Control+Z на Windows, чтобы отменить изменение.
-
5
Завершите редактирование. Нажмите «Enter» и закройте инспектор кода. Теперь на странице сайта будет отображен текст или изображение, которое вы добавили. Естественно, сама страница не была отредактирована, и при ее обновлении все внесенные вами изменения пропадут.
Реклама
Об этой статье
Эту страницу просматривали 68 727 раз.
Была ли эта статья полезной?
Перейти к содержимому
Поправить текст отлаживаемой веб-страницы можно прямо в браузере не прибегая к правкам HTML-кода, используя стандартную функцию консоли для редактирования содержимого страницы.
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = 'on' которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду
document.designMode = 'on'; - Далее нажмите
Enterи приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Узнать подробнее →
Статьи по теме:
- Конструктор сайтов Тильда: возможности и ограничения работы из личного опыта по сборке сайта
- Как связать Callibri и Google Analytics
- Почему динамический параметр {ad_id} обрабатывается с ошибкой в Яндекс.Метрике
- Как заработать 15 миллионов рублей с помощью стратегии роста Account Based Marketing
- Подсказки в плеере и Визуализация визитов с мобильных устройств: Яндекс.Метрика представила обновленный Вебвизор 2.0
Метки #инструменты
Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Как добавлять и изменять текст и изображения
Вы можете добавлять изображения в формате PNG, JPEG или GIF, соблюдая правила их использования.
Как добавить текст и заголовки на сайт
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Вставка
Текстовое поле.
- В меню нажмите на стрелку вниз
выберите стиль оформления.
- Введите текст.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как изменить стиль текста
Как изменить формат текста
В новой версии Google Сайтов можно менять внешний вид текста, добавлять нумерованные или маркированные списки, а также вставлять ссылки.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В разделе Страницы справа выберите нужную страницу.
- Выделите текст или установите курсор туда, куда нужно вставить список или ссылку.
- В меню сверху выберите формат текста.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Совет. Вы можете скопировать ссылку на заголовок или подзаголовок любого опубликованного сайта, а затем вставить ее в сообщение или разместить в Интернете. Подробнее…
Как добавить раскрывающиеся разделы текста
Вы можете сэкономить место на странице, добавив блок сворачиваемого текста.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Вставка
Добавить сворачиваемый текст.
- Введите заголовок и основной текст, нажав на текстовые поля.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как изменить или удалить сворачиваемый текст
Как изменить сворачиваемый текст
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на заголовок, чтобы блок с текстом развернулся.
- Нажмите на поле с заголовком или основным текстом и внесите исправления.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Чтобы увидеть, как будет выглядеть сворачиваемый текст, нажмите на значок «Посмотреть» в правом верхнем углу интерфейса.
Как удалить сворачиваемый текст
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Наведите указатель мыши на верхнюю часть сворачиваемого блока и нажмите на синий контур.
- Нажмите «Удалить группу»
.
Как преобразовать сворачиваемый текст в обычный
Сворачиваемый текст можно превратить в обычный.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на сворачиваемый текст, чтобы развернуть его.
- Наведите указатель мыши на верхнюю часть сворачиваемого блока и нажмите на синий контур.
- Отключите возможность сворачивания.
Чтобы преобразовать поля с заголовком и основным текстом в сворачиваемый блок, выполните следующие действия:
- Наведите указатель мыши на верхнюю часть поля с заголовком и нажмите на синий контур.
- Включите возможность сворачивания.
Как добавить макет раздела
С помощью макетов можно изменять внешний вид отдельных фрагментов страницы.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- На панели справа нажмите Вставка.
- В разделе «Макеты» выберите подходящий вариант и перетащите его на страницу.
- Добавьте текст, изображения, документы или видео.
- Нажмите Опубликовать в правом верхнем углу экрана.
Как добавить кнопку
Вы можете добавить на сайт кнопку со ссылкой на другую страницу.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Вставка
Кнопка.
- Введите название. Это название будет отображаться на кнопке.
- Вставьте URL-адрес, который должна открывать кнопка, или выберите одну из страниц сайта.
- Нажмите Вставка.
Как изменить или удалить кнопку
Нажмите кнопку, которую нужно изменить или удалить.
Как вставлять и изменять изображения
Как добавить изображение
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа нажмите Вставка
Изображения.
- Выберите место на странице.
- Найдите нужное изображение и нажмите Выбрать.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как добавить карусель изображений
Вы можете добавить на сайт изображения, которые пользователи смогут просматривать, прокручивая карусель.
Как добавить подписи к изображениям в карусели
Как включить автоматическую смену изображений в карусели
Как изменить размер фотографии
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Выберите фотографию.
- Нажмите на точку и измените размер изображения.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как кадрировать фотографию
Как вставлять другие элементы на сайт
Как добавить логотип
Логотипы расположены в верхней части страницы рядом с названием сайта.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите на значок «Настройки»
.
- В окне «Настройки» выберите Изображения для бренда.
- В разделе «Логотип» нажмите Загрузить или Выбрать.
- Используйте изображение высотой не менее 112 пикселей.
- Удалите лишние пробелы вокруг логотипа.
- Укажите файл в формате JPG, PNG или GIF и нажмите Открыть или Выбрать.
- Нажмите Опубликовать в правом верхнем углу экрана.
Как добавить ссылки на социальные сети
Как добавить или изменить альтернативный текст
Как добавить собственный значок сайта
Вы можете выбрать значок, который будет виден рядом с названием вашего сайта на вкладке браузера. Чтобы значок появился, сайт нужно опубликовать.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите на значок «Настройки»
.
- В окне «Настройки» выберите Изображения для бренда.
- В разделе «Значок сайта» нажмите Загрузить или Выбрать.
- Укажите файл в формате JPG, PNG или GIF.
- Нажмите Открыть или Выбрать.
- Нажмите Опубликовать в правом верхнем углу экрана.
Как добавить разделитель между элементами
Вставляя разделители между различными элементами, вы можете корректировать макет своего сайта.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- На панели справа выберите Вставка
Разделитель.
- Вы также можете перетаскивать разделители и изменять их размер.
- Чтобы изменения стали видны пользователям в интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как объединить объекты в группу или отменить объединение
Текстовые поля и изображения можно объединять в группы, чтобы их было удобнее перемещать.
Как объединить текстовые поля и изображения в группу или отменить объединение
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Добавьте на одну страницу изображение и текстовое поле.
- Перетащите изображение к верхнему или нижнему краю текстового поля, чтобы появилась линия.
- Чтобы отменить объединение, нажмите на изображение или текст и перетащите его из группы.
Как изменить расположение объектов в группе
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Выберите группу.
- Нажмите на изображение или текстовое поле, которое нужно переместить.
- Нажимайте на клавиатуре стрелки вверх, вниз, вправо и влево.
Классический интерфейс Google Сайтов
Как добавить или изменить текст, изображения и ссылки
Как добавить или изменить текст
Как добавить текст
Как изменить текст
Как отформатировать текст
Как добавить изображение
Ссылки
- Откройте сайт в классической версии Google Сайтов на компьютере.
- Установите курсор в нужное место или выделите текст, который хотите сделать гиперссылкой.
- На панели инструментов нажмите на значок ссылки
.
- Выберите нужный вариант.
- Нажмите ОК.
Статьи по теме
- Правила допустимого использования G Suite
-
Как добавить файлы Google, видео и другой контент
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Как редактировать текст на любом сайте
Соавтор(ы): Mitch Harris. Митч Харрис — специалист по потребительской электронике из области залива Сан-Франциско. Владеет и управляет собственной консультационной IT-компанией Mitch the Geek. Специализируется на том, что помогает индивидуальным клиентам и компаниям с организацией домашних офисов, защитой данных, удаленной поддержкой и обеспечением соответствия требованиям кибербезопасности. Получил степень бакалавра по психологии, английскому языку и физике, с отличием окончил Университет Северной Аризоны.
Как изменить текст на странице сайта при помощи java script?
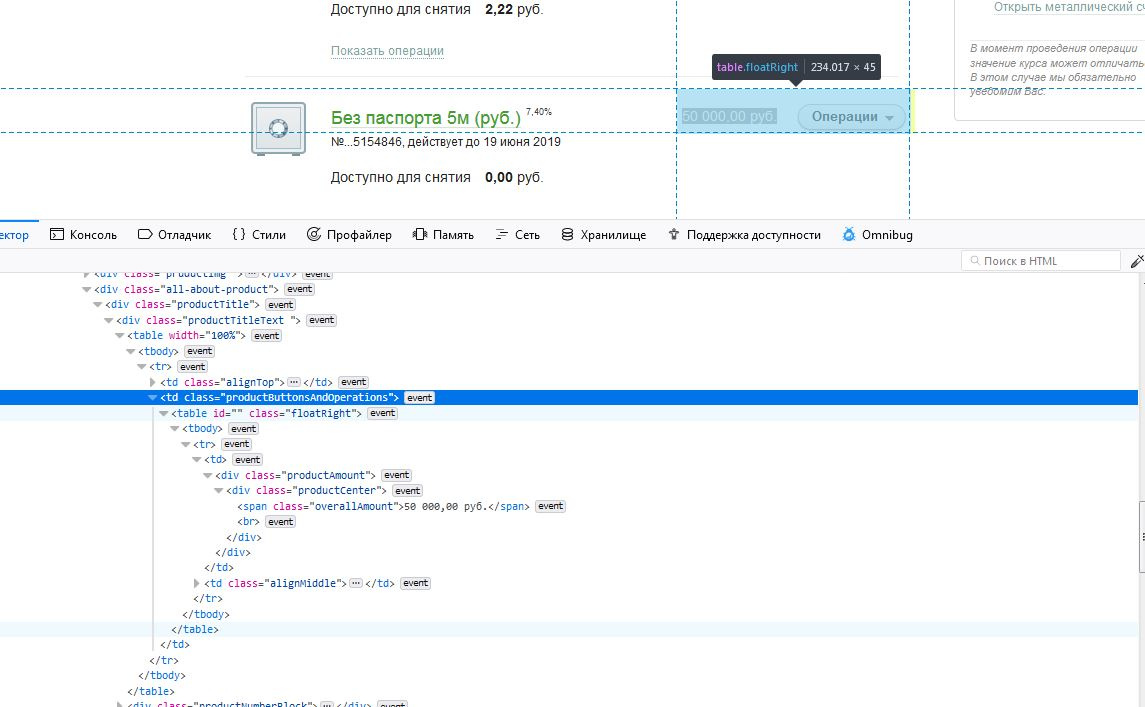
Павел Корнилов, грубо говоря, изменить вот эту сумму с помощью Tampermonkey или др. плагина, куда записывается код JS
Да запросто!
Павел Корнилов, Выходит этот класс нужен?
Павел Корнилов, Внутри я 
Павел Корнилов, Не, я внутри все изменил без проблем:
document.querySelector(‘span.detailAmount’).textContent = ‘100 000.00 руб.’;
document.querySelector(‘td.align-right’).textContent = ‘100 000.00 руб.’;
document.querySelector(‘td.listItem’).textContent = ‘07.01’;
А вот на главной что-то не выходит.
Павел Корнилов,
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Веб-страницы доступны только для чтения, но знаете ли вы, что это возможно? Редактировать содержимое веб-страницы прямо в вашем веб-браузере.
Пролистайте любой веб-сайт социальной сети достаточно долго, и в конечном итоге вы увидите снимок экрана с глупой беседой или похожий текст, который выглядит позорным. Оказывается, ваш инстинкт прав — большинство из них на самом деле поддельные, так как их контент был изменен с целью обмана пользователей.
Возможно, вы не знаете, что действительно легко изменить содержимое веб-сайта и сделать его снимок экрана. Вам также не нужно никакого специального приложения для редактирования фотографий. В этой статье мы покажем вам, как изменить текст на веб-странице с помощью Chrome.
Как редактировать текст на сайте
Чтобы изменить текст на любой странице, сначала загрузите его в свой браузер. Мы обсудим, как это сделать через Chrome здесь, но процесс аналогичен и в других браузерах.
Открыв страницу, щелкните правой кнопкой мыши фрагмент текста, который хотите изменить, и выберите فحص (Вариант иногда указывается как проверка элементов). Это запустит панель разработчика Chrome на странице Items. Если вам интересно, как изменить текст с помощью F12 , знайте, что вы можете нажать F12, чтобы открыть ту же панель.
В этом окне вы увидите HTML-содержимое страницы, которую вы посещаете. видеть это Введение в HTML Если это вам незнакомо.
В зависимости от выбранного текста вы, скорее всего, увидите текст между или же или другой подобный знак. Щелкните стрелку рядом с этими тегами, чтобы развернуть раздел и отобразить полный текст.
Оттуда просто дважды щелкните или щелкните правой кнопкой мыши и выберите Редактировать текст на блоке, который нужно изменить. Просто щелкнув или нажав на Enter , текст будет обновлен.
Вы можете делать это так часто, как хотите, чтобы изменить текст по-другому. При наведении указателя мыши на теги на панели «Элементы» вы увидите, что соответствующий текст на странице выделен. Вы можете удалить целые блоки, щелкнув их правой кнопкой мыши и выбрав удалить пункт.
Страница сохранит ваши изменения, пока вы ее не обновите. Не стесняйся Сделайте снимок экрана И поделитесь своим забавным модом где угодно.
Как редактировать сайт в режиме дизайна
Если вы любите изменять текст на веб-сайтах, вы должны знать режим дизайна Chrome. Это позволяет мгновенно щелкнуть и отредактировать любой текст вместо сортировки HTML.
Чтобы использовать его, нажмите F12, чтобы открыть параметры разработчика и переключиться на панель консоли. Затем введите следующую строку в консоль (рядом со стрелкой внизу всех предупреждений, которые вы видите) и нажмите Enter:
document.designMode = "on"
Как только вы это сделаете, вы можете щелкнуть любой текст и сразу же начать вводить его, чтобы изменить его.
Этот режим применяется только к текущей вкладке, и вам нужно делать это каждый раз, когда вы хотите ее использовать. Но если вы хотите внести много изменений в текст страницы, это того стоит.
Изменение содержания веб-сайта стало проще
Как только браузер загрузит веб-страницу, вы можете вносить какие-либо изменения Вы хотите, чтобы это было в версии на вашем устройстве. Вот почему легко изменить текст, отображаемый на веб-сайте. Теперь вы знаете, как редактировать текст веб-сайта и развлечься!
Если вам это нравится, посмотрите эти забавные розыгрыши Список на компьютере, чтобы играть с друзьями.
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML. Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
<body>
<article>
...
<div class="row js-article-content">
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div class="row js-article-content">. Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article. Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding.
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML. HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete.
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Переходите на страницу учебных модулей «Девмана» и выбирайте тему.
Here’s how to change text on a website, using F12 and Inspect Element, to create fake screenshots to amuse your friends.
Scroll through any social media website long enough, and you’ll eventually see a screenshot of a ridiculous conversation or similar text that seems outrageous. As it turns out, your instinct is right—most of these are actually fake.
You might not know that it’s really easy to doctor the text on a website and capture a screenshot of it. You don’t need any fancy photo editing software, either. WIn this article, we show you how to change text on a website using Chrome.
How to Edit Text on a Website
To change the text on any page, first load it in your browser. We’ll discuss Chrome here, but the process is similar in other browsers too.
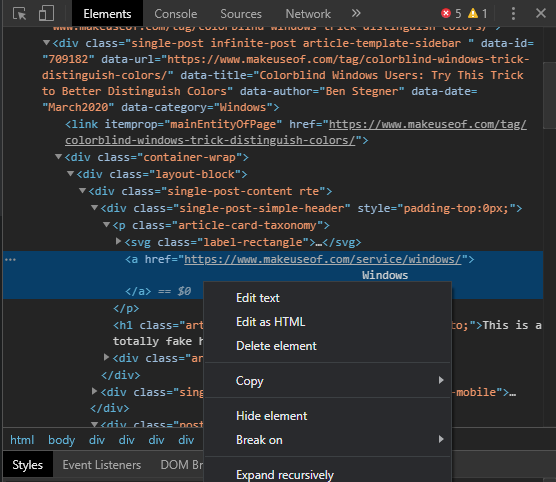
With a page open, right-click on the chunk of text that you want to modify and choose Inspect (sometimes listed as Inspect Element). This will launch Chrome’s developer panel on the Elements page. If you’re wondering how to change text with F12, know that you can press F12 to open the same panel.
In that box, you’ll see the HTML for the page you’re visiting. See our introduction to HTML if this is unfamiliar to you.
Depending on the text you’ve selected, you’ll likely see some text in <p>, <div>, or other similar tags. Click the arrow next to those tags to expand the section and show the full text.

From there, simply double-click or right-click and choose Edit text on the block you want to change. Once you click away or hit Enter, the text will update.
You can do this as much as you like to change the various text. As you mouse over tags in the Elements panel, you’ll see the corresponding text on the page light up. You can remove entire blocks by right-clicking on them and choosing Delete element.
The page will retain your changes until you refresh it. Feel free to take a screenshot and share your funny edit wherever you like.

How to Fake Edit a Website Using Design Mode
If you love changing text on websites, you should know about Chrome’s Design Mode. This allows you to click any text and edit it immediately instead of having to sort through HTML.
To use it, press F12 to open Developer Options and switch to the Console tab. Then type the following line into the console (next to the arrow at the bottom of any warnings you see) and hit Enter:
document.designMode = "on"
Once you do this, you can click any text and immediately start typing to change it.
It only applies to the current tab, and you’ll have to do this every time you want to use it. But when you want to make a lot of changes to a page’s text, it’s worth it.
Changing Words on a Website Made Easy
Once your browser downloads a webpage, you’re free to make whatever changes you want to the copy that’s on your device. That’s why it’s so easy to change the text displayed on a website. Now you know how to edit website text and have a bit of fun!
If you enjoyed this, check out these funny computer-based practical jokes to play on your friends.
Image Credit: nevodka/Shutterstock