Добрый день, дорогие посетители!
При заполнении страниц сайта контентом часто возникает желание как-то украсить текст, выделить его, чтобы разнообразить подачу материала и сделать акцент на основных моментах статьи. Сделать это можно различными способами. Например, выделить отдельные фрагменты текста курсивом или сделать его наклонным.
Для реализации данного эффекта существует несколько способов. Я предлагаю сегодня рассмотреть, как реализовать наклонный текст CSS. Наклонный текст может быть нескольких видов. Уж так получается, что каждый вкладывает в это слово свое значение. Мы сегодня попробуем рассмотреть каждый из вариантов.

Первый, и наиболее распространенный способ сделать наклонный текст CSS заключается в использовании стиля font-style со значением italic. Данное свойство придает тексту в заданном блоке курсивное начертание. В результате получается такой вид:
Текст написанный курсивом.
Код HTML для текста:
|
<div class=«kursiv»> Текст написанный курсивом. </div> |
CSS-свойства:
|
.kursiv{ font-size:18px; font-style: italic; } |
Наклонный текст CSS
Отличие наклонного текста от курсива заключается в том, что курсив – это специальный шрифт, имитирующий рукописное написание, а наклонный текст получается в результате изменения угла наклона вправо.
Реализовать это можно так же, при помощи стиля font-style, но в этом случае нужно использовать значение oblique. Выглядеть это будет так:
Наклонный текст.
Код HTML:
|
<div class=«naklon»> Наклонный текст. </div> |
CSS-свойства:
|
.naklon{ font-size:18px; font-style: oblique; } |
В результате получается очень похоже на курсив, но если присмотреться, то можно увидеть некоторые отличия в начертании.
Наклон фрагмента текста CSS
Возможно, вам когда-нибудь понадобится сделать наклон фрагмента текста CSS под определенным углом по отношению к странице. Для реализации данного эффекта нужно использовать CSS-свойство transform с поворотом элемента на указанный угол rotate.
Для поворота элемента по часовой стрелке указываем положительное значение угла поворота. Для поворота против часовой стрелки – отрицательное значение.
Повернутый под углом фрагмент текста.
HTML-код фрагмента:
|
<div class=«povorot»> Повернутый под углом фрагмент текста. </div> |
CSS-свойства:
|
.povorot{ font-size:18px; transform:rotate(10deg); } |
Обратите внимание, как задается поворот фрагмента. Deg – является сокращением от английского слова degree (градус).
Произвольный наклон по горизонтали
В случае использования свойства font-style со значением oblique мы можем сделать наклонный текст CSS с определённым углом наклона вправо. Что же делать, если мы хотим изменить угол или направление наклона?
А в этом нам поможет то же свойство transform, но в этом случае нам нужно использовать значение skew, которое позволяет сделать горизонтальный наклон.
В результате наклона на 15 градусов фрагмент будет выглядеть вот так:
Горизонтальный наклон текста.
HTML-фрагмент кода:
|
<div class=«naklon_deg»> Горизонтальный наклон текста. </div> |
CSS-свойства:
|
.naklon_deg{ font—size:18px; transform:skew(15deg); } |

Как видите, при желании используя возможности CSS можно придать достаточно интересный вид выделяемого текста, а если немного пофантазировать, и использовать эти приемы совместно, то можно добиться еще более впечатляющих вариантов.
А на этом у меня на сегодня все. Если у вас возникнут вопросы, вы всегда можете задать их в комментариях. До встречи в следующих статьях!
С уважением Юлия Гусарь
Курсив или наклоненный текст html — как сделать курсив в html, тег курсива в html, как сделать шрифт курсивом через css, либо просто в коде html!
Все способы сделать наклонный текст через css , тег i курсив
- Как сделать наклонный текст все способы
- Тег i курсива наклонный текст
- Наклонный текст стилями прямо в теге
- Наклонный текст через стили css
- Наклонный текст через файл css
Как сделать наклонный текст все способы
Сколько способов сделать наклонный текст существует!?
1). Через тег курсива i — Это тестовый наклонный текст.
2). Через тег с использованием font-style: italic.
3). Через тег style с использованием font-style: italic.
4). Через файл css с использованием font-style: italic.
Тег i курсива наклонный текст
Для того, чтобы сделать наклонный текст — существует отдельный тег — i(курсив )
<i>Здесь наклонный текст — курсивом </i>
Результат использования тега курсива наклонного текста:
Здесь наклонный текст — курсивом
Наклонный текст стилями прямо в теге
Можно сделать текст наклонным конкретно в каком-то теге. Например у нас есть тег абзаца, который обозначается буквой p в английском алфавите. Просто в тег добавляем стили с font-style: italic
style=»font-style: italic;»
Результат дополнения в тег наклонного font-style: italic
<p style=»font-style: italic;»>Использование атрибута style, для придания тексту написания курсив.</p>
Результат дополнения в тег наклонного font-style: italic
Точечное изменение текста на курсив в одной строке…
Наклонный текст через стили css
Можно прописать наклонный текст через стили, которые будут распространяться только на эту страницу через тег style.
Прописываем какой-то class или id стилями
<style>
.example { font-style: italic;}
</style>
Далее нам потребуется какой-то тег, с этим классом:
<div class=»example»>Здесь текст наклоненный через style и класс с font-style: italic</div>
Результат наклонного текста через css:
Здесь текст наклоненный через style и класс с font-style: italic
Наклонный текст через файл css
Как сделать наклонный текст через файл css — — этот наклонный текст через файл ссы будет действовать на всем сайте!
Поступаем абсолютно аналогично установке наклонного текста, как в предыдущем пункте.Только в файле css? тег style не указываем!
.example { font-style: italic;}
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
Перейти к основному контенту
Поддержка
Поддержка
Войти
Войти с помощью учетной записи Майкрософт
Войдите или создайте учетную запись.
Здравствуйте,
Select a different account.
У вас несколько учетных записей
Выберите учетную запись, с помощью которой вы хотите войти.
Наклон текста
Word для Интернета Еще…Меньше
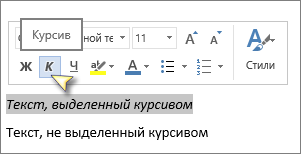
Чтобы наклонить текст, используйте курсив:

Выделите текст и нажмите кнопку Курсив в появившемся меню. Чтобы сделать это еще быстрее, нажмите клавиши CTRL+I.

Команда Курсив является переключателем. Чтобы переключить текст с наклоном на обычный текст, выделите его и нажмите кнопку Курсив (или клавиши CTRL+I).
Нужна дополнительная помощь?
Совершенствование навыков
Перейти к обучению >
Первоочередный доступ к новым возможностям
Присоединение к программе предварительной оценки Майкрософт >
Были ли сведения полезными?
(Чем больше вы сообщите нам, тем больше вероятность, что мы вам поможем.)
(Чем больше вы сообщите нам, тем больше вероятность, что мы вам поможем.)
Насколько вы удовлетворены качеством перевода?
Что повлияло на вашу оценку?
Моя проблема решена
Очистить инструкции
Понятно
Без профессиональной лексики
Полезные изображения
Качество перевода
Не соответствует интерфейсу
Неверные инструкции
Слишком техническая информация
Недостаточно информации
Недостаточно изображений
Качество перевода
Добавите что-нибудь? Это необязательно
Спасибо за ваш отзыв!
×
Наклон текста
Чтобы наклонить текст, используйте курсив:
Выделите текст и нажмите кнопку Курсив в появившемся меню. Чтобы сделать это еще быстрее, нажмите клавиши CTRL+I.
Команда Курсив является переключателем. Чтобы переключить текст с наклоном на обычный текст, выделите его и нажмите кнопку Курсив (или клавиши CTRL+I).
Microsoft Word. Как в Ворде писать под углом?
Как изменить направление текста, чтобы создать надпись с наклоном, например в 30 градусов?
Создаем новый документ или открываем имеющийся. Затем выбираем в меню «Вставка» и «Текстовое поле».
Вставляем текстовый блок на лист и пишем (вставляем) необходимый текст. Затем используя инструмент (показано на рисунке) поворачиваем текстовый блок на какой угодно угол.
Ву-а-ля! Все готово!;)
У меня майкрасофт офис 2007 года, поэтому буду говорить про данную версию офиса.
Чтобы написать тест под разным углом и нужен обычный текст, то заходим во вкладку «Вставка», далее «Надпись», далее «Нарисовать надпись». Пишем надпись внутри ячейки, далее заходим во вкладку формат и выбираем «направление текста». Это подходит только в том случае, если повернуть текст нужно на 90 или 180 градусов. Чтобы убрать рамку нужно также зайти во вкладку «формат» и нажать «контур фигуры», далее выбрать «нет контура». Сделать небольшие углы при этом не получится.
Чтобы сделать небольшие углы для текста, то нужно такой алгоритм действий. Заходите во вкладку «Вставка», далее заходим в «фигуры», выбираем прямоугольник, добавляем текст и крутим так, как нам нужно. Затем убираем контур текста.
Как сделать текст в ворде под наклоном
- Главная
- Office
- Программы
- Online сервисы
- Photoshop
- Компьютеры/Web
- Разное
Как в Word написать текст под любым углом и задом наперед
Сегодняшний разговор является, в некоторой степени, продолжением темы «Вертикальный текст». Помимо текста, написанного горизонтально и вертикально, нам может понадобиться написать текст, например под определённым углом, а то и вовсе сделать «лежащим» или наклонённым. Обо всём этом мы сегодня и поговорим.
Помогать нам будет инструмент: «Нарисовать надпись». Откроем вкладку «Вставка» верхнего меню и сконцентрируем своё внимание лишь на двух, содержащихся в ней функционалах: «Фигуры» и «Надпись»:
Оба этих функционала содержат один и тот же инструмент (опцию) «Нарисовать надпись». Раскроем содержание функционала «Фигуры» и посмотрим, где находится инструмент «Нарисовать надпись»:
Итак, инструмент «Нарисовать надпись» находится в разделе набора фигур «Основные фигуры». Если мы однажды воспользовались данным инструментом или какой-то фигурой, то эти фигуры отражаются в верхнем разделе, с названием «Последние использованные фигуры».
Теперь, не покидая вкладку «Вставка», переместим курсор мыши в её раздел «Текст» и нажмём значок «Надпись» и в открывшемся окне обратим внимание на опцию «Нарисовать надпись»:
Это и есть всё тот же инструмент. Так что, мы имеем два варианта активизации инструмента, каким бы мы путём не пошли. Подтверждением активности инструмента «Нарисовать надпись» будет видоизменение курсора — он превратится в перекрестие из двух маленьких линий:
Нажав и удерживая левую кнопку мыши, создадим поле для текста, — нарисуем прямоугольник. Курсор автоматически окажется внутри прямоугольника, и мы можем начать ввод текста:
Итак, ввод текста завершён, можно начинать его поворачивать:
Прошлый раз, когда мы говорили о «вертикальном тексте», то поворот текста осуществляли, схватившись за верхний зелёного цвета маркер. Сегодня же мы будем действовать иначе. Я добавлю в поле ещё две строки текста в качестве примера.
В тот момент, когда мы закончили рисовать поле для будущего текста и отпустили левую кнопку мыши, в верхнем меню произошли существенные изменения. Совершенно самостоятельно (автоматический режим) на смену опциям вкладки «Вставка» пришли другие опции другой вкладки «Формат»:
Но давайте немного повременим с поворотом текста и уделим внимание полю, внутри которого мы располагаем текст. Видимость поля не должна нас беспокоить, поскольку мы его можем сделать невидимым.
Для чего же нам делать поле невидимым? А для того, чтобы в случае написании текста на фоне с цветом отличным от белого рабочая область поля не была видна.
Итак, сделаем поле прозрачным, воспользовавшись некоторыми опциями вкладки верхнего меню «Формат». Наша задача сделать поле действительно прозрачным (сейчас оно белого цвета) и убрать его контур.
Начнём с удаления контура. Для этого раскроем содержание опции «Контур фигуры» и в перечне выберем вариант «Нет контура»:
Теперь сделаем поле прозрачным, то есть заливку белым цветом сведём к нулю. С этой целью выберем опцию «Заливка фигуры» и в раскрывшемся перечне вариантов, выберем вариант «Нет заливки»:
Такой вариант не всегда может нас устроить, по той причине, что под «нет заливки» подразумевается отсутствие заливки цветом отличным от белого цвета, а также градиентной заливки и заливки текстурой. То есть, поле, как было белого цвета, таким оно и осталось. В данном конкретном случае это ненужное действие. Сейчас я размещу под текстом треугольник, и мы в этом убедимся:
Для того чтобы поле стало действительно прозрачным нам необходимо сделать другие настройки, и эти самые настройки мы сейчас и сделаем.
Если поле текста не выделено, то щелчком мыши в области текста, выделим его (поле захватили маркеры). Щелчком левой кнопки мыши по стрелочке в нижнем правом углу раздела «Стили фигур» вкладки «Формат», развернём окошко дополнительных настроек поименованное «Формат фигуры»:
В этом окошке отображаются те настройки, которые имеет поле на текущий момент. К полю применена сплошная заливка белым цветом на 100%, так как уровень прозрачности равен 0%:
Для того чтобы поле стало абсолютно прозрачным, нам необходимо передвинуть ползунок прозрачности вправо до появления в строке-окошке значения равного 100%. Если ползунок перемещать плавно, то мы можем наблюдать за тем, как поле текста становится всё более прозрачным:
Установив значение уровня прозрачности 100%, нажмём кнопку «Закрыть»:
И вот результат наших действий:
Теперь перейдём к повороту текста, а так же его наклону.
Для того чтобы вертеть текст так, как нам только того захочется, мы должны, не покидая и не сворачивая вкладку «Формат» верхнего меню, обратиться к опции «Эффекты фигур»:
И в открывшемся перечне действий выбрать пункт «Поворот объёмной фигуры»:
Нам откроется новое окошко детализации, где мы остановим свой выбор на пункте «Параметры поворота объёмной фигуры»:
И вот, наконец-то, мы добрались до окна настройки параметров:
В строках, где сейчас мы видим нулевые значения углов поворота текста по осям X, Y, Z, мы устанавливаем нужные значения, наблюдая за тем, как поворачивается или наклоняется текст. Мы можем устанавливать углы по всем трём осям координат, двум или одной. А можем воспользоваться значками с синими стрелочками, расположенными в два столбика правее строк ввода цифр (значений улов наклона и поворота). Всё что мы должны делать, так это щелкать левой кнопкой мыши по этим самым значкам и смотреть на то, что происходит с текстом:
Для того чтобы в этом окошке оказаться ещё быстрее, нам нужно щёлкнуть левой кнопкой мыши внутри текста для его выделения, а затем нажать маленькую стрелочку в правом нижнем углу раздела «Стили фигур»:
Нужно всегда сначала выделять текст, созданный с использованием инструмента «Нарисовать надпись», для того чтобы в верхнем меню появилась необходимая вкладка «Формат» средств рисования. И после её появления в верхнем меню, щелчком левой кнопки мыши по названию, разворачиваем содержимое.
И это нужное окошко к нашим услугам:
И чтобы мы могли начать установку параметров, нам нужно выбрать уже знакомую опцию «Поворот объёмной фигуры»:
Нам вовсе не обязательно вписывать значения углов в какие-то строки осей координат или щёлкать значки с синими стрелками правее строк ввода значений. Мы можем воспользоваться заготовками, набор которых расположен в верхней части окна настроек параметров:
Давайте щелчком левой кнопки мыши по стрелочке-кнопке развернём перечень заготовок и будем выбирать то одну, то другую заготовку, одновременно наблюдая за тем, как ведёт себя текст. Я сделаю ориентацию страницы альбомной и увеличу размер шрифта для лучшей видимости происходящих изменений:
Щёлкая стрелочками «вверх» и «вниз» мы можем делать текст в перспективе:
Если, например, по оси Х мы установим значение 180 градусов, то наш текст будет «задом наперёд»:
Для дополнительного воздействия на текст, мы, в этом же окошке, можем воспользоваться опцией «Надпись»:
Ну и в заключении сегодняшнего разговора о том как повернуть текст под углом, а также как наклонить текст, хочу обратить внимание на важный момент. Для того чтобы мы крутили текстом как пиццайоло тестом, в квадратике с названием «Оставить текст плоским» не должно быть галочки:
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 7.0+ | 1.0+ |
Описание
Курсив — это вид начертания, при котором символы написаны под наклоном и иногда имеют дополнительные засечки.
В CSS можно задать курсивный шрифт, используя свойство font-style со значением italic. Однако не во всех шрифтах предусмотрен курсив, и вместо него можно увидеть лишь наклонные символы. Такие символы также наклонены вправо, но при этом браузер не использует специально разработанный набор символов, а просто наклоняет стандартный шрифт, то есть визуально это будет выглядеть как просто наклонный текст.
Чтобы получить наклонный текст, вы также можете использовать свойство font-style, задав для него значение oblique.
Если разница между наклонным текстом и курсивными символами для вас не очень велика, просто выберите один из этих вариантов. Если же она имеет для вас значение, придется протестировать различные сочетания шрифтов и браузеров для достижения лучшего результата.
| Значение по умолчанию: | normal |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.fontStyle=»italic» |
Синтаксис
font-style: normal|italic|oblique|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| normal | Браузер отображает стандартный шрифт. |
| italic | Устанавливает курсивный шрифт. |
| oblique | Определяет наклонный текст. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Изменение стиля в один клик!
Попробуйте поменять стиль шрифта, изменив значение свойства.
div {
font-style: normal;
}
HTML – Это язык разметки , мы познакомились как написать первую страницу — html , рассмотрели структуру html – страницы , узнали как можно подключить таблицы стилей – css , разделить страницу на блоки , сейчас можно перейти к изучению основных тегов – html , с помощью которых можно форматировать html – страницу , отдельные символы , целые блоки .
С помощью html – тегов можно отформатировать текст в html – страницы , визуально теги не отображаются на странице , мы видим только текст . И чтобы выделить текст полужирным или курсивным начертанием . Можно выделить часть текста или целый блок другим цветом , приходится использовать специальные теги , которые помогают нам это сделать . Каждый тег играет свою роль . Рассмотрим основные теги которые часто могут применяться для форматирования текста.
Полужирный текст в HTML
Тег <b> и тег <strong> – Парные теги , с помощью этих тегов текст можно выделить полужирным шрифтом , подчеркнуть важность текста.
Приоритет имеет парный тег <strong>.
Полужирный текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Полужирный текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
b,strong {
font-size: 1.2em; /*Размер шрифта b,strong*/
}
</style>
</head>
<body>
<h1>Полужирный текст в HTML</h1>
<b>Полужирный шрифт .</b><br />
<strong>Важный фрагмент текста .</strong>
</body>
</html>Открыть пример в новом окне
Полужирный текст
Наклонный текст в HTML
Тег <i> и тег <em> – Парные теги , выделяет текст наклоном (курсивом) .
Наклонный текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Наклонный текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
i,em {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h1>Наклонный текст в HTML</h1>
<i>Текст выделенный курсивом .</i><br />
<em>Текст также выделенный курсивом .</em>
</body>
</html>Открыть пример в новом окне
Наклонный текст
Подчеркнутый текст в HTML
Тег <u> – Парный тег , отображает текст подчеркнутым.
Подчеркнутый текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Подчеркнутый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
u {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h1>Подчеркнутый текст в HTML</h1>
<u>Подчеркнутый текст .</u>
</body>
</html>Открыть пример в новом окне
Подчеркнутый текст
Перечеркнутый текст в HTML
Тег <u> – Парный тег , отображает текст подчеркнутым.
Перечеркнутый текст
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Перечеркнутый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
del,ins {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h1>Перечеркнутый текст в HTML</h1>
<del>Старый текст</del><br />
<ins>Старый текст заменили новым .</ins>
</body>
</html>Открыть пример в новом окне
Перечеркнутый текст
Текст меньшего размера в HTML
Парный тег <small> – помогает сделать текст меньшего размера .
Текст меньшего размера
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Текст меньшего размера</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
p {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h1>Текст меньшего размера в HTML</h1>
<p>Текст <small>меньшего</small> размера</p>
</body>
</html>Открыть пример в новом окне
Текст меньшего размера
Создание нижних и верхних индексов
Парный тег <sub> сдвигает текст ниже уровня строки и делает текст меньше основного текста .
Парный тег <sup> сдвигает текст выше уровня строки и делает текст меньше основного текста .
Создание нижних и верхних индексов
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Создание нижних и верхних индексов</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
p {
font-size: 1.2em; /*Размер шрифта*/
}
</style>
</head>
<body>
<h1>Создание нижних и верхних индексов</h1>
<p>Формула воды H<sub>2</sub>O<br />
Единица измерения площади — м<sup>2</sup></p>
</body>
</html>Открыть пример в новом окне
Создание нижних и верхних индексов
Скрытый текст тег — <details>
<details> Элемент представляет собой виджет раскрытия , из которого пользователь может получить дополнительную информацию или элементы управления. По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
Тег <details> используется для хранения информации, которую можно скрыть или показать по требованию пользователя.
Рассмотрим несколько примеров с использование этого тега при написание html – страниц с подключением стилей css .
Текст скрыт при загрузке страницы
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Скрытый текст</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
details{
width: 400px;
font-size: 1.2em;
}
</style>
</head>
<body>
<h1>Текст скрыт при загрузке страницы</h1>
<p><details>
<summary>Развернуть или свернуть текст</summary>
Скрытый текст</p>
</details>
</body>
</html>Открыть пример в новом окне
Текст скрыт при загрузке страницы
Текст открыт при загрузке страницы
С тегом <details> можно использовать атрибут open , данный логический атрибут указывает , пользователю , что при загрузке html – страницы текст будет открыт . По умолчанию установлено значение false, поэтому дополнительная информация будет скрыта.
Текст открыт при загрузке страницы
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Текст открыт при загрузке</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
details{
width: 400px;
font-size: 1.2em;
}
</style>
</head>
<body>
<h1>Текст открыт при загрузке страницы</h1>
<p><details open>
<summary>Развернуть или свернуть текст</summary>
Скрытый текст</p>
</details>
</body>
</html>Открыть пример в новом окне
Текст открыт при загрузке страницы
Тег <details> в рамке
Рассмотрим пример с подключение стилей css , чтобы тексту придать более лучший вид .
Тег <details> в рамке
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Тег details в рамке</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
details {
border: 1px solid #aaa; /* Бордюр ширина , цвет*/
border-radius: 4px; /* Бордюр закругление углов*/
padding: .5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
</style>
</head>
<body>
<h1>Тег details в рамке</h1>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html>Открыть пример в новом окне
Тег details в рамке
Добавление своих значков
Добавление своих значков
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Добавление своих значков</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
details {
border: 1px solid #aaa; /* Бордюр ширина , цвет*/
border-radius: 4px; /* Бордюр закругление углов*/
padding: .5em .5em 0; /* Отступы внутри блока */
}
summary { /* Стиль скрытого текста*/
font-weight: bold; /* Жирность шрифта*/
margin: -.5em -.5em 0; /* Отступы снаружи блока */
padding: .5em; /* Отступы внутри блока */
}
summary {
display: block; /*Расположение блоком*/
}
summary::-webkit-details-marker {
display: none; /*Скрываем маркер*/
}
summary::before {
content: '2B02'; /*Маркер при скрытом блоке*/
padding-right: 0.5em;
}
details[open] > summary::before {
content: '2B07'; /*Маркер при раскрытом блоке*/
}
</style>
</head>
<body>
<h1>Добавление своих значков</h1>
<p><details>
<summary>Посмотреть скрытый текст</summary>
<p>Скрытый текст</p>
</details></p>
</details>
</body>
</html>Открыть пример в новом окне
Добавление своих значков
Цвет текста
Тег <span> – парный тег , в отличие от тега <div> отличается тем , что тег <div> является блочным тегом , а помощью тега <span> можно выделить одно слово в тексте или несколько слов :
Выделение текста цвета
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Выделение текста цвета</title>
<style type="text/css">
@media screen and (max-width: 767px) {
body {
max-width: 767px;
height: auto;
}
}
h1 {
color: blue;
}
p {
font-size: 1.2em; /*Размер шрифта*/
}
span { /*Стиль для всех элементов SPAN */
font-size: 13pt; /* Размер шрифта */
color: blue; /*Цвет шрифта */
font-family: "Arial"; /* Название шрифта */
font-weight: bold; /*Жирность шрифта */
}
.text-color { /* Стиль для класса .text-color*/
font: 1em Georgia, Times, serif; /*Размер, Название шрифта */
color: #c80404; /*Цвет шрифта */
font-weight: bold; /*Жирность шрифта */
}
</style>
</head>
<body>
<h1>Цвет текста</h1>
<p>С помощью элемента <span>SPAN</span> можно выделить важное <span style="color: green">слово</span> внутри абзаца .</p>
<p>Можно выделить одно <span class="text-color">слово</span> в тексте или <span class="text-color">несколько слов</span>.</p>
</body>
</html>Открыть пример в новом окне
Выделение текста цвета
Наклон определяется сдвигом шрифта на определённый угол. Различают два типа наклона: просто наклонный шрифт (oblique) и курсив (italic). Курсивный шрифт представляет собой не просто наклон отдельных символов, для шрифтов с засечками это полная переделка под новый стиль, имитирующий рукописный. Следует отметить, что хотя браузеры и различают тип наклона italic и oblique, при этом они отображают текст как курсив.
Для создания курсивного текста применяются элементы <i> и <em>, а также стилевое свойство font-style. Следует отметить, что <i> и <em> несмотря на сходство результата в браузере, не совсем эквивалентны и заменяемые. Первый элемент <i> (сокращение от англ. слова italic — курсив) — является элементом для физической разметки и устанавливает курсивный текст, а <em> (сокращение от англ. emphasis — выделение, акцент) — элементом логической разметки и определяет важность помеченного текста. Такое разделение элементов на логическое и физическое форматирование изначально предназначалось чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью <i> и <em>, будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих элементов равнозначен.
Чтобы различия были более заметны, добавим несколько классов с разным цветом текста (пример 1). Так мы не только сделаем акцент на выбранном тексте, но и выделим его визуально.
Пример 1. Изменение цвета текста
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент em</title>
<style>
.error { color: #d50019; }
.info { color: #006cc9; }
.success { color: #0f9400; }
</style>
</head>
<body>
<p>Варианты текста: <em class=»success»>для успеха</em>,
<em class=»info»>для информации</em>,
<em class=»error»>для ошибок</em></p>
</body>
</html>
Результат примера показан на рис. 1.
Рис. 1. Вид текста, оформленного через <em>, в браузере
font-style определяет начертание шрифта — normal (обычное), italic (курсивное) или oblique (наклонное), как показано в примере 2. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Пример 2. Курсивный и наклонный текст
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Курсивный и наклонный текст</title>
<style>
.italic { font-style: italic; } /* Курсивный текст */
.oblique { font-style: oblique; } /* Наклонный текст */
</style>
</head>
<body>
<p class=»italic»>Курсивный текст хорошо использовать для цитат и прямой речи.</p>
<p class=»oblique»>Наклонный шрифт пригодится для создания ненавязчивого выделения в тексте.</p>
</body>
</html>
Курсив и наклонный шрифт при всей их похожести — не одно и то же. Курсив — это специальный шрифт, напоминающий рукописный, наклонный же образуется путём наклона обычных знаков. Несмотря на то, что между указанными начертаниями существует различие, браузеры, как правило, отображают их одинаково (рис. 2).
Рис. 2. Курсивный и наклонный текст в браузерах отображается одинаково
См. также
Последнее изменение: 11.03.2020
















































