При написании постов, писем на почте, и создании других текстов зачастую нужно спрятать под фразой сноску, сайт. При этом важно сделать ее кликабельной для перебрасывания читателя на нужную страницу при нажатии. Подробно разбираемся, как можно ссылку заменить фразой или словом. Смотрим, где это разрешается делать и какие шаги нужно выполнить.
Самый лучший сервис по созданию различных ссылок — это Хиполинк. Это мультизадачный сервис, с помощью которого легко можно создавать линки для разных задач. Платежные ссылки, мультилинки для объединения социальных сетей и мессенджеров, для продвижения в соцсетях. Регистрация на конструкторе https://hipolink.net/ru бесплатная!
Инструкция для Вконтакте
Вконтакте легко создать активную ссылку с переадресацией на личную страницу, группу, фотоальбом, пост, аккаунты пользователей. Метод универсальный для всех случаев:
— Запустите Вконтакте.
— Перейдите к написанию поста.
— Скопируйте адрес, который нужно заменить.
— Воспользуйтесь формулой «[id пользователя|Текст]».
— Вместо id вставьте адрес страницы.
— Поле «Текст» замените нужным словом.
— Опубликуйте пост.
Ссылка автоматически становится кликабельной.
В сообщениях нельзя заменить url словом.
Как сослаться на сторонний сайт на блогах, форумах
При написании публикации на стороннем блоге или вопроса на форумах часто также нужно подставить вместо текста линк. Как это сделать? На подобных площадках вверху формы публикации существует набор инструментов. С его помощью можно разнообразить пост нестандартными шрифтами, цветами и вставить словом ссылку.
Для этого нужно написать слово или фразу и выделить мышкой. Затем кликнуть по соответствующему значку, такому или подобному:
После выполнения инструкций и публикации система автоматически заменит словом url адрес.
Если адрес не стал кликабельным, удалите его и впишите заново. Возможно, какое-то действие было выполнено неправильно.
Инструкция для ворд
При написании текста в ворде часто появляется необходимость сослаться на экспертную статью, блог, научную работу и другие источники. В редакторе это легко сделать, заменив длинный адрес словом. Пошаговая инструкция:
— Откройте ворд.
— Напишите фрагмент.
— Выделите мышкой место, которое нужно заменить.
— Кликните по нему правой кнопкой мыши.
— Кликните «Ссылка».
— Во вкладке «Адрес» добавьте страницу для переадресации.
— Далее «Принять» или «Сохранить».
Готово, метод помогает подставить под слово, фразу активный линк.
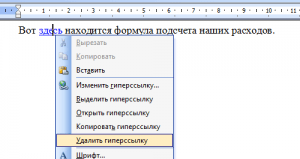
Убрать линк можно, кликнув по нему правой кнопкой мыши и нажав «Удалить гиперссылку».
Как сделать активный url для e-mail
Чтобы заменить словом url в письме по почте, воспользуйтесь внутренней панелью инструментов:
— Откройте почту.
— Нажмите «Написать».
— Для вставки линка кликните «Вставить гиперссылку».
— Впишите слово и вставьте адрес.
Словом автоматически заменяется кликабельный линк.
Хиполинк — лучший сервис для создания линков
Hipolink — это наиболее полный конструктор, позволяющий работать с линками. С его помощью легко создать ссылки для оплаты на разных сайтах, сбора донатов. Сервис предлагает удобные мультиссылки для объединения соцсетей и мессенджеров. Регистрация на сайте https://hipolink.net/ru бесплатная, все разделы интуитивно понятны.
Хиполинк является мощным помощником для начинающих и продвинутых программистов.
Как переименовать ссылку?
Вот я хочу вместо http://www.yandex.ru/ написать «Яндекс». Как это сделать?
В написанном тексте выделяете те слова, которые будут являться гиперссылкой, к примеру «тут ваш Яндекс», затем справа вверху кликаете на добавить:ссылку ,
в появившемся окне добавляете ссылку для перехода, и жмёте «Ок».
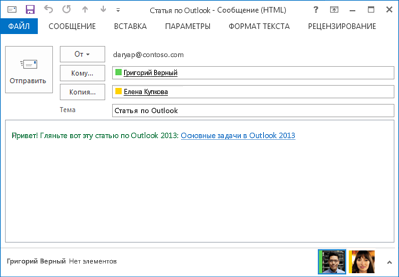
Наслаждаетесь полученным результатом. Выглядеть будет так:
Скорее всего этот вопрос для начинающих пользователей которые потихоньку начинают изучать азы как компьютера в целом так и программам связанных как для работы так и для набора текста или еще что то которое непосредственно необходим для работы как в компьютере так и в интернете.
Как переименовать ссылку в слово
Если вы когда-либо добавляли гиперссылки в сообщение, вероятно, вы уже знаете, что URL-адреса могут быть длинными и неохожны. Вы можете изменить текст ссылки на что-то более простое для чтения, чтобы упростить его чтение.
Изменение существующей гиперссылки
Если в сообщении уже есть гиперссылка, но текст ссылки ничего не означает (кроме компьютера), выполните следующие действия, чтобы изменить ее:
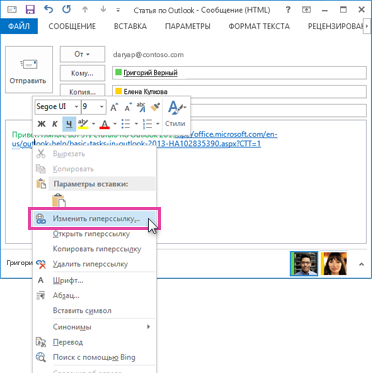
Щелкните правой кнопкой мыши в любом месте ссылки и в меню выберите пункт Изменить гиперссылки.
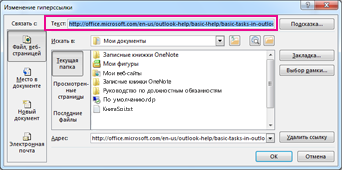
В диалоговом окне Изменение гиперссылки выберите текст в поле Текст.
Введите текст, который вы хотите использовать для ссылки, и нажмите кнопку ОК.
Добавление гиперссылки на существующий текст
Если вы просто хотите отформатирование существующего текста в гиперссылки:
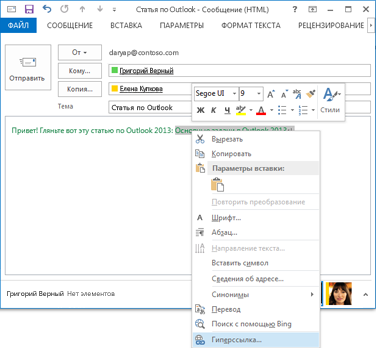
Выйдите текст, который вы хотите превратить в гиперссылки, и щелкните его правой кнопкой мыши.
В shortcut menu (Гиперссылка) выберите пункт Hyperlink (Гиперссылка).
В диалоговом окне Вставка гиперссылки вставьте ссылку в поле Адрес и нажмите кнопку ОК.
Как создать, удалить, изменить гиперссылку в Word
Очень часто пользователи текстового редактора Word даже понятия не имеют, как работать в нем с гиперссылками, а ведь в этом нет совершенно ничего сложного.
Ссылки в Ворде бывают разного типа: на место в текущем документе, на другой документ и даже конкретное место в нем, ссылка на веб-страницу, на адрес электронной почты и другие. Умение работать с ними не будет лишним никому. Ниже я изложу способы создания некоторых из них, а также несколько полезных способов управления гиперссылками в Ворде.
Как создать ссылку в Ворде на веб-страницу
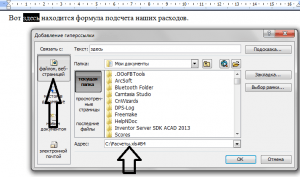
Предположим, что в каком-то из предложений в тексте документа нам надо сделать одно или несколько слов в виде ссылки на веб-страницу, которая служит источником информации.
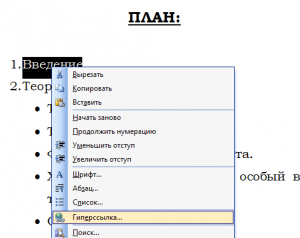
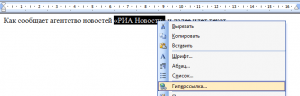
Для этого выделяем текст будущей гиперссылки, в нашем случае «РИА Новости» и кликаем правой кнопкой, в появившемся контекстном меню выбираем пункт «Гиперссылка».
В появившемся окне нужно выбрать, с чем именно мы будем связывать гиперссылку — с файлом, веб-страницей, в поле «адрес» вводим url страницы, а также в дополнительном окошке можно ввести текст подсказки, которая будет отображаться при наведении курсора на нашу гиперссылку.
И вот наша ссылка готова.
Аналогично все проделывается и для изображений.
Как создать гиперссылку в Word на место в текущем документе
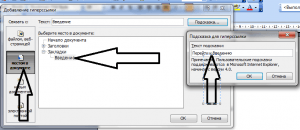
Ссылка на конкретное место в текущем документе полезна при составлении содержания или плана документа, но может быть использована и для других случаев. Чтобы ее создать, нужно сначала отметить именно то место в документе, на который будущая гиперссылка будет ссылаться. Для примера я взял первую попавшуюся курсовую работу с планом.
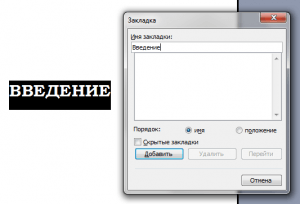
Сделаем план в виде гиперссылок на соответствующие страницы. Для этого отметим обозначенные пункты в виде закладок. Выделяем нужный текст и переходим в меню «Вставка», выбираем «Закладка».
Вводим имя закладки и нажимаем кнопку «Добавить». Внешне текст при этом никак не изменится, но эту закладку уже можно использовать при создании ссылки. Итак, закладку мы сделали, далее идем в план документа и создаем ссылку на нашу закладку.
Весь последующий процесс создания гиперссылки аналогичен созданию ссылки на веб-страницу, только связывать ссылку уже надо не с веб-страницей, а с местом в документе. Выделяем пункт «местом в документе» и выбираем в «Закладках» имя той, на которую должна ссылаться гиперссылка. Можно также добавить подсказку для ссылки.
Как видно на изображении, ссылаться можно не только на закладку, но и на заголовки в тексте, предварительно они должны быть соответствующим образом отформатированы.
Как создать гиперссылку в Word на другой документ
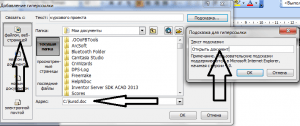
Процесс создания ссылки на другой документ (файл) мало чем отличается от описанных выше способов. Единственное отличие — ссылаться уже будем не на веб-страницу, а на конкретный файл.
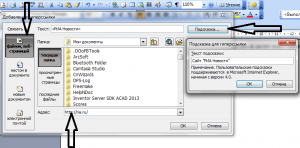
В поле «адрес» можно ввести адрес, по которому находится нужный документ, либо выбрать его с помощью вызываемого нажатием соответствующей кнопки диалогового окна. Все также можно добавить подсказку для гиперссылки.
Как создать гиперссылку в Word на место в другом документе
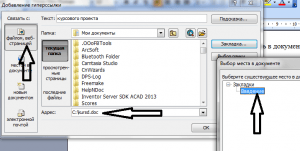
Если же надо не просто открыть документ, но еще и сразу перейти к нужному месту в его содержимом, то при создании ссылки на другой документ следует воспользоваться кнопкой «Закладка» в окне создания гиперссылки. При этом откроется дополнительное окошко, содержащие список закладок в указанном документе.
Выделяем нужную ссылку и нажимаем кнопку «ОК». После этого текст в поле «адрес» приобретет следующий вид: (имя файла)#(название закладки).
Следует помнить о том, что при создании ссылки на другой документ нет возможности ссылаться на заголовки в нем, только на закладки.
В случае, если требуется сослаться на какую-то ячейку в документе Excel, то в поле «адрес» после имени файла следует добавить знак «#», а после вставляем адрес диапазона ячейки.
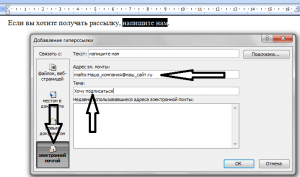
Как создать гиперссылку в Word на пустое сообщение электронной почты
При создании какого-либо презентационного письма может понадобиться вставка ссылки для написания электронного письма. В этом случае опять нужно выделить текст будущей гиперссылки и перейти к окну ее создания. Здесь уже указываем, что мы хотим связать гиперссылку с электронной почтой. В поле «Адрес эл. почты» пишем свой почтовый ящик, тему же письма заполняем в зависимости от смысловой нагрузки ссылки.
После нажатия кнопки «ОК» ссылка будет создана и при клике по ней будет открываться почтовый клиент по умолчанию с уже заполненными полями «Адрес получателя» и «Тема письма».
Как удалить гиперссылку в Word
Самый простой способ удаления ссылки в Ворде — это вызов на ней контекстного меню и выбор соответствующего пункта.
Однако есть и другой способ специально для тех, кто привык работать, не отвлекаюсь на манипуляции с мышью. Поставив курсор на гиперссылку, и нажав сочетание клавиш Ctrl+Shift+F9, мы также удалим ссылку, находящуюся под курсором, но с одним отличием — текст гиперссылки станет выделенным.
Как удалить все ссылки в Word
При копировании текста с какого-либо веб-ресурса Ворд вставляет его с исходным форматированием, в том числе и со всеми ссылками. Да, можно воспользоваться сразу после вставкой появляющейся кнопкой и в ней выбрать «Сохранить только текст».
Но что если весь текст вставляется именно с тем форматированием, которое нам нужно, вот только ссылки мешают? В этом случае поможет все то же сочетание клавиш Ctrl+Shift+F9, только предварительно надо выделить ту часть текста, в которой вы хотите избавиться от ссылок.
Как отредактировать ссылку в Word
Правка гиперссылок в Ворде происходит все в том же диалоговом окне, что и при создании ссылок. Вызывается оно через контекстное меню на требуемой отредактировать гиперссылке.
Есть еще один интересный способ редактирование гиперссылок — текстовый. Для его вызова требуется поставить курсор на ссылку и нажать сочетание клавиш Shift+F9, после чего ссылка приобретет вид условного кода, а сам текст гиперссылки станет невидим.
Здесь в кавычках после тэга «HYPERLINK» идет адрес ссылки. Потом идут параметры. Первым параметром l «B4», как правило, выступает диапазон или закладка в документе, который будет открыт. Параметр o «Открыть файл Excel» — не что иное, как подсказка ссылки. После того, как вы отредактируете в гиперссылке нужную вам часть, следует снова нажать сочетание клавиш Shift+F9 и ссылка приобретет прежний вид.
Как отредактировать адреса всех ссылок в Word
Сочетание клавиш Shift+F9 будет весьма полезным и для правки сразу всех ссылок, но до его нажатия нужно выделить редактируемый диапазон текста. Если же нужно преобразовать вообще все ссылки в код, то можно воспользоваться сочетанием клавиш Alt+F9.
Для чего это нужно? Предположим, что у нас в документе есть множество ссылок на сайт, который внезапно сменил свое доменное имя.
Без всяких выделений нажимаем Alt+F9 и видим исходный текст всех этих ссылок.
И если сайт теперь базируется не на «.by», а на «.ru», то нужно изменить адреса ссылок. Вот тут-то отображение всех ссылок в виде кода нам и поможет. Мы просто используем функцию Ворда «Найти и заменить», тем самым преобразовав адреса в ссылках.
После того, как мы внесли исправления, можно снова нажимать сочетание клавиш Alt+F9 и ссылки приобретут свой прежний вид, но уже будут вести по новому адресу.
Вот так всего в три небольших действия можно заменить целый ряд нудной (в случае, когда ссылок несколько сотен) и утомительной работы, когда ссылки правятся вручную по-отдельности.
Это не все способы и методы работы с гиперссылками в Ворде, но, думаю, что и этих возможностей будет вполне хватать для повседневных нужд при работе с текстами. Следует отметить, что в качестве гиперссылок можно использовать не только текст, но и изображения, а также некоторые другие элементы редактора Word.
Если вам неудобно кликать на гиперссылке в тексте документа с зажатой клавишей Ctrl, то это легко исправить.
Для Word 2003 и ниже:
Идем в меню «Сервис» — «Параметры» — вкладка «Правка» и убираем галочку с пункта «CTRL + щелчок для выбора гиперссылки».
Для Word 2007 и выше:
Нажимаем кнопку «Officce » и выбираем «Параметры Word». Далее выбираем слева «Дополнительно» и убираем галочку с пункта «CTRL + щелчок для выбора гиперссылки».
Как изменить текст в гиперссылке
Содержание
- См. также
- Измените текст гиперссылки следующим образом
- Измените URL гиперссылки следующим образом
- Изменение атрибутов всех гиперссылок
- Изменение кнопки гиперссылки
- Личный блог и сайт обо всем на свете
- Как создать ссылку в Ворде на веб-страницу
- Как создать гиперссылку в Word на место в текущем документе
- Как создать гиперссылку в Word на другой документ
- Как создать гиперссылку в Word на место в другом документе
- Как создать гиперссылку в Word на пустое сообщение электронной почты
- Как удалить гиперссылку в Word
- Как удалить все ссылки в Word
- Как отредактировать ссылку в Word
- Как отредактировать адреса всех ссылок в Word
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Вы можете систематически изменить цвет всего текста гиперссылок в презентации.
- Какую версию Office вы используете?
- Более новые версии
- Office 2010–2007
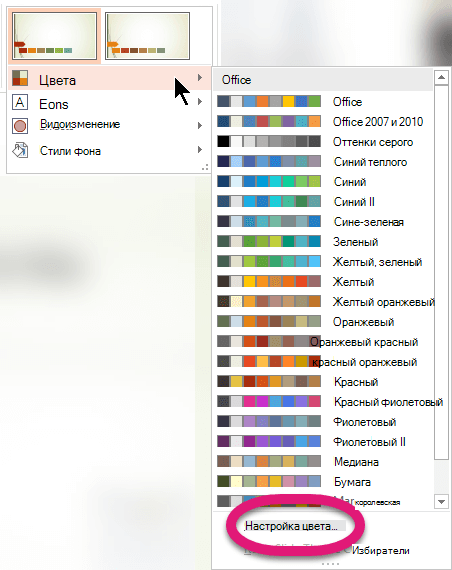
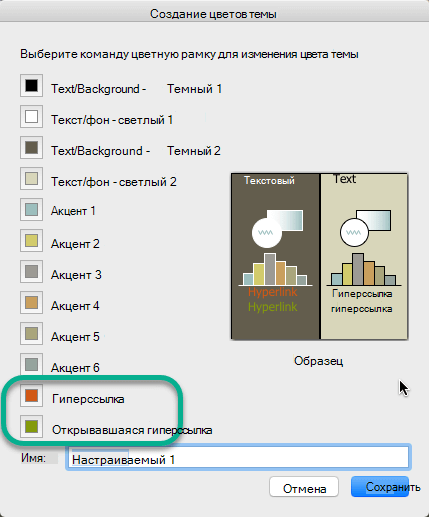
Чтобы открыть коллекцию цветов, на вкладке Конструктор в группе Варианты щелкните стрелку вниз:
В раскрывающемся меню выберите пункт цвета , а затем в нижней части меню выберите команду настроить цвета .
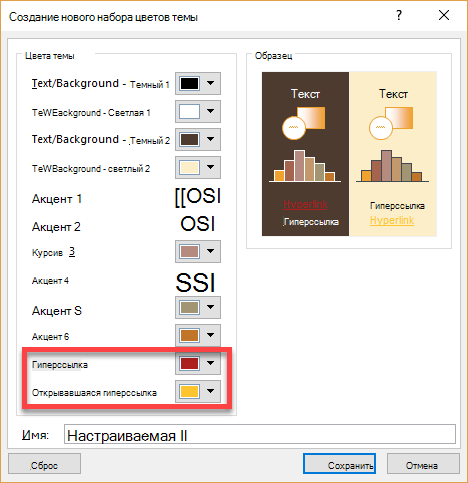
Откроется диалоговое окно Создание новых цветов темы.
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет.
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.
Совет: Чтобы назначить другой цвет, выберите пункт Другие цвета.
Нажмите кнопку Сохранить.
Начиная с PowerPoint 2016, вы также можете изменить цвет отдельной гиперссылки непосредственно с помощью элемента управления цветом текста. Дополнительные сведения можно найти в разделе Добавление гиперссылки на слайд .
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Примечание: Если гиперссылки используются в заполнителях заголовков и подзаголовков, не изменяйте текст гиперссылок в теме.
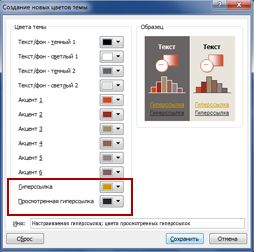
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
Чтобы изменить цвет текста гиперссылки, щелкните стрелку рядом с полем Гиперссылка, а затем выберите нужный цвет.
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните стрелку рядом с полем Просмотренная гиперссылка, а затем выберите нужный цвет.
Совет: Чтобы назначить другой цвет, выберите пункт Другие цвета.
Нажмите кнопку Сохранить.
Выделите и щелкните правой кнопкой мыши текст, цвет которого вы хотите использовать для гиперссылки, и выберите команду Шрифт.
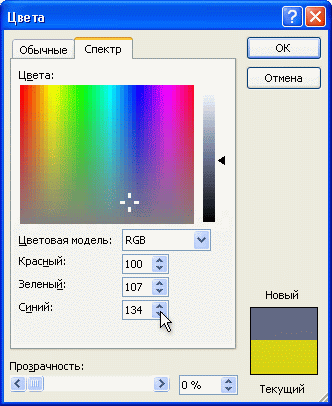
На вкладке «Шрифт» в разделе Весь текст щелкните стрелку рядом с элементом Цвет шрифта и выберите Другие цвета.
В диалоговом окне Цвета (которое показано ниже) на вкладке Спектр просмотрите значения в полях Цветовая модель, Красный, Зеленый и Синий и запишите их.
Нажмите кнопку Отмена два раза, чтобы закрыть диалоговые окна Цвета и Шрифт.
Выделите текст гиперссылки, цвет которого вы хотите изменить.
На вкладке Дизайн в группе Темы щелкните Цвета, а затем — Создать новые цвета темы.
В диалоговом окне Создание новых цветов темы в разделе Цвета темы выполните одно из следующих действий:
Чтобы изменить цвет текста гиперссылки, щелкните Гиперссылка, а затем выберите Другие цвета.
Чтобы изменить цвет текста просмотренная гиперссылка, щелкните отслеживаемая гиперссылка, а затем выберите пункт другие цвета.
В диалоговом окне Цвета на вкладке Спектр введите записанные значения в поля Цветовая модель, Красный, Зеленый и Синий.
Нажмите кнопку ОК, а затем — кнопку Сохранить.
См. также
В меню Формат выберите пункт цвета темы.
Откроется диалоговое окно создание палитры тем .
В диалоговом окне Создание цветов темы выберите цветное поле рядом с гиперссылкой или просмотренной гиперссылкой , чтобы изменить этот параметр.
Откроется диалоговое окно цвета .
В диалоговом окне есть несколько вкладок, которые предоставляют различные способы выбора нужного цвета: цветового круга, ползунка, палитра цветов или Карандашов.
Выберите цвет. Оно будет немедленно отражено в диалоговом окне » Создание цветов темы «.
Закройте диалоговое окно цвета , а затем в диалоговом окне Создание цветов темы нажмите кнопку сохранить .
Если щелкнуть на гиперссылке в документе, удерживая нажатой клавишу Ctrl, то указанный адрес откроется в отдельном окне веб-браузера. В случае применения клавиатуры переместите курсор на гиперссылку, откройте контекстное меню с помощью клавиш Shift+F10 и выберите Открыть гиперссылку .
Измените текст гиперссылки следующим образом
- В Lotus® Symphony™ Documents можно щелкнуть на любом месте гиперссылки и отредактировать показанный текст.
- Во всех документах можно открыть окно Гиперссылка для изменения гиперссылки. Сначала поместите курсор на гиперссылку или непосредственно перед ней, затем щелкните правой кнопкой мыши и выберите Изменить гиперссылку .
Измените URL гиперссылки следующим образом
- Щелкните правой кнопкой мыши на гиперссылке и выберите Изменить гиперссылку , чтобы открыть окно диалога Гиперссылка .
Изменение атрибутов всех гиперссылок
- Откройте окно Список стилей.
- Выберите Стили текста в списке Тип стиля .
- В списке Стиль щелкните правой кнопкой мыши на записи Ссылка или Посещенная ссылка и выберите Изменить .
- В окне выберите новые атрибуты и нажмите OK .
Изменение кнопки гиперссылки
Если гиперссылка представляет собой кнопку, то выберите ее, щелкнув на границе, или щелкните на ней, удерживая нажатой клавишу Alt. Откройте окно Свойства с помощью контекстного меню. Метку текста и адрес можно изменить в полях «Заголовок» и «URL».
Личный блог и сайт обо всем на свете
Очень часто пользователи текстового редактора Word даже понятия не имеют, как работать в нем с гиперссылками, а ведь в этом нет совершенно ничего сложного.
Ссылки в Ворде бывают разного типа: на место в текущем документе, на другой документ и даже конкретное место в нем, ссылка на веб-страницу, на адрес электронной почты и другие. Умение работать с ними не будет лишним никому. Ниже я изложу способы создания некоторых из них, а также несколько полезных способов управления гиперссылками в Ворде.
Как создать ссылку в Ворде на веб-страницу
Предположим, что в каком-то из предложений в тексте документа нам надо сделать одно или несколько слов в виде ссылки на веб-страницу, которая служит источником информации.
Для этого выделяем текст будущей гиперссылки, в нашем случае «РИА Новости» и кликаем правой кнопкой, в появившемся контекстном меню выбираем пункт «Гиперссылка».
В появившемся окне нужно выбрать, с чем именно мы будем связывать гиперссылку — с файлом, веб-страницей, в поле «адрес» вводим url страницы, а также в дополнительном окошке можно ввести текст подсказки, которая будет отображаться при наведении курсора на нашу гиперссылку.
И вот наша ссылка готова.
Аналогично все проделывается и для изображений.
Как создать гиперссылку в Word на место в текущем документе
Ссылка на конкретное место в текущем документе полезна при составлении содержания или плана документа, но может быть использована и для других случаев. Чтобы ее создать, нужно сначала отметить именно то место в документе, на который будущая гиперссылка будет ссылаться. Для примера я взял первую попавшуюся курсовую работу с планом.
Сделаем план в виде гиперссылок на соответствующие страницы. Для этого отметим обозначенные пункты в виде закладок. Выделяем нужный текст и переходим в меню «Вставка», выбираем «Закладка».
Вводим имя закладки и нажимаем кнопку «Добавить». Внешне текст при этом никак не изменится, но эту закладку уже можно использовать при создании ссылки. Итак, закладку мы сделали, далее идем в план документа и создаем ссылку на нашу закладку.
Весь последующий процесс создания гиперссылки аналогичен созданию ссылки на веб-страницу, только связывать ссылку уже надо не с веб-страницей, а с местом в документе. Выделяем пункт «местом в документе» и выбираем в «Закладках» имя той, на которую должна ссылаться гиперссылка. Можно также добавить подсказку для ссылки.
Как видно на изображении, ссылаться можно не только на закладку, но и на заголовки в тексте, предварительно они должны быть соответствующим образом отформатированы.
Как создать гиперссылку в Word на другой документ
Процесс создания ссылки на другой документ (файл) мало чем отличается от описанных выше способов. Единственное отличие — ссылаться уже будем не на веб-страницу, а на конкретный файл.
В поле «адрес» можно ввести адрес, по которому находится нужный документ, либо выбрать его с помощью вызываемого нажатием соответствующей кнопки диалогового окна. Все также можно добавить подсказку для гиперссылки.
Как создать гиперссылку в Word на место в другом документе
Если же надо не просто открыть документ, но еще и сразу перейти к нужному месту в его содержимом, то при создании ссылки на другой документ следует воспользоваться кнопкой «Закладка» в окне создания гиперссылки. При этом откроется дополнительное окошко, содержащие список закладок в указанном документе.
Выделяем нужную ссылку и нажимаем кнопку «ОК». После этого текст в поле «адрес» приобретет следующий вид: (имя файла)#(название закладки).
Следует помнить о том, что при создании ссылки на другой документ нет возможности ссылаться на заголовки в нем, только на закладки.
В случае, если требуется сослаться на какую-то ячейку в документе Excel, то в поле «адрес» после имени файла следует добавить знак «#», а после вставляем адрес диапазона ячейки.
Как создать гиперссылку в Word на пустое сообщение электронной почты
При создании какого-либо презентационного письма может понадобиться вставка ссылки для написания электронного письма. В этом случае опять нужно выделить текст будущей гиперссылки и перейти к окну ее создания. Здесь уже указываем, что мы хотим связать гиперссылку с электронной почтой. В поле «Адрес эл. почты» пишем свой почтовый ящик, тему же письма заполняем в зависимости от смысловой нагрузки ссылки.
После нажатия кнопки «ОК» ссылка будет создана и при клике по ней будет открываться почтовый клиент по умолчанию с уже заполненными полями «Адрес получателя» и «Тема письма».
Как удалить гиперссылку в Word
Самый простой способ удаления ссылки в Ворде — это вызов на ней контекстного меню и выбор соответствующего пункта.
Однако есть и другой способ специально для тех, кто привык работать, не отвлекаюсь на манипуляции с мышью. Поставив курсор на гиперссылку, и нажав сочетание клавиш Ctrl+Shift+F9, мы также удалим ссылку, находящуюся под курсором, но с одним отличием — текст гиперссылки станет выделенным.
Как удалить все ссылки в Word
При копировании текста с какого-либо веб-ресурса Ворд вставляет его с исходным форматированием, в том числе и со всеми ссылками. Да, можно воспользоваться сразу после вставкой появляющейся кнопкой и в ней выбрать «Сохранить только текст».
Но что если весь текст вставляется именно с тем форматированием, которое нам нужно, вот только ссылки мешают? В этом случае поможет все то же сочетание клавиш Ctrl+Shift+F9, только предварительно надо выделить ту часть текста, в которой вы хотите избавиться от ссылок.
Как отредактировать ссылку в Word
Правка гиперссылок в Ворде происходит все в том же диалоговом окне, что и при создании ссылок. Вызывается оно через контекстное меню на требуемой отредактировать гиперссылке.
Есть еще один интересный способ редактирование гиперссылок — текстовый. Для его вызова требуется поставить курсор на ссылку и нажать сочетание клавиш Shift+F9, после чего ссылка приобретет вид условного кода, а сам текст гиперссылки станет невидим.
Здесь в кавычках после тэга «HYPERLINK» идет адрес ссылки. Потом идут параметры. Первым параметром l «B4», как правило, выступает диапазон или закладка в документе, который будет открыт. Параметр o «Открыть файл Excel» — не что иное, как подсказка ссылки. После того, как вы отредактируете в гиперссылке нужную вам часть, следует снова нажать сочетание клавиш Shift+F9 и ссылка приобретет прежний вид.
Как отредактировать адреса всех ссылок в Word
Сочетание клавиш Shift+F9 будет весьма полезным и для правки сразу всех ссылок, но до его нажатия нужно выделить редактируемый диапазон текста. Если же нужно преобразовать вообще все ссылки в код, то можно воспользоваться сочетанием клавиш Alt+F9.
Для чего это нужно? Предположим, что у нас в документе есть множество ссылок на сайт, который внезапно сменил свое доменное имя.
Без всяких выделений нажимаем Alt+F9 и видим исходный текст всех этих ссылок.
И если сайт теперь базируется не на «.by», а на «.ru», то нужно изменить адреса ссылок. Вот тут-то отображение всех ссылок в виде кода нам и поможет. Мы просто используем функцию Ворда «Найти и заменить», тем самым преобразовав адреса в ссылках.
После того, как мы внесли исправления, можно снова нажимать сочетание клавиш Alt+F9 и ссылки приобретут свой прежний вид, но уже будут вести по новому адресу.
Вот так всего в три небольших действия можно заменить целый ряд нудной (в случае, когда ссылок несколько сотен) и утомительной работы, когда ссылки правятся вручную по-отдельности.
Это не все способы и методы работы с гиперссылками в Ворде, но, думаю, что и этих возможностей будет вполне хватать для повседневных нужд при работе с текстами. Следует отметить, что в качестве гиперссылок можно использовать не только текст, но и изображения, а также некоторые другие элементы редактора Word.
Если вам неудобно кликать на гиперссылке в тексте документа с зажатой клавишей Ctrl, то это легко исправить.
Для Word 2003 и ниже:
Идем в меню «Сервис» — «Параметры» — вкладка «Правка» и убираем галочку с пункта «CTRL + щелчок для выбора гиперссылки».
Для Word 2007 и выше:
Нажимаем кнопку «Officce » и выбираем «Параметры Word». Далее выбираем слева «Дополнительно» и убираем галочку с пункта «CTRL + щелчок для выбора гиперссылки».
Как создать правильную ссылку на сайте с использованием атрибутов, подробным описанием их типов и с примерами. Так же пошаговое объяснение как отредактировать ссылку в редакторе WordPress. Часто нужно сделать ссылку на другую страницу сайта своего или чужого. И встает вопрос как сделать? Для начала немного разберемся что такое ссылка.
Типы ссылок
SEO-специалисты применяют разделение ссылок типы:
- Внутренние – ссылки на страницы или объекты внутри сайта. К этому типу относятся – меню, текстовые ссылки, якоря, кнопки, модальные окна и другие объекты. Данный тип ссылок необходим для юзабилите сайта и SEO при например – передачи веса страниц.
- Внешние – ссылки на страницы или объекты на сторонних сайтах. Они нужна для: продвижения ваших соц. сетей, работы с партнерами, для упрощения загрузки страниц, для указания поисковикам доп. параметров и так далее.
Программисты применяют другое разделение на типы ссылок:
- абсолютные – это полное расположение страницы в интернете. Например: https://help2site.ru/services/dorabotka-i-redaktirovanie-sajta/
- относительные – относительный путь от данной страницы к нужной странице. Например: /services/dorabotka-i-redaktirovanie-sajta/
| Типы ссылок | абсолютные | относительные |
|---|---|---|
| внешние | https://help2site.ru
ссылка на другой сайт |
такой тип ссылки невозможен |
| внутренние | https://help2site.ru/services/
внутренняя ссылка на этот же сайт, но она приведена как абсолютная |
/services/
внутренняя относительная ссылка на страницу этого сайта. Суда так же относятся все якоря. |
Отдельно стоит отметить что не все ссылки “видны пользователям” ссылки могут находиться и в скрытых областях страниц. Наиболее частый пример скрытых полезных ссылок это применения микроразметки данных https://schema.org/ очень важной при продвижении сайтов.
Виды объектов для ссылок на сайтах:
- Текстовая ссылка. Пример: На данной странице есть много ссылок и полезной информации. Как видите слова “полезная информация” являются ссылкой. Данная ссылка может вести на другую страницу или на якорь на данной странице.
- Кнопка. Все мы их любим и знаем. Это тоже ссылка.
- Изображение. Наживая на картинку вы можете перейти на другую страницу или сайт или открыть увеличенное изображение на этой странице.
- Иконка. Иконки бываю разных типов. но все их можно сделать ссылками на страницы или якоря.
- Модальные окна – это когда вы кликаете кнопку и открывается окно над открытой страницей.
- tooltip – это когда вы подводите мышь к объекту и всплывает пояснительный текст. ПримерПример tooltip – подсказка к тексту.
- И любой объект на странице. Но это уже более профессиональная тема
Общий вид ссылки
Код ссылки состоит из:
- адреса куда должен перейти пользователь или робот (это если говорить о SEO)
- правил по котором должен осуществляться переход
- визуального стиля ссылки
Код чистой ссылки:
<a href="адрес_куда_должен_перейти_пользователь">текст_ссылки</a>
Где функция href отвечает за url перехода, а адрес_куда_должен_перейти_пользователь – это url в виде:
- https://help2site.ru/ – внешний url на страницу. Используется когда вам нужно сделать ссылку на другой сайт или вы не знаете как правильно прописать внутреннюю ссылку.
- /contact – внутренняя ссылка на страницу сайта
- #glava5 – внутренняя ссылка на якорь установленный на данной странице
- /contact#glava5 – внутренняя ссылка на якорь на другой странице вашего сайта
Атрибуты ссылок
name
Атрибут “name” задает имя идентификатора для определения имени места на странице куда должен переходить якорь
<a name="имя_якоря"></a>Где имя_якоря отвечает за идентификацию функции. Самый частый пример использования кнопка “Наверх”, для того чтобы она при нажатии отправила в то место где вы хотите, нужно добавить атрибут name или существующему объекту или создать пустую ссылку с данным именем. Пример кода для текстовой ссылки:
<p><a name="top"></a></p>
<p>Тексты на странице, чем больше тем лучше как говорят SEO-специалисты</p>
<p><a href="#top">Наверх</a></p>target
Атрибут “target” задает параметры для загрузки ссылки в этом же окне, в новом окне или фрейме или нет.
Значения атрибута: |
описание атрибута |
|---|---|
| _blank | открываем новую вкладку в браузере для ссылки |
| _self | загружаем ссылку в существующем окне. По умолчанию для всех ссылок. |
| _parent | загружаем ссылку во фрейм |
| _top | отменяем загрузку во фрейм. Применяется в основном при отключении наследования параметров родителя. |
<a href="https://help2site.ru/casestudies/" target="_blank"></a>Открывать ссылку в новом окне так же можно через атрибут – noopener.
Пример – наши работы
title
Атрибут “title” задает пояснение к ссылке. Отображается в виде всплывающего окна при наведении на ссылку. Любимый атрибут SEO-специалистов который позволяет при правильном его использовании значительно поднять сайт в выдаче.
<a href="#top" title="Легкое касание мышки вас перенесет к шапке странице">Наверх</a>Пример – Наверх
rel
Атрибут “rel” определяет отношения текущий страницы к странице на которую будет осуществляться переход и описывает ее. Данный атрибут определяется только для поисковых роботов и задает им правила перехода и индексирования открывающейся страницы. Параметр нужен для SEO-оптимизации и продвижения сайтов.
<a href="url" rel="nofollow noreferrer">текст</a>Один атрибут может содержать несколько значений размещенных через пробел.
Значение атрибута: |
Описание атрибута |
|---|---|
| archives | url архива сайта. Важный параметр для поисковых роботов говорящий им что по этой ссылке находится архив сайта. |
| author | Ссылка на страницу об авторе на том же домене. Параметр описывающий ссылку как “та страница о компании”. Нужен в SEO, если вы назвали страницу “О компании” как “Мы крутые ребята и там типо о нас есть материал”. По названию робот никогда не поймет что это страница описывающая вашу компанию. |
| bookmark | Постоянный url на раздел или запись. |
| first | Ссылка на первую страницу. |
| help | Ссылка на документ со справкой. Указанию роботу, что у вас есть страница с помощью пользователям сайта |
| index | Ссылка на содержание. |
| last | Ссылка на последнюю страницу. |
| license | Ссылка на страницу с лицензионным соглашением или авторскими правами. Робот будет знать про ваши лицензии. |
| me | Ссылка на страницу автора на другом домене. Похвастайтесь роботу публикациями о вас. |
| next |
Ссылка на следующую страницу или раздел. Важный параметр для блогов, говорящий что это не последний материал |
| nofollow |
Не передавать по ссылке ТИЦ и PR. Тайная любовь SEO-специалистов |
| sponsored |
Ссылки, размещенные в качестве рекламы или за плату. Google ввел с сентября 2019 года. |
| ugc |
Помечаются ссылки размещенные пользователями в комментариях. Google ввел с сентября 2019 года. |
| noreferrer |
Не передавать по ссылке HTTP-заголовки. И еще раз про SEO-продвижение |
| noopener |
Открытие ссылки в новом окне, без возможности обращения к объекту window исходной страницы. Это ваша безопасность. |
| prefetch |
Указывает, что надо заранее кэшировать указанный ресурс. |
| prev |
url предыдущей страницы или раздела. Скажите роботу что у вас в блоге есть еще материалы. |
| search |
url страницы поиска. Расскажите ему что вы используете поиск по сайту. |
| sidebar |
Добавить ссылку в избранное браузера. Можно пользователю предложить добавить ваш сайт в избранное и сказать это роботу. |
| tag |
Указывает, что метка (тег) имеет отношение к текущему документу. Расскажите поисковику про метки на сайте. |
| up |
url родительской страницы. |
rev
Атрибут “rev” в отличие от “rel” описывает текущую страницу по отношению к остальным страницам сайта. Заранее заданных параметров нет поэтому описание делается текстом. Пример:
<a href="index.html" rel="Главная страница" rev="Дочерняя страница">Перейти на главную страницу</a>shape
Атрибут “shape” задает параметры активной области, действителен только на изображениях включенных в объект. Проблема – работает не со всем браузерами. Значения:
circle – Область в виде круга.
default – Область по умолчанию (прямоугольная).
poly – Полигональная область произвольной формы.
rect – Прямоугольная область.
<object type="image/jpeg" data="images/logo.jpg">
<map name="link">
<p><a href="url" shape="circle">логотип</a></p>
</map>
</object>tabindex
Атрибут “tabindex” определяет последовательность перехода по ссылкам при использовании клавиши клавиатуры “TAB”. Применяется при создании специализированных сайтов с ограничениями. Например – сайты для слепых.
<a tabindex="число">...</a>type
Атрибут “type” применяется для описания ссылки при вставке объектов MIME (Multipurpose Internet Mail Extension, Многоцелевые расширения почты Интернета). К ним относятся видео, аудио, pdf, архивы (zip, rar и другие), таблицы и многое другое. Полный перечень MIME-типов.
<a href="url" type="video/mp4">посмотреть видео</a>Как создать и отредактировать ссылку на сайте
Если читаете данный материал скорее всего у вас сайт на какой либо CMS (WopdPress, 1C:Битрикс, Drupal, Joomla!, MODx или любой другой). На всех системах стоят разные редакторы которые по разному позволяют создавать ссылки. Например: создать кнопку, добавить изображение или объект. Правятся ссылки в них через открытие (если позволяет CMS) html-кода и поиска там нужного элемента ссылки. Эта работа скорее для профессионалов и вы можете заказать ее у нас – доработка и поддержка сайта. Мы сейчас рассмотрим возможности простого текстового редактора в котором вы сможете самостоятельно все сделать.
Как создать ссылку в WordPress
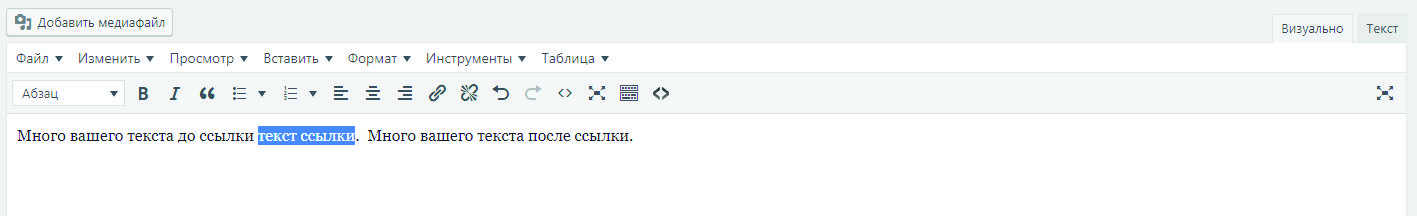
Откройте нужную запись или страницу в редакторе. Выделите текст или изображение на который вы хотите поставить ссылку. Нажмите кнопку “Вставить/изменить ссылку“.
В открывшемся окне вставьте адрес ссылки (на фото “/blog”), вы увидите текст ссылки (если нужно можно отредактировать), заголовок (это атрибут title) и rel (по умолчанию “нет” и “nofollow”, подробнее про rel) и “Цель” (это атрибут target со значением “Нет” (значение по умолчанию – _self) или “Новое окно”(значение – _blank)).
Предупреждение: если вы в атрибуте rel в WordPresse выбираете “nofollow”, то CMS автоматически вам подставит
rel="nofollow noopener noreferrer"
Если вам нужно добавить какие либо другие атрибуты то вам нужно будет перейти или в панели Инструменты > Исходный код или во вкладку “Текст”. Найти нужный элемент и отредактировать его.
Предупреждение: не все ваше творчество в коде нравится WordPress, при возврате обратно в Визуально часть кода может исчезнуть. Из этой ситуации можно выйти – оставив так как получилось и вести блог или сайт дальше. Или обратиться к нам за доработками вашего сайта.
Если нужно сделать ссылку с изображения то нужно вставить картинку в текст. Выделить ее и дальше нажимаем на “Вставить/изменить ссылку” и дальше аналогично работе с текстом.
Рекомендации и советы по созданию ссылок
- используйте правильно атрибуты и их значения. Как говорилось выше правильные title творит чудеса SEO.
- используйте атрибут rel для контроля и перераспределения весов страниц на сайте. Это важно при SEO-продвижении.
- создавайте и работайте с якорями. Это поможет в юзабилити сайта и даст прирост по поведенческим факторам в поисковом ранжировании.
- не злоупотребляйте ссылками все должно быть сбалансировано на странице.
- контролируйте работоспособность ссылок. Удаляйте и исправляйте “битые” ссылки
Бонус – как сделать tooltip через ссылку
Делаем дополнительную всплывающую подсказку в тексте.
Добавляем или в css или прямо в редакторе стиль.
<style>
a.tooltip span {
display: none; /* чтобы не отображался до наведения мыши
padding: 5px; /* отступ в рамке подсказки
margin-left: 10px; /* отступ слева от текста
width: 100px; /* ширина tooltip
}
a.tooltip:hover span {
display: inline;
position: absolute;
background: #ffffff; /* цвет фона
border: 1px solid #cccccc; /* толщина и цвет рамки
color: #555555; /* цвет шрифта
text-align: center; /* выравнивание по центру текста в подсказке
}
</style>Добавляем код к тексту
ваш текст до <a class="tooltip" href="#">подсказки<span>текст подсказки</span></a>И получаем: ваш текст до подсказки текст подсказки
Удачи вам! и если что звоните-пишите.
- Об авторе
- Недавние публикации
Как изменить название ссылки
Название ссылки – это просто отображаемое слово, которым закодирован тот или иной веб-адрес. Его можно изменить в любой момент, если вы имеете доступ к редактированию конкретного сообщения.

Вам понадобится
- — доступ в интернет.
Инструкция
Откройте необходимое сообщение. Найдите и щелкните кнопку «Редактировать». В некоторых случаях она может называться Edit, Change, «Изменить» или аналогично. Конкретное название зависит от платформы и страны нахождения сервера.
В окне редактора выберите режим HTML. На некоторых блог-платформах он называется «Источник». Важно, чтобы был включен именно этот режим, а не «Визуальный редактор».
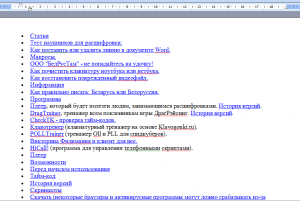
Найдите необходимую ссылку. Она, скорее всего, выглядит в редакторе примерно так: <a href=»http://site.ru»>ваше название</a>. Вместо старого названия введите новое, исходя из контекста и своей фантазии.
Если ваша ссылка не была оформлена вообще (был просто адрес), используйте эти теги, а название ссылки придумайте в соответствии с контекстом.
Проверьте работоспособность ссылки в режиме предварительного просмотра. В тексте не должно быть видно ничего, кроме запланированного названия. Нажмите на ссылку для дополнительной проверки (ошибка 404 исключена).
Сохраните обновленное сообщение и закройте редактор. Посмотрите новый текст, чтобы убедиться в его корректности.
В визуальном редакторе, однако, изменить название ссылки также возможно. Для этого используются другие инструменты. Вначале откройте сообщение для редактирования и настройте режим.
Выделите ссылку полностью. Найдите в верхней панели инструментов кнопку управления ссылками. Она оформляется как два звена цепочки, глобус или аналогичным интуитивно понятным символом.
Нажав на нее, заполните предложенные поля. Укажите адрес ссылки полностью (к примеру, не главная страница сайта, а конкретный раздел) и желаемое название. Пропишите дополнительные параметры по необходимости и желанию.
Проверьте сообщение в предварительном просмотре и сохраните.
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.