Страница 1 из 2
-
Как изменить этот адрес?
Заранее спасибо! -
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Если сделано более менее правильно, то он меняется в настройках магазина. В противном случае в файле header.twig
-
В настройках магазинах не меняется, вернее я изменил, а на сайте автоматически почему то нет!!!!
-
Есть header.tpl, но там нет!!
-
Спасибо нашел: он был в header.tpl, плохо смотрел!!!
-
fanatic
Продвинутый пользователь- Сообщения:
- 1.415
- Симпатии:
- 241
catalog/view/theme/ваша тема/template/common/header.twig
-
это надо через панель администратора зайти?
можно мне прям подробно…Последнее редактирование: 17 дек 2019
-
fanatic
Продвинутый пользователь- Сообщения:
- 1.415
- Симпатии:
- 241
нет. по ftp, или в панели хостинга что-то вроде менеджера файлов
с такими знаниями, лучше вам не лезть в фалы -
это я уже нашла. какой из этих файлов? или это не те файлы…
Вложения:
-
-
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Название файла правильное, но это всё копии. Покажите страницу полностью чтобы был виден путь.
-
вот.
Вложения:
-
-
fanatic
Продвинутый пользователь- Сообщения:
- 1.415
- Симпатии:
- 241
на первом скрине последний файл(судя по всему)
-
SiteMix
Продвинутый пользователь- Сообщения:
- 919
- Симпатии:
- 159
Абракадабра из-за кодировки.
А что править вам видней. -
содержательный ответ. я примерно этого и ожидала. спасибо. сразу стало все понятно. пойду править мне же виднее.
-
кто-нибудь может подсказать как исправить адрес?? в скане он синим выделен.
Вложения:
-
-
fanatic
Продвинутый пользователь- Сообщения:
- 1.415
- Симпатии:
- 241
а вот умничать не обязательно
вы открыли файл в кодировке отличной от utf8, потому и кадабра. откройте файл в кодировке utf8 и будет вам счастье -
я не умничаю, а всей своей перепиской показываю ,ч то абсолютный профан в этом деле и прошу подсказки. а умничать начинают именно те, кто видимо не намного больше меня разбирается.
Страница 1 из 2

Всем привет, сегодня мы с вами выведем в шапку нашего интернет магазина контакты, стоит отметить что контакты будут прописываться не в файле шаблона, а в админке и они будут поддерживать html теги. Статья точно будет вам полезна!
Список задач на сегодня:
- Работаем с файлом setting.twig (admin/view/template/setting/setting.twig)
- Работаем с файлом setting.php (admin/controller/setting/setting.php)
- Работаем с файлом setting.php (admin/language/ru-ru/setting/setting.php)
- Работаем с файлом header.twig (catalog/view/theme/default/template/common/header.twig)
- Работаем с файлом header.php (catalog/controller/common/header.php)
Приступим:
1. Откроем файл setting.twig и после этих строк (130-135):
<div class="form-group">
<label class="col-sm-2 control-label" for="input-geocode"><span data-toggle="tooltip" data-container="#tab-general" title="{{ help_geocode }}">{{ entry_geocode }}</span></label>
<div class="col-sm-10">
<input type="text" name="config_geocode" value="{{ config_geocode }}" placeholder="{{ entry_geocode }}" id="input-geocode" class="form-control" />
</div>
</div>
вставим эти:
<div class="form-group">
<label class="col-sm-2 control-label" for="input-head-contacts">{{ text_head_contacts }}</label>
<div class="col-sm-10">
<textarea name="config_head_contacts" placeholder="{{ entry_head_contacts }}" rows="5" id="input-head-contacts" class="form-control">{{ config_head_contacts }}</textarea>
</div>
</div>
2. Откроем файл setting.php и после этих строк (238-242):
if (isset($this->request->post['config_geocode'])) {
$data['config_geocode'] = $this->request->post['config_geocode'];
} else {
$data['config_geocode'] = $this->config->get('config_geocode');
}
вставим эти:
if (isset($this->request->post['config_head_contacts'])) {
$data['config_head_contacts'] = $this->request->post['config_head_contacts'];
} else {
$data['config_head_contacts'] = $this->config->get('config_head_contacts');
}
3. Откроем файл setting.php и после этой строки (21):
$_['text_contact'] = 'Контакты';
вставим эту:
$_['text_head_contacts'] = 'Контакты в шапке';
после этой строки (46):
$_['entry_geocode'] = 'Geocode';
вставим эту:
$_['entry_head_contacts'] = 'Контакты для шапки магазина, стандартный шаблон';
Чистим кеш модификаторов и проверяем что у нас получилось (админка > система > настройки > магазин):
Вводим любой текст для проверки и нажимаем кнопку сохранить, если всё сделано правильно при повторном открытии ваш текст должен отображаться в текстовом окне:
С админкой закончили, переходим к витрине нашего магазина.
4. Откроем файл header.twig и вместо этих строк (69-80):
<div class="container">
<div class="row">
<div class="col-sm-4">
<div id="logo">{% if logo %}<a href="{{ home }}"><img src="{{ logo }}" title="{{ name }}" alt="{{ name }}" class="img-responsive" /></a>{% else %}
<h1><a href="{{ home }}">{{ name }}</a></h1>
{% endif %}</div>
</div>
<div class="col-sm-5">{{ search }}</div>
<div class="col-sm-3">{{ cart }}</div>
</div>
</div>
</header>
вставляем эти:
<div class="container">
<div class="row">
<div class="col-sm-4">
<div id="logo">{% if logo %}<a href="{{ home }}"><img src="{{ logo }}" title="{{ name }}" alt="{{ name }}" class="img-responsive" /></a>{% else %}
<h1><a href="{{ home }}">{{ name }}</a></h1>
{% endif %}</div>
</div>
<div class="col-sm-4">{{ head_contacts }}</div>
<div class="col-sm-4">
{{ search }}
{{ cart }}
</div>
</div>
</div>
</header>
5. Откроем файл header.php и после этой строки (72):
$data['telephone'] = $this->config->get('config_telephone');
вставим эту:
$data['head_contacts'] = html_entity_decode($this->config->get('config_head_contacts'), ENT_QUOTES, 'UTF-8');
Проверим работу, чистим все кеши и переходим на витрину нашего магазина:
Отлично, всё работает, теперь переходим в админку (в созданное нами поле) и пробуем добавить в наш текст html теги и иконки:
<i class="fa fa-phone" aria-hidden="true"></i> Телефон<br> <i class="fa fa-clock-o" aria-hidden="true"></i> часы работы<br> <i class="fa fa-envelope" aria-hidden="true"></i> почта
Вновь переходим к витрине и проверяем:
Отлично, всё работает как положено. На сегодня всё, вступайте в нашу группу в ВК и следите за выходом наших новых материалов.
Живой пример (обновляется одновременно с выходом новых статей): https://about-all.ru

Как отключить магазин OpenCart 2.0
На время оформления магазина, отключите его, чтобы поисковики не могли пытаться индексировать его страницы, ведь они еще не готовы. Отключается магазин следующим образом:
- Входите в административную панель;
- В меню нужна вкладка Система→Настройки;
- Выделите магазин, назначенный магазином По-умолчанию;
- Нажать кнопку «Редактировать»;
- В верхнем Меню выбрать Сервер;
- Строка «Режим обслуживания» поставить «Да».
Теперь у вашего магазина останется шапка, меню и футер, а вместо товаров будет надпись:
Магазин временно закрыт. Мы выполняем профилактические работы.
Вскоре магазин будет доступен. Пожалуйста, зайдите позже.
Как установить свой фавикон (иконку) магазина OpenCart
- Подготовьте иконку магазина размером 32×32 в формате png.
- Дайте ей название: cart.png.
- Откройте каталог магазина по FTP;
- В папку Ваш_домен/image/catalog загрузите свою иконку, вместо фирменной иконки Opencart. У нее название cart.png.
Примечание: В интернет магазине ocStore (русская версия Open Cart) иконка для браузера находится в папке: image/data. Имя такое же, cart.png.
Очищаете кэш браузера (ctrl+F5) или чистите историю браузера, за последний час и видите свою иконку в адресной строке браузера.
Как поменять фото в шапке магазина
В витрине магазина OpenCart в шапке отражаются фото логотипа этой платформы.
Ее нужно поменять на свой логотип или другое фото. Для этого:
- Подготовьте свое фото размером 269×50, в любом формате.
- Войдите в административную часть Интернет магазина;
- В меню ищем вкладку Система→Настройки. Выбираем магазин по умолчанию и нажимаем кнопку, «Редактировать». Это иконка с карандашом, она в строке с магазином.
- На странице редактирования меняем Изображение.
Очищаем историю браузера за прошедший час и смотрим результат.
Как поменять название магазина
Каждый магазин должен иметь свое название. Это ваш бренд, который должен быть виден при поиске магазина и виден поисковикам. Для установки своего названия магазина:
- Входим в административную часть магазина;
- Открываем вкладку: Система→Настройки. Выбираем магазин по умолчанию и нажимаем кнопку «Редактировать».
Примечание: В OpenCart версий 1.5 все кнопки управления подписаны. В OpenCart 2.0 кнопки управления сделаны в виде иконок с появляющимися пояснениями.
Есть две вкладки, где указывается название магазина. Это вкладки Основное и Магазин. Название магазина во вкладке Основное, для внутреннего пользования и видно только в административной части магазина в таблице с магазинами. Название магазина на вкладке Магазин, мета-тег Title, видна в браузерах и в поиске.
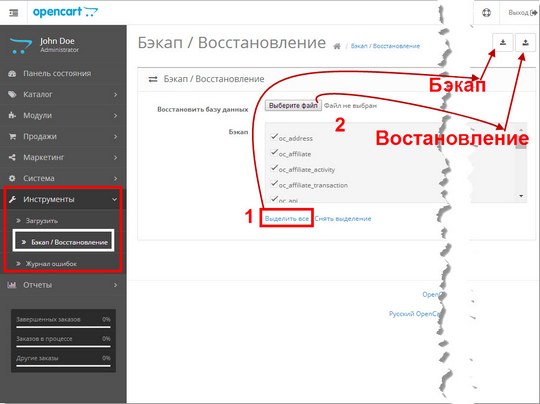
Как сделать резервную копию магазина
В платформе OpenCart предусмотрено резервное копирование (бэкап) и восстановление сайта из административной части магазина.
- Войдите в административную панель магазина;
- В меню выберите раздел «Инструменты» и откройте вкладку «Бэкап/Восстановление»;
- Выделите все файлы магазина;
- Нажмите кнопку бэкап, вверху;
- Файл резервной копии магазина скачается на ваш компьютер в формате типа 2014-11-05_15-11-51_backup (дата-номер-название).
Важно понимать, что бэкап это копия базы данных магазина, в формате SQL. Резервную копию каталога магазина нужно сделать по FTP.
Как восстановить сайт из резервной копии
Из полученной резервной копии базы данных, а также из копии базы данных сделанной в phpmyadmin, вы можете восстановить все данные магазина.
- Войдите в административную панель магазина;
- Раскройте раздел «Инструменты» в меню, и нажмите вкладку «Бэкап/Восстановление»;
- Выберите файл SQL резервной копии магазина и нажмите кнопку (вверху) восстановить.
- Все, магазин должен восстановиться, если не были «убиты» каталоги и/или файлы магазина. Их нужно восстановить из резервной копии каталога магазина.
Это все, самые общие основы управления магазином OpenCart.
©Shopiweb.ru
Другие статьи близкие по теме
Существует ряд шагов, которые необходимо сделать после установки OpenCart, чтобы начать продавать из вашего интернет-магазина.
Магазин OpenCart состоит из интерфейса Витрины и Административной части. В этом руководстве основное внимание будет уделено функциям и настройкам интерфейса администратора. Эти настройки должны быть протестированы на витрине перед запуском вашего сайта. После выполнения шагов, описанных в этом руководстве, ваш магазин будет готов к использованию. Предполагается, что у вас есть учетные данные администратора и вы можете войти в интерфейс администратора вашего магазина через /admin, например: https://ваш-домен/admin/.
Настройка параметров системы
Большинство Общих настроек являются обязательными. В разделе Общие настройки вам нужно будет установить имя вашего магазина, владельца, адрес, адрес электронной почты и номер телефона. Они будут использоваться для страницы контактов вашего магазина и счетов-фактур заказа.
Настройки вкладки Магазин
На вкладке Витрина вам необходимо будет вместо настроек по умолчанию («ваш магазин» и т.д.) ввести реальное название вашего магазина, а также его описание для поисковых систем.
Настройки вкладки Локализация
Во вкладке локализация можно выбрать страну, в которой работает ваш магазин. Вы также можете выбрать валюту по умолчанию. Если ваш магазин принимает несколько валют, вам нужно будет решить, должен ли OpenCart автоматически обновляться на основе текущих обменных курсов.
Настройки вкладки Опции
Настройки параметров вкладки опции содержат множество важных конфигураций, касающихся ваших продуктов, отзывов, ваучеров налогов, учетной записи, оформления заказа, запасов, филиалов, возвратов и безопасности.
Настройки вкладки Изображения
Далее вам нужно будет выбрать логотип для вашего магазина и загрузить его через вкладку настройки изображения. Логотип должен быть подходящего размера и формы для вашей темы, и в идеале это должен быть jpg или png файл. На этом этапе вы также можете выбрать фавикон. Это небольшое изображение, которое отображается в браузере при посещении сайта. Как правило, favicon должен быть размером 16px на 16px в png формате.
Настройки вкладки Сервер
Во вкладке Сервер системных настроек вашего магазина OpenCart есть два важных параметра.
- SEO URLs. Если вы хотите, чтобы URL-адреса в вашем магазине были оптимизированы для поисковых систем, то вам нужно будет установить переключатель в положение «да». Вам также нужно будет следовать инструкциям по настройке SEO url, чтобы убедиться, что они работают правильно. Это очень важный шаг, который поможет получить наилучшие результаты для вашего магазина в поисковой выдаче.
- Параметр «отображать ошибки всегда» должен быть установлен в значение «Нет» для рабочего магазина. Это позволит вашим клиентам не видеть никаких ошибок в коде вашего магазина при использовании вашего сайта. Ваш разработчик по-прежнему сможет диагностировать и устранять эти проблемы с помощью журналов ошибок.
Подробнее о вкладке Сервер.
Прием платежей и начисление налогов
После того, как вы сделаете все настройки, вам нужно будет выбрать платежный шлюз, который вы хотите использовать. Если ваш магазин должен взимать налоги с покупок, они также должны быть настроены через интерфейс администратора, как описано ниже.
Платежный Шлюз
OpenCart из коробки поддерживает множество Платёжных систем . Если ваш платежный шлюз не поддерживается, вы можете найти и установить дополнительные Платёжные системы в магазине расширений OpenCart. Чтобы выбрать платежный шлюз, который будет использоваться вашим магазином, перейдите в меню «Расширения» и подменю «платежи». На этой странице вы увидите список всех доступных платежных шлюзов. Ваш магазин может использовать их несколько.
Чтобы включить платежные шлюзы, щелкните ссылку «Установить», соответствующую шлюзу, который вы хотите включить, затем щелкните ссылку «Изменить», чтобы настроить его для вашего платежного аккаунта. Поле «Порядок сортировки» в настройках каждого платежного шлюза позволяет выбрать порядок, в котором варианты оплаты отображаются на странице оформления заказа. Пронумерованные варианты оплаты сортируются по возрастанию числа, указанного в поле «Порядок сортировки». Модуль оплаты с наименьшим значением будет идти первым.
image/catalog/doc/ru/pay/pay-list.jpg
Налоги
OpenCart предлагает ряд различных налоговых опций по умолчанию. Налоги зависят от местоположения, поэтому вы можете взимать различные налоговые ставки с клиентов в разных географических точках в соответствии с местными налоговыми правилами. Налоговые ставки настраиваются в разделе Система > локализация > Налоги > Налоговые ставки. Если требуемая налоговая ставка еще не установлена, необходимо создать новую налоговую ставку и добавить ее. Например, налоговая ставка, применимая к Новой Зеландии, называется GST, и в настоящее время составляет 15%. Поэтому магазины Новой Зеландии должны создать новую налоговую ставку под названием GST, установленную на 15% и применимую к клиентам в Геозоне Новой Зеландии.
Если у вас есть налоговые ставки для конкретного продукта, необходимо определить каждую из этих налоговых ставок на странице «налоговые ставки». Позже вы сможете выбрать, какая налоговая ставка применяется к каждому конкретному продукту. Таким образом, вы сможете управлять своими налогами на уровне настроек продукта.
Методы Доставки
Магазины, продающие материальные товары, должны будут изменить свои варианты доставки. Способы доставки выбираются в пункте меню Расширения > доставка. Так же, как и с налоговыми ставками, вам нужно будет установить и изменить настройки для способов доставки, которые ваш магазин будет поддерживать. Документация содержит полные инструкции по настройке способов доставки. Также вы можете выбрать в магазине расширений соответствующие вашим требованиям модули доставки.
image/catalog/doc/ru/ship/shipping-list.jpg
Управление демонстрационными данными
Установка Opencart включает демонстрационные данные, которые помогут вам увидеть, как настроить инвентарь вашего магазина OpenCart. Сюда входят Категории, Производители, Опции, Атрибуты и Товары, а также некоторые баннеры домашней страницы. К примеру, Apple iPod, который вы видите, когда впервые посещаете интерфейс вашего магазина после установки. Чтобы начать работу с вашим магазином, вам нужно будет заменить эти демонстрационные элементы реальными категориями, производителями и продуктами, которые будет продавать ваш магазин. Есть два рекомендуемых способа сделать это:
- Вы можете вручную отредактировать их в меню каталог в Панели администратора вашего магазина OpenCart.
- Вы можете использовать инструмент импорта, чтобы упростить загрузку сразу всех ваших продуктов. Это более практично для больших запасов или для дропшипперов, и позволит вам перезаписать все существующие продукты одновременно.
Расширения, Модули и Шаблоны
Внешний вид и функциональность OpenCart контролируются модулями и темами. Последний шаг, чтобы начать работу с OpenCart, — это проверить страницу расширения > модули, чтобы убедиться, что все модули, которые вы планируете использовать, подключены. Баннеры по умолчанию можно изменить в разделе Система > баннеры, или удалить с помощью модуля слайд-шоу на этом этапе. Вы также можете выбрать другие модули, которые вы планируете использовать, и страницы, на которых вы хотите их отобразить. Настройки OpenCart по умолчанию являются разумными и не обязательно требуют редактирования, чтобы начать работу, за исключением баннеров домашней страницы по умолчанию, которые предназначены только для демонстрационных целей.
Если вам недостаточно той функциональности, которая есть в OpenCart «из коробки, вы можете добавлять расширения скачав бесплатно или платно с раздела маркетплейса в Дополнения.

Показать: 16 25 50 75 100
По умолчанию Название (А — Я) Название (Я — А) Цена (низкая > высокая) Цена (высокая > низкая) Модель (А- Я) Модель (Я — А)

A-migration A-migration – модуль по переносу (миграции) данных из OpenCart 1.5.6 на OpenCart 2.х Может применяться и для переноса данных с одного OpenCart 2.х на другой OpenCart 2.х, например, более поздней версии. Или если нужно разделить товары между несколькими сайтами. Перенос..
250 Руб.

Account Activation by Email (Account Verification Email) Модуль, который после регистрации пользователя, отправляет на указанный эмэйл код активации и ссылку с активацией . Это реально упрощает работу админу. Все происходит автоматически. Сообщает администратору, когда учетная запись была активир..
150 Руб.

ADD Product Cost and Profit & Sales Report Приложение для аналитики создания Отчетов, Продажи, Прибыли Версия 2.3.4 Совместимость: 1.5.2, 1.5.2.1, 1.5.3, 1.5.3.1, 1.5.4, 1.5.4.1 ..
250 Руб.

Модуль предоставляет собой дополнительные опции фильтра «категории» и «производитель» для управления продуктами в раздел администрирования, так что продукты могут быть отфильтрованы по определенной категории и производителю. Совместимость opencart 1.5.5.1 ..
Цена 0 руб.

Это расширение позволяет редактировать заказ в системе администрирования на Open Cart 1.5.x. Все сделано на Ajax, что позволяет делать изменнения на странице без перезагрузки быстро и легко. Совместимость: opencart, ostore 1.5.1-1.5.5.1 ..
250 Руб.

Admin Enhanced 2 Categories Admin Enhanced 2 Categories- Модуль улучшает функционал листа товаров в админке, быстрое изменение(правка) товаров и многое другое.. ДОБАВЛЕНЫ ФИЛЬТРЫ Фильтр по категориям Фильтр по статусу Фильтр по дате Фильтр по магазину ДОБАВЛЕНЫ СОРТИРОВКИ ..
250 Руб.

Admin Enhanced 2 Products Admin Enhanced Products -Модуль улучшает функционал листа товаров в админке, быстрое изменение(правка) товаров и многое другое.. ФИЛЬТРЫ: Фильтр по SKU Фильтр по ЕАН Фильтр по местоположению Фильтр по категориям Фильтр по производителю Фильтр на складе..
250 Руб.

Admin Login Security Lockdown Suite- Позволяет защиттить админ-панель от взлома. совместимость 1.5.xx При работе в электронной коммерции-данные о клиентах в Интернете, безопасность имеют важное значение. Все чаще и чаще начали взламывать панель администратора и клиента. По умолчанию в панели а..
150 Руб.

Admin Low Stock Alert Это расширение проверяет наличие товаров и оповещает администратора о продуктах, которых нет в наличии (согласно настроек) или заканчиваются. 3 типы оповещения: сообщение в админке (угол правый-нижний) SMS-оповещение Эл. Почта Версия С..
250 Руб.
Admin Order Pages, удобный вид заказа в админке
Этот мод позволяет вам видеть «Вид» и «Edit» заказов страниц в удобный просмотр на 1 странице без вкладок. — Также добавлены изображения продуктов на просмотр и редактирование странице заказа! Совместимость 1.5.5.x, 1.5.6.x, 2.0.x ..
199 Руб.
Admin Quick Edit PRO Модуль быстрого редактирования категорий, Товаров, фильтров, периодические профили, обзоры, загрузки, опций, атрибутов, группы атрибутов, информаций и производителей), Маркетингового отдела: (маркетинг, филиалов, купоны) и продаж (заказы, возвраты, клиенты, путевки и ваучера ..
250 Руб.
Admin Rename | Переименовать admin каталог Основываясь на советы корпорации Майкрософт по безопасности, учетная запись администратора(админ панель) является мишенью для хакера. Именно поэтому было создано приложение AdminRename. Это легкое программное обеспечение, которое позволяет Вам..
250 Руб.
Admin Smart Filter Admin Smart Filter (ASF) — это легкий в использовании и в то же время мощный инструмент для быстрого поиска и фильтрации товаров в админ сайта. Полный контроль в кэше. Vqmod 100% совместимость. Продукты загружаются с помощью AJAX. 100% Новые файлы! файлы не будут перезап..
150 Руб.
ADV Customer Orders Report
ADV Customer Orders Report Вы, конечно, согласитесь, если вы не можете анализировать текущую деятельность- вы не можете эффективно и результативно вести бизнес. Чтобы помочь Вашей компании в достижении успеха в сегодняшней быстро развивающейся конкуренции на мировом рынке, ADV Custom..
250 Руб.
ADV Profit Module (product costs, profit, margin, markup)
ADV Profit Module ADV Profit Module обязательный модуль для всех продавцов, этот модуль предназначен для точного расчета себестоимости продукции, оплаты стоимости и стоимости доставки в opencart. Эти данные являются основой для расчета стоимости продаж, выручки, расходов и прибыли. ..
250 Руб.
ADV Sales Report Это модуль — точный отчет продаж. Есть колонки для № Заказы , № клиентов , № продукции, промежуточный итог , взносы , сбор, перевозка груза, общая стоимость, лучшее соотношение цены , общая стоимость купонов , налогов , кредитов , подарочных сертификатов , партнерская комиссия и ..
250 Руб.
Источник: http://rus-opencart.info/opencart-all/moduli-opencart/dlya-admin-paneli/
Опенкарт-нструкция работы в админ панели
Азбука SEO Анализ — Оптимизация — Продвижение

Работа в админке, Opencart инструкция (на примере разновидности этого движка Ocstore). В данной инструкции размещен мануал основных действий по работе с версиями интернет магазина на базе разновидностей Opencart.
Основные принципы, показанные в этой инструкции подходят для большинства других движков интернет магазинов.С помощью логина и пароля заходим в админпанель Opencart.
В адресной строке браузера адрес входа в административную панель выглядит так : ВашСайт/admin.Главная страница панели.

В новых версиях движков от Opencart 2.x разработчики перешли на другой дизайн, разместив меню вертикально слева, но принцип остался тот же. Единственно, появилось небольшое отличие в работе с модулями, что описано ниже в разделе модули.
Создание категорий интернет магазина — мануал Opencart
Инструкция по созданию категорий. Сначала создаем (изменяем) категории товаров.1. Жмем (наводим ) на КАТАЛОГ в верхнем меню админки, в выпадающем меню выбираем КАТЕГОРИИ.
Выбираем либо создать новую категорию -1, либо изменить существующую- 2. Открывается редактор страницы. Старый и новый вариант адлминки.

Теги Title, Description, keywords, h1 прописывать надо обязательно. Как правильно заполнять теги и текст — ссылка на мануал в конце статьи.
2. Вставка картинок в текст статьи.
Для сайтов с большим количеством картинок рекомендуется в менеджере изображений создавать новые папки для соответствующих категорий товаров для последующего удобства поиска картинок.3. В следующей вкладке ДАННЫЕ, если надо устанавливаем для подкатегорий родительскую категорию.
Прописываем адрес страницы SEOURL. (или SEOkeywords для разных модификаций движка).Рекомендуется добавить изображение категории.
Проверяем что получилось на сайте.
Создание страниц товаров
Создание, редактирование страниц товаров делается аналогично инструкции 1 — Cоздание категорий Opencart- кнопкой добавить или изменить.
Редактируем описание. Не забываем проставлять Теги, чтоб пользователь легче находил похожие товары по определенным признакам.
- В ДАННЫХ ставим модель, цену, адрес SEO URL, основное изображение товара.
- Во вкладке СВЯЗИ ставим производителя, в каких категориях (подкатегориях) будет показываться товар (если в нескольких, то Главную категорию не выставляем).
- дополнительные изображения товара добавляем в вкладке ИЗОБРАЖЕНИЯ,
Остальное (Скидки, Акции и пр.) по мере необходимости.Проверяем на сайте как выглядит страница.
Модули интернет магазина Opencart
Модули Opencart находятся в меню ДОПОЛНЕНИЯ.
Стандартные модули ХИТЫ ПРОДАЖ (или ЛИДЕРЫ ПРОДАЖ…), КАТЕГОРИИ, РЕКОМЕНДУЕМЫЕ, ПОСЛЕДНИЕ (НОВЫЕ ПОСТУПЛЕНИЯ….), АКЦИИ, СЛАЙДШОУ, ПРИВЕТСТВИЕ и др. есть во всех версиях Opencart (Ocstore).Они либо уже установленные, либо их надо установить, нажав на соответствующую кнопку. Настройки стандартных модулей просты.
Дополнительные плагины устанавливаются путем размещения архивов программ в корень сайта и распаковав их. Рекомендуется для улучшения юзабилити и увеличения продаж установить плагин Similar Products (похожие товары), который выводит в модуле соседние товары категории, количество которых можно менять.
Рассмотрим, как сделать, чтоб модуль показывался на главной странице интернет магазина Opencart.На установленном модуле нажимаем ИЗМЕНИТЬ и открывается страница настроек.
Нажимаем ДОБАВИТЬ МОДУЛЬ.
Модули можно расположить в определенных местах движка Opencart: Сверху страницы, Снизу страницы, Левая колонка, Правая колонка. Некоторые модули можно разместить в шапке или футере (подвале).
Схема структуры стандартного шаблона интернет магазина Ocstore от Opencart.Расположение нескольких модулей в этих местах друг относительно друга (выше, ниже) регулируется изменением цифр в поле ПОРЯДОК СОРТИРОВКИ.
Чтобы модуль показывался на главной, задаем в поле СХЕМА параметр Home, соответственно. Чтобы содержимое модуля показывалось на страницах категорий – Category, на страницах товаров – Product и тому подобное.
В некоторых модулях товары появляются автоматически, например ПОСЛЕДНИЕ или НОВЫЕ, в модуле ХИТЫ ПРОДАЖ они появляются по мере продажи, в модуле НОВЫЕ или ПОСЛЕДНИЕ они добавляются по мере добавления на сайт.
В настройках данного типа модулей можно задать количество выводимых товаров, размер картинки в пикселях, выбор страниц, на которых он будет показываться и положение позиции на сайте.В модуле АКЦИИ товары добавляются вручную в разделе настроек товара во вкладке АКЦИИ.
РЕКОМЕНДУЕМЫЕ товары добавляем тоже вручную следующим образом: в настройках этого модуля в поле ТОВАРЫ. В данном случае движок настроен на автозаполнение формы после ввода первых букв их названия.
В модуле Слайдшоу картинки добавляются в пункте меню СИСТЕМА-ДИЗАЙН-БАННЕРЫ. Там можно задать ссылку с адресом страницы, на которую при нажатии на картинку будет осуществлен переход.
добавление модулей на главную и другие страницы происходит немного иначе. Надо в меню нажать ДИЗАЙН — СХЕМЫ — ГЛАВНАЯ (для главной страницы, для категорий, страниц товаров и пр. — соответствующая схема)- внизу ДОБАВИТЬ МОДУЛЬ, в окне МОДУЛИ выбираем необходимый модуль, в окне РАСПОЛОЖЕННИЕ выбираем позицию, далее порядок сортировки.
Валюта
Валюту магазина устанавливаем по пути СИСТЕМА-ЛОКАЛИЗАЦИЯ-ВАЛЮТЫ — Изменить. Устанавливаем основную и сопутствующие валюты.
Основные мета теги интернет магазина Opencart
Основные теги интернет магазина на CMS Opencart для главной страницы необходимо прописать по пути СИСТЕМА-НАСТРОЙКИ, выбираем поле интернет магазина и справа жмем ИЗМЕНИТЬ.
Переходим на вкладку ВИТРИНА и заполняем поля * Заголовок: (это главный тег Title) и Мета-тег Description.
Инструкция как правильно наполнять интернет магазин Opencart (текст, картинки и мета теги) читаем в следующей статье.
Скачать инструкцию Opencart версии 1.5 в pdf на русском языке здесь, скачать pdf manual версии 2.x на английском языке здесь.
Источник: https://alphabetseo.net/opencart/opencart-instruktsiya
Базовая настройка Opencart
OpenCart установлен, русифицирован и даже работает с нестандартным шаблоном. Однако остались некоторые вещи, которые стоит изменить сразу, не дожидаясь, пока сайт начнут посещать.
Все нужные параметры компактно расположены в меню Система -> Настройки. Перейдите туда и щёлкните кнопку Редактировать справа от названия текущего магазина.
На вкладке Основные, которая откроется сразу же после загрузки страницы, заполните поля мета-тегов (введите title, description и keywords). Эти данные будут использоваться поисковыми системами.
На вкладке Магазин смените название, укажите владельца и физический адрес, электронную почту, факс и телефон, а также рисунок и время работы.
Для того, чтобы в качестве валюты использовать российский рубль, откройте меню Система -> Локализация -> Валюты и нажмите кнопку Добавить в правом верхнем углу страницы.
Заполните форму следующим образом.
- Название валюты: Рубль
- Код: RUB
- Символ слева: ₽ (или р, или даже Р — как вам больше нравится).
- Символ справа: аналогично (₽, р, Р).
- Знаков после запятой: 0 (или 2, если хотите показывать копейки).
- Значение: 0.
- Статус: Включено
Сохраните изменения.
После этого вернитесь в настройки магазина на вкладку Локализация и из раскрывающегося списка Валюта выберите Рубль.
Дальше имеет смысл русифицировать единицы измерения. Начнём с сантиметров.
Выполните команду Система -> Локализация -> Единицы Длины и нажмите кнопку Редактировать в строке Centimeter (По умолчанию).
В поле Название введите Сантиметр, сокращение: см и сохраните изменения.
Точно так же поменяйте и килограммы: откройте меню Система -> Локализация -> Единицы Веса, нажмите кнопку Редактировать рядом с Kilogram (По умолчанию) и в соответствующие поля введите русские обозначения.
Теперь перейдите на вкладку настроек магазина Опции.
Здесь можно настроить количество отображаемых на страницах элементов, запретить или разрешить оставлять отзывы гостям и зарегистрированным пользователям, настроить показ цен, некоторые параметры входа и много чего ещё. Впрочем, все настройки вполне понятны и наделены подсказками.
Обратите внимание на переключатель Отображать запас области Наличие — установка его в положение Да сильно облегчит посетителям жизнь.
Как видите, статусы заказов, возвратов и состояний товаров тоже требуют русификации. Всё это переводится так же, как и единицы измерения — трудностей не возникнет.
Просто перейдите на страницу Система -> Локализация -> Статусы заказа и, нажимая кнопку Редактировать в строке каждого статуса, поочерёдно русифицируйте их названия. Ниже приведу таблицу с очень примерным переводом статусов.
| Статус | Перевод |
| Canceled | Отменён |
| Chargeback | Платёж возвращён |
| Complete | Выполнен |
| Expired | Просрочен |
| Failed | Не выполнен |
| Pending | Ожидает подтверждения |
| Processed | Обработан |
| Processing | В обработке |
| Refunded | Оплачен |
| Shipped | Отгружен |
На вкладке FTP укажите данные для доступа к файлам через этот протокол. Сведения были высланы вам на e-mail при регистрации хостинга, также вы можете уточнить их в техподдержке.
На вкладке Почта можно настроить параметры, чтобы администратор получал письма от клиентов и самого движка. Туда же, что важно, будут приходить оповещения о новых заказах. Предварительно попробуйте отправить себе письмо через форму обратной связи. Если на электронную почту оно пришло, на этой вкладке ничего настраивать не нужно.
Важные настройки есть и на вкладке Сервер. Например, здесь рекомендуется установить в положение Да переключатель Использовать SEO URL-адреса.
Также вы можете повысить безопасность магазина, включив работу через SSL-протокол или отключив отображение ошибок.
При необходимости уменьшите максимальный размер загружаемого файла и определите список разрешённых форматов, включите общие сессии или запретите восстановление пароля.
- Конечно, это далеко не все доступные в OpenCart настройки, но это база, без которой ваш магазин выглядел бы не полностью русифицированным и не совсем удобным.
- Рекомендую:
Источник: https://www.seostop.ru/sozdanie-saita/opencart/nastroyki.html
Админ панель OpenCart – первое знакомство
От автора
Админ панель OpenCart это часть сайта-магазина, где расположены все настройки магазина, а также где вы, как администратор магазина, можете добавлять товары, загружать изображения товаров, отслеживать покупки, управлять платежами и делать другую административную работу.
Доступ в админ панель OpenCart
Чтобы получить доступ в admin panel магазина, введите в адресную строку вашего браузера адрес магазина и добавьте к нему, через прямой слэш, слово admin.
Например, если адрес магазина «shop-shop.ru», ваша админ. панель будет по адресу «shop-shop.ru/admin». Это правило работает для магазинов установленных не в корневую папку.
Имя пользователя и пароль авторизации в админ панели вы задали на третьем шаге во время установки Опенкарт. Эти данные нужно было запомнить и использовать для заполнения формы авторизации.
Важно! Поле пароль НЕ убирает пробелы в пароле, будьте аккуратны при его вписывании или переносе копированием.
Это может вас заинтересовать: Как установить модуль Opencart
Фото вход в интерфейс администратора
- После ввода правильного имени админа и пароля доступа, нажатие кнопку «Войти» и система направит вас в панель управления OpenCart.
- Открыв панель магазин, вы попадаете на вкладку «Панель состояния».
Вкладка Панель состояния
«Панель состояния» это первое, что вы увидите при входе в административную часть магазина OpenCart. Основная функция этой вкладки дать админу магазина обзор работы магазина. Для этого вся панель разделена на информационные блоки с статистическими данными, собранными системой в вашем магазине:
Обзор: Это четыре диаграммы, показывающие статус вашего сайта. Это Заказов, Продаж, Клиентов и Люди Online, которые помогают вам легче анализировать информацию. Все диаграммы раскрываются по ссылке «Подробнее…».
Карта мира: Карта мира, чтобы показать, откуда поступали заказы с вашего сайта.
Аналитика по продажам: Это графическая диаграмма, которая покажет совершаемые покупки по хронологии. Значение X (горизонт) диаграммы могут быть часами, днями или месяцами в зависимости от выбранных настроек. Значение Y (вертикаль) диаграммы покажет кол-во общих заказов (голубой цвет) и общее количество покупателей (синий цвет).
Недавняя активность: Раздел, показывающий недавнюю активность любого клиента из вашего магазина, например, логин, создание учетной записи или размещение новых заказов.
Последние заказы: Список, отображающий последние заказы и их данные. А именно: Покупатель, Состояние, Добавлено, Сумма, Действие.
Основное меню панели
- Слева вы видите основное меню административной панели. Всего пунктов
- Панель состояния: описано выше;
- Каталог: Здесь категории товаров и сами товары магазина, всего 10 подпунктов относящиеся к товарам;
- Модули/Расширения: Здесь управление всеми установленными модулями и расширениями магазина, а также магазин расширений для онлайн установки, список модификаторов и список событий.
- Дизайн: Здесь макеты страниц, редактор шаблона, редактор языка, баннеры, ручной редактор SEO URL.
- Продажи: Учёт и управление по продажам.
- Клиенты: Список клиентов и его управление.
- Маркетинг: Здесь ваши акции, купоны и почта магазина.
- Система: Здесь общие настройки магазина, управление пользователями и группами пользователей, языковая локализация валют, местоположение, список состояний на складе.
- Отчеты: Вся статистика магазина по 7 позициям, плюс отчёты по клиентам и отчеты магазина по 12 позициям типа налоги, транзакции, поисковые запросы.
Это может вас заинтересовать: Установить Opencart не в корень сайта
Документация и личный кабинет
Личный кабинет и ссылки на документацию по OpenCart, в верхнем правом углу панели. Здесь же значок «шестерёнка», нажав на который вы можете очистить или отключить кэш магазина.
Вывод
В статье мы познакомились с Админ панель OpenCart OpenCart. В дальнейшем будет подробно смотреть, каждую вкладку для управления магазином.
©shopiweb.ru
Еще статьи
(Статью прочитали: 617 раз)Поделись ссылкой с кем хочешь
Источник: https://shopiweb.ru/opencart-3/admin-panel-opencart-pervoe-znakomstvo/
Админка OpenCart: основные разделы админпанели, их предназначения
Здравствуйте, дорогие читатели. Сегодня речь пойдет о CMS-системе для интернет-магазина Opencart. Как ее установить и настроить вы можете прочитать в моей прошлой статье «Установка OpenCart». А сегодня мы рассмотрим администраторскую часть магазина, что и для чего предназначено.
Описание админ-панели OpenCart
Итак, после установки CMS мы имеем две ссылки: на страницу магазина и администраторскую панель. Переходим по второй ссылке и попадаем в админ-панель. Кстати, данная ссылка имеет вид: http:// ваш-домен.ру/admin.
Чтобы войти в панель как администратор вам нужно указать логин и пароль, которые вы вводили при установке Opencart. Вводим и жмем кнопку «Войти». Мы попадаем в самое «сердце сайта».
В верхней части страницы вы увидите меню. При наведении курсора мыши на его пункты выкатываются соответствующие подпункты навигации по страницам настройки магазина. Ниже, в центральной части страницы, располагаются информативные блоки, которые содержат информацию о заказах, их количестве, сумме и т.д.
, а также статистические данные в виде диаграммы. К тому же, статистику можно просмотреть не только за все время существования магазина, а и за определенный период времени: 24 часа, неделю, месяц или последний год. В нижней части страницы расположился блок, в который попадают новые оформленные заказы.
Каталог
Первый пункт меню навигации – «Каталог». Он, соответственно, отвечает за все, что связано с каталогом продукции на сайте магазина. С помощью его подпунктов мы можем добавлять, удалять и редактировать категории, товары, фильтры, атрибуты, опции товаров (например, для товара футболка опциями могут быть цвета: красный, синий, зеленый), добавлять производителей.
Пункт «Загрузки» предназначен для загрузки информационных товаров в магазин. Также есть возможность управлять статьями и отзывами на сайте с помощью соответствующих пунктов меню.
Дополнения
Второй пункт – «Дополнения» служит для управления модулями и виджетами, которые не являются частью ядра движка, а устанавливаются отдельно. К модулям относятся слайд шоу, баннеры, блоки с рекомендуемыми товарами и многое другое. Из этого меню их можно установить, удалить или настроить для работы на сайте.
В пункте «Доставка» собраны все модули, связанные с доставкой товаров. Здесь их тоже можно установить, удалить либо настроить. Ниже, соответственно, собраны все расширения для оплаты товаров. Эти модули существуют для того, чтобы подключать к своему магазину разные способы оплаты, например оплата через WebMoney или картами VISA и MasterCard. Пункт
«Учитывать в заказе» предназначен для настройки заказа.
Источник: https://kakzarabativat.ru/sajt-dlya-biznesa/adminka-opencart-osnovnye-razdely-ix-prednaznacheniya/
Записки инженера
Основной задачей любой CMS (в том числе и OpenCart) заключается в том, что с помощью нее, мы управляем содержимым сайта, не погружаясь в его html код. И это правильно. Но, мной было замечено, что я сам (и я думаю многие) нарушают этот принцип и все таки оставляют статичное содержимое в своих шаблонах. Например есть сайт:
Посмотрим под левый столбец «Категории«, там мы увидим логотип «Get Special offer Upto 20% off«. Иметь тег img с статичной src я считаю не правильно.
Использовать модуль «Баннер» для вывода одной картинки тоже не логично, ведь в футере могут быть рекламные баннеры и модуль нужен будет там.
Или еще пример, допустим нам надо вывести дату окончания акции под данным логотипом:
Вставлять в шаблон просто статичный текст, это не правильно. Выход я вижу один, добавить новые опции в раздел настройки в панели администратора и от туда править. Итак к делу:
Добавляем дополнительные настройки в панель администратора
1. Добавляем возможность управлять изображением через панель администратора
Добавлять новые опции будем в Система->Настройки
Файл представления отвечающий за вывод настроек располагается в следующем месте adminview emplatesettingsetting.tpl.
Добавим новую опцию в нужную нам закладку
Технически это выглядит как добавление новой строки
..
в таблицу файла setting.tpl, каждая таблица распологается в определенном div
- закладка «Общие» это div с class=”tab-general”.
- закладка «Витрина» это div с class=”tab-store”
- закладка «Локализация» это div с class=”tab-local”
- закладка «Опции» это div с class=”tab-option”
- закладка «Изображения» это div с class=”tab-image”
- закладка «Почта» это div с class=”tab-mail”
- закладка «Fraund» это div с class=”tab-fraud”
- закладка «СМС это div с class=”tab-sms”
- закладка «Сервер» это т div с class=”tab-server”
Как пример добавим возможность изменять изображения логотипа «Get Special offer Upto 20% off» как на примере выше.
Итак, колонка Categories это у нас стилиизмененный модуль «Категории» шаблона default, его положение можно изменять (переносить на правую или левую сторону сайта). Разместим наше изображение в самом низу модуля «Категории», это позволит картинки перемещаться со всем столбцом при изменение настроек его положения.
Откроем файл представления модуля по следующему пути catalogview hemeMyTemplate emplatemodulecategory.tpl
В самом низу добавим вывод картинки
Источник: http://s-engineer.ru/opencart-dobavlyaem-nastrojki-v-panel-administratora/
Панель Администратора
Материал из Документация OpenCart
Панель администратора OpenCart
Панель администратора OpenCart — это то место, где происходит модификация функций магазина, загрузка изображений, добавление товаров, отслеживание клиентов, управление платежами и многое другое. Именно настройки в административной панели влияют на то, как будет проходить процесс взаимодействия покупателя с магазином, путем изменения внешнего вида, структуры и наполнение витрины.
Доступ к панели администратора
Чтобы получить доступ к панели администратора, в адресную строку веб-браузера введите адрес интернет-магазина, добавив к нему «/admin». Например, магазин размещен по адресу www.chocolatechip.
com, соответственно, административная панель будет расположена здесь: www.chocolatechip.com/admin.
Даже, если магазин находится в подпапке или на суб-домен сайта, добавив «/ admin» в конец пути магазина, вы окажитесь в панели администратора.
Редактируя имя папки, во время установки, вы меняете расположение и самой административной панели. Например, имя административной папки «admin» было изменено на «admin1», новое место расположение административной панели будет здесь: www.chocolatchip.com/admin1 .
Редактирование имени папки администратора является значимым для улучшения безопасности интернет-магазина. Не забудьте, отредактировать файл config.php, чтобы указать корректный путь к файлу и его расположению.
Имя пользователя и пароль входа в административную панель создаются во время установки OpenCart, Шаг 3: Автоустановщик. Сохраненные данные логина и пароля, вводим в соответствующие поля формы авторизации.

Нажимаем войти и попадаем прямо на страницу Панели управления OpenCart. Сейчас, Вы видите данную панель пустой (см. ниже), так как, еще не обладаете какими-либо статистическими данными для проведения анализа.

Администрирование в панели управления
Панель управления — это первое, с чем взаимодействует администратор после авторизации. Основная функция панели управления — это обзор работы магазина. Представлена она тремя разделами, которые содержат статистические данные, собранные в магазине:
- Краткий обзор: здесь, OpenCart выполняет расчет численные значения для пунктов Всего продано на сумму; Всего продано в этом году на сумму; Всего заказов; Всего покупателей; Покупателей, ожидающих подтверждения;Отзывов, ожидающих подтверждения; Количество партнеров; Количество партнеров, ожидающих подтверждения, информируя администратора об необходимости выполнить подтверждение или отследить продажу.
- Статистика: здесь расположен график, который предназначен для отслеживания хронологического прогресса интернет-магазина, относительно изменения количества заказов и клиентов с течением времени. Значение X соответствует периоду времени: часам, дням, месяцам, в зависимости от выбранного диапазона. Значение Y — общее количество заказов(желтый) и покупателей(синий).
- Последние 10 заказов: здесь расположен список, в котором отображены детали десяти последних заказов (№ заказа, Покупатель,Статус, Добавлено, Итого, Действие).
Навигация панели управления сосредотачивается в его главном меню. Она представлена разделами меню Каталог, Дополнения, Продажи, Система, Отчёты и Помощь. Подробнее о каждом из них, читайте в соответствующих разделах Руководство Пользователя.
Руководство Пользователя
Документация
Источник: https://docs.ocstore.com/index.php?title=%D0%9F%D0%B0%D0%BD%D0%B5%D0%BB%D1%8C_%D0%90%D0%B4%D0%BC%D0%B8%D0%BD%D0%B8%D1%81%D1%82%D1%80%D0%B0%D1%82%D0%BE%D1%80%D0%B0
OpenCart – дизайн админ-панели + дополнительный функционал админки
В одной из статей мы рассматривали модуль, который меняет дизайн админ-панели OpenCart, суть упомянутого модуля сводилась, можно сказать, к изменению цветовой гаммы админки.
Модуль, с которым мы познакомимся сегодня, также меняет дизайн админки OpenCart, внешний вид страницы авторизации, но кроме того, он добавляет интересный и полезный функционал: виджеты, отображающие данные и ведущие к часто посещаемым разделам магазина, статистику заказов и покупателей.
Весь дизайн выполнен в приятных, спокойных тонах. Итак, всем нам знаком стандартный вид админ-панели OpenCart
Мы же, используя модуль “Flat Admin + 8 Sales Charts”, придадим админке новый симпатичный и удобный вид:
— в консоли будут отображаться удобные функциональные виджеты
— статистика заказов в разных вариантах графиков
и диаграмм
— страница товаров
— карточка товара
— страница модулей
— страница авторизации
Установка и настройка модуля.
Скачать модуль Flat Admin + 8 Sales Charts. Модуль совместим с версиями 1.5.4 – 1.5.6.4. Необходим установленный vqmod. В корень магазина заливаем файлы из скачанного архива, папки upload. Никакие файлы не перезаписываются. Заходим в админ-панель и видим, что изменения вступили в силу, но на виджетах, вместо понятных заголовков наблюдаем text_orders, text_week_sale и т.д. Для того, чтобы исправить ситуацию, открываем файл vqmod/xml/flat-admin.xml и на 8 строке
вместо english прописываем russian. Теперь заголовки виджетов имеют читабельный вид, но на английском. Для того, чтобы перевести все фразы на русский, опять обращаемся к вышеупомянутому файлу – vqmod/xml/flat-admin.xml – и меняем строки 12-40 на приблизительно следующий код:
$_[‘text_logged_home’] = ‘Добро пожаловать, %s!’;
$_[‘text_menu_statistics’] = ‘Статистика продаж’;
$_[‘text_new_customers’] = ‘Все покупатели’;
$_[‘text_new_reviews’] = ‘Отзывы в ожидании’;
$_[‘text_year_sale’] = ‘Продажи за год’;
$_[‘text_today_sale’] = ‘Продажи за день’;
$_[‘text_month_sale’] = ‘Продажи за месяц’;
$_[‘text_week_sale’] = ‘Продажи за неделю’;
$_[‘text_pending_orders’] = ‘Заказы в обработке’;
$_[‘text_pending_orders_evidence’] = ‘Новые заказы!’;
$_[‘text_orders’] = ‘Все заказы’;
$_[‘text_new_affiliates’] = ‘Партнерка’;
$_[‘text_awaiting_customers’] = ‘Новые покупатели’;
$_[‘text_approval_customers_evidence’] = ‘Новые покупатели: перейти к просмотру’;
$_[‘text_view’] = ‘Перейти’;
$_[‘text_view_all’] = ‘Посмотреть все’;
$_[‘text_jump_to_statistics’] = ‘Перейти к статистике’;
$_[‘viewed_products_title’] = ‘5 наиболее просматриваемых товаров’;
$_[‘bestsellers_title’] = ‘Топ 5 товаров’;
$_[‘top_customers_title’] = ‘Топ 5 покупателей’;
$_[‘top_coupon_title’] = ‘Топ 5 купонов’;
$_[‘item’] = ‘ шт. продано’;
$_[‘items’] = ‘ шт. продано’;
$_[‘time’] = ‘ раз’;
$_[‘times’] = ‘ раз’;
$_[‘number_order’] = ‘ заказ’;
$_[‘number_orders’] = ‘ заказов’;
$_[‘star_rating’] = ‘ оценка’;
$_[‘stars_rating’] = ‘ оценка’;
|
|
На этом настройки модуля завершены. Если кого-то интересует подобное оформление админ-панели OpenCart, но с адаптивным дизайном, данный модуль располагает и такой версией, но уже не бесплатной.
Создать интернет магазин в Харькове по самой деократичной цене!
Источник: http://annadvarri.blogspot.com/2014/10/opencart.html

Всегда когда мы устанавливаем какую-нибудь программу или игру на компьютер, то первым делом производим необходимые настройки. Поступим так же. После того как мы с Вами установили систему, первым делом займёмся её настройкой. Конечно, это не правило и эти действия можно провести позже. Просто у меня как-то выработалась привычка начинать настройка CMS OpenCart (ocStore) именно с этого. Вы можете последовать моему примеру или сделать это тогда когда возникнет потребность. Сразу хочу предупредить, самым важным и обязательным является только переименование файла — .htaccess остальное можете сделать по мере необходимости. Ну а в конце мы с Вами сможем изменить запись администратора в панели управления на своё имя и добавить своё изображение.
Содержание
- Настройка CMS OpenCart (ocStore)
- Настройка языка интернет-магазина
- Настройка валюты интернет-магазина OpenCart (ocStore)
- Редактируем файл — .htaccess.txt
- Продолжаем «Настройка CMS OpenCart (ocStore)»
- Избавляемся от ненужного груза
- Чистим папку /catalog от демо контента
- Что такое Кэш?
- Чистим Кэш
- Удаление атрибутов и их групп в OpenCart (ocStore)
- Настройка CMS OpenCart (ocStore) — заключение
- Как поменять John Doe Administrator на что-то своё?
Настройка CMS OpenCart (ocStore)
Настройка языка интернет-магазина
Сразу скажу, что по умолчанию, после установки CMS нам доступно два языка – русский и английский. Несомненно, это плюс, если планируете работу и с англоязычной категорией покупателей. Но есть один нюанс. Система не даст сохранить изменения редактируемой страницы, если она не заполнена на двух языках. А так как я планирую создание магазина для русскоязычной аудитории и по причине своей лености, чтобы не заполнять страницы в английском варианте просто удалю английский язык.
Чтобы сделать это в админке идем по пути Система – Локализация – Языки. В списке доступных языков ставим галочку напротив английского и жмем на красную корзинку.

Настройка валюты интернет-магазина OpenCart (ocStore)
Из коробки нам доступны евро, доллар и российский рубль. Предположим, что вам необходимо добавить какую-нибудь другую валюту, например украинскую гривну, идем: Система – Локализация – Валюта. Для добавления нажимаем синий плюсик.

Откроется окно с настройками валюты.

Заполняем так:
Название валюты – Гривна
ISO Код – UAH
Символ слева – выводит графический символ (₴ или грн.)
Символ справа – можно так же вывести символ (₴ или грн.)
Знаков после запятой – кол-во копеек (например – 5,46 грн.) ставим 2
Значение – в принципе все написано
Статус – вкл/откл видимость валюты на сайте.
Не забываем сохраниться!
Таким не хитрым способом можно добавить любую другую и столько валют, сколько вам нужно. Удаление валюты аналогично удалению языка. Галочка напротив ненужной валюты и красная корзинка.
Теперь осталось установить её в качестве основной валюты. Это мы сделаем, когда будем настраивать магазин.
Редактируем файл — .htaccess.txt
И последнее, но очень важное..htaccess – это файл, который отвечает за настройки (конфигурацию) веб-сервера Apache и позволяет эти настройки применять к отдельно взятым папкам на сервере. На этом этапе настроек он нам важен тем, что содержит настройки для ЧПУ – человеко-понятные url (адреса) страниц. Что в свою очередь позволяет привести ссылки в легко читаемый формат.
Адреса страниц не будут содержать цифровые идентификаторы, а примут простой и понятный вид: категория/товар. Это очень важно для продвижения вашего сайта. Например, адрес страницы фотоаппарата Canon EOS 5D изменится с чего-то непотребного http://имя сайта/index.php?route=product/product&product_id=30 на красивое и лаконичное http://имя сайта/desktops/canon-eos-5d.
После установки системы файл .htaccess имеет расширение – .txt и сервер, как следствие будет считать его простым текстовым документом и не станет его обрабатывать. Поэтому нам необходимо исправить это.
В корне сайта, (для тех, кто не в теме, это там где находятся папки: admin, catalog, image, system и ещё 5 файлов) находим файл с названием – .htaccess.txt. В процессе установки CMS-ки, мы с вами переименовали два конфигурационных файла. И особых проблем не возникло. Правая кнопка мыши – переименовать и вуаля. А тут подобным способом сделать не удастся. В подготовке к установке я говорил о замечательном редакторе Notepad++. Вот он и поможет нам справиться с этой задачей. Открываем в нём наш файл. И во втором пункте видим, что нас просят переименовать его. Спорить не будем.

Для тех кто ставит систему на хостинге всё проще. Можно справиться с этой задачей штатными инструментами. Я писал об этом здесь.
В меню Notepad++ нажимаем: Файл – Переименовать

Сохраняем его как – .htaccess

Готово. Вот теперь – вуаля!

На этом можно остановиться, но я делаю ещё несколько вещей. Это опять-таки не правило и вы можете повторить их сейчас или сделать тогда когда возникнет необходимость.
Продолжаем «Настройка CMS OpenCart (ocStore)»

Когда вы устанавливаете OpenCart, то вместе с системой загружается и демонстрационный контент. Это категории, товары, изображения, атрибуты… В общем, всё, что вы видите, перейдя в магазин. И если вы работаете на домашнем компьютере это не так страшно. Позволяет быстрее понять и сориентироваться в некоторых моментах в работе над магазином. В конце концов, можно просто отредактировать ненужные вещи под свои нужды. Например, изменив названия категорий на свои или подправив необходимые опции/атрибуты. Но иногда возможно что-то пропустить, не доглядеть. И как говорится, нет хуже, чем исправлять что-то за кем-то. Да и в варианте, когда вы будете устанавливать систему на хостинге, этот лишний багаж вам просто будет ни к чему. Поэтому я удаляю его, так же как и не нужный мне английский язык. Да и начинать наверно лучше с чистого листа. В условиях, так сказать, приближенных к «хостинговым» ;).
Избавляемся от ненужного груза
Итак, от какого балласта мы можем освободиться? Товары и категории. Демонстрационные товары нам явно не понадобятся, а категории мы создадим сами свои. Принцип удаления одинаков. Как для категорий:

- Заходим в каталог и переходим в категории.
- Для массового удаления ставим галочку в первой строке. Или возможно удалить по отдельности, отмечая нужные.
- Клик по корзине.
Так и для товаров:

Чистим папку /catalog от демо контента
То, что мы сделали выше — это удалили товары с витрины магазина, но их изображения остались. И теперь нужно будет также удалить и их с диска. Для этого возвращаемся в корень сайта (туда, где правили файл .htaccess). Находим папку /Image. Дважды кликнув по ней зайдём в неё.
2 файла: no_image.png и placeholder.png это «заглушки». То есть эти изображения будут выводиться взамен отсутствующих у вас картинок. Их можно оставить. Или в целях «конспирации» поменять на свои изображения такого же размера.
А нас пока интересуют две папки.
Первая – папка /catalog – хранит все изображения сайта. И именно в эту папку в дальнейшем вы будете заливать все изображения.

ВАЖНО! Здесь можно удалить всё ненужное на ваше усмотрение. Кроме файла index.html
В ней найдём нужную нам папку с демонстрационным материалом. Обратите внимание, как организованна структура папок в /demo. Все изображения помещены в отдельные папки. Логотипы производителей отдельно от картинок, используемых в баннерах или слайд шоу и отдельная папка для снимков товара.
ВАЖНО! Придерживайтесь этой логики и при создании своего проекта. Не валите, все фотографии в одну кучу. Старайтесь под каждую категорию, подкатегорию, товар создавать отдельные папки. Это поможет вам самим быстрее ориентироваться и главное! помимо этого ускорит работу OpenCart.
Вторая – папка /cache – в ней находятся кэшированные (временные) данные.
Что такое Кэш?
Коротко.
Кэш — набор самых используемых данных. Основная функция кэша – ускорение процесса их извлечения.
В нашем случае это изображения. Зайдя в нее, мы увидим папку /catalog содержащую миниатюры загруженных на сайт картинок. Эти миниатюры имеют меньший размер по сравнению с оригиналом и соответственно меньший вес. Поэтому извлечение из кеша происходит намного быстрее. В коде системы указывается, в какой момент, какого размера миниатюру надо загрузить. За счет этого увеличивается скорость загрузки страниц и ускоряется работа сайта.
ВАЖНО! Если вы по какой-либо надобности скачали, изменили и вновь залили обратно какое-то изображение, то изменений на странице вы не увидите. Так как предыдущий вариант остался в кэше. И система будет использовать именно его. Что бы увидеть изменения – почистите кэш.
Чистим Кэш
После того когда мы удалили папку с демонстрационными товарами необходимо очистить и кэш. Это можно сделать двумя способами. Первый это удалить всё, что находится в этой папке. Второй перейти в «Система – Инструменты – ОС Team». И там воспользоваться инструментом очистки кэша. Дополнительно с кэшем изображений сможете так же очистить и системный кэш, для ручного удаления идём по пути systemstoragecache. Да есть и такой, забегая вперёд, скажу, что есть еще и кэш модификаторов, то есть модулей. Не бойтесь пользоваться этими инструментами. Вы ничего важного не потеряете и не сотрёте. А кэш пересоздаётся сам по мере обращения пользователей.
ВАЖНО! Всегда, при любых изменениях на сайте, не забывайте чистить кэш.
Удаление атрибутов и их групп в OpenCart (ocStore)
Теперь займемся атрибутами. Хорошо если тематика вашего магазина совпадёт с электроникой, можно продолжить создание групп и добавить новые атрибуты. Но если вы планируете торговать одеждой или мебелью? Есть желание – меняйте группы, переписывайте характеристики. Я же просто отправлю всё это добро в топку и создам только необходимые мне.
Сначала удаляем атрибуты потом их группы. Принцип удаления такой же, как и у категорий или товара.

Аналогичные действия проводим и с группой атрибутов.
Осталось последнее действие. Перейдите в «Система – Инструменты – ОС Team» и очистите кэш изображений и системы. Кликните по кнопке и после появления списка кликните ещё раз
Настройка CMS OpenCart (ocStore) — заключение
Как поменять John Doe Administrator на что-то своё?
Если Вы сейчас читаете эти строки Вы молодец! Если и сделали всё, о чём писалось выше – молодец в двойне! И что бы запечатлеть Ваши достижения мы сейчас поменяем надпись безызвестного администратора на то, что Вам приятней будет видеть, входя в панель управления.
Делается это очень просто. Переходим по указанному пути и заполняем поля необходимыми данными.

Думаю вам уже всё понятно. В поле изображение можете добавить собственную фотографию и не забудьте сохраниться. Так же здесь вы сможете отредактировать пользователей из других групп.
На этом можно сказать всё. Мы закончили «Настройка CMS OpenCart (ocStore)» и вплотную подошли к настройке самого интернет-магазина.

![[IMG]](https://wmpics.pics/di-3TGF.png)