Любой уважающий себя дизайнер, имеющий портфолио на сайте Behance, наверное, хотя бы раз задумывался о том, как же красиво оформить свою работу, чтобы она зашла публике.
У вас было такое? А давайте мы с вами сейчас подумаем, как же можно подать свою работу, чтобы у зрителя глаза на лоб полезли от красоты ее оформления.
Обложка
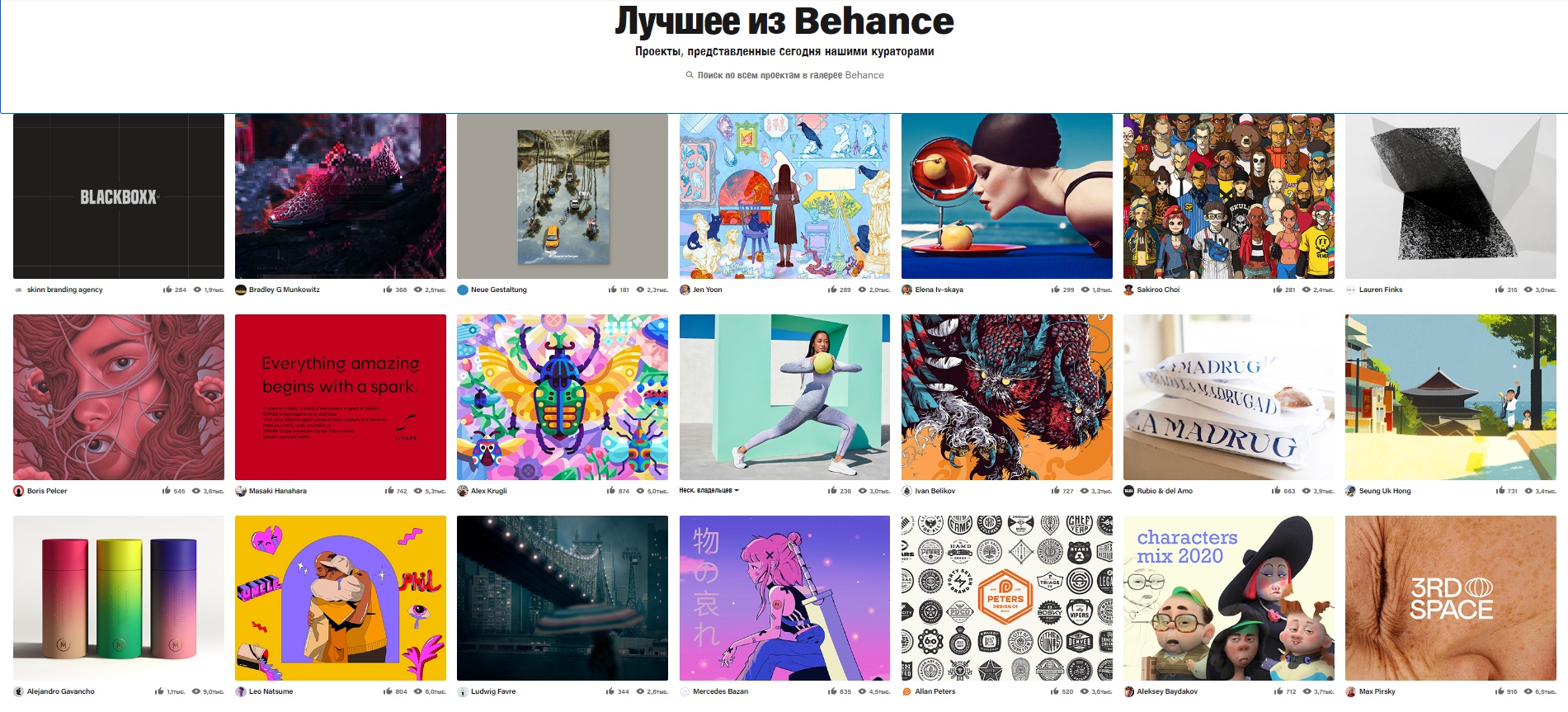
Думаю, вы со мной согласитесь – обложка, возможно, играет самую главную роль в том, кликнет ли на кейс ваш потенциальный зритель. Давайте проведем небольшой анализ топовых работ, а затем сделаем выводы о том, как нужно правильно оформлять обложки для кейсов на Behance.
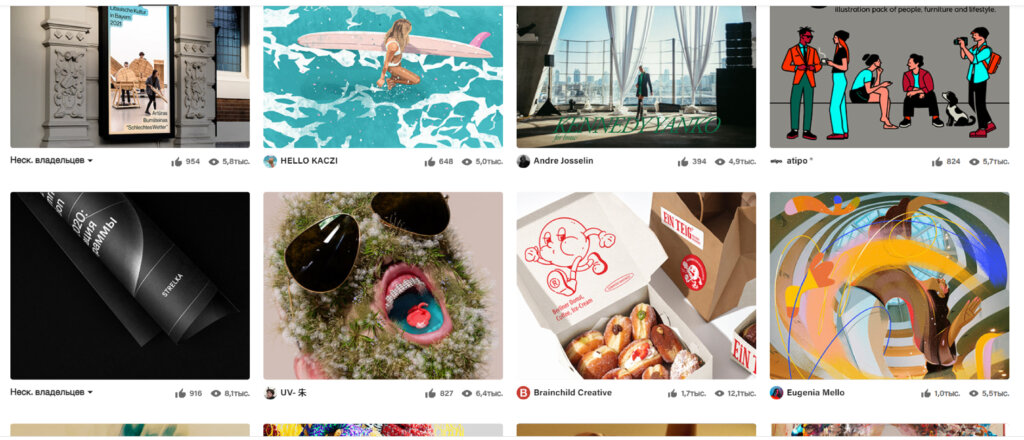
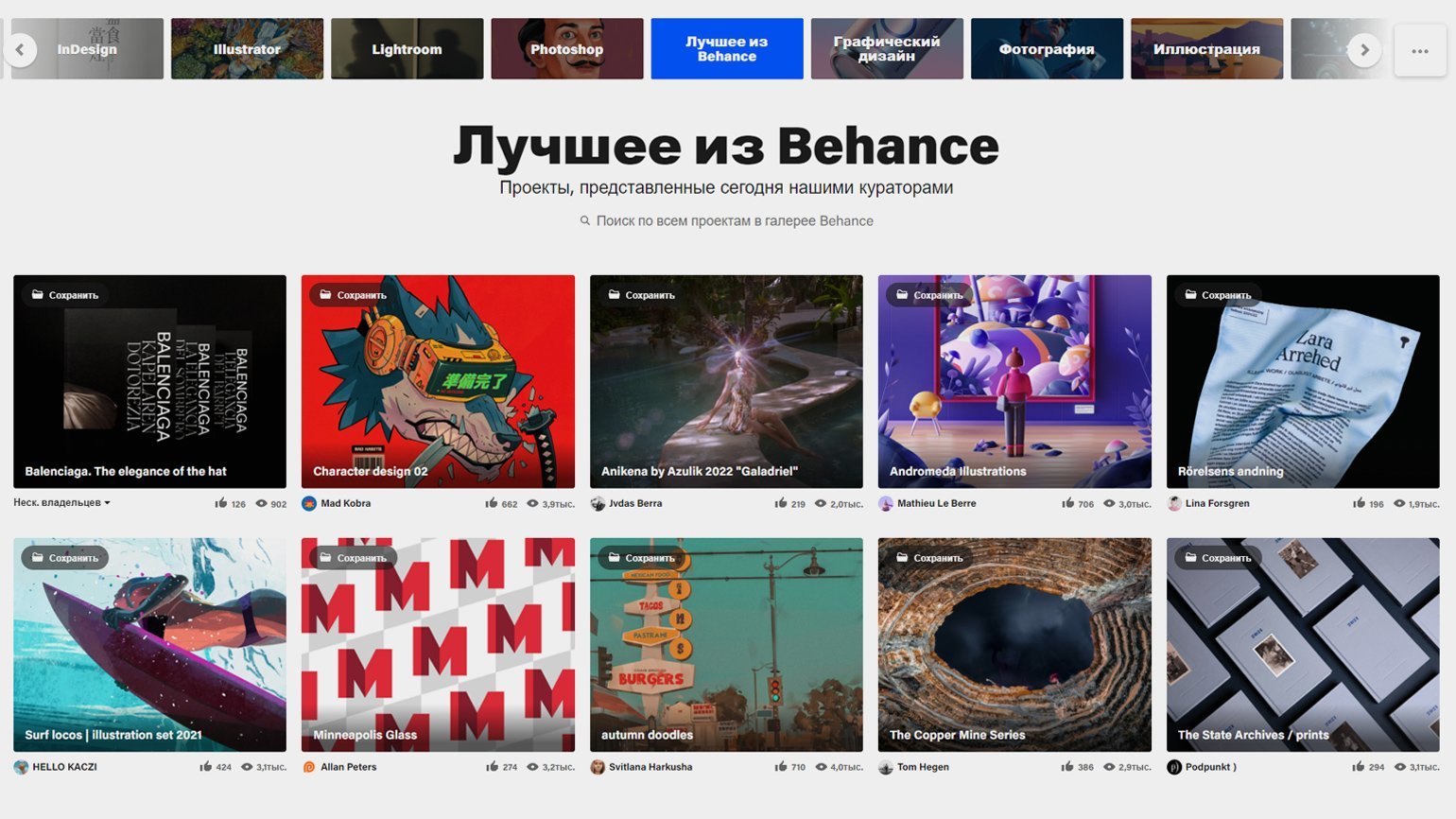
Открываем вкладку «Лучшие» в Behance. Что же мы видим?
Ага, значит, в топах одни рисунки. Дизайнеров здесь не очень ценят, что ли?
Давайте сфокусируемся на кейсах дизайнов упаковок, логотипов, всяческой продукции и, конечно же, визиток. Мы же тут все-таки дизайнеры, а не художники и скульпторы.
Я отобрал самые привлекательные кейсы, которые увидел во вкладке лучших работ. Итак…
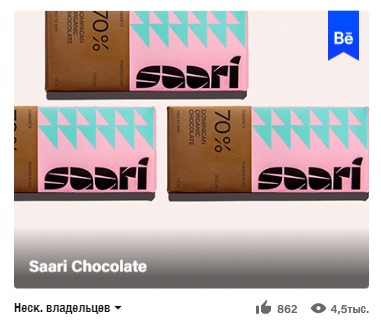
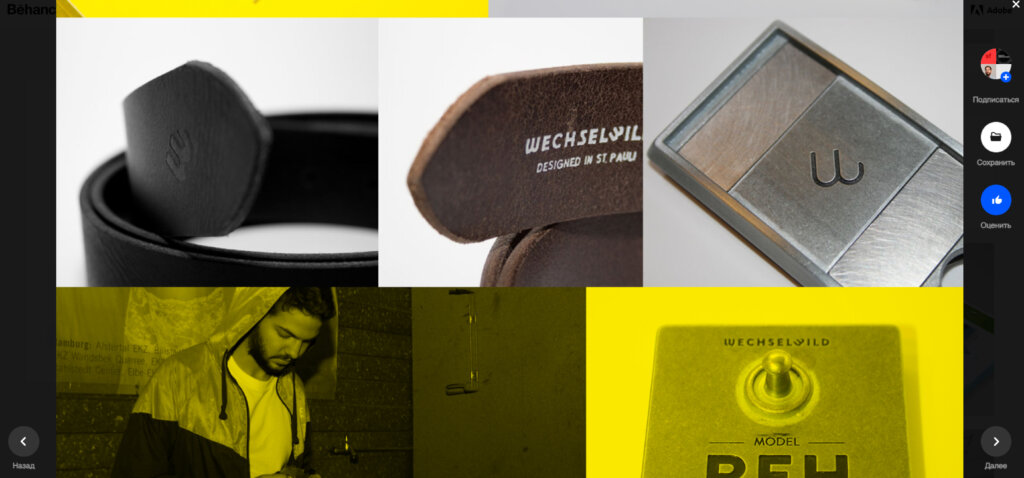
Кейс с дизайном упаковки шоколада. Помимо яркой и очень красивой упаковки самого шоколада, мы можем наблюдать лаконичную и строгую презентацию самого проекта. Согласитесь, ведь это банальные три шоколадки, лежащие на белой плоскости, но насколько же красиво и лаконично это выглядит. Хочется открыть и просмотреть весь кейс! Возьмем столь действенный прием себе на заметку.
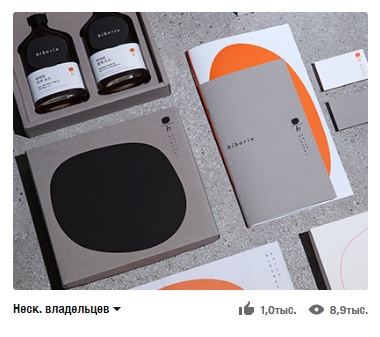
Еще один кейс с дизайном упаковок, и я просто не смог пройти мимо – эти сочетания цветов, минимализм в дизайне, ах… Визуально привлекательные цвета обложки тоже учтем.
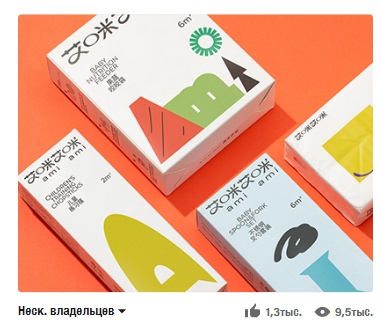
Здесь я окончательно растаял. До чего же сильно выбивается данный кейс из всей массы работ одной лишь яркостью обложки. Вы замечаете сначала то, что обложка яркая, а уже затем разглядываете ее и понимаете, что кейс-то на самом деле крайне интересный. Яркие цвета… Это тоже запишем.
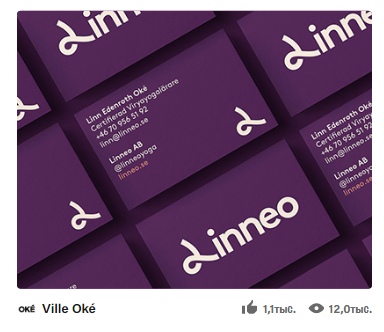
Минималистичный дизайн визитки. Да, здесь ничего выдающегося нет, однако презентация работы буквально кричит тебе о том, что на нее просто необходимо кликнуть и насладиться следующими слайдами, которые будут столь же гармонично выглядеть за счет подбора цветов. Запишем про цвета, но учтем при этом однотонность самого проекта – она выбивает проект из общей массы, ведь здесь не просто один цвет, он еще и очень красивый…
Последняя работа для нашего с вами анализа. Думал, добавлять ее или нет, однако поймал себя на мысли, что при третьем просмотре топа мне опять бросается в глаза данный кейс. И все по-прежнему – интересные цвета, минимализм, но… Неужели меня серьезно привлекло такое количество деталей? Хорошо, это тоже запишем, но на всякий случай.
Теперь давайте создадим с вами формулу идеальной обложки кейса для Behance, исходя из направления самой работы.
- Если вы разработали лаконичный и строгий дизайн упаковки/визитки (без ярких цветов и столь же ярких иллюстраций, серьезный и пафосный), то вы можете сделать обложку с мокапом на монохромном фоне. Здесь очень важна композиция и расположение элементов.
- Если вы разработали минималистичный, но яркий дизайн упаковки/визитки, то вы можете расположить на обложке не так много элементов, но при этом либо сделать белый фон, либо выбрать какой-нибудь яркий или пастельный цвет. Главное тут – сочетание и гармония элементов.
- Если вы разработали логотип, то вы можете либо представить красивую и яркую композицию на белом фоне, либо пойти по пути меньшего сопротивления и просто насыпать ваших лого на яркий фон (если ваш кейс заключается в представлении большого количества логотипов).
- Если вы разработали оформление для соцсети или макет сайта, то вы можете заключить основные элементы (к примеру, аватарку или главную страницу) в красивую и цветастую композицию. В этом случае гармония элементов максимально важна!
Так, с обложкой вроде закончили. Зритель уже открыл наш кейс. Теперь важно не наломать дров и подарить ему визуальное наслаждение, от которого его курсор сам потянется к кнопке лайка. Давайте разбираться, как этого достичь.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Наполнение кейса
Думаю, вы и так понимаете, что дизайн кейса надо делать в гармонии с обложкой. Чтобы она не выбивалась из общей композиции вашего кейса. Для этого требуется соблюдать цветовую схему, примерную суть расположения элементов и шрифты. Но что насчет самого наполнения? Что же еще добавить в кейс? Давайте вспомним отобранные кейсы и посмотрим их содержание. Для начала возьмем кейс дизайна упаковки шоколада.
В нем очень много слайдов, поэтому я постараюсь вкратце описать содержание данного кейса (посмотреть его вы можете тут).
Сначала идет перечень лиц, участвовавших в процессе появления этого чуда на свет, а также история самой компании. Далее коллаж из паттернов, множество вариантов упаковки, а затем… История создания логотипа в виде огромного коллажа! На слайде рассказывается о том, как из одного логотипа и пары паттернов выжали огроменный кейс. Это действительно интересно читать!
Давайте составим примерный список вариантов наполнения слайдов, а вы почерпнете все возможное отсюда и гармонично замиксуете в своем кейсе. Договорились?
- Вариации дизайна, к примеру, если вы сделали много вариантов логотипа или упаковки. Покажите их, а затем расскажите, что именно выбрал ваш клиент.
- История создания работы – как пришла идея, промежуточные варианты и все в этом духе.
- История компании вашего клиента: на производстве чего она базируется, в каком году основана и прочее.
- Можете прикрепить слайд с техзаданием вашего клиента, чтобы и другие могли оценить, как хорошо вы с ним справились.
- Цветовая палитра вашей работы (желательно вместе с HEX-кодами).
- Ресурсы, потраченные на работу, тоже можно прикрепить отдельным слайдом.
- Живые примеры вашей работы: например, дизайн упаковок на готовом продукте, логотип, сделанный вами на вывеске. Вдохновение можете черпать у студии Лебедева.
- Различные уместные GIF и видео. К примеру, в одном из своих кейсов я разместил короткий видеоролик с процессом создания проекта. Вы же можете поместить в кейс все, что считаете нужным и что связано с вашим проектом.
- Сводка о шрифтах, использованных в работе.
Финальные штрихи: название и теги
Ого, мы уже на финишной прямой! Все почти готово, остались лишь последние штрихи – название вашего кейса и теги. Давайте в последний раз обратимся к нашим отобранным из топа работам.
Название
Раз уж мы начали с дизайна упаковок и айдентики бренда, то давайте на них и смотреть. Зачастую дизайнеры просто пишут название компании, изредка добавляя что-то вроде «visual identity» или «branding». Решайте сами, название особой роли тут не играет (только не переборщите).
Теги
Здесь все просто – вы можете вручную ввести 10 категорий, однако вам никто не запрещает позаимствовать теги у чужих работ.
Вот мы и разработали формулу хорошего кейса на Behance.
Желаю вашим работам чаще взлетать и попадать в курируемые галереи. Спасибо за внимание!
Behance — популярная платформа для создания портфолио. Дизайнеры, фотографы, иллюстраторы со всего мира бесплатно размещают там свои работы. На Behance можно искать вдохновение, завязывать контакты, получать обратную связь и искать работу мечты. Вместе с моушн-дизайнером и преподавателем курса «Моушн-дизайнер в 2D и 3D с нуля до PRO» Алексеем Каралидзе разбираемся, как создать качественное портфолио на этой площадке. Кстати, портфолио Алексея можно найти по ссылке.
Содержание
- Первые шаги
- Что нужно для создания успешных кейсов и портфолио?
- Примеры кейсов студентов Contented
- Как выложить свой первый проект на Behance?
Первые шаги
Шаг 1.
Зарегистрируйтесь на площадке и создайте профиль, который будет выглядеть профессионально, вызовет интерес у других членов сообщества и позволит быстро познакомиться с его автором.
- Для профиля лучше использовать свою качественную фотографию, указать контактные данные и коротко написать о себе: в какой области вы специализируетесь, какие задачи можете решать. Например, вы хотите найти постоянную работу или отдельные заказы на фрилансе, имеете большой опыт или только начинаете.
- Если у вас уже есть другие портфолио, например свой сайт, лучше указать ссылки на них.
- Изображение для шапки профиля можно подобрать таким образом, чтобы оно подчеркивало ваш стиль. Например, использовать что-то из ваших работ, если это не выбивается из остального оформления. При этом нужно учитывать, что лучше не использовать картинки и фотографии со сложной композицией, чтобы они корректно отображались на разных носителях.
Шаг 2.
Выложите в профиль свои работы. Можно разместить одно изображение с финальным результатом работы, но гораздо эффектнее будут выглядеть кейсы.
Кейс включает:
- обложку;
- название проекта и описание задачи;
- рассказ о процессе работы с иллюстрациями: изображения, гифки или короткие видео;
- результаты работы;
- информацию о членах команды, если вы делали проект совместно с другими авторами;
- информацию о программном обеспечении, которое вы использовали;
- теги и некоторые другие полезные детали.
Что нужно для создания успешных кейсов и портфолио?
Качественные работы
На Behance лучше всего выкладывать законченные и качественные проекты. Важно регулярно обновлять портфолио и пополнять его наиболее интересными и актуальными работами, которые покажут ваш уровень и достижения.
При этом лучше выложить немного работ высокого уровня, чем много слабых и незавершенных. Работодатели не тратят много времени на подробное изучение вашего профиля и не будут долго искать в нем хорошие работы. Нужно сразу заинтересовать и произвести впечатление.
«На Behance нужно выкладывать хорошо оформленные работы. Это не может быть лениво выполненная задача, когда что-то быстро сделал, картинку залил и все. Это не должны быть какие-то сырые, недоделанные работы. Только лучшие кейсы, которые сформируют эстетику профиля»
Алексей Каралидзе
Идеи для кейса
Основной вопрос для многих начинающих дизайнеров: где взять кейсы для портфолио, если еще нет опыта работы?
- Многие делают свои кейсы в процессе обучения как промежуточные и итоговые работы.
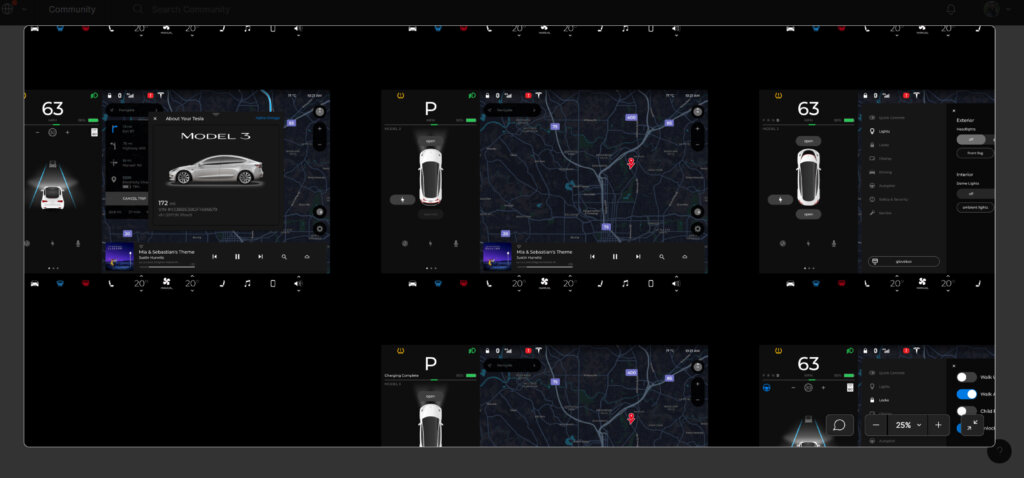
- Часто даже опытные дизайнеры сами придумывают кейс и выкладывают его в портфолио, обозначив, что это концепция. Ее можно придумать полностью или сделать редизайн уже существующего продукта или бренда. Так, широко известен пример, когда дизайнер Том Джонсон создал концепт дизайна интерфейса Tesla Model 3.
Совет: файл можно посмотреть в открытом доступе в Figma и даже скопировать себе, чтобы детально в нем разобраться. Figma — современный графический редактор для дизайнеров. Программу можно использовать прямо в браузере, в ней существует бесплатный тариф.
«Бывает, что срабатывают концепты. У меня как раз такие были — я захотел сделать от души сам, просто для себя, причем где-то в командировке, на старом ноутбуке. Я выложил проект на Behance, и сработал эффект замедленной бомбы, когда в итоге руководителю одной из студий понравилась эта работа спустя год, хотя я вообще не делал на нее ставки.
Самостоятельно для портфолио надо делать те работы, которые у тебя в душе вызывают отклик. Главное — не затягивать с этим, потому что любая идея может заглохнуть, перестать тебе нравиться и ты перестанешь ей гореть, тогда получится уже не то. Есть идея — делаешь — выкладываешь».
Алексей Каралидзе
- Еще один способ для начинающих дизайнеров прокачать свои навыки и пополнить портфолио — участвовать в бесплатных конкурсах и дизайн-марафонах. Даже если не победите, вы вдохновитесь и сделаете проект, который в дальнейшем сможет заинтересовать потенциальных заказчиков и работодателей.
- Чтобы ваши работы были более реалистичными, можно для начала искать стажировки или брать заказы от знакомых и друзей. Даже если вы не заработаете на этих проектах или получите символическую оплату, у вас в портфолио появится настоящий проект. Это поможет вам получить опыт в новой сфере и завести полезные знакомства.
Совет: идеи и вдохновение для создания кейса можно также искать на Behance и добавлять их на мудборды (от англ. mood boards — доски настроения). Например, можно создать доску для кейсов с интересными шрифтами, брендингом, дизайном упаковки, дизайном пользовательского интерфейса и взаимодействия, классными постерами и так далее. Ограничений здесь нет, только простор для творчества.
Также полезно подписываться на интересные профили и следить за их работами. Чтобы не запутаться, начинающие дизайнеры могут ориентироваться на галереи лучших работ, которые ежедневно отбирают кураторы Behance.
Специализация и стиль
В портфолио лучше выкладывать работы, выполненные в рамках одного направления. Например, это может быть графический дизайн или дизайн интерфейсов. Так потенциальный работодатель или заказчик сможет легко понять, на чем вы специализируетесь.
Если вы соберете в портфолио работы в едином стиле — это будет преимуществом, потому что поможет более четко сформировать ваш бренд. Когда вы будете наполнять профиль, подумайте о том, какую работу вы хотите получить, каким проектом вам хотелось бы заняться. Это поможет определить, какие кейсы лучше сделать и выложить в портфолио.
Презентация проекта
Кейс — это презентация проекта. Она размещается на одной странице как набор слайдов с изображениями и текстом. В презентации нужно, с одной стороны, показать сам проект и поэтапный процесс его создания. С другой — важно уделить внимание оформлению презентации. Правильная подача проекта включает в себя то, как вы расположите изображения, какой цвет выберете для фона и шрифт для описания. Эффектная презентация — это половина успеха вашего кейса.
«Нужно уметь упаковывать любой продукт так, чтобы это выглядело коммерчески привлекательно. Должна быть шапка, которая задает стиль кейса и по которой будут его оценивать, с хорошим шрифтом — не Times New Roman или Tahoma, а подобранный специально, который ассоциируется с продуктом.
Дальше идет плитка самой работы. Если это видео, то кроме него должен быть набор стоп-кадров в хорошем разрешении, необычные ракурсы и важные детали. Помимо картинок лучше добавить еще гифки, потому что не все будут ждать загрузки, например, тяжелого видео».
Алексей Каралидзе
Кейс должен иметь понятное и информативное название. Также вначале нужно сделать краткое описание проекта. Помимо изображений с общим результатом вашей работы, важно включить в презентацию различные детали. Например, можно отдельно показать шрифт, цветовую схему, иконки, иллюстрации, которые вы использовали в рамках проекта.
Полезно показывать носители, на которых может использоваться ваш дизайн. Например, это может быть экран компьютера или смартфона, плакат, упаковка, одежда. Для этого можно использовать мокапы. Это делает кейс более реалистичным и наглядным. Мокап (англ. mock up) дословно переводится как «макет». Это изображение реального предмета — ноутбука, смартфона, книги, — на которое можно наложить дизайн логотипа, обложки или скриншот.
В конце презентации полезно упомянуть программное обеспечение, которое вы использовали в работе над проектом. Также важно упомянуть соавторов, если вы делали кейс в команде, и обозначить свою роль. Если кейс был сделан в рамках обучения или работы, можно указать школу или компанию. Нелишним будет снова указать свои контакты, чтобы потенциальный заказчик или работодатель мог сразу с вами связаться.
Яркая обложка
Особое внимание нужно уделить оформлению обложки кейса. Это изображение, которое другие пользователи Behance будут видеть в своей ленте и в вашем профиле. От того, насколько качественной и интересной будет обложка, во многом зависит, откроет ли человек ваш кейс или пролистнет его, даже не заглянув внутрь.
Обложка имеет стандартный, заданный Behance размер: картинка будет отображаться в формате 202×158 px, при этом размер изображения, которое вы загружаете, должен быть не менее 808×632 px. Поэтому лучше сделать ее отдельно, а не использовать изображение из кейса. Обложка должна быть оригинальной, но в то же время учитывать тренды той сферы, в которой вы делаете проект.
Акцент на визуал
Визуальная составляющая играет ключевую роль в восприятии кейса. Для одного кейса лучше выбрать как минимум 5–6 изображений, но слишком большим делать его не нужно. В кейс можно также добавить короткие видео. Это полезно, чтобы показать анимацию в дизайне или создать настроение и образ. Чтобы не делать кейс слишком тяжелым, многие дизайнеры вместо видео добавляют gif-файлы.
Важно, чтобы изображения были хорошего качества и композиционно выстроены, иначе кейс не будет выглядеть профессионально и эффектно.
Описание проекта не должно быть слишком объемным, а шрифт должен легко читаться. Текст лучше размещать не отдельно от изображений, а прямо на них. Тогда дизайн презентации будет восприниматься целостно.
Описание процесса
Заключительный, но один из ключевых и важных пунктов — это описание процесса работы над проектом, рассказ о том, как вы его придумали, какие ставили цели и задачи, как поэтапно их реализовывали.
Ваша мотивация и идея могут вызвать отклик у людей и вдохновить их. Поэтому для успешного кейса очень важен хороший сторителлинг. Вы рассказываете историю своего проекта и вовлекаете людей, которые знакомятся с кейсом.
Вот что можно включить в описание:
- почему вы вообще решили выполнить эту задачу;
- от чего вы отталкивались, какие референсы нашли;
- что вообще хотели донести этой работой.
В начале и в конце кейса лучше показать итоговый результат, а в середине — интересные детали проекта, а также этапы работы над ним, особенно если речь идет о таких областях, как продуктовый дизайн. В этих проектах аналитика играет существенную роль, и без нее решения не будут выглядеть достаточно убедительными и обоснованными.
Работая над такими кейсами, вы можете описать, как ставили задачу, проводили анализ поведения и предпочтений пользователей, готовили прототипы, выбирали цветовую схему и типографскую систему, создавали сетку и наборы иконок. Эти детали не только любопытны, но и показывают ваш профессионализм и глубину погружения в проект.
Примеры кейсов студентов Contented

Курс «Графический дизайнер». Разработала детскую айдентику района Академический города Екатеринбург.
Портфолио 
Курс «Дизайнер интерактивных медиа». В рамках кейса «След» представила проект аудиовизуальной инсталляции.
Портфолио 
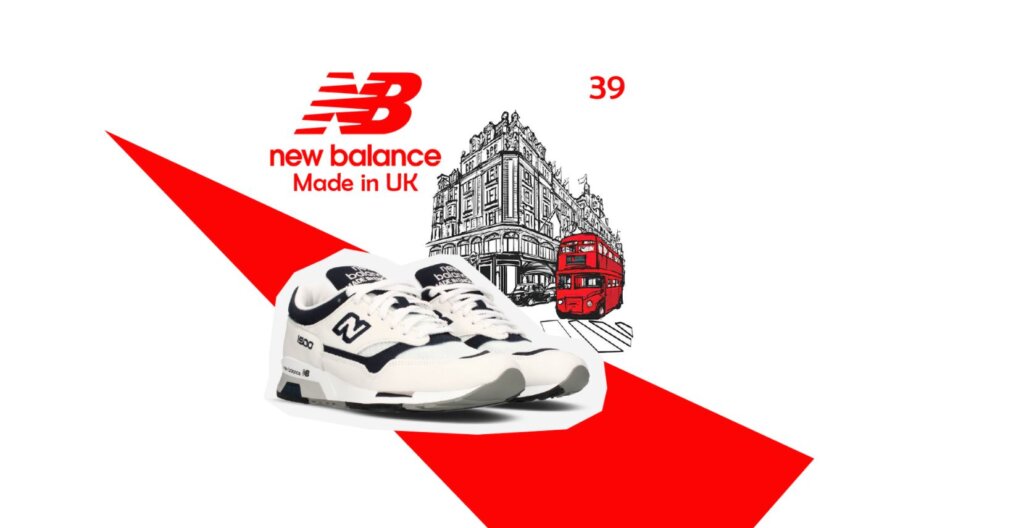
Курс «Графический дизайнер». Концепция для бренда New Balance.
Портфолио 
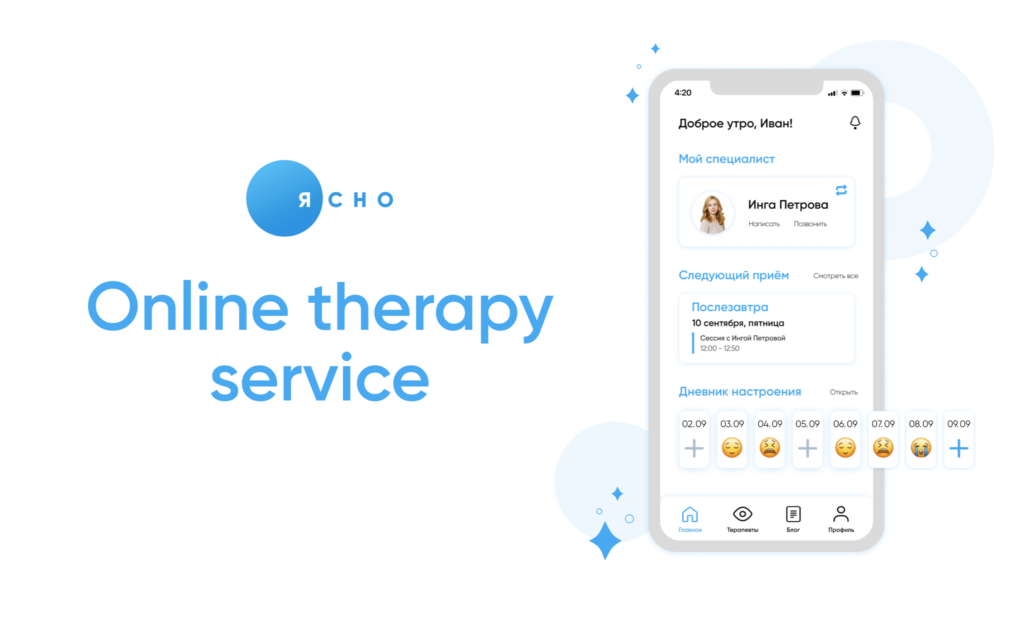
Курс «UX/UI-дизайнер». Концепция мобильного приложения для сервиса онлайн-психотерапии «Ясно».
Портфолио 
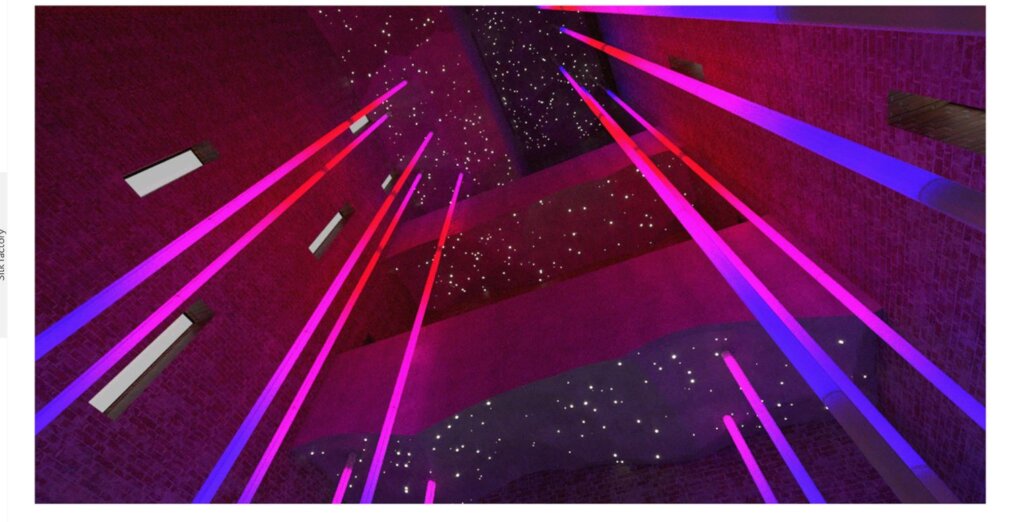
Курс «Дизайнер интерактивных медиа». В качестве дипломного проекта Владимир представил кейс Silk Factory.
Портфолио 
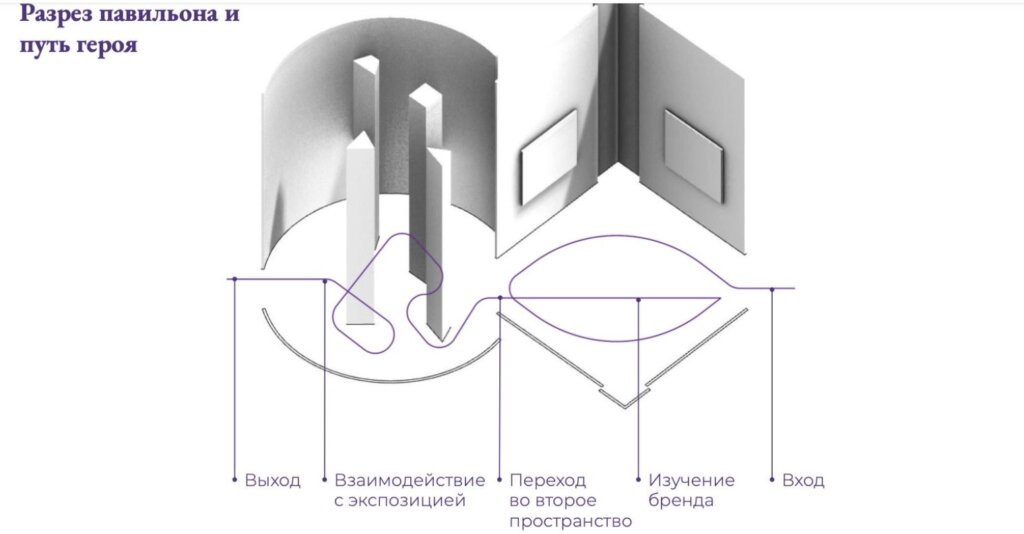
Курс «Дизайнер интерактивных медиа». Елена представила проект пространства для презентации бренда Oh!Diamonds.
Дипломный проект 
Курс «UX/UI-дизайнер». Разработала концепцию интерфейса онлайн-кинотеатра.
Учебный проект 
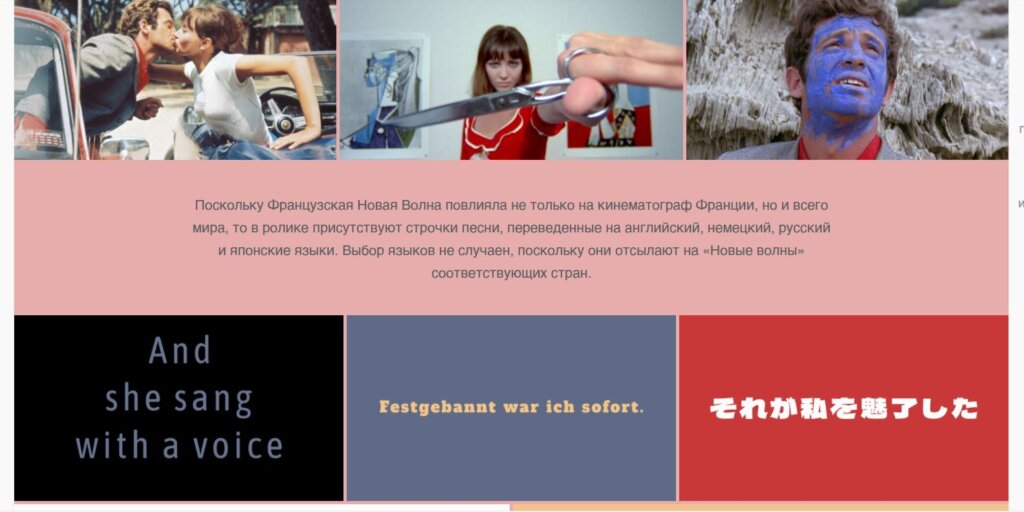
Курс «Графический дизайнер». Презентация, посвященная эстетике Французской новой волны — известному направлению в кинематографе.
Портфолио 
Как выложить свой первый проект на Behance?
- Создайте и заполните профиль на Behance.
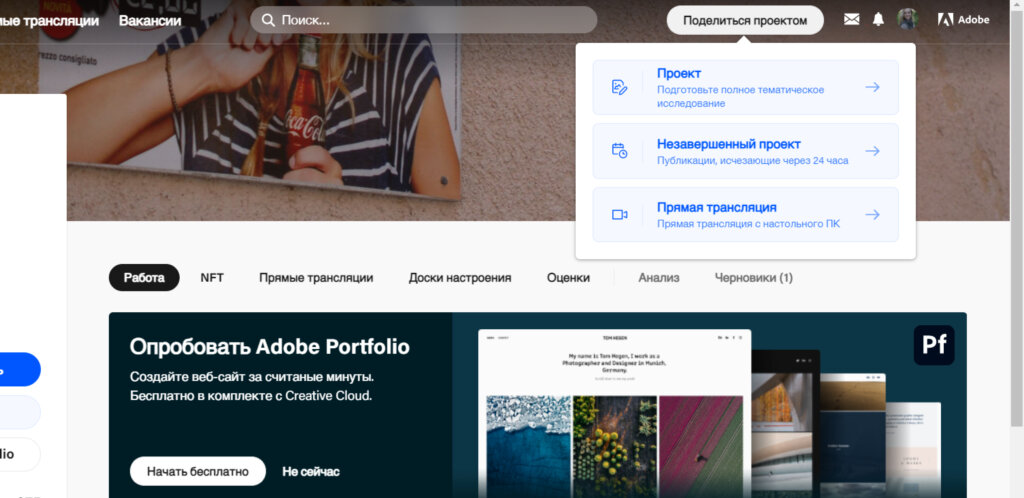
- Нажмите на кнопку «Поделиться проектом» в верхнем правом углу страницы вашего профиля.
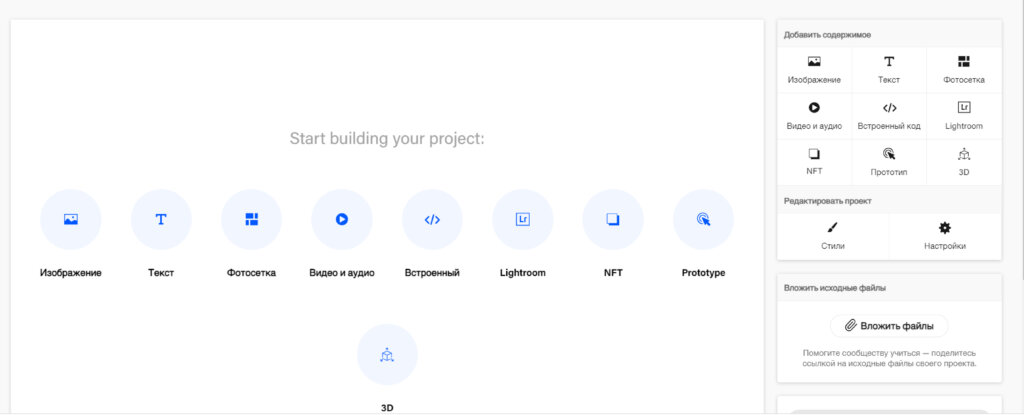
- Добавьте нужный контент в открывшемся редакторе.
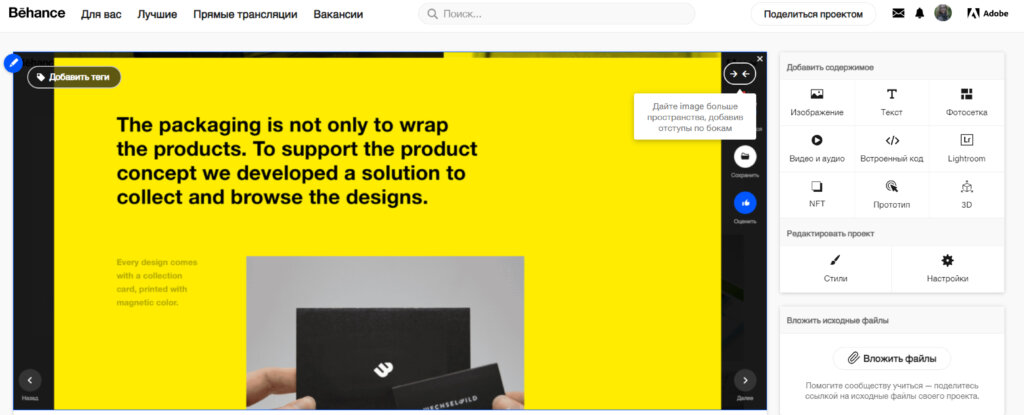
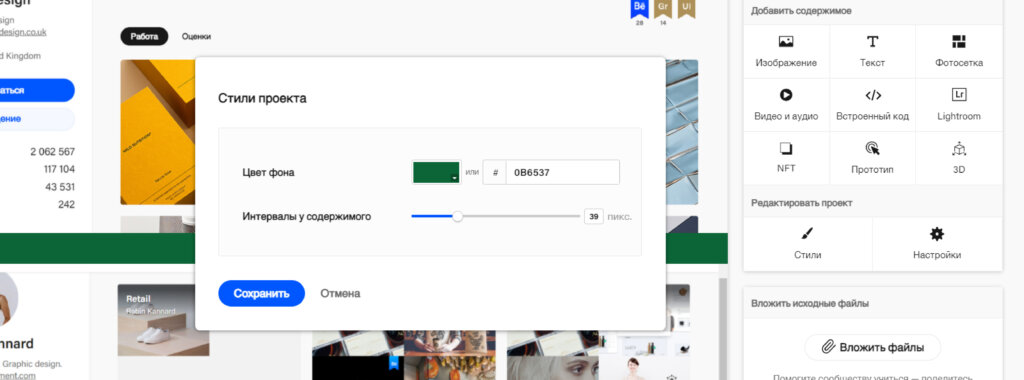
Совет: вы можете кастомизировать оформление своего проекта. Цвет фона и расстояние между слайдами кейса можно поменять в разделе справа «Редактировать проект», нажав на кнопку «Стили».
Нажав на стрелочки в правом верхнем углу загруженного изображения, можно менять его размер. Нажав на карандаш в левом верхнем углу изображения, можно изменить порядок изображений в кейсе, добавить подпись, заменить или удалить изображение.
- Добавьте обложку кейса, название проекта, теги, инструменты и креативные области, к которым можно отнести проект. Это можно сделать справа в разделе «Редактировать проект», нажав на кнопку «Настройки».
- Сохраните проект как черновик или опубликуйте его.
Behance — это не только платформа для создания и размещения портфолио. Она также дает много возможностей для поиска вдохновения, общения в креативном сообществе и продвижения. Если ваш проект попадет в галерею лучших и получит ленточку в одной из категорий, его увидят многие пользователи. Вам не обязательно при этом работать в известной студии или иметь огромное число подписчиков. Важно сделать интересный и качественный кейс, который заметят кураторы. Это привлечет к вам внимание и поможет в поиске клиентов.
#Руководства
- 2 авг 2021
-
0
Как оформить профиль, чтобы получить работу мечты, найти крутые кейсы для вдохновения и избежать ошибок, которые погубят даже качественный проект.
Иллюстрация: OlyaSnow для Skillbox Media
UI/UX-дизайнер, видеоблогер, предприниматель. Проектирует интерфейсы, создаёт развлекательно-образовательный контент и обучает дизайну.
Behance — идеальная площадка, чтобы создать портфолио, заявить о себе, получить обратную связь от дизайн-сообщества и интересные предложения о работе.
Перед вами — большое руководство по этой платформе, в котором мы расскажем:
- как правильно оформить свой профиль;
- как искать хорошие кейсы, чтобы развивать насмотренность;
- как подготовить свой успешный кейс.
Behance — онлайн-платформа, где представители творческих профессий оформляют профили и презентуют свои работы. Такие презентации проектов на Behance называют кейсами.
Задача кейса — показать не только финальный результат, но и процесс, который за ним стоит. Это главное отличие Behance от Dribbble, где обычно представляют одну или несколько финальных картинок без контекста и подробностей. На Behance очень высоко ценится именно история создания проекта с подробностями задачи, проведённой аналитической работой, материалами и, конечно, результатом.
Хороший дизайн — это хорошо решённая задача, а не просто красивая картинка или анимация.
Пользователи Behance могут лайкать и комментировать кейсы, это влияет на популярность и потенциальный успех этих работ.
После публикации кейс оказывается на странице проектов соответствующей ему категории и постепенно смещается более свежими работами других участников.
Проекты, высоко оценённые сообществом, могут попасть в рекомендации на главной странице и в курируемые галереи — это гарантирует волну популярности кейса и самого дизайнера. Также в рекомендации пользователю попадают работы авторов, за которыми он следит, и кейсы, которые те лайкают.
Так, Behance — не просто сайт для размещения портфолио, а настоящая социальная сеть, где можно искать полезные контакты и вдохновение, набирать подписчиков и увеличивать свой профессиональный вес.
Сильный профиль на Behance — огромное профессиональное преимущество, и иногда этого достаточно, чтобы получить работу мечты.
Начать свой путь на Behance очень легко — платформа бесплатная, достаточно просто зарегистрироваться на сайте, и вы уже полноценный участник сообщества, в котором можно находить вдохновение.
Однако если ваша цель — развить свой личный бренд и получить максимальную отдачу от площадки, нужно правильно оформить свой профиль.
На странице профиля будет краткая информация о вас и все ваши работы.
Представители компаний, куда вы отправляете резюме, будут гуглить вас, и, скорее всего, им будет попадаться страница вашего профиля, так как у Behance высокий приоритет в поисковой выдаче. Хорошо оформленный профиль будет подчёркивать ваш профессиональный подход и формировать первое впечатление о вас как о потенциальном сотруднике.
Аватар
Начните с фотографии профиля, на которой желательно показать лицо и позитивный настрой — это повысит шансы на то, что с вами захотят сотрудничать. Работодатель хочет лучше узнать человека, а не смотреть на логотипы и картинки, за которыми он скрывается. Хотя в некоторых случаях можно подчеркнуть свои навыки, сделав в качестве аватара иллюстрированный автопортрет, по которому вас можно легко узнать.
Имя
Можно использовать полное имя или псевдоним — главное, чтобы во всех публичных сетях, включая Behance, имя совпадало, иначе будет нарушена целостность вашего личного бренда.
Краткое описание
Составьте одно-два коротких предложения — опишите, чем вы занимаетесь и в каком ключе. Например: «Привет, я дизайнер интерфейсов в Google» или «Привет, я начинающий UI/UX-дизайнер с большим желанием развиваться в этой сфере».
Если вам сложно составить позиционирование для своего профиля, нужно определиться, на каком профессиональном этапе вы находитесь сейчас и к чему стремитесь в ближайшем будущем. Исходя из этого, сможете придумать одно-два лаконичных предложения.
Со временем ваше положение и приоритеты могут меняться, в соответствии с этим обновляйте свой профиль.
Ссылки
Если у вас есть персональный сайт или аккаунт на фриланс-бирже — обязательно добавляйте ссылки на них в свой Behance-профиль. Также в него можно добавить ссылки на основные соцсети, где вы наиболее активны, особенно если в них вы публикуете свой профессиональный контент.
Старайтесь, чтобы профили всех ваших публично доступных социальных сетей были оформлены в едином стиле — так ваш образ в глазах работодателей будет целостным.
Графа «О себе»
Как и в случае с кратким описанием, старайтесь выражать мысли лаконично и по существу. Можно рассказать о своих навыках, опыте, индивидуальном видении дизайн-процесса. Главное — краткость: в большой текст профиля мало кто станет вчитываться.
Так что стоит выделить на это достаточно времени, чтобы хорошо подумать о самом важном и чётко сформулировать суть. Зато этот же текст можно использовать и на других площадках — например, в описании своего профиля на фриланс-бирже и в соцсетях.
Старайтесь придерживаться единого стиля общения в тексте. Не стоит писать слишком формально, но и совсем в казуальщину тоже лучше не пускаться. Чётко определитесь с позиционированием своего бренда и пишите текст именно в этом образе от первого лица.
Для большинства случаев отлично будет работать дружественный и открытый стиль письма.
В верхнюю часть страницы можно добавить шапку — обложку вашего профиля. Если у вас крутые навыки в графическом дизайне или в 3D, можно сделать что-то оригинальное, но чаще лучше придерживаться принципа «Не навреди».

Кроме того, интерфейс Behance адаптируется под разные размеры экранов, перекрывая части обложки. Если там есть надписи или важные графические элементы, у многих пользователей они могут некрасиво обрезаться и потерять смысл.
Язык профиля
Стоит как можно раньше определиться, на какой рынок вы работаете или планируете работать в ближайшем будущем. Если вы ориентируетесь на международные компании и западных клиентов, стоит заполнять свой профиль на английском. Важно понимать, что уровень целевого языка должен позволять проходить собеседования и работать с носителями — иначе в этом нет смысла.
Если вы ориентируетесь на Запад, кейсы тоже стоит оформлять на английском, даже несмотря на то, что сам дизайн сайта или приложения, которые вы презентуете, на русском языке.
Улучшать уровень своего дизайна помогут доски настроения. Можно создавать их самим или подписываться на уже созданные другими пользователями.
Доска настроения — это коллекция кейсов, которые вам понравились. Можно добавлять на одну доску всё подряд, но лучше создать отдельную доску с подходящим названием под каждую интересующую вас категорию.
Например, вы хотите научиться делать проекты с классной типографикой. Находите такие кейсы и сохраняйте их на доску настроения «Типографика».
Можно создать неограниченное количество подобных коллекций и добавлять туда неограниченное количество работ.
Через какое-то время у вас сформируется большая и качественная база для тренировки насмотренности, в которой можно легко найти именно то, что поможет при работе над любым проектом. Всё это будет доступно в вашем Behance-профиле.
Так как на Behance каждый может публиковать свои проекты, поначалу бывает сложно отличить хорошую работу от плохой. Чтобы тренировать насмотренность на основе качественных работ, можно опираться на мнение кураторов, которые ведут тематические галереи на Behance.
Что такое курируемые галереи Behance
На Behance большое количество разных курируемых галерей, куда стремятся попасть все, но попадают единицы. Ежедневно в каждую из галерей кураторы платформы отбирают по четыре работы. Их авторы получают специальные ленточки с аббревиатурами галерей, куда их кейсы отобрали.
Это очень ценное пополнение для профиля — ленточка означает, что работу дизайнера признали на высоком уровне.
С полным списком курируемых галерей можно ознакомиться здесь. Среди них есть, к примеру, три самых актуальных для веб- и UI/UX-дизайнеров галереи. Если это ваше направление, рекомендуем подписаться на них.
Лучшее из Behance
В этой галерее собраны лучшие, по мнению кураторов, проекты, причём вне зависимости от категории. Там можно найти работы из сферы UI/UX-дизайна, а также из любых других сфер. Стоит развивать свою насмотренность не только в конкретной специализации, но и в целом, ведь часто вдохновение или интересные решения можно отыскать там, где их не ждёшь.
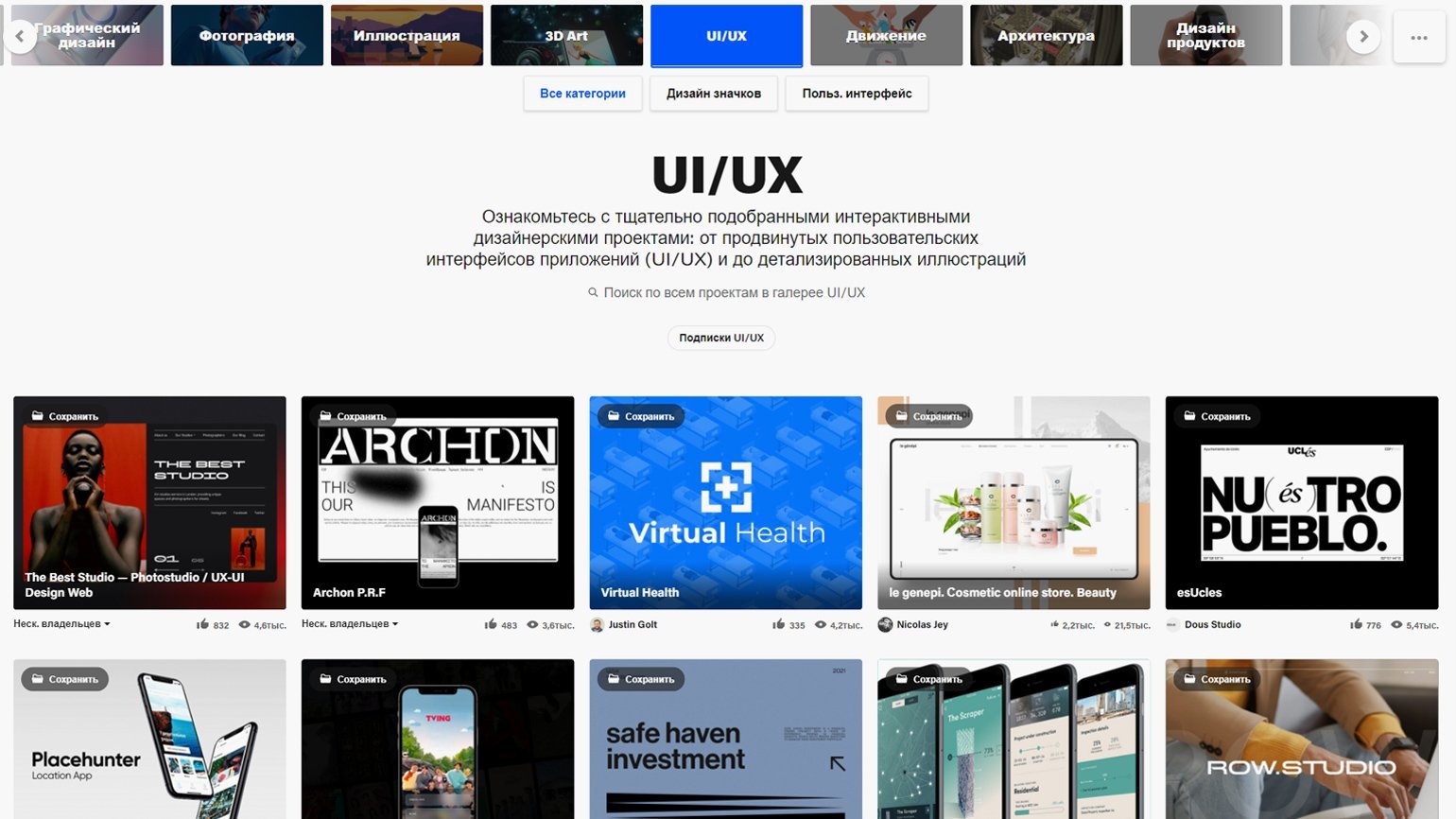
UI/UX
Это основная галерея из темы пользовательских интерфейсов, где можно найти лучшие кейсы дизайна сайтов и приложений, а также иллюстрации.
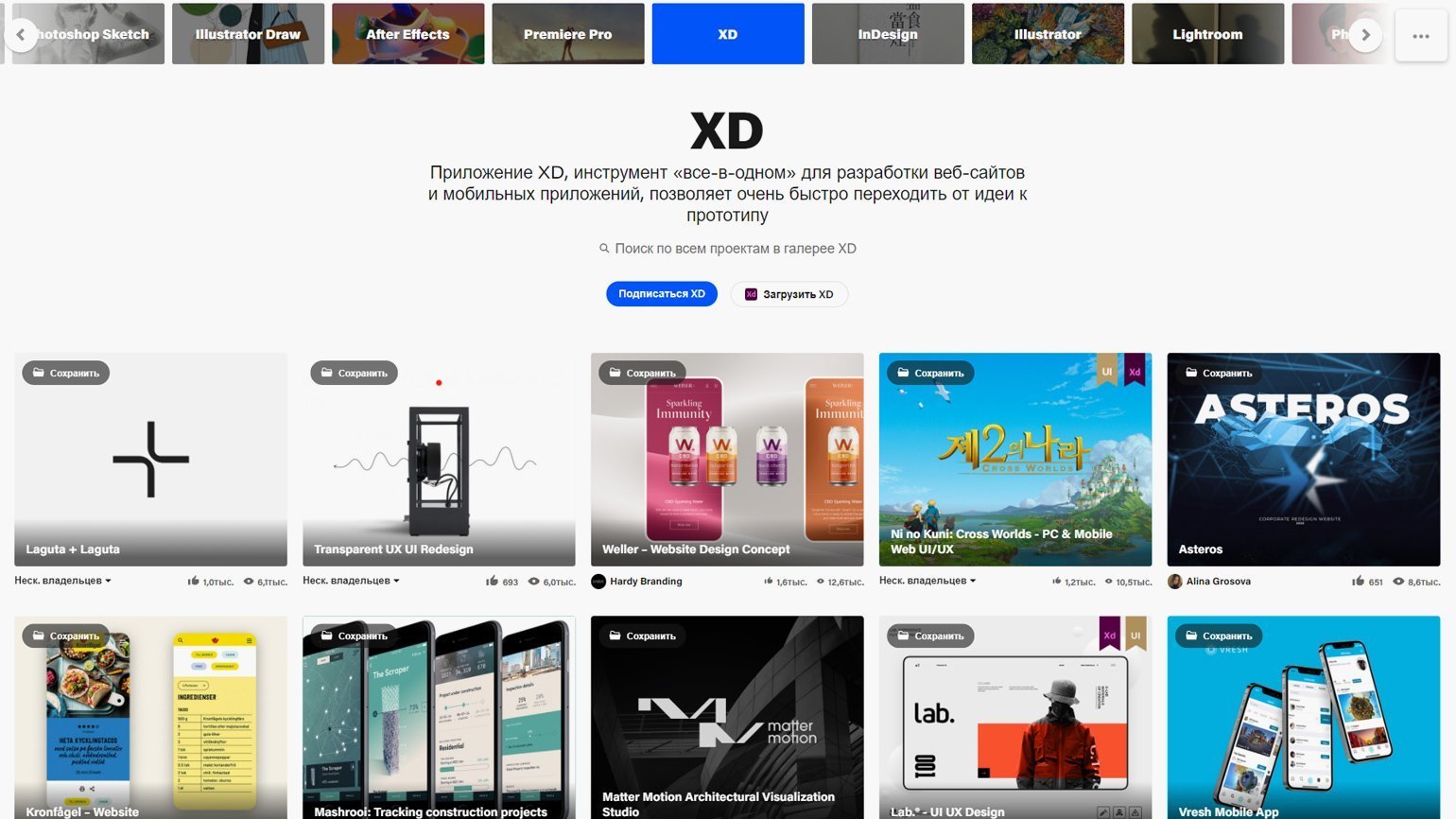
XD
Галерея, посвящённая программе для дизайна интерфейсов Adobe XD. Сюда попадают работы по дизайну приложений и сайтов, в которых автор указал Adobe XD как рабочий инструмент.
Любопытный факт — многие пользователи указывают в своих кейсах программу XD как инструмент, даже если не использовали её. Они делают это, чтобы повысить свои шансы оказаться в XD-галерее и получить ленточку.
Дизайнеры на Behance
Можно подписываться не только на галереи, но и на конкретных авторов, чьи работы вам понравились. Чтобы не следить за теми, кто может научить плохому дизайну, на начальных этапах тоже лучше опираться на работы из галерей. Это гарантирует, что вам попадутся дизайнеры высокого уровня.
Для лёгкого старта можем порекомендовать десять интересных профилей:
- Denis Lomov,
- Alexander Laguta,
- Locomotive,
- Cuberto,
- Bahaa Samir,
- Bureau Oberhaeuser,
- Nextpage Agency,
- jesus labarca,
- DHNN Creative Agency,
- Tony Yemelyanov.
Когда у вас грамотно оформлен профиль, пора готовить и публиковать свои кейсы.
В этой части материала мы расскажем:
- какая ошибка может погубить даже классный кейс,
- какие проекты стоит оформлять в кейсы,
- как правильно разделять кейс на блоки,
- какие технические нюансы стоит учесть,
- как наполнить кейс интересными деталями.
Основатель Behance Скотт Бельски создавал эту платформу, чтобы дизайнеры могли показать процесс решения задач и проблем. Не зная этого, многие допускают главную ошибку — демонстрируют только финальный результат.
Кейс можно считать целой историей выполнения работы, и если всё сделать грамотно, эту историю будет интересно изучать, а результат будет вызывать доверие потенциальных работодателей и уважение коллег.
Иногда создание кейса может занимать не меньше времени, чем работа над самим проектом. Вот простой лайфхак, который поможет упростить и ускорить процесс:
- Приступайте к подготовке и сбору материалов с самого начала работы над дизайн-проектом, и тогда к его завершению у вас уже будет готова основная часть содержимого кейса.
- Сохраняйте во время работы всё, что можно. Не обязательно потом это использовать, но многое может пригодиться, чтобы сделать кейс более плотным и захватывающим.

К примеру, если ваша работа связана с UX, можно сохранять в процессе такие составляющие:
- описание проблемы и решения;
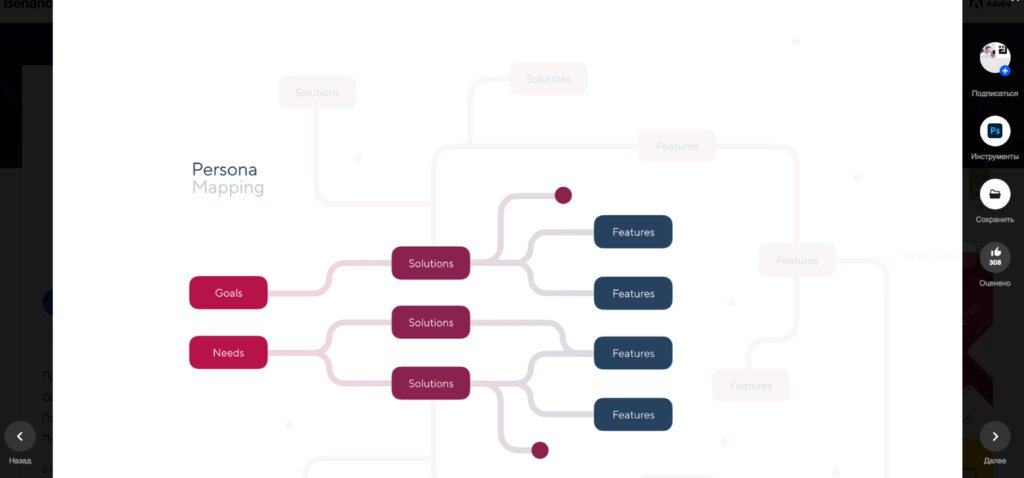
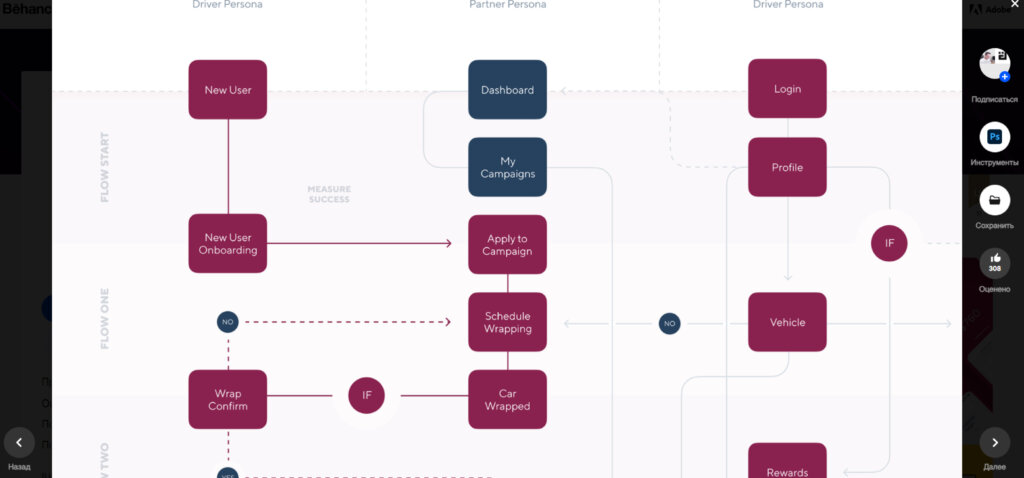
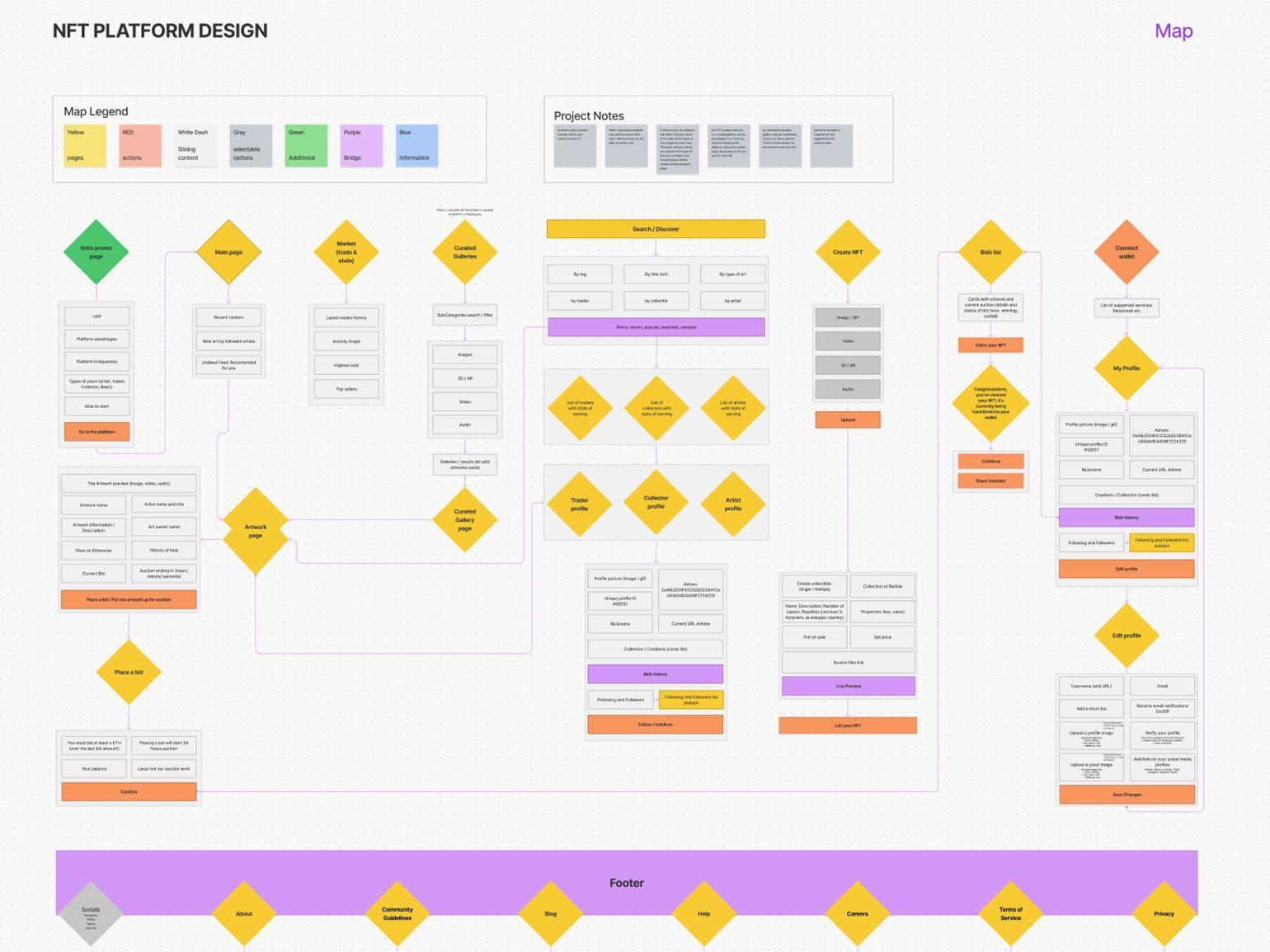
- описание целевой аудитории, персон, карты пути пользователя;
- анализ рынка и аудит схожих продуктов;
- карты приложения;
- черновые наброски;
- прототипы.
Этот список может отличаться в зависимости от того, в каком направлении вы работаете и какие практики есть в вашем рабочем процессе.

После того как проект будет готов, самые значимые из этих материалов можно добавить в ваш кейс, чтобы продемонстрировать ключевые моменты работы.
Вместе с тем большое количество подобной информации может выглядеть скучно, поэтому старайтесь фокусироваться на главном и не расписывайте каждый этап слишком подробно. А чтобы кейс получился ещё более увлекательным, рекомендуем разбавлять такие блоки анимацией, иллюстрациями и видео.
Может показаться, что чем больше работ в портфолио, тем лучше, но суть не в количестве, а в качестве этих работ. Если кейсов много, потенциальный работодатель всё равно не станет заглядывать в каждый, а откроет два-три и на их основе составит впечатление о дизайнере. Повезёт, если этими случайными работами окажутся лучшие.
Хорошо, когда в профиле доступно всего несколько работ, но они лучшие из тех, что вы когда-либо делали.
Каждая работа, которую вы презентуете на Behance, должна привносить что-то новое как минимум в ваше портфолио.
Если вы в основном работаете над однотипными проектами, в которых нет ничего запоминающегося, вряд ли из этого получатся кейсы, которые могут впечатлить. А если вы соберёте целое портфолио из десятков подобных проектов, вряд ли получите хорошее предложение о работе.
Что же тогда делать? Без портфолио работу не получить, а без работы портфолио не собрать. Бывает и наоборот: дизайнер работает в крутой компании, но контракт запрещает ему публиковать какие-либо материалы или подробности проектов. В итоге годы идут, а портфолио остаётся пустым.
Именно поэтому значительная часть кейсов на Behance — концепции, придуманные исключительно для портфолио, и это нормальная практика.
Не обязательно, чтобы у проекта был реальный заказчик, главное, чтобы работа выглядела реалистично и решала конкретную бизнес-задачу.
Если вы умеете решать дизайн-задачи, значит, можете разглядеть и дизайн-проблемы, которые есть в любом продукте.
Чтобы собрать портфолио, можно генерировать идеи для реальных проектов и решать реальные задачи, но при этом не зависеть от реального заказчика. Например:
- сделать редизайн приложения, сайта или сервиса, которым вы пользуетесь, ведь наверняка вы сталкивались с чем-то, что можно улучшить;
- сделать дизайн вымышленного продукта — конкурента существующему;
- развить собственную идею продукта.
Работайте над такими проектами в свободное время, сохраняйте материалы, и в итоге вы сможете сделать интересный кейс, который будет хорошо смотреться в портфолио.
За год можно выполнить пять-шесть подобных кейсов. Для портфолио этого достаточно. Главное — в каждом новом проекте стремиться выйти на более высокий уровень, чем в предыдущем, как с точки зрения самого проекта, так и с точки зрения кейса.
Так вы можете собрать портфолио, с которым попасть в топовую компанию или получить более качественные заказы на фрилансе станет намного реальнее.
В начале определите темы блоков и их последовательность, после этого можно приступать к дизайну. В результате должна получиться цельная история, у которой есть завязка, развитие сюжета и эпичный финал, а в конце могут идти «титры» и благодарности.

В большинстве кейсов дизайнеры используют похожие тематические блоки, но оформляют их в стилистике конкретного проекта. Последовательность блоков может варьироваться в зависимости от видения автора.
Вот список самых универсальных блоков, которые можно найти практически в каждом кейсе:
Отсюда пользователь начинает знакомство с вашим проектом, поэтому лучше сразу привлечь его внимание чем-то интересным — обычно это иллюстрация, анимация, фото, видео или просто впечатляющая типографика и композиция. Пользователю нужно сразу понимать, о чём ваш кейс, хотя бы в общих чертах, так что не стоит держать интригу до следующего экрана.
Здесь всё просто. Например, если вы сделали редизайн банковского приложения, расскажите об этом одним-двумя абзацами. Часто описание проекта совмещают с первым экраном, чтобы пользователю сразу было понятно, о чём в кейсе пойдёт речь.
Во многих случаях в этом блоке размещают два небольших абзаца. Первый описывает основную задачу, второй — чётко сформулированную цель.
В эту категорию входят анализ рынка, описание пользователей, различные карты взаимодействия с продуктом, прототипы и так далее. Можно показать только часть или всё — главное, чтобы это дополняло презентацию и было интересно оформлено визуально.

В блоках визуальных решений можно встретить наборы UI-элементов проекта, сетки композиции, выбор шрифтовых и цветовых сочетаний и тому подобное. Стоит дополнять такие блоки кратким объяснением показанных решений.

Видео и гифки бывают двух типов — развлекательные и демонстрационные.
Развлекательными можно разбавлять визуально похожие блоки кейса, чтобы он выглядел более динамично. Для этого подойдут проморолики вашего продукта или бизнеса, для которого этот продукт создавался.
Демонстрационные анимации и видео нужны, чтобы, например, показать, как при взаимодействии с пользователем будет вести себя тот или иной экран приложения, страница сайта или любые другие элементы вашего проекта.
Рассказав о проекте, о его сложностях и обо всех самых интересных и важных этапах работы, покажите финальный результат. Например, если кейс на тему пользовательских интерфейсов или веб-дизайна, это должны быть макеты: десктопные и мобильные версии сайтов или экраны приложения.
В зависимости от стилистики проекта и самого кейса можно презентовать результаты работы в мокапах соответствующих устройств.
Демонстрационные видео и GIF-анимация также помогут презентовать результат работы.
Этот блок — подобие финальных титров фильма. Обычно в нём пишут имена людей, которые работали над проектом, его направление, год создания и другие общие сведения.
Блок благодарности обычно находится в самом конце кейса. Как правило, это большая надпись: «Спасибо за просмотр» или что-то похожее. Часто этот и предыдущий блок объединяют в один.
Не стоит делать этот блок слишком простым и скучным, потому что прямо под ним будет находиться большая синяя кнопка, с помощью которой пользователи могут поставить лайк вашему кейсу. Если вы добавите им приятных впечатлений последним блоком, вероятность получения лайка увеличится.
Но писать «Ставьте лайк, подписывайтесь на меня» не стоит, на Behance это считают дурным тоном.
Интерфейс создания кейсов на Behance интуитивно понятный, но есть нюансы, которые могут вызывать вопросы и сложности — о них и поговорим.
Максимальная ширина кейса — 1400 пикселей. То есть даже если вы загрузите макет шириной 1920 пикселей, Behance всё равно будет отображать его в 1400. При этом внутри кейса на изображение можно нажать, и оно откроется в максимально доступном разрешении. Так что в некоторых случаях есть смысл экспортировать изображения из графического редактора в полуторном или двойном размере.

Высота кейса может быть какой угодно. Но ни в коем случае не загружайте весь кейс одной картинкой — любой Behance-кейс строится из отдельных смысловых блоков.
Каждый такой блок экспортируйте отдельным изображением и уже эти небольшие изображения вставляйте в свой кейс. Благодаря этому ваш кейс будет загружаться у пользователей гораздо быстрее.
Количество блоков в кейсе обычно зависит от размера проекта. Среднее их число — от пяти до 15. Меньше пяти точно делать не стоит — это уже сложно будет назвать полноценным кейсом. А вот больше 15 блоков — распространённая практика, особенно когда речь идет о UI/UX-презентациях.
Хорошая длина совокупности всех блоков — около 20 000 пикселей. Если получается значительно больше, вы должны быть уверены, что оно того стоит.
Не нужно раздувать свои кейсы, чтобы создать ощущение большой проделанной работы — больше не значит лучше.
- Сложите все потенциально интересные для кейса материалы в одну папку либо сразу в файл графического редактора, в котором будете работать над кейсом.
- Составьте список смысловых блоков будущей Behance-презентации.
- В привычном графическом редакторе создайте пустой макет шириной 1400 пикселей и добавьте в него прямоугольные блоки, каждый из которых позже можно будет стилизовать и использовать в качестве контейнеров для запланированного контента.
Стилистику кейса лучше выстраивать в стиле самого проекта, но должно быть понятно, где «обёртка», а где проект. Для этого старайтесь разграничивать фон кейса и контент. Например, не растягивайте дизайн-макеты на всю ширину кейса — оставляйте поля по бокам. Также добавляйте заголовки смысловым блокам презентации.
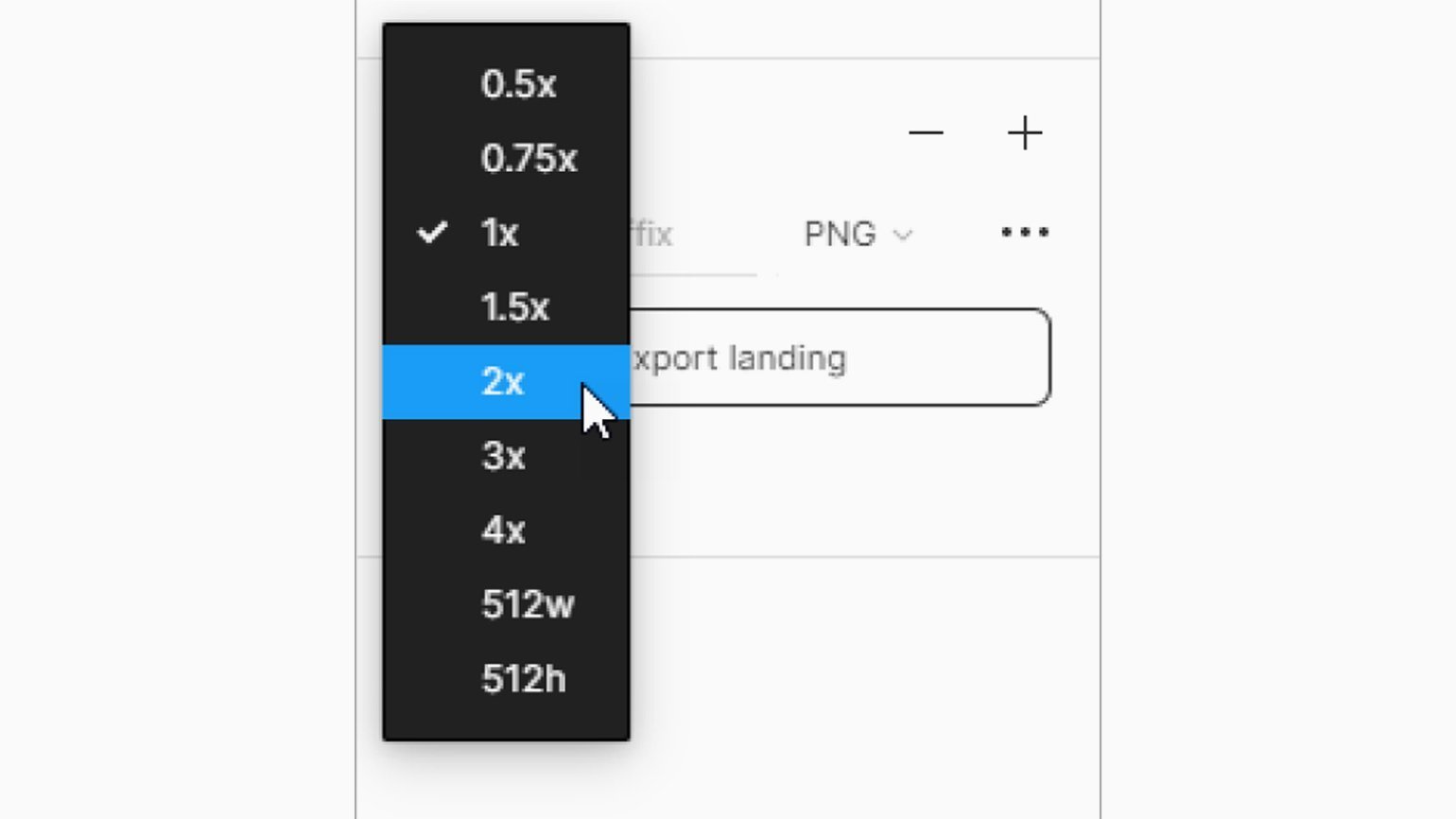
Каждый статичный блок стоит загружать на Behance как отдельную картинку в формате PNG или JPG.
Иногда изображение в одном из этих форматов выглядит лучше, чем в другом. Если после сохранения или публикации кейса какие-то из добавленных картинок потеряли в качестве, можно попробовать загрузить их в PNG вместо JPG или наоборот.
Кроме того, если картинка сильно портится при сохранении или при публикации кейса, есть вероятность, что она слишком большая или сложная в цветовом плане. Из-за этого не справляются алгоритмы оптимизации. Иногда удаётся решить эту проблему, если разрезать изображение на несколько частей, — так вес файла уменьшится, на обработку потребуется меньше ресурсов и итоговое качество станет лучше.
Гифки в Behance-кейсах получаются заметно более низкого качества, чем видео, но у GIF-изображений есть пара плюсов:
- Создание гифок требует меньших навыков, усилий и ресурсов в производстве, чем создание видео.
- Гифки загружать в кейс так же просто, как обычные картинки. Но важно знать, что у Behance есть ограничения на допустимый размер загружаемых изображений, включая GIF, — 50 МБ.
Если же для вашего кейса принципиальны высокое качество и плавная анимация, вам больше подойдёт видеоформат. При этом видео лучше встраивать. У многих возникают трудности, потому что не совсем очевидно, как это делать, учитывая все нюансы.
Для того чтобы добавить видео в кейс, его лучше всего предварительно загрузить на видеохостинг Vimeo. Это даёт дополнительные возможности настройки.
Конечно, можно воспользоваться и YouTube или даже просто загрузить видео прямо на Behance, но тогда не получится гибко настроить внешний вид видеопроигрывателя — к примеру, полностью отключить его интерфейс, чтобы видео бесшовно воспроизводилось в кейсе и вызывало вау-эффект.
Чтобы встроить ролик со стороннего ресурса, нужно:
- На странице видео на видеохостинге нажать на кнопку «Поделиться» и выбрать опцию — Embed.
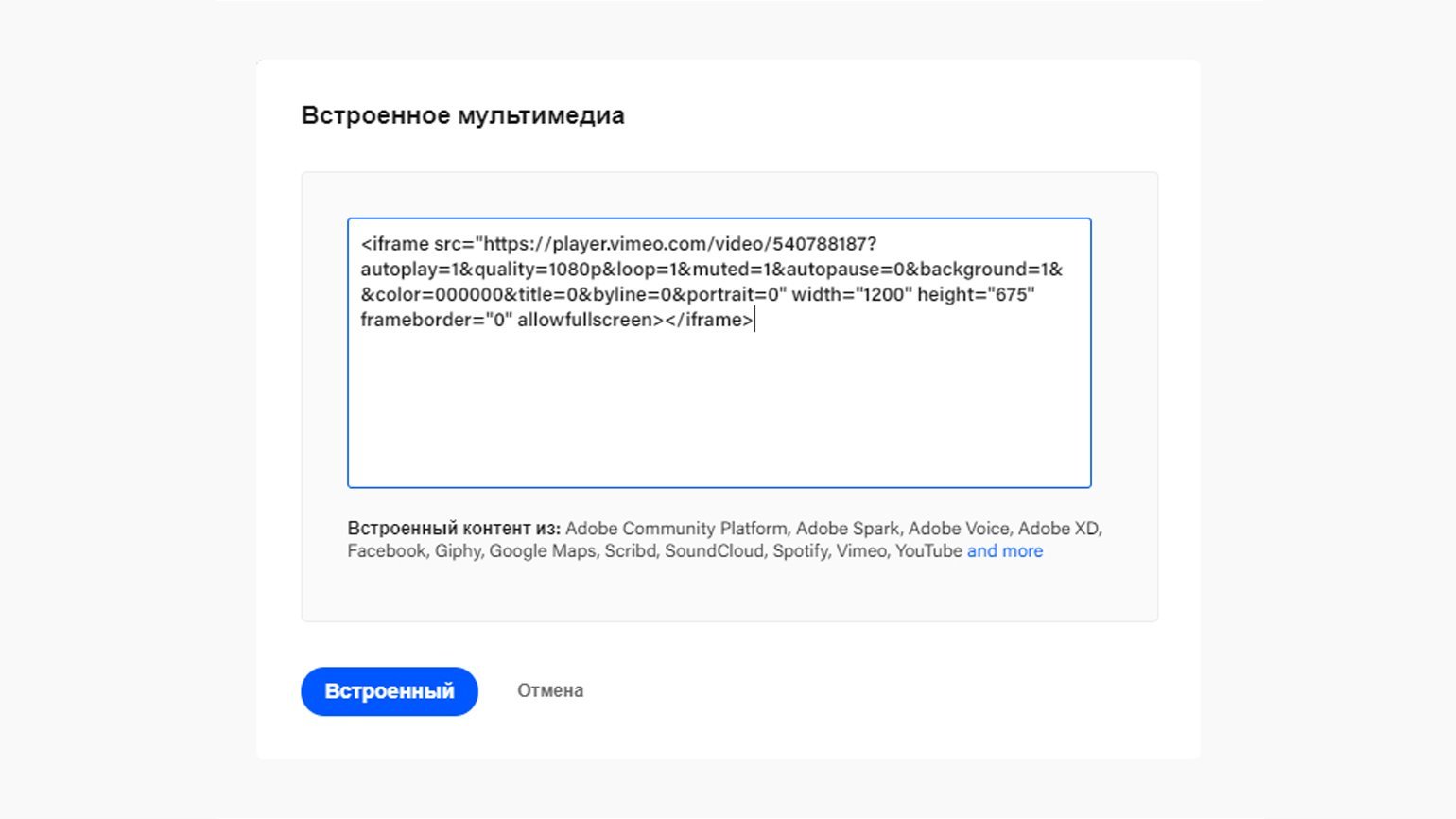
- Вставить небольшой кусок кода, который вы получите, в соответствующее окно при создании кейса.
- Дополнить этот код разными ключами, чтобы включить или отключить те или иные настройки.
Эти ключи у разных видеосервисов могут отличаться. В этом материале мы рассматриваем встраивание видео из Vimeo.
Ключ autoplay=1 поможет сделать так, чтобы видео воспроизводилось автоматически. Важно, что в некоторых веб-браузерах оно все равно не будет автоматически запускаться, если только в плеере не отключен звук. Эту задачу решит ключ muted=1.
Во многих кейсах бывает несколько встроенных видео, и чаще всего хочется, чтобы они проигрывались одновременно и были зациклены. В некоторых браузерах запуск одного проигрывателя прерывает работу другого. С помощью ключа autopause=0 можно отключить это ограничение.
Ключей существует очень много, но некоторые из них будут работать только при использовании платных тарифов Vimeo. Например, полное отключение интерфейса видеопроигрывателя можно активировать лишь на платном тарифе, причём только в настройках вашего видео в самом Vimeo.
Ключи можно добавлять друг за другом подряд, но чтобы они работали, необходимо проставлять между ними символ амперсанд — вставляйте его как запятую между ключами без пробелов.
В теме встраивания видео на Behance есть множество нюансов — о некоторых можно узнать из этого ролика.
Конечно, смартфон не идеальное место, чтобы полноценно насладиться классным кейсом, но многих пользователей это не останавливает, поэтому стоит проверять, как ваша работа выглядит на мобильном устройстве.
Это особенно критично, если в вашем проекте есть блоки с сеткой изображений, потому что в адаптивной версии изображения переносятся на следующую строку и вид вашего проекта может получиться не таким, как вы ожидаете.
Обязательно проверяйте свои кейсы в браузере на мобильном устройстве или в мобильном приложении Behance.
1. Используйте Behance для вдохновения и развития:
- Отслеживайте курируемые галереи и формируйте свою базу насмотренности.
- Подписывайтесь на дизайнеров, чьи работы вам нравятся.
2. Презентуйте на Behance только лучшие кейсы:
- Не каждый проект имеет смысл оформлять в кейс.
- Каждый кейс должен привносить что-то новое в портфолио.
- Не каждый проект, который вы презентуете, должен иметь реального заказчика.
3. Не забывайте, что Behance-кейс — это презентация процесса работы над проектом с демонстрацией финального результата:
- Зрителю должно быть понятно, о чем ваш кейс и какую задачу вы решали в проекте.
- Собирайте и сохраняйте материалы для кейса с самого начала работы над дизайн-проектом, чтобы сэкономить время.
4. Помните о важных технических нюансах:
- Кейс строится из отдельных небольших блоков, а не из одной или нескольких длинных картинок.
- Стремитесь к общей длине в 15 000 — 25 000 пикселей.
5. Насыщайте кейс интересными деталями и по возможности добавляйте классную анимацию и видео, чтобы разнообразить статичный контент.
Больше о портфолио для дизайнеров:

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Дизайнер на фрилансе в Digital
Узнать больше
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Системные требования
- Требования к оборудованию и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Основные сведения о рабочей среде
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Варианты условий подписки на Adobe XD
- Изменения в начальном плане XD
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Использование направляющих и сеток
- Создание прокручиваемых монтажных областей
- Работа со слоями
- Создание групп прокрутки
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Работа с инструментами для рисования и создания текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавление нескольких состояний для компонентов
- Маскировка и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установка фиксированного отступа для компонентов и групп
- Создание динамичных проектов с подборками
- Видео и анимации Lottie
- Работа с видео
- Создание прототипов при помощи видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Создание прототипа
- Создание интерактивных прототипов
- Анимирование прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Работа с прототипами
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, к которым вам предоставили доступ
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Предварительный просмотр на мобильных устройствах
- Часто задаваемые вопросы по Adobe XD для мобильных устройств
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Выявленные неполадки
- Исправленные неполадки
- Установка и обновления
- XD отображается как несовместимый в Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке плагинов XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с миграцией предпочтений
- Запуск и сбой
- XD аварийно завершает работу при запуске в Windows 10
- XD закрывается при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и отправка журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Прототип, публикация и обзор
- Не удается записать взаимодействия прототипов в macOS Catalina
- Проблемы с процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы некорректно отображаются в браузерах
- На общих ссылках внезапно появляется панель комментариев
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- Файлы Photoshop в XD
- Файлы Illustrator в XD
- Экспорт из XD в After Effects
- Файлы Sketch в XD
- В разделе экспорта не представлены сторонние приложения
- Выявленные неполадки и исправленные ошибки
Без труда публикуйте свои работы из Adobe XD на Behance, чтобы их увидело как можно больше творческих людей со всего мира.
Думаете, как сделать ваш проект доступным для более широкой аудитории? Хотите получать отзывы от творческого сообщества или посмотреть задумки других дизайнеров? Опубликуйте свой дизайн на Behance. Behance — это платформа Adobe, на которой вы можете продемонстрировать свой проект всему миру и увидеть результаты творческой работы других людей. Давайте посмотрим, как публиковать проекты из XD в Behance.
Отправляйте прототипы из XD в новые проекты в Behance
Чтобы поделиться прототипом из XD в Behance, выполните описанные ниже действия.
-
Откройте проектный документ XD.
-
В разделе Настройки ссылки инспектора свойств выберите Просмотр проекта. В выпадающем списке Доступ к ссылке выберите Любое лицо, у которого есть ссылка, чтобы создать общедоступную ссылку. Если вы опубликуете закрытую или защищенную паролем ссылку, вы не сможете делиться этой ссылкой на Behance.
-
Нажмите значок Behance рядом с опубликованной ссылкой. Новый проект Behance откроется в браузере как черновик с уже внедренным прототипом. В Behance вам автоматически присваивается учетная запись Adobe, при помощи которой вы регистрировались для входа в XD.
Значок Behance становится виден только после публикации ссылки прототипа.
Нажмите значок Behance рядом с общедоступной ссылкой
Изменение и публикация проекта в Behance
Перед публикацией проект можно отредактировать. Выполните действия, описанные ниже, чтобы опубликовать проект.
-
В окне проекта нажмите Продолжить.
Нажмите «Продолжить», чтобы опубликовать проект. -
Загрузите изображение обложки и отнесите проект к категории Интерактивный дизайн. Вы можете изменить название проекта или добавить любую другую информацию.
После публикации вы можете продолжить вносить изменения в проект в XD. Эти изменения вступят в силу, только когда вы обновите опубликованную ссылку.
Подробнее
Посмотрите это 3-минутное видео, чтобы начать публикацию из XD на Behance.
Связанные ресурсы
Есть вопрос или идея?
Хотите задать вопрос или поделиться идеей? Присоединяйтесь к сообществу Adobe XD. Мы будем рады услышать ваши идеи и увидеть ваши работы!
Получить ленту на Behance хочет каждый второй дизайнер, если не каждый. Точных алгоритмов никто не знает, но все в один голос говорят, что важно оформлять круто свою работу. Мы в креативном агентстве «Молоко» проверили это лично, оформив одну и туже работу двумя способами. В итоге лучшее оформление принесло ленту.
Эта статья будет полезна как фрилансеру, так и дизайн-студии или агентству. Мы расскажем на собственном опыте, как можно переделать оформление кейса, чтобы он получил заветную ленту на Behance. А каждая лента — это хорошая возможность для новых целевых заявок.
Например, возьмем самое начало кейса. Что вы обычно показываете – самые привлекательные мокапы из всего проекта, чтобы сразу заинтересовать? Или делаете достаточно чистую обложку? Давайте сравним кейс Masstige: как было до, и как стало после.
Обложка
Хорошая обложка с первого взгляда должна вызвать интерес открыть проект и посмотреть его полностью. Когда мы оформляли работу первый раз, мы сразу показали все упаковки, которые сделали. Получилось слишком буквально и без всякой интриги. Переоформив работу, для обложки мы выбрали более лаконичный и строгий вариант, на котором показали только часть мокапов. Так мы только намекнули на более широкую линейку средств, упаковку для которых мы разрабатывали, и вызвали любопытство смотреть кейс дальше.
Если бы вы увидели эти две обложки на Behance, на какую бы кликнули?
Первые слайды и главное фото
На первый взгляд, оформление и в первом, и во втором случае объединяет один общий мокап, но в целом настроение кардинально отличается.
В первом варианте оформления на Behance мы показали просто мокапы, не поддержав их эмоционально. Получилось похоже на техническую презентацию, а не кейс, который может продать.
Во втором варианте появилось отражение концептуальной идеи – это фотографический образ и слайд с отражением фактуры. Причем использовался тот же мокап из старого оформления, но общее восприятие картинки теперь говорит больше образами и ассоциациями: фотография – отсылка к коже и косметике, изображение с фактурой – отсылка к самим средствам, упаковка для которых разрабатывалась. Так создается атмосфера погружения в проект, чего нельзя добиться, используя только мокапы.
Оформление описания проекта
Можно пойти двумя путями: просто вставить текст между картинками либо подать информацию инфографично, сверстав в общей стилистике всего проекта, — так больше вероятность, что его вообще заметят и прочтут, поскольку куски обычного текста, как правило, проматываются. В практике агентств есть четкая структура описания проекта — задача, проблема и решение. Во втором варианте оформления мы делали описание именно по этой структуре.
В целом, текст — не определяющая составляющая на Behance, и даже если ваш проект будет хорошо оформлен, но описание будет стандартное, поверьте, вы получите ленту.
Какой текст вам нравится читать больше?
Идея
На собственном опыте мы не раз убеждались, насколько важно показать идею, которую мы закладывали в проект. Даже если она считывается с первого взгляда и кажется достаточно тривиальной. Важно показывать самые мелкие детали, которые повлияли на идею – такой проект будет действительно интересно рассматривать. Например, можно включить в проект мудборды с вдохновением, инфографику с визуальной раскладкой идеи, фото или видео, GIF-ку с наглядным объяснением, что и откуда взялось.
На примере выше в раскладках идеи есть одно важное отличие – это фотографические элементы во втором оформлении. Они дают больше наглядности по сравнению с обычным текстом, который, к слову, на них тоже присутствует, но воспринимается гораздо легче за счет поддержки инфографикой на фото.
Детали
На Behance хорошо работает правило «лучше больше, чем меньше» в визуалах. Это не относится к тексту или нагромождению элементов на одном слайде. Речь идет о том, чтобы продемонстрировать масштаб проделанной работы, буквально создать «пелену» из всех деталей. Например, в Masstige мы постарались буквально показать упаковку со всех сторон, добавив развертки с контрэтикеткой, чего не было в старом оформлении.
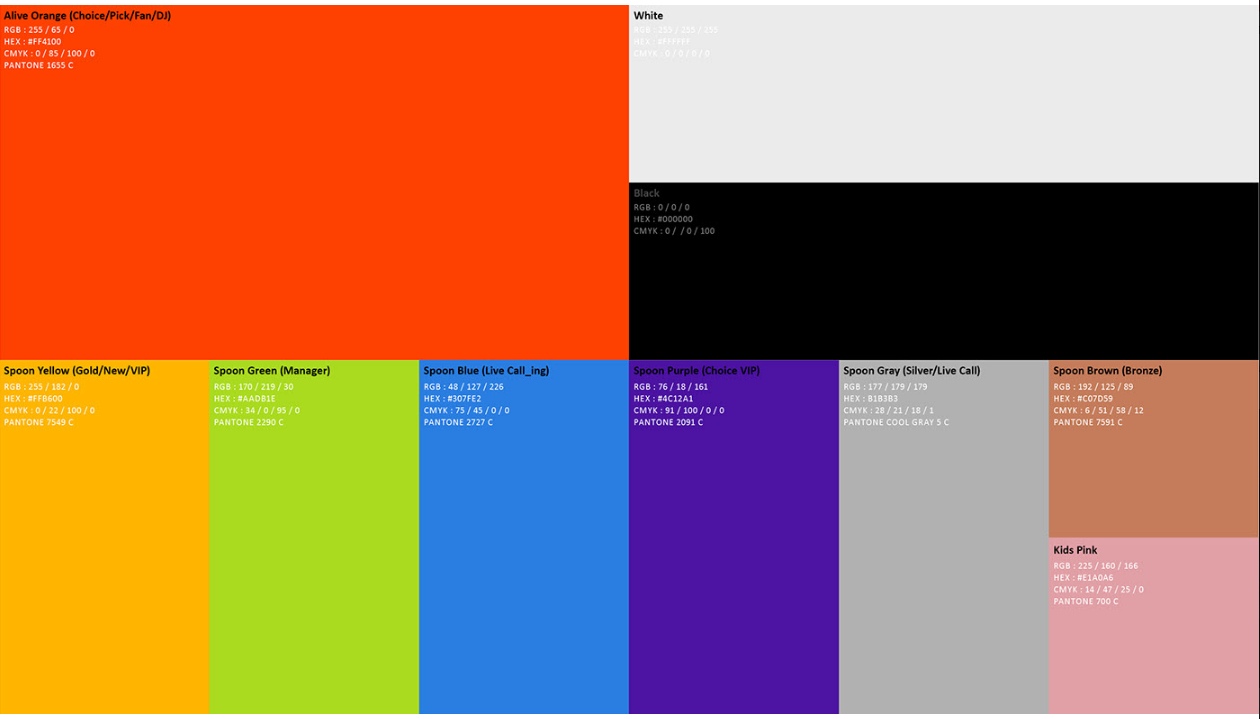
Еще больше о работе может рассказать, например, базовая цветовая палитра. Она отразит характер бренда и поможет зрителю лучше прочувствовать настроение проекта.
По сути, в первом варианте оформления кейса Masstige было только то, что мы сделали для клиента по техническому заданию. Оформляя работу на Behance, мы стали мыслить чуть шире, и вышли за рамки ТЗ, показав, как упаковка может адаптироваться и на других мокапах. Такой прием не только поддерживает то самое правило «лучше больше, чем меньше», но и дает понять, что концепция действительно работает и может разворачиваться и дальше, если это нужно будет клиенту.
Просто сравните два варианта оформления ленты, которые показаны ниже. Слева — обычные слайды, которые отражают выполненную по факту работу. Справа — эмоциональный объем, настроение и проработанная концепция. Все то, что принесло нам ленту на Behance.
P.S. Пока текст готовили к печати, проект получил вторую ленту на Behance