Для изменения URL страницы сайта вам необходимо перейти на страницу, где вы собираетесь изменить URL, после этого из верхнего меню нажать на кнопку МЕТА-теги: 
Поле URL должно содержать латинское написание, без пробелов.
Внимание! После редактирования полей не забудьте сохранить изменения.
Для изменения Title, Description, Keywords ознакомьтесь с описанием данных полей.
Данные свойства необходимы поисковым системам, пожалуйста, не забывайте их заполнять!
Описание свойств:
- Url — часть адреса страницы сайта. Адреса страницы строятся в UMI.CMS автоматически, в данном примере адрес страницы будет выглядеть следующим образом: «http://help-cms.ru/site_manager/faq/kak_izmenit_url_stranicy_sajta/«
-
Поле Title — Этот мета-тег выполняет множество задач, как прямо, так и косвенно. В результатах поиска по ключевым словам поисковые системы используют заголовок страницы для указания ссылки на данный документ. Интересно написанный заголовок, содержащий ключевые слова, привлечет больше внимания посетителей и увеличит шансы на то, что сайт посетит больше людей. По тексту заголовка пользователь получает дополнительную информацию о сайте, на котором он находится, и о названии текущей страницы. Не стоит думать, что достаточно в документе указать логотип сайта и проигнорировать заголовок, ведь посетитель может свернуть окно. В свернутом виде заголовок также отображается на кнопках панели задач, поэтому можно легко ориентироваться между свернутыми окнами сайтов,а не перелистывать их по очереди.
- Поле Keywords — Этот мета-тег был предназначен для описания ключевых слов, встречающихся на странице, и раньше влиял на поисковую оптимизацию. Но в результате действия людей, желающих попасть в верхние строчки поисковых систем любыми средствами, теперь дискредитирован. Поэтому многие поисковые системы пропускают этот параметр. Ключевые слова можно перечислять через пробел или запятую. Поисковые системы сами приведут запись к виду, который они используют.
- Поле Description — Большинство поисковых серверов отображают содержимое поля description при выводе результатов поиска. Если этого тега нет на странице, то поисковый движок просто перечислит первые встречающиеся слова на странице, которые, как правило, оказываются не всегда верно отражающими содержание страницы.
Правильное заполнение Title:
Семантическое ядро для сайта, правильное заполнение тегов title, description, keywords с примерами
Неправильное заполнение:
семантическое ядро для сайта, правильный title, подбор ключевых слов, заполнение тегов, семантическое ядро
или
-=ваш сайт=-семантическое ядро | seo услуги, купить сайт и самый лучший seo форум
или
Семантическое ядро title description keywords и другое
Правильное заполнение Keywords:
описание для сайта, правильный title, подбор ключевых слов, заполнение мета-тегов, семантическое ядро
Неправильное заполнение:
описание, для, сайта, правильный, title, подбор, ключевых, слов, заполнение, мета, тегов
описание для сайта правильный title подбор ключевых слов заполнение мета-тегов ядро
или
описание для сайта,правильный title,подбор ключевых слов,заполнение мета-тегов,семантическое ядро
Правильное заполнение Description:
Составление семантического ядра для сайта с примерами и разъяснениями. Правильное заполнение тегов title, description, keywords. Подбор релевантных ключевых слов
Неправильное заполнение:
семантическое ядро для сайта, правильный title, подбор ключевых слов, заполнение тегов, семантическое ядро
или
Наш сайт самый-самый и если хотите на нем вы узнаете все
или
Кому на Руси жить? на выбор: хорошо, так себе, как себе так и тебе
В наше время рынок диктует свои правила бизнеса, и отсутствие персонального сайта у маленькой или большой компании зачастую вызывает недоумение и производит эффект несовременности организации и несерьёзности её деятельности, что чревато недоверием со стороны потребителя.
Сейчас для того, чтобы создать сайт онлайн, не нужны финансовые вложения. На просторах всемирной сети есть множество специальных сервисов, которые позволяют создать свой интернет-ресурс, не обладая навыками программирования.
Как создать сайт бесплатно? Воспользуйтесь конструктором UMI!
- Регистрация
- Создание сайта
- Вывод
Перейдите на главную страницу UMI и нажмите «Создать сайт сейчас!».
Введите желаемое название веб-сайта, проверьте свободно ли оно и введите свой действующий e-mail:
Если желаемое имя сайта свободно, нажмите «Создать сайт». После этого откроется панель управления.
В зависимости от предлагаемых вами услуг выберите один из четырех типов сайта: сайт специалиста, сайт компании, интернет-магазин или лендинг.
Для примера поставим условие, что создаём сайт компании, которая предоставляет в аренду музыкальное оборудование, для чего в соответствующем пункте необходимо нажать на кнопку «Создать сайт»:
Страница, на которой вы окажетесь, является развёрнутой панелью управления с множеством функций. Теперь необходимо самостоятельно изменить содержимое сайта. Нажмите «Редактировать сайт»:
На открывшейся странице вы можете изменить любой элемент, перейдя с помощью клавиши F2 в режим редактирования и просто нажав на него:
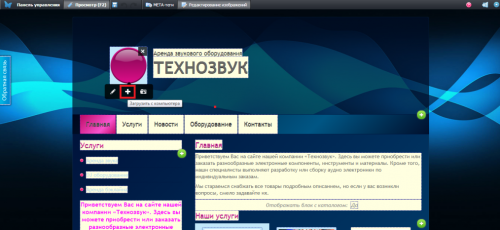
Изменим логотип сайта и название компании, кликнув на крестике контекстного меню фиолетового круга и надписи «ТЕХНОЗВУК»:
Изменим данные в левой и центральной колонках нашего сайта:
Теперь отредактируем описание услуг компании. Изображения также можно загрузить свои, однако в демонстрационном сайте делать этого не будем:
Также, для полноценного запуска веб-сайта необходимо добавить несколько новостей:
Нажмите F2 для сохранения изменений:
Перейдите на страничку «Услуги» и снова перейдите в режим редактирования. Вы можете добавить любую услугу или отредактировать имеющиеся:
Когда редактирование завершено, нажмите F2 и перейдите к следующей странице. «Новости» были отредактированы ещё на главной странице, поэтому переходим на страницу «Оборудование»:
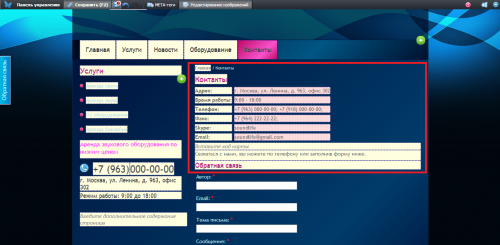
Перейдите в раздел «Контакты» и отредактируйте представленные в нем данные:
Редактирование базового содержимого завершено. Сохраните изменения и кликните на «Панель управления».
В разделе «Контент» выберите пункт «Структура и меню»:
Если, например, какой-то из разделов вашего сайта находится в разработке и пользователи в данный момент не должны его видеть, поставьте галочку на необходимом разделе, нажмите «Действия с отмеченными» и «Сделать неактивным»:
В разделе «Комментарии» вы можете заниматься модерацией отзывов на вашем сайте: удалять некорректные и публиковать остальные:
Во вкладке «Социальные сети» вы можете настроить отображение отображение лайков и комментариев:
После того, как вы обновили какую-либо информацию на сайте, страницы необходимо переиндексировать в соответствующем разделе:
Если по какой-то причине выбранный дизайн вас не устраивает, вы можете выбрать другой вариант в разделе «Дизайн», и при этом сохранить имеющееся форматирование.
Выберем другой шаблон и немного его подправим описанными выше способами, отметив в диалоговом окне пункт «Сохранить данные»:
Вернёмся в панель управления. Подраздел дизайна «Управление CSS» доступен только в платном режиме, поэтому перейдите в подраздел «Иконка сайта».
Для того чтобы загрузить фавикон, вам необходимо уменьшить логотип сайта до размера 16 на 16 пикселей:
В разделе «Домены» вы можете купить домен и привязать его к своему сайту:
В настройках почты вы можете настроить адреса и имена для исходящих и входящих писем. Создать почту в вашем домене можно только в платном режиме.
Оставим всё без изменений:
Раздел рекламы позволяет создать рекламную кампанию в сервисе Яндекс. Директ:
В бесплатном режиме использования конструктора UMI из раздела SEO вы можете настроить только файл robots.txt для идентификации страниц сайта поисковыми системами:
В разделе «Оплата» вы можете вывести сайт на свой хостинг и оплатить ресурс на один из указанных сроков:
В подразделе «Личные настройки» можно изменить e-mail, пароль, ФИО.
Конструктор UMI позволяет создать резервную копию сайта в соответствующем разделе:
Также имеется возможность удалить временные файлы, очистить кэш и полностью стереть ваш сайт:
Сайт создан, теперь вам нужно заполнить его интересным, качественным содержимым по уже описанным принципам для того, чтобы у посетителей оставалось приятное впечатление и ваш ресурс советовали знакомым и друзьям.
Окончательная версия нашего демонстрационного веб-сайта выглядит так:
Интерфейс сервиса UMI напоминает полноценную CMS, однако некоторые другие конструкторы сайтов обладают несколько большим функционалом. Ознакомиться с ними вы можете в специально подготовленном обзоре.
Ценовая политика сервиса достаточно нестандартна, поскольку в бесплатном режиме вы можете использовать сайт неограниченное время, проводить рекламные кампании и прочее.
Однако 100 мегабайт дискового пространства хватит далеко не всем, особенно для интернет-магазина, поэтому переход на платный тариф — лишь вопрос времени.
Преимущества UMI:
- Удобный и понятный интерфейс;
- Приемлемые цены;
- Наличие бесплатных тарифов для нетребовательных пользователей;
- 550 шаблонов на любой вкус (99 из которых адаптивные и это число растет);
- Подробная документация на сайте;
- Читабельный адрес сайта вида sitename.umi.ru;
- Отсутствие рекламы в редакторе.
Однако, конструктор сайтов UMI имеет и некоторые недостатки:
- Нет доступа к ftp и к коду для тонкой настройки;
Таким образом, если у вас нет возможности обратиться к специалистам и такой возможности в будущем не намечается, UMI обладает достаточным функционалом для того, чтобы простой сайт в интернете выполнял свою информационную функцию неограниченное время.
UMI является хорошим выбором для создания сайта-визитки или портфолио. Полноценная монетизация ресурса и его продвижение в сети требует вложения средств, однако практически за такую же цену другие сервисы могут предложить более эффективные варианты.
Желаем удачи!
Тут мы будем публиковать встреченные особенности эксплуатации сайтов на UMI.CMS
Данная статья основана на запросе: Искал интересные инструменты для работы с контентом для UMI и на демо-сайте (логин/пароль:) одного из инструментов наткн…
Пн, 30 Мар, 2020 at 6:22 PM
Данная статья создана на основе следующего запроса: Подскажите, пожалуйста, как поменять название в ссылке на странице? http://site.ru/tury/uchebnaya_vi…
Вт, 31 Мар, 2020 at 11:49 AM
Данная статья создана на базе запроса клиента: подскажите пожалуйста, возможно ли каким-либо образом ускорить загрузку дерева каталога в админке? В сре…
Вт, 31 Мар, 2020 at 4:18 PM
Данная статья основана на запросе клиента: Мы хотим ускорить процесс заполнения карточек товаров в нашем магазине на UMI.CMS, для этого нужно реализовать ф…
Ср, 1 Апр, 2020 at 5:50 PM
Запрос клиента: необходимо разобраться, почему яндекс маркет выдает ошибку при выгрузке опционного товара. Основная проблема в том, что функционал юми с…
Ср, 1 Апр, 2020 at 6:20 PM
Статья создана на основе запроса клиента: Здравствуйте! Сколько будет стоить разработка калькулятора под UMI.CMS. А25 разрабатывает различные калькуля…
Вт, 7 Апр, 2020 at 6:30 PM
Статья создана на основе запроса: Появилась срочная задача. Цель: нам нужна выгрузка всей номенклатуры товаров сайтов вида название товара-ссылка. …
Вт, 7 Апр, 2020 at 6:36 PM
Данная статья создана на основе запроса: Некоторые товары, например не отображаются в результатах поиска по сайту и в быстрых подсказках, хотя выполнена …
Пн, 13 Апр, 2020 at 7:18 PM
Вопрос: Что за надпись «код комментариев VK» внизу страницы? Комментарий разработчиков: В админке в свойствах главной страницы есть блок с указ…
Чт, 16 Апр, 2020 at 1:01 PM
Вопрос: Вставили gif изображение в слайдер на главной — отображает ее в статике без анимированного текста. Вставили на страницу контента — анимация работае…
Чт, 16 Апр, 2020 at 1:05 PM
Сервис по популярности уступает Ucoz, но качество его намного выше. И так давайте приступим к созданию сайта.
UMI — бесплатный конструктор сайтов, с платными опциями.
Как создать сайт учителя на UMI
Сначала нужно зайти на сайт http://umi.ru/.
На главной странице нажимаем кнопку Создать сайт. Появится окошко, где нужно указать адрес вашего будущего сайта, а также email – адрес, куда придет ваш пароль. После чего жмём кнопку Создать сайт.
Появится вот такое окно.
Подтверждаем регистрацию сайта в своём почтовом ящике. Для этого нужно открыть письмо, которое вам отправила система UMI. И в этом письме нажать на ссылку завершить регистрацию, либо скопировать пароль и вставить его в поле пароль в предыдущем окне.
Откроется панель управления сайтом.
Теперь вам нужно выбрать шаблон для своего сайта. Так как сайт у нас для учителя, то и шаблон выберем из категории – образование. Наводим курсор на понравившийся шаблон и жмём Создать сайт. Затем подтверждаете действия Да. И вас автоматически перебросит в панель управления вашим сайтом.
На данном этапе ваш сайт будет выглядеть примерно следующим образом.
Естественно, он заполнен тестовыми данными. Поэтому их нужно поменять на свои.
Редактирование информации на сайте UMI.
Чтобы отредактировать информацию на сайте UMI, нужно на главной странице вашего сайта нажать кнопку Редактировать. После этого, сайт примет изменяемый вид и можно будет добавлять свой текст и изображения.
Текст изменять тут не сложно, достаточно просто щелкнуть на любое текстовое поле и ввести свой текст. Изображения можно загружать свои, либо выбрать из файлового менеджера. Единственная сложность будет – подогнать изображение до нужных размеров.
Чтобы закончить редактирование надписей на странице, нажмите Сохранить.
Таким же образом можно редактировать любую страницу сайта!
Заголовок сайта и краткое описание(мета — теги)
Чтобы изменить заголовок сайта на свой, нажмите на кнопку META-теги. Откроется окно где – …
поле URL – название адреса страницы,
поле title – заголовок страницы,
поле keywords – ключевые слова,
поле description – краткое описание страницы.
После заполнения этих полей, не забудьте сохранить изменения.
Страницы сайта
Всю структуру вашего сайта можно посмотреть в панели управления (Контент – Структура меню).
Тут можно удалять страницы, убирать их из меню или сделать недоступными. Чтобы добавить новую страницу, нужно скопировать любую другую (Создать виртуальную копию).
Дизайн сайта
Дизайн сайта при необходимости всегда можно будет изменить. Для этого нужно пройти в Дизайн – Смена дизайна. Если хотите сменить иконку (favicon) своего сайта, то вам сюда Дизайн – Иконка сайта.
2830
24.12.2015 г.
Учителю
Похожие статьи
Как разместить рекламный баннер на сайте Ucoz
5
Прогноз погоды от Gismeteo на сайте Ucoz
3
Как провести тестирование на сайте Ucoz
0
Как вставить видеоролик с Youtube на сайт Ucoz
2
Как провести тестирование на компьютере в программе MyTestX
3
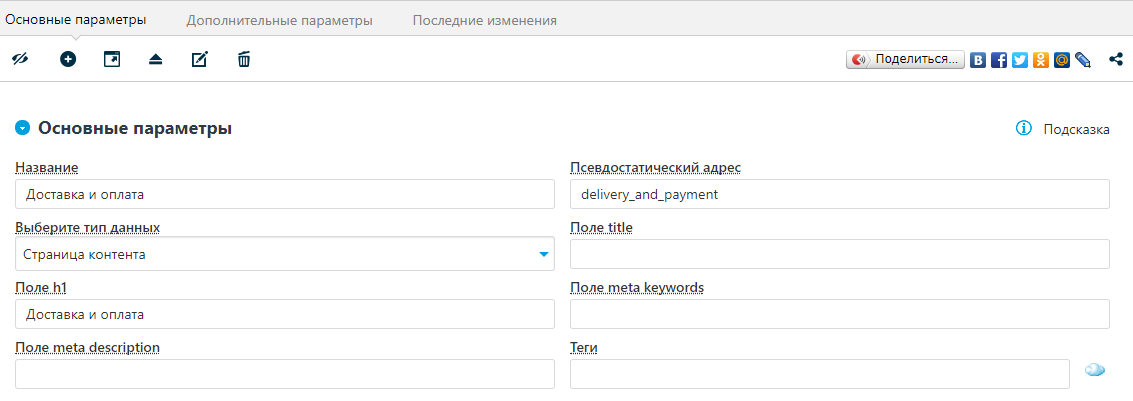
Редактирование основных настроек страницы
Если «Расширенные поля» скрыты — мы видим только самые основные поля и элементы управления:
Активность — чекбокс, управляющий активностью страницы (видимостью страницы на сайте).
Добавить подстраницу.
Перейти на страницу — при нажатии на эту ссылку редактируемая страница открывается в новой вкладке на сайте.
Показать расширенные поля — при нажатии на эту ссылку открываются дополнительные поля.
Редактировать тип данных — при нажатии на эту ссылку происходит переход к редактированию типа данных текущей страницы.
Удалить страницу.
- Поделиться — блок для отправки ссылки на редактируемую страницу в социальные сети.
- Название — системное поле для редактирования названия текущей страницы. Это значение выводится в меню, списках, путях. Рекомендуется давать страницам краткие названия, тогда они поместятся в меню.
- Псевдостатический адрес — системное поле для редактирования псевдостатического адреса редактируемой страницы. Он будет показан в адресной строке браузера. Например, если на сайте domain.name создать страницу новостей с URL «novosti», то ее адрес будет «domain.name/novosti». Грамотно написанный URL понятен людям, поисковым машинам и системам статистики. По умолчанию в системе включен запрет на создание страницы с названием, совпадающим с именем какого-либо модуля (news, catalog, faq, content и др.) или с языковой версией сайта (ru, en). Вы можете разрешить такое совпадение в модуле «Конфигурация» , однако мы не рекомендуем включение данной функции. Если совпадение не разрешено, при создании страницы с таким именем система автоматически добавит «1» к заданному названию, например, вместо «domain.name/news» — «domain.name/news1».
- Поле h1 — поле для управления заголовком первого уровня редактируемой страницы. Один из важнейших тегов логической разметки текста, который учитывается поисковыми системами. Это самый важный заголовок на странице, поэтому мы выделили его особо. На странице можно создать и другие заголовки первого уровня, в визуальном редакторе. Это поле автоматически заполняется при заполнении поля Название в момент создания страницы (до первого сохранения).
После нажатия на «Показать расширенные поля» становятся доступными дополнительные поля и элементы управления:
- Выберите тип данных — выпадающий список, в котором можно выбрать другой тип данных для редактируемой страницы (после изменения типа данных необходимо сохранить страницу). Если нет ни одного альтернативного типа данных — поле будет неактивно. (подробнее см. Модуль «Шаблоны данных»)
- Поле title — поле для управления заглавием редактируемой страницы. Это строка, которая будет выведена в заголовке окна браузера. Этот тег важен для поисковой оптимизации, поэтому система UMI.CMS позволяет управлять им, как и некоторыми другими тегами.
- Поле meta keywords — поле для управления ключевыми словами. Описывают содержание страницы, могут учитываться поисковыми системами. Ключевые слова необходимо писать через запятую и пробел.
- Поле meta description — поле для управления описанием текущей страницы. Небольшой текст, описывающий содержание страницы. Также может учитываться поисковыми системами, и выводиться в качестве пояснения в результатах поиска или в интернет-каталогах.
- Теги — поле для назначения тегов редактируемой странице. С помощью этого поля администратору дается возможность отслеживать и собирать статистику посещения страниц сайта, помеченных определенными ключевыми словами. Тег — это текстовая метка, характеризующая страницу по какому-либо признаку. Это поможет собрать статистику интересов пользователей и, руководствуясь полученными данными, размещать рекламу на страницах, помеченных определенными тегами. Вы можете пометить одну страницу сразу несколькими тегами. В этом случае отделяйте теги запятыми. Вы можете добавить теги в это поле автоматически из списка тегов — для этого нажмите
и кликните на соответствующих тегах. Подробнее о работе тегов читайте в разделе Модуль «Баннеры».
- В последней строке отображено положение редактируемой страницы в структуре сайта. Здесь также показываются все виртуальные копии данной страницы. При этом каждый элемент пути является ссылкой, при переходе на которую, происходит раскрытие дерева структуры в соответствующем месте.
Внимание: При создании новой страницы, по мере ввода текста в поле Название, формируется псевдостатический адрес для страницы латиницей (по принципу транслитерации). Если пользователь вносит изменения в псевдостатический адрес, то содержимое этого поля перестает меняться при дальнейшем изменении названия. Однако если полностью очистить псевдостатический адрес, но не ввести новый вариант, то при сохранении страницы он будет установлен автоматически (транслитерируя текущее содержимое поля Название). Действие актуально как для вновь создаваемых страниц, так и для уже созданных.
Внимание! Для версии системы 20 за 2019 год Если нужно исправить адрес домена в sitemap.xml файл для редактирования находится по адресу: classes/system/utils/SiteMap/Updater.php в методе update адрес находится в строке: $link = $this->getLink($elementId);
дальше читаем статью. После этого обновлять нельзя, иначе слитит.
Проблема: 1. Случайно активировал ключ на поддомене. Всё работает, но в карте сайта sitemap.xml выводится адрес поддомена. Это нужно исправить.
2. Часто бывает нужно установить HTTPS протокол, система работает адекватно с ним, но robots.txt и sitemap.xml его не отображают. robots.txt можно в sbots.php, а чтобы в sitemap.xml автоматически вставлялся HTTPS можно воспользоваться этим методом.
Версия системы: 2.9.7.
Описание: Чтобы это исправить исследуем работу скрипта обновления карты сайта, сначало в js скрипте запускается confirmButtonOkClick(), затем OKCallback() в нём processUpdateSitemap(), где идёт обращение через ajax к методу update_sitemap() по адресу classes/modules/config/__domains.php и в нём запускается updateSiteMap(), который находится в classes/system/subsystems/models/hierarchy/umiHierarchyElement.php
Найдём метод updateSiteMap, в нём строку
$link = $hierarchy->getPathById($this->id, false, false, true);
после неё напишем:
$link = preg_replace(‘/umi.domain.ru/’, ‘domain.ru’, $link);
Или если надо сменить протокол с HTTP на HTTPS допишем:
$link = preg_replace(‘/http/’, ‘https’, $link);
Или если надо дописать перед доменом WWW пишем:
$link = preg_replace(‘/domain.ru/’, ‘www.domain.ru’, $link);
Сохраним и в модуле «Конфигурация» на вкладке «Домены» обновим карту сайта. Теперь в карте сайта должен вывестись нужный нам домен или протокол.
Исправляем robots.txt
1. Для перехода на https попробуй поменять в config.ini параметр
[system] -> server-protocol = «https» // по умолчанию http
2. Не забудьте исправить ссылку на sitemap.xml в robots.txt. Для этого в файле libs/root-src/sbots.php нужно исправить почти последнюю строч, у меня ( в версии 2.9.7 ) она выглядела так:
$buffer->push(«Host: {$host} rn»);
$buffer-push(«Sitemap: http://{$host}/sitemap.xml rn»);
Исправить $host на нужный нам домен.
Ну и чтобы исправить HTTP на HTTPS надо дописать порт
$buffer-push(«Sitemap: https://{$host}/sitemap.xml rn»);
После этого обновлять систему нельзя.
Адрес и название сайта обычно выбираются в самом начале раз и навсегда. Редко приходится их менять. Но при необходимости это сделать можно. Рассмотрим в данной статье, как это сделать.
Но для начала следует уточнить теоретические вопросы.
Адрес сайта – это url, который показывается в адресной строке браузера, который посетитель пишет, чтобы попасть к вам на ресурс, который знают поисковики.
А название сайта – это title вашего ресурса, это просто слово, которым он называется.
Например, сайт 123456789.ru имеет адрес http://123456789.ru, а название «просто девять цифр».
Как поменять название сайта
В WordPress это сделать очень легко. Нужно перейти в консоли в «Настройки» – «Общие», и там поменять текст в строке «Название сайта». За одно изменить можно и «Короткое описание», если с названием поменялась и тематика.
Сохранить изменения, и всё.
Как поменять адрес сайта
После покупки и регистрации нужного доменного имени, следует заняться настройками в базе данных.
Здесь необходимо изменить адреса в параметрах home и siteurl – вписать новые. После этих изменения вы можете найти свой сайт на новом адресе.
Однако помните, если вы поменяете данные в этих строках, не перенеся сайт на другой домен, то по старому url, вы его уже не найдёте, и по новому, естественно, тоже. То есть сайт не будет загружаться ни по какому из адресов.
Как поменять адрес сайта и не потерять аудиторию
Наилучшим методом для того, чтобы сменить адрес сайта является редирект 301. С помощью данного способа можно изменить url сайта и не беспокоить о том, что ресурс потеряет свою целевую аудиторию или индексацию в поисковиках.
Если изменить адрес сайта, не используя редирект 301, то ресурс неизбежно потеряет большую часть постоянных посетителей, если они, конечно же, не будут заблаговременно извещены о смене адреса. Хотя, это плохой метод. Ведь поисковые роботы всё равно будут не в курсе о смене ваше адреса.
Когда изменять адрес сайта можно безопасно
Очевидно, что на начальном этапе, на первых порах, когда у сайта ещё нет нормальной стабильной аудитории и поисковиками он ещё не проиндексирован, можно смело менять адрес сайта, как угодно, и никаких потерь от этого не будет.
Если же поисковики уже хорошо работают с вашим ресурсом, и есть большая аудитория, которая постоянно к вам приходит, то вам необходимо задуматься о том, стоит ли смена адреса сайта таких головных болей, связанных с переездом.
Как изменить название сайта на странице
Помимо URL, каждая страница на сайте имеет имя, которое высвечивается в заголовке вкладки браузера, а когда эта вкладка активна — и в заголовке окна. Помимо этого, при вставке ссылки на другую страницу можно сделать так, чтобы посетитель вашего сайта видел не ее URL, а произвольно заданную вебмастером строку.

Инструкция
Если вы являетесь владельцем сайта и желаете изменить заголовок той или иной страницы, входящей в его состав, и при этом все страницы на нем являются статическими (система управления содержимым (CMS) отсутствует), откройте HTML-файл с этой страницей в текстовом редакторе. Правильно выберите кодировку файла, при необходимости используйте редактор, допускающий переключение кодировок, либо встроенный редактор хостинга, открывающийся прямо в браузере. Найдите в HTML-коде строку следующего вида:<title>Имя страницы, отображающееся в заголовке вкладки и окна</title>Замените строку на другую, поместите на сервер обновленный вариант HTML-файла, а затем перезагрузите страницу в браузере. Если ничего не изменилось, очистите кеш браузера, после чего снова перезагрузите страницу.
На сайтах, работающих под управлением системы управления содержимым (CMS), HTML-файлы генерируются автоматически всякий раз, когда их запрашивает посетитель. Заголовки всех страниц хранятся в базе данных. Найдите в базе соответствующую запись (как это сделать — зависит от того, какой CMS вы пользуетесь). Измените строку, введенную в поле для заголовка этой страницы, после чего сохраните ее. Если сайт работает на «движке» MediaWiki или подобном, войдите в свою учетную запись, после чего нажмите на странице на ссылку «Переименовать». Введите новое имя страницы и сохраните изменения.
В случае если вы желаете, чтобы ссылка на другую страницу, расположенная на вашем сайте, имела вид, отличающийся от URL этой страницы, используйте следующую HTML-конструкцию:<a href=http://server.domain/folder/another-folder/page.html>Это — ссылка на другую страницу!</a>При наведении на такую ссылку курсора мыши пользователь увидит в левом нижнем углу браузера URL, на который эта ссылка ведет. Если другая страница находится на том же сервере, вместо полного пути к ней можно ввести просто имя файла.
Для размещения ссылки со строкой, отличающейся от URL страницы, в форуме, поддерживающем теги с квадратными скобками, используйте другую конструкцию:[URL=http://server.domain/folder/another-folder/page.html]Это — ссылка на другую страницу![/URL]При включении такой ссылки в состав кода на языке разметки Wiki видоизмените эту конструкцию так:[http://server.domain/folder/another-folder/page.html Это — ссылка на другую страницу!]Если же страница, на которую вы ссылаетесь, входит в состав того же вики-проекта, сослаться на нее можно по-другому:[[Страницаномер4|Эта ссылка ведет на страницу номер 4]]Обратите внимание: в первых двух примерах в этом шаге квадратные скобки одинарные, а в третьем — двойные.
Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.