#Руководства
- 22 окт 2021
-
0
Настройка внутренних и внешних ссылок, переключение языков и мобильная версия.
Веб-дизайнер. Помогает бизнесу создавать эффектные и удобные сайты на Tilda.
Практически ни один сайт не обходится без главного меню, которое помогает пользователю искать нужную информацию. Поэтому верстальщику на Tilda важно уметь его правильно спроектировать и настроить, чтобы меню выполняло свою функцию.
Рассказываем, как с помощью инструментов Tilda сделать и настроить полноценное меню для вашего сайта.
Чтобы правильно настроить меню, сначала создадим страницу и несколько стандартных блоков.
Как создать страницу с базовыми блоками
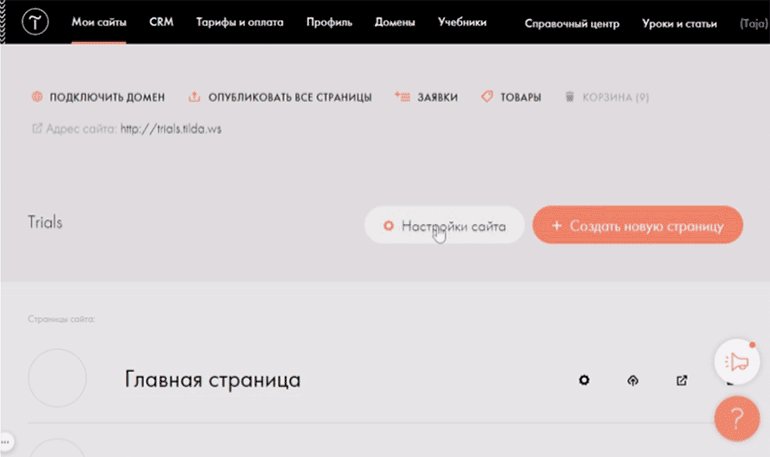
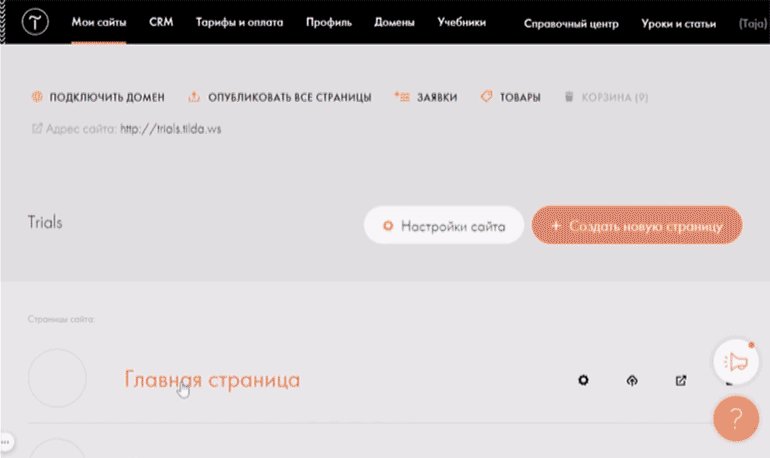
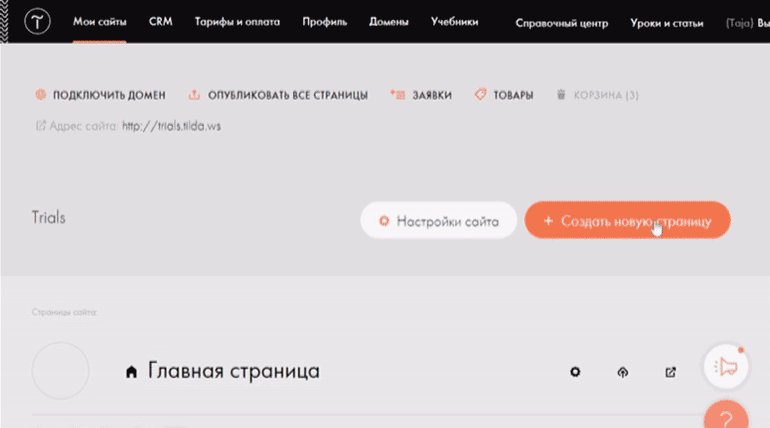
- Зайдите в настройки своего сайта на Tilda и нажмите кнопку «Создать новую страницу». В появившемся окне выберите «Пустая страница».
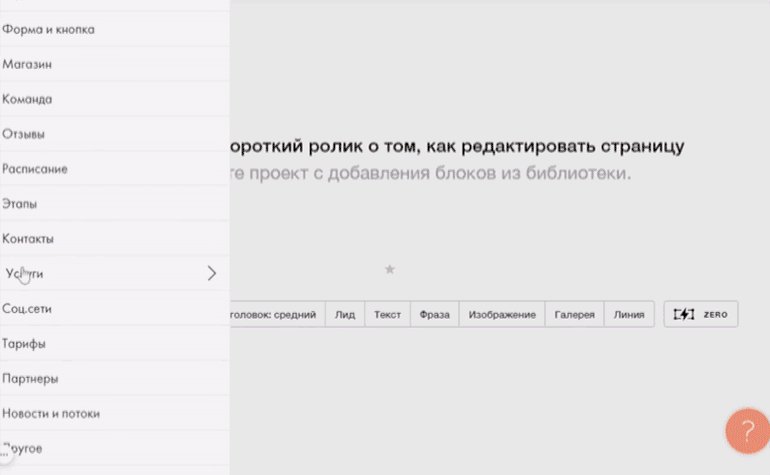
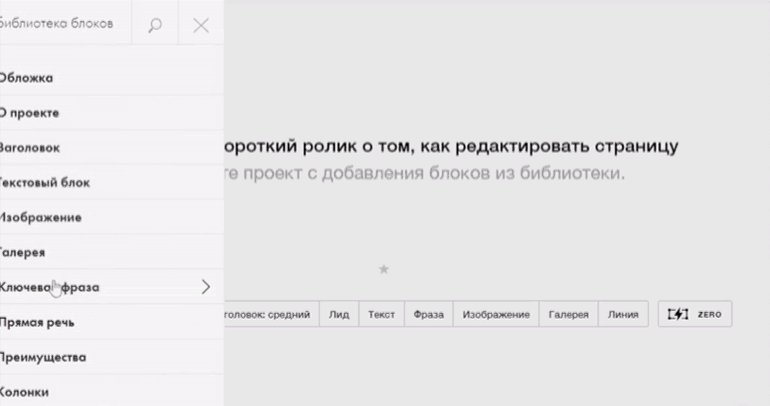
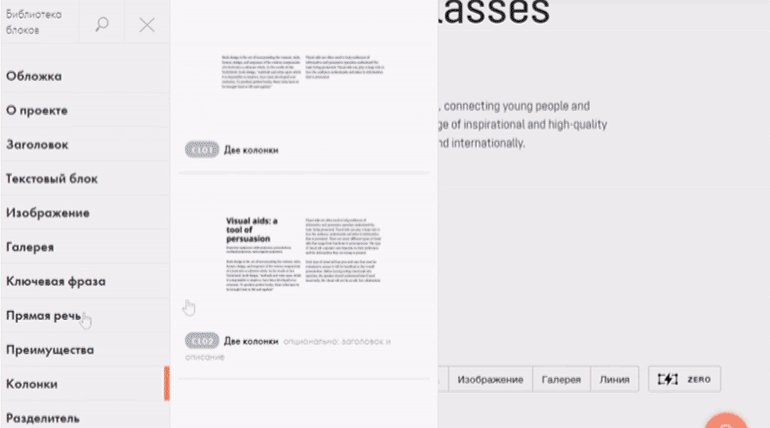
- Внутри самой страницы нажмите на чёрную кнопку «Все блоки» и добавьте любые из них. Например: «Обложка», «О проекте», «Преимущества» и «Контакты».
Страница готова. Теперь нужно её минимально настроить, чтобы будущее меню работало:
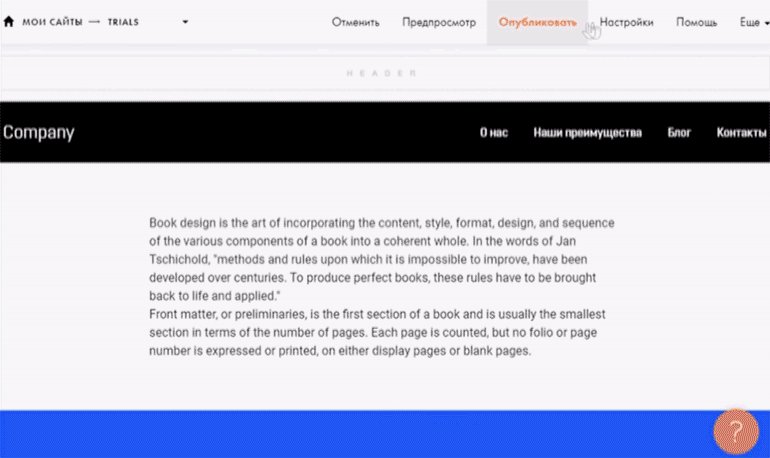
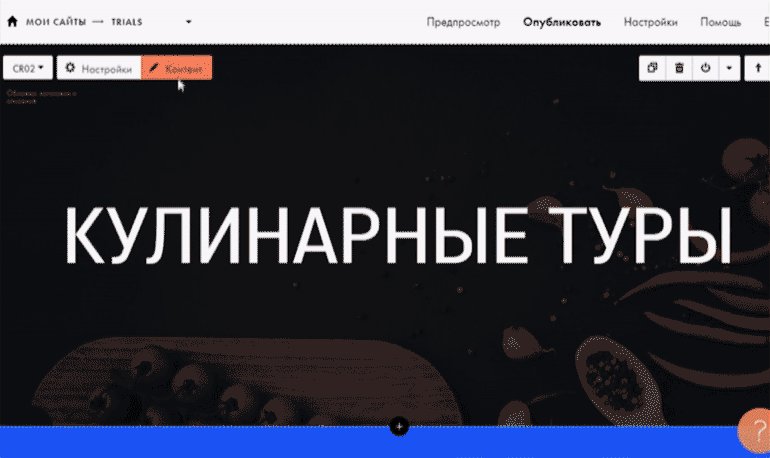
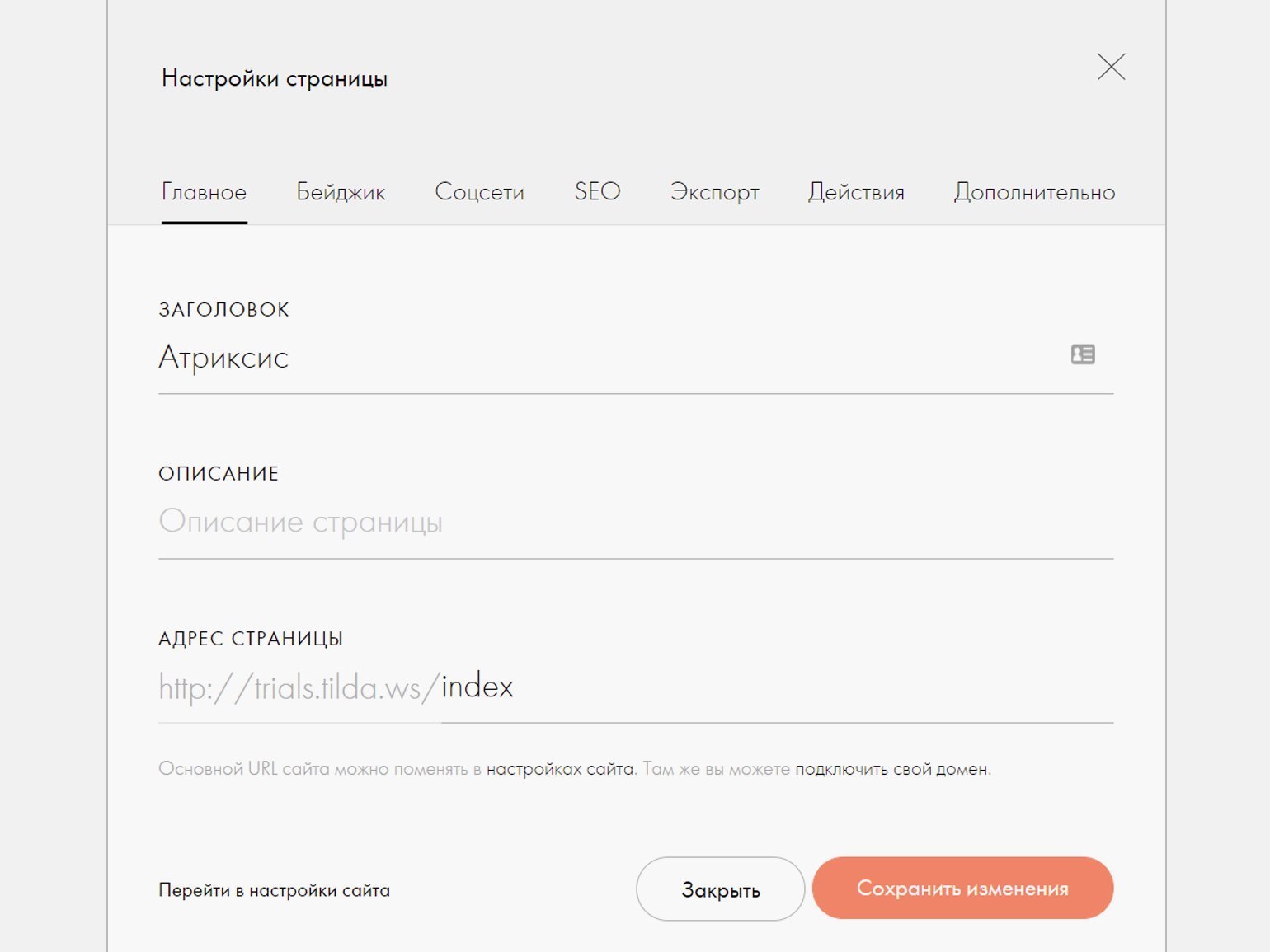
1. В правом верхнем углу нажмите на кнопку «Настройки».
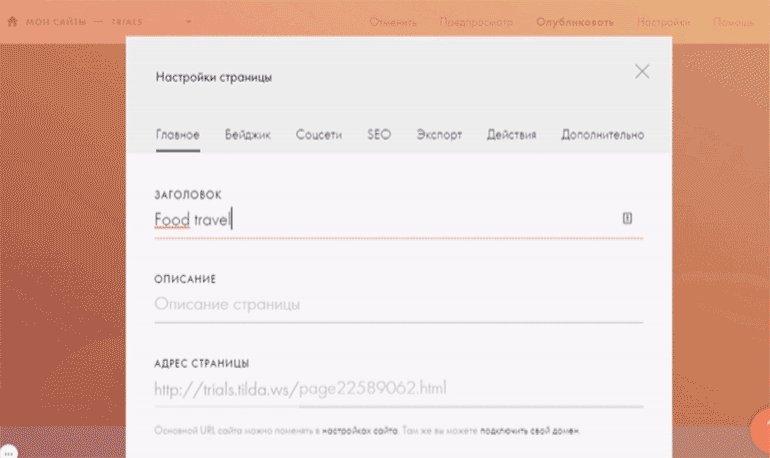
2. Дайте название страницы и укажите её URL. Например, «Атриксис» и index.
Если на вашем сайте только одна страница, она по умолчанию будет главной — около неё появится иконка с 
3. Нажмите кнопку «Сохранить».
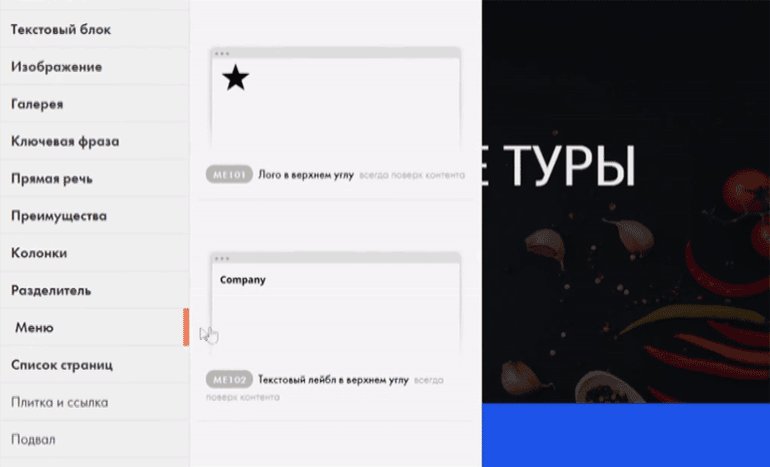
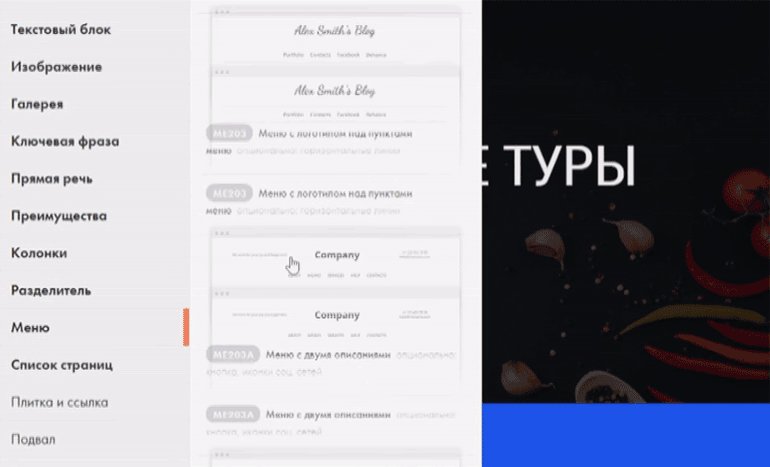
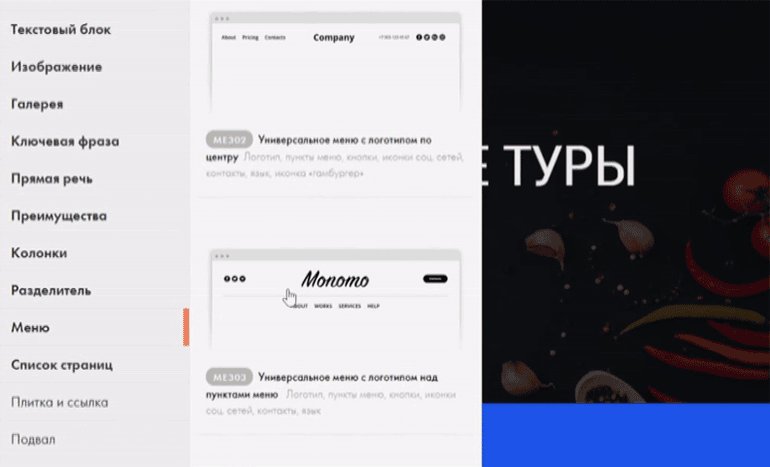
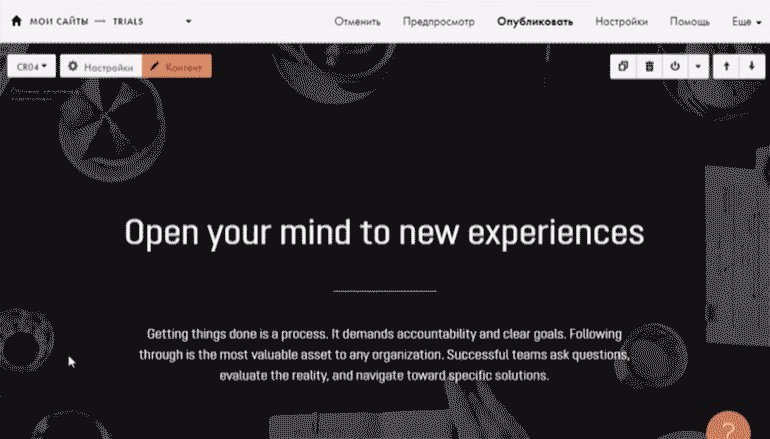
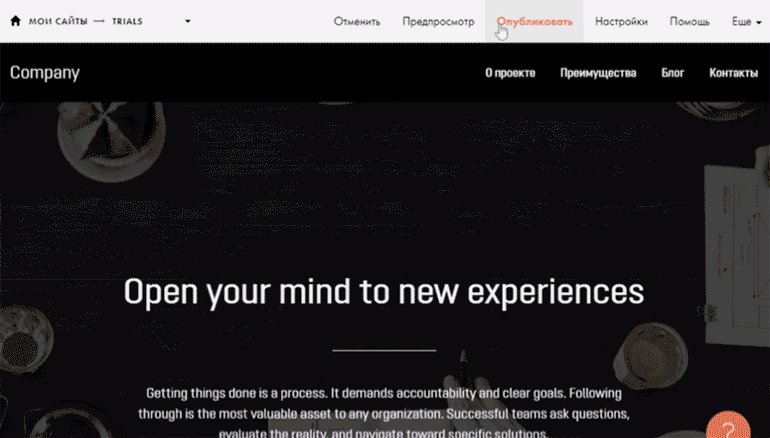
1. Нажмите на чёрную кнопку «Все блоки» и выберите подходящее меню в соответствующей вкладке. Например, МЕ201. Если меню появилось не вверху страницы, переместить его можно с помощью стрелки ↑.
Если вы знаете номер конкретного блока и не хотите долго искать его по категориям, его можно ввести в поиск в левом верхнем углу библиотеки блоков.
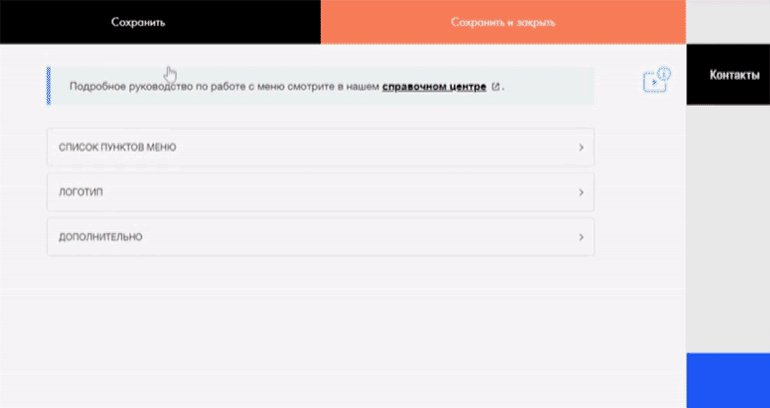
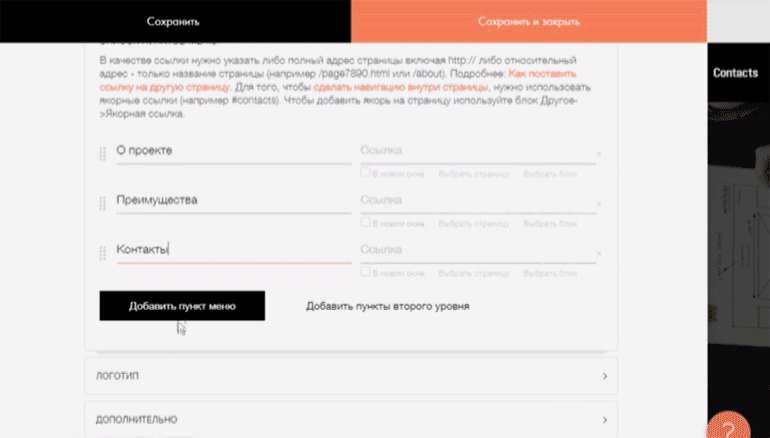
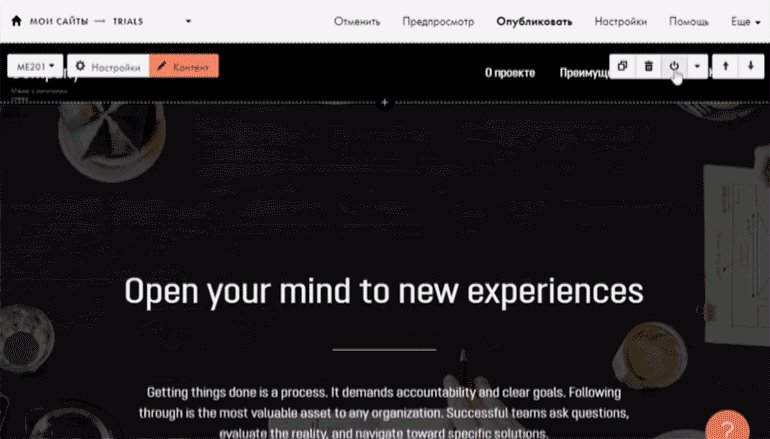
2. Наведите курсор на ваше меню и нажмите кнопку «Контент».
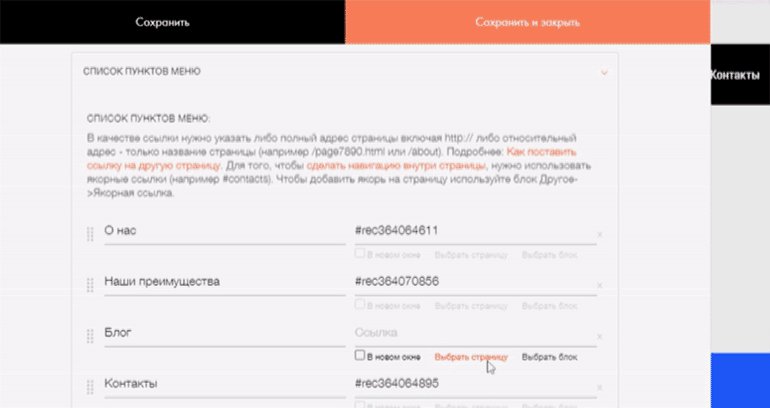
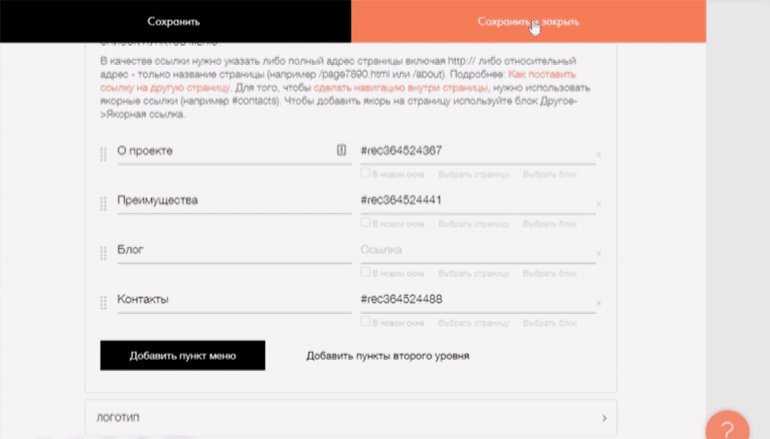
3. В появившемся окне откройте «Список пунктов меню» и укажите названия ваших блоков из главной страницы. Чтобы пунктов было больше трёх, нажмите на кнопку «Добавить пункты меню».
4. Если вам нужно поменять пункты меню местами, зажмите правой кнопкой мыши иконку 
5. Нажмите кнопку «Сохранить и закрыть».
Чтобы меню работало, нужно привязать каждый пункт к конкретному блоку:
- Наведите мышку на ваше меню, нажмите кнопку «Контент» и откройте список пунктов меню.
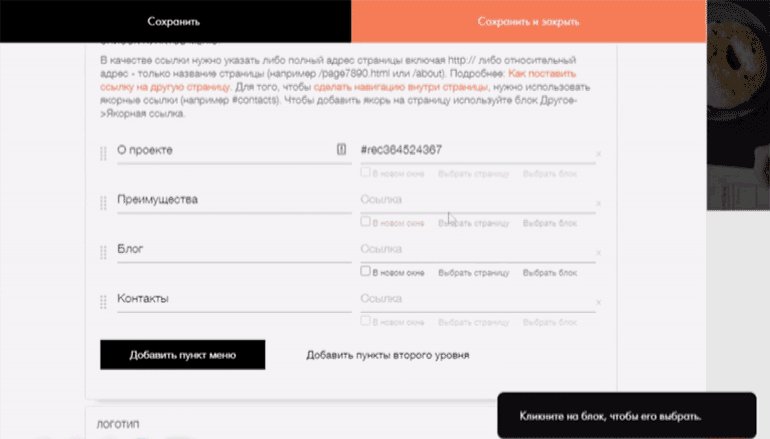
- Наведите курсор на любой пункт меню и под правым полем нажмите на «Выбрать блок».
- Выберите на сайте нужный блок.
- В меню появится новая строка с хештегом # в начале — это ссылка на выбранный вами пункт меню.
Пункт «Блог» будет вести на отдельную страницу, поэтому пока ничего здесь не выбирайте.
Если на вашем сайте есть отдельная страница блога, важно добавить на неё ссылку в меню, иначе её никто не найдёт.
Чтобы научиться это делать, создайте ещё одну страницу на сайте:
- В редакторе главной страницы в левом верхнем углу около названия сайта нажмите на иконку
. В появившемся меню выберите «Создать новую страницу».
- В появившемся редакторе страницы выберите пустую и нажмите на кнопку «Все блоки».
- Выберите любой блок из категории «Новости и потоки», например FD101.
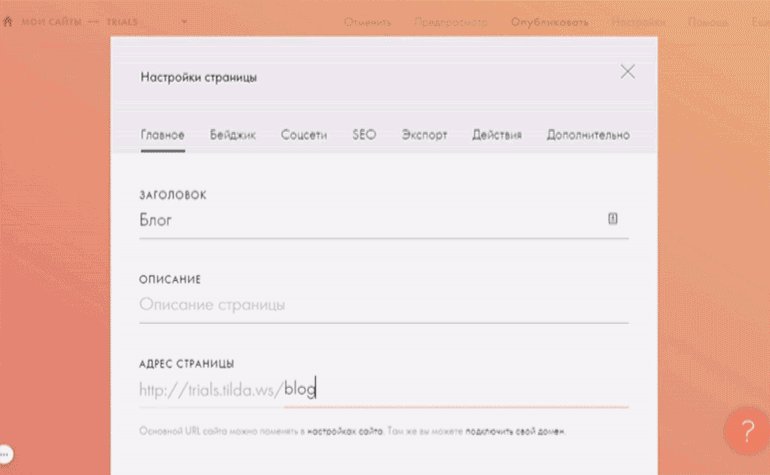
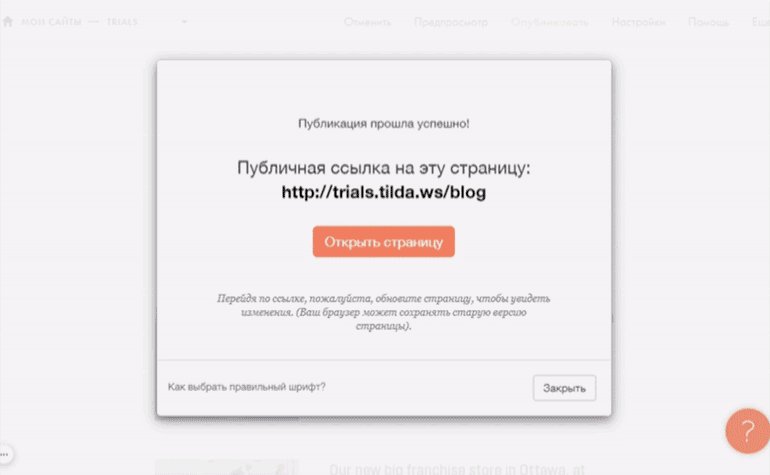
- Чтобы переименовать страницу, нажмите на кнопку «Настройки» в правом верхнем углу. Затем укажите в названии «Блог», а в URL — blog. Сохраните изменения и опубликуйте страницу.
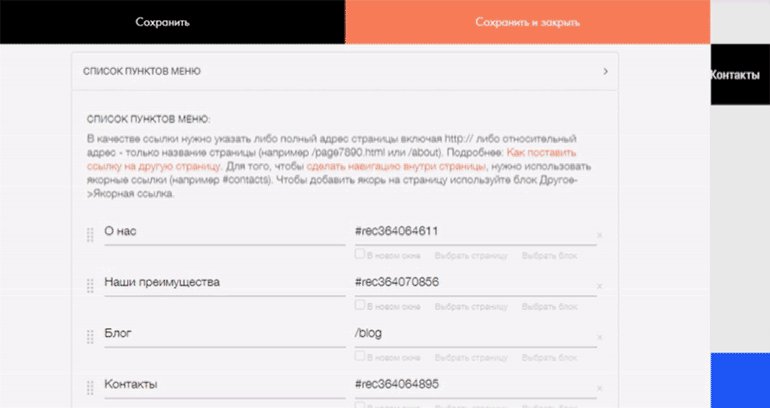
Вернитесь на главную и откройте редактор меню. В строке «Блог» нажмите «Выбрать страницу», укажите свою страницу с блогом и сохраните её.
Обратите внимание на разный синтаксис. Если ссылка из меню ведёт на блок внутри той же страницы, она прописана через хештег — #rec. Если на другую страницу, то через слеш — /blog.
Ссылку на другую страницу можно указать самостоятельно — просто напишите её адрес в соответствующем поле. Но в таком случае не нужно указывать её полный путь, иначе при смене доменного имени этот пункт работать не будет. Например, вместо mywebsite.com/blog нужно указать просто /blog.
Если у вас многостраничный сайт, то лучше сделать меню на отдельной странице и прикрепить его ко всем остальным. Тогда все изменения в меню будут автоматически применяться везде и вам не придётся постоянно всё корректировать.
- Создайте новую страницу и выберите нужное меню. Например, ME204.
- Пропишите в настройках страницы название и URL — header.
- Наведите мышку на ваше меню и нажмите кнопку «Контент».
- В появившемся окне откройте «Список пунктов меню» и укажите названия страниц, на которые будет вести меню.
- У каждого пункта меню нажмите «Выбрать страницу» и выберите её.
- Сохраните и опубликуйте страницу.
Как привязать меню сразу ко всем страницам
- Перейдите в настройки сайта.
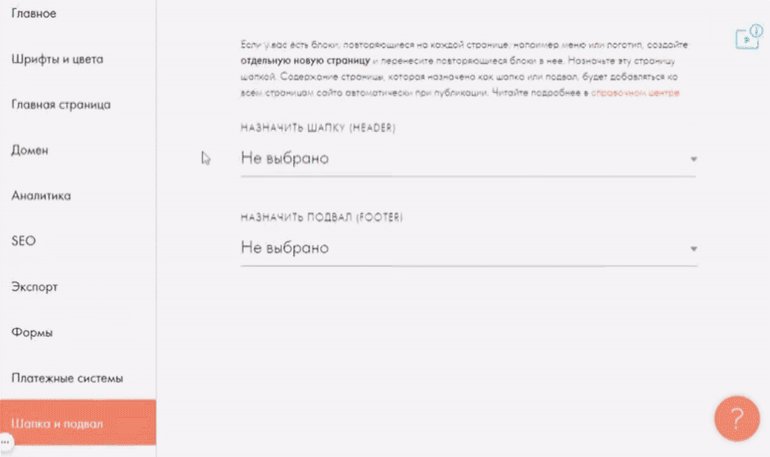
- Откройте вкладку «Шапка и подвал».
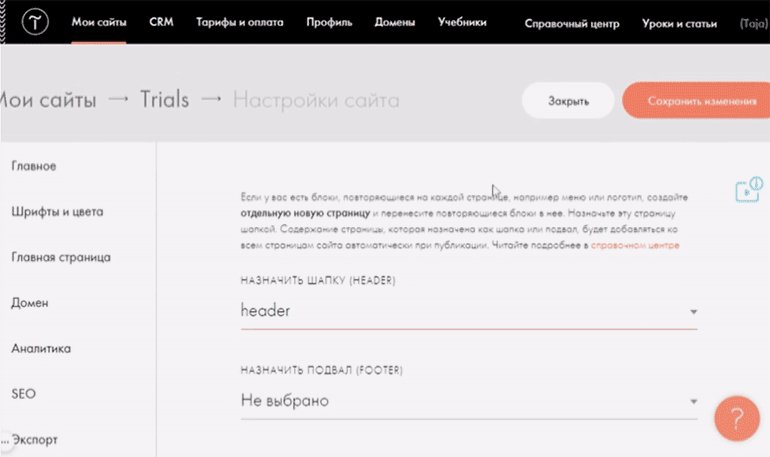
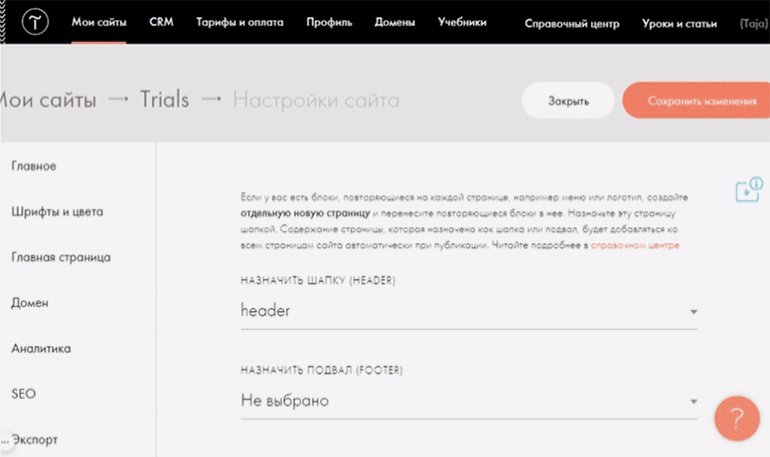
- Выберите в графе «Назначить шапку» страницу header.
- Сохраните изменения.
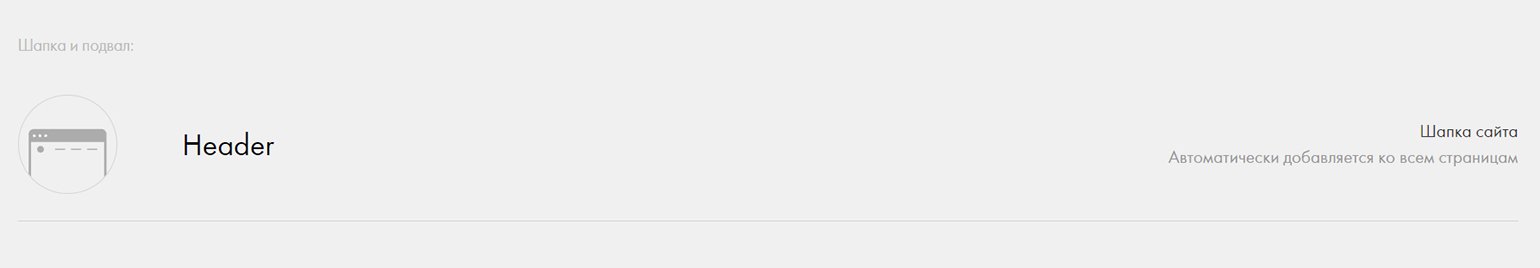
Теперь в самом низу списка страниц сайта появился отдельный блок «Шапка и подвал», где лежит ваше меню. Его можно отредактировать в любой момент:
Если нужно сделать так, чтобы это меню не отображалось на какой-то конкретной странице, то можно её отключить.
- Перейдите в настройки страницы, где не должно показываться общее меню.
- Зайдите в «Настройки» этой страницы в правом верхнем углу.
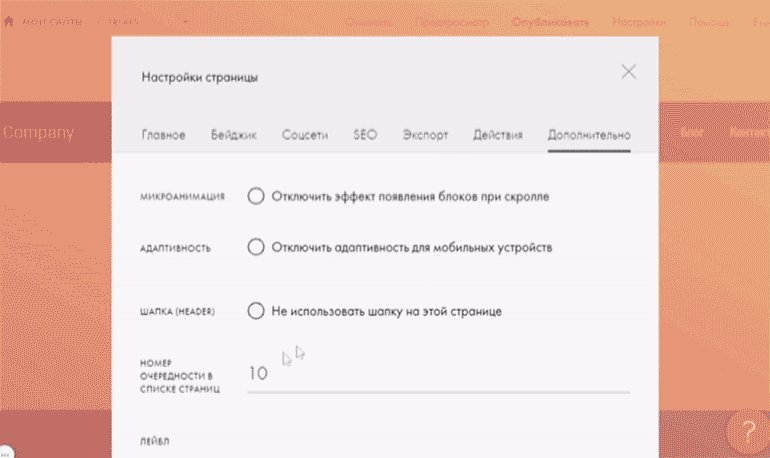
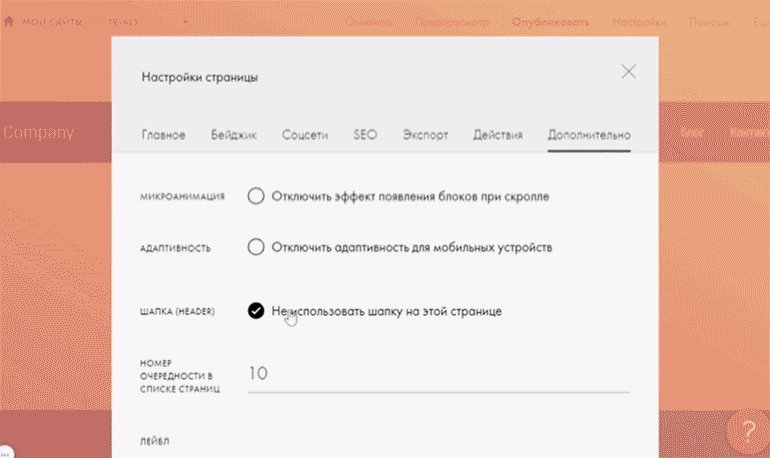
- Перейдите во вкладку «Дополнительно».
- Поставьте галку напротив пункта «Не использовать шапку на этой странице».
- Сохраните изменения.
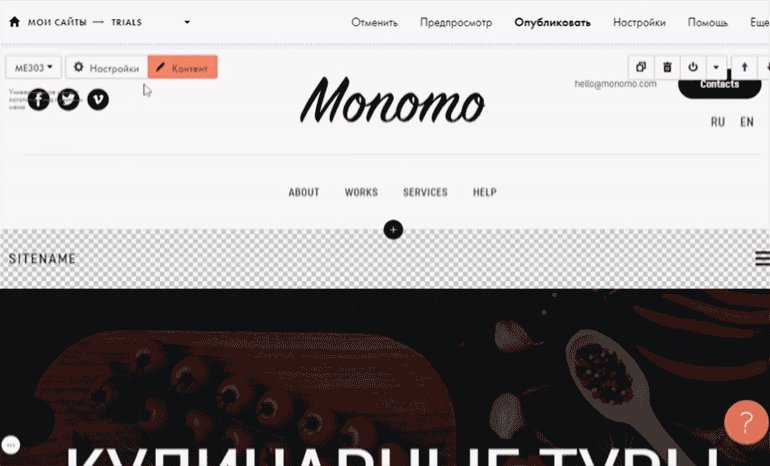
Если вы планируете делать сайт на двух языках, то нужно установить специальное меню, чтобы пользователи могли самостоятельно переключаться между разными версиями.
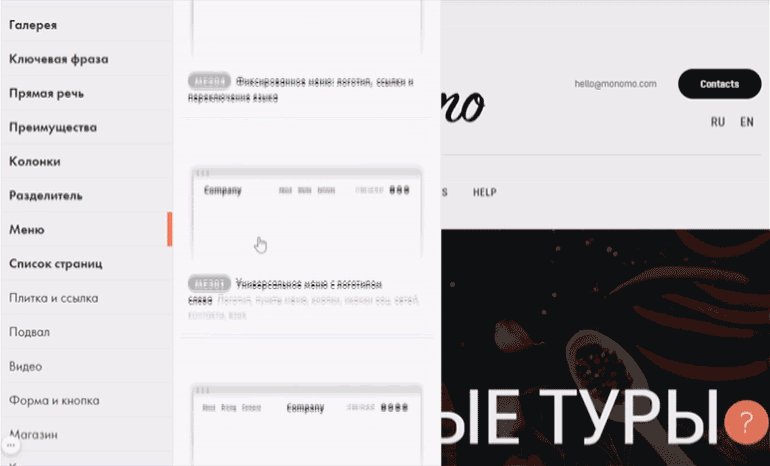
Меню, которые поддерживают смену языков: ME204, ME301, ME302, ME303, ME304, ME401, ME402, ME403.
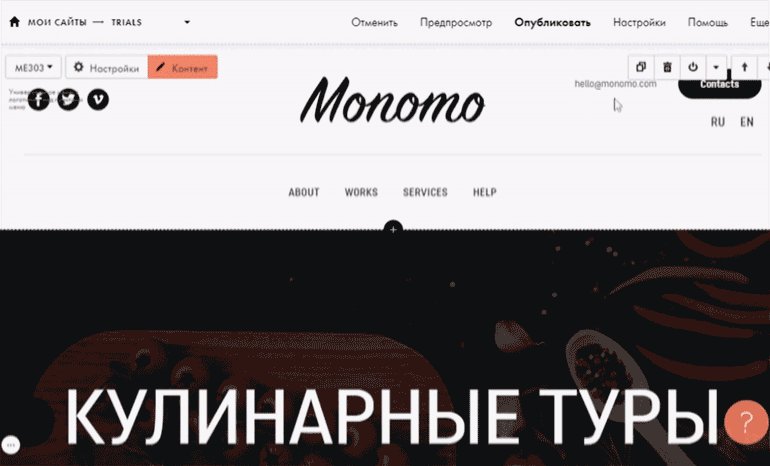
- Создайте страницу и добавьте меню с несколькими языками. Например, МЕ303.
- Наведите курсор на блок с меню и нажмите кнопку «Контент».
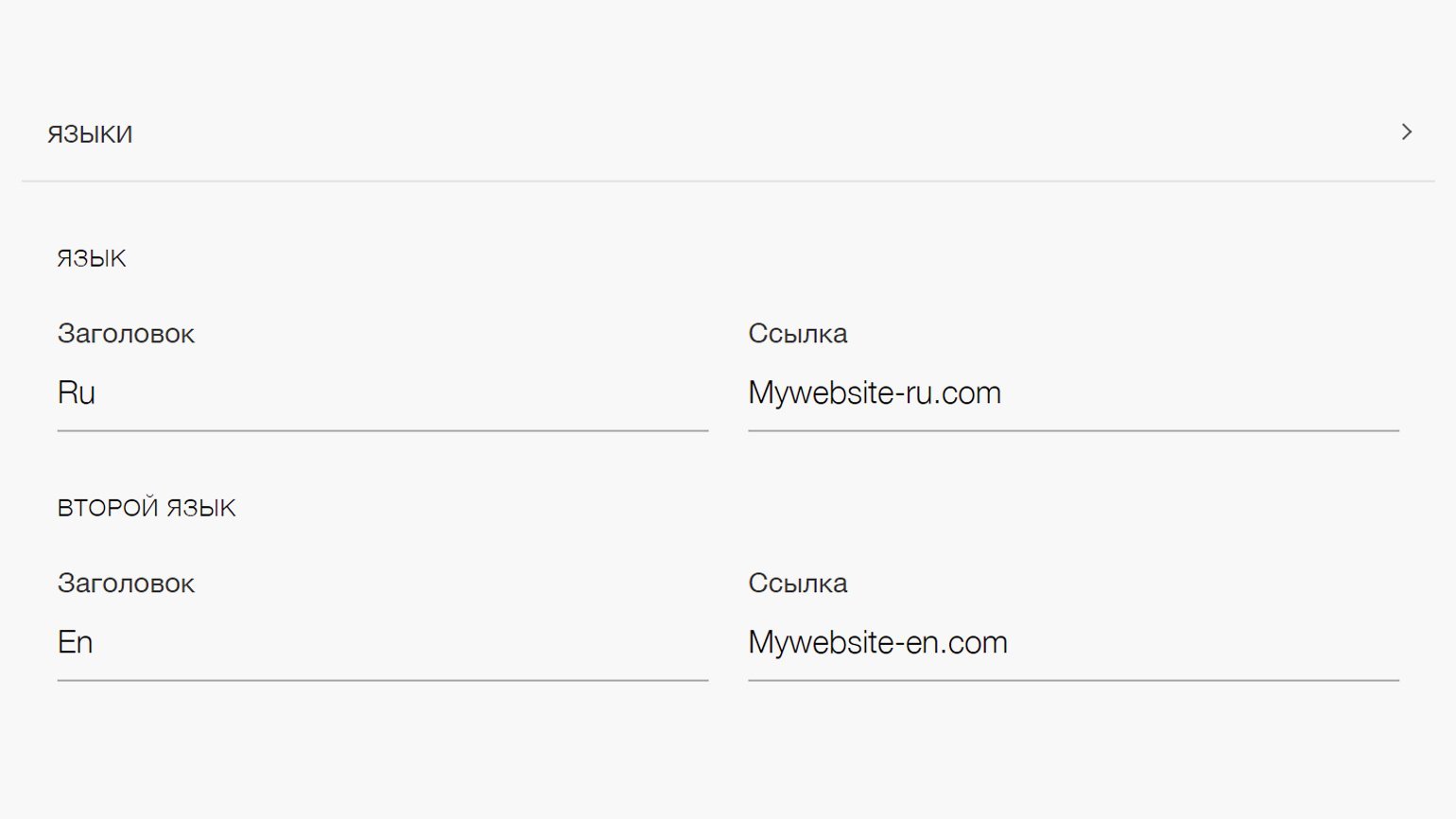
- Перейдите во вкладку «Языки» и укажите нужные, например Ru и En.
- Прикрепите ссылки на соответствующие страницы: /ru и /en.
- Сохраните изменения.
- Перейдите в настройки страницы.
- Укажите URL — ru.
- Сохраните изменения.
Чтобы не перевёрстывать страницу под нужный язык, сделайте её дубликат и затем просто перепишите текст:
- Зайдите в «Настройки» в правом верхнем углу страницы.
- Выберите пункт «Действия».
- Выберите «Дублировать страницу».
- Перейдите на новую страницу.
- Измените текст страницы с одного языка на другой (например, с русского на английский).
- Зайдите в «Настройки».
- Измените название страницы и URL. Например, напишите Food travel и en.
- Сохраните и опубликуйте страницу.
Такой метод подойдёт для одностраничного сайта, так как вы будете переключаться между разными страницами. Для многостраничного сайта лучше сделать разные версии на разных доменах:
Если вам не нравится, как выглядит стандартная мобилизация вашего меню, то его можно заменить. Например, можно сделать, чтобы в десктопной версии стояло меню ME204, а на мобильных экранах — ME401.
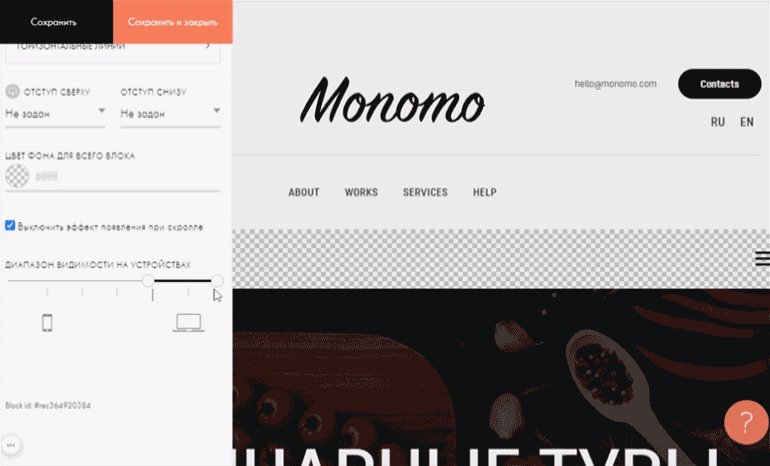
В Tilda есть возможность показывать блоки на экранах определённой ширины, а на других скрывать. С помощью этой особенности и нужно настроить дополнительное мобильное меню.
- Выберите в библиотеке блоков нужное меню. Например, ME401.
- Укажите в нём те же ссылки на блоки и страницы, что и в главном меню.
- Наведите курсор на блок с главным меню и нажмите на «Настройки».
- Настройте этому блоку диапазон видимости «больше 980 px».
- Сохраните изменения.
- Наведите мышку на блок меню для мобильных экранов и нажмите на «Настройки».
- Настройте диапазон видимости «до 980 px».
- Сохраните изменения.
Теперь на телефонах и планшетах будет отображаться меню ME401, а на больших мониторах — меню ME204.
Важно поставить одинаковые значения «от» и «до», чтобы на всех разрешениях экрана всегда отображалось нужное вам меню.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Дизайнер сайтов на Tilda
Узнать больше
Как задать ссылки в Тильде?
Рассказываем, как задавать ссылки, — на страницу, на место страницы, на формы в стандартных и zero-блоках
Ответ получен 28 апреля 2020
Как задаются ссылки в стандартных блоках
В стандартных блоках есть два варианта, как задать ссылку. Нужно или вставить ее в меню «Контент» в поле, для этого предназначенное (например, если требуется задать ссылку для кнопки), или выделить нужный текст и задать ссылку на него. Посмотрите на пример ниже:

Если у нас есть кнопка — мы можем написать, куда она должна вести в меню «Контент» (Ссылка для кнопки)

А на этом примере мы взяли для обложки блок без кнопки CR07 и задали кнопку ссылкой.
«Выбрать из меню →» здесь — просто текст описания, разделенный энтером от основного описания

Мы выделили нужный текст и нажали в панели редактора «Вставить ссылку»

Задали нужные настройки: указали ссылку, ее цвет, величину подчеркивания. В нашем случае — мы не хотим, чтобы ссылка была подчеркнута, и поэтому установили значение на 0.
Нажмите «Вставка», текст изменит цвет и будет работать как кнопка
Ок, а какие ссылки вообще можно задать? Во-первых — ссылка на страницу:

Например, это ссылка на страницу «Меню» в рамках сайта (достаточно написать /menu)

А это — внешняя ссылка на другой сайт, она уже указывается полностью (и открывается в новом окне)
Почему, если вы хотите поставить внутреннюю ссылку в рамках одного сайта, не нужно писать адрес полностью, она не будет работать?
Работать будет, но при смене домена (поверьте нашему опыту, такое случается), потребуется изменять все ссылки на сайте. Если их три — это не так страшно. А если у вас сайт на 100 страниц? Да хотя бы на 10? Ставьте ссылку вида /adress и не знайте горя.
Во-вторых — ссылка на нужное место страницы:
Якорь — ссылка на место на странице

Например, это ссылка на блок меню на редактируемой странице

Чтобы Тильда поняла, что за #menu, установим в нужном месте Якорную ссылку (блок Т173), категория «Другое»

Установим нужное имя (оно может быть любым, может содержать цифры, главное, должно быть понятным)

А еще можно задать ссылку вот так: /#menu, если нам нужно указать конкретную страницу, где располагается этот якорь.
/ — это значит, что страница Главная, #menu — и на ней вот такой якорь.
Например, ссылка https://svoemedia.ru/faq/img-optimization#2 — откроется в новом окне, на страницу /faq/img-optimization к якорю #2 (это второй пункт меню). Проверьте
Посмотрите короткое видео, как работают якори.
Добавляйте ссылку до отступа перед нужным блоком, чтобы контент не прилипал к краю страницы.
В-третьих — ссылка на форму:

Например, форма обратной связи (блок BF502N)

Переходим в меню «Контент блока» и задаем ссылку на поп-ап, в нашем случае — #popup:svyaz

И вставим ссылку в нужное место — мы вставляем на текст СВЯЗАТЬСЯ С НАМИ в футере

Указываем нашу ссылку, задаем стили и кликаем на «Вставку»
Как задаются ссылки в zero-блоках
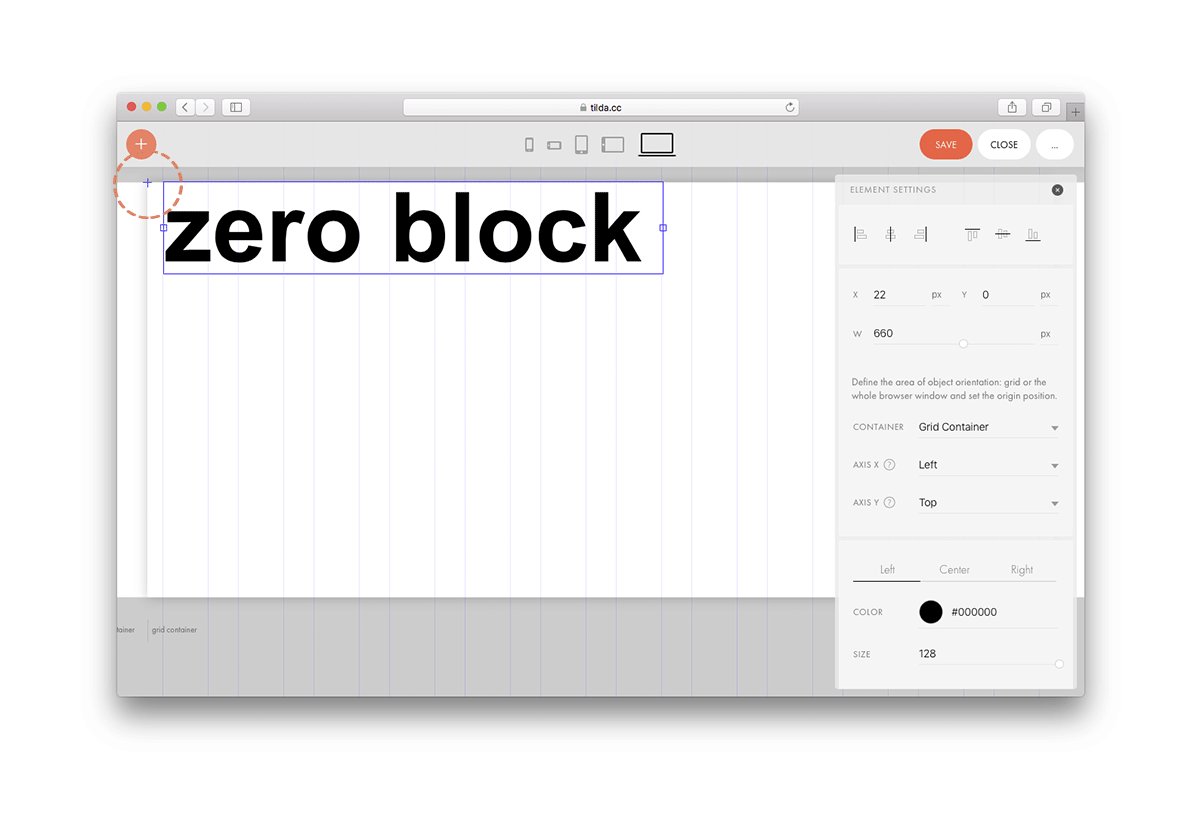
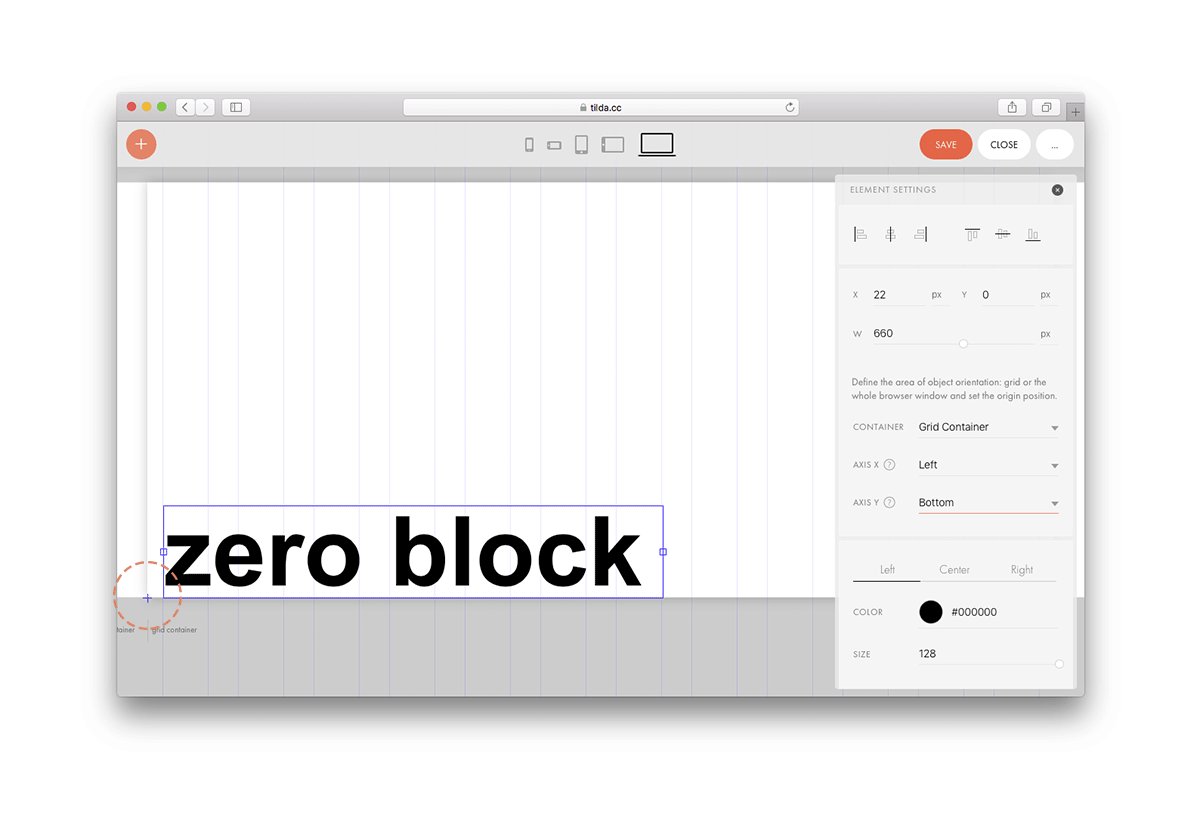
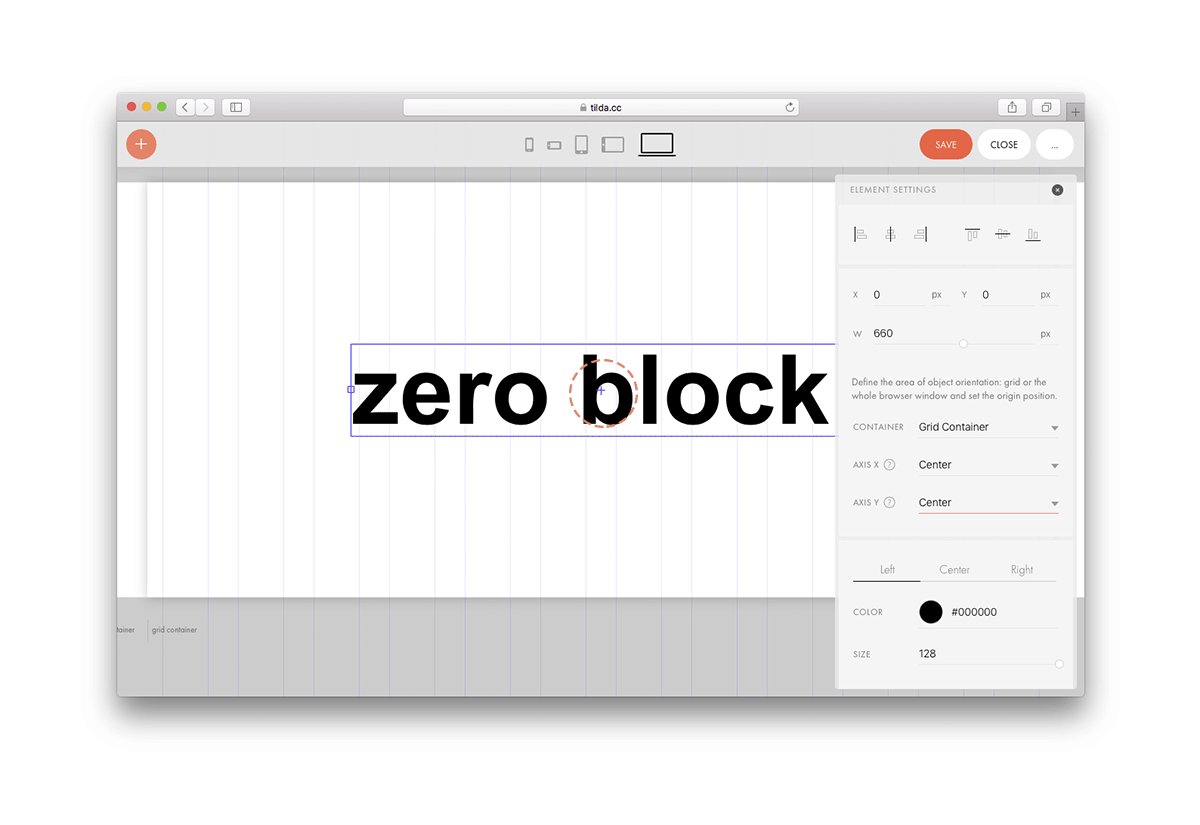
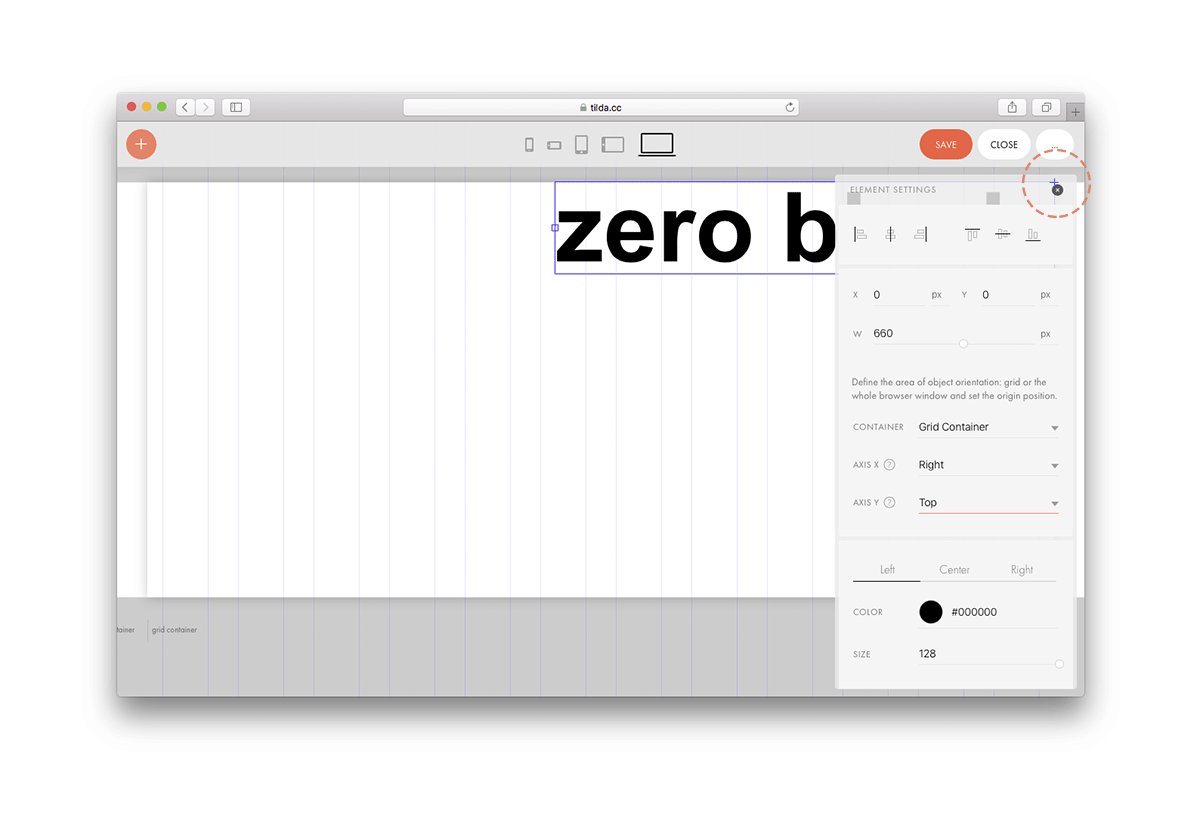
В зеро-блоках тоже можно установить ссылку как гиперссылку или задать ее в настройках на весь объект:

Например, выделим кнопку и зададим ссылку в настройках (правая панель, Settings) в поле URL

Ссылку можно задать на любой объект, например, на текст. В этом случае нам нужно будет найти параметр Link и указать ссылку в поле URL

Или мы хотим задать ссылку на отдельный текст как гиперссылку

Выделим нужный текст, нажмем в панели редактора текста на скрепку и вставим ссылку
Частая ошибка со ссылками в зеро
Очень часто при редактировании ссылок мы сталкиваемся вот с таким эффектом:

В редакторе все нормально, а при публикации ссылка съезжает.
Почему так происходит?

Вы задали одновременно и гиперссылку, и ссылку в поле Link. Тильда не знает, что делать, и сходит с ума 
Нужен свой контент-проект? Напишите нам
Тут подробнее о том, чем можем быть вам полезны✊
Это Саша Колташова и пёс Улисс. Саша будет отвечать за контент-стратегию
Было полезно? Интересно? Поделитесь мнением здесь и в комментариях 
Мы запустили SVOEMEDIA.SPACE
Пополняемая библиотека готовых шаблонов сайтов и блоков для Tilda Publishing, Figma, соцсетей, понятных инструкций и чек-листов от практиков
А в telegram — наша кухня от Саши Колташовой
Полезное для тех, кто ищет подрядчика
Как сделать навигацию
на сайте удобной
Практические советы по созданию понятного сайта

Рассказываем, как помочь пользователю легко ориентироваться с помощью навигации по сайту. Статья будет полезна дизайнерам, предпринимателям и маркетологам, которые хотят создать удобный сайт самостоятельно. Поможет в этом продуманная навигация по сайту.
Мы рассмотрим 13 способов улучшения навигации на сайте с помощью простых инструментов за минимальное количество времени. В Тильде есть много готовых блоков с элементами навигации, из которых можно выбрать наиболее подходящий для вашего проекта вариант.

Сделать меню навигации для сайта лаконичным
Меню — один из главных инструментов навигации на сайте. Его удобство будет критическим.
При создании меню старайтесь использовать не более 4−5 пунктов и в целом не перегружать его большим количеством элементов. Если пунктов меню все-таки получается много, как вариант, можно использовать меню «гамбургер».
fyrclothes.tilda.ws/story01

Поставить ссылку на главную страницу на логотип
Пункт «Главная» в меню — это пережитки навигации сайта 90-х. Вместо этого сделайте кликабельный логотип.
Сейчас уже сложилась устойчивая модель: при клике на логотип происходит переход в начало главной страницы. Поэтому смело удаляйте «Главная» из меню и не забывайте добавить ссылку для логотипа.
Кстати, чтобы на Тильде сделать ссылку на главную страницу, достаточно поставить просто косую черту (/) вместо полного адреса в настройках блока.
Слеш ( / ) в поле «ссылка» будет вести на первый экран главной страницы сайта.

Сделать меню на одностраничном сайте
Меню также может быть навигатором внутри одной страницы, когда вы делаете лендинг или лонгрид.
Если информации много, добавьте меню с ссылками на разделы страницы — это упростит навигацию.
Чтобы сделать на Тильде меню с ссылками на разные блоки внутри страницы, в настройках контента меню пропишите в ссылках номера этих блоков (номер каждого блока указан в его настройках), либо используйте якорные ссылки.

Зафиксировать меню
Чтобы посетитель в любой момент мог найти нужный раздел, можно сделать фиксированное меню — оно всегда будет оставаться в поле зрения при скролле. Такая навигация для сайта будет хорошим решением.
Для того, чтобы сделать фиксированное меню в настройках блока в разделе «Основные настройки» выберите вариант позиционирования меню «Фиксация при скролле».



Выделить активный пункт меню для постраничной навигации
Меню может показывать в каком разделе сайта находится пользователь, выделяя пункт, который относится к данному разделу.

В настройках Тильды можно установить дополнительные параметры отображения активного пункта меню. Есть несколько вариантов выделения активного пункта меню: можно изменить его насыщенность, непрозрачность и цвет. Кроме того, активный пункт меню можно подчеркнуть или зачеркнуть.
Такие же настройки можно применить и для пункта меню, на который наведена мышь. Не стоит переусердствовать, пункт меню достаточно выделить одним или двумя параметрами.


Добавить индикаторы (точки) для определения местоположения
Индикаторы в виде точек не отвлекают внимание от контента, но подсказывают в какой части страницы находится посетитель.
На Тильде у таких навигаторов есть также всплывающая подсказка с названиями разделов для удобной навигации по сайту . Блок находится в категории «Меню» под номером ME604.


Показать процесс загрузки и прокрутки страницы
Анимация загрузки страницы подскажет пользователю, что процесс идет, и контент загружается.
На Тильде блок индикатора находится в категории «Другое» под номером Т228. Чтобы индикатор работал, разместите блок в самом верху страницы.
В настройках блока можно задать цвет индикатора загрузки. Лучше использовать цвет, который будет выделяться на фоне контента и не сольется с цветом меню или обложки.

Индикатор прокрутки страницы — очень наглядный пример навигации. Он подсказывает, в каком месте страницы находится пользователь, и загружается по мере прокрутки страницы вниз. Использовать индикатор прокрутки страницы есть смысл, когда длина страницы превышает 3−4 экрана.

Чтобы добавить индикатор прокрутки на Тильде, используйте блок T333 из категории «Другое». В настройках блока можно задать цвет и толщину индикатора.


Выделить кнопку с более важным действием
Из двух соседних кнопок более важная должна визуально выделяться.
Обычно первая кнопка целевого действия страницы, например — «Записаться на мероприятие», «Купить курс», «Посетить первый урок бесплатно». Вторая кнопка менее значительна, в большинстве случаев это ссылка на дополнительную информацию: «Подробнее», «О нас», «Как это работает».
Самое простое — использовать яркий цвет для фона кнопки. Она должна быть контрастной по отношению к кнопке меньшего значения. Для второй кнопки достаточно использовать цветной бордюр без заливки, либо фон нейтрального цвета.
Помимо настроек стиля кнопок в Тильде есть дополнительные настройки, где можно отрегулировать стиль кнопки при наведении на нее мышью. В настройках можно указать цвет кнопки, бордюра, поменять насыщенность, цвет и шрифт текста, а также добавить тень и отрегулировать скорость анимации при наведении.


Скрыть часть контента
Много однотипных элементов просматривать утомительно. Используйте кнопку, которая скроет часть элементов и покажет их только по клику.
Хороший прием — написать на кнопке какое именно количество элементов, она скрывает.
Скрыть часть контента можно несколькими способами:
Кнопка «Показать еще». Она находится в разделе «Форма и кнопка» под номером BF703.
Текст в раскрывающихся блоках. Отличный вариант для длинных списков с услугами или ответами на вопросы. Его можно найти в разделе «Текстовый блок» под номером TX16.
Вкладки с раскрывающимся контентом. Находятся в разделе «Меню» под номерами ME602 и ME603. Эти блоки позволяют создавать на странице несколько вкладок и показывать разный контент по клику на соотвествующую вкладку в рамках одной страницы.
Текст в раскрывающихся блоках
Вкладки с раскрывающимся контентом

Добавить кнопку навигации «Наверх»
Кнопка «Наверх» помогает пользователю из любого места страницы быстро попасть в ее начало.
Она особенно полезна для удобной навигации на страницах со статьями и большим количеством контента. С ее помощью можно избежать долгой и нудной прокрутки вверх вручную или при помощи скроллбара.

В Тильде блок с кнопкой «Наверх» находится в разделе «Форма и кнопка» под номером BF702.


Проследить, чтобы в конце страницы не было «тупика»
Не бросайте пользователя, который добрался до конца страницы. Как минимум, дайте возможность быстро вернуться к началу, либо перейти на главную или на следующую страницу.
Если вы сделали лендинг — самое время повторить призыв к действию. Если на странице находится статья, в конце можно поставить ссылки на другие статьи похожей тематики. В Тильде для этой цели можно использовать блоки из разделов «Плитка и ссылка» либо «Список страниц».
piece-of-cake.ru/absorption
britishsummer.tilda.ws/page2203.html
togdazine.ru/project/airzero

Задать понятный URL адрес страницы
URL (Uniform Resource Locator) — это единообразный адрес, указывающий путь к интернет ресурсу. Иными словами, это ссылка, которая отображается в адресной строке браузера.
Названия разделов помогают пользователю ориентироваться на сайте по адресу и, к тому же, положительно влияют на релевантность страницы.
Для понятных упорядоченных URL адресов существует термин ЧПУ (человекопонятный URL). ЧПУ состоит из понятных пользователю слов, а не из системного адреса (в Тильде системный адрес страницы будет выглядеть, например, так: /page4652188.html).
Пример, как устроена структура адреса:
https://www. mysite.com/shop/men/shirts
Первая часть (https://) показывает метод, который используется для получения доступа к интернет ресурсу. Протокол HTTP используется чаще всего.
Вторая часть адреса — это имя вашего домена, адрес, по которому сайт можно найти в сети. Если сайт многостраничный, www.mysite.com будет адресом главной страницы, все остальные разделы и подразделы по порядку прибавляются к адресу через косую черту.
Если это одностраничный лендинг с разделами, лучше использовать якорные ссылки с понятными названиями, например #about или #contacts, так как они тоже отображаются в адресной строке.
Адрес страницы в Тильде можно поменять в разделе «Настройки страницы». Если вы хотите использовать несколько слов в адресе страницы, прописывайте их через дефис «-» либо через символ подчеркивания «_». Например, /about-us или /our_works.


«Хлебные крошки» (навигационная цепочка) — это навигационный элемент, который помогает пользователю отслеживать свой путь перемещения по сайту.
Обычно они располагаются в начале страницы и показывают путь от главной страницы к разделам сайта. Все пункты навигационной цепочки являются ссылками из предыдущего раздела.
С помощью хлебных крошек, попав в конец цепочки, можно в один клик вернуться к разделам, ближним к главной странице. Если посетитель зашел на сайт не через главную страницу, увидев хлебные крошки, он может быстро разобраться в структуре сайта.
Хлебные крошки выглядят таким образом:
Главная страница > Раздел сайта > Подраздел сайта > Страница
Хлебные крошки чаще всего используются в сайтах со сложной структурой, большим количеством страниц и контента. Например, их часто используют в онлайн-магазинах, где много категорий товаров.
www.adidas.ru/muzhchiny-botinki
Для того, чтобы сделать путь из хлебных крошек на Тильде, достаточно добавить на страницу блок ME605 «Хлебные крошки» из раздела «Меню». Разместить его можно, например, под обложкой. В контенте блока пропишите названия пунктов и проставьте ссылки на соответствующие страницы. Блок можно копировать из одной страницы и вставлять в другую, добавляя по одному новому пункту навигационной цепочки.


Подведем итоги
Уделите внимание структуре и дизайну меню сайта. Не загромождайте его большим количеством элементов и выделяйте активные пункты меню.
Акцентируйте внимание пользователя на значимых кнопках. Сделайте их ярче и задайте дополнительные настройки для анимации кнопки при наведении мышью.
Используйте индикатор загрузки страницы, который подскажет пользователю что контент в процессе загрузки и вот-вот появится.
Используйте индикатор прокрутки на длинных страницах или блок с точками, чтоб помочь пользователю понять, в каком месте страницы он находится.
Кнопка «Наверх» поможет пользователю быстро вернуться в начало страницы. Используйте ее на страницах с большим количеством контента для удобной навигации на сайте.
Избегайте «тупика» в конце страницы. Предложите пользователю просмотреть похожие материалы по теме страницы либо установите ссылки, которые ведут на главную, следующую или предыдущую страницы.
Пропишите понятные адреса страниц сайта, на лендинге проставьте якорные ссылки с названиями, соответствующими разделу. Это еще один способ создания навигации на сайте.
Используйте хлебные крошки,если у вашего сайта сложная структура и большое количество разделов с подразделами, чтоб помочь пользователю ориентироваться.
Текст: Ира Смирнова и Юлия Засс
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Содержание
- Как на Тильде сделать ссылку
- Создание ссылки в тексте
- Создание ссылки в готовом блоке
- Создание ссылки с элемента в Zero Block
- Создание якорной ссылки
- Как добавить ссылку на конкретное место (блок) другой страницы сайта? Якорная ссылка | Тильда
- Осваиваем конструктор Tilda: делаем сайт-визитку с нуля
- Что будет в этом уроке
- Блог Юры Пекова
- Продвижение сайта на Тильде
- Что такое Тильда
- Плюсы
- Адаптивная верстка
- Шаблоны
- Zero Block
- Обновления конструктора
- Каталоги
- Интеграция с различными сервисами
- Создание рассылок
- Внутренняя статистика
- Last-modified
- Калькуляторы
- Поиск по сайту
- Минусы
- Масштабируемость
- Работа с большим количеством страниц
- Товарные страницы
- Плохой вариант для интернет-магазинов
- Хранение файлов
- Emoji
- Нюансы
- Скорость сайта
- Мобильная версия
- Стоимость
- Плагины
- Комментарии
- Кнопки «Поделиться»
- Виджеты обратной связи
- Размер хранилища
- Экспорт кода
- Микроразметка
- Калькулятор доставки
- URL адреса страниц
- DDOS-защита
- Потоки
- Хлебные крошки
- Тарифы
- Продвижение на Тильде
- SEO-настройки
- Аналитика
Как на Тильде сделать ссылку
Как на Тильде сделать ссылку?
Стоит начать с того, что в работе с Тильдой существует несколько различных ситуаций, в которых вам может понадобиться сделать ссылку:
- Создание ссылки в тексте.
- Создание ссылки в готовом блоке.
- Создание ссылки с элемента в Zero Block.
- Создание якорной ссылки.
Далее я остановлюсь на каждом пункте. Поехали!
Создание ссылки в тексте
Самое простое, что может быть в Тильде. Чтобы сделать ссылку, нужно кликнуть на текст в готовом блоке, при этом вверху появится панель с функциями. Выделите мышкой часть текста, которую вы хотите сделать ссылкой и нажмите в верхнем меню на иконку скрепки. В поле «Укажите ссылку» введите относительную (если это ссылка на внутреннюю страницу на Тильде) или абсолютную (если это внешняя ссылка) ссылку. Отметьте чекбокс «Открыть ссылку в новой вкладке», если это внешняя ссылка.
Ниже вам будут доступны дополнительные настройки: цвет текста, цвет и толщина линии, rel=»nofollow».
Создание ссылки в готовом блоке
Создание ссылки с элемента в Zero Block
В зависимости от того, с какого типа элемента в Zero Block нужно сделать ссылку, мы выполняем различные действия. Принцип добавления ссылки в текстовый блок такой же как для готового блока. Необходимо дважды кликнуть по текстовому блоку и в открывшейся панели нажать на иконку скрепки. Далее появляется панель, описанная в главе «Создание ссылки в тексте».
Чтобы на Тильде сделать ссылку с элементов Image и Shape, необходимо кликнуть на элемент левой кнопкой мыши, затем нажать на кнопку Settings в правом нижнем углу. В открывшемся окне открываем секцию Link и указываем ссылку в поле URL. Также можно настроить дополнительные параметры: Target (открывать или нет в новом окне) и Rel Nofollow (запрет перехода по ссылке для поискового робота).
Для элемента Button все идентично предыдущим двум элементам, но в окне настроек отсутствует секция Link. Ссылка указывается в поле URL.
Создание якорной ссылки
Бывают ситуации, когда ссылка должна вести не на отдельную страницу, а на конкретный блок внутри существуюей страницы. В этом случае нам на помощь приходит якорная ссылка. Чтобы на Тильде сделать якорную ссылку, необходимо в Библиотеке блоков нажать на категорию «Другое» и там выбрать блок Т173. Разместите его перед тем блоком, на который вы хотите ссылаться.
Наведите на созданный блок и в левом верхнем углу нажмите на «Контент». В поле «Имя якорной ссылки» укажите латиницей название для якорной ссылки. Хорошо, если оно будет по смыслу соответствовать блоку, на который вы хотите ссылаться.
Далее переходите к тому элементу, который должен ссылаться на выбранный блок. Это может быть один из элементов, описанных в предыдущих разделах. Необходимо указать имя якорной ссылки, поставив перед ним значок решетки. Пример якорной ссылки: #contacts
Возможен еще один вариант. Вы можете навести на блок, на который хотите сослаться и в левом верхнем углу нажать на «Настройки». Необходимо прокрутить в самый низ окна и скопировать значение в поле Block ID — это имя уникальной якорной ссылки блока. Ее необходимо прописать в том месте, откуда вы хотите сделать якорную ссылку.
Если у вас остались вопросы о том, как на Тильде сделать ссылку, пишите их в комментариях к этой статье.
Источник
Как добавить ссылку на конкретное место (блок) другой страницы сайта? Якорная ссылка | Тильда
Курс по созданию и оптимизации сайта на Tilda — https://4esnokov.ru/kurs-po-sozdaniyu-saytov
Услуги по Digital-маркетингу — https://4esnokov.ru/uslugi-po-digital-marketingu
Только начинаете знакомиться с Tilda? Эти видео для вас:
👉 Полное описание возможностей Тильда (видеогид по основным функциям) — https://youtu.be/y5_2YE5-Hsc
👉 Начало Работы: Как устроена Тильда, Создание и Редактирование страниц — https://youtu.be/wE_QV2URF6Y
👉 Настройки Сайта: Домен, Настройки Форм, Аналитика, Главная Страница, Почта и пр. — https://youtu.be/c1qrSqRZ3E8
👉 13 секретов удобной навигации по сайту — https://youtu.be/EbKdk353idg
👉 Как создать интернет-магазин на Тильде и работать с ним? — https://youtu.be/nxyDBFBBv5I
👉 Отзывы для сайта: Зачем? Как? Где? — https://youtu.be/QELa7Vbk8YM
👉 Обзор сторонних виджетов (сервисов) для интеграции — https://youtu.be/CsAtK4Prfmk
🔴 ЛайфХаки для Tilda: https://www.youtube.com/watch?v=mCjZASVQhUw&list=PLFpFHBX5nAWa639Vez3_JrlAbjwOLfqMI
▶️ Как добавить ссылку на конкретное место на странице (якорь)? Якорная ссылка: https://youtu.be/RJnwdjE-6G0
Якорные ссылки – это очень удобно и практично. Они помогут направить посетителей вашего сайта в нужный раздел. Когда пользователь кликает на элемент, к которому добавлена ссылка на якорь, он будет направлен на нужную страницу к месту расположения якоря.
Это еще одно видео в продолжение темы о якорных ссылках. Что ж, давайте подробнее рассмотрим, как создается якорная ссылка.
Когда у вас нет финансовой возможности на старте проекта оплатить дорогостоящие услуги web-дизайнера и web-программиста, стоит обратить внимание конструктор сайтов «Tilda Publishing».
Tilda – это конструктор сайтов с простым визуальным редактором, который дает возможность делать отличные сайты со слайдерами, изображениями на весь экран, эффектом параллакса и прочими, не менее красивыми вещами. Конструктор сайтов Tilda помогает делать лендинги и сайты-визитки, не привлекая web-разработчиков, а также позволяет без крупных финансовых вложений запустить бизнес в интернете, что весьма актуально, когда проект на старте.
Подписывайтесь на канал «Маркетинг в огне с Алексеем Чесноковым» — здесь Вы найдете множество полезных видеороликов и ответы на актуальные вопросы из области web-дизайна и web-разработки!
#Маркетинг #ИнтернетМаркетинг #АлексейЧесноков #Чесноков #DigitalMarketing #ОбучениеМаркетинг #Marketing #Tilda #Тильда #КонструкторСайтов #КонструкторСайтовБесплатно #ТильдаКонструкторСайтов #СоздатьСайтКонструктор #TildaКонструкторСайтов #ОнлайнКонструкторСайтов
Видео Как добавить ссылку на конкретное место (блок) другой страницы сайта? Якорная ссылка | Тильда канала Маркетинг в огне с Алексеем Чесноковым
Источник
Осваиваем конструктор Tilda: делаем сайт-визитку с нуля
Научимся бесплатно собирать красивый современный сайт из готовых блоков и настраивать его внешний вид, а потом опубликуем его в интернете.
«Тильда» — это онлайн-конструктор сайтов. С его помощью можно быстро и просто создать свой сайт-визитку, протестировать и опубликовать в интернете. Чтобы сделать сайт на «Тильде», не нужно покупать доменное имя или учиться программировать — достаточно расставить по местам готовые блоки.
Почему именно «Тильда»:
- Простой и интуитивно понятный визуальный редактор, который освоит даже новичок.
- Много готовых блоков и шаблонов — легко начать, а результат будет аккуратным и красивым.
- Автоматическая адаптация дизайна сайта под все устройства и экраны.
- Один из самых популярных в рунете конструкторов сайтов.
- Есть бесплатный тариф — подойдёт для экспериментов, обучения и адаптации на платформе. От платного отличается ограничением в некоторых функциях. Например, невозможно подключить свой домен.
Автор статей по дизайну. В веб-дизайн пришёл в 2013 году, осознанно начал заниматься с 2015 года. Параллельно освоил вёрстку. Время от времени публикует переводы на Хабре.
Что будет в этом уроке
Мы сделаем простой симпатичный сайт-визитку для дизайнера с помощью набора готовых блоков, научимся настраивать их под себя, редактировать контент и создавать внутренние (якорные) ссылки. В конце урока у вас получится вот такая красота.
Источник
Блог Юры Пекова
Тильда — удобный конструктор посадочных страниц. Пользуюсь ей давно, и всем она хороша, кроме стиля ссылок по-умолчанию. Вот кусочек хорошего, по мнению редакторов Тильды, сайта:
Решение очевидно: ссылки надо подчеркивать. Кто не согласен, идут к Лебедеву, к Бирману или в Бюро. Красивее всего подчеркивать тонкой полупрозрачной линией, как в этом блоге.
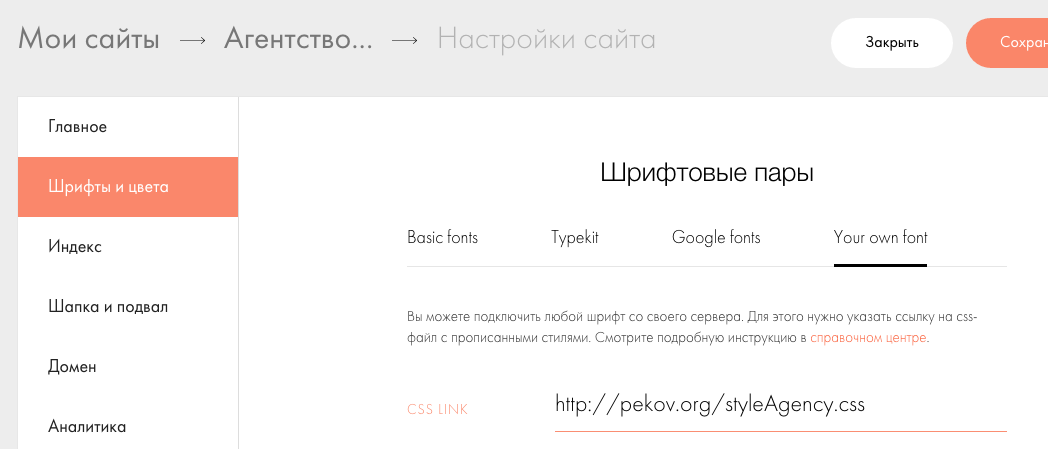
Шаг 1. Заходим в настройки сайта и подключаем ЦСС-файл:
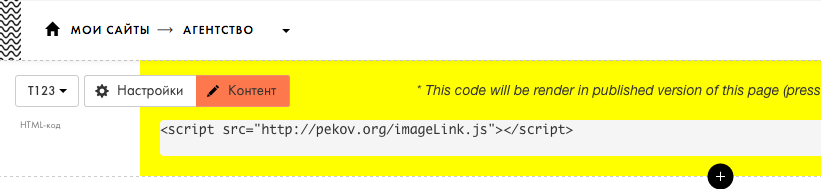
Шаг 2. Чтобы не подчеркивались картинки и кнопки, добавляем на странице сайта блок «HTML-код» и вставляем туда ссылку на скрипт:
- Цвет ссылки задается Тильдой в настройках сайта «Шрифты и цвета» и перезаписывает цвет из ЦСС-файла.
- Цвет подчеркивания и цвет посещенной ссылки задаются в ЦСС-файле — чтобы поменять, скопируйте файл на свой сервер.
Автор кода — Илья Страйков, за что ему спасибо.
а дайте исходники файлов, пожалуйста, если они еще существуют 🙁
Илья, простите, что так долго отвечал. Исходников уже нет, но этот способ теперь работает плохо. Вот новый: https://blog.pekov.org/all/links-in-tilda-2/
Привет всем ребятам, что прочитают статью и захотят написать мне и попросить код! Вас было уже достаточно много и, видимо, будет ещё какое-то количество.
История с полупрозрачными подчёркиваниями, выносной пунктуацией и прочим — это всё, конечно, ужасно мило и полно ностальгии, но тем не менее — бессмысленное задроство. Просто не подчёркивайте и будьте счастливы. Даже немного времени сэкономите. Всех обнял!
Источник
Продвижение сайта на Тильде
*Статья обновлена 31.11.2020.
На текущий момент написано достаточно статей по продвижению на Тильде. Однако их львиная часть никогда не обновлялась. Конструктор активно развивается. Те вещи, которые были описаны ранее, уже не актуальны.
Давайте разберемся, что же представляет из себя Тильда в начале 2020 года и какие инструменты для SEO-продвижения предлагает.
Что такое Тильда
Tilda Publishing — это конструктор сайтов блочного типа. Он не требует знаний в программировании и позволяет создавать различные сайты: от простых, симпатичных лендингов до многостраничных интернет-магазинов с каталогами и фильтрами.
Тильда подойдет для создания:
- лендингов;
- портфолио;
- промо-страниц;
- лонгридов;
- ивентов;
- презентаций;
- e-mail рассылок;
- небольших интернет-магазинов;
- блогов.
Оптимальными вариантами будут 1-7. Огромное количество небольших сайтов построено на этом конструкторе. В этом можно убедиться, проанализировав поисковую выдачу.
Почему выбирают Тильду и насколько это оправдано с точки зрения поисковиков разбираемся далее.
Плюсы
Начнем с преимуществ Тильды и рассмотрим наиболее важные с нашей точки зрения.
Адаптивная верстка
Очень важный фактор для ранжирования в 2020 году. Все используемые блоки в конструкторе уже адаптированы под мобильные устройства.
Шаблоны
Легкость восприятия информации является важным моментом. Если посетителя не зацепить с первого взгляда — он может уйти, а это минус для поведенческих факторов и SEO. Нелогичное размещение блоков может испортить внешний вид и удобство навигации. Тильда предлагает большое количество бесплатных, красивых и грамотно составленных шаблонов. Да, они узнаваемы с первого взгляда, но от этого не выглядят хуже. Если хотите сильнее выделяться, используйте Zero Block.
Zero Block
Гордость Тильды. Визуальный редактор, который позволяет создать информационный блок любой сложности. Вы можете создавать эффекты, использовать анимацию и воплощать любые идеи. Развязанные руки позволят создать эффектный дизайн, который способен зацепить большинство посетителей сайта.
Именно Zero Block отмечают, как одно из главных преимуществ конструктора.
Обновления конструктора
Возможности конструктора постоянно обновляются. В прошлом году появился простенький каталог товаров для интернет-магазина, личный кабинет для ограничения доступа к контенту, потоки для новостей и блогов, обновлен функционал Zero Block. Все эти нововведения как раз затрагивают SEO-составляющую.
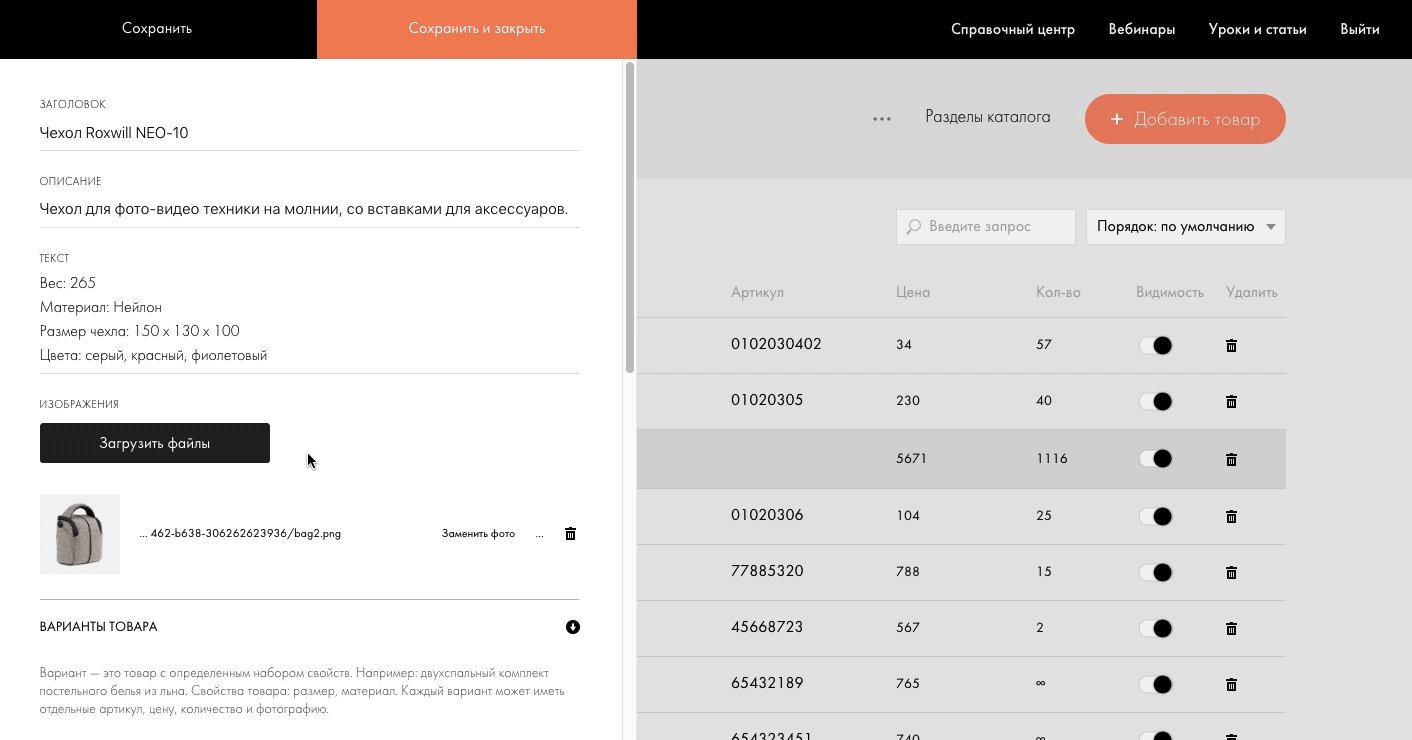
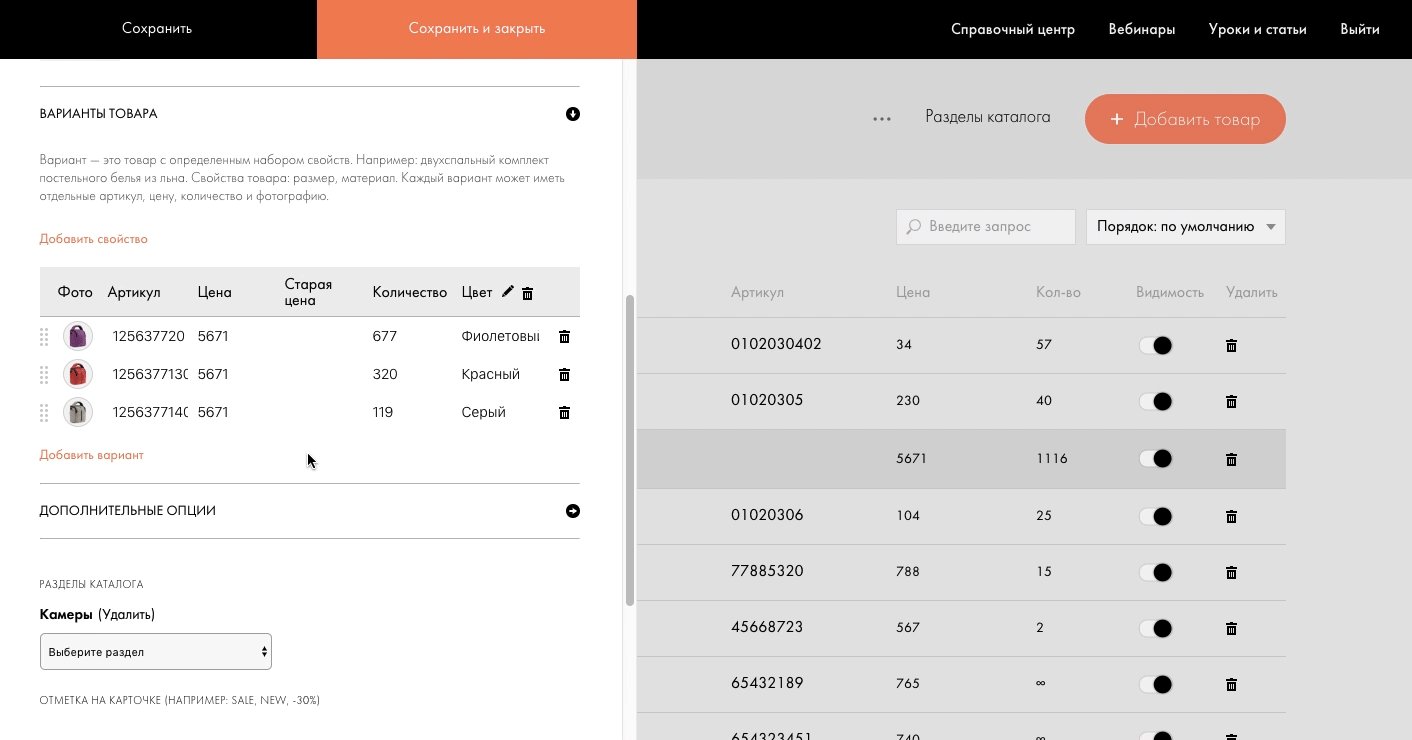
Каталоги
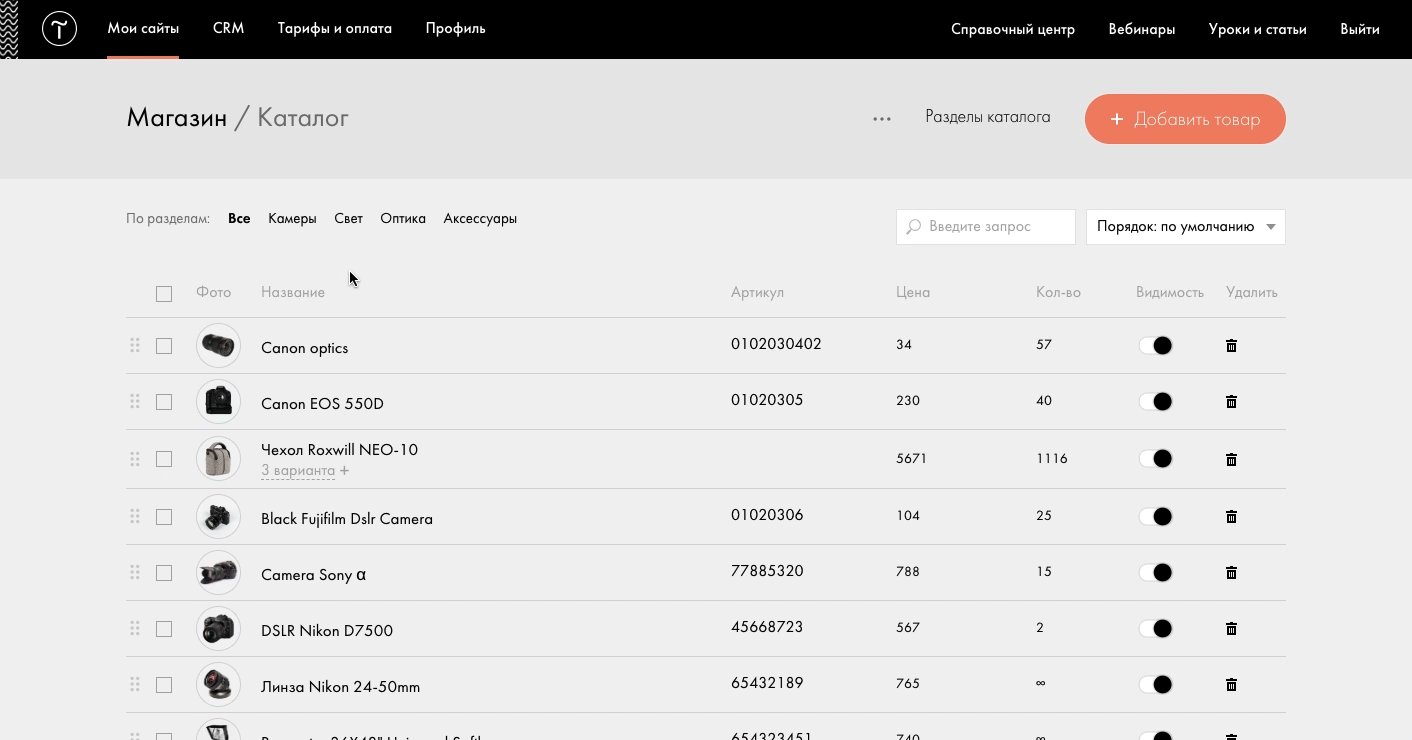
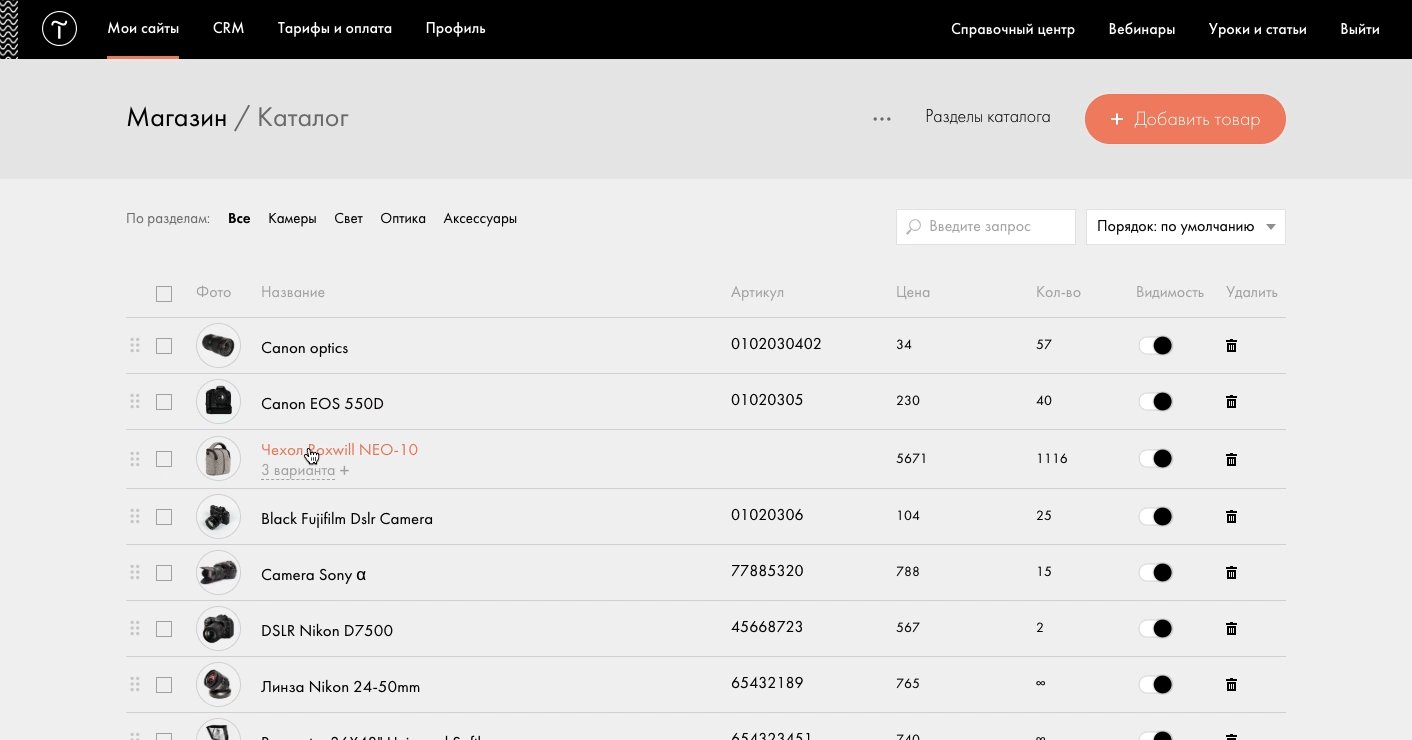
С недавних пор на Tilda внедрили каталоги. Настоящий глоток свежего воздуха для небольших интернет-магазинов.
- Теперь каждый товар открывается по единственному адресу, что позволяет избежать дублирование контента.
- Товарам можно задавать свойства (дополнительные опции), которые будут влиять на цену.
- Добавлять товары можно вручную или с помощью импорта из .CSV или .YML.
- Можно создать фильтры по свойствам товаров.
Пример каталога можно увидеть здесь.
Количество товаров, добавленных через потоки — не ограничено. Это значит, если вы уперлись в лимит по количеству страниц, то все равно сможете добавлять новые товары. Также приятным бонусом является автоматически добавляемая товарная разметка Product.
Интеграция с различными сервисами
Тильда работает с популярными сервисами, которые можно подключить в пару кликов. Выбор не самый богатый по объему и разнообразию, но потихоньку расширяется. С точки зрения SEO, как вариант улучшения взаимодействия с сайтом, поведенческих факторов, интересны сервисы обратной связи:
- Jivosite;
- Callbackhunter;
- SlideShare;
- Disqus;
- TimePad и т.д.
Также помогут продвинуть сайт cервисы рассылки:
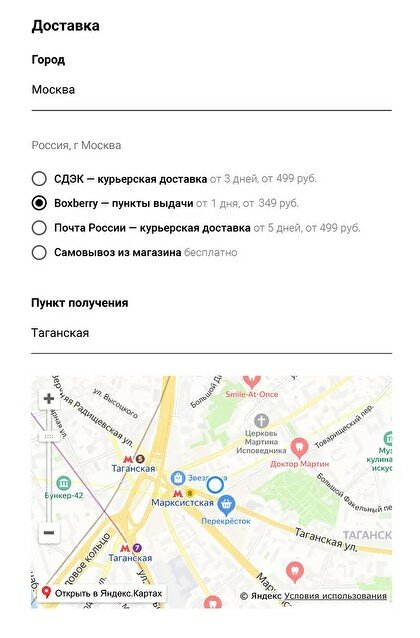
Не так давно (в мае 2020 года) была добавлена возможность интеграции с доставкой СДЭК, Почтой России, Boxberry. Посетитель сможет рассчитать стоимость доставки до оформления заказа, а пункты выдачи отобразятся сразу на странице. Все это значительно улучшает юзабилити товарной страницы.
Интеграция с сервисами доставки
Создание рассылок
Почтовые рассылки — это один из вариантов продвижения сайта на Tilda. Они помогают привлечь посетителей с помощью переходов из писем, тем самым повысив трафик на сайт. Ресурсы с большей посещаемостью имеют приоритет перед другими со стороны поисковиков. Ведь если на сайт заходят, значит он хороший, значит ему можно доверять.
На базе шаблонов можно сверстать письма, подключить сервис для рассылки и отправлять их прямо из конструктора. Также каждое письмо можно оформить в виде отдельной страницы и получать с нее дополнительный трафик.
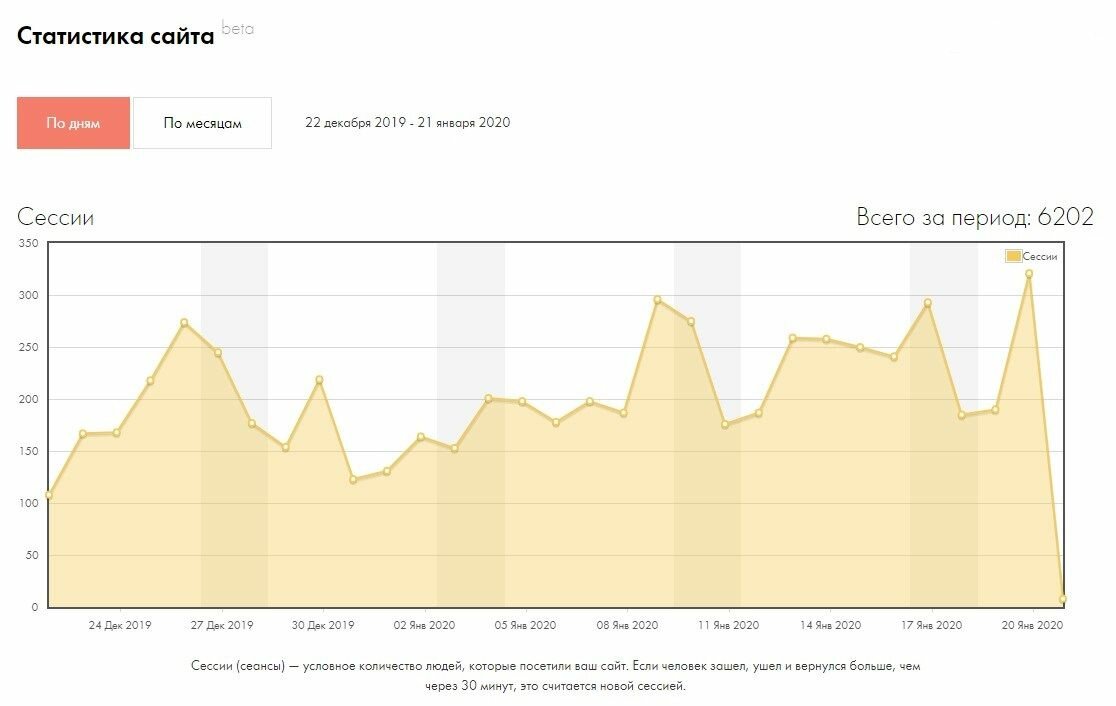
Внутренняя статистика
Альтернатива Яндекс.Метрике и Google Analytics в упрощенном виде. На первых порах, пока не успели подключить последние, имеет право на жизнь.
Статистика по сессиям
Со всеми отчетами можно ознакомиться тут.
Last-modified
Для страницы после внесения изменений автоматически прописывается заголовок Last-modified. Это положительно сказывается на индексации страниц и полезно для SEO-продвижения сайта.
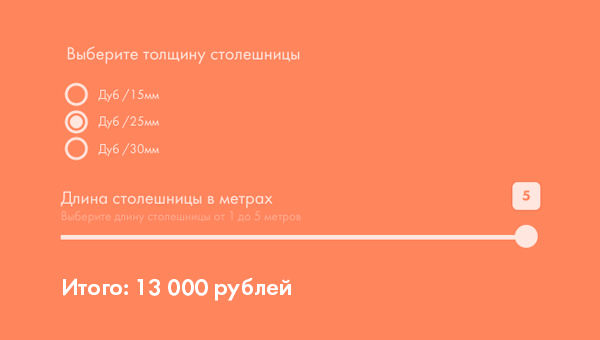
Калькуляторы
Полезная вещь. Особенно для лендингов. Калькуляторы повышают юзабилити сайта, увеличивают длительность визита — плюс для SEO.
Поиск по сайту
Поиск на сайте для блога или интернет-магазина зачастую необходим. Тильда позволяет использовать собственную систему поиска или пользовательскую от Google.
Минусы
Минусов у Тильды достаточно. В основном они упираются в узконаправленность платформы и ее стоимость.
Масштабируемость
В конструкторе установлено ограничение в 50 и 500 страниц для бесплатного тарифа и платного тарифов соответственно. Большой блог не создать, много товаров не добавить (выходом будет использование потоков и каталогов соответственно).
Работа с большим количеством страниц
Пользоваться админкой, когда на сайте много страниц, неудобно. Нет возможности задавать шаблоны мета-тегов, менять настройки блока и применять их для нескольких страниц и так далее. Оправданием может быть, что конструктор изначально разрабатывался под одностраничные сайты.
Товарные страницы
На Тильде можно создать продуктовые страницы, но надо понимать, что они получатся очень простыми.
В некоторых нишах требуется серьезный функционал. Пока что таких опций, как прикрепление технической документации, сравнения и т.д. нет. Нельзя применить блоки с недавно просмотренными или похожими товарами. Нельзя добавлять отзывы.
Плохой вариант для интернет-магазинов
Тильда для больших интернет-магазинов (на данный момент) не подходит. Они требуют: большого количества страниц (>500), использования шаблонов в мета-тегах, настраиваемых фильтров и так далее. Также нет интеграции с 1С. Скромный функционал корзины. Нужно продолжать?
Хранение файлов
Нет возможности хранить файлы в Тильде, предназначенные для скачивания или загрузки. Например документацию, инструкции, сертификаты, которые важны для продвижения некоторых сайтов. Решением может быть использование внешних хранилищ Google Drive, Яндекс.Диск и т.д., но при таком подходе .pdf файлы не будут попадать в поиск.
Emoji
Ограниченный список доступных emoji для использования в мета-тегах. Зачем и как их использовать написано в нашей статье про сниппеты в поисковой выдаче .
Нюансы
В этой главе говорим о неоднозначных вещах, которые сложно отнести к явным плюсам или минусам. Постарались осветить наиболее популярные темы.
Скорость сайта
Последнее время SEO-специалисты много внимания уделяют этому показателю. Если у вас долго открываются страницы:
- они плохо индексируются;
- повышается процент отказов.
В Тильде нельзя влиять на скорость загрузки и подключать всякие сжатия. Оптимизацией занимаются разработчики конструктора. В целом, сайты на этой платформе шустрые, но не всегда. Разработчики используют технологию Lazy Load, а также минификацию кода. Здесь действует основное правило: чем больше элементов на странице, тем дольше она загружается.
Мобильная версия
Все блоки автоматически адаптированы под мобильную версию. У вас нет возможности скрыть какой-либо элемент (разве что за границы экрана), чтобы ускорить загрузку, разгрузив страницу.
Стоимость
С одной стороны Тильда позволяет сэкономить на затратах на программировании. С другой, если вам потребуется менять структуру большого количества страниц, то это повлечет значительные затраты на поддержку сайта. Ведь вносить изменения придется в ручном режиме. Минимальный ежегодный расход обойдется в 6000 рублей в год + оплата домена. Цены на тарифы приемлемые, хотя на том же WordPress вы будете платить ежегодно только за хостинг + домен (+ единоразовая оплата за тему, если бесплатные не устроят).
Плагины
Тильда позволяет подключить 40+ плагинов. Есть платные, есть нет. Если сравнивать с Wix или WordPress, то такое количество кажется смешным.
Тем не менее несколько полезных SEO-плагинов есть.
Комментарии
В Тильду интегрированы виджеты Disqus и HyperСomment, которые позволяют оставлять комментарии. Полезно для блогов.
Кнопки «Поделиться»
Возможность поделиться страницей также считается хорошим подспорьем для продвижения блога и сайта в целом.
Виджеты обратной связи
Очень важно поддерживать обратную связь с посетителями. Для этого используют формы для обратного звонка, сообщений и подписки. Данные могут поступать на один из 12 сервисов приема данных.
Полный список плагинов здесь.
Размер хранилища
Тильда предоставляет всего 1 Гб места на хостинге. Этого мало, если использовать много качественных фотографий, которые так любят поисковики. Интересно, что в тарифе «Бизнес» доступен все так же 1Гб на все 5 сайтов.
Тильда не позволяет вносить изменения в автоматически генерируемый платформой код. Отсюда 2 следствия:
- у вас не получится сломать сайт;
- вы не можете влиять на оптимизацию кода.
Служебный код на страницах Тильды занимает огромный объем, т.к JS-скрипты подключены прямо в HTML. Зачастую получается, что полезный контент составляет чуть-ли не 2% от исходного кода. Этот показатель считают одним из факторов ранжирования страниц. Чем больше полезного контента, тем лучше. На популярных CMS отношение полезного контента намного выше.
Есть мнение, что сайты на Тильде могут плохо продвигаться т.к. имеют одинаковый исходный код. Мы считаем, что это не так. Поисковые системы достаточно умны, чтобы различать между собой служебный код и полезный контент.
Экспорт кода
Вы можете безболезненно (с точки зрения SEO) перенести сайт с Тильды на CMS или использовать ее как фреймворк. Экспорт доступен только для тарифа Business. Все относят этот пункт к плюсам. Мол если «не срослось» с платформой, перенесли к себе и дальше работаем, но не совсем так. Есть маленькая оговорка:
Согласно Пользовательскому Соглашению, любые несанкционированные изменения Пользователем ресурсов Сайта (страниц, блоков), их частей и/или производных, независимо от расположения созданного на их основе проекта, являются нарушением авторского права Администрации.
Это значит, что изменять исходный код нельзя! Кроме того, если вы перенесли проект и перестали оплачивать тариф, то формы связи и прочие модули завязанные на сервисах Tilda перестанут работать. Получается функция чисто для галочки.
Микроразметка
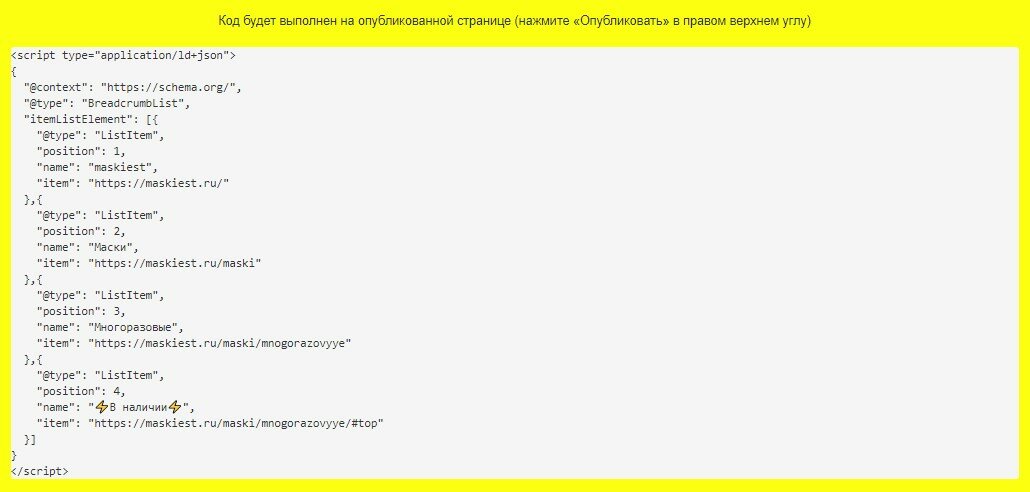
По умолчанию в Тильде есть Open Graph (OG) разметка и товарная разметка. Для публикаций через потоки есть микроразметка BlogPosting. Если же нужно добавить свою, то это делается руками путем размещения кода в .
Калькулятор доставки
В конструкторе предусмотрен простенький калькулятор стоимости доставки. Если необходимо рассчитывать несколько способов, то он не подойдет.
URL адреса страниц
Страницы формируются без слеша на конце и это изменить нельзя. Настроить массовый редирект в сторону страниц без / во избежании дублей страниц возможности нет. По умолчанию стоит Canonical в сторону правильного адреса, поэтому дублей возникнуть не должно.
DDOS-защита
Если вы будете делать технический SEO-анализ сайта на Тильде, то можете обнаружить подозрительный ответ сервера. Все дело в том, что разработчики применяют различные методы по защите сайта от кибератак. Так, на Тильде срабатывает комплексная система защиты от DDoS. При сканировании страниц через сервисы-анализаторы, сервер возвращает 307 TemporaryRedirect. Если же на сайт заходит поисковый робот, то сервер отдаст 200 ОК.
Потоки
Потоки это ваше спасение, если вы уперлись в лимит по количеству страниц на сайте.
Потоки по сути являются упрощенной вариацией блога с бесконечным количеством публикаций.
Вы можете задавать мета-теги, ЧПУ, использовать заголовки разных уровней. Автоматически добавляется микроразметка BlogPosting, а так же формируются AMP и Турбо-страницы без лишних телодвижений. От AMP и Турбо-страниц можно отказаться, если что. В общем все самое необходимое для SEO есть. Однако есть и ложка дегтя. Вы не можете использовать блоки Тильды. Вообще. Можно вставлять картинки и видео. И все.
Больше информации о потоках читайте в официальном блоге Тильды.
Хлебные крошки
Использование хлебных крошек упрощает навигацию по сайту.
В Тильде их можно добавить, но только в ручном режиме. Тут есть свои плюсы и минусы. Плюс в том, что вы можете менять содержимое крошек на конкретной странице по ситуации. Минус в том, что нельзя разом добавить навигационную цепочку на все страницы. Чтобы разметить хлебные крошки, придется добавлять микроразметку на каждую страницу в ручном режиме.
Так выглядит блок с кодом для хлбеных крошек
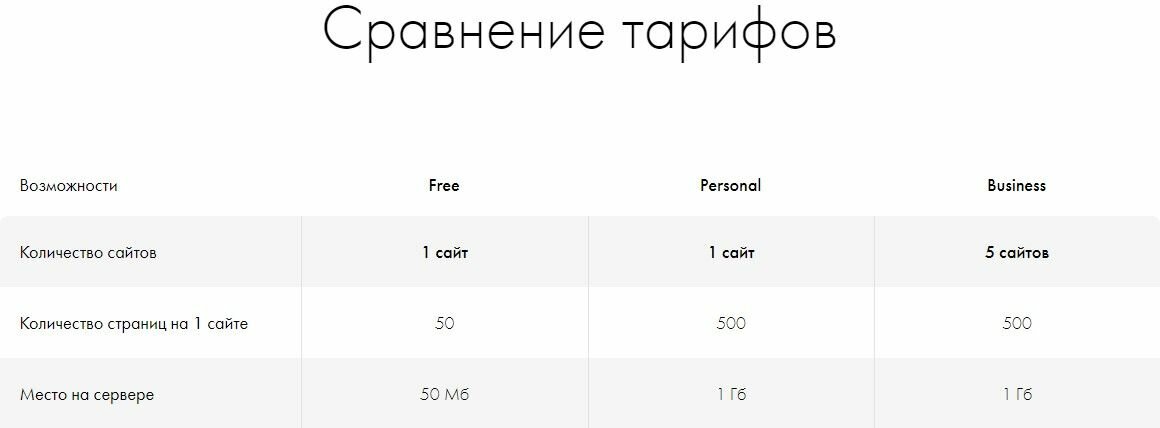
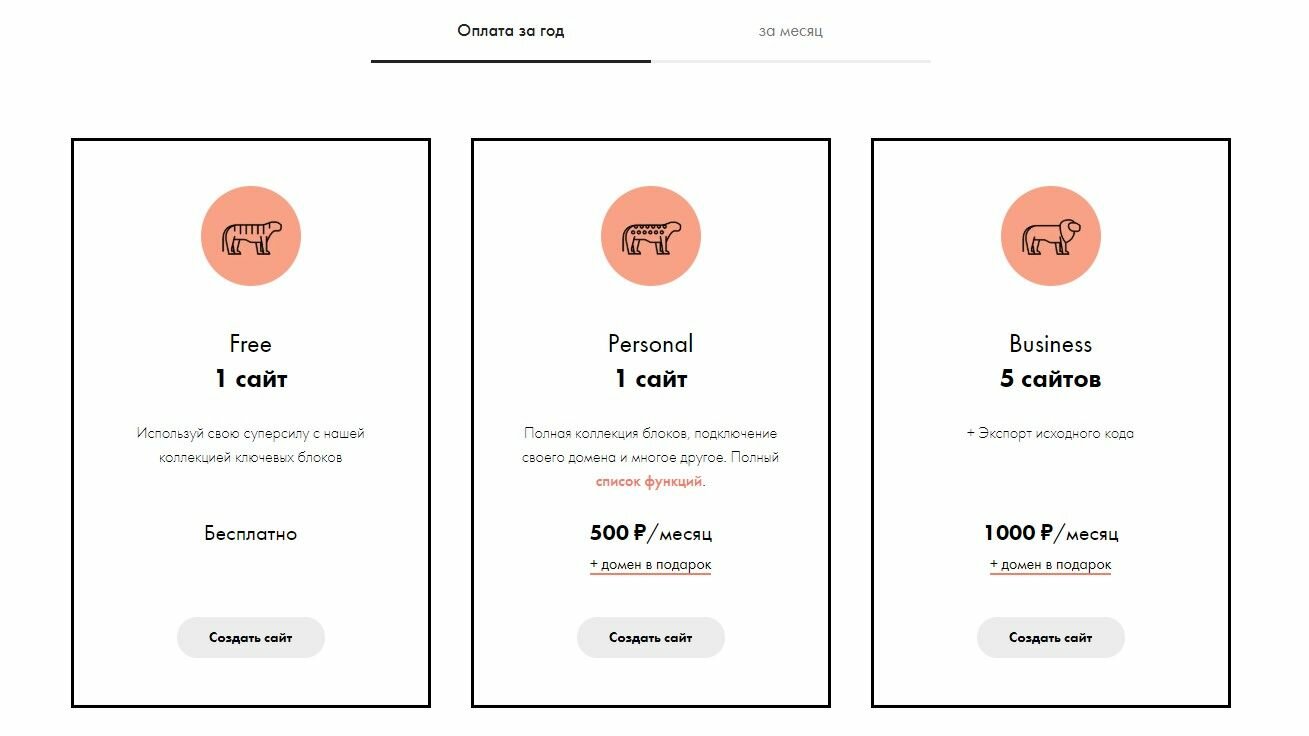
Тарифы
Для конструктора доступны 3 тарифа: Free, Personal, Business.
Бесплатный тариф не пригоден для SEO-продвижения т.к. сильно ограничивает необходимый для этого функционал:
- нельзя подключить аналитику;
- переехать на собственный домен;
- использовать формы сбора данных и т.д.
Тарифный план подойдет для создания сайта-визитки, портфолио или просто для ознакомления с системой.
Personal обладает практически всеми возможностями конструктора за исключением того, что экспортировать исходный код не получится. На тарифном плане можно создать только 1 сайт.
Business тариф позволит создать до 5 сайтов по 500 страниц, а также экспортировать каждый в виде архива.
При условии годовой оплаты дают бесплатно домен на 1 год + открывается возможность убрать из подвала надпись «Made on Tilda».
Полное сравнение тарифов доступно по ссылке.
Продвижение на Тильде
Можно ли продвинуть сайт на Тильде? Чтобы ответить на этот вопрос, нужно провести анализ конкурентов. Если по продвигаемым запросам есть сайт на этой платформе, тогда вероятность успеха возрастает в разы. Идентифицировать такие сайты очень просто. Чаще всего они помечаются текстом «Made on Tilda» в подвале сайта.
Однако, при использовании годовой подписки, надпись можно скрыть. Чтобы проверить принадлежность сайта, нужно посмотреть в файл robots.txt. Строки вида:
и т.д. выдают конструктор.
Если в вашей тематике в ТОП-10 поисковой выдачи нет сайтов на Тильде, тогда нужно анализировать конкурентов тщательнее. Как это сделать узнаете в одной из наших следующих статей!
SEO-настройки
Если коротко, то Тильда является SEO-friendly конструктором и позволяет выполнять базовую оптимизацию сайта. Зачастую это не так удобно, как в Битриксе, MODX и прочих CMS, но возможно. Настроить SEO-составляющую позволяют встроенные инструменты.
Аналитика
Аналитика в Тильде подключается легко. Инструкция по подключению Яндекс.Метрики и Google Analytics. Личные кабинеты Яндекс.Вебмастер и Google Search Console подключаются так же в пару кликов. Подробнее написано здесь.
Подробная инструкция по настройке целей описана тут. Ничего сложного в настройке нет, главное не забывать обновлять цели при добавлении/изменении блоков. Так, если навесить цели:
- tilda/popup/rec2000/opened — для попапа;
- tilda/click/rec3000/button— для клика на кнопку;
- tilda/form4000/submitted — для заполнения формы.
Создать новую страницу путем копирования текущей, то идентификаторы rec2000, rec3000, form4000 будут другими и цели не сработают. Решением может быть настроить цели с условием: «url: содержит» и указать opened, button или submitted для отслеживания соответствующих событий. При таком подходе события будут зафиксированы даже при изменениях форм, но не будет понятно на какой именно странице сработала цель.
Источник
Полезные ссылки: НА ПОЧТУ, ТЕЛЕФОН, соцсети НА ТИЛЬДЕ
Настя Левинская, SVOEMEDIA
Настраиваем гиперссылки, которые ведут на электронную почту и номер телефона (⚡️и бонус — ютуб-канал, телеграм, ватсап).
- /
- /
Гиперссылки дают возможность перейти на другую страницу, просто кликнув на текст или картинку. Их можно интегрировать не только в тексты на сайтах, но и в документы, презентации и таблицы.
Узнать гиперссылку легко 
- Внутренние, которые ведут на другую страницу вашего сайта или блога.
- Внешние, которые ведут на другой сайт.
- Графические ссылки в виде картинок, кнопок, эмодзи.
- Текстовые ссылки, которые интегрированы в обычный текст.
С помощью гиперссылок можно настроить удобную обратную связь на сайте и даже подписывать пользователей на каналы в мессенджерах или на YouTube.
обычно она выделена другим цветом, чаще всего это синий
Или как у нас на сайте — любой контрастный цвет, с подчеркиванием или без
Гиперссылка на электронную почту
Для обратной связи на сайте вы можете настроить гиперссылку, которая будет открывать окно почтового приложения, где в строке «Адресат» уже будет введен ваш электронный адрес.
Установите вместо ссылки специальную команду:
где вместо mail@site.com укажите нужный адрес вашей почты.
-
Выделяем фрагмент текста, который мы хотим сделать гиперссылкой, задаем команду mailto:<почта>
-
Это можно сделать как на сайте, так и, например, в Google-документах, таблицах и презентациях, в редакторе Microsoft Word.
Гиперссылка на номер телефона
Номер телефона тоже можно сделать кликабельным с помощью гиперссылки. Если пользователь сидит на вашем сайте с телефона, то при нажатии на такую ссылку, у него откроется экран набора, и там отобразится ваш номер. А если с компьютера — то автоматически откроется приложение для звонков, если оно есть.
Порядок действий такой же, как и с электронной почтой.
Команда:
где +79999999999 — ваш номер телефона с кодом без пробелов.
⚡️ Гиперссылка для подписки на канал YouTube
Для начала создадим ссылку, которая будет вести не на канал, а на саму подписку на него. Для этого скопируйте ссылку на свой канал и вставьте в конце:
-
Новую ссылку используем для создания гиперссылки или кнопки
-
Или устанавливаем вместо ссылки на канал в любом из блоков соцсетей в Тильде (например, SM101)
-
После клика на гиперссылку пользователь перейдет на ваш YouTube-канал и увидит окно подтверждения действия
Чтобы не уводить пользователей с сайта, поставьте галочку «Открыть в новом окне» в настройках ссылки.
⚡️ Гиперссылка «Присоединиться к телеграм-каналу»
Чтобы настроить гиперссылку, которая будет вести на подписку на ТГ-канал, понадобится ссылка вида «joinchat» или вида https://t.me/+Qva7YZzyd_4aXlYf. Только в этом случае кнопка будет вести именно на подписку, а не на сам канал.
-
Если у вас частная группа, вы можете скопировать ссылку-приглашение.
Если публичная — нужно ВРЕМЕННО переключить тип канала на частный.
! НЕ СОХРАНЯЙТЕ ИЗМЕНЕНИЯ
Нажмите на аватарку паблика и перейдите в раздел настроек «Тип канала»
-
Выберите «Частная», но не сохраняйте изменения
-
Скопируйте ссылку и переключите группу обратно на публичную.
У нас получилась такая ссылка: https://t.me/+Qva7YZzyd_4aXlYf
То есть наша задача — вытащить ссылку, не изменив при этом тип канала
-
Пройдя по ссылке, пользователь увидит кнопку «Присоединиться к каналу»
Установите ссылку на фрагмент текст, кнопку, по аналогии с остальными ссылками, описанными выше.
⚡️ Гиперссылка на чат в WhatsApp или Viber
-
Кликните на аватарку группового чата в WhatsApp и в разделе «Приглашение в группу» скопируйте ссылку на чат
-
Эта ссылка и будет гиперссылкой. После клика на нее пользователь перейдет в мессенджер и присоединится к чату
-
Пользователь увидит такое приглашение, когда перейдет по ссылке
Чтобы пользователь подписался на чат или канал в Viber, порядок действий аналогичен. Жмете на аватарку чата/канала, копируете ссылку-приглашение и встраивание ее в текст. Когда пользователь кликнет по этой гиперссылке, он перейдет в приложение и увидит кнопку «Присоединиться».
Помогло? Поделитесь мнением здесь, задайте вопросы в комментариях
<script>
/*!
* jQuery Cookie Plugin v1.4.1
* https://github.com/carhartl/jquery-cookie
*
* Copyright 2013 Klaus Hartl
* Released under the MIT license
*/
(function (factory) {
if (typeof define === 'function' && define.amd) {
// AMD
define(['jquery'], factory);
} else if (typeof exports === 'object') {
// CommonJS
factory(require('jquery'));
} else {
// Browser globals
factory(jQuery);
}
}(function ($) {
var pluses = /+/g;
function encode(s) {
return config.raw ? s : encodeURIComponent(s);
}
function decode(s) {
return config.raw ? s : decodeURIComponent(s);
}
function stringifyCookieValue(value) {
return encode(config.json ? JSON.stringify(value) : String(value));
}
function parseCookieValue(s) {
if (s.indexOf('"') === 0) {
// This is a quoted cookie as according to RFC2068, unescape...
s = s.slice(1, -1).replace(/\"/g, '"').replace(/\\/g, '\');
}
try {
// Replace server-side written pluses with spaces.
// If we can't decode the cookie, ignore it, it's unusable.
// If we can't parse the cookie, ignore it, it's unusable.
s = decodeURIComponent(s.replace(pluses, ' '));
return config.json ? JSON.parse(s) : s;
} catch(e) {}
}
function read(s, converter) {
var value = config.raw ? s : parseCookieValue(s);
return $.isFunction(converter) ? converter(value) : value;
}
var config = $.cookie = function (key, value, options) {
// Write
if (value !== undefined && !$.isFunction(value)) {
options = $.extend({}, config.defaults, options);
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setTime(+t + days * 864e+5);
}
return (document.cookie = [
encode(key), '=', stringifyCookieValue(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// Read
var result = key ? undefined : {};
// To prevent the for loop in the first place assign an empty array
// in case there are no cookies at all. Also prevents odd result when
// calling $.cookie().
var cookies = document.cookie ? document.cookie.split('; ') : [];
for (var i = 0, l = cookies.length; i < l; i++) {
var parts = cookies[i].split('=');
var name = decode(parts.shift());
var cookie = parts.join('=');
if (key && key === name) {
// If second argument (value) is a function it's a converter...
result = read(cookie, value);
break;
}
// Prevent storing a cookie that we couldn't decode.
if (!key && (cookie = read(cookie)) !== undefined) {
result[name] = cookie;
}
}
return result;
};
config.defaults = {};
$.removeCookie = function (key, options) {
if ($.cookie(key) === undefined) {
return false;
}
// Must not alter options, thus extending a fresh object...
$.cookie(key, '', $.extend({}, options, { expires: -1 }));
return !$.cookie(key);
};
}));
</script>
Инструкция по изменению и добавлению контента на Вашем сайте в стандартных и Zero-блоках на Тильде
В этом видео рассмотрим:
1. Как изменять и добавлять тексты, изображения и другие элементы в стандартных и Zero-блоках.
2. Как редактировать меню для десктопа и мобильных устройств.
3. Как редактировать содержимое футера (подвала) и других дополнительных страниц сайта на Тильде.
Мы не просим клиентов заполнять брифы — это наша работа. Мы за общение. И за выбор 
г. Екатеринбург, ул. Луначарского 80, оф. 312
Информация о ценах, размещенная на сайте, носит ознакомительный характер и не является публичной офертой.
ул. Луначарского 80, офис 312
Мы делаем классные сайты, а еще мы собираем cookies.
Tilda Publishing — платформа для создания крутых продающих сайтов, со встроенной CRM, системой аналитики
1C-Bitrix — пожалуй, самая популярная и востребованная CMS для разработки сайтов любой сложности
Visual Studio Code — редактор кода для кроссплатформенной разработки веб- и облачных приложений
Яндекс Директ — рекламная система
Google Ads — рекламная система
Facebook Bussines Manager — рекламная система для создания и управления таргетированной рекламой
Яндекс.Метрика — сервис для анализа посетителей, эффективности сайтов и рекламы
Сервис, предоставляемый Google для создания детальной статистики посетителей веб-сайтов.
Google Tag Manager — менеджер тегов.
Callibri — сервис коллтрекинга
ROISTAT — сервис для сквозной аналитики
Adobe Premiere Pro — профессиональная программа нелинейного видеомонтажа
Яндекс.Аудитории — сервис, который позволит вам использовать собственные данные о целевой аудитории, для настройки рекламных кампаний
Сервис при помощи автоматического анализа технических и поведенческих параметров посещений сайта, позволяет определять и блокировать весь негативный трафик.
Сервис для автоматизации SEO-отчетов и формирования аудитов, управления семантическим ядром сайта, проверки индексации, текстов и решения множества других задач SEO.
Обсудим проект
Кратко опишите задачу, и мы с Вами свяжемся








 . В появившемся меню выберите «Создать новую страницу».
. В появившемся меню выберите «Создать новую страницу».