Содержание
- Как изменить размер GIF
- Способ 1: GIMP
- Способ 2: Adobe Photoshop
- Заключение
- Вопросы и ответы
Анимированные графические файлы с расширением GIF очень популярны в интернете. Однако на многих сайтах всё ещё существуют ограничения на размер загружаемых ГИФ. Потому сегодня мы хотим представить способы, которыми можно изменить высоту и ширину таких изображений.
Как изменить размер GIF
Поскольку GIF представляет собой последовательность кадров, а не отдельную картинку, изменять размер файлов в таком формате непросто: понадобится продвинутый графический редактор. Самыми популярными на сегодняшний день являются Adobe Photoshop и его свободный аналог GIMP – на их примере мы покажем вам эту процедуру.
Читайте также: Чем открыть GIF
Способ 1: GIMP
Свободный редактор графики ГИМП отличается обширным функционалом, который мало чем уступает платному конкуренту. Среди опций программы есть и возможность изменения размера «гифок». Это делается так:
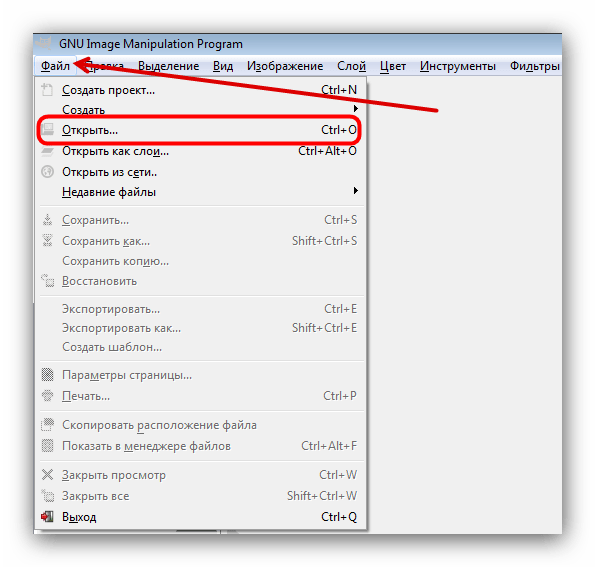
- Запустите программу и выберите вкладку «Файл», затем используйте опцию «Открыть».
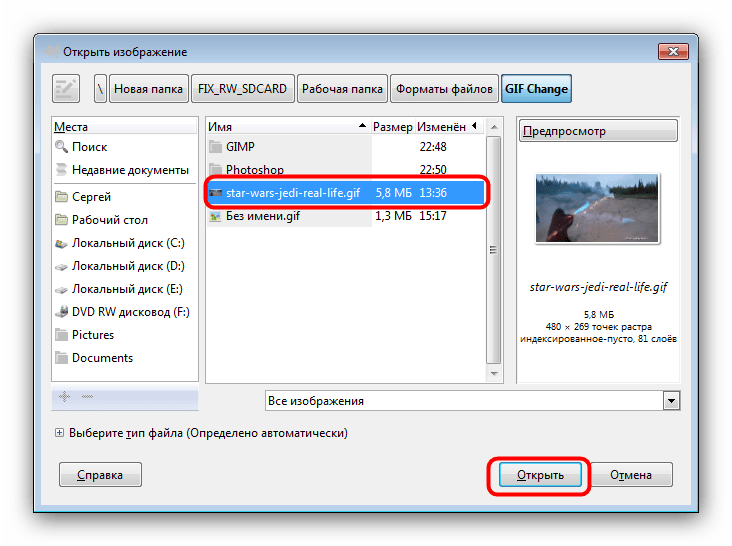
- С помощью встроенного в GIMP файлового менеджера доберитесь до каталога с нужным изображением, выделите его мышкой и воспользуйтесь кнопкой «Открыть».
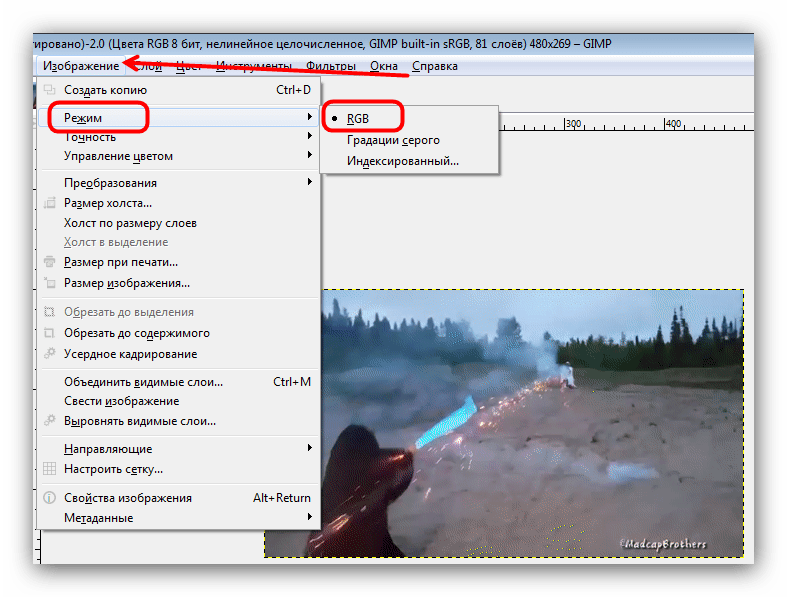
- Когда файл будет загружен в программу, выберите вкладку «Изображение», затем — пункт «Режим», в котором отметьте вариант «RGB».
- Далее зайдите во вкладку «Фильтры», щелкните по опции «Анимация» и выберите вариант «Разоптимизировать».
- Обратите внимание, что появилось новая открытая вкладка в рабочем окне GIMP. Все последующие манипуляции следует проводить только в ней!
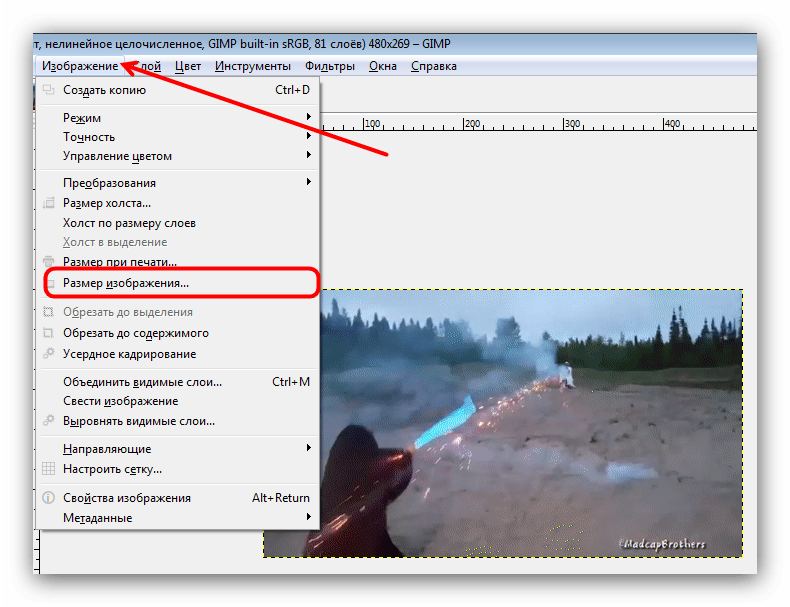
- Снова используйте пункт «Изображение», но на этот раз выберите опцию «Размер изображения».
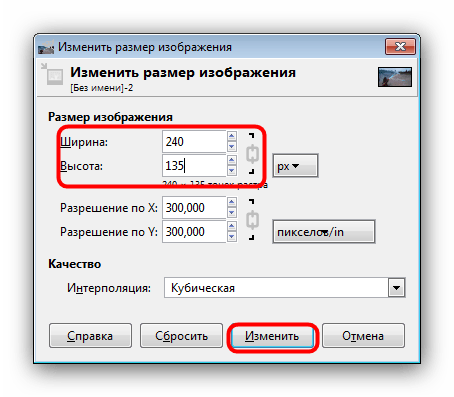
Появится всплывающее окно с настройками высоты и ширины кадров анимации. Введите нужные значение (вручную или с помощью переключателей) и нажмите на кнопку «Изменить».
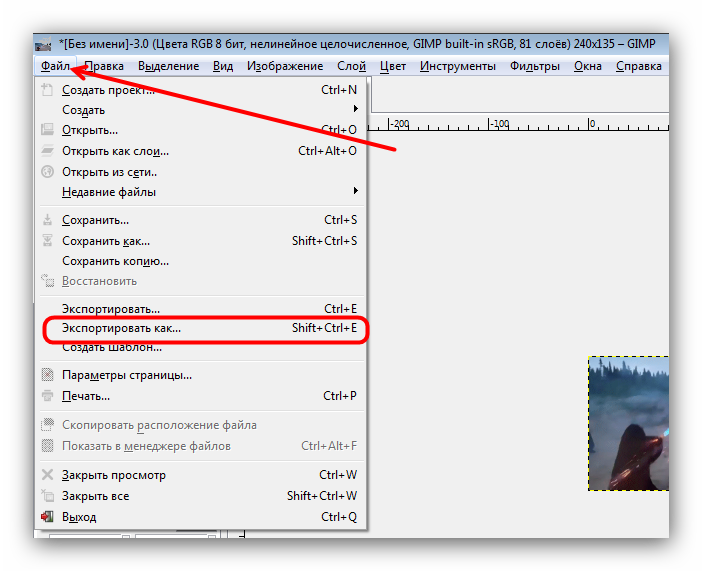
- Чтобы сохранить результаты, перейдите по пунктам «Файл» – «Экспортировать как…».
Появится окно выбора места хранения, имени и расширения файла. Проследуйте к каталогу, куда хотите сохранить изменённый файл и переименуйте его, если потребуется. Затем щёлкните «Выберите тип файла» и отметьте в появившемся списке вариант «Изображение GIF». Проверьте настройки, после чего нажмите на кнопку «Экспортировать». - Появится окно настроек экспорта. Обязательно отметьте пункт «Сохранить как анимацию», остальные параметры можете оставить без изменений. Воспользуйтесь кнопкой «Экспорт», чтобы сохранить изображение.
- Проверьте результат работы – изображение уменьшилось до выбранных размеров.
Как видим, с задачей изменения размеров GIF-анимации GIMP справляется великолепно. Единственным недостатком можно назвать сложность процесса для неопытных пользователей и тормоза в работе с объёмными изображениями.
Способ 2: Adobe Photoshop
Photoshop новейшей версии является самым функциональным графическим редактором среди представленных на рынке. Естественно, в нём присутствует возможность изменения размеров GIF-анимаций.
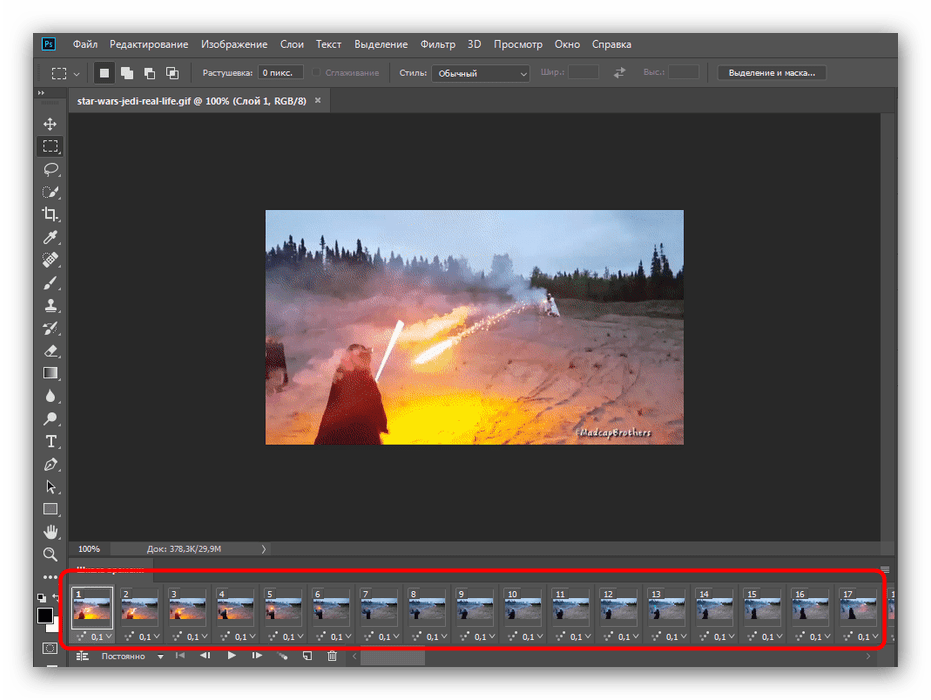
- Откройте программу. Первым делом выберите пункт «Окно». В нём зайдите в меню «Рабочая среда» и активируйте пункт «Движение».
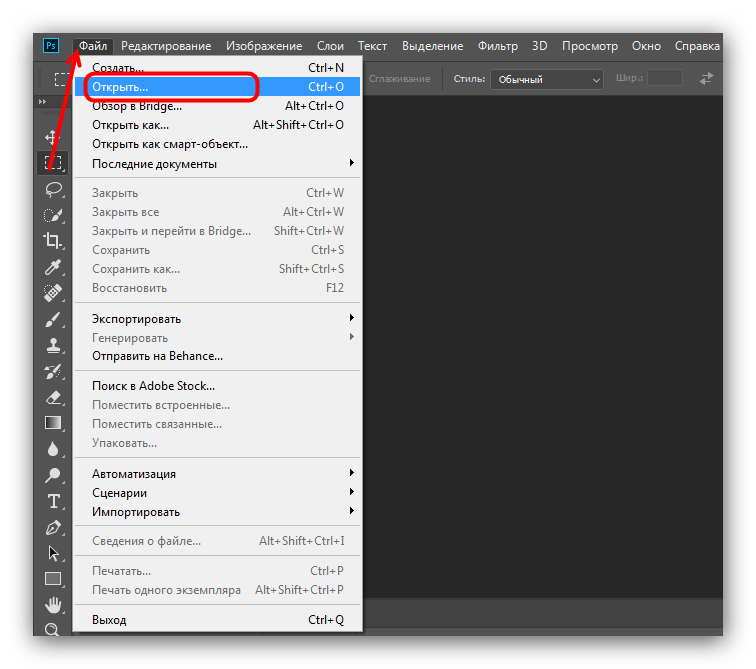
- Далее откройте файл, размеры которого хотите изменить. Для этого выберите пункты «Файл» — «Открыть».
Запустится «Проводник». Проследуйте к папке, в которой хранится целевое изображение, выделите его мышкой и нажмите на кнопку «Открыть». - Анимация будет загружена в программу. Обратите внимание на панель «Шкала времени» — на ней отображены все кадры редактируемого файла.
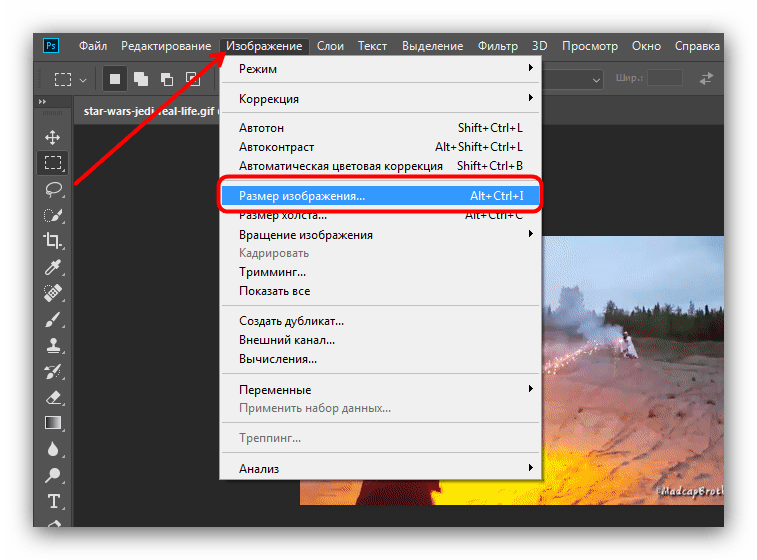
- Для изменения размера используйте пункт «Изображение», в котором выберите вариант «Размер изображения».
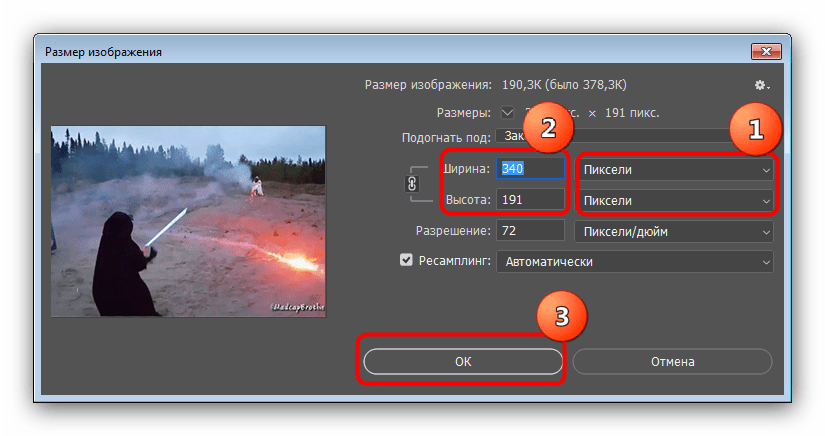
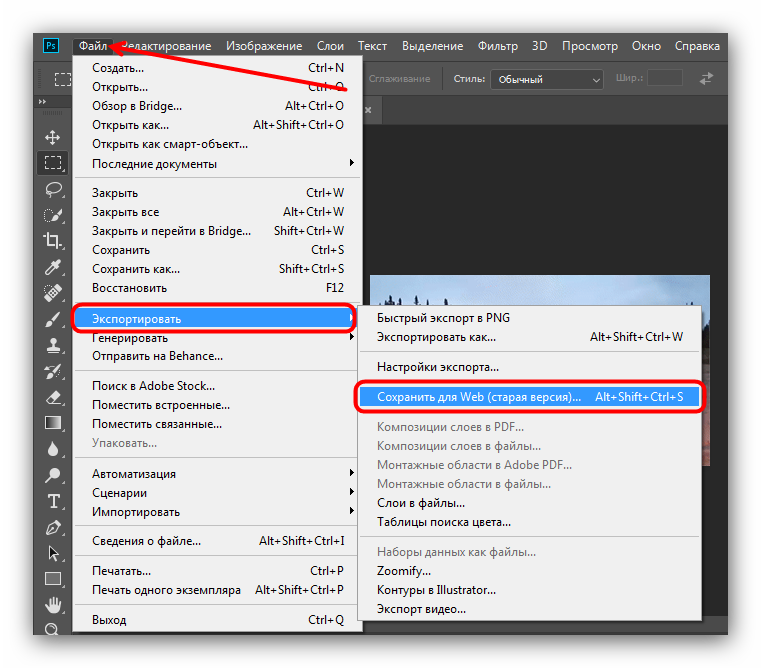
Откроется окошко настройки ширины и высоты картинки. Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК». - Чтобы сохранить полученный результат, воспользуйтесь пунктом «Файл», в котором выберите вариант «Экспортировать», а далее — «Экспортировать для Web (старая версия)…».
Настройки в этом окне тоже лучше не менять, потому сразу нажимайте на кнопку «Сохранить» внизу рабочей области утилиты экспорта. - Выберите в «Проводнике» местоположение изменённого GIF, переименуйте при необходимости и нажмите «Сохранить».
После этого Photoshop можно закрывать. - Проверьте результат в указанной папке при сохранении папке.

Фотошоп представляет собой более быстрый и удобный способ изменения размера GIF-анимации, но недостатки тоже имеются: программа платная, а срок действия пробной версии слишком короткий.
Читайте также: Аналоги Adobe Photoshop
Заключение
Подводя итоги, отметим, что изменять размеры анимации ненамного сложнее, чем ширину и высоту обычных картинок.
Еще статьи по данной теме:
Помогла ли Вам статья?
На чтение 5 мин Просмотров 2.6к.
Обновлено 06.12.2021
Продолжение советов по оптимизации и уменьшению объёма анимированного файла GIF, начало смотрите здесь.
1. Подбор оптимальной модели редукции цвета
Всего в Photoshop имеется четыре модели:
Перцепционная (Perceptual) — для создания пользовательской таблицы цветов, наиболее гармоничных для восприятия
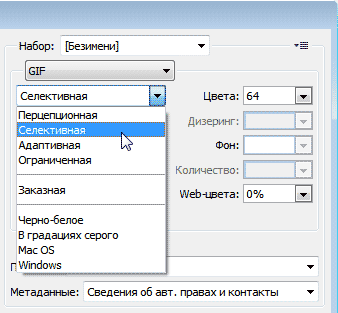
Селективная (Selective) — по умолчанию создает таблицу цветов, схожую с перцепционной, но основанную на ключевых цветах изображения, причём предпочтение отдается web-цветам. Эта таблица обычно делает изображение с наибольшей достоверностью цветов. Эта модель выбрана по умолчанию.
Адаптивная (Adaptive) — для создания пользовательской таблицы цветов спектра путём выборки из тех цветов,которые чаще повторяются в изображении. Например, изображение только с оттенками зеленого и синего цвета создаёт таблицу в основном из оттенков синего и зеленого. Большинство цветов изображения концентрируется в определённой области спектра
Ограниченная (Restrictive) — использует стандартную палитру из 216 безопасных Web-цветов.
Справка: Безопасные веб-цвета рекомендуются для экранного дизайна. Они всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если ваше изображение имеет меньше, чем 216 цветов, неиспользуемые цвета удаляются из таблицы.
Ели говорить откровенно, то я всегда подбираю эти модели методом научного тыка.
2. Замена цветов анимации на Web-цвета
Выше мы рассмотрели модели редукции цвета, последней из которых является «Селективная», меняющая ве цвета изображения на Web-безопасные. Это уменьшает объём файла, но и почти всегда ухудшает качество изображения.
Есть другой вариант — использовать одну из первых трёх моделей и заменять не все цвета на Web, а только часть. Делается это с помощью опции «Web-цвета» (Web Snap).
Чем больше значение процентов, тем меньше размер выходного файла, но и хуже качество. Вё зависит от исходных цветов, а, самое главное, переходов между цветами и светами изображения. Так что опять-таки, значение опции определяется эмпирически, в зависимости от каждого конкретного изображения.
3. Дизеринг (сглаживание, Dithering)
В официальных русскоязычных версиях Photoshop с незапамятных времён опция «Dithering» переводится как «Дизеринг», что является, мягко говоря, неточностью. В данном контексте «Dithering» означает «сглаживание», сглаживание переходов от одного цвета к другому.
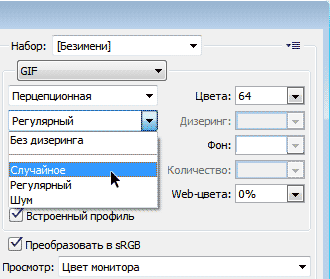
Поскольку GIF-файлы содержат ограниченное количество цветов, для улучшения вида рисунка может понадобиться создание переходов между отдельными цветами, а для этого нужно имитировать недостающие цвета. Для создания этих цветов и существует опция «Дизеринг». Всего имеется четыре алгоритма для подобной имитации сглаживания — «Без дизеринга», «Случайное», «Регулярный» и «Шум»:
Рассмотрим алгоритмы подробнее (надеюсь, с режимом «Без дизеринга» всё понятно).
Используя алгоритм «Случайное» (Diffusion), мы, можем регулировать количество сглаживания.
В алгоритмах «Регулярный» (Pattern) и «Шум» (Noise) настройки отсутствуют, Photoshop всё делает автоматически.
Для некоторых изображений «Дизеринг» просто необходим, но следует помнить, что чем больше его значение, тем больше размер файла, т.к. он добавляет разноцветные пиксели в непосредственной близости друг от друга, для имитации вторичных цветов или гладких цветовых градаций.
4. Другие настройки
«Потери» (Lossy) — управление уровнем потерь визуальной информации при сглаживании, которые могут уменьшить размер файла, но также и ухудшить качество картинки. Доступна при отключенной опции «Чересстрочно» (Interlaced).
«Прозрачность» (Transparency) — имеет смысл включить в том случае, если изображение содержит прозрачные участки. Алгоритмы сглаживания работают по принципу опции «Дизеринг» (Dithering) и называются так же.
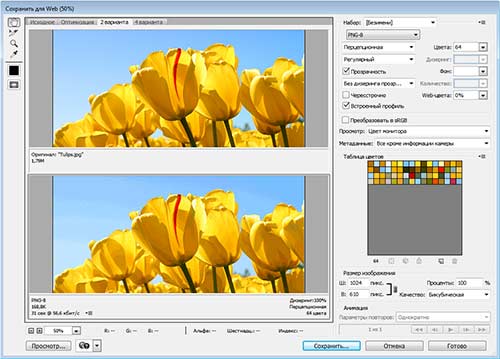
5. Сравнение исходной и оптимизированной версий
После того, как Вы добавили свои настройки в диалоговое окно сохранения для Web, с оптимизированной версией произошли изменения, и, почти всегда, в сторону ухудшения качества. Тщательно проверьте полученный результат, сравните его с исходником:
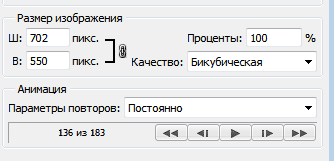
Вы можете просмотреть анимацию, а также задать параметры повторов — один раз, постоянно или задать собственное количество повторов:
Если результат Вас удовлетворил, переходите к следующему действию — сохранению анимации.
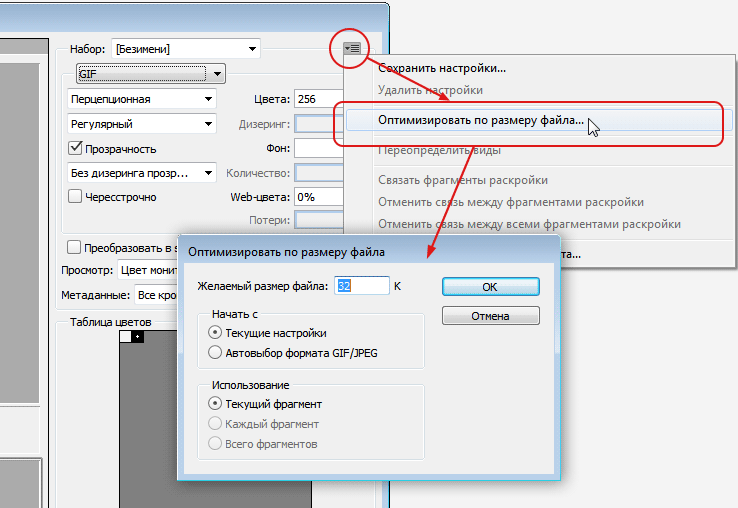
6. Подогнать оптимизацию анимации под указанный объём файла
Такая опция тоже имеется при сохранении анимации в Photoshop. Вы можете задать размер выходного файла, и исходя из этого Photoshop сам произведёт оптимизацию, подогнав размер файла под указанный Вами.
Нажимаем на кнопку в правом верхнем углу и выбираем строку «Оптимизировать по размеру файла» (Optimize to File Size)
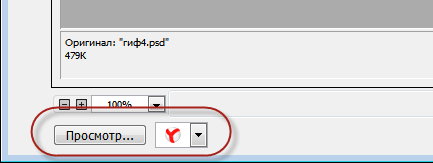
7. Предварительный просмотр анимации в браузере, сохранение параметров оптимизации
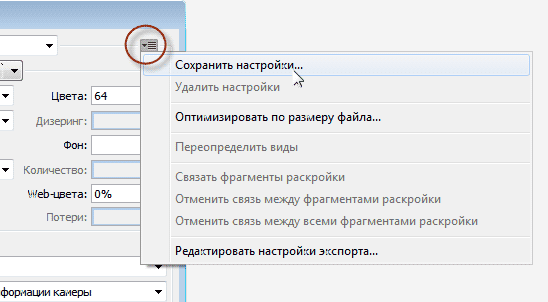
После того, как Вы подобрали нужные настройки, сохраните их в наборе. Кликните по значку в правом верхнем углу окна сохранения для Web и нажмите на строку «Сохранить настройки»:
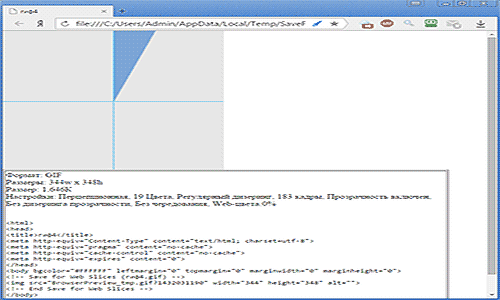
Анимацию с нашими настройками мы можем предварительно просмотреть в браузере, нажав на кнопку в левом нижнем углу окна:
Будет показана не только анимация, но и все данные по файлу GIF — объём, линейные размеры и т.д., а также HTML-код. Для примера я взял анимацию из этого урока:
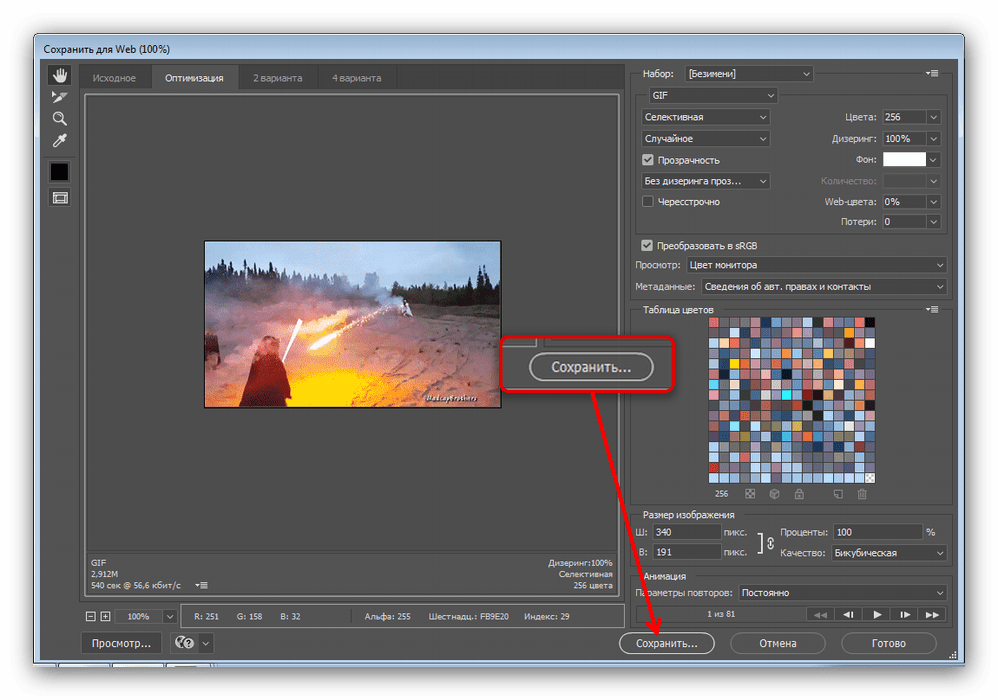
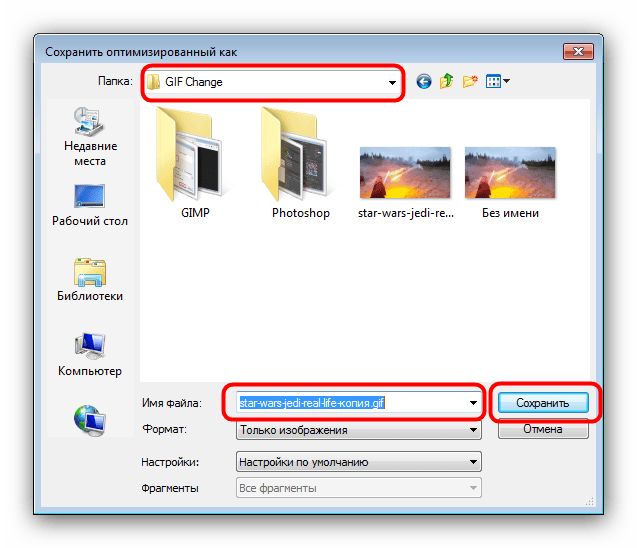
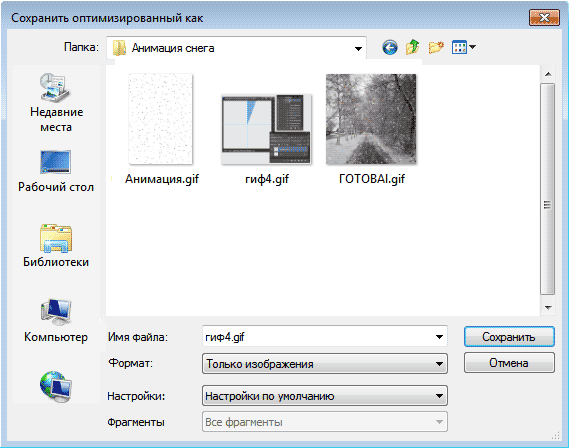
Если всё нравится, то сохраняем файл. Для этого нажимаем кнопку «Сохранить» в правом нижнем углу диалогового окна. Открывается новое окно, где выбираем путь, ставим настройки, как показано на рисунке (это настройки по умолчанию), нажимаем кнопку «Сохранить»:
Анимация будет сохранена. Если сё-таки что-то не понравится, то можно будет произвести оптимизацию заново, используя сохранённый набор настроек.
Привет Тостер, прошу помощи у более опытных людей в сфере фронтенда. Есть готовая анимация, найденная на codepen.
Ссылка на анимацию.
Нужно вставить эту анимацию в свой проект, в блок размером 200х200 пикселей.
Необходимые файлы подключил, js добавил, анимация на сайте появилась, но проблема в том, что анимация открывается в полный экран, и тег расположен в конце документа body.
Мой вопрос заключается в следующем:
1. Как вставить эту анимацию в нужный мне див.
2. Как в функции вызова этой анимации задать размеры, чтобы она влезала в 200х200 пикселей.
Что было испробовано:
В js вызове анимации методом тыка найти размеры не удалось, хотя знакомые слова мне попадались, например эти строки:
ArtScene.prototype.setup = function(gl)
{
......
this.fbo = new Fbo({
size: [gl.viewportWidth, gl.viewportHeight]
});
......
}И вот здесь
var pri = new PlanePrimitive({
width: gl.viewportWidth,
height: gl.viewportHeight,
resolution: 1,
flipY: true,
drawMode: Primitive.TRIANGLES,
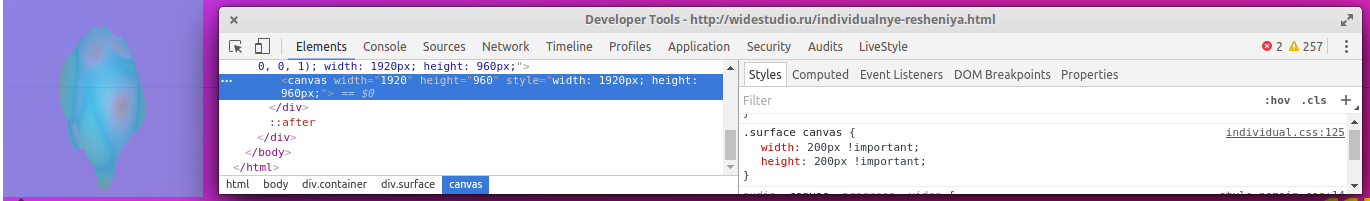
});Поэтому я решил немного «схитрить» и выставил размеры canvas в css свойством
.surface canvas {
width: 200px !important;
height: 200px !important;
}
Вышло так
Заметно что пропорции анимации сбиты, т.к в коде у тега canvas прописана ширина и высота, отличная от той, что я указал в css. Я уверен что мой способ неправильный и нужно редактировать размер в js. Еще по ресайзу анимация как-будто каждый раз отрисовывается заново и с новыми пропорциями.
По второму пункту «Как вставить анимацию в нужный блок» у меня вообще нет мыслей. Прошу знающих людей показать где мне изменить необходмое, или же направить в сторону правильного вектора решения.
Честно говоря нет понимания как в этом коде всё устроено, я больше специализируюсь на вёрстке макетов и простых вещах в jquery. Но нужно учиться, сам ковыряю этот скрипт третий день, потому прошу помощи здесь.
Download Article
Download Article
Is your GIF a little too big or small? No worries—resizing it is a really quick and easy process. We’ve covered everything you need to know, so you can adjust your GIF in no time. In just a few minutes, you’ll know how to change the size of an animated GIF file to optimize it for sharing, video embedding, or other purposes.
-
Do so by clicking on the link or typing «www.ezgif.com» in your Web browser.
Advertisement
-
It’s near the top of the webpage in the left-center of the toolbar.[1]
-
Enter the GIF’s URL in the «paste image URL:» field. You can also click on Browse button to upload a GIF from your computer.[2]
Advertisement
-
It’s the blue button in the «Animated GIF resizer» section of the webpage.
-
In the fields below your uploaded image, you can either:
- Enter a width and height in the «New width:» and «New height:» fields (the current width and height are displayed immediately beneath the image); or
- Enter a percentage by which to increase or reduce the size of the GIF.
Advertisement
-
It’s the blue button below the «new size» fields. [3]
- The resized image will appear below the Resize it! button in the «Resized image:» section of the webpage.
-
It’s on the right side of the toolbar below the resized image.
- Depending on your browser, if asked, choose to click «Save:» field at the top of the dialog box.[4]
- New resized image will be downloaded and saved to default downloads location on your computer.
- Depending on your browser, if asked, choose to click «Save:» field at the top of the dialog box.[4]
Advertisement
-
You’ll find the newly resized image at this location. The resized GIF is now available for use on your computer.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
Reference
About This Article
Thanks to all authors for creating a page that has been read 60,308 times.
Did this article help you?
Download Article
Download Article
Is your GIF a little too big or small? No worries—resizing it is a really quick and easy process. We’ve covered everything you need to know, so you can adjust your GIF in no time. In just a few minutes, you’ll know how to change the size of an animated GIF file to optimize it for sharing, video embedding, or other purposes.
-
Do so by clicking on the link or typing «www.ezgif.com» in your Web browser.
Advertisement
-
It’s near the top of the webpage in the left-center of the toolbar.[1]
-
Enter the GIF’s URL in the «paste image URL:» field. You can also click on Browse button to upload a GIF from your computer.[2]
Advertisement
-
It’s the blue button in the «Animated GIF resizer» section of the webpage.
-
In the fields below your uploaded image, you can either:
- Enter a width and height in the «New width:» and «New height:» fields (the current width and height are displayed immediately beneath the image); or
- Enter a percentage by which to increase or reduce the size of the GIF.
Advertisement
-
It’s the blue button below the «new size» fields. [3]
- The resized image will appear below the Resize it! button in the «Resized image:» section of the webpage.
-
It’s on the right side of the toolbar below the resized image.
- Depending on your browser, if asked, choose to click «Save:» field at the top of the dialog box.[4]
- New resized image will be downloaded and saved to default downloads location on your computer.
- Depending on your browser, if asked, choose to click «Save:» field at the top of the dialog box.[4]
Advertisement
-
You’ll find the newly resized image at this location. The resized GIF is now available for use on your computer.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
Reference
About This Article
Thanks to all authors for creating a page that has been read 60,308 times.