Как только вы научитесь заливать фон, вы сможете заменять текст на изображении. К счастью, большую часть работы программа сделает за вас. Мы расскажем как заменить текст в фотошопе.
- Часть 1. Как удалить текст с картинки в фотошопе
- Как поменять текст на картинке в фотошопе? Часть 2. Меняем фон для текста в фотошопе
- Редактирование текста в фотошопе. Часть 3. Добавление нового текста
- Совет
- Изолируйте слой, который вы редактируете, чтобы не удалить ничего существенного. Вы также можете продублировать фоновый слой, чтобы гарантировать, что вы не испортите исходное изображение. Кликните по нему в палитре слоев и нажмите Ctrl + J или Cmd + J, чтобы создать копию оригинала:
- Перед тем, как убрать надпись на фото в фотошопе , определите тип фона под ним. В Photoshop есть много инструментов для удаления текста, но вам нужно убедиться, что вы используете правильный:
- Текст без рендеринга: если в палитре слоев напротив слоя текста значится буква «Т«, значит текст еще может быть отредактирован. Нажмите кнопку «T«, чтобы включить инструмент «Текст», а затем нажмите на текст, чтобы заменить его:
- Одноцветный фон: Создайте новый слой и используйте инструмент «Пипетка», чтобы подобрать цвет фона. Затем используйте кисть, чтобы закрасить старый текст:
- Сложный фон: Вам нужно использовать сложные инструменты, чтобы повторить фон. Остальная часть этой статьи будет посвящена именно таким сложным задачам, а также инструментам, необходимым для их выполнения:
- Перед тем, как изменить текст на фото в слое Фотошопа, увеличьте масштаб, чтобы обрезать текст максимально точно по контурам букв. В этом случае нам придется заменять меньше фона. Чем больше вы увеличите масштаб, тем лучше будет выглядеть конечное изображение:
- Выделите текст, который вы хотите удалить с помощью инструмента «Быстрое выделение» или «Лассо». Если текст на фоне выглядит как буквы на неровной поверхности, используйте соответствующий инструмент выделения, чтобы точнее отметить текст. Линия контура должна плотно прилегать к тексту:
- Обведите текст, а затем перейдите в Выделение>Уточнить края, чтобы получить идеальное выделение;
- В качестве альтернативы вы можете, удерживая нажатой клавишу Ctrl / Cmd кликнуть по текстовому слою, чтобы выделить его.
Если текст уже находится в отдельном слое, удерживая Ctrl / Cmd, кликните по его миниатюре (обычно она выглядит как буква «T«), чтобы выделить весь текст сразу:
- Расширьте выделение на 5-10 пикселей за пределы исходного текста. Для этого нажмите на кнопку Выделение> Модификация>Расширить.Перед тем, как редактировать текст в Фотошопе, нам нужно создать небольшую рамку вокруг него. Это фон, который будет использоваться для замены текста.
Используйте функцию «Заливка с учетом содержимого», чтобы автоматически залить текст новым фоном. Эта мощная функция анализирует изображение под текстом, а затем случайным образом повторяет его вместо слов, что позже позволит написать новый текст. Чтобы использовать ее, убедитесь, что:
- Текст выделен;
- У вас есть 5-10 пикселей выделенного пространства вокруг текста;
- Выбран слой с соответствующим фоном.
Перейдите к верхнему меню и выберите «Редактирование», а затем «Выполнить заливку». На экране появится меню заливки. Оно предоставляет различные способы для заливки всех пикселей выделения. С их помощью можно просто заменить текст. В меню есть два раздела: «Содержание» и «Наложение»:
Перед тем, как отредактировать текст в фотошопе, выберите в разделе «Содержание» пункт «С учетом содержимого», а затем установите флажок для параметра «Цветовая адаптация». «С учетом содержимого» означает, что Photoshop будет анализировать выделенные пиксели и использовать их, чтобы создать новый фон:
Нажмите «OK», чтобы создать заливку. Эта заливка является случайной, поэтому, если она не совсем подходит, вы можете вернуться в Редактирование> Выполнить заливку и попробовать снова, чтобы получить лучший результат. Если у вас с первого раза не получилось так, как вы хотите, попробуйте:
- Перейти к разделу «Уточнить края» до того, как выбирать пункт «Выполнить заливку», и растушевать края выделения. Это поможет лучше смешать пиксели;
- Изменить «Режим наложения» в меню заливки. Уменьшите непрозрачность до 50% и попробуйте создать 2-3 заливки поверх друг друга, чтобы получить более случайный эффект;
- Используйте вместе с «Пипеткой» инструменты «Кисть» и «Градиент», чтобы закрасить проблемные места.
Найдите подходящий шрифт перед тем, как начать редактирование текста в фотошопе. Если вы знаете шрифт, которым был написан оригинальный текст, или хотите выбрать свой собственный, вы можете выбрать его при активном инструменте «Текст». Но если вы хотите использовать точно такой же шрифт, придется немного покопаться. Вы можете скачать шрифты бесплатно в интернете и добавить их в Photoshop (как правило, это файлы с расширением .ttf). Вы также можете использовать сайт WhatTheFont, который определяет шрифт на загруженном пользователем изображении:
Введите и разместите текст, затем растрируйте его. Выберите нужный шрифт, цвет, а затем введите текст. Поместите его там, где он должен находиться, а затем кликните правой кнопкой мыши по слою текста в палитре слоев и выберите пункт «Растрировать текст»:
Растеризация текста позволяет проще его корректировать. Но вы больше не сможете изменить текст после растеризации. Поэтому убедитесь, что все написано правильно:
С помощью функции «Произвольная трансформация» задайте нужный угол и форму редактируемого текста в Фотошопе, и поместите его в нужном месте. Чтобы применить произвольную трансформацию, убедитесь, что ваш новый текст выбран в меню слоев. Затем нажмите Ctrl + T или Cmd + T, чтобы преобразовать текст. Вы можете также перейти в Редактирование> Произвольная трансформация. В появившемся окне измените размер объекта.
Также вы можете:
- Кликнуть в любой точке, чтобы изменить размер текста от этой точки;
- Удерживая нажатой клавишу Shift, пропорционально изменить размеры;
- Удерживая нажатой клавишу Ctrl или Cmd, нажать в любой точке, чтобы при трансформации задать перспективу от этой точки;
- Удерживая нажатой клавишу Alt или Opt, растянуть, сжать, или перевернуть текст.
Используйте фильтр «Пластика», чтобы с помощью вращения, поворота и изгиба подогнать текст под конечный объект. К примеру, вы хотите заменить текст, написанный на банке колы. Получить точный изгиб будет невозможно без более тонкого инструмента, чем «Произвольная трансформация». Вместо этого перейдите в Фильтр> Пластика.
С помощью кисти постепенно изогните текст, как вам нужно:
- Сделайте кисть как можно больше, чтобы скорректировать весь блок текста сразу;
- Уменьшите значение нажима кисти, чтобы получить более тонкий эффект.
Если вы в процессе того, как в Фотошопе редактировали текст на картинке, допустили ошибки, то нажмите сочетание клавиш Ctrl / Cmd + Z. Это комбинация для отмены операции.
Как сделать рукописный текст в программе «Photoshop»?
Во время пандемии все школьники и студенты перешли на дистанционное обучение. Сам процесс перенёсся на образовательные порталы, где есть проверочные работы, учебный материал и так далее. Но не все учителя разбираются в образовательных порталах и том, как с ними взаимодействовать. В таком случае учащиеся должны от руки написать текст, а затем сфотографировать его и отправить учителю. Так как писать длинный текст множеству людей не хочется, многие ищут иные способы.
Почему именно фотошоп?
Я выбрал фотошоп, потому что это самый настраиваемый и оптимальный вариант. Для подтверждения давайте рассмотрим иные.
- Online-сервисы. В online-сервисах можно также сделать рукописный текст, но при множестве нюансов: 1) В них очень узкий выбор фона, а значит, что если хотя бы несколько людей выберет одинаковый фон, педагог может догадаться о нечистоте работы; 2) Эти услуги не бесплатные. Конечно, есть люди, которые готовы платить за такую работу, но многие считают, что автоматическая работа алгоритмов не стоит денег.
- Специальные программы. Помимо вышеописанных сайтов существуют и программы, которые позволяют сделать рукописный текст. Но у них также есть недостатки. Программа может быть либо сложной в управлении, либо на английском языке, либо платная (в большинстве случаев).
Выходит, что графический редактор «Photohop» самый надежный вариант, потому что его можно скачать с разных сайтов, а шрифт найти в интернете. Перейдём к теме.
Поиск шрифта
Что нам нужно для создания текста, «написанного от руки»? Должны быть: правильно подобранный шрифт, функционирующий фотошоп и прямые руки.Первым делом стоит найти шрифт. Его поиск — это, пожалуй, самая тяжелая часть, потому что нужно найти во-первых, прописной почерк, во-вторых, небрежный, и в-третьих, небрежный, похожий на Ваш.Лично я нашел шрифты «Katherine Plus» и «Propisi». Какой из них подойдет Вам, можно, сравнив их со своим. Большинству подойдет Propisi, потому что Katherine более изящный.
Теперь нам нужно установить этот шрифт: просто открываем файл с расширением «.ttf» и жмём кнопку «Установить».
Фотомонтаж
После того, как мы нашли и установили шрифт, нужно сделать фото чистого листа.
- «Какой лист выбрать?», — лучше выбирать в клеточку, ведь так будет легче подстраивать текст.
- «При каком освещении фотографировать?», — желательно дневное освещение, чтобы было четко видно каждую клеточку.
- «На каком расстоянии производить съемку?», — следует держать камеру горизонтально и так, чтобы почти весь экран занимала тетрадь.
Сделайте несколько фотографий, чтобы у вас был выбор, и перенесите самую четкую в заранее открытую программу «Photoshop».
Почти готово. Теперь нужно подстроить текст под клеточки.Для этого мы сначала переключаемся на инструмент «Прямоугольная область» и «растрируем» текст под обычную картинку («ПКМ — Растрировать слой»), после этого нажимаем «ПКМ — Свободное трансформирование», затем «ПКМ — Деформация». Двигаем точками и сеткой до того момента, пока изображение не станет правдоподобным.
P.S. «ПКМ» — правая кнопка мыши.
Этот процесс долгий и требует усилий, так как вероятнее всего, в одном месте будет по клеточкам, а в другом — нет.Для ещё большей правдоподобности можно в некоторых местах затемнить и размазать текст.
Поделиться :

Я придумала серию пошаговых уроков «Photoshop для чайников», в которых показываю вам, как создавать яркий контент для Инстаграм, блогов и сайтов. Сегодня разберем часто задаваемый вопрос «Как перенести мой текст с бумаги на экран?».
В мире графического дизайна рукописные шрифты становятся всё актуальнее, но они не всегда могут передать наш характер и те эмоции, которые мы закладываем в текст. Поэтому многие блогеры, художники и дизайнеры оцифровывают свои подписи, чтобы оживить книгу, любой документ или вебсайт. Оцифровать можно всё, что написано вашей рукой: поэзию, пожелание, цитату, мысль, подпись. И сделать это просто!
Напишите маркером, фломастером или кистью свой текст на листе бумаги. Чтобы сэкономить время редактирования файла, используйте чёрный цвет. У нас под рукой оказался только розовый, и мы покажем, как его обесцветить.
1. Сфотографируйте свой текст и перешлите себе на почту (или используйте карту памяти фотоаппарата), чтобы открыть фотографию в Photoshop. Фото можно сделать даже на смартфон, как в нашем примере:

2. Обесцвечиваем текст (если он написан цветным маркером). Для этого в панели управления жмём Изображение — Коррекция — Черно-белое. Ваш текст станет черно-белым, а цветные «ползунки» в окне редактора помогут настроить нужный оттенок и густоту цвета.

3. Отделяем текст от фона. Сейчас наш текст легко отклеится от скучного листа бумаги! Просто войдите во вкладку «Выделение», затем выберите опцию «Цветовой диапазон». В окне редактора выбирайте «Тени». Ваш текст отобразится в режиме маски и вы увидите, какая область сейчас выделена. Жмите ОК.

4. После того, как мы выделили свой текст, он будет очерчен маской выделения. Это значит, что пришло время копировать его и переносить на любой фон! Просто скопируем выделенную область (Редактирование — Скопировать совмещенные данные). Теперь создаем новый документ с прозрачным фоном (Файл — Создать). Обратите внимание на параметры нового документа, содержание фона должно быть прозрачным!

5. Новый документ создан? Вставляйте скопированный текст (Редактирование — Вставить). Ура! Как видите, мой текст превратился в самостоятельный объект, который теперь можно уменьшать, поворачивать и двигать по всему полю. Используйте во вкладке Редактирования опцию «Трансформирование», чтобы придать своему тексту нужный размер и положение.
Все лишние элементы, которые случайно перенеслись вместе с текстом, можно стереть резиночкой 

6. Пожалуй, это всё. Впереди нас ждет самая творческая и самая интересная часть работы – это выбор фона для текста. Вы можете:
а) залить фон под текстом при помощи инструмента «Ведро с краской» в панели слева. Также в этой панели есть возможность залить фон градиентом или текстурой;
б) использовать собственное фото как фон для текста. Например, ваш flat lay, портрет, пейзаж или снимок интерьера;
в) скачать наши шаблоны для соцсетей, чтобы все тексты были оформлены в едином стиле (серия цитат, анонсов или мотиваторов);
г) найти фон на Pinterest, используя тег background;
д) приобрести наборы модных фонов на Creativemarket.
Когда фон выбран, просто скопируйте и вставьте его в документ с текстом. Этот слой также можно растягивать, уменьшать и увеличивать. Второй способ: открыть файл фона через вкладку Photoshop’a «Файл — Открыть». Тогда фон откроется в новом документе, и его будет достаточно «перетащить» кликом мышки на документ с вашим текстом. Либо наборот, перетянуть текст на файл с фоном!

7. Сохраняйте свой файл и публикуйте!

Вот так 
Самый актуальный вопрос обязательно попадёт в следущий выпуск «Photoshop для чайников»!
Лена Бобрышева,
инстадизайнер, автор шаблонов для Инстаграм,
блога «Прощай, Босс!» и проекта «Дизайн по подписке»
#подсказки #дизайн #Photoshop #советы
Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- #Шаг 7
- #Шаг 8
- #Шаг 9
- #Шаг 10
- #Шаг 11
- #Шаг 12
- #Шаг 13
- #Шаг 14
- #Шаг 15
- #Шаг 16
- #Шаг 17
- #Шаг 18
- #Шаг 19
- #Шаг 20
- #Шаг 21
- #Шаг 22
- #Шаг 23
- # Комментарии
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:
Материалы для урока:
Архив
Шаг 1
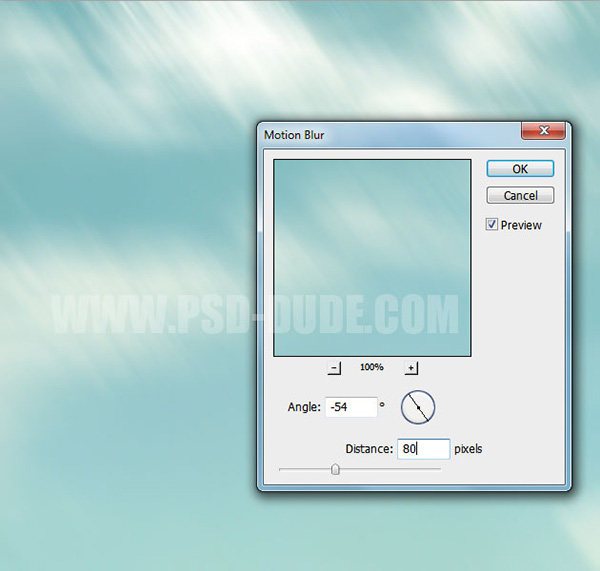
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.
Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Шаг 3
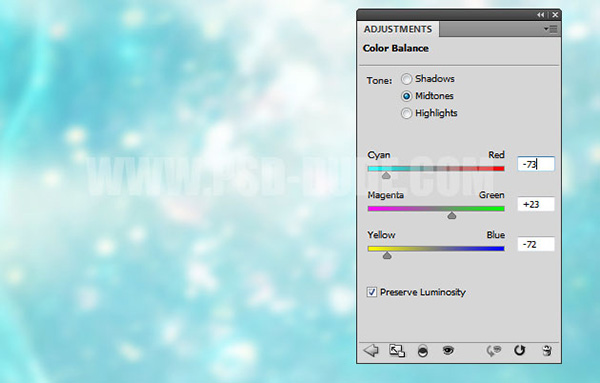
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс (Color Balance), настройки смотрите на картинке. Сделайте этот корректирующий слой обтравочной маской к слою с галактикой.
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).
Шаг 4
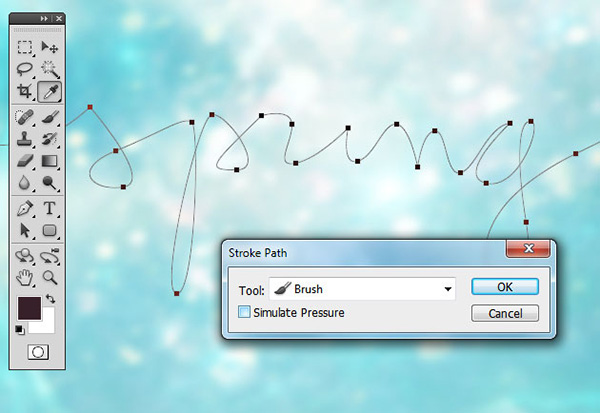
Пишем текст. Для этого воспользуйтесь инструментом Перо 
Шаг 5
Создайте новый слой и переименуйте его в «Текстовый слой» («Text Layer»). Настройте инструмент Кисть (Brush Tool), жёсткая круглая кисть, размер кисти 7 пикс., цвет кисти #372029. Активируйте инструмент Стрелка (Path Selection Tool) правый клик мышкой по контуру текста, в выпадающем меню выберите пункт Выполнить обводку контура (Stroke Path).
Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:
Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.
Шаг 8
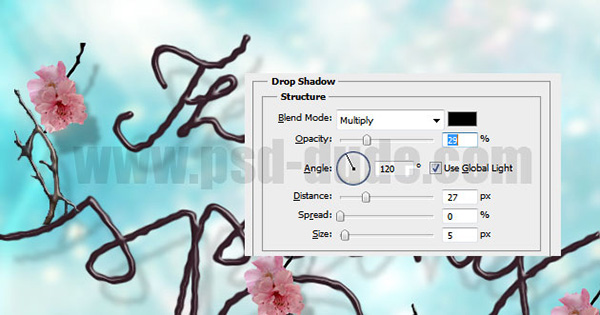
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.
Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект (Convert to Smart Object). Далее примените фильтр через меню Фильтр (Filter) – Искажение (Distort) – Рябь (Ripple). Введите настройки фильтра как на картинке ниже, нажмите ОК.
Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в png-формате можно поискать по ссылке в архиве.
Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 12
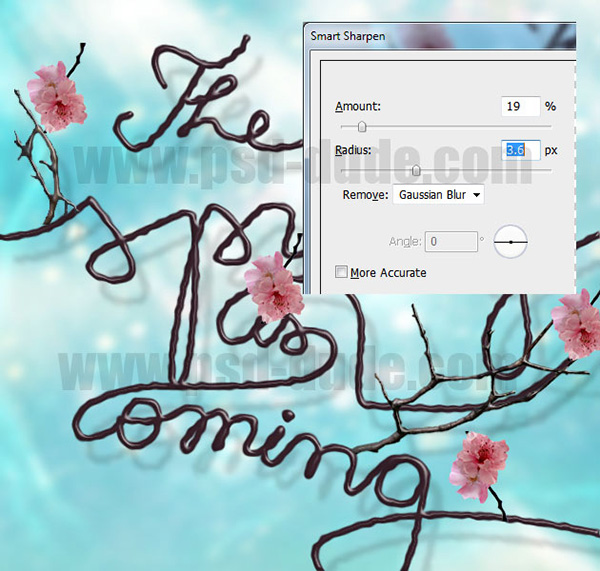
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром Умная резкость (Smart Sharpen), чтобы немного улучшить изображение.
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) — Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.
Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):
Шаг 14
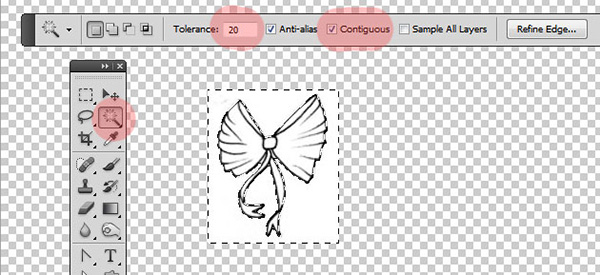
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом Волшебная палочка 
Шаг 15
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.
Шаг 16
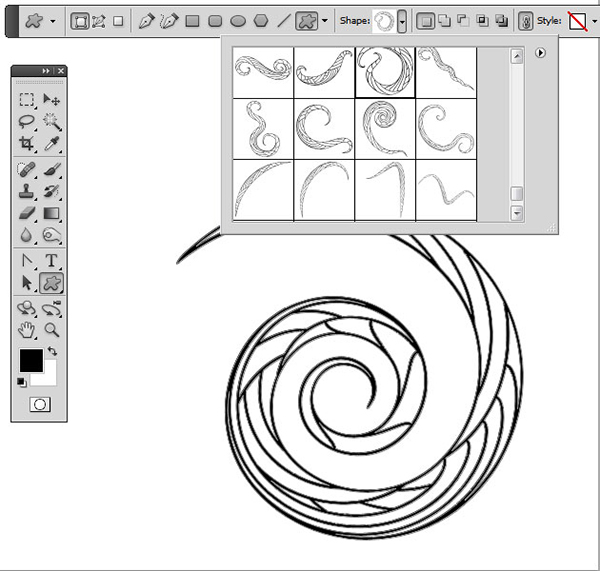
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.
Шаг 17
Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента Волшебная палочка 
Шаг 18
Настройте инструмент Волшебная палочка 
Шаг 19
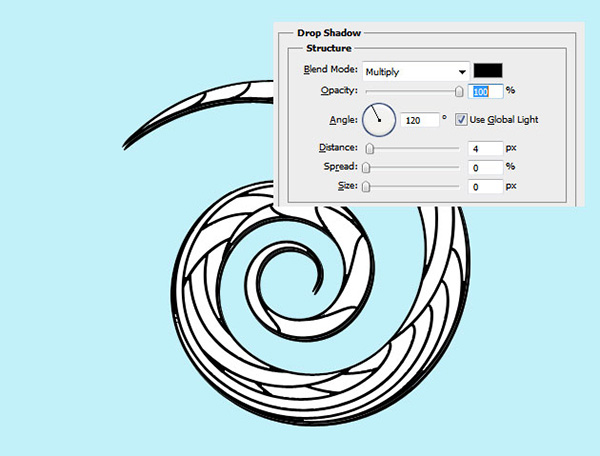
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень (Drop Shadow), настройки смотрите на скриншоте.
Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:
Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники — Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.
Шаг 22
В завершении нашей работы я считаю необходимым придать ей вид некой потертости при помощи наложения различных текстур. Для этого я использую old paper texture в режиме наложения Перекрытие (Overlay), Непрозрачность (Opacity) слоя с текстурой 80 %. Также можно добавить crumbled paper texture в режиме Линейный затемнитель (Linear Burn), Непрозрачность (Opacity) 60 %. Создайте новый слой и залейте его клетчатым узором notebook pattern, поменяйте этому слою режим наложения на Перекрытие (Overlay) или Линейный затемнитель (Linear Burn) по своему вкусу.
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
Автор: psddude
Источник:
psd-dude.com
Содержание:
- Способ 1: Сoo.by
- Способ 2: Handwritter.ru
- Способ 3: Hand-text.ru
- Способ 4: Pisaka.online
- Способ 5: Hand Writtner
- Способ 6: Canva
- Вопросы и ответы
Способ 1: Сoo.by
Рассмотрение способов перевода любого печатного текста в вид, как будто он написан от руки, начнём с самого простого из способных выполнить подобную операцию онлайн-сервиса. Даже шуточное название описанного далее веб-приложения намекает на то, что оно не подойдёт для решения сколь-либо серьёзных задач, функциональность здесь минимальна, но с познавательными и развлекательными целями и/или для быстрого преобразования короткой надписи либо небольшого текстового фрагмента в рукопись выполнение следующего алгоритма оказывается вполне эффективным.
Перейти к онлайн-сервису Сoo.by
- Переходим по ссылке выше, в результате чего откроется веб-страница, содержащая всего два элемента: слева область в виде планшета для ввода исходного текста, справа – блок для демонстрации результатов его обработки.
- Кликаем «Введите текст», пишем преобразовываемую надпись. Кроме того на «планшет» можно поместить скопированные в буфер обмена Виндовс данные или перетащить фрагмент текста мышкой из любого редактора.
- Нажимаем на кнопку «Перевести в рукопись» под полем ввода.
- Ожидаем завершения обработки данных.
По результату в блоке справа страницы отобразится выполненный рукописным почерком текст.
- На этом все возможности сервиса, по сути, исчерпываются, — он настолько прост, что даже не оснащён инструментами для скачивания или хотя бы копирования результатов своей работы. Однако получить сформированное изображение в виде графического файла на диске ПК возможно средствами любого веб-обозревателя:
- Кликаем правой кнопкой мыши в отображающей результат работы сервиса области, выбираем «Сохранить картинку как…» в отобразившемся меню.
- Определяем путь загрузки и имя png-файла с рукописным текстом на диске ПК, кликаем «Сохранить».
- В дальнейшем полученную картинку можно обработать, к примеру, обрезать в любом редакторе изображений, включая функционирующие онлайн.
Читайте также: Как обрезать изображение онлайн
- Кликаем правой кнопкой мыши в отображающей результат работы сервиса области, выбираем «Сохранить картинку как…» в отобразившемся меню.
Способ 2: Handwritter.ru
Handwritter – один из самых функциональных и удобных онлайн-сервисов из специализирующихся на преобразовании печатного текста в рукописный. Несмотря на позиционирование инструмента как используемого в первую очередь для создания тетрадных конспектов, он хорошо подходит для решения практически любых задач, связанных с рассматриваемым действием.
Перейти к онлайн-сервису Handwritter.ru
- Открываем сайт по ссылке выше, в результате чего в браузере будет запущено функциональное веб-приложение.
- Сначала любым подходящим в том или ином случае методом добавляем преобразуемую далее информацию в поле «Введите свой текст…»:
- Набираем с клавиатуры компьютера.
- Вставляем предварительно скопированное в буфер обмена Windows из любого приложения или сайта.
- Или же перетаскиваем выделенный в текстовом редакторе фрагмент в поле ввода на сайте мышкой.
- Набираем с клавиатуры компьютера.
- Нажимаем на расположенную справа от области ввода текста кнопку «Конвертировать»,
немного ожидаем, пока сервис выполнит свою работу и отобразит её результат в секции справа веб-страницы.
Далее переходим к регулировке параметров получаемого изображения.
- Первым делом рекомендуется определиться с фоном, и для этого перемещаемся в блок «Модификации» следующий за областью «Основные настройки» на веб-странице.
Вариантов установки подложки здесь несколько:
- Кликаем по превью одной из предлагаемых по умолчанию фоновых картинок;
- Используем собственную текстуру, сохранённую в виде графического файла на диске ПК. При таком подходе щёлкаем «Загрузить свой фон»,
выбираем изображение,
нажимаем «Открыть».
- Если требуется сформировать рукописный текст на прозрачном фоне, к примеру для его последующего наложения на какое-либо изображение, активируем опцию «Убрать фон».
- Кликаем по превью одной из предлагаемых по умолчанию фоновых картинок;
- Возвращаемся к блоку «Основные настройки» и по необходимости меняем параметры генерируемой сервисом картинки – любое изменение мгновенно визуализируется в области предпросмотра результата:
- «Выбираем шрифт» в раскрывающемся
списке.
Или при помощи соответствующей кнопки
загружаем в систему шрифт в формате TTF либо OTF с компьютера
и применяем его.
- Так же как и шрифт, то есть из соответствующего раскрывающегося списка, выбираем один из четырёх доступных цветов
текста. - Воздействуя на бегунки из блока под полем ввода,
меняем «Размер шрифта», «Расстояние между словами», межстрочный интервал, регулируем отступы.
- Для придания картинке большей визуальной достоверности в плане похожести на написанный вручную текст, когда это необходимо, можно переместиться в блок опций «Модификации»
и применить различные эффекты: рандомизировать расстояние между буквами и словами, добавить «помарки» и др.
- «Выбираем шрифт» в раскрывающемся
- Добившись наиболее приемлемого с собственной точки зрения результата преобразования печатного текста, сохраняем итоговое изображение на диск ПК. Для этого кликаем по кнопке «Скачать конспект» под областью предпросмотра,
выбираем папку, куда будет помещён создаваемый сервисом PNG-файл, и щёлкаем «Сохранить».
Если с помощью сервиса выполнено преобразование длинного текста, загрузку результатов производим постранично. То есть скачиваем сначала первую страницу получившегося документа, затем переводим радиокнопку в блоке над кнопкой «Конвертировать» в положение «Страница 2», повторяем процедуру загрузки и т.д.
- Впоследствии полученные графические файлы можно дополнительно обработать в любом редакторе и/или распечатать на принтере.
Способ 3: Hand-text.ru
Следующим рассмотрим принципиально похожий на вышеописанный Handwritter, но по функциональности отличающийся от него онлайн-генератор рукописного текста. В сравнении с указанным конкурентом сервис Hand-text предоставляет менее удобные средства для работы с фоном итоговой картинки (прозрачным его сделать здесь не получится), но, к примеру, даёт возможность выбрать любую расцветку надписей и сделать отдельные фрагменты текста подчеркнутыми, зачеркнутыми и/или выделенными цветом.
Перейти к онлайн сервису Hand-text.ru
- Открываем доступный по ссылке выше веб-сайт.
- Кликаем в поле «Введите текст» и предоставляем сервису (путём ввода вручную, вставки из буфера обмена или перетаскивания из редактора) исходные данные для обработки.
- Нажимаем на круглую кнопку с направленной вправо стрелкой, —
в результате введённый в сервис текст будет преобразован и отобразится в блоке для просмотра результатов работы справа веб-страницы.
- Определяем фон получаемых по итогу всей работы с сервисом страниц документа. Для этого щёлкаем в крайнем справа блоке
панели инструментов
«Выберите фон».
Если тетрадный лист в качестве подложки не подходит, щёлкаем «Загрузить свой» в списке фоновых изображений
и выбираем предварительно подготовленную в графическом редакторе или скачанную из сети
картинку на диске ПК.
- Кликаем «Шрифт» вверху слева,
выбираем из списка внешний вид формирующих рукописный текст символов в плане начертания.
- Перемещаемся в блок с инструментами для обработки шрифта, и:
- Сдвигая бегунок,
регулируем «Размер шрифта»;
- Кликнув «А»,
определяем цвет надписей.
- Сдвигая бегунок,
- При необходимости, выделяем отдельный фрагмент или весь текст в поле ввода исходной информации, применяем к нему эффекты:
- «Зачёркивание»:
- «Подчёркивание»:
- «Выделение маркером» (необходимо выбрать цвет):
- «Зачёркивание»:
- Воздействуя на бегунки,
изменяем размеры отступов текста на страницах формируемого документа.
- Для придания «написанному» тексту визуальной уникальности и достоверности сервисом по умолчанию активированы опции «Разный размер букв», «Разный наклон букв», «Разный отступ слева».
При желании, сняв галочки с соответствующих чекбоксов, данные модификаторы можно отключить.
- Завершив приведение изображения страниц «документа» в наиболее приемлемый и соответствующий конечной цели вид, при необходимости прокручиваем перечень превью результатов работы,
щёлкаем под ним «Скачать».
Если страниц больше одной, выдаём браузеру разрешение скачивать несколько файлов одновременно.
Переходим в папку для сохранения сформированных через Hand-text.ru изображений на диске компьютера, кликаем «Сохранить».
Последнее потребуется сделать столько раз, сколько картинок-страниц было подготовлено сервисом.
Способ 4: Pisaka.online
Ещё один бесплатный онлайн-генератор как будто бы написанного от руки текста с достаточными в большинстве случаев возможностями по определению параметров внешнего вида надписей и их расположения на виртуальном листе бумаги. От вышеописанных решений Pisaka.online отличается в первую очередь тем, что в качестве исходного материала принимает не только текст, но и содержащие его изображения (к примеру, отсканированные или сфотографированные страницы книг, скриншоты содержимого статей из веб-браузера и т.п.)
Перейти к онлайн-сервису Pisaka.online
- Открываем расположенный по ссылке выше сайт.
- Предоставляем онлайн-сервису исходный текст для будущего преобразования в рукопись:
- Набираем/вставляем информацию в поле ввода на панели «Настройки текста» справа веб-страницы.
- Или загружаем в сервис изображение с текстом. Для этого щёлкаем по кнопке «Выбрать файлы» под описанием функции «Распознавание текста»,
переходим в содержащую картинку папку, выделяем первую, нажимаем «Открыть».
Далее ожидаем, пока текст с изображения будет распознан сервисом и автоматически добавлен в форму ввода.
После этого обязательно перепроверяем корректность распознавания, исправляем ошибки искусственного интеллекта, если это потребуется. Особое внимание следует обратить на слова, напечатанные в исходнике латиницей – с ними служба в большинстве случаев (во всяком случае на момент написания этой статьи) не справляется.
- Набираем/вставляем информацию в поле ввода на панели «Настройки текста» справа веб-страницы.
- После получения текста сервисом первый сразу же и автоматически преобразовывается в рукописный и отображается в области просмотра результатов работы в левой части веб-страницы.
- Прокручиваем панель инструментов справа страницы
и переходим к настройке параметров обработки текста (изменение любой опции в Pisaka.online мгновенно визуализируется в блоке для просмотра результатов работы):
- «Выбираем шрифт»
из раскрывающегося списка.
Кроме прочего, сервис предоставляет возможность использовать собственный шрифт. Если это необходимо, пролистываем перечень параметров, находим опцию «Загрузите свой шрифт», кликаем под ней по кнопке «Выберите файл»,
переходим в расположение TTF-файла на диске ПК и выбираем его,
щёлкаем «Открыть».
- Сдвигая бегунки или кликая по кнопкам «+»/«-»
определяем «Размер шрифта», «Расстояние между строками», «Расстояние между буквами», «Отступы»;
- Выбираем цвет текста;
- При желании деактивируем одну или все опции, призванные сделать результат работы Pisaka.online более достоверным,
то есть похожим на человеческий почерк: «Разный размер букв», «Разный наклон букв», «Разный отступ между словами».
- При необходимости меняем фон формируемого изображения на один из трёх предлагаемых сервисом.
Либо, кликнув по соответствующей кнопке,
загружаем для использования в качестве подложки документа графический файл
с диска ПК.
- «Выбираем шрифт»
- Добившись наилучшего результата от использования инструментария онлайн-сервиса, с целью его сохранения на компьютере нажимаем на кнопку «Скачать конспект».
Выбираем каталог для скачивания файлов, кликаем «Сохранить».
По итогу получаем изображение рукописного текста в формате PNG;
либо ZIP-архив с несколькими такими картинками, если в сгенерированном через Pisaka.online «документе» больше, чем одна страница.
Способ 5: Hand Writtner
Hand Writtner – это мощнейший из найденных нами в сети русскоязычных онлайн-сервисов, который предназначен для создания и печати выглядящих максимально достоверно «рукописных» конспектов, записей лекций и прочего подобного. Далее мы рассмотрим главные инструменты и наиболее короткий алгоритм преобразования печатного текста в рукопись с помощью сервиса.
Доступ ко всем, действительно многочисленным, функциям Hand Writtner платный, но следует отметить, что стоимость подписок здесь довольно демократична, и даже предоставляемых без оплаты возможностей достаточно для решения многих, связанных с необходимостью генерации изображения написанного от руки текста, задач.
Перейти к онлайн-сервису Hand Writtner
- Переходим на доступный по ссылке выше сайт. Чтобы получить доступ к базовой функциональности сервиса, кликаем по кнопке «Войти» в верхней секции сайта,
затем авторизуемся.
Проще всего это сделать через ВКонтакте, Google Аккаунт или Яндекс ID.
- Перемещаемся в область текстового редактора, кликаем по кнопке «Стереть весь текст» в правом верхнем углу его рабочей области, чтобы удалить представленную для образца и демонстрации возможностей сервиса информацию.
- Щёлкаем «Формат» в панели инструментов, выбираем размер страниц создаваемого с помощью сервиса документа.
- Любым способом (набор вручную, вставка из буфера обмена) вводим исходные данные в Hand Writtner.
Затем выполняем редактирование и форматирование текста, применяя средства из панели инструментов над основной рабочей областью редактора.
Стоит отметить, что в предоставляемый сервису для обработки исходник можно добавить различные объекты.
К примеру, нарисовать таблицы или загрузить картинки с диска ПК.
Одним словом, редактор здесь довольно функционален и оснащён всеми важными инструментами, что позволяет сформировать полноценный и соответствующий большинству потребностей документ.
- Раскрываем список «А»,
выбираем «Цвет фона» и «Цвет шрифта» будущего, генерируемого сервисом изображения.
- Нажимаем «Шрифт» и определяем внешний вид букв, цифр и других символов на получаемом по результату работы сервиса изображении.
- Пролистываем веб-страницу вниз,
настраиваем отступы и межстрочное расстояние текста.
- Если необходимо, средствами из последнего по счёту блока «Настройки заднего фона» на вкладке «Основные настройки» сервиса, в качестве подложки будущего документа устанавливаем изображение.
- При желании и наличии платной подписки в сервисе можно переключится на другие его вкладки с целью применить «Модификаторы шрифта»;
добавить «Помарки»;
задействовать графический «Редактор»
и «Дополнительные настройки»;
загрузить собственный каллиграфический «Шрифт».
- Завершив регулировку всех параметров формируемой рукописи, возвращаемся на вкладку «Основные настройки» в Hand Writtner, нажимаем на кнопку «Создать конспект» под областью предпросмотра результатов работы справа веб-страницы.
- Оцениваем сформированные сервисом
картинки.
- Добившись нужного результата, переходим к загрузке получившегося, «написанного от руки» документа на компьютер. Здесь есть различные варианты:
- Чтобы скачать рукопись в формате PDF, кликаем по кнопке с логотипом формата под областью предпросмотра,
определяем папку для загрузки на диске ПК, кликаем «Сохранить».
- Если результаты работы нужно получить в виде графических файлов, щёлкаем «Настройки скачивания изображений», в отобразившемся окошке выбираем «Формат изображения», его «Качество» и «Масштаб», затем нажимаем «Закрыть».
Далее кликаем по кнопке «Скачать как изображения»,
указываем путь сохранения графического файла или (если в рукописи более одной страницы) ZIP-архива с таковыми на компьютере, инициируем скачивание.
- Чтобы скачать рукопись в формате PDF, кликаем по кнопке с логотипом формата под областью предпросмотра,
Способ 6: Canva
Когда рукописные надписи или текст планируется использовать в рамках какого-либо творческого проекта, где требуется обеспечить в большей степени не похожесть на человеческий почерк, а красоту букв и символов, подчеркнуть с помощью каллиграфического шрифта какие-либо акценты на изображении и т.п., используются многофункциональные онлайн-редакторы. Один из самых популярных и мощных из них – Canva.
Перейти к онлайн-сервису Canva
- Переместившись по предложенной выше ссылке на главную страницу веб-сайта Canva, нажимаем на одну из расположенных вверху кнопок: «Войти» или «Зарегистрироваться».
Щёлкнув по соответствующей кнопке в отобразившейся области, авторизуемся в сервисе через учётную запись Google,
Facebook или AppleID.
Либо же кликаем «Продолжить с электронным адресом», выполняем указания Мастера регистрации и таким образом создаём аккаунт в Canva. Затем используем данные сформированной учётки для входа в сервис.
В окне «Для чего вы планируете использовать Canva» кликаем «Личное использование». Далее по желанию принимаем предложение получить бесплатный пробный доступ к Pro-версии Canva либо отклоняем его, нажав «Возможно, позже».
- Авторизовавшись на сайте, нажимаем на расположенную в его верхней секции справа кнопку «Создать дизайн».
- В отобразившемся меню выбираем тип будущего проекта из списка «Рекомендуемые».
Либо нажимаем кнопку «Настраиваемый размер» и определяем параметры генерируемого далее объекта
самостоятельно.
- Щёлкаем «Текст» в крайней слева панели открывшегося редактора.
- Перемещаемся в рабочую область, вводим вручную или вставляем заранее подготовленный текст из буфера обмена Windows.
Обратите внимание! В Сanva доступно большое число шаблонов для текстовых блоков, в том числе использующих каллиграфические шрифты. Можно пролистать перечень заготовок в панели слева от рабочей области редактора – вполне вероятно, среди них обнаружится подходящее для оформления текста решение. Кликаем по превью понравившегося шаблона, в результате чего он отобразится на рабочем листе, затем добавляем/меняем надписи.
- Далее определяем внешний вид букв, цифр и других символов текста или надписи (если это нужно сделать разновариантно, предварительно выделяем изменяемый фрагмент мышкой):
- Главное при решении рассматриваемой в этой статье задачи — подобрать шрифт. Кликаем по первому из элементов в панели инструментов вверху редактора — раскрывающемуся списку шрифтов,
выбираем наиболее подходящий в той или иной ситуации вариант начертания букв, цифр и символов, нажимаем на его название – выделенный в редакторе текст мгновенно преобразится.
Чтобы облегчить задачу выбора подходящего каллиграфического шрифта и сузить круг поиска, можно вводить в поле «Поиск» над перечнем типов начертания тематические запросы, к примеру, —
Рукописный русский. - Кликаем по кнопке «А»,
выбираем цвет для каждого отдельного фрагмента или всего текста.
- При возможности (поддержке выбранным шрифтом) и необходимости активируем эффекты «Жирный» и/или «Курсив». Также можно задействовать подчёркивание или сделать все буквы в тексте заглавными.
- Определяем размер шрифта надписей.
- По желанию переходим в «Эффекты»,
и применяем одну или несколько из предлагаемых в Canva возможностей стилизации текста.
- Выравниваем текст с помощью соответствующего инструментария.
- Главное при решении рассматриваемой в этой статье задачи — подобрать шрифт. Кликаем по первому из элементов в панели инструментов вверху редактора — раскрывающемуся списку шрифтов,
- Сдвигая границы рамки вокруг текста, меняем размеры содержащего его блока.
- Ухватив текстовый блок и перетаскивая, либо воспользовавшись средством «Расположение» из панели инструментов, меняем местоположение сформированного объекта.
- По сути, на этом создание рукописной надписи через Canva можно считать завершённым.
Далее можно добавлять в открытый в сервисе проект другие элементы и видоизменять его другими доступными здесь средствами, а если этого не требуется, — сразу перейти к сохранению полученной картинки с рукописным текстом на ПК:
- Кликаем «Скачать» вверху веб-страницы справа;
- Если необходимо, при помощи раскрывающегося списка в открывшейся области с выбором параметров скачивания изменяем формат сохранения изображения;
- Щёлкаем «Скачать» под списком опций загрузки;
- Выбираем папку, куда будет помещён загружаемый из сервиса файл, если нужно присваиваем последнему отличное от стандартного имя,
нажимаем «Сохранить».
- Кликаем «Скачать» вверху веб-страницы справа;