Скрипт для накрутки друзей в ВК – это программный код, который используют для отправления исходных заявок. То есть, такой вариант направлен на взаимные подписки, которые могут быть при массфолловинге.
Скрипты накрутки Вконтакте
Такой вариант уже давно перестал быть популярным, но еще используем. Главные проблемы при применении скриптов:
- сложность. Нужно вводить несколько строчек программного кода, попав в нужную строчку;
- не всегда применимы. ВК постоянно меняет код сайта, что усложняет работу с вводом сторонних комбинаций;
- вероятность блокировки. Социальная сеть может заблокировать страницу;
- не всегда работают. Проблема может быть, как в особенностях версии браузера, так и правильности ввода комбинации.
Какие коды существуют для накрутки подписчиков:
- Зайти в ВК – нажать по свободному полю: «Показать код».
- Перейти во вкладку: «Console» — вставить код:
javascript:var interval = setInterval(function(){setTimeout(‘document.getElementsByClassName(“left_label inl_bl”)[0].click()’,0);setTimeout(‘document.getElementsByClassName(“left_label inl_bl”)[3].click()’,2500);setTimeout(‘document.getElementsByClassName(“flat_button”)[1].click()’,5500);setTimeout(‘document.getElementsByClassName(“ui_header_ext_search”)[0].click()’,7000);setTimeout(‘document.getElementsByClassName(“checkbox”)[0].click()’,8000);javascript:setTimeout(‘document.getElementsByClassName(“search_item_img”)[23].click()’,10000);setTimeout(‘document.getElementsByClassName(“flat_button button_wide”)[0].click()’,14000);setTimeout(‘document.getElementsByClassName(“page_avatar_img”)[0].click()’,19000);setTimeout(‘document.getElementsByClassName(“pv_like_icon _icon”)[0].click()’,24000);setTimeout(‘document.getElementsByClassName(“pv_close_btn”)[0].click()’,29000);},30000);
(подходит для старых версий)
На добавление в друзья:
var counter_need = 40;
var timer = 10000;
(async () => { for (var i = 0; i < counter_need; i++)
{
document.getElementsByClassName(«friends_possible_link»)[i].click();
await delay();
}
console.log(«Готово!»);
})();
function delay() {
return new Promise((resolve, reject) => {
setTimeout(resolve, timer);
});
}
Как и предыдущий: нужно использовать через раздел: «Код страницы» и вставить в консоль. Многие из скриптов создаются индивидуально именно под ту версию Вконтакте, которая в данный момент. Администрацией блокируются обходные способы для пиара страницы или добавления в друзья.
Как работает на записи и подписчиков
Скрипт для накрутки подписчиков в ВК работает по принципу добавления новых пользователей через исходные заявки. Отдельно есть кода для добавления лайков и комментариев. Пользователь, которому необходимо накрутить дополнительных подписчиков, может использовать способ через хостинг с поддержкой PHP или cron.
Основной функционал скриптов:
- накрутка просмотров. Увеличивается только количество, но фактических просмотров нет;
- лайки. Отметки «Мне нравится» появляются даже от тех пользователей, которые просто посещали страницу;
- накрутка друзей. Взаимные подписки и автоматическое добавление в список товарищей.
Владелец группы или общедоступного профиля может воспользоваться таким вариантом. Но вероятнее всего, он не сработает. Есть другой, более простой способ, как накрутить подписчиков и друзей.
Простой способ: через GainStorm
Накрутка комментариев в ВК возможно с помощью сервиса GainStorm. В его функции входит создание заданий на получение лайков, подписчиков и просмотров.
Как получить подписчиков с помощью сервиса для ВК:
- Зайти на сайт – создать аккаунт.
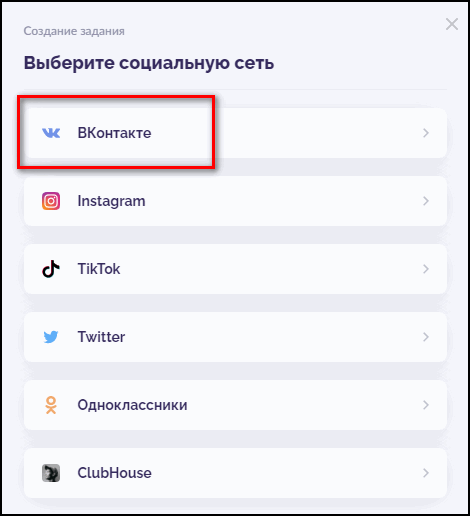
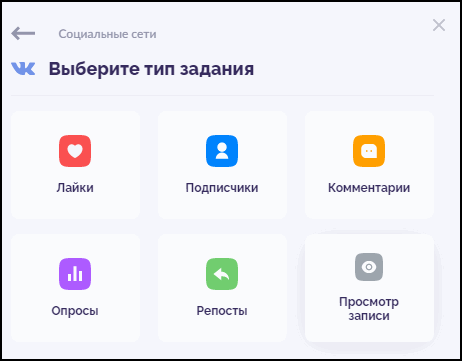
- Нажать сверху: «Начать продвижение» — выбрать социальную сеть.
- Указать количество подписчиков или лайков.
- Запустить и подождать, пока в сообщество или на страницу будут добавлены последователи.
Чтобы запустить задачу, пользователю нужно, чтобы на счету было определенное количество монет. Это может сделать, с помощью заработка в самом gainStorm или воспользоваться пополнением счета.
То есть, чтобы получить подписчиков, пользователю необязательно пополнять счет:
- Открыть в GainStorm раздел: «Главная».
- Сверху: «Заработать» — выполнять задания.
Под каждой задачей находится количество монет, которое будет начислено. В зависимости от сложности, повышается оплата.
Опасность скриптов и альтернатив
Скрипт для накрутки сообщений, подписчиков – может стать причиной блокировки в ВК. Социальная сеть блокирует такие способы получения аудитории с 2014 года. Что может произойти, если воспользоваться скриптом:
- блокировка сообщества. Если код был направлен на получение аудитории для группы;
- заморозка профиля. Если превышено максимальное количество добавлений в друзья;
- взлом страницы. Скрипты, которые были созданы недобросовестными разработчиками.
Чтобы снизить вероятность блокировки – есть GainStorm. Пользователь может указать нужное количество друзей, которое должно соответствовать лимитам.
Также, в отличие от альтернативных способов пиара, владельцу страницы необязательно следить за накруткой. Сервис работает в автоматическом режиме и не подключается к самому профилю.
Меняем текстовое содержимое элемента
Мы нашли нужный элемент и вывели в консоль его текстовое содержимое. Но для нашей задачи это содержимое нужно изменить. Как это сделать? Присвоим свойству textContent новое значение.
Возьмём абзац с текстом:
И перезапишем его текстовое содержимое:
Обратите внимание, что строки с текстом нужно заключать в кавычки.
Когда инструкция выполнится, текст внутри абзаца изменится:
Когда мы присваиваем свойству textContent новое значение, оно полностью заменяет собой старое. Как и в случае с переключением классов, JavaScript не влияет на исходную разметку, а меняет текст прямо в браузере пользователя.
Свойство textContent предназначено только для текста, если записать туда HTML-теги, браузер их не поймёт.
Как быстро редактировать текст на странице с помощью консоли разработчика Chrome
При работе с контентом на сайте часто требуется вносить изменения или править различные текстовые блоки прямо на странице. В большинстве случаев это можно сделать через выделение элемента и правку в коде.
Однако существует специальная команда document.designMode = ‘on’ которая позволяет окно браузера с содержимым страницы с легкостью превратить в текстовый редактор.
That feeling when you first discovered `document.designMode` pic.twitter.com/bxA1otzCjN
— Tomek Sułkowski (@sulco) September 27, 2019
Для вызова команды вам потребуется произвести несколько несложных действий:
- Откройте на нужной странице консоль администратора (вызывается нажатием клавиши F12 или Ctrl+Shift+I);
- В появившемся окне выберите вкладку консоль;
- Укажите команду document.designMode = ‘on’ ;
- Далее нажмите Enter и приступайте к изменению контента на странице — установите курсор в нужном фрагменте текста и вносите любые правки.
Обратите внимание, что все изменения локальны и видны только вам. При перезагрузке страницы они исчезнут.
Для чего будет полезна команда:
- изменять тексты и подменять данные на сайте;
- тестировать различные текстовые блоки и элементы — заголовки, лид-параграфы, абзацы, врезки, сноски;
- проверять различные форматы написания текста и быстро принимать решения;
- быстро править тексты и отправлять скриншоты заинтересованным участникам — разработчикам, копирайтерам или дизайнерам;
- создавать фейковые скриншоты с содержимым страницы.
Если вам интересно узнать больше о возможностях консоли администратора Chrome, то рекомендую посмотреть запись Chrome Dev Summit 2016.
Хотите еще больше похожих выступлений? Посетите официальную страницу саммита. Здесь вы найдете ссылки на записи других выступлений за все предыдущие года.
Надеюсь, материал оказался полезным. Обязательно пишите ваши комментарии или делитесь ссылкой на статью с коллегами и друзьями.
Как пользоваться вкладкой Elements
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Поменять текст
Чтобы заменить любой текст на странице, достаточно кликнуть правой клавишей мыши по нужному тексту и выбрать “Просмотреть код”. Откроется код этого элемента, где вы сразу увидите нужный текст. Кликните по нему дважды, чтобы заменить. При нажатии на Enter вы увидите, что текст поменялся и на странице.
Попробуйте повторить приём ниже. Где пробовать.
Поменять картинку
Чтобы заменить картинку, нужно найти её путь: обычно это какая-то длинная ссылка внутри элемента с названием img. Довольно просто, ничем не отличается от смены текста.
В примере ниже мы задумали у второго урока поставить такую же картинку, как у первого. Попробуйте повторить приём ниже. Где пробовать.
Обратите внимание на прикольную фичу: при наведении на ссылку Chrome показывает миниатюрку картинки, которая лежит по этой ссылке. Мелочь, а приятно.
Найти блок вёрстки
Весь HTML устроен иерархически: большие элементы на странице складываются из элементов поменьше, а те, в свою очередь, тоже делятся на части и так пока не дойдёт дело до самых простых элементов на странице — текста, картинок и прямоугольников. Например, на странице Энциклопедии Девмана есть строка, в которой лежит 3 списка из рубрик энциклопедии.
Видно, что они “вложены” в строку — при желании их можно “свернуть”:
При наведении на строчки элементы на странице будут выделяться синим. Чтобы выделить весь элемент поднимайтесь “наверх” по коду, пока он не выделится целиком. Если выделилось слишком много, то вы поднялись слишком высоко, теперь спускайтесь обратно. Перемещайтесь по элементам, пока не найдете нужный.
Найденный элемент можно отредактировать прямо в браузере, выбрав в контекстном меню Edit as HTML . Правда, в файл изменения не попадут. Ещё можно разом скопировать весь блок с вложенными в него элементами или даже удалить их все. О том как это сделать читайте ниже.
С инструментами разработчика любой блок на странице сайта найти проще простого, но вот повторить трюк с текстовым редактором и HTML файлом будет куда сложнее. Ориентируйтесь по названию тега, его классам и его родителям. Например:
С помощью инструментов разработчика вы поняли, что вам нужен элемент <div js-article-content»> . Значит в файле надо искать тег div с классами row и js-article-content и с родителями body и article . Задача сильно упростится, если в редакторе свернуть часть кода, в англоязычном интерфейсе этот приём называется code folding .
Помните, что на странице может быть много одинаковых с виду элементов, с одинаковым тегом и классами. Ориентируйтесь прежде всего на родителей — внутри каких элементов он находится. Начинайте поиск с тега <body> — этот элемент на странице всегда один и находится на самом верху.
В коде теги ищут по их родителям
Скопировать элемент
Если вы уже нашли элемент через инструменты разработчика, то кликните по нему правой кнопкой мыши и в выпадающем меню выберите Copy outerHTML . HTML разметка скопирована в буфер обмена, теперь можете вставить её в текстовый редактор.
Удалить элемент
Чтобы удалить элемент, нужно так же кликнуть по нему правой кнопкой мыши и выбрать “Просмотреть код”. Далее выберите его целиком. Когда вы выберете нужный элемент — жмите Delete .
В этой гифке мы задумали удалить вторую статью “Как установить Python”. Попробуйте повторить приём ниже. Где пробовать.
В гифке видно, как мы “поднимаемся” наверх, выделяя всё больше. Как только “поднялись” достаточно — свернули всё, что внутри с помощью “стрелочки” слева. Стало видно, что некие li — это элементы списка (на самом деле это list item), а в некоем ul лежит весь список (это unordered list).
Попробуйте бесплатные уроки по Python
Получите крутое код-ревью от практикующих программистов с разбором ошибок и рекомендациями, на что обратить внимание — бесплатно.
Инструменты разработчика в браузерах очень мощные. Они помогут отредактировать страницу прямо в браузере, даже не особо зная, что такое HTML. Можно заменять текст, картинки, передвигать целые блоки на лету, т.е. прямо в браузере, не сохраняя никаких файлов. Правда, эти изменения носят временный характер: при обновлении страницы изменения пропадают.
Инструменты отлично подходят, когда хочется “попробовать, как это выглядит”.
В этой статье мы пользуемся браузером Google Chrome, но в других браузерах всё работает схожим образом.
Зачем нужно менять сообщения в ВК?
Причины бывают разные. Начнем, пожалуй, с самой простой – опечатки и ошибки. С этой проблемой сталкивается каждый пользователь ВК. Причем как те, кто пользуется десктопной версией сайта, так и те, кто использует мобильное приложение.
Ошибка в слове или фразе легко исправляется с помощью встроенного инструмента редактирования, о котором я расскажу немного позже. Иногда причиной изменения сообщений в ВК может стать желание исправить или удалить уже отправленное ЛС. Например, вы на эмоциях написали человеку лишнего, а затем передумали и решили исправить текст, пока собеседник не успел его прочитать. В данной ситуации вам также поможет редактирование сообщений ВК.
А в некоторых ситуациях сообщения изменяются для того, чтобы на скриншоте страницы с диалогами отображалась нужная информация. Причем не только свои, но и чужие. И здесь мы уже будем прибегать к коду страницы.
О скрытых сообщениях в ВК, есть статья на нашем сайте.
Что такое HTML и CSS
HTML – это язык гипертекстовой разметки, выступающий в качестве строительного материала страницы. С его помощью создается основной контент – текстовая часть, изображения, различные блоки и прочее. Все это заполняется с помощью тегов, специальных команд для браузера, которые вводятся пользователем в специальном файле с расширением .html. Синтаксис выглядит следующим образом:
…
Например, часто используется такая конструкция:
, где
h1 – тег, обозначающий заголовок первого уровня, внутри которого находится текст, отображаемый на странице.
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
- Допустим, у нас есть HTML-тег с текстом «Привет! Это мой первый сайт»:
- Мы хотим, чтобы текст стал другого цвета. Давайте сделаем его красным! Для этого используются каскадные стили (CSS), в данном случае достаточно для тега body прописать стиль «color: red;». В результате текстовый элемент преобразится, а информацию о его стилях мы можем посмотреть в инспекторе браузера:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как изменить текс ЛС через кода элемента?
Прежде чем давать пошаговую инструкцию, важно упомянуть об одной особенности такого изменения. Оно не будет постоянным. То есть, после обновления страницы все изменения пропадут, так как мы не отправляем информацию на сервера ВК, а изменяем ее на уровне кэша браузера.
Как изменить сообщение в ВК через код элемента:
- Открыть нужное сообщение.
- Щелкнуть по нему второй кнопкой мыши и выбрать пункт «Исследовать элемент» («Просмотреть код» в Google Chrome).
- Если вы кликнули именно по тексту сообщения, то код будет развернут в нужном месте. Нам лишь необходимо найти сам текст.
- Далее необходимо кликнуть по нему два раза, чтобы его можно было изменить.
- Удалить старый текст и написать новый.
- Нажать клавишу Enter.
После проделанных действий ЛС изменится, и вы можете смело делать скриншот экрана. Но если обновить страницу, то изменения пропадут. Данную процедуру можно проделать только на ПК или ноутбуке.
Рекомендуем к прочтению статью о том, как изменить звук сообщений ВК.
Как отредактировать текст ЛС во ВКонтакте?
Еще один способ изменения текста сообщений во ВКонтакте – это использование встроенного инструмента редактирования.
Инструкция для десктопной версии сайта ВК:
- Наведите курсор мыши на нужное сообщение.
- Справа появится иконка карандаша, нажмите на нее.
- Далее необходимо исправить текст.
- Нажмите галочку.
Готово! Рядом с отредактированным сообщением появится метка «(ред.)». По ней можно понять, какие ЛС редактировались, а какие нет.
К сожалению, данная функция не предназначена для пользователей мобильного приложения и мобильной версии сайта. И даже если зайти на полную версию сайта с телефона, кнопки редактирования не будет.
Как поменять фон диалогов?
Еще один довольно актуальный вопрос, который постоянно возникает в головах пользователей ВК. Лично я впервые узнал о том, что фон в диалогах ВКонтакте можно изменить от друга, который прислал мне скрин своих сообщений, но его интерфейс вовсе не был похож на тот, который использовал я. И тут у меня возник вопрос, как поменять фон?
Сегодня есть несколько способов изменения фона диалогов в ВК, причем как на ПК, так и на смартфонах.
Первый способ – это браузер Orbitum. В правом верхнем углу браузера есть специальная кнопка «Сменить тему». Нажав на нее, вы сможете изменить фон всех страниц ВК, своего рабочего стола и/или оформление самого браузера.
Orbitum можно скачать и на ПК, и на мобильное устройство. А его главной особенностью является то, что вашу тему будут видеть и другие пользователи, которые используют данный браузер.
Второй способ – расширения для браузеров. Их есть много, и все они позволяют изменять фон диалогов в ВК.
Наиболее популярными для Google Chrome и Яндекс.Браузера являются:
- ВКобои.
- ВКонтакте-оформление.
Достаточно перейти в настройки браузера, а именно в раздел «Дополнения» (или «Расширения»). Затем в поиске найти нужное расширение и установить его. Например, ВКобои позволяют устанавливать фон для ВКонтакте всего в пару кликов. Найдите понравившееся вам изображение в сети и нажмите по нему второй кнопкой мыши, а затем выберите пункт «Установить, как обои ВКонтакте».
Третий способ – плагины и программы. Использовать их нужно осторожно, так как в интернете можно с легкостью натолкнуться на зараженные файлы. Поэтому, никогда не отключайте антивирус при скачивании подобных программ.
Наиболее популярными считаются:
- VKplagin.
- VKmod.
- VKtema.
Даже эти, проверенные тысячами людей, сервисы стоит скачивать только с проверенных источников.
Ну и напоследок стоит упомянуть встроенную возможность изменения фона в приложении Kate Mobile для смартфонов. Это одна из самых популярных замен официальному приложению «ВКонтакте».
Чтобы сменить фон в Kate Mobile, необходимо:
- Перейти в «Настройки».
- Далее выбрать пункт «Внешний вид».
- Затем выбрать «Тема оформления».
- Выбрать одну из предложенных тем.
Пункт «Ночная тема» позволяет делать фон темным в определенные часы (например, с 21 ч. до 07 ч.).
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если пользователь для поиска использует Гугл или же Яндекс, то он точно сможет посмотреть необходимый код. Также все другие браузеры их отображают. Если браузер не может отобразить код, то его просто не существует, так как они базируются на кодах. Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
- Искать и редактировать элементы системы;
- Просматривать исходные коды сайта;
- Исследовать элементы, показывать коды;
- Использовать веб-консоль.
Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Итог
Сегодня я рассказал вам о некоторых фишках и приемах, которые можно проделать с диалогами во ВКонтакте. Используйте полученные знания, меняйте оформление ВК на свой вкус и отправляйте друзьям скриншоты измененных ЛС. Надеюсь, статья была для вас полезной.
Читайте далее:
Для тех, кто не ищет легких путей: накрутка сообщений в ВК через код элемента
Форматируем текст в Телеграм: жирный шрифт и другие хаки
Автор публикации
не в сети 3 года
Яркость (Lightness)
Может быть описана как количество света, которое вы хотите дать цвету, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темное, ни светлое). 100% означает полную яркость (белый).
Оттенки серого часто определяются путем установки оттенка и насыщенности на 0 и регулировки яркости от 0% до 100% для получения более темных / более светлых оттенков:
В сети существует достаточно много различных способов накрутить входящие ЛС во ВКонтакте. Сегодня я решил поговорить об одном интересном и очень быстром способе. А именно о том, как накрутить сообщения в ВК через код элемента.
Кому и зачем нужна такая накрутка?
Накрутка сообщений через код элемента страницы – это очень простой способ, подходящий далеко не всем пользователям. Его главная особенность состоит в том, что накрутить можно бесконечное число ЛС мгновенно, но при этом они не сохранятся при обновлении или закрытии вкладки браузера.
Говоря «бесконечное», я имею в виду именно бесконечное число, ограниченное лишь интерфейсом самого сайта ВК. То есть, сколько цифр напротив строки «Сообщения» интерфейс в себя может вместить, такое число вы и сможете накрутить.
Но насколько этот способ хорош с одной стороны, настолько же плох с другой. Все изменения не будут сохранены, а будут доступны лишь до завершения текущей сессии. То есть, с помощью кода элемента страницы, вы накрутите, допустим, 10 тыс. ЛС, а потом закроете сайт. Когда вы его снова откроете, изменений уже не будет.
Все дело в том, что изменяя код сайта, вы не отправляете информацию на сервера ВКонтакте. Вы лишь визуально изменяете элемент в самом браузере. Дальше браузера эта информация никуда не поступает и соответственно нигде не хранится.
Способ накрутки сообщений в ВК через код элемента подходит в тех случаях, когда вам необходимо сделать, например, скриншот, на котором должно быть видно большое число ЛС. Накрутили, сделали скриншот экрана, отправили его другу или своим завистникам.
Вам также будет интересно: “Как накрутить сообщения в ВК бесплатно и быстро, и не нажить головную боль?“.
Как накрутить?
Используя данный метод накрутки, важно понимать, что на самом деле никаких сообщений вам отправляться не будет. Вы лишь изменяете число напротив соответствующего пункта главного меню.
Иначе говоря, вся ваша популярность, полученная таким способом – остается лишь на скриншоте.
Ниже я опишу пошаговую инструкцию, как накрутить сообщения в ВК через код элемента:
- Необходимо получить хотя бы одно входящее сообщение, чтобы напротив строки «Сообщения» появилась цифра «1».
Для этого попросите своего друга отправить вам ЛС или сделайте это сами с другого аккаунта. Главное не читайте его.
- Далее нажмите на эту цифру второй кнопкой мыши.
- Выберите пункт «Исследовать элемент» или «Просмотреть код». В разных браузерах данный пункт называется по-разному. По умолчанию везде это сочетание клавиш Ctrl+Shift+I.
- После, справа откроется окно с кодом страницы, развернутым в том месте, где прописан выбранный элемент.
Если вы не можете найти нужный элемент в коде, тогда просто наведите курсор мыши на каждую из строк. В этот момент на самой странице будут подсвечиваться выбранные элементы. Найдите строку, наведение курсора на которую, подсвечивает строку «Сообщения». Разверните ее.
- Найдите строку <span class=”inl_bl left_count”>1</span>
Цифра «1» в этой строке отвечает за отображаемое значение новых ЛС.
- Измените ее на нужное значение, например, 99999.
- Нажмите клавишу
Вуаля! Результат вы видите на скриншоте.
Все намного проще, чем может показаться на первый взгляд. Если разобраться, то данная процедура очень проста, и осуществить ее можно в любой момент за полминуты. Теперь вам осталось сделать скриншот и хвастать перед друзьями.
Читайте также статью, как накрутить сообщения ВК, с помощью скрипта в соответствующей статье.
Плюсы и минусы
Как вы могли понять, у такого способа накрутки ЛС есть и преимущества, и недостатки. Ниже я выделил основные из них. К плюсам можно отнести:
- Очень быстрая накрутка. Намного быстрее, чем при использовании различных сервисов или офферов. Сообщения накручиваются мгновенно, а сама процедура занимает не больше минуты времени.
- Бесконечная накрутка. Количество накручиваемых ЛС ограничено лишь возможностями интерфейса сайта ВК.
- Не требуется использование стороннего софта. Вам не нужно регистрироваться и выполнять задания на различных биржах по взаимному обмену активностью, не нужно скачивать и настраивать ботов, не нужно спамить в группах типа «Засори ЛС» и т.д. Все что нужно – зайти в ВК через любой браузер.
- Бесплатно. В отличие от накрутки сторонним софтом, здесь не нужно платить.
К минусам можно отнести:
- Мнимая популярность. При использовании кода элемента страницы, настоящие сообщения вам не отправляются. Вы лишь изменяете цифру напротив пункта меню. Поэтому, если вам необходимо сделать скрин именно диалогов, а не цифры «Новые сообщения», тогда данный способ вам не подойдет.
- Изменения не сохраняются. Вы не отправляете информацию на сервера ВК, вы лишь изменяете код страницы в своем браузере. После завершения сессии (обновления или закрытии вкладки) изменения исчезнут. Но отсюда вытекает и плюс – данный способ безопасен и не приводит к бану (в отличие от тех же сторонних сервисов).
Рекомендуем к прочтению “5 групп и другие способы накрутки сообщений без заданий и бесплатно в ВК“.
Возможные проблемы
Не так уж много проблем у пользователей может возникнуть при использовании накрутки ЛС через код элемента. Но давайте рассмотрим те, что есть:
- Случайное или умышленное обновление страницы, после чего все изменения исчезают. Вы всегда можете проделать процедуру заново, но все же будьте внимательны и старайтесь не обновлять и не закрывать вкладку.
- Скриншот, который вас выдаст. Зачастую, используя данный метод, люди делают скриншот на странице с диалогами. А там, как вы могли понять, никаких новых сообщений нет. Будьте внимательны, когда делаете скриншот и заранее откройте другую страницу сайта ВК (так как после накрутки обновить страницу нельзя будет).
- Сложно найти нужный элемент. Это одна из наиболее часто встречающихся проблем. Пользователи открывают код в произвольном месте страницы, а потом не могут найти нужный элемент. Чтобы избежать данной ошибки, нажимайте второй кнопкой мыши именно по цифре «Новые сообщения». В крайнем случае, используйте описанный мною ранее способ (инструкция, шаг 4).
Итог
Сегодня мы поговорили с вами о том, как накручивать сообщения в ВК через код элемента страницы. Это простой и легкий способ утереть носы своим завистникам. Но все же помните, что такая популярность – ненастоящая.
Просмотр и добавление всех подписчиков ВК в друзья через сервисы и без них
На чтение 4 мин Просмотров 2к.
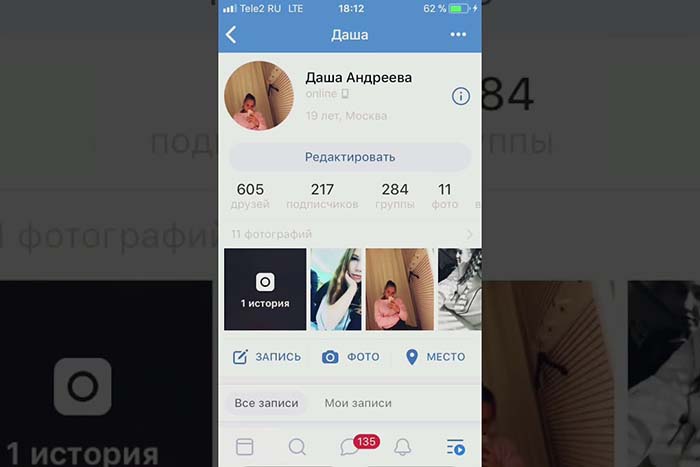
Обнаружив большое количество заявок, пользователь задумывается, как добавить всех подписчиков в друзья «ВКонтакте» сразу. Выполнение подобного действия экономит время на одобрении запросов. Процедуру осуществляют как вручную, так и с помощью сторонних сервисов.
Содержание
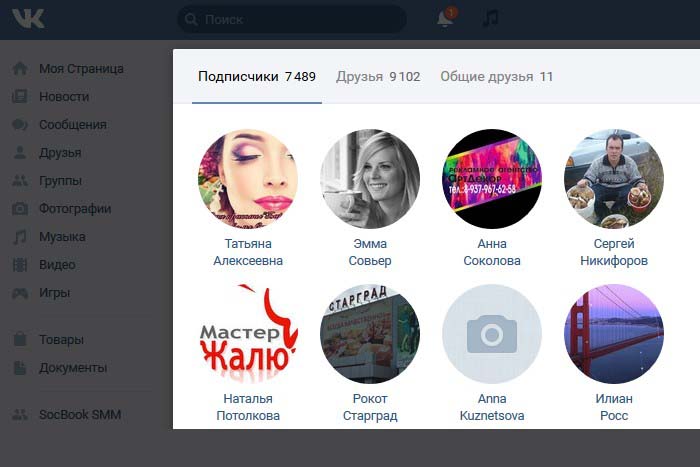
- Где находится вкладка с подписчиками во «ВКонтакте»
- Зачем принимать все заявки
- Как добавить сразу всех
- Вручную
- С помощью сервисов
- Подробнее о сервисах и приложениях
- «БроБот»
- VKJust
- BigSMM
- Проблемы при добавлении всех подписчиков в друзья во ВК
- Обзор
Где находится вкладка с подписчиками во «ВКонтакте»
Сначала необходимо открыть раздел «Друзья» бокового меню. Из него можно попасть во вкладку «Входящие» или «Исходящие». Мне потребуется первая.
Зачем принимать все заявки
Если необходимо раскрутить страницу, приходится искать друзей. Другим пользователям просто хочется чувствовать себя популярными.
Кто-то добавляет собеседников для того, чтобы система не сочла их профиль подозрительным. Таким способом предотвращают блокировку, связанную с накруткой.
Когда у аккаунта много подписчиков, система может заподозрить постороннее вмешательство, особенно если пользователь не выполнял таких действий, как:
- размещение постов, интересных разным посетителям социальной сети;
- публикация комментариев, получающих много откликов и отметок;
- загрузка фотографий, привлекающих внимание целевой аудитории;
- выкладка видео, набирающих большое число просмотров;
- организация рекламных кампаний.
Как добавить сразу всех
Выполнить процедуру вручную сложнее, чем при применении специальных сервисов. В последнем случае добавление происходит без участия человека.
Вручную
Если человек не хочет добавлять друзей поочередно, он может воспользоваться специальным кодом. Его вставляют в консоль разработчика и активируют вручную. Каких-либо сторонних приложений устанавливать не нужно. Для работы подойдет любой браузер, даже встроенный в Windows Edge.
Инструкция, как принять все заявки в друзья во «ВКонтакте» вручную:
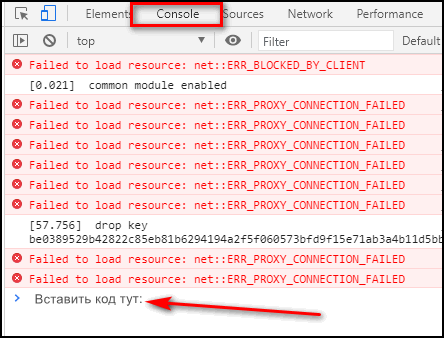
- Запустить веб-обозреватель. Открыть панель инструментов разработчика. Для этого использовать меню (раздел «Дополнительные») или соответствующее сочетание клавиш, например ctrl+shift+I в «Гугл Хроме». Консоль может располагаться в боковой или нижней части рабочего окна.
- Прокрутить список во «ВКонтакте», найти самую старую заявку. Пропускать этот этап нельзя, иначе способ не сработает.
- Ввести специальную программную команду в строку консоли. Нажать кнопку Enter.
Активация этого кода позволяет системе исполнить единственную команду – нажатие всех клавиш с названием «Добавить в друзья».
Список до последней записи прокручивают для того, чтобы одновременно сработали все кнопки.
С помощью сервисов
Такой способ применяется давно. Разработчики предлагают как устанавливаемые на устройства приложения, так и онлайн-сервисы. Все они помогают быстро увеличивать количество друзей. Программы накручивают подписчиков из собственных баз ботов или стимулируют к добавлению живых пользователей. Второй тип инструментов считается более эффективным.
Подробнее о сервисах и приложениях
В рейтинг лучших вошли 3 программы, часто применяемые пользователями «ВКонтакте».
«БроБот»
Сервис предназначен для раскрутки аккаунтов ВК. Сервис подойдет для автоматического выполнения типовых заданий. «БроБот» распространяется бесплатно, если к нему подключается только 1 профиль. Все функции при этом можно использовать полноценно.
VKJust
Приложение требует обязательной установки на ПК или смартфон. После запуска нужно настроить его так, чтобы каждая получаемая заявка одобрялась автоматически. Приложение устанавливается бесплатно.
BigSMM
Перед тем как добавить всех подписчиков в друзья во «ВКонтакте» сразу, требуется зарегистрироваться на одноименном сайте, после чего активировать соответствующую опцию. Услуги на этом сервисе являются платными. Цены начинаются от 5 руб.
Проблемы при добавлении всех подписчиков в друзья во ВК
Сложности при выполнении этой процедуры возникают редко. Единственным препятствием становится необходимость вводить капчу при многократном совершении действий.
Обзор
Как можно с помощью JavaScript изменить какой-то блок или добавить новый блок, но после перезагрузки страницы, чтобы оно не изменилось?
Скажем, сделать что-то визуальное, которое будет оставаться, когда буду перезагружать страницу. Также, если вам будет не сложно, покажите, пожалуйста, маленький пример, дабы понял.
P.S. На чужом сайте. Через консоль.
-
Вопрос задан30 авг. 2022
-
582 просмотра
Пригласить эксперта
Написать плагин для хрома, Фокса и делать что на странице по типу templemonkey
Есть плагины для браузеров, меняющие код страницы на лету. Изменения применяются при каждой загрузке.
Ну, как вариант(точнее костыль) можно создать iframe на весь экран, убрать границы и следить за фреймом. При загрузке новой страницы добавлять свой скрипт/код и менять адрес на панели(если нужно).
Но он будет постоянно применять изменения заново, а не сохранять.
Как то так:
var ifrm = document.createElement("iframe"); // Создаём фрейм
ifrm.setAttribute("src", window.location.href);
ifrm.style.width = "100vw"; //Растягиваем на весь экран
ifrm.style.height = "100vh";
ifrm.setAttribute('frameborder', 0); // Убираем "бордюр"
document.body.innerHTML = "";
document.body.appendChild(ifrm);
ifrm.onload = function() { // Следим за перезагрузкой страницы
// Меняем заголовок и историю (если нужно)
var ttl = ifrm.contentDocument.querySelector('head title').innerText;
document.title = ttl;
var pth = ifrm.contentWindow.location.href;
window.history.replaceState({}, ttl, pth);
// Первый вариант (Подгружать скрипт по ссылке)
var script1 = document.createElement("script");
script1.src = "https://evil.corp/code.js";
script1.type = "text/javascript";
ifrm.contentWindow.document.getElementsByTagName("body")[0].appendChild(script1);
// Второй вариант (Вставка тега с кодом)
var script2 = document.createElement('script');
var inlineCode = document.createTextNode("alert('вместо алерта код')");
script2.appendChild(inlineCode);
ifrm.contentWindow.document.getElementsByTagName("body")[0].appendChild(script2);
};-
Показать ещё
Загружается…
10 февр. 2023, в 18:25
17000 руб./за проект
10 февр. 2023, в 17:46
40000 руб./за проект
10 февр. 2023, в 17:45
50000 руб./за проект



































.jpg)