EDIT: The background is simply an image & the section where I place the image is the one I have given
My webpage currently looks like this and I have indicated where I want the button, however I’m very new to coding in general and not sure how to achieve this.
Picture of website page:
This is my html code, very simple just needed to add the button
<section class="slide kenBurns">
<div class="content">
<div class="container">
<div><p class="ae-2">
</p></div>
<div class="wrap">
<div class="fix-7-12">
<!-- <h1 class="ae-1">Messes Make Memories</h1> -->
</div>
</div>
</div>
</div>
<img
src="assets/img/background/flood2.png"
width="1450"
height="850"
></img>
</section>
asked Aug 22, 2020 at 22:21
CS-learnerCS-learner
911 gold badge3 silver badges10 bronze badges
1
well, try this one code
<!DOCTYPE html>
<html>
<head>
<style>
.img {
width:100%;
height: auto;
top:0;
left:0;
position: relative;
z-index: 1;
}
.anybutton {
top:11%;
left:55%;
width:100px;
height:40px;
position: absolute;
z-index: 2;
background: orange;
}
</style>
</head>
<body style="text-align:center; margin: 0px;">
<div class="mycenter" id="">
<img src="assets/img/background/flood2.png" class="img" id="img" />
<input type="button" class="anybutton" id="myab" value="Right Here" />
</div>
</body>
</html>answered Aug 23, 2020 at 18:54
There 2 types of a buttons
There the real button. Its used to fire an event for JavaScript. It works as in the example below and can by styled like below. You can insert it whereever you want.
button {
background-color: blue;
width: 200px;
font-size: 20px;
padding: 10px;
border-radius: 5px;
border: 3px solid yellow;
color: white;
cursor: pointer;
}<button id="ID">I'm a Button</button>Then there is the Pseudo-Button. Its not a real button. It is just a div box to style a link like a button:
.button {
background-color: blue;
width: 200px;
font-size: 20px;
padding: 10px;
border-radius: 5px;
border: 3px solid yellow;
color: white;
text-align: center;
}<a href=""><div class="button">I'm a Button</div></a>answered Aug 22, 2020 at 22:37
tacoshytacoshy
8,9745 gold badges16 silver badges33 bronze badges
- Insert a
<button>tag in the same parent div which has code for this particular section
-
Set the css property of the parent element to
position: relative -
Set the css property for the
<button>toposition: absolute
Lastly, use
top : 40px;
right : 100px;
for the css property of button tag
Note: Change the value of top and right property as per convenience.
answered Aug 22, 2020 at 22:37
3
.button {
border: none;
padding: 15px 42px;
border-radius: 15px;
color: magenta;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 8px 10px;
cursor: pointer;
}
.button3 {
background-color: pink;
left: 50%;
position: absolute;
}
Я хочу разместить свою кнопку в нижней части div или в нижней части экрана (но в нефиксированном положении). Моя структура кода выглядит так:
- div-2
- div-3
- кнопка
Я хочу поместить кнопку внизу div 1, высота которого устанавливается с помощью jQuery (высота — это высота экрана, поэтому размещение кнопки внизу экрана также может быть решением)
Что я пробовал до сих пор:
Это центрирует кнопку (то, что я хочу) и помещает ее в нижнюю часть экрана, но положение фиксировано, поэтому, если я прокручиваю вниз, кнопка также опускается. Я также пробовал установить кнопку position на absolute и div-1 position на relative , это тоже не сработало.
Изменить: высота div может быть переменной, поэтому поля могут быть не лучшим вариантом.
CSS: Позиционирование
Позиционирование — это управление местом расположения (позицией) элемента на веб-странице, оно контролируется с помощью CSS свойства position .
Для указания точного места расположения позиционированных элементов, используются CSS свойства: top, right, bottom и left. Они работают со всеми позиционированными элементами, кроме статических.
Элементы могут перекрывать друг друга!
Отображение элемента над остальными!
Свойство position имеет 4 значения: static , fixed , relative и absolute . Каждое из этих значений будет продемонстрировано ниже с примером использования.
Перед тем как подробно разобрать все виды позиционирования элементов на странице, нам придется рассмотреть, что такое поток документа.
Поток документа
По умолчанию элементы на веб-странице отображаются в том порядке, в котором они представлены в HTML-документе, т. е. блочные элементы занимают всю доступную для них ширину и укладываются вертикально один под другим. Строчные элементы выстраиваются по горизонтали до тех пор, пока не будет занята вся доступная ширина, после того как вся ширина будет занята, будет сделан перенос строки и всё пойдет по новой. Такой порядок расположения элементов называется нормальным потоком (его также называют потоком документа или общим потоком ).
С помощью свойства float или position можно убрать элемент из нормального потока. Если элемент «выпадает» из нормального потока, то элементы, которые расположены в коде ниже этого элемента будут смещены на его место на веб-странице.
Статическое позиционирование
Статическим называют позиционирование, заданное по умолчанию для всех элементов на веб-странице. Если к элементу не применять свойство position , то он будет статическим и будет отображаться на веб-странице согласно общему потоку элементов.
При применении CSS свойств top , left , right или bottom к статически позиционированному элементу, они будут игнорироваться.
Если есть необходимость, то можно задать статическое позиционирование в таблице стилей с помощью значения static :
Фиксированное позиционирование
Элементы с фиксированным позиционированием располагаются на странице относительно окна браузера. Такие элементы удаляются из общего потока, элементы, следующие в потоке за фиксированным элементом, будут игнорировать его, смещаясь и занимая его место на веб-странице.
Стоит обратить внимание на то, что элементы с фиксированным позиционирование могут перекрывать другие элементы, скрывая их полностью или частично. При прокрутке длинных страниц, они создают эффект неподвижных объектов, оставаясь на одном и том же месте:
Относительное позиционирование
Элементы с относительным позиционированием, как и статические элементы, остаются в общем потоке. При применении свойств top , left , right или bottom к относительно позиционированным элементам, они будут смещаться относительно своего местоположения, оставляя пустое пространство там, где элемент располагался изначально.
Такие элементы не влияют на расположение окружающих их элементов, остальные элементы остаются на своих местах и могут быть перекрыты относительно позиционированным элементом:
Примечание: элементы с относительным позиционированием ( relative ) обычно используют в качестве родителя для элементов с абсолютным позиционированием ( absolute ).
Абсолютное позиционирование
Элементы с абсолютным позиционированием полностью удаляются из общего потока, остальные элементы будут занимать освободившееся пространство, полностью игнорируя абсолютно позиционированные элементы. Затем можно позиционировать элемент в любое нужное место веб-страницы, используя свойства top , left , right или bottom .
Все абсолютно позиционированные элементы размещаются относительно окна браузера или относительно ближайшего позиционированного предка (если он есть), у которого свойство position имеет значение absolute , fixed или relative .
Перекрывающие элементы
Когда элементы находятся вне общего потока страницы, они могут перекрывать друг друга. Обычно порядок расположения элементов соответствует их порядку в HTML-коде страницы, однако есть возможность управлять порядком перекрытия с помощью CSS свойства z-index, чем больше его значение, тем выше будет элемент.
Тег <button> HTML кнопка
Тег <button> в HTML используется для создания кликабельной кнопки.
Кнопка, созданная с помощью тега button , может быть одного из трех типов: submit — кнопка отправки формы, reset — кнопка сброса данных в полях формы, button — кликабельная кнопка, действие по которой определяется скриптом.
HTML кнопка <button> не является ссылкой. Для создания ссылки в виде кнопки используйте тег <a> , стилизованный с помощью таблиц стилей CSS.
Контентом кнопки <button> может быть как текст, так и другие HTML теги, например, используя тег <img> внутри кнопки, можно сделать кнопку-картинку.
Кнопка <button> , как и тег <input> , может быть использована как кнопка отправки HTML форм. Для этого кнопка должна иметь тип submit, находиться внутри HTML кода формы <form> или быть привязанной к форме с помощью атрибута form .
Тег <button> HTML является элементом формы. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
Примеры использования кнопки <button>
Стандартная HTML кнопка
HTML код стандартной кнопки <button>
Кнопка button стилизованная с помощью CSS
HTML код стилизованной кнопки <button>
Кнопка — картинка с помощью тега button
В примере показано как будет выглядеть изображение <img> , вставленное внутрь кнопки button без изменения стилей. Вы всегда можете изменить стили с помощью CSS.
HTML код кнопки — картинки
Кнопка <button> в HTML коде страницы
В примере показано использование кнопки <button> в качестве кнопки отправки формы (тип submit).
HTML код примера
Кнопки button и input в чем отличие?
Как тег <button> , так и тег <input> позволяют создавать кликабельные кнопки типа button, submit и reset.
Разница между кнопкой, созданной с помощью тега <button> и кнопкой, созданной тегом input в механизме наполнения кнопки контентом. Внутри тега кнопки button вы можете размещать HTML теги, тем самым расширяется возможность по созданию визуальной составляющей кнопки. В случае с input , придется ограничиться использованием текста через атрибут value или использовать изображение в input с атрибутом type=»image» . Возможности использовать HTML теги внутри в кнопке input нет.
Браузеры могут по разному устанавливать тип кнопки по умолчанию, поэтому, для обеспечения кроссбраузерности, стоит всегда использовать атрибут type .
Поддержка браузерами
Тег < button > Да Да Да Да Да Атрибуты тега button
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на кнопку.
Логический атрибут. Если указан, делает кнопку неактивной (на кнопку нельзя будет нажать).
Указывает на форму, к которой относится кнопка. Используется, если кнопка применяется для отправки или очистки формы и при этом находится вне HTML кода формы.
Если кнопка находится внутри тега <form>, то использовать атрибут form не нужно, кнопка по умолчанию привязана к форме, внутри которой находится.
URL адрес документа — обработчика формы. Используется для кнопок с типом submit. Если указан, форма будет отправлена по URL адресу, указанному в этом атрибуте, игнорируя атрибут action тега <form>.
Способ кодирования информации. Используется для кнопок с типом submit.
Указывает как именно нужно кодировать информацию при отправке на сервер, вызванной нажатием кнопки, содержащей этот атрибут.
- application/x-www-form-urlencoded — все символы кодируются перед отправкой в шестнадцатеричные значения (HEX) ASCII, пробелы заменяются на «+». Значение по умолчанию;
- multipart/form-data — символы не кодируются. Значение обязательно нужно использовать в форме с полем input type=»file» (при использовании файлов в форме);
- text/plain — символы не кодируются, пробелы заменяются символом «+».
Атрибут используется только в случае отправки формы методом POST.
Этот атрибут переопределяет значение, указанное в атрибуте enctype тега <form>.
HTTP метод передачи данных формы.
- GET — передача данных в URL с помощью пар имя-значение (name-value). Значение по умолчанию.
- POST — передача данных в теле HTTP запроса.
Используется только для кнопок с типом submit.
Этот атрибут переопределяет значение, указанное в атрибуте method тега <form>.
Логический атрибут. Браузер не будет выполнять проверку правильности заполнения формы перед отправкой, вызванной нажатием кнопки, содержащей этот атрибут. По умолчанию браузер проверяет наличие значения в обязательных полях (required), соответствие значений стандарту (например, для поля с типом email) и т.п.
Этот атрибут переопределяет значение, указанное в атрибуте novalidate тега <form>.
Используется для кнопок с типом submit.
Определяет где будет открыт результат обработки формы (ответ сервера), при отправке по нажатию кнопки с этим атрибутом:
- _blank — в новой вкладке или окне;
- _parent — в родительском окне;
- _self — в текущем окне (используется по умолчанию);
- _top — на весь экран.
Этот атрибут переопределяет значение, указанное в атрибуте target тега <form>.
Имя кнопки. Используется при передаче данных формы на сервер. Значение (value) кнопки будет передано в переменной, имеющей имя, указанное в этом атрибуте.
- button — простая кликабельная кнопка, действие по нажатию которой определяется скриптом;
- reset — кнопка очистки полей формы. Стирает информацию введенную пользователем в поля связанной с кнопкой формы;
- submit — кнопка отправки формы. Выполняет отправку связанной формы на сервер.
Значение этого атрибута по умолчанию может отличаться в разных браузерах. Для кроссбраузерности вашего кода всегда указывайте этот атрибут.
Значение кнопки, которое будет отправлено на сервер.
На сервер отправляется переменная, имеющая название, указанное в атрибуте name кнопки и значение, указанное в этом атрибуте.
К форме может быть привязано несколько кнопок отправки. На сервер отправляются данные только той кнопки, которая вызвала событие отправки формы.
Дмитрий, кнопка и ссылка в HTML — это разные вещи. Кнопка <button> не является ссылкой. Если вам нужно создать гиперссылку, используйте тег <a>. Вы можете придать тегу <a> любые стили, в том числе и вид кнопки, с помощью CSS.
В каком-то смысле из кнопки <button> с типом type=»submit» можно сделать ссылку. Для этого нужно определить атрибут formaction у такой кнопки, вписав как значение целевой URL.
Что касается данных пользователя, введенных в форму, то они передаются на сервер в момент отправки формы. URL по которому сервер получает данные определяется атрибутом action тега <form>, к которому относится кнопка, либо атрибутом formaction самой кнопки. То есть, фактически, при отправке формы происходит переход по указанному URL с передачей серверу введенных пользователем данных.
Никакого сохранения данных или отправки на email HTML форма сама по себе не делает. В свою очередь, это может сделать сервер. Например, в случае с PHP сервером, данные попадут в массивы $_GET и/или $_POST, после чего их можно будет сохранить в базу данных либо отправить на email средствами PHP.
- div-3
Чтобы расположить кнопку в центре HTML страницы, можно использовать 3 разных подхода:
margin: autodivflexbox
Разберем их подробнее.
Как использовать margin: auto для центрирования кнопки
Первый и, возможно, самый простой вариант — добавить кнопке CSS свойство margin: 0 auto, а затем добавить display: block, чтобы сделать кнопку в центре.
button {
margin: 0 auto;
display: block;
}
margin: 0 auto — это краткая форма установки верхнего и нижнего полей в 0 и левого и правого полей на авто.
Автоматическое поле — это то, что заставляет кнопку центрироваться.
Тут важно, чтобы кнопка находилась внутри блока.
Как центрировать кнопку с помощью HTML тега div
Второй вариант — обернуть кнопку тегом div, а затем использовать text-align: center для центрирования кнопки
внутри этого <div>.
Как будто ты размещаешь текст по центру.
div {
text-align: center;
}
<div>
<button>Centered button</button>
</div>
Обратной стороной этого подхода является то, что каждый раз, когда ты хочешь центрировать кнопку,
тебе придется создавать новый элемент div только для этой кнопки.
А если у тебя много кнопок, которые требуют частого обновления стиля, поддерживать их быстро становится проблемой.
В таком случае лучше использовать первый вариант.
Короче говоря, если вы настаиваете на использовании этого подхода, сделайте это только для редких кнопок.
Как центрировать кнопку с помощью CSS flexbox
Третий вариант — использовать flexbox для центрирования кнопки.
Этот подход идеален, если ты уже используешь flexbox на веб-странице, а кнопка находится внутри родительского элемента.
Чтобы центрировать кнопку с помощью flexbox, ты должен сделать 2 вещи:
- сначала добавь
display: flexк родительскому элементу кнопки, чтобы активировать функцииflexbox - затем добавь
justify-content: center, чтобы кнопка была по центру
В приведенном ниже примере div является родительским элементом кнопки.
div {
display: flex;
justify-content: center;
}
<div>
<button>Centered button</button>
</div>
Теперь ты знаешь 3 способа центрирования кнопки в CSS!
Получи мою
бесплатную электронную книгу для подготовки к техническому собеседованию на JavaScript или начни
Учить Full-Stack JavaScript прямо сейчас!
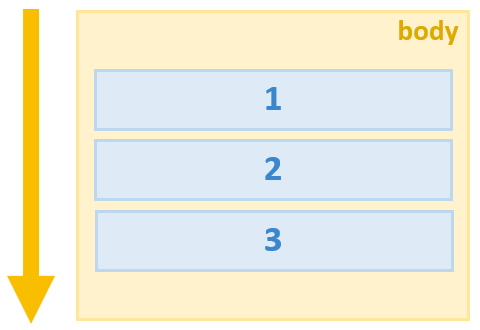
Базовый поток документа
HTML-документ состоит из большого количества элементов, вложенных друг в друга. Чтобы из этих элементов и CSS построить изображение страницы, их необходимо как-то в ней расположить. По умолчанию размещение всех элементов на странице осуществляется в нормальном или базовом потоке.
Что это значит? Во-первых, вывод элементов на страницу браузер осуществляет в том порядке, в котором они следуют в HTML коде.
<body> <div>1</div> <div>2</div> <div>3</div> </body>
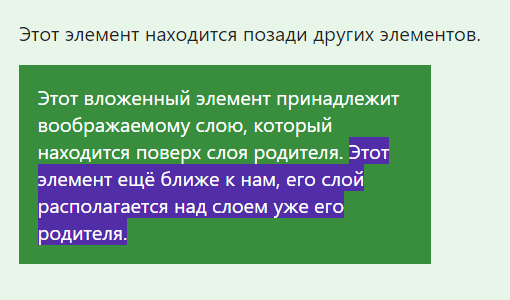
Во-вторых, в коде элементы вложены друг в друга, и чтобы это учитывать при выводе используют так называемые воображаемые слои для отображения элементов. При этом слой элемента тем выше (ближе к нам), чем данный элемент является более вложенным в коде, т.е. глубже расположен в нём.
<body>
Этот элемент находится позади других элементов.
<div>
Этот вложенный элемент принадлежит воображаемому слою, который находится поверх слоя родителя.
<span>Этот элемент ещё ближе к нам, его слой располагается над слоем уже его родителя.</span>
</div>
</body>
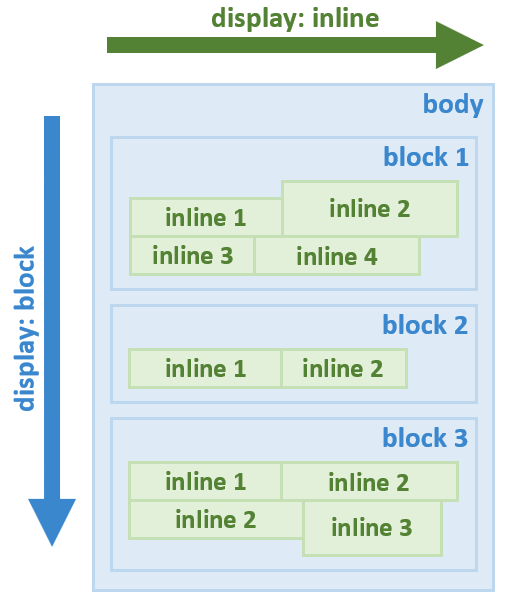
В-третьих, положение элемента в потоке зависит от значения свойства display.
<body> <div class="block-1"><span class="inline-1">inline 1</span><span class="inline-2">inline 2</span><span class="inline-3">inline 3</span><span class="inline-4">inline 4</span></div> <div class="block-2"><span class="inline-1">inline 1</span><span class="inline-2">inline 2</span></div> <div class="block-3"><span class="inline-1">inline 1</span><span class="inline-2">inline 2</span><span class="inline-3">inline 3</span></div> </body>
Например, элементы, имеющее блочное отображение (display: block) отображаются в потоке как прямоугольные области, каждый из них на новой линии друг под другом сверху вниз.
Ширина элементов с блочным отображением по умолчанию равна доступной ширине родительского элемента, т.е. элемента, в который каждый из них непосредственно вложен. Высота их по умолчанию равна такой величине, которой будет достаточно, чтобы отобразить весь контент, который находится в каждом из них.
Элементы со строчным отображением (display: inline) выводятся иначе. Они в отличии от блочных элементов не размещаются каждый на новой строке, а следуют друг за другом слево направо. Если пространство справа закончилось, то они переносятся на следующую строку, а не на новую линию как элементы с блочным отображением.
Кроме block, inline есть и другие варианты отображения элементов, но все они располагаются в базовом потоке документа.
В CSS есть свойства, с помощью которых элементы можно «вырвать» из основного потока документа и задать им другое положение вне базового потока элементов.
К этим свойствам относятся position и float.
CSS-свойство position
CSS свойство position — это одно из свойств с помощью которого можно изменить базовое поведение элементов в потоке. Другими словами, данное свойство позволяет «выдернуть» любой элемент из потока документа и разместить его в другом месте относительно окна браузера или других элементов на веб-странице.
Свойство position имеет 5 значений:
- static (статичное позиционирование);
- relative (относительное);
- absolute (абсолютное);
- fixed (фиксированное);
- sticky (липкое).
static — это значение по умолчанию. Оно означает что элемент находится в базовом потоке.
Каждый элемент в потоке занимает определённую область. Но область элемента не всегда сохраняется за ним при его позиционировании.
Это, например, происходит при задании элементу position: absolute или position: fixed. В этом случае место не сохраняется за элементом. Другие элементы его «не видят» и располагаются, игнорируя его присутствие в коде.
Статичное позиционирование (static)
Свойство position со значением static элементам назначается по умолчанию. Это значение означает что элемент является не позиционированным, т.е. отображается как обычно (в потоке).
Явная установка элементу CSS-свойства position: static может понадобиться только в том случае, когда нужно переопределить другое значение position установленное элементу.
Установка CSS свойств для задания положения элемента left, top, right и bottom никакого влияния на него не оказывают, т.к. его местонахождение определяется потоком документа.
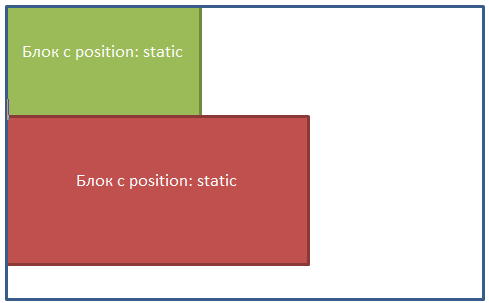
Пример выстраивания статично позиционированных элементов:
<body> <div style="width: 200px; height: 100px; border: 1px solid black; background: green;"></div> <div style="width: 300px; height: 150px; border: 1px solid black; background: red;"></div> </body>
Относительное позиционирование (relative)
Установка относительного позиционирования элементу осуществляется посредством задания ему CSS свойства position: relative.
Относительно позиционированный элемент ведёт себя как элемент в потоке за исключением того, что его текущее положение можно при помощи определённых CSS свойств сместить. К этим CSS свойствам относятся left, top, right и bottom.
Например, для того чтобы элемент сдвинуть вверх или вниз относительного его исходного положения к нему нужно применить CSS свойство top или bottom:
position: relative; /* для сдвига элемента вверх на 10px */ top: -10px; /* или bottom: 10px; */ /* для сдвига элемента вниз на 10px */ top: 10px; /* или bottom: -10px; */
Если одновременно установить top и bottom, то будет применено значение top, т.к. оно является более приоритетным, чем bottom:
position: relative; /* элемент или элементы, к которым применяется эти стили будут сдвинуты на 15px вверх, а не на 10px как указано в bottom */ top: -15px; bottom: 10px;
Для сдвига элемента вправо или влево используется CSS свойство left или right:
position: relative; /* для сдвига элемента влево на 20px */ left: -20px; /* или right: 20px; */ /* для сдвига элемента вправо на 20px */ left: 20px; /* или right: -20px; */
Если одновременно установить left и right, то приоритетным будет значение, находящееся в left:
position: relative; /* элемент или элементы, к которым применяется эти стили будут сдвинуты на 25px вправо, т.к. значение left более приоритетно чем right */ left: 25px; right: -20px;
Для сдвига по двум осям нужно использовать top или bottom, и left или right:
position: relative; /* стили для сдвига элементов вверх и влево на 5px */ top: -5px; left: -5px;
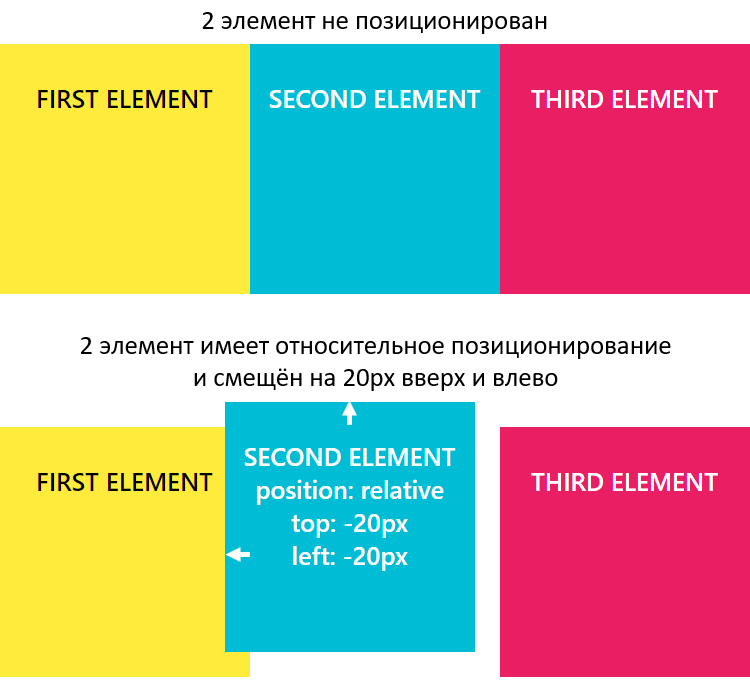
Пример, в котором 2 элементу установим относительное позиционирование и сместим его на 20px вверх и влево относительно его исходного положения:
<div class="container"> <div class="element-1">FIRST ELEMENT</div> <!-- элемент имеет относительное позиционирование и смещён на 20px вверх и влево --> <div class="element-2" style="position: relative; top: -20px; left: -20px;">SECOND ELEMENT</div> <div class="element-3">THIRD ELEMENT</div> </div>
Если в некоторой области страницы оказываются несколько позиционированных элементов, то они перекрывают друг на друга в определённом порядке. При этом по умолчанию выше оказывается тот элемент, который ниже описан в коде. Но порядок перекрытия элементов (их положение перпендикулярное экрану, т.е. вдоль оси Z) можно изменить. Осуществляется в CSS это с помощью свойства z-index. z-index может принимать отрицательные и положительные целые число, auto и 0. Но, хорошей практикой является использование в качестве z-index чисел из диапазона 0-9999.
При этом чем больше у элемента значение z-index, тем ближе он располагается к нам, и, следовательно, перекрывает все элементы в данной области, у которых значение z-index меньше.
Абсолютное позиционирование (absolute)
Установка абсолютного позиционирования элементу осуществляется посредством задания ему position: absolute.
Этот тип позиционирования позволяет разместить элемент именно там, где вы хотите.
Позиционирование выполняется относительно ближайшего позиционированного предка.
<div id="id-1" style="position: absolute">
<div id="id-2" style="position: relative">
<div id="id-3" style="position: absolute">
...
</div>
</div>
</div>
Под позиционированным элементом понимается элемент с position, равным relative, absolute, fixed или sticky.
В этом примере позиционирование элемента #id-3 будет выполнять относительно #id-2, т.к. он является позиционированным и является по отношению к нему более близким предком.
Если данный элемент не был бы позиционированным, то позиционирование #id-3 выполнялось бы относительно #id-1:
<div id="id-1" style="position: absolute">
<div id="id-2">
<div id="id-3" style="position: absolute">
...
</div>
</div>
</div>
Если среди предков у элемента с position: absolute нет позиционированного элемента, то в этом случае он будет позиционироваться относительно HTML страницы, т.е. элемента body.
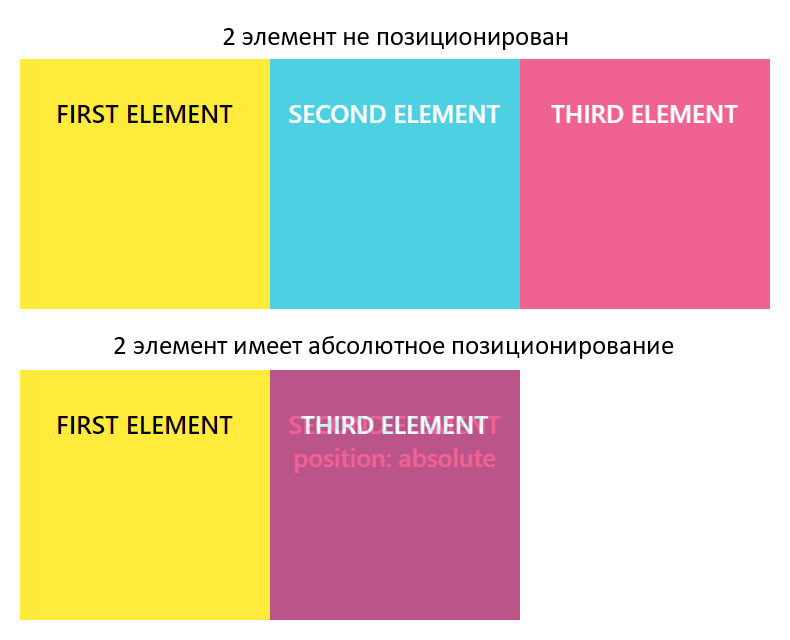
Когда элементу устанавливаем position: absolute без указания CSS-свойств (top, left, right и bottom), определяющих его положение, он будет находиться в том месте, в котором он был бы расположен, если бы находился в потоке (при этом при вычислении его положения учитываются только элементы, расположенные до него в коде и находящиеся в потоке).
При этом другие элементы его видеть не будут, и, следовательно, они будут расположены на странице, не обращая никакого внимание на него.
<div class="container"> <div class="element-1">FIRST ELEMENT</div> <!-- элемент имеет абсолютное позиционирование и ему не установлены CSS-свойства top, bottom, left и right --> <div class="element-2" style="position: absolute;">SECOND ELEMENT</div> <div class="element-3">THIRD ELEMENT</div> </div>
CSS-свойства для управления положением абсолютно позиционированного элемента работают по-другому чем с position: relative.
CSS-свойства top, bottom, left и right задают положение элемента относительно ближайшего позиционированного предка или body, если такого предка нет.
Установить ширину (высоту) абсолютно позиционированному можно с помощью установки ему двух координат top и bottom (left и right).
Если элементу одновременно установить top, bottom и height, то предпочтение будет отдано top и height.
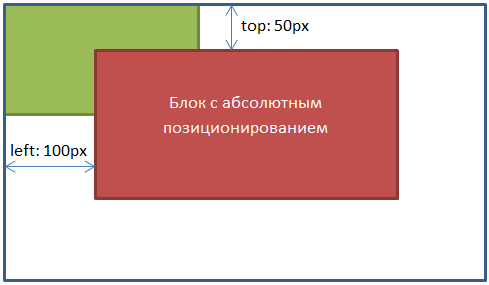
Абсолютное позиционирование применяется очень часто совместно с относительным позиционированием в дизайнерских целях, когда необходимо разместить различные элементы относительного друг друга, так же может применяться для создания выпадающих меню, разметки сайта и т.д.
<body> <div style="width: 200px; height: 100px; border: 1px solid black; background: green;"></div> <div style="width: 300px; height: 200px; position: absolute; top: 50px; left: 100px; border: 1px solid black; background:red;"></div> </body>
Фиксированное позиционирование (fixed)
Задание элементу фиксированного позиционирования осуществляется посредством установки ему position: fixed.
Фиксированное позиционирование похоже на абсолютное, но в отличии от него оно всегда привязывается к краям окна браузера (viewport), и остаётся в таком положении даже при скроллинге страницы.
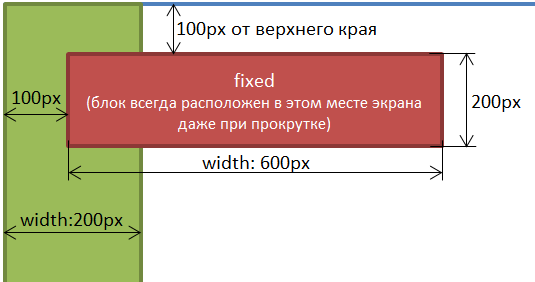
Фиксированное позиционирование применяется для закрепления на странице навигационных меню, кнопки «вверх», панелей с социальными кнопками и многого другого.
<body> <div style="width: 200px; height: 2000px; border: 1px solid black; background: green;"></div> <div style="width: 600px; height: 200px; position: fixed; top: 100px; left: 100px; border: 1px solid black; background:red;"></div> </body>
Совместное использование относительного и абсолютного позиционирования
Относительное позиционирование очень часто используется вместе с абсолютным позиционированием.
Рассмотрим варианты:
- Если расположить блоки с абсолютным позиционированием в блок с относительным, то расстояния будут уже задаваться не от края окна браузера, а от границ относительного блока.
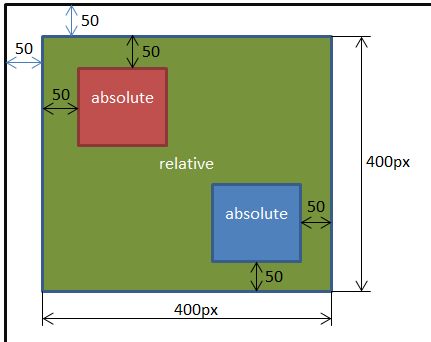
<body> <!-- Зелёный блок с относительным позиционированием --> <div style="width: 400px; height:400px; position:relative; top:50px; left:50px; border: 1px solid black; background:green;"> <!-- Красный блок с абсолютным позиционированием --> <div style="width: 100px; height:100px; position:absolute; top:50px; left:50px; border: 1px solid black; background:red;"></div> <!-- Синий блок с абсолютным позиционированием --> <div style="width: 100px; height:100px; position:absolute; bottom:50px; right:50px; border: 1px solid black; background:blue;"></div> </div> </body>
- Например: для создания фиксированных макетов состоящих из 3 блоков, выровненных по верхнему краю. Установим высоту «400px» относительному блоку для наглядности .
- Дополнительно к блокам можно применять свойство
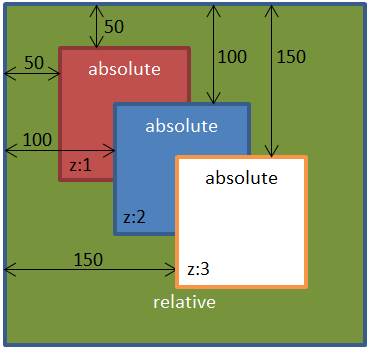
z-index, которое предназначено для позиционирования элементов по оси Z. Чем больше значение свойстваz-index, тем ближе элемент расположен к нам, и наоборот, чем меньше значение, тем дальше расположен элемент от нас.<body> <div style="width: 300px; height:300px; position:relative; border: 1px solid black; background:green;"> <div style="width: 100px; height:100px; position: absolute; z-index: 1; left: 50px; top: 50px; border: 1px solid black; background: red;"></div> <div style="width: 100px; height: 100px; position: absolute; z-index: 2; left: 100px; top: 100px; border: 1px solid black; background: blue;"></div> <div style="width: 100px; height: 100px; position: absolute; z-index: 3; left: 150px; top: 150px; border: 1px solid black; background: yellow;"></div> </div> </body>
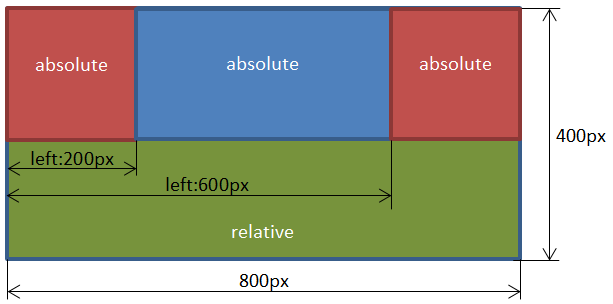
<body> <div style="width: 800px; height:400px; position:relative; border: 1px solid black; background:green;"> <div style="width: 200px; height:200px; position:absolute; left:0px; border: 1px solid black; background:red;">Левый блок</div> <div style="width: 400px; height:200px; position:absolute; left:200px; border: 1px solid black; background:blue;">Основной блок</div> <div style="width: 200px; height:200px; position:absolute; left:600px; border: 1px solid black; background:red;">Правый блок</div> </div> </body>
I have the following standard markup:
<body>
<header><div class="wrapper">Header</div></header>
<div id="create">create something</div>
<div class="wrapper">Content</div>
<footer><div class="wrapper">footer</div></footer>
</body>
and style:
.wrapper {
width: 920px;
margin: 0 auto;
padding: 0 20px;
text-align: left;
}
The thing I am having difficulty with is positioning the «create something» button, I would like it positioned as shown below…
The important points to note are that the button extends to the right into infinity, and it always takes up a width of «4 squares» of the centralised area, no matter what the browser width.
Any advice would be appreciated, thanks.
asked Dec 5, 2011 at 8:18
pingupingu
8,68912 gold badges47 silver badges84 bronze badges
4
One element for the button and another element for the line that goes into the infinity and beyond..
The infinity element is partially hidden under #wrap or #header element’s background.
http://jsfiddle.net/lollero/62wcV/1
CSS:
#wrap {
width: 400px;
margin: 0px auto;
background: #ffffff;
position: relative;
z-index: 10;
height: 600px;
}
#button,
#button_line {
position: absolute;
top: 40px;
right: 0px;
height: 20px;
background: #3a99ff;
}
#button {
width: 100px;
}
#button_line {
left: 50%;
z-index: 5;
}
HTML:
<div id="button_line"></div>
<div id="wrap">
<div id="button"></div>
</div>
answered Dec 5, 2011 at 8:32
JoonasJoonas
7,1679 gold badges39 silver badges65 bronze badges
I’m not going to say this is the best way, but it works for me.
<div style = "background:red;position:relative;left:50%;right:0">
<div style = "background:green;position:relative;left:120px;right:0">
Your button here!
</div>
</div>
The first div just gives you a reference to the centre of the page. The second is the ‘button’ where the left is offset by however much you want.
answered Dec 5, 2011 at 8:37
I have the following standard markup:
<body>
<header><div class="wrapper">Header</div></header>
<div id="create">create something</div>
<div class="wrapper">Content</div>
<footer><div class="wrapper">footer</div></footer>
</body>
and style:
.wrapper {
width: 920px;
margin: 0 auto;
padding: 0 20px;
text-align: left;
}
The thing I am having difficulty with is positioning the «create something» button, I would like it positioned as shown below…
The important points to note are that the button extends to the right into infinity, and it always takes up a width of «4 squares» of the centralised area, no matter what the browser width.
Any advice would be appreciated, thanks.
asked Dec 5, 2011 at 8:18
pingupingu
8,68912 gold badges47 silver badges84 bronze badges
4
One element for the button and another element for the line that goes into the infinity and beyond..
The infinity element is partially hidden under #wrap or #header element’s background.
http://jsfiddle.net/lollero/62wcV/1
CSS:
#wrap {
width: 400px;
margin: 0px auto;
background: #ffffff;
position: relative;
z-index: 10;
height: 600px;
}
#button,
#button_line {
position: absolute;
top: 40px;
right: 0px;
height: 20px;
background: #3a99ff;
}
#button {
width: 100px;
}
#button_line {
left: 50%;
z-index: 5;
}
HTML:
<div id="button_line"></div>
<div id="wrap">
<div id="button"></div>
</div>
answered Dec 5, 2011 at 8:32
JoonasJoonas
7,1679 gold badges39 silver badges65 bronze badges
I’m not going to say this is the best way, but it works for me.
<div style = "background:red;position:relative;left:50%;right:0">
<div style = "background:green;position:relative;left:120px;right:0">
Your button here!
</div>
</div>
The first div just gives you a reference to the centre of the page. The second is the ‘button’ where the left is offset by however much you want.
answered Dec 5, 2011 at 8:37
I want to align my button at the bottom right corner of my div. How can I do that?
Current css of div:
float: right;
width: 83%;
margin-right: 0px;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
height:625px;
overflow:auto;
asked Apr 28, 2011 at 10:33
Harry JoyHarry Joy
58.1k30 gold badges160 silver badges207 bronze badges
You can use position:absolute; to absolutely position an element within a parent div.
When using position:absolute; the element will be positioned absolutely from the first positioned parent div, if it can’t find one it will position absolutely from the window so you will need to make sure the content div is positioned.
To make the content div positioned, all position values that aren’t static will work, but relative is the easiest since it doesn’t change the divs positioning by itself.
So add position:relative; to the content div, remove the float from the button and add the following css to the button:
position: absolute;
right: 0;
bottom: 0;
answered Apr 28, 2011 at 10:36
9
CSS3 flexbox can also be used to align button at the bottom of parent element.
Required HTML:
<div class="container">
<div class="btn-holder">
<button type="button">Click</button>
</div>
</div>
Necessary CSS:
.container {
justify-content: space-between;
flex-direction: column;
height: 100vh;
display: flex;
}
.container .btn-holder {
justify-content: flex-end;
display: flex;
}
Screenshot:
Useful Resources:
- Specs
- MDN
- CSS Tricks
Graham
7,30118 gold badges58 silver badges84 bronze badges
answered Mar 31, 2017 at 16:04
Mohammad UsmanMohammad Usman
36.6k20 gold badges93 silver badges93 bronze badges
Parent container has to have this:
position: relative;
Button itself has to have this:
position: relative;
bottom: 20px;
right: 20px;
or whatever you like
answered Jan 4, 2014 at 20:10
AronAron
2072 silver badges2 bronze badges
3
I have solved this using position fixed:
.button-corner {
position: fixed;
bottom: 20px;
right: 20px;
}
answered Apr 4, 2021 at 21:35
Goes to the right and can be used the same way for the left
.yourComponent
{
float: right;
bottom: 0;
}
answered Nov 29, 2012 at 2:11
BehranG BinABehranG BinA
5041 gold badge5 silver badges9 bronze badges
2
I want to align my button at the bottom right corner of my div. How can I do that?
Current css of div:
float: right;
width: 83%;
margin-right: 0px;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
height:625px;
overflow:auto;
asked Apr 28, 2011 at 10:33
Harry JoyHarry Joy
58.1k30 gold badges160 silver badges207 bronze badges
You can use position:absolute; to absolutely position an element within a parent div.
When using position:absolute; the element will be positioned absolutely from the first positioned parent div, if it can’t find one it will position absolutely from the window so you will need to make sure the content div is positioned.
To make the content div positioned, all position values that aren’t static will work, but relative is the easiest since it doesn’t change the divs positioning by itself.
So add position:relative; to the content div, remove the float from the button and add the following css to the button:
position: absolute;
right: 0;
bottom: 0;
answered Apr 28, 2011 at 10:36
9
CSS3 flexbox can also be used to align button at the bottom of parent element.
Required HTML:
<div class="container">
<div class="btn-holder">
<button type="button">Click</button>
</div>
</div>
Necessary CSS:
.container {
justify-content: space-between;
flex-direction: column;
height: 100vh;
display: flex;
}
.container .btn-holder {
justify-content: flex-end;
display: flex;
}
Screenshot:
Useful Resources:
- Specs
- MDN
- CSS Tricks
Graham
7,30118 gold badges58 silver badges84 bronze badges
answered Mar 31, 2017 at 16:04
Mohammad UsmanMohammad Usman
36.6k20 gold badges93 silver badges93 bronze badges
Parent container has to have this:
position: relative;
Button itself has to have this:
position: relative;
bottom: 20px;
right: 20px;
or whatever you like
answered Jan 4, 2014 at 20:10
AronAron
2072 silver badges2 bronze badges
3
I have solved this using position fixed:
.button-corner {
position: fixed;
bottom: 20px;
right: 20px;
}
answered Apr 4, 2021 at 21:35
Goes to the right and can be used the same way for the left
.yourComponent
{
float: right;
bottom: 0;
}
answered Nov 29, 2012 at 2:11
BehranG BinABehranG BinA
5041 gold badge5 silver badges9 bronze badges
2
Позиционированием называется положение элемента в системе координат. Различают четыре типа позиционирования: нормальное, абсолютное, фиксированное и относительное. В зависимости от типа, который устанавливается через свойство position, изменяется и система координат.
Благодаря комбинации свойств position, left, top, right и bottom элемент можно накладывать один на другой, выводить в точке с определёнными координатами, фиксировать в указанном месте, определить положение одного элемента относительно другого и др. Подобно другим свойствам CSS управление позиционированием доступно через скрипты. Таким образом, можно динамически изменять положение элементов без перезагрузки страницы, создавая анимацию и различные эффекты.
Нормальное позиционирование
Если для элемента свойство position не задано или его значение static, элемент выводится в потоке документа как обычно. Иными словами, элементы отображаются на странице в том порядке, как они идут в исходном коде HTML.
Свойства left, top, right, bottom если определены, игнорируются.
Абсолютное позиционирование
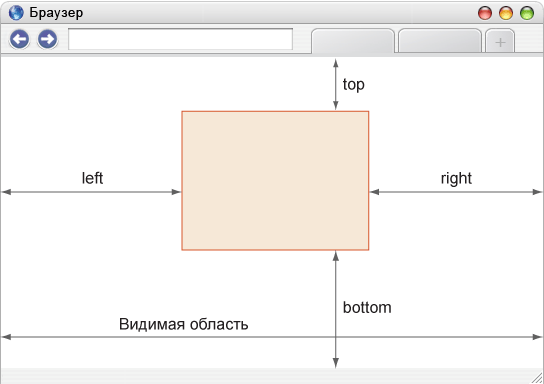
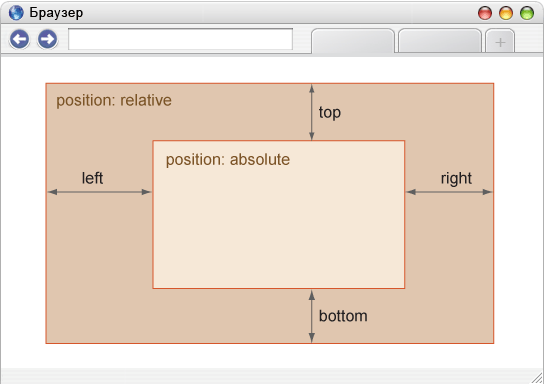
При абсолютном позиционировании элемент не существует в потоке документа и его положение задаётся относительно краёв браузера. Задать этот тип можно через значение absolute свойства position. Координаты указываются относительно краёв окна браузера, называемого «видимой областью» (рис. 3.42).
Рис. 3.42. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для режима характерны следующие особенности.
- Ширина слоя, если она не задана явно, равна ширине контента плюс значения полей, границ и отступов.
- Слой не меняет своё исходное положение, если у него нет свойств right, left, top и bottom.
- Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
- Если left задать отрицательное значение, то слой уйдёт за левый край браузера, полосы прокрутки при этом не возникнет. Это один из способов спрятать элемент от просмотра. То же относится и к свойству top, только слой уйдёт за верхний край.
- Если left задать значение больше ширины видимой области или указать right с отрицательным значением, появится горизонтальная полоса прокрутки. Подобное правило работает и с top, только речь пойдёт о вертикальной полосе прокрутки.
- Одновременно указанные свойства left и right формируют ширину слоя, но только если width не указано. Стоит добавить свойство width и значение right будет проигнорировано. Аналогично произойдёт и с высотой слоя, только уже участвуют свойства top, bottom и height.
- Элемент с абсолютным позиционированием перемещается вместе с документом при его прокрутке.
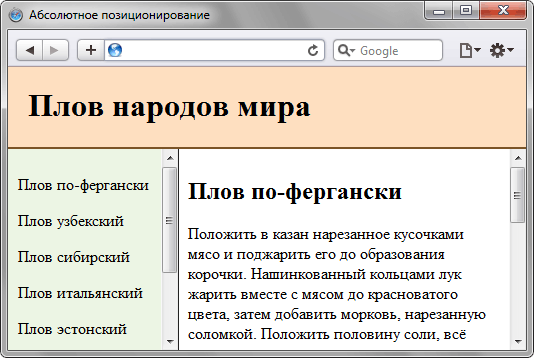
Свойство position со значением absolute можно использовать для создания эффекта фреймов. Кроме абсолютного позиционирования для элементов необходимо назначить свойство overflow со значением auto. Тогда при превышении контентом высоты видимой области появится полоса прокрутки. Высота и ширина «фреймов» формируется автоматически путём одновременного использования свойств left, right для ширины и top, bottom для высоты (пример 3.31).
Пример 3.31. Создание аналога фреймов
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Абсолютное позиционирование</title>
<style type="text/css">
body { margin: 0; }
#sidebar, #content { position: absolute; }
#sidebar, #content { overflow: auto; padding: 10px; }
#header {
height: 80px; /* Высота слоя */
background: #FEDFC0; border-bottom: 2px solid #7B5427;
}
#header h1 { padding: 20px; margin: 0; }
#sidebar {
width: 150px; background: #ECF5E4; border-right: 1px solid #231F20;
top: 82px; /* Расстояние от верхнего края */
bottom: 0; /* Расстояние снизу */
}
#content {
top: 82px; /* Расстояние от верхнего края */
left: 170px; /* Расстояние от левого края */
bottom: 0; right: 0;
}
</style>
</head>
<body>
<div id="header"><h1>Плов народов мира</h1></div>
<div id="sidebar">
<p>Плов по-фергански</p><p>Плов узбекский</p>
<p>Плов сибирский</p><p>Плов итальянский</p>
<p>Плов эстонский</p><p>Плов по-американски</p>
<p>Плов по-индейски</p>
</div>
<div id="content">
<h2>Плов по-фергански</h2>
<p>Положить в казан нарезанное кусочками мясо и поджарить его до
образования корочки. Нашинкованный кольцами лук жарить вместе
с мясом до красноватого цвета, затем добавить морковь, нарезанную
соломкой. Положить половину соли, всё перемешать и жарить, пока
морковь не приобретёт золотисто-коричневый цвет. После этого налить
половину необходимого количества воды и дать закипеть.</p>
<p>Засыпать ровным слоем рис, усилить огонь и тотчас налить воду,
чтобы она накрыла рис на 1–1,5 см. Как только вода выпарится, плов
при помощи шумовки собрать к середине горкой, проколоть палочкой в
нескольких местах так, чтобы вода, находящаяся на поверхности,
прошла на дно. Затем накрыть плов и дать ему упреть 20–25 мин.</p>
<p>Тщательно перемешайте готовый плов, переложите в большое блюдо,
сверху разложите мясо.</p>
</div>
</body>
</html>Результат данного примера показан на рис. 3.43. Слой header выводится в потоке как обычно, а для слоёв sidebar и content установлено абсолютное позиционирование.
Рис. 3.43. Применение абсолютного позиционирования
В браузере IE6 для абсолютно позиционированных элементов нельзя одновременно задать свойства left, right и top, bottom.
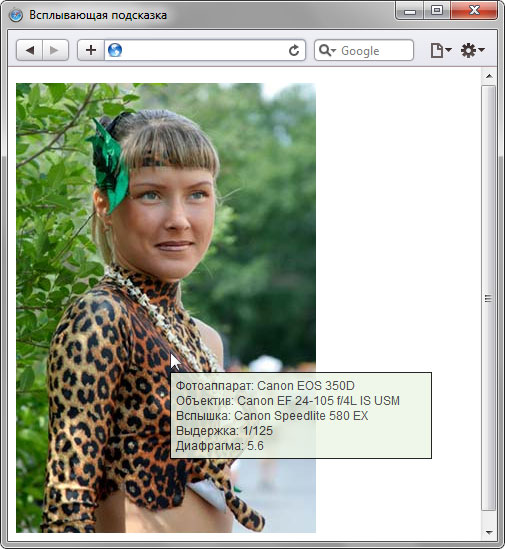
Абсолютное позиционирование также применяется для создания различных эффектов, например, всплывающей подсказки к фотографиям. В отличие от атрибута title тега <img> который также выводит текст подсказки, через стили можно управлять видом текста выводимого с помощью скрипта.
Для начала создадим пустой слой с идентификатором floatTip и определим его стиль. Обязательными должны быть три стилевых свойства — position со значением absolute, display со значением none скрывает слой и width задаёт ширину слоя с подсказкой. Остальные свойства используются по желанию разработчика и предназначены для изменения оформления слоя (пример 3.32).
Пример 3.32. Стиль для всплывающей подсказки
#floatTip {
position: absolute; /* Абсолютное позиционирование */
width: 250px; /* Ширина блока */
display: none; /* Прячем от показа */
border: 1px solid #000; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
font-family: sans-serif; /* Рубленый шрифт */
font-size: 9pt; /* Размер шрифта */
color: #333; /* Цвет текста */
background: #ECF5E4; /* Цвет фона */
}Сам скрипт состоит из двух функций — moveTip() отслеживает движение мыши и в соответствии с координатами курсора меняет положение слоя, и toolTip() управляет видимостью слоя и выводит в нём желаемый текст (пример 3.33).
Пример 3.33. Скрипт для вывода слоя
document.onmousemove = moveTip;
function moveTip(e) {
floatTipStyle = document.getElementById("floatTip").style;
w = 250; // Ширина слоя
// Для браузера IE
if (document.all) {
x = event.x + document.body.scrollLeft;
y = event.y + document.body.scrollTop;
// Для остальных браузеров
} else {
x = e.pageX; // Координата X курсора
y = e.pageY; // Координата Y курсора
}
// Показывать слой справа от курсора
if ((x + w + 10) < document.body.clientWidth) {
floatTipStyle.left = x + 'px';
// Показывать слой слева от курсора
} else {
floatTipStyle.left = x - w + 'px';
}
// Положение от верхнего края окна браузера
floatTipStyle.top = y + 20 + 'px';
}
function toolTip(msg) {
floatTipStyle = document.getElementById("floatTip").style;
if (msg) {
// Выводим текст подсказки
document.getElementById("floatTip").innerHTML = msg;
floatTipStyle.display = "block"; // Показываем слой
} else {
floatTipStyle.display = "none"; // Прячем слой
}
}Для удобства и универсальности скрипт следует вынести в отдельный файл и подключать его через атрибут src тега <script>. Окончательный код показан в примере 3.34.
Пример 3.34. Создание всплывающей подсказки
XHTML 1.0CSS 2.1CSS 3IE 7+IE 9+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Всплывающая подсказка</title>
<style type="text/css">
#floatTip {
position: absolute; width: 250px; display: none;
border: 1px solid #000; padding: 5px;
font-family: sans-serif; font-size: 9pt;
color: #333; background: #ECF5E4;
opacity: 0.85; /* Прозрачность слоя */
}
</style>
<script type="text/javascript" src="scripts/tooltip.js"></script>
</head>
<body>
<p><img src="images/odel2.jpg" alt="Фотография" width="300" height="450"
onmouseover="toolTip('Фотоаппарат: Canon EOS 350D<br />' +
'Объектив: Canon EF 24-105 f/4L IS USM<br />' +
'Вспышка: Canon Speedlite 580 EX<br />' +
'Выдержка: 1/125<br />Диафрагма: 5.6')" onmouseout="toolTip()" /></p>
<div id="floatTip"></div>
</body>
</html>Результат данного примера показан на рис. 3.44. Обратите внимание, что переносы текста при вызове функции toolTip() сделаны для удобства восприятия и имеют синтаксис JavaScript. В Safari скрипт иногда не работает при переносе текста, в этом случае текст следует записать в одну строку. К стилям добавлено свойство CSS3 opacity, которое добавляет для слоя небольшую прозрачность. В IE до версии 9.0 это свойство не поддерживается.
Рис. 3.44. Всплывающая подсказка, выводимая с помощью JavaScript
Фиксированное положение
Фиксированное положение слоя задаётся значением fixed свойства position и по своему действию похоже на абсолютное позиционирование. Но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Ещё одна разница от absolute заключается в том, что при выходе фиксированного слоя за пределы видимой области справа или снизу от неё, не возникает полос прокрутки.
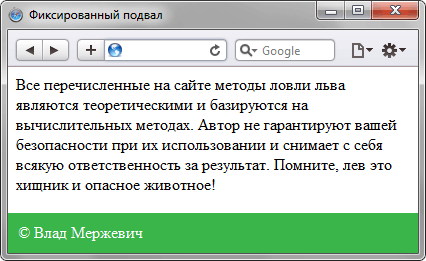
Применяется такой тип позиционирования для создания меню, вкладок, заголовков, в общем, любых элементов, которые должны быть закреплены на странице и всегда видны посетителю. В примере 3.35 показано добавление подвала, который остаётся на одном месте независимо от объёма информации на сайте.
Пример 3.35. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
BODY { margin-bottom: 50px; }
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div id="content">
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
<div id="footer">© Влад Мержевич</div>
</body>
</html>Результат примера показан на рис. 3.45. Поскольку фиксированный подвал накладывается на текст и скрывает его, добавлен отступ снизу для селектора BODY. Браузер IE6 не поддерживает значение fixed, поэтому в нём данный пример будет работать некорректно.
Рис. 3.45. Подвал внизу страницы
Относительное позиционирование
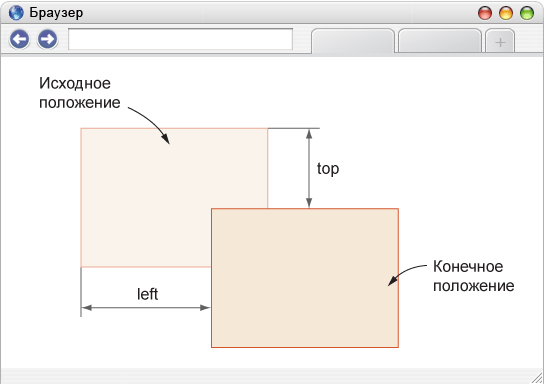
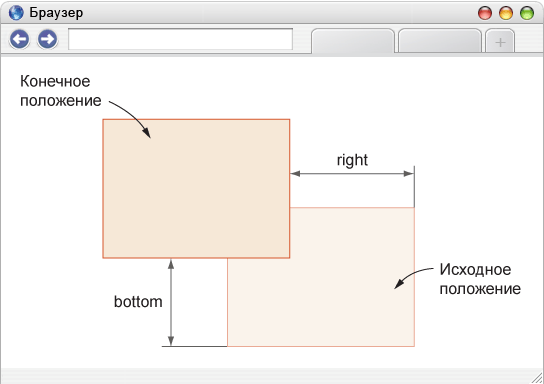
Если задать значение relative свойства position, то положение элемента устанавливается относительно его исходного места. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево. Положительное значение top задаёт сдвиг элемента вниз (рис. 3.46), отрицательное — сдвиг вверх.
Рис. 3.46. Значения свойств left и top при относительном позиционировании
Свойства bottom и right производят обратный эффект. При положительном значении right сдвигает элемент влево от его правого края, при отрицательном — сдвигает вправо (рис. 3.47). При положительном значении bottom элемент поднимается вверх, при отрицательном опускается вниз.
Рис. 3.47. Значения свойств right и bottom при относительном позиционировании
Для относительного позиционирования характерны следующие особенности.
- Этот тип позиционирования не применим к элементам таблицы вроде ячеек, строк, колонок и др.
- При смещении элемента относительно исходного положения, место, которое занимал элемент, остаётся пустым и не заполняется ниже или вышележащими элементами.
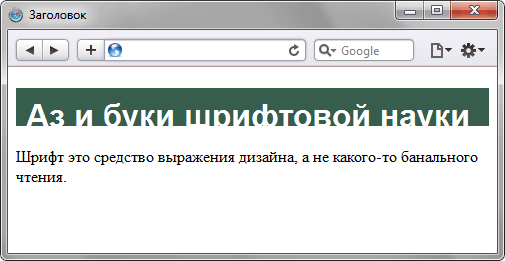
В примере 3.36 показан сдвиг текста заголовка вниз для придания ему особого стиля написания.
Пример 3.36. Заголовок текста
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Заголовок</title>
<style type="text/css">
H1 {
font: bold 2em Arial, Tahome, sans-serif; /* Параметры шрифта */
color: #fff; background: #375D4C;
padding: 0 10px;
}
H1 SPAN {
position: relative; /* Относительное позиционирование */
top: 0.3em; /* Сдвигаем вниз */
}
</style>
</head>
<body>
<h1><span>Аз и буки шрифтовой науки</span></h1>
<p>Шрифт это средство выражения дизайна, а не какого-то
банального чтения.</p>
</body>
</html>Результат данного примера показан на рис. 3.48.
Рис. 3.48. Сдвиг текста относительно исходного положения
Вложенные слои
Обычно относительное позиционирование само по себе применяется не часто, поскольку есть ряд свойств выполняющих фактически ту же роль, к примеру, тот же margin. Но сочетание разных типов позиционирования для вложенных слоёв является одним из удобных и практичных приёмов вёрстки. Если для родительского элемента задать relative, а для дочернего absolute, то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя (рис. 3.49).
Рис. 3.49. Значения свойств left, right, top и bottom во вложенных слоях
Отсчёт координат ведётся от внутреннего края границы, значения полей не учитываются. В следующем примере текст располагается в правом нижнем углу слоя возле границы, игнорируя свойство padding.
<div style="position: relative; padding: 10px; border: 1px solid #000; background: #fc0; height: 500px;">
<div style="position: absolute; right: 0; bottom: 0">
Текст
</div
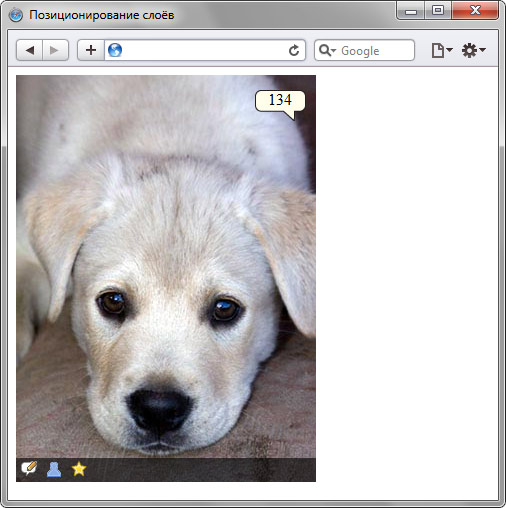
</div>Благодаря использованию четырёх свойств left, right, top, bottom для управления положением внутреннего слоя, размеры родительского слоя знать не обязательно. Это расширяет сферу применения позиционирования, поэтому position довольно активно применяется при вёрстке различных элементов. В качестве примера возьмём наложение на фотографию разной информации: количество комментариев к ней, ссылки «Добавить комментарий», «Информация об авторе» и «Добавить в избранное». В целом, результат должен быть примерно таким, как на рис. 3.50.
Рис. 3.50. Фотография с наложенными элементами
Сам код приведён в примере 3.37. Для слоя photo установлено относительное позиционирование, а для внутренних слоёв img (вывод фотографии), comment (число комментариев) и tool (ссылки внизу фотографии) задано абсолютное позиционирование.
Пример 3.37. Позиционирование слоёв
XHTML 1.0CSS 2.1CSS 3IE 7+IE 9+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Позиционирование слоёв</title>
<style type="text/css">
.photo { width: 300px; height: 407px; position: relative; }
.img, .comment, .tool { position: absolute; }
.comment {
background: url(images/comment_num.png) no-repeat;
width: 51px; height: 31px; /* Размеры слоя */
text-align: center; /* Выравнивание по центру */
right: 10px; top: 15px; /* Положение от правого верхнего угла */
}
.tool {
background: #000; /* Для IE */
background-color: rgba(0,0,0,0.6); /* Чёрный полупрозрачный фон */
padding: 3px 0 0;
bottom: 0; /* Положение от нижнего края */
width: 100%; /* Ширина слоя */
}
.tool img { margin-left: 5px; }
</style>
</head>
<body>
<div class="photo">
<div class="img"><img src="images/dog.jpg" alt="Щенок" /></div>
<div class="comment" title="Количество комментариев">134</div>
<div class="tool">
<img src="images/comment_add.png" alt="Добавить комментарий" />
<img src="images/photo_author.png" alt="Информация об авторе" />
<img src="images/photo_star.png" alt="Добавить в избранное" />
</div>
</div>
</body>
</html>