The tools are opened on the bottom of the chrome window per default. This is a rather bad choice for a wide screen display since there is plenty of empty space to the right but not much vertical space to spare. Unfortunately, I have found no way to reposition the tools. I would like to have them on the side, similar to firebug.
The only option similar to what I want is to detach the dev tools and place chrome and the tools window side-by-side. This is not very convenient for quickly alt-tabbing from the IDE to the browser and back though, so an «integrated» solution would be nice.
Uwe Keim
39k56 gold badges175 silver badges289 bronze badges
asked Apr 5, 2012 at 6:27
2
Chrome 46 or newer
Click the vertical ellipsis button ( ⋮ ) then choose the desired docking option.
Chrome 45 or older
Long-hold the dock icon in the top right. It pops up an option to change the docking
To change the split between the HTML and CSS panels, go in DevTools to Settings (F1) > General > Appearance > Panel Layout.
answered Apr 5, 2012 at 20:20
loisloloislo
14k1 gold badge27 silver badges24 bronze badges
16
Place your pointer on the dock button and long click it (some seconds) or right & left mouse click depending on the browser version.

answered Jan 28, 2014 at 19:58
user3246105user3246105
7015 silver badges2 bronze badges
Keyboard shortcut to toggle the docking position (side/bottom)
CTRL+SHIFT+D
And there are many shortcuts you can see them by going to
Settings » Shortcuts, as displayed here:

Alternatively, use CTRL + ? to go to the settings, from there one can reach the «Shortcuts» sub-item on the left or use the Official reference.
Dr1Ku
2,8303 gold badges47 silver badges54 bronze badges
answered Mar 24, 2015 at 2:00
AlupothaAlupotha
9,5304 gold badges46 silver badges48 bronze badges
5
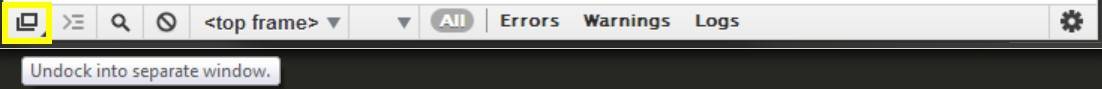
Looks like this is on the bottom left now as an icon with overlapping windows and the «Undock into separate window.» tooltip.
answered Nov 3, 2012 at 22:19
brian_dbrian_d
11.1k4 gold badges47 silver badges72 bronze badges
1
After I have placed my dock to the right (see older answers), I still found the panels split vertically.
To split the panels horizontally — and even got more from your screen width — go to Settings (bottom right corner), and remove the check on ‘Split panels vertically when docked to right’.
Now, you have all panels from left to right :p
answered Jun 6, 2013 at 9:15
0
As of october 2014, Version 39.0.2171.27 beta (64-bit)
I needed to go in the Chrome Web Developper pan into «Settings» and uncheck Split panels vertically when docked to right
answered Oct 16, 2014 at 11:28
Pierre MaouiPierre Maoui
5,8982 gold badges27 silver badges28 bronze badges
If you use Windows, there some shortcuts, while devtools are opened:
Pressing Ctrl+Shift+D will dock all devtools to left, right, bottom in turn.
Press Ctrl+Shift+F if your JS console disappeared, and you want it docked back to bottom within dev tools.
answered Jan 30, 2021 at 23:37
The Version 56.0.2924.87 which I am in now, Undocks the DevTools automatically if you are NOT in a desktop. Otherwise Open a NEW new Chrome tab and Inspect to Dock the DevTools back into the window.
answered Mar 30, 2017 at 13:01
1
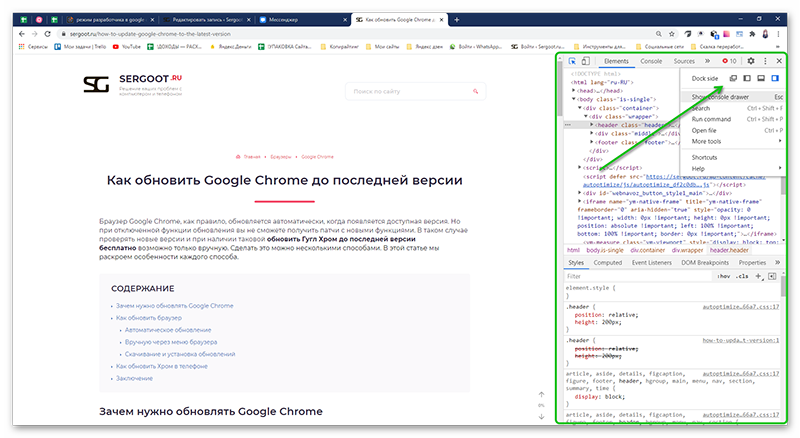
In addition, if you want to see Sources and Console on one window, go to:
«Customize and control DevTools -> «Show console drawer»
You can also see it here at the right corner:
MBT
20.1k19 gold badges81 silver badges102 bronze badges
answered Nov 13, 2018 at 6:25
irkForceirkForce
3422 silver badges11 bronze badges
0
The tools are opened on the bottom of the chrome window per default. This is a rather bad choice for a wide screen display since there is plenty of empty space to the right but not much vertical space to spare. Unfortunately, I have found no way to reposition the tools. I would like to have them on the side, similar to firebug.
The only option similar to what I want is to detach the dev tools and place chrome and the tools window side-by-side. This is not very convenient for quickly alt-tabbing from the IDE to the browser and back though, so an «integrated» solution would be nice.
Uwe Keim
39k56 gold badges175 silver badges289 bronze badges
asked Apr 5, 2012 at 6:27
2
Chrome 46 or newer
Click the vertical ellipsis button ( ⋮ ) then choose the desired docking option.
Chrome 45 or older
Long-hold the dock icon in the top right. It pops up an option to change the docking
To change the split between the HTML and CSS panels, go in DevTools to Settings (F1) > General > Appearance > Panel Layout.
answered Apr 5, 2012 at 20:20
loisloloislo
14k1 gold badge27 silver badges24 bronze badges
16
Place your pointer on the dock button and long click it (some seconds) or right & left mouse click depending on the browser version.

answered Jan 28, 2014 at 19:58
user3246105user3246105
7015 silver badges2 bronze badges
Keyboard shortcut to toggle the docking position (side/bottom)
CTRL+SHIFT+D
And there are many shortcuts you can see them by going to
Settings » Shortcuts, as displayed here:

Alternatively, use CTRL + ? to go to the settings, from there one can reach the «Shortcuts» sub-item on the left or use the Official reference.
Dr1Ku
2,8303 gold badges47 silver badges54 bronze badges
answered Mar 24, 2015 at 2:00
AlupothaAlupotha
9,5304 gold badges46 silver badges48 bronze badges
5
Looks like this is on the bottom left now as an icon with overlapping windows and the «Undock into separate window.» tooltip.
answered Nov 3, 2012 at 22:19
brian_dbrian_d
11.1k4 gold badges47 silver badges72 bronze badges
1
After I have placed my dock to the right (see older answers), I still found the panels split vertically.
To split the panels horizontally — and even got more from your screen width — go to Settings (bottom right corner), and remove the check on ‘Split panels vertically when docked to right’.
Now, you have all panels from left to right :p
answered Jun 6, 2013 at 9:15
0
As of october 2014, Version 39.0.2171.27 beta (64-bit)
I needed to go in the Chrome Web Developper pan into «Settings» and uncheck Split panels vertically when docked to right
answered Oct 16, 2014 at 11:28
Pierre MaouiPierre Maoui
5,8982 gold badges27 silver badges28 bronze badges
If you use Windows, there some shortcuts, while devtools are opened:
Pressing Ctrl+Shift+D will dock all devtools to left, right, bottom in turn.
Press Ctrl+Shift+F if your JS console disappeared, and you want it docked back to bottom within dev tools.
answered Jan 30, 2021 at 23:37
The Version 56.0.2924.87 which I am in now, Undocks the DevTools automatically if you are NOT in a desktop. Otherwise Open a NEW new Chrome tab and Inspect to Dock the DevTools back into the window.
answered Mar 30, 2017 at 13:01
1
In addition, if you want to see Sources and Console on one window, go to:
«Customize and control DevTools -> «Show console drawer»
You can also see it here at the right corner:
MBT
20.1k19 gold badges81 silver badges102 bronze badges
answered Nov 13, 2018 at 6:25
irkForceirkForce
3422 silver badges11 bronze badges
0
Перевод статьи Secrets of the Browser Developer Tools с сайта devtoolsecrets.com, c разрешения автора — Энди Смита.
Секреты
Общие советы
Общие советы и подсказки, которые не входят ни в одну категорию.
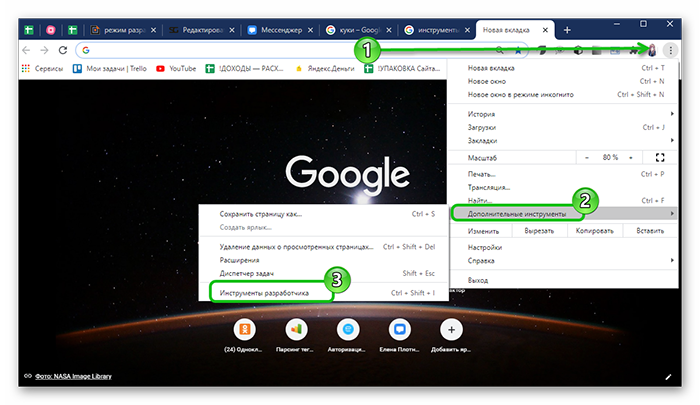
Как найти инструменты разработки
Если инструменты разработчика — полная загадка для вас, вам могло оказаться непросто найти их!
Как и через главное меню, вы легко можете открыть инструменты разработчика, либо нажав «F12» в Windows или «Cmd» ⌘, «Option» ⌥ и «I» в Mac, либо кликнув правой кнопкой мыши по странице и выбрав пункт «Исследовать элемент»
В Safari вам сначала понадобится включить панель инструментов разработчика, поставив флажок в меню Настройка > Дополнения > Показать меню «Разработка» в строке меню.
В Opera вам понадобится включить панель инструментов разработчика через Дополнительные инструменты > Включить инструменты разработчика.
Поскольку Firebug – это расширение для Firefox, вам нужно установить дополнение с http://getfirebug.com/.
Используйте самую последнюю версию инструментов разработчика
Инструменты разработчика постоянно совершенствуются и часто экспериментальные версии браузеров могут предложить вам что-нибудь дополнительно.
Chrome Canary – экспериментальная версия Chrome. Canary может быть запущен параллельно с Chrome, поэтому вы можете проверить обновления одновременно в текущем релизе.
Вы можете еще больше расширить возможности инструментов разработчика в Chrome, пройдя по ссылке chrome://flags и включив параметр «Включить экспериментальные инструменты разработчика.» . Не забудьте нажать кнопку «Перезапустить» внизу страницы, чтобы применить свои изменения.
Firefox Aurora дает возможность испытать новейшие функции Firefox. К сожалению, Aurora не может быть открыта одновременно с Firefox.
Webkit Nightly – ночная версия Safari. Поскольку это ночная версия, она менее стабильна, чем другие браузеры. Но вот как раз с инструментами разработчиков в Сафари, с которыми в текущем релизе полный беспорядок, ночная сборка устраняет большую часть этих проблем, позволяя более-менее нормально с ними работать. Webkit Nightly можно запустить вместе с Safari, чтобы проверить проблемы отображения.
Теперь новые версии браузеров выходят с периодичностью всего 12 недель, и при этом браузеры автоматически обновляются, изменения постепенны, и вряд ли окажутся радикальными; и ждать останется недолго (> 12 недель), прежде чем ваши пользователи используют эти версии. Важно по мере возможности тестировать как на текущей версии, так и на версии для разработчика.
Открепить и переместить панель инструментов разработчика
Порой мы не хотим прикреплять наши инструменты к нижней части экрана, где они расположены по умолчанию. Большинство инструментов разработчика предлагают другой вариант прикрепления.
В инструментах разработчика в Chrome, нижняя правая иконка позволяет вам изменить настройки прикрепления ваших инструментов разработчика. Быстрое нажатие переключает между прикреплением внизу и справа. Нажатие и удержание этой иконки позволит выбрать вариант прикрепления – в том числе прикрепление в отдельном окне. Можно также нажать и перетащить пустую область панели вкладок, чтобы переместить инструменты разработчика в Chrome.
В инструментах разработчика Firefox и Safari рядом с кнопкой закрытия можно найти еще один вариант их прикрепления — открепить в отдельное окно.
Если вы прикрепите инструменты разработчика Safari в новом окне, у вас появится возможность заново прикрепить их внизу и справа окна браузера; но в нынешней версии инструменты разработчика должны быть откреплены, прежде чем их можно будет переместить.
Чтобы изменить прикреплённую позицию, нажмите нижнюю стрелку рядом с иконкой Firebug на главной панели инструментов, подписанную «Firebug UI Location». У вас появится нескольких вариантов: вверху/снизу/слева/справа/в отдельном окне. У Firebug также есть иконки в правом верхнем углу, чтобы быстро изменить, или свернуть и закрыть его.
В Firefox DevTools есть иконки прикрепления в верхнем правом углу панели инструментов для переключения между нижнем и правом краями, а также для открытия в отдельном окне.
Прикрепить Инструменты разработчика для разработки адаптивных страниц
При отладке мобильных сайтов, прикрепление к правому краю позволяет вам правильно использовать доступное пространство и даёт возможность быстро изменять область, разделённую между Инструментами разработчика и областью просмотра браузера для тестирования разных ширин.
Нижняя левая иконка в Инструментах разработчика Chrome и Opera позволяет изменять настройки прикрепления Инструментов разработчика. Одиночный клик переключает между нижним и правым прикреплениями.
В настройках Инструмента разработчика в Chrome в разделе «Общие», вы можете также изменить внешний вид инструментов, разделив панели по вертикали.
В Opera также есть возможность разделить панели по вертикали в настройках в разделе «Общие».
В Firefox Aurora тоже можно прикрепить панель к правому краю и воспользоваться преимуществом этого приема.
Firebug был первым, кто предложил эту штуку.
Изучите сочетания клавиш
Изучение сочетаний клавиш поможет вам легче ориентироваться в Инструментах разработчика.
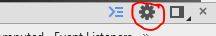
Сочетание клавиш Chrome перечислены в меню настроек, которые можно найти, нажав иконку шестеренки в нижнем правом углу страницы. При нажатии «Cmd» ⌘, Shift и / в Chrome тоже появится список сочетаний клавиш — это еще один быстрый способ перейти к настройкам.
Сочетания клавиш Internet Explorer’а описаны в онлайн-документации.
Клавиатурные сокращения инструментов разработчика Firefox перечислены на MDN.
Сочетания клавиш Opera также можно найти в меню настроек, если нажать иконку с шестерёнкой на правой стороне панели закрепления.
Консоль
Освойте продвинутые приемы работы с консолью, чтобы узнать больше о вашем сайте или приложении.
Log, Info, Debug, Warn, Error
console.log() крайне полезный инструмент для отладки вывода без необходимости использовать alert-ы; но есть и другие методы, которые можно использовать для информации вывода, чтобы облегчить просмотр в консоли.
console.log() работает по принципу printf. Поэтому вы можете делать такие вещи, как: console.log("%s is %d years old.", "Bob", 42).
Можно использовать console.info() для вывода информации сообщений; console.debug() для вывода сообщений отладки; console.warn() для вывода предупреждающих сообщений и console.error() для вывода сообщений об ошибках.
Также у вас есть возможность воспользоваться паттерном «%c», чтобы использовать второй аргумент в качестве параметра форматирования стиля. Например: console.log("%cЭто зелёный текст на жёлтом фоне.", "color:green; background-color:yellow");.
Firebug отобразит разные иконки для этих вариантов, а также окно сообщений в цветных фонах.
Firefox отобразит маленькую серую иконку рядом с информацией, предупреждением и сообщением об ошибке, что будет означать, что они могут потребовать дополнительного внимания. Firefox никак не обозначит дополнительно сообщение отладки, т.к. согласно MDN оно устарело в Firefox и вместо него рекомендуется console.log().
Chrome и Safari (ночная сборка) не отобразит иконку для информации, но зато отобразит синюю иконку для отладки, жёлтую иконку для предупреждения и красную для ошибки.
Можно вывести несколько значений для любых методов отладки путём разделения ваших значений запятыми, что может быть удобным для включения объектов и массивов на той же строке. Например: console.log('Цари: ', цари);.
Вывод данных в виде таблицы
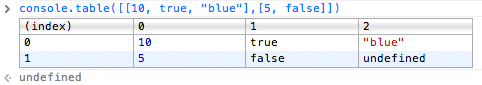
console.table() используется для вывода данных из массива массивов или списка объектов в формате сортируемой таблицы.
Например, console.table([[10, true, "blue"],[5, false]]) выведет следующее:
Если число элементов в каждом объекте неодинаково, то таблица отобразит undefined в ячейках, для которых нет данных.
Чтобы дать пользовательские названия столбцам таблицы, названия свойств должны быть указаны элементам в объекте. Кроме того, пользовательские значения для столбца (index) можно установить путём именования каждого набора свойств.
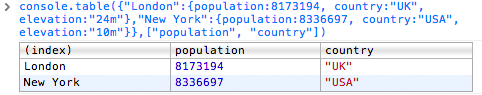
Существует необязательный второй аргумент, который позволяет явно указать, какие выводить колонки. console.table({"London":{population:8173194, country:"UK", elevation:"24m"},"New York":{population:8336697, country:"USA", elevation:"10m"}},["population", "country"]) выведет следующее.
Подтверждение
console.assert() используется для проверки, являются ли выражения true или false.
Он принимает два параметра: выражение и сообщение для отображения. Сообщение будет показано в консоли, если только выражение – FALSE.
Например, console.assert(!true, 'Это не true'); выведет «Это не true» в консоле. А console.assert(true, 'Это не true'); не выведет ничего.
Использование таймера консоли
В консоли можно запустить таймер при помощи console.time(метка). Строка «метка» нужна для того, чтобы мы могли обратиться к таймеру, если захотим остановить его. Таймер останавливается путём вызова console.timeEnd(label), который выведет в консоле время в миллисекундах, показывающее время с того момента, как таймер (определённый меткой) был запущен.
Использование метки времени для отметки шкалы времени
Метка времени создаётся путём использования console.timeStamp(label). Метка времени может быть использована вместе с расчётом времени трафика HTTP, чтобы определить, когда был выполнен определённый кусок кода.
Также есть возможность добавления событий в шкалу времени Chrome, хотя это выглядит, не совсем как фото в документации, т.к. оборачивается в «Function Call (InjectedScript:1)», но они отображаются в виде жёлтых маркеров в шкале времени в верхней части нижнего фрейма «записи», который покажет сообщение во всплывающей подсказке, если навести на них курсор.
Сохранение состояния консоли
Иногда вам необходимо сохранить информацию в консоли между загрузками страницы. Иногда это необходимо для справки или, возможно, чтобы отследить любые логи, которые происходят по клику или когда вы покидаете документ.
В Chrome правый клик в консоли открывает меню с флажком «Сохранить записи после перехода». При этом выборе содержимое вашей консоли будет сохранено.
Firefox сохранит содержимое консоли по умолчанию. Вы можете очистить сообщение консоли, нажав кнопку «очистить» а правом верхнем углу или открытием и закрытием инструментов.
В Firebug есть специальная кнопка для сохранения содержания консоли прямо над консолью.
Opera сохранит содержание консоли по умолчанию. Вы можете очистить сообщение консоли путём правого клика мыши и выбора «Очистить консоль» или открытием и закрытием инструментов.
Перезапустить команду
Если вы ввели команду в консоли JavaScript и желаете перезапустить её, то просто нажмите стрелку вверх, чтобы просмотреть список предыдущих команд, которые вы вызвали из консоли.
Изменение фокуса фрейма
Запуск команд JavaScript из командной строки консоли — невероятно полезная вещь, но если вам приходится иметь дело с ифреймом, то это может оказаться проблемой, если вы не знаете, как ссылаться на ваш фрейм.
В Firebug вы можете использовать следующую команду, чтобы перевести фокус на рассматриваемый фрейм и выполнить команды для него.
cd(window.frames['frameName']);
Chrome позволяет менять фрейм из выпадающего списка, который находится внизу окна консоли.
У Opera есть выпадающий список для изменения фрейма, который доступен из «Консоли» и вкладки «Документы». Выпадающий список появится на вкладке «Консоль», только если есть фреймы для выбора.
Также есть возможность получить список любых фреймов на вашей странице, используя document.getElementsByTagName("iframe"); в консоли.
Открыть консоль из любой вкдадки
В Chrome, несмотря на то, что у консоли есть собственная вкладка, также есть возможность открыть консоль из любой вкладки, нажав клавишу «escape», поэтому у вас нет необходимости постоянно переключать вкладки.
В Safari консоль располагается внизу инструментов разработчика. Клавиша «escape» используется для переключения видимости сообщения консоли. Выполнение команды в командной строке консоли также откроет лог консоли.
В Firefox можно быстро перейти к консоли при помощи нажатия Ctrl/Shift и K в Windows или Cmd ⌘/Option ⌥ и K на Mac.
Обращение к текущему и предыдущему элементу
Если у вас есть элемент, выбранный во вкладке «Элементы», то вы можете использовать ссылку «$0» для обращения к нему в вашем коде. Например, чтобы увидеть содержимое элементов, вы должны ввести $0.innerHTML.
В Firebug и Opera можно выбрать предыдущий элемент, который вы выделили, используя $1.
В Chrome и Safari можно выбрать предыдущие элементы, которые вы выделили, используя $1 - $4.
В Firebug есть возможность выделить предыдущие элементы, которые вы выбрали, используя $n(2) - $n(5).
Последнее вычисленное выражение
Если вам необходим результат предыдущего выражения для следующего вычисления в консоли, то вы можете использовать переменную $_, которая автоматически принимает значение результата последнего выражения.
Firebug добавил поддержку этой возможности в версию 1.12
Исследование
Исследовать и изменить HTML и CSS на странице.
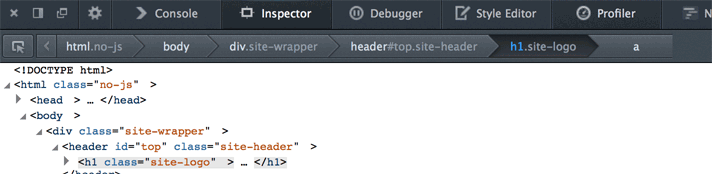
Навигация по DOM при помощи «хлебных крошек»
Во время исследования узлов в DOM-дереве, список «хлебных крошек», представляющий путь узлов DOM, отображается в инструментах разработчика.
В Chrome и Opera этот список отображается внизу DOM-инспектора.
В Firebug, Firefox и Safari список отображается вверху DOM-инспектора.
Можно перемещаться по «хлебных крошкам» либо сразу же, нажав на один из элементов, либо используя клавиши со стрелкой. Нажатие клавиши «стрелка влево» переместит фокус к родительскому элементу, а клавиша с правой стрелкой к первому дочернему элементу. Можно перемещаться к следующему или предыдущему дочернему элементу путём нажатия клавиш с верхней и нижней стрелкой. Если дочерних элементов больше нет, верхняя и нижняя стрелки переместят фокус назад на один уровень вверх в DOM-дереве.
В Firefox можно нажать правой кнопкой мыши на «хлебные крошки» и увидеть список всех сестринских узлов, который позволит вам быстро переместиться к нужному.
В Safari есть возможность нажать левой кнопкой мыши на «хлебные крошки», чтобы увидеть список всех сестринских узлов.
Поиск для узлов DOM
В Firefox есть возможность найти конкретный DOM-узел в любом месте документа через панель «Инспектор». Эта функция доступна в правой части DOM-навигации «хлебных крошек» и скрыта в маленьком поле поиска.
При фокусе поле поиска увеличивается.
При вводе селектора, которому соответствует какой-либо элемент, этот элемент автоматически подсветится в DOM-дереве.
В Chrome и Opera можно нажать Ctrl-F, чтобы открыть диалог поиска. CSS-селекторы работают ожидаемым образом.
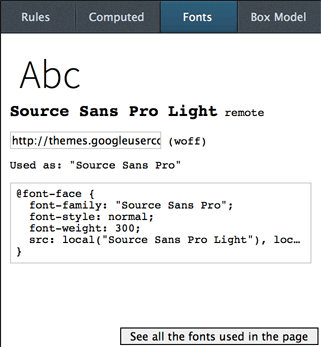
Исследование шрифтов
Firefox поставляется со встроенным инспектором шрифтов, позволяющим видеть шрифты, которые используются в элементе, исследуемом вами в настоящий момент.
Вы можете изменить текст «Abc» (по умолчанию), чтобы попробовать шрифт с каким угодно текстом. Внизу списка шрифтов есть кнопка для отображения всех шрифтов на странице, что позволяет легко увидеть, какие именно шрифты используются на странице.
Firebug предоставляет всплывающую подсказку для любого объявления шрифта, который встречается в CSS.
Просмотр вашего сайта в качестве адаптивного
В эпоху адаптивного дизайна важно видеть, как ваш сайт будет выглядеть на устройствах любого размера. Хотя мы можем изменять размеры окна браузера, существуют также и дополнительные инструменты, доступные в инструментах разработчика.
В панели «Настройки» инструментов разработчика Chrome (появляющаяся по нажатию иконки с шестеренкой в нижнем правом углу инструментов) под «Overrides» вы найдёте «Метрики устройства», позволяющие указывать ширину и высоту вместе с значением масштаба шрифта. Также можно прикрепить инструменты разработчика к правому краю страницы и изменять их размер на ту величину, на которой вы хотите тестировать.
В инструментах разработчика Opera можно изменять ширину и высоту, используя меню «Метрики устройства» под вкладкой «Overrides» в «Настройки»
Инструменты разработчика Firefox включают инструмент проверки вашего сайта для любого размера. Инструмент «Режим адаптивного дизайна» находится справа вверху «шапки» инструментов разработчика. Этот инструмент предоставляет множество предустановленных размеров и опцию для удовлетворения ваших потребностей. В Firefox также есть опция поворота ориентации устройств, так что вы можете тестировать как альбомный, так и портретный режим.
Просмотр вашего сайта в 3D
Инструменты разработчика Firefox позволяют просматривать сайт в 3D, исследуя, например, какие элементы принадлежат каким родительским элементам, и предоставляет удобное визуальное представление вложенности элементов. Чтобы получить доступ к этому инструменту, нажмите на иконку «Кубик» в правом верхнем углу инструментов разработчика.
P.S. Это тоже может быть интересно:
В браузерах Google Chrome и Firefox имеются собственные наборы инструментов для разработчиков. В этой статье мы рассмотрим оба этих набора.
- Как открыть инструменты разработчика
- Инструменты Chrome
- Инструменты разработчика в Firefox
- Доступные панели
- Панели Chrome
- Панели Firefox
- Как переместить интерфейс инструментов разработчика
- В Chrome
- Интерфейс Firefox
- Просмотр веб-страницы на экранах различных размеров
- Размер экрана Chrome
- Размер экрана Firefox
- Панель элементов
- Sources
- Styles
- Подсветка и выбор элемента
- Изменение классов и атрибутов
- Редактирование содержимого HTML-элементов
- Удаление и скрытие элементов DOM
- Просмотр блочной модели элемента
- Поиск стилей с использованием фильтра
- Панель Console
- Написание и редактирование кода JavaScript
- Выбор элементов HTML
- Управление DOM
- Логирование информации
После запуска Chrome вы увидите следующее окно:
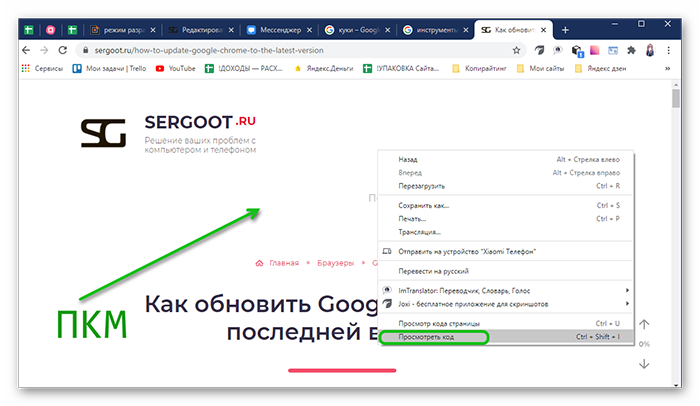
Нажмите Ctrl + Shift + I, чтобы открыть инструменты разработчика. Также можно кликнуть правой кнопкой мыши в любом месте веб-страницы и выбрать в контекстном меню пункт «Просмотреть код».
После этого откроются инструменты разработчика.
После запуска Firefox вы увидите следующее окно:
Нажмите Ctrl + Shift + I, чтобы открыть инструменты разработчика. Или кликните правой кнопкой мыши в любом месте веб-страницы и выберите в контекстном меню пункт «Исследовать элемент».
После этого будут открыты инструменты разработчика.
В инструментах разработчика Google Chrome доступны следующие панели:
- Elements– просмотр и изменение DOM и CSS.
- Console– просмотр сообщений и запуск JavaScript из консоли.
- Sources– отладка JavaScript, сохранение изменений, внесенных с помощью инструментов разработчика, и запуск фрагментов JavaScript.
- Network – просмотр и отладка сетевой активности.
- Performance– улучшение производительность загрузки и времени выполнения.
- Memory– использование памяти и отслеживание утечек.
Доступные панели в Firefox расположены в верхней части инструментов разработчика.
Это:
- Инспектор– позволяет проверить и изменить HTML и CSS веб-страницы.
- Консоль– просмотр сообщений и запуск JavaScript из консоли.
- Отладчик– позволяет пройтись по JavaScript-коду чтобы изучить или изменить его.
- Сеть– отображает все сетевые запросы, которые выполняет Firefox. А также, сколько времени занимает каждый запрос.
- Профайлер – дает представление об общей производительности JavaScript и сайта.
- Поддержка доступности– предоставляет средства для доступа к важной информации через дерево специальных возможностей. Это позволяет проверить, какие из элементов отсутствуют.
Чтобы поменять область расположения инструментов разработчика в Chrome, нажмите на три точки вверху:
Доступно четыре различных варианта: закрепить панель слева, справа, снизу или открыть панель в отдельном окне.
Чтобы переместить инструменты разработчика в Firefox, нажмите на три точки вверху:
Доступно четыре варианта размещения: закрепить панель слева, справа, снизу или открыть панель в отдельном окне.
В Chrome, и Firefox есть средства для просмотра веб-страницы на экранах различных размеров.
Чтобы активировать адаптивный вид в Chrome, нажмите на Toggle device toolbar в левой части верхней панели.
Для получения дополнительной информации о режиме адаптивного дизайна в Chrome перейдите по ссылке.
Чтобы активировать адаптивный вид в Firefox, нажмите на «Режим адаптивного дизайна» с правой стороны верхней панели.
Для получения дополнительной информации о режиме адаптивного дизайна в Firefox перейдите по этой ссылке.
Панель элементов является наиболее часто используемым инструментом. Он позволяет манипулировать DOM, изменяя веб-страницу.
Чтобы посмотреть, как выглядит веб-страница с различными стилями или и элементами, внесите эти изменения непосредственно в данной панели элементов. Это позволяет редактировать сайт непосредственно в браузере без изменения исходного кода.
Здесь отображается HTML-код веб-страницы. В Chrome это выглядит следующим образом:
В Firefox:
Здесь отображается весь CSS, заданный для HTML-элементов. В Chrome это выглядит следующим образом:
В Firefox:
Можно редактировать стили выбранного элемента, написав новый код в любом из селекторов CSS.
Я добавил новый размер шрифта для выбранного абзаца.
Чтобы выбрать определенный элемент, нажмите на значок селектора элемента или воспользоваться клавиатурной комбинацией Ctrl + Shift + C.
В Chrome это выглядит следующим образом:
В Firefox:
Когда селектор активен, элементы, на которые вы наводите курсор, будут подсвечиваться. Если кликнуть по элементу, он будет выбран в панели инспекторе.
В Chrome после клика правой кнопкой мыши по элементу отобразится опция Edit as HTML или Add attribute.
Если выберите Add attribute, то сможете ввести необходимый атрибут.
Если выбрать Edit attribute, элемент будет преобразован в текстовую область для его редактирования.
Для примера я добавил новые классы в атрибут class и добавил еще один атрибут.
В Firefox это работает аналогично.
Для этого достаточно дважды кликнуть по тексту в элементе. После чего откроется поле ввода с содержимым элемента.
Затем нужно задать новые значения и нажать Enter.
В Chrome кликните правой кнопкой мыши по элементу, который хотите скрыть или удалить. После этого отобразятся соответствующие опции.
После чего элемент будет удален из DOM, и веб-страница будет отображаться без него.
В Firefox схожая опция называется «Удалить узел». И в ней нет возможности скрыть элемент.
Инструменты разработчика браузеров позволяют увидеть ширину, высоту, границу, отступы и поля элемента. В Chrome это выглядит следующим образом:
Когда вы наводите курсор на часть блочной модели, этот элемент будет выделен на веб-странице. В Firefox данная функция находится в той же части, что и в Chrome:
Чтобы найти определенный стиль в коде, введите его название в поле Filter. В Firefox оно находится в той же области, что и в Chrome.
Фильтр выполняет поиск только в иерархии выбранного элемента.
Она выполняет две основные цели: отображение зарегистрированных событий и запуск JavaScript.
Также можно запустить JavaScript прямо в браузере. Что позволяет изменять DOM веб-страницы прямо в браузере.
Для этого войдите в панель Console и начните вводить JavaScript-код. В Firefox это выглядит следующим образом:
В Chrome это выглядит так:
Консоль имеет доступ к объекту document, поэтому можно запускать такие команды, как querySelector.
Чтобы выбрать элемент с идентификатором test, введите следующий код:
В этом коде я создал переменную с именем test и установил ее в качестве возвращаемого значение из document.getElementById(«test»).
Поскольку в предыдущей строке кода нет результата, выводится undefined. Затем я ввел test, в результате чего было выведено значение test.
Из консоли также можно управлять DOM. Чтобы изменить внутренний текст переменной, я сделал бы следующее.
До:
После:
Если у меня есть HTML-файл, который имеет раздел скрипта, выглядящий следующим образом:
<script> const hello_world = "hello from index.html"; console.log(hello_world); </script>
Если я открою этот файл в браузере, Console будет выглядеть следующим образом:
Полный список доступных методов консоли можно найти по этой ссылке.
инструменты открываются в нижней части окна Chrome по умолчанию. Это довольно плохой выбор для широкого экрана, так как справа много пустого пространства, но не много вертикального пространства. К сожалению,я не нашел способа переместить инструменты. Я хотел бы иметь их на стороне, как поджигатель.
единственный вариант, подобный тому, что я хочу,-это отсоединить инструменты dev и поместить chrome и окно инструментов бок о бок. Это не очень удобно для быстрого Alt-табуляции из IDE в браузер и обратно, поэтому» интегрированное » решение было бы неплохо.
7 ответов
Chrome 46 или новее
Нажмите кнопку с вертикальным многоточием ( ⋮ ), затем выберите нужный вариант закрепления.
Chrome 45 или старше
долго-удерживайте значок dock в правом верхнем углу. Появляется возможность изменить стыковку
чтобы изменить разделение между панелями HTML и CSS, перейдите в DevTools в Настройки (F1) > общие > внешний вид > макет панели.
поместите указатель на кнопку dock и долго нажмите на нее (несколько секунд) или щелкните правой и левой кнопкой мыши в зависимости от версии браузера.
сочетание клавиш для переключения положения стыковки (сторона/дно)
CTRL+SHIFT+D
и есть много ярлыков, которые вы можете увидеть, перейдя в
Настройки » Клавиш, как показано здесь:
можно использовать CTRL + ? зайти в настройки, от там можно добраться до подпункта «ярлыки» слева или использовать официальная ссылка.
похоже, что это в левом нижнем углу теперь как значок с перекрывающимися окнами и » отстыковаться в отдельное окно.» подсказка.
после того, как я разместил свою док-станцию справа (см. старые ответы), я все еще обнаружил, что панели разделены по вертикали.
чтобы разделить панели по горизонтали — и даже получил больше от ширины экрана-перейдите в Настройки (нижний правый угол), и снимите флажок «разделить панели по вертикали при стыковке вправо».
теперь у вас есть все панели слева направо :п
по состоянию на октябрь 2014 года, версия 39.0.2171.27 beta (64-бит)
Мне нужно было перейти в Chrome Web Developper pan в «Настройки» и снять флажок разделить панели вертикально при стыковке вправо
версия 56.0.2924.87, в которой я сейчас, автоматически разблокирует DevTools, если вы не находитесь на рабочем столе. В противном случае откройте новую вкладку Chrome и проверьте, чтобы закрепить DevTools обратно в окно.
Консоль разработчика позволяет увидеть внутреннюю структуру любого интернет-ресурса, отследить происходящие на нем события и протестировать правки в реальном времени. Инструмент крайне полезный – отпугнуть может только достаточно навороченный интерфейс, к тому же на английском. Исправляем это!
Разберем основные возможности консоли разработчика, которыми может воспользоваться маркетолог, и научимся ими пользоваться.
Первый взгляд и инструментарий консоли
Прямое предназначение Development Console – это интерактивная работа с содержанием сайта прямо в браузере. У такого взаимодействия несколько очевидных плюсов:
- Вы видите сайт «как есть» и работаете с последней рабочей версией, доступной пользователям.
- Можно производить редактирование и сразу же наблюдать произведенные изменения в браузере.
- Корректировки не требуют дополнительного инструментария: отработайте процесс в браузере из любого удобного места, а изменения на сервер отправляйте уже с рабочей станции.
Эти преимущества делают консоль разработчика полезнейшим инструментом не только для программиста. Верстальщики, тестировщики, специалисты по базам данных, дизайнеры и руководители проектов всего мира пользуются ей для решения повседневных задач. Мы же рассмотрим инструмент с точки зрения полезности для маркетолога.
Маркетологи видят сайт прежде всего как канал продаж. А чтобы он продавал лучше, требуется решать вопросы юзабилити, удобства, скорости взаимодействия, приятного дизайна – к продающим качествам можно отнести очень много параметров. Чтобы оптимизировать содержание ресурса, требуется оценить его и правильно поставить задачу разработчику. Вот здесь-то и пригодится консоль разработчика.
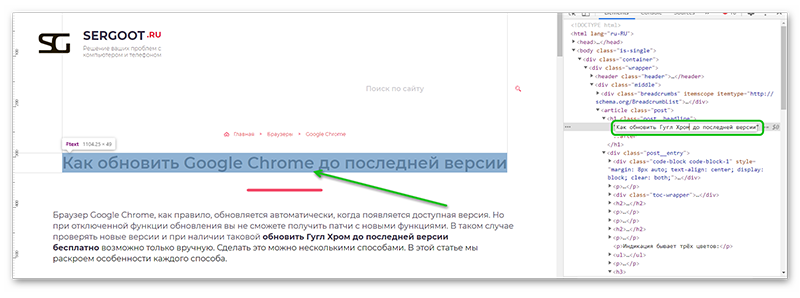
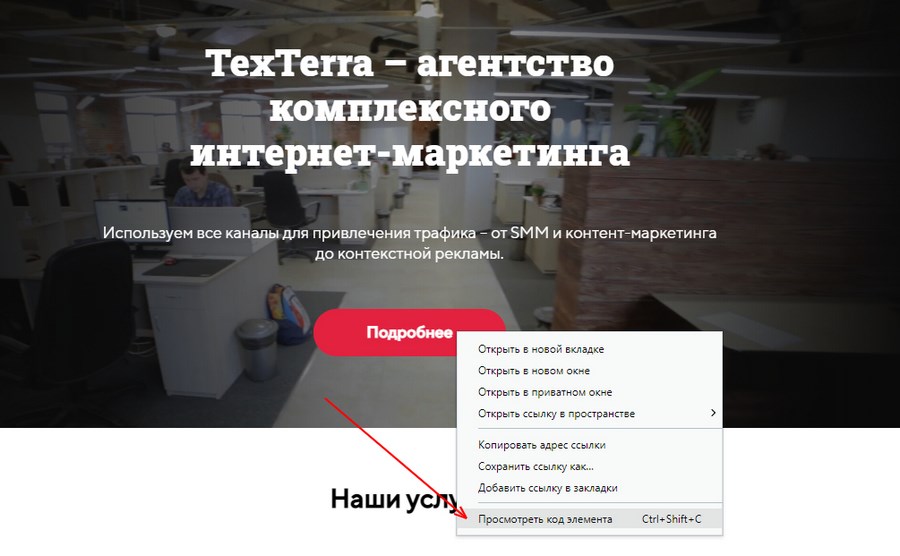
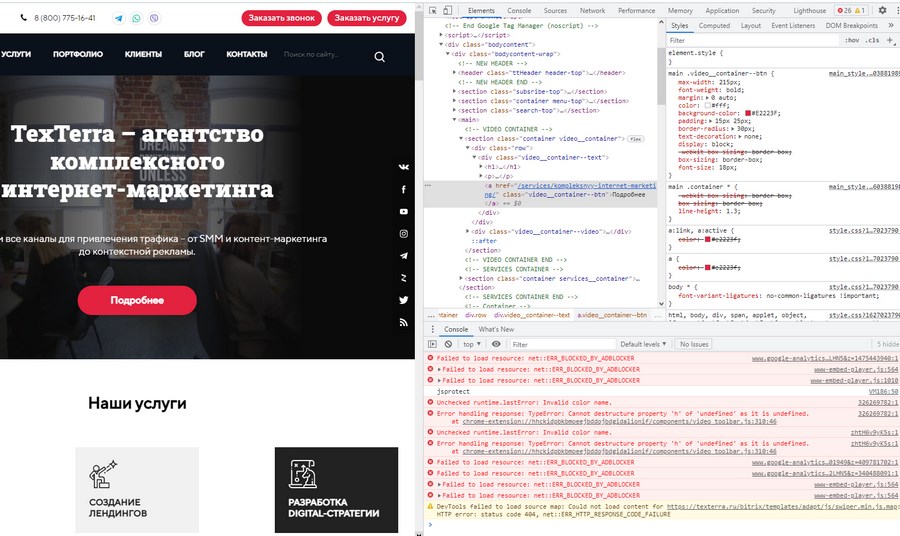
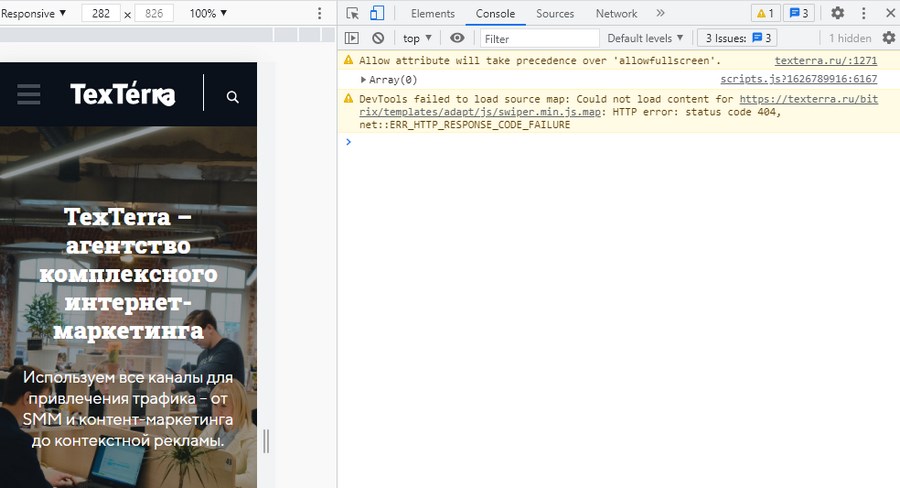
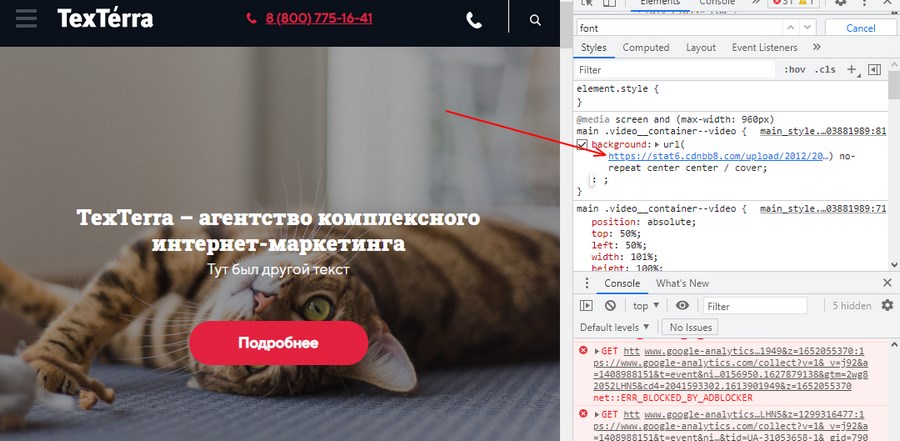
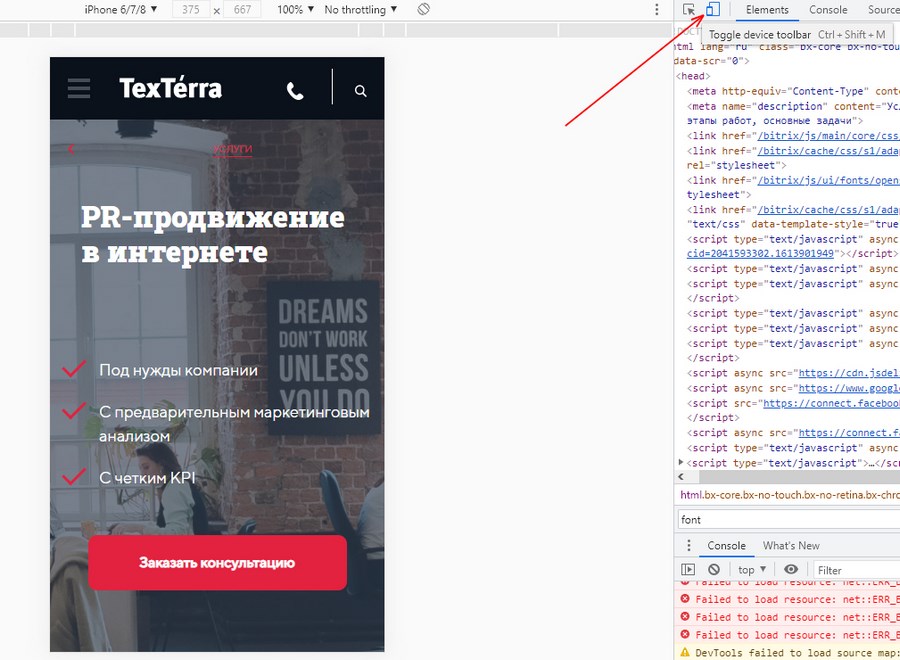
Чаще всего вы будете использовать консоль для получения информации о конкретном элементе сайта. Наведите на него и нажмите правую кнопку мыши. Вы увидите пункт меню, в котором сможете вызвать консоль разработчика:

Мы будем рассматривать консоль в браузере Google Chrome, но в других она отличается несильно. Из меню видно, что также вы сможете осуществить запуск через сочетание клавиш Ctrl + Shift + C. Еще один вариант – нажать f12. По умолчанию интерфейс открывается в правой части окна:

Поначалу кажется, что в консоли очень много элементов и панелей, в которых разобраться будет чрезвычайно сложно. К тому же интерфейс не русифицирован. На самом же деле информация структурирована, и потребуется совсем немного времени, чтобы запомнить, где и что находится. Тем более что маркетологу не обязательно знать все детали консоли разработчика.
Для чего же может потребоваться изучение элемента сайта? Чаще всего – для настройки событий, передаваемых в аналитические сервисы («Метрику», Google Analytics). Сайт, как мы знаем, состоит из элементов и имеет древовидную структуру, благодаря которой каждый подэлемент занимает свое место и показывается пользователю в строго установленном порядке. Существуют контейнеры, абзацы текста, ссылки, изображения, кнопки, списки, видео… Интерес к тому или иному блоку напрямую влияет на продающие качества сайта, соответственно, работа с каждым из них будет означать потенциальное улучшение воронки продаж.
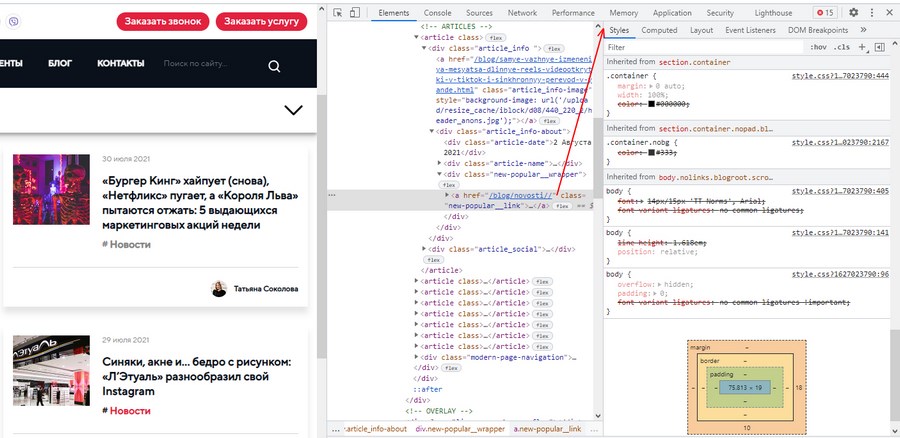
В случае выше мы выбрали для изучения кнопку «Подробнее». Консоль при этом поделилась по умолчанию на три части: инспектор Elements («Элементы»), панель Styles («Стили») и собственно Console.
В инспекторе автоматически был выделен элемент в коде сайта. Как оказалось, кнопка представляет собой ссылку с HTML-тегом <a>, для которой был задан стиль CSS, формирующий внешний вид кнопки – высоту, ширину, жирность текста, красный фон и т.п. Чтобы работать с элементами, необходимы базовые знания HTML и CSS.
В панели Styles можно увидеть, какие свойства настроены для выбранного нами элемента, чтобы он отображался именно так, а не иначе. Вы сможете редактировать их прямо через консоль разработчика, наблюдая изменения в браузере. Но об этом поговорим чуть ниже.

Поскольку у ссылки есть параметр HREF, указывающий напрямую адрес страницы, то консоль уже сослужила нам хорошую службу – мы можем поставить на отслеживание в аналитике клики на соответствующий элемент <a> с таким адресом в href.
В блоке Console при этом мы видим ситуацию с событиями, происходящими при нашем взаимодействии с сайтом. В частности, можно заметить, что счетчик Google Analytics пытается считать наши данные, но блокируется встроенным в браузер Adblocker’ом.
Все изменения, которые вы производите в консоли, на сайт влияют в рамках только вашего сеанса. Не бойтесь «нажать что-то не то» – в дальнейшем вы сможете просто перезагрузить сайт и изменения будут сброшены.
Элементы консоли разработчика и их назначение
Чтобы избавиться от ощущения сложности и громоздкости консоли, познакомимся отдельно с каждым ее элементом. В дальнейшем эта информация пригодится нам, чтобы быстрее переключаться с одного инструмента на другой.
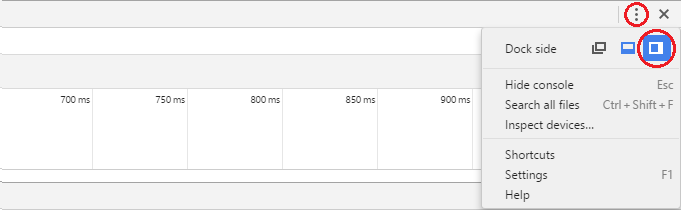
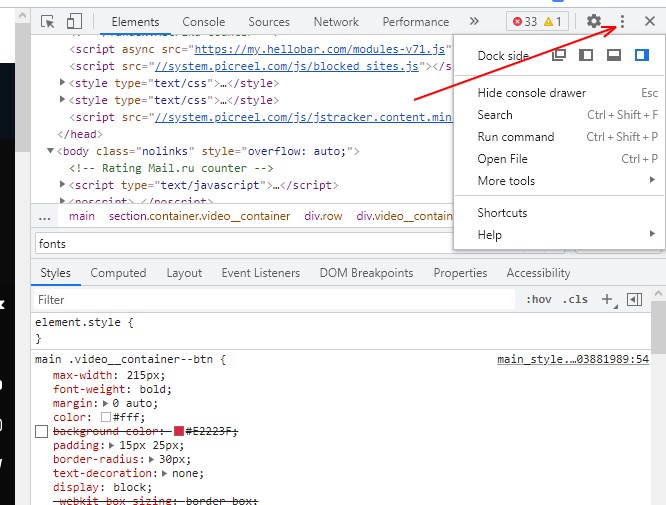
Вы можете изменять расположение блоков на панели, корректировать их размер и даже располагать консоль в других частях окна. Чтобы изменить размер блока, просто наведите курсор на границу между блоками и потяните в нужную сторону. Для смены представления нажмите на значок из трех вертикальных точек в правой верхней части:

В открывшемся меню обратите внимание на значки в поле Dock side. С их помощью можно разместить консоль разработчика в левой, нижней или правой (как сейчас) части окна, и даже сделать ее отдельным окном поверх текущего.
Собственно, интерфейс состоит из основной панели (на скриншоте выше – блок Elements), панели свойств (на скриншоте – блок Styles) и консоли вывода Console. Первым делом рассмотрим элементы основной панели.
- Панель Elements
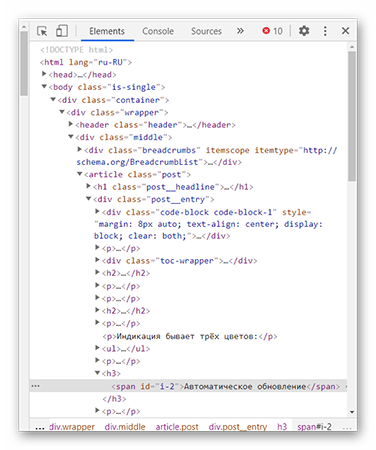
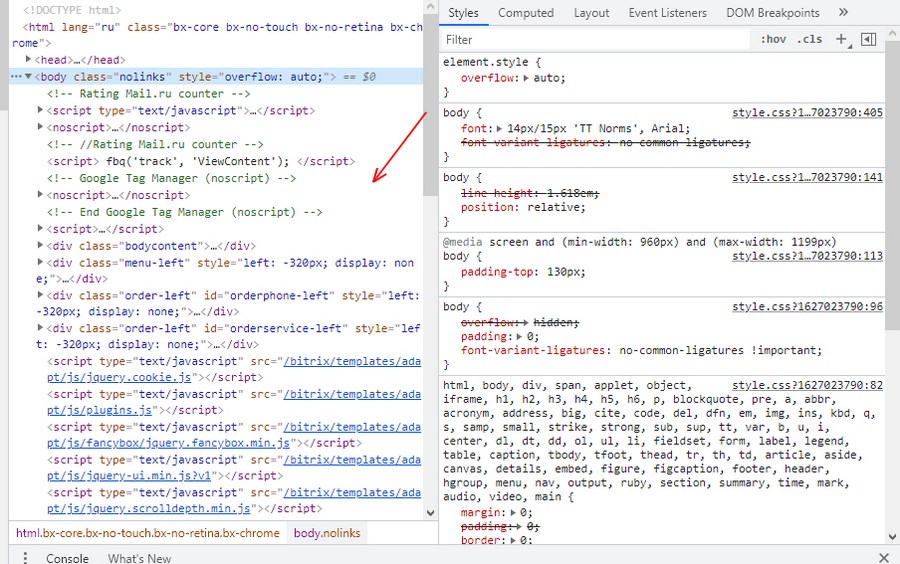
Здесь можно увидеть дерево элементов сайта. Если до запуска консоли мы не выбирали конкретный элемент, то сможем увидеть структуру сайта в «свернутом» виде:

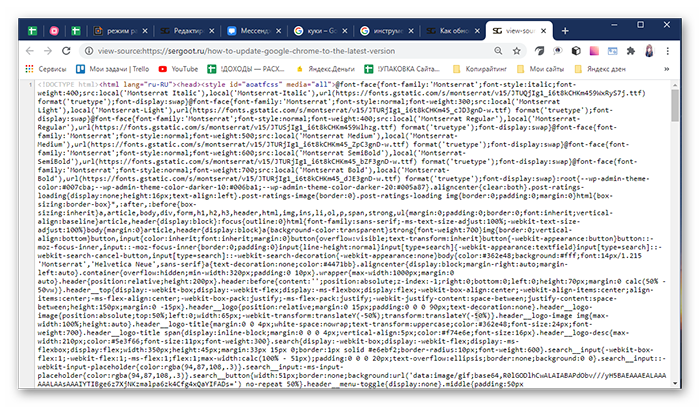
Можно увидеть, что сайт состоит из классических <head>, <body> и скриптов. Информации здесь гораздо больше, чем вы можете увидеть при открытии кода страницы через CTRL + U. Дело в том, что движок сайта подгружает многие элементы автоматически, а открываемый код содержит лишь базовый HTML-документ.
Ориентироваться в содержании несложно: фиолетовым цветом подсвечиваются объявленные элементы, коричневым – их свойства и параметры, синим – содержание этих параметров, зеленым – комментарии разработчика. Ссылки обозначаются подчеркиванием.
Каждый элемент можно раскрыть, нажимая на серый треугольник слева от него. Так вы проваливаетесь внутрь дерева подэлементов, каждый из которых также может быть развернут.
Панель Elements – самый нужный для маркетолога раздел во всей консоли. В следующем разделе статьи вы найдете простые, но полезные примеры задач, которые в ней можно решить.
- Панель Console
По сути копирует ту панель, что вы уже видели внизу консоли разработчика. Выбирая ее на основной панели, вы раскрываете консоль на всё рабочее пространство, чтобы анализировать работу сайта «в реальном времени»:

При загрузке сайта здесь будут отображаться различные события, в том числе и ошибки. Регистрируя их вручную или автоматически, вы можете улучшать работоспособность сайта и отдельных его элементов.
Кроме того, в консоли можно вводить собственные команды, наблюдая за тем, как будет реагировать сайт или его модули. Чаще всего маркетологи пользуются этим, чтобы отправлять события в счетчики аналитики вручную, но об этом чуть позже.
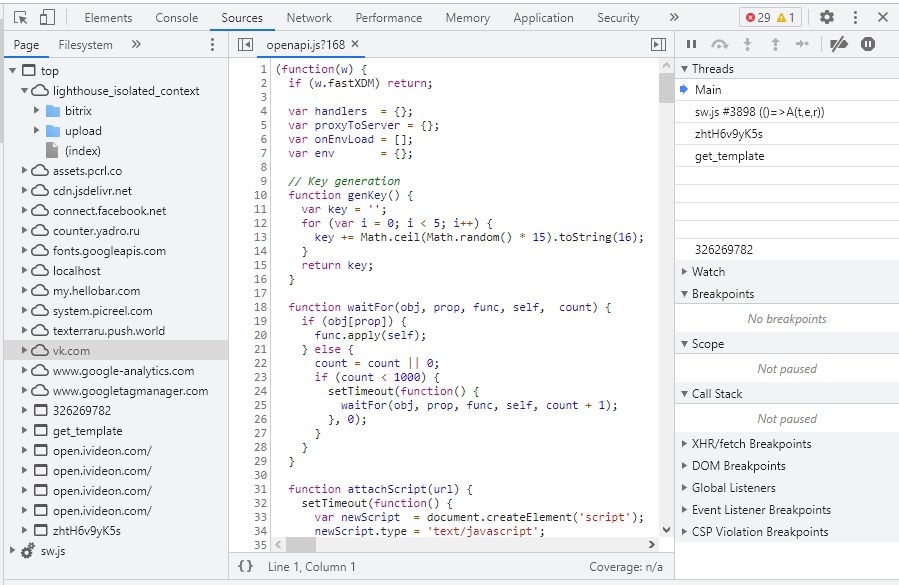
- Панель Sources
В первую очередь служит для отображения связи сайта с внешними и внутренними ресурсами. Чаще всего используется именно разработчиками, но мы можем увидеть некоторую полезную информацию и для себя. В частности, здесь видна связь сайта со счетчиками аналитики, виджетами соцсетей, различными API.

В середине панели отображается код источника данных, который можно править для отладки взаимодействий. Если вы хорошо разбираетесь в функционировании тех или иных подключаемых ресурсов, то можете заняться этим сами. В противном случае лучше оставить работу программисту.
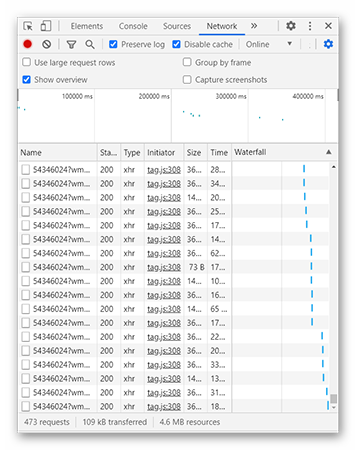
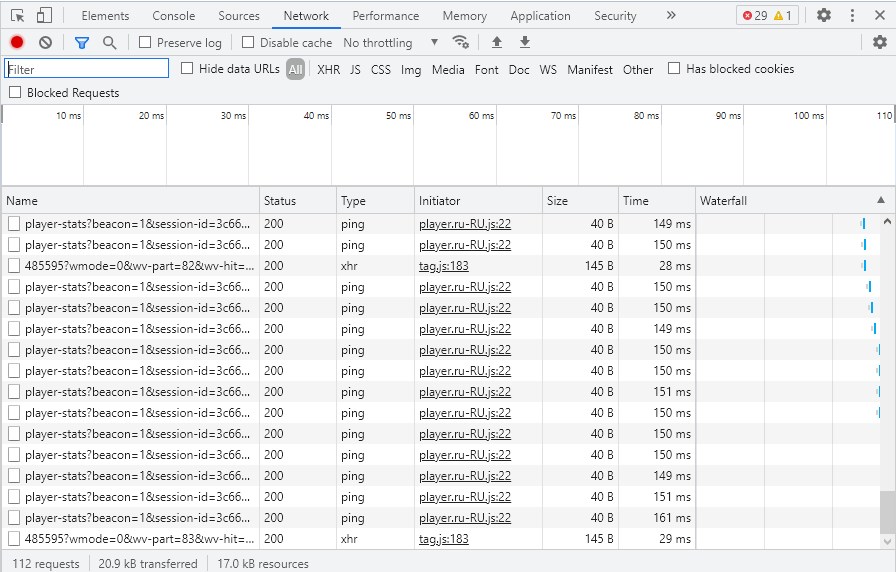
- Панель Network
Здесь, исходя из названия, можно ознакомиться с тем, как различные элементы сайта и подключаемые модули влияют на загрузки сетевого соединения. Консоль ведет запись сетевого журнала, из которого вы сможете узнать, какие именно части вашего веб-ресурса стоит оптимизировать.

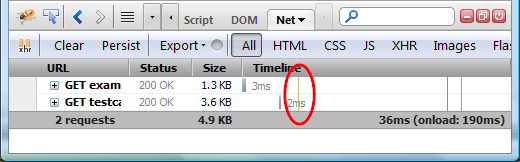
Красная «лампочка» записи в левом верхнем углу говорит о том, что запись сетевого журнала сейчас ведется, там же ее можно остановить. Фильтр позволяет выбрать только те запросы, которые вам интересны.
Здесь можно увидеть, какие запросы приходят на сервер, отобразить получаемые ответы, понять, какие ресурсы нагружают сеть сильнее всего. Для каждого запроса виден его статус, тип, инициатор, размер передаваемых данных и скорость их передачи в миллисекундах. В случае на скриншоте мы видим обычные для сайта пинги, оценивающие, что пользователь еще находится на нем, а также взаимодействие с «Вебвизором» счетчика «Метрики» под соответствующим номером.
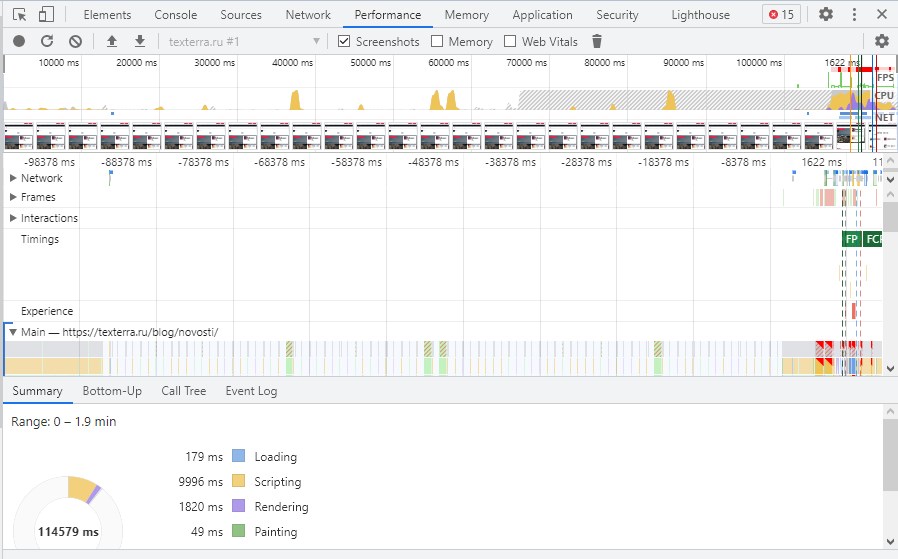
- Панель Performance
Включает запись полного взаимодействия пользователя с сайтом. Она нужна, чтобы оценить время, затрачиваемое на работу со всеми составляющими ресурса. Начните запись по нажатию на соответствующую кнопку, затем походите по сайту и выполните интересующие вас действия. Остановите запись и просмотрите ее содержание:

Изучение записи позволит вам увидеть работу абсолютно всего на сайте: что и какое время грузится, сколько времени и ресурсов затрачивает. Сравнивая полученные значения с оптимальными, вы можете давать задания разработчикам оптимизировать тот или иной кусок сайта.
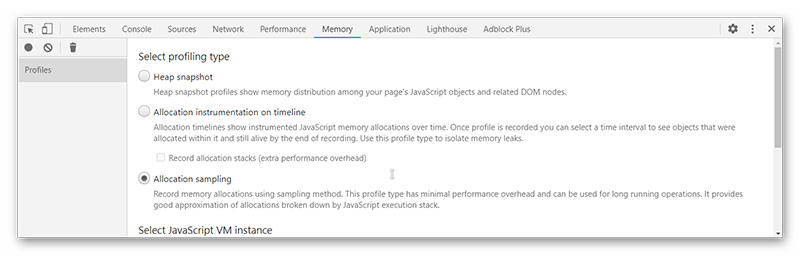
- Панель Memory
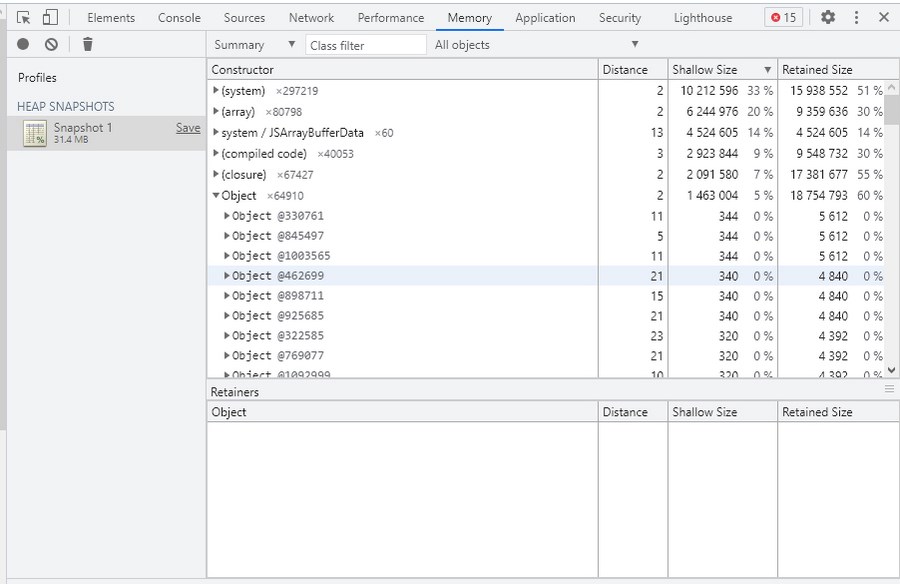
Отображает распределение времени исполнения и памяти страницей (или приложением) на каждый внутренний ресурс. С помощью выстраиваемого консолью профиля вы можете оценить, какие части сайта больше нагружают систему. Создайте снэпшот («снимок» памяти) и изучите его содержимое для конкретной страницы сайта:

Списки могут быть отсортированы по любому параметру, что позволяет вам найти ключевые для оптимизации сайта объекты. Сюда включаются и внутренние, и внешние, и системные ресурсы.
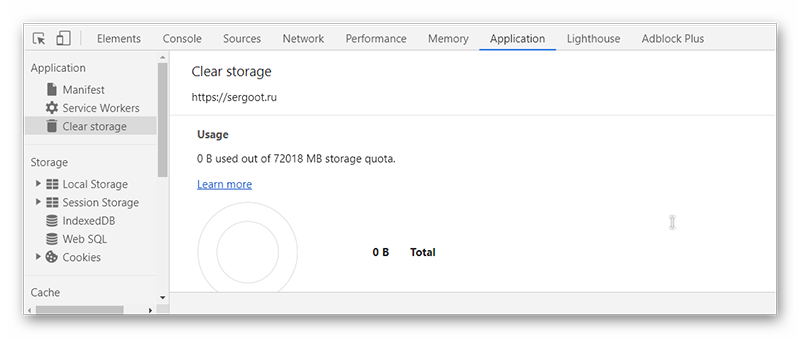
- Панель Application
Вопреки названию, работает не только с интернет-приложениями. С ее помощью вы можете исследовать загруженные элементы, такие как базы данных, куки или кэш.
- Панель Security
Здесь отображается информация о безопасности сайта, в частности – о безопасных соединениях по HTTPS. Если вы знаете, что такое сертификаты безопасности, то здесь сможете работать с ними и просматривать интересующую информацию.
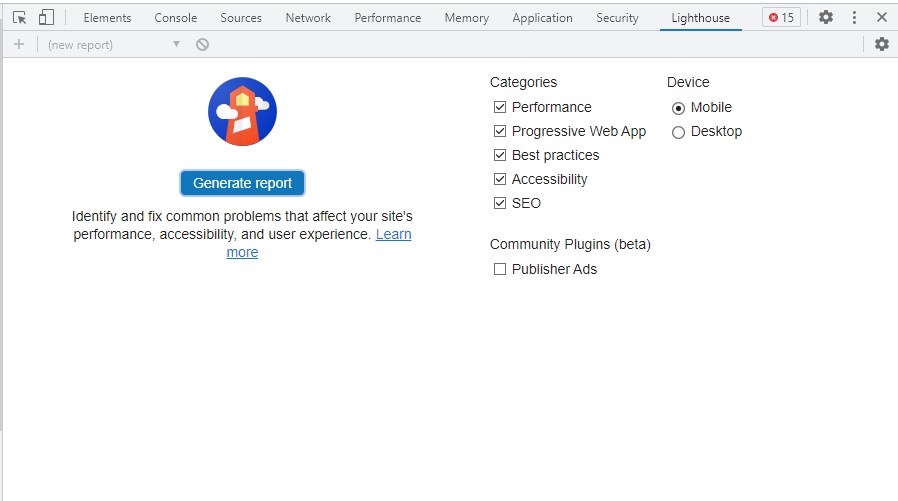
- Панель Lighthouse
Ранее называлась Audits, и по-прежнему позволяет производить аудиты качества организации сайта. Консоль производит автоматический анализ сайта в представлении как для ПК, так и для мобильных, а затем дает рекомендации относительно улучшения отдельных моментов.

Инструмент делает по сути то же самое, что и отдельный сервис анализа сайтов от Google. Чтобы не искать каждый внутренний ресурс на сайте вручную, можно воспользоваться этим автоматическим анализом и получить список наиболее важных из них с показателями эффективности и нагрузки.
Ну а мы перейдем к элементам панели свойств и параметров.
- Вкладка Styles
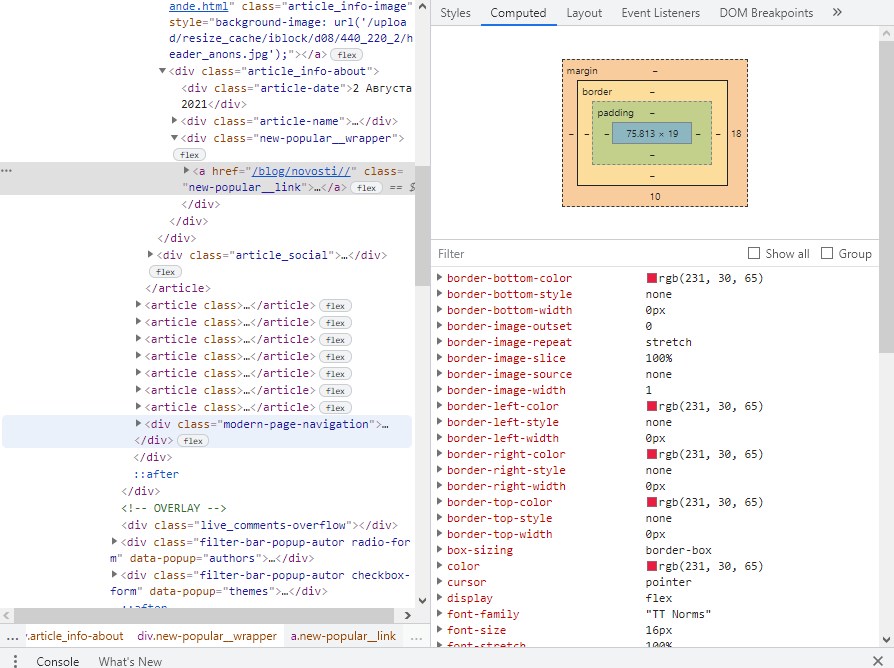
Чтобы придать элементам сайта уникальный внешний вид, используются файлы стилей CSS. Для связи со стилями применяются классы, причем на дочерние элементы сайта в дереве могут быть применены классы родительских элементов. Чтобы отразить структуру применения стилей, и работает вкладка Styles. Кроме собственно содержания соответствующих файлов CSS для элементов, она показывает стиль наглядно:

На скриншоте показана нижняя часть панели Styles, поэтому содержание основного файла с классом для тега «Новости» мы не видим, зато видно, какие свойства приобретаются от родительских объектов, таких как body. Разноцветный прямоугольник дает представление о размерах объекта и его параметрах padding, border и margin (внутренние и внешние отступы и граница обводки).
- Вкладка Computed
Показывает полную модель для выделенного элемента, вычисленную из всех стилей. Здесь дублируется визуальное блочное представление с предыдущей вкладки, а все стили перечислены списком. Такое представление в некоторых случаях будет удобнее для работы со стилями.

- Вкладка Layout
Отображает имеющиеся на сайте элементы типа CSS Grid (представление в виде двухмерной сетки). Поскольку такие разметки используются нечасто, опустим подробное описание вкладки.
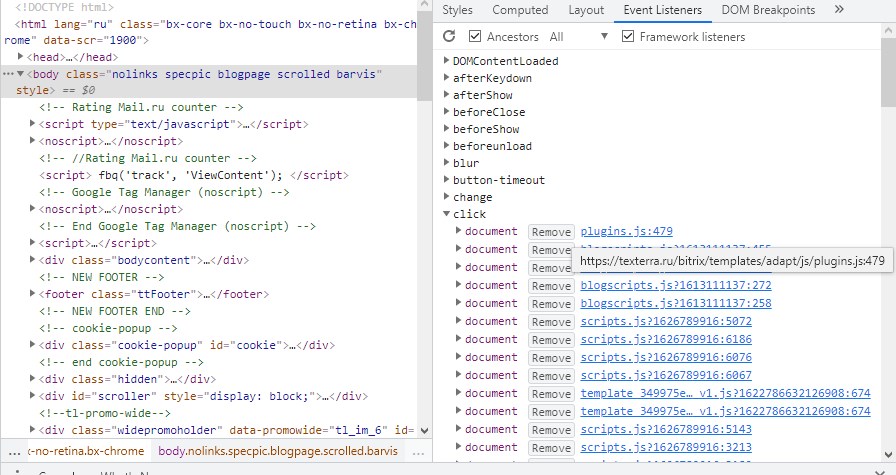
- Вкладка Event Listeners
Выдает все обработчики событий для выделенного элемента или страницы. К событиям можно отнести клики, визуальные изменения, работу курсора мыши, скроллинг, загрузку и т. п. «Слушать» события на элементе могут, например, счетчики аналитики или системы работы с тегами, такие как Google Tag Manager. Чтобы понять, будут ли работать настроенные вами теги, можно воспользоваться данной вкладкой и увидеть, есть ли нужный обработчик на выбранном элементе – кнопке, ссылке или другом интересующем вас объекте.

- Вкладка DOM Breakpoints
В основном нужна разработчику, поскольку позволяет установить на элемент точку остановки (breakpoint), которая останавливает срабатывание кода сайта. Например, вы сможете узнать, как будет выглядеть сайт после изменения определенного элемента, если вам кажется, что его работа вызывает общие проблемы работоспособности.
Точки устанавливаются на элемент в панели Elements, для этого надо нажать на выбранном правую кнопку мыши и выбрать «Break on».
Будьте аккуратны: если вы зададите в консоли точку остановки, то на вашем устройстве она будет работать даже после перезагрузки сайта, что может привести к неправильному его отображению. Удалите ее, либо закройте вкладку сайта и откройте заново.
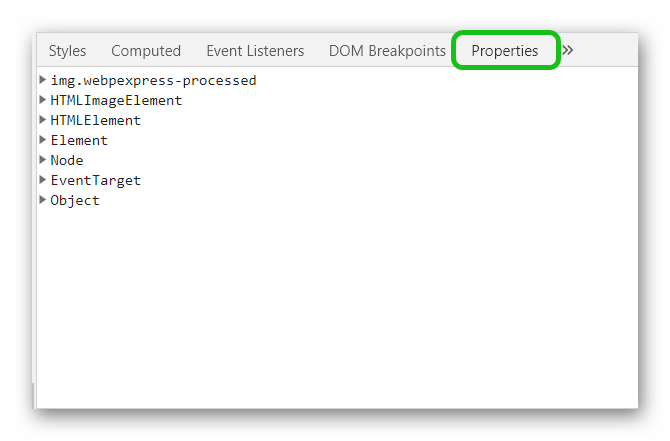
- Вкладка Properties
Показывает все свойства выбранного элемента. Нас как маркетологов эти свойства в полной мере интересовать не будут.
- Вкладка Accessibility
Выводит дерево уровней доступа для выбранного элемента. Эта информация также интересна сугубо разработчикам, поэтому мы затрагивать вкладку более не будем.
Вместо этого перейдем к демонстрации рабочих способов взаимодействия с сайтом с помощью консоли разработчика.
Лайфхаки для интернет-маркетолога по использованию консоли разработчика
В этом разделе мы рассмотрим простые, но полезные способы применения консоли разработчика.
Видоизменение сайта «на лету»
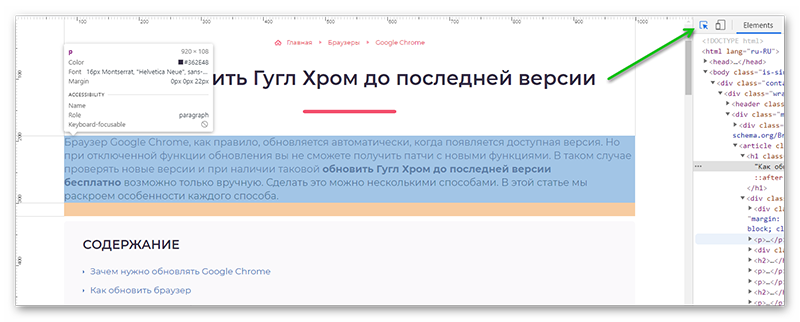
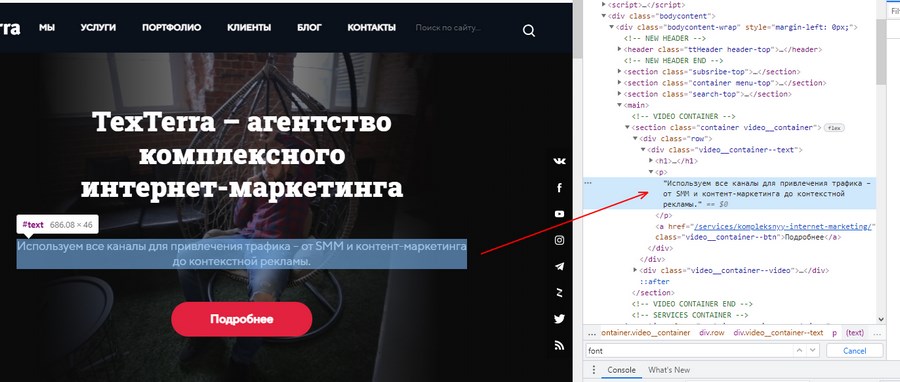
Одна из самых полезных для маркетолога возможностей консоли разработчика – это редактирование сайта вручную с автоматическим отображением изменений. Вы редактируете сайт исключительно для себя, никакие правки не применятся к нему в целом, но вы можете запомнить произведенные изменения и внести их уже на сервере. Всё очень просто: любые элементы и параметры в консоли могут быть не только просмотрены, но и изменены:

Нужный текст можно править, для этого два раза щелкните по нему левой клавишей.

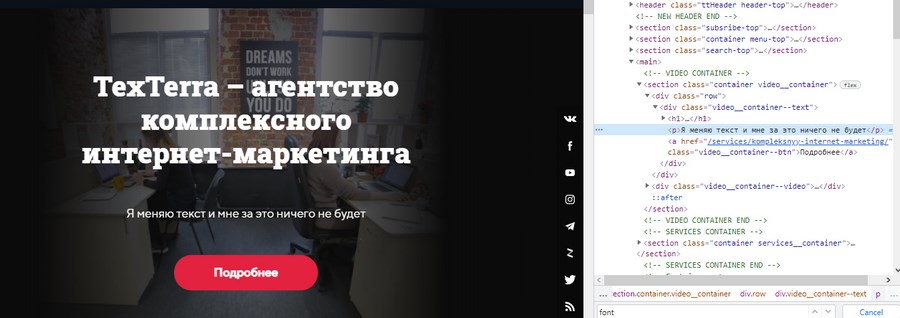
Схожим образом можно играть с любыми элементами, изменяя сайт как вам нравится, чтобы в будущем применить эти изменения для оптимизации и улучшения. К тому же это позволяет быстрее поставить задачу разработчику, дизайнеру или верстальщику. А если вы сами осваиваете HTML, CSS и движки, то консоль разработчика дает неплохое подспорье в их изучении и применении знаний на практике без вреда для сайта. Как только вы перезагрузите его, все изменения пропадут.
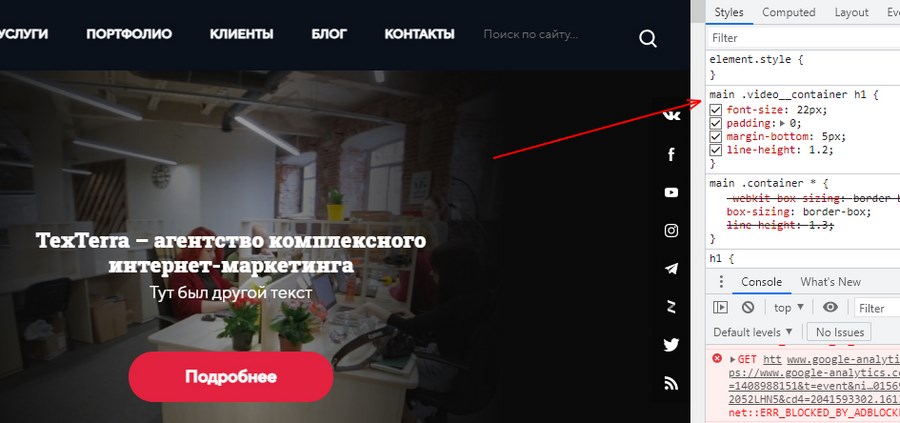
Конечно же, можно менять и стили CSS:

Стили напрямую влияют на вид элементов на сайте, поэтому с их помощью можно оптимизировать юзабилити. Если какие-то объекты кажутся вам слишком мелкими, крупными или расположенными не там, где нужно, смело пробуйте другие варианты: может быть, они окажутся лучше и вы примените изменения для всего сайта. Вы также можете добавлять новые объекты в Elements, накладывая на них имеющиеся или собственные стили.
И не забывайте играть со шрифтами и изображениями:

Поиск элементов, шрифтов
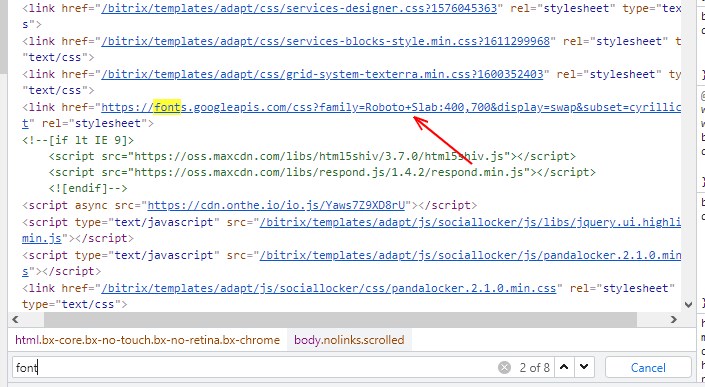
Если вы редактируете сайт через CMS, то часто можете столкнуться со сложностями поиска нужных элементов на FTP или в личном кабинете менеджера. Воспользуйтесь консолью, чтобы найти местонахождение элемента, а затем исправьте файл и его содержимое:

В любой части консоли работает сочетание клавиш CTRL + F, позволяющее открыть строку поиска и найти через нее любое содержимое. Чтобы отредактировать внешний вид, потребуется найти файл CSS, он автоматически покажется вам в Styles после того как вы найдете нужное в Elements. А зайдя в Sources, вы сможете увидеть физический файл, в котором располагается нужный вам текст. Это удобно, когда движок сайта разбрасывает информацию по файлам, например, после применения нестандартной дизайн-схемы.
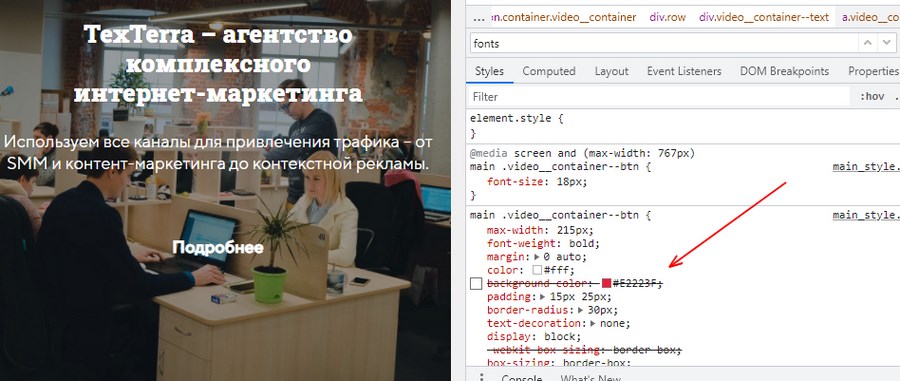
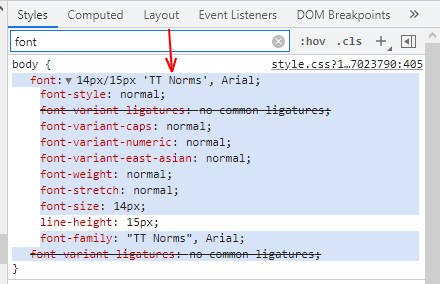
Хотите знать, какие шрифты использует сайт? Ищите по слову font:


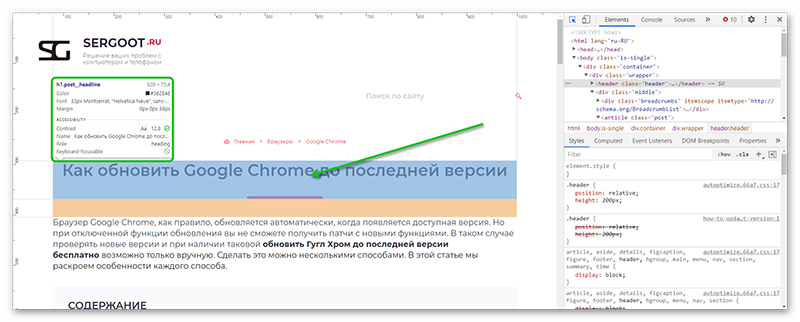
Чаще всего нужный шрифт лежит в Styles, где вы можете выделить нужные части кода, введя «font» в поле Filter. Учтите, что на разные элементы могут быть применены разные шрифты, поэтому сначала выделите нужный на панели Elements. В случае выше мы рассматриваем сразу весь контейнер body. Также имейте в виду, что семейства Arial, Helvetica, Sans Serif и прочие известные названия – это стандартные шрифты, и, скорее всего, участвуют на сайте просто в виде базовых.
Просмотр сайта на мобильном
Хотите быстро увидеть мобильную версию сайта? Легко! Выберите соответствующую иконку в левом верхнем углу консоли разработчика:

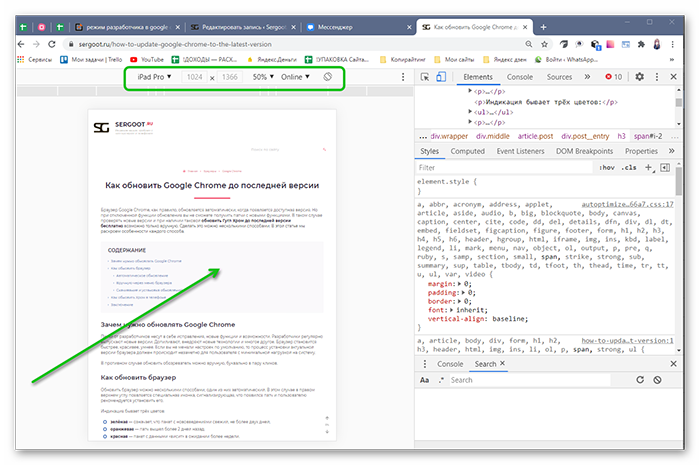
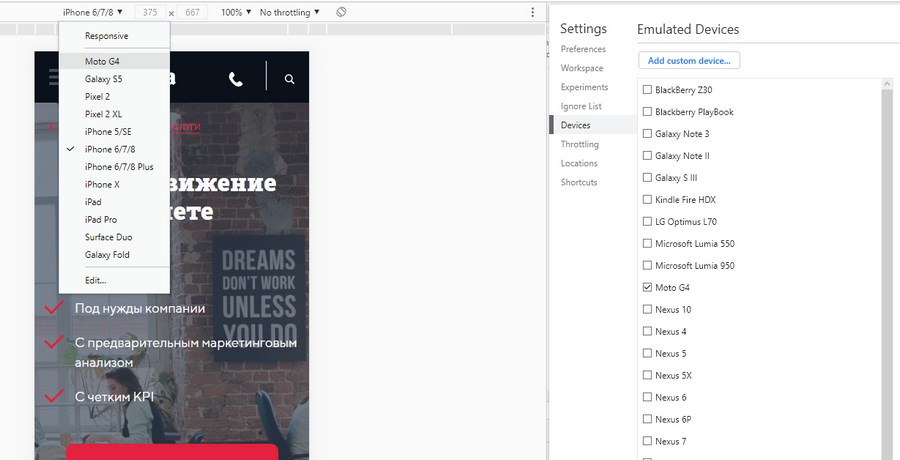
Этот инструмент дает прекрасную возможность оценить юзабилити и качество сайта на мобильных устройствах, если у маркетолога есть сомнения относительно этого. Обратите внимание, что на панели сверху есть возможность настроить вывод на конкретной модели смартфона:

Первый выпадающий список дает возможность выбрать устройство, с которого производится эмуляция просмотра сайта. Если вы нажмете на «Edit», то в консоли разработчика справа покажется полный список эмулируемых устройств, в котором вы можете добавить нужные. Там же вы можете поиграть с другими настройками вывода сайта.
Далее в панели показано разрешение, на котором демонстрируется сайт. Регулируется оно моделями устройств. Следующий пункт – масштаб, его можно регулировать.
Наконец, список Throttling дает вам возможность эмулировать качество интернет-соединения на устройстве. No throttling означает, что соединение работает максимально быстро и стабильно. Попробуйте изменить это на нестабильное соединение и посмотрите, как будет вести себя сайт. Если даже в режиме эмуляции он будет загружаться медленно или производить баги, то это повод обратиться к разработчику за оптимизацией.
Поиск и скачивание картинок
Когда-то давно любое изображение прекрасно скачивалось из интернета, если пользователь нажимал на правую кнопку мыши на нем и выбирал «Сохранить изображение как». Теперь же, во времена мощных движков, галерей и Java-модулей, просто так скачать картинку бывает невозможно. Но не для консоли разработчика.
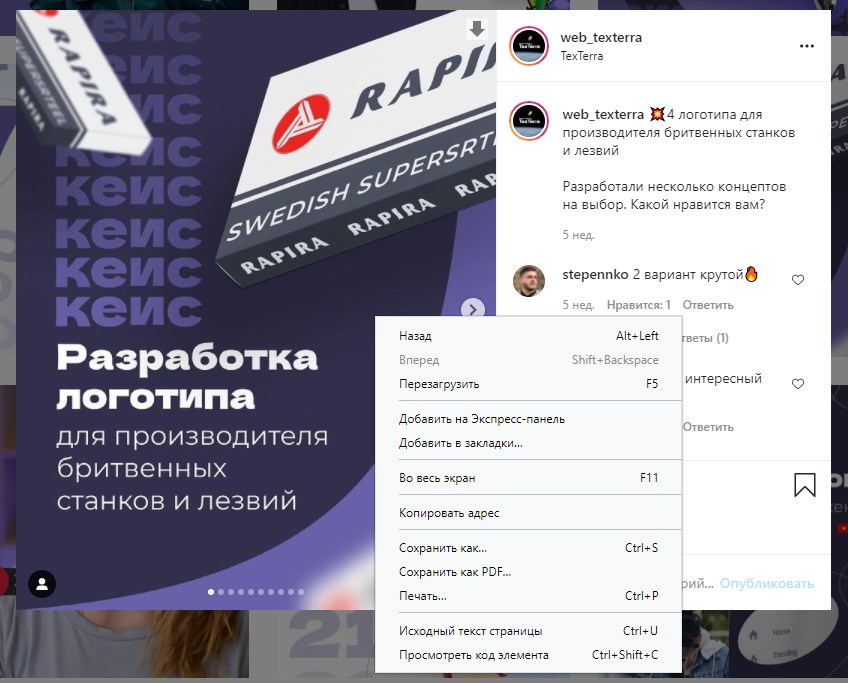
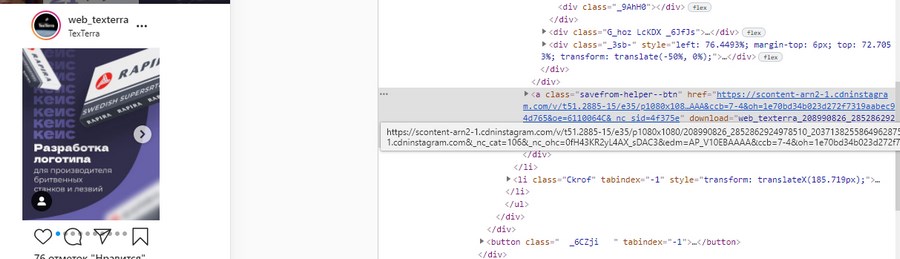
Хороший пример – Instagram. Если мы нажмем правой клавишей на открытое в нем изображение, то не увидим возможности его скачать:

При нажатии на «Сохранить как» браузер предложит нам сохранить всю страницу, а это совсем неудобно. Воспользуемся консолью и выберем «Просмотреть код элемента»:

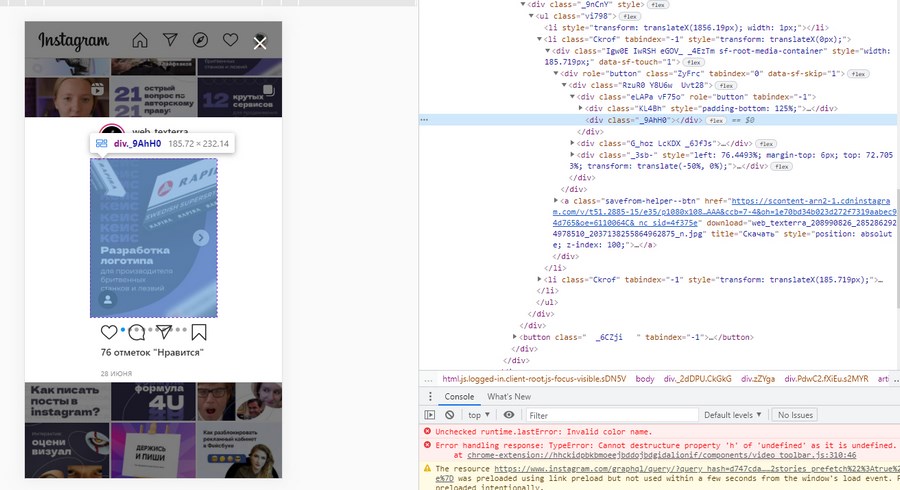
Теперь становится понятнее – на самом деле над картинкой еще располагается элемент <div>, который мы и кликаем, а браузер не понимает, какое именно изображение нам нужно. Зато чуть ниже в консоли мы видим ссылку на изображение:

Это и есть наша картинка. Просто нажмите на ссылку, и изображение откроется в отдельной вкладке. Оттуда вы сможете скачать его, используя правую кнопку мыши.
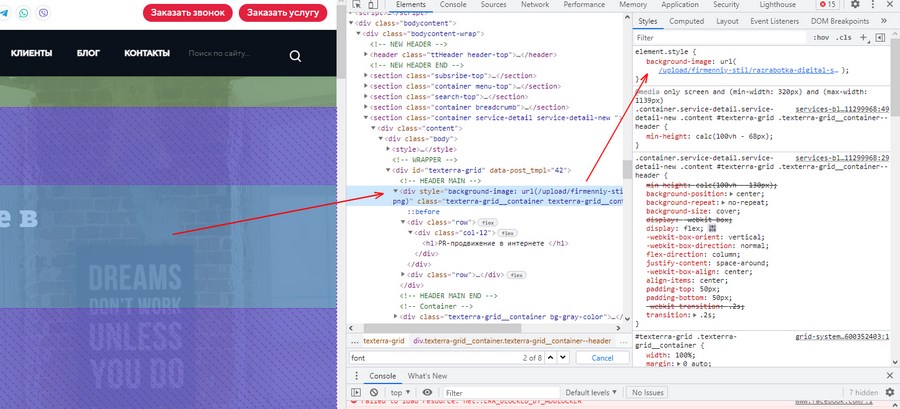
Если же консоль не находит изображение таким образом, то, скорее всего, оно указано в CSS как «обои» (background-image) для элемента. Здесь чуть сложнее, придется сначала найти элемент с нужными «обоями»:

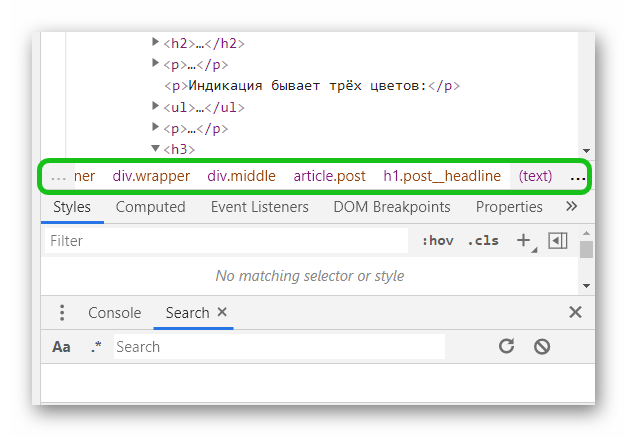
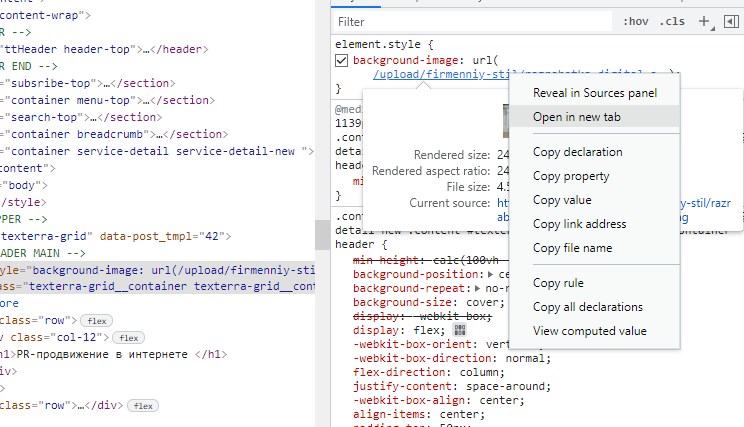
Когда вы перемещаетесь по элементам на панели Elements, в левой части браузера подсвечиваются области сайта, соответствующие этим элементам. Нам нужно найти объект, содержащий картинку, и после перебора от wrapper к соответствующему <div> мы наконец находим изображение в бэкграунде. Теперь его нужно сохранить, для чего жмем правой кнопкой на ссылку в Styles, убеждаемся в правильности выбора и открываем изображение в новой вкладке:

Из новой вкладки мы скачиваем изображение стандартным образом либо копируем его сразу в редактор картинок.
Работа с куки через консоль
Файлы cookie содержат информацию о пользователе, которая порой влияет на отображение сайта. Вы можете удалить куки в настройках браузера, но там вам придется искать нужный сайт в длинном списке. Консоль предлагает более простой способ: откройте вкладку Application, перейдите в раздел Cookies, разверните его, выберите нужный сайт и очистите куки через правую клавишу и Clear. После этого останется только перезагрузить сайт «с чистого листа».
Продвинутый уровень. Поиск элементов и отслеживание событий
С помощью информации на панели Elements можно выполнять и более сложные задачи. Например, настроить веб-аналитику. Стандартные цели в «Яндекс.Метрике» и Google Analytics позволяют отслеживать переходы по страницам с заданным URL, вызов Javascript-событий (их задает чаще всего разработчик) и клики на некоторые определенные элементы на сайте. Но если ресурс имеет сложную структуру вложенности, то грамотно определить элемент для отслеживания бывает нелегко. Проблему решают системы управления тегами, такие как Google Tag Manager. Установив на сайт контейнер такой системы, вы получаете возможность задавать отслеживание как работы с элементами, так и событий, которое затем будет передавать срабатывание целей в счетчики Метрики и GA.
В этом процессе консоль разработчика пригодится как инструмент поиска нужных подэлементов, чтобы, например, следить за кликом не только на отдельную часть кнопки. Рассмотрим подробнее:

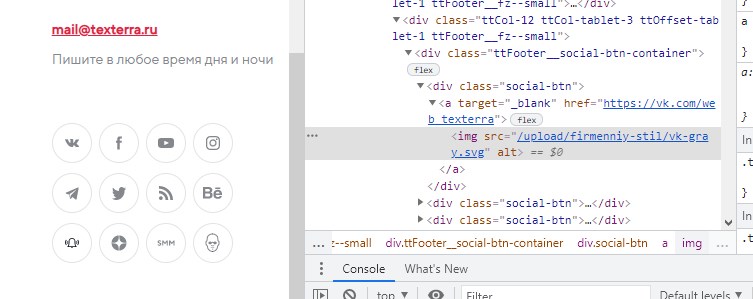
Клик на круглую кнопку паблика «Вконтакте» предполагает, что мы используем родительский элемент <a>. Но если развернуть его на панели Elements, то мы видим внутри рисунок <img> с логотипом «ВК». И, если пользователь кликнет по картинке, а не по обрамлению в виде кружка вокруг нее, то Google Tag Manager не отразит это как клик по кнопке, поскольку до этого вы могли задать отслеживание кликов только по <a> с соответствующим href.
Многие кнопки состоят из большого количества вложенных элементов, поэтому, если вы не планируете привлекать разработчика для настройки событий на каждую новую кнопку, вам придется изучить и использовать консоль разработчика. С ее помощью можно выбрать нужный вам элемент на сайте, разложить его на дочерние и поставить каждый на отслеживание в GTM.
Скорее всего, то же самое придется проделывать для целей типа «Клик» в «Метрике». Они появились там недавно.
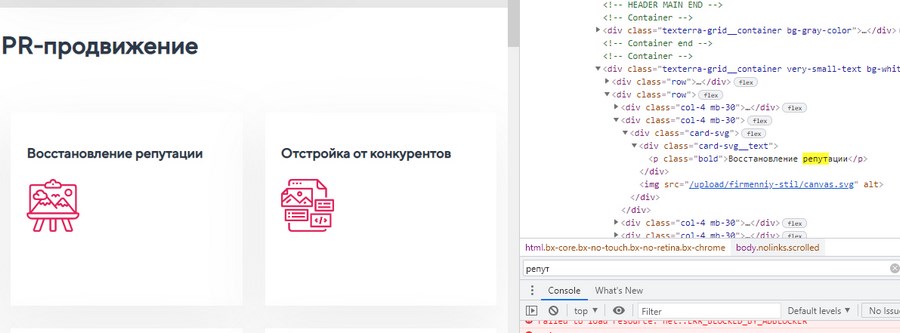
Вторая частая причина, по которой вам понадобится панель элементов в консоли разработчика – это тестирование юзабилити сайта. Например, вы считаете важным некий блок на сайте, который должен быть востребован пользователями. В метриках вы видите, что по какой-то причине этот блок не пользуется спросом. Открывайте его в консоли разработчика и исследуйте свойства:

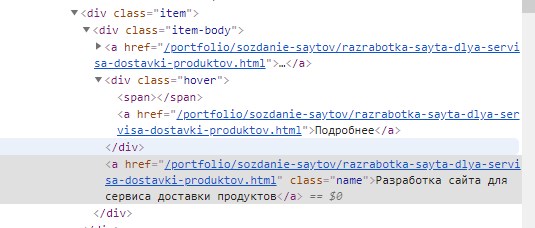
В случае выше можно увидеть, что карточка в каталоге является двойным элементом – над ссылкой в теге <a> располагается <div> с собственным классом, а ссылка в обеих частях элемента одна и та же. Но может случиться и так, что при изменении в CMS ссылка в <div> будет другой по отношению к <a>. Это приведет к переносу числа кликов с одной страницы на другую, что в «Метрике» будет не отследить: для нее при просто уменьшится число «целевых» кликов на одну из ссылок. Консоль разработчика покажет вам техническое несоответствие, которое вы сможете устранить.
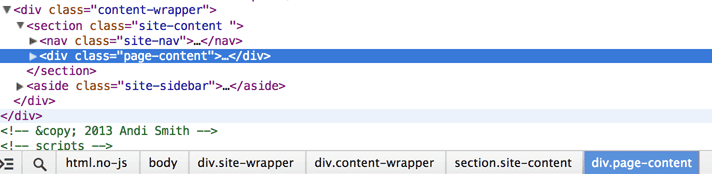
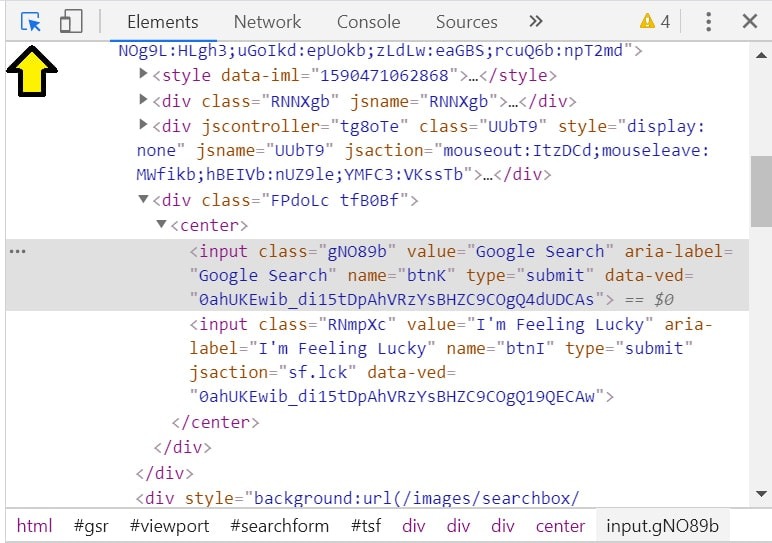
В ней также существует удобный способ поиска элементов в дереве:

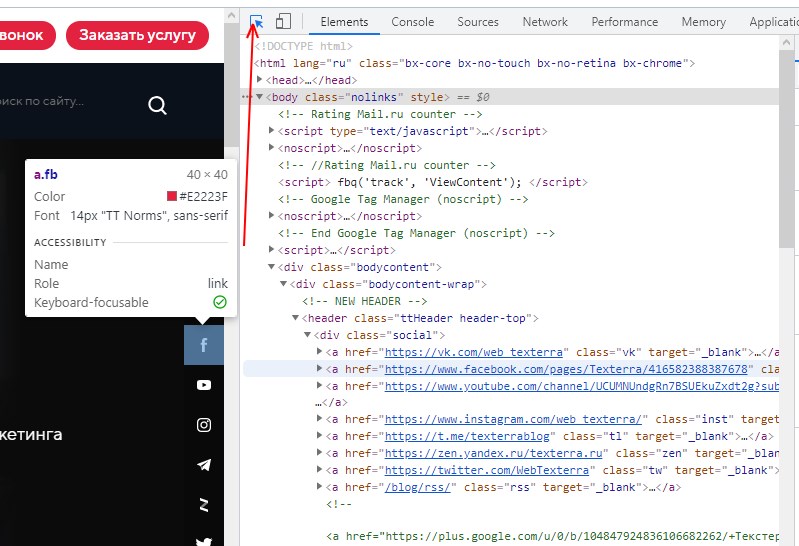
Нажмите на указанную иконку в левом верхнем углу консоли разработчика. Включится режим автопоиска, в котором вы просто водите курсором по элементам сайта, а консоль автоматически выделяет их в дереве Elements. Кроме того, в части сайта у элементов появляются всплывающие формы, где можно увидеть класс объекта и его основные свойства (в нашем случае класс = fb). Нажмите на элемент один раз левой кнопкой мыши и автопоиск прекратится, а содержимое будет раскрыто в Elements. Так вы сможете работать сразу с нужной частичкой сайта.
Также консоль разработчика в браузере пригодится вам для поиска счетчиков аналитики на сайте. Иногда с ними возникают проблемы, например, остались куски старого счетчика или новый загружен не полностью. Воспользуйтесь следующим алгоритмом для поиска:
- В панели Elements нажмите CTRL + F, курсор окажется на поле поиска.
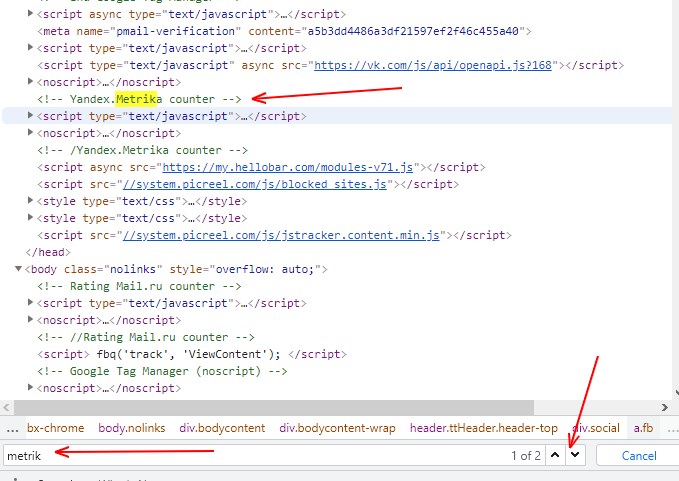
- Введите нужный текст из счетчика для поиска по нему:

- Изучите первый найденный элемент. В данном случае мы нашли текст в комментарии, но для просмотра счетчика нужно будет развернуть блок <script>.
- Если это не тот элемент, который вам нужен, воспользуйтесь кнопками «вниз» и «вверх» справа от поля поиска, произведя перебор по дереву.
Очевидно, что зная содержание кода элемента можно искать не только счетчики веб-аналитики, но и любые другие части вебсайта.
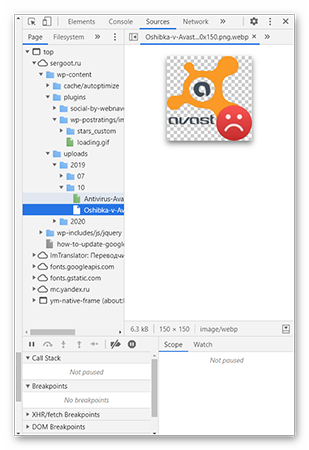
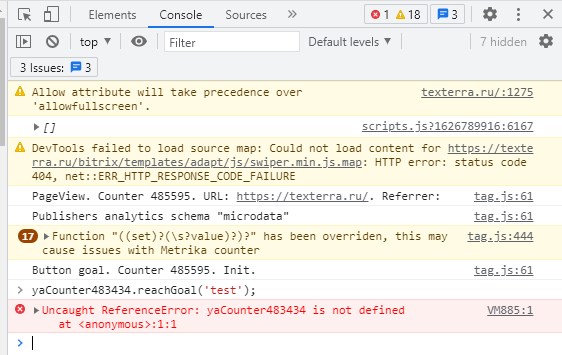
Немного сложнее дело обстоит с событиями, которые маркетологу также могут быть интересны. Для их отслеживании в инструментарии имеется полноценная JavaScript-консоль, которую ранее мы наблюдали под названием Console:

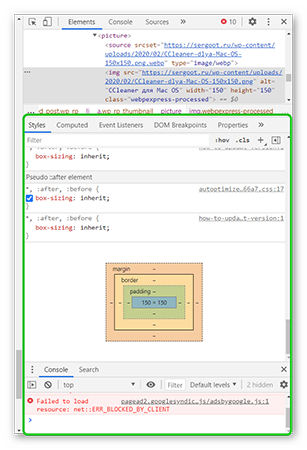
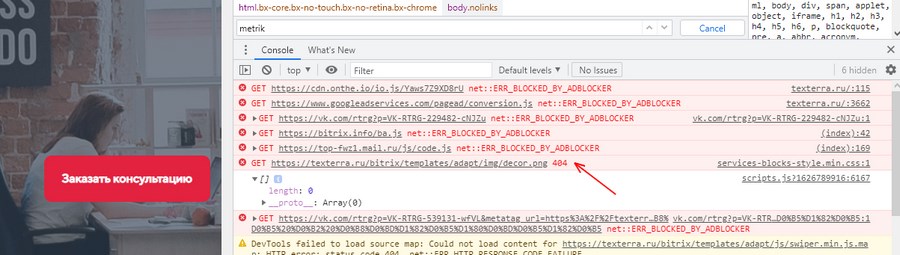
Обычно события на сайте происходят незаметно даже для этой консоли. Если JS срабатывает как надо, то после вызова соответствующих функций мы получаем результат в виде адекватно работающего сайта. В ином случае в консоль автоматически выводятся ошибки. Кроме уже упомянутых проблем доступа модулей аналитики из-за «Адблока» в браузере, мы можем наблюдать и проблемы загрузки некоторых элементов. На снимке выше это изображение в PNG, которое при обращении выдает ошибку 404. Скорее всего, сама картинка уже не существует на сервере, но сайт где-то к ней обращается.
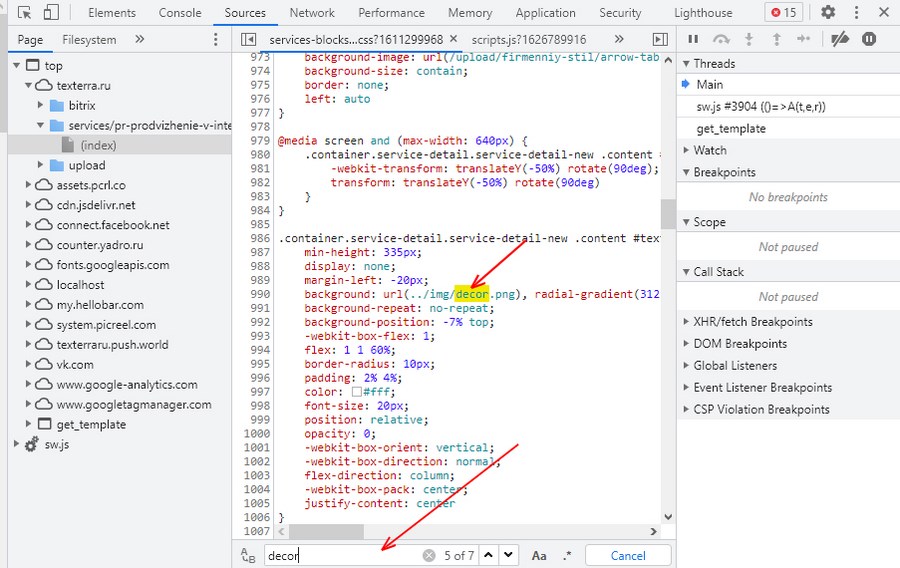
Это повод самим обратиться к содержанию сайта и исправить проблему. Можно попытаться найти элемент самостоятельно через соответствующую панель, но достаточно просто нажать на ссылку класса CSS в правой части события GET. Она отсылает нас к таблице стилей одного из элементов, в котором мы через поиск (отдельно нажмите CTRL + F на вкладке Sources) находим файл decor.png:

Очевидно, что в указанном классе картинка использовалась как бэкграунд. Теперь мы можем отредактировать этот параметр в самом файле CSS или HTML на сервере, удалив бэкграунд или изменив его. Если же картинка просто пропала случайным образом, ее можно восстановить через заливку на сервер.
Изучая события на каждой интересующей странице, маркетолог может найти корреляции с результатами деятельности пользователей на сайте, что позволит принять решения относительно оптимизации. Но консоль позволяет не только видеть текущие события, вы вполне можете запускать свои собственные.
Чаще всего требуется проверить события веб-аналитики. Самое простое: вам требуется отправить в «Метрику» на сайте цель в виде JS-события. Код такой цели (для старого счетчика) представляет собой следующую конструкцию: yaCounter483434.reachGoal(‘test’);
Вводим ее прямо в консоль и жмем Enter:

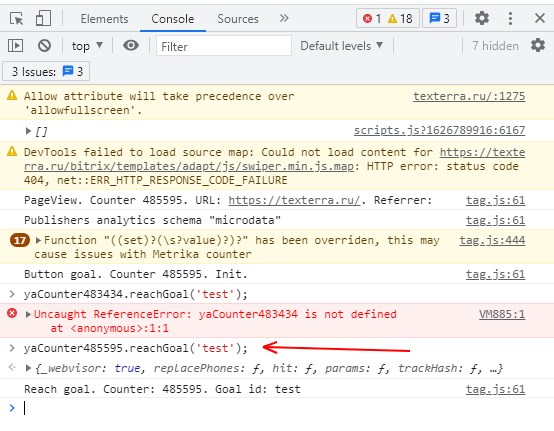
Мы получили ответ, в котором система ругается на неопределенный счетчик 483434. И действительно, на сайте задан другой счетчик «Яндекс.Метрики». Меняем на правильный и получаем ответ:

Если всё верно, то в счетчик должно было прийти сработавшее JavaScript-событие «test». Конечно же, его нужно было создать в настройках счетчиках заранее.
Иногда в консоли вы можете наблюдать сухой ответ «undefined», в случае с «Метрикой» он вызывается, когда вы пытаетесь отправить событие срабатывания цели из нового счетчика в старый. В новых счетчиках оно записывается как ym(ХХХХХЗ,’reachGoal’,’test’), и старыми не воспринимается. «Старое» же объявление событий одинаково воспринимается как старыми, так и новыми счетчиками.
Если счетчики блокируются «Адблоком», то вы также можете получить ошибку в консоли, поскольку она работает с данным конкретным сеансом.
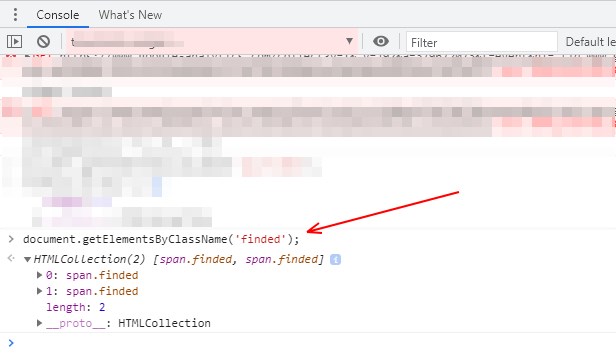
Точно так же отправляйте тестовые события для Google Analytics и Google Tag Manager. В последнем случае работа с консолью разработчика очень важна, ведь в GTM настройка отслеживания может быть гораздо тоньше. Например, вам нужно посчитать некоторое значение, а затем отправить или не отправить цель в зависимости от результата вычислений. Либо взять первый найденный пользователем на сайте элемент и отправить его содержимое в базу данных Analytics. Делать все придется в JavaScript, а консоль с ним прекрасно работает:

В примере выше мы нашли все элементы в текущем представлении сайта, класс которых соответствует «finded». Это результаты пользовательского поиска информации на сайте. Набрав JS-команду, получили результат в виде массива HTMLCollection, состоящего из двух элементов вида <span>.
В Google Tag Manager при этом переменная с той же командой будет брать одну из строк массива и передавать ее в Google Analytics. Соответственно, проверить работу этой переменной мы можем через консоль разработчика, в которой каждый найденный элемент можно изучить и понять, насколько верно работает конструкция.
Ну и конечно же, проверка работы контейнера GTM с помощью отправки через консоль событий dataLayer.push() будет очень полезна для маркетолога-аналитика.
Консоль разработчика в браузере – действительно мощный инструмент, который позволяет проникнуть в любую доступную часть сайта и даже использовать это для маркетинговых инициатив. Но, как и всякий инструмент, он хорош в умелых руках. Стройте четкие схемы развития ваших интернет-ресурсов, определяйте стратегии взаимодействия с пользователем и изучайте языки этого взаимодействия.
На чтение 15 мин Просмотров 3.2к. Обновлено 04.11.2020
Современный браузер Google Chrome по умолчанию включает в себя много разных удобных функций, которые будут полезны веб-разработчику. С их помощью отладка кода становится более удобной, а скорость разработки увеличивается. В этой статье мы расскажем, как включить режим разработчика Google Chrome, а также об основных функциях и возможностях.
Содержание
- Зачем нужен режим разработчика в Google Chrome
- Как открыть Chrome DevTools
- Основные кнопки меню и навигации
- Search
- Адаптив
- Вкладки инструмента разработчика
- Elements
- Computed
- DOM Breakpoints
- Properties
- Network
- Console
- Source
- Preferences
- Memory
- Application
- Security
- Audits
Зачем нужен режим разработчика в Google Chrome
Режим разработчика нужен следующей категории лиц:
- разработчикам расширений и веб-разработчикам;
- тем кто изучает html и css;
- тестировщикам готового продукта.
Это часть браузера доступна из коробки и ничего кроме самого браузера устанавливать не нужно.
Открывается «Инструмент разработчика» через главное меню Хрома.
- Жмём на кнопку в виде трёх полос и здесь наводим курсор на пункт «Дополнительные инструменты».
- В следующем всплывающем окне выбираем, собственно, «Инструменты разработчика».
- Или нажимаем комбинацию клавиш Ctrl + Shift + I для Windows и Command + Option + I на MacOS.
- Либо можно просто кликнуть правой кнопкой мыши по любому элементу и в контекстном меню выбрать «Просмотреть код».
Иногда бывает нужно посмотреть на исходник страницы и в этом случае можно выбрать «Просмотр кода страницы» или воспользоваться горячими клавишами, например,
F12
для Windows. Открывается он в отдельном окне и представлен в виде сплошного кода, который не редактируется. Его можно просмотреть, скопировать, перейти по имеющимся к коде ссылкам.
Основные кнопки меню и навигации
Инструменты разработчика открываются непосредственно на той странице, откуда вы их вызвали. Окно содержит в себе достаточно много элементов:
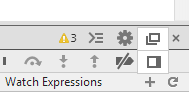
- В правой части окна инструментов расположена кнопка, которая закрывает инспектор.
- Рядом кнопка «кебаб» – при нажатии на нее появляется выпадающее меню, с перечнем других функций:
- Dock Side — окно инструментов разработчика можно перевести несколько режимов:
- слева;
- снизу;
- справа;
- в отдельном окне.
- Hide console drawer скрывает консоль в нижней части окна — быстро открыть/закрыть консоль, находясь на любой вкладке, можно клавишей Esc.
Search
Инструмент Search позволяет искать по всем файлам ресурса, связанных с текущей веб-страницей. Чтобы активировать поиск нажмите комбинацию клавиш Ctrl + Shift + F.
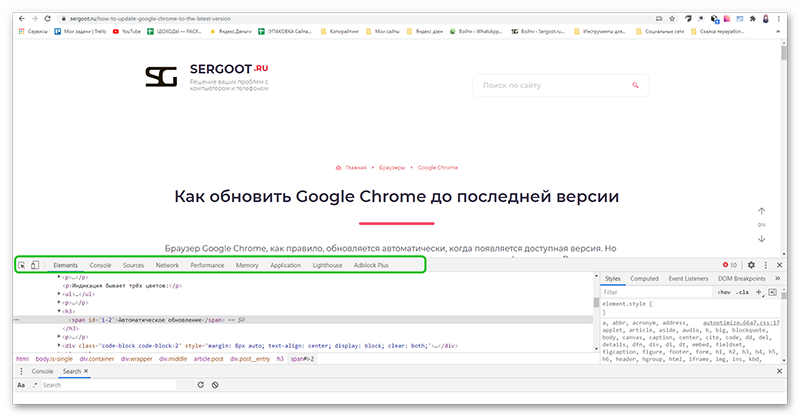
Здесь есть дополнительные инструменты и полезные шорткаты, а также настройки и документация. Возле кнопки меню отображаются иконки предупреждения и ошибок, если они есть на странице. При клике на неё можно перейти к просмотру подробностей.
Адаптив
Кнопка активации инструмента для просмотра сайтов в различных разрешениях находится в левом верхнем углу. Это очень важный инструмент, который очень удобен при разработке адаптивных интерфейсов, мобильных версий сайтов, а также для тестирования интерфейсов в разных разрешениях мониторов и при разных ориентациях устройств.
После того как вы активировали этот режим вверху вы можете выбрать тип устройства, который вы хотите эмулировать. Здесь представлены несколько моделей Nexus, IPhone и IPod. Выбрав устройство, вы увидите его разрешение экрана, физический его размер относительно размера вашего экрана, а также появится возможность сменить ориентацию устройства с вертикальной на горизонтальную и наоборот.
В самом низу этого выпадающего списка есть пункт Edit, нажав на который мы попадаем в меню редактирования устройств, где мы можем добавить другие заготовленные устройства или удалить любое из уже выбранных.
Если вам не подходят варианты предложенных устройств, то вы можете выбрать вариант Responsive и задать разрешение экрана вручную.
Вкладки инструмента разработчика
Здесь очень много вкладок, каждая из которых отвечает за тот или иной инструмент или помогает в работе над конкретным участком кода. Вкладки можно перемещать относительно друг друга. Различные расширения для браузера могут добавлять сюда новые вкладки.
Elements
Первая вкладка представляет из себя то что называется «дом дерева»:
- узлы можно сворачивать/разворачивать;
- перемещать относительно друг друга;
- редактировать имена тегов и атрибуты.
Для быстрого перемещения используется стрелки на клавиатуре. Поиск в древовидной структуре сайта осуществляется с помощью комбинации клавиш Command + F на Mac или Ctrl + F на Windows. Уменьшение или увеличение масштаба осуществляется с помощью клавиш Command + + или — или Ctrl + + или —. Кликнув на имя элемента, на атрибут или на текст ноды (Node) их можно отредактировать.
Кликом по ноде правой кнопкой мыши на теговой части вызывается контекстное меню, где можно:
- добавить атрибут к ноде – Add attribute;
- редактировать атрибут – Edit attribute;
- редактировать ноду со всеми дочерними элементами в режиме простого текста;
- удалить элемент — Delete element.
Скопировать:
- весь HTML код с оборачивающим тегом;
- полный селектор, ведущий к этой ноде, body или head;
- скопировать JS;
- скопировать стили;
- XPath селектор, предназначенный для XML-документов;
- И собственно «Вырезать», «Скопировать» или «Вставить».
Можно принудительно перевести ноду в различные режимы:
- :active – создает эффект, как будто мы зажали на элементе левую кнопку мыши;
- :hover – воспроизводится эффект наведения курсора;
- :focus – как-будто поставили на элементе фокус. Например, клавишей Tab.
- :visited – изменяет цвет ссылки на фиолетовый, как-будто мы уже ранее перешли по ней.
Scroll into view – переход к ноде в области просмотра. Удобная штука особенно когда разбираешься в чужом коде.
Поставить breakpoint (Break on) на события:
Последний пункт меню позволяет создать точку остановки внутри DOM, что часто является удобной функцией при отладке.
- Модификация любого дочернего элемента ноды;
- Модификация атрибута ноды;
- Удаление ноды.
Если кликнуть правой кнопкой по текстовой части ноды, то вариантов чуть поменьше.
В нижней части окна разработчика есть что-то вроде хлебных крошек. Это строка с полным селектором для выбранной ноды со всеми промежуточными элементами, начиная от корневого HTML.
Кнопка со стрелкой в левом верхнем углу позволяет выбрать любой элемент в области просмотра страницы. После активации этой кнопки и при наведении на любой элемент он подсвечивается, над ним появляется всплывающее окно с подробной информацией о данном объекте. Также он будет подсвечен в древовидной структуре кода.
В правой части вкладки мы видим каскад CSS свойств выбранного элемента. В самом низу вычисленная блочная модель элемента: position, margin, border, padding и внутренняя концертная область. Выше всегда расположены псевдоэлементы after и before, если они есть.
Выше начинается сам каскад. Стили наследуются от элементов верхнего уровня, присвоенным к выделенной ноде. То есть по принципу – от общего к частному. Здесь же можно отследить какие свойства перетираются, какие свойства неприменимы к этому элементу или вовсе написаны с ошибкой.
Справа от описания стилей можно видеть название файла, откуда взяты эти стили. Кликаем и попадаем в место и файл, в котором определено само стилевое правило.
В некоторых случаях можно здесь можно заметить строку user agent stylesheet, это стили браузера по умолчанию. Они наименее приоритетные и переопределить их можно практически любым способом задания CSS правил.
В самом верху секция element.style позволяет нам удобным образом определить содержимое элемента style текущего выделенного элемента.
Фильтр позволяет найти что-нибудь конкретное, свойство или его значение.
Также здесь есть дополнительные функции:
- :hov — это дублирование пунктов контекстного меню меню для принудительного присвоения состояний.
- :cls — позволяет отобразить анимацию элемента и присвоить ему искусственно селекторы со стилей, которые сбрасываются после перезагрузки страницы.
Computed
Следующая вкладка Computed на этой панели показывает полную вычисленную блочную модель и стили для текущего выделенного элемента.
DOM Breakpoints
Вкладка DOM Breakpoints — это описанные выше брейкпоинты на модификацию или удаление ноды. Если поставить брейкпоинт описанным ранее способом здесь он отобразиться. Здесь собраны все брейкпоинты для всех нод. Ими можно удобно управлять: включать/выключать без удаления.
Это работает следующим образом. Когда условия указанного брейкпоинта выполняется, то браузер останавливает выполнение кода в том месте, которое было инициатором.
Properties
На вкладке Properties вы можете ознакомиться со всеми доступными свойствами текущего HTML элемента DOM дерева, просмотреть их значения и зависимости.
Network
Следующая вкладка, которую мы рассмотрим называется Network. Функции доступные на этой вкладке очень полезны, так как позволяют отследить загрузку страницы и всех файлов, которые данная страница подтягивает при загрузке.
Давайте разберем весь функционал по порядку:
При загрузке страницы, как правило, будут загружены и другие файлы — это файлы стилей, скрипты, изображения, шрифты и различные другие файлы. Информацию о них мы можем видеть в данной таблице.
Здесь будет отображена следующая информация:
- о названии файла;
- его статус, имеется в виду статус, который отдаст сервер, когда получит запрос на него;
- инициатора этого файла — кто вызвал данный файл или другими словами кому нужен этот файл;
- размер данного файла;
- время за которое он был загружен;
- таймлайн, в котором можно отследить последовательность загрузки файлов.
Ниже таблицы строка, которая оповещает нас о общем количестве запросов, сделанных к серверу. Общем количестве переданных данных, а также общее время загрузки всех файлов.
Следом отображаются две очень важные цифры DOMContentLoaded — это время за которое был загружен весь html и построено DOM дерево страницы. А вторая цифра, это загрузка всех необходимых ресурсов, влияющих на отображение страницы.
Руководствуясь всеми этими данными становится намного проще оптимизировать скорость загрузки страницы, так как вы можете видеть, какие файлы дольше всего загружаются или имеют большой вес и оптимизировать это.
Сразу выше таблицы расположен фильтр, где можно выполнять фильтрацию по имени или же по регулярному выражению. Или здесь же выбрать из уже заготовленных фильтров по типам данных и отслеживать информацию конкретно по ним.
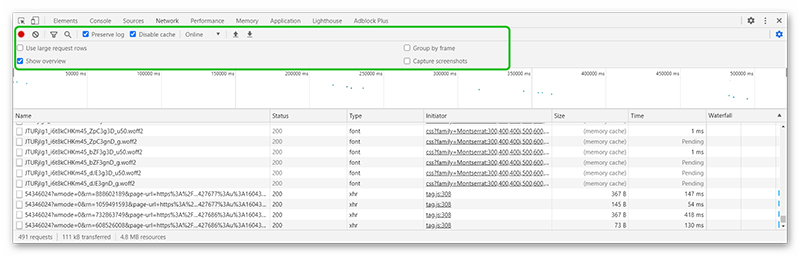
Еще выше над фильтрами есть более интересные и полезные функции.
- Record — кнопка по умолчанию включена и записывает всю историю загрузок, это именно то о чем мы говорили до этого.
- Clear — вторая кнопка очищает записанную историю.
- Filter — следующая кнопка просто скрывает или показывает строку фильтров.
В конце панели есть кнопка в виде шестеренки, где можно активировать дополнительные инструменты, такие как: запись скриншотов, дополнительная информация в файлах, общий таймлайн страницы, на котором вы можете выделить необходимый участок и в таблице останутся только те файлы, которые были загружены в этот промежуток времени.
Теперь рассмотрим две опции, первая называется Preserve log, эта опция отвечает за очистку информации в случае, если мы переходим на другую страницу. Иногда имеет смысл не очищать историю при переходе на другую страницу для того чтобы увидеть какие общие файлы используют эти две страницы а какие файлы были загружены впервые.
Вторая опция называется Disable cache, она указывает использовать или не использовать кэш браузера, это зачастую нужно чтобы отследить скорость загрузки страницы, когда она впервые загружается пользователем, а после отследить её скорость при загрузке с использованием кэша.
Опция которую мы рассмотрим далее тоже очень важна, так как она позволяет имитировать скорость соединения пользователя. Допустим вы можете выставить скорость соединения сети 3G и, перезагрузив вашу страницу, наблюдать с какой скоростью ваша страница будет загружаться на мобильных устройствах пользователей. Это очень важно с точки зрения построения отображения, так как на этапах медленной загрузки пользователь может увидеть вашу страницу в таком виде, в котором вы бы не хотели её показывать. Это будет очередной подсказкой вам к тому что стоит оптимизировать, и что именно тормозит загрузку вашей страницы.
Также рядом с выбором скорости соединения есть опция Offline, которая имитирует отключение интернета для того чтобы вы могли проверить как поведет себя ваш сайт в случае потери соединения, какие файлы будут подгружены из кэша и что увидит пользователь.
Console
Консоль, это один из основных инструментов разработчика. В нее могут выводиться важные сообщения о работе вашего кода, ошибки, а также логи прописанные разработчиком. Прямо здесь можно выполнять JavaScript код, и пользоваться другими её скрытыми возможностями.
Рассмотрим более подробно функции консоли разработчика:
Чтобы очистить консоль нужно кликнуть правой клавишей в консоли и выбрать пункт clear console, или вызвать метод clear() прямо в консоли, или из кода, использовав для этого console.clear();
Пункт Log XMLHttpRequest в контекстном меню — это функция включает логирование всех XHR запросов в консоли.
У консоли есть много различных методов, мы познакомились с одним из них который называется clear(). Так же существуют другие методы:
Например:
- console.error() — для вывода ошибок, которые будут подсвечены красным в консоли;
- console.log() — для вывода любой информации, которую мы хотим увидеть в консоли, очень часто используется при отладке кода;
- console.warn() — для вывода оповещений в консоли, которые будут подсвечены желтым цветом с отличительным знаком.
- console.assert() — необходим для проверок. Первым аргументом он будет принимать условие, а вторым текст ошибки. Если переданное условие будет возвращать false, то выведется текст ошибки.
- console.group() — возможность группировать вывод. С его помощью мы задаем название для группы, а также указываем откуда начинается данная группа, все последующие методы вывода, которые будут использованы будут объединены в эту группу до того момента пока не будет вызван метод console.groupEnd().
В верхней части консоли есть возможность фильтровать вывод консоли. Вы можете написать свой фильтр, используя регулярные выражения или же использовать заготовленные, которые отфильтруют отельно только ошибки, предупреждения, логи и другие типы вывода в консоль.
Здесь мы разобрали только малую часть всех возможных инструментом и методов консоли. Более подробно о методах и других возможностях консоли можно посмотреть на странице документации Chrome DevTools.
Source
Фактически на этой вкладке мы можем просмотреть все файлы, которые подключены к нашей странице и посмотреть их содержимое.
К примеру, если это изображения, то мы увидим здесь само изображение, а если это HTML-страница, то сможем просмотреть её код. Если это файлы CSS или JS, то мы можем не только просматривать содержимое этих файлов, а тут же и редактировать его. И при необходимости скопировать код или сохранить как новый файл.
Также здесь существует очень удобная возможность создавать точки остановки, так называемые брейкпоинты. Мы можем выбрать определенную строку, отметить её как точку остановки и тогда при исполнении всего кода, выполнение остановится именно на этой строке.
Использовать такие точки очень удобно при отладке кода. Более того их можно создавать внутри из кода. Достаточно в том месте, где вы хотите создать точку остановки, вставить команду debugger. После того как срабатывает точка остановки, исполнение кода в браузере замирает, и появляется возможность продолжить выполнение кода, нажав на стрелку. Выполнение продолжится до следующей точки, если таковой нет, то код выполнится до конца.
Справа в этой вкладке вы можете видеть кнопки навигации, с помощью которых как раз таки можно останавливать исполнение, переключаться к следующей точке или же отключить все существующие точки.
Preferences
На этой вкладке дублируется та же строка Timeline, которую мы видели на вкладке Network, однако в более развернутом варианте, что повышает степень удобства использования этого инструмента.
Также здесь можно отслеживать таймлайн как сети, так и выполнения джаваскрипт кода и загрузку памяти. После того как произойдет запись, вы получите подробные данные о выполнении вашего кода. Сможете ознакомиться с временем исполнения каждого этапа работы кода, а также выделить конкретный промежуток во временной шкале и посмотреть какие процессы происходили в этот момент.
Memory
Внутри вкладки Memory неё есть несколько профайлеров, с их помощью можно отслеживать нагрузку, которую оказывает выполнение кода на ваш компьютер:
Их полезно использовать для того, чтобы определить какие части вашего кода оказывают наибольшую нагрузку на устройство в котором он исполняется, и какие из них возможно нуждаются в оптимизации.
Application
На вкладке Application мы можем получить информацию о некоторых хранилищах, которые нам доступны. А именно: это Local Storage, заглянув в который мы можем посмотреть какие переменные хранит страница и их значения. Также Session Storage в котором также хранятся данные по принципу ключ — значение, как правило это данные о сессии пользователя. Здесь же у нас хранилище в котором хранятся Куки, а также Cache Storage.
Если вы используете какие-то из этих хранилищ, и содержимое вы всегда можете удобно просмотреть на данной вкладке.
Security
На этой вкладке вы можете ознакомиться с протоколом безопасности, если таковой имеется, а также просмотреть данные о сертификате данного подключения.
Audits
Это полезная вкладка которая делает за вас много полезных дел, а именно определяет некоторые проблемы вашего сайта. Проводятся проверки на то включено ли сжатие, включено ли кеширование, также определяются неиспользуемые CSS правила, что означает, что вы подтягиваете какую-то часть ненужного кода.
С помощью этого инструмента можно провести аудит вашей страницы и он вам укажет проблемные места, которые влияют на скорость его работы.