<!DOCTYPE html>
<html>
<head>
<title>Customize the scroll-bar</title>
<style>
h1 {
color: green;
text-align: center;
}
/* Styling each content
division in the page */
.content1{
background-color: orange;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content2{
background-color: dodgerblue;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content3{
background-color: blueviolet;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content4{
background-color: tomato;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content5{
background-color: crimson;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content6{
background-color: lawngreen;
overflow: auto;
border-radius: 5px;
text-align: center;
}
/* Designing for scroll-bar */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
background: gainsboro;
border-radius: 5px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: black;
border-radius: 5px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="content1">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content2">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content3">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content4">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content5">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content6">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Customize the scroll-bar</title>
<style>
h1 {
color: green;
text-align: center;
}
/* Styling each content
division in the page */
.content1{
background-color: orange;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content2{
background-color: dodgerblue;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content3{
background-color: blueviolet;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content4{
background-color: tomato;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content5{
background-color: crimson;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content6{
background-color: lawngreen;
overflow: auto;
border-radius: 5px;
text-align: center;
}
/* Designing for scroll-bar */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
background: gainsboro;
border-radius: 5px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: black;
border-radius: 5px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<div class="content1">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content2">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content3">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content4">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content5">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
<br>
<div class="content6">
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</div>
</body>
</html>
Функциями полосы прокрутки можно управлять с помощью CSS. Раньше это было невозможно, но с новыми версиями CSS это стало возможным для веб-дизайнера. Мы можем использовать свойство CSS «:: — webkit-scrollbar», которое отвечает за изменение формы, цвета, размера, оттенка, тени и т. Д. Полосы прокрутки. Но здесь мы будем использовать свойство direction CSS для изменения положения полосы прокрутки.
Примечание. Добавление базового свойства CSS к полосе прокрутки в каждом примере, чтобы она выглядела лучше.
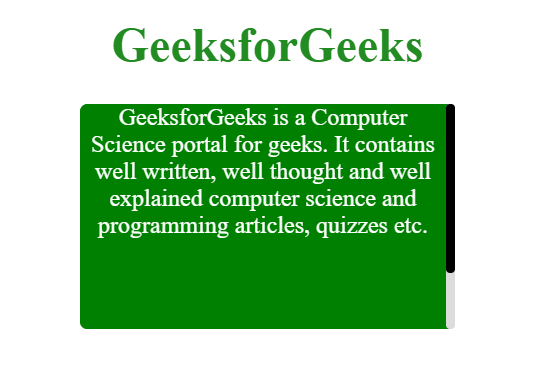
Пример 1. В этом примере полоса прокрутки размещается с правой стороны элемента div (по умолчанию Condition).
Вывод: вывод содержит полосу прокрутки черного цвета с правой стороны раздела.
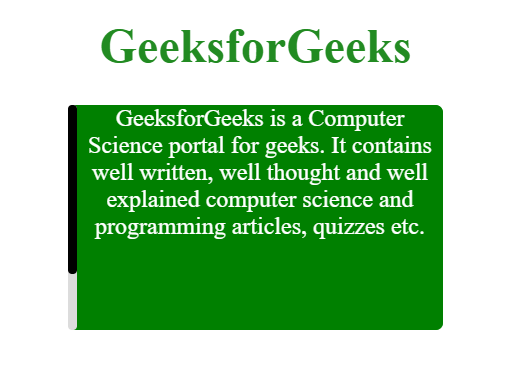
Пример 2: Размещение полосы прокрутки слева от элемента div. Выделена разница между правой полосой прокрутки и кодом левой полосы прокрутки.
Вывод: черная полоса прокрутки отображается слева от элемента div.
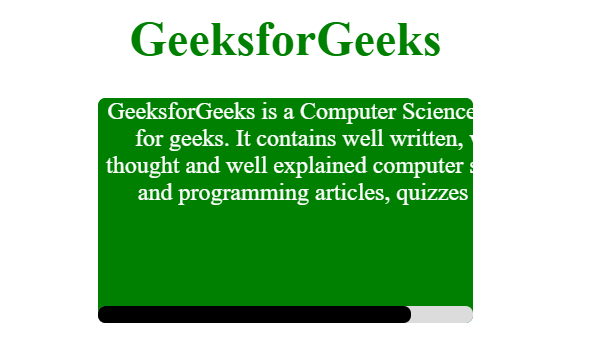
Пример 3: Размещение полосы прокрутки внизу раздела.
Вывод: черная полоса прокрутки отображается внизу элемента div.
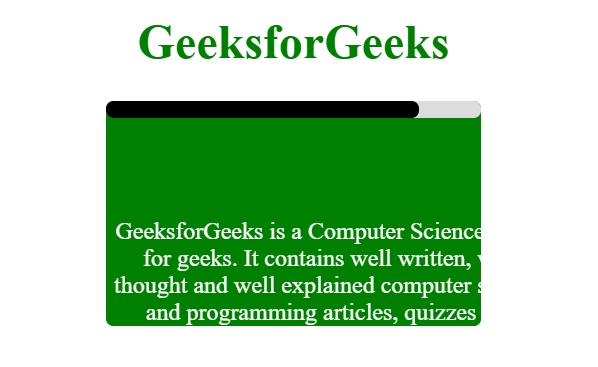
Пример 4: Размещение полосы прокрутки в верхней части элемента div. Выделена разница между нижним положением полосы прокрутки и верхним положением кода полосы прокрутки.
Вывод: черная полоса прокрутки отображается в верхней части элемента div контейнера.
Примечание. Использование HTML и CSS также позволяет изменить положение полосы прокрутки веб-страницы влево от правой стороны страницы.
Пример 5: Размещение полосы прокрутки с левой стороны всей страницы .
<!DOCTYPE html>
< html >
< head >
< title >Customize the scroll-bar</ title >
< style >
h1 {
color: green;
text-align: center;
}
/* Styling each content
division in the page */
.content1{
background-color: orange;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content2{
background-color: dodgerblue;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content3{
background-color: blueviolet;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content4{
background-color: tomato;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content5{
background-color: crimson;
overflow: auto;
border-radius: 5px;
text-align: center;
}
.content6{
background-color: lawngreen;
overflow: auto;
border-radius: 5px;
text-align: center;
}
/* Designing for scroll-bar */
::-webkit-scrollbar {
width: 5px;
}
/* Track */
::-webkit-scrollbar-track {
background: gainsboro;
border-radius: 5px;
}
/* Handle */
::-webkit-scrollbar-thumb {
background: black;
border-radius: 5px;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover {
background: #555;
}
</ style >
</ head >
< body >
< h1 style = "color:green;" >
GeeksforGeeks
</ h1 >
< div class = "content1" >
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</ div >
< br >
< div class = "content2" >
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</ div >
< br >
< div class = "content3" >
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</ div >
< br >
< div class = "content4" >
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</ div >
< br >
< div class = "content5" >
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</ div >
< br >
< div class = "content6" >
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
GeeksforGeeks is a Computer Science
portal for geeks. It contains well
written, well thought and well
explained computer science and
programming articles, quizzes etc.
</ div >
</ body >
</ html >
Пример 6: Выделена разница между обоими кодами.
Is there any way to change position of scroll bar from left to right or from bottom to top with CSS ?
asked Sep 25, 2013 at 6:27
Mohsen SafariMohsen Safari
6,5995 gold badges42 silver badges58 bronze badges
7
Using CSS only:
Right/Left Flippiing: Working Fiddle
.Container
{
height: 200px;
overflow-x: auto;
}
.Content
{
height: 300px;
}
.Flipped
{
direction: rtl;
}
.Content
{
direction: ltr;
}
Top/Bottom Flipping: Working Fiddle
.Container
{
width: 200px;
overflow-y: auto;
}
.Content
{
width: 300px;
}
.Flipped, .Flipped .Content
{
transform:rotateX(180deg);
-ms-transform:rotateX(180deg); /* IE 9 */
-webkit-transform:rotateX(180deg); /* Safari and Chrome */
}
answered Sep 25, 2013 at 7:17
12
Here is another way, by rotating element with the scrollbar for 180deg, wrapping it’s content into another element, and rotating that wrapper for -180deg.
Check the snippet below
answered Mar 4, 2016 at 3:51
The ProcessThe Process
5,8653 gold badges31 silver badges41 bronze badges
4
Try this out. Hope this helps
<div id="single" dir="rtl">
<div class="common">Single</div>
</div>
<div id="both" dir="ltr">
<div class="common">Both</div>
</div>
#single, #both{
width: 100px;
height: 100px;
overflow: auto;
margin: 0 auto;
border: 1px solid gray;
}
.common{
height: 150px;
width: 150px;
}
answered Sep 25, 2013 at 6:50
1
there is a simple way actually,
just change the «direction» property of the container element (the one that has the scroll bar) to «rtl» and the child element to «ltr»
/*this is the container*/
#home {
direction: rtl;/*this here*/
padding-left: 20px;
}
/*this is the child*/
.content-container {
direction: ltr;/*this here*/
width: 100%;
}answered Jun 30, 2022 at 11:22
Содержание статьи
- Как вы определяете полосу прокрутки или ползунок в ОС Windows?
- [Ошибка] Полоса прокрутки контекстного меню приводит к сбою Проводника Windows 11
- Отображение и скрытие полосы прокрутки
- Размер полосы прокрутки можно настроить или отрегулировать.
- 5 шагов по настройке полосы прокрутки.
- Как изменить его высоту и ширину
- Восстановление полосы прокрутки до ее первоначальной длины
В Windows 11 Microsoft недавно удалила различные функции, включая анимацию, чтобы вы не отвлекались во время работы. В результате, в отличие от того, что произошло в Windows 10, полосы прокрутки или полосы прокрутки остаются скрытыми. Это был один из наиболее широко критикуемых аспектов Windows 10, поскольку он отвлекал внимание. Здесь, в этой статье, мы узнаем все о размере полосы прокрутки в Windows 11. Продолжайте читать!
Как вы определяете полосу прокрутки или ползунок в ОС Windows?
При прокрутке содержимого окна полоса прокрутки или слайды отображаются в виде вертикальной или горизонтальной полосы. Это можно увидеть по краям экрана и иногда внизу. Это может быть полезно вместо колесика мыши, когда у нас есть большой список элементов для обзора.
Когда мы открываем файловый менеджер , мы видим, насколько он полезен. Если это активировано, это позволяет нам выполнить вертикальную прокрутку в левом столбце, который отображает набор функций. С другой стороны, в правом столбце отображается все, что мы можем обнаружить по горизонтали или по вертикали, в зависимости от выбранного нами представления и размера окна.
[Ошибка] Полоса прокрутки контекстного меню приводит к сбою Проводника Windows 11
Эта проблема затрагивает контекстное меню или контекстное меню. Когда вы щелкаете правой кнопкой мыши на рабочем столе, проводнике (этот компьютер) или где-либо еще в Windows 11, вы получаете меню, которое выглядит следующим образом:
Windows 11 включает пересмотренное всплывающее меню. Новое контекстное меню немного шире, чем старое контекстное меню, использовавшееся в предыдущих версиях Windows, таких как Windows 10. Вы по-прежнему можете перейти к контекстному меню старого типа, нажав Shift+F10 или выбрав ссылку «Показать дополнительные параметры» в внизу контекстного меню.
Отладка ошибки полосы прокрутки в Windows 11, выполнив следующие действия:
Вы также можете отладить ошибку, установив масштаб устройства Windows 11 на 125 процентов.
Следующие ШАГИ помогут вам изменить масштаб в Windows 11 :
1. В меню « Пуск » откройте приложение «Настройки» . Кроме того, вы можете запустить «Настройки», одновременно нажав клавиши WIN + I.
2. Выберите опцию «Дисплей» в меню «Система».
3. На следующей странице выберите «Масштаб (изменение размера текста, приложений и прочего)» в разделе «Масштаб и макет».
По умолчанию установлено значение 100% (рекомендуется).
Выберите 125 процентов в раскрывающемся списке, чтобы прямо сейчас изменить масштаб изображения на вашем устройстве с Windows 11.
Отображение и скрытие полосы прокрутки
Чтобы не отвлекаться, панели переключения в Windows 11 отключаются, если они не используются. Однако есть очень простое решение, позволяющее пользователям постоянно отображать их.
Когда эта опция отключена, окна/экран будут выглядеть так, как показано выше.
Размер полосы прокрутки можно настроить или отрегулировать.
Пользователям может быть интересна возможность настраивать эти полосы, например изменять их ширину, чтобы использовать их. Прежде всего, пользователи могут предпочесть более широкие полосы, если у них есть проблемы со зрением. Однако, если они используют маленькие экраны с низким разрешением или позволяют отображать несколько окон, это может раздражать их, потому что оно слишком широкое для пользователей. Следовательно, настройте Wisely в соответствии со своими предпочтениями и комфортом видимости.
Несмотря на то, что Microsoft Office Windows постоянно совершенствует свои функции настройки, он по-прежнему не настолько настраиваемый, как хотелось бы большинству пользователей. В результате, в отличие от ОС Windows 10, изменить и настроить размер полосы прокрутки окна через вкладку «Настройки» в строке меню невозможно.
5 шагов по настройке полосы прокрутки.
Следуйте этим инструкциям, чтобы изменить полосу прокрутки в Windows 11:
- Коснитесь настроек.
- Выберите Bluetooth и устройства.
- Справа выберите страницу Мышь.
4. Выберите один из вариантов в разделе «Прокрутка» в разделе «Прокручивайте колесико мыши для прокрутки».
Одновременно выберите в соответствии с вашими предпочтениями два варианта ниже:
а) несколько строк одновременно
б) одно отображение за раз.
Как изменить его высоту и ширину
Чтобы внести изменения в спецификацию дизайна, мы должны сначала открыть редактор. Это можно сделать, нажав комбинацию клавиш «Windows + R» , которая вызовет команду «Выполнить» . Здесь мы введем управление доступом и нажмем Enter или кнопку OK .
Мы можем перейти к следующей команде один раз в редакторе:
HKEY ТЕКУЩИЙ ПОЛЬЗОВАТЕЛЬПанель управленияРабочий столWindow Metrics
После этого найдите два атрибута в правом столбце: Высота прокрутки и Ширина прокрутки , которые отвечают за настройку значения, необходимого пользователям, чтобы сделать полосу шире или меньше в зависимости от их потребностей. По умолчанию для обоих установлено значение -255 , поэтому пользователю нужно будет работать с этим значением, чтобы получить желаемую ширину и высоту для полос.
Кроме того, мы должны изучить средние значения (самые высокие и самые низкие значения) , которые допускают эти представления, поскольку самое низкое значение составляет -120 , чтобы сделать полосу как можно более тонкой, но самое высокое значение равно -1500, что делает полосу очень толстой в этом представлении. контекст.
Ваша полоса прокрутки с самым высоким значением в Windows 11 будет выглядеть так:
После внесения необходимых изменений в настройки Scroll Height и Scroll Width мы закроем редактор и перезагрузим Windows. Когда File Explorer снова открылся, мы открываем его и проверяем новый размер полосы прокрутки.
Восстановление полосы прокрутки до ее первоначальной длины
Вам, вероятно, будет трудно вернуться к значению полосы прокрутки по умолчанию. Также сложно определить сопоставимость пикселей с точки зрения их подлинного вида. В качестве решения мы всегда можем вернуться в реестр и изменить значения в двух записях, пока полоса прокрутки не станет нужной ширины и высоты.
Если вы изначально хотите вернуться к значению полосы прокрутки по умолчанию, например -255. Чтобы убедиться, что все установлено по умолчанию, пользователю просто нужно настроить отрицательное значение -255 в записях Scroll Height и Scroll Width , закрыть меню реестра, перезагрузить компьютер и открыть проводник.
Этот прием, отлично работавший в ОС Windows 10 , теперь можно безопасно использовать в ОС Windows 11 . Точно так же пользователи всегда могут создать резервную копию реестра, прежде чем исправлять ее, на случай, если мы внесем какие-либо непреднамеренные изменения.
Подведение итогов
Однако, если вы когда-либо считали, что полосы прокрутки в Windows 11 нельзя увидеть, эта статья может развенчать этот миф и помочь вам увидеть, что полосы прокрутки могут быть видны постоянно, а их ширину и высоту можно настраивать в соответствии с вашими потребностями. к предпочтениям пользователя.
От автора: в наши дни пользовательские полосы прокрутки становятся все более популярными, и я хочу рассмотреть эту тему. Есть разные причины для настройки полосы прокрутки. Например, полоса прокрутки по умолчанию может сделать пользовательский интерфейс приложения несовместимым с различными операционными системами, и поэтому нам нужно использовать единый стиль полосы прокрутки.
Мне всегда было интересно узнать, как настроить полосу прокрутки в CSS, но у меня не было возможности сделать это. В этой статье я воспользуюсь такой возможностью, узнаю больше о полосах прокрутки и задокументирую свои открытия.
Вступление
Первое, что я хочу объяснить, — это компоненты или части полосы прокрутки. Полоса прокрутки содержит дорожку и ползунок. Вот наглядное изображение, которое их показывает:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Дорожка — это основа полосы прокрутки, а ползунок — это то, что пользователь перетаскивает для прокрутки страницы или раздела.
Следует иметь в виду одну важную вещь: полоса прокрутки может работать горизонтально или вертикально, в зависимости от дизайна. Кроме того, она может измениться при работе с многоязычным веб-сайтом, который работает как слева направо (LTR), так и справа налево (RTL).
Настройка дизайна долосы прокрутки
Раньше пользовательская полоса прокрутки использовалась только для webkit, поэтому, она не использовались в Firefox и IE. Сейчас, у нас есть новый синтаксис, который работает только в Firefox и упростит нам жизнь, когда он будет полностью поддерживаться. Я пройдусь по старому синтаксису Webkit, а затем по новому.
Старый синтаксис
Ширина полосы прокрутки
Во-первых, нам нужно определить размер полосы прокрутки. Это может быть ширина вертикальных полос прокрутки и высота горизонтальных.
|
.section::-webkit-scrollbar { width: 10px; } |
С этим набором мы можем стилизовать саму полосу прокрутки.
Дорожка полосы прокрутки
Это основа полосы прокрутки. Мы можем стилизовать ее, добавив цвета фона, тени, радиус границы.
|
.section::-webkit-scrollbar-track { background-color: darkgrey; } |
Ползунок полосы прокрутки
Когда у нас есть готовая основа полосы прокрутки, нам нужно стилизовать ползунок полосы прокрутки. Это важно, поскольку пользователь будет перетаскивать этот ползунок, для взаимодействия с полосой прокрутки.
|
.section::-webkit-scrollbar-thumb { box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); } |
Тем самым мы рассмотрели старый способ стилизации пользовательской полосы прокрутки в CSS. Давайте исследуем новый синтаксис.
Новый синтаксис
Ширина полосы прокрутки
Как было сказано раньше, это определение ширины полосы прокрутки и наиболее важные для нас значения: auto и thin. К сожалению, мы не можем определить конкретное число, как в синтаксисе webkit.
|
.section { scrollbar-width: thin; } |
Цвет полосы прокрутки
С помощью этого свойства мы можем определить цвет как для дорожки полосы прокрутки, так и для ползунка как парные значения.
|
.section { scrollbar-color: #6969dd #e0e0e0; scrollbar-width: thin; } |
Этот новый синтаксис очень прост, но он ограничен. Мы можем применять только сплошные цвета. Мы не можем добавлять тени, градиенты, закругленные края или что-то подобное. Нам разрешено настраивать только цвета.
Определение области пользовательской полосы прокрутки
Важно знать, где настроить полосу прокрутки. Вы хотите, чтобы стиль был универсальным и работал для всех полос прокрутки на веб-сайте? Или вы хотите настроить ее только для определенных разделов?
Со старым синтаксисом мы можем писать селекторы, не прикрепляя их к элементу, и они будут применяться ко всем прокручиваемым элементам.
|
::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background-color: darkgrey; } ::-webkit-scrollbar-thumb { box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); } |
Однако, если вы хотите настроить только определенный раздел, вам нужно добавить элемент перед селекторами.
|
.section::-webkit-scrollbar { width: 10px; } .section::-webkit-scrollbar-track { background-color: darkgrey; } .section::-webkit-scrollbar-thumb { box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); } |
Настройка нового синтаксиса почти такая же. Я заметил, что если вам нужен общий стиль, его следует применять к тегу html, а не к body.
|
html { scrollbar-color: #6969dd #e0e0e0; scrollbar-width: thin; } |
Я попытался добавить вышеуказанное для тега body, но это не сработало, как ожидалось. Теперь, когда мы знаем, как работают старый и новый синтаксис, давайте приступим к настройке некоторых дизайнов полос прокрутки.
Настройка дизайна полосы прокрутки
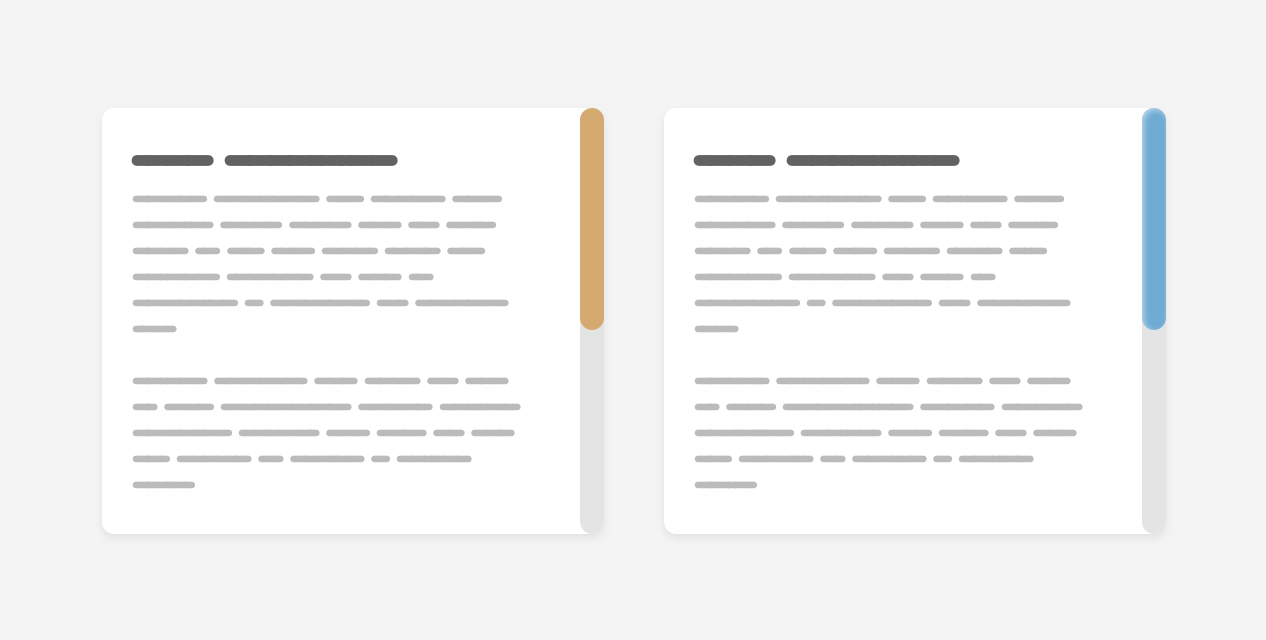
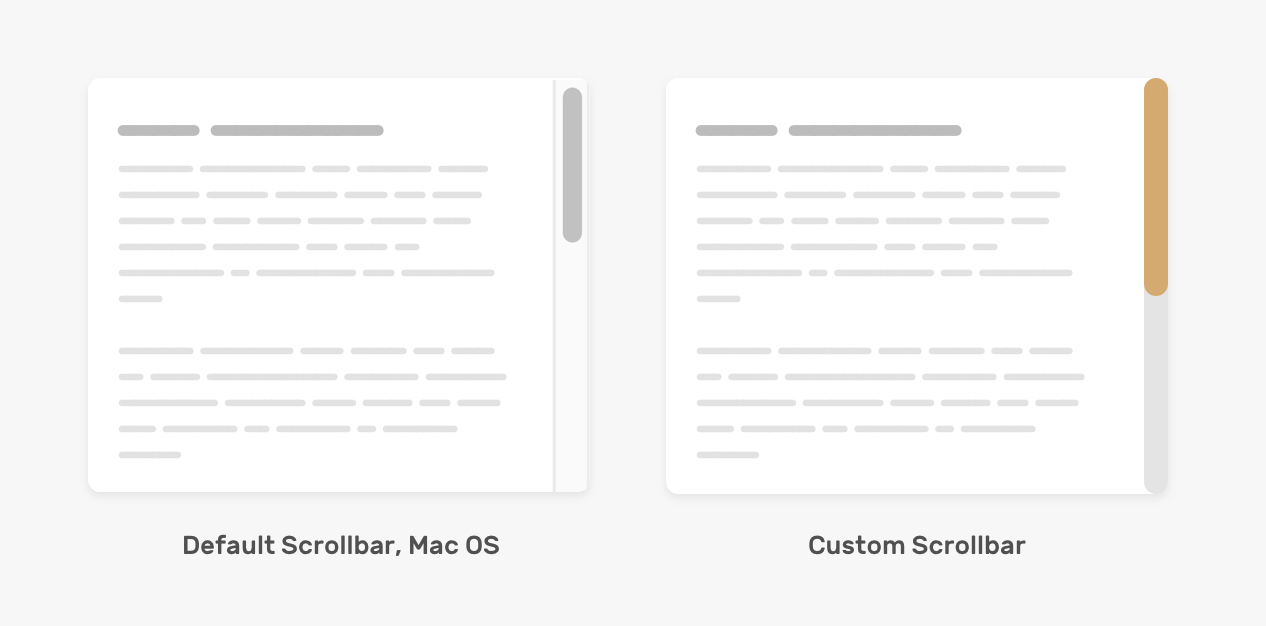
Пример 1
Прежде чем погрузиться в настройку полосы прокрутки, стоит поговорить о стиле по умолчанию в Mac OS. Вот как это выглядит:
Дорожка полосы прокрутки имеет границу слева и справа со сплошным цветом фона.
Ползунок полосы прокрутки закруглен и имеет пространство вокруг него с левой и правой сторон.
Для окон все немного иначе.
Вот как мы можем настроить полосу прокрутки на основе макета выше.
|
.section::-webkit-scrollbar { width: 16px; } .section::-webkit-scrollbar-track { background-color: #e4e4e4; border-radius: 100px; } .section::-webkit-scrollbar-thumb { background-color: #d4aa70; border-radius: 100px; } |
Необходимо добавить border-radius как для дорожки, так и для бегунка, поскольку это не сработает c ::webkit-scrollbar.
С новым синтаксисом мы не можем настраивать ширину полосы прокрутки, остается только изменить цвет фона дорожки и ползунка.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
.section { scrollbar-color: #D4AA70 #e4e4e4; } |
Примечание: следующие примеры работают только с синтаксисом webkit. Для реального проекта вы можете добавить как webkit, так и новый синтаксис.
Пример 2
В этом примере дизайн немного сложнее, так как он содержит градиенты и тени. Это выполнимо? Да, мы можем применить внутренние тени и градиенты, чтобы имитировать этот эффект. Посмотрим как!
|
.section::-webkit-scrollbar-thumb { background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%); box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5); border-radius: 100px; } |
Пример 3
Мы также можем добавить границы для ползунка и полосы, что может помочь нам с некоторыми сложными дизайнами.
|
.section::-webkit-scrollbar-thumb { border-radius: 100px; background: #8070D4; border: 6px solid rgba(0,0,0,0.2); } |
Основываясь на том же примере, мы можем установить верхнюю и нижнюю границы равными нулю и получить интересный эффект для ползунка. Обратите внимание на маленькие элементы вверху и внизу ползунка.
Пример 4
В этом примере мы хотим, чтобы ползунок полосы прокрутки имел смещение со всех сторон. Поскольку невозможно использовать padding со свойствами полосы прокрутки, нам нужно обойти это, используя границы CSS и background-clip.
По умолчанию, когда у элемента есть фон и рамка, браузер обрезает border-box. Рассмотрим следующий пример:
|
.button { min-width: 100px; border: solid 6px #000; box-sizing: border-box; background-color: #5749d2; } |
У нас есть кнопка с черной рамкой толщиной 6рх. Предположим, что для box-sizing установлено значение border-box, граница будет включена в размер кнопки. В результате граница появляется над фоном.
Теперь, когда мы применяем background-clip:content-box, фон будет появляться только вокруг содержимого.
|
.button { min-width: 100px; border: solid 6px #000; box-sizing: border-box; background-color: #5749d2; background-clip: content-box; } |
Надеюсь, идея понятна. Вернемся к ползунку полосы прокрутки. Чтобы имитировать эффект, нам нужно добавить следующее:
|
.section::-webkit-scrollbar-thumb { border: 5px solid transparent; border-radius: 100px; background-color: #8070d4; background-clip: content-box; } |
И мы закончили.
Мы изучили, как настроить различные дизайны полос прокрутки. Для Firefox мы можем использовать новый синтаксис, но опять же, он ограничен только толщиной и сплошными цветами.
Можно ли добавить эффекты наведения?
Да, мы можем добавить эффект наведения курсора на ползунок полосы прокрутки для старого и нового синтаксиса.
|
/* Old Syntax */ .section::-webkit-scrollbar-thumb:hover { background-color: #5749d2; } /* New Syntax */ .section { scrollbar-color: #d4aa70 #e4e4e4; transition: scrollbar-color 0.3s ease-out; } .section:hover { scrollbar-color: #5749d2; } |
В новом синтаксисе мы можем добавлять переходы, а в старом — нет. Для меня это не имеет большого значения.
Показываем полосу прокрутки, когда это необходимо
Создание прокручиваемого элемента возможно путем добавления значения, отличного от visible для свойства overflow. Рекомендуется использовать ключевое слово auto, поскольку оно будет отображать полосу прокрутки только в том случае, если содержимое превышает его контейнер.
|
.section { overflow-y: auto; } |
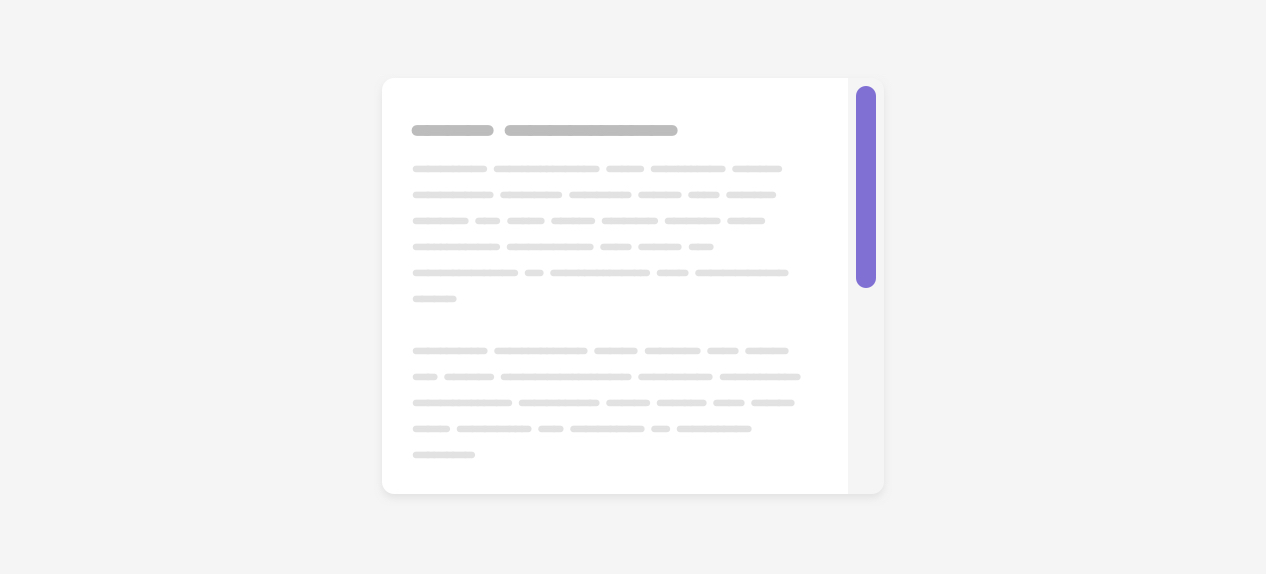
Проблемы доступности
При настройке дизайна полосы прокрутки помните, что между ползунком и полосой прокрутки должен быть хороший контраст, чтобы пользователь мог легко заметить ето. Рассмотрим следующий «плохой» пример пользовательской полосы прокрутки.
Цвет ползунка едва заметен. Это не очень хорошо для пользователя, если будет использоваться прокрутка с помощью ползунка.
Спасибо за чтение!
Автор: Ahmad Shadeed
Источник: ishadeed.com
Редакция: Команда webformyself.
Читайте нас в Telegram, VK, Яндекс.Дзен
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
::-webkit-scrollbar
Нестандартный: эта функция нестандартна и не входит в стандартную дорожку. Не используйте его на рабочих сайтах, выходящих в Интернет: он подойдет не для всех пользователей. Между реализациями также может быть большая несовместимость, и поведение может измениться в будущем.
::-webkit-scrollbar CSS псевдо-элемент влияет на стиле скроллинга Элемента, когда он имеет overflow:scroll; установленный.
Примечание. При overflow:scroll; не установлен, полоса прокрутки не отображается.
Примечание. ::-webkit-scrollbar доступен только в браузерах на основе Blink и WebKit (например, Chrome, Edge, Opera, Safari, все браузеры на iOS и другие ). Доступен стандартизированный метод стилизации полос прокрутки с помощью scrollbar-color и scrollbar-width .
Вы можете использовать следующие псевдоэлементы для настройки различных частей полосы прокрутки для браузеров WebKit:
-
::-webkit-scrollbar— вся полоса прокрутки. -
::-webkit-scrollbar-button— кнопки на полосе прокрутки (стрелки вверх и вниз, которые прокручивают по одной строке за раз). -
::-webkit-scrollbar-thumb— перетаскиваемый маркер прокрутки. -
::-webkit-scrollbar-track— дорожка (индикатор прогресса) полосы прокрутки, где есть серая полоса поверх белой. -
::-webkit-scrollbar-track-piece— часть дорожки (прогресс-бара), не закрытая ручкой. -
::-webkit-scrollbar-corner— нижний угол полосы прокрутки, где пересекаются горизонтальная и вертикальная полосы прокрутки. Часто это правый нижний угол окна браузера. -
::-webkit-resizer— перетаскиваемый маркер изменения размера, который появляется в нижнем углу некоторых элементов.
Examples
CSS
.visible-scrollbar, .invisible-scrollbar, .mostly-customized-scrollbar { display: block; width: 10em; overflow: auto; height: 2em; } .invisible-scrollbar::-webkit-scrollbar { display: none; } .mostly-customized-scrollbar::-webkit-scrollbar { width: 5px; height: 8px; background-color: #aaa; } .mostly-customized-scrollbar::-webkit-scrollbar-thumb { background: #000; }
HTML
<div class="visible-scrollbar"> Etiam sagittis sem sed lacus laoreet, eu fermentum eros auctor. Proin at nulla elementum, consectetur ex eget, commodo ante. Sed eros mi, bibendum ut dignissim et, maximus eget nibh. Phasellus blandit quam turpis, at mollis velit pretium ut. Nunc consequat efficitur ultrices. Nullam hendrerit posuere est. Nulla libero sapien, egestas ac felis porta, cursus ultricies quam. Vestibulum tincidunt accumsan sapien, a fringilla dui semper in. Vivamus consectetur ipsum a ornare blandit. Aenean tempus at lorem sit amet faucibus. Curabitur nibh justo, faucibus sed velit cursus, mattis cursus dolor. Pellentesque id pretium est. Quisque convallis nisi a diam malesuada mollis. Aliquam at enim ligula. </div> <div class="invisible-scrollbar"> Thisisaveeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeerylongword </div> <div class="mostly-customized-scrollbar"> Thisisaveeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeerylongword<br> And pretty tall<br> thing with weird scrollbars.<br> Who thought scrollbars could be made weeeeird? </div>
Result
Specifications
Не является частью какого-либо стандарта.
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
::-webkit-scrollbar |
2 |
79 |
No Смотрите ошибку 1432935 . |
No |
15 |
4 |
≤37 |
18 |
No Смотрите ошибку 1432935 . |
14 |
3.2 |
1.0 |
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
::-webkit-scrollbar |
2 |
79 |
No Смотрите ошибку 1432935 . |
No |
15 |
4 |
≤37 |
18 |
No Смотрите ошибку 1432935 . |
14 |
3-13 |
1.0 |
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
::-webkit-scrollbar |
2 |
79 |
No Смотрите ошибку 1432935 . |
No |
15 |
4 |
≤37 |
18 |
No Смотрите ошибку 1432935 . |
14 |
3-13 |
1.0 |
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
::-webkit-scrollbar |
2 |
79 |
No Смотрите ошибку 1432935 . |
No |
15 |
4 |
≤37 |
18 |
No Смотрите ошибку 1432935 . |
14 |
3-13 |
1.0 |
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
::-webkit-scrollbar |
2 |
79 |
No Смотрите ошибку 1432935 . |
No |
15 |
4 |
≤37 |
18 |
No Смотрите ошибку 1432935 . |
14 |
3-13 |
1.0 |
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
::-webkit-scrollbar |
2 |
79 |
No Смотрите ошибку 1432935 . |
No |
15 |
4 |
≤37 |
18 |
No Смотрите ошибку 1432935 . |
14 |
3-13 |
1.0 |
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
::-webkit-scrollbar |
2 |
79 |
No Смотрите ошибку 1432935 . |
No |
15 |
4 |
≤37 |
18 |
No Смотрите ошибку 1432935 . |
14 |
3 В Safari 13 с этим псевдоэлементом работает только |
1.0 |
css.selectors.-webkit-scrollbar
Таблицы BCD загружаются только в браузере
css.selectors.-webkit-scrollbar-button
Таблицы BCD загружаются только в браузере
css.selectors.-webkit-scrollbar-thumb
Таблицы BCD загружаются только в браузере
css.selectors.-webkit-scrollbar-track
Таблицы BCD загружаются только в браузере
css.selectors.-webkit-scrollbar-track-piece
Таблицы BCD загружаются только в браузере
css.selectors.-webkit-scrollbar-corner
Таблицы BCD загружаются только в браузере
css.selectors.-webkit-resizer
Таблицы BCD загружаются только в браузере
See also
- Блог WebKit о стилизации полос прокрутки
scrollbar-widthscrollbar-color
CSS
-
:-moz-only-whitespace
Нестандартный:Эта функция не соответствует стандартам.
-
:-moz-submit-invalid
Нестандартный:Эта функция не соответствует стандартам.
-
::after (:after)
В CSS,::after создает псевдоэлемент,который является последним дочерним элементом выбранного Примечание:Псевдоэлементы,созданные с помощью ::before и ::after,содержат форматирование.
-
::backdrop
Псевдоэлемент ::backdrop CSS-это размер поля области просмотра,которое отображается непосредственно под любым объектом,представленным в полноэкранном режиме.
Как пользоваться полосами прокрутки
Содержание
- Содержание
- Устройство [ править | править код ]
- Дополнительные функции [ править | править код ]
- Проблемы и ограничения [ править | править код ]
- Альтернативные способы навигации [ править | править код ]
- Схожие элементы управления [ править | править код ]
- Диапазон и положение полос прокрутки
- Сообщения полос прокрутки
- Прокрутка в программе SYSMETS
Полоса прокрутки позволяет пользователю перемещать визуальную область экрана вверх, вниз, вправо и влево. Вертикальная и горизонтальная полоса прокрутки обычно расположены в крайней правой и нижней стороне окна. Больше всего пользователи знакомы с полосой прокрутки в связи с необходимостью почти каждый раз прокручивать интернет страницы вниз и вверх.
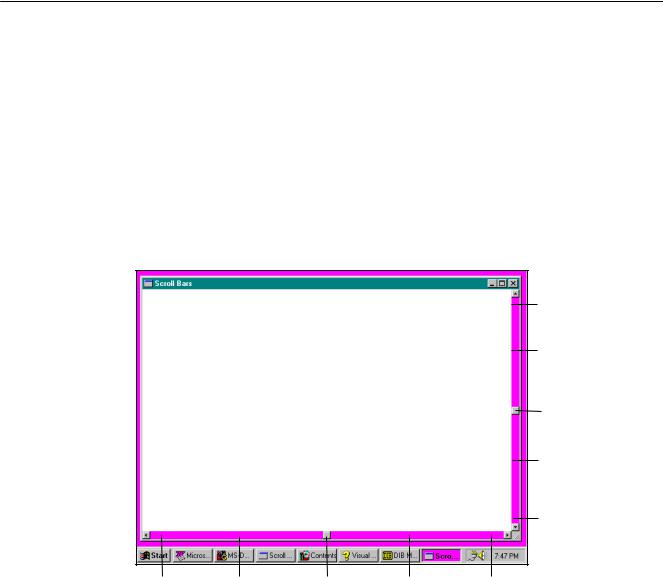
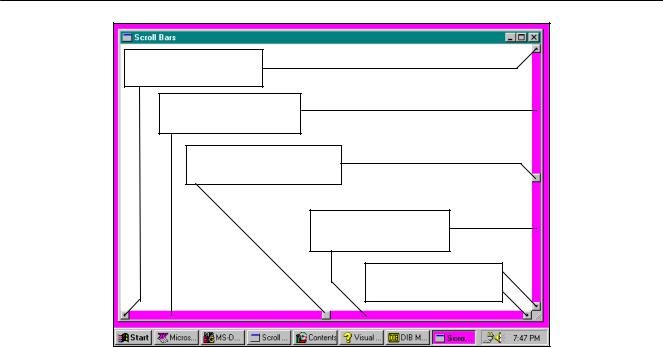
На изображении ниже приведен пример окна с вертикальной и горизонтальной полосой прокрутки.

Полосы прокрутки используются с помощью мыши или клавиатуры.
С помощью мыши пользователь может нажимать на стрелки, которые находятся, по оба конца полосы прокрути, жать по пустому месту полосы или перемещать ползунок полосы прокрутки зажимая левую кнопку мыши. Также для прокрутки страницы можно использовать колесо мыши.
Чтобы управлять полосой прокрутки с помощью клавиатуры, можно нажимать клавиши стрелкой и страница будет перемещаться в их направлении. (В текстовых редакторах будет двигаться курсор, а не страница)
Полоса прокрутки — элемент (виджет) графического интерфейса пользователя, использующийся для отображения информации и элементов интерфейса, больших по размеру, чем используемый для их отображения контейнер (окно просмотра, область прокрутки). При использовании полосы прокрутки в контейнере отображается часть информации, которая помещается в отведённое окно, а остальное содержимое как бы спрятано за его границами. Полоса прокрутки позволяет перемещать окно просмотра, и одновременно является индикатором его положения.
Содержание
Устройство [ править | править код ]
Полоса прокрутки обычно располагается у края контейнера. Полосы прокрутки имеют бегунок (или движок), указывающий текущее положение окна просмотра, который можно перемещать, захватывая его мышью, перемещая соответственно и окно. В большинстве случаев размер бегунка относительно всей длины полосы прокрутки соответствует размеру окна просмотра относительно всего просматриваемого элемента.
Полоса прокрутки может содержать кнопки прокрутки, которые позволяют перемещать при каждом нажатии окно просмотра на несколько строк текста, или на определённое количество пикселей. Нажатие на область полосы прокрутки между бегунком и кнопками, как правило, приводит к постраничной прокрутке, либо к переходу на указанную область.
Дополнительные функции [ править | править код ]
В некоторых системах, например в OS X начиная с версии 10.7, полосы прокрутки скрываются, появляясь только при попытке обращения к ним.
На полосу прокрутки может выводиться дополнительная информация: разбиение на страницы, положение найденных строк при поиске, или даже упрощённый внешний вид просматриваемого объекта. В некоторых программах, например текстовых процессорах, к полосе прокрутки добавлены дополнительные кнопки навигации, позволяющие перемещаться в начало/конец документа, следующему/предыдущему найденному фрагменту и т. д.
Проблемы и ограничения [ править | править код ]
Используемая полосами прокрутки метафора хорошо подходит для навигации только в одном направлении. При использовании двух полос для навигации в двух направлениях теряется наглядность. Кроме того, большинство компьютерных мышей имеют только одно колесо прокрутки. Поэтому большинство руководств по проектированию интерфейсов рекомендуют по возможности избегать появления горизонтальной полосы прокрутки. Хуже всего горизонтальная полоса прокрутки работает со сплошным, не разбитым на колонки, текстом.
Другая проблема, возникающая при использовании полос прокрутки — вложенные области прокрутки. Вложенные области прокрутки осложняют работу с колесом мыши, а несколько рядом расположенных полос прокрутки загромождают пространство и запутывают пользователя.
Также в социальных сетях и на других подобных веб-сайтах нередко используется так называемая «бесконечная прокрутка», при которой по достижению окном просмотра края просматриваемой области, последняя расширяется за счёт подгрузки из сети следующей страницы. Такое поведение страницы идёт вразрез с принципом работы полосы прокрутки, у которой есть начало и конец. После подгрузки новой страницы полоса прокрутки «прыгает», что усложняет работу с полосой прокрутки классическим способом, когда бегунок перемещается курсором мыши.
Альтернативные способы навигации [ править | править код ]
Появление колеса мыши, а также жестов прокрутки на тачпадах, привело к уменьшению потребности в использовании полос прокрутки, основной их функцией стала индикация положения окна просмотра. Поэтому в некоторых системах отказываются от кнопок прокрутки, оставляя только движок. Однако полосы продолжают использовать для быстрого доступа к определённому фрагменту, что потребовало бы длительного вращения колеса. В устройствах, использующих тачскрин, а также управляемых с клавиатуры без использования мыши полоса прокрутки также выполняет только функцию индикации.
В некоторых приложениях (просмотрщиках изображений, геоинформационных системах) использование полос прокрутки невозможно, или неудобно. В этом случае используются следующие приёмы:
- изменение масштаба: пользователь уменьшает масштаб до такого, при котором становится видимым искомый фрагмент, а затем увеличивает для удобной работы с этим фрагментом;
- перетаскивание, путём захвата и перемещения объекта, в том числе с использованием клавиш-модификаторов;
- использование навигационных окон, отображающих уменьшенную копию объекта и рамку окна просмотра — распространено в геоинформационных системах и графических редакторах;
- разбиение на страницы.
Перечисленные способы могут также использоваться и совместно с полосами прокрутки.
Схожие элементы управления [ править | править код ]
На полосу прокрутки по устройству похож ползунок — он так же может передвигаться в заданных пределах, может иметь на поверхности пометки для навигации, а также к нему могут прилагаться кнопки для более плавного изменения величины. Однако ползунок и полоса прокрутки имеют разное назначение, и использование одного вместо другого является плохой практикой.
Полосы прокрутки являются одними из самых лучших возможностей, который дает графический интерфейс и манипулятор мышь. Они просты в использовании и обеспечивают удобный просмотр информации. Вы можете пользоваться полосами прокрутки для вывода на экран текста, графики, электронных таблиц, записей баз данных, картинок — всего, что требует больше пространства, чем доступно в рабочей области окна.
Полосы прокрутки предназначены для просмотра информации как в вертикальном (движение вверх и вниз), так и в горизонтальном (движение вправо и влево) направлениях. Вы можете щелкнуть мышью на стрелке в любом конце полосы прокрутки или между стрелками. Бегунок («scroll box» или «thumb») перемещается по длине полосы прокрутки, индицируя положение информации на экране относительно документа в целом. Вы также можете с помощью мыши переместить бегунок в конкретное положение. На рис. 3.7 показано рекомендуемое использование вертикальной полосы прокрутки для просмотра текста.
Программисты иногда сталкиваются с проблемой терминологии, относящейся к полосам прокрутки, поскольку их точка зрения отличается от пользовательской. Пользователь, который передвигает бегунок вниз, хочет увидеть нижнюю часть документа; однако, программа фактически перемещает документ вверх относительно окна. Документация Windows и идентификаторы ее заголовочных файлов основываются на точке зрения пользователя: Прокрутка вверх означает движение к началу документа; прокрутка вниз означает движение к концу.
Щелкните здесь для прокрутки на
Щелкните здесь для одну строку вверх прокрутки на одну
Переместите бегунок для перехода в нужное место
Щелкните здесь для прокрутки на одну страницу вниз
Щелкните здесь для прокрутки на одну строку вниз
Рис. 3.7 Вертикальная полоса прокрутки
Вставить в ваше окно приложения вертикальную или горизонтальную полосу прокрутки очень просто. Все, что вам нужно сделать, это включить идентификатор WS_VSCROLL (вертикальная прокрутка) и WS_HSCROLLW (горизонтальная прокрутка) или оба сразу в описание стиля окна в инструкции CreateWindow . Эти полосы прокрутки всегда размещаются у правого края или в нижней части окна и занимают всю высоту или ширину рабочей области. Рабочая область не включает в себя пространство, занятое полосами прокрутки. Ширина вертикальной полосы прокрутки и высота горизонтальной постоянны для конкретного дисплейного драйвера. Если вам необходимы эти значения, вы можете получить их (как вы могли бы заметить), вызвав функцию
Windows обеспечивает всю логику работы мыши с полосами прокрутки. Однако, у полос прокрутки нет интерфейса клавиатуры. Если вы хотите дублировать клавишами управления курсором некоторые функции полос прокрутки, вы должны точно реализовать эту логику (как это делается, можно прочесть в главе 5, целиком посвященной клавиатуре).
Диапазон и положение полос прокрутки
Каждая полоса прокрутки имеет соответствующий «диапазон» (range) (два целых, отражающих минимальное и максимальное значение) и «положение» (position) (местоположение бегунка внутри диапазона). Когда бегунок находится в крайней верхней (или крайней левой) части полосы прокрутки, положение бегунка соответствует минимальному значению диапазона. Крайнее правое (или крайнее нижнее) положение бегунка на полосе прокрутки соответствует максимальному значению диапазона.
По умолчанию устанавливается следующий диапазон полосы прокрутки: 0 (сверху или слева) и 100 (снизу или справа), но диапазон легко изменить на какое-нибудь более подходящее для вашей программы значение:
SetScrollRange(hwnd, iBar, iMin, iMax, bRedraw);
Параметр iBar равен либо SB_VERT, либо SB_HORZ, iMin и iMax являются минимальной и максимальной границами диапазона, а bRedraw устанавливается в TRUE, если Вы хотите, чтобы Windows перерисовала полосы прокрутки на основе вновь заданного диапазона.
Положение бегунка всегда дискретно. Например, полоса прокрутки с диапазоном от 0 до 4 имеет пять положений бегунка, как показано на рис. 3.8. Для установки нового положения бегунка внутри диапазона полосы прокрутки можно использовать функцию SetScrollPos :
SetScrollPos(hwnd, iBar, iPos, bRedraw);
Параметр iPos — это новое положение бегунка, оно должно быть задано внутри диапазона от iMin до iMax . Для получения текущего диапазона и положения полосы прокрутки в Windows используются похожие функции
( GetScrollRange и GetScrollPos ).
Если в вашей программе используются полосы прокрутки, вы совместно с Windows берете на себя ответственность за поддержку полос прокрутки и обновление положения бегунка. Далее перечислены сферы ответственности Windows по поддержке полос прокрутки:
• Управляет логикой работы мыши с полосой прокрутки.
• Обеспечивает временную «инверсию цвета» при нажатии на кнопку мыши на полосе прокрутки.
• Перемещает бегунок в соответствие с тем, как внутри полосы прокрутки его перемещает пользователь.
• Отправляет сообщения полосы прокрутки в оконную процедуру для окна, содержащего полосу прокрутки. Ниже представлены сферы ответственности вашей программы:
• Инициализация диапазона полосы прокрутки.
• Обработка сообщений полосы прокрутки.
• Обновление положения бегунка полосы прокрутки.
Рис. 3.8 Полосы прокрутки с пятью положениями бегунков
Сообщения полос прокрутки
Windows посылает оконной процедуре асинхронные сообщения WM_VSCROLL и WM_HSCROLL, когда на полосе прокрутки щелкают мышью или перетаскивается бегунок. Каждое действие мыши на полосе прокрутки вызывает появление по крайней мере двух сообщений, одного при нажатии кнопки мыши и другого, когда ее отпускают.
Младшее слово параметра wParam , которое объединяет сообщения WM_VSCROLL и WM_HSCROLL — это число, показывающее, что мышь осуществляет какие-то действия на полосе прокрутки. Его значения соответствуют определенным идентификаторам, которые начинаются с SB_, что означает «полоса прокрутки» (scroll bar). Хотя в некоторых из этих идентификаторов используются слова «UP» и «DOWN», они применяются и к горизонтальным и к вертикальным полосам прокрутки, как показано на рис. 3.9. Ваша оконная процедура может получить множество сообщений типа SB_LINEUP, SB_PAGEUP, SB_LINEDOWN или SB_PSGEDOWN, если кнопка мыши остается нажатой при перемещении по полосе прокрутки. Сообщение SB_ENDSCROLL показывает, что кнопка мыши отпущена. Как правило, сообщения SB_ENDSCROLL можно игнорировать.
Если младшее слово параметра wParam равно SB_THUMBTRACK или SB_THUMBPOSITION, то старшее слово wParam определяет текущее положение полосы прокрутки. Это положение находится между минимальным и максимальным значениями диапазона полосы прокрутки. Во всех других случаях при работе с полосами прокрутки старшее слово wParam следует игнорировать. Вы также можете игнорировать параметр lParam , который обычно используется для полос прокрутки, создаваемых в окнах диалога.
Отпущена: SB ENDSCROLL
Отпущена: SB_ ENDSCROLL
Рис. 3.9 Значения идентификаторов для параметра wParam сообщений
В документации по Windows указано, что младшее слово wParam может также быть равно SB_TOP или SB_BOTTOM. Оно показывает, что полоса прокрутки была переведена в свое максимальное или минимальное положение. Однако, вы никогда не получите эти значения для полосы прокрутки, созданной в окне вашего приложения.
Обработка сообщений SB_THUMBTRACK и SB_THUMBPOSITION весьма проблематична. Если вы устанавливаете большой диапазон полосы прокрутки, а пользователь быстро перемещает бегунок по полосе, то Windows отправит вашей оконной функции множество сообщений SB_THUMBTRACK. Ваша программа столкнется с проблемой обработки этих сообщений. По этой причине в большинстве приложений Windows эти сообщения игнорируются, а действия предпринимаются только при получении сообщения SB_THUMBPOSITION, которое означает, что бегунок оставлен в покое.
Однако, если у вас есть возможность быстро обновлять содержимое экрана, вы можете захотеть включить в программу обработку сообщений SB_THUMBTRACK. Но знайте, что те пользователи, которые обнаружат, что ваша программа мгновенно реагирует на перемещение бегунка по полосе прокрутки, несомненно будут пытаться двигать его как можно быстрее, чтобы понаблюдать, сможет ли программа отследить это движение — и они будут несказанно удовлетворены, если этого не произойдет.
Прокрутка в программе SYSMETS
Достаточно объяснений. Самое время использовать этот материал на практике. Давайте начнем с простого. Начнем мы с вертикальной прокрутки, поскольку требуется она гораздо чаще. Горизонтальная прокрутка может подождать. SYSMETS2 представлена на рис. 3.10.
Обновленный вызов функции CreateWindow добавляет вертикальную полосу прокрутки к окну, благодаря включению в описание стиля окна в CreateWindow идентификатора WS_VSCROLL:
# SYSMETS2.MAK make file
$(LINKER) $(GUIFLAGS) -OUT:sysmets2.exe sysmets2.obj $(GUILIBS)
sysmets2.obj : sysmets2.c sysmets.h $(CC) $(CFLAGS) sysmets2.c
SYSMETS2.C — System Metrics Display Program No. 2
(c) Charles Petzold, 1996
#include #include #include «sysmets.h»
LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM);
int WINAPI WinMain(HINSTANCE hInstance, HINSTANCE hPrevInstance, PSTR szCmdLine, int iCmdShow)
static char szAppName[] = «SysMets2»;
hwnd = CreateWindow( szAppName,
«Get System Metrics No. 2», WS_OVERLAPPEDWINDOW | WS_VSCROLL, CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT, CW_USEDEFAULT, NULL, NULL, hInstance, NULL
while(GetMessage(&msg, NULL, 0, 0))
LRESULT CALLBACK WndProc(HWND hwnd, UINT iMsg, WPARAM wParam, LPARAM lParam)
cxChar, cxCaps, cyChar, cyClient, iVscrollPos;
GetTextMetrics(hdc, &tm); cxChar = tm.tmAveCharWidth;
cxCaps =(tm.tmPitchAndFamily & 1 ? 3 : 2) * cxChar / 2; cyChar = tm.tmHeight + tm.tmExternalLeading;
SetScrollRange(hwnd, SB_VERT, 0, NUMLINES, FALSE); SetScrollPos (hwnd, SB_VERT, iVscrollPos, TRUE); return 0;
cyClient = HIWORD(lParam); return 0;
case WM_VSCROLL : switch(LOWORD(wParam))
case SB_LINEUP : iVscrollPos -= 1; break;
case SB_LINEDOWN : iVscrollPos += 1; break;
iVscrollPos -= cyClient / cyChar; break;
iVscrollPos += cyClient / cyChar; break;
iVscrollPos = HIWORD(wParam); break;
iVscrollPos = max(0, min(iVscrollPos, NUMLINES));
if (iVscrollPos != GetScrollPos(hwnd, SB_VERT))
SetScrollPos(hwnd, SB_VERT, iVscrollPos, TRUE);
InvalidateRect(hwnd, NULL, TRUE);
for(i = 0; i Рис. 3.10 Программа SYSMETS2
К оконной процедуре WndProc добавляются две строки для установки диапазона и положения вертикальной полосы прокрутки во время обработки сообщения WM_CREATE:
SetScrollRange(hwnd, SB_VERT, 0, NUMLINES, FALSE);
SetScrollPass(hwnd, SB_VERT, iVscrollPos, TRUE);
Структура sysmetrics содержит NUMLINES строк текста, поэтому границы диапазона полосы прокрутки устанавливается от 0 до NUMLINES. Каждое положение полосы прокрутки соответствует строке текста в верхней части рабочей области. Если бегунок полосы прокрутки находится в положении 0, то в окне сверху остается пустая строка. При увеличении значения, определяющего положение полосы прокрутки, путем перемещения бегунка вниз, текст будет подниматься. Если положение бегунка полосы прокрутки находится в крайнем нижнем положении полосы, то последняя строка текста находится на самом верху рабочей области окна.
Для упрощения обработки сообщений WM_VSCROLL статическая переменная с именем iVscrollPos определяется внутри оконной процедуры WndProc . Эта переменная соответствует текущему положению бегунка полосы прокрутки. Что касается сообщений SB_LINEUP и SB_LINEDOWN, то все, что нужно сделать, это изменить положение прокрутки на 1. При получении сообщений SB_PAGEUP и SB_PAGEDOWN появляется возможность перемещать текст постранично (вернее «поэкранно»), или, что то же самое, изменять положение полосы прокрутки на величину, равную cyClient деленную на cyChar . Для SB_THUMBPOSITION новое положение бегунка определяется старшим словом wParam . Сообщения SB_ENDSCROLL и SB_THUMBTRACK игнорируются.
Затем параметр iVscrollPos устанавливается с использованием макросов min и max , чтобы гарантировать, что значение параметра будет находиться между минимальным и максимальным значениями диапазона. Если положение прокрутки изменилось, оно обновляется с помощью функции SetScrollPos и все окно делается недействительным путем вызова InvalidateRect .
При вызове функции InvalidateRect вырабатывается сообщение WM_PAINT. Когда исходная программа SYSMETS1 обрабатывала сообщение WM_PAINT, координата y для каждой строки рассчитывалась следующим образом:
Время прочтения
6 мин
Просмотры 22K
Если вдруг кому интересно то я веду телеграм канал по фронтенду где выкладываю интересные статьи на разные темы а так же сам периодически пишу шорт-риды которые могут быть вам полезны.
Scrollbar это больше, чем принято считать
Всем привет! Начнем с того что scrollbar это очень обыденный элемент, присутствующий на всех веб-сайтах и в каждом приложении. Исторически сложилось так, что его было трудно кастомизировать и поэтому разработчики старались обходить стороной работу с ним если того четко не требовало ТЗ, но все же, как мне кажется, мы должны уделять им немного больше внимания. Давайте посмотрим, что мы можем сделать в 2022 году, чтобы улучшить возможности прокрутки для наших пользователей.
Основы
Когда содержимое элемента слишком велико и не помещается в нем, то, чтобы сделать его прокручиваемым, мы можем использовать overflow: auto. Это нужно, чтобы полосы прокрутки отображались по умолчанию.
Что касается стилизации scrollbar-a, то вы можете использовать свойства scrollbar с префиксом -webkit в сочетании со стандартными свойствами ширины: scrollbar-width и цвета: scrollbar-color. На эту тему есть множество публикаций, поэтому я не буду вдаваться в подробности. Если вы еще не знакомы с этими свойствами, я рекомендую вам ознакомиться с руководством, составленным Ахмадом Шейдидом.
Так же я хочу упомянуть плагин postcss-scrollbar, который генерирует свойства полосы прокрутки с префиксом -webkit из стандартных свойств, что позволяет вам получить кросс-браузерные стили только с помощью допустим такого кода:
.scroll-container {
overflow: auto;
scrollbar-width: thin;
scrollbar-color: hsl(0 0% 50%);
/* postcss-scrollbar will add the -webkit version automatically! */
}Выглядит достаточно просто. А теперь перейдем к более интересным моментам.
Scrollbar и темы
Если вы все еще хотите использовать стили scrollbar по умолчанию, это ваше право. Но вам нужно учитывать, если ваш сайт поддерживает темную тему. На многих сайтах при переключении на темный режим полосы прокрутки застревают в светлом. Вот как выглядят документы remix.run в Windows в темном режиме:
Это можно исправить с помощью свойства color-scheme. Прибегать к ним вам придется в разных ситуациях, в том числе – не связанных со scrollbar. У Томаса Штайнера есть отличная статья на web.dev, если вы хотите узнать об этом больше.
html {
/* defer to OS preference */
color-scheme: dark light;
/* override, assuming the theme toggler sets a data-theme attribute */
&[data-theme=light] { color-scheme: light; }
&[data-theme=dark] { color-scheme: dark; }
}Особенности полосы прокрутки в различных операционных системах
В данном разделе я буду размышлять о различных окружениях, поведении в них полос прокрутки и проблемах, связанных с тем или иным поведением, а также выскажу некоторые свои предположения. Если вас интересует только код, смело прокручивайте этот раздел до конца.
Windows
Как я продемонстрировал в предыдущем разделе, Windows всегда отличалась самыми уродливыми полосами прокрутки, по сравнению с другими платформами. Windows 10 имеет наиболее неприглядные полосы прокрутки во всех браузерах. Даже если выбрать правильную цветовую схему, они все равно выглядят излишне квадратными и толстыми.
В Windows 11 попытались модернизировать полосы прокрутки, сделав их тоньше и накладывая друг на друга. Что касается браузеров, Firefox загружает их в таком виде всегда, в то время как Edge или Chrome – модифицируют в той или иной форме.
Особенно мне не нравится реализация Firefox, потому что полоса прокрутки тонкая и исчезает, если вы активно не взаимодействуете с ней. Что еще хуже, кажется, что нет никакого способа изменить это поведение программным путем. Firefox поддерживает опцию «Всегда показывать полосы прокрутки» только в Windows 11, но она отключена по умолчанию, и естественно большинство пользователей не догадаются ее включить. Я очень надеюсь, что этот момент будет учтен в следующем обновлении браузера. Но пока мы ничего сделать с этим не в состоянии.
В Chromium все проще, там у нас гораздо больше возможностей повлиять на scrollbar, хотя бы с теми же стилями -webkit-scrollbar.
macOS
Полосы прокрутки в macOS выглядят менее безобразными, но они имеют свои недостатки.
Возможно, я слишком придирчив, но я разочарован, что не могу просто переместить курсор на правый край окна браузера и использовать его для прокрутки. Это связано с тем, что macOS резервирует края для изменения размера или перемещения окна, даже если курсор все еще находится на бегунке полосы прокрутки. Это неизбежно делает и без того тонкую полосу прокрутки еще тоньше (хотя и только для прокрутки окна просмотра).
Вторая проблема более актуальна: автоматически исчезающие полосы прокрутки. Они могут способствовать созданию приятного и не загроможденного интерфейса, но… это в том случае если пользователь знает, что часть страницы является прокручиваемой. Недавно у меня был случай, когда я буквально не мог найти билет на конференцию, потому что он был скрыт за пределами обозримой области, а полоса прокрутки была невидимой. Другими словами, исчезновение полос прокрутки может в буквальном смысле стоить вам денег. Чтобы обойти эту проблему, нужно высоту полосы прокрутки сделать такой, чтобы последний элемент был наполовину виден. Или же – использовать JavaScript для определения положения прокрутки и добавления тени прокрутки.
Но есть и хорошие новости, обе эти проблемы можно избежать путем задания пользовательского стиля.
Android, iOS и сенсорные экраны
У сенсорных устройств такие же тонкие, накладные и исчезающие полосы прокрутки, которые я назвал проблемой в macOS, но используются они совершенно по-другому: пользователь не взаимодействует напрямую с полосой прокрутки, а просто проводит пальцем по экрану. Кроме того, поскольку сенсорный экран обычно более маленький, на нем умещается меньше информации, и ожидается, что пользователь будет прокручивать намного чаще, чтобы просмотреть контент. Именно потому существуют специальные функции, такие как (1) прокрутка на основе импульса (инерция) и (2) визуальная подсветка или пружинная анимация при достижении края прокручиваемого контейнера. Android еще более внимательно относится к этому и показывает полосу прокрутки при первом появлении прокручиваемого элемента, а затем переключается на обычное автоматическое исчезновение полос после того, как пользователь прокрутил хотя бы один.
Мне очень нравится поведение по умолчанию этих scrollbar-ов и я хотел бы сохранить его. Это достижимо с помощью медиа-запроса pointer, который позволит нам условно стилизовать полосы прокрутки в зависимости от того, использует ли пользователь мышь или сенсорный экран.
@media (pointer: fine) {
.scroll-container {
/* ...custom scrollbar styles only for desktop */
}
}Я много где это использовал и мне честно говорят результат очень понравился.
Предотвращение поехавшей верстки
Одна из проблем с overflow: auto заключается в том, что оно показывает полосу прокрутки только в том случае, если содержимое переполнено. Это означает, что внезапное появление полосы прокрутки может вызвать небольшое смещение верстки. Эту проблему можно убрать с помощью overflow: overlay (в Chrome), чтобы полоса прокрутки никогда не занимала место, и / или с помощью overflow: scroll, чтобы она всегда была на месте.
В настоящее время мы можем указать браузеру, чтобы он зарезервировал место для полос прокрутки, используя scrollbar-gutter: stable. Он поддерживается в Chrome и Firefox. Если вы используете невидимый scrollbar, то этот резервный вариант должен работать так же, как scrollbar-gutter.
.scroll-container {
overflow: scroll;
@supports (scrollbar-gutter: stable) {
overflow: auto;
scrollbar-gutter: stable;
}
}Здесь стоит отметить, что если вы хотите, чтобы scrollbar-gutter находилась в области просмотра, то работать с <body> ее заставить сложно, и, возможно, будет проще переместить ее в дочерний элемент.
Еще больше возможностей для scrollbar в современном CSS
Хотя это не связано напрямую со стилем полосы прокрутки, я хочу кратко упомянуть еще несколько свойств, которые могут помочь улучшить прокрутку.
scroll-padding
scroll-padding позволяет создать смещение по краю области прокрутки. Это полезно, когда используется фиксированный заголовок (sticky header), способный закрывать заголовки фрагментов, которые прокручиваются на странице с помощью ссылок перехода или URL-адресов.
.scroll-container {
scroll-padding-top: var(--header-height);
}scroll-behavior
scroll-behavior позволяет включить плавную прокрутку, которая также очень удобна для переходов по ссылкам-якорям внутри страницы.
@media (prefers-reduced-motion: no-preference) {
.scroll-container {
scroll-behavior: smooth;
}
}scroll-padding
Overscroll-behavior выполняет совершенно иную функцию: позволяет предотвратить цепочку прокрутки во вложенных областях прокрутки. Удобно в некоторых местах, таких как диалоговые окна и боковые панели, где вы не хотите, чтобы базовая страница начинала прокручиваться, когда вы достигаете конца текущего контейнера прокрутки.
.scroll-container {
overscroll-behavior: contain;
}Scroll snapping
Представленная некоторое время назад в CSS scroll snapping претерпела многочисленные улучшения и исправления. Сегодня это достаточно надежный и оптимальный способ создания чего-то вроде галереи или компонента stories с почти нулевым использованием JavaScript.
.scroll-container {
scroll-snap-type: x mandatory;
& > * {
scroll-snap-align: start;
}
}Заключение
Благодарю за прочтение публикации и надеюсь, что она вдохновит вас идти по пути улучшения scrollbar на ваших проектах. А на этом собственно все.