
Изменение заливки объекта
Рис. 59: Тень с прозрачностью 50%.
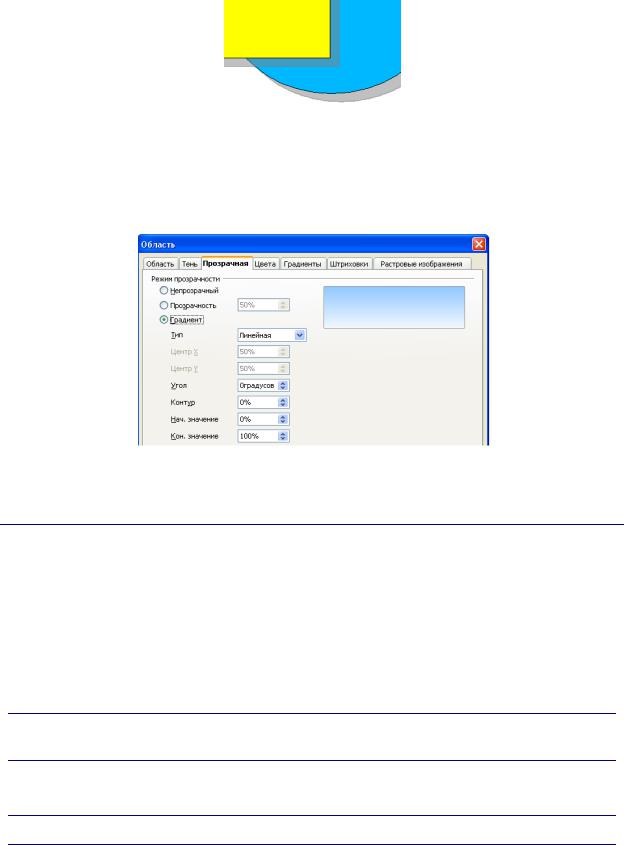
Добавление прозрачности
Объект можно сделать псевдо-прозрачным. На вкладке Прозрачная, выберите радиокнопку Прозрачность (для сплошной прозрачности) или Градиент для градиентной прозрачности.
Точное изменение размера и положения
Перемещать и изменять размеры объектов можно с помощью мышки, но этот способ не обладает хорошей точностью. Существует, однако, инструмент для точного позиционирования и установки размеров объекта. Щелкните правой кнопкой по объекту и выберите Положение и размер (или нажмите клавишу F4).
Положение и размер
Откройте диалог Положение и размер. На первой вкладке можно задавать размеры и положение объекта. Положение определяется координатами (x,y) базисной точки. Обычно это верхний левый угол объекта, но можно выбрать другую базисную точку.
СОВЕТ Флажок Пропорционально является вашим другом. Он используется для сохранения правильных пропорций объекта.
Флажок “Защита” — Положение обозначает, что положение объекта фиксировано и менять его нельзя. Это защищает от его случайного перемещения.
СОВЕТ Объект нельзя переместить? Снимите флажок защиты положения объекта.
|
Глава 4 Изменение объектов Часть 2: |
55 |

Точное изменение размера и положения
Рис. 60: Положение и размеры объекта.
Вращение объектов
Вкладка Поворот служит для вращения объекта. Здесь можно определить угол и центр вращения.
Рис. 61: Вращение объекта.
|
56 |
Глава 4 Изменение объектов Часть 2: |

Точное изменение размера и положения
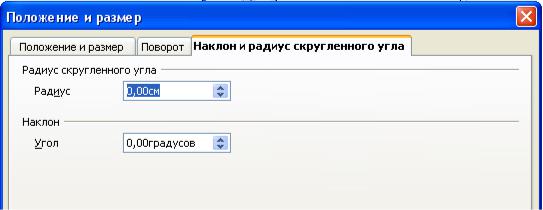
Скругленные углы и наклон
OpenOffice.org считает скругленные углы и наклон свойством категории “положение и размер”. Оба они устанавливаются в диалоговом окне Положение и размер, на вкладке
Наклон и радиус скругленного угла.
Радиус является мерой скругления углов (чем больше радиус, тем больше скругление). Угол наклона определяет степень наклона. 0 градусов означает “нет наклона”, а чем больше градусов, тем больше степень наклона.
|
Глава 4 Изменение объектов Часть 2: |
57 |
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
Содержание
- #Создаем новый документ
- #Рисуем произвольную фигуру
- #Свободное трансформирование контура и сегментов
- #Изменение размера объекта
- #Примечание о горячих клавишах
- #Изменение ширины и высоты с помощью панели настроек
- #Поворот объекта
- #Поворот объекта с помощью панели настроек
- #Изменение центра вращения
- #Фиксатор положения центра преобразования (трансформации)
- #Перемещение объекта
- #Отмена трансформирования
- #Наклон (Skew)
- #Искажение (Distort)
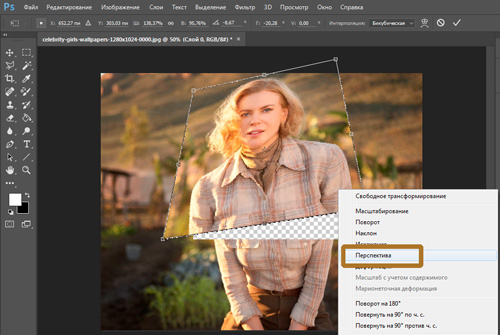
- #Перспектива (Perspective)
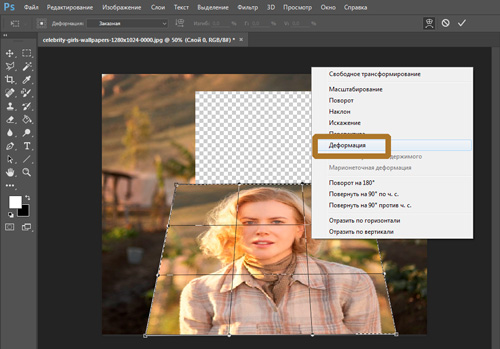
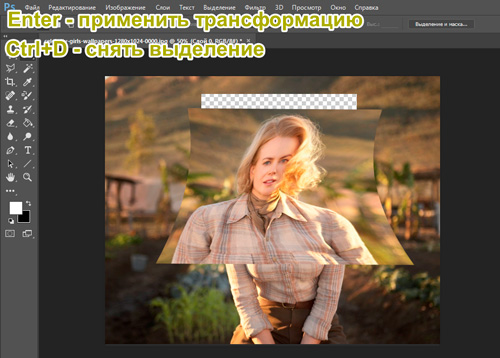
- #«Деформация» (Warp)
- #Стили деформации (Warp Styles)
- #Другие параметры трансформации
- #Подтверждение или отмена трансформации
- # Комментарии
В этом уроке мы изучим, как использовать команду «Свободное трансформирование» (Free Transform), чтобы с легкостью изменять размеры и форму изображений и объектов. Как нам далее станет видно, свободное трансформирование полезно не только тем, что позволяет легко перемещать изображения и изменять их размеры, но и дает возможность переключаться между другими командами трансформирования, такими как Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp). И, наконец, мы можем применять за один шаг так много этих команд, как нам требуется, что позволяет значительно снизить потерю качества изображения в результате нашего редактирования.
Мы можем использовать команду «Свободное трансформирование» при работе со слоями, фигурами, текстом и другими инструментами программы. Мы даже можем применять свободное трансформирование к маскам слоя и векторным маскам. А если добавить свойства Смарт-Объектов, то тогда всё, что мы будем делать с помощью команды «Свободное трансформирование», не нарушит целостность изображения! Таким образом, знание команды «Свободное трансформирование» очень полезно при работе с программой Photoshop. Давайте рассмотрим эту команду подробнее!
В этом уроке я буду работать в версии программы Photoshop CC, однако описанный мной материал подойдет и для версии Photoshop CS6. Прежде чем мы начнем, позвольте сделать еще одно маленькое, но важное отступление. В ноябре 2015 появилась обновленная версия программы Photoshop CC с измененным интерфейсом. Это означает, что если вы используете Photoshop CS6 или одну из предпоследних версий Photoshop CC, некоторые скриншоты в моем уроке будут отличаться от вашей картинки на экране. Отличия только визуальные, не затрагивающие суть работы с командой «Свободное трансформирование». Поэтому если вы работаете в версии программы Photoshop CS6 или СС, то этот урок полностью подойдет для вас. Итак, давайте начнем!
Создаем новый документ
Если вы хотите прочитать только про принцип работы команды «Свободное трансформирование», то пролистайте несколько страниц вниз и перейдите к разделу «Изменение размера объекта». Если вы решили идти вместе со мной, то мы начнем с создания нового документа и добавления произвольной фигуры, которую будем использовать для отработки навыков свободного трансформирования. Итак, давайте приступим к созданию нового документа в программе Photoshop. Для того чтобы сделать это, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Также можно использовать сочетание клавиш Ctrl+N (Win) /Command+N (Mac).
В результате этого действия откроется диалоговое окно «Новый» (New). Для целей нашего урока я установлю значение параметра «Ширина» (Width) на 1200 пикселей (рх), а «Высота» (Height) — на 800 пикселей (рх). Другие настройки оставьте по умолчанию, при этом убедитесь, чтобы Содержимое фона (Background Contents) было белым (White), поскольку на белом фоне будет лучше виден результат.
И снова, не волнуйтесь по поводу того, что вы работаете в более ранней версии программы, и ваше диалоговое окно выглядит по-другому. Главное, что опции абсолютно одинаковые. Когда вы закончите, нажмите ОК для закрытия диалогового окна, и на экране появится новый документ, залитый белым цветом:
Рисуем произвольную фигуру
Далее мы добавим в наш документ объект, который можно трансформировать, — одну из произвольных фигур программы Photoshop. Чтобы добавить произвольную фигуру, нам потребуется инструмент «Произвольная фигура» 

После выбора инструмента «Произвольная фигура» в строке настроек в верхней части экрана (прямо под строкой меню) вы сможете увидеть ряд опций для данного инструмента. Одной из наиболее важных опций для инструмента «Произвольная фигура» (да и для других инструментов группы фигуры) является опция «Режим инструмента выбора» (Tool Mode), которая позволяет нам выбирать, какой тип фигуры мы хотим нарисовать – векторную фигуру, контур или фигуру из пикселей. Более подробно об отличиях этих трех типов фигур вы можете прочитать в уроке «Векторные фигуры против пиксельных форм» (http://www.photoshopessentials.com/basics/vector-shapes-vs-pixel-shapes-in-photoshop/). Причина же, почему я заостряю внимание на этой опции в данный момент, заключается в том, что команда «Свободное трансформирование» будет называться по-разному в зависимости от того, какой тип фигуры мы выберем. Начнем с векторной фигуры. Чтобы нарисовать векторную фигуру, удостоверьтесь, что на панели настроек у вас выбран «Режим инструмента выбора» «Фигура» 
Далее, нам нужно определить, какую произвольную фигуру мы будем рисовать. Окно предварительного просмотра фигуры на панели настроек отображает фигуру, которая выбрана в данный момент. Кликните по значку миниатюры, чтобы выбрать фигуру другой формы:
В результате этого действия откроется палитра произвольных фигур (Custom Shape Picker). Нужная нам для урока фигура похожа на решетку из ромбов, размером три на три. Кликните по миниатюре этой фигуры, чтобы ее выбрать, и нажмите клавишу Enter (Win) / Return (Mac) для закрытия палитры произвольных фигур.
Для того чтобы выбрать цвет фигуры, щелкните по значку образца цвета на панели настроек:
Откроется диалоговое окно «Заливка» (Fill Type). Сначала, удостоверьтесь, что в верхней части диалогового окна выбран значок «Чистый цвет» (Solid Color) (второй значок слева), поскольку мы будем заливать фигуру цветом (а не градиентом или узором). Затем, из предложенных образцов цветов выберите нужный, который будет контрастно смотреться на белом фоне документа. Я выберу темно-красный цвет, кликнув по его образцу. Как только вы выбрали цвет, нажмите клавишу Enter (Win) / Return (Mac), чтобы закрыть перечень образцов:
Для того чтобы нарисовать фигуру, кликните в центре вашего документа и, удерживая кнопку мыши нажатой, протяните курсор в нужном направлении. В начале процесса рисования нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), а затем продолжите протягивать курсор. Удержание клавиши Shift позволит вам закрепить соотношение сторон фигуры по мере ее рисования, в то время как клавиша Alt (Win) / Option (Mac) даст возможность нарисовать фигуру по направлению от центра, а не от угла, в результате чего фигуру будет проще разместить в центре документа.
В процессе рисования вы будете видеть только тонкий контур будущей фигуры. Не делайте ее слишком большой, поскольку нам потребуется место для дальнейшей работы с трансформированием фигуры.
Когда вы будете довольны размером фигуры, отпустите кнопку мыши и только затем отпустите клавиши Shift и Alt (Win) / Option (Mac). Порядок в данном случае важен – сначала кнопку мыши, потом – клавиши, иначе результат получится непредсказуемым. Программа заполнит фигуру выбранным цветом, и наш объект готов для дальнейшей трансформации:
Если мы посмотрим на панель слоев, то увидим, что программа поместила фигуру на отдельном слое над слоем с задним фоном. Маленький значок в правом нижнем углу миниатюры слоя указывает на то, что это слой-фигура, а не обычный слой:
Свободное трансформирование контура и сегментов
Ранее я уже упоминал, что название команды «Свободное трансформирование» звучит по-разному, в зависимости от того, какой тип объекта выбран. Однако в любом случае вы найдете данную команду в разделе меню «Редактирование» (Edit) в верхней части экрана. В моем случае, поскольку я нарисовал векторную фигуру, команда будет называться «Свободное трансформирование контура» (Free Transform Path). Слово «контур» добавлено в название, так как векторная фигура в программе Photoshop является всего лишь контуром (тонким очертанием фигуры), заполненным цветом. Поскольку векторные фигуры не являются темой данного урока, я не буду подробно рассказывать о них, просто запомните, что когда вы работаете с векторной формой, команда «Свободное трансформирование» в разделе «Редактирование» будет назваться «Свободное трансформирование контура»:
Я не собираюсь выбирать команду «Свободное трансформирование контура». Вместо этого, давайте посмотрим, что произойдет, если я выделю не всю фигуру, а только ее часть. Для того чтобы выделить часть фигуры, мне потребуется инструмент «Стрелка» (Direct Selection Tool) (также известный, как «белая стрелка»).
По умолчанию, на панели инструментов этот инструмент находится в одной группе с инструментом «Выделение контура» (черная стрелка), поэтому чтобы его выбрать, я кликну правой кнопкой мыши по инструменту «Выделение контура» и из появившегося меню выберу «Стрелка»
Разница между этими двумя инструментами заключается в том, что инструмент «Выделение контура», как следует из его названия, выделяет целые контуры, в то время как инструмент «Стрелка» может выделять отдельные части (опорные точки) контура («опорные точки» — это те маленькие квадратики, которые видны вокруг нашей произвольной фигуры). И снова, я не буду вдаваться в подробности, как работает этот инструмент, а в качестве примера, выделю отдельный ромб в фигуре (левый верхний):
После выделения части фигуры, если мы посмотрим на команду «Свободное трансформирование» в разделе меню «Редактирование», то увидим, что теперь она называется «Свободное трансформирование сегментов» (Free Transform Points). Итак, в зависимости от того, что выделено, названия команды будут отличаться:
И, наконец, давайте посмотрим, что произойдет, если мы преобразуем векторную фигуру в пиксельную форму. Я не буду изменять режим фигуры на панели настроек с «Фигура» на «Пиксели» и заново рисовать ее, а вместо этого перейду в раздел «Слои» (Layer) в верхней части экрана и выберу «Растрировать» (Rasterize) — «Фигура» (Shape):
Термин «Растрировать фигуру» означает «преобразовать фигуру в пиксели». В документе фигура может остаться внешне без изменений, но если мы снова посмотрим на панель слоев, то не увидим значка фигуры в правом нижнем углу миниатюры слоя. Это означает, что наша фигура больше не является векторной фигурой, теперь она выполнена из пикселей.
Если мы снова вернемся в раздел «Редактирование» (Edit), то увидим, что поскольку я работаю с пиксельной формой, команда «Свободное трансформирование» теперь просто называется «Свободное трансформирование» (Free Transform). И снова, пусть вас не смущают разные названия команды. Независимо от того, как называется команда «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов» – принцип ее работы остается прежним:
Изменение размера объекта
Давайте теперь рассмотрим, как в действительности работает команда «Свободное трансформирование». Я выберу команду, перейдя в раздел «Редактирование» (Edit), далее — «Свободное трансформирование» (Free Transform). Или более быстрый способ активации команды – нажатие клавиш Ctrl+T (Win) / Command+T (Mac). Данная комбинация клавиш работает независимо от того, под каким названием вы выбираете команду: «Свободное трансформирование», «Свободное трансформирование контура» или «Свободное трансформирование сегментов». Если вы не любитель пользоваться комбинациями клавиш, я все равно советую вам запомнить данное сочетание, т.к. скорее всего вы будете в своих работах использовать команду «Свободное трансформирование» очень часто.
Как только вы выберете данную команду, вокруг вашего объекта (фигуры) появится рамка. Это рамка трансформации. Обратите внимание, что рамка включает в себя маленькие квадратики по всему периметру: один — сверху, один — снизу, один — справа и слева и четыре квадратика по углам рамки. Эти квадратики называются маркерами рамки трансформации (transformation handles) или просто маркерами и используются для изменения размера и формы объекта, который находится внутри рамки:
По умолчанию, команда «Свободное трансформирование» дает нам возможность перемещать, поворачивать объекты и изменять их размер. Для того чтобы изменить ширину объекта без изменения высоты, кликните по левому или правому маркеру и, удерживая кнопку мыши нажатой, потяните маркер влево или вправо. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, ваш объект будет изменять свою ширину от центра, а не от противоположной стороны, т.е. обе стороны объекта будут изменяться одновременно в противоположных направлениях. В моем случае, я перемещу правый маркер рамки в направлении наружу. Обратите внимание, что фигура стала шире:
Для изменения высоты объекта, кликните по верхнему или нижнему маркеру и, удерживая кнопку мыши нажатой, потяните его вверх или вниз. Если вы нажмете и удержите нажатой клавишу Alt (Win) / Option (Mac) по мере перемещения маркера, изменение ширины произойдет от центра, т.е. противоположная сторона изменится одновременно в противоположном направлении. В моем случае, я перемещу верхний маркер рамки вверх, и ромбы вытянутся в высоту:
Для того чтобы одновременно изменить и ширину, и высоту фигуры, кликните по одному из четырех угловых маркеров и потяните его. По умолчанию, вы можете свободно тянуть любой угловой маркер, но, в конечном счете, это может привести к искажению исходных пропорций. Чтобы этого избежать, по мере перемещения маркера нажмите и удержите клавишу Shift, и соотношение сторон не изменится. Нажатие комбинации клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловым маркером позволит сохранить исходные пропорции и изменить размер фигуры от центра, а не от противоположного угла. В моем случае, я сделаю фигуру меньше, потянув левый угловой маркер по направлению вовнутрь:
Примечание о горячих клавишах
Обратите внимание, что во время использования клавиш Shift или Alt (Win) / Option (Mac) при работе с маркерами рамки трансформации, необходимо сначала отпускать кнопку мыши и только потом – соответствующую клавишу на клавиатуре. Это может звучать нелепо, но если вы сначала отпустите клавиши Shift или Alt, и только потом кнопку мыши, то действие этих клавиш прекратится, и трансформирование произойдет, как будто вы клавиши и не применяли. Поэтому всегда помните об этом и отпускайте кнопку мыши первой, иначе результат получится неожиданным.
Изменение ширины и высоты с помощью панели настроек
В действительности, вам не обязательно перемещать маркеры рамки трансформации, чтобы изменить ширину и высоту объекта. Если вы знаете точные значения величин, то вы можете ввести их в соответствующие поля «Масштабирование по горизонтали» (Width (W)) и «Масштабирование по вертикали» (Height (H)) на панели настроек. Нажатие значка звена цепочки позволит сохранить соотношение пропорций фигуры, поэтому, когда вы введете одно значение, программа автоматически изменит второе значение за вас. В моем случае, я ввел значение масштабирования по горизонтали, равное 150%, и поскольку значок звена цепочки был активирован, программа изменила значение масштабирования по вертикали также на 150%.
Поворот объекта
Для того чтобы повернуть объект, сдвиньте курсор мыши за пределы рамки трансформации. Когда курсор превратится в изогнутую двустороннюю стрелку, просто кликните кнопкой мыши и переместите курсор в нужном направлении для поворота фигуры. Удержание нажатой клавиши Shift позволит последовательно поворачивать объект на 15° за один шаг (при повороте вы увидите отчет градусов):
Поворот объекта с помощью панели настроек
Вы также можете ввести точную величину поворота в градусах в поле «Поворот» (Rotation) на панели настроек, которое расположено справа от поля «Масштабирование по вертикали» (Height (H)):
Изменение центра вращения
Если вы посмотрите в центр рамки трансформации, то увидите маленький значок мишени, который отвечает за начальную точку преобразования (трансформации). Другими словами это центр, вокруг которого происходит вращение:
По умолчанию, он находится в центре рамки, но это не обязательное условие. Вы можете кликнуть по значку и переместить его в нужное место, которое станет новым центром вращения. Вы даже можете переместить центр вращения за пределы рамки трансформации. Если вы переместите значок поближе к какому-нибудь маркеру, то он станет привязан к данному маркеру. В моем случае, я переместил значок к левому нижнему маркеру, и теперь фигура стала вращаться вокруг него.
Фиксатор положения центра преобразования (трансформации)
Вы также можете изменить положение начальной точки трансформации с помощью фиксатора положения центра преобразования (Reference Point Locator) на панели настроек. Он достаточно маленький, поэтому я его приблизил, чтобы лучше рассмотреть. Фиксатор положения центра преобразования может выглядеть стандартно, но в действительности, он интерактивный. Обратите внимание, что фиксатор разделен на ячейки, размером три на три. Каждый квадратик ячейки соответствует определенному маркеру рамки трансформации. Просто кликните по квадратику, чтобы привязать центр трансформации к соответствующему маркеру. Для того чтобы вернуть центр трансформации обратно в центральную позицию (что я и собираюсь сделать), кликните по центральному квадратику:
Перемещение объекта
Мы можем воспользоваться командой «Свободное трансформирование», чтобы перемещать объект по полю документа. Для этого необходимо кликнуть курсором внутри рамки трансформации (в любом месте кроме значка центра вращения) и, удерживая кнопку мыши нажатой, переместить объект с помощью мыши:
Вы также можете определить новое положение объекта, введя соответствующие координаты в поля Х (горизонтальная координата центра преобразования) и Y (вертикальная координата центра преобразования) на панели настроек. Обратите внимание, что данные значения привязаны не к самому объекту, а к положению его центра вращения, который мы рассмотрели в прошлом разделе. Например, если точка вращения расположена в центре объекта, то центр объекта будет соответствовать координатам Х и Y. Если центр вращения находится в левом верхнем углу, то тогда координаты будут описывать левый верхний угол и т.д.
Если вы кликните по маленькому треугольнику между полями X и Y, то вместо определения координат, вводимые значения в пикселях будут перемещать объект на определенную дистанцию, связанную с текущим положением объекта. Другими словами, если вы введете в поле X значение, равное 50 px, объект переместится на 50 пикселей вправо, Если вы введете в поле Y значение, равное 100 px, объект переместится на 100 пикселей вниз. Чтобы переместить объект в противоположных направлениях, введите отрицательные значения:
Отмена трансформирования
Прежде чем мы продолжим рассматривать способы трансформирования объекта, нам следует понять, а как отменять трансформацию, если нам это потребуется. При работе с командой «Свободное трансформирование» программа позволяет отменить последнее действие. Чтобы отменить последний шаг, вы можете или перейти в раздел «Редактирование» (Edit) в верхней части экрана и выбрать пункт «Отменить» (Undo), или нажать сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):
Для того чтобы отменить всю трансформацию полностью и вернуть объект к исходному размеру и форме, кликните по кнопке «Отменить трансформирование» (Cancel), расположенной на панели настроек, или нажмите клавишу Esc:
Возможно, далее по ходу урока вам покажется полезным время от времени закрывать рамку трансформирования для обновления формы объекта. Затем вы можете заново выбирать команду «Свободное трансформирование» с помощью сочетания клавиш Ctrl+T (Win) / Command+T (Mac) или через раздел «Редактирование» > «Свободное трансформирование» (Edit > Free Transform) и продолжать трансформировать объект.
Наклон (Skew)
Наряду с возможностью перемещения, изменения размера и поворота объектов, команда «Свободное трансформирование» также дает нам быстрый доступ к другим командам трансформирования (Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp)). Для выбора любой из этих команд просто щелкните правой кнопкой мыши внутри области документа и выберите из появившегося меню нужную команду. Давайте начнем с команды «Наклон». Я выберу ее из списка команд, но вы также можете временно активировать эту команду, нажав и удержав сочетание клавиш Shift+Ctrl (Win) / Shift+Command (Mac). По мере того как вы будете удерживать клавиши нажатыми, команда «Наклон» будет активна. Как только вы клавиши отпустите, команда «Наклон» действовать перестанет:
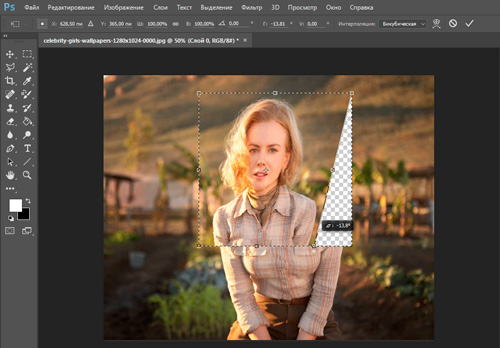
После выбора команды «Наклон», если вы наведете курсор мыши на любой из четырех маркеров (верхний, нижний, левый или правый), то увидите, что курсор принял форму белого наконечника с двусторонней стрелкой. Кликнув по верхнему или нижнему маркеру и переместив его влево или вправо, вы наклоните объект в горизонтальной плоскости. При нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
Кликнув по левому или правому маркеру и переместив его вверх или вниз, вы наклоните объект в вертикальной плоскости. И снова, при нажатой клавише Alt (Win) / Option (Mac), наклон будет происходить от центра:
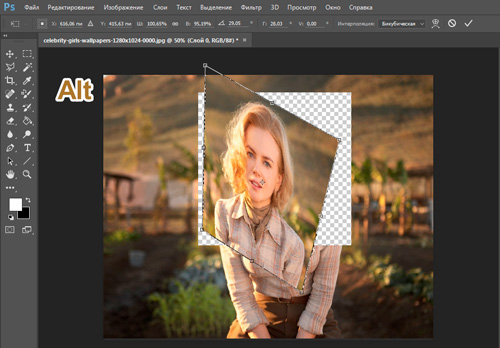
Если вы кликните по угловому маркеру и переместите его, находясь в режиме «Наклон», то вы наклоните сразу две прилежащие стороны. Нажав и удержав Alt (Win) / Option (Mac) при перемещении углового маркера, вы переместите одновременно и противоположный угол в другом направлении:
Вы также можете ввести определенные значения в градусах в соответствующие поля «Наклон по горизонтали» (Horizontal (H)) и «Наклон по вертикали» (Vertical (V)) на панели настроек. Значения могут быть как положительные, так и отрицательные в зависимости от направления наклона:
Поля «Горизонтальный» и «Вертикальный» на панели настроек:
Искажение (Distort)
Далее, давайте рассмотрим команду «Искажение» (Distort). Для ее выбора я кликну правой кнопкой мыши внутри области документа и выберу из появившегося меню нужную команду. Вы также можете временно переключиться в режим команды «Искажение», нажав и удержав клавишу Ctrl (Win) / Command (Mac). По мере того как вы будете удерживать клавишу нажатой, команда «Искажение» будет активна. Как только вы клавишу отпустите, команда «Искажение» действовать перестанет:
В режиме команды «Искажение» вы получаете полную свободу действий. Просто кликните по любому маркеру и переместите его в нужном направлении для изменения формы объекта. При этом вы, конечно, нарушите исходные пропорции, но ведь не зря команда называется «Искажение», Удержание клавиши Alt (Win) / Option (Mac) нажатой при перемещении маркера позволит вам исказить объект от центра:
Перемещение бокового маркера (верхнего, нижнего, левого или правого) в режиме команды «Искажение» приведет к похожему результату, что и в режиме команды «Наклон» — объект наклонится в том направлении, куда вы переместите маркер. Но поскольку у Вас есть полная свобода действий в режиме команды «Искажение», вы также можете одновременно изменить и размеры объекта. В моем случае, я перемещу верхний маркер, чтобы уменьшить высоту объекта и наклонить его вправо:
Перспектива (Perspective)
Далее, мы рассмотрим команду «Перспектива» (Perspective). Я снова кликну правой кнопкой мыши внутри документа и выберу из списка команду «Перспектива». Чтобы временно переключиться в режим «Перспектива», нажмите и удержите сочетание клавиш Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac):
В режиме команды «Перспектива» перемещение углового маркера в горизонтальной или вертикальной плоскости приводит к одновременному перемещению маркера в противоположном углу, но в обратном направлении, что создает эффект «псевдо — 3D». В моем примере, я перемещу левый верхний угловой маркер в направлении внутрь фигуры вправо. По мере перемещения маркера, верхний правый маркер переместится в направлении внутрь фигуры влево:
Затем, все еще находясь в режиме команды «Перспектива», я перемещу левый нижний угол в направлении наружу влево, в результате чего правый нижний угол переместится в направлении наружу вправо. То же самое вы можете проделать в вертикальном направлении, переместив угловые маркеры вверх или вниз.
«Деформация» (Warp)
Мы с вами уже рассмотрели, как перемещать, вращать объект, изменять его размеры с помощью настроек по умолчанию команды «Свободное трансформирование». Также мы изучили, как легко переключаться между другими командами, такими как «Наклон», «Искажение» и «Перспектива», когда нам требуется выполнить другой вид трансформирования. Далее мы изучим режим, который в наибольшей степени позволяет управлять изменением формы объекта, — «Деформация» (Warp). В действительности, «Деформацию» можно охарактеризовать как продвинутую версию команды «Свободное трансформирование», но и ее также легко использовать. Давайте рассмотрим, как она работает.
Есть несколько различных способов выбора команды «Деформация». Первый способ – кликнуть правой кнопкой мыши внутри области документа и выбрать из списка команду «Деформация», как и в случае с другими режимами трансформирования:
Второй способ – кликнуть по кнопке «Деформация» на панели настроек. Эта кнопка работает как переключатель между режимами команд «Свободное трансформирование» и «Деформация», поэтому если вы кликните по ней еще раз, то переключитесь обратно в режим «Свободное трансформирование»
Кликаем по кнопке переключателя между режимами команд «Свободное трансформирование» и «Деформация» на панели настроек
После выбора режима команды «Деформация», первое, на что обратите внимание – на изменение внешнего вида рамки трансформации, которая стала выглядеть как сетка 3х3. Если вы посмотрите внимательнее, то заметите, что боковые маркеры исчезли, в то время как угловые маркеры остались на своих местах:
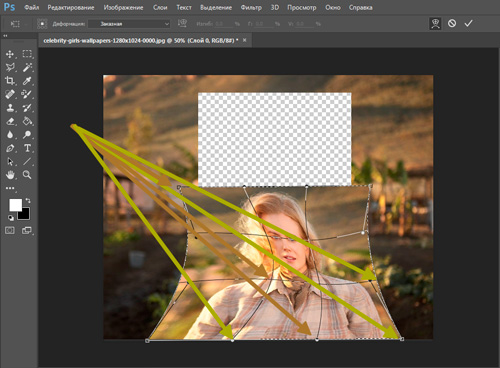
Для того чтобы изменить форму или «деформировать» объект, кликните по любому из угловых маркеров и начните его перетаскивать. Так же как и в режиме «Искажение», в режиме «Деформация» мы имеем полную свободу действий при перемещении маркеров. По мере перемещения маркеров обратите внимание, что вместе с изменением объекта изменяется и сетка трансформации.
Видите линии с маленькими круглыми точками на конце, которые начинаются на углах? Это направляющие, и на каждый угол приходится по две линии. Вы можете продолжать изменять форму объекта (и сетки), щелкнув по концам направляющих и протянув их нужным образом. В зависимости от выбранного направления вы получите определенный изгиб. Для того чтобы изменить длину направляющей (и длину ее изгиба), переместите ее от угла по направлению внутрь или наружу:
Если для изменения фигуры Вам недостаточно угловых маркеров и направляющих, вы можете исправить ситуацию, кликнув внутри сетки и переместив ее часть. В моем случае, я кликнул по ячейке в центре фигуры и переместил ее по направлению к верхнему правому углу, что привело к бОльшему закруглению центральной секции:
Стили деформации (Warp Styles)
Еще одна отличительная черта режима «Деформация» — то, что он включает в себя несколько стилей, доступных в меню «Стили деформации» (Warp Styles) на панели настроек. Стиль деформации позволяет мгновенно придать объекту заданную в предварительных настройках форму. Чаще всего данные стили применяют к тексту, но их также можно применить и к фигуре, и к выделению. По умолчанию, выбрана деформация «Заказная» (Custom). Она позволяет нам перемещать сетку трансформации в любом направлении:
Кликните по слову «Заказная» для открытия меню стилей деформации, где вы можете выбрать любой другой стиль. Я выберу первый сверху — «Дугой» (Arc):
В результате моя фигура мгновенно примет форму дуги:
Обратите внимание, что теперь у нас имеется только один маркер. При выбранном стиле «Дугой» маркер расположен в центре сетки, но если мы выберем другой стиль, маркер может изменить свое месторасположение. В данном случае этот единственный маркер регулирует степень изгиба фигуры. Я кликну по маркеру и перемещу его вниз, в результате чего степень изгиба уменьшится. При перемещении маркера вверх изгиб фигуры увеличится:
Вы также можете ввести определенное значение изгиба в процентах в поле «Изгиб» (Bend) на панели настроек:
Для того чтобы изменить направление деформации с горизонтального на вертикальный и наоборот, кликните по кнопке «Изменить ориентацию деформации» (Warp Style Orientation), расположенной слева от поля «Изгиб»:
Вы можете регулировать степень искажения фигуры в горизонтальном и вертикальном направлении независимо друг от друга путем ввода определенных значений, в процентах, в поля «Искажение по горизонтали» (Н) и «Искажение по вертикали» (V) на панели настроек:
Чтобы иметь возможность в большей степени регулировать форму фигуры, измените стиль деформации на «Заказная» (Custom)
В результате у рамки трансформации снова появится четыре угловых маркера вместе с направляющими, что позволит вам с легкостью придавать необходимую фигуре форму:
Другие параметры трансформации
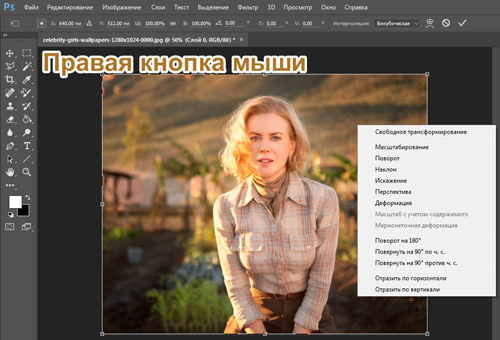
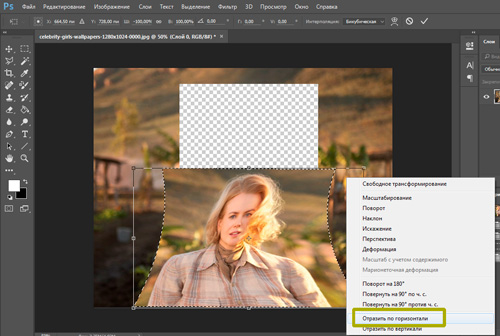
Помимо доступа к командам трансформирования «Наклон», «Искажение», «Перспектива» и «Деформация», команда «Свободное трансформированиие» также дает нам доступ к более стандартным опциям, таким как «Поворот на 180°» (Rotate 180°) , «Поворот на 90° по часовой стрелке/против часовой стрелки» (Rotate 90° Clockwise/ Counter Clockwise) , «Отразить по горизонтали» (Flip Horizontal) и «Отразить по вертикали» (Flip Vertical). Вы найдете данные опции в нижней части меню, когда кликните правой кнопкой мыши внутри области документа:
Подтверждение или отмена трансформации
Когда вы закончите трансформацию объекта и готовы подтвердить изменения, вы можете это сделать, или поставив галочку на панели настроек, или нажав клавишу Enter (Win) / Return (Mac). Если вы не хотите сохранить изменения, нажмите кнопку «Отменить трансформацию» (Cancel) на панели настроек (слева от галочки) или клавишу Esc. Это действие приведет к закрытию диалогового окна команды «Свободное трансформирование» и вернет ваш объект к исходной форме и размеру:
И вот мы закончили! Мы подробно рассмотрели многочисленные способы трансформирования объектов и выделений, начиная от поворота и изменения размера и заканчивая опциями «Наклон», «Искажение», «Перспектива» и «Деформация».
Источник:
www.photoshopessentials.com
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами будем говорить про одну из моих самых любимых функций Photoshop. Благодаря ей можно создавать невероятные коллажи и не ограничивать себя.
Знаете, как говорят про мозг, который мы используем всего на 2%? Меня всегда интересовало, как они вычислили эту цифру, раз никому в мире не удалось разогнать этот орган на все 100? Это все равно что говорить про то, что на прочитал треть невидимой книги. Почему я вдруг вспомнил об этом?
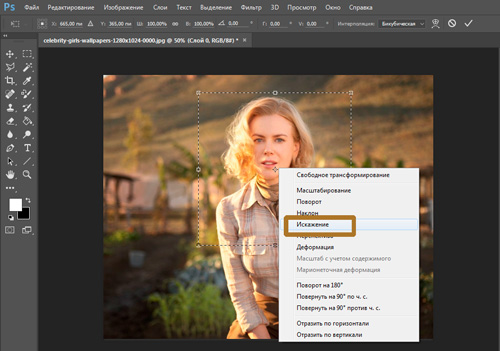
Если вы не умеете деформировать фрагменты в photoshop, то это действительно значит, что вы используете программу всего на 2%. Но сегодня мы изменим эту ситуацию. Я расскажу как наклонить изображение в фотошопе и подгонять его под определенным углом и по размеру. Этот навык пригодится так часто, как ни один другой.
Искажать фрагменты можно через меню редактирование и благодаря фильтрам. Конечно же, практически для каждой опции есть горячие клавиши. Некоторые из них я вам советую запомнить. Научившись управлять этими функциями, вы станете владеть фотошопом в разы лучше, а обращаться к его помощи чаще.
«Редактирование»
Вы можете повернуть любую картинку или ее часть. В этом нет ничего сложного. Вот только если вы просто ее откроете, то возникнет некая, на первый взгляд, сложность. Вы не найдете нужной опции в меню. Она будет скрыта, горячие клавиши тоже откажутся работать.
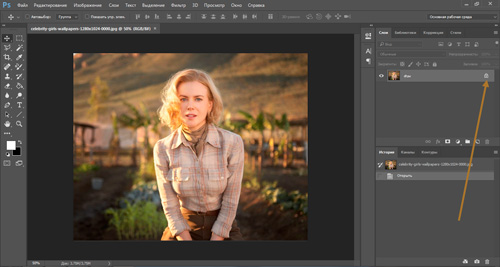
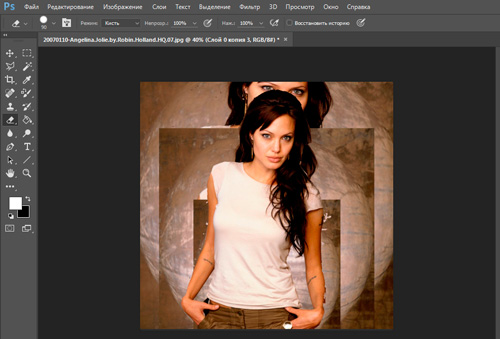
Все дело в том, что первым делом вам нужно открыть фото для редактирования. Справа, в меню «Слой», вам нужно щелкнуть по замочку, который располагается рядом с эскизом.
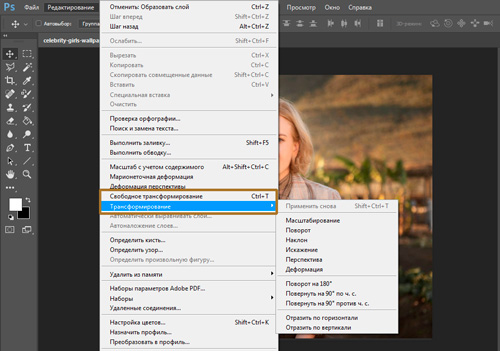
После того как вы это сделается, вам откроются все блага фотошопа. В том числе и трансформирование. Вы найдете его в меню сверху, через категорию «Редактирование».
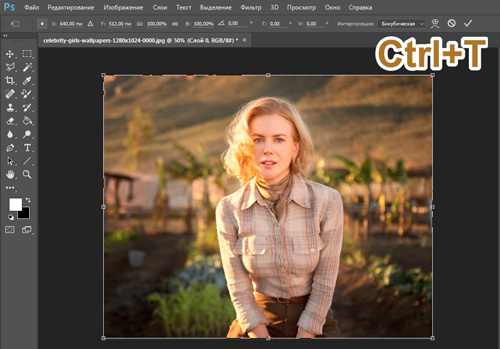
Я настоятельно рекомендую запомнить сочетание клавиш Ctrl+T. Оно позволяет включить эту опцию не прибегая к помощи панели управления. Чем лучше вы владеете фотошопом, тем сильнее появляется желание выполнять задачи быстрее.
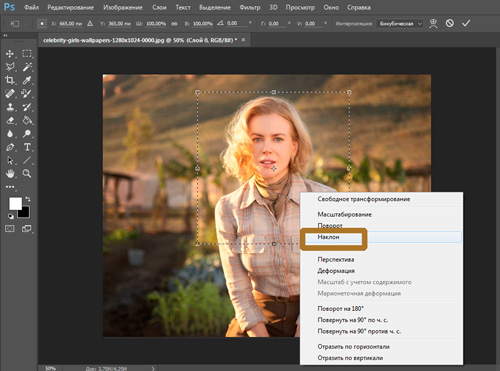
Если теперь внутри картинки вы нажмете правую клавишу мыши, то у вас появятся дополнительные опции. Такие же, какие вы могли видеть открыв меню сверху.
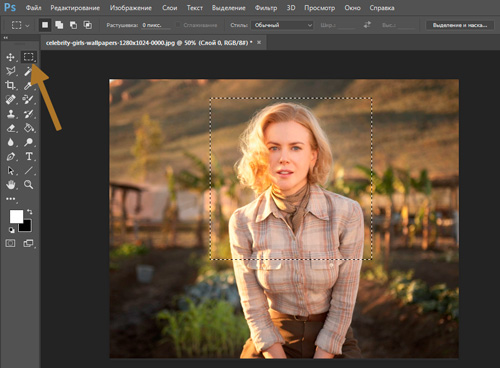
Если вы просто нажимаете Ctrl+T, то тем самым показываете программе, что хотите применить изменения ко всему слою. Если вам нужно только определенная часть, то ее нужно выделить. Сделать это можно несколькими способами. Если вам интересуют все существующие, то прочитайте мою статью о методах выделения. Я же воспользуюсь одним из простейших инструментов в панели инструментов слева.
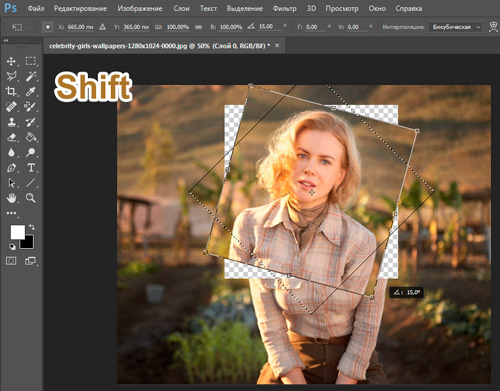
После того как выделил фрагмент, нажимаю Ctrl+T и мышью подбираюсь к одному из углов выделенной картинки, курсор меняется на стрелку. Поворачиваю объект в плоскости. Если при этом зажать кнопку Shift, то шаг (движение мышки относительно центра) будет составлять 15 градусов. Фрагмент будет прилипать к 15, 30, 45, 60, 75, 90 градусам и так далее.
Если вам нужен угол наклона в несколько градусов, то просто отпустите shift и ориентируйтесь по подсказкам, которые появляются рядом со стрелкой.
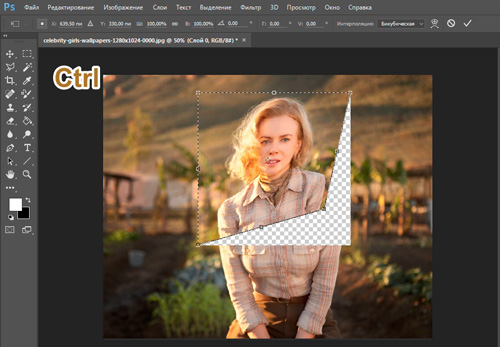
Нажав на кнопку Ctrl вы сможете искажать изображение, двигать угол в любое удобное для вас место, остальные останутся на тех же местах, где и находились раньше.
Вы можете запомнить эти клавиши быстрого доступа, но часто использовать вы будете только Ctrl+T. Так что давайте немного расслабим память и я покажу какие функции есть в меню. Только сейчас я показывал вам «Искажение».

Если выбрать режим «Наклон», то можно положить картинку назад, выставить ее вперед или двигать в плоскости.
Углы будут более жесткие, недвижимые.
Зажав Alt изображение будет меняться по линии согласно пропорциям. Двигаете слева – фото меняется и справа.
Положить и перевернуть картинку лучше всего при помощи перспективы.
Ну а деформация позволит делать с рисунком все что угодно. Здесь углы уже будут мягкими и податливыми.
Можно перемещать каждую точку пересечения.
Чтобы картинка повернулась в зеркальном отражении есть удобная и простая кнопка «отразить по горизонтали». При помощи вызова меню правой кнопкой мыши вам будет доступны быстрые способы повернуть фото на 180 или 90 градусов против или по часовой стрелке.
После того как все изменения выполнены нужно нажать Enter, а затем Ctrl+D. Первое действие закрепит изменения, а второе уберет выделение. Бегающие муравьи исчезнут. Этого же можно добиться щелчком мышки по эскизу слоя в панели справа.
«Марионеточная деформация»
Марионеточная деформация позволяет менять часть изображения не затрагивая остальные его части. Это не самые простой инструмент, чтобы научиться им пользоваться придется потренироваться.
В отличие от простой деформации, вы будете работать при помощи булавок, а не направляющих на сетке. Они выполняют две различные функции. Во-первых, поворачивают объект, если сделать булавку активной, а, во-вторых, закрепляют его.
Активировать булавку можно при помощи простого щелчка мыши. Если нужно выделить сразу несколько, то воспользуйтесь клавишей Shift.
Нажав Enter можно выйти из этого режима и применить изменения.
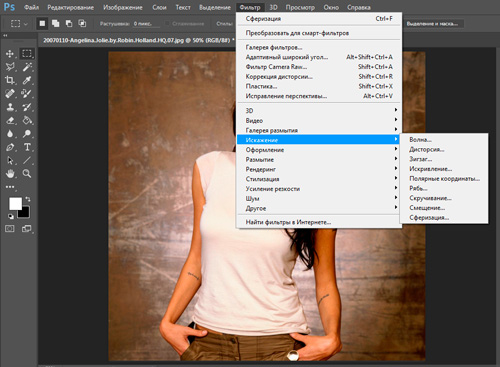
Фильтры «Искажение»
Еще один интересный прием – фильтры. Они также позволяют изменить угол наклона рисунка или объекта, создать новую форму, видение предмета. Если в первом случае вы работаете над коррекцией фотографии, то фильтры скорее помогают создавать новый проект.
Здесь есть волна, дисторсия, зигзаг, искривление, полярные координаты, рябь, скручивание, смещение и сферизация. Я не буду показывать как работает каждый из них. Вам достаточно будет открыть программу и посмотреть все самостоятельно. Функции не сложные, без каких-либо особых дополнительных возможностей.
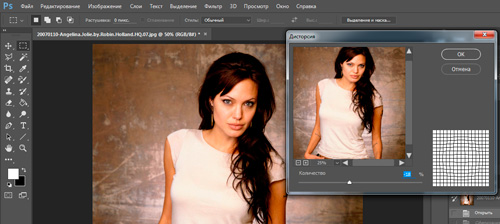
Расскажу лишь про дисторсию, – это один из самых полезных фильтров. Он позволяет «вжать» объект в фото или наоборот, создать эффект «подушки». Как например на эскизе снизу, выдающиеся части Анжелины стали выгибаться еще сильнее.
Если так вышло, что вы сфотографировали объект неправильно, выпукло что ли… то фильтр поможет исправить ситуацию.
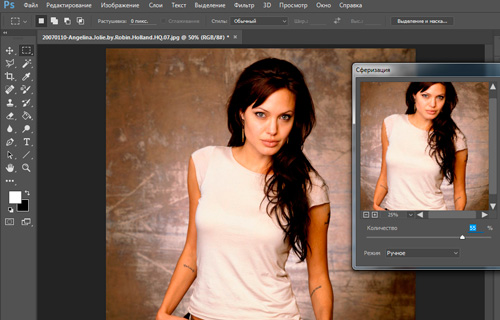
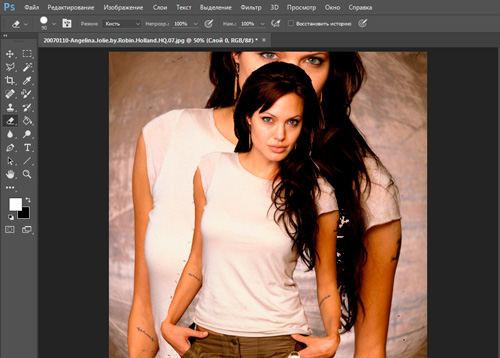
Остальные фильтры используют скорее не для коррекции какого-то готового портрета, а создания интересного нового изображения со спецэффектами.
Предположим вот такого.
Или вот такого.
Конечно, это лишь малая часть функций мощной программы, способной творить чудеса. Но уже благодаря им и толики дизайнерского вкуса можно создавать уникальные изображения, красивые проекты с сумасшедшими эффектами и делать работу качественно. Если вас интересует создание коллажей, то могу посоветовать вам курс «Волшебные коллажи», который позволит быстренько научиться всему, что для этого нужно.
Ну а если вам бы хотелось разобраться со всеми инструментами, которые есть в программе и как узнать как можно больше о том, на что вы в принципе можете быть способны, то рекомендую вам «Фотошоп с нуля в видео формате».
Предполагаю, что сейчас вам неизвестно, что вы можете сами создавать объемные буквы или красивые фоны, добавлять анимацию или черные глаза в фотошопе. Зная инструменты в голове сами собой будут появляться идеи как реализовать ту или иную задачу. Главное, чтобы возникла потребность.
Подписывайтесь на рассылку моего блога и узнавайте как заработать на своем хобби. С какими трудностями можно столкнуться и как их проще всего решить. Вам будет доступно гораздо больше. Жизнь наполнится интересными событиями. Уверяю.
До новых встреч и удачи в каждом новом деле.
8 — 2011
Деформировать фрагменты и объекты в Photoshop можно как с помощью команд меню Редактирование, так и с использованием фильтров. Большинство фильтров, применяемых для деформации, входят в группу Искажение, а кроме того, три фильтра — Коррекция дисторсии, Пластика и Исправление перспективы — расположены особняком. Обо всех этих инструментах и пойдет речь в настоящей статье. Также следует отметить, что для деформирования текста Photoshop предлагает особый инструмент, который мы тоже рассмотрим.
Команды меню Редактирование
Если вы раскроете меню Редактирование (Edit), а затем выберете подменю Трансформирование (Transform), перед вами предстанет список команд, позволяющих трансформировать фрагмент изображения. Перечислим их: Масштабирование (Scale), Поворот (Rotate), Наклон (Skew), Искажение (Distort), Перспектива (Perspective) и Деформация (Warp). Однако доступ к этим командам можно получить гораздо быстрее — через режим свободного трансформирования, вход в который осуществляется комбинацией клавиш Ctrl+T (в Mac OS — Command+T), а выход из него — клавишей Enter (в Mac OS — Return). Для включения той или иной команды используйте приведенные ниже приемы:
- Для масштабирования фрагмента следует навести указатель мыши на один из маркеров возникшей рамки трансформирования и провести мышь с нажатой кнопкой. Клавиша Shift позволяет сохранять пропорции фрагмента, а Alt выполняет масштабирование из центра.
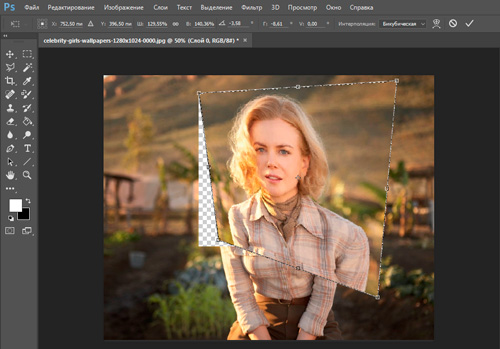
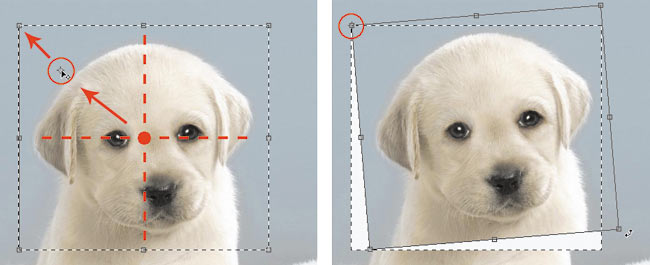
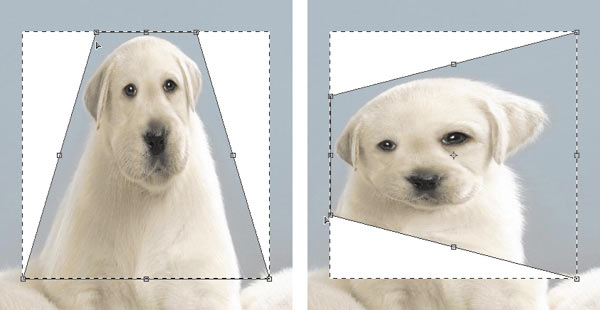
- Если подвести указатель мыши к любой вершине рамки трансформирования, то он примет вид изогнутой стрелки, перемещение которой приводит к повороту фрагмента. Перед тем как повернуть фрагмент, можно сместить центр поворота — для этого необходимо сместить в требуемое место центральный маркер рамки. Так, на рис. 1 поворот осуществляется относительно верхней левой вершины рамки трансформирования. Клавиша Shift позволяет выполнить поворот на угол, кратный 15°.
Для наклона необходимо смещать средний или угловой маркер границы рамки трансформирования, удерживая нажатыми две клавиши — Ctrl и Alt (в Mac OS — Command и Option).
Рис. 1. Поворот фрагмента относительно верхней левой вершины
Рис. 2. Применение к фрагменту эффекта перспективы
Чтобы добавить эффект перспективы в режиме свободного трансформирования, перетащите верхний или нижний угловой маркер, нажав комбинацию клавиш Shift+Alt+Ctrl (в Mac OS — Shift+Option+Command) — рис. 2.
Активировать команду Искажение (Distort) из режима свободного трансформирования позволяет клавиша Ctrl (в Mac OS — Command) — рис. 3.
Рис. 3. Превращение ноутбука Sony VAIO в Macintosh. К логотипу Apple применена команда Искажение
Деформация фрагмента
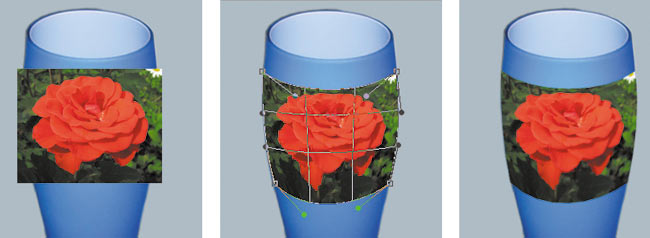
В результате выбора команды Редактирование (Edit) -> Трансформирование (Transform) -> Деформация (Warp) на фрагмент накладывается сетка, редактирование которой выполняется путем изменения положения узлов и угла наклона направляющих (рис. 4).
Чтобы применить изменения и выйти из режима действия этой команды, нажмите клавишу Enter (в Mac OS — Return).
Рис. 4. Имитация фотографии, наклеенной на вазу. Для искажения фотографии розы использовалась команда Деформация
Масштаб с учетом содержимого
Масштаб с учетом содержимого позволяет изменить размер изображения или его фрагмента, не затрагивая людей, здания, животных и т.д. При обычном масштабировании (команда Свободное трансформирование — Free Transform) все пикселы обрабатываются одинаково, а при масштабировании с учетом содержимого в основном затрагиваются пикселы заднего плана и фона. Более того, такое масштабирование позволяет защитить от трансформации выделенную область или области, содержащие цвета, близкие к оттенкам кожи. Так, на рис. 5а представлено исходное изображение коровы, а на рис. 5б — результат обычного масштабирования. Как видите, произошло сплющивание изображения коровы вместе с фоном — выбор команды неудачен.
Рис. 5. Исходная фотография коровы (а); результат применения команды Свободное трансформирование (б); результат применения команды Масштаб с учетом содержимого без предварительных настроек инструмента (в); результат применения команды Масштаб с учетом содержимого с защитой выделенной области (г)
На рис. 5в и г представлен результат применения команды Масштаб с учетом содержимого (Contentaware scaling). На рис. 5в команда выполнялась без предварительных настроек, а на рис. 5г изображение коровы было защищено от масштабирования.
Для защиты фрагмента необходимо создать выделение, сохранить его в альфаканале, а затем перед масштабированием на панели свойств инструмента выбрать имя альфаканала из списка Защищать (Protect) — рис. 6.
Рис. 6. Панель свойств инструмента Масштаб с учетом содержимого
Для защиты от масштабирования пикселов, цвет которых близок к оттенкам кожи, используется кнопка с изображением человека на панели свойств. Результат действия этой кнопки представлен на рис. 7б.
Рис. 7. Исходная фотография поросят (а); результат применения команды Масштаб с учетом содержимого с защитой от воздействия пикселов, по цвету близких к оттенкам кожи (б)
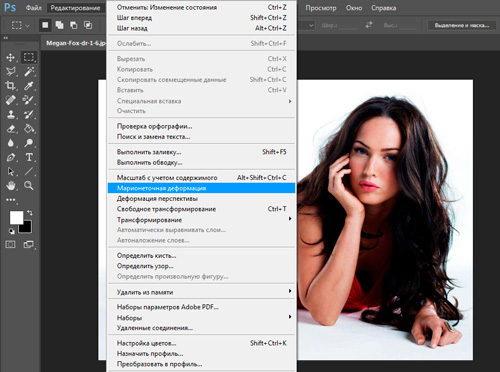
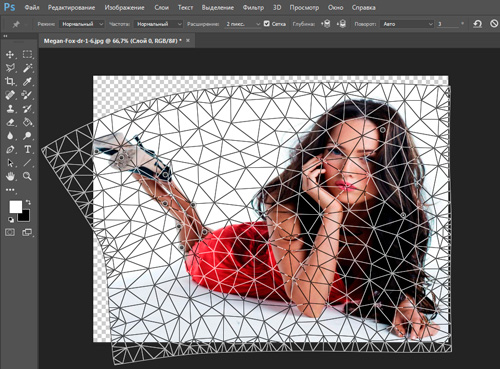
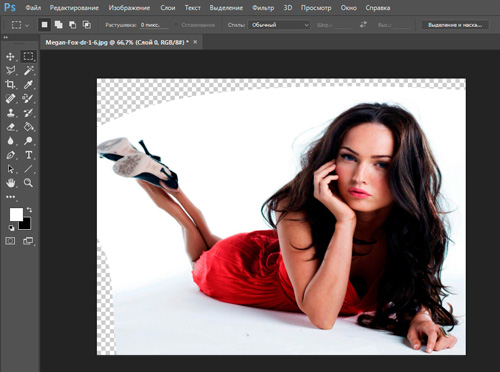
Марионеточная деформация
Режим марионеточной деформации появился в версии Photoshop CS5. Этот удивительный инструмент позволяет деформировать определенные фрагменты изображения, не затрагивая других его частей. В режиме марионеточной деформации на объект накладывается сетка, редактирование которой приводит к деформации фрагмента. Но, в отличие от команды Деформация (Warp), марионеточная деформация трансформирует объект не с помощью узлов и направляющих сетки, а с использованием булавок.
Булавки обозначаются жирными желтыми точками , которые можно перемещать и относительно них производить поворот сетки. Причем булавки выполняют двоякую роль: защита фрагмента изображения и, наоборот, его деформация. Для деформации используются активные булавки, которые помечаются черной точкой в центре
, а неактивные булавки фиксируют часть изображения на месте.
Рассмотрим основные действия с булавками:
1. Добавление булавки производится простым щелчком мыши в режиме марионеточной деформации.
Примечание. Для входа в этот режим следует выполнить команду Редактирование (Edit) -> Марионеточная деформация (Puppet Warp), для выхода из режима — нажать клавишу Enter (в Mac OS — Return) или кнопку на панели свойств.
2. Щелчок мыши по созданной булавке выделяет ее, в результате чего в ее центре появляется черная точка .
Примечание. Для выделения нескольких булавок необходимо щелкать по ним, удерживая нажатой клавишу Shift.
3. Для перемещения булавки сначала нужно выделить ее, а потом протащить при нажатой кнопке мыши (рис. 8).
Рис. 8. Перемещение активной булавки в режиме Марионеточная деформация
Рис. 9. Поворот сетки относительно булавки. Видимость сетки отключена
Рис. 10. Панель свойств режима Марионеточная деформация
4. Чтобы повернуть сетку вокруг булавки, следует активировать булавку, а затем выполнить одно из действий:
- чтобы осуществить поворот вручную, необходимо подвести указатель мыши к булавке, удерживая нажатой клавишу Alt (в Mac OS — Option). Когда появится круг с изогнутой стрелкой, протащить мышь при нажатой кнопке (рис. 9);
- чтобы поворачивать сетку на заданный угол, необходимо на панели свойств из списка Поворот (Rotate) выбрать пункт Авто (Auto), а в соседнее поле ввести требуемое значение.
5. Если часть сетки перекрывается, то можно изменить ее положение — для этого применяются две кнопки Глубина (Pin Depth)
, находящиеся на панели свойств.
6. Для удаления булавки следует использовать любой из способов:
Помимо работы с булавками на панели свойств можно настроить эластичность, частоту и область покрытия сетки. Также возможно отобразить ее или отключить:
- параметр Режим (Mode) — определяет эластичность сетки. В большинстве случаев используется значение Нормальный (Normal) — рис. 10;
- параметр Частота (Density) — отвечает за расстояние между узлами сетки, в основном применяется значение Нормальный (Normal);
- параметр Расширение (Expansion) — отвечает за область покрытия сетки: чем больше это значение, тем больше внешний край сетки (рис. 11). По умолчанию установлено значение 2 пиксела;
- флажок Сетка (Show Mesh) — отображает или снимает сетку.
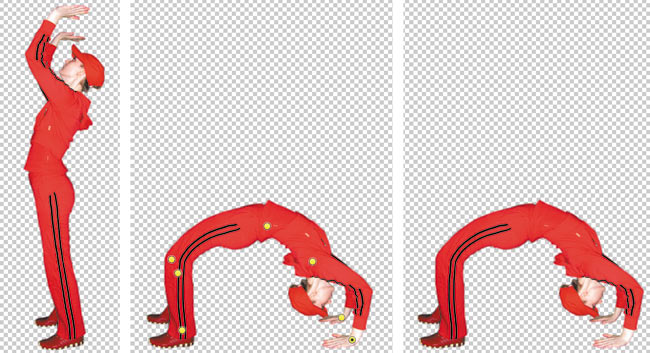
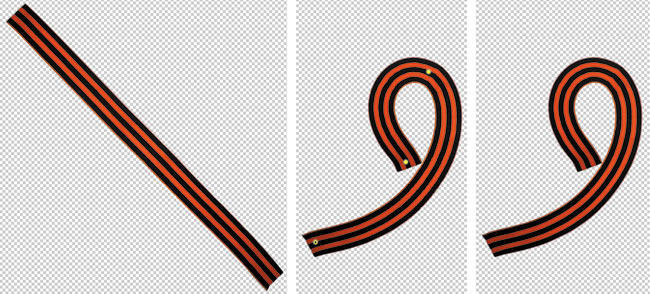
С помощью марионеточной деформации вы легко можете повернуть руку или ногу (рис. 12а), изогнуть прямую линию в круг или в какуюнибудь цифру, к примеру в восьмерку или девятку (рис. 12б).
Марионеточная деформация может применяться к слоям, векторным фигурам, тексту, слояммаскам и векторным маскам. Если необходимо деформировать объект, то предварительно его следует поместить на новый слой.
Рис. 11. Примеры отображения сетки с различной величиной ее области покрытия
Рис. 12. Примеры использования марионеточной деформации: а — встаем на мостик, б — изгибаем георгиевскую ленточку в девятку
Фильтры группы Искажение
Почти все фильтры группы Искажение (Distort) производят геометрические искажения, создавая трехмерные или другие эффекты изменения формы. Назовем некоторые из них:
- Рассеянное свечение (Diffuse
Glow) — придает изображению цвет со свечением и шумом; - Океанские волны (Ocean Ripple), Рябь (Ripple) и Волна (Wave) — используются для имитации ряби и волн на воде;
- Скручивание (Twirl) и Зигзаг (Zig
Zag) — применяются для создания кругов на воде или эффекта закручивания (рис. 13); - Смещение (Displace) — деформирует изображение на основе карты смещения, которая представляет собой альфаканал, сохраненный в формате PSD;
- Стекло (Glass) — создает впечатление, что поверх изображения лежит стекло, рисунок и структура которого настраиваются в данном фильтре;
- Искривление (Shear) — позволяет изогнуть изображение вдоль кривой, которая рисуется в области предварительного просмотра. В некоторых случаях этот фильтр можно заменить командой Редактирование (Edit) -> Деформация (Wrap).
Только три фильтра из этой группы могут быть применены с помощью галереи фильтров: Рассеянное свечение (Diffuse Glow), Стекло (Glass) и Океанские волны (Ocean Ripple).
Рис. 13. Примеры использования фильтра Зигзаг из группы Искажение: а — для рисования кругов на воде, б — для закручивания краев рамки
Коррекция дисторсии
Фильтр Коррекция дисторсии (Lens Correction) предназначен для исправления дефектов, создаваемых объективом при съемке. Это могут быть бочкообразные и подушкообразные искажения,
виньетирование или хроматическая аберрация.
Диалоговое окно фильтра открывается командой Фильтр (Filter) -> Коррекция дисторсии (Lens Correction).
В области предварительного просмотра можно наложить на изображение сетку, нажав кнопку Перемещение сетки (Move Grid) — она включена по умолчанию. С ее помощью легко отслеживаются результаты коррекции. Также фильтр имеет инструменты
Рука (Hand) и
Масштаб (Zoom) для прокрутки и изменения масштаба изображения. Коррекцию можно выполнять двумя инструментами:
Регулировка хроматической аберрации, виньетирования и перспективы происходит на вкладке Заказная (Custom) с помощью соответствующих ползунков.
На рис. 14 приведен пример исправления бочкообразного искажения, полученного при съемке обложки книги с очень близкого расстояния.
Рис. 14. Примеры использования фильтра Коррекция дисторсии для исправления бочкообразного искажения: а — исходное изображение, б — результат коррекции
Исправление перспективы
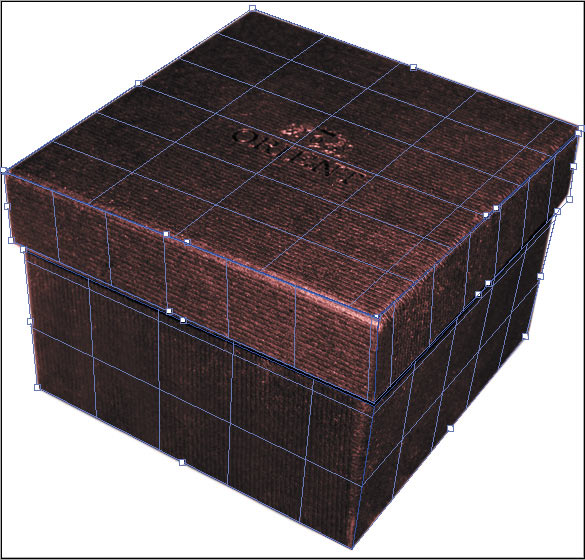
Фильтр Исправление перспективы (Vanishing Point) используется для коррекции перспективных плоскостей на изображении, например боковых стен зданий, пола, крыши или любых других прямоугольных объектов. В этом фильтре следует построить плоскости, совпадающие с плоскостями изображения, а затем приступить к их редактированию: рисованию, клонированию, вставке из буфера обмена текстур или преобразованию. Все добавляемые на изображение элементы автоматически масштабируются и преобразуются в соответствии с построенными перспективными плоскостями, поэтому результат коррекции выглядит весьма реалистично.
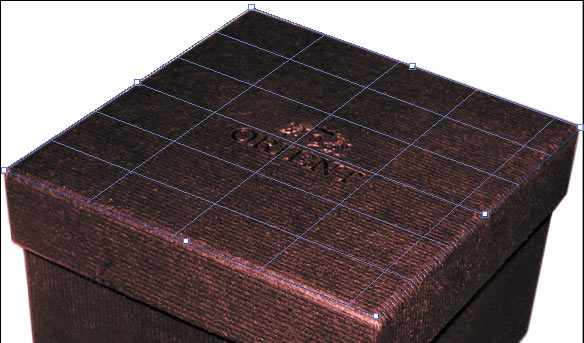
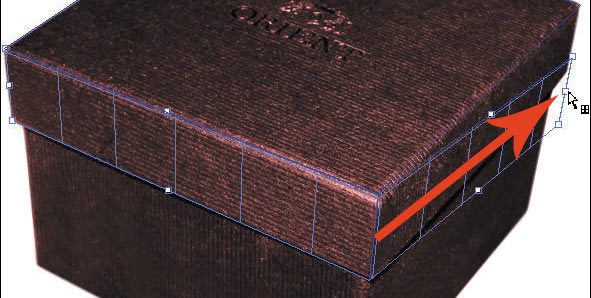
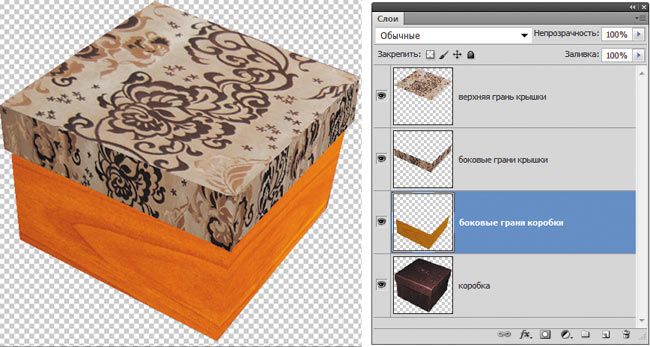
Рис. 15. Примеры использования фильтра Исправление перспективы для нанесения текстуры и надписи на коробку: а — исходные изображения коробки и двух текстур, б — результат коррекции
Рис. 16. На верхней грани крышки коробки создана первая плоскость (а); процесс создания дочерней плоскости (б); созданы пять перспективных плоскостей (в)
На рис. 15 приведено исходное изображение коробки и результат нанесения текстуры на все грани параллелепипеда, в результате чего получен эффект обертки. Как видно из рисунка, текст поздравления также нанесен на коробку и сориентирован в соответствии с боковыми гранями.
Диалоговое окно фильтра открывается командой Фильтр (Filter) -> Исправление перспективы (Vanishing Point), в левой части которого располагаются инструменты фильтра. Рассмотрим инструменты, использованные для создания приведенного эффекта.
Инструмент Создать плоскость (Create Plane) создает плоскость по четырем угловым узлам. После задания четырех вершин становится активной перспективная плоскость, отображаются ограничивающая рамка и сетка, которые обычно обозначаются синим цветом (рис. 16а).
Если при размещении угловых узлов возникают ошибки, то плоскость становится недопустимой и цвет линий ограничительной рамки и сетки меняется на желтый или красный. В этом случае узлы следует перемещать до тех пор, пока линии не станут синими. Также можно удалить неудачную плоскость клавишей Backspace (в Mac OS — Delete) и создать плоскость заново.
После создания плоскости становится активным инструмент Редактировать плоскость (Edit Plane), который позволяет отредактировать положение узлов, угол наклона плоскости. Положение узла изменяется простым перетаскиванием мыши, а для поворота плоскости применяется ползунок Угол (Angle) в параметрах инструмента
Редактировать плоскость (Edit Plane) или клавиша Alt (в Mac OS — Option). Если навести указатель мыши на средний маркер ребра рамки с нажатой клавишей Alt (в Mac OS — Option), то указатель сменится на изогнутую стрелку. Перемещение мыши приведет к повороту плоскости.
Если вам необходимо создать новую плоскость, повторно выберите инструмент Создать плоскость (Create Plane) и определите четыре вершины будущей грани. Для создания связанных между собой плоскостей после создания первой плоскости (материнской) перетащите средний узел требуемого ребра рамки, удерживая нажатой клавишу Ctrl (в Mac OS — Command). В результате возникнет дочерняя плоскость (рис. 16б). Если создаваемая плоскость уходит в сторону и не совпадает с гранью изображения, измените для нее угол наклона.
Примечание. Редактирование угловых узлов материнской и дочерней плоскостей невозможно!
После того как перспективные плоскости созданы и отредактированы их узлы, можно приступать к наложению текстуры. Поэтому необходимо на некоторое время выйти из окна фильтра, подтвердив все свои изменения кнопкой Ok. На рис. 16в представлены пять созданных плоскостей, которые в дальнейшем будут использоваться для нанесения текстуры.
Текстуру для каждой грани лучше располагать на отдельном слое, чтобы в дальнейшем было удобнее редактировать результат. В нашем случае мы имеем две пары связанных плоскостей (боковые грани крышки и самой коробки) и одну плоскость, расположенную на верхней грани крышки. Поэтому нам понадобятся три новых слоя.
Нужно скопировать в буфер обмена изображение текстуры, выделить пустой слой в палитре Слои (Layers) и открыть диалоговое окно фильтра Исправление перспективы (Vanishing Point), а затем выделить инструментом Область (Marquee) нужную плоскость и вставить из буфера обмена фрагмент. При перемещении указателя мыши текстура автоматически впишется в плоскость. После нанесения текстуры на каждую грань не забывайте выходить из диалогового окна фильтра с применением изменений, иначе все текстуры будут расположены на одном слое. На рис. 17 приведен результат нанесения текстур на грани коробки, а также палитра Слои (Layers).
Рис. 17. Результат нанесения текстур и палитра Слои
Рис. 18. Исходное портретное изображение девушки (а) и результат обработки его фильтром Пластика (б)
Для расположения текста на боковой поверхности коробки необходимо создать текстовый слой в текущем или новом документе, скопировать его в буфер обмена, а затем вставить его в окне фильтра на предварительно выделенную плоскость.
Фильтр Пластика
Фильтр Пластика (Liquify) позволяет искажать отдельные области изображения: сдвигать, перемещать, поворачивать, отражать, делать вздутие и сморщивание пикселов. Он используется для создания шаржей, ретуши и коррекции фотографий, а также для выполнения художественных эффектов.
Диалоговое окно фильтра вызывается командой Фильтр (Filter) -> Пластика (Liquify). Все инструменты находятся в левой части окна, а их настройка производится в правой части.
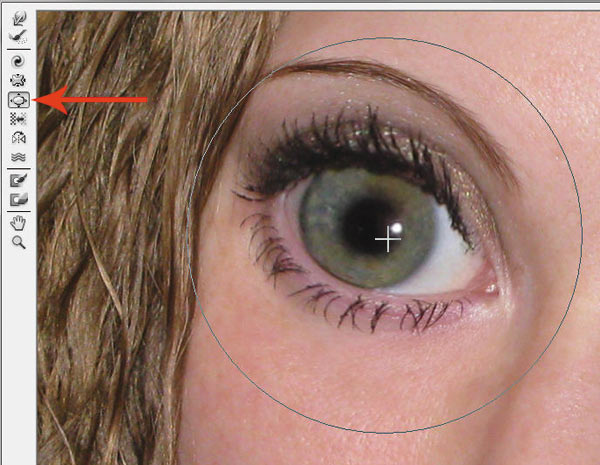
На рис. 18 приведен пример использования фильтра Пластика (Liquify) для создания кукольного эффекта.
Увеличение глаз выполнено с помощью инструмента Вздутие (Bloat). Для обработки каждого глаза необходимо использовать довольно большую кисть, размер которой должен превышать размер глаза (рис. 19).
Рис. 19. Применение инструмента Вздутие для увеличения глаз
Скорость кисти лучше установить достаточно низкую — в примере использовалось значение 30. Следует выполнить несколько щелчков мышью в разных местах глаза, сохраняя при этом его округлую форму.
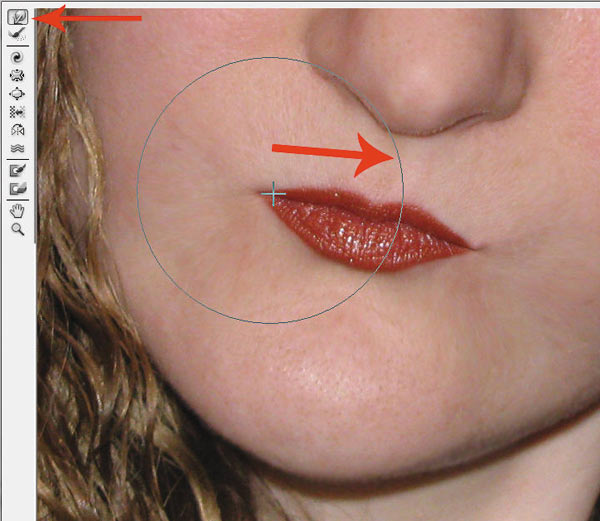
Для уменьшения рта применялись инструменты Сморщивание (Pucker) и Деформация (Forward). Сморщивание применено к уголкам рта, сделано несколько щелчков мыши в каждом из них. Чтобы еще больше сузить рот, необходимо передвинуть уголки рта навстречу друг другу инструментом
Деформация (Forward) — рис. 20.
Рис. 20. Использование инструмента Деформация для уменьшения рта
Для сужения носа использованы те же инструменты, что и для уменьшения рта. В процессе работы может понадобиться уменьшать размер кисти для более детальной обработки. Чтобы заострить подбородок, был применен инструмент Деформация (Forward).
В завершение эффекта проведена обработка белков, зрачка и радужной оболочки глаз инструментами Затемнитель (Burn) и
Осветлитель (Dodge), а также выполнена цветовая коррекция изображения в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation).
Помимо создания карикатур перечисленные инструменты часто используются для коррекции фотографий. Так, на рис. 21 приведен пример коррекции портрета мужчины.
Рис. 21. Исходный портрет мужчины (а) и результат его коррекции фильтром Пластика (б)
Рис. 22. Процесс коррекции портрета инструментом Деформация: а — уменьшение мочки уха; б — подтягивание нижней губы
Инструментом Деформация (Forward) были обработаны следующие фрагменты:
- мочки ушей — чтобы уменьшить их и прижать к голове (рис. 22а);
- нижняя губа — для изменения ее формы (рис. 22б).
Инструментом Сморщивание (Pucker) была проведена обработка других фрагментов:
Помимо коррекции фильтр Пластика может использоваться для создания различных художественных эффектов. На рис. 24 приведен результат обработки лепестков лилий инструментом Скручивание (Twirl). По умолчанию вращение производится по часовой стрелке, для вращения в обратном направлении нужно удерживать нажатой клавишу Alt (в Mac OS — Option). Тычинки и пестик обработаны инструментом
Вздутие (Bloat).
Рис. 23. Процесс коррекции портрета инструментом Сморщивание: а — уменьшение родинки; б — уменьшение мешков под глазами, защищенная область обозначена красным цветом
Рис. 24. Исходное изображение лилий (а) и результат его обработки фильтром Пластика (б)
Деформация текста
Для искривления текста применяется специальная функция, которая вызывается щелчком по кнопке Деформированный текст (Warp Text), расположенной на панели свойстав инструмента
Горизонтальный текст (Horizontal Type). Удобство функции заключается в том, что она не растрирует текст, позволяя редактировать его после деформации. Более того, все настройки сохраняются и их можно изменять сколько угодно раз.
В настройках инструмента можно выбрать стиль искажения и установить величину эффекта по вертикали и горизонтали. Так, на рис. 25 для деформации текста использовался стиль Флагом (Flag).
Рис. 25. Пример искривления текста с помощью инструмента Деформированный текст
Мы рассмотрели далеко не все инструменты Photoshop для выполнения разного рода деформаций. За кадром осталось множество инструментов группы 3D. Но и приведенные примеры показывают, что возможности Photoshop действительно очень разнообразны.
КомпьюАрт 8’2011
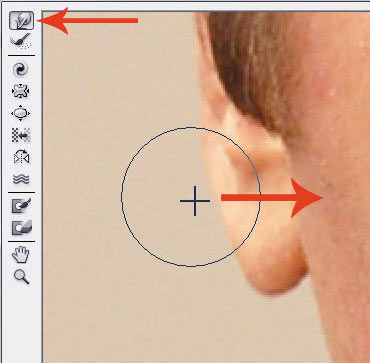
How can I resize such items without changing the curvature at edges? You know, I don’t want the half-circles at the extremes to become half-elipses.
thanks
user9447
18.3k18 gold badges67 silver badges117 bronze badges
asked May 19, 2011 at 18:37
Holding Shift while resizing will constrain proportions and keep the ends as semicircles. If your resized shape is too wide, use Direct Select (A) to select anchors on one side and then move them to where they need to be.
If you need the edges aligned with other objects, the easiest way is to duplicate your resized object and combine the 2 shapes using overlapping areas.
Step 1: The Initial Resize (to get the correct height without distorting your ends)
Step 2 (Option A): Adjust Width Using Direct Selection (move some anchors)
Step 2 (Option B): Adjust Width Using Compount Shapes (good for aligning with other objects)
answered May 19, 2011 at 19:13
FarrayFarray
7,5884 gold badges31 silver badges43 bronze badges
3
Hold down the shift key while dragging a corner handle.
Or, the more accurate and flexible method is directly selecting all the vector point anchors for one side (2 corners) and dragging that over, then selecting the other half to drag another side in another direction to achieve the desired dimensions.
diagram to show how to resize by directly selecting anchor points
You can only do that with the «Direct Selection Tool» which is the second, white, «pointer» button in the Illustrator tools palette. It selects points of a shape instead of the whole shape.
answered May 19, 2011 at 18:45
sirtimblysirtimbly
8466 silver badges7 bronze badges
9
I don’t know which version of Illustrator you’re using, and I also don’t recall which version of Illustrator this first arrived in (CS3, maybe?), but the exact answer to your question is: turn on 9-slice scaling for your object.
The instructions for turning this on in CS5 are here in the Illustrator help, but maybe it will help to explain what the heck 9-slice scaling is and why somebody invented it in the first place.
«Why» is easy: it was to solve the exact problem you are running into, where the designer needs to scale an object without affecting the corner radius. 9-Slice Scaling divides the object into three, horizontally and vertically, then protects he four corners while allowing the center and edges to scale up and down. I can’t improve on the Fireworks help page that shows all this very clearly.
answered May 19, 2011 at 20:09
Alan GilbertsonAlan Gilbertson
47.2k5 gold badges75 silver badges147 bronze badges
5
How did you create this shape?
If you started drawing it as a rectangle, then Effects->Convert to Shape->Rounded Rectangle and defined a corner radius value there, then it shouldn’t change the curvature as you resize the rectangle later.
answered May 19, 2011 at 18:45
JinJin
4,3573 gold badges33 silver badges38 bronze badges
1
The is the simplest algorithm to do that in CC:
- Select object you want to scale
- Double click on Scale Tool (S)
- Check «Scale rectangle corners» in options bar
Now you are able to scale corner radius proportianally
answered Mar 13, 2016 at 12:54
AlkovAlkov
11 bronze badge
3
Select object.
Go to menu/object/shape
Select ‘expand shape’
Object will scale with corners as simple paths.
answered Sep 12, 2016 at 17:08
Hit Ctrl K New window open check scale stroke and effects, now you can scale without effecting the shape properties
answered Aug 1, 2017 at 10:08
I was having the same issue, with ‘scale stroke and effects’ turned as well as turned off. No matter what I tried, holding shift, resizing in different techniques… once I got down to a smaller size, my rounded corners basically became a half circle at the top and bottom of my rectangle. My workaround suggestion is this. Place a very thin stroke around your rectangle once you have the corners how you like them. Convert that stroke to outlines. And then in outline mode (cmd Y), go in with your white arrow tool and delete the outer line.. this seems to create a ‘new’ shape to the same proportions as your original rectangle, minus the set curvature for the corners… now those curved corners are set it stone and the only way to adjust them is the old fashioned way. I am sure that the the techniques mentioned above are the smart way to do it… but for me, they just were not working. And reading a few threads on this issue, it seems like others are having the same issue… or had the same issue three years ago. Good luck.
answered Jun 26, 2020 at 1:34
1
How can I resize such items without changing the curvature at edges? You know, I don’t want the half-circles at the extremes to become half-elipses.
thanks
user9447
18.3k18 gold badges67 silver badges117 bronze badges
asked May 19, 2011 at 18:37
Holding Shift while resizing will constrain proportions and keep the ends as semicircles. If your resized shape is too wide, use Direct Select (A) to select anchors on one side and then move them to where they need to be.
If you need the edges aligned with other objects, the easiest way is to duplicate your resized object and combine the 2 shapes using overlapping areas.
Step 1: The Initial Resize (to get the correct height without distorting your ends)
Step 2 (Option A): Adjust Width Using Direct Selection (move some anchors)
Step 2 (Option B): Adjust Width Using Compount Shapes (good for aligning with other objects)
answered May 19, 2011 at 19:13
FarrayFarray
7,5884 gold badges31 silver badges43 bronze badges
3
Hold down the shift key while dragging a corner handle.
Or, the more accurate and flexible method is directly selecting all the vector point anchors for one side (2 corners) and dragging that over, then selecting the other half to drag another side in another direction to achieve the desired dimensions.
diagram to show how to resize by directly selecting anchor points
You can only do that with the «Direct Selection Tool» which is the second, white, «pointer» button in the Illustrator tools palette. It selects points of a shape instead of the whole shape.
answered May 19, 2011 at 18:45
sirtimblysirtimbly
8466 silver badges7 bronze badges
9
I don’t know which version of Illustrator you’re using, and I also don’t recall which version of Illustrator this first arrived in (CS3, maybe?), but the exact answer to your question is: turn on 9-slice scaling for your object.
The instructions for turning this on in CS5 are here in the Illustrator help, but maybe it will help to explain what the heck 9-slice scaling is and why somebody invented it in the first place.
«Why» is easy: it was to solve the exact problem you are running into, where the designer needs to scale an object without affecting the corner radius. 9-Slice Scaling divides the object into three, horizontally and vertically, then protects he four corners while allowing the center and edges to scale up and down. I can’t improve on the Fireworks help page that shows all this very clearly.
answered May 19, 2011 at 20:09
Alan GilbertsonAlan Gilbertson
47.2k5 gold badges75 silver badges147 bronze badges
5
How did you create this shape?
If you started drawing it as a rectangle, then Effects->Convert to Shape->Rounded Rectangle and defined a corner radius value there, then it shouldn’t change the curvature as you resize the rectangle later.
answered May 19, 2011 at 18:45
JinJin
4,3573 gold badges33 silver badges38 bronze badges
1
The is the simplest algorithm to do that in CC:
- Select object you want to scale
- Double click on Scale Tool (S)
- Check «Scale rectangle corners» in options bar
Now you are able to scale corner radius proportianally
answered Mar 13, 2016 at 12:54
AlkovAlkov
11 bronze badge
3
Select object.
Go to menu/object/shape
Select ‘expand shape’
Object will scale with corners as simple paths.
answered Sep 12, 2016 at 17:08
Hit Ctrl K New window open check scale stroke and effects, now you can scale without effecting the shape properties
answered Aug 1, 2017 at 10:08
I was having the same issue, with ‘scale stroke and effects’ turned as well as turned off. No matter what I tried, holding shift, resizing in different techniques… once I got down to a smaller size, my rounded corners basically became a half circle at the top and bottom of my rectangle. My workaround suggestion is this. Place a very thin stroke around your rectangle once you have the corners how you like them. Convert that stroke to outlines. And then in outline mode (cmd Y), go in with your white arrow tool and delete the outer line.. this seems to create a ‘new’ shape to the same proportions as your original rectangle, minus the set curvature for the corners… now those curved corners are set it stone and the only way to adjust them is the old fashioned way. I am sure that the the techniques mentioned above are the smart way to do it… but for me, they just were not working. And reading a few threads on this issue, it seems like others are having the same issue… or had the same issue three years ago. Good luck.
answered Jun 26, 2020 at 1:34
1
Презентация к уроку по теме «Графический редактор PAINT. Растяжение и наклон». Ребята учатся рисовать тени у предметов, уменьшать и увеличивать фрагменты рисунка.
Содержимое разработки
Этапы растяжения и наклона фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Содержимое разработки
Этапы растяжения и наклона
фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона
фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона
фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона
фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона
фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона
фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона
фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона
фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Этапы растяжения и наклона
фрагмента рисунка
-
Выбрать инструмент «Выделить»
-
Настроить инструмент:
-
Выбрать форму выделения: Прямоугольная область
-
Установить прозрачный фон
-
Выделить фрагмент рисунка, удерживая ЛКМ
-
Группа «Изображение» → Изменить размер и наклонить →
-
Изменить размер (от 1 до 500)
-
Наклон (от -89 до 89)
-
Снять выделение
Содержимое разработки
Внимание!
Отдых наш кончается,
Работа начинается.
Усердно будем мы трудиться,
Чтобы чему-то научиться.
Графический редактор Paint
Растяжение и Наклон
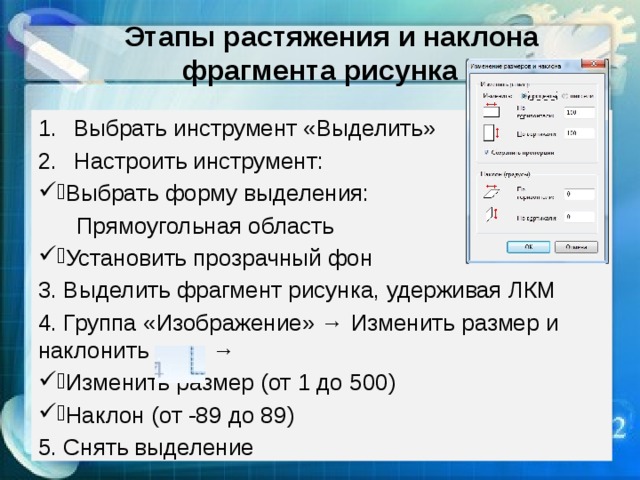
Этапы растяжения и наклона фрагмента рисунка
- Выбрать инструмент «Выделить»
- Настроить инструмент:
- Выбрать форму выделения:
Прямоугольная область
- Установить прозрачный фон
3. Выделить фрагмент рисунка, удерживая ЛКМ
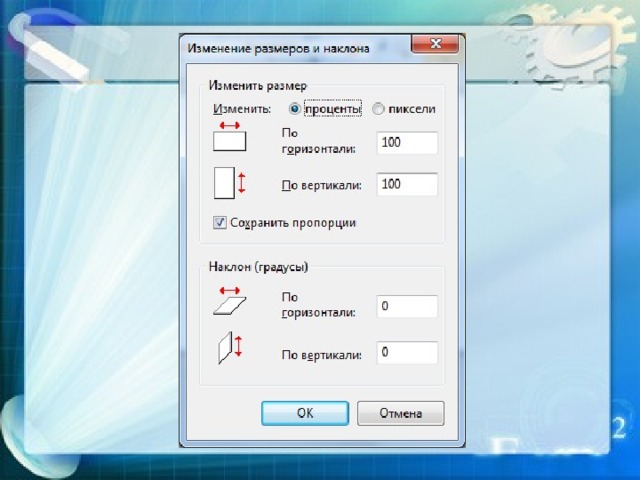
4. Группа «Изображение» → Изменить размер и наклонить →
- Изменить размер (от 1 до 500)
- Наклон (от -89 до 89)
5. Снять выделение
Демонстрация рисование домика и ели в Paint
Раз, два, три, четыре, пять,
Начинаем отдыхать!
Спинку бодро разогнули,
Ручки кверху потянули!
Раз и два, присесть и встать,
Чтобы отдохнуть опять.
Раз и два вперед нагнуться,
Раз и два назад прогнуться.
Вот и стали мы сильней,
Здоровей и веселей!
Дома
Учить записи в тетради
-80%
Скачать разработку
Сохранить у себя:

Похожие файлы
-
Работа с изображением в программе KolourPaint
-
Методическое пособие по дисциплине: «Информационные технологии в профессиональной деятельности» по теме: «Графический редактор Paint»
-
Конспект урока и презентация по информатике «Инструменты графического редактора Paint» (с тестом и практической работой)
-
Разработка урока по информатике по теме «Работа с графическим редактором»
-
Основы обработки графической информации с помощью ПК