На этом уроке мы познакомимся с основными приёмами для работы с текстом с помощью средств CSS.
Задавать стили CSS к тексту можно на уровне элемента body (для всей веб-страницы), элемента p (для абзаца), элемента span (для выделенного фрагмента текста) или любого другого элемента HTML.
Основные свойства CSS для работы с текстом
1. Свойство font-size
Свойство font-size изменяет размер шрифта. Оно задаётся с помощью значения и единицы измерения (em, px, pt, %). Единицы измерения em и % являются относительными и зависят от размера шрифта установленного в документе. Единицы измерения px и pt являются абсолютными и их размер зависит от разрешения экрана. Также у данного свойства есть предопределенные значения small и larger, которые соответственно уменьшают или увеличивают текст по отношению к базовому.
<p style="font-size:1em;">Lorem ipsum dolor sit amet</p> <p style="font-size:120%;">Lorem ipsum dolor sit amet</p> <p style="font-size:16px;">Lorem ipsum dolor sit amet</p> <p style="font-size:14pt;">Lorem ipsum dolor sit amet</p> <p style="font-size:larger;">Lorem ipsum dolor sit amet</p> <p style="font-size:small;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
2. Свойство font-weight
Свойство font-weight изменяет жирность шрифта. Свойство font-weight имеет 2 часто используемых значения: normal (обычное) и bold (жирное). Остальные значения используются очень редко, перечислим их: числовые от 100 до 900 с шагом 100 (100 – самое тонкое начертание, 900 – самое жирное начертание), bolder и lighter.
<p style="font-weight:normal;">Lorem ipsum dolor sit amet</p> <p style="font-weight:bold;">Lorem ipsum dolor sit amet</p> <p style="font-weight:200;">Lorem ipsum dolor sit amet</p> <p style="font-weight:900;">Lorem ipsum dolor sit amet</p> <p style="font-weight:lighter;">Lorem ipsum dolor sit amet</p> <p style="font-weight:bolder;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
3. Свойство font-style
Свойство font-style устанавливает тексту курсивное начертание. Оно принимает следующие значения: normal (обычное начертание шрифта), italic (курсивное начертание).
<p style="font-style:normal;">Lorem ipsum dolor sit amet</p> <p style="font-style:italic;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
4. Свойство font-family
Свойство font-family изменяет шрифт или список шрифтов с помощью которых отображается текст. В качестве значений свойство font-family принимает названия шрифтов (например: font-family: «Tahoma», «Arial») или предопределенные названия группы шрифтов (serif, sans-serif, monospace, fantasy, cursive).
<p style="font-family:'Times New Roman','Arial';">Lorem ipsum dolor sit amet</p> <p style="font-family:serif;">Lorem ipsum dolor sit amet</p> <p style="font-family:sans-serif;">Lorem ipsum dolor sit amet</p> <p style="font-family:monospace;">Lorem ipsum dolor sit amet</p> <p style="font-family:fantasy;">Lorem ipsum dolor sit amet</p> <p style="font-family:cursive;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
5. Свойство color
Свойство color изменяет цвет шрифта. Установить цвет можно несколькими способами: #ff0000 (шестнадцатеричное значение цвета), orange (зарезервированное название цвета), rgb(120,17,90) (RGB значение).
<p style="color:#aa00aa;">Lorem ipsum dolor sit amet</p> <p style="color:pink;">Lorem ipsum dolor sit amet</p> <p style="color:rgb(17,17,17)">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство background-color
Свойство background-color можно использовать для выделения текста цветом, т.е. текст делается похожим на текст выделенный маркером. Установить цвет можно такими же способами, как и для свойства color.
<p>Lorem ipsum <span style="background-color:yellow;">dolor sit</span> amet</p> <p style="color:orange;">Lorem ipsum dolor <span style="background-color:green;">sit amet</span></p> <p><span style="background-color:gray;">Lorem</span> ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
6. Свойство text-decoration
Свойство text-decoration можно использовать для декоративного оформления текста. В качестве значений свойства text-decoration можно использовать следующие: none (без декоративного оформления), underline (подчёркивание), overline (линия над текстом), line-through (зачёркивание), blink (эффект мигания).
<p style="text-decoration:none;">Lorem ipsum dolor sit amet</p> <p style="text-decoration:underline;">Lorem ipsum dolor sit amet</p> <p style="text-decoration:overline;">Lorem ipsum dolor sit amet</p> <p style="text-decoration:line-through;">Lorem ipsum dolor sit amet</p> <p style="text-decoration:underline line-through;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Подчёркивание также можно создать с помощью свойства CSS border.
<p>Lorem ipsum <span style="color:red; text-decoration: none; border-bottom: 1px dashed red;">dolor sit</span> amet</p> <p><span style="color:blue; text-decoration: none; border-bottom: 1px dashed blue;">Lorem </span>ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
7. Свойство text-transform
Свойство text-transform управляет регистром символов. В качестве значений свойства text-transform можно использовать следующие: none (по умолчанию), lowercase (переводит все символы в строчные), uppercase (переводит все символы в прописные), capitalize (каждое слово начинается с прописного символа).
<p style="text-transform:none;">Lorem ipsum dolor sit amet</p> <p style="text-transform:lowercase;">Lorem ipsum dolor sit amet</p> <p style="text-transform:uppercase;">Lorem ipsum dolor sit amet</p> <p style="text-transform:capitalize;">Lorem ipsum dolor sit amet</p>
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
8. Свойство white-space
При обработке текста браузер не отображает больше одного пробела между словами, а также игнорирует переносы строк, которые вы выполнили в HTML коде. При помощи свойства white-space вы можете настроить поведение браузера с помощью следующих значений: normal (по умолчанию), nowrap (не переносит текст, пока не встретит тег br), pre (отображает текст как в коде на HTML), pre-wrap (отображает все пробелы между словами и переносит текст, если он не помещается в контейнер).
<p style="white-space:normal;">Lorem ipsum dolor sit amet</p> <hr> <p style="white-space:pre;">Lorem ipsum dolor sit amet</p>
Lorem ipsum
dolor sit amet
Lorem ipsum
dolor sit amet
9. Свойство text-align
Свойство text-align предназначено для выравнивания текста в горизонтальном направлении. Значения свойства text-align указывают, что текст будет выровнен: left (по левому краю), center (по центру), right (по правому краю), justify (по ширине, т.е. одновременно по левому и правому краям).
<p style="text-align:left;">...</p> <hr> <p style="text-align:center;">...</p> <hr> <p style="text-align:right;">...</p> <hr> <p style="text-align:justify;">...</p>
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
Lorem ipsum dolor sit amet. Impedit, quo voluptas assumenda est, qui minus id quod. Quas molestias excepturi sint, obcaecati cupiditate non numquam eius. Perspiciatis, unde omnis iste natus error sit voluptatem. Et harum quidem rerum facilis est laborum et molestiae consequatur. Minus id, quod maxime placeat, facere possimus. Quo minus id, quod maxime placeat facere. Et molestiae consequatur, vel eum iure reprehenderit, qui dolorem ipsum, quia consequuntur.
10. Свойство vertical-align
Свойство vertical-align может использоваться для строчных элементов (в том числе для элементов со свойством display:inline-block), ячеек таблицы, и предназначено для выравнивания текста по вертикали. Значения свойства vertical-align указывают, что текст будет выровнен: top (по верхнему краю строки), middle (по середине), bottom (по нижнему краю строки), baseline (значение по умолчанию, выравнивание по базовой линии), sub (текст отображается в виде нижнего индекса, как подстрочный), super (текст отображается в виде верхнего индекса, как надстрочный).
<p style="font-size:2em; background:paleturquoise;">Lorem ipsum dolor <small style="font-size:0.5em; vertical-align:top;">sit amet</small>.</p> <hr> <p style="font-size:2em; background:paleturquoise;">Lorem ipsum dolor <small style="font-size:0.5em; vertical-align:middle;">sit amet</small>.</p> <hr> <p style="font-size:2em; background:paleturquoise;">Lorem ipsum dolor <small style="font-size:0.5em; vertical-align:bottom;">sit amet</small>.</p> <hr> <p style="font-size:2em; background:paleturquoise;">Lorem ipsum dolor <small style="font-size:0.5em; vertical-align:baseline;">sit amet</small>.</p> <hr> <p style="font-size:2em; background:paleturquoise;">Lorem <span style="vertical-align:sub">ipsum</span> dolor <span style="vertical-align:super">sit amet</span>.</p>
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet.
11. Свойство line-height
Свойство line-height предназначено для задания высоты строки, которая влияет на расстояние между строчками текста. В качестве значений свойства line-height можно использовать следующие: число (множитель по отношению к значению высоты строки по умолчанию), проценты (например: 120% от высоты строки по умолчанию), px (например: 16px), em (например: 3em), зарезервированное слово normal (автоматический расчёт высоты).
<p>...</p> <hr> <p style="line-height:200%;">...</p> <hr> <p style="line-height:3;">...</p> <hr> <p style="line-height:normal;">...</p> <hr> <p style="line-height:24px;">...</p>
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Lorem ipsum dolor sit amet. Eos et quas molestias excepturi sint. Tempora incidunt, ut aliquid. Quibusdam et molestiae non provident, similique sunt in culpa, qui in. Eligendi optio, cumque nihil molestiae consequatur, vel eum fugiat. Alias consequatur aut fugit. Ducimus, qui blanditiis praesentium voluptatum deleniti atque corrupti.
Позиционированием называется положение элемента в системе координат. Различают четыре типа позиционирования: нормальное, абсолютное, фиксированное и относительное. В зависимости от типа, который устанавливается через свойство position, изменяется и система координат.
Благодаря комбинации свойств position, left, top, right и bottom элемент можно накладывать один на другой, выводить в точке с определёнными координатами, фиксировать в указанном месте, определить положение одного элемента относительно другого и др. Подобно другим свойствам CSS управление позиционированием доступно через скрипты. Таким образом, можно динамически изменять положение элементов без перезагрузки страницы, создавая анимацию и различные эффекты.
Нормальное позиционирование
Если для элемента свойство position не задано или его значение static, элемент выводится в потоке документа как обычно. Иными словами, элементы отображаются на странице в том порядке, как они идут в исходном коде HTML.
Свойства left, top, right, bottom если определены, игнорируются.
Абсолютное позиционирование
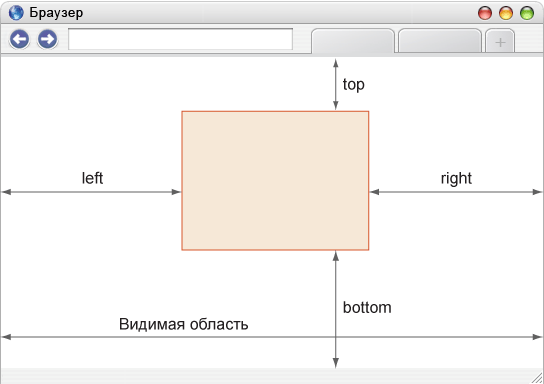
При абсолютном позиционировании элемент не существует в потоке документа и его положение задаётся относительно краёв браузера. Задать этот тип можно через значение absolute свойства position. Координаты указываются относительно краёв окна браузера, называемого «видимой областью» (рис. 3.42).
Рис. 3.42. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для режима характерны следующие особенности.
- Ширина слоя, если она не задана явно, равна ширине контента плюс значения полей, границ и отступов.
- Слой не меняет своё исходное положение, если у него нет свойств right, left, top и bottom.
- Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
- Если left задать отрицательное значение, то слой уйдёт за левый край браузера, полосы прокрутки при этом не возникнет. Это один из способов спрятать элемент от просмотра. То же относится и к свойству top, только слой уйдёт за верхний край.
- Если left задать значение больше ширины видимой области или указать right с отрицательным значением, появится горизонтальная полоса прокрутки. Подобное правило работает и с top, только речь пойдёт о вертикальной полосе прокрутки.
- Одновременно указанные свойства left и right формируют ширину слоя, но только если width не указано. Стоит добавить свойство width и значение right будет проигнорировано. Аналогично произойдёт и с высотой слоя, только уже участвуют свойства top, bottom и height.
- Элемент с абсолютным позиционированием перемещается вместе с документом при его прокрутке.
Свойство position со значением absolute можно использовать для создания эффекта фреймов. Кроме абсолютного позиционирования для элементов необходимо назначить свойство overflow со значением auto. Тогда при превышении контентом высоты видимой области появится полоса прокрутки. Высота и ширина «фреймов» формируется автоматически путём одновременного использования свойств left, right для ширины и top, bottom для высоты (пример 3.31).
Пример 3.31. Создание аналога фреймов
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Абсолютное позиционирование</title>
<style type="text/css">
body { margin: 0; }
#sidebar, #content { position: absolute; }
#sidebar, #content { overflow: auto; padding: 10px; }
#header {
height: 80px; /* Высота слоя */
background: #FEDFC0; border-bottom: 2px solid #7B5427;
}
#header h1 { padding: 20px; margin: 0; }
#sidebar {
width: 150px; background: #ECF5E4; border-right: 1px solid #231F20;
top: 82px; /* Расстояние от верхнего края */
bottom: 0; /* Расстояние снизу */
}
#content {
top: 82px; /* Расстояние от верхнего края */
left: 170px; /* Расстояние от левого края */
bottom: 0; right: 0;
}
</style>
</head>
<body>
<div id="header"><h1>Плов народов мира</h1></div>
<div id="sidebar">
<p>Плов по-фергански</p><p>Плов узбекский</p>
<p>Плов сибирский</p><p>Плов итальянский</p>
<p>Плов эстонский</p><p>Плов по-американски</p>
<p>Плов по-индейски</p>
</div>
<div id="content">
<h2>Плов по-фергански</h2>
<p>Положить в казан нарезанное кусочками мясо и поджарить его до
образования корочки. Нашинкованный кольцами лук жарить вместе
с мясом до красноватого цвета, затем добавить морковь, нарезанную
соломкой. Положить половину соли, всё перемешать и жарить, пока
морковь не приобретёт золотисто-коричневый цвет. После этого налить
половину необходимого количества воды и дать закипеть.</p>
<p>Засыпать ровным слоем рис, усилить огонь и тотчас налить воду,
чтобы она накрыла рис на 1–1,5 см. Как только вода выпарится, плов
при помощи шумовки собрать к середине горкой, проколоть палочкой в
нескольких местах так, чтобы вода, находящаяся на поверхности,
прошла на дно. Затем накрыть плов и дать ему упреть 20–25 мин.</p>
<p>Тщательно перемешайте готовый плов, переложите в большое блюдо,
сверху разложите мясо.</p>
</div>
</body>
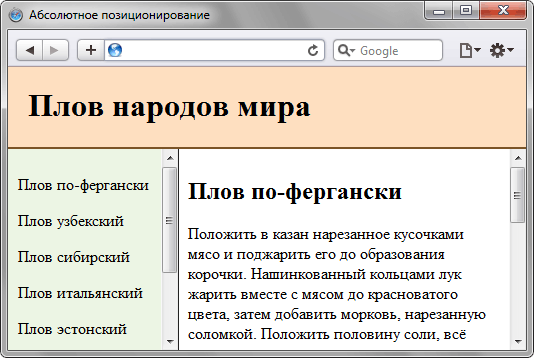
</html>Результат данного примера показан на рис. 3.43. Слой header выводится в потоке как обычно, а для слоёв sidebar и content установлено абсолютное позиционирование.
Рис. 3.43. Применение абсолютного позиционирования
В браузере IE6 для абсолютно позиционированных элементов нельзя одновременно задать свойства left, right и top, bottom.
Абсолютное позиционирование также применяется для создания различных эффектов, например, всплывающей подсказки к фотографиям. В отличие от атрибута title тега <img> который также выводит текст подсказки, через стили можно управлять видом текста выводимого с помощью скрипта.
Для начала создадим пустой слой с идентификатором floatTip и определим его стиль. Обязательными должны быть три стилевых свойства — position со значением absolute, display со значением none скрывает слой и width задаёт ширину слоя с подсказкой. Остальные свойства используются по желанию разработчика и предназначены для изменения оформления слоя (пример 3.32).
Пример 3.32. Стиль для всплывающей подсказки
#floatTip {
position: absolute; /* Абсолютное позиционирование */
width: 250px; /* Ширина блока */
display: none; /* Прячем от показа */
border: 1px solid #000; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
font-family: sans-serif; /* Рубленый шрифт */
font-size: 9pt; /* Размер шрифта */
color: #333; /* Цвет текста */
background: #ECF5E4; /* Цвет фона */
}Сам скрипт состоит из двух функций — moveTip() отслеживает движение мыши и в соответствии с координатами курсора меняет положение слоя, и toolTip() управляет видимостью слоя и выводит в нём желаемый текст (пример 3.33).
Пример 3.33. Скрипт для вывода слоя
document.onmousemove = moveTip;
function moveTip(e) {
floatTipStyle = document.getElementById("floatTip").style;
w = 250; // Ширина слоя
// Для браузера IE
if (document.all) {
x = event.x + document.body.scrollLeft;
y = event.y + document.body.scrollTop;
// Для остальных браузеров
} else {
x = e.pageX; // Координата X курсора
y = e.pageY; // Координата Y курсора
}
// Показывать слой справа от курсора
if ((x + w + 10) < document.body.clientWidth) {
floatTipStyle.left = x + 'px';
// Показывать слой слева от курсора
} else {
floatTipStyle.left = x - w + 'px';
}
// Положение от верхнего края окна браузера
floatTipStyle.top = y + 20 + 'px';
}
function toolTip(msg) {
floatTipStyle = document.getElementById("floatTip").style;
if (msg) {
// Выводим текст подсказки
document.getElementById("floatTip").innerHTML = msg;
floatTipStyle.display = "block"; // Показываем слой
} else {
floatTipStyle.display = "none"; // Прячем слой
}
}Для удобства и универсальности скрипт следует вынести в отдельный файл и подключать его через атрибут src тега <script>. Окончательный код показан в примере 3.34.
Пример 3.34. Создание всплывающей подсказки
XHTML 1.0CSS 2.1CSS 3IE 7+IE 9+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Всплывающая подсказка</title>
<style type="text/css">
#floatTip {
position: absolute; width: 250px; display: none;
border: 1px solid #000; padding: 5px;
font-family: sans-serif; font-size: 9pt;
color: #333; background: #ECF5E4;
opacity: 0.85; /* Прозрачность слоя */
}
</style>
<script type="text/javascript" src="scripts/tooltip.js"></script>
</head>
<body>
<p><img src="images/odel2.jpg" alt="Фотография" width="300" height="450"
onmouseover="toolTip('Фотоаппарат: Canon EOS 350D<br />' +
'Объектив: Canon EF 24-105 f/4L IS USM<br />' +
'Вспышка: Canon Speedlite 580 EX<br />' +
'Выдержка: 1/125<br />Диафрагма: 5.6')" onmouseout="toolTip()" /></p>
<div id="floatTip"></div>
</body>
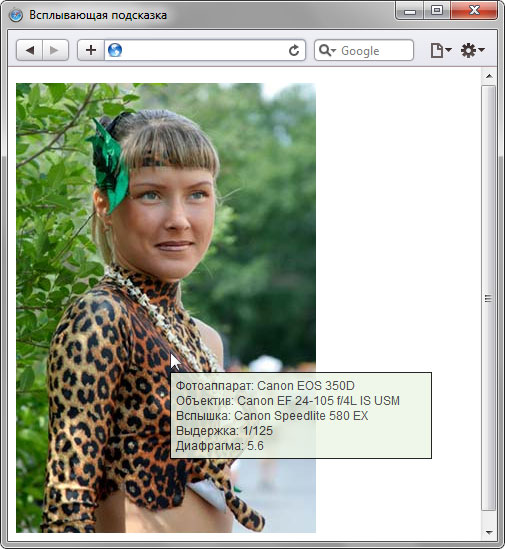
</html>Результат данного примера показан на рис. 3.44. Обратите внимание, что переносы текста при вызове функции toolTip() сделаны для удобства восприятия и имеют синтаксис JavaScript. В Safari скрипт иногда не работает при переносе текста, в этом случае текст следует записать в одну строку. К стилям добавлено свойство CSS3 opacity, которое добавляет для слоя небольшую прозрачность. В IE до версии 9.0 это свойство не поддерживается.
Рис. 3.44. Всплывающая подсказка, выводимая с помощью JavaScript
Фиксированное положение
Фиксированное положение слоя задаётся значением fixed свойства position и по своему действию похоже на абсолютное позиционирование. Но в отличие от него привязывается к указанной свойствами left, top, right и bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Ещё одна разница от absolute заключается в том, что при выходе фиксированного слоя за пределы видимой области справа или снизу от неё, не возникает полос прокрутки.
Применяется такой тип позиционирования для создания меню, вкладок, заголовков, в общем, любых элементов, которые должны быть закреплены на странице и всегда видны посетителю. В примере 3.35 показано добавление подвала, который остаётся на одном месте независимо от объёма информации на сайте.
Пример 3.35. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
BODY { margin-bottom: 50px; }
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div id="content">
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
<div id="footer">© Влад Мержевич</div>
</body>
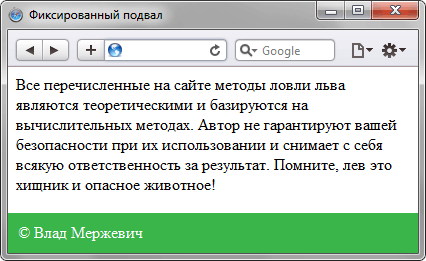
</html>Результат примера показан на рис. 3.45. Поскольку фиксированный подвал накладывается на текст и скрывает его, добавлен отступ снизу для селектора BODY. Браузер IE6 не поддерживает значение fixed, поэтому в нём данный пример будет работать некорректно.
Рис. 3.45. Подвал внизу страницы
Относительное позиционирование
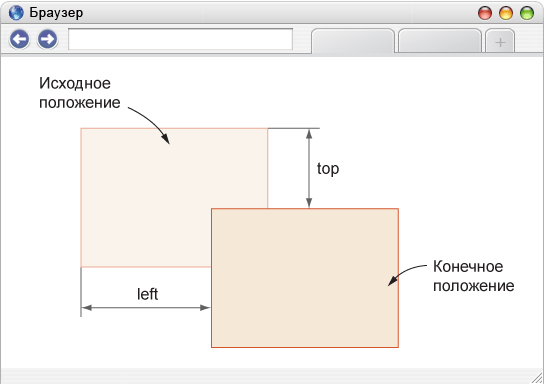
Если задать значение relative свойства position, то положение элемента устанавливается относительно его исходного места. Добавление свойств left, top, right и bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения. Положительное значение left определяет сдвиг вправо от левой границы элемента, отрицательное — сдвиг влево. Положительное значение top задаёт сдвиг элемента вниз (рис. 3.46), отрицательное — сдвиг вверх.
Рис. 3.46. Значения свойств left и top при относительном позиционировании
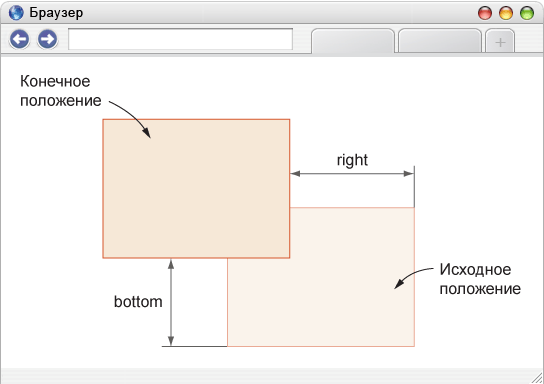
Свойства bottom и right производят обратный эффект. При положительном значении right сдвигает элемент влево от его правого края, при отрицательном — сдвигает вправо (рис. 3.47). При положительном значении bottom элемент поднимается вверх, при отрицательном опускается вниз.
Рис. 3.47. Значения свойств right и bottom при относительном позиционировании
Для относительного позиционирования характерны следующие особенности.
- Этот тип позиционирования не применим к элементам таблицы вроде ячеек, строк, колонок и др.
- При смещении элемента относительно исходного положения, место, которое занимал элемент, остаётся пустым и не заполняется ниже или вышележащими элементами.
В примере 3.36 показан сдвиг текста заголовка вниз для придания ему особого стиля написания.
Пример 3.36. Заголовок текста
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Заголовок</title>
<style type="text/css">
H1 {
font: bold 2em Arial, Tahome, sans-serif; /* Параметры шрифта */
color: #fff; background: #375D4C;
padding: 0 10px;
}
H1 SPAN {
position: relative; /* Относительное позиционирование */
top: 0.3em; /* Сдвигаем вниз */
}
</style>
</head>
<body>
<h1><span>Аз и буки шрифтовой науки</span></h1>
<p>Шрифт это средство выражения дизайна, а не какого-то
банального чтения.</p>
</body>
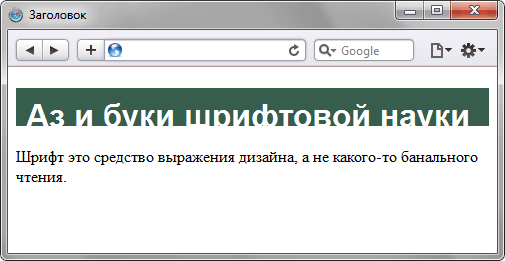
</html>Результат данного примера показан на рис. 3.48.
Рис. 3.48. Сдвиг текста относительно исходного положения
Вложенные слои
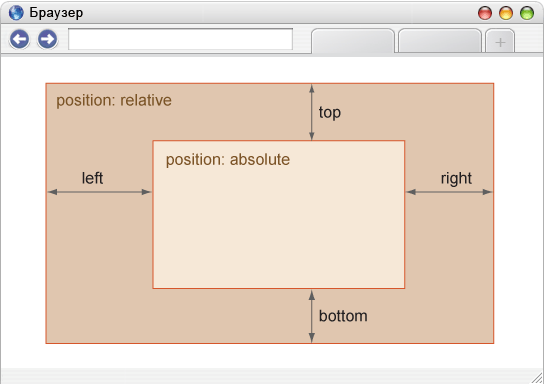
Обычно относительное позиционирование само по себе применяется не часто, поскольку есть ряд свойств выполняющих фактически ту же роль, к примеру, тот же margin. Но сочетание разных типов позиционирования для вложенных слоёв является одним из удобных и практичных приёмов вёрстки. Если для родительского элемента задать relative, а для дочернего absolute, то произойдёт смена системы координат и положение дочернего элемента при этом указывается относительно его родителя (рис. 3.49).
Рис. 3.49. Значения свойств left, right, top и bottom во вложенных слоях
Отсчёт координат ведётся от внутреннего края границы, значения полей не учитываются. В следующем примере текст располагается в правом нижнем углу слоя возле границы, игнорируя свойство padding.
<div style="position: relative; padding: 10px; border: 1px solid #000; background: #fc0; height: 500px;">
<div style="position: absolute; right: 0; bottom: 0">
Текст
</div
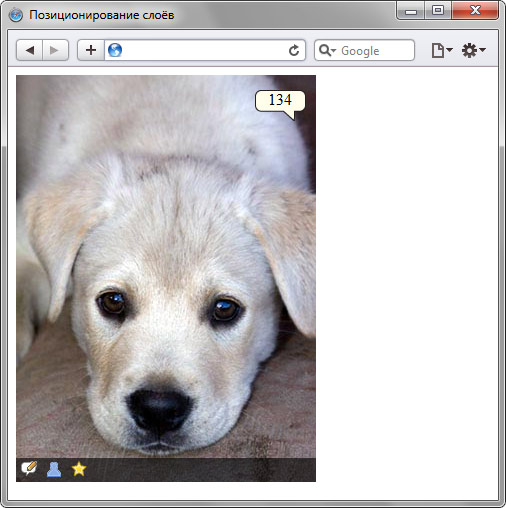
</div>Благодаря использованию четырёх свойств left, right, top, bottom для управления положением внутреннего слоя, размеры родительского слоя знать не обязательно. Это расширяет сферу применения позиционирования, поэтому position довольно активно применяется при вёрстке различных элементов. В качестве примера возьмём наложение на фотографию разной информации: количество комментариев к ней, ссылки «Добавить комментарий», «Информация об авторе» и «Добавить в избранное». В целом, результат должен быть примерно таким, как на рис. 3.50.
Рис. 3.50. Фотография с наложенными элементами
Сам код приведён в примере 3.37. Для слоя photo установлено относительное позиционирование, а для внутренних слоёв img (вывод фотографии), comment (число комментариев) и tool (ссылки внизу фотографии) задано абсолютное позиционирование.
Пример 3.37. Позиционирование слоёв
XHTML 1.0CSS 2.1CSS 3IE 7+IE 9+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Позиционирование слоёв</title>
<style type="text/css">
.photo { width: 300px; height: 407px; position: relative; }
.img, .comment, .tool { position: absolute; }
.comment {
background: url(images/comment_num.png) no-repeat;
width: 51px; height: 31px; /* Размеры слоя */
text-align: center; /* Выравнивание по центру */
right: 10px; top: 15px; /* Положение от правого верхнего угла */
}
.tool {
background: #000; /* Для IE */
background-color: rgba(0,0,0,0.6); /* Чёрный полупрозрачный фон */
padding: 3px 0 0;
bottom: 0; /* Положение от нижнего края */
width: 100%; /* Ширина слоя */
}
.tool img { margin-left: 5px; }
</style>
</head>
<body>
<div class="photo">
<div class="img"><img src="images/dog.jpg" alt="Щенок" /></div>
<div class="comment" title="Количество комментариев">134</div>
<div class="tool">
<img src="images/comment_add.png" alt="Добавить комментарий" />
<img src="images/photo_author.png" alt="Информация об авторе" />
<img src="images/photo_star.png" alt="Добавить в избранное" />
</div>
</div>
</body>
</html>The text-align CSS property sets the horizontal alignment of the inline-level content inside a block element or table-cell box. This means it works like vertical-align but in the horizontal direction.
Try it
Syntax
/* Keyword values */
text-align: start;
text-align: end;
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
text-align: justify-all;
text-align: match-parent;
/* Character-based alignment in a table column */
text-align: ".";
text-align: "." center;
/* Block alignment values (Non-standard syntax) */
text-align: -moz-center;
text-align: -webkit-center;
/* Global values */
text-align: inherit;
text-align: initial;
text-align: revert;
text-align: revert-layer;
text-align: unset;
The text-align property is specified in one of the following ways:
- Using the keyword values
start,end,left,right,center,justify,justify-all, ormatch-parent. - Using a
<string>value only, in which case the other value defaults toright. - Using both a keyword value and a
<string>value.
Values
start-
The same as
leftif direction is left-to-right andrightif direction is right-to-left. end-
The same as
rightif direction is left-to-right andleftif direction is right-to-left. left-
The inline contents are aligned to the left edge of the line box.
right-
The inline contents are aligned to the right edge of the line box.
center-
The inline contents are centered within the line box.
justify-
The inline contents are justified. Text should be spaced to line up its left and right edges to the left and right edges of the line box, except for the last line.
justify-all
Experimental
-
Same as
justify, but also forces the last line to be justified. match-parent-
Similar to
inherit, but the valuesstartandendare calculated according to the parent’sdirectionand are replaced by the appropriateleftorrightvalue. <string>
Experimental
-
When applied to a table cell, specifies the alignment character around which the cell’s contents will align.
Accessibility concerns
The inconsistent spacing between words created by justified text can be problematic for people with cognitive concerns such as Dyslexia.
- MDN Understanding WCAG, Guideline 1.4 explanations
- Understanding Success Criterion 1.4.8 | Understanding WCAG 2.0
Formal definition
| Initial value | start, or a nameless value that acts as left if direction is ltr, right if direction is rtl if start is not supported by the browser. |
|---|---|
| Applies to | block containers |
| Inherited | yes |
| Computed value | as specified, except for the match-parent value which is calculated against its parent’s direction value and results in a computed value of either left or right |
| Animation type | discrete |
Formal syntax
text-align =
start |
end |
left |
right |
center |
justify |
match-parent |
justify-all
Examples
Start alignment
HTML
<p class="example">
Integer elementum massa at nulla placerat varius. Suspendisse in libero risus,
in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
</p>
CSS
.example {
text-align: start;
border: solid;
}
Result
Centered text
HTML
<p class="example">
Integer elementum massa at nulla placerat varius. Suspendisse in libero risus,
in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
</p>
CSS
.example {
text-align: center;
border: solid;
}
Result
Example using «justify»
HTML
<p class="example">
Integer elementum massa at nulla placerat varius. Suspendisse in libero risus,
in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
</p>
CSS
.example {
text-align: justify;
border: solid;
}
Result
Specifications
| Specification |
|---|
| CSS Logical Properties and Values Level 1 # text-align |
| CSS Text Module Level 3 # text-align-property |
Browser compatibility
BCD tables only load in the browser
See also
Обзор популярных расширений Joomla
Статьи о создании и развитии сайта
Обучающие материалы по верстке HTMLCSS
spinch.net.ua
-
Главная
/ -
Верстка
/ -
CSS
/ -
Свойства CSS для изменения текста
Введите параметр для поиска
Свойства CSS для изменения текста

Свойство Font
font — универсальное свойство, в которое можно включать несколько характеристик, указывая их через пробел — такие как стиль, жирность, размер, размер шрифта.
font: italic 12px arial;
Но обычно свойства font расписывают отдельно:
font-family — указывается имя (тип) шрифта. Можно указать через запятую, тогда — если у пользователя нет 1-го шрифта, то применится следующий.
font-family: verdana, times new roman;
font-size — размер шрифта, можно указывать в px, em, процентах или через постоянные значения — xx-small, x-small, small, medium, large, x-large-xx-large.
font-size:1.3em;
font-style — выбор способа вида шрифта — курсив (italic), наклонный (oblique) и обычный (normal)
font-style: italic;
font-variant — определение строчных букв — нормальное (normal) и small-caps (строчные буквы, как уменьшенные заглавные)
font-variant: small-caps;
font-weight — определние жирности шрифта. Можно указывать от 100 до 900 или с помощью слов: bold, bolder, lighter и normal.
font-weight: bold;
Изменения между символами
letter-spacing — отступ между символами. Можно указывать в отрицательном значении в px, in, pt и т.п. Для обычного интервала — normal.
letter-spacing:5px;
line-height — отступ между строками. Можно указывать в px, % или normal. Нельзя указать отрицательное значение.
line-height:50%;
word-spacing — отступ между словами. Указывается в px, in, pt и т.п. или normal.
word-spacing:5pt;
Положение и декор текста
text-align — положение теста по центру (center), по левому (left) или по правому (right) краям:
text-align:center;
vertical-align — положение текста по вертикали, относительно родителя. Устанавливается с помощью слов:
- bottom — по нижнему краю родителя
- middle — по середине
- top — по верхнему краю родителя
- sub — текст показывается по нижнему индексу
- super — текст располагается по верхнему индексу
Также можно указывать в мерах длины и процентах с учетом того, что при положительном значении — смещение вверх, а при отрицательном — вниз.
vertical-align:sub;
text-decoration — добавление декора к тексту с помощью подчеркивания снизу (underline), сверху (overline), перечеркивания (line-through) и мигание (blink). Значение none — отменяет декорирование, даже подчеркивание ссылок.
text-decoration:overline;
text-indent — определение отступа первой строки абзаца. Указывается в любой мере длины.
text-indent:20px;
text-shadow — тень к тексту. Сначала указывается смещение по x, затем по у и радиус размытия тени. В конце можно указать цвет тени.
text-shadow:2px 2px 5px red;
text-transform — управление заглавными и строчными буквами с помощью слов:
- capitalize — у каждого слова 1-й символ заглавный
- lowercase — все символы будут строчными
- uppercase — все символы станут заглавными
- none — по-умолчанию
text-transform:lowercase;
white-space — выбор отображения пробелов с помощью слов:
- normal — значение по-умолчанию
- nowrap — текст располагается в одну строку, перенос только с <br>
- pre — учитываются все пробелы и переносы
- pre-line — разрешаются переносы строк
- pre-wrap — перенос строки, если не вмещается по ширине
Для знакомства с основными тегами для текста читайте статью из раздела верстки HTML.
You have no rights to post comments
Комментарии
ТОП-компоненты
If it is one line of text and/or image, then it is easy to do. Just use:
text-align: center;
vertical-align: middle;
line-height: 90px; /* The same as your div height */
That’s it. If it can be multiple lines, then it is somewhat more complicated. But there are solutions on http://pmob.co.uk/. Look for «vertical align».
Since they tend to be hacks or adding complicated divs… I usually use a table with a single cell to do it… to make it as simple as possible.
Update for 2020:
Unless you need make it work on earlier browsers such as Internet Explorer 10, you can use flexbox. It is widely supported by all current major browsers. Basically, the container needs to be specified as a flex container, together with centering along its main and cross axis:
#container {
display: flex;
justify-content: center;
align-items: center;
}
To specify a fixed width for the child, which is called a «flex item»:
#content {
flex: 0 0 120px;
}
Example: http://jsfiddle.net/2woqsef1/1/
To shrink-wrap the content, it is even simpler: just remove the flex: ... line from the flex item, and it is automatically shrink-wrapped.
Example: http://jsfiddle.net/2woqsef1/2/
The examples above have been tested on major browsers including MS Edge and Internet Explorer 11.
One technical note if you need to customize it: inside of the flex item, since this flex item is not a flex container itself, the old non-flexbox way of CSS works as expected. However, if you add an additional flex item to the current flex container, the two flex items will be horizontally placed. To make them vertically placed, add the flex-direction: column; to the flex container. This is how it works between a flex container and its immediate child elements.
There is an alternative method of doing the centering: by not specifying center for the distribution on the main and cross axis for the flex container, but instead specify margin: auto on the flex item to take up all extra space in all four directions, and the evenly distributed margins will make the flex item centered in all directions. This works except when there are multiple flex items. Also, this technique works on MS Edge but not on Internet Explorer 11.
Update for 2016 / 2017:
It can be more commonly done with transform, and it works well even in older browsers such as Internet Explorer 10 and Internet Explorer 11. It can support multiple lines of text:
position: relative;
top: 50%;
transform: translateY(-50%);
Example: https://jsfiddle.net/wb8u02kL/1/
To shrink-wrap the width:
The solution above used a fixed width for the content area. To use a shrink-wrapped width, use
position: relative;
float: left;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
Example: https://jsfiddle.net/wb8u02kL/2/
If the support for Internet Explorer 10 is needed, then flexbox won’t work and the method above and the line-height method would work. Otherwise, flexbox would do the job.
Download Article
Download Article
This wikiHow teaches you how to center text in an HTML website using Cascading Style Sheets (CSS). Centering in HTML used to be done with the <center> tag, but that tag is now considered obsolete and no longer works in most browsers.[1]
-
1
Open the file that contains your CSS styles. Though the <center> tag is obsolete, you can create a new element to add to any part of a page to center text within its boundaries. If you don’t have a separate file for your CSS, you’ll find the styles at the top of the HTML file between the «<style>» and «</style>» tags.[2]
- If you don’t already have <style> and </style> tags, add them directly below <body> at the top of the file like this:
<!DOCTYPE html> <html> <body> <style> </style>
-
2
Create a class that centers text. The <div> tag will tell your HTML document to reference a specified section of text, so you’ll create a class for that tag. Type the following into the space between the «style» tags, making sure to press ↵ Enter twice after the first line:
Advertisement
-
3
Add the text-align property. Type text-align: center; into the space between the two curly brackets in the div.a section. The header should now look like this:
<!DOCTYPE html> <html> <body> <style> div.a { text-align: center; } </style>
-
4
Add the proper div tag to text that should be centered. You’ll do this by placing the <div class="a"> tag above the text you want to center and closing with a </div> tag below the text you want to center. For example, to center a header and its paragraph text, you would enter the following:
<div class="a"> <h1>Welcome to My Website</h1> <p>This website is primarily for the purpose of providing information about things.</p> </div>
-
5
Use the div.a tag to center other areas. To center another element (e.g., content between tags like <p></p> and <h2></h2>), type <div class="a"> before the item, and </div> after it. Since you already have «div.a» specified as the centering command, this will center the text just like it did before:
<style> div.a { text-align: center; } </style> <div class="a"> <h2>Donations Welcome</h2> <p>please</p> </div>
-
6
Review your document. Though the content will vary, your document should look something like this:[3]
<!DOCTYPE html> <html> <body> <style> div.a { text-align: center; } </style> <div class="a"> <h1>Welcome to My Website</h1> <p>This website is primarily for the purpose of providing information about things.</p> </div> <div class="a"> <h2>Donations Welcome</h2> <p>please</p> </div> </body> </html>
Advertisement
-
1
Open your HTML document. This method describes how to use the HTML <center> tag, which is now obsolete. As of December 2018, this tag may still work in some web browsers, however, it’s not advised to rely on this tag in the long run.
-
2
Find the text you want to center. Scroll down until you find the header, paragraph, or other text that you want to center.
-
3
Add the «center» tag to each side of the text. The center tag is in the format <center>text</center> where «text» is your text. If your text has tags on it (e.g., «<p></p>» for paragraph text), the «center» tags can go outside the existing tags:
<center><h1>Welcome to My Website</h1></center> <center>Make yourself at home!</center>
-
4
Review your HTML document. Your document should look something like this:[4]
<!DOCTYPE html> <html> <body> <h1><center>Welcome to My Website</center></h1> <center>Make yourself at home!</center> <p1>The purpose of this website is to display information about things.</p1> </body> </html>
Advertisement
Add New Question
-
Question
How do I put a tab or space before any word in HTML?
Nicole Futoryansky
Community Answer
You can simply add the space in the code. If you want the result to turn out with exactly the same spacing and line breaks as in the code itself, wrap the element in a tag.
-
Question
How do I center an image in HTML?
To center an image in HTML, you can use the «align» attribute. But in HTML 5, you can’t use the align attribute; you’ve got to use CSS class instead.
-
Question
How do I center-align a video I have inserted from my media library? I’ve made several stabs at it but none successful.
Free Eagle
Community Answer
Set your video into a perimeter. An Example of this would be: Replacing the YouTube URL with the URL where your media/video is stored. You can move your video to any where you want by changing the position of the top or left perimeters of the first line of the code.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 225,176 times.
Is this article up to date?
Download Article
Download Article
This wikiHow teaches you how to center text in an HTML website using Cascading Style Sheets (CSS). Centering in HTML used to be done with the <center> tag, but that tag is now considered obsolete and no longer works in most browsers.[1]
-
1
Open the file that contains your CSS styles. Though the <center> tag is obsolete, you can create a new element to add to any part of a page to center text within its boundaries. If you don’t have a separate file for your CSS, you’ll find the styles at the top of the HTML file between the «<style>» and «</style>» tags.[2]
- If you don’t already have <style> and </style> tags, add them directly below <body> at the top of the file like this:
<!DOCTYPE html> <html> <body> <style> </style>
-
2
Create a class that centers text. The <div> tag will tell your HTML document to reference a specified section of text, so you’ll create a class for that tag. Type the following into the space between the «style» tags, making sure to press ↵ Enter twice after the first line:
Advertisement
-
3
Add the text-align property. Type text-align: center; into the space between the two curly brackets in the div.a section. The header should now look like this:
<!DOCTYPE html> <html> <body> <style> div.a { text-align: center; } </style>
-
4
Add the proper div tag to text that should be centered. You’ll do this by placing the <div class="a"> tag above the text you want to center and closing with a </div> tag below the text you want to center. For example, to center a header and its paragraph text, you would enter the following:
<div class="a"> <h1>Welcome to My Website</h1> <p>This website is primarily for the purpose of providing information about things.</p> </div>
-
5
Use the div.a tag to center other areas. To center another element (e.g., content between tags like <p></p> and <h2></h2>), type <div class="a"> before the item, and </div> after it. Since you already have «div.a» specified as the centering command, this will center the text just like it did before:
<style> div.a { text-align: center; } </style> <div class="a"> <h2>Donations Welcome</h2> <p>please</p> </div>
-
6
Review your document. Though the content will vary, your document should look something like this:[3]
<!DOCTYPE html> <html> <body> <style> div.a { text-align: center; } </style> <div class="a"> <h1>Welcome to My Website</h1> <p>This website is primarily for the purpose of providing information about things.</p> </div> <div class="a"> <h2>Donations Welcome</h2> <p>please</p> </div> </body> </html>
Advertisement
-
1
Open your HTML document. This method describes how to use the HTML <center> tag, which is now obsolete. As of December 2018, this tag may still work in some web browsers, however, it’s not advised to rely on this tag in the long run.
-
2
Find the text you want to center. Scroll down until you find the header, paragraph, or other text that you want to center.
-
3
Add the «center» tag to each side of the text. The center tag is in the format <center>text</center> where «text» is your text. If your text has tags on it (e.g., «<p></p>» for paragraph text), the «center» tags can go outside the existing tags:
<center><h1>Welcome to My Website</h1></center> <center>Make yourself at home!</center>
-
4
Review your HTML document. Your document should look something like this:[4]
<!DOCTYPE html> <html> <body> <h1><center>Welcome to My Website</center></h1> <center>Make yourself at home!</center> <p1>The purpose of this website is to display information about things.</p1> </body> </html>
Advertisement
Add New Question
-
Question
How do I put a tab or space before any word in HTML?
Nicole Futoryansky
Community Answer
You can simply add the space in the code. If you want the result to turn out with exactly the same spacing and line breaks as in the code itself, wrap the element in a tag.
-
Question
How do I center an image in HTML?
To center an image in HTML, you can use the «align» attribute. But in HTML 5, you can’t use the align attribute; you’ve got to use CSS class instead.
-
Question
How do I center-align a video I have inserted from my media library? I’ve made several stabs at it but none successful.
Free Eagle
Community Answer
Set your video into a perimeter. An Example of this would be: Replacing the YouTube URL with the URL where your media/video is stored. You can move your video to any where you want by changing the position of the top or left perimeters of the first line of the code.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 225,176 times.
Is this article up to date?
Одной из лучших сторон CSS является то, что стили дают нам возможность позиционировать содержимое и элементы на странице практически любым мыслимым образом. Это вносит структурность в наш дизайн и помогает сделать контент более наглядным.
Есть несколько разных типов позиционирования в CSS, каждый из этих типов имеет свою область действия. В этой главе мы собираемся взглянуть на несколько различных случаев применения — создание многократно используемых макетов и уникальное позиционирование одноразовых элементов, а также описание нескольких методов как это сделать.
Позиционирование через float
Один из способов позиционирования элементов на странице — через свойство float. Это свойство довольно универсально и может применяться разными путями.
По существу, свойство float берёт элемент, убирает его из обычного потока страницы и позиционирует слева или справа от родительского элемента. Все остальные элементы на странице будут обтекать такой элемент. Например, абзацы будут обтекать изображение, если для элемента <img> установлено свойство float.
Когда свойство float применяется к нескольким элементам одновременно, это даёт возможность создать макет с обтекаемыми элементами расположенными рядом или напротив друг друга, как показано в многоколоночном макете.
Свойство float принимает несколько значений, два самых популярных — это left и right, они позволяют элементу располагаться слева или справа от своего родителя.
img {
float: left;
}float на практике
Давайте создадим общий макет страницы с шапкой вверху, двумя колонками в центре и подвалом внизу. В идеале эту страницу следует разметить с помощью элементов <header>, <section>, <aside> и <footer>, как описано в уроке 2 «Знакомство с HTML». Внутри элемента <body> HTML может выглядеть так:
<header>...</header>
<section>...</section>
<aside>...</aside>
<footer>...</footer>Демонстрация макета без float
Здесь элементы <section> и <aside> являются блочными, поэтому они укладываются один поверх другого по умолчанию. Однако мы хотим, чтобы эти элементы располагались бок о бок. Установив float для <section> как left, а для <aside> как right, мы можем позиционировать их как две колонки, расположенных напротив друг друга. Наш CSS должен выглядеть так:
section {
float: left;
}
aside {
float: right;
}Для справки, обтекаемые элементы располагаются по краю родительского элемента. Если нет родителя, обтекаемый элемент будет располагаться по краю страницы.
Когда мы устанавливаем элемент обтекаемым, то убираем его из обычного потока HTML-документа. Это приводит к тому, что ширина этого элемента по умолчанию становится шириной его содержимого. Иногда, например, когда мы создаём колонки для многократно используемого макета, такое поведение нежелательно. Это можно исправить путём добавления свойства width с фиксированным значением для каждой колонки. Кроме того, чтобы обтекаемые элементы не соприкасались друг с другом, в результате чего содержимое одного элемента располагается рядом с другим, мы можем использовать свойство margin, чтобы установить пространство между элементами.
Ниже мы расширяем предыдущий блок кода, добавив margin и width для каждой колонки, чтобы лучше формировать наш желаемый результат.
section {
float: left;
margin: 0 1.5%;
width: 63%;
}
aside {
float: right;
margin: 0 1.5%;
width: 30%;
}Демонстрация макета с float
float могут изменить значение display у элемента
Для обтекаемого элемента также важно понимать, что элемент удаляется из обычного потока страницы и что у элемента может измениться значение display, заданное по умолчанию. Свойство float опирается на то, что у элемента значение display задано как block и может изменить значение display у элемента по умолчанию, если он ещё не отображается как блочный элемент.
Например, элемент, у которого display указан как inline, такой как строчный <span>, игнорирует любые свойства height или width. Однако, если для строчного элемента указать float, значение display изменится на block и тогда элемент уже может принимать свойства height или width.
Когда мы применяем float для элемента, то должны следить за тем, как это влияет на значение свойства display.
Для двух колонок вы можете установить float, для одной колонки как left, а для другой как right, но для нескольких колонок нам придётся изменить наш подход. Скажем, к примеру, мы хотели бы получить ряд из трёх колонок между нашими элементами <header> и <footer>. Если мы выбросим наш элемент <aside> и воспользуемся тремя элементами <section>, наш HTML может выглядеть следующим образом:
<header>...</header>
<section>...</section>
<section>...</section>
<section>...</section>
<footer>...</footer>Чтобы расположить эти три элемента <section> в строку из трёх колонок, мы должны задать float для всех элементов <section> как left. Мы также должны настроить ширину <section> с учётом дополнительных колонок и расположить их один рядом с другим.
section {
float: left;
margin: 0 1.5%;
width: 30%;
}Здесь у нас есть три колонки, все с равной шириной и значением margin, а также с float, заданным как left.
Демонстрация трёхколоночного макета с float
Очистка и содержимое float
Свойство float было первоначально разработано, чтобы позволить содержимому обтекать вокруг изображений. Для изображения может быть задано float и всё содержимое вокруг этого изображения, естественно, обтекает вокруг него. Хотя это прекрасно работает для картинок, свойство float на самом деле не было предназначено для использования в макете и с целью позиционирования и, таким образом, оно идёт с несколькими ловушками.
Одной из этих ловушек является то, что иногда надлежащие стили не отображаются на элементе, который расположен рядом с обтекаемым элементом или является его родителем. Когда элемент установлен обтекаемым, то он убирается из обычного потока страницы и, как результат, стили элементов вокруг этого обтекаемого элемента могут получить негативное влияние.
Часто значения свойств margin и padding интерпретируются некорректно, заставляя их сливаться с обтекаемым элементом. Другие свойства также могут быть затронуты.
Другая ошибка состоит в том, что иногда нежелательный контент начинает обтекать элемент с float. Удаление элемента из потока документа позволяет всем элементам вокруг обтекаемого элемента обходить его и задействовать любое доступное пространство вокруг обтекаемого элемента, что часто бывает нежелательно.
В нашем предыдущем примере с двумя колонками, после того как мы добавили float к элементам <section> и <aside>, но до того как установили свойство width к любому из них, содержимое внутри элемента <footer> располагалось между двумя обтекаемыми элементами выше него, заполняя всё доступное пространство. Следовательно, элемент <footer> находился бы в промежутке между элементами <section> и <aside>, занимая свободное место.
Демонстрация макета без очистки float
Чтобы предотвратить содержимое от обматывания вокруг обтекаемых элементов, нам нужно сделать очистку float и вернуть страницу в её обычный поток. Мы рассмотрим как очистить float, а затем взглянем на их содержимое.
Очистка float
Очистка float происходит с помощью свойства clear, которое принимает несколько различных значений: наиболее часто используемые значения — left, right и both.
div {
clear: left;
}Значение left очищает левые float, в то время как значение right очищает правые float. Значение both, однако, очистит левые и правые float и часто является наиболее идеальным вариантом.
Возвращаясь к нашему предыдущему примеру, если мы используем свойство clear со значением both для элемента <footer>, то можем очистить float. Важно, что clear применяется к элементу, указанному после обтекаемых элементов, а не раньше, чтобы вернуть страницу в её обычный поток.
footer {
clear: both;
}Демонстрация макета с очисткой float
Содержимое float
Вместо очистки float, ещё одним вариантом является установка содержимого float. Результат получится почти такой же, однако содержимое float действительно гарантирует, что все наши стили будут отображаться надлежащим образом.
Чтобы установить содержимое float, обтекаемые элементы должны находиться внутри родительского элемента, он будет выступать в качестве контейнера, оставляя поток документа полностью обычным за его пределами. В стилях для этого родительского элемента представлен класс group, как показано здесь:
.group::before,
.group::after {
content: "";
display: table;
}
.group::after {
clear: both;
}
.group {
clear: both;
*zoom: 1;
}Здесь немного что происходит, но, по сути, всё что CSS делает — очищает все обтекаемые элементы внутри элемента с классом group и возвращает документ в обычный поток.
Более конкретно, псевдоэлементы ::before и ::after, как указано в уроке 4, динамически генерируют элементы выше и ниже элемента с классом group. Эти элементы не включают в себя какой-либо контент и отображаются как табличные элементы, подобно элементам блочным. Динамически генерируемый элемент после элемента с классом group очищает float внутри элемента с классом group, так же, как и clear ранее. И, наконец, элемент с классом group также очищает все float, которые могут появиться до него на случай, если существует float со значением left или right. Также сюда включена небольшая хитрость, которая заставляет старые браузеры играть красиво.
Здесь больше кода, чем единственная команда clear: both, но он может оказаться весьма полезным.
Рассматривая наш макет страницы с двумя колонками мы могли бы обернуть <section> и <aside> родительским элементом. Этот родительский элемент будет содержать в себе обтекаемые элементы. Код будет выглядеть следующим образом:
HTML
<header>...</header>
<div class="group">
<section>...</section>
<aside>...</aside>
</div>
<footer>...</footer>CSS
.group::before,
.group::after {
content: "";
display: table;
}
.group::after {
clear: both;
}
.group {
clear: both;
*zoom: 1;
}
section {
float: left;
margin: 0 1.5%;
width: 63%;
}
aside {
float: right;
margin: 0 1.5%;
width: 30%;
}Демонстрация макета с содержимым float
Показанная здесь техника известна как «clearfix» и часто встречается на других сайтах с именем класса clearfix или cf. Мы решили использовать имя класса group, потому что он представляет группу элементов и лучше выражает содержимое.
Когда для элементов задано float важно следить за тем, как они влияют на поток страницы и убедитесь, что поток страницы сбрасывается путём очистки или через содержимое float, как надо. В противном случае, отслеживание float может вызвать немало головной боли, особенно на страницах, содержащих несколько строк, в каждой из которых несколько колонок.
На практике
Вернёмся к сайту Styles Conference и опробуем на нём добавление float к некоторому содержимому.
- Перво-наперво, перед применением float к любому элементу, давайте обеспечим содержимым эти обтекаемые элементы, добавив clearfix в наш CSS. В файле main.css, чуть ниже наших стилей сетки, добавим clearfix под именем класса group, как и раньше.
/* ======================================== Clearfix ======================================== */ .group::before, .group::after { content: ""; display: table; } .group::after { clear: both; } .group { clear: both; *zoom: 1; } -
Теперь, когда мы можем использовать float, давайте зададим его для основного <h1> внутри элемента <header> как left и позволим остальному содержимому в заголовке обтекать его справа.
Чтобы сделать это, добавим класс logo к элементу <h1>. Затем внутри нашего CSS добавим новый раздел стилей для основного заголовка. В этом разделе мы выберем элемент <h1> с классом logo и установим float как left.
HTML
<h1 class="logo"> <a href="index.html">Styles Conference</a> </h1>CSS
/* ======================================== Основной заголовок ======================================== */ .logo { float: left; } -
Пока мы здесь, добавим чуть больше деталей к нашему логотипу. Начнём с размещения элемента <br> или разрыва строки между словами «Styles» и «Conference», чтобы заставить текст нашего логотипа располагаться на двух строках.
В CSS добавим границу по верху нашего логотипа и небольшой вертикальный padding, чтобы логотип свободно «дышал».
HTML
<h1 class="logo"> <a href="index.html">Styles <br> Conference</a> </h1>CSS
.logo { border-top: 4px solid #648880; padding: 40px 0 22px 0; float: left; } -
Поскольку мы сделали элемент <h1> обтекаемым, то хотим установить содержимое float. Ближайшим родителем для <h1> является элемент <header>, поэтому мы добавим к нему класс group. Это применит к нему стили clearfix, которые мы установили ранее.
<header class="container group"> ... </header> -
Элемент <header> принимает форму, так что давайте взглянем на элемент <footer>. Подобно тому, что мы сделали с <header>, мы установим float для наших авторских прав как left внутри <small> и пусть все остальные элементы обтекают его справа.
В отличие от элемента <header>, однако, мы не собираемся применять класс непосредственно к обтекаемому элементу. На этот раз мы собираемся добавить класс к родителю обтекаемого элемента и использовать уникальный селектор CSS, чтобы выбрать элемент, а затем задать ему float.
Начнём с добавления класса primary-footer к элементу <footer>. Поскольку мы знаем, что у нас будут обтекаемые элементы внутри <footer>, то должны добавить класс group, пока мы здесь.
<footer class="primary-footer container group"> ... </footer> -
Теперь, когда класс primary-footer установлен для элемента <footer>, мы можем использовать этот класс, чтобы целенаправленно выбрать элемент <small> с помощью CSS. Мы хотим задать ему float как left. Не забудьте создать новый раздел в нашем файле main.css для стиля основного подвала.
/* ======================================== Основной подвал ======================================== */ .primary-footer small { float: left; }Для проверки — здесь мы выбираем элемент <small>, который должен находиться внутри элемента со значением primary-footer у атрибута class, такой как наш элемент <footer>, к примеру.
-
Наконец, добавим небольшой padding сверху и снизу элемента <footer>, это поможет немного отделить его от остальной части страницы. Мы можем сделать это напрямую с помощью класса primary-footer.
.primary-footer { padding-bottom: 44px; padding-top: 44px; }
С учётом всех этих изменений в элементах <header> и <footer>, мы должны быть уверены, что внесли их на каждой странице, а не только на странице index.html.
Рис. 5.01. С помощью нескольких float, элементы <header> и <footer> на главной странице Styles Conference работают совместно
Позиционирование через inline-block
В дополнение к использованию float, ещё один способ, которым мы можем позиционировать контент — это применение свойства display в сочетании со значением inline-block. Метод с inline-block, как мы ещё обсудим, в первую очередь полезен для компоновки страниц или для размещения элементов в линию рядом друг с другом.
Напомним, что значение inline-block для свойства display отображает элементы в линию и позволяет им принимать все свойства блочной модели, включая height, width, padding, border и margin. Применение inline-block позволяет нам в полной мере воспользоваться блочной моделью, не беспокоясь об очистке каких-либо float.
inline-block на практике
Давайте взглянем на наш трёхколоночный пример с самого начала. Начнём мы, сохраняя наш HTML таким:
<header>...</header>
<section>...</section>
<section>...</section>
<section>...</section>
<footer>...</footer>Теперь вместо float для наших трёх элементов <section> мы изменим у них значение display на inline-block, оставляя свойства margin и width те, что были ранее. В результате наш CSS будет выглядеть следующим образом:
section {
display: inline-block;
margin: 0 1.5%;
width: 30%;
}К сожалению, одного этого кода недостаточно чтобы сделать трюк и последний элемент <section> выталкивается на новую строку. Помните, поскольку строчно-блочные элементы отображаются на одной линии друг за другом, они включают единое пространство между ними. Когда размер каждого отдельного пространства добавляется к ширине и значению горизонтального margin всех элементов в строке, общая ширина становится слишком большой, выталкивая последний элемент <section> на новую строку. Чтобы отобразить все элементы <section> на одной строке, следует удалить пустое пространство между каждым <section>.
Демонстрация элементов inline-block с пробелом
Удаление пространства между строчно-блочными элементами
Есть несколько методов, как удалить пространство между строчно-блочными элементами и некоторые из них более сложные, чем другие. Мы собираемся сосредоточиться на двух самых простых методах, каждый из которых происходят внутри HTML.
Первое решение — это поместить каждый новый открывающий тег элемента <section> в той же строке, что и закрывающий тег предыдущего элемента <section>. Вместо использования новой строки для каждого элемента мы в итоге начинаем элементы с той же строки. Наш HTML может выглядеть следующим образом:
<header>...</header>
<section>
...
</section><section>
...
</section><section>
...
</section>
<footer>...</footer>Написание строчно-блочных элементов таким образом гарантирует, что пространства между такими элементами в HTML не существует. Следовательно, пространство и не появится при отображении страницы.
Демонстрация элементов inline-block без пробелов
Ещё один метод для удаления пространства между строчно-блочными элементами состоит в открытии комментария HTML непосредственно после закрывающего тега элемента. Затем закройте комментарий непосредственно перед открывающим тегом следующего элемента. Это позволяет строчно-блочным элементам начинаться и завершаться на отдельных строках в HTML и «закомментирует» любое потенциальное пространство между элементами. В результате код будет выглядеть следующим образом:
<header>...</header>
<section>
...
</section><!--
--><section>
...
</section><!--
--><section>
...
</section>
<footer>...</footer>Ни один из этих вариантов не является совершенным, но они полезны. Я склоняюсь в пользу применения комментариев для лучшей организации, но какой вариант вы выберете полностью зависит от вас.
Создание многократно используемых макетов
При создании сайта всегда лучше написать модульные стили, которые могут быть повторно задействованы в других местах, а многократно используемые макеты находятся в верхней части списка повторно применяемого кода. Макеты могут быть созданы с помощью float или строчно-блочных элементов, но что работает лучше и почему?
Вопрос что лучше для структуры страницы — обтекаемые или строчно-блочные элементы открыт для обсуждения. Мой подход заключается в использовании строчно-блочных элементов для создания сетки или макета страницы, а затем задействовать float, когда мне хочется чтобы контент обтекал вокруг данного элемента (для чего float и были предназначены при работе с изображениями). Вообще, я также считаю, что со строчно-блочными элементами легче работать.
Тем не менее, используйте то, что работает лучше для вас. Если с одним подходом вы знакомы лучше чем с другим, тогда задействуйте его.
В настоящее время в работе появились новые спецификации CSS — в частности, свойства flex- и grid-, которые помогут решить, как лучше всего сверстать страницы. Следите за этими методами, когда они начнут всплывать.
На практике
С твёрдым пониманием многократно используемых макетов, пришло время внедрить один на наш сайт Styles Conference.
-
Для сайта Styles Conference мы создадим трёхколоночный макет используя строчно-блочные элементы. Мы сделаем это так, чтобы получить три колонки одинаковой ширины или две колонки с общей шириной, разделённой между ними как 2/3 для одной и 1/3 для другой.
Для начала мы создадим классы, определяющие ширину этих колонок. Эти два класса мы назовём col-1-3 для одной трети и col-2-3 для двух третей. В разделе «Сетка» нашего файла main.css перейдём вперед и определим эти классы и соответствующую им ширину.
.col-1-3 { width: 33.33%; } .col-2-3 { width: 66.66%; } -
Мы хотим чтобы обе колонки отображались как строчно-блочные элементы. Нам также надо убедиться, что вертикальное выравнивание у них задано по верхней части каждой колонки.
Давайте создадим два новых селектора, которые совместно будут использовать display и vertical-align.
.col-1-3, .col-2-3 { display: inline-block; vertical-align: top; }Взгляните на CSS снова. Мы создали два селектора класса col-1-3 и col-2-3 разделённых запятой. Запятая в конце первого селектора означает, что за ней следует другой селектор. После второго селектора идёт открывающая фигурная скобка, которая сообщает что начинается описание стиля. С помощью запятой разделяющей селекторы мы можем привязать один стиль к нескольким селекторам одновременно.
-
Мы хотим поместить некоторое пространство между колонок, которое поможет разбить содержимое. Это можно сделать, добавив горизонтальный padding к каждой колонке.
Это хорошо работает, однако, когда две колонки располагаются рядом друг с другом, ширина пространства между ними будет вдвое больше, чем пространство от внешнего края. Чтобы уравновесить это, мы поместим все наши колонки в сетку и добавим к ней тот же padding.
Давайте воспользуемся классом grid, чтобы определить нашу сетку, а затем зададим одинаковый горизонтальный padding для классов grid, col-1-3 и col-2-3. С запятыми, снова разделяющих наши селекторы, наш CSS выглядит следующим образом:
.grid, .col-1-3, .col-2-3 { padding-left: 15px; padding-right: 15px; } -
Когда мы устанавливаем горизонтальный padding, нам нужно быть осторожными. Помните, в прошлом уроке мы создали контейнер с классом container по центру всего нашего контента на странице с шириной 960 пикселей. В данный момент, если бы мы поставили элемент с классом grid внутрь элемента с классом container, то их горизонтальные padding сложились бы вместе и наши колонки не будут отображаться пропорционально ширине остальной части страницы.
Мы не хотим чтобы это произошло, так что вместо этого мы должны поделиться некоторыми стилями из правил container с набором правил grid. В частности, мы должны поделиться свойством width (чтобы убедиться, что наша страница остаётся фиксированной на 960 пикселей в ширину) и свойством margin (чтобы выровнять по центру страницы элемент с классом grid).
Мы осуществим это, разбивая набор старых правил container на следующее:
.container, .grid { margin: 0 auto; width: 960px; } .container { padding-left: 30px; padding-right: 30px; }Теперь любой элемент с классом container или grid будет 960 пикселей в ширину и располагаться по центру страницы. Кроме того, мы сохранили существующий горизонтальный padding для любого элемента с классом container путём перемещения его в новый, отдельный набор правил.
-
Хорошо, всю тяжёлую необходимую часть по настройке сетки завершили. Теперь пришло время для работы с нашим HTML и просмотра, как эти классы действуют.
Мы начнём с тизеров на главной странице, в файле index.html, выровняв их по трём колонкам. В настоящее время тизеры обёрнуты элементом <section> с классом container. Мы хотим изменить класс container на grid так, чтобы внутри мы могли начать размещение колонок.
<section class="grid"> ... </section> -
Далее мы хотим добавить класс col-1-3 для каждого элемента <section> внутри <section> с классом grid.
<section class="grid"> <section class="col-1-3"> ... </section> <section class="col-1-3"> ... </section> <section class="col-1-3"> ... </section> </section> -
И, наконец, поскольку каждая наша колонка является строчно-блочным элементом, нам следует убедиться что мы удалили пустое пространство между ними. Чтобы сделать это мы воспользуемся комментариями и добавим немного документации к каждому разделу, чтобы лучше организовать свой код.
<section class="grid"> <!-- Спикеры --> <section class="col-1-3"> ... </section><!-- Расписание --><section class="col-1-3"> ... </section><!-- Место проведения --><section class="col-1-3"> ... </section> </section>Для проверки — в строке 3 мы оставили комментарий, идентифицирующий раздел «Спикеры», который за ним следует. В конце строки 7 мы открываем комментарий сразу после закрывающего тега </section>. Внутри этого комментария, в строке 9 мы определяем следующий раздел «Расписание». Затем закрываем комментарий в начале строки 11, сразу перед открывающим тегом <section>. Аналогичная структура комментариев появляется в строках с 13 до 17 между двумя элементами <section>, прямо перед разделом «Место проведения». В целом, мы закомментировали любое потенциальное пустое пространство между колонок, одновременно используя те же комментарии для идентификации наших разделов.
Теперь у нас есть повторно используемая трёхколоночная сетка, которая поддерживает разные расстановки, с использованием ширины колонок как 1/3 и 2/3. Наша главная страница теперь содержит три колонки, разделяя все тизеры.
Рис. 5.02. Главная страница Styles Conference теперь включает трёхколоночный макет
Демонстрация и исходный код
Ниже вы можете просмотреть сайт Styles Conference в его нынешнем состоянии, а также скачать исходный код сайта на данный момент.
Просмотр сайта Styles Conference или Скачать исходный код
Уникальное позиционирование элементов
Рано или поздно каждый пожелает точно позиционировать элемент, но float или строчно-блочные элементы не позволяют проделать такой трюк. Обтекаемые элементы, которые удаляют элемент из потока страницы, часто приводят к нежелательным результатам, поскольку окружающие элементы обтекают вокруг элемента с float. Строчно-блочные элементы, если только мы не создаём колонки, могут быть довольно неудобны, когда дело касается правильного положения. Для подобных ситуаций мы можем использовать свойство position в сочетании со свойствами смещения блока.
Свойство position определяет, как элемент позиционируется на странице и будет ли он отображаться в обычном потоке документа. Оно применяется в сочетании со свойствами смещения блока — top, right, bottom и left, которые точно определяют, где элемент будет расположен путём перемещения элемента в разных направлениях.
По умолчанию у каждого элемента значение position установлено как static, это означает, что элемент существует в обычном потоке документа и не принимает какие-либо свойства для его смещения. Значение static наиболее часто переписывается значением relative или absolute, которые мы рассмотрим дальше.
Относительное позиционирование
Значение relative для свойства position позволяет элементам отображаться в обычном потоке страницы, резервируя место для элемента как предполагалось и не позволяя другим элементам его обтекать. Однако, оно также позволяет модифицировать положение элемента с помощью свойств смещения. К примеру, рассмотрим следующие HTML и CSS:
HTML
<div>...</div>
<div class="offset">...</div>
<div>...</div>CSS
div {
height: 100px;
width: 100px;
}
.offset {
left: 20px;
position: relative;
top: 20px;
}Демонстрация относительного позиционирования
Здесь для второго элемента <div> с классом offset задано значение position как relative, а также два свойства смещения — left и top. Это сохраняет исходное положение элемента и другим элементам не разрешено двигаться в эту область. Кроме того, свойства смещения перемещают элемент, выталкивая его на 20 пикселей от левого и на 20 пикселей от верхнего исходного местоположения.
Для относительно позиционированных элементов важно знать, что свойства смещения блока определяют, куда элемент будет перемещён, учитывая его исходное положение. Таким образом, свойство left со значением 20 пикселей фактически толкает элемент вправо на 20 пикселей. Свойство top со значением 20 пикселей затем будет толкать элемент вниз на 20 пикселей.
Когда мы позиционируем элемент с помощью свойств смещения, элемент перекрывает элемент под ним, а не сдвигает его вниз, как это делают свойства margin или padding.
Абсолютное позиционирование
Значение absolute для свойства position отличается от значения relative тем, что элемент с абсолютным позиционированием не появляется в обычном потоке документа, исходное пространство и положение абсолютно позиционируемого элемента не резервируется.
Кроме того, абсолютно позиционируемые элементы перемещаются относительно их ближайшего относительно позиционированного родительского элемента. Если относительно позиционированного родителя не существует, то абсолютно позиционированный элемент будет позиционироваться относительно элемента <body>. Это небольшая часть информации; давайте взглянем на то, как это работает внутри некоторого кода:
HTML
<section>
<div class="offset">...</div>
</section>CSS
section {
position: relative;
}
div {
position: absolute;
right: 20px;
top: 20px;
}Демонстрация абсолютного позиционирования
В этом примере элемент <section> позиционируется относительно, но не включает каких-либо свойств смещения. Следовательно, его положение не меняется. Элемент <div> с классом offset включает значение position как absolute. Поскольку элемент <section> является ближайшим относительно позиционированным родительским элементом для <div>, то элемент <div> будет позиционироваться относительно элемента <section>.
Для относительно позиционированных элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительного самого себя. Для абсолютно позиционируемых элементов свойства смещения определяют, в каком направлении элемент будет перемещён относительно его ближайшего относительно позиционированного родителя.
В результате свойств right и top, элемент <div> появится в 20 пикселях справа и 20 пикселях сверху внутри <section>.
Поскольку элемент <div> позиционируются абсолютно, он не располагается в обычном потоке страницы и будет перекрывать любые окружающие его элементы. Кроме того, исходное положение <div> не сохраняется и другие элементы могут занять это место.
Как правило, большая часть позиционирования может происходить без применения свойств position и свойств смещения, но в некоторых случаях они могут оказаться чрезвычайно полезны.
Резюме
Изучение позиционирования содержимого в HTML и CSS является огромным шагом в сторону освоения этих языков. Добавьте к этому блочную модель и вот мы уверенно движемся по пути превращения во фронтенд-разработчиков.
Для проверки, в этом уроке мы рассмотрели следующее:
- Что такое float и как его использовать, чтобы позиционировать содержимое.
- Как очистить и установить содержимое обтекаемых элементов.
- Как позиционировать содержимое с помощью строчно-блочных элементов.
- Как удалить пустое пространство между строчно-блочными элементами.
- Как уникально позиционировать контент через относительное и абсолютное позиционирование элементов.
Мы добавляем новые навыки с каждым уроком, так что давайте продолжим. Следующая тема — типографика!
Ресурсы и ссылки
- CSS Float Theory via Smashing Magazine
- CSS Positioning 101 via A List Apart
Последнее изменение: 11.08.2018
- CSS свойство vertical-align
- CSS Flexbox
- CSS Table Display
- CSS свойство line-height
- Равные верхние и нижние отступы
- Абсолютное позиционирование и отрицательные поля
- Абсолютное позиционирование и растягивание
- Свойство Transform
- Floater div
Довольно часто выравнивание элементов по горизонтали может представлять трудность. Но есть много способов вертикального центрирования, которые очень легко применяются.
Используйте свойство vertical-align
Свойство vertical-align используется для вертикального центрирования строчных элементов.
Значения для vertical-align
выравнивают элемент относительно родительского элемента.
- Значения line-relative вертикально выравнивают элемент относительно всей строки.
- Значения для ячеек таблицы относительны к table-height-algorithm, который обычно указывает на высоту строки.
Не работает со старыми версиями IE. Решением является добавление child {display: inline-block}.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style type="text/css">
div {
display: table-cell;
width: 250px;
height: 200px;
padding: 10px;
border: 3px dashed #1c87c9;
vertical-align: middle;
}
</style>
</head>
<body>
<div>Вертикально выровненный текст</div>
</body>
</html>Используйте CSS Flexbox
С Flexbox можно выровнять элементы по вертикали или по горизонтали с помощью свойств align-items, align-self, и justify-content.
Читайте наше Руководство Flexbox, чтобы научиться, как создать flexible layout, оптимизированный для разных устройств.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
section {
display: flex;
width: 50%;
height: 200px;
margin: auto;
border-radius: 10px;
border: 3px dashed #1c87c9;
}
p {
margin: auto; /* Important */
text-align: center;
}
</style>
</head>
<body>
<section>
<p> Центрирован с помощью Flexbox.</p>
</section>
</body>
</html>Используйте CSS display:table
В данном методе мы отобразим элементы как таблицы и ячейки таблиц, и контент будет центрирован с помощью свойства vertical-align.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
#parent {
display: table;
width: 100%;
height: 200px;
border: 3px dashed #1c87c9;
text-align: center;
}
#child {
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="parent">
<div id="child">Вертикально центрирован.</div>
</div>
</body>
</html>Не работает со старыми версиями IE. Добавьте child {display: inline-block}.
Используйте свойство line-height
Данный метод может быть использован для вертикального центрирования одной строки текста. Добавьте свойство line-height к элементу, содержащему текст, где высота строки больше, чем размер шрифта. По умолчанию свободное пространство будет распределено равномерно сверху и снизу текста, и получится вертикально центрированный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p {
height: 90px;
line-height: 90px;
text-align: center;
border: 3px dashed #1c87c9;
}
</style>
</head>
<body>
<p>Вертикально центрирован.</p>
</body>
</html>Следующий метод работает для одной строки или же нескольких строк текста, но этот метод требует фиксированной высоты контейнера.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
div {
display: inline-block;
width: 100%;
height: 200px;
vertical-align: middle;
line-height: 200px;
text-align: center;
border: 3px dashed #1c87c9;
}
</style>
</head>
<body>
<div>Вертикально центрирован.</div>
</body>
</html>Задайте равные верхние и нижние отступы
В этом методе верхние и нижние отступы родительского элемента будут равными
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.center {
padding: 10% 0;
border: 3px dashed #1c87c9;
}
</style>
</head>
<body>
<div class="center">
<p>Вертикально центрирован.</p>
</div>
</body>
</html>Если нужно задать отступы, используйте %. Данный метод требует некоторые вычисления, чтобы понять, какие значения необходимо установить для top и bottom для их динамического роста. Если установить относительную высоту, вычисления не потребуются.
Задайте абсолютное позиционирование и отрицательные поля
Этот метод используется с блочными элементами. Не забудьте установить высоту элемента, которую хотите центрировать.
- Задайте #parent {position: relative} и #child {position: absolute;}
- Задайте top: 50%; и left: 50%; для центрирования левого края child <div>.
- Задайте child <div> {width:} и {height:} таким образом, чтобы он перемещался вверх и налево.
- Установите отрицательное поле, оно уменьшает наполовину высоту и толщину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.parent {
position: relative;
width: 100%;
height: 220px;
background: #1faadb;
color: #fff;
}
.child_1, .child_2 {
position: absolute;
top: 50%;
left: 50%;
width: 110px;
height: 70px;
background: #8ebf42;
text-align: center;
}
.child_1 {
margin: -35px 0 0 -55px;
}
</style>
</head>
<body>
<div class="parent">
<div class="child_1">Вертикально центрированный текст.</div>
</div>
</br>
<div class="parent">
<div class="child_2">Нецентрированный текст.</div>
</div>
</body>
</html>Если контент становится больше контейнера, он визуально исчезнет.
Задайте абсолютное позиционирование и растягивание
С помощью этого метода, мы указываем, чтобы браузер автоматически задал поля дочернего элемента таким образом, чтобы они стали равными.
- Задайте parent {position: relative} и child {position: absolute;}
- Задайте child {top: 0; bottom: 0; left:0; right:0;}
- Задайте 4 margin: auto; все поля станут равными и child <div> станет центрированным по вертикали, а также по горизонтали.
Пример
#parent {
position: relative;
}
#child {
position: absolute;
top: 50%;
left: 50%;
width: 50%;
height: 30%;
margin: -15% 0 0 -25%;
}Данный метод не работает в IE7.
Задайте свойство transform
Если мы имеем position: absolute; left: 50%; top: 50%;, вычисления делаются с левого верхнего угла. Для центрированного позиционирования текста необходимо переместить текст на -50% налево и на 50% вверх с помощью transform: translate (-50%;-50%).
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.parent {
position: relative;
width: 100%;
height: 220px;
background: #1faadb;
color: #fff;
}
.child_1, .child_2 {
position: absolute;
top: 50%;
left: 50%;
width: 90px;
height: 90px;
padding: 5px;
background: #8ebf42;
text-align: center;
}
.child_1 {
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div class="parent">
<div class="child_1">Вертикально центрированный текст.</div>
</div>
</br>
<div class="parent">
<div class="child_2">Нецентрированный текст.</div>
</div>
</body>
</html>Используйте floater div
Этот метод требует пустой div, который будет floated.
Этот метод требует пустой div.
- Float: floater <div> слева или справа.
- Задайте Height: 50%;
- Пустой дочерний элемент.
- Очистите child <div>, используя clear: property.
Необходимо выставить дочерний элемент на расстоянии, равной половину высоты. Для этого нужно задать отрицательные значения свойства margin-bottom: на floater <div>
Пример
#parent {
height: 200px;
}
#floater {
float: left;
width: 100%;
height: 50%;
margin-bottom: -50px;
outline: 2px solid #1c87c9;
}
#child {
clear: both;
height:100px;
outline: 2px solid #8ebf42;
}Не забудьте про пустой div и задайте высоту для дочернего элемента.