My project is based on create-react-app. npm start or yarn start by default will run the application on port 3000 and there is no option of specifying a port in the package.json.
How can I specify a port of my choice in this case? I want to run two of this project simultaneously (for testing), one in port 3005 and other is 3006
asked Nov 21, 2016 at 7:07
3
If you don’t want to set the environment variable, another option is to modify the scripts part of package.json from:
"start": "react-scripts start"
to
Linux (tested on Ubuntu 14.04/16.04) and MacOS (tested by aswin-s on MacOS Sierra 10.12.4):
"start": "PORT=3006 react-scripts start"
or (may be) more general solution by IsaacPak
"start": "export PORT=3006 react-scripts start"
Windows JacobEnsor’s solution
"start": "set PORT=3006 && react-scripts start"
cross-env lib works everywhere. See Aguinaldo Possatto’s answer for details
Update due to the popularity of my answer: Currently I prefer to use environment variables saved in .env file(useful to store sets of variables for different deploy configurations in a convenient and readable form). Don’t forget to add *.env into .gitignore if you’re still storing your secrets in .env files. Here is the explanation of why using environment variables is better in the most cases. Here is the explanation of why storing secrets in environment is bad idea.
isherwood
56.5k16 gold badges109 silver badges151 bronze badges
answered Jan 20, 2017 at 19:15
10
Here is another way to accomplish this task.
Create a .env file at your project root and specify port number there. Like:
PORT=3005
Vivek
11.1k19 gold badges86 silver badges120 bronze badges
answered Feb 14, 2017 at 17:50
6
Create a file with name .env in the main directory besidespackage.json and set PORT variable to desired port number.
For example:
.env
PORT=4200
You can find the documentation for this action here: https://create-react-app.dev/docs/advanced-configuration
lopezdp
1,4802 gold badges23 silver badges37 bronze badges
answered Mar 17, 2020 at 13:54
Muhammed OzdoganMuhammed Ozdogan
4,9417 gold badges31 silver badges51 bronze badges
0
You could use cross-env to set the port, and it will work on Windows, Linux and Mac.
yarn add -D cross-env
then in package.json the start link could be like this:
"start": "cross-env PORT=3006 react-scripts start",
Brian Burns
19.5k8 gold badges82 silver badges74 bronze badges
answered Feb 7, 2018 at 17:28
3
You can specify a environment variable named PORT to specify the port on which the server will run.
$ export PORT=3005 #Linux
$ $env:PORT=3005 # Windows - Powershell
answered Nov 21, 2016 at 7:33
Harshil LodhiHarshil Lodhi
7,0441 gold badge32 silver badges42 bronze badges
4
Method 1
Create .env File in the root folder of a project
Set like this
PORT=3005
Method 2
In package.json
set PORT=3006 && react-scripts start
answered Jan 18, 2022 at 17:49
lavalava
5,0302 gold badges27 silver badges26 bronze badges
1
just run below command
PORT=3001 npm start
answered Sep 15, 2020 at 10:43
1
For windows, you can directly run this command on cmd
set PORT=3001 && npm start
answered Jun 16, 2021 at 3:34
Abdul MalikAbdul Malik
5414 silver badges15 bronze badges
3
In your package.json, go to scripts and use --port 4000 or set PORT=4000, like in the example below:
package.json (Windows):
"scripts": {
"start": "set PORT=4000 && react-scripts start"
}
package.json (Ubuntu):
"scripts": {
"start": "export PORT=4000 && react-scripts start"
}
noetix
4,6633 gold badges26 silver badges47 bronze badges
answered Feb 15, 2020 at 20:42
LionelLionel
2112 silver badges2 bronze badges
2
You can modify your scripts inside package.json:
-on MacOs :
"scripts": {
"start": "PORT=9002 react-scripts start",
"build": "react-scripts build",
...
}
—on Windows
"scripts": {
"start": "set PORT=9002 && react-scripts start",
"build": "react-scripts build",
...
}
answered Dec 15, 2021 at 7:46
ChrisChris
8061 gold badge10 silver badges17 bronze badges
For my windows folks I discovered a way to change ReactJS port to run on any port you want.Before running the server go to
node_modules/react-scripts/scripts/start.js
In it, search for the line below and change the port number to your desired port
var DEFAULT_PORT = process.env.PORT || *4000*;
And you are good to go.
ravibagul91
19.6k5 gold badges35 silver badges58 bronze badges
answered Feb 17, 2017 at 14:39
AyodejiAyodeji
2242 silver badges5 bronze badges
3
This worked for Linux Elementary OS
"start": "PORT=3500 react-scripts start"
answered Jan 29, 2021 at 20:10
1
Why not just
PORT=3030 npm run start
answered Jul 22, 2020 at 7:32
olegtaranenkoolegtaranenko
3,6523 gold badges27 silver badges33 bronze badges
Just update a bit in webpack.config.js:
devServer: {
historyApiFallback: true,
contentBase: './',
port: 3000 // <--- Add this line and choose your own port number
}
then run npm start again.
answered Jul 2, 2018 at 12:13
you can find default port configuration at start your app
yourapp/scripts/start.js
scroll down and change the port to whatever you want
const DEFAULT_PORT = parseInt(process.env.PORT, 10) || 4000;
hope this may help you 
answered Oct 17, 2017 at 9:03
akhisyababakhisyabab
1792 silver badges7 bronze badges
2
How about giving the port number while invoking the command without need to change anything in your application code or environment files? That way it is possible running and serving same code base from several different ports.
like:
$ export PORT=4000 && npm start
You can put the port number you like in place of the example value 4000 above.
You can use same expression in the package.json scripts too.
like:
"start": "export PORT=4000 react-scripts start"
But for that latter one you will need to change the package.json, however, for the former one you will not change anything except port value in invocation from a command line.
answered Jun 13, 2019 at 12:43
sçuçusçuçu
2,9202 gold badges32 silver badges59 bronze badges
2
Can specify Port in package.json , by defining port number:
"scripts": {
"start": "PORT=3006 react-scripts start"}
OR
Can specify port when running the script in terminal :
PORT=3003 npm start
answered May 16, 2022 at 14:44
1
Lot of answers have not mentioned one key part for windows. For me what worked to run react app in specified port in windows was with following command. You can change port number from example below. Dont forget to use &&.
set PORT=4200 && react-scripts start
answered Oct 27, 2022 at 7:41
Changing in my package.json file "start": "export PORT=3001 && react-scripts start" worked for me too and I’m on macOS 10.13.4
answered May 14, 2018 at 19:43
0
To summarize, we have three approaches to accomplish this:
- Set an environment variable named «PORT»
- Modify the «start» key under «scripts» part of package.json
- Create a .env file and put the PORT configuration in it
The most portable one will be the last approach. But as mentioned by other poster, add .env into .gitignore in order not to upload the configuration to the public source repository.
More details: this article
answered Aug 4, 2018 at 2:48
mikaelfsmikaelfs
3713 silver badges3 bronze badges
0
Try this:
npm start port=30022
answered Apr 14, 2020 at 22:57
2
In case you have already done npm run eject, go to scripts/start.js and change port in const DEFAULT_PORT = parseInt(process.env.PORT, 10) || 3000; (3000 in this case) to whatever port you want.
answered May 6, 2020 at 6:49
GauravGaurav
7271 gold badge21 silver badges28 bronze badges
I just create .env in the root of my project and change the PORT=3001
answered Dec 5, 2021 at 20:58
In my case, my react project had two files: .env and .env.development.
I added this to .env.development to get it working with the npm start command for development:
PORT=3001
answered Feb 24, 2022 at 16:41
datchungdatchung
3,13624 silver badges24 bronze badges
It would be nice to be able to specify a port other than 3000, either as a command line parameter or an environment variable.
Right now, the process is pretty involved:
- Run
npm run eject - Wait for that to finish
- Edit
scripts/start.jsand find/replace3000with whatever port you want to use - Edit
config/webpack.config.dev.jsand do the same npm start
answered Dec 14, 2017 at 6:14
2
In Windows it can be done in 2 ways.
-
Under » node_modulesreact-scriptsscriptsstart.js» , search for
«DEFAULT_PORT» and add the desire port number.E.g : const DEFAULT_PORT = parseInt(process.env.PORT, 10) || 9999;
-
In package.json , appent the below line.
«start»: «set PORT=9999 && react-scripts start»
Then start the application using NPM start. It will start the application in 9999
port.
answered Mar 5, 2019 at 7:21
rahulnikharerahulnikhare
1,3081 gold badge16 silver badges25 bronze badges
In Powershell on Windows (Run as Administrator):
(cd to your CRA app root folder)
$env:PORT=3002 ; npm start
answered Apr 1, 2021 at 10:59
In case you run npm start in a Dockerfile, and you can’t map ports in a docker run, like doing something like -p 3001:3000, this works:
FROM node
ENV PORT=3001
# whatever here, COPY .. etc.
CMD npm start
Or you can pass the port number as an argument in a docker buid:
FROM node
ARG PORT=${PORT}
ENV PORT=${PORT}
# whatever here, COPY .. etc.
CMD npm start
using --build-arg in docker buid
docker build --build-arg PORT=3001 .
answered Apr 1, 2022 at 13:10
EmeeusEmeeus
4,9322 gold badges22 silver badges36 bronze badges
Edit the webpack.config.js and add the port you want to run this on. This is what you are looking for:
‘devServer:
{ port: 3005,
historyApiFallback: true,
},
and
output: {
publicPath: «http://localhost:3005/»,
},
answered May 1, 2022 at 10:16
You have need to update your package.json to specify different PORT
In the script section replace start command like following: —
Make sure mentioned PORT is free to listen
«start»: «export PORT=3001; react-scripts start»
Your application will start at http://localhost:3001
Thanks
answered Jun 30, 2022 at 12:34
2

If you are doing frontend development nowadays, you may have heard about ReactJS or may be actively using it in your projects. Introduced to the public five years ago, React has transformed into a library of choice for a lot of frontend developers that is easily certified by the enormous stars at its Github page (more than 100,000 stars). React was relicensed into MIT license almost a year ago, which only catapulted its popularity into a new high. The MIT license is a more commercial friendly license compared to the BSD + patents license that was previously used by React.
Creating a frontend project is easy with the help of scaffolding tools and boilerplates. Among the available choices is create-react-app, a React bootstrapping utility that takes care the laborious tasks of setting up a React project without much intervention about how the project should be structured. Given this nature, create-react-app is less assumed a boilerplate and more of a toolkit.
Creating a base React project with create-react-app is as simple as typing a one line command:
$ yarn create react-app my-awesome-appAnd it comes with other variants, to satisfy different flavors preferred by the developers:
– use with npm
$ npm init react-app my-awesome-app– use with npx
$ npx create-react-app my-awesome-appAfter the project is created, we can run the app in development mode with the omnipresent command:
$ npm startTo see the app in action, we open the browser and navigate to http://localhost:3000. But here is where stuff can be somewhat tricky. Let’s say we build a RESTful service for the backend using NodeJS and Express. The default port used by Express is 3000, the same default port used by ReactJS development server. Consequently, we need to resolve this port conflict by changing one of the ports. Assume that we’re adamant to keep port 3000 for NodeJS backend, so the port change should be applied to React.
How can we do that? There are three approaches:
1. Setting environment variable
2. Modifying package.json
3. Creating .env file
1. Setting environment variable
To set the environment variable, we need to open the command line terminal and add a set a new environment variable for ReactJS port. Let’s say we want to change the port to 8000. After stopping the server (with Ctrl+C or Cmd+C), we then type.
$ export PORT=8000We then restart the development server again with “npm start”.
This approach, however, is less preferred for an environment with several active projects. The environment variable PORT is arguably a generic, non-assuming variable name that can be used by other systems. Remember that by setting an environment variable via an export, that variable will be available for the all processes accessing or spawned by the shell. It will be better to localize the port assignment specific to React as shown in the remaining approaches.
Note for Windows user:
The export command does not exist on Windows. Alternatively, you can set the environment variable using the set command (case insensitive).
C:MYPROJECT> SET PORT=8000Please note that the variable is not persistent and is only recognized in the current session. If you for example close the Windows command prompt, you will need to set the variable again.
2. Modifying package.json
Another approach is by modifying the command to start the development server in package.json. The default “scripts” key will contain the following object:
...
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
...To change the development server port to port 8000, we need to modify the value of “start” key as follows:
...
"scripts": {
"start": “PORT=8000 react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
...We validate the port change by restarting the server and accessing the app at http://localhost:8000
With this approach, the port variable is local to the React project. One little caveat is some purists may not like to embed the port configuration in the command. We can address this what-is-your-flavor issue in the next approach.
Note for Windows user:
Similar with the first approach, we need to use set command in order to set the environment variable for port number. The package.json for development on Windows will become as follows:
...
"scripts": {
"start": “set PORT=8000 && react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
...3. Creating .env file
A .env file contains the additional environment variables / configurations that are attached to the NodeJS process that’s running React development server. Remember that when setting an environment variable from the command line terminal, the variable will be available to all processes that interact with the shell. This way, using .env is a sound approach to localize the port configuration and make it available for read only by the React project.
ReactJS leverages dotenv to handle the process of loading the variables declared in .env into Node’s process.env.
The .env file should be created in the root directory of the React project. In other words, it resides in the same directory with package.json. If we change the React development server port to 8000, the content of .env file will be as follows.
.env
PORT=8000To validate the port change, we restart the server again and then access the app at http://localhost:8000
Note for Windows user:
Unlike the previous two approaches, there is no difference in the content of .env file on Windows.
Concluding Remark
Changing default React development server port can be inevitable if you’re building a system with several NodeJS-based components. You can choose which approach works best for you when it comes to setting the port configuration for the React project.
The table below compares how we specify the port for ReactJS / create-react-app dev server in different operating systems. Let’s say we want to change the port to 8000 from the default number 3000.
| Approach | Ubuntu | CentOS / RHEL | Windows | MacOS |
|---|---|---|---|---|
| Environment variable |
export PORT=8000 |
export PORT=8000 |
set PORT=8000 |
export PORT=8000 |
| package.json modification |
... |
... |
... |
... |
| .env file | PORT=8000 | PORT=8000 | PORT=8000 | PORT=8000 |
Appendix
It is not uncommon to find projects that use react-app-rewired or craco (Create React App Configuration Override) package to override create-react-app webpack configs. For such case, react-scripts binary will be replaced with that of react-app-rewired or craco. The package.json that configures the dev server to run on user defined port, for e.g. port 8000, will look like as follows.
Ubuntu / CentOS / RHEL / MacOS environment:
– react-app-rewired
...
"scripts": {
"start": "PORT=8000 react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom",
"eject": "react-scripts eject"
}
...– craco
...
"scripts": {
"start": "PORT=8000 craco start",
"build": "craco build",
"test": "craco test --env=jsdom",
"eject": "react-scripts eject"
}
...Windows environment:
– react-app-rewired
...
"scripts": {
"start": "set PORT=8000 && react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test --env=jsdom",
"eject": "react-scripts eject"
}
...– craco
...
"scripts": {
"start": "set PORT=8000 && craco start",
"build": "craco build",
"test": "craco test --env=jsdom",
"eject": "react-scripts eject"
}
...Note that for the eject command, we do not replace the executable and opt to use the default react-scripts binary. This is since no configuration override will take place when project is being ejected.
When we create a new react app using the npx create-react-app command, the default port for the app is 3000. We can access the app from the localhost:3000.
In some situations, users need to run 2 or more react apps on their computer simultaneously but 2 react apps can’t be run on the same port. So, users need to change the default port of one of the react app.
Creating React Application:
- Step 1: Create a new react application running the below command to your terminal.
npx create-react-app testapp
- Step 2: Move to the project directory by running the below command to the terminal.
cd testapp
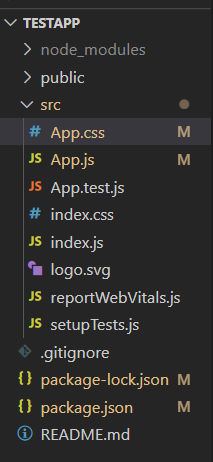
Project structure: It will look like this.
Implementation: There are several methods to change the default port of the react app. In this tutorial, we will go through each method one by one.
Note: Following is the common for code all method for root file i.e App.js and output is also given below.
Example:In App.js file, we will add some basic HTML code to render on the webpage.
App.js
import React, { Component } from "react";
class App extends Component {
render() {
return (
<div>
<h1>GeeksForGeeks</h1>
<h2>Server is currently running on port 5000</h2>
</div>
);
}
}
export default App;
Output:
Method 1: Create an environment variable
This is the simplest method to change the default port of the react app. We need to create the .env file inside the project directory and add the environment variable. Users need to add the below code inside the .env file.
PORT=<specify_port_of_your_choice>
Example:
PORT=5000
Now, run the project using the npm start command, and react app will automatically start to run on the port of your choice.
Method 2: Edit the package.json file
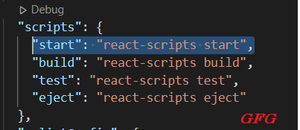
In this method, we have to edit a single line of code inside the package.json file. Here, The user will find the code like “start”: “react-scripts start” inside the “scripts” object. In the below image, you can see the default view of the “scripts” object.
Users need to edit the first line of the “scripts” object and they have to add the below code there.
"start": "set PORT=<specify_port_of_your_choice> && react-scripts start"
Example:
"start": "set PORT=5000 && react-scripts start"
After editing the package.json file, your “scripts” object should look like the below image.
Method 3: Install and add cross-env package
First, we need to install the “cross-env” package in the project directory. So, open the terminal and run the below command inside the project directory.
yarn add -D cross-env
After installing the cross-env package, the user needs to edit the first line of the “scripts” object inside the package.json file. Users need to change the below code by removing the first line inside the “Scripts” object.
"start": "cross-env PORT=<specify_port_of_your_choice> react-scripts start"
Example:
"start": "cross-env PORT=5000 react-scripts start"
Your “Scripts” object should look like the below image after making changes inside the code.
Method 4: Specify port with the run command
In this method, We don’t need to edit any files inside the react app. We have to just mention the port with the run command of the react project. the user has to use the below command to run the project instead of npm start.
PORT=<specify_port_of_your_choice> npm start
Example:
PORT=5000 npm start
When the user will run the react project using the above command, it will start on the port of the user’s choice.
When we create a new react app using the npx create-react-app command, the default port for the app is 3000. We can access the app from the localhost:3000.
In some situations, users need to run 2 or more react apps on their computer simultaneously but 2 react apps can’t be run on the same port. So, users need to change the default port of one of the react app.
Creating React Application:
- Step 1: Create a new react application running the below command to your terminal.
npx create-react-app testapp
- Step 2: Move to the project directory by running the below command to the terminal.
cd testapp
Project structure: It will look like this.
Implementation: There are several methods to change the default port of the react app. In this tutorial, we will go through each method one by one.
Note: Following is the common for code all method for root file i.e App.js and output is also given below.
Example:In App.js file, we will add some basic HTML code to render on the webpage.
App.js
import React, { Component } from "react";
class App extends Component {
render() {
return (
<div>
<h1>GeeksForGeeks</h1>
<h2>Server is currently running on port 5000</h2>
</div>
);
}
}
export default App;
Output:
Method 1: Create an environment variable
This is the simplest method to change the default port of the react app. We need to create the .env file inside the project directory and add the environment variable. Users need to add the below code inside the .env file.
PORT=<specify_port_of_your_choice>
Example:
PORT=5000
Now, run the project using the npm start command, and react app will automatically start to run on the port of your choice.
Method 2: Edit the package.json file
In this method, we have to edit a single line of code inside the package.json file. Here, The user will find the code like “start”: “react-scripts start” inside the “scripts” object. In the below image, you can see the default view of the “scripts” object.
Users need to edit the first line of the “scripts” object and they have to add the below code there.
"start": "set PORT=<specify_port_of_your_choice> && react-scripts start"
Example:
"start": "set PORT=5000 && react-scripts start"
After editing the package.json file, your “scripts” object should look like the below image.
Method 3: Install and add cross-env package
First, we need to install the “cross-env” package in the project directory. So, open the terminal and run the below command inside the project directory.
yarn add -D cross-env
After installing the cross-env package, the user needs to edit the first line of the “scripts” object inside the package.json file. Users need to change the below code by removing the first line inside the “Scripts” object.
"start": "cross-env PORT=<specify_port_of_your_choice> react-scripts start"
Example:
"start": "cross-env PORT=5000 react-scripts start"
Your “Scripts” object should look like the below image after making changes inside the code.
Method 4: Specify port with the run command
In this method, We don’t need to edit any files inside the react app. We have to just mention the port with the run command of the react project. the user has to use the below command to run the project instead of npm start.
PORT=<specify_port_of_your_choice> npm start
Example:
PORT=5000 npm start
When the user will run the react project using the above command, it will start on the port of the user’s choice.

React application listens at default port(3000) if you create an application with the create-react-app command.
I created a react application using the create-react-app command.
The project contains package.json that contains scripts for starting and running an application.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
Sometimes, We need to change the port to a new port number, an unassigned integer which is always between 0 to 2 power 16 -1, .
This short post covers a how to change the default port in react application
There are multiple ways we can change the default port in react application.
{{ }
What is the default port of react?
react app created using npx create-react-app command. It uses default port 3000 when app is started running an application. hostname with default port used to access the running application.
How do I change port number 3000 in react?
Changing port number 3000 to a new port can be done in multiple ways.
- First way, update the environment variable in the npm scripts
"scripts": {
"start": "set port=4000 && react-scripts start",
}
- Second way, use the cross-env npm library and configure npm scripts
"scripts": {
"start": "cross-env port=4000 && react-scripts start",
}
- third-way using .env files that contain new port numbers in this file.
How do you specify a port to run a create-react-app-based project?
you can change using environment variables set port=“4000” in windows or export port=4000 in mac/unix in npm scripts for running react application.
Another way is to use dotenv to manage .env files
Change port number with environment variables using react scripts
react scripts are default scripts used to run and stop the application.
So, You have to add environment variables to this script.
Environment variables are specific to running machine operating systems. You have to override port environment variables to a new number.
The syntax for adding environment variables is different from Operating System.
For example,
In windows can change the start script as follows.
"scripts": {
"start": "set port=4000 && react-scripts start",
}
This way, you can set the environment with port number(set port=4000)
Similarly, In Linux/Ubuntu/Mac systems.
"scripts": {
"start": "export port=4000 && react-scripts start",
}
The export command is used to set a port environment variable with the desired port number. added this command to start scripts in package.json
React change the port using cross-env npm library
First, install cross-env using the npm command.
This works on all OS like Windows, Linux, and Mac machines.
It needs dependency as development dependency using the --save-dev option
npm install --save-dev cross-env
Once you installed it, please change package.json as follows.
"scripts": {
"start": "cross-env port=4000 && react-scripts start",
}
The above changes are permanent and always take 4000 ports for react application listens to.
Similarly, You can change temporarily with the command line you change the default port as follows.
Change port number with .env file in react application
Another easy approach is to create a .env file at the root of an application.
add the port property with a value in the .env file.
.env file
Note, the .env file contains environment-specific information, please add it to the .gitignore file not to commit to the source repository.
Now, start the application.
Wrap up
Adding environment variables like port to the existing machine is a better and clean approach. You can change multiple ways to change the default port in react application. You can choose based on your needs.