- order
Flexbox (флексбокс) предназначен для вёрстки гибких макетов. Ежели свойство display контейнера принимает значение flex, его прямые потомки становятся flex-элементами, порядком следования которых можно управлять с помощью свойств flex-flow и order.
order
|
0 0 1 2 1 2 3 4 |
||
initial
|
0
|
|
|---|---|---|
inherit
|
наследует значение родителя | |
unset
|
0
|
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz div:nth-child(2) {
order: 0;
background: red;
}
.raz div:nth-child(3) {
order: 1;
}
.raz div:nth-child(4) {
order: 2;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Если у flex-элементов одинаковое значение order, то нижние в коде теги показаны после верхних (поведение по умолчанию)
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
order: 3;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Чем меньше значение order, тем раньше показан flex-элемент
Переместить 3-ий flex-элемент первым
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz div:nth-child(3) {
order: -1;
background: red;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Поместить 3-ий flex-элемент последним
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz div:nth-child(3) {
order: 1;
background: red;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
Поставить flex-элемент с классом .ad третьим
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz .ad {
background: red;
}
.raz div:nth-child(n+3):not(.ad) {
order: 1;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div class="ad">5</div>
<div>6</div>
</div>
Поменять flex-элементы рандомно (хаотично, беспорядочно, случайным образом)
<style>
.raz {
display: flex;
flex-flow: wrap;
background: green;
}
.raz div {
margin: .5em;
padding: 1em;
background: rgb(255, 255, 0);
}
.raz div:nth-child(1) {
order: 1;
}
.raz div:nth-child(2) {
order: 2;
}
.raz div:nth-child(3) {
order: 3;
}
.raz div:nth-child(4) {
order: 4;
}
.raz div:nth-child(5) {
order: 5;
}
.raz div:nth-child(6) {
order: 6;
}
</style>
<div class="raz">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
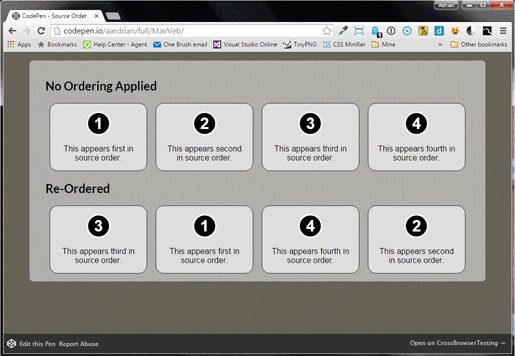
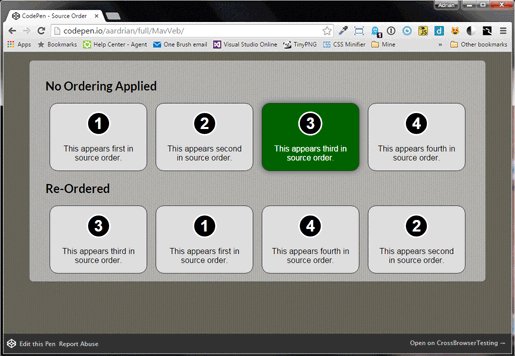
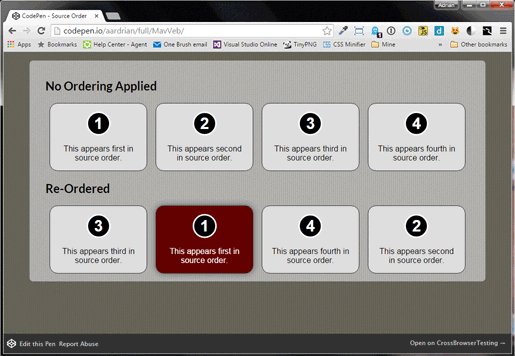
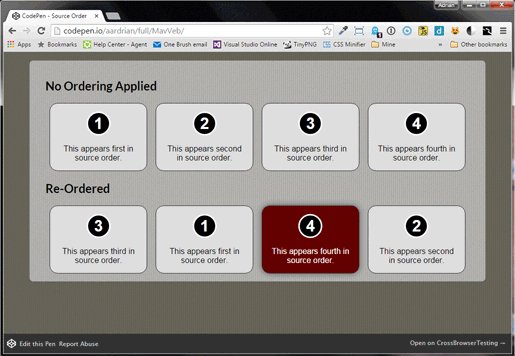
Свойство order меняет только визуальный порядок
То есть по прежнему в порядке, указанном в HTML-коде, будет осуществляться
- сканирование/воспроизведение страницы программами чтения, поисковыми роботами,
- переход по ссылкам с помощью клавиши клавиатуры Tab, искл., Mozilla Firefox (можно менять с помощью атрибута
tabindex).
Автор изображения [adrianroselli.com]
Пример: боковую колонку поменять местами с центральной с помощью CSS
длина окна:
<style>
main {
display: flex;
flex-flow: wrap;
padding: .5em 0 .5em .5em;
text-align: center;
color: #fff;
background: #595959;
}
article,
aside {
margin-right: .5em;
}
aside {
flex: 0 1 7em;
order: -1;
background: #3b3b3b;
}
article {
flex: auto;
background: #4b4b4b;
}
@media (max-width: 30em) {
main {
display: block;
}
}
</style>
<main>
<article><code><article></code><br><br></article>
<aside><code><aside></code></aside>
</main>
New layout methods such as Flexbox and Grid bring with them the possibility of controlling the order of content. In this article, we will take a look at ways in which you can change the visual order of your content when using Flexbox. We will also consider the implications of reordering items from an accessibility point of view.
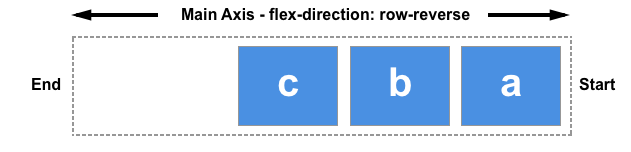
Reverse the display of the items
the flex-direction property can take one of four values:
rowcolumnrow-reversecolumn-reverse
The first two values keep the items in the same order that they appear in the document source order and display them sequentially from the start line.


The second two values reverse the items by switching the start and end lines.


Remember that the start line relates to writing modes. The row-related examples above demonstrate how row and row-reverse work in a left-to-right language such as English. If you are working in a right-to-left language like Arabic then row would start on the right, row-reverse on the left.

This can seem like a neat way to display things in reverse order however you should be mindful that the items are only visually displayed in reverse order. The specification says the following on this matter:
«Note: The reordering capabilities of flex layout intentionally affect only the visual rendering, leaving speech order and navigation based on the source order. This allows authors to manipulate the visual presentation while leaving the source order intact for non-CSS UAs and for linear models such as speech and sequential navigation.» — Ordering and Orientation
If your items were links or some other element that the user could tab to, then the tabbing order would be the order that these items appear in the document source — not your visual order.
If you are using a reverse value, or otherwise reordering your items, you should consider whether you actually need to change the logical order in the source. The specification continues with a warning not to use reordering to fix issues in your source:
«Authors must not use order or the *-reverse values of flex-flow/flex-direction as a substitute for correct source ordering, as that can ruin the accessibility of the document.»
Note: For some years Firefox had a bug whereby it would attempt to follow the visual order and not the source order, making it behave differently from other browsers. This has now been fixed. You should always take the source order as the logical order of the document as all up-to-date user agents will be following the specification and doing so.
In the live example below I have added a focus style in order that as you tab from link to link you can see which is highlighted. If you change the order using flex-direction you can see how the tab order continues to follow the order that the items are listed in the source.
In the same way that changing the value of flex-direction does not change the order in which items are navigated to, changing this value does not change paint order. It is a visual reversal of the items only.
The order property
In addition to reversing the order in which flex items are visually displayed, you can target individual items and change where they appear in the visual order with the order property.
The order property is designed to lay the items out in ordinal groups. What this means is that items are assigned an integer that represents their group. The items are then placed in the visual order according to that integer, lowest values first. If more than one item has the same integer value, then within that group the items are laid out as per source order.
As an example, I have 5 flex items, and assign order values as follows:
- Source item 1:
order: 2 - Source item 2:
order: 3 - Source item 3:
order: 1 - Source item 4:
order: 3 - Source item 5:
order: 1
These items would be displayed on the page in the following order:
- Source item 3:
order: 1 - Source item 5:
order: 1 - Source item 1:
order: 2 - Source item 2:
order: 3 - Source item 4:
order: 3

You can play around with the values in this live example below and see how that changes the order. Also, try changing flex-direction to row-reverse and see what happens — the start line is switched so the ordering begins from the opposite side.
Flex items have a default order value of 0, therefore items with an integer value greater than 0 will be displayed after any items that have not been given an explicit order value.
You can also use negative values with order, which can be quite useful. If you want to make one item display first and leave the order of all other items unchanged, you can give that item order of -1. As this is lower than 0 the item will always be displayed first.
In the live code example below I have items laid out using Flexbox. By changing which item has the class active assigned to it in the HTML, you can change which item displays first and therefore becomes full width at the top of the layout, with the other items displaying below it.
The items are displayed in what is described in the specification as order-modified document order. The value of the order property is taken into account before the items are displayed.
Order also changes the paint order of the items; items with a lower value for order will be painted first and those with a higher value for order painted afterwards.
The order property and accessibility
Use of the order property has exactly the same implications for accessibility as changing the direction with flex-direction. Using order changes the order in which items are painted, and the order in which they appear visually. It does not change the sequential navigation order of the items. Therefore if a user is tabbing between the items, they could find themselves jumping around your layout in a very confusing way.
By tabbing around any of the live examples on this page, you can see how order is potentially creating a strange experience for anyone not using a pointing device of some kind. To read more about this disconnect of visual order and logical order and some of the potential problems it raises for accessibility, see the following resources.
- Flexbox and the keyboard navigation disconnect
- HTML Source Order vs CSS Display Order
- The Responsive Order Conflict for Keyboard Focus
Use cases for order
There are sometimes places where the fact that the logical and therefore reading order of flex items is separate from the visual order, is helpful. Used carefully the order property can allow for some useful common patterns to be easily implemented.
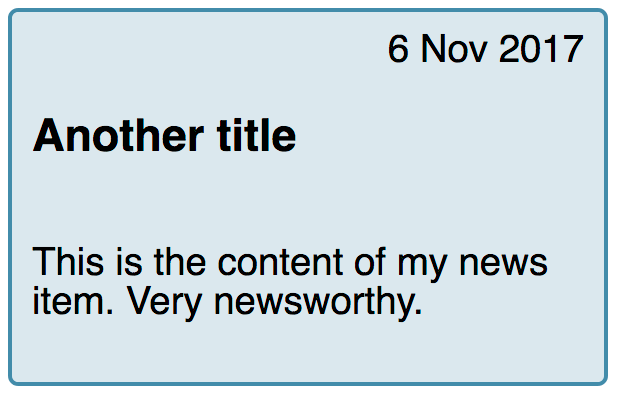
You might have a design, perhaps a card that will display a news item. The heading of the news item is the key thing to highlight and would be the element that a user might jump to if they were tabbing between headings to find the content they wanted to read. The card also has a date; the finished design we want to create is something like this.

Visually the date appears above the heading, in the source. However, if the card was read out by a screen reader I would prefer that the title was announced first and then the publication date. We can make this so using the order property.
The card is going to be our flex container, with flex-direction set to column. I then give the date an order of -1. This pulls it up above the heading.
These small tweaks are the sort of cases where the order property makes sense. Keep the logical order as the reading and tab order of the document, and maintain that in the most accessible and structured fashion. Then use order for purely visual design tweaks. When doing so take care that you are not reordering items that could be accessed by the keyboard as a user is tabbing around. Especially when using newer layout methods you should ensure that your browser testing includes testing the site using only a keyboard, rather than a mouse or a touchscreen. You will quickly see if your development choices make getting around the content difficult.
Russian (Pусский) translation by Pembelight (you can also view the original English article)
Flexbox позволяет нам размещать флекс-элементы в любом порядке и направлении. Распределение порядка элементов с flexbox проще, чем с помощью float или CSS-сетки, даже если вы с этим не согласны. Поскольку flexbox — это модель одномерного макета, в отличие от CSS-сетки, которая является двумерной, вам нужно обращать внимание только на одно направление. W3C четко определелил правила, поэтому вам больше не придется иметь дело с float и clearfix.
В данном уроке вы узнаете, как использовать следующие свойства flexbox для расстановки элементов:
flex-directionflex-wrapflex-floworder
Расстановка Vs. Перестановка элементов
Обсуждая тему расстановки flexbox, мы должны прояснить разницу между расстановкой и перестановкой элементов.
Что такое расстановка?
Когда мы настраиваем макет flexbox, сначала нужно определить исходный порядок, то есть мы должны решить, как позиционируются оси flex контейнера. Я подробно описал flexbox оси в своем уроке по выравниванию flexbox.
Вкратце, каждый flex контейнер имеет две оси: главную и поперечную. Главная ось будет иметь одно из четырех направлений, а поперечная ось всегда перпендикулярна первой:
- слева направо
- справа налево
- сверху вниз
- снизу вверх
Мы устанавливаем главную ось с помощью свойства flex-direction, а затем решаем, как будут ужиматься flex элементы, используя свойство flex-wrap. Эти два свойства определяют, каким образом браузер разместит элементы в flex контейнере.
Так что же такое перестановка элементов?
Flexbox по умолчанию позволяет нам управлять порядком элементов, эффективно их переставляя с помощью свойства order. Перестановка элементов означает, что мы визуально меняем позиционирование элементов, в то время как исходный порядок остается без изменений.
Используя такие возможности flexbox, нам не приходится менять структуру HTML документа только ради его визуального отображения. Таким образом, скринридеры (и поисковые системы) считывают логически структурированный контент (например, боковая панель не имеет приоритета над основным контентом).
Свойство оrder для Flexbox
Порядок элементов во Flexbox происходит со свойствами flex-direction и flex-wrap: flex-direction указывает направление главной оси. Свойство оrder может принимать следующие значения:
-
row(по умолчанию) главной оси: слева направо -
row-reverseглавной оси: справа налево -
columnглавной оси : сверху вниз -
column-reverseглавной оси: снизу вверх
Flex-wrap определяет, расположены ли flex-элементы в один ряд или в несколько. Он также контролирует направление поперечной оси. Может иметь три значения:
-
nowrap(по умолчанию) размещает flex-элементы в одну строку; поперечная ось стоит в положении по умолчанию -
wrapразмещает flex-элементы в несколько строк; поперечная ось стоит в положении по умолчанию -
wrap-reverseразмещает flex-элементы в несколько строк; поперечная ось в обратном порядке
Положение поперечной оси по умолчанию:
- сверху вниз в случае
rowиrow-reverse - слева направо в случае
columnиcolumn-reverse
В моей предыдущей статье о выравнивании flexbox вы можете найти четыре подробных примера (с демонстрациями) о том, как настроить основную ось в четырех разных направлениях, используя свойство flex-direction. Однако, когда возникает вопрос расстановки элементов во флексбоксе, по моему мнению более важно знать, как совместно использовать свойства flex-direction и flex-wrap для достижения грамотного исходного кода.
Пример шорткода
Мы используем простой код, чтобы увидеть, как работает flexbox расстановка элементов. В данном примере HTML состоит из нескольких элементов:
1 |
<div class="container"> |
2 |
<div class="item item-1">1</div> |
3 |
<div class="item item-2">2</div> |
4 |
<div class="item item-3">3</div> |
5 |
<div class="item item-4">4</div> |
6 |
<div class="item item-5">5</div> |
7 |
<div class="item item-6">6</div> |
8 |
<div class="item item-7">7</div> |
9 |
<div class="item item-8">8</div> |
10 |
<div class="item item-9">9</div> |
11 |
</div>
|
Элемент .container div будет flex-контейнером, а div с классом .item будут flex-элементами. Мы будем использовать (почти) один и тот же CSS код во всех примерах, только поменяются свойства flex-direction и flex-wrap. Вот как выглядит наш CSS со значениями row и wrap:
1 |
html { |
2 |
background: #fff7f6; |
3 |
}
|
4 |
.container { |
5 |
display: flex; |
6 |
flex-direction: row; |
7 |
flex-wrap: wrap; |
8 |
}
|
9 |
.item { |
10 |
font-size: 2rem; |
11 |
line-height: 1; |
12 |
text-align: center; |
13 |
padding: 3rem; |
14 |
background: mistyrose; |
15 |
border: 3px solid tomato; |
16 |
color: tomato; |
17 |
margin: 6px; |
18 |
}
|
Тот же пример в демонстрации на CodePen:
Расстановка элементов с помощью Row и Column
Теперь мы действительно дошли до самого интересного! Теоретически понять принцип расстановки элементв с помощью флексбокса не так уж и сложно, но на практике, безусловно, могут возникать проблемы. Это происходит из-за того, что трудно предугадать, как разные варианты направления flex-direction и flex-wrap комбинируются между собой.
В подключенном ниже примере вы увидите, как макеты flex-direction: row и flex-direction: column взаимодействуют между собой с разными значениями свойства flex-wrap. Используйте выпадающие списки, чтобы увидеть их комбинации.
Как вы видите, когда flex-direction является row, flex-элементы располагаются горизонтально слева направо. Когда вместо wrap мы используем wrap-reverse, flexbox начинает выкладывать элементы снизу вверх, а не наоборот. Это происходит потому, что wrap-reverse меняет направление перпендикулярной оси.
Когда flex-direction это column, элементы располагаются вертикально сверху вниз. И когда мы используем wrap-reverse вместо wrap, flexbox начинает размещать элементы справа (теперь это начальная точка поперечной оси), а не слева.
Расстановка элементов с помощью row-reverse и column-reverse
Теперь давайте посмотрим на то, как flexbox размещает элементы, когда flex-direction — это row-reverse и column-reverse.
Как видно из демонстрации выше, в обоих случаях flexbox начинает выкладывать элементы, как и раньше, с начала по главной оси. Главная ось row-reverse проходит справа налево, поэтому flexbox начинает раскладывать элементы справа. Кроме того, главная ось макета column-reverse проходит снизу вверх, поэтому элементы начинают размещаться снизу вверх flex контейнера.
Когда мы используем flex-wrap: wrap, flexbox начинает размещать элементы со свойством flex-direction: сверху row-reverse, и слева column-reverse, так как они соответсвенно являются начальными точками поперечной оси.
Когда мы меняем направление на flex-wrap: wrap-reverse, поперечная ось будет двигаться в противоположном направлении. Она будет размещать элементы при flex-direction снизу вверх row-reverse и справа налево при column-reverse.
Ускорьте процесс с помощью flex-flow
Также значения flex-direction и flex-wrap могут применяться к одному классному CSS свойству. Оно называется flex-flow. Чтобы его использовать, нам нужно прописать эти два значения вместе, как это сделано ниже:
1 |
.container-1 { |
2 |
flex-flow: row wrap; |
3 |
}
|
4 |
.container-2 { |
5 |
flex-flow: column-reverse wrap-reverse; |
6 |
}
|
Перестановка элементов в Flexbox
Пришло время взглянуть на вещи немного по-другому.
Свойство order изменяет порядок по умолчанию для flex-элементов, который мы определяем с помощью flex-direction и flex-flow. Он влияет только на визуальное расположение элементов, но он не влияет на то, как скринридеры и другие пользовательские агенты, не относящиеся к CSS, читают исходный код.
В отличие от свойств, упомянутых ранее, мы используем order для flex элементов, а не flex контейнера. Оно может принимать любое целое значение и его значение по умолчанию равно 0.
В следующем примере .item-3 перемещается в начальную точку главной оси. Поскольку все элементы имеют значение по умолчанию 0, достаточно использовать правило order: -1, чтобы сделать его первым элементом в контейнере:
1 |
.item-3 { |
2 |
order: -1; |
3 |
}
|
Вы заметили, что эту же логику можно использовать для перемещения .item-3 к концу главной оси. Для этого нам только нужно назначить положительное значение свойства order.
Конечно, мы можем переставить столько flex элементов, сколько пожелаем (хотя имейте в виду, что перестановка всех элементов, скорее всего, не самое грамотное решение). Свойства order различных flex элементов всегда расположены относительно друг к другу. Ниже вы увидете, как можно поменять порядок нескольких элементов во flex контейнере.
1 |
.item-3 { |
2 |
order: -1; |
3 |
}
|
4 |
.item-4 { |
5 |
order: -2; |
6 |
}
|
7 |
.item-5 { |
8 |
order: 2; |
9 |
}
|
10 |
.item-7 { |
11 |
order: 1; |
12 |
}
|
Порядок и доступность
Самое важное — это то, что свойство order не влияет на порядок стилизации, контент и логическую навигацию элементов. Это значит, что когда мы изменяем порядок наших flex элементов, невизуальные ползователи не заметят изменения. Например, люди, использующие навигацию с помощью клавиатуры, будут по-прежнему перемещаться по ссылкам в исходном порядке.
Такое поведение flexbox может пригодиться в некоторых случаях. Например, можно сделать так называемый «Макет Святого Грааля» доступным с помощью порядка во флексбоксе. Макет Святого Грааля — это популярный макет блога с хедером, футером и двумя боковыми сайдбарами: слева и справа от основного контента.
В HTML коде этого макета мы обычно ставим левый сайдбар перед основным содержимым. Однако с точки зрения доступности пользователи вспомогательных технологий должны в первую очередь знакомиться с основным контентом. Flexbox с этим справляется идеально. В нашей разметке мы можем разместить основной контент перед двумя боковыми панелями. Затем нам остается только правильно позиционировать сайдбар и основное содержимое, используя свойство order:
1 |
.sidebar-left { |
2 |
order: 1; |
3 |
}
|
4 |
article { |
5 |
order: 2; |
6 |
}
|
7 |
.sidebar-right { |
8 |
order: 3; |
9 |
}
|
Flexbox & Writing Modes
Все сказанное в этом уроке относится к режиму записи LTR (left to right — слева направо). Оси Flexbox фактически следуют направлению письма документа, которое можно настроить с помощью свойств direction и writing-mode. Вот почему в режиме записи LTR главная ось движется слева направо, когда flex-direction является row. В режиме записи RTL (right to left — справа налево) он работает в противоположном направлении, справа налево, и все остальное меняется соответственно.
Это (Flex) Wrap!
Этот урок был второй частью из моей серии по flexbox. Обязательно прочитайте первую часть о выравнивании flexbox, чтобы узнать, как выровнять flex-элементы вдоль главной и поперечной оси. Если вы хотите больше узнать о расстановке элементов во flexbox, MDN предлагает очень информативную статью на данную тему.
Узнайте больше
Полное руководство по CSS flexbox. Это полное руководство объясняет все о flexbox, сосредотачиваясь на всех возможных свойствах для родительского элемента (контейнер flex) и дочерних элементов (элементы flex). Оно также включает в себя историю, демонстрации, шаблоны и таблицу поддержки браузеров.
Background
Модуль Flexbox Layout (Flexible Box) (W3C Candidate Recommendation от октября 2017 г.) направлен на обеспечение более эффективного способа размещения, выравнивания и распределения пространства между элементами в контейнере, даже если их размер неизвестен и / или динамичен (Flex значит «гибкий»).
Основная идея flex layout состоит в том, чтобы дать контейнеру возможность изменять ширину / высоту его элементов (и порядок), чтобы наилучшим образом заполнить доступное пространство (главным образом, для отображения на всех типах устройств с любым размером экрана). Flex контейнер расширяет элементы, чтобы заполнить доступное свободное пространство, или сжимает их, чтобы предотвратить переполнение.
Наиболее важно то, что макет flexbox не зависит от направления, в отличие от обычных макетов (block на вертикальной основе и inline на горизонтальной основе). Хотя они хорошо работают для страниц, им не хватает гибкости (без каламбура :-)) для поддержки больших или сложных приложений (особенно когда речь идет об изменении ориентации, изменении размера, растяжении, сжатии и т.д.).
Примечание: Flexbox layout наиболее подходит для компонентов приложения и мелкомасштабных макетов, а Grid layout предназначен для макетов большего масштаба.
Основы и терминология
Поскольку flexbox — это целый модуль, а не одно свойство, он включает в себя множество элементов с набором свойств. Некоторые из них предназначены для установки в контейнере (родительский элемент принято называть «flex контейнер»), в то время как другие предназначены для установки в дочерних элементах (так называемые «flex элементы»).
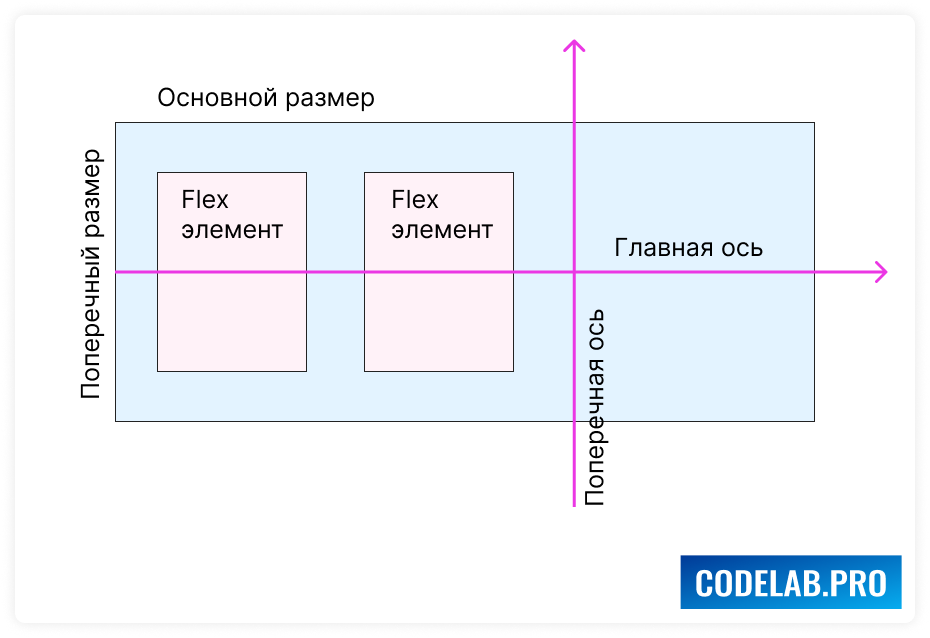
Если «обычная» компоновка основана как на блочном, так и на inline направлениях, flex layout основана на «направлениях flex-flow». Пожалуйста, посмотрите на этот рисунок из спецификации, объясняющий основную идею гибкого макета.
Элементы будут расположены либо в направлении главной оси (main axis от main-start до main-end) или в направлении поперечной оси (cross axis от cross-start до cross-end).
- main axis — главная ось flex контейнера — это основная ось, вдоль которой располагаются flex элементы. Будьте внимательны, эта ось не обязательно горизонтальная; это зависит от flex-direction свойства (см. ниже).
- main-start | main-end — flex элементы помещаются в контейнер, начиная с main-start и заканчивая main-end.
- main size — ширина или высота flex элемента, в зависимости от того, что находится в основном измерении. Определяется основным размером flex элементов т.е. свойством ‘width’ или ‘height’, в зависимости от того, что находится в основном измерении.
- cross axis — ось перпендикулярная главной оси, называется поперечной осью. Её направление зависит от направления главной оси.
- cross-start | cross-end — flex строки заполняются элементами и помещаются в контейнер, начиная от cross-start flex контейнера по направлению к cross-end.
- cross size — ширина или высота flex элемента. В зависимости от css свойства flex-direction, это ширина или высота элемента. Это всегда поперечный размер flex элементов.
Свойства для Родителя (flex контейнер)
display
Определяет flex контейнер; inline или block в зависимости от заданного значения. Включает flex контекст для всех потомков первого уровня.
.container {
display: flex; /* or inline-flex */
}Имейте в виду:
Обратите внимание, что CSS-столбцы columns не влияют на flex контейнер.
flex-direction
Устанавливает основную ось, таким образом определяя направление flex элементов, помещаемых в flex контейнер. Flexbox — это (помимо дополнительной упаковки) концепция однонаправленного макета. Думайте о flex элементах, как о первичных раскладках в горизонтальных рядах или вертикальных столбцах.
.container {
flex-direction: row | row-reverse | column | column-reverse;
}- row (по умолчанию): слева направо в ltr; справа налево в rtl
- row-reverse справа налево ltr; слева направо в rtl
- column: так же, как и row но сверху вниз
- column-reverse: то же самое, row-reverse но снизу вверх
flex-wrap
По умолчанию гибкие элементы будут пытаться уместиться на одной строке. Вы можете изменить это и позволить элементам переходить на новую строку по мере необходимости с помощью этого свойства.
.container{
flex-wrap: nowrap | wrap | wrap-reverse;
}- nowrap (по умолчанию): все flex элементы будут в одной строке
- wrap: flex-элементы будут перенесены на несколько строк сверху вниз.
- wrap-reverse: flex-элементы будут перенесены на несколько строк снизу вверх.
Посмотреть визуальные демоверсии поведения flex-wrap можно здесь.
flex-flow (Применяется к: родительскому элементу flex-контейнера)
Это сокращение для flex-direction и flex-wrap свойств, которые вместе определяют основные и поперечные оси flex контейнера. Значением по умолчанию является row nowrap.
flex-flow: <‘flex-direction’> || <‘flex-wrap’>justify-content
Это свойство определяет выравнивание вдоль главной оси. Оно помогает распределить дополнительный остаток свободного пространства, когда-либо все flex элементы в строке негибкие, либо гибкие, но достигли своего максимального размера. Это также обеспечивает некоторый контроль над выравниванием элементов, когда они переполняют линию.
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}- flex-start (по умолчанию): элементы сдвинуты в начало flex-direction направления.
- flex-end: элементы сдвинуты ближе к концу flex направления.
- start: элементы сдвинуты к началу writing-mode направления.
- end: элементы сдвинуты в конце writing-mode направления.
- left: элементы сдвинуты по направлению к левому краю контейнера, если это не имеет смысла flex-direction, тогда он ведет себя как start.
- right: элементы сдвинуты по направлению к правому краю контейнера, если это не имеет смысла flex-direction, тогда он ведет себя как start.
- center: элементы центрированы вдоль линии
- space-between: элементы равномерно распределены по линии; первый элемент находится в начале строки, последний элемент в конце строки
- space-around: элементы равномерно распределены по линии с одинаковым пространством вокруг них. Обратите внимание, что визуально пространства не равны, так как все элементы имеют одинаковое пространство с обеих сторон. Первый элемент будет иметь одну единицу пространства напротив края контейнера, но две единицы пространства между следующим элементом, потому что у следующего элемента есть свой собственный интервал, который применяется.
- space-evenly: элементы распределяются таким образом, чтобы расстояние между любыми двумя элементами (и расстояние до краев) было одинаковым.
Обратите внимание, что поддержка браузером этих значений имеет свои нюансы. Например, space-between никогда не получал поддержку Edge, а start / end / left / right еще нет в Chrome. В MDN есть подробные графики. Самые безопасные значения это flex-start, flex-end и center.
Есть также два дополнительных ключевых слова, которые вы можете связать с этими значениями: safe и unsafe. Использование safe гарантирует, что как бы вы ни занимались этим типом позиционирования, вы не сможете расположить элемент таким образом, чтобы он отображался за пределами экрана (например, сверху) так, чтобы содержимое тоже не могло быть прокручено (это называется «потеря данных»).
align-items
Это свойство определяет поведение по умолчанию того, как flex элементы располагаются вдоль поперечной оси на текущей линии. Думайте об этом как о justify-content версии для поперечной оси (перпендикулярной главной оси).
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}- stretch (по умолчанию): растягивать, чтобы заполнить контейнер (все еще соблюдаются min-width / max-width)
- flex-start / start / self-start: элементы размещаются в начале поперечной оси. Разница между ними невелика и заключается в соблюдении flex-direction правил или writing-mode правил.
- flex-end / end / self-end: элементы располагаются в конце поперечной оси. Разница опять-таки тонкая и заключается в соблюдении flex-direction или writing-mode правил.
- center: элементы центрированы по поперечной оси
- baseline: элементы выровнены, по их базовой линии
safe и unsafe ключевые слова модификаторов могут быть использованы в сочетании со всеми из этих ключевых слов (хотя это поддерживается не всеми браузерами), это помогает предотвратить выравнивание элементов таким образом, что содержание становится недоступным.
align-content
Это свойство выравнивает линии в пределах flex контейнера, когда есть дополнительное пространство на поперечной оси, подобно тому, как justify-content выравнивает отдельные элементы в пределах главной оси.
Примечание: это свойство не действует, когда есть только одна строка flex элементов.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}- flex-start / start: элементы, сдвинуты в начало контейнера. Более поддерживаемый flex-start использует, flex-direction в то время как start использует writing-mode направление.
- flex-end / end: элементы, сдвинуты в конец контейнера. Более поддерживаемый flex-end использует flex-direction в то время как end использует writing-mode направление.
- center: элементы выровнены по центру в контейнере
- space-between: элементы равномерно распределены; первая строка находится в начале контейнера, а последняя — в конце
- space-around: элементы равномерно распределены с равным пространством вокруг каждой строки
- space-evenly: элементы распределены равномерно, вокруг них одинаковое пространство
- stretch (по умолчанию): линии растягиваются, чтобы занять оставшееся пространство
safe и unsafe ключевые слова модификаторов могут быть использованы в сочетании со всеми из этих ключевых слов (хотя это поддерживается не всеми браузерами), это помогает предотвратить выравнивание элементов таким образом, что содержание становится недоступным.
Свойства для первых дочерних элементов(flex элементы)
order
По умолчанию flex элементы располагаются в исходном порядке. Однако свойство order управляет порядком их появления в контейнере flex.
.item {
order: <integer>; /* default is 0 */
}flex-grow
Это свойство определяет способность flex элемента растягиваться в случае необходимости. Оно принимает значение от нуля, которое служит пропорцией. Это свойство, какое количество доступного пространства внутри гибкого контейнера должен занимать элемент.
Если для всех элементов flex-grow установлено значение 1, оставшееся пространство в контейнере будет равномерно распределено между всеми дочерними элементами. Если один из дочерних элементов имеет значение 2, этот элемент займет в два раза больше места, чем остальные (или попытается, по крайней мере).
.item {
flex-grow: <number>; /* default 0 */
}Отрицательные числа не поддерживаются.
flex-shrink
Это свойство определяет способность гибкого элемента сжиматься при необходимости.
.item {
flex-shrink: <number>; /* default 1 */
}Отрицательные числа не поддерживаются.
flex-basis
Это свойство определяет размер элемента по умолчанию перед распределением оставшегося пространства. Это может быть длина (например, 20%, 5rem и т.д.) Или ключевое слово. Ключевое слово auto означает «смотри на мое width или height свойство». Ключевое слово content означает «размер на основе содержимого элемента» — это ключевое слово все еще не очень хорошо поддерживается, так что трудно проверить что для него используется max-content, min-content или fit-content.
.item {
flex-basis: <length> | auto; /* default auto */
}Если установлено значение 0, дополнительное пространство вокруг содержимого не учитывается. Если установлено значение auto, дополнительное пространство распределяется в зависимости от его flex-grow значения.
Смотрите этот рисунок.

flex
Это сокращение для использования flex-grow, flex-shrink и flex-basis вместе. Второй и третий параметры (flex-shrink и flex-basis) являются необязательными. По умолчанию это 0 1 auto.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}Рекомендуется использовать это сокращенное свойство, а не устанавливать отдельные свойства. Это сокращение разумно устанавливает другие значения.
align-self
Это свойство позволяет переопределить выравнивание по умолчанию (или указанное с помощью align-items) для отдельных элементов flex.
Пожалуйста, смотрите align-items свойство, чтобы понять доступные значения.
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}Обратите внимание что свойства float, clear и vertical-align не влияют на flex элементы.
Примеры
Давайте начнем с очень простого примера, решающего почти ежедневную проблему: идеальное центрирование. Самое простое решение для этой задачи — это использовать flexbox.
.parent {
display: flex;
height: 300px; /* Или что угодно */
}
.child {
width: 100px; /* Или что угодно */
height: 100px; /* Или что угодно */
margin: auto; /* Магия! */
}Так происходит благодаря тому, что свойство вертикального выравнивания margin установленное в auto во flex контейнере, поглощает дополнительное пространство. Таким образом, установка margin в auto сделает объект идеально отцентрированным по обеим осям.
Теперь давайте используем еще несколько свойств. Рассмотрим список из 6 элементов, все с фиксированными размерами, но могут быть и авторазмеры. Мы хотим, чтобы они были равномерно распределены по горизонтальной оси, чтобы при изменении размера браузера все масштабировалось хорошо и без медиа запросов.
.flex-container {
/* Сначала мы создаем flex контекст */
display: flex;
/* Затем мы определяем flex-direction и разрешаем элементам переходить на новые строки
* Запомните, что это то же самое что и:
* flex-direction: row;
* flex-wrap: wrap;
*/
flex-flow: row wrap;
/* Затем мы определяем, как распределяется оставшееся пространство */
justify-content: space-around;
}Готово. Все остальное — это просто стайлинг.
Если изменить разрешение экрана ли масштаб, то будет так:
Давайте попробуем что-нибудь еще. Представьте, что у нас есть выровненные по правому краю элементы навигации в верхней части нашего веб-сайта, но мы хотим, чтобы они были выровнены по ширине на экранах среднего размера и располагались в один столбец на небольших устройствах. Это достаточно просто.
/* Большие экраны */
.navigation {
display: flex;
flex-flow: row wrap;
/* Это выровняет элементы по конечной части линии на главной оси */
justify-content: flex-end;
}
/* Средние экраны */
@media all and (max-width: 800px) {
.navigation {
/* На экранах среднего размера мы центрируем элементы, равномерно распределяя пустое пространство вокруг элементов */
justify-content: space-around;
}
}
/* Маленькие экраны */
@media all and (max-width: 500px) {
.navigation {
/* На маленьких экранах мы больше не используем направление строки, а используем столбец */
flex-direction: column;
}
}Большие экраны

Средние экраны

Маленькие экраны

Давайте попробуем что-то еще лучше, играя с гибкостью flex элементов! Как насчет 3-колоночного макета в полную высоту страницы с хедором и футером. И не зависит от исходного порядка элементов.
.wrapper {
display: flex;
flex-flow: row wrap;
}
/* Мы говорим, что все элементы имеют ширину 100%, через flex-base */
.wrapper > * {
flex: 1 100%;
}
/* Мы используем исходный порядок для первого мобильно варианта
* 1. header
* 2. article
* 3. aside 1
* 4. aside 2
* 5. footer
*/
/* Средние экраны */
@media all and (min-width: 600px) {
/* Мы говорим обеим боковым панелям встать в одну строку */
.aside { flex: 1 auto; }
}
/* Большие экраны */
@media all and (min-width: 800px) {
/* Мы инвертируем порядок первой боковой панели и основной и говорим главному элементу, чтобы он занимал вдвое большую ширину, чем две другие боковые панели
*/
.main { flex: 2 0px; }
.aside-1 { order: 1; }
.main { order: 2; }
.aside-2 { order: 3; }
.footer { order: 4; }
}Большие экраны

Средние экраны

Маленькие экраны

Префикс для Flexbox
Flexbox требует префикса для лучшей поддержки в разных браузерах. Он не только включает в себя предварительные настройки с префиксом вендора, в нем есть совершенно разные имена свойств и значений. Это связано с тем, что спецификации Flexbox со временем менялись, существуют «старые», «tweener» и «новые» версии.
Возможно, лучший способ справиться с этим — написать новый (и последний) синтаксис и запустить свой CSS через Autoprefixer, который очень хорошо справляется с fallback.
Кроме того, вот Sass @mixin, чтобы помочь с некоторыми префиксами, который также дает вам представление о том, что нужно сделать:
@mixin flexbox() {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
@mixin flex($values) {
-webkit-box-flex: $values;
-moz-box-flex: $values;
-webkit-flex: $values;
-ms-flex: $values;
flex: $values;
}
@mixin order($val) {
-webkit-box-ordinal-group: $val;
-moz-box-ordinal-group: $val;
-ms-flex-order: $val;
-webkit-order: $val;
order: $val;
}
.wrapper {
@include flexbox();
}
.item {
@include flex(1 200px);
@include order(2);
}
Ошибки
Flexbox, конечно, не без ошибок. Лучшая коллекция из них, которую я видел, — это Flexbugs Филипа Уолтона и Грега Витворта. Это репозиторий с открытым исходным кодом для отслеживания всех из них, поэтому я думаю, что лучше всего просто сослаться на него.
Поддержка в браузерах
Разбита по «версии» flexbox:
- (new) означает недавний синтаксис из спецификации (например display: flex;)
- (tweener) означает странный неофициальный синтаксис с 2011 года (например display: flexbox;)
- (old) означает старый синтаксис с 2009 года (например display: box;)
Blackberry Browser 10+ поддерживает новый синтаксис.
Для получения дополнительной информации о том, как смешивать синтаксисы, чтобы получить лучшую поддержку браузера, пожалуйста, обратитесь к этой статье (CSS-хитрости) или этой статье (DevOpera).
Flexbox layouts (гибкий макет), представляет собой новую модель, введенную в CSS3 для создания гибкой сетки пользовательского интерфейса с несколькими строками и столбцами без использования процентных или фиксированных значений.
Использование флексов предоставляют простой и мощный механизм для автоматического распределения пространства и выравнивания контента через CSS-стили без вмешательства в фактическую разметку.
В следующем примере показано, как создать макет из трех столбцов, в котором каждый столбец имеет одинаковую ширину и высоту, используя flex-модель.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>CSS3 Three Equal Flex Column</title>
<style>
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex; /* Standard syntax */
border: 1px solid #808080;
}
.flex-container div {
background: #dbdfe5;
-webkit-flex: 1; /* Safari */
-ms-flex: 1; /* IE 10 */
flex: 1; /* Standard syntax */
}
</style>
</head>
<body>
<div class="flex-container">
<div class="item1">Item 1</div>
<div class="item2">Item 2</div>
<div class="item3">Item 3</div>
</div>
</body>
</html>Обратите внимание, что в приведенном выше примере мы не указали ширину для внутренних <div> .flex-container, но в выводе вы увидете, что каждый столбец имеет ширину, которая точно равна одной трети родительского элемента .flex-container.
Как работает Flex Layout
Flexbox состоит из гибких контейнеров (flex containers) и гибких элементов (flex items). Flex-контейнер можно создать, установив для свойства display элемента либо flex (генерирует блочный flex-контейнер), либо inline-flex (генерирует строчный flex-контейнер, аналогичный inline-block). Все дочерние элементы flex-контейнера автоматически становятся flex-элементами и размечаются с использованием модели flex-layout. Свойства float, clear, и vertical-align не влияют на flex-элементы.
Flex-элементы расположены внутри flex-контейнера вдоль линии Flex, контролируемой свойством flex-direction. По умолчанию в каждом flex-контейнере есть только одна линия сгиба, ориентация которой совпадает с инлайн-осью текущего режима ввода или направления текста. Следующая иллюстрация поможет вам понять терминологию flex-макета.
Управление потоком внутри Flex-контейнера
В стандартной блочной модели CSS элементы обычно отображаются в том порядке, в котором они объявлены в основной разметке HTML. Flex-модель позволяет контролировать очередность элементов внутри гибкого контейнера таким образом, чтобы элементы можно было размещать в любом направлении потока влево, вправо, вниз или даже вверх.
Поток flex-элементов во flex-контейнере можно указать с помощью свойства flex-direction. Значением этого свойства по умолчанию является row, оно совпадает с текущим режимом объявления элементов в документе или с направлением текста, например, слева направо на английском языке.
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
/* Standard syntax */
display: flex;
flex-direction: row-reverse;
border: 1px solid #666;
}Аналогично, вы можете отображать flex-элементы внутри flex-контейнера в столбцах, а не в строке, используя значение column для свойства flex-direction, например так:
.flex-container {
width: 80%;
min-height: 300px;
/* Safari */
display: -webkit-flex;
-webkit-flex-direction: column;
/* Standard syntax */
display: flex;
flex-direction: column;
}Управление размерами flex-элементов
Наиболее важным аспектом гибкого макета является способность flex-элементов изменять свою ширину или высоту, чтобы заполнить доступное пространство. Это достигается с помощью свойства flex. Это короткое свойство для частных свойств flex-grow, flex-shrink и flex-basis.
Flex-контейнер распределяет свободное пространство по своим элементам пропорционально их коэффициенту (flex grow) или сжимает их, чтобы предотвратить переполнение, пропорциональное их коэффициенту (flex shrink).
.flex-container {
width: 80%;
min-height: 300px;
display: -webkit-flex; /* Safari */
display: flex; /* Standard syntax */
}
.flex-container div {
padding: 10px;
background: #dbdfe5;
}
.item1, .item3 {
-webkit-flex: 1; /* Safari */
flex: 1; /* Standard syntax */
}
.item2 {
-webkit-flex: 2; /* Safari */
flex: 2; /* Standard syntax */
}В приведенном выше примере первый и третий flex-элементы будут занимать 1/(1+1+2), т. е. 1/4 свободного пространства каждый, тогда как второй flex-элемент будет занимать 2/(1+1+2), т. е. 1/2 свободного места. Аналогично вы можете создавать другие гибкие макеты, используя эту простую технику.
Настоятельно рекомендуется использовать сокращенное свойство flex, а не отдельные свойства, поскольку оно корректно сбрасывает неопределенные компоненты.
Выравнивание Flex-элементов внутри Flex-контейнера
Для этого есть четыре свойства justify-content, align-content, align-items и align-self которые предназначены для управления выравниванием flex-элементов внутри flex-контейнера. Первые три из них применяются ко flex-контейнерам, тогда как последний относится к отдельным flex-элементам.
Выравнивание Flex-элементов по горизонтальной оси X
Flex-элементы могут быть выровнены вдоль главной оси X (то есть в горизонтальном направлении) flex-контейнера, используя свойство justify-content. Оно обычно используется, когда flex-элементы не используют все доступное горизонтальное пространство.
Свойство justify-content принимает следующие значения:
- flex-start — значение по умолчанию. Flex-элементы размещаются в начале главной оси;
- flex-end — flex-элементы размещаются в конце главной оси;
- center — flex-элементы размещаются в центре главной оси с равным количеством свободного пространства на обеих сторонах. Если оставшееся свободное пространство отрицательно, т.е. если элементы «переполняются», то flex-элементы будут «переполнены» одинаково в обоих направлениях;
- space-between — flex-элементы распределяются равномерно вдоль главной оси, где первый элемент размещается вначале контейнера, а последний — в конце. Если элементы «переполнены» или есть только один элемент, это значение равно
flex-start; - space-around — flex-элементы распределяются равномерно с половинными пространствами на обеих сторонах. Если они «переполнены» или есть только один элемент, это значение идентично
center.
В следующем примере показано влияние различных значений свойства justify-content на flex-контейнер с несколькими столбцами, имеющий фиксированную ширину.
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-justify-content: space-around;
/* Standard syntax */
display: flex;
justify-content: space-around;
}
.item1 {
width: 75px;
background: #e84d51;
}
.item2 {
width: 125px;
background: #7ed636;
}
.item3 {
width: 175px;
background: #2f97ff;
}Выравнивание Flex-элементов по вертикальной оси Y
Flex-элементы могут быть выровнены вдоль поперечной оси Y (то есть в перпендикулярном направлении) flex-контейнера с помощью свойства align-items или align-self. Однако, если align-items применяется к flex-контейнеру, свойство align-self применяется к отдельным flex-элементам и переопределяет align-items. Оба свойства принимают следующие значения:
- flex-start — flex-элементы размещаются в начале поперечной оси;
- flex-end — flex-элементы размещаются в конце поперечной оси;
- center — flex-элементы размещаются в центре поперечной оси с равным количеством свободного пространства на обоих концах. Если оставшееся свободное пространство отрицательно, т.е. если элементы переполняются, то flex-элементы будут «переполнены» одинаково в обоих направлениях;
- baseline — текстовая базовая линия (или внутренняя ось) каждого flex-элемента выровнена с базовой линией flex-элемента с наибольшим
font-size; - stretch — flex-элемент растягивается, чтобы заполнить текущую строку или столбец, если это не ограничено минимальной и максимальной шириной или высотой. Значение установлено по умолчанию для
align-items.
В следующем примере показано влияние различных значений свойства align-items на гибкий контейнер с несколькими столбцами, имеющий фиксированную высоту.
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-align-items: center;
/* Standard syntax */
display: flex;
align-items: center;
}
.item1 {
width: 75px;
height: 100px;
background: #e84d51;
}
.item2 {
width: 125px;
height: 200px;
background: #7ed636;
}
.item3 {
width: 175px;
height: 150px;
background: #2f97ff;
}Вы также можете распределить свободное пространство по поперечной оси гибкого контейнера из нескольких строк или нескольких столбцов. Свойство align-content используется для выравнивания линий flex-контейнера, например строк в многострочном flex-контейнере, когда на поперечной оси имеется дополнительное пространство, аналогично тому, как justify-content выравнивает отдельные элементы на главной оси X.
Свойство align-content принимает те же значения, что и justify-content, но применяет их к поперечной оси, а не к главной. Он также принимает еще одно значение:
- stretch — свободное пространство распределяется поровну между всеми строками или столбцами, увеличивая их поперечный размер. Если оставшееся свободное пространство отрицательно, это значение идентично
flex-start.
В следующем примере показано влияние различных значений свойства align-content на многострочный flex-контейнер с фиксированной высотой.
.flex-container {
width: 500px;
min-height: 300px;
margin: 0 auto;
font-size: 32px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: space-around;
/* Standard syntax */
display: flex;
flex-flow: row wrap;
align-content: space-around;
}
.flex-container div {
width: 150px;
height: 100px;
background: #dbdfe5;
}Изменение порядка Flex-элементов
В дополнение к изменению потока во flex-контейнере вы также можете изменить порядок отображения отдельных flex-элементов с помощью свойства order. Это свойство принимает положительное или отрицательное целое число в качестве значения. По умолчанию все flex-элементы отображаются и располагаются в том же порядке, в котором они отображаются в HTML-разметке, т.к. значение по умолчанию order равно 0.
В следующем примере показано, как управлять порядком отдельных flex-элементов.
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex;
}
.flex-container div {
padding: 10px;
width: 130px;
}
.item1 {
background: #e84d51;
-webkit-order: 2; /* Safari 6.1+ */
order: 2;
}
.item2 {
background: #7ed636;
-webkit-order: 1; /* Safari 6.1+ */
order: 1;
}
.item3 {
background: #2f97ff;
-webkit-order: -1; /* Safari 6.1+ */
order: -1;
}Элемент с наименьшим значением order будет расположен первым, тогда как элемент с наивысшим значением order последним. Элементы с одинаковыми значениями order отображаются в том же порядке, в котором указаны в исходном документе.
Раньше вертикальное выравнивание блока контента включало использование JavaScript или некоторые уродливые CSS-трюки. Но с flexbox вы можете это легко сделать без каких-либо танцев с бубном.
В следующем примере показано, как легко центрировать блок контента по вертикали и горизонтали.
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
display: -webkit-flex; /* Safari 6.1+ */
display: flex; /* Standard syntax */
}
.item {
width: 300px;
padding: 25px;
margin: auto;
background: #f0e68c;
}Использование flex-wrap для Flex-элементов
По умолчанию гибкие контейнеры отображают только одну строку или столбец flex-элементов. Однако вы можете использовать свойство flex-wrap во flex-контейнере, чтобы контролировать, будут ли его flex-элементы переноситься на несколько строк или нет, если для них недостаточно места на одной flex-линии.
Свойство flex-wrap принимает следующие значения:
- nowrap — значение по умолчанию. Гибкие элементы размещены в одну строку. Это может вызвать переполнение, если на flex-линии недостаточно места;
- wrap — flex-контейнер разбивает свои flex-элементы на несколько строк, подобно тому, как текст переносится на новую строку, когда для него недостаточно места;
- wrap-reverse — flex-элементы будут переноситься, если необходимо, но в обратном порядке.
В следующем примере показано, как отображать flex-элементы в одной или нескольких строках внутри flex-контейнера с помощью свойства flex-wrap.
.flex-container {
width: 500px;
min-height: 300px;
border: 1px solid #666;
/* Safari */
display: -webkit-flex;
-webkit-flex-wrap: wrap;
/* Standard syntax */
display: flex;
flex-wrap: wrap;
}
.flex-container div{
width: 130px;
padding: 10px;
background: #dbdfe5;
}Вы также можете использовать сокращенное CSS-свойство flex-flow для установки как flex-direction, так и flex-wrap в одном объявлении. Он принимает те же значения, что и отдельные свойства; значения могут быть указаны в любом порядке.
CSS Flexbox позволяет размещать и упорядочивать элемент по горизонтали и вертикали, что делает веб-страницу гибкой и простой для понимания. Flexbox — то не просто свойство, это модуль макета CSS.
- CSS Flexbox — это модуль компоновки CSS , который используется для упорядочивания элементов на веб-страницах в одном направлении, т. е. по горизонтали и вертикали.
- Помогает создавать отзывчивые макеты, где мы можем настраивать гибкие элементы внутри flex-контейнера.
- Используется для заполнения дополнительного доступного пространства или уменьшения размера содержимого, если оно переполняется.
Синтаксис:
display: flex;Рассмотрим пример. Расположим боксы внутри flex-контейнера:
<div class="container container--flex">
<div class="box">Box</div>
<div class="box">Box</div>
<div class="box">Box</div>
<div class="box">Box</div>
<div class="box">Box</div>
<div class="box">Box</div>
</div>Контейнеру присвоим свойство display со значением flex:
.container--flex {
display: flex;
}Боксы будут располагаться по горизонтали слева — направо по умолчанию:
Основы и термины CSS Flexbox
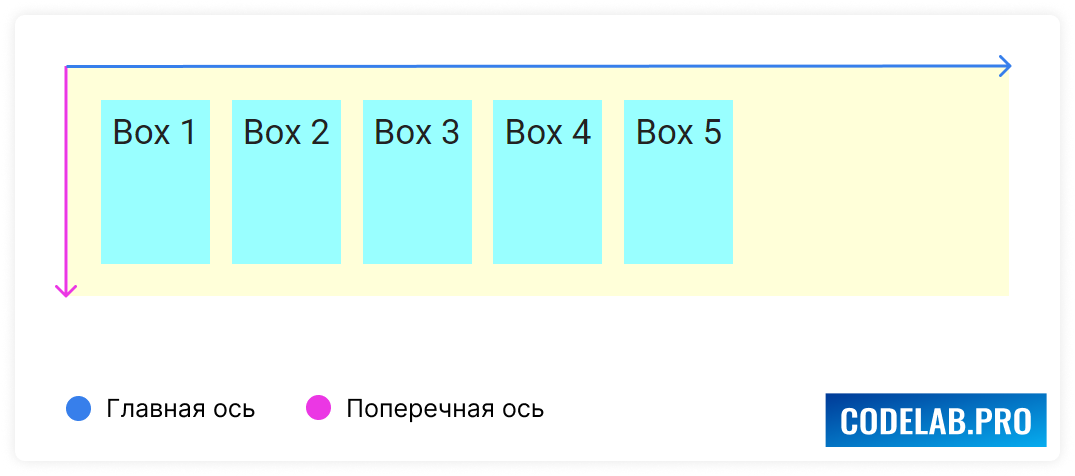
Flexbox не является свойством. Это встроенный модуль CSS, который сам имеет множество свойств. Например, свойство flex-direction помогает выравнивать элемент в нужном направлении. Давайте разберемся с некоторыми базовыми терминами CSS flexbox и узнаем, как он работает.
Основные термины CSS Flexbox:
- Flex Container — используется как контейнер для flex-элементом (flex-items). Чтобы сделать контейнер гибким, мы устанавливаем свойство display как flex.
- Главная ось — используется в качестве основной оси для flex-контейнера для выравнивания flex-элементов. Вдоль основной оси выравниваются все flex-элементы. Устанавливается с помощью свойства flex-direction.
- Поперечная ось — всегда перпендикулярна главной оси.
- Основной размер — обозначает ширину и высоту гибкого контейнера, которые зависят от основной оси.
- Перекрестный размер — обозначает ширину и высоту гибких элементов, которые находятся в поперечном измерении.
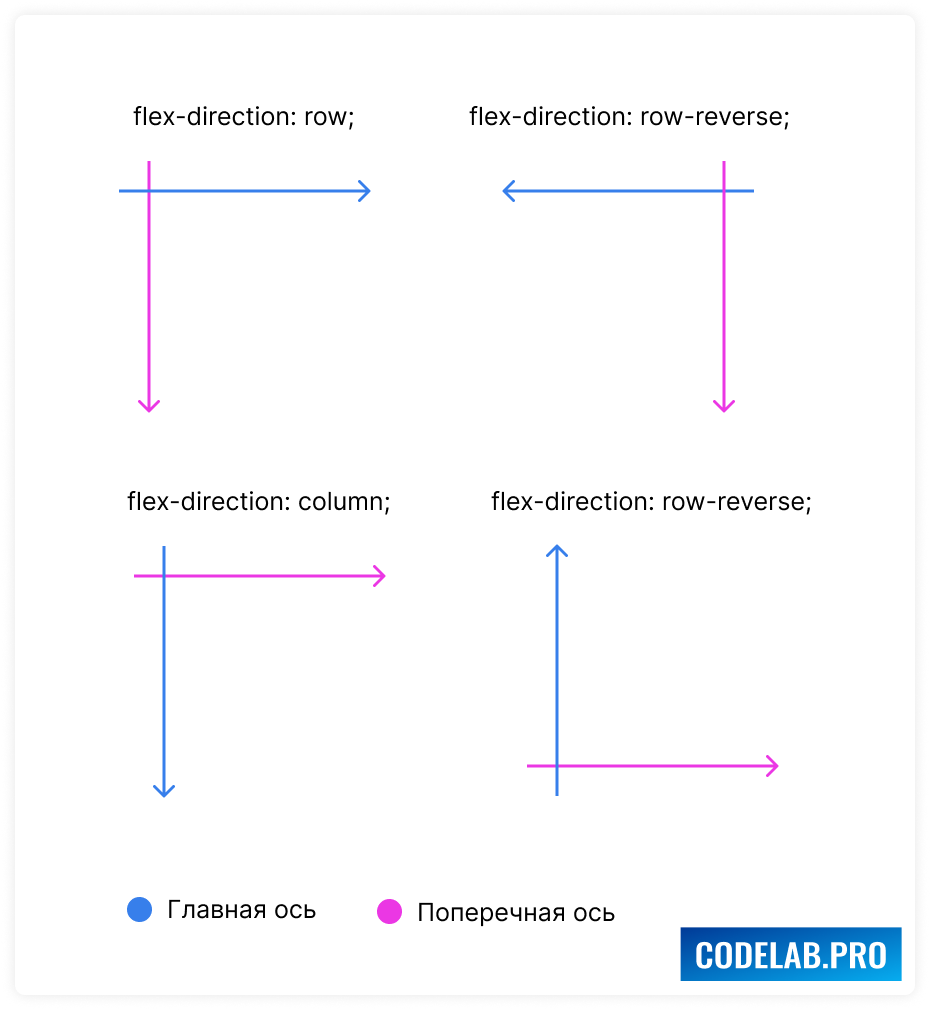
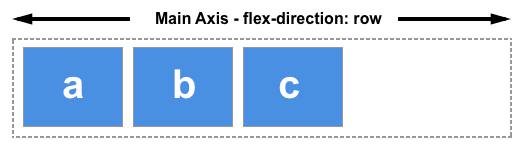
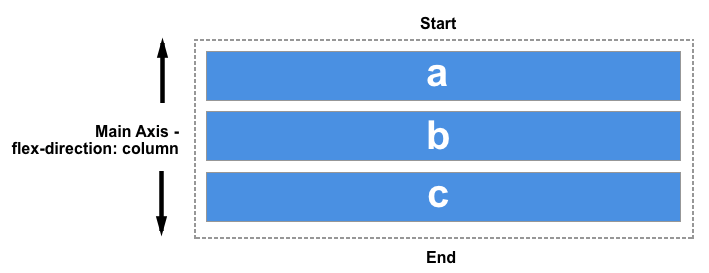
Давайте более подробно разберем основную ось. Она может иметь следующие направления:
- Слева направо. flex-direction: row.
- Справа налево. flex-direction: row-reverse.
- Снизу вверх. flex-direction: column.
- Сверху вниз. flex-direction: column-reverse.
Поперечная ось всегда перпендикулярна основной. Чтобы поменять направление основной оси на противоположное используется reverse:
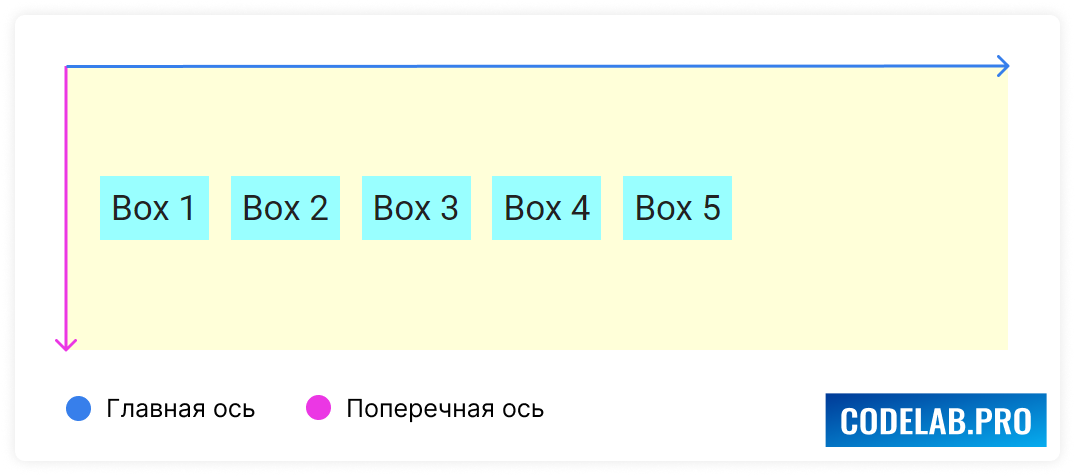
Как работает CSS Flexbox
- Flexbox работает с сеткой осей, как показано на изображении выше.
- Используя flexbox, мы можем изменить порядок элементов без изменения исходного кода.
- Flexbox помогает контролировать свободное пространство. Если осталось место, то гибкие элементы увеличиваются, чтобы заполнить доступное пространство. Если места не осталось, то flex-элементы сживаются, чтобы предотвратить переполнение.
- Flex-элементы можно располагать в любом направлении.
Свойства для flex-контейнера
В таблице показаны свойства CSS flexbox с их значениями. Вы можете использовать его в качестве справочного материала при работе над проектами.
| Свойство | Возможные значения |
|---|---|
| display | flex |
| flex-direction | row | row-rewerse | column | column-reverse |
| justify-content | flex-start | flex-end | center | space-between | space-around |
| align-items | baseline | flex-start | flex-end | center | scretch |
| align-content | flex-start | flex-end | center | scretch |
| align-self | auto | flex-start | flex-end | center | baseline |
| flex-grow | числовое значение |
| flex-shrink | числовое значение |
| order | числовое значение |
Отображение flex-элементов
Чтобы создать flex-контейнер мы задаем элементу следующее свойство:
display: flex;Давайте рассмотрим на простом примере создание навигационного меню:
HTML:
<div class="container">
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Prices</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>CSS:
.menu {
display: flex;
}
.menu > li {
margin-right: 10px;
}Получим результат:
Как мы говорили ранее, свойство display со значением flex упорядочивает flex-элемент в ряд слева направо.
Flex-direction
CSS flex-direction используется для установки ориентации и направления flex-элементов. Свойство flex-direction может иметь четыре значения — row (слева направо), row-reverse (справа налево), column (сверху вниз), column-reverse (снизу вверх).
Если явно не задать свойство flex-direction, то будет использовано значение row.
Синтаксис:
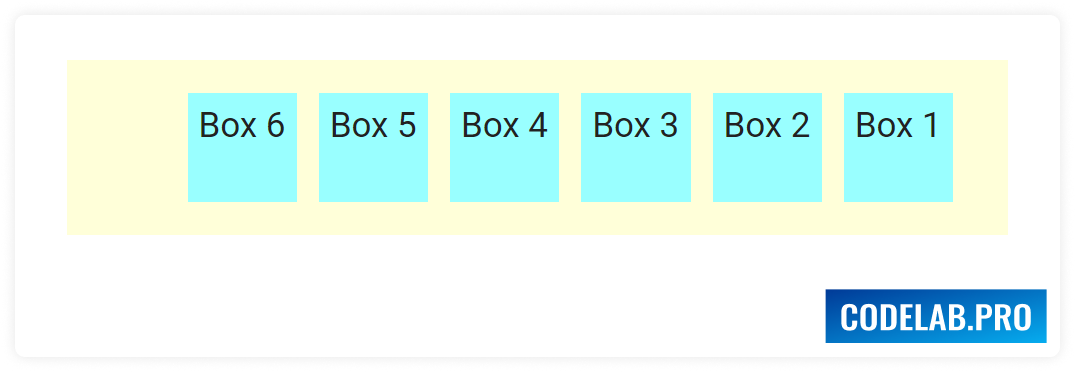
flex-direction: column;В качестве примера зададим боксам направление row-reverse.
HTML:
<div class="container container--row-reverse">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
</div>CSS:
.container--row-reverse {
display: flex;
flex-direction: row-reverse;
}Получим результат:
Flex-wrap
Flex-wrap определяет должны ли переноситься flex-элементы на новую строку.
Синтаксис:
flex-wrap: wrap;Свойство flex-wrap принимает следующие значения:
| Свойство | Что означает |
|---|---|
| flex-wrap: wrap | flex-элементы будут перенесены, если это необходимо |
| flex-wrap: nowrap | это значение по умолчанию, означающее, что элементы не будут переноситься |
| flex-wrap: wrap-reverse | flex-элементы будут переноситься в обратном порядке, если это необходимо |
Мы используем flex-wrap для упорядочивания flex-элементов в соответствии с размером контейнера.
Пример:
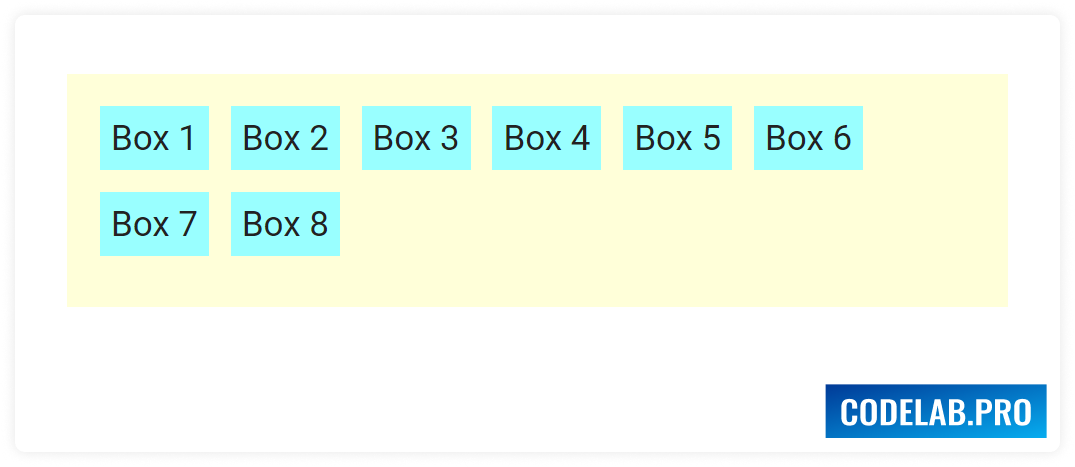
HTML:
<div class="container container--wrap">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
<div class="box">Box 7</div>
<div class="box">Box 8</div>
</div>CSS:
.container--wrap {
display: flex;
flex-wrap: wrap;
}Видим, что два крайних бокса перенеслись на новую строку:
Justify-content
Justify-content позволяет выравнивать flex-элементы по главной оси. Он определяет распределение пространства вокруг flex-элементов вдоль главной оси flex-контейнера.
Синтаксис:
display: flex;Свойство justify-content может принимать следующие значения:
| Свойство | Что означает |
|---|---|
| justify-content: start | значение по умолчанию, элементы располагаются вдоль начала главной оси |
| justify-content: end | элементы располагаются вдоль конца главной оси |
| justify-content: center | элементы располагаются по центру главной оси |
| justify-content: space-between | элементы располагаются равномерно вдоль главной оси |
| justify-content: space-around | элементы располагаются равномерно вдоль главной оси (с учетом боковых отступов) |
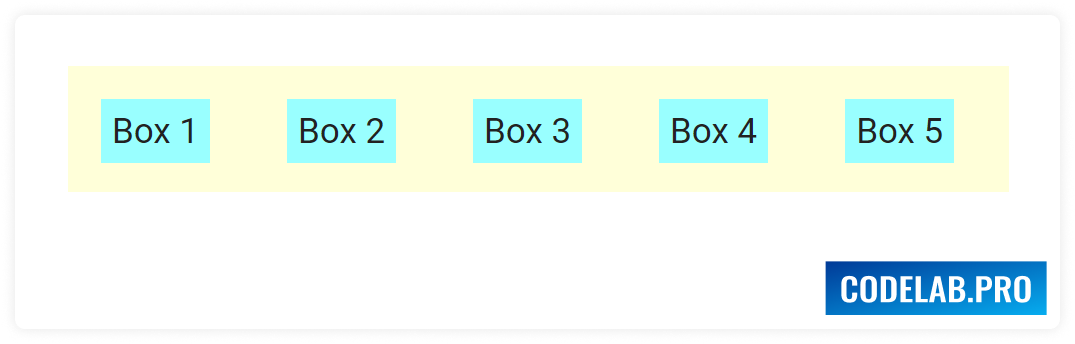
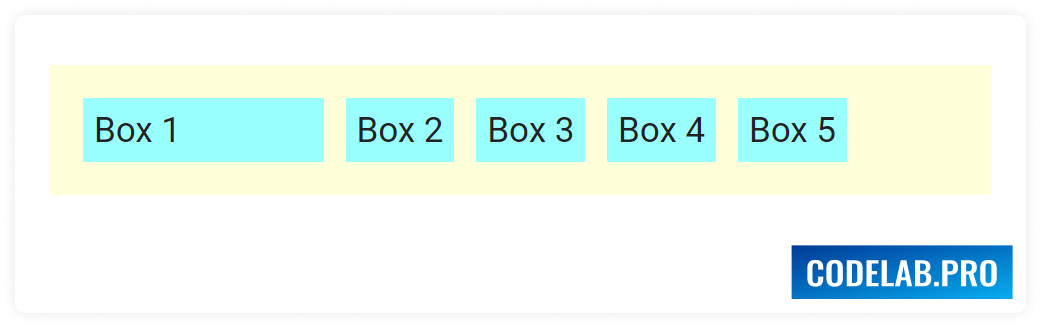
В качестве примера расположим боксы равномерно вдоль контейнера:
HTML:
<div class="container container--space-between">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
</div>CSS:
.container--space-between {
display: flex;
justify-content: space-between;
}В результате получим:
Флекс-элементы располагаются с интервалом между строками вдоль главной оси.
Align-items
Свойство align-items используется для выравнивания flex-элементов вдоль поперечной оси
Синтаксис:
align-items: center;Свойство align-items может принимать следующие значения:
| align-items: start; | элементы располагаются в начале поперечной оси |
|---|---|
| align-items: end; | элементы располагаются в конце поперечной оси |
| align-items: center; | элементы располагаются по центру поперечной оси |
| align-items: stretch; | значение по умолчанию, flex-элементы равномерно растягиваются вдоль поперечной оси |
В качестве примера выравниваем наши элементы по центру высоту:
HTML:
<div class="container container--center">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
</div>CSS:
.container--center {
display: flex;
align-items: center;
height: 100px;
}Получаем:
Главная и поперечная ось расположены по умолчанию (так как мы явно не задавали свойство flex-direction). Боксы располагаются по центру высоты, так как поперечная ось направлена сверху вниз.
Чтобы элементы точно расположились по центру, мы должны явно задать высоту flex-контейнеру. В нашем примере это 100 px
Stretch — это значение по умолчанию, которое растягивает flex-элементы, чтобы заполнить контейнер. Давайте рассмотрим его также на примере.
CSS:
.container--stretch {
display: flex;
align-items: stretch;
height: 75px;
}Боксы заполнили по высоте весь контейнер (с учетом отступов).
Чтобы предотвратить такое поведение необходимо задать значение flex-start, либо явно задать высоту бокса
Align-content
Align-content используется для распределение пространства между элементами вдоль поперечной оси. Действует аналогично justify-content.
Синтаксис:
align-content: space-evenly;Свойство align-content может принимать следующие значения:
| Свойство | Что значит |
|---|---|
| align-content: start | расположить flex-элементы с начала |
| align-content: end | расположить flex-элементы с конца |
| align-content: center | расположить flex-элементы по центру |
| align-content: space-around | распределить flex-элементы равномерно: отступов для крайних элементов нет |
| align-content: space-between | распределить flex-элементы равномерно: с учетом половинных отступов в начале и конце |
| align-content: space-evenly | распределить flex-элементы равномерно: все элементы имеют одинаковый отступ слева и справа |
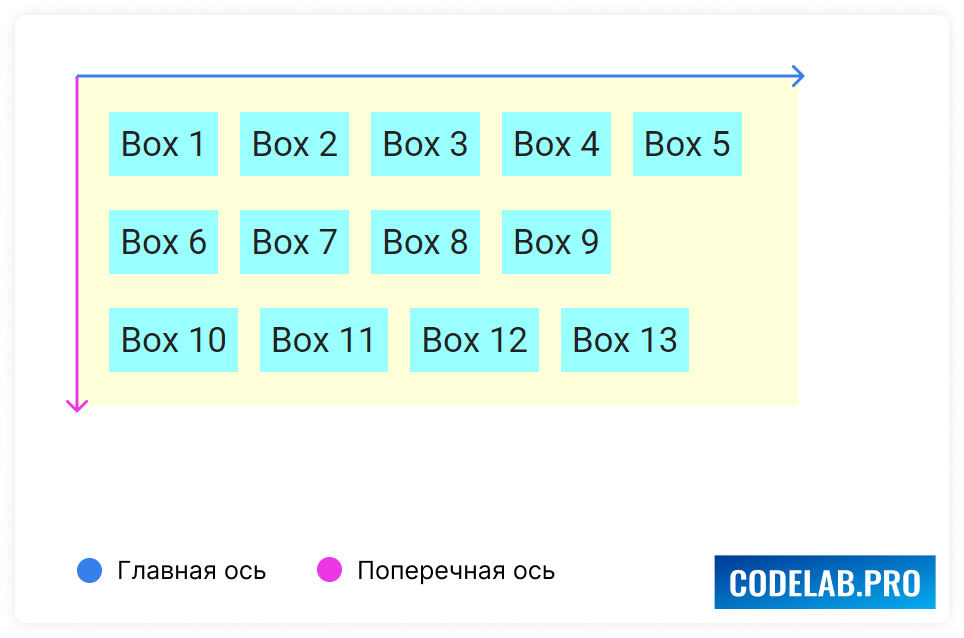
В качестве примера распределим flex-элементы равномерно, чтобы они имели одинаковое вокруг себя пространство.
HTML:
<div class="container container--space-evenly">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
<div class="box">Box 6</div>
<div class="box">Box 7</div>
<div class="box">Box 8</div>
<div class="box">Box 9</div>
<div class="box">Box 10</div>
<div class="box">Box 11</div>
<div class="box">Box 12</div>
<div class="box">Box 13</div>
</div>CSS:
.container--space-evenly {
display: flex;
flex-wrap: wrap;
align-content: space-evenly;
width: 300px;
height: 150px;
margin-bottom: 50px;
}Благодаря свойству wrap мы переносим боксы на новую строку. Свободное пространство между ними вдоль поперечной оси распределяется равномерно:
Gap
Свойство gap используется для установки промежутка между строкой (row-gap) и столбцом (column-gap).
Синтаксис:
.container--gap {
flex-wrap: wrap;
gap: 20px 10px; /* 20px - строка, 10px - колонка */
row-gap: 20px;
column-gap: 10px;
}Свойство для дочерних flex-элементов
Выше мы рассматривали те свойства, которые применяются только для flex-контейнера. Элементы внутри flex-контейнера называются дочерними flex-элементами. Давайте рассмотрим теперь свойства для них.
Order
Свойство order влияет на порядок элементов. Он применяется только к flex-элементам, а не к flex-контейнеру. Мы можем назначить определенный номер flex-элементу, как показано ниже.
Синтаксис:
.box--order {
order: 5;
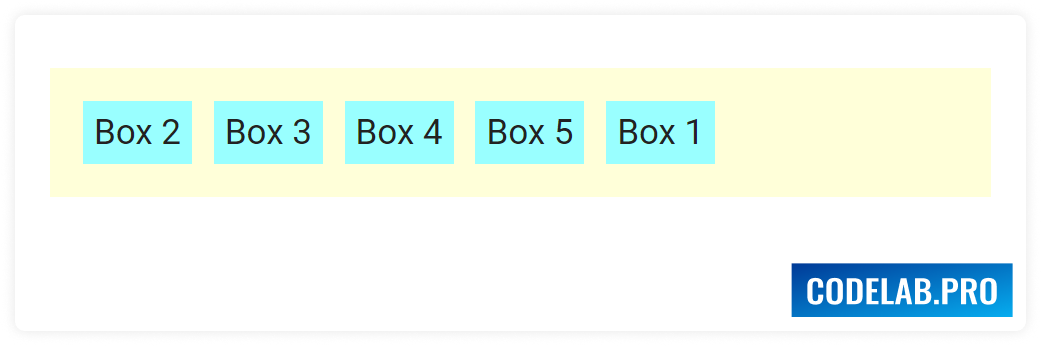
}Рассмотрим пример:
<div class="container">
<div class="box" style="order: 5">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
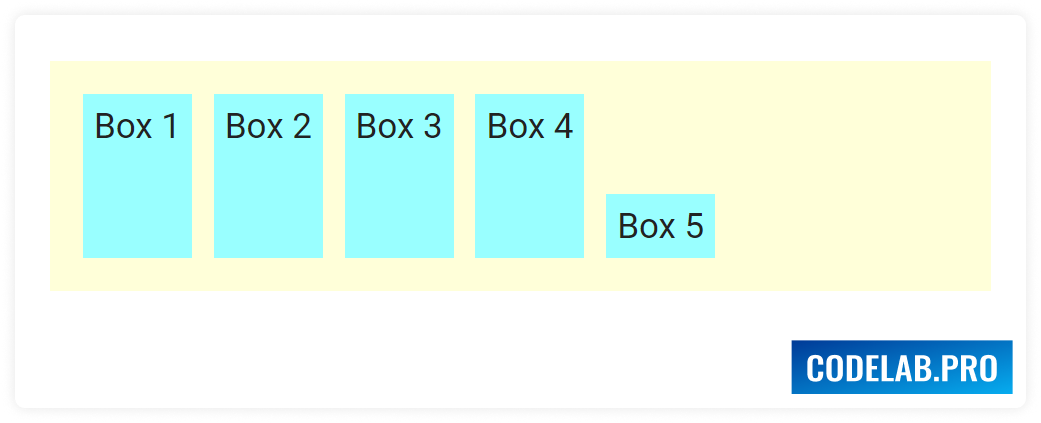
</div>В данном примере мы помещаем первый бокс на место пятого. А место первого бокса занимает второй:
Мы видим, что можно менять порядок flex-элементов и при этом не затрагивает HTML-разметку.
Flex-grow
Часто возникает такая ситуация, когда остается свободное пространство во flex-контейнере и его необходимо распределить между flex-элементами. Свойство flex-grow позволяет увеличить размер flex-элемента при наличии пространства во flex-контейнере.
Синтаксис:
.box--flex-grow {
flex-grow: 1;
}Число, которые мы указываем для flex-grow обозначает коэффициент расширения.
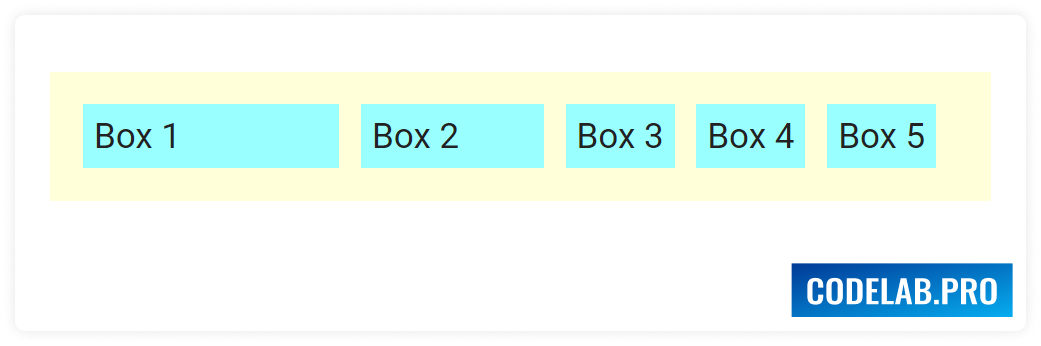
Давайте рассмотрим следующий пример:
<div class="container container--flex">
<div class="box" style="flex-grow: 2">Box 1</div>
<div class="box" style="flex-grow: 1">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
</div>Во flex-контейнере есть пять боксов, которые распределены равномерно. При этом контейнер довольно большой и остается свободное пространство в конце. Третий, четвертый и пятый боксы не будут расширяться и займут столько места, сколько им надо. Первый бокс займет в два раза больше места чем второй. Так как у него установлен коэффициент расширения 2.
Flex-shrink
Свойство flex -shrink помогает уменьшить размер, если размер flex-элемент больше, чем flex-контейнер. Он работает противоположно flex-grow. Значение CSS flex-shrink по умолчанию равно 1.
Синтаксис:
.box--flex-shrink {
flex-shrink: 1;
}Мы должны удалить свойство flex-wrap, чтобы заставить flex-shrink работать.
Flex-basis
Flex-basis используется для определения начального размера flex-элемента.
Синтаксис:
.box--flex-basis {
flex-basis: 100px;
}Мы можем установить размер flex-элемента, используя свойство flex-basis.
Пример:
<div class="container container--flex">
<div class="box" style="flex-basis: 100px">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box">Box 5</div>
</div>Мы задали первому элементу начальный размер 100 пикселей.
Flex
Чтобы использовать flex-grow, flex-shrink и flex-basis, мы используем свойство CSS flex, которое является сокращенным свойством. Порядок будет такой:
- flex-grow
- flex-shrink
- flex-basis
Синтаксис:
.box--flex {
flex: 1 0 200px; /* grow - shrink - basis */
flex-grow: 1;
flex-shrink: 0;
flex-basis: 200px;
}Align-self
Чтобы выровнять flex-элемент во flex-контейнере, мы используем свойство align-self. Его значения совпадают со свойством align-items в родительском классе. Мы можем переопределить выравнивание отдельного элемента.
Синтаксис:
.box--align-self {
align-self: flex-start;
}Пример:
<div class="container container--flex">
<div class="box">Box 1</div>
<div class="box">Box 2</div>
<div class="box">Box 3</div>
<div class="box">Box 4</div>
<div class="box" style="align-self: flex-end">Box 5</div>
</div>В этом примере мы выравниваем располагаем пятый бокс снизу:
Подведем итоги
- CSS Flexbox помогает пользователю создавать гибкие и адаптивные макеты, совместимые со всеми устройствами.
- Flex-контейнер используется для размещения элементов как по горизонтали, так и по вертикали.
- Чтобы применить свойства flexbox ко всему контейнеру, у нас есть родительские свойства flexbox, такие как CSS display, align-items и т. д.
- Чтобы применить свойства flexbox индивидуально к flex-элементу или дочернему элементу, у нас есть дочерние свойства flexbox, такие как flex, flex-basis и т. д.
В этой статье мы рассмотрим, как c помощью flexbox решить основные проблемы CSS, которые возникают при верстке макета, без боли.
Flexbox – стандарт CSS, созданный для оптимизации процесса создания пользовательских интерфейсов. Используя свойства flexbox-ов, можно создавать страницы, будто складывая блоки, которые легко позиционируются и ресайзятся так, как нам нужно. Сайты и приложения, созданные с использованием flexbox, по умолчанию адаптивны и хорошо смотрятся на любом экране.
1. Создание колонок одинаковой высоты
На первый взгляд не кажется сложным, но на деле сверстать колонки таким образом может стать не очень приятной задачей. Просто установить min-height нельзя, так как при увеличении объема контента в одной из них ее высота вырастет, а остальные останутся короткими.
Если использовать flexbox, то решение будет довольно простым. Все, что нужно, – инициировать flex и убедиться, что в свойствах flex-direction и align-items установлены значения по умолчанию.
CSS
.container {
/* Инициализируем flex */
display: flex;
/* Это значения по умолчанию, но их все равно можно установить */
flex-direction: row; /* Элементы внутри контейнера будут позиционироваться горизонтально */
align-items: stretch; /* Элементы внутри контейнера будут занимать всю его высоту */
}
HTML
<div class="container"> <!-- Одинаковые по высоте колонки --> <div>...</div> <div>...</div> <div>...</div> </div>
2.Изменение порядка элементов
Еще недавно, чтобы поменять порядок элементов на странице, необходимо было прибегать к помощи JavaScript. С использованием flexbox все, что для этого потребуется, – изменить одно свойство.
Называется оно order и позволяет менять местами любое количество flex-элементов и изменять последовательность, с которой они располагаются на экране. Единственный параметр целым числом определяет позицию элемента: чем ниже номер, тем выше приоритет.
CSS
.container {
display: flex;
}
/* Меняем порядок элементов */
.blue {
order: 3;
}
.red {
order: 2;
}
.green {
order: 1;
}
HTML
<div class="container"> <!-- Элементы будут выстроены в обратном порядке --> <div class="blue">...</div> <div class="red">...</div> <div class="green">...</div> </div>
3. Горизонтальное и вертикальное выравнивание
Вертикальное выравнивание в CSS – одна из тех проблем, которые заставляют негодовать: как такая тривиальная вещь может так сложно реализовываться? Если вам когда-либо приходилось гуглить, как выровнять блок по вертикали, вы наверняка видели целую кучу различных техник, но ни одна из них явно не спроектирована для создания красивых макетов.
Flexbox предоставляет простое решение этой проблемы. Flex-разметка имеет две оси – X и Y, а также два свойства для выравнивания по каждой из них. Используя их, мы можем выровнять любой элемент строго по центру родительского контейнера.
CSS
.container {
display: flex;
/* Центр по главной оси */
justify-content: center;
/* Центр по вторичной оси */
align-items: center;
}
HTML
<div class="container"> <!-- Любой внутренний элемент будет расположен по центру по двум осям --> <div>...</div> </div>
4. Создание полностью отзывчивой сетки
Многие полагаются на различные CSS фреймворки вроде Twitter Bootstrap, когда необходима динамичная отзывчивая сетка. Подобные бутстрапу фреймворки хорошо работают и обладают множеством опций, но у них общий недостаток: они слишком тяжелые. Особенно если нужна только сетка.
Таким образом, если вы все любите делать сами, или вам просто не нужен лишний вес и функционал, можно воспользоваться flexbox.
Ряд в сетке на flexbox – это контейнер со свойством display: flex. Внутри может располагаться любое количество вертикальных колонок, размер которых устанавливается через свойство flex. Flex-модель адаптирует размеры колонок под любой экран, а если окажется, что места для колонок на экране недостаточно, то можно переделать модель в полностью вертикальную с помощью media-query.
CSS
.container {
display: flex;
}
/* Классы для каждого размера колонок. */
.col-1 {
flex: 1;
}
.col-2 {
flex: 2;
}
@media(max-width: 800px) {
.container {
/* Делаем макет вертикальным */
flex-direction: column;
}
}
HTML
<div class="container"> <!-- Эта колонка будет шириной 25% --> <div class="col-1">...</div> <!-- Эта колонка будет шириной 50% --> <div class="col-2">...</div> <!-- Эта колонка будет шириной 25% --> <div class="col-1">...</div> </div>
Когда стоит задача создать футер, который всегда будет привязан к низу страницы, независимо от количества и вообще присутствия прочего контента, поможет flexbox.
display: flex, примененный к тегу body, позволяет строить макет всего содержимого страницы с использованием flex-свойств. Так что, будь то футер или топ страницы, их будет легко позиционировать так, как нам нужно.
CSS
html {
height: 100%;
}
body {
display: flex;
flex-direction: column;
height: 100%;
}
/* Главная секция заполнит все свободное место на странице, которое не занял футер */
.main {
flex: 1 0 auto;
}
/* Футер заполнит столько вертикального пространства, сколько ему будет нужно, ни пикселем больше */
footer {
flex: 0 0 auto;
}
HTML
<body> <!-- Весь контент будет здесь --> <div class="main">...</div> <!-- наш футер --> <footer>...</footer> </body>
Другие статьи по теме
- 10 вещей в HTML, о которых вы вряд ли знали
- Скрытые возможности CSS: 10 полезных советов