Смена структуры постоянных ссылок на вашем веб-сайте — это большая работа. Вам нужно полностью удостоверится в том, что вы действительно хотите проделать эти изменения на вашем сайте, потому что это потенциально может повлиять на ваше SEO, а так же послужить причиной появления ошибок или сломанных ссылок на вашем сайте.
Каждая страница и запись вашего блога имеет уникальную, постоянную URL — назначенный «пермалинк». Эти постоянные ссылки создаются с использованием предопределенной структуры. Иногда необходимо изменить эту структуру ссылок для ваших записей, но это может стать причиной появления проблем с ранжирование ресурса поисковиками, устаревшими ссылками с внешних сайтов и сломанными внутренними ссылками, которые линкуют контент.
Лучший способ избежать этих проблем с ссылками – это разработать четкий план их обновления прежде чем приступать к делу. Так вы сможете переключиться безопасно, заставив ссылки с оптимизированной структурой работать на вас. Кроме того, вы узнаете, как лучше внедрить редирект, избегая появления ошибки 404.
Что такое постоянные ссылки? (и зачем вам может, понадобится их изменить)
Постоянная ссылка – это часть web-адреса, которая следует за доменом. Например, взглянем на такой URL: https://wpnice.ru/wordpress-seo-by-yoast-nastrojka-plagina/. Домен – это wpnice.ru, а постоянная ссылка — wordpress-seo-by-yoast-nastrojka-plagina.
Если постоянные ссылки настроены правильно, то они выполняют такие важные функции:
- Они позволяют вашим читателям быстренько понять, о чем пост или страница, не смотря на контент.
- Они используются поисковиками, чтоб считать тему поста или страницы из ее URL.
- Они также позволяют вашим посетителям, а также поисковикам быстро вернуться к нужному контенту.
- Они представляют собой уникальный идентификатор для каждого кусочка контента, который вы создали, помогая все хорошо организовать.
Чтоб определить структуру ваших пермалинков в WordPress, вам нужно пойти в Настройки > Постоянные ссылки в вашей панели. По умолчанию постоянные ссылки в WordPress используют опцию «месяц и название». Но лучше всего использовать опцию «Название записи», если вы хотите сконцентрироваться на контенте, угодив и читателям, и поисковикам.
Большинство людей изменяют эту структуру по умолчанию на этапе первоначального создания своего WordPress-блога. И вы думаете, что если это так легко сделать в начале, то это просто сделать и позже, ведь нужно просто выбрать нужную структуру и кликнуть кнопку «Сохранить». Но последствия могут быть неприятными, если вы не придерживаетесь заранее заготовленного плана.
Зачем менять структуру постоянных ссылок?
Вот вам несколько причин, которые могут вас заставить изменить структуру ваших постоянных ссылок:
- Если вы используете устаревшую версию WordPress, то возможно вы все еще используете предыдущую дефолтную структуру, которая включает Post ID. Эта структура не дает полезной информации о вашем контенте, и это худший вариант для вашего SEO.
- Вы решили начать развивать ваш сайт в другом русле, и хотите, чтоб структура постоянных ссылок отображала эти изменения. К примеру, если ваш сайт теперь более ориентирован на новости, то вам подойдут ссылки, ориентированные на дату.
- Многие люди инвестируют в покупку уже состоявшихся сайтов, и смена пермалинков – это составная часть процесса ребрендинга.
Если существующая структура ссылок хорошо работает на ваш контент и бренд, то не нужно заморачиваться с ее заменой. В противном случае, нужно убедиться в том, что вы максимально безопасно переключаетесь на другую структуру.
Как безопасно изменить структуру постоянных ссылок
Прежде чем приступить к делу, важно сделать полный бэкап вашего сайта просто на всякий случай. Также неплохо сначала протестировать изменения на сайте-песочнице, прежде чем переносить их на живой сайт.
Шаг 1: решите, какая структура постоянных ссылок вам нужна
Сначала ответьте на следующие вопросы. Вы хотите, чтоб в ссылке была дата? Если да, то какая часть даты должна быть видна в ссылке?
Если говорить в общем, то для большинства пользователей лучше всего работает структура «Название записи», хотя сайты, на которых выкладываются новости, извлекут больше выгоды из структуры, которая включает даты.
Шаг 2: измените структуру ваших постоянных ссылок в WordPress
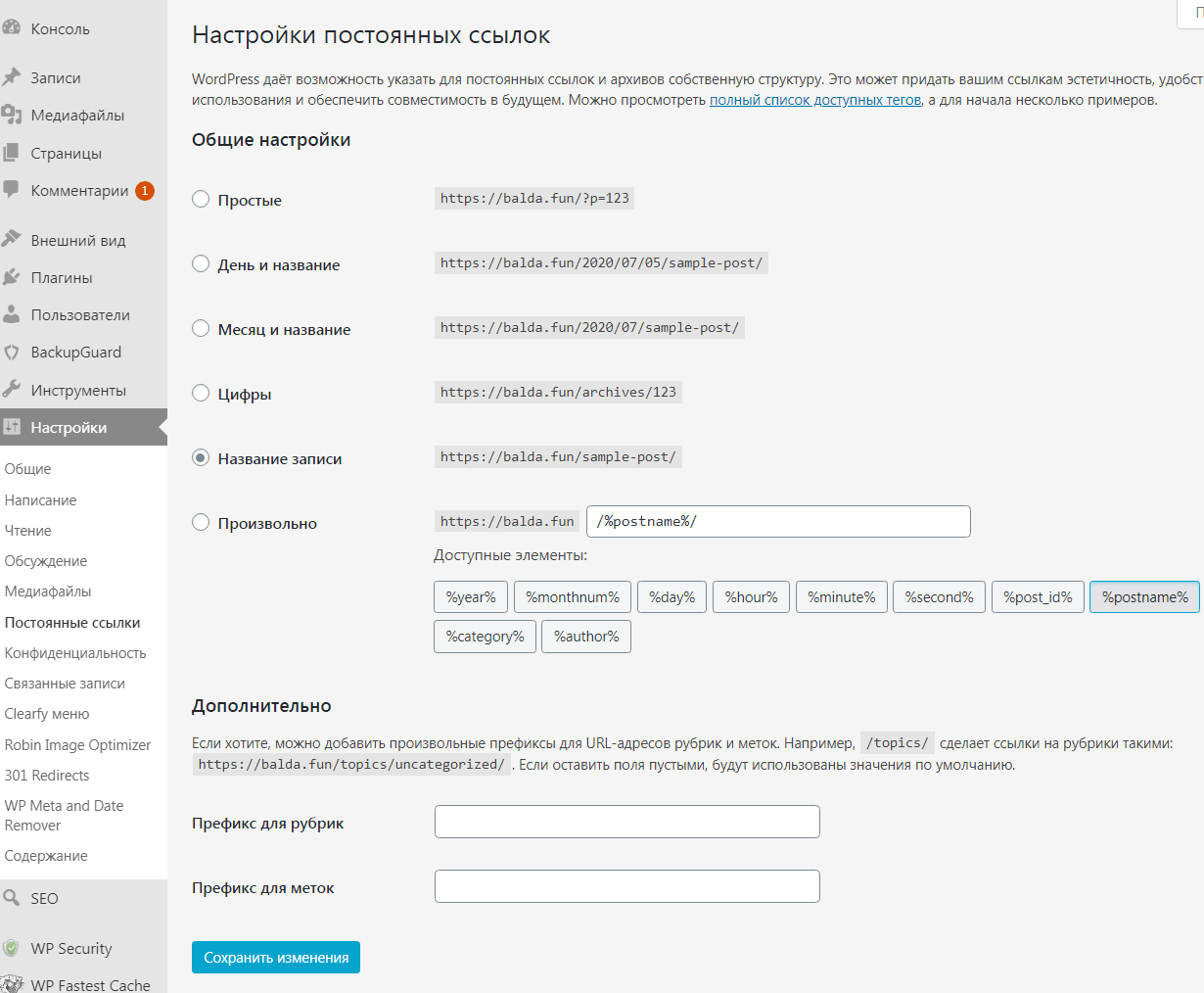
Определившись с тем, какой синтаксис вы хотите использовать, идите в меню пермалинков Настройки> Постоянные ссылки в вашей панели WordPress и выберете нужный вариант на экране настроек:
Если вы выбрали то, что нужно или использовали теги для создания собственной кастомной структуры, кликните «Сохранить». Ваши ссылки обновлены, и теперь обновится вся структура внутренних URL с использованием нового синтаксиса.
Все внутренние ссылки должны обновятся верно, если они были добавлены, как часть WordPress. Любые же ссылки, добавленные вручную, нужно обновить. В любом случае любые внешние ссылки на ваш сайт работать не будут, а контент, проиндексированный поисковиками, станет неверным.
Шаг 3: Исправляем сломанные ссылки с помощью редиректов 301
Итак, мы сменили структуру постоянных ссылок, и теперь будем бороться с последствиями этого действа. Все ваши ссылки нижних уровней, неважно указывают они на ваш контент или на внешний сайт, работать не будут. Второй побочный эффект заключается в том, что проиндексированные страницы не действительны.
Решить эту проблему поможет внедрение 301 редиректа на ваш сайт. 301 редирект говорит любому браузеру, в котором открывается ваш сайт, использовать старую структуру ссылок, где, и расположен релевантный контент. Так же он дает поисковикам знать, что постоянные ссылки сменились. Раньше нам приходилось внедрять все эти редиректы вручную в вашем файле .htaccess, но теперь мы можем использовать для таких вещей плагин.
Использование плагина Using 301 Redirects
Чтоб создавать редиректы на вашем WordPress-сайте без лишних проблем можно использовать плагин Simple 301 Redirects . Установив и активировав плагин, вы получите вот такое новое меню в вашей панели управления.
Волноваться не о чем, так как в окне настроек 301 Redirects есть только два простых поля. Одно называется Request, а другое — Destination. Сюда вы должны ввести старую и новую структуру постоянных ссылок соответственно.
В примере с картинки выше поле Request – это WordPress-конфигурация для постоянных ссылок с месяцем и названием, а поле Destination – это WordPress-конфигурация для структуры «название записи». Добавив эти поля, сохраните изменения. Теперь поисковики буду знать, куда перетек трафик со старой структуры.
Использование плагина Redirection
Мы также рекомендуем использовать бесплатный плагин Redirection.
Чтоб использовать Redirection, сначала установите его. Затем откройте Инструменты > Redirection, чтоб указать новые линки постов и страниц. Просто введите старые постоянные ссылки в поле Source URL, а новые пермалинки в поле Target URL, затем кликните «Save»:
Использование Yoast SEO Permalink Helper Tool (для редиректа /&postname%/)
Еще один полезный инструмент, который можно использовать – это Yoast SEO Permalink Helper Tool. Он генерирует код, основываясь на вашей текущей структуре ссылок, и вы можете добавить его в ручную в ваш файл .htaccess, чтоб безопасно перенаправить все записи на новую структуру /%postname%/ . Инструмент, конечно, полезный, но он может перенаправить только на структуру с названием записи.
Шаг 4: Изменяем ссылки поисковых систем согласно новой структуре (переиндексация)
Мы уже упомянули, что поисковые системы будут получать неверную информацию после обновления структуры постоянных ссылок. К сожалению, будучи владельцем сайта, вы не можете это контролировать. Поисковые боты сами прощупают ваш сайт и обновят данные, когда найдут что-то новое, так что со временем проблема решится сама.
Но вы все же можете помочь данному процессу, создав карту сайта XML и затем проделать переиндексацию вашего сайта вручную.
On the Settings -> General screen in a single site installation of WordPress, there are two fields named “WordPress Address (URL)” and “Site Address (URL)”. They are important settings, since they control where WordPress is located. These settings control the display of the URL in the admin section of your page, as well as the front end, and are used throughout the WordPress code.
- The “Site Address (URL)” setting is the address you want people to type in their browser to reach your WordPress blog.
- The “WordPress Address (URL)” setting is the address where your WordPress core files reside.
Note: Both settings should include the http:// part and should not have a slash “/” at the end.
Every once in a while, somebody finds a need to manually change (or fix) these settings. Usually this happens when they change one or both and discover that their site no longer works properly. This can leave the user with no easily discoverable way to correct the problem. This article tells you how to change these settings directly.
Additional information is presented here for the case where you are moving WordPress from one site to another, as this will also require changing the site URL. You should not attempt to use this additional information if you’re only attempting to correct a “broken” site.
Alert! These directions are for single installs of WordPress only. If you are using WordPress MultiSite, you will need to manually edit your database.
Changing the Site URL
There are four easy methods to change the Site URL manually. Any of these methods will work and perform much the same function.
Edit wp-config.php
It is possible to set the site URL manually in the wp-config.php file.
Add these two lines to your wp-config.php, where “example.com” is the correct location of your site.
define( 'WP_HOME', 'http://example.com' ); define( 'WP_SITEURL', 'http://example.com' );
This is not necessarily the best fix, it’s just hard-coding the values into the site itself. You won’t be able to edit them on the General settings page anymore when using this method.
Edit functions.php
If you have access to the site via FTP, then this method will help you quickly get a site back up and running, if you changed those values incorrectly.
- FTP to the site, and get a copy of the active theme’s
functions.phpfile. You’re going to edit it in a simple text editor and upload it back to the site. - Add these two lines to the file, immediately after the initial “<?php” line:
update_option( 'siteurl', 'http://example.com' ); update_option( 'home', 'http://example.com' );
Use your own URL instead of example.com, obviously.
3. Upload the file back to your site, in the same location. FileZilla offers a handy “edit file” function to do all of the above rapidly; if you can use that, do so.
4. Load the login or admin page a couple of times. The site should come back up.
Important! Do not leave this code in the functions.php file. Remove them after the site is up and running again.
Note: If your theme doesn’t have a functions.php file create a new one with a text editor. Add the <?php tag and the two lines using your own URL instead of example.com:
<?php update_option( 'siteurl', 'http://example.com' ); update_option( 'home', 'http://example.com' );
Upload this file to your theme directory. Remove the lines or the remove the file after the site is up and running again.
LAN-based site to externally accessible site
Here are some additional details that step you through transferring a LAN-based WordPress site into an externally accessible site, as well as enabling editing the wordpress site from inside the LAN.
Two important keys are router/firewall modifications and the “wait 10+ minutes” after making the changes at the end.
using ssh to log into your server (nano is a server preinstalled text editor)
$ nano /var/www/books/wp-content/themes/twentyeleven/functions.php
add lines just after <?php
update_option( 'siteurl', 'http://your.site.url:port/yourblog'); update_option( 'home', 'http://your.site.url:port/yourblog');
refresh your web browser using your external site URL:
http://your.site.url:port/yourblog$ nano /var/www/books/wp-content/themes/twentyeleven/functions.php
remove those lines you just added (or comment them out)
access your router, these steps are for pfSense, other routers should have similar settings to look for/watch out for)
add to firewall/nat table a line like this
wan/tcp/port/LAN.server.IP/80
add to firewall/rules table a line like this
tcp/*/port/LAN.server.IP/port/*
uncheck the box at System/advanced/network address translation/Disable NAT Reflection
"Disables the automatic creation of NAT redirect rules for access to your public IP addresses from within your internal networks. Note: Reflection only works on port forward type items and does not work for large ranges > 500 ports."
Then go do something for ten minutes and when you get back see if the external url http://your.site.url:port/yourblog from a LAN browser brings the page up correctly.
Relocate method
WordPress supports an automatic relocation method intended to be a quick assist to getting a site working when relocating a site from one server to another.
Code function
When RELOCATE has been defined as true in wp-config.php (see next chapter), the following code in wp-login.php will take action:
if ( defined( 'RELOCATE' ) AND RELOCATE ) {
// Move flag is set
if ( isset( $_SERVER['PATH_INFO'] ) AND ($_SERVER['PATH_INFO'] != $_SERVER['PHP_SELF']) )
$_SERVER['PHP_SELF'] = str_replace( $_SERVER['PATH_INFO'], "", $_SERVER['PHP_SELF'] );
$url = dirname( set_url_scheme( 'http://'. $_SERVER['HTTP_HOST'] . $_SERVER['PHP_SELF'] ) );
if ( $url != get_option( 'siteurl' ) )
update_option( 'siteurl', $url );
}
Steps
- Edit the
wp-config.phpfile. - After the “define” statements (just before the comment line that says “That’s all, stop editing!”), insert a new line, and type:
define('RELOCATE',true); - Save your wp-config.php file.
- Open a web browser and manually point it to
wp-login.phpon the new server. For example, if your new site is athttp://www.yourdomainname.com, then typehttp://www.yourdomainname.com/wp-login.phpinto your browser’s address bar. - Login as per normal.
- Look in your web browser’s address bar to verify that you have, indeed, logged in to the correct server. If this is the case, then in the Admin back-end, navigate to Settings > General and verify that both the address settings are correct. Remember to Save Changes.
- Once this has been fixed, edit
wp-config.phpand either completely remove the line that you added (delete the whole line), comment it out (with//) or change thetruevalue tofalseif you think it’s likely you will be relocating again.
Note: When the RELOCATE flag is set to true, the Site URL will be automatically updated to whatever path you are using to access the login screen. This will get the admin section up and running on the new URL, but it will not correct any other part of the setup. You’ll still need to alter those manually.
Important! Leaving the RELOCATE constant in your wp-config.php file is insecure, as it allows an attacker to change your site URL to anything they want in some configurations. Always remove the RELOCATE line from wp-config.php after you’re done.
Changing the URL directly in the database
If you know how to access phpMyAdmin on your host, then you can edit these values directly to get your site up and running again.
- Backup your database and save the copy off-site.
- Login to phpMyAdmin.
- Click the link to your Databases.
- A list of your databases will appear. Choose the one that is your WordPress database.
- All the tables in your database will appear on the screen.
- From the list, look for
wp_options. Note: The table prefix ofwp_may be different if you changed it when installing. - Click on the small icon indicated as Browse.
- A screen will open with a list of the fields within the
wp_optionstable. - Under the field
option_name, scroll down and look forsiteurl. - Click the Edit Field icon which usually is found at the far left at the beginning of the row.
- The Edit Field window will appear.
- In the input box for
option_value, carefully change the URL information to the new address. - Verify this is correct and click Go to save the information.
- You should be returned to your
wp_optionstable. - Look for the
homefield in the table and click Edit Field. Note There are several pages of tables insidewp_options. Look for the>symbol to page through them. - In the input box for
option_value, carefully change the URL information to the new address. - Verify this is correct and click Go to save the information.
Moving Sites
When moving sites from one location to another, it is sometimes necessary to manually modify data in the database to make the new site URL information to be recognized properly. Many tools exist to assist with this, and those should generally be used instead of manual modifications.
This is presented here as information only. This data may not be complete or accurate.
You should read the Moving WordPress article first, if attempting to move WordPress from one system to another.
Altering Table Prefixes
Like many WordPress administrators, you may be running several WordPress installations off of one database using various wp-config.php hacks. Many of these hacks involve dynamically setting table prefixes, and if you do end up altering your table prefix, you must update several entries within the prefix_usermeta table as well.
As in the above section, remember that SQL changes are permanent and so you should back up your database first:
If you are changing table prefixes for a site, then remember to alter the table prefix in the usermeta tables as well. This will allow the new site to properly recognize user permissions from the old site.
UPDATE `newprefix_usermeta` SET `meta_key` = REPLACE( `meta_key` , 'oldprefix_', 'newprefix_' );
Changing Template Files
In your WordPress Theme, open each template file and search for any manually entered references to your old domain name and replace it with the new one. Look for specific hand coded links you may have entered on the various template files such as the sidebar.php and footer.php. WordPress uses a template tag called bloginfo() to automatically generate your site address from information entered in your Administration > Settings > General panel. The tag in your template files will not have to be modified.
Changing the Config file
You will need to update your WordPress configuration file if your database has moved or changed in certain ways.
- You will only need to modify the config file if:
- your database has moved to another server and is not running on your
localhost - you have renamed your database
- you have changed the database user name
- your database has moved to another server and is not running on your
- Make a backup copy of your
wp-config.phpfile. - Open the
wp-config.phpfile in a text editor. - Review its contents. In particular, you are looking for the database host entry.
- Save the file.
At this point, your WordPress blog should be working.
Verify the Profile
- In your Administration > Settings > General panel, you will verify that the changes you made in Changing the URL above, are correct.
- Verify that the reference in your WordPress Address (URL) contains the new address.
- Verify that the reference in your Site Address (URL) contains the new address.
- If you have made changes, click Save Changes.
Changing the .htaccess file
After changing the information in your Administration > Settings > General panel, you will need to update your .htaccess file if you are using Permalinks or any rewrites or redirects.
- Make a backup copy of your
.htaccessfile. This is not a recommendation but a requirement. - Open the
.htaccessfile in a text editor. - Review its contents, looking for any custom rewrites or redirects you entered. Copy these to another text file for safe keeping.
- Close the file.
- Follow the instructions on the Permalinks SubPanel for updating your Permalinks to the
.htaccessfile. - Open the new
.htaccessfile and check to see if your custom rewrites and redirects are still there. If not, copy them from the saved file and paste them into the new .htaccess file. - Make any changes necessary in those custom rewrites and redirects to reflect the new site address.
- Save the file.
- Test those redirects to ensure they are working.
If you make a mistake, you can Restoring Your Database From Backup from your backup and try this again. So make sure it is right the first time.
Additional items of note
There are other things you may wish to change in order to correct URLs when moving sites.
- Images link: image links are stored in “post_content” in the wp_posts table. You can use the similar code above to update image links.
- wp_options: Besides the “siteurl” and “home” items mentioned above, there are other option_value which also need revision, such as “upload path”, and some plugin items (depends on what you’ve installed, such as widgets, stats, DMSGuestbook, sitemap, etc.)
- To fix widgets that contain outdated URL’s, you may edit them in Dashboard / Appearance / Widgets.
- Do a FULL database search for any items left. MAKE SURE you know what you are changing. and go through each item for possible improper replacement.
- If you a running a network / have multiple sites, you will need to replace instances of the URL in the database. They are stored in many tables, including each one of the sites (blogs). Be careful in what you replace and be sure you know the meaning of the field before changing it. See the Important GUID note below for an example of what not to change.
- Note, if you find your old url in the database options table under ‘dashboard_incoming_links’, you can ignore or delete that option. It’s unused since WP 3.8.
Using the Export/Import feature to move a blog to a new domain.
Important GUID Note
When doing the above and changing the URLs directly in the database, you will come across instances of the URL being located in the “guid” column in the wp_posts tables. It is critical that you do NOT change the contents of this field.
The term “GUID” stands for “Globally Unique Identifier”. It is a field that is intended to hold an identifier for the post which a) is unique across the whole of space and time and b) never, ever changes. The GUID field is primarily used to create the WordPress feeds.
When a feed-reader is reading feeds, it uses the contents of the GUID field to know whether or not it has displayed a particular item before. It does this in one of various ways, but the most common method is simply to store a list of GUID’s that it has already displayed and “marked as read” or similar.
Thus, changing the GUID will mean that many feedreaders will suddenly display your content in the user’s reader again as if it was new content, possibly annoying your users.
In order for the GUID field to be “globally” unique, it is an accepted convention that the URL or some representation of the URL is used. Thus, if you own example.com, then you’re the only one using example.com and thus it’s unique to you and your site. This is why WordPress uses the permalink, or some form thereof, for the GUID.
However, the second part of that is that the GUID must never change. Even if you shift domains around, the post is still the same post, even in a new location. Feed readers being shifted to your new feeds when you change URLs should still know that they’ve read some of your posts before, and thus the GUID must remain unchanged.
Never, ever, change the contents of the GUID column, under any circumstances.
If the default uploads folder needs to be changed to a different location, then any media URLs will need to be changed in thepost_content column of the posts table. For example, if the default uploads folder is changing from wp-content/uploads to images:
UPDATE wp_posts SET post_content = REPLACE(post_content,'www.domain.com/wp-content/uploads','www.domain.com/images');
Multi-site notes
See Moving WordPress Multisite
wp-cli
wp-cli is a super useful shell tool.
wp search-replace 'example.dev' 'example.com' --skip-columns=guid
Or, if you only want to change the option, you can do:
wp option update home 'http://example.com' wp option update siteurl 'http://example.com'
Постоянные ссылки — это постоянные URL-адреса отдельных страниц и записей в блоге, а также архивов рубрик и тегов. Слаги — это сокращённые названия записей, страниц, рубрик и меток для включения в URL-адрес.
Ниже приведён пример постоянной ссылки:
https://yourgroovydomain.com/2020/01/01/first-blog-post
В этом примере слагом записи является first-blog-post.
Содержание
Принципы работы слагов
При создании заголовка для записи, страницы, рубрики или тега в WordPress автоматически создаётся слаг.
Слаг представляет собой часть URL-адреса, указывающий на конкретную страницу. В целом слаги очень похожи на оригинальный заголовок.
Слаг будет отличаться от заголовка, если последний содержит определённые символы, например пробелы или знаки валюты, а также любые знаки, не являющиеся буквами или числами. В таких случаях специальный символ заменяется эквивалентом, подходящим для URL, или полностью удаляется из слага.
Чаще всего подстановки применяются в заголовках, которые содержат несколько слов, разделённых пробелами. В этом случае каждый пробел заменяется дефисом ( — ).
Идентификация слагов
Записи и страницы
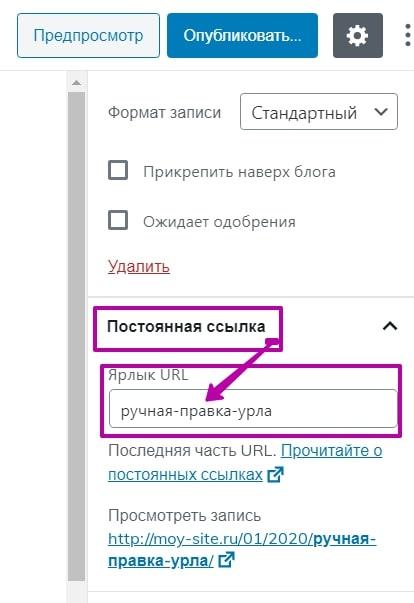
Слаг можно просмотреть в редакторе для записи или страницы в настройках документа в разделе «Постоянная ссылка»:
В этом разделе можно отредактировать слаг, если вы не хотите использовать слаг по умолчанию, созданный автоматически.
Рубрики и теги
Эти инструкции относятся к интерфейсу консоли. Чтобы увидеть этот интерфейс, щёлкните вкладку Вид в правом верхнем углу и выберите Стандартный вид.
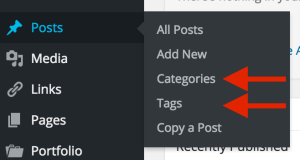
Если вам нужно найти слаг для рубрики или тега, перейдите в раздел Записи → Рубрики или Записи → Теги на консоли.
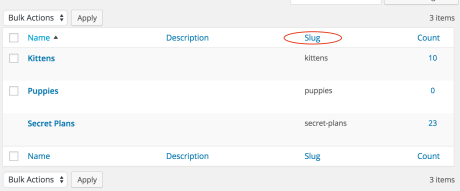
После загрузки страницы «Рубрика» или «Тег» в правой части экрана появится список всех текущих элементов. В столбце Слаг будет отображаться слаг для каждой рубрики.
Числа в конце слагов
Иногда в конце слага может появляться число, даже если вы его туда не вводили. Это происходит, когда WordPress обнаруживает, что один и тот же слаг используется несколько раз.
Так как слаг служит для идентификации каждого адреса записи, страницы, рубрики или тега, он должен быть уникальным.
Примером подобной ситуации может быть запись под названием «С Новым годом!» В этом случае слагом по умолчанию будет happy-new-year. Если вам потребуется создать подобную запись с таким же названием на следующий год, слагом по умолчанию будет happy-new-year-2, что позволит таким записям иметь уникальные адреса.
Изменение структуры постоянных ссылок
Этот раздел руководства применяется к сайтам с тарифными планами WordPress.com Business или eCommerce. Если на вашем сайте действует один из устаревших тарифных планов, эта функция доступна для плана Pro.
По умолчанию WordPress использует URL-адреса записей, содержащие дату и имя. Тем не менее WordPress позволяет создать пользовательскую структуру URL-адресов для постоянных ссылок. Это поможет сделать ссылки более эстетичными и удобными.
На экране Мой сайт → Настройки → Постоянные ссылки можно выбрать одну из распространённых структур постоянных ссылок или ввести новую структуру в поле «Пользовательская структура».
⚠️
Если настройку «День и имя» постоянной ссылки, заданную по умолчанию, изменить на «Имя записи», записи не будут автоматически перенаправляться из старых ссылок. Для этого установите плагин «Переадресация».

Сброс постоянных ссылок
Иногда у вас могут возникать ошибки, связанные с постоянными ссылками. Чтобы устранить неполадки, необходимо сбросить постоянные ссылки, выполнив следующие действия:
- Перейдите в раздел Настройки → Постоянные ссылки
- В разделе Общие настройки обратите внимание на выбранную опцию. Если это опция Пользовательская структура, скопируйте и вставьте её в блокнот, чтобы вставить её позже
- Выберите другую структуру постоянной ссылки и щёлкните Сохранить изменения
- Затем выберите структуру постоянной ссылки, которая была изначально, и щёлкните Сохранить изменения
Как изменить URL на сайте
WordPress, сделать Постоянную ссылку идеальной
Используя плагин перенаправления обновленных URL — 301 редирект
Как создать идеальный URL сайта на WordPress: изменить постоянные; транслитерировать кириллические в латиницу; получить ЧПУ-ссылки. Зачем (как) делать редирект… Когда урлы не работают? Нужно ли менять адреса или лучше их не трогать. Как избежать проблем при внесении изменений. Пошаговые инструкции работы с url-ссылками и перенаправлением страниц.
Сcылки в wordpress
Сайт — это структура ссылок, влияющих на продвижение в сети, видимость ресурса, отношение к нему поисковиков, наложение фильтров, успешное развитие, трафик, монетизацию и пр. Поэтому «ошибки» в URL-ах препятствуют попаданию страниц в топ. Предлагаю подробное описание решения проблем, чтобы улучшить позиции.
Основные понятия об URL-ссылках wordpress
По сути ссылки и Урлы означают одно и то-же — адрес, по которому находится определенная страница в сети интернет. URL-ы являются permalink — постоянными, то есть, неизменяемыми ссылками. А последние можно представить любым словом, фразой, картинкой, кнопкой, заголовком, символом, якорем…
URL-ссылка содержит: Протокол: http//имя домена/зону. Например: https://balda.fun/. Это адрес Главной или Домашней страницы. Если после слеша (/) идет текст, он указывает на заголовок публикации, номер, дату, название категории и прочие элементы-каталоги. В WP вид ссылки-адреса страницы формируется:
- либо по-умолчанию: https://balda.fun/?p=123 — обратите внимание: после «?» любые данные боты воспринимают, как малозначащие идентификаторы страницы, не несущие пользы для CEO;
- либо на выбор из предложенных вариантов в админпанели: Настройки → Постоянные ссылки.
Хвостовую часть Url-а можно корректировать для каждой статьи вручную в редакторе (editor). Например, чтобы транслитерировать или сократить длину заголовка, оставив только ключевую фразу.
В руководстве по оптимизации Google сообщает: Главным источником информации для робота является Sitemap — карта сайта hml и ссылки с других статей или сайтов. Паук постоянно занимается поиском и сканированием новых или измененных адресов. Если сочтет такую страницу стоящей внимания, проиндексирует.
Поэтому важно представить url в лаконичном, содержащем короткие ключевые фразы, виде. Длинные адреса расходуют краулинговый бюджет. Могут игнорироваться при выборе среди подобных, но более удачных ссылок для показа по запросу в ПС. Так же указание rel=canonical не дает гарантий, что по запросу покажут эту страницу.
Выдержка из google руководства
Например, когда Google находит идентичные экземпляры контента, он решает показать один из них. Выбор ресурса для отображения в результатах поиска будет зависеть от поискового запроса.
Согласно Google, canonical-элемент ссылки не считается директивой, а скорее подсказкой, что алгоритм ранжирования будет «сильно уважать».
Хотя канонический элемент ссылки имеет свои преимущества, Мэтт Каттс , тогдашний руководитель группы веб- спама Google, заявил, что поисковая система предпочитает использовать 301 переадресацию. Каттс сказал, что предпочтение перенаправлениям заключается в том, что пауки Google могут игнорировать элемент канонической ссылки, если они сочтут это более выгодным.
Примечание: Проверьте наличие и доступ к sitemap в веб-мастере Гугла и Яндекса. Адрес на разных сайтах отличается. Может выглядеть, например, так: http(s)://домен/sitemap.xml или так: https://домен/sitemap_index.xml . Всегда указывается в файле robots.txt.
Если используете YOAST, перейдите на вкладку плагина в Меню консоли wp → Общие → Возможности → нажмите на знак «?» — параметр HML-карта сайта → перейдите по ссылке, чтобы скопировать URL, и посмотреть содержание.
Когда изменять URL не стоит
Если ресурс имеет неплохие позиции, менять адреса на другие не стоит. Особенно, когда страниц, находящихся в индексе ПС (поисковых систем) много. Тем более не делайте этого сразу на всем сайте. Начните с нескольких статей, проследите тенденцию в вебмастере Гугла и Яндекса: улучшились позиции или нет. При положительном результате, постепенно, в несколько приемов, проделайте тоже самое с остальными url-ами.
Чтобы робот нашел страницы с обновленным адресом быстрее, отправьте их на переиндексацию в обоих системах (Seach Consol Google и Вебмастер Yandex). Для перенаправления старых урлов, которые со временем удаляют, на новые применяют 301 редирект. В этих целях новичкам удобнее использовать плагин. Ниже описано, как это сделать.

В wordpress не работают постоянные ссылки
Причина 1. Локальнй сайт
Новички часто спрашивают, почему URL(ы) не работают. Подозреваю, что речь идет о локальном проекте. К примеру вы создали его с помощью программ типа Denwer. В этом случае, хоть сайт и показывается в браузере, но уникального адреса (домена) в интернете нет.
Поисковые системы о нем не знают, так как, файлы и БД, к которым обращается ПС, расположены на вашем ПК (домашнем сервере), а не во всемирной паутине. Поэтому доступ из интернета к ним закрыт.
В то же время, если разместите в статье ссылку на внешний ресурс, она будет работать. А вот, наоборот, нет. Локальная установка — это прототип. На нем:
- обучаются;
- экспериментируют с внесением правок в код;
- проверяют, как отреагирует сайт в интернете на изменения;
- тестируют Темы и плагины.
Некоторые сначала готовят (настраивают) проект локально, а потом его переносят на хостинг. Когда домен будет зарегистрирован и привязан к определенному серверу (хосту) в сети, тогда ссылки и урлы будут работать. Внешние можно вставлять сразу, на стадии разработки сайта.

Причина 2. Ошибка в файле .htaccess
Если URL-ы не работают на сайте, находящемся в интернете, скорее всего, ошибка находится в файле .htaccess. WordPress создает его, прописывая код постоянных ссылок. Иногда, чтобы внести изменения на сайте с контентом, лучше удалить прежнюю запись, либо сам файл. Тогда вордпресс перезапишет информацию Постоянных ссылок заново.
Осторожно! Если после изменения формата Постоянных ссылок возникает ошибка сервера с кодом 500 (вход в админку заблокирован), значит проблема в .htaccess. Чтобы исправить:
- перейдите в панель управления хостинга;
- в корневом каталоге (pablic.html) найдите .htaccess;
- исправьте код вручную или удалите файл, чтобы WP мог его перезаписать.
Код Постоянных ссылок (301 редирект) для файла .htaccess
# НАЧАЛО WordPress
<IfModule mod_rewrite.c>
RewriteEngine Вкл.
RewriteBase /
RewriteRule ^ index .php $ — [L]
RewriteCond% {REQUEST_FILENAME}! -F
RewriteCond% {REQUEST_FILENAME}! -D
RewriteRule. /index.php [L]
</ IfModule>
# КОНЕЦ WordPress
Как исправить ошибки Url
- Причина: Не удалось создать документ. Ошибка в корневом каталоге (pablic_html → папка с именем вашего домена, типа balda.fun) файла .htaccess нет. Значит его нужно создать — это текстовый файл. Сначала укажите любое название (например, 1), чтобы удалить расширение txt. Потом переименуйте, убрав единицу.
- Причина: Доступ (изменение файлов) запрещен в целях безопасности. WP не может внести код о Постоянных ссылках. Предоставьте расширенный доступ с кодом 660 — 777. Когда wp пропишет скрипт, верните прежнее значение. Это настраивается в Ftp-менеджере на хостинге или в программе типа FileZilla (ПК).
- Причина: В корневом каталоге 2 файла .htaccess. Удалите лишний. Оставив тот, в котором прописан код Постоянных ссылок. Если записи вордпресс нет — пропишите данные вручную.
- С файлом все нормально. По каким-то причинам нарушен путь к документу или Постоянная ссылка имеет неверный формат. Решение: удалите старый файл или код wp. Создайте новый, внесите скрипт вручную. В админпанели перенастройте URL, особенно это касается «Произвольного» варианта. Проверьте, что отсутствуют пробелы в начале и в конце адреса. Пересохраните настройки.
Внимание: Скрипт актуален для сайтов, расположенных на серверах Apache. Для других хостов применяют иной код. Более подробную информацию можно найти здесь.
Как поменять постоянную ссылку в wordpress, если на сайте есть контент
Вид постоянных ссылок, то есть, элементы отображаемые в URL , задается в админпанели сайта. Делать это нужно сразу, как только установили WP. Если публикации есть, либо оставьте адреса без изменений (когда статьи проиндексированы), либо, сменив их тип , постепенно приведите к нужному формату вручную. Есть причины, из-за которых изменять урлы не советуют.
Проблемы изменения URL
Когда публикаций нет, опасаться нечего. Просто, в процессе настройки консоли WP выбирают нужный вид урла. Потом пишут текста, тогда все работает как надо. Проблемы могут возникнуть, если страницы уже ранжируются. Постоянными ссылки называют потому, что их не рекомендуют менять. Особенно, если есть хорошие позиции в поиске.
Другая причина, почему не стоит изменять url — появление двух страниц с одинаковым контентом. Правило по изменению урлов сработает только для свежих публикаций. Для массового изменения используют специальный код (для опытных). Новичкам старые адреса лучше менять вручную. Для этого нужно:
- открыть страницу для редактирования;
- изменить ссылку;
- сохранить изменения.

301 редирект страницы
Прописывая другой адрес проиндексированной странице, создается дубль. Одинаковый контент выдается по разным URLам. Поэтому делают редирект, то есть, перенаправление со старого адреса на новый. Документ, отдающий код 301, говорит о том, что контент навсегда «переехал» на новый адрес. Если пользователь в Поиске выберет старую ссылку, он все равно попадет на страницу с новым адресом.
Без 301 редиректа поисковик будет продвигать только один вариант, как правило 1, так как, он старше. Второй — либо проигнорирует, либо посчитает, что сайт неправильно настроен и требует доработки. Возникает препятствие для продвижения. Когда ПС решат, что проект не готов, то примерно 6 месяцев будут относиться к нему с предубеждением (прим. официально информация не подтверждена).

Считается, что вес в ПС, который уже приобрела страница, не потеряется, а перейдет на обновленный вариант (не обязательно). При массовом перенаправлении, особенно если это происходит резко, позиции сайта могут временно просесть. Убедитесь, что старая версия не дает ошибку 404, а открывает статью с обновленным URL.

Как сделать редирект 301 с одной страницы на другую при помощи плагина
В репозитории вордпресса существует несколько плагинов для настройки 301 редиректа. Опишу работу простого, удобного расширения Simple 301 Redirects. Он хорош тем, что ничего настраивать не нужно. Установили — и делайте перенаправление в админпанели WP.
Как установить плагин 301 редиректа со старых страниц
- Войдите в административную консоль вордпресса.
- Перейдите на вкладку Плагины → Добавить новый.
- Введите в поле поиска название Simple 301…
- Нажмите: Установить; потом: Активировать.
- Настраивать не нужно: 301 редирект работает по-умолчанию.

Как делать перенаправление — 301 редирект url
- Откройте вкладку Настройки.
- Найдите строку 301 Redirects.
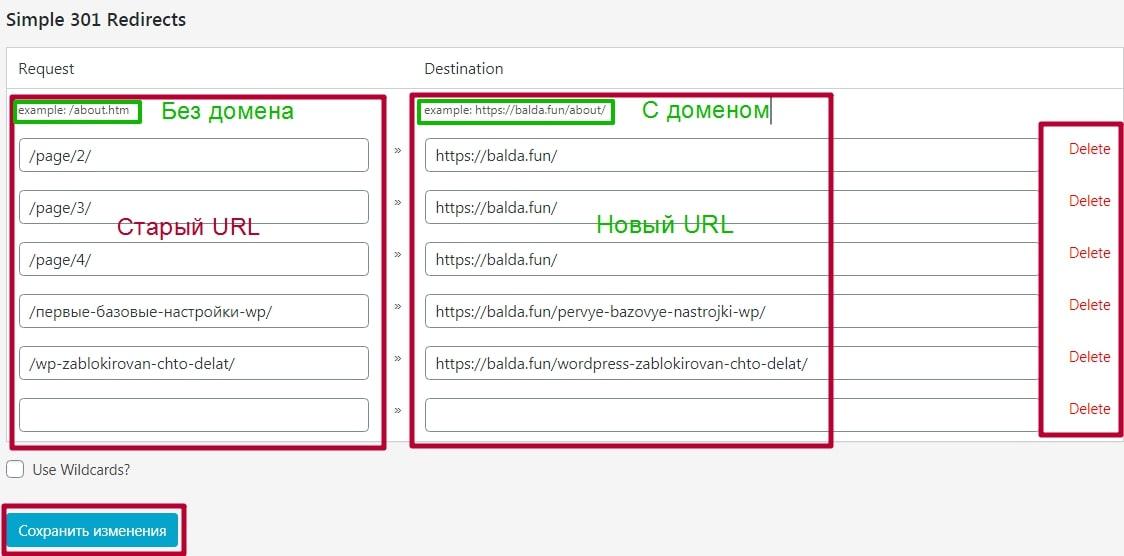
- На странице перенаправления обратите внимание, как правильно прописывают адреса. Не делайте ошибок, тогда плагин будет работать.
- Когда убедитесь, что страница с новым URL-ом, есть в поиске, занимает хорошие позиции, старый вариант можно удалить. Чтобы это произошло быстрее, подтвердите удаление в вебмастере Яндекса и Гугла. Когда старой страницы не будет, запись о редиректе удаляют.
- Не забывайте Сохранить внесенные изменения.

Как изменить url страницы wordpress
Чтобы изменить формат ссылки-адреса, перейдите: Настройки → Постоянные ссылки (см. скрин). Выберите подходящий вариант, сохраните изменения.
Все примеры, кроме последнего, — «Произвольные», пояснений не требуют. Формат их понятен. Более распространен тип «Название записи» — этот урл содержит наименование поста или H1 (генерируется, как ярлык-заголовок). Если отсутствует плагин ЧПУ-транслит, текст ссылки будет на русском языке (или на том, на котором вы его пропишите).
Настройка постоянных ссылок wordpress
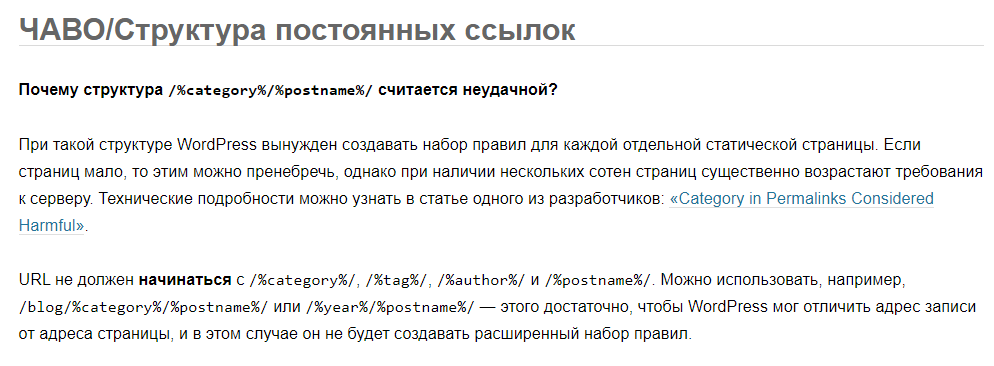
Проблемы могут возникнуть только в последнем варианте «Произвольные». Его выбирают, если выше нет подходящего типа URL(а). Для самостоятельного формирования ссылки требуется соблюсти ряд условий. Вот что об этом пишет WP.
Чтобы не усложнять процесс считывания многоуровневого адреса, вордпресс создает папки-архива под каждый раздел: блог; дата; категория и пр. Для них будет прописываться отдельное правило. С категориями сложнее, так как, один и тот же контент может одновременно находиться в нескольких рубриках. По умолчанию покажут тот урл, который начинается с ближайшей буквы алфавита.
Если первым будет стоять год, при публикации нескольких статей в день этого мало. Надо указывать дату, а иногда и время. При формировании произвольной ссылки следует учитывать количество выходящего материала, доступность каталогов, семантический уровень вложенности, удобное считывание, длина и пр.

Структурированный URL — полезен для магазинов, каталогов, порталов. Там и рубрика, и заголовок имеют релевантное содержимое, но следует избегать длинных адресов. Их лучше сокращать.
ЧПУ или идеальные ссылки wordpress
ЧПУ — Человеко Понятные Урлы подразумевают структурирование ссылки с файловым (каталогизированным) путем вложенности. Каждый элемент понятен, чем-то напоминает «хлебные крошки». Пример правильного семантического адреса: https://gtmetrix.com/blog/category/case-studies/. Если удалить до флеша концовку (case-studies), попадем на страницу категорий. Убрав эту запись, — откроется blog… Зачистив «хвост» до домена — увидим домашнюю (главную).
Перейдите по ссылке-образцу. Посмотрите, как она работает: каждый фрагмент урла открывает страницу с релевантным содержимым. Когда необходимо включать в адрес дополнительные элементы, стремитесь к похожему порядку. Учитывайте, что максимальная вложенность не должна превышать 3, в самом крайнем случае — 5 переходов. Чем проще, тем лучше.
Параметры идеального URL
- отличная иерархия по файлам;
- короткий, лаконичный;
- содержит основные ключи;
- глядя на URL пользователю понятно, где он находится, в каком разделе;
- регистр не учитывается — все буквы прописные;
- обязательно используется латиница.
Поэтому Постоянные ссылки с непонятными знаками, числами и атрибутами id — это плохо для СЕО. Читатель такую запись не поймет. У нас ЧПУ понимают по другому. Считают, что это адрес прописанный английскими буквами — транслитерация или прямой перевод текста. Как видим выше — это только 1 из условий идеальной ссылки.

Русские ссылки в WordPress
Для русскоязычного населения ссылки, содержащие кириллические заголовки понятнее. В сниппете они смотрятся лучше (ключевые слова подсвечиваются), но в HTML файлах и при копировании декодируются (percent‐encoding). Выглядят длинными и не понятными, конвертируются в такой вид: %D0%9B%D1%83%D0%BA… Из-за этого рекомендуется вручную или с помощью плагина транслитерировать url на латиницу.

На клиентском сайте решила заменить русский текст ссылок на латиницу. Сделала 301 редирект, но первоначальный вариант ранжировался выше. Со временем об этом пожалела, но возвращаться было поздно. К примеру на сайте википеди не боятся применять кириллицу:
- https://ru.wikipedia.org/wiki/Семантический_URL — при открытии страницы адрес с заголовком на русском языке, используется кнопка CapsLk (большие буквы регистра) и даже нижнее подчеркивание, вместо дефиса. Применили все, что не рекомендуют;
- https://ru.wikipedia.org/wiki%D0%A1%D0%B5%D0%BC%D… — тот же урл в скопированном виде (слишком длинный и непонятный).
Но это авторитетный портал, который уже никто не потеснит. Вид не-чпу ссылки, не повлияет на представление сайта в поиске. Для нового проекта лучше сразу настроить транслитерацию, чтобы потом не задаваться вопросом, а не тянут ли русские адреса сайт вниз. Если страницы с кириллическими урлами уже ранжируются, то не стоит их переделывать, тем более — массово. А вот длина — ощутимый параметр.
Короткие ссылки Wordpress
Проводя анализ позиций постранично, заметила, что короткие ссылки, из одного слова, занимают самые высокие места. Причем продвигаются намного быстрее остальных. Даже ошибочно опубликованная страница (вместо черновика случайно отправила ее на индексацию) моментально была просканирована ботами.
Каково же было удивление, когда она за пару недель попала в топ 3. По сути мусор, даже h2 не присвоен, куча левых ссылок, тестовый копипаст. Нет ни смысла, ни веса… Чудеса. Теперь думаю, как такую драгоценность довести до ума, чтобы не удалять. Вывод: сокращайте URL до разумного минимума. Как это сделать описано ниже.
Плагин wordpress для перевода ссылок на латиницу
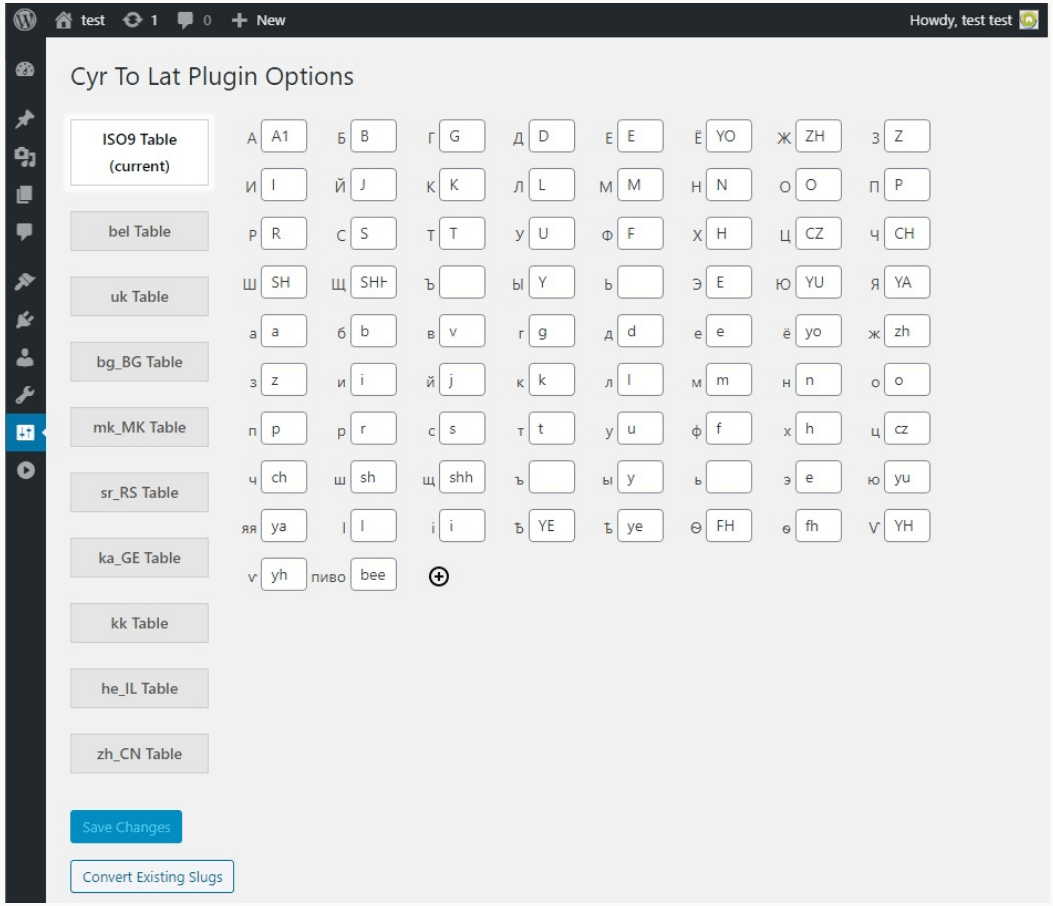
В WP несколько плагинов для автоматической транслитерации, рекомендую выбрать Cyr to Lat. Он совместим с редактором Гутенберг, своевременно обновляется, имеет самое большое число установок, много языков перевода. Работает без предварительной настройки.
Транслитерация ссылок
Установка обычная: Консоль → Плагины → Добавить новый → Ввести название → Установить → Активировать.
При желании можно использовать таблицу для корректировки транслита. Подробнее читайте на wordpress. Если скачаете дистрибутив с этой страницы на ПК, установка такая: Плагины → Добавить …, нажмите Загрузить пл… (кнопка вверху) → Выберите файл (Zip-архив) → Установить → Активировать.

Как сделать ссылки wordpress на латинице вручную
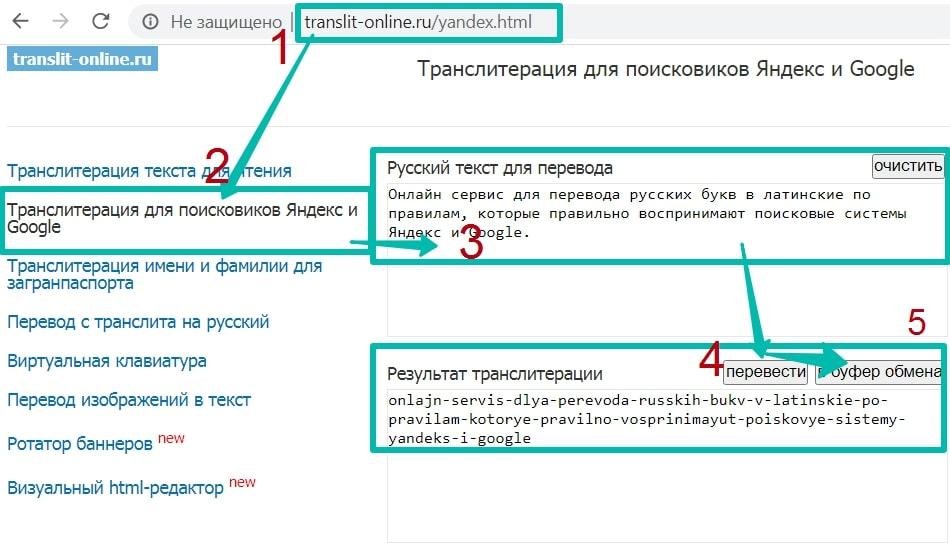
В интернете много сервисов для перевода кириллического текста на латиницу. Например, пользуюсь http://translit-online.ru/yandex.html. Удобный сайт: в 2 клика любая ссылка преобразуется в транслит. Существуют стандарты для разного предназначения латинизации, поэтому обратите внимание на Меню слева.
Как пользоваться сервисом:
- Скопируйте русский вариант URL в редакторе WP.
- Перейдите на сайт транслитерации.
- В Меню выберите цель: … для Google и Yandex.
- В поле для русского текста вставьте ссылку на русском.
- Нажмите «Перевести» — транслит готов.
- Кликните «в буфер обмена» — ссылка на латинице скопируется.
Вставьте ее в редакторе вордпресса, нажав кнопку «Изменить», если пользуетесь классическим плагином. Как это сделать в Гутенберг описано в самом конце (см. Советы и рекомендации).

Советы и рекомендации
- Когда настраиваете семантический шаблон Постоянной ссылки в консоли worpress, пытаясь вставить элементы вложенности (по принципу ЧПУ), убедитесь, что нужная папка не заблокирована в файле robotc.txt. Иначе страницы вовсе выпадут из индекса. Например, вы вставили в URL — %category% или %author%, а каталоги находятся под запретом Disallow.
-
Сокращайте длинные урлы. Оставляйте релевантные (ключевые фразы), удаляйте общие (незначительные) слова и союзы. Это выполняется вручную при редактировании (транслитерации) ссылки. Чем короче и логичнее прописан адрес, тем лучше.
- Если страницы уже находятся в индексе, 100 раз подумайте, стоит ли изменять url. Часто это ухудшает позиции. Сначала попробуйте сделать это с одной-двумя не самыми значимыми статьями, потом постепенно переходите к остальным.
-
Не забывайте про 301 редирект. Сменили ссылку — сразу сделайте перенаправление. Отследите результаты.
-
Чтобы дубли не болтались долго, процедуру удаления проделайте в вебмастере Яндекса и Гугла, в которых зарегистрированы. А новые варианты страниц отправьте на переиндексацию.
- Когда установлен классический редактор Classic editor, ручная правка проблем не вызывает. Многие спрашивают, как это сделать в Гутенберг?
Перед тем как изменить ссылку, вверху нажмите «Сохранить». Не путайте с кнопкой «Опубликовать», чтобы не плодить дубли.
В правой колонке ниже: опция Документ → Постоянная ссылка. Откройте ее. В поле Ярлык URL измените заголовок. Корректируют последний параметр, соответствующий H1. Каталоги остаются неизменными.
Заключение: Когда кажется, что ничего не понятно, взгляните на станицу, как робот. Забудьте про текст и картинки. Возьмите во внимание только релевантность ссылок, заголовков и alt. Если суть содержания понятна, вырисовывается ответ на запрос, значит, вы на верном пути. Получилась «каша» и путаница — отсекайте все лишнее.
Источники:
- Использование постоянных ссылок — wordpress.org
- Руководство по поисковой оптимизации для начинающих — support.google.com
- Канонический элемент ссылки — en.wikipedia.org
- Семантический URL — ru.wikipedia.org
Возможно, вы переходите на новое доменное имя, обновляете свой сайт для использования HTTPS или вам нужно просто изменить свой WordPress URL? В этой статье я распишу некоторые из наиболее распространенных причин, по которым нужно изменить URL сайта. Затем покажу четыре простых способа изменить URL WordPress.
Содержание
- Причины чтобы изменить WordPress URL
- Полный переход на новое доменное имя
- Подключение сертификата HTTPS
- Перемещение контента из подкаталога
- Добавление или удаление www
- Как изменить URL WordPress во всех случаях
- Способ 1: Изменить URL WordPress из панели инструментов
- Способ 2: Использовать файл wp-config.php
- Срособ 3: Использовать базу данных MySQL для изменения URL WordPress
- Способ 4: Изменить URL-адрес WordPress с помощью WP-CLI
- Способ 5: WordPress изменить URL страниц путем редактирования файла functions.php
- Изменение старых ссылок и URL адресов
- Как в WordPress изменить url страницы?
- В версии WordPress без Gutenburg Active (с использованием классического редактора)
- В версии WordPress с использованием редактора Гутенберга
- Изменить URL-адрес входа в WordPress
- Вывод
Решение изменить WordPress URL не следует воспринимать легкомысленно. В конце концов, доменное имя помогает с узнаваемостью бренда. Люди привыкли к определенному домену при поиске контента.
Тем не менее, есть причины полностью перейти на новый домен или добавить дополнительные возможности SEO или безопасности в URL. Вот несколько примеров, когда необходимо изменить URL-адрес WordPress:
Полный переход на новое доменное имя
Владельцы сайтов нередко испытывают угрызения совести после выбора доменов. Иногда вы меняете название бренда или понимаете, что доступен другой домен, который звучит более привлекательно, чем тот, которым вы владеете в настоящее время.
Независимо от причины это означает, что вы пытаетесь полностью изменить URL-адрес и переместить все файлы веб-сайта на новый домен. Этот процесс включает перенос всей вашей установки WordPress на новый домен.
Пример такой миграции может составлять от myexamplesite.comдо newdomainsite.com, где изменяется основной домен.
Подключение сертификата HTTPS
Использование HTTPS помогает сделать ваш сайт более безопасным и даже может повысить рейтинг в поисковых системах.
Чтобы переместить сайт WordPress с HTTP на HTTPS, вам сначала нужно установить сертификат SSL. Большинство хостингов предлагают бесплатные SSL-сертификаты и упрощают их использование.
Затем вам нужно изменить URL своего сайта, чтобы использовать новую версию c HTTPS.
Перемещение контента из подкаталога
В некоторых случаях бывает что вы разместили все или часть веб-сайта в подкаталоге. Однако некоторые подкаталоги начинают получать больше внимания, чем то, что находится на странице основного домена.
Поэтому вы можете решить перенести весь контент из подкаталога на URL-адрес домашней страницы.
Примером этого может быть:
- Переход от
myexamplesite.com/blogкmyexamplesite.com. - Переезд из
blog.myexamplesite.comвmyexamplesite.com. - Вы также можете рассмотреть возможность перехода из основного домена в подкаталог.
Добавление или удаление www
В некоторых случаях вам может потребоваться изменить URL-адрес WordPress, если вам нужно удалить www или добавить его в домен.
Основной или родительский домен расположен как «лицо» вашего сайта. Это, как правило, является одной из наиболее распространенных причин для изменения URL-адреса WordPress. Учитывая, что некоторые подкаталоги становятся очень популярными и должны стать главной страницей.
Как изменить URL WordPress во всех случаях
⚠️ Важно: Это большое изменение, поэтому настоятельно рекомендую сделать резервную копию сайта перед применением любого из этих методов. Таким образом, у вас всегда будет рабочая копия на случай, если что-то пойдет не так.
После установление причины, по которой вам нужно изменить свой URL-адрес WordPress, пришло время пройти через весь процесс самостоятельно. К счастью, есть несколько методов, чтобы проделать это самому.
Способ 1: Изменить URL WordPress из панели инструментов
Лучше сосредоточиться на этом методе, прежде чем углубляться во что-то более техническое. Вы можете обнаружить, что настройка WordPress URL в админ-панели — это все, что вам нужно, чтобы перейти из подкаталога или полностью изменить адрес.
Однако на некоторых сайтах URL-адрес может быть жестко задан в файле wp-config.php. В этих случаях вам придется использовать 2 метод.
Перейдем к вопросу — как же изменить URL-адрес WordPress на панели администратора.
На панели инструментов WordPress нажмите Настройки → Общие.
Найдите следующие поля:
- Адрес WordPress (URL)
- Адрес сайта (URL)
WordPress Адрес — по нему пользователи находят ваш сайт и посещают его.
Адрес сайта — указывает на расположение файлов сайта.
В большинстве ситуаций оба эти поля должны быть одинаковыми. Однако вы можете изменить эти поля, если вы уже являетесь владельцем домена и хотите перейти с временного домена или с того, что вы выбрали ранее.
Обязательно очистите кеш сайта после изменения этих URL. Ваш сайт будет доступен только с новых URL-адресов в этих полях.
Способ 2: Использовать файл wp-config.php
Сайт WordPress может иметь жестко закодированный URL в файле wp-config.php. В этом случае поля адрес WordPress (URL) и адрес сайта (URL) будут выделены серым и недоступны для редактирования из метода 1. Короче говоря, жестко заданный URL-адрес в файле wp-config.php переопределяет все, что находится в модуле «Настройки».
Итак, следующий вариант — изменить URL-адрес WordPress в вашем файле wp-config.php.
Начните с получения доступа к файлу wp-config.php и его редактированию. Вы можете сделать это с помощью:
- FTP
- SSH
- WP-CLI
Основная задача — подключиться к файлам вашего сайта с помощью FTP (протокол передачи файлов). После подключения к серверу откройте файл wp-config.php, который находится в корне вашего сайта WordPress.
Вставьте следующий код вверху файла. Убедитесь, что вы вставили свои фактические домены, а не примеры ниже.
|
define(‘WP_HOME’,‘https://myexamplesite.com’); define(‘WP_SITEURL’,‘https://myexamplesite.com’); |
Если они уже есть в файле wp-config.php, вам нужно изменить их, чтобы они отражали то, что вы хотите. В противном случае новый код в этом файле жестко кодирует домены. Вы всегда можете зайти и удалить код.
Срособ 3: Использовать базу данных MySQL для изменения URL WordPress
Здесь вы измените URL WordPress непосредственно в базе данных вашего сайта. Это делается с помощью phpMyAdmin. Инструмент phpMyAdmin находится на панели управления вашего хостинга или cPanel.
⚠️ Предупреждение. Внесение изменений в базу данных вашего сайта может привести к поломке вашего сайта, если он не будет выполнен правильно. Если вам непонятно, мы рекомендуем нанять разработчика или использовать один из других методов.
Перейдите в phpMyAdmin и выберите базу данных вашего сайта из списка слева. Спускайтесь по странице, пока не увидите wp_optionsтаблицу. Некоторые сайты могут иметь разные названия для этого, но в большинстве случаев заканчивается на « _options«.
Этот файл позволяет вам ввести изменения новых siteurlи home. Все, что вам нужно сделать, это выбрать эти значения и ввести новые домены. Нажмите Ok, чтобы сохранить их.
Помните, эта модификация означает, что ваш сайт теперь доступен только через новый URL.
Способ 4: Изменить URL-адрес WordPress с помощью WP-CLI
Завершите этот метод, только если вы опытный разработчик. Процесс включает в себя использование командных строк для запуска определенных задач.
Если вы разработчик или наняли его, используйте следующую команду для обновления значений вашего URL-адреса сайта:
|
wp option update home ‘http://myexamplesite.com’ wp option update siteurl ‘http://myexamplesite.com’ |
Замените текст «myexamplesite» на ваше доменное имя!
Способ 5: WordPress изменить URL страниц путем редактирования файла functions.php
Этот метод удобен, когда нет возможности войти в панель администратора. Вы можете отредактировать URL-адреса WordPress с помощью файла functions.php вашей темы. В качестве дополнительного преимущества после того, как вы вставите код в файл functions.php, URL-адреса будут автоматически изменены в базе данных.
Подключитесь к серверу, используя свои учетные данные FTP, и найдите корневой каталог WordPress. Перейдите в /wp-content/themes и щелкните каталог своей темы, чтобы открыть его. Найдите файл functions.php и откройте файл с помощью текстового редактора и вставьте приведенный код:
|
update_option( ‘siteurl’, ‘https://your-website.com’ ); update_option( ‘home’, ‘https://your-website.com’ ); |
После этого нажмите кнопку «Сохранить изменения». Затем посетите свой сайт еще раз, чтобы убедиться, что все работает. Потом можете просто удалить две ранее вставленные строки кода, поскольку они сделали свою работу.
Изменение старых ссылок и URL адресов
Вы изменили свой WordPress URL, но как насчет старых страниц URL и ссылок в ваших статьях? Скорее всего, вы наткнетесь на неработающие ссылки после этого процесса, поэтому важно решить эту проблему.
Это применяется независимо от того, какой метод вы использовали из описания выше.
Чтобы исправить существующие ссылки после изменения URL-адреса вашего сайта WordPress, вы можете использовать бесплатный плагин Velvet Blues Update URLs.
⚠️ Важно: Обязательно сделайте резервную копию вашего сайта, прежде чем использовать плагин. Поскольку вы будете изменять контент в базе данных вашего сайта, вы можете случайно что-то сломать. Поэтому, если вы этого еще не сделали, сделайте последнюю резервную копию, прежде чем продолжить.
После установки и активации плагина перейдите в Инструменты → Update URL.
Заполните одно поле вашим старым URL, затем введите новый (нужный) URL в другое поле. Отметьте, какие экземпляры URL вы хотите изменить. Скорее всего, это будет включать в себя URL-адреса в содержимом страницы и большинство других разделов.
Нажмите кнопку Обновить URL-адреса сейчас, чтобы завершить процесс.
Затем вы можете удалить плагин Velvet Blues.
Как в WordPress изменить url страницы?
В зависимости от того, какую версию редактора страниц WordPress вы используете, вам нужно будет выполнить шаги немного по-другому. Изменение URL-адрес WordPress займет всего несколько простых шагов.
В версии WordPress без Gutenburg Active (с использованием классического редактора)
- Войдите в WordPress.
- Откройте существующую страницу или создайте новую страницу.
- При необходимости введите заголовок.
- Сохраните страницу, это автоматически создаст URL.
- Посмотрите прямо под полем заголовка, вы увидите постоянную ссылку: за которой следует URL.
- Нажмите кнопку «Изменить» за ссылкой.
- Введите новый URL-адрес и нажмите ОК.
- Сохраните страницу или запись.
В версии WordPress с использованием редактора Гутенберга
- Введите заголовок для своей записи в области заголовка страницы вверху страницы.
- Чтобы изменить постоянную ссылку, вам нужно будет либо сохранить страницу как черновик, либо опубликовать страницу, чтобы увидеть параметры. Нажмите «Сохранить черновик», если вы не готовы опубликовать страницу.
- Теперь снова щелкните заголовок записи. После того, как вы нажмете на заголовок, над заголовком появится постоянная ссылка с кнопкой редактирования.
- Нажмите кнопку редактирования постоянной ссылки, переименуйте ярлык и нажмите «Сохранить». Слаг — это ваш URL.
- Щелкните «Сохранить черновик» в своей записи, чтобы убедиться, что все снова сохранено, и продолжайте работу.
Изменить URL-адрес входа в WordPress
Иногда может потребоваться изменить URL-адрес для входа в WordPress, но не для действующего сайта.
URL-адрес для входа — это обычно ваше доменное имя, за которым следует /wp-admin или /wp-login. Но можно изменить его на что-то более простое, чтобы обеспечить лучший пользовательский интерфейс для ваших пользователей и клиентов.
Существует множество плагинов WordPress, которые изменят URL-адрес для входа. Самый простой способ изменить URL-адрес входа в WordPress — это использовать плагин WPS Hide Login. Этот плагин просто заставляет ваши существующие URL-адреса для входа администратора вести к 404, позволяя вам установить собственный URL-адрес для входа в WordPress.
Более технический способ изменить или скрыть URL-адрес страницы входа в WordPress — это отредактировать файл .htaccess.
Вывод
Для самых простых изменений требуется только перейти в панель инструментов WordPress или в файл wp-config.php. Помимо этого, советую обратиться к разработчику при настройке вашей базы данных или с помощью командной строки. Вы также можете изменить URL-адрес для постоянных ссылок сайта WordPress.
Все еще есть вопросы о том, как изменить URL WordPress? Дайте знать в комментариях ниже.
Постоянная ссылка — это ссылка, которая используется для доступа к определенной части контента, доступного на сайте.
Например, главная страница в Kinsta доступна по адресу https://kinsta.com/, блог — по адресу https://kinsta.com/blog/, а для отдельных записей используются такие ссылки, как, например, https://kinsta.com/blog/wordpress-widgets/.
Постоянные ссылки также используются для страниц архивов, статических страниц и любого контента на сайте, для которого требуется собственный URL-адрес.
В этой статье мы расскажем о том, как работают постоянные ссылки в WordPress, как оптимизировать их для вашего сайта, а также как настроить их через панель настроек и через код.
- Что такое постоянные ссылки WordPress?
- Разница между постоянными ссылками, слагами и ссылками
- Как создаются постоянные ссылки WordPress
- Обзор запросов WordPress
- Публичные переменные запросов
- Закрытые переменные запросов
- Пользовательские переменные запросов
- Некрасивые постоянные ссылки WordPress и переменные запросов
- Красивые постоянные ссылки: лучшая альтернатива
- Почему красивые постоянные ссылки важны?
- Постоянные ссылки, слаги и SEO
- Постоянные ссылки, слаги и UX
- Как изменить настройки постоянных ссылок в WordPress
- Редактирование общих настроек постоянных ссылок
- Общие настройки
- Дополнительные настройки постоянных ссылок
- Как изменить постоянные ссылки и слаги для отдельных записей и страниц
- Как изменить настройки постоянных ссылок для страниц архива
- Изменение слагов для категорий и тегов
- Изменение слагов для пользовательских таксономий
- Как изменить слаг для пользовательских типов записей
- Редактирование постоянных ссылок с помощью пользовательских полей
- Как изменить постоянные ссылки в WooCommerce
- Изменение постоянных ссылок категории товара, тега и атрибута
- Изменение постоянных ссылок на товары
- Как изменить постоянные ссылки WordPress с помощью плагина
- Как изменить постоянные ссылки WordPress с помощью phpMyAdmin
- Работа с постоянными ссылками на изображения
- Ссылка на исходное изображение
- Постоянные ссылки на изображения разных размеров
Постоянные ссылки WordPress определяются в официальном Кодексе WordPress как:
«Постоянные URL-адреса отдельных записей в блоге, а также категорий и других списков записей в блоге».
Каждая страница на сайте (включая записи, страницы, страницы архивов и другие страницы, такие как страница 404) будет иметь свою постоянную ссылку.
Так, например, главная страница вашего WordPress-сайта будет иметь URL-адрес yoursite.com, а блог — yoursite.com/blog.
Если у вас в блоге есть категория «Рекомендуемые», это может быть один из нескольких URL-адресов:
- com/category/featured
- com/blog/featured или просто
- com/featured.
Отдельные записи также имеют свои постоянные ссылки. В файлах шаблонов темы тег шаблона the_permalink() будет использоваться для извлечения URL-адреса записи и создания из него интерактивной ссылки.
WordPress использует это, чтобы получить уникальную постоянную ссылку для отдельной записи и вывести ее в элементе <a>, чтобы ее можно было использовать в качестве ссылки в списках записей блога.
Преимущество наличия этого тега шаблона заключается в том, что вам нужно использовать только один фрагмент кода, чтобы получить ссылку на любую запись на WordPress-сайте, и вам не нужно жестко прописывать какие-либо ссылки в теме.
В этой статье мы подробно рассмотрим постоянные ссылки, а также слаги. Так в чем же разница между ними?
Постоянная ссылка — это полная ссылка на запись. Итак, ссылка, которую я дал ранее на пост о виджетах — https://kinsta.com/blog/wordpress-widgets/.
Слаг является последней частью этой постоянной ссылки, и он уникален для этой записи. В данном случае это wordpress-widgets.
Этот слаг генерируется автоматически на основе заголовка записи. И если вы хотите создать слаг для записи вручную, то это можно сделать. Я покажу вам, как (и почему вам может понадобиться это сделать) чуть позже в этой статье.
На статическом веб-сайте URL-адрес идентифицирует запрашиваемый ресурс по его имени и пути к каталогу, как показано в приведенном ниже примере:
https://example.com/path/to/resource/wordpress-permalinks.html
Чтобы получить хорошо структурированные URL-адреса, нам нужна хорошо структурированная файловая система и правильные имена ресурсов.
Однако интернет динамичен, и мы привыкли управлять веб-сайтами с помощью CMS, использующих базу данных, то есть URL-адреса будут содержать ряд параметров, значения которых определяют запрос, который будет направляться к базе данных.
Рассмотрим следующий пример:
https://example.com/?key1=val1&key2=val2
В этом URL-адресе вы видите разделитель (знак вопроса) и набор пар ключ / значение (разделенных амперсандом), которые составляют строку запроса. URL-адрес не соответствует требованиям юзабилити и доступности и должен быть преобразован в более значимую и удобную для SEO постоянную ссылку.
Способ преобразования этих «уродливых» URL-адресов в оптимизированные постоянные ссылки зависит от используемого веб-сервера. Если вы являетесь пользователем Apache, вам потребуется добавить набор директив перезаписи в файл .htaccess корневой папки. Если вы являетесь пользователем Nginx, нужно добавить директиву try_files в основной файл конфигурации.
Но не волнуйтесь! Большую часть времени вам не потребуется настраивать веб-сервер построчно, потому что WordPress сделает это за вас.
Как пользователь-администратор, вы можете быстро и легко устанавливать пользовательские правила перезаписи прямо из панели администрирования. Опытные пользователи и разработчики могут получить еще больше благодаря WordPress Rewrite API, предоставляющему функции, которые выводят настройку постоянных ссылок на более высокий уровень.
WordPress предоставляет класс WP_Query именно для построения запроса, его выполнения и сохранения результатов из базы данных. Благодаря этому классу нам не нужно заботиться о запросе, потому что WP_Query автоматически обрабатывает, строит и выполняет запрос. Затем, согласно иерархии шаблонов, WordPress вернет запрошенный ресурс.
Из коробки WordPress принимает запросы для отдельных записей, страниц, пользовательских типов записей, а также для ряда архивов, упорядоченных по категориям, тегам, дате, автору и т. д.
Более того, если функционала доступного по умолчанию будет недостаточно, разработчики могут создавать пользовательские запросы, разрабатывая новые экземпляры класса WP_Query (объект запроса) или передавая конкретные параметры существующему экземпляру запроса перед его выполнением.
Параметры запроса называются переменными запроса и делятся на три группы.
Эти переменные являются публичными в том смысле, что они доступны для использования в публичных запросах (то есть URL-адресах). Благодаря этим переменным мы можем запросить посты авторов:
?author=12? author_name=mickey
Посты по категории или тегу:
?cat=4,5,6 ?category_name=CMS ?tag=wordpress
Посты по дате и времени:
?monthnum=201601 ?year=2015?w=13 ?day=31
По записи или странице:
?p=123 ?name=hello-world ?page_id=234
И многое другое.
Эти переменные не предназначены для добавления в строки запроса URL-адреса. Их можно использовать для воздействия на запросы только внутри скрипта (плагина или файла functions.php используемой темы).
Приведенная ниже строка запроса не будет возвращать ожидаемый результат:
?meta_key=city&meta_value=London
meta_key и meta_value являются переменными закрытого запроса, которые не должны быть определены в строках запроса. Они должны быть переданы экземпляру объекта запроса, как я покажу позже.
Смотрите полный список публичных и закрытых переменных запроса в кодексе WordPress.
Эти переменные могут передаваться через строки запросов URL-адресов, так же как и публичные запросы. Основное различие между публичными и пользовательскими переменными заключается в том, что WordPress не будет обрабатывать пользовательские переменные самостоятельно, и мы должны получить для настройки запросов их значения из плагина.
При этом давайте вернемся к постоянным ссылкам.
Некрасивые постоянные ссылки показывают строку запроса, то есть часть URL-адреса, содержащую набор переменных запроса, которые будут определять возвращаемый ресурс.
Обычная настройка в панели «Постоянные ссылки»
В качестве примера рассмотрим приведенные ниже URL-адреса:
https://example.com/?cat=5 https://example.com/?cat=5,7,9
В ответ на эти URL-адреса WordPress возвращает архив записей, принадлежащих указанным категориям.
Мы не ограничены одним параметром для каждого URL-адреса. В следующих примерах мы создаем более сложные запросы:
?author_name=lucy&category_name=WebDev?tag=wordpress&m=201606
В первой строке запроса author_name и category_name затребуют все записи указанного автора, опубликованные в категории WebDev. Во второй строке запроса tag и m затребуют все записи, помеченные как «wordpress» и опубликованные в июне 2016 года.
Как видите, мы можем установить более одной переменной запроса и заставить WordPress запускать расширенные запросы, просто добавляя в строки запроса соответствующие пары «ключ / значение».
Включая красивые постоянные ссылки, мы формируем удобную, доступную и оптимизированную для SEO структуру URL-адресов. Давайте сравним приведенные ниже URL-адреса:
https://example.com/?p=123 https://example.com/wordpress-permalinks/
В этом примере некрасивая постоянная ссылка показывает переменную p и ее значение (идентификатор записи), в то время как красивый URL-адрес показывает слаг записи.
WordPress предоставляет четыре формата красивых ссылок, которые мы можем выбрать в панели настроек постоянных ссылок, как показано на рисунке, приведенном ниже.
Красивые постоянные ссылки в настройках постоянных ссылок
Но вы не ограничены форматами, доступными по умолчанию, так как WordPress позволяет настраивать формат, устанавливая один или несколько тегов структуры ссылок.
Пользовательские параметры
Я расскажу об этом более подробно чуть позже в этой статье.
Использование красивых постоянных ссылок для WordPress-сайта имеет два преимущества: SEO и пользовательский опыт.
Почему? Поисковые системы используют URL-адрес как показатель того, о чем рассказывает конкретная запись. Если содержимое постоянной ссылки относится к содержимому записи, на которую она ведет, это поможет поисковым системам определить, о чем именно рассказывает ваша запись, и что она действительно соответствует тому, о чем заявлено.
Для UX красивые постоянные ссылки лучше, потому что они облегчают пользователям запоминание и использование URL-адресов на сайте. Никто не помнит URL-адрес страницы с контактами, если это yoursite.com/?p=456. Но люди быстро запомнят адрес yoursite.com/contact .
Слаг записи — это самая последняя часть URL-адреса записи. Если вы настроили параметры постоянных ссылок WordPress таким образом, чтобы использовалось имя записи, слаг для записи под названием «how to create pretty permalinks» будет автоматически создан как oursite.com/how-to-create-pretty-permalinks/.
Это красивый слаг. Он сообщает пользователям, о чем эта запись, и для поисковых систем содержит «pretty permalinks».
Но это можно улучшить еще больше.
Слаги должны быть достаточно длинными, чтобы включать в себя ключевые слова, на которые вы нацеливаетесь, но достаточно короткими, чтобы быть запоминающимися для пользователей и не вводить в заблуждение поисковые системы большим количеством ненужных слов.
Так что публикация под названием «how to create pretty permalinks» могла бы быть лучше, если бы она содержала фрагмент pretty permalinks, то есть yoursite.com/pretty-permalinks/. Или, если у вас есть несколько записей с красивыми постоянными ссылками, и вы хотите предоставить конкретную ссылку, связанную с тем, что это руководство по созданию красивых постоянных ссылок, вы можете использовать create-pretty-permalinks, что дает yoursite.com/create-pretty-permalinks.
Или, можно пойти еще дальше, чтобы улучшить SEO еще больше, включив «WordPress»: example.com/create-wordpress-pretty-permalinks.
Когда люди просматривают ссылку в результатах поиска, вы также не хотите, чтобы результаты поиска были такими длинными, чтобы их нельзя было прочитать. Ниже продемонстрировано два результата, которые я нашла для блога Kinsta, когда прогуглила «wordpress permalinks».
Результат из Google — WordPress permalinks
У каждого из них оптимизированы слаги. Первый — wordpress-premalinks-url-rewriting, указывающий на то, что он нацелен на эти ключевые слова, а второй — wordpress-slug, который еще более конкретный.
Эти слаги очень конкретны. Они сообщают поисковым системам, о чем рассказывает эта запись, и ничего больше.
Вы можете оптимизировать слаги для SEO, сначала выбрав в панели настроек постоянных ссылок «Название записи», а затем вручную отредактировав слаг для каждой записи при ее написании.
Использование красивых постоянных ссылок и коротких, запоминающихся слагов также даст вам преимущества с точки зрения UX.
Для удобного использования веб-сайта требуются:
- доменное имя, которое можно легко запомнить и легко записать;
- короткие URL-адреса;
- легко набираемые URL-адреса;
- URL-адреса, которые визуализируют структуру сайта.
- URL-адреса, которые можно исправить, чтобы пользователи могли перейти на более высокий уровень информационной архитектуры, удалив конец URL-адреса.
- постоянные URL-адреса, которые не меняются.
URL-адрес никогда не должен изменяться, так как он может храниться и передаваться различными способами. Вот почему мы называем URL-адреса постоянными. Кроме того, URL-адрес должен быть семантическим, в том смысле, что он является непосредственным и интуитивно понятным для неопытных пользователей.
Поэтому, хотя вы можете изменить постоянную ссылку для записи после ее публикации, это не очень хорошая идея. В первую очередь это связано с тем, что первоначальная постоянная ссылка уже может быть передана.
В WordPress можно изменить постоянные ссылки сразу несколькими способами:
- Вы можете отредактировать их в панели настроек «Постоянные ссылки», чтобы включить красивые постоянные ссылки — это то, что вы должны сделать, когда первоначально настраиваете сайт.
- Вы можете редактировать структуру постоянных ссылок для тегов и категорий в панели настроек «Постоянные ссылки».
- Вы можете редактировать слаги для отдельных записей, когда создаете и редактируете их.
- Вы можете указать структуру ссылок для пользовательских типов записей при их регистрации, выбрав использование структуры по умолчанию или отменив ее.
- Вы можете написать плагин, чтобы изменить структуру постоянных ссылок.
- Вы можете использовать перенаправления, чтобы устаревшая постоянная ссылка, указывала на новую.
Давайте рассмотрим каждый из этих вариантов.
Экран настроек «Постоянные ссылки» — это первое место для настройки постоянных ссылок. Для доступа к ней перейдите в меню Настройки> Постоянные ссылки.
Панель настроек постоянных ссылок
Первый раздел посвящен настройкам отдельных записей. Варианты:
- Обычный: для ссылки используется идентификатор записи. Это будет иметь смысл для браузеров, но не будет много значить для людей или поисковых систем. Подобный URL-адрес выглядит так: com/?p=123.
- День и имя. Сюда входит полная дата публикации записи, а также ее название (или, точнее, его фрагмент). Это выглядит так: com/2020/06/01/my-post/.
- Месяц и имя: это более короткая версия дня и названия записи, с указанием только месяца и года, а не дня: com/2020/06/my-post/.
- Числовой: как и параметр обычный, он использует идентификатор записи и не очень удобен для пользователей. Пример URL-адреса com/archives/123.
- Название записи: этот вариант не включает в себя даты или идентификаторы записи, а использует только слаг, например, com/my-post/.
- Пользовательская структура: здесь можно создать собственную пользовательскую структуру URL-адреса. Используйте теги для получения информации, основанной на данных записи, и статический текст, чтобы добавить что-то, что не будет изменяться для всех записей.
Эти теги являются ключевыми словами, заключенными в символы %. WordPress предоставляет следующие теги:
- %year%— год публикации записи (четыре цифры).
- %monthnum%— месяц публикации (две цифры).
- %day%— день публикации (две цифры).
- %hour%— час публикации (две цифры).
- %second%— минута публикации (две цифры).
- %second%— секунда публикации (две цифры).
- %post_id%— уникальный идентификатор записи (целое число).
- %postname%— слаг записи (то есть строка, представляющая заголовок записи).
- %category%— слаг категории.
- %author%— слаг автора.
Попробуйте активировать значение «Пользовательская структура» и добавить одну из следующих строк в текстовое поле:
- /%author%/%postname%/
- /%year%/%postname%/
- /%category%/%postname%/
Любая из этих строк генерирует красивую постоянную ссылку с определенными семантическими значениями, как показано ниже:
example.com/rachelmccollin/wordpress-permalinks/ example.com/2020/wordpress-permalinks/ example.com/CMS/wordpress-permalinks/
В первом примере URL-адрес выделяет автора записи. Два других формата сообщают нам год публикации и категорию записи соответственно. Вам решать, какой формат подходит вашему WordPress – сайту больше всего.
Выбрав нужный вариант, перейдите в раздел «Дополнительно» или нажмите кнопку «Сохранить изменения», чтобы сохранить установленные настройки.
Наряду с настройками для отдельных записей также можно задать собственную структуру постоянных ссылок для архивов категорий и тегов.
Если вы этого не сделаете, по умолчанию в конце постоянной ссылки будет использоваться /category/category-slug/. Так что если у вас есть категория «featured», страница ее архива будет иметь URL-адрес yoursite.com/category/featured.
Дополнительные настройки постоянных ссылок
Вы можете изменить это в разделе «Дополнительно» страницы настроек «Постоянные ссылки». Поэтому, если вы хотите, чтобы в качестве постоянной ссылки для архива этой категории использовался URL-адрес yoursite.com/blog/featured/, можно указать blog в поле «База категорий. При этом не нужно вставлять обратную косую черту или использовать теги.
После того, как вы активировали на своем WordPress-сайте красивые постоянные ссылки, пришло время оптимизировать слаги для отдельных записей и страниц.
Лучше всего делать это при создании контента. Если вы измените слаг публикации, то вы измените URL-адрес, и все ссылки, которыми вы или посетители вашего сайта делились в прошлом, больше не будут работать.
Редактирование слага записи осуществляется в панели редактирования записи. Перейдите к списку записей и выберите запись, которую вы хотите отредактировать. (Если вы находитесь в процессе создания записи, то уже находитесь в этой панели).
В панели редактирования записи выберите «Документ» с правой стороны и перейдите в раздел «Постоянная ссылка». Нажмите на стрелку справа от нее, если она еще не открыта.
Редактирование постоянной ссылки в панели редактирования записи
В поле «Слаг URL-адреса» будет отображаться автоматически созданный слаг. Вы можете отредактировать его, чтобы сделать короче и конкретнее.
Прежде чем редактировать его, скопируйте старый слаг, чтобы вы могли использовать его, если позже вам нужно будет настроить перенаправление (это относится только к ранее опубликованным записям).
Редактирование слага
Теперь нажмите кнопку «Опубликовать» или «Обновить», чтобы сохранить внесенные изменения.
Не забывайте: если вы отредактировали слаг для существующей записи, вы могли создать проблему для людей, которые имеют исходную ссылку, и вам необходимо настроить соответствующие перенаправления.
Чтобы изменить настройки постоянных ссылок для отдельных страниц архива, можно отредактировать настройки для базы «категория» или «тег» в панели настроек «Постоянные ссылки». Вы также можете изменить слаг для отдельной категории, тега или пользовательской таксономии.
Давайте посмотрим, как можно это сделать, а затем перейдем к редактированию постоянных ссылок для пользовательских таксономий и типов записей при их регистрации.
Для этого перейдите в меню Записи> Категории (или Записи> Теги).
Панель редактирования категорий
Найдите категорию или тег, для которых вы хотите отредактировать слаг, и нажмите на их название.
Редактирование слага категории
Затем необходимо ввести слаг для категории или тега. WordPress автоматически сгенерирует его на основе имени категории или тега, и вам не потребуется его сохранять. Как и в случае с записями, это целесообразно делать при первоначальной настройке категории или тега. Если вы сделаете это позже, вам потребуется настроить соответствующее перенаправление.
Если вы настроили пользовательскую таксономию или она была создана плагином, вы можете редактировать слаги для отдельных терминов в этой таксономии точно таким же образом. Но если вы хотите отредактировать слаг для самой таксономии, вам потребуется отредактировать некоторый код.
Когда вы регистрируете пользовательскую таксономию, страницы архива для этой таксономии автоматически будут иметь URL-адрес вида yoursite.com/taxonomy/term, где taxonomy является идентификатором таксономии, а term — слагом термина.
Представим, что вы регистрируете пользовательскую таксономию для языков с идентификатором kinsta_language, которая использует префикс, чтобы гарантировать, отличие от любых других таксономий, зарегистрированных другими плагинами. Например, вы могли бы создать термин french.
URL-адрес архива этого термина таксономии будет выглядеть как yoursite.com/kinsta_language/french.
Но что, если вы хотите изменить URL-адрес, чтобы он не включал префикс и был более удобным для пользователей? Вы можете сделать это, используя аргумент rewrite при регистрации пользовательской таксономии.
Ниже приведен код, который нужно использовать для регистрации пользовательской таксономии, включая аргумент rewrite.
function kinsta_register_taxonomy() {
// языки
$labels = array(
'name'=> __( 'Languages' ),
'singular_name' => __( 'Language' ),
'search_items' => __( 'Search Languages' ),
'all_items' => __( 'All Languages' ),
'edit_item' => __( 'Edit Languages' ),
'update_item' => __( 'Update Languages' ),
'add_new_item' => __( 'Add New Language' ),
'new_item_name' => __( 'New Language Name' ),
'menu_name' => __( 'Languages' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'sort' => true,
'args' => array( 'orderby' => 'term_order' ),
'rewrite' => array( 'slug' => 'language' ),
'show_admin_column' => true,
'show_in_rest' => true
);
register_taxonomy( ‘kinsta_language', array( 'post', ‘attachment' ), $args);
}
add_action( 'init', 'kinsta_register_taxonomy' );
В этом коде особенно важна следующая строка:
'rewrite' => array( 'slug' => 'language' ),
Она изменяет слаг с kinsta_language (идентификатор) на language (новое значение). Таким образом, новый URL-адрес будет выглядеть как yoursite.com/language/french. Гораздо удобнее для пользователей сайта!
Процесс регистрации пользовательских типов записей похож на регистрацию пользовательских таксономий, поэтому у них будет URL-адрес, содержащий идентификатор пользовательского типа записей.
Давайте представим, что вы регистрируете пользовательский тип записи с именем kinsta_book и создаете запись с таким типом записи под названием «Huckleberry Finn» со слагом huckleberry-finn.
URL-адрес будет выглядеть как yoursite.com/kinsta_book/huckleberry-finn. И слаг для архива этого типа записей будет yoursite.com/kinsta_book.
Опять же, вы можете изменить это при регистрации пользовательского типа записи, используя аргумент rewrite. Ниже приведен код, включающий этот аргумент:
function kinsta_register_post_type() {
// книги
$labels = array(
'name' => __( 'Books' ),
'singular_name' => __( 'Book' ),
'add_new' => __( 'New Book' ),
'add_new_item' => __( 'Add New Book' ),
'edit_item' => __( 'Edit Book' ),
'new_item' => __( 'New Book' ),
'view_item' => __( 'View Book' ),
'search_items' => __( 'Search Books' ),
'not_found' => __( 'No Books Found' ),
'not_found_in_trash' => __( 'No Books found in Trash' ),
);
$args = array(
'labels' => $labels,
'has_archive' => true,
'public' => true,
'hierarchical' => false,
'supports' => array(
'title',
'editor',
'excerpt',
'custom-fields',
'thumbnail',
'page-attributes'
),
'taxonomies' => array( ‘kinsta_language', 'category'),
'rewrite' => array( 'slug' => 'book' )
);
register_post_type( ‘kinsta_book', $args );
}
add_action( 'init', 'kinsta_register_post_type' );
Важна эта строка для слага:
'rewrite' => array( 'slug' => 'book' )
Так что теперь URL-адреса будут выглядеть как yoursite.com/book/huckleberry-finn для отдельной книги и yoursite.com/book для архива.
В дополнение к публичным и закрытым переменным запросов WordPress позволяет разработчикам и опытным пользователям определять собственные пользовательские переменные запросов. После регистрации эти переменные могут быть добавлены в строки запроса, как и публичные переменные запросов, и их значения также могут использоваться для воздействия на запросы.
Ниже описано, как создать собственный мета-запрос (то есть запрос, который извлекает записи по настраиваемому полю), используя преимущества пользовательских запросов.
Для достижения этой цели мы разработаем плагин, из которого будем регистрировать пользовательские переменные, получать их значения и соответственно изменять запрос.
Вот как…
Создайте плагин в каталоге wp-content/plugins. Добавьте функцию для регистрации переменных запроса:
/**
* Register custom query vars
*
* @param array $vars The array of available query variables
*/
function myplugin_register_query_vars( $vars ) {
$vars[] = 'city';
return $vars;
}
add_filter( 'query_vars', 'myplugin_register_query_vars' );
Фильтр Query_vars позволяет добавлять, удалять или изменять публичные переменные запросов перед выполнением запроса. Функция обратного вызова в этом примере сохраняет в качестве аргумента массив доступных переменных, добавляет новую переменную и возвращает тот же массив.
Затем добавьте функцию, которая использует значение переменной для изменения запроса:
/**
* Составляем пользовательский запрос
*
* @param $query obj The WP_Query instance (passed by reference)
*
*/
function myplugin_pre_get_posts( $query ) {
// проверяем, зарегистрировался ли пользователь в панели администрирования
// или текущий запрос не является основным запросом
if ( is_admin() || ! $query->is_main_query() ){
return;
}
$city = get_query_var( 'city' );
// добавляем элементы meta_query
if( !empty( $city ) ){
$query->set( 'meta_key', 'city' );
$query->set( 'meta_value', $city );
$query->set( 'meta_compare', 'LIKE' );
}
}
add_action( 'pre_get_posts', 'myplugin_pre_get_posts', 1 );
Хук действия Pre_get_posts инициируется после того, как запрос будет создан, но прежде, чем он будет выполнен. Таким образом, мы можем подключить функцию обратного вызова к этому действию, чтобы внести изменения в запрос перед его выполнением. Вот что происходит:
- Функция обратного вызова хранит экземпляр объекта $query, который передается по ссылке, а не по значению. Это означает, что любые изменения в объекте запроса влияют на исходный запрос, а не на его копию. По этой причине мы должны быть уверены в том, какой запрос будет выполнен (основной запрос).
- Позже, мы получаем значение города от текущей строки запроса благодаря функции get_query_var.
- Наконец, если $city не пуст, мы можем установить элементы мета-запроса meta_key, meta_value и meta_compare. Последние являются закрытыми переменными запросов, недоступными для публичных запросов. Их значения могут быть установлены только из скрипта.
Теперь активируйте плагин, добавьте пользовательское поле города для нескольких записей. Перейдите в меню Настройки> Постоянные ссылки, чтобы обновить постоянные ссылки, хотя на самом деле вам ничего не потребуется делать; достаточно просто перейти в эту панель.
Теперь посетите URL-адрес, приведенный ниже:
https://example.com/?city=London
В ответ на этот запрос WordPress вернет все записи, в которых значение поля city равно London.
Наша последняя задача — преобразовать некрасивый URL-адрес приведенного выше примера в красивую структуру постоянных ссылок. Давайте добавим в наш плагин следующую функцию:
/**
* Добавляем теги и правила перезаписи
*/
function myplugin_rewrite_tag_rule() {
add_rewrite_tag( '%city%', '([^&]+)' );
add_rewrite_rule( '^city/([^/]*)/?', 'index.php?city=$matches[1]','top' );
}
add_action('init', 'myplugin_rewrite_tag_rule', 10, 0);
Функции add_rewrite_tag и add_rewrite_rule являются частью API Rewrite. add_rewrite_tag позволяет WordPress знать о переменной запроса city, а add_rewrite_rule определяет новое правило перезаписи. Обе функции должны быть подключены к действию init. Благодаря новому тегу и правилу мы можем использовать приведенный ниже URL-адрес:
https://example.com/city/London/
WordPress вернет архив записей, в которых значение пользовательского поля city — London.
Примечание: каждый раз, когда добавляется новое правило перезаписи, постоянные ссылки WordPress должны обновляться через меню настроек «Постоянные ссылки» в панели администрирования WordPress.
WooCommerce создает собственные типы записей и таксономии, которые имеют постоянные ссылки по умолчанию, определенные плагином.
Вы можете редактировать настройки постоянных ссылок и слагов для всех них.
Существует два ключевых аспекта редактирования постоянных ссылок для категорий товаров, тегов и атрибутов: структура и слаг. Они работают аналогично обычным категориям и тегам.
Чтобы изменить структуру постоянных ссылок, перейдите в меню Настройки> Постоянные ссылки и найдите раздел «Дополнительно», в который WooCommerce добавляет несколько дополнительных полей.
Дополнительные настройки постоянных ссылок с установленным плагином WooCommerce
Здесь вы можете изменить настройки постоянных ссылок для трех пользовательских таксономий, добавленных плагином WooCommerce:
- Категории товаров: по умолчанию это /product-category/,но вы можете изменить это, если в вашем интернет-магазине используется другая терминология. Убедитесь в том, что вносимые вами изменения не противоречат настройкам для обычных категорий, это не одно и то же.
- Теги товаров: по умолчанию это /product-tag/, и вы можете изменить его, если захотите. Убедитесь в том, что у вас нет конфликта с обычными тегами записей.
- Атрибуты товаров: они работают не так, как две другие таксономии, и имеют другую структуру. Что бы вы здесь ни добавили, в конце всегда будет указан слаг названия отдельного атрибута (например, size) и самого атрибута (термин, например, large).
Если вы хотите отредактировать слаг для отдельной категории или тега, перейдите в меню Товары> Категории (или Товары>Теги) и отредактируйте их так же, как и обычные теги и категории.
Редактирование слагов категорий товаров
Редактирование атрибутов отличается тем, что у вас есть не только сам атрибут, но и термины атрибута.
Перейдите в меню Товары> Атрибуты.
Панель атрибутов товара
При создании нового атрибута вы используете поле «Слаг», чтобы установить слаг так же, как и для тега или категории. В качестве альтернативы, чтобы отредактировать слаг для существующего атрибута, нажмите кнопку «Изменить», расположенную под этим атрибутом.
Редактирование слагов атрибутов товара
Нажмите кнопку «Обновить», чтобы сохранить внесенные изменения.
Чтобы изменить атрибуты термина, перейдите в панель атрибутов и кликните по ссылке «Настроить термин», расположенной рядом с атрибутом. Откроется список терминов для этого атрибута.
Список атрибутов товара
Теперь измените слаг для этого термина так же, как для категории или тега. Затем он будет добавлен к URL-адресу архива товаров, содержащих этот термин.
Постоянные ссылки на товары редактируются через меню Настройки> Постоянные ссылки. Прокрутите страницу вниз до раздела «Постоянные ссылки на товар».
Настройки постоянных ссылок для товаров
Здесь вы сможете выбрать одну из четырех настроек постоянных ссылок для товаров:
- По умолчанию: Если вы уже активировали красивые постоянные ссылки, будет использоваться слаг для каждого товара с /product/base.
- База магазина: Вместо использования /product/ будет использоваться /shop/.
- База магазина с категорией: вставляет в URL-адрес категорию текущего товара. Можно добавить ключевые слова, на которые вы хотите ориентироваться, если ваши категории товаров соответствуют им, но это не поможет UX, поскольку создает длинные URL-адреса.
- Пользовательская база: создает пользовательскую структуру URL-адресов, используя слова, которые относятся к вашему интернет-магазину. Вы не можете полностью удалить базу, а должны что-то использовать.
Выбрав нужный вариант, нажмите кнопку «Сохранить изменения», чтобы задействовать свой выбор.
Вы также можете редактировать слаг для отдельного товара в панели редактирования товара, точно так же, как и для записи или страницы.
Вы можете использовать сторонний плагин, чтобы вносить изменения в настройки постоянных ссылок, больше того, что позволяет делать WordPress по умолчанию.
Плагин WordPres Custom Permalinks
- Плагин Custom Permalinks позволяет установить для URL-адреса любой категории записей или тега все, что вы хотите. Он также устанавливает перенаправления, чтобы старые URL-адреса все еще работали.
- Плагин Permalink Manager Lite поддерживает пользовательские типы записей (в профессиональной версии), а также пользовательские таксономии. Он также включает перенаправления и работает со сторонними плагинами, такими как WooCommerce и Yoast.
Если вы знаете, что делаете, и уверены в том, что ничего не испортите, вы также можете редактировать постоянные ссылки с помощью phpMyAdmin.
Это то, что вам может понадобиться, если вы по какой-либо причине не можете получить доступ к панели настроек постоянных ссылок.
Начните с резервного копирования базы данных. Вы будете непосредственно редактировать ее, поэтому важно сделать резервную копию на случай, если будут допущены какие-то ошибки.
Войдите в phpMyAdmin.
Если вы являетесь клиентом Kinsta, то можете сделать это, войдя в MyKinsta и выбрав сайт, с которым хотите работать.
Прокрутите страницу вниз и нажмите кнопку «Открыть phpMyAdmin».
Откройте phpMyAdmin в MyKinsta
Введите имя пользователя и пароль базы данных для доступа к phpMyAdmin. Если вы их забыли, то можете получить их в панели информации.
Нажмите вверху на вкладку «Базы данных» и выберите базу данных, с которой хотите работать.
Структура базы данных в phpMyAdmin
Выберите таблицу wp_options и найдите запись permalink_structureв столбце option_name. Возможно, вам придется искать дальше первой страницы записей.
Поиск записи permalink_structure
Нажмите на ссылку «Изменить» слева от этой записи, затем в поле option_value добавьте структуру постоянных ссылок, которую вы хотите использовать. Вы можете применять теги, которые мы рассмотрели ранее.
Редактирование структуры постоянных ссылок
Нажмите кнопку «Вперед» После этого постоянные ссылки будут обновлены.
Изображения имеют собственные постоянные ссылки, и для каждого изображения или медиа-файла, который вы загружаете на WordPress-сайт, будет создано сразу несколько ссылок:
- Ссылка на загруженное вами изображение — исходное изображение.
- Ссылки на новые изображения, созданные с использованием размеров медиа, которые вы задали в меню Настройки> Медиа.
Когда вы загружаете изображение на WordPress-сайт, будет создана уникальная ссылка на файл. Она будет включать в себя путь к тому месту, где он хранится, то есть wp-content/uploads.
Также будет указана дата загрузки изображения. Это означает, что если вы загрузите другое изображение с тем же именем файла в следующем месяце (или в следующем году), изображения не будут перепутаны, поскольку у них будут уникальные пути к файлам.
Если вы загрузите изображение с именем funnycat.jpg 1 апреля, его ссылкой будет yoursite.com/wp-content/uploads/04/funnycat.jpg. 04 указывает на то, что файл был загружен в апреле. WordPress создает нумерованную папку в каталоге загрузки для каждого месяца.
Если вы загрузили файл, который не является изображением, URL-адреса формируются аналогичным образом: yoursite.com/wp-content/uploads/04/document.pdf.
Если вы загрузили более одного файла с одним и тем же именем в течение определенного месяца, WordPress добавит число в конец имени файла. Поэтому, если я загружу другое изображение с именем funnycat.jpg, оно получит название funnycat-1.jpg.
Если вам когда-либо понадобится сослаться на исходное изображение или найти его, чтобы убедиться в том, что оно работает правильно, то вы найдете эту ссылку.
Вы также можете найти ссылку на файл вложения, перейдя в меню Медиафайлы> Библиотека, и выбрав файл. После этого отобразится экран редактирования файла, и вы сможете найти его URL-адрес в поле «URL-адрес файла» справа.
Исходная ссылка на изображение
Вы также можете создать ссылку на файл с помощью функции wp_get_attachment_image(), предоставляемой WordPress. Это рекомендованная практика, поскольку ее применение означает, что ссылка не изменится, если вложение будет перемещено в будущем. Это функция, которую вы применяете в плагине или файле шаблона темы оформления, и она использует уникальный идентификатор файла вложения.
В случае с моим изображением funnycat.jpg, его идентификатор 4995. Я могу получить его, перейдя в панель редактирования изображения и нажав на URL-адрес этой панели в верхней части окна браузера. Последние цифры будут идентификатором.
Чтобы получить это изображение в файле шаблона или плагина, мне нужно использовать следующий код:
<?php wp_get_attachment image(‘4995’); ?>
Это позволит получить полноразмерное изображение. Если бы я хотела вывести его, я бы добавила echo:
<?php echo wp_get_attachment image( ‘4995’ ); ?>
WordPress также создает изображения с использованием настроек размера файла, которые были заданы для сайта. Это делается в меню Настройки> Медиафайлы.
Панель настроек медиафайлов
Поэтому, если изображение больше, чем указанный большой размер, будет создано еще три изображения — большое, среднее и миниатюра.
Изображения не называются в соответствии с этим соглашением имен, потому что вы можете в будущем изменить настройки для них. Вместо этого в имени файла используются размеры файла, и он сохраняется в том же месте, что и исходное изображение, то есть в папке месяца в директории wp-content/uploads.
Самый простой способ найти ссылки — через FTP-клиент найти все изображения, загруженные за определенный месяц.
Загруженные изображения в FTP-клиенте
Давайте рассмотрим в качестве примера изображение с именем funnycat.jpg. Вы можете увидеть его на скриншоте, приведенном выше.
WordPress также создал дополнительные файлы, используя настройки размера файла для моего сайта:
- funnycat-150×150.jpg
- funnycat-222×300.jpg
- funnycat-300×200.jpg
- funnycat-757×1024.jpg
- funnycat-768×1040.jpg
- funnycat-1135×1536.jpg
- funnycat-1513×2048.jpg
Здесь больше вариантов, чем предусмотрено по умолчанию, потому что я использую плагины, которые задают дополнительные размеры изображений и устанавливают дополнительный пользовательский размер для одного из моих шаблонов страниц в теме оформления. Но вы можете использовать ссылку на любое из них как жесткую ссылку.
Однако если вы хотите создать ссылку на изображение лучшим вариантом, будет использование функции wp_get_attachment_image(), которую мы уже рассмотрели, а также добавление дополнительного параметра для размера изображения.
Таким образом, чтобы вывести изображение среднего размера, необходимо использовать приведенный ниже код:
<?php echo wp_get_attachment image( ‘4995’, ‘medium’ ); ?>
Это гораздо более надежный способ получения изображения, чем использование жесткой ссылки.
Редактирование слага для существующей записи или изменение параметров постоянной ссылки может вызвать проблемы, если вы ранее публиковали записи, используя старые ссылки. Если кто-то переходит на этим ссылкам, они попадут на страницу 404.
Вы можете исправить это, создав перенаправления со старых ссылок на новые.
Чтобы перенаправить старый слаг поста на новый, необходимо установить правило перенаправления для этих двух URL-адресов.
Если вы работаете в Kinsta, то можете создавать правила перенаправления в панели инструментов MyKinsta.
Найдите свой сайт, а затем выберите пункт «Перенаправления».
Перенаправления в MyKinsta
Нажмите кнопку «Добавить правило перенаправления», чтобы открыть всплывающее окно с правилами перенаправления.
Добавление правила перенаправления в MyKinsta
Чтобы добавить перенаправление, выберите «Редирект 301», затем введите старый слаг в качестве значения «Редирект с» и новый слаг в качестве значения «Редирект на».
Нажмите кнопку «Добавить правило перенаправления», и перенаправление будет настроено.
Если вы не работаете с Kinsta, то можете использовать для настройки перенаправленийспециализированный плагин. Плагин Redirection является наиболее популярным вариантом. Он позволяет настраивать перенаправления вручную, а также отслеживать изменения слагов.
Ниже вы можете видеть, что я изменила слаг для одной из записей, а плагин перехватил его и установил правило перенаправления.
Настройка правила перенаправления
Если вы измените структуру страниц архивов с помощью раздела «Дополнительно» на странице настроек «Постоянные ссылки», любой, кто использует старую ссылку на архив категории, будет перенаправлен на страницу 404. Поэтому необходимо настроить перенаправление с подстановочными знаками.
В MyKinsta создайте правило перенаправления со старой базовой структуры на ту, которую вы используете сейчас, со звездочкой для обозначения подстановочного знака после него.
В поле «Редирект с» введите старый путь к категориям с подстановочным знаком. А именно /oldslug/(.*)$. Запись для «Редирект на» должна принять форму /newslug/$1.
Так что если вы изменили структуру URL-адресов, используя обозначение blog, вместо category по умолчанию, вам нужно ввести /category/(.*)$ в качестве значения для поля «Редирект с» и /blog/$1 в качестве значения для поля «Редирект на».
Добавление группового перенаправления в MyKinsta
Если вы используете плагин Redirection, сначала вам нужно включить функции регулярных выражений.
Перейдите в раздел Инструменты> Redirection и выберите «Добавить новое».
Создание нового правила перенаправления с помощью плагина Redirection
Кликните по раскрывающемуся меню Параметры / Регулярное выражение и установите флажок «Регулярное выражение».
Настройка перенаправления с подстановочными знаками с помощью плагина Redirection
В поле «Исходный URL-адрес» введите старый путь к категориям со знаком подстановки. А именно /oldslug/(.*)$. Запись для поля «Целевой URL» должна принимать источник /newslug/$1. Это работает точно так же, как и в MyKinsta.
Иногда вы можете обнаружить, что постоянные ссылки не работают так, как вы ожидаете. Вот что нужно сделать, если это произойдет.
Иногда вы регистрируете новый тип записей или таксономию, и ссылки на соответствующие страницы архива или на записи не работают.
Не паникуйте! Это происходит потому, что WordPress не знает, что пользовательский тип записи или таксономия означает изменение настроек постоянных ссылок. Просто перейдите в меню Настройки> Постоянные ссылки. Вам даже не придется вносить какие-либо изменения или нажимать кнопку «Сохранить изменения» — достаточно просто открыть эту панель.
Если постоянные ссылки не работают так, как вы ожидаете, и это не связано с тем, что вы только что зарегистрировали пользовательский тип записи или таксономию, попробуйте сделать следующее.
- Проверьте, правильно ли вы ввели URL-адрес в браузере.
- Перейдите в меню Настройки> Постоянные ссылкии проверьте настройки. Верны ли теги? Убедитесь, что вы ничего не пропустили или не использовали неправильный синтаксис.
- Очистите кеш сайта,если вы используете плагин кэширования. Кэширование может мешать изменениям ссылок.
- Если вы изменили настройки постоянных ссылок, у вас могут быть ссылки в контенте сайта, которые уже устарели. Отредактируйте их или настройте необходимые перенаправления.
- Проверьте, не изменили ли вы вручную слаг для каких-либо записей.
- Проверьте, установлен ли у вас плагин перенаправления или плагин, который включает перенаправление. Если это так, проверьте, какие перенаправления вы добавили в настройки.
- Если на вашем WordPress-сайте есть плагины, которые влияют на типы записей или ссылки, попробуйте отключить их и посмотреть, решит ли это возникшую проблему.
- Если вы не можете получить доступ к панели настроек «Постоянные ссылки», используйте метод, описанный ранее, чтобы отредактировать постоянные ссылки с помощью phpMyAdmin.
Следуйте этим советам, и ваши постоянные ссылки в WordPress будут работать как надо.
Постоянные ссылки — это строительные блоки любого WordPress — сайта. Узнайте, что они собой представляют, как они работают и как их оптимизировать для улучшения SEO-трафика.
Постоянные ссылки — невероятно полезная функция WordPress. Вы можете использовать их для улучшения пользовательского опыта и ранжирования в поисковых системах.
Если вы будете следовать приведенному выше руководству, то получите оптимизированные постоянные ссылки. Вы сможете настроить их так, чтобы они работали именно так, как нужно, для всех типов записей, таксономий и пользовательских слагов.
Теперь ваша очередь: как вы управляете постоянными ссылками? Мы забыли рассказать что-нибудь о постоянных ссылках в WordPress? Расскажите нам об этом в комментариях к этой статье!
Your WordPress address and site address (or URL) are very important as they reference both the address of your site on the web and the location of your site’s files and admin screens.
There are many reasons why you might need or want to change your WordPress URL. Perhaps you’re changing domains, moving to a subdomain, updating from www to non-www, moving files around, or even migrating from HTTP to HTTPS.
Whatever the case may be, there are a few options you have when it comes to changing the URL, some more advanced than others.
In this guide, we’ll show you the different methods you can use to change the URL of your WordPress installation and your WordPress site URL, which are two different things.
Prefer to watch the video version?
Change WordPress URL via the Admin Dashboard
The first and most common method is to change your WordPress URL directly from within the admin dashboard. In the admin menu, go to Settings > General to access the general settings screen. You can then update the following:
- WordPress Address (URL): The address to reach your site.
- Site Address (URL): The address of your WordPress core files.
Both should match unless you are giving WordPress its own directory. Remember that after you click Save Changes, your WordPress dashboard is now only accessible via the new URL. So be sure to check that you’ve entered the right URL.
If you do accidentally enter the wrong URL, you can override the settings in the admin screens by editing your wp-config.php file (was see the next method below).
Note: If the fields above are grayed out, it is most likely because you already have hard-coded values in your wp-config.php file. In which case, jump to the next method.
If you’re creating a fresh WordPress installation on Kinsta hosting, you will be given a temporary URL, such as sitename.kinsta.cloud. You can use the directions above to update the address.
You might also need to clear your WordPress cache after updating the URLs, otherwise you might receive a redirect error. If you’re a Kinsta client, you can clear your cache from the MyKinsta dashboard under the Tools section for your site.
Change WordPress URL in wp-config.php File
The second most common way to change your WordPress URL is in your wp-config.php file. It is important to note that values in wp-config.php override the settings in your WordPress admin screens.
If the fields aren’t editable (as seen below), it is most likely because they are hard-coded in this file.
The wp-config.php file is typically located in the root directory of your WordPress site and can be accessed via FTP, SSH, or WP-CLI.
In your wp-config.php file, add these two lines somewhere above the line that tells you to stop editing:
define( 'WP_HOME', 'http://yoursiteurl.com' );
define( 'WP_SITEURL', 'http://yoursiteurl.com' );Save your wp-config.php file and close it.
When you go to the General settings screen in your WordPress admin, you’ll see that those two fields are now grayed out. You can’t edit them unless you remove those two lines from wp-config.php.
If you want access to those settings in your dashboard again, all you need to do is remove them from your wp-config.php file.
Change WordPress URL Directly in Database
A third method you can use to change your WordPress URL is directly in the WordPress database. To do this, you use phpMyAdmin (which is accessible from your MyKinsta dashboard). This is usually done as a last resort.
In phpMyAdmin, click on your database on the left-hand side. Then scroll down and click on the “wp_options” table. If your database has a different prefix it might be named slightly differently, such as wp56_options.
Then find the site url and home fields. Double click in the option_value field for each and type in the new URL.
Your changes will automatically be saved.
Change WordPress URL With WP-CLI
A fourth option is to use the WordPress Command Line Interface (WP-CLI) to access your site and edit the URL.
You’ll need SSH access to your site (which is provided to all Kinsta customers) and you’ll need to be familiar with the process for accessing your site using WP-CLI.
If you are unfamiliar with WP-CLI you can check out our in-depth post on managing WordPress from the terminal.
The commands to edit your URL are as follows:
wp option update home 'http://yoursiteurl.com'
wp option update siteurl 'http://yoursiteurl.com'Change WordPress Login URL
Sometimes you might want to change the URL for your WordPress login but not for the live site.
Your login URL is normally your domain name followed by /wp-admin or /wp-login. But it’s possible to change it to something simpler to provide a better user experience for your users and clients or to brand your site admin and remove obvious reference to WordPress.
You can change the WordPress login URL manually or by installing a plugin.
Redirection After Changing WordPress Urls
After you change your WordPress URLs, you need to make sure that anyone using the old URL is redirected to the new URL and doesn’t get an error.
If you’re with Kinsta, you can set up redirection using MyKinsta. Follow our knowledgebase guide to redirection to learn how to do it and read our guide to redirect best practices to avoid redirect errors like ‘too many redirects‘ and find out how to set it up so it doesn’t impact your site’s performance.
You might also need to add redirects for individual posts or pages, although wildcard redirection is more likely.
If you’re not with Kinsta, find out if your hosting provider lets you set up wildcard redirection in your control panel.
Alternatively, you could use a plugin like Redirection to set up a wildcard redirection from your old domain name to your new one.
If you’re running Yoast premium on your site and you need to edit the URL of individual posts or pages, the plugin will automatically set up redirects for you, so you don’t need to do this manually. It also allows you to set up Regex redirects which you can use when you change your site URL, if you know what you’re doing. Our in-depth guide to redirects explains how Regex redirects work.
Summary
If you need to change your WordPress URL because you’ve switched domains or you’re transferring to HTTPS, you have a number of methods you can use to do it.
You can change the settings in the WordPress admin, hardcode them in your wp-config.php file, edit the database, or use WP-CLI. Work through the methods above to find the one that works for your site, and you’ll have your new WordPress URL working in no time.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Your WordPress address and site address (or URL) are very important as they reference both the address of your site on the web and the location of your site’s files and admin screens.
There are many reasons why you might need or want to change your WordPress URL. Perhaps you’re changing domains, moving to a subdomain, updating from www to non-www, moving files around, or even migrating from HTTP to HTTPS.
Whatever the case may be, there are a few options you have when it comes to changing the URL, some more advanced than others.
In this guide, we’ll show you the different methods you can use to change the URL of your WordPress installation and your WordPress site URL, which are two different things.
Prefer to watch the video version?
Change WordPress URL via the Admin Dashboard
The first and most common method is to change your WordPress URL directly from within the admin dashboard. In the admin menu, go to Settings > General to access the general settings screen. You can then update the following:
- WordPress Address (URL): The address to reach your site.
- Site Address (URL): The address of your WordPress core files.
Both should match unless you are giving WordPress its own directory. Remember that after you click Save Changes, your WordPress dashboard is now only accessible via the new URL. So be sure to check that you’ve entered the right URL.
If you do accidentally enter the wrong URL, you can override the settings in the admin screens by editing your wp-config.php file (was see the next method below).
Note: If the fields above are grayed out, it is most likely because you already have hard-coded values in your wp-config.php file. In which case, jump to the next method.
If you’re creating a fresh WordPress installation on Kinsta hosting, you will be given a temporary URL, such as sitename.kinsta.cloud. You can use the directions above to update the address.
You might also need to clear your WordPress cache after updating the URLs, otherwise you might receive a redirect error. If you’re a Kinsta client, you can clear your cache from the MyKinsta dashboard under the Tools section for your site.
Change WordPress URL in wp-config.php File
The second most common way to change your WordPress URL is in your wp-config.php file. It is important to note that values in wp-config.php override the settings in your WordPress admin screens.
If the fields aren’t editable (as seen below), it is most likely because they are hard-coded in this file.
The wp-config.php file is typically located in the root directory of your WordPress site and can be accessed via FTP, SSH, or WP-CLI.
In your wp-config.php file, add these two lines somewhere above the line that tells you to stop editing:
define( 'WP_HOME', 'http://yoursiteurl.com' );
define( 'WP_SITEURL', 'http://yoursiteurl.com' );Save your wp-config.php file and close it.
When you go to the General settings screen in your WordPress admin, you’ll see that those two fields are now grayed out. You can’t edit them unless you remove those two lines from wp-config.php.
If you want access to those settings in your dashboard again, all you need to do is remove them from your wp-config.php file.
Change WordPress URL Directly in Database
A third method you can use to change your WordPress URL is directly in the WordPress database. To do this, you use phpMyAdmin (which is accessible from your MyKinsta dashboard). This is usually done as a last resort.
In phpMyAdmin, click on your database on the left-hand side. Then scroll down and click on the “wp_options” table. If your database has a different prefix it might be named slightly differently, such as wp56_options.
Then find the site url and home fields. Double click in the option_value field for each and type in the new URL.
Your changes will automatically be saved.
Change WordPress URL With WP-CLI
A fourth option is to use the WordPress Command Line Interface (WP-CLI) to access your site and edit the URL.
You’ll need SSH access to your site (which is provided to all Kinsta customers) and you’ll need to be familiar with the process for accessing your site using WP-CLI.
If you are unfamiliar with WP-CLI you can check out our in-depth post on managing WordPress from the terminal.
The commands to edit your URL are as follows:
wp option update home 'http://yoursiteurl.com'
wp option update siteurl 'http://yoursiteurl.com'Change WordPress Login URL
Sometimes you might want to change the URL for your WordPress login but not for the live site.
Your login URL is normally your domain name followed by /wp-admin or /wp-login. But it’s possible to change it to something simpler to provide a better user experience for your users and clients or to brand your site admin and remove obvious reference to WordPress.
You can change the WordPress login URL manually or by installing a plugin.
Redirection After Changing WordPress Urls
After you change your WordPress URLs, you need to make sure that anyone using the old URL is redirected to the new URL and doesn’t get an error.
If you’re with Kinsta, you can set up redirection using MyKinsta. Follow our knowledgebase guide to redirection to learn how to do it and read our guide to redirect best practices to avoid redirect errors like ‘too many redirects‘ and find out how to set it up so it doesn’t impact your site’s performance.
You might also need to add redirects for individual posts or pages, although wildcard redirection is more likely.
If you’re not with Kinsta, find out if your hosting provider lets you set up wildcard redirection in your control panel.
Alternatively, you could use a plugin like Redirection to set up a wildcard redirection from your old domain name to your new one.
If you’re running Yoast premium on your site and you need to edit the URL of individual posts or pages, the plugin will automatically set up redirects for you, so you don’t need to do this manually. It also allows you to set up Regex redirects which you can use when you change your site URL, if you know what you’re doing. Our in-depth guide to redirects explains how Regex redirects work.
Summary
If you need to change your WordPress URL because you’ve switched domains or you’re transferring to HTTPS, you have a number of methods you can use to do it.
You can change the settings in the WordPress admin, hardcode them in your wp-config.php file, edit the database, or use WP-CLI. Work through the methods above to find the one that works for your site, and you’ll have your new WordPress URL working in no time.
Get all your applications, databases and WordPress sites online and under one roof. Our feature-packed, high-performance cloud platform includes:
- Easy setup and management in the MyKinsta dashboard
- 24/7 expert support
- The best Google Cloud Platform hardware and network, powered by Kubernetes for maximum scalability
- An enterprise-level Cloudflare integration for speed and security
- Global audience reach with up to 35 data centers and 275 PoPs worldwide
Test it yourself with $20 off your first month of Application Hosting or Database Hosting. Explore our plans or talk to sales to find your best fit.
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com! После установки Вордпресс (тут и тут описана эта операция) в качестве следующего шага необходимо войти в админку и произвести первоочередные действия, частью которых является настройка постоянных ссылок.
Оглавление
- Что такое ссылки сайта и почему их следует настроить в первую очередь?
- Настройка постоянных ссылок в админ панели WordPress
Сразу хочу предупредить, что ссылки нужно настроить правильно сразу, еще до того, как вы начнете заполнять контентом свой сайт или блог. Это является одной из важнейших составляющих SEO оптимизации вашего ресурса и необходимым условием его успешного продвижения.
Безусловно, технически отредактировать структуру URL-адресов (по сути это и есть ссылки в контексте рассматриваемой темы) и привести их в надлежащий вид можно в любое время. Однако, в этом случае вы рискуете столкнуться с тем, что потребуется переиндексация урлов уже опубликованных страниц сайта поисковиками, которая занимает продолжительное время. А это может привести к нежелательным последствиям. Но обо всем по порядку.
Что представляют из себя ссылки страниц сайта и почему их следут настроить в первую очередь?
Итак, в общем случае ссылки страничек любого веб-ресурса представляют из себя URL адреса (что это такое?), которые пользователи вводят в адресную строку браузера для получения нужной для них информации:
Например, так выглядит постоянная ссылка (англ.—permanent link, или permalink) на главную страницу этого блога:
http://goldbusinessnet.com
Урл одного из тематических разделов (рубрики, или категории), в котором сосредоточены посты по определенной теме, имеет такой вид:
//goldbusinessnet.com/category/dvizhok-wordpress/
А вот как сконструирован permalink для вебстраницы записей:
//goldbusinessnet.com/dvizhok-wordpress/postoyannye-ssylki-wordpress-the-permalinks-nastrojka/
Именно таким образом линки настроены на этом блоге и имеют, как видите, вполне читабельный вид. Однако, по умолчанию после установки Вордпресс постоянная ссылка имеет совершенно иную структуру. Вот примеры URL поста и рубрики при дефолтных настройках:
//goldbusinessnet.com/?p=123
//goldbusinessnet.com/?cat=45
Ощущаете разницу? Совершенно очевидно, что первый вариант не только гораздо более привлекательный, но и содержит ключевые слова, присутствие которых в урлах крайне полезно для раскрутки проекта. Такой осмысленный вид постоянной ссылки очень часто называют ЧПУ (эта аббревиатура расшифровывается как «человеко понятный урл»).
Почему же тогда разработчики WP не озаботились этим и не предложили по умолчанию красивые ссылки? Тут все дело в том, что урлы с символами, подобными «?p=123» подходят для всех случаев жизни и работают везде в отличие от других вариаций. Посему именно такая структура permalink более всего подходит для дефолтных настроек.
Это связано еще и с тем, что WordPress безошибочно «вытаскивает» нужную страничку (статическую или со статьей) благодаря уникальному идентификатору ID, который выражается определенным числом в качестве параметра ключа p (в нашем случае он равен 123) вне зависимости от типа конфигурации сервера, на котором хостится сайт (почитайте статьи о понятии хостинга и о том, как его приобрести для своего будущего проекта).
Теперь давайте разберемся, почему же так важно корректно настраивать ссылки для всех страниц сайта немедленно после его создания и тщательно продумать их структуру. Допустим, вы с самого начала пустили это дело на самотек, а по прошествии некоторого времени (когда сайт уже наполнен контентом) вернулись к этому вопросу.
Что тогда произойдет? Изменение урлов в массовом количестве в числе прочих неприятностей приведет к тому, что при переходе пользователей по старым адресам будет отдаваться ошибка 404 (вебстраница не найдена).
А это, в свою очередь, чревато резким падением посещаемости (ведь посетители из поисковых систем и с других ресурсов, где проставлены прежние ссылки, будут попадать на уже не существующие странички), что сильно замедлит продвижение ресурса.
Конечно, любая проблема решаема, и ситуация с вынужденным редактированием URL страниц вебсайта не исключение. Например, можно настроить грамотный редирект 301, перенаправив трафик на вебстраницы с новыми адресами. Но это все равно потребует дополнительных ресурсов и времени. А зачем до этого доводить, если можно сразу все корректно настроить?
Если ваш сайт работает под управлением WordPress, то перед тем, как начать писать статьи и формировать статические страницы, при создании ярлыков категорий (рубрик) (которые, к слову, генерируются Вордпрессом автоматически, но которые при желании можно изменить) необходимо обратить внимание на следующее.
В первую очередь настоятельно рекомендую тщательно продумать названия ярлыков (слагов) рубрик, причем не только родительских, но и дочерних, если ваш сайт имеет расширенную иерархию категорий. Редактирование наименований ярлыков в составе адресов тоже приведет к изменению URL, что нежелательно.
Для настройки линков в админ панели Вордпресс из левого меню переходим в раздел «Настройки» — «Постоянные ссылки»:
Здесь первой идет ссылка по умолчанию (выше я уже приводил этот пример как нежелательный). Далее даны еще четыре образца урлов страниц при выборе соответствующей опции (можете сразу отметить один из этих вариантов):
Однако, я все-таки рекомендую во всех случаях, невзирая на направленность и тематику вашего проекта (новостной сайт, обычный блог и т.д.), остановиться на опции «произвольно», поскольку она наиболее полезна со многих точек зрения, включая возможность достижения наибольшей эффективности с точки зрения SEO оптимизации.
Ведь такая структура дает возможность настроить урлы вебстраниц так, как вашей душе угодно. Для реализации этой задачи при настройке permalinks на помощь приходят структурные теги. Вот список всех основных тегов, которыми можно комбинировать в поисках наилучшего варианта ссылок для страниц вашего сайта (в скобках даны примеры):
- %year% — год (2016);
- %monthnum% — месяц (05);
- %day% — день; (11)
- %hour% — час; (16)
- %minute% — минуты; (48)
- %second% — секунды; (34)
- %post_id%; — уникальный идентификатор поста ID (как его узнать) (395);
- %postname% — название поста;
- %category% — рубрики;
- %author% — имя автора статьи.
Теперь напротив пункта «произвольно» мы можем сформировать абсолютно любой URL. Скажем, для крупного сайта с быстро обновляемой новостной лентой, где теоретически можно отметить дату, часы, минуты и даже секунды, когда выходит очередное сообщение, а также имя его автора, структура постоянной ссылки может быть такой:
/%year%/%monthnum%/%day%/%hour%:%minute%:%second%/%postname%/written-by-%author%/
Тогда ссылка на какую-то конкретную новость будет отображаться в таком виде:
http://greate-news.ru/2016/05/11/16:48:34/hellow-friends/written-by-igor/
Но этот вариант я предложил в качестве примера, чтобы вы могли оценить спектр возможностей настройки permalinks. Практически формировать подобный линк нежелательно, поскольку он выглядит слишком громоздко, да и, честно говоря, сразу может быть не воспринят простым пользователем. Но идея и пути ее осуществления, думаю, вам ясны.
Здесь еще важно отметить то, что в структуре ссылки обязательно должны присутствовать теги «%post_id%» и/или «%postname%», иначе нельзя гарантировать полную уникальность урла. Первый из них определяет ID поста, а второй — заголовок, правда не его точную редакцию, а лишь как описательную часть в составе URL.
Кстати, архиважное преимущество «%postname%» заключается в том, что при написании постов вы сможете по своему желанию редактировать окончание permalink, которое автоматически генерируется WordPress-ом из заголовка статьи.
Но, кроме применения выше указанных тегов, так сказать, в «чистом виде», существует еще несколько вариаций настройки постоянных ссылок сайта. Скажем, вы, как и я, решили использовать конструкцию «/%category%/%postname%/» после имени домена (этот вариант считаю наиболее оптимальным для стандартного блога WordPress).
В этом месте я сделаю небольшое отступление, которое может оказаться очень важным. Обращаю ваше внимание на то, что применение «/%category%/%postname%/» в настройках может быть нежелательно в том случае, если у вас на сайте предполагается большое количество статических страниц (допустим, несколько сотен).
Тогда Вордпрессу придется создавать добавочные наборы правил для каждой определенной веб-странички такого рода, что может привести к повышению нагрузки на сервер. Но стандартному блогу WP, примером которого вполне может служить Goldbusinessnet.com, такая опасность не угрожает, поскольку статических страниц здесь обычно немного.
Итак, вы остановились на «/%category%/%postname%/». Но такую конструкцию позволительно не только использовать в исходном виде, но и несколько модифицировать, например, добавив .html в конец урла (такие ссылки, по мнению многих, придают законченность URL-адресу с точки зрения его общей схемы, где целевым объектом выступает файл с расширением):
Кроме того, можно обеспечить формирование ссылок без слеша «/» на конце. Таким образом, получается возможность настроить одну из трех вариаций красивых урлов при выборе этой структуры URL страниц записей. Вот как они будут отображаться при выводе постов:
//goldbusinessnet.com/dvizhok-wordpress/postoyannye-ssylki-wordpress-the-permalinks-nastrojka/
//goldbusinessnet.com/dvizhok-wordpress/postoyannye-ssylki-wordpress-the-permalinks-nastrojka
//goldbusinessnet.com/dvizhok-wordpress/postoyannye-ssylki-wordpress-the-permalinks-nastrojka.html
На мой субъективный взгляд, все выше означенные симпатичные URL совершенно равнозначны с точки зрения SEO и способствуют продвижению. Косвенно это подтверждается тем, что многие крупные и популярные веб-ресурсы более-менее в равных пропорциях используют такие ссылки. Скажем, страницы блога Яндекса открываются по таким адресам (без слеша):
https://yandex.ru/blog/company/gorod-posle-lyudey
Если желаете копнуть чуть глубже, можете ознакомиться с рассуждениями о том, почему все предоставленные выше примеры с точки зрения синтаксиса URL являются правильными.
В любом случае, еще раз это подчеркну, менять структуру ЧПУ ссылок, если сайт уже имеет постоянную аудиторию и вы потратили на его продвижение немало сил, я не советую, просто в этом нет особой необходимости.
Но есть не только возможность настроить урлы страниц записей, но и адреса категорий (рубрик), а также тегов (меток) для блога. Для этого существуют дополнительные настройки чуть ниже основных, которые позволяют редактировать префиксы:
Ежели оставить поля пустыми, то ссылки будут отображаться по умолчанию. Для страниц категорий будет использован префикс по умолчанию «category»:
//goldbusinessnet.com/category/kompyuter-i-internet/
А для меток дефолтный префикс «tag»:
//goldbusinessnet.com/tag/css-selektory/
Чтобы изменить их, вам необходимо заполнить данные поля по своему усмотрению, на скриншоте выше дан образец. После того, как вы впишите свои названия, например, урлы страниц категорий приобретут следующий вид:
//goldbusinessnet.com/topics/kompyuter-i-internet/
Вообще-то, редактирование префикса для тегов я считаю нецелесообразным, поскольку они обычно запрещаются к индексации поисковиками во избежание лишних дублей (если, конечно, у вас статьи выводятся через категории, как в подавляющем числе ресурсов). В любом случае, операция для меток аналогична замене префикса для рубрик.
Но и это еще не все. В WordPress есть возможность создать URL-ы страниц без присутствия в их составе префиксов. Даю ссылку на полезный мануал, где даны несколько способов избавления от слова «category» в составе URL. После этого в урлах страничек рубрик сразу после доменного имени сайта будет сразу идти название рубрики без префикса:
//goldbusinessnet.com/kompyuter-i-internet/
Однако, и это не конец. Вы в силах настроить permalinks для постов, где вообще не будет упомянуто название категории. Для этого надо применить шаблон «/%postname%/», «/%postname%» либо «/%postname%.html» при произвольной настройке:
Тогда адрес странички будет укорочен. URL для данной статьи, к примеру, «потеряет» название рубрики «dvizhok-wordpress»:
//goldbusinessnet.com/postoyannye-ssylki-wordpress-the-permalinks-nastrojka/
Преимущество такого шаблона в том, что урл будет покороче, в таком виде он легче воспринимается пользователями. Еще один плюс состоит в возможности легко перемещать статьи из одной рубрики в другую без применения 301 редиректа, что иногда необходимо.
Ну, вроде бы об основных вариантах реализации permalinks я рассказал. После того, как вы выберите подходящий вам шаблон постоянных ссылок, следует сохранить настройки, щелкнув по одноименной кнопке.
Обратите внимание, что символы в урле представлены на латинице. Вы, конечно, можете применять и русские буквы, уровень современных интернет-технологий вполне позволяет это сделать. Но создание таких ссылок сопряжено с некоторыми неудобствами, выражающимися в необходимости их кодирования для перевода в формат ASCII, понятный браузерам.
К сожалению, базовый функционал того же WordPress не дает возможности преобразовывать символы кириллицы в латиницу автоматически. Поэтому для транслитерации русских букв в латинские можно использовать простенькие плагины Rus To Lat, Cyr to Lat enhanced или более новый WP Translitera, которые проделают подобную операцию быстро и непринужденно.
Если перейдете по этой ссылке, то познакомитесь вплотную с тем, как загружать, устанавливать (несколькими способами), обновлять и удалять плагины для Вордпресс.
А вообще полную информацию о постоянных ссылках WordPress вы сможете почерпнуть из соответствующего раздела Codex, являющегося первоисточником. Единственный и весьма существенный минус состоит в том, что основная информация там дана на английском языке, поскольку перевод на русский до конца пока не осуществлен. Но дорогу осилит идущий.
В заключение предлагаю очень качественное видео по теме от Евгения Попова, который предлагает альтернативный вариант настроек и использования плагина транслитерации: