[Информация о тегах] Чтобы понимать что вы устанавливаете:
список тегов
-
Только профиль
— данный стиль затрагивает только профиль.
-
Есть @media-запросы
— в данном стиле используются @media-запросы.
Что это значит?
Использование @media-запросов отменяет удаление пользовательского стиля на экранах меньше 1024px, следовательно все правила будут затрагивать и мобильную версию, что может негативно повлиять на использование стиля на мобильном устройстве. У темы адаптированной под мобильные устройства будет следующий тег:
Поддержка мобильной версии
-
Поддержка мобильной версии
— данный стиль адаптирован под мобильные экраны.
-
Разные цветовые схемы
— тема настраиваемая или есть различные наборы цветовых схем.
-
Автообновление
— основной код стиля загружается через
@import. Когда автор вносит в тему изменения/исправления, они будут отображаться и у вас. - Темы без тегов
Есть @media-запросы
и
Поддержка мобильной версии
— работают по всему сайту, но мобильная версия в них останется без изменений.
[Как добавить свою тему] Пожалуйста, прочтите эту
Preserved Roses

Установка
1. Скопируйте код стиля в настройки внешнего вида сайта и нажмите на кнопку «Сохранить».
shiki-theme
Поддержка мобильной версии
Разные цветовые схемы
Автообновление



Скриншоты темы | Изменения в версиях
Тема в стиле Material Design 2014: много whitespace, увеличенные элементы и привычная для Android мобильная версия. Обложка в профиле, цвета меню, кнопок и ссылок, Светлая / Темная тема и прочее настраиваются с помощью понятных настроек в сборщике.
Установка
1. Настройте тему с помощью сборщика.
2. Нажмите на желтую кнопку с галочкой и дождитесь окончания сборки.
3. Скопируйте полученный код из раздела «Мой стиль» в свои настройки.
Дополнительно
Чтобы узнать свой ID скачайте аватарку: цифры в названии файла – ваш ID.
@или так
.
Об ошибках пишите автору или на гитхаб, а не в тему ошибок сайта!
Важно! Мобильные браузеры Opera Mini и UC Browser не поддерживаются!
Мини Страничка Пользователя
(не адаптивный стиль)
[image=441787][image=441789 h=150][image=441788]
Ссылка на код: MiniProfilePage.css
для тех кто не ведет статистику манги:
Вконце файла необходимо раскомментировать часть кода:
/*Раскомментировать если отключена статистика манги
.p-profiles .b-stats_bar:first-child {
border: 0;
padding:0;
width:100%;
}
.p-profiles .b-stats_bar a {
display: block;
}
.b-stats_bar .stat_names{
width: 100%;
}
.b-stats_bar .stat_names .stat_name {
margin-right: 5px;
}
*/чтобы код принял следующий вид:
.p-profiles .b-stats_bar:first-child {
border: 0;
padding:0;
width:100%;
}
.p-profiles .b-stats_bar a {
display: block;
}
.b-stats_bar .stat_names{
width: 100%;
}
.b-stats_bar .stat_names .stat_name {
margin-right: 5px;
}Ренкомод
Кирпичи, выплывашки, розочки

github.com/Vi0letcat/shiki
Последний коммит: 15.05.17
Лениво дописываемая тема, со значительно меньшим чем у Грина количеством изменений.
Основной идеей является разбиение сайта на блоки/карточки. Процесс этот пока не завершён, так что просьба присылать багрепорты в ЛС автору.
Верхнее меню зафиксировано и не улетает при прокрутке. Списки аниме и манги выезжают при наведении курсором на шапку профиля. Картинка слева масштабируется под размеры экрана.
Инструкция по установке, замене цветов и прочем там же на гитхабе. Вопросы тут же на шики в ЛС.
Edesign
Поддержка мобильной версии
Разные цветовые схемы
Автообновление





Основа стилей — темные тона. Акцент сделан на закругление элементов и уход от острых углов.
Создавался стиль для сёрфинга по сайту в темных и ночных условиях. Причина создания — стандартная тема шики, лично для меня, слишком режит глаз. Есть несколько расцветок. Рабочая мобильная версия.
P.S. Всеми своим добытым знаниям благодарю данный «CSS-club». Особенная благодарность /Dark_zarich и /grin3671
Установка
Последнюю версию вы можете собрать в сборщике.
Сборщик, в целом, является копией сборщика от grin3671, за что ему отдельная благодарность.
Дополнительно
Помощь по стилю, FAQ, баг-трекер, а также адаптированные шаблоны: E-club
by Dolose

Чтобы иметь более полное представление о теме, загляните в профиль автора.
Писал тему сам, но некоторые функции взял у
@Dark_zarich
и @Jskoo, за что им отдельное спасибо!
Большая часть анимирована и некоторые элементы меняются при наведении.
Вот ссылка drive.google.com/open?id=0B25TKcruyABibFhTNDlmZ0ZRNWs
Steam ver.
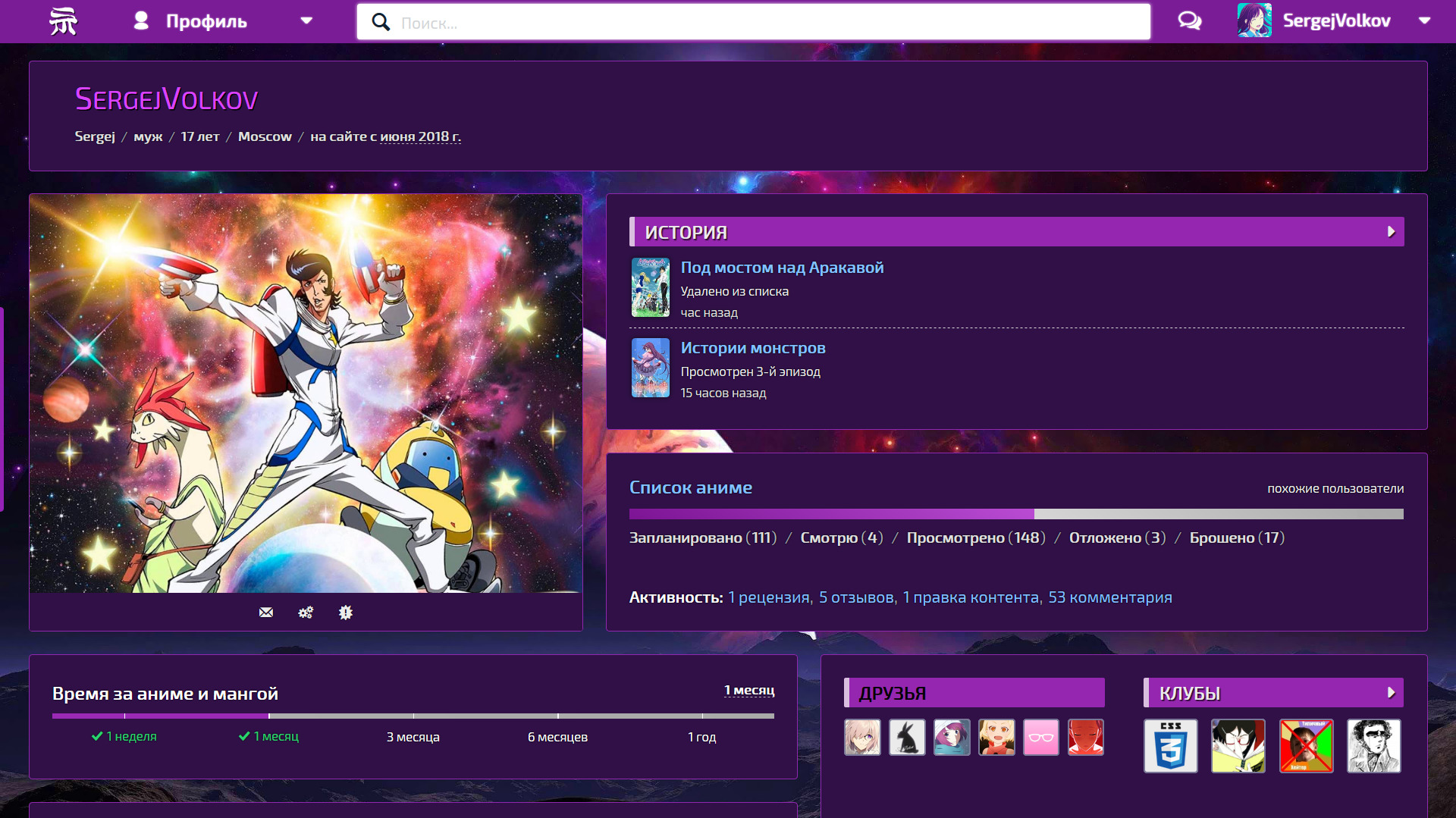
Страничка профиля в стиле cообществa Steam
Скопируйте код отсюда: grin3671/steam-theme (Настройки в конце файла).
Последние обновление: 2018-04-20
Чтобы поставить стандартный фон (первый скриншот), просто удалите правило с настройкой фона в конце стиля, ну, или замените ссылку на свою картинку. Друзья/клубы заполняются вручную для тех кому не лень (не забудьте указать свой ID). Если есть какие-то предложения, пишите.
Круглая Страничка Пользователя
(не адаптивный стиль)
Ссылка на код: CircleProfilePage.css
Стиль из «недоделок», отдается на растерзание пользователей) Для настройки анимации статистики сообщений отзывов и т.п. необходимы определенные познания в анимации.
Тёплая тема
Поддержка мобильной версии
которая согревает вас холодными ночами


Ссылка на код стиля в профиле автора в блоке «Обо мне»
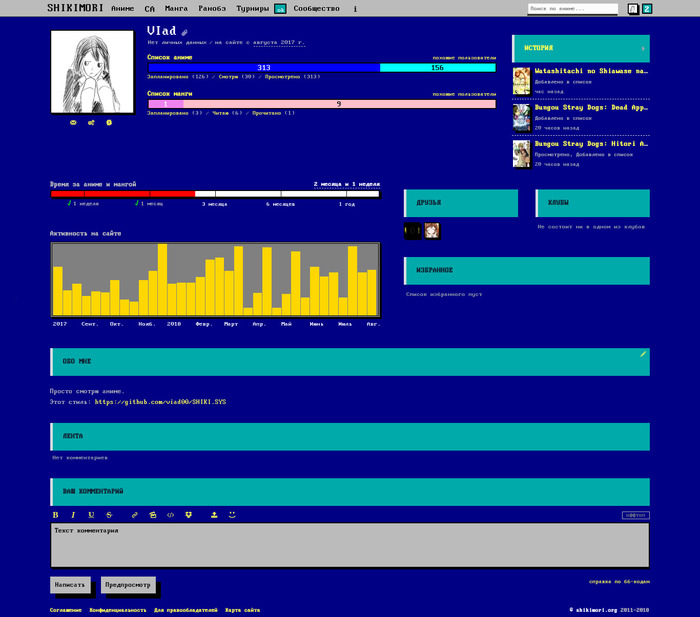
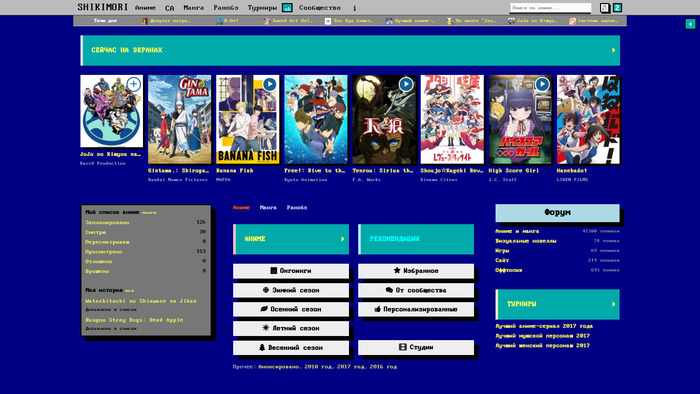
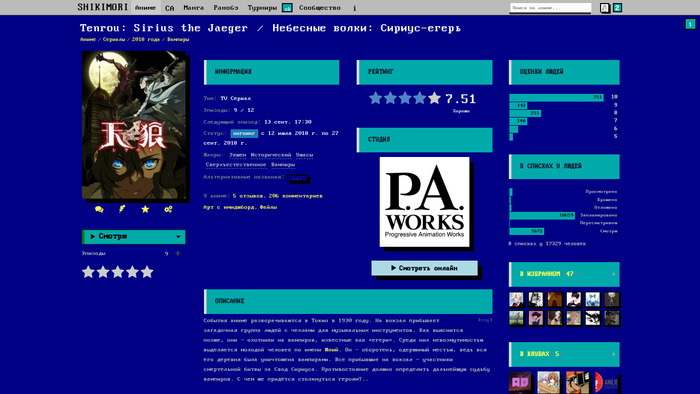
SHIKI.SYS
Поддержка мобильной версии



Эта тема отправит шики прямиком в эру DOS. Синий фон, пиксельные шрифты, вырвиглазные цвета уже включены в поставку) На удивление после таких кардинальных (на самом деле нет, просто смена цветов и шрифтов) изменений, сайтом можно продолжать пользоватся. Почувствуй себя крутым хацкером, который в перерыве между взломом пентагона и DDOS атакой на банк решил посетить шики для получения ежедневной дозы аниме контента).
Установка
Скопировать содержимое shiki.sys.css в стили сайта и нажмите сохранить.
Все, отправляйтесь смотреть/оценивать/комментировать аниме/мангу/ранобэ.
Feedback
Предупреждаю сразу: писалось just for fun, на качество стиль не претендует. Об ошибках, недоработках пишите в ЛС на шики, а лучше сразу открывайте issue на ГХ.
Miku theme
Поддержка мобильной версии
Разные цветовые схемы
Есть @media-запросы
Возможность сохранять настройки
Тема писалась лично и будет дальше улучшаться, по мере нахождения ошибок. Использован шрифт Roboto, иконки Font Awesome. Есть поддержка мобильных устройств. Возможны настройки.
Установка
1. Перейти на (ссылка сайт) для настройки темы.
- Примечание: сайт может открываться с задержкой первый раз, это лимиты на использование бесплатных ресурсов.
2. Настроить необходимые свойства.
3. Нажать на кнопку сгенерировать, после чего полученный код, скопировать полностью и вставить в настройках профиля.
Night Lilac


Тема предназначена для комфортного использования в темное время суток.
Тема в данном варианте не поддерживает мобильные устройства.
Установка
Код стиля: raw.githubusercontent.com
shi.Modern
Есть @media-запросы
Разные цветовые схемы






Тема для ПК версии Shikimori, в основе которой лежит отображение блоками, а также свободно изменяемая цветовая схема: один основной цвет, по умолчанию зелёный, и два дополнительных, чаще всего играющих роль цвета на наведённую и нажатую ссылку. В профиле вас ждёт большая и качественная псевдоаватарка.
Установка
1. Скопируйте из репозитория темы код интересующей версии: обычной или тёмной (_dark).
2. Установите максимальную ширину сайта в 1000 пикселей.
3. Наслаждайтесь.
Дополнительно
Все настройки темы в самом вверху кода.
Если нашли ошибки, хотите оставить предложение по теме или просто интересуют подробности по настройке, то обращайтесь в клуб темы.
shiki-exo
Разные цветовые схемы
Поддержка мобильной версии
Автообновление






В основе дизайна лежит разбиение страницы на плитки. Тема имеет полноценную удобную мобильную версию и автообновляется через GitHub, а это значит, что найденные баги будут автоматически исправляться у всех пользователей. Тема содержит много готовых цветовых схем, но вы можете создавать свои собственные уникальные схемы (инструкция). Особую благодарность хочется выразить
@Keeper Yu
за концепцию блочного дизайна.
Установка
Ссылка на скачивание темы. Скопируйте содержимое файла (он содержит подробные инструкции) к себе на сайт в раздел «Настройки» → «Внешний вид сайта».
Дополнительно
Обсудить тему и найти детальные инструкции вы можете в клубе темы.
Shiki Light
Поддержка мобильной версии
Автообновление




Редизайн стандартной темы шикимори.
Установка
Скопируйте строчку кода в редактор стиля в настройках внешнего вида сайта и нажмите кнопку «Сохранить».
@import url(https://raw.githubusercontent.com/Kotiaa/shiki-light/master/shiki-light-theme.css);Дополнительно
По поводу ошибок отображения стиля пишите в лс.
Shikimori-GMK2
Есть @media-запросы
Автообновление



Описание
В этом стиле устранено большинство недочётов, которые присутствуют в оригинальном оформлении Шикимори. Сайт становится более «отзывчивым» и приятным для глаз.
Установка
1. Скопировать код
@import url(https://raw.githubusercontent.com/GeliosMK2/Shikimori-GMK2/master/css/main.css);2. Вставить в настройках профиля и нажать «Сохранить».
Дополнительно
О багах, неудобных элементах стиля или о своих идеях писать мне в ЛС.

Всем привет, сейчас я расскажу о том, как настроить внешний вид сайта под себя, я покажу самые интересные настройки CSS-кода, благодаря которым будет приятней пользоваться сайтом. Данный топик служит сбором полезных кодов со всего интернета, большую часть я взял из CSS-club – настройка внешнего вида сайта
Для начала надо найти то место, в котором мы будем работать. Нажимаем на свою аватарку и выбираем пункт
, далее переходим в пункт
и начинаем работать с ним.
P.s №1
Можно поиграться с настройками в пункте «Профиль»
1. График активности
1.1
Анимированный график активности.
/*Анимированный график активности */
.activity .graph.vertical .line .bar {
box-sizing: content-box;
transform: translateY(1px);
transform-origin: center bottom;
animation-fill-mode: both;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-duration: 1.5s;
animation-name: activity;
}
.activity .graph.vertical .line .bar:hover {
animation-name: none;
transform: none;
}
.activity .graph.vertical .line:nth-of-type(6n+2) .bar {
animation-delay: -.25s;
}
.activity .graph.vertical .line:nth-of-type(6n+4) .bar {
animation-delay: -.5s;
}
.activity .graph.vertical .line:nth-of-type(6n+3) .bar {
animation-delay: -.75s;
}
.activity .graph.vertical .line:nth-of-type(6n+6) .bar {
animation-delay: -1s;
}
.activity .graph.vertical .line:nth-of-type(6n+5) .bar {
animation-delay: -1.25s;
}
@keyframes activity {
0%, 100% {
transform: translateY(1px);
}
50% {
transform: translateY(7px);
}
}
/*Конец */1.2
Изменение цвета столбчатых графиков на сайте
P.s №2
Не работает со следующим пунктом
/*Изменение цвета столбчатых графиков на сайте */
.bar.simple .bar.s3 { background: #008cf0;} /*Аква*/
.bar.simple .bar:hover.s3 { background: #008cf0;} /*Аква*/
.bar.simple .bar.s2 { background: #08e8de;} /*Ярко-бирюзовый*/
.bar.simple .bar:hover.s2 { background: #08e8de;} /*Ярко-бирюзовый*/
.bar.simple .bar.s1 { background: #ba0000;} /*Темно-красный*/
.bar.simple .bar:hover.s1 { background: #ba0000;} /*Темно-красный*/
.bar.simple .bar.s0 { background: #FF3300;} /*Ало-оранжевый*/
.bar.simple .bar:ho]
/*Конец*/1.3
Круговая диаграмма
/*Круговая диаграмма */
/*COLORS*/
/*Аниме Просмотрено*/
.c-lists-info .b-stats_bar.anime .bar > div.first:before,
.c-lists-info .b-stats_bar.anime .bar > div.first:after,
.c-lists-info .b-stats_bar.anime .stat_names .stat_name a[href*="completed"]:before{
border-color:transparent;
background-color:#4682B4
}
/*Аниме Запланировано*/
.c-lists-info .b-stats_bar.anime .bar > div.second:before,
.c-lists-info .b-stats_bar.anime .bar > div.second:after,
.c-lists-info .b-stats_bar.anime .stat_names .stat_name a[href*="planned"]:before,
.c-lists-info .b-stats_bar.anime .stat_names .stat_name a[href*="watching"]:before,
.c-lists-info .b-stats_bar.anime .stat_names .stat_name a[href*="on_hold"]:before{
border-color:transparent;
background-color:#79A9CF
}
/*Манга Прочитано*/
.c-lists-info .b-stats_bar.manga .bar > div.first:before,
.c-lists-info .b-stats_bar.manga .bar > div.first:after,
.c-lists-info .b-stats_bar.manga .stat_names .stat_name a[href*="completed"]:before{
border-color: transparent;
background-color:#B78BC7
}
/*Манга Запланировано*/
.c-lists-info .b-stats_bar.manga .bar > div.second:before,
.c-lists-info .b-stats_bar.manga .bar > div.second:after,
.c-lists-info .b-stats_bar.manga .stat_names .stat_name a[href*="planned"]:before,
.c-lists-info .b-stats_bar.manga .stat_names .stat_name a[href*="watching"]:before,
.c-lists-info .b-stats_bar.manga .stat_names .stat_name a[href*="on_hold"]:before{
border-color: transparent;
background-color:#EDACD9
}
/*Оба Графика Брошено*/
.c-lists-info .b-stats_bar .bar,
.c-lists-info .b-stats_bar .stat_names .stat_name a[href*="dropped"]:before{
border-color: transparent;
background-color: #AAAAAA
}
/*Дырка в графике указать, transparent для прозрачной дырки*/
.c-lists-info .b-stats_bar .bar:before{
background: #fff;
}
/*COLORS:END*/
.c-lists-info .b-stats_bar{
width: 49%;
display: inline-block;
padding:5px;
position: relative;
}
.c-lists-info .b-stats_bar:first-child{border-right:1px dotted #ddd}
.c-lists-info .b-stats_bar .stat_names .stat_name:after{display: none}
/*Блок списка*/
.c-lists-info .b-stats_bar .stat_names{
display: flex;
position: absolute;
top:33px;
left:165px;
height:150px;
flex-direction: column;
justify-content: center;
}
/*Ссылка*/
.c-lists-info .b-stats_bar .stat_names .stat_name a{
display: inline-block;
font-size: 12px;
position: relative;
line-height: 25px;
}
/*На х1000 обрезает число и загоняет текст под многоточее*/
.x1000 .c-lists-info .b-stats_bar .stat_names a{
font-size: 11px;
width: 90px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.x1000 .c-lists-info .b-stats_bar .stat_names a span{
display: none;
}
/*Круг цветового индикатора*/
.c-lists-info .b-stats_bar .stat_names .stat_name a:before {
content: "";
display: inline-block;
width: 12px;
height:12px;
background: #fff;
margin-right: 5px;
vertical-align: middle;
border:1px solid #ddd;
border-radius: 50%;
}
/*CIRCLE BAR*/
.c-lists-info .b-stats_bar .bar,
.c-lists-info .b-stats_bar .bar > div{
height:150px!important;
width:150px!important;
}
.c-lists-info .b-stats_bar .bar{
position: relative;
text-align: center;
border-radius: 50%;
margin: 10px 0;
}
.c-lists-info .b-stats_bar .bar:before{
content:"";
width:50px;
height:50px;
border-radius: 50%;
position: absolute;
z-index: 100;
left:50px;
top:50px;
}
.c-lists-info .b-stats_bar .bar > div{
clip: rect(0px, 150px, 150px, 75px);
background-color: transparent!important;
font-size: 0!important;
position: absolute;
left: 0;
top:0;
}
.c-lists-info .b-stats_bar .bar > div:before,
.c-lists-info .b-stats_bar .bar > div:after{
content: "";
position: absolute;
right: 0;
border: 75px solid #333;
clip: rect(0px, 75px, 150px, 0px);
border-radius: 50%;
transform: rotate(0deg);
}
.c-lists-info .b-stats_bar .bar > div.third{display: none}
.c-lists-info .b-stats_bar .bar > div.second{transform: scale(-1, 1)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 1."]:before{transform: rotate(3.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 2."]:before{transform: rotate(7.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 3."]:before{transform: rotate(10.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 4."]:before{transform: rotate(14.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 5."]:before{transform: rotate(18deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 6."]:before{transform: rotate(21.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 7."]:before{transform: rotate(25.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 8."]:before{transform: rotate(28.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 9."]:before{transform: rotate(32.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 10."]:before{transform: rotate(36deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 11."]:before{transform: rotate(39.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 12."]:before{transform: rotate(43.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 13."]:before{transform: rotate(46.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 14."]:before{transform: rotate(50.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 15."]:before{transform: rotate(54deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 16."]:before{transform: rotate(57.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 17."]:before{transform: rotate(61.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 18."]:before{transform: rotate(64.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 19."]:before{transform: rotate(68.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 20."]:before{transform: rotate(72deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 21."]:before{transform: rotate(75.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 22."]:before{transform: rotate(79.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 23."]:before{transform: rotate(82.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 24."]:before{transform: rotate(86.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 25."]:before{transform: rotate(90deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 26."]:before{transform: rotate(93.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 27."]:before{transform: rotate(97.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 28."]:before{transform: rotate(100.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 29."]:before{transform: rotate(104.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 30."]:before{transform: rotate(108deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 31."]:before{transform: rotate(111.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 32."]:before{transform: rotate(115.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 33."]:before{transform: rotate(118.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 34."]:before{transform: rotate(122.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 35."]:before{transform: rotate(126deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 36."]:before{transform: rotate(129.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 37."]:before{transform: rotate(133.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 38."]:before{transform: rotate(136.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 39."]:before{transform: rotate(140.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 40."]:before{transform: rotate(144deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 41."]:before{transform: rotate(147.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 42."]:before{transform: rotate(151.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 43."]:before{transform: rotate(154.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 44."]:before{transform: rotate(158.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 45."]:before{transform: rotate(162deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 46."]:before{transform: rotate(165.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 47."]:before{transform: rotate(169.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 48."]:before{transform: rotate(172.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 49."]:before{transform: rotate(176.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 50."]:before{transform: rotate(180deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 51."]:before{transform: rotate(183.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 52."]:before{transform: rotate(187.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 53."]:before{transform: rotate(190.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 54."]:before{transform: rotate(194.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 55."]:before{transform: rotate(198deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 56."]:before{transform: rotate(201.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 57."]:before{transform: rotate(205.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 58."]:before{transform: rotate(208.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 59."]:before{transform: rotate(212.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 60."]:before{transform: rotate(216deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 61."]:before{transform: rotate(219.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 62."]:before{transform: rotate(223.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 63."]:before{transform: rotate(226.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 64."]:before{transform: rotate(230.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 65."]:before{transform: rotate(234deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 66."]:before{transform: rotate(237.66deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 67."]:before{transform: rotate(241.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 68."]:before{transform: rotate(244.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 69."]:before{transform: rotate(248.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 70."]:before{transform: rotate(252deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 71."]:before{transform: rotate(255.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 72."]:before{transform: rotate(259.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 73."]:before{transform: rotate(262.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 74."]:before{transform: rotate(266.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 75."]:before{transform: rotate(27deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 76."]:before{transform: rotate(273.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 77."]:before{transform: rotate(277.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 78."]:before{transform: rotate(280.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 79."]:before{transform: rotate(284.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 80."]:before{transform: rotate(288deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 81."]:before{transform: rotate(291.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 82."]:before{transform: rotate(295.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 83."]:before{transform: rotate(298.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 84."]:before{transform: rotate(302.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 85."]:before{transform: rotate(306deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 86."]:before{transform: rotate(309.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 87."]:before{transform: rotate(313.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 88."]:before{transform: rotate(316.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 89."]:before{transform: rotate(320.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 90."]:before{transform: rotate(324deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 91."]:before{transform: rotate(327deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 92."]:before{transform: rotate(331.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 93."]:before{transform: rotate(334.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 94."]:before{transform: rotate(338.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 95."]:before{transform: rotate(342deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 96."]:before{transform: rotate(345.6deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 97."]:before{transform: rotate(349.2deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 98."]:before{transform: rotate(352.8deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 99."]:before{transform: rotate(356.4deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 100."]:before{transform: rotate(360deg)}
.c-lists-info .b-stats_bar .bar > div[style*="width: 51."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 52."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 53."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 54."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 55."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 56."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 57."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 58."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 59."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 60."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 61."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 62."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 63."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 64."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 65."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 66."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 67."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 68."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 69."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 70."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 71."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 72."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 73."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 74."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 75."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 76."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 77."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 78."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 79."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 80."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 81."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 82."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 83."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 84."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 85."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 86."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 87."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 88."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 89."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 90."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 91."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 92."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 93."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 94."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 95."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 96."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 97."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 98."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 99."]:after,
.c-lists-info .b-stats_bar .bar > div[style*="width: 100."]:after{
transform: rotate(180deg);
}
.c-lists-info .b-stats_bar .bar > div[style*="width: 51."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 52."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 53."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 54."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 55."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 56."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 57."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 58."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 59."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 60."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 61."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 62."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 63."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 64."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 65."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 66."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 67."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 68."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 69."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 70."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 71."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 72."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 73."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 74."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 75."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 76."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 77."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 78."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 79."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 80."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 81."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 82."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 83."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 84."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 85."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 86."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 87."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 88."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 89."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 90."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 91."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 92."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 93."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 94."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 95."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 96."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 97."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 98."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 99."],
.c-lists-info .b-stats_bar .bar > div[style*="width: 100."]{
clip: rect(auto, auto, auto, auto);
}
/*CIRCLE BAR:END */
/*Конец */2 Прикольные плюшки
2.1
Декоративный загрузчик страницы
/*Декоративный загрузчик страницы (задержка 1.5 сек) */
/*IMAGES*/
body:before{
background-image: url(https://i.yapx.ru/FYOIY.jpg) /*Фотография, которая будет на экране.*/
}
/*IMAGES:END*/
/*LOADER*/
body:before{
content: "Загрузка..."; /*Слово, которое будет на экране*/
background-size: 400px;
background-repeat:no-repeat;
background-position-x: center;
background-position-y: 42vh;
background-color: #fff;
color: #323332;
display: block;
text-align: center;
font-size: 24px;
font-weight: 700;
overflow: hidden;
padding-top: 200px;
position: fixed;
top:0;
left:0;
height:100%;
width: 0%;
z-index: 10000;
animation: 1000s ease-out 0s 1 slide;
-webkit-animation: 1.5s ease-out 0s 1 slide;
-o-animation: 1.5s ease-out 0s 1 slide
}
@keyframes slide {
0% {width:100%;opacity: 0}
5% {width:100%;opacity: 1}
80% {width:100%;opacity: 1}
95% {width:100%}
100% {opacity: 0}
}
/*LOADER:END*/
/*Конец*/2.2
Внутреннее свечение пунктов меню
/* Внутреннее свечение пунктов меню*/
.l-top_menu-v2 .submenu > a:hover,
.l-top_menu-v2 .menu-dropdown > button:not(.mobile):hover,
.l-top_menu-v2 .menu-dropdown > button:not(.mobile) a:hover {
box-shadow: 0 0 20px rgba(255,255,255,.6),
0 0 20px rgba(255,255,255,1) inset;
transition: 0.3s;
}
/*Конец */|
2.3
Персонаж в правом нижнем углу
/*Персонаж в правом нижнем углу*/
.p-profiles-show .b-feedback:after {
content: '';
display: inline-block;
position: fixed;
width: 200px; /* ширина изображения */
height: 285px; /* высота изображения */
right: 0px; /* отступ справа, 0px значит, что отступа от правой границы нет*/
bottom: 0px; /* отступ снизу, 0px значит, что отступа от нижней границы нет*/
background: url("https://i.yapx.ru/FPWvR.png") no-repeat; /*Лично моя фотография, которую фотошопил.
Чтобы убрать её и поставить свою, то поменяйте её на прямую ссылку на изображение*/
background-size: cover;
z-index: 10;
pointer-events: none; /* мышь перестаёт замечать изображение */
}
/*Конец*/Вот так будет выглядеть персонаж
2.4
Плавный переход аватарки
/*Плавный переход аватарки */
.p-profiles .profile-head .c-brief .avatar>img {
border-radius: 50%;
transition: 1s;
}
.p-profiles .profile-head .c-brief .avatar>img:hover {
border-radius: 0;
}
/*Конец */2.5
Цвет текста на сайте
/* Цвет текста на сайте*/
body {
color: #000000; /*тут ставите номер цвета*/
}
/*Конец*/2.6
Показатель процентов в «франшизах»
/*Проценты в франшизах */
.l-page .b-badge:before {
display: block !important;
opacity: 1 !important;
}
/*Конец */P.s №3
Вот так будут показываться проценты 
3 Полезные коды
3.1
Отображение Аниме/Манга/Ранобэ рядом с пунктами истории
/*Аниме/Манга/Ранобэ рядом с пунктами истории*/
.history-page a:before {
display: inline-block;
vertical-align: top;
width: 72px;
}
.history-page a[href ^= "/a"]:before {
content: '[Аниме] ';
color: #34a853;
}
.history-page a[href ^= "/m"]:before {
content: '[Манга] ';
color: #9c27b0;
}
.history-page a[href ^= "/r"]:before {
content: '[Ранобэ] ';
color: #039be5;
}
[data-locale="en"] .history-page a[href ^= "/a"]:before {
content: '[Anime] ';
}
[data-locale="en"] .history-page a[href ^= "/m"]:before {
content: '[Manga] ';
}
[data-locale="en"] .history-page a[href ^= "/r"]:before {
content: '[Ranobe] ';
}
/*Конец */|
3.2
Поддержка телефонной версии
P.s №4
Все то, что показывает Ваш пк, будет показывать и телефон
/*Поддержка телефонной версии*/
/* Настройки mobile-версии */
@media (min-width: 360px) and (max-width: 599px) {
/* Черный верхнее меню */
.l-top_menu-v2 {
background: #000000;
}
}
/* Настройки tablet-версии */
@media (min-width: 600px) and (max-width: 1024px) {
/* Чёрный верхнее меню */
.l-top_menu-v2 {
background: #000000;
}
}
/* Настройки desktop-версии */
@media (min-width: 1025px) {
/* Черный верхнее меню */
.l-top_menu-v2 {
background: #000000;
}
}
/*Конец*/3.3
Отображение дат в «истории»
/*Отображение дат в "истории"*/
/*
* History Dates
* Shikimori.org – CSS Theme
* MIT License
* Copyright (c) 2017 kaur
*/
/* Запятая */
.p-user_history-index .history-page .history-interval p::before {
content: ',';
display: block;
position: absolute;
right: 34px; /* Размер времени */
width: 10px; /* Размер запятой */
margin-top: -1px;
color: #acb1b4;
font-family: monospace;
}
/* Дата + Время */
.p-user_history-index .history-page .history-interval p .date {
font-size: 0;
white-space: nowrap;
}
.p-user_history-index .history-page .history-interval p .date::before,
.p-user_history-index .history-page .history-interval p .date::after {
display: inline-block;
font-family: monospace;
font-size: 12px;
overflow: hidden;
}
/* Дата */
.p-user_history-index .history-page .history-interval p .date::before {
position: relative;
width: 72px; /* Размер даты */
margin-right: 10px; /* Размер запятой */
white-space: nowrap;
z-index: 1;
}
/* Время */
.p-user_history-index .history-page .history-interval p .date::after {
content: attr(datetime);
width: 34px; /* Размер времени */
text-indent: -72px; /* Размер даты */
}
/* Январь */
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-01']::before{content: '01 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-02']::before{content: '02 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-03']::before{content: '03 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-04']::before{content: '04 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-05']::before{content: '05 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-06']::before{content: '06 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-07']::before{content: '07 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-08']::before{content: '08 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-09']::before{content: '09 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-10']::before{content: '10 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-11']::before{content: '11 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-12']::before{content: '12 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-13']::before{content: '13 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-14']::before{content: '14 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-15']::before{content: '15 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-16']::before{content: '16 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-17']::before{content: '17 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-18']::before{content: '18 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-19']::before{content: '19 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-20']::before{content: '20 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-21']::before{content: '21 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-22']::before{content: '22 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-23']::before{content: '23 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-24']::before{content: '24 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-25']::before{content: '25 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-26']::before{content: '26 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-27']::before{content: '27 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-28']::before{content: '28 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-29']::before{content: '29 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-30']::before{content: '30 янв ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-01-31']::before{content: '31 янв ' attr(datetime)}
/* Февраль */
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-01']::before{content: '01 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-02']::before{content: '02 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-03']::before{content: '03 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-04']::before{content: '04 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-05']::before{content: '05 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-06']::before{content: '06 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-07']::before{content: '07 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-08']::before{content: '08 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-09']::before{content: '09 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-10']::before{content: '10 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-11']::before{content: '11 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-12']::before{content: '12 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-13']::before{content: '13 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-14']::before{content: '14 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-15']::before{content: '15 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-16']::before{content: '16 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-17']::before{content: '17 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-18']::before{content: '18 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-19']::before{content: '19 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-20']::before{content: '20 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-21']::before{content: '21 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-22']::before{content: '22 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-23']::before{content: '23 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-24']::before{content: '24 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-25']::before{content: '25 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-26']::before{content: '26 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-27']::before{content: '27 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-28']::before{content: '28 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-29']::before{content: '29 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-30']::before{content: '30 фев ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-02-31']::before{content: '31 фев ' attr(datetime)}
/* Март */
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-01']::before{content: '01 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-02']::before{content: '02 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-03']::before{content: '03 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-04']::before{content: '04 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-05']::before{content: '05 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-06']::before{content: '06 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-07']::before{content: '07 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-08']::before{content: '08 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-09']::before{content: '09 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-10']::before{content: '10 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-11']::before{content: '11 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-12']::before{content: '12 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-13']::before{content: '13 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-14']::before{content: '14 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-15']::before{content: '15 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-16']::before{content: '16 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-17']::before{content: '17 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-18']::before{content: '18 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-19']::before{content: '19 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-20']::before{content: '20 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-21']::before{content: '21 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-22']::before{content: '22 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-23']::before{content: '23 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-24']::before{content: '24 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-25']::before{content: '25 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-26']::before{content: '26 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-27']::before{content: '27 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-28']::before{content: '28 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-29']::before{content: '29 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-30']::before{content: '30 мар ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-03-31']::before{content: '31 мар ' attr(datetime)}
/* Апрель */
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-01']::before{content: '01 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-02']::before{content: '02 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-03']::before{content: '03 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-04']::before{content: '04 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-05']::before{content: '05 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-06']::before{content: '06 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-07']::before{content: '07 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-08']::before{content: '08 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-09']::before{content: '09 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-10']::before{content: '10 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-11']::before{content: '11 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-12']::before{content: '12 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-13']::before{content: '13 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-14']::before{content: '14 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-15']::before{content: '15 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-16']::before{content: '16 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-17']::before{content: '17 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-18']::before{content: '18 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-19']::before{content: '19 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-20']::before{content: '20 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-21']::before{content: '21 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-22']::before{content: '22 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-23']::before{content: '23 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-24']::before{content: '24 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-25']::before{content: '25 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-26']::before{content: '26 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-27']::before{content: '27 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-28']::before{content: '28 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-29']::before{content: '29 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-30']::before{content: '30 апр ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-04-31']::before{content: '31 апр ' attr(datetime)}
/* Май */
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-01']::before{content: '01 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-02']::before{content: '02 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-03']::before{content: '03 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-04']::before{content: '04 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-05']::before{content: '05 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-06']::before{content: '06 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-07']::before{content: '07 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-08']::before{content: '08 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-09']::before{content: '09 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-10']::before{content: '10 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-11']::before{content: '11 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-12']::before{content: '12 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-13']::before{content: '13 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-14']::before{content: '14 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-15']::before{content: '15 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-16']::before{content: '16 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-17']::before{content: '17 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-18']::before{content: '18 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-19']::before{content: '19 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-20']::before{content: '20 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-21']::before{content: '21 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-22']::before{content: '22 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-23']::before{content: '23 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-24']::before{content: '24 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-25']::before{content: '25 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-26']::before{content: '26 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-27']::before{content: '27 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-28']::before{content: '28 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-29']::before{content: '29 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-30']::before{content: '30 мая ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-05-31']::before{content: '31 мая ' attr(datetime)}
/* Июнь */
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-01']::before{content: '01 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-02']::before{content: '02 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-03']::before{content: '03 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-04']::before{content: '04 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-05']::before{content: '05 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-06']::before{content: '06 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-07']::before{content: '07 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-08']::before{content: '08 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-09']::before{content: '09 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-10']::before{content: '10 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-11']::before{content: '11 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-12']::before{content: '12 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-13']::before{content: '13 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-14']::before{content: '14 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-15']::before{content: '15 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-16']::before{content: '16 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-17']::before{content: '17 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-18']::before{content: '18 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-19']::before{content: '19 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-20']::before{content: '20 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-21']::before{content: '21 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-22']::before{content: '22 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-23']::before{content: '23 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-24']::before{content: '24 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-25']::before{content: '25 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-26']::before{content: '26 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-27']::before{content: '27 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-28']::before{content: '28 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-29']::before{content: '29 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-30']::before{content: '30 июн ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-06-31']::before{content: '31 июн ' attr(datetime)}
/* Июль */
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-01']::before{content: '01 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-02']::before{content: '02 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-03']::before{content: '03 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-04']::before{content: '04 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-05']::before{content: '05 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-06']::before{content: '06 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-07']::before{content: '07 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-08']::before{content: '08 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-09']::before{content: '09 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-10']::before{content: '10 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-11']::before{content: '11 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-12']::before{content: '12 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-13']::before{content: '13 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-14']::before{content: '14 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-15']::before{content: '15 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-16']::before{content: '16 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-17']::before{content: '17 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-18']::before{content: '18 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-19']::before{content: '19 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-20']::before{content: '20 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-21']::before{content: '21 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-22']::before{content: '22 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-23']::before{content: '23 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-24']::before{content: '24 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-25']::before{content: '25 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-26']::before{content: '26 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-27']::before{content: '27 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-28']::before{content: '28 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-29']::before{content: '29 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-30']::before{content: '30 июл ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-07-31']::before{content: '31 июл ' attr(datetime)}
/* Август */
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-01']::before{content: '01 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-02']::before{content: '02 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-03']::before{content: '03 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-04']::before{content: '04 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-05']::before{content: '05 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-06']::before{content: '06 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-07']::before{content: '07 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-08']::before{content: '08 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-09']::before{content: '09 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-10']::before{content: '10 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-11']::before{content: '11 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-12']::before{content: '12 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-13']::before{content: '13 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-14']::before{content: '14 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-15']::before{content: '15 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-16']::before{content: '16 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-17']::before{content: '17 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-18']::before{content: '18 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-19']::before{content: '19 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-20']::before{content: '20 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-21']::before{content: '21 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-22']::before{content: '22 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-23']::before{content: '23 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-24']::before{content: '24 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-25']::before{content: '25 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-26']::before{content: '26 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-27']::before{content: '27 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-28']::before{content: '28 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-29']::before{content: '29 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-30']::before{content: '30 авг ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-08-31']::before{content: '31 авг ' attr(datetime)}
/* Сентябрь */
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-01']::before{content: '01 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-02']::before{content: '02 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-03']::before{content: '03 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-04']::before{content: '04 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-05']::before{content: '05 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-06']::before{content: '06 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-07']::before{content: '07 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-08']::before{content: '08 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-09']::before{content: '09 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-10']::before{content: '10 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-11']::before{content: '11 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-12']::before{content: '12 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-13']::before{content: '13 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-14']::before{content: '14 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-15']::before{content: '15 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-16']::before{content: '16 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-17']::before{content: '17 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-18']::before{content: '18 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-19']::before{content: '19 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-20']::before{content: '20 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-21']::before{content: '21 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-22']::before{content: '22 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-23']::before{content: '23 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-24']::before{content: '24 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-25']::before{content: '25 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-26']::before{content: '26 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-27']::before{content: '27 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-28']::before{content: '28 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-29']::before{content: '29 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-30']::before{content: '30 сен ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-09-31']::before{content: '31 сен ' attr(datetime)}
/* Октябрь */
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-01']::before{content: '01 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-02']::before{content: '02 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-03']::before{content: '03 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-04']::before{content: '04 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-05']::before{content: '05 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-06']::before{content: '06 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-07']::before{content: '07 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-08']::before{content: '08 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-09']::before{content: '09 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-10']::before{content: '10 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-11']::before{content: '11 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-12']::before{content: '12 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-13']::before{content: '13 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-14']::before{content: '14 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-15']::before{content: '15 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-16']::before{content: '16 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-17']::before{content: '17 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-18']::before{content: '18 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-19']::before{content: '19 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-20']::before{content: '20 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-21']::before{content: '21 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-22']::before{content: '22 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-23']::before{content: '23 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-24']::before{content: '24 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-25']::before{content: '25 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-26']::before{content: '26 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-27']::before{content: '27 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-28']::before{content: '28 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-29']::before{content: '29 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-30']::before{content: '30 окт ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-10-31']::before{content: '31 окт ' attr(datetime)}
/* Ноябрь */
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-01']::before{content: '01 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-02']::before{content: '02 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-03']::before{content: '03 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-04']::before{content: '04 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-05']::before{content: '05 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-06']::before{content: '06 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-07']::before{content: '07 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-08']::before{content: '08 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-09']::before{content: '09 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-10']::before{content: '10 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-11']::before{content: '11 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-12']::before{content: '12 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-13']::before{content: '13 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-14']::before{content: '14 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-15']::before{content: '15 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-16']::before{content: '16 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-17']::before{content: '17 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-18']::before{content: '18 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-19']::before{content: '19 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-20']::before{content: '20 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-21']::before{content: '21 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-22']::before{content: '22 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-23']::before{content: '23 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-24']::before{content: '24 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-25']::before{content: '25 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-26']::before{content: '26 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-27']::before{content: '27 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-28']::before{content: '28 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-29']::before{content: '29 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-30']::before{content: '30 ноя ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-11-31']::before{content: '31 ноя ' attr(datetime)}
/* Декабрь */
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-01']::before{content: '01 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-02']::before{content: '02 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-03']::before{content: '03 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-04']::before{content: '04 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-05']::before{content: '05 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-06']::before{content: '06 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-07']::before{content: '07 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-08']::before{content: '08 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-09']::before{content: '09 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-10']::before{content: '10 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-11']::before{content: '11 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-12']::before{content: '12 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-13']::before{content: '13 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-14']::before{content: '14 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-15']::before{content: '15 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-16']::before{content: '16 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-17']::before{content: '17 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-18']::before{content: '18 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-19']::before{content: '19 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-20']::before{content: '20 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-21']::before{content: '21 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-22']::before{content: '22 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-23']::before{content: '23 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-24']::before{content: '24 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-25']::before{content: '25 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-26']::before{content: '26 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-27']::before{content: '27 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-28']::before{content: '28 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-29']::before{content: '29 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-30']::before{content: '30 дек ' attr(datetime)}
.p-user_history-index .history-page .history-interval p .date[datetime*='-12-31']::before{content: '31 дек ' attr(datetime)}
/*Конец */4 Фон
4.1
Статичный фон
/*Статичный фон */
body {
background-size: cover;
background-image: url("https://i.yapx.ru/FQBao.jpg");
background-position: top center;
background-repeat: no-repeat;
background-attachment: fixed;
}
/*Конец */4.2
Меняющийся фон
/*Меняющийся фон */
body {
background-attachment: fixed;
background-size: cover;
}
body[data-server_time *= "0+"] {
background-image: url(https://i.yapx.ru/FQBao.jpg);
}
body[data-server_time *= "1+"] {
background-image: url(https://i.yapx.ru/FQBId.jpg);
}
body[data-server_time *= "2+"] {
background-image: url(https://i.yapx.ru/FQBI4.jpg);
}
/*Конец */P.s №5
Данный список можно увеличивать много и много раз, просто скопируйте данный код и вместо 2+ подставляйте цифры в порядке возрастания с «+»
body[data-server_time *= "2+"] {
background-image: url(https://i.yapx.ru/FQBI4.jpg);
}4.3
Прозрачность рабочий области (Белая)
/*Прозрачность*/
.l-page {
background-color: rgba(255, 255, 255, 0.78); /*Тут нам нужно только 4 чисто, меняя его значение,
то будете получать разную прозрачность. Ноль нужно оставить, играться только с цифрами после 0.
Можно поиграться и с 255, но это уже на личное усмотрение(Будет разные оттенки)*/
}
/*Конец */P.s №6
Будет меняться насыщенность данной области (отметил стрелками)
5 Шапка
5.1
Статичная шапка
/*Шапка (обложка)*/
.p-profiles-show .profile-head:before {
content: '';
display: block;
height: 400px; /* высота */
background: url("https://i.yapx.ru/FOqSA.png") no-repeat; /* кавычки должны быть */
background-size: cover;
margin: -15px;
margin-bottom: 5px; /* отступ от нижней границы */
}
/*Конец*/5.2
Шапка, которая будет меняться
/*Меняющияся шапка*/
#profiles_show[data-server_time *= "0+"] .profile-head::before {
background-image: url(https://i.yapx.ru/FRuEg.jpg);
}
#profiles_show[data-server_time *= "1+"] .profile-head::before {
background-image: url(https://i.yapx.ru/FOqSA.png);
}
#profiles_show[data-server_time *= "2+"] .profile-head::before {
background-image: url(https://i.yapx.ru/FRuMd.jpg);
}
/*Конец */P.s №7
Данная система работает так же как и в пункте 4.2
Спасибо всем, кто прочитал мой топик, он будет дорабатываться и переписываться. Если хотите добавить какие-либо коды, то пишите лс или в комментарии, я обновлю список. Большая часть кодов используются мною, если хотите посмотреть как все будет работать, то просто перейдите на мою страницу.
Комментарии
Настройка темы
Настройте тему по вкусу, а затем нажмите зафиксированную круглую кнопку, чтобы скопировать код темы. Посмотреть готовый код можно внизу страницы.
Вид профиля
С обложкой
Без обложки
Обложка профиля
Вставьте прямую ссылку на изображение, заканчивающуюся на .jpg или .png
Используйте хостинги картинок для получения прямых ссылок
Фон сайта
Вставьте прямую ссылку на изображение, заканчивающуюся на .jpg или .png
Используйте хостинги картинок для получения прямых ссылок
Цветовая палитра
Текущая палитра: {{ currentPalette.id }}
Файлы темы
Настройка обложки, профиля, шрифтов и прочего.
Если у вас возникли вопросы по теме или сборщику, можете написать разработчику.
Поддержать разработку можно через Юmoney: 41001258665103.
Предпросмотр
Условный вид профиля без адаптации для мобильных телефонов.
Интерактивный предпросмотр
Использовать цветовую палитру в сборщике.
Готовый стиль
Скопируйте этот код в настройки вашего профиля:
Чтобы выделить весь текст нажмите на поле ввода сверху, а затем на [Ctrl]+[A].
Райдэн Эи
Пользователь
Регистрация:
05.07.2015
Сообщения: 27432
Рейтинг: 17544
Регистрация:
05.07.2015
Сообщения: 27432
Рейтинг: 17544
OoO_franchesko
Пользователь
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
Мудрая Волчица сказал(а):↑
Нажмите, чтобы раскрыть…
Это фш
Tirinari
Пользователь
Регистрация:
07.04.2013
Сообщения: 2777
Рейтинг: 3379
Регистрация:
07.04.2013
Сообщения: 2777
Рейтинг: 3379
tankobuchin
Пользователь
Регистрация:
19.08.2015
Сообщения: 7707
Рейтинг: 16509
Нарушения: 70
Регистрация:
19.08.2015
Сообщения: 7707
Рейтинг: 16509
Нарушения: 70
OoO_franchesko
Пользователь
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
tankobuchin сказал(а):↑
Нажмите, чтобы раскрыть…
ЭТО ФШ, найс крадёшь бтв когда можно сделать самому ;/
ud1Y3ek
Пользователь
Регистрация:
22.08.2012
Сообщения: 1256
Рейтинг: 722
Регистрация:
22.08.2012
Сообщения: 1256
Рейтинг: 722
Reach Beach
Пользователь
Регистрация:
07.10.2015
Сообщения: 20031
Рейтинг: 39576
Регистрация:
07.10.2015
Сообщения: 20031
Рейтинг: 39576
OoO_franchesko сказал(а):↑
Это фш
Нажмите, чтобы раскрыть…
OoO_franchesko сказал(а):↑
ЭТО ФШ
Нажмите, чтобы раскрыть…
Да ладно тебе, все свои
Мудрая Волчица сказал(а):↑
Нажмите, чтобы раскрыть…
А в чем сложность его стиля заключается?
OoO_franchesko
Пользователь
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
Reach Beach сказал(а):↑
Да ладно тебе, все свои
А в чем сложность его стиля заключается?
Нажмите, чтобы раскрыть…
В том то что он его тоже своровал
Вельзевул
Пользователь
Регистрация:
01.01.2014
Сообщения: 4590
Рейтинг: 1211
Регистрация:
01.01.2014
Сообщения: 4590
Рейтинг: 1211
Мудрая Волчица сказал(а):↑
Нажмите, чтобы раскрыть…
У меня его нет.BibleThump
Райдэн Эи
Пользователь
Регистрация:
05.07.2015
Сообщения: 27432
Рейтинг: 17544
Регистрация:
05.07.2015
Сообщения: 27432
Рейтинг: 17544
Reach Beach сказал(а):↑
А в чем сложность его стиля заключается?
Нажмите, чтобы раскрыть…
Ну код там в 2к строк.
Думаю есть сложность.
LonFas
Пользователь
Регистрация:
25.12.2012
Сообщения: 1014
Рейтинг: 2288
Нарушения: 395
Регистрация:
25.12.2012
Сообщения: 1014
Рейтинг: 2288
Нарушения: 395
дикий волк
Пользователь
Регистрация:
27.06.2016
Сообщения: 3068
Рейтинг: 3656
Нарушения: 109
Регистрация:
27.06.2016
Сообщения: 3068
Рейтинг: 3656
Нарушения: 109
У нормальных людей его нет, тему можно закрывать.
Латвиец
Пользователь
Регистрация:
09.08.2016
Сообщения: 2674
Рейтинг: 4479
Регистрация:
09.08.2016
Сообщения: 2674
Рейтинг: 4479
shuuhei
Пользователь
Регистрация:
07.12.2015
Сообщения: 365
Рейтинг: 129
Регистрация:
07.12.2015
Сообщения: 365
Рейтинг: 129
не видел ни одного нормального оформления на шики, разве есть что то лучше дефолтного?
дикий волк сказал(а):↑
У нормальных людей его нет, тему можно закрывать.
Нажмите, чтобы раскрыть…
нормальные люди не пишут в аниме разделе
peoplex
Пользователь
Регистрация:
18.06.2013
Сообщения: 698
Рейтинг: 1208
Регистрация:
18.06.2013
Сообщения: 698
Рейтинг: 1208
OoO_franchesko
Пользователь
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
DeLaris
Пользователь
Регистрация:
30.07.2016
Сообщения: 1884
Рейтинг: 910
Регистрация:
30.07.2016
Сообщения: 1884
Рейтинг: 910
OoO_franchesko
Пользователь
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
Регистрация:
12.07.2016
Сообщения: 8129
Рейтинг: 13134
DeLaris сказал(а):↑
Нажмите, чтобы раскрыть…
NotLikeThis сверхразум
Sivarius
Пользователь
Регистрация:
08.08.2013
Сообщения: 4022
Рейтинг: 2420
Регистрация:
08.08.2013
Сообщения: 4022
Рейтинг: 2420
Ливнул с шикимори потому что лень заполнять его.
А для мала есть софтина которая заполняет всё автоматом.
А с дизайном для МАЛа пока не определился FeelsBadManLonFas сказал(а):↑
Юзаю анимелист,сори!
Нажмите, чтобы раскрыть…
Идею с кастом CSS шики взяли именно с MALa, разве что на МАЛе свободы в этом плане еще в 5 раз больше.
Хёка
Почетный пользователь
Регистрация:
09.04.2014
Сообщения: 4455
Рейтинг: 3641
Регистрация:
09.04.2014
Сообщения: 4455
Рейтинг: 3641
Fenix25
Пользователь
Регистрация:
31.07.2013
Сообщения: 1091
Рейтинг: 623
Регистрация:
31.07.2013
Сообщения: 1091
Рейтинг: 623
doppelganger_
Пользователь
Регистрация:
24.06.2014
Сообщения: 3463
Рейтинг: 1619
Регистрация:
24.06.2014
Сообщения: 3463
Рейтинг: 1619
Nyan Fox
Пользователь
Регистрация:
08.06.2016
Сообщения: 258
Рейтинг: 274
Регистрация:
08.06.2016
Сообщения: 258
Рейтинг: 274
3008
Fenix25
Пользователь
Регистрация:
31.07.2013
Сообщения: 1091
Рейтинг: 623
Регистрация:
31.07.2013
Сообщения: 1091
Рейтинг: 623
Nyan Fox сказал(а):↑
Нажмите, чтобы раскрыть…
Конечно ! Лолей накидал и все просто
Nyan Fox
Пользователь
Регистрация:
08.06.2016
Сообщения: 258
Рейтинг: 274
Регистрация:
08.06.2016
Сообщения: 258
Рейтинг: 274
3008
Fenix25 сказал(а):↑
Конечно ! Лолей накидал и все просто
Нажмите, чтобы раскрыть…
Они радуют глаз, в отличии от всяких там css кодов Gabe
Тема закрыта
-
Заголовок
Ответов Просмотров
Последнее сообщение
-
Сообщений: 3
10 Feb 2023 в 19:06 -
Сообщений: 7
10 Feb 2023 в 18:55Сообщений:7
Просмотров:10
-
Сообщений: 2
10 Feb 2023 в 18:35Сообщений:2
Просмотров:10
-
Сообщений: 24
10 Feb 2023 в 18:25Сообщений:24
Просмотров:37
-
Oro
10 Feb 2023 в 18:08
1
2
Сообщений: 28
10 Feb 2023 в 18:08Сообщений:28
Просмотров:53
Тема для сайта shikimori.one
Современная тема по мотивам Material Design (в меру возможностей CSS). Тема работает только в современных браузерах и не поддерживает UC Browser и Opera Mobile в силу технической невозможности подстроить элементы для каждого из них. Главной особенностью темы является, нет, не обложка в профиле, а удобство пользования: шрифт и активные элементы увеличены, чтобы соответствовать области нажатия на тачскрине. Также увеличено пространство между элементами, изменено положение некоторых элементов, изменена главная страница сайта: теперь это не отправная точка в любой закоулок сайта, а сборник активности пользователей – в центре внимания популярные темы и аниме, новости, опросы, рецензии и ссылки на форум.
Так как сайт часто меняется, в теме могут возникать ошибки, поэтому настоятельно рекомендуется следить за обновлениями темы.
Установка
Удобнее всего воспользоваться специальным сайтом-сборщиком, где можно настроить цвета, обложку и фон по своему вкусу. Нажмите создать тему, и после завершения сборки скопируйте готовый код в настойки внешнего вида сайта.
Важно! Чтобы узнать свой ID, скачайте свою аватарку: цифры в названии файла – это ваш ID.
Все свои настройки указывайте в конце стиля в разделе «Мои настройки»:
/* МОИ НАСТРОЙКИ */ /* Фон меню */ .l-top_menu:before { background-color: #212121; }
Если по каким-то причинам использовать сборщик не представляется возможным, используйте готовые релизы темы: найдите наиболее новую версию, скачайте одну из представленных тем, а затем скопируйте код себе в настройки.
Установка обложки
Для того чтобы обложка отображалась в вашем профиле, вам потребуется заменить все вхождения 2727 на ваш ID. Используйте для этого поиск по странице (сочетание клавиш Ctrl+F). Чтобы узнать свой ID, скачайте свою аватарку: цифры в названии файла – это ваш ID. Ссылка на изображение указывается в самом конце файла:
/* Моя обложка в профиле */ .p-profiles .profile-head[data-user-id = "2727"] .c-brief:before { /* background-image: url(//i.imgur.com/bd8W6VB.jpg); /* Пример */ background-image: url(); /* Моя обложка */ background-position: center; }
Превью
Альбом со скриншотами темы: https://imgur.com/a/tc7uV
Благодарности
В тестировании темы принимало участие большое количество пользователей, отзывы которых помогли довести дело до победного конца и сделать тему действительно приятной для использования. Большое вам спасибо!
Поддержать проект
Поддержать создание темы можно сообщив о найденных ошибках и неточностях автору или создав issue, либо материально:
Яндекс.Деньги: 41001258665103
Description:
Меняет дизайн меню + делает его фиксированным. Также облагораживает комментарии и отзывы. Несколько бонусов на выбор: увеличенный текст, круглые аватары и настройка прозрачности.
More info
Стиль работает только при ширине окна браузера более 1024px, для планшетов и смартфонов включается стандартный стиль Шики. http://shikimori.org/Кирси на Шики для предложений и баг-репортов.
Также советую установить http://freestyler.ws/style/108793/beta-shiki-fix.
Вы также можете установить стиль при помощи функционала сайта (рекомендуется):
— На сайте stylish.org выберите необходимые опции, после нажмите «Show CSS» и
скопируйте код, начиная от комментария /***** НАЧАЛО СТИЛЯ *****/ до /***** КОНЕЦ СТИЛЯ *****/
— На shikimori.org откройте «Настройки > Внешний вид > Стили сайта», вставьте код в поле «CSS» и нажмите «Сохранить» внизу страницы. Готово!
ОПИСАНИЕ ОПЦИЙ:
Размер текста — по стандарту размер текста на Шики колеблется от 10 до 16px. Достоверно известно, что текст ниже 12px плохо различим, если, конечно, у вас не 15-дюймовый квадрат из нулевых.
Опция увеличивает не весь текст
, а только текст размером 10 и 11px до 12px включительно.
Прозрачность
— Вся страница. Пример можно увидеть в профиле http://shikimori.org/Artiko.
— Только контент. Аналогично стилю от Whitie http://freestyler.ws/style/108905/transparent-shiki-theme.
Тени (Не применяйте эту настройку для браузеров на движке Chrome) — добавляет мягкие тени к верхнему меню и контенту.
Затемнение фона при просмотре картинок/видео — https://userstyles.org/style_screenshots/122267_additional_23067.jpeg?r=1479303554.
Изменить кнопку «Вверх» — растягивает область кнопки до левой границы контента, как в VK.COM.
Скрыть «Сообщить об ошибке» — убирает синюю плавающую кнопку в левой части страницы.
Скрыть «Подвал» — скрывает ссылки в самом низу страницы (Соглашение, Карта сайта…)
Изменения:
23.01.2017 — Фикс диалогов.
15.12.2016 — Исправлено отображение списка клубов при увеличенном размере текста для ширины сайта 1000px.
28.11.2016 — Запоздалый фикс опросов; больнички в рашке хреновые.
19.11.2016 — Некоторые мелкие изменения в коде, возможны баги 
16.11.2016 — Фикс отображения сообщений в почте. Фикс полного вида рецензий и новостей. Закруглил ещё несколько пропущенных аватаров.
03.11.2016 — Фикс ☑ флажков на странице настройки профиля. Они теперь не растянуты во всю ширину страницы, так что можно не мисскликать.
31.10.2016 — Фикс прозрачной рамки по бокам контента после обновления Шики.
13.10.2016 — ??? Стиль откатился к состоянию 2-х недельной давности после очередного редактирования. WTF STYLISH!? Пофиксил то, что вспомнил.
30.09.2016 — Фикс цитат — убран отступ слева.
28.09.2016 — wow… это было неожиданно — тени убраны и перенесены в отдельную настройку, которая отключена по умолчанию. Потому что говно-браузеры на Хроме лагают.
22.08.2016 — Фиксы для увеличения текста.
21.08.2016 — Фикcы главной страницы в связи с её обновлением (думаю morr считает шрифт размером 10px и отступы по 60px лучшим сочетанием /facepalm).
20.08.2016 — Фикс для комментариев — более удобный вид, меньше пустых пространств.
17.08.2016 — Мягкие тени для меню/контента.
13.08.2016 — Очередные фиксы, на этот раз контента и подвала.
12.08.2016 — Фикс поиска.
11.08.2016 — Фикс графика активности пользователя при включенной опции «Прозрачность». Куча фиксов для увеличения текста. + Закругленные углы кнопок. + Опция для скрытия сообщений от игнорируемых. Скрыть рамку по бокам страницы — теперь стандартный фикс.
08.08.2016 (2) — Дополнительные опции Прозрачности.
08.08.2016 — Множество мелких правок. Добавил тень к всплывающим меню.
25.07.2016 — Полностью темный, непрозрачный фон при просмотре картинок и видео.
17.07.2016 — Новый стиль для подвала под версией #2. Вдруг кому понравится.
22.06.2016 — Выбор языка кнопок, для тех, кто предпочитает пользоваться английской версией Шики.
10.06.2016 — Прозрачность, подсмотрено у http://shikimori.org/Artiko. Фикс выпадающего списка при добавлении ссылки.
31.05.2016 — Опции для выбора размера/шрифта текста. Код довольно грубый по принципу увидел-изменил, позже поправлю.
23.05.2016 — Вернул анимацию к выпадающим меню.
20.05.2016 — Размер шрифта в результатах поиска увеличен с 11px до 12px + мелкие исправления в коде.
17.05.2016 — Слегка увеличены элементы в выпадающем списке меню/поиска, убрана подсветка меню пользователя при наведении. Ещё немного фиксов чуть позже.
11.04.2016(2) — Фикс меню на play.shikimori.org
11.04.2016 — Добавил иконки, оптимизировал ширину элементов под различные разрешения экрана.
07.04.2016 — Переделал меню пользователя (
по хорошему туда бы иконки, но мне лень
) & добавил возможность закруглить все аватары. + фикс списков.
05.03.2016 — Фикс поиска по персонажам/человекам. А вот поиск по сейю/режиссёру/мангаке лично у меня вообще не работает -_-
25.01.2016 — Фикс опросов.
20.01.2016 — Поправил верстку после обновления Шики.
16.01.2016 — Опции для подвала и полупрозрачной рамки по бокам страницы.
12.01.2016 — Добавил легкую тень к блоку контента + Опции к кнопке «Вверх».
11.01.2016 — Поменял дизайн. Некоторые мелкие фиксы.
-
/*
-
* Shikimori.org – CSS Theme
-
* Author: grin3671
-
* Some changes: temu
-
*/
-
body { background-image:
-
url(http://i.imgur.com/IniQYdH.jpg) /*site background*/
-
}
-
.p-profiles .profile-head .c-brief:before {
-
background-image: url(http://pp.vk.me/c631729/v631729648/333e0/O4ZItIYwTl0.jpg) /*profile header*/
-
}
-
:root {
-
—main-col: #284dcc; /* 3 colors */
-
—main-col2: #0c267f;
-
—main-col3: #0f1d4c;
-
—link: #284dcc; /*link*/
-
—link-hov: #284dcc; /*link if hovers*/
-
—link-act: #284dcc; /*link if pressed*/
-
—text: #ddd;
-
—text-sec: #999;
-
—bg: #111;
-
—bg2: #000;
-
}
-
::-moz-selection {
-
background: var(—main-col);
-
color: #FFFFFF
-
}
-
::selection {
-
background: var(—main-col);
-
color: #FFFFFF
-
}
-
/* Кнопка сохранения стиля всегда на виду, спасибо @morr! */
-
#submit_style {
-
position: fixed;
-
bottom: 0;
-
right: 40%;
-
margin: 40px;
-
z-index: 1000;
-
}
-
/* FONT COLLECTION */
-
/* NOTE: Если вы знаете как можно сократить этот код или использовать меньшее количество шрифтов при том же результате — напишите мне. */
-
/* Русские символы (cyrillic — 400) */
-
@font-face {
-
font-family: ‘Roboto’;
-
font-style: normal;
-
font-weight: 400;
-
src: local(‘Roboto’), local(‘Roboto-Regular’), url(https://fonts.gstatic.com/s/roboto/v15/mErvLBYg_cXG3rLvUsKT_fesZW2xOQ-xsNqO47m55DA.woff2) format(‘woff2’);
-
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
-
}
-
/* Английские символы (latin — 400) */
-
@font-face {
-
font-family: ‘Roboto’;
-
font-style: normal;
-
font-weight: 400;
-
src: local(‘Roboto’), local(‘Roboto-Regular’), url(https://fonts.gstatic.com/s/roboto/v15/CWB0XYA8bzo0kSThX0UTuA.woff2) format(‘woff2’);
-
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
-
}
-
/* Русские символы (cyrillic — 500) */
-
@font-face {
-
font-family: ‘Roboto’;
-
font-style: normal;
-
font-weight: 500;
-
src: local(‘Roboto Medium’), local(‘Roboto-Medium’), url(https://fonts.gstatic.com/s/roboto/v15/oHi30kwQWvpCWqAhzHcCSBJtnKITppOI_IvcXXDNrsc.woff2) format(‘woff2’);
-
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
-
}
-
/* Английские символы (latin — 500) */
-
@font-face {
-
font-family: ‘Roboto’;
-
font-style: normal;
-
font-weight: 500;
-
src: local(‘Roboto Medium’), local(‘Roboto-Medium’), url(https://fonts.gstatic.com/s/roboto/v15/RxZJdnzeo3R5zSexge8UUVtXRa8TVwTICgirnJhmVJw.woff2) format(‘woff2’);
-
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
-
}
-
* {
-
font-family: ‘Consolas’, ‘Roboto’, ‘Noto’, ‘Arial’, sans-serif !important;
-
}
-
b,
-
strong,
-
.b-add_to_list .trigger,
-
.b-add_to_list .option,
-
.b-bb_codes-examples .name,
-
.b-catalog_entry-tooltip .inner a.name,
-
.b-catalog_entry-tooltip .inner .line .key,
-
.b-catalog_entry-tooltip .inner .additional-images .link .title,
-
.b-catalog_entry .cover .misc span.episode .number,
-
.b-catalog_entry .cover .title,
-
.b-club .name,
-
.b-db_entry-note .name-container .name,
-
.b-dialog>.inner header .name-date a.name,
-
.b-entry-info .line .value,
-
.b-link_button,
-
.b-message>.inner header .name-date a.name,
-
.b-table th,
-
.b-user.detailed .info .image-name .name,
-
.b-video_variant .episode-num,
-
.b-video .name,
-
.b-video .marker,
-
.bar.horizontal .line .x_label,
-
.contests .contest .title,
-
.mischeadline,
-
.l-menu .sticky-topics .topic .title,
-
.l-menu .contests .contest .title,
-
.l-menu .calendar .entry .title,
-
.l-menu .reviews .entry .title,
-
.l-menu .clubs .entry .title,
-
.l-footer .copyright,
-
.l-footer .links,
-
.link-with-input .link,
-
.p-anime_videos-index .c-anime_video_episodes .title,
-
.p-anime_videos-index .c-videos .title,
-
.p-contests .results .cc-result .c-rounds .label,
-
.p-dashboard .l-menu .ongoing .title,
-
.p-dashboard .l-menu .season .title,
-
.p-dashboards .user_list .list-type>.title,
-
.p-dashboards .user_list .history>.title,
-
.p-dashboards-show .c-content .options .option,
-
.p-profiles .profile-head .c-history .entry .title,
-
.p-profiles .profile-head .c-info .c-lists-info .b-stats_bar .title,
-
.p-profiles .profile-head .c-info .c-lists-info .b-stats_bar .compatibility .rate,
-
.p-profiles-show .profile-content .activity .title,
-
.p-topics-create .b-shiki_editor .title,
-
.p-topics-edit .b-shiki_editor .title,
-
.p-topics-new .b-shiki_editor .title,
-
.p-topics-new .topic-type .type-name,
-
.p-topics-update .b-shiki_editor .title,
-
.p-user_rates-index .list-groups .summary .stat-value {
-
font-weight: 500 !important;
-
}
-
@media screen and (min-width: 1025px) {
-
.b-entry-info .line .value {
-
font-weight: 400 !important;
-
}
-
}
-
/* END of FONT COLLECTION */
-
/* MAIN BLOCKS */
-
html {
-
height: 100%;
-
}
-
body {
-
position: relative;
-
min-height: 100%;
-
background-color: var(—bg) !important;
-
color: var(—text);
-
font-size: 16px;
-
font-weight: 400;
-
line-height: 20px;
-
overflow-x: hidden;
-
}
-
.l-page {
-
position: static;
-
padding-top: 72px;
-
padding-right: 1rem;
-
padding-bottom: 4.5rem;
-
padding-left: 1rem;
-
background-color: inherit;
-
background-color: rgba(25,25,25,.95);
-
}
-
@media only screen and (max-width: 1025px) {
-
body {
-
background-image: none;
-
}
-
}
-
@media only screen and (min-width: 1025px) {
-
body {
-
/* Изображения грузятся только на лептопах и десктопах */
-
background-color: var(—bg) !important;
-
background-attachment: fixed;
-
background-position: 0 center;
-
background-repeat: no-repeat;
-
background-size: cover;
-
}
-
.l-page {
-
outline: none;
-
}
-
}
-
.l-footer {
-
position: absolute;
-
right: 0;
-
bottom: 0;
-
left: 0;
-
width: 100%;
-
max-width: 1200px;
-
padding: 0 1rem;
-
margin: auto;
-
}
-
.l-footer:before {
-
content: ‘Theme by Karatyshka’;
-
display: block;
-
float: left;
-
position: static;
-
left: auto;
-
bottom: auto;
-
width: auto;
-
height: auto;
-
background: none;
-
color: var(—text-sec);
-
font-size: 11px;
-
font-weight: 500;
-
}
-
.l-footer .links {
-
padding: 4px 0;
-
font: inherit;
-
font-size: 12px;
-
line-height: 16px;
-
text-align: center;
-
}
-
.l-footer .links a {
-
color: var(—text-sec);
-
}
-
.l-footer .links a:last-child {
-
margin: 0;
-
}
-
/* END of MAIN BLOCKS */
-
/* COLOR SETTINGS */
-
/* LINK COLOR */
-
a,
-
.b-spoiler label,
-
.b-spoiler .content .before,
-
.b-spoiler .content .after,
-
.b-js-link,
-
.subheadline .misc-link {
-
color: var(—link) !important;
-
}
-
a:hover,
-
.b-spoiler label:hover,
-
.b-spoiler .content:hover .before,
-
.b-spoiler .content:hover .after,
-
.b-js-link:hover,
-
.subheadline .misc-link:hover {
-
color: var(—link-hov) !important;
-
}
-
a:active,
-
.b-spoiler label:active,
-
.b-spoiler .content:active .before,
-
.b-spoiler .content:active .after,
-
.b-js-link:active,
-
.subheadline .misc-link:active {
-
color: var(—link-act) !important;
-
}
-
/* BLACK GREY WHITE */
-
.b-catalog_entry-tooltip .inner a.name,
-
.b-catalog_entry-tooltip .inner .line .value a,
-
.b-catalog_entry .cover .title,
-
.b-clubs-menu .block-list li:hover,
-
.b-clubs-menu .block-list li:hover a,
-
.b-clubs-menu .block-list li a:hover,
-
.b-comment>.inner header .name-date a.name,
-
.b-db_entry-note .name-container .name,
-
.b-dialog>.inner header .name-date a.name,
-
.b-entry-info .line .b-tag,
-
.b-height_shortener .expand,
-
.b-hot_topics .topic.subject,
-
.b-hot_topics .topic a,
-
.b-hot_topics .topic a:hover,
-
.b-message>.inner header .name-date a.name,
-
.b-modal .subheadline,
-
.b-link_button,
-
.b-link_button:hover,
-
.b-link_button:active,
-
.b-show_more:hover,
-
.b-show_more-more .hide-more:hover,
-
.b-stats_bar .stat_names .stat_name a,
-
.b-topic>.inner header .name-date a.name,
-
.b-video .marker,
-
.headline,
-
.p-dialogs .b-options-floated > a.selected,
-
.p-messages .b-options-floated > a.selected,
-
.p-profiles-edit .b-options-floated > a.selected,
-
.p-profiles .profile-head .c-history .entry .title,
-
.p-topics .l-menu .calendar .entry a,
-
.p-topics .l-menu .reviews .entry a,
-
.p-topics .l-menu .clubs .entry a,
-
.p-user_rates-index .l-content .order-control,
-
.p-user_rates-index .l-content .order-control:hover {
-
color: var(—text) !important;
-
}
-
.midheadline,
-
.p-topics header h1 a.reload {
-
color: var(—text) !important
-
}
-
.b-db_entry-note .name-container .note,
-
.b-stats_bar .title {
-
color: var(—text-sec);
-
}
-
.b-breadcrumbs a.b-link,
-
.p-profiles .profile-head .c-history .entry .misc {
-
color: var(—text-sec) !important;
-
}
-
.p-profiles .profile-head .c-history .entry .misc.date {
-
color: #9B9B9B !important;
-
}
-
.b-catalog_entry-tooltip .inner .line .value .tag:hover,
-
.b-entry-info .line .b-tag:hover {
-
color: var(—bg) !important;
-
}
-
.b-link_button {
-
background-color: var(—bg2);
-
}
-
.b-link_button:hover {
-
background-color: #050505;
-
}
-
.b-link_button:active {
-
background-color: #d9d9d9;
-
}
-
.b-contests-menu .results,
-
.b-link_button.dark {
-
color: #FFF !important;
-
}
-
/* PRIMARY COLOR */
-
input[type=submit],
-
.b-contests-menu .results,
-
.b-link_button.dark,
-
.btn-primary {
-
background-color: var(—main-col);
-
}
-
.b-main_search .input:after {
-
border-color: var(—main-col);
-
}
-
input[type=submit]:hover,
-
.b-contests-menu .results:hover,
-
.b-link_button.dark:hover {
-
background-color: var(—main-col2);
-
}
-
.headline > a,
-
.headline > a:hover,
-
.headline.linkheadline > a,
-
.midheadline > a,
-
.midheadline > a:hover,
-
.midheadline.linkheadline > a,
-
.subheadline > a,
-
.subheadline > a:hover,
-
.subheadline.linkheadline > a,
-
.b-form .cancel,
-
.b-shiki_editor footer .unpreview,
-
.b-shiki_editor footer .unpreview:not(.link):hover,
-
.b-shiki_editor footer .preview,
-
.b-stats_bar a.title {
-
color: var(—main-col) !important;
-
}
-
/* ACCENT COLOR */
-
.menu .unread-count,
-
.menu .contest {
-
background: var(—main-col);
-
color: #fff !important;
-
}
-
.menu .unread-count:hover,
-
.menu .contest:hover {
-
background: #FF4081 !important;
-
}
-
/* END of COLOR SETTINGS */
-
/* ВЫСОТА СТРОКИ */
-
.cc-2a>.c-column { line-height: inherit; }
-
/* ОБЩИЕ КЛАССЫ */
-
.p0, .m0, .m1, .m2, .m3, .m4, .m5, .m6, .m7, .m8, /*.m10,*/ .m12, .m13, .m15, .m20, .m25, .m30, .m40, .m50 {
-
margin-bottom: 0 !important
-
}
-
hr {
-
margin: 8px 0;
-
}
-
.b-mention s {
-
color: inherit;
-
}
-
.b-image,
-
.b-video {
-
display: inline-block;
-
vertical-align: top;
-
margin: 8px 8px 0 0;
-
}
-
.b-image:last-child,
-
.b-video:last-child {
-
margin: 8px 0 0 0;
-
}
-
.b-image > img {
-
display: block;
-
}
-
.solid .b-image {
-
margin: 0;
-
}
-
.b-image .normalized_width {
-
display: initial;
-
}
-
.b-height_shortener {
-
padding-left: 56px;
-
cursor: s-resize;
-
}
-
.b-height_shortener .shade {
-
height: 2.5rem;
-
margin-top: -2.5rem;
-
background-image: linear-gradient(to bottom, rgba(242,242,242,0), var(—bg));
-
}
-
.b-height_shortener .expand {
-
font-size: .875rem;
-
}
-
.b-height_shortener:hover .expand {
-
color: var(—text);
-
}
-
.collapsed {
-
margin-bottom: 8px;
-
background-color: var(—bg2);
-
border-color: #e0e0e0;
-
border-radius: 2px;
-
}
-
.collapsed:hover {
-
background-color: #e0e0e0;
-
border-color: var(—bg);
-
}
-
.collapsed:active {
-
background-color: var(—bg);
-
border-color: #d4d4d4;
-
}
-
.b-show_more,
-
.b-show_more-more .hide-more {
-
display: inline-block;
-
padding: 0 .5rem;
-
margin: .25rem 0;
-
border-radius: 10px;
-
color: var(—text);
-
font-size: .875rem;
-
font-weight: 500;
-
}
-
.b-show_more:hover,
-
.b-show_more-more .hide-more:hover {
-
background-color: var(—bg2);
-
}
-
.b-source {
-
margin-top: 8px;
-
margin-bottom: 16px;
-
}
-
.b-sponsors_block_3 {
-
min-height: 314px;
-
padding: 1rem;
-
background-color: #f7f3db;
-
}
-
.b-sponsors_block_3:before {
-
content: ‘Реклама:’;
-
display: block;
-
margin-bottom: .5rem;
-
color: #ab9f59;
-
font-size: .75rem;
-
font-weight: 500;
-
line-height: 1rem;
-
}
-
.b-spoiler label {
-
font-size: inherit;
-
letter-spacing: initial;
-
}
-
.b-spoiler .content .before,
-
.b-spoiler .content .after {
-
font-size: inherit;
-
letter-spacing: initial;
-
}
-
.b-nothing_here {
-
margin-left: 0;
-
font-size: .875rem;
-
}
-
header.head h1,
-
header.head h2 {
-
font-family: inherit;
-
}
-
header.head .notice {
-
margin: 8px 0;
-
font-size: 14px;
-
line-height: 20px;
-
}
-
header.head h1 + .notice,
-
header.head h2 + .notice {
-
margin-top: -8px;
-
}
-
.tipsy {
-
padding: 14px;
-
font-size: .875rem;
-
}
-
.tipsy-arrow {
-
display: none;
-
}
-
.tipsy-inner {
-
padding: 6px 16px;
-
background-color: #565656;
-
border-radius: 2px;
-
color: var(—bg2);
-
text-align: left;
-
box-shadow: none;
-
}
-
input {
-
font-family: inherit;
-
font-size: inherit;
-
}
-
.b-contests-menu .results,
-
.b-link_button,
-
input[type=submit] {
-
padding: 0 1rem;
-
margin-right: .5rem;
-
border-radius: 2px;
-
font-family: ‘Roboto’, sans-serif;
-
font-size: .875rem;
-
font-weight: 500;
-
line-height: 2rem;
-
text-align: center;
-
text-decoration: none !important;
-
text-transform: uppercase;
-
}
-
input[type=submit]:last-child {
-
margin-right: 0;
-
}
-
input[type=submit]:hover {
-
box-shadow: 0 2px 4px 2px rgba(0,0,0,.24);
-
}
-
.b-contests-menu .results {
-
float: none;
-
display: block;
-
margin: .5rem 0;
-
}
-
.b-link_button {
-
margin-bottom: 8px;
-
}
-
.b-link_button.maxi {
-
padding: 0;
-
font-size: 1rem;
-
line-height: 2.5rem;
-
}
-
.b-contests-menu .results,
-
.b-forums > .b-link_button.maxi,
-
.b-link_button.create-topic { margin-right: 0; }
-
.b-input input,
-
.b-input textarea {
-
padding: 8px 16px;
-
line-height: 20px;
-
}
-
select {
-
height: 32px;
-
padding: 2px 8px;
-
background-color: var(—bg);
-
border-color: var(—bg);
-
font-size: 14px;
-
line-height: 32px;
-
}
-
.buttons {
-
font-family: inherit;
-
font-size: inherit;
-
font-weight: 500;
-
}
-
.btn {
-
border-radius: 2px;
-
line-height: 2rem;
-
}
-
.l-page .menu-toggler { top: 64px; z-index: 9; }
-
.history-interval,
-
.mischeadline,
-
.b-input,
-
.prgrph,
-
.spoiler-prgrph,
-
.review-votes_count {
-
margin-bottom: 8px !important;
-
}
-
.block {
-
line-height: 20px;
-
}
-
.text {
-
margin-left: 0 !important;
-
}
-
.b-breadcrumbs {
-
margin: 0;
-
color: var(—text-sec);
-
line-height: 1rem;
-
}
-
.block-list li,
-
.block-list-alt li {
-
line-height: 20px;
-
margin: 2px -8px;
-
padding: 0 8px;
-
}
-
.b-comments-notifier {
-
top: 0 !important;
-
width: 32px;
-
height: 32px;
-
margin-top: 64px;
-
border-radius: 2px;
-
line-height: 32px;
-
}
-
.b-user.named_avatar .name {margin: auto;}
-
/**
-
* TOPMENU
-
* Изменение верхнего меню сайта. ————————————————————
-
* Меню закреплено и увеличено.
-
*/
-
/* Настройка цветов в меню */
-
.l-top_menu {
-
background-color: &;
-
color: #f2f2f2;
-
text-transform: uppercase;
-
}
-
.l-top_menu .menu-items>.entry>a,
-
.l-top_menu .menu-items>.entry.sign_out,
-
.l-top_menu .submenu>.entry,
-
.l-top_menu .submenu>.entry:active,
-
.l-top_menu .menu-items>.entry:active {
-
color: inherit !important;
-
}
-
/* END of Настройка цветов в меню */
-
/* NOTE: Что это за элемент? */
-
.to-top-fix {
-
background: none;
-
border: 0;
-
}
-
.l-top_menu {
-
position: fixed;
-
top: 0;
-
width: 100%;
-
height: auto;
-
background-color: var(—bg2);
-
background-image: none;
-
border: none;
-
box-shadow: 0 2px 8px 2px rgba(0,0,0,.24);
-
overflow: visible;
-
}
-
.l-top_menu {
-
padding: 4px 0;
-
}
-
/* NOTE: Максимальное разрешение SONY Xperia Z Ultra: 960x540px */
-
@media screen and (min-width: 480px) and (max-height: 540px) and (orientation: landscape) {
-
.l-top_menu {
-
padding: 0;
-
}
-
.l-page {
-
padding-top: 64px;
-
}
-
}
-
/* На планшетах и далее, высота меню равна 56px */
-
@media screen and (min-width: 961px) and (orientation: landscape) {
-
.l-top_menu {
-
padding: 4px 0;
-
}
-
}
-
/* MENUTOP > LOGO */
-
.l-top_menu .inner > a:first-child {
-
display: inline-block;
-
vertical-align: top;
-
margin: 0 0 0 32px;
-
}
-
.l-top_menu .inner .logo {
-
float: initial;
-
position: static;
-
width: auto;
-
height: auto;
-
padding: .8125rem 1rem;
-
margin: 0;
-
background: none;
-
}
-
.l-top_menu .inner .logo:before {
-
content: ‘Главная’;
-
display: block;
-
color: #fff;
-
font-size: 16px;
-
font-weight: 500;
-
line-height: 22px;
-
}
-
@media only screen and (min-width: 320px) {
-
.p-profiles .profile-head .c-brief {
-
background: var(—bg2);
-
}
-
.l-top_menu .inner .logo:before {
-
content: ‘Shikimori’;
-
font-size: 20px;
-
text-transform: uppercase;
-
}
-
}
-
@media only screen and (min-width: 480px) {
-
.l-top_menu .inner .logo:before {
-
content: ‘Shikimori’;
-
font-size: 20px;
-
text-transform: uppercase;
-
}
-
}
-
.l-top_menu .to-mobile-forum {
-
display: inline-block;
-
vertical-align: top;
-
position: static;
-
left: 138px;
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: 4px !important;
-
color: var(—bg) !important;
-
}
-
.l-top_menu .to-mobile-forum:before {
-
width: 1.5rem;
-
line-height: 1.5rem;
-
text-align: center;
-
font-size: 24px;
-
}
-
.l-top_menu .mobile-menu-toggler,
-
.l-top_menu .mobile-search-toggler {
-
position: absolute;
-
top: 0;
-
z-index: 10; /* TODO: убрать, потестить */
-
}
-
.l-top_menu .mobile-menu-toggler { left: 0; }
-
.l-top_menu .mobile-search-toggler { right: 56px; }
-
/* Перерисовываем меню сайта под Material */
-
.l-top_menu .mobile-menu-toggler.active {
-
position: fixed;
-
top: 0;
-
left: 0;
-
width: 100% !important;
-
height: 100% !important;
-
margin: 0 !important;
-
background-color: var(—bg2);
-
z-index: 12;
-
opacity: .48;
-
}
-
.l-top_menu .menu-items {
-
position: absolute;
-
top: 0;
-
width: calc(100% — 56px);
-
max-width: 320px;
-
height: calc(100vh + 16px);
-
padding: 8px 0;
-
margin: -8px 0;
-
background-color: #fff;
-
color: var(—bg2);
-
overflow-y: auto;
-
z-index: 13;
-
}
-
.l-top_menu .menu-items>.entry>a {
-
color: var(—text) !important;
-
}
-
/* ECPEREMENTAL > ANIMATED MOBILE MENU */
-
.l-top_menu .menu-items {
-
display: block;
-
transform: translate(-100%, 0);
-
transition: 240ms ease-out;
-
}
-
.l-top_menu .menu-items.active {
-
transform: translate(0, 0);
-
}
-
/* END of ECPEREMENTAL */
-
@media only screen and (min-width: 320px) {
-
.l-top_menu .inner > a:first-child {
-
margin: 0 0 0 40px;
-
}
-
}
-
@media only screen and (min-width: 360px) {
-
.l-top_menu .inner > a:first-child {
-
margin: 0 0 0 48px;
-
}
-
}
-
@media only screen and (min-width: 1025px) {
-
.l-top_menu .inner > a:first-child {
-
margin: 0;
-
}
-
}
-
@media only screen and (min-width: 1025px) {
-
.l-top_menu .to-mobile-forum {
-
display: none;
-
}
-
.l-top_menu .menu-items {
-
display: inline-block;
-
vertical-align: top;
-
position: static;
-
width: auto;
-
max-width: 100%;
-
height: auto;
-
padding: 0;
-
margin: 0;
-
margin-left: 0;
-
background-color: initial;
-
color: inherit;
-
overflow: initial;
-
overflow-y: visible;
-
transform: translate(0, 0);
-
}
-
.l-top_menu .menu-items>.entry>a {
-
color: inherit !important;
-
}
-
.b-main_search.hovered .popup {
-
height: 272px;
-
}
-
.l-top_menu .menu-items>.entry.calendar>a,
-
.l-top_menu .menu-items>.entry.info>a {
-
padding: 0.9375rem;
-
}
-
.l-top_menu .menu-items>.entry.calendar>a:before,
-
.l-top_menu .menu-items>.entry.info>a:before {
-
display: block !important;
-
}
-
.l-top_menu .menu-items>.entry.calendar>a:after,
-
.l-top_menu .menu-items>.entry.info>a:after {
-
display: none;
-
}
-
}
-
.l-top_menu .menu-items>.entry {
-
display: block;
-
padding: 0;
-
border: 0;
-
color: var(—text);
-
line-height: inherit;
-
}
-
.l-top_menu .menu-items>.entry.selected,
-
.l-top_menu .menu-items>.entry:hover {
-
background-color: transparent;
-
}
-
.l-top_menu .menu-items>.entry>a,
-
.l-top_menu .menu-items>.entry.sign_out {
-
padding: 1rem;
-
margin: 0;
-
font-size: inherit;
-
line-height: 1rem;
-
}
-
/* Текст вместо иконок в верхнем меню */
-
.l-top_menu .menu-items>.entry.calendar>a,
-
.l-top_menu .menu-items>.entry.info>a {
-
padding: 1rem;
-
margin: 0;
-
line-height: 1rem;
-
}
-
.l-top_menu .menu-items>.entry.calendar>a:before,
-
.l-top_menu .menu-items>.entry.info>a:before {
-
display: none !important;
-
}
-
.l-top_menu .menu-items>.entry.calendar>a:after {
-
content: ‘Календарь онгоингов’;
-
}
-
.l-top_menu .menu-items>.entry.info>a:after {
-
content: ‘Информация’;
-
}
-
@media only screen and (min-width: 1025px) {
-
.l-top_menu .menu-items>.entry.calendar>a,
-
.l-top_menu .menu-items>.entry.info>a {
-
padding: 0.9375rem;
-
}
-
.l-top_menu .menu-items>.entry.calendar>a:before,
-
.l-top_menu .menu-items>.entry.info>a:before {
-
display: block !important;
-
}
-
.l-top_menu .menu-items>.entry.calendar>a:after,
-
.l-top_menu .menu-items>.entry.info>a:after {
-
display: none;
-
}
-
}
-
/* END of Текст вместо иконок в верхнем меню */
-
.l-top_menu .submenu,
-
.b-main_search ul.popup {
-
border: 0;
-
}
-
.l-top_menu .submenu>.entry {
-
height: 2rem;
-
padding: .5rem 1rem;
-
border: 0;
-
font-size: .875rem;
-
line-height: 1rem;
-
}
-
.l-top_menu .submenu>.entry:first-child,
-
.b-main_search ul.popup li:first-child {
-
margin-top: 1rem;
-
}
-
.l-top_menu .submenu>.entry:last-child,
-
.b-main_search ul.popup li:last-child {
-
margin-bottom: .5rem;
-
}
-
.l-top_menu .menu-items .submenu-toggler {
-
right: 0;
-
width: 48px;
-
height: 48px;
-
padding: .75rem;
-
margin: 0;
-
color: var(—text-sec);
-
z-index: 10;
-
}
-
.l-top_menu .menu-items .submenu-toggler:before {
-
width: 24px;
-
line-height: 24px;
-
}
-
@media screen and (min-width: 1025px) {
-
.l-top_menu .menu-items .submenu-toggler,
-
.l-top_menu .inner .sign_out { display: none; }
-
.l-top_menu .menu-items>.entry {
-
color: inherit; /* var(—bg) */
-
}
-
}
-
@media screen and (max-width: 1024px) {
-
.l-top_menu .submenu {
-
padding-left: 32px;
-
}
-
}
-
/* TOPMENU | SEARCH */
-
.l-top_menu .menu-search {
-
padding: 8px 0;
-
}
-
@media screen and (min-width: 1025px) {
-
.l-top_menu .menu-search {
-
padding: 0;
-
}
-
.l-top_menu .menu-search>.entry {
-
width: 234px;
-
padding: 8px 0 !important;
-
}
-
}
-
.b-main_search {
-
padding-right: 8px !important;
-
padding-left: 8px !important;
-
}
-
.b-main_search .input {
-
position: relative;
-
width: auto;
-
height: 2rem;
-
padding: 0;
-
margin: 0;
-
background: #fff;
-
border-radius: 2px;
-
}
-
.b-main_search.hovered .popup {
-
border: 0;
-
font-size: .875rem;
-
}
-
.b-main_search ul.popup li {
-
width: auto;
-
height: 2rem;
-
padding: .5rem 1rem;
-
border: 0;
-
font-family: inherit;
-
font-size: .875rem;
-
line-height: 20px;
-
}
-
.b-main_search .input input {
-
width: 100%;
-
padding: 0 1rem;
-
font-family: inherit;
-
font-size: 1rem;
-
line-height: 2rem;
-
}
-
.b-main_search .input input.ac_loading {
-
width: 100%;
-
padding: 0 1rem;
-
}
-
.b-main_search ul.popup {
-
width: inherit;
-
}
-
/* END of SEARCH */
-
/* TOPMENU | SEARCHRESULT */
-
.ac_results.menu-suggest,
-
.completable-block.menu-suggest {
-
border: 0;
-
box-shadow: 0 2px 8px 2px rgba(0,0,0,.24);
-
}
-
.ac_results,
-
.completable-block {
-
font-size: .75rem;
-
}
-
.ac_results li {
-
padding: 0 .5rem;
-
border: none;
-
line-height: 2rem;
-
}
-
.b-main_search ul.popup,
-
.b-main_search.hovered .popup {
-
margin: 0;
-
}
-
.ac_results.menu-suggest,
-
.completable-block.menu-suggest {
-
margin-top: -17px;
-
margin-left: 6px;
-
}
-
/* END of SEARCHRESULT */
-
/* TOPMENU | USERBOX */
-
.l-top_menu .menu-userbox {
-
position: absolute;
-
top: 0;
-
right: 0;
-
}
-
.l-top_menu .menu-userbox>.entry {
-
position: relative;
-
height: 48px;
-
padding: 0 !important;
-
margin: 0 .5rem 0 1rem !important;
-
cursor: default;
-
}
-
.entry.userbox > .avatar {
-
display: inline-block;
-
vertical-align: top;
-
width: 32px;
-
height: 32px;
-
margin: 8px;
-
border-radius: 0;
-
}
-
.entry.userbox > .avatar > img {
-
height: inherit;
-
}
-
.userbox>a .graphics-arrow-down { display: none; }
-
@media screen and (max-width: 1024px) {
-
.userbox img.avatar,
-
.menu .unread-count { margin-top: 0; }
-
}
-
.menu .unread-count {
-
position: absolute;
-
top: -8px;
-
right: -8px;
-
width: 22px;
-
height: 22px;
-
margin: 4px;
-
border-radius: 50%;
-
line-height: 22px;
-
}
-
@media screen and (min-width: 1025px) {
-
.l-top_menu .menu-userbox {
-
position: relative;
-
}
-
}
-
/* END of USERBOX */
-
/* TOPMENU | ICON */
-
.l-top_menu .menu-mobile .search,
-
.l-top_menu .menu-mobile .menu,
-
.l-top_menu .menu-mobile #sign_in,
-
.l-top_menu .menu-userbox .search,
-
.l-top_menu .menu-userbox .menu,
-
.l-top_menu .menu-userbox #sign_in {
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: 4px;
-
margin-left: 4px !important;
-
}
-
.l-top_menu .menu-userbox #sign_in {
-
margin: -10px 4px;
-
}
-
/* END of ICON */
-
/* ************** */
-
/* END of TOPMENU */ ———————————————————————————————————-
-
/* ************** */
-
/**
-
* PAGINATION
-
*
-
*/
-
/* Делаем пагинацию более удобной */
-
.p-animes_collection-index .pagination,
-
.p-mangas_collection-index .pagination,
-
.p-recommendations-index .pagination,
-
.p-userlist_comparer-show .pagination {
-
margin: 8px 0;
-
color: inherit;
-
font-size: 14px;
-
font-weight: 500;
-
line-height: 32px;
-
}
-
/* Добавляем разной ерунды */
-
.p-animes_collection-index .pagination > *,
-
.p-mangas_collection-index .pagination > *,
-
.p-recommendations-index .pagination > *,
-
.p-userlist_comparer-show .pagination > * {
-
vertical-align: top;
-
}
-
.p-animes_collection-index .pagination .link,
-
.p-mangas_collection-index .pagination .link,
-
.p-recommendations-index .pagination .link,
-
.p-userlist_comparer-show .pagination .link {
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: -4px 8px;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
font-size: 0;
-
}
-
.p-animes_collection-index .pagination .link.disabled,
-
.p-mangas_collection-index .pagination .link.disabled,
-
.p-recommendations-index .pagination .link.disabled,
-
.p-userlist_comparer-show .pagination .link.disabled {
-
color: #9B9B9B !important;
-
}
-
.p-animes_collection-index .pagination .link:first-child,
-
.p-mangas_collection-index .pagination .link:first-child,
-
.p-recommendations-index .pagination .link:first-child,
-
.p-userlist_comparer-show .pagination .link:first-child {
-
margin-left: 0;
-
}
-
.p-animes_collection-index .pagination .link:last-child,
-
.p-mangas_collection-index .pagination .link:last-child,
-
.p-recommendations-index .pagination .link:last-child,
-
.p-userlist_comparer-show .pagination .link:last-child {
-
margin-right: 0;
-
}
-
.p-animes_collection-index .pagination .link:hover,
-
.p-mangas_collection-index .pagination .link:hover,
-
.p-recommendations-index .pagination .link:hover,
-
.p-userlist_comparer-show .pagination .link:hover {
-
background-color: var(—bg);
-
color: var(—text) !important
-
text-decoration: none;
-
}
-
.p-animes_collection-index .pagination .link.disabled:hover,
-
.p-mangas_collection-index .pagination .link.disabled:hover,
-
.p-recommendations-index .pagination .link.disabled:hover,
-
.p-userlist_comparer-show .pagination .link.disabled:hover {
-
background-color: transparent;
-
color: #9B9B9B !important;
-
}
-
.p-animes_collection-index .pagination .link:before,
-
.p-mangas_collection-index .pagination .link:before,
-
.p-recommendations-index .pagination .link:before,
-
.p-userlist_comparer-show .pagination .link:before {
-
display: block;
-
width: 24px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 24px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.p-animes_collection-index .pagination .link.link-prev:before,
-
.p-mangas_collection-index .pagination .link.link-prev:before,
-
.p-recommendations-index .pagination .link.link-prev:before,
-
.p-userlist_comparer-show .pagination .link.link-prev:before {
-
content: ‘chevron_left’;
-
}
-
.p-animes_collection-index .pagination .link.link-next:before,
-
.p-mangas_collection-index .pagination .link.link-next:before,
-
.p-recommendations-index .pagination .link.link-next:before,
-
.p-userlist_comparer-show .pagination .link.link-next:before {
-
content: ‘chevron_right’;
-
}
-
/**
-
* SUBHEADER
-
* Изменение подзаголовков разделов и ссылок в них.
-
*/
-
.headline {
-
padding: 8px 0;
-
margin: 8px 0;
-
background: none;
-
border: 0;
-
font-size: 24px;
-
font-weight: 400;
-
line-height: 32px;
-
text-transform: capitalize;
-
}
-
.mischeadline,
-
.c-my_list .title,
-
.subheadline,
-
.midheadline,
-
.b-stats_bar .title,
-
.profile-content .activity .title,
-
.lifetime .title {
-
padding: 16px 0;
-
margin-bottom: 0;
-
background-color: transparent;
-
border: 0;
-
font-size: .875rem;
-
font-weight: 500;
-
line-height: 1rem;
-
text-transform: uppercase;
-
overflow: initial;
-
}
-
.midheadline > a,
-
.subheadline > a {
-
vertical-align: top;
-
margin: -.5rem -1rem;
-
}
-
.midheadline > a,
-
.subheadline > a,
-
.b-form .cancel,
-
.b-shiki_editor footer .unpreview,
-
.b-shiki_editor footer .preview {
-
display: inline-block;
-
padding: 0 1rem;
-
background-color: transparent;
-
border-radius: .125rem;
-
font-size: .875rem;
-
font-weight: 500;
-
line-height: 2rem !important;
-
text-transform: uppercase;
-
}
-
.headline>a:before,
-
.midheadline > a:before,
-
.subheadline > a:before {
-
right: 0;
-
left: 0;
-
text-align: right;
-
}
-
.headline.linkheadline > a,
-
.linkheadline.midheadline > a,
-
.linkheadline.subheadline > a {
-
text-decoration: none;
-
}
-
.subheadline .misc-link {
-
float: right;
-
}
-
.subheadline-input {
-
padding: 5px 8px;
-
margin-top: 8px !important;
-
border-radius: 2px !important;
-
font-size: 14px;
-
line-height: inherit !important;
-
}
-
.subheadline-buttons {
-
right: 0;
-
margin: 0;
-
}
-
/* HOVER */
-
.headline > a:hover,
-
.midheadline > a:hover,
-
.subheadline > a:hover {
-
text-decoration: none;
-
}
-
/* END of SUBHEADER */
-
/**/
-
/* ROUNDED IMAGES */
-
.b-dialog>.inner header img,
-
.b-message>.inner header img,
-
.p-user_rates-index .l-menu .avatar img,
-
.avatar > img {
-
border-radius: 0;
-
}
-
/* END of ROUNDED IMAGES */
-
.b-catalog_entry.dropped .image-cutter {
-
opacity: .75;
-
filter: grayscale(100%);
-
}
-
.b-catalog_entry.completed .image-cutter,
-
.b-catalog_entry.on_hold .image-cutter,
-
.b-catalog_entry.planned .image-cutter,
-
.b-catalog_entry.rewatching .image-cutter,
-
.b-catalog_entry.watching .image-cutter {
-
opacity: .9;
-
}
-
.b-catalog_entry.dropped:hover .image-cutter,
-
.b-catalog_entry.completed:hover .image-cutter,
-
.b-catalog_entry.on_hold:hover .image-cutter,
-
.b-catalog_entry.planned:hover .image-cutter,
-
.b-catalog_entry.rewatching:hover .image-cutter,
-
.b-catalog_entry.watching:hover .image-cutter {
-
opacity: 1;
-
transition: .3s all;
-
}
-
.b-catalog_entry .image-cutter { border-radius: 2px; }
-
/**
-
* ANIME PAGE
-
*/
-
.b-animes-menu .friend-rate {
-
line-height: 1.5rem;
-
}
-
.b-db_entry {
-
margin-bottom: 8px;
-
}
-
.b-db_entry-note {}
-
.b-db_entry-note .name-container {
-
padding: .25rem 0;
-
}
-
.b-db_entry-note .name-container .name {
-
display: block;
-
font-size: 1rem;
-
line-height: 1.25rem;
-
}
-
.b-db_entry-note .name-container .note {
-
margin-top: 4px;
-
font-size: .875rem;
-
line-height: 1rem;
-
}
-
.b-db_entry-note .name-container .b-user_rate {
-
margin-top: .5rem;
-
}
-
.b-db_entry>.c-about .c-info-left,
-
.b-db_entry>.c-about .c-info-right,
-
.b-db_entry>.c-about .c-info-left:last-child,
-
.b-db_entry>.c-about .c-info-right:last-child {
-
margin-bottom: 8px !important;
-
}
-
.p-animes .b-db_entry>*:last-child {
-
clear: left;
-
padding-top: 0;
-
margin-left: 0 !important;
-
}
-
.p-people .subheadline.m10 {
-
width: 100%;
-
}
-
.p-people .subheadline.m10 > a {
-
display: block;
-
}
-
.p-characters .subheadline.m5 { width: 100%; overflow: hidden; }
-
.p-characters .subheadline.m5 > a { display: block; }
-
.p-characters .subheadline.m10 { width: auto; }
-
.p-characters .subheadline.m10 > a { display: inline-block; }
-
@media screen and (max-width: 480px) and (orientation: portrait) {
-
.b-db_entry > .c-image .c-actions > a {
-
width: auto !important;
-
}
-
}
-
.b-lang_trigger {
-
position: absolute;
-
top: -53px;
-
right: 0;
-
width: 40px;
-
height: 40px;
-
padding: 10px 0;
-
margin: 4px;
-
background-color: var(—bg2);
-
border-radius: 2px;
-
font-size: 12px;
-
font-weight: 500;
-
line-height: 20px;
-
text-align: center;
-
text-transform: uppercase;
-
cursor: pointer; /* eventListener повешен на этот элемент */
-
}
-
.b-lang_trigger:before,
-
.b-lang_trigger:after {
-
display: none;
-
}
-
.b-lang_trigger:hover {
-
background-color: var(—bg);
-
}
-
.b-lang_trigger span {
-
border: 0;
-
color: var(—text-sec);
-
}
-
.b-lang_trigger:hover span,
-
.b-lang_trigger span:hover {
-
color: var(—text);
-
}
-
.midheadline,
-
.m10 {
-
margin-bottom: 0 !important;
-
}
-
.b-user_rate .rate-show .note {
-
padding: 8px 16px;
-
background-color: var(—bg2);
-
border-radius: 2px;
-
font-size: 14px;
-
line-height: 20px;
-
}
-
.b-user_rate .rate-show .note:before {
-
content: ‘Заметка’;
-
display: block;
-
font-size: 10px;
-
font-weight: 500;
-
}
-
.b-forums .forum .topics {
-
margin-left: 8px;
-
margin-top: 0;
-
}
-
/* ADD TO LIST BUTTON */
-
.b-add_to_list {
-
min-width: 0;
-
}
-
.b-add_to_list .trigger,
-
.b-add_to_list .option {
-
border: 0;
-
}
-
.b-add_to_list .trigger,
-
.b-add_to_list .option {
-
padding: .5rem 1rem .5rem 3rem;
-
border: 0;
-
border-radius: .125rem;
-
line-height: 1.5rem;
-
}
-
.b-add_to_list .plus,
-
.b-add_to_list .edit,
-
.b-add_to_list .trigger-arrow {
-
width: 2.5rem;
-
height: 2.5rem;
-
padding: .5rem;
-
margin: -.5rem -1rem -.5rem 0;
-
color: inherit !important;
-
}
-
.b-add_to_list .plus,
-
.b-add_to_list .edit {
-
position: absolute;
-
left: 0;
-
margin-left: 0 !important;
-
margin-right: .5rem !important;
-
}
-
.b-add_to_list .trigger-arrow {
-
position: relative;
-
}
-
.b-add_to_list .expanded-options .option .text {
-
padding-left: 0;
-
}
-
.b-add_to_list.completed ~ .rate-show > .rate-number,
-
.b-add_to_list.completed ~ .rate-show > .episodes {
-
height: 1rem;
-
margin-bottom: 0;
-
font-size: 0;
-
}
-
/* DENSE ATL_BUTTON */
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .trigger,
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .option {
-
padding: 0 1rem 0 2.25rem;
-
line-height: 2rem;
-
}
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .plus,
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .edit,
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .trigger-arrow {
-
width: 2rem;
-
height: 2rem;
-
padding: .4375rem;
-
margin: 0 -1rem 0 .25rem;
-
}
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .plus,
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .edit {
-
margin-right: .25rem !important;
-
}
-
/* END of DENSE ATL_BUTTON */
-
/* ATL_BUTTON in NEWS */
-
.b-catalog_entry-tooltip .b-add_to_list {
-
width: auto;
-
}
-
.b-catalog_entry-tooltip .b-add_to_list .trigger {
-
font-size: .875rem;
-
line-height: 1.5rem;
-
}
-
.b-catalog_entry-tooltip .b-add_to_list .option {
-
font-size: .875rem;
-
}
-
.b-catalog_entry-tooltip .b-add_to_list .trigger,
-
.b-catalog_entry-tooltip .b-add_to_list .add-trigger,
-
.b-catalog_entry-tooltip .b-add_to_list .remove-trigger {
-
max-width: 220px;
-
}
-
/* END of ATL_BUTTON in NEWS */
-
/* END of ADD TO LIST BUTTON */
-
.b-db_entry-note .name-container {
-
margin-left: 64px;
-
line-height: inherit;
-
}
-
header.head,
-
.b-topic>.inner header,
-
.block,
-
.b-add_to_list,
-
.b-user_rate .rate-show {
-
margin-bottom: .5rem;
-
}
-
.l-page > div > header.head {
-
margin-bottom: 1.5rem;
-
}
-
.p-profiles-edit .l-page > div > header.head,
-
.p-dialogs .l-page > div > header.head,
-
.p-messages .l-page > div > header.head {
-
margin-bottom: 0;
-
}
-
.c-poster img {
-
display: block;
-
min-height: 48px;
-
background-color: #aaa;
-
border-radius: 2px;
-
}
-
.c-poster:hover ~ .c-actions {
-
opacity: 0;
-
}
-
.c-actions {
-
position: absolute;
-
bottom: 0;
-
width: 100%;
-
padding: 4px 0;
-
background-color: rgba(25,25,25,.8);
-
}
-
.c-actions > * {
-
width: 40px !important;
-
height: 40px !important;
-
padding: .5rem;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
}
-
.c-actions > *:not(:last-child) {
-
margin-right: 8px !important;
-
}
-
.c-actions > *:hover {
-
color: var(—text) !important
-
}
-
.c-actions > *:before {
-
font-size: 24px !important;
-
line-height: 1 !important;
-
}
-
.c-actions .fav-add:hover:before,
-
.c-actions .fav-remove:before {
-
color: var(—main-col);
-
}
-
.c-actions .fav-remove:hover:before {
-
color: inherit;
-
}
-
@media screen and (min-width: 1200px) {
-
.c-poster center {
-
text-align: left;
-
}
-
.p-animes-show .c-image .b-user_rate,
-
.p-mangas-show .c-image .b-user_rate {
-
margin: 0;
-
}
-
}
-
.b-rate {
-
padding: 6px 0;
-
}
-
.b-rate .text-score {
-
vertical-align: top;
-
}
-
.b-rate .score-value {
-
line-height: 36px;
-
}
-
.b-rate .score-notice {
-
font-size: 10px;
-
margin-top: -46px;
-
text-transform: uppercase;
-
}
-
.b-review-topic .b-rate .score-notice {
-
margin-top: -58px;
-
}
-
.b-user_rate .rate-show .episodes {
-
margin-bottom: 8px;
-
font-size: 14px;
-
line-height: 32px;
-
}
-
.b-user_rate .rate-show .rate-number {
-
margin-right: 0;
-
}
-
.b-user_rate .rate-show .rate-number .current-episodes,
-
.b-user_rate .rate-show .rate-number .sep,
-
.b-user_rate .rate-show .rate-number .total-episodes {
-
display: inline-block;
-
vertical-align: top;
-
line-height: 32px;
-
}
-
.b-user_rate .rate-show .rate-number .item-add {
-
display: inline-block;
-
vertical-align: top;
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: -4px 0 0 8px;
-
border-radius: 2px;
-
}
-
.b-user_rate .rate-show .rate-number .item-add:hover {
-
background-color: var(—bg);
-
}
-
.b-user_rate .rate-show .rate-number .item-add:before {
-
width: 24px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 24px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.b-user_rate .rate-show .rate-number .item-add:before {
-
content: ‘add’;
-
}
-
.b-rate .stars:after {
-
font-size: 36px !important;
-
font-family: ‘Material Icons’ !important;
-
line-height: 1 !important;
-
font-weight: 400 !important;
-
text-transform: none;
-
letter-spacing: -6px;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.b-rate .stars.background:after {
-
}
-
.b-rate .stars.background:after {
-
content: ‘star_border star_border star_border star_border star_border’;
-
}
-
.b-rate .stars.score-1:after { content: ‘star_half’; }
-
.b-rate .stars.score-2:after { content: ‘star’; }
-
.b-rate .stars.score-3:after { content: ‘star star_half’; }
-
.b-rate .stars.score-4:after { content: ‘star star’; }
-
.b-rate .stars.score-5:after { content: ‘star star star_half’; }
-
.b-rate .stars.score-6:after { content: ‘star star star’; }
-
.b-rate .stars.score-7:after { content: ‘star star star star_half’; }
-
.b-rate .stars.score-8:after { content: ‘star star star star’; }
-
.b-rate .stars.score-9:after { content: ‘star star star star star_half’; }
-
.b-rate .stars.score-10:after { content: ‘star star star star star’; }
-
.watch-online-placeholer {
-
margin: 2rem auto .5rem;
-
}
-
.p-animes-show .watch-online,
-
.p-animes-show .upload-video,
-
.p-mangas-show .watch-online,
-
.p-mangas-show .upload-video {
-
border-radius: 2px;
-
}
-
.b-link_button.watch-online:before,
-
.b-link_button.create-topic:before {
-
display: none;
-
}
-
.b-catalog_entry .cover .title {
-
padding: .5rem 0 0;
-
margin-top: 0;
-
font-size: .875rem;
-
line-height: 1.375rem;
-
}
-
.b-catalog_entry .cover .misc {
-
padding: 0 0 .5rem;
-
}
-
.b-entry-info {
-
margin: 0;
-
font-size: .875rem;
-
}
-
.b-entry-info .line {
-
line-height: 1.5rem;
-
}
-
.b-entry-info .line .b-tag,
-
.b-catalog_entry-tooltip .inner .line .value .tag {
-
padding: 0 8px;
-
margin: 0 4px 0 0;
-
border: 0;
-
border-radius: 2px;
-
font-size: .625rem;
-
line-height: 20px;
-
text-transform: uppercase;
-
}
-
.b-entry-info .line .b-tag:hover,
-
.b-catalog_entry-tooltip .inner .line .value .tag:hover {
-
padding: 0 8px;
-
background-color: #aaa;
-
margin: 0 4px 0 0;
-
}
-
.b-catalog_entry-tooltip .inner .line .value .tag,
-
.b-catalog_entry-tooltip .inner .line .value .tag:hover {
-
padding: 0 6px;
-
line-height: 18px;
-
}
-
.b-entry-info .line a:active {
-
color: #fff;
-
}
-
.b-entry-info .line .b-tag:active,
-
.b-catalog_entry-tooltip .inner .line .value .tag:active {
-
background-color: #888;
-
}
-
@media screen and (min-width: 1200px) {
-
.p-animes_collection-index.x1200 .cc-entries>.c-column {
-
width: 18.4%;
-
margin-right: 2%;
-
border-radius: 2px;
-
}
-
}
-
.b-collection-filters .block>.filter {
-
height: 2.5rem;
-
padding: .625rem;
-
margin-top: .25rem;
-
border-radius: 50%;
-
line-height: 1.25rem;
-
}
-
/**
-
* COMMENT
-
* Изменение всех комментариев, новостей, диалогов, топиков.
-
*/
-
.b-comments {
-
line-height: inherit;
-
}
-
.b-dialog {
-
position: relative;
-
}
-
.b-dialog,
-
.b-message,
-
.b-comment {
-
position: relative;
-
padding-top: 12px !important;
-
padding-bottom: 12px;
-
margin-bottom: 0;
-
border: 0;
-
}
-
.tooltip-inner .b-message {
-
padding-top: 0 !important;
-
padding-bottom: 0;
-
}
-
.b-dialog:before,
-
.b-message:before,
-
.b-comment:before {
-
content: »;
-
position: absolute;
-
bottom: 0;
-
right: -24px;
-
left: 56px;
-
height: 1px;
-
}
-
.b-dialog:last-child:before,
-
.b-message:last-child:before,
-
.b-comment:last-child:before,
-
.tooltip-inner .b-message:before {
-
display: none;
-
}
-
.b-comment .body,
-
.b-topic .body,
-
.b-dialog .body {
-
padding-left: 56px !important;
-
line-height: 20px;
-
}
-
.b-generated_news .body {
-
padding-left: 0 !important;
-
}
-
/*
-
.b-topic,
-
.b-comments,
-
.b-comment,
-
.b-comment > .inner,
-
.b-dialog,
-
.b-dialog > .inner,
-
.b-message,
-
.b-message > .inner {
-
overflow-x: initial;
-
}
-
*/
-
.b-comment>.inner header,
-
.b-dialog>.inner header,
-
.b-message>.inner header {
-
margin-bottom: 0;
-
}
-
.b-message>.inner header {
-
padding: 8px 0;
-
}
-
.b-topic >.inner header img {
-
border-radius: 2px;
-
}
-
.b-comment > .inner header img,
-
.b-message>.inner header img,
-
.b-dialog>.inner header img {
-
margin: 4px 16px 0 0;
-
width: 40px;
-
border-radius: 0;
-
}
-
.b-topic > .inner header .name-date,
-
.b-comment > .inner header .name-date {
-
padding: 8px 0;
-
line-height: 32px;
-
}
-
.b-message>.inner header .name-date,
-
.b-dialog>.inner header .name-date {
-
line-height: 32px;
-
}
-
.b-topic .name-date .name,
-
.b-comment .name-date .name {
-
font-size: 16px;
-
font-weight: 500 !important;
-
}
-
.b-message>.inner header .name-date a.name,
-
.b-topic>.inner header .name-date a.name,
-
.b-comment>.inner header .name-date a.name {
-
display: block;
-
margin-right: 16px;
-
line-height: 16px;
-
}
-
.b-message>.inner header .name-date .time,
-
.b-topic>.inner header .name-date .time,
-
.b-comment>.inner header .name-date .time {
-
padding-top: 2px;
-
padding-left: 0;
-
line-height: 14px !important;
-
}
-
.b-message>.inner header .name-date .time > time,
-
.b-comment>.inner header .name-date .time > time,
-
.b-comment>.inner header .name-date .time > span {
-
vertical-align: top;
-
margin-top: 0;
-
line-height: inherit !important;
-
}
-
.b-comment header .hash {
-
position: static;
-
}
-
@media only screen and (min-width: 1025px) {
-
.b-topic>.inner header .name-date a.name,
-
.b-comment>.inner header .name-date a.name {
-
display: inline;
-
}
-
.b-topic > .inner header .name-date,
-
.b-comment > .inner header .name-date {
-
padding: 4px 0;
-
line-height: 24px;
-
}
-
.b-comment>.inner header .name-date .time > time,
-
.b-comment>.inner header .name-date .time > span {
-
vertical-align: baseline;
-
}
-
}
-
.p-messages .b-message>.inner header .name-date a.name,
-
.p-messages .b-message>.inner header .name-date .time {
-
display: inline-block !important;
-
vertical-align: top;
-
padding-top: 0;
-
line-height: inherit !important;
-
}
-
.b-dialog .b-message {
-
position: static;
-
margin: 0;
-
}
-
.b-dialog .b-message .inner header {
-
padding: 4px 0;
-
}
-
.b-dialog .b-message .inner header img {
-
width: 20px;
-
margin: 0 8px 0 0;
-
}
-
.b-dialog .b-message .inner header .name-date {
-
line-height: 20px;
-
}
-
.b-dialog .b-message .inner header .name-date .name,
-
.b-dialog .b-message .inner header .name-date time {
-
display: initial;
-
line-height: initial !important;
-
}
-
.b-dialog .b-message .inner .body {
-
padding-left: 0 !important;
-
}
-
.b-replies {
-
padding: 8px 0 0;
-
}
-
.b-quote {
-
margin: .5rem 0;
-
padding: .5rem 1rem;
-
border-color: #555;
-
border-radius: 2px;
-
color: var(—text) !important;
-
}
-
.b-quote .quoteable {
-
margin: 0 0 .5rem;
-
line-height: 20px;
-
}
-
.b-quote .quoteable:before {
-
float: left;
-
margin-right: 8px;
-
color: var(—text-sec);
-
}
-
.b-quote .b-quote {
-
margin-left: 0 !important;
-
}
-
.b-quote,
-
.b-quote .b-quote .b-quote { background: var(—bg2); }
-
.b-quote .b-quote,
-
.b-quote .b-quote .b-quote .b-quote { background: var(—bg2)000; }
-
.b-topic>.inner header:after {
-
content: »;
-
clear: both;
-
display: block;
-
}
-
.b-topic .body {
-
line-height: 20px;
-
}
-
.b-topic-preview > .inner .status-line {
-
margin-top: -12px;
-
margin-bottom: 8px;
-
}
-
.tooltip .b-comment {
-
padding-top: 0 !important;
-
padding-bottom: 0;
-
}
-
.tooltip .b-comment:before {
-
display: none;
-
}
-
/**
-
* COMMENT DOESN’T SLIDE
-
* Большие комментарии, топики не должны сдвигаться margin’ами.
-
* Либо translate3d либо никак.
-
*/
-
.b-topic.aside-expanded > .inner,
-
.b-dialog.aside-expanded > .inner,
-
.b-message.aside-expanded > .inner,
-
.b-comment.aside-expanded > .inner,
-
.b-topic.aside-expanded > .b-comments {
-
margin-left: 0;
-
}
-
.b-topic.aside-expanded > .inner aside.buttons,
-
.b-dialog.aside-expanded > .inner aside.buttons,
-
.b-message.aside-expanded > .inner aside.buttons,
-
.b-comment.aside-expanded > .inner aside.buttons {
-
position: absolute;
-
top: 0;
-
right: 0;
-
left: 0;
-
width: auto;
-
height: 100%;
-
margin: 0 -16px;
-
padding: 8px 16px;
-
background-color: rgba(25,25,25,.9);
-
border: 0;
-
overflow-y: auto;
-
z-index: 3;
-
}
-
.b-dialog > .inner > aside.buttons > .main-controls > a:after,
-
.b-dialog > .inner > aside.buttons > .main-controls > span:after,
-
.b-dialog > .inner > aside.buttons > .delete-controls > span:after,
-
.b-dialog > .inner > aside.buttons > .moderation-controls > span:after,
-
.b-message > .inner > aside.buttons > .main-controls > a:after,
-
.b-message > .inner > aside.buttons > .main-controls > span:after,
-
.b-message > .inner > aside.buttons > .delete-controls > span:after,
-
.b-message > .inner > aside.buttons > .moderation-controls > span:after,
-
.b-comment > .inner > aside.buttons > .main-controls > a:after,
-
.b-comment > .inner > aside.buttons > .main-controls > span:after,
-
.b-comment > .inner > aside.buttons > .delete-controls > span:after,
-
.b-comment > .inner > aside.buttons > .moderation-controls > span:after{
-
vertical-align: top;
-
padding-left: 12px !important;
-
font-size: 16px !important;
-
line-height: 18px;
-
}
-
/* CLUB */
-
.b-clubs-menu > .actions > .block-list > li {
-
padding: 0 12px;
-
margin: 0 -8px;
-
line-height: 32px;
-
}
-
.b-clubs-menu > .actions > .block-list > li:before {
-
margin: 7px 12px 0 0;
-
}
-
.b-clubs-menu > .actions > .block-list > li:before {
-
width: 18px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 18px !important;
-
line-height: 1 !important;
-
text-align: center;
-
font-weight: 400 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.b-clubs-menu .block-list li,
-
.b-clubs-menu .block-list li a {
-
color: var(—text) !important
-
}
-
.b-clubs-menu .actions .upload {
-
position: relative;
-
}
-
.b-clubs-menu .actions .upload input {
-
top: 0;
-
left: 0;
-
height: 32px;
-
margin: 0;
-
border: 0;
-
cursor: pointer;
-
}
-
.actions .edit-entry:before {
-
content: ‘build’;
-
}
-
.actions .broadcast:before {
-
content: ‘speaker_notes’;
-
}
-
.actions .upload:before {
-
content: ‘insert_photo’;
-
}
-
.actions .join:before,
-
.actions .invite:before {
-
content: ‘person_add’;
-
}
-
.actions .leave:before {
-
content: ‘directions_run’;
-
}
-
/* ICON | CREATE CLUB */
-
.p-clubs-index header.head a.misc {
-
float: right;
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: 4px;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
font-size: 0;
-
}
-
.p-clubs-index header.head a.misc:hover {
-
background-color: var(—bg);
-
text-decoration: none;
-
}
-
.p-clubs-index header.head a.misc:before {
-
width: 24px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 24px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.p-clubs-index header.head a.misc:before {
-
content: ‘group_add’;
-
}
-
/* END of CREATE CLUB */
-
.p-contests .results .cc-result .c-rounds .label {
-
font-size: .875rem;
-
}
-
/**
-
* INDEX
-
* Изменения главной страницы.
-
*
-
*/
-
.p-dashboards-show .c-my_list {
-
padding: 0;
-
background: initial;
-
border: none;
-
}
-
.p-dashboards-show .c-my_list .title .switch,
-
.p-dashboards-show .c-my_list .title .link {
-
float: right;
-
}
-
.b-hot_topics {
-
padding: .5rem 1rem;
-
margin: -.5rem -1rem 0 -1rem;
-
background-color: initial;
-
border: 0;
-
}
-
.b-hot_topics .topic {
-
font-size: .875rem;
-
line-height: 2rem;
-
text-align: left;
-
}
-
.b-hot_topics .topic.subject {
-
font-size: .875rem;
-
font-weight: 500;
-
line-height: 2rem;
-
text-align: left;
-
text-transform: uppercase;
-
white-space: nowrap;
-
}
-
.b-hot_topics .topic a {
-
padding: 0 .75rem;
-
background-color: var(—bg2);
-
border-radius: 1rem;
-
}
-
.b-hot_topics .topic a:hover {
-
background-color: var(—bg);
-
text-decoration: none;
-
}
-
.b-hot_topics .topic a .poster {
-
position: initial;
-
display: inline-block;
-
vertical-align: middle;
-
width: 2rem;
-
height: 2rem;
-
margin-left: -.75rem;
-
margin-right: .5rem;
-
border-radius: 50%;
-
}
-
@media screen and (max-width: 1024px) {
-
.b-hot_topics {
-
padding: 14px 16px;
-
margin: -16px -16px 0 -16px;
-
border: 0;
-
}
-
.b-hot_topics .topic a .poster {
-
display:none;
-
}
-
}
-
@media only screen and (min-width: 1025px) {
-
.b-hot_topics .topic {
-
margin-right: .5%;
-
width: 10.6666%;
-
}
-
}
-
/**
-
* PROFILE
-
*
-
*/
-
.b-list_switchers {}
-
.b-list_switchers > .switcher {
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: 4px;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
}
-
.b-list_switchers > .switcher:hover {
-
background-color: var(—bg);
-
}
-
.b-list_switchers > .switcher:hover {
-
color: var(—text) !important
-
}
-
.b-list_switchers > .switcher.selected {
-
color: var(—main-col) !important;
-
}
-
.b-list_switchers .switcher.posters {
-
margin-left: 4px !important;
-
}
-
.b-list_switchers .switcher.list {
-
margin-left: 4px !important;
-
}
-
/* HISTORY */
-
.history-interval p:hover {
-
background-color: var(—bg2);
-
}
-
.p-user_rates-index .l-content .filter input {
-
border: 1px solid var(—text);
-
border-radius: 2px;
-
}
-
.p-user_rates-index .l-menu .avatar img {
-
width: 160px;
-
height: 160px;
-
background-color: var(—bg);
-
}
-
.p-user_rates-index .l-content thead tr {
-
font-size: 13px;
-
line-height: 32px;
-
}
-
.p-user_rates-index .l-content .order-control:hover {
-
background-color: var(—bg2);
-
}
-
.p-user_rates-index .list-lines tr td .rate-text {
-
font-size: .875rem;
-
line-height: 1.25rem;
-
}
-
.p-user_rates-index .list-lines tr.edit-form form {
-
padding: 4px 16px;
-
margin: 8px 0;
-
background: var(—bg2);
-
border: 1px solid var(—text);
-
border-radius: 2px;
-
}
-
.p-user_rates-index .list-lines tr.edit-form .b-input.text textarea {
-
font-size: .875rem;
-
}
-
.b-user_rate .rate-edit .b-input.integer input,
-
.p-user_rates-index .list-lines tr.edit-form .b-input.integer input {
-
width: 112px;
-
}
-
.b-stats_bar .bar { border-radius: 2px; }
-
.p-user_rates-index .list-lines tr.edit-form .remove {
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: 4px;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
}
-
.p-user_rates-index .list-lines tr.edit-form .remove {
-
margin: -4px 0 0;
-
border: 0;
-
font-size: 0;
-
}
-
.p-user_rates-index .list-lines tr.edit-form .remove:hover {
-
background-color: var(—bg);
-
color: var(—text-sec) !important;
-
}
-
.p-user_rates-index .list-lines tr.edit-form .remove:before {
-
width: 24px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 24px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.p-user_rates-index .list-lines tr.edit-form .remove:before {
-
content: ‘delete’;
-
}
-
.p-profiles .profile-head .c-info .c-lists-info .b-stats_bar {
-
margin-bottom: 0;
-
}
-
.p-profiles .profile-head .c-info .c-lists-info .b-stats_bar .compatibility a {
-
font-size: 14px;
-
margin-top: 16px;
-
}
-
.b-stats_bar .bar {
-
height: 16px;
-
}
-
.b-stats_bar .bar .first,
-
.b-stats_bar .bar .second,
-
.b-stats_bar .bar .third {
-
font-size: 12px;
-
line-height: 16px;
-
}
-
.p-profiles .profile-head .c-brief .avatar .profile-actions {
-
margin-top: 1rem;
-
margin-right: -12px;
-
margin-left: -12px;
-
}
-
.profile-actions > a {
-
display: inline-block;
-
padding: 8px;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
}
-
.profile-actions > a:hover {
-
color: var(—text) !important
-
}
-
.profile-actions > *:before {
-
vertical-align: top;
-
width: 24px !important;
-
line-height: 1 !important;
-
font-size: 24px !important;
-
}
-
.p-profiles .profile-head .c-brief .avatar > img {
-
display: block;
-
margin: auto;
-
}
-
@media only screen and (min-width: 768px) {
-
.p-profiles .profile-head .c-brief .avatar {
-
margin: 8px 32px 48px 16px;
-
}
-
.p-profiles .profile-head .c-brief .avatar > img {
-
width: 160px;
-
height: 160px;
-
}
-
}
-
@media screen and (max-width: 1024px) {
-
.profile-actions .settings,
-
.profile-actions .fav-add,
-
.profile-actions .fav-remove,
-
.profile-actions .ignore-add,
-
.profile-actions .ignore-remove,
-
.profile-actions .ban {
-
margin-left: .5rem;
-
}
-
}
-
@media only screen and (min-width: 1025px) {
-
.profile-actions .settings,
-
.profile-actions .fav-add,
-
.profile-actions .fav-remove,
-
.profile-actions .ignore-add,
-
.profile-actions .ignore-remove,
-
.profile-actions .ban {
-
margin-left: .5rem;
-
}
-
}
-
.b-catalog-entry-embedded .b-catalog_entry {
-
margin-bottom: 0 !important;
-
}
-
:root .b-anime_status_tag:before {
-
vertical-align: text-bottom;
-
padding: 0 4px;
-
border: 0;
-
border-radius: 2px;
-
font-size: 10px;
-
line-height: 16px;
-
text-transform: uppercase;
-
}
-
.b-topic {
-
margin-bottom: .5rem;
-
}
-
.m13 {
-
margin-bottom: 0 !important;
-
}
-
/* USER PROFILE |> HISTORY ENTRY */
-
.p-profiles .profile-head .c-history .entry {
-
position: relative;
-
padding: 8px 0;
-
margin: 0;
-
border: 0;
-
overflow: initial;
-
}
-
.p-profiles .profile-head .c-history .entry,
-
.p-profiles .profile-head .c-history .entry:first-child {
-
padding-top: 8px;
-
margin-top: 0;
-
}
-
.p-profiles .profile-head .c-history .entry:before {
-
content: »;
-
display: block;
-
position: absolute;
-
right: -8px;
-
bottom: 0;
-
left: 56px;
-
height: 1px;
-
background-color: none;
-
pointer-events: none;
-
}
-
.p-profiles .profile-head .c-history .entry:last-child:before {
-
display: none;
-
}
-
/* Полноразмерная ссылка .entry, работает только для .c-history & .l-menu */
-
.p-profiles .profile-head .c-history .entry:hover a {
-
background-color: var(—bg2);
-
}
-
.p-profiles .profile-head .c-history .entry a {
-
display: block;
-
padding: 8px;
-
margin: -8px;
-
}
-
.p-profiles .profile-head .c-history .entry a:after {
-
content: »;
-
clear: both;
-
display: block;
-
}
-
.p-profiles .profile-head .c-history .entry:hover .title {
-
text-decoration: none;
-
}
-
/* END of FULLENTRY LINK */
-
.p-profiles .profile-head .c-history .entry img {
-
margin: 0 16px 0 0;
-
max-height: 72px;
-
max-width: 40px;
-
border-radius: 2px;
-
}
-
.b-modal>.inner {
-
padding: 16px 24px;
-
}
-
.b-modal .subheadline {
-
font-size: 20px;
-
font-weight: 400;
-
text-transform: none;
-
}
-
.p-profiles .profile-head .c-info .c-additionals {
-
margin-top: 8px;
-
margin-bottom: 8px;
-
}
-
.p-profiles .profile-head .c-info .c-additionals b {
-
padding-right: 8px;
-
color: var(—text-sec);
-
font-size: 0;
-
}
-
.p-profiles .profile-head .c-info .c-additionals b:after {
-
content: ‘Активность на сайте:’;
-
font-size: 14px;
-
}
-
/* ICON | EDIT ABOUT ME PROFILE’S BLOCK */
-
.p-animes .item-edit,
-
.p-mangas .item-edit,
-
.p-profiles-show .about .item-edit {
-
display: inline-block;
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: 4px;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
}
-
.p-animes .item-edit:hover,
-
.p-mangas .item-edit:hover,
-
.p-profiles-show .about .item-edit:hover {
-
background-color: var(—bg);
-
color: var(—text) !important
-
}
-
.p-animes .item-edit:before,
-
.p-mangas .item-edit:before,
-
.p-profiles-show .about .item-edit:before {
-
width: 24px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 24px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.p-animes .item-edit:before,
-
.p-mangas .item-edit:before,
-
.p-profiles-show .about .item-edit:before {
-
content: ‘edit’;
-
}
-
/* END of ICON */
-
/* CHIP | USER PLATES */
-
.b-user16 {
-
vertical-align: middle;
-
padding: 0 .5rem;
-
margin: 0 .5rem;
-
background-color: var(—bg2);
-
border-radius: .5rem;
-
font-size: .875rem;
-
font-weight: 400;
-
line-height: 1rem !important;
-
text-transform: initial;
-
}
-
.b-user16:hover {
-
color: #f2f2f2 !important;
-
background-color: var(—text-sec);
-
}
-
.b-user16:after {
-
display: none !important;
-
}
-
.b-user16:hover a {
-
color: #fff !important;
-
text-decoration: none;
-
}
-
.b-user16 > a > span {
-
padding: 0;
-
}
-
.b-user16:hover span {
-
text-decoration: none;
-
}
-
.b-user16 img {
-
position: static;
-
display: inline-block;
-
vertical-align: bottom;
-
width: 16px !important;
-
padding: 0;
-
margin: 0 .375rem 0 -.5rem !important;
-
margin-top: 0 !important;
-
border-radius: .5rem;
-
}
-
.b-animes-menu .friend-rate .b-user16 {
-
display: inline-block;
-
margin: 0 .5rem 0 0;
-
}
-
.b-quote .quoteable a.b-user16 {
-
padding: 0 .5rem;
-
margin: 0 .5rem 0 0;
-
}
-
.b-clubs .b-user16 {
-
margin: 0 .5rem 0 0;
-
}
-
/* COLOR */
-
.b-user16,
-
.b-user16 a {
-
color: var(—text) !important;
-
}
-
/* END of USER PLATES */
-
/**
-
* MATERIAL ICON
-
* Замена иконок.
-
*
-
* ПРАВИЛА:
-
* Следующие настройки касаются только иконок. Их цвета, родители и их положение настраивается отдельно.
-
* Иконки должны располагаться в псевдоэлементе :before
-
* Иконки используются в двух вариантах: 18px и 24px
-
* Следовательно родители иконок должны быть высотой 32px или 40px
-
*
-
* BUG:
-
* IE doesn’t support Materail Icon’s font format [.woff2]
-
*/
-
@font-face {
-
font-family: ‘Material Icons’;
-
font-style: normal;
-
font-weight: 400;
-
src: local(‘Material Icons’),
-
local(‘MaterialIcons-Regular’),
-
url(https://cdnjs.cloudflare.com/ajax/libs/material-design-icons/3.0.1/iconfont/MaterialIcons-Regular.woff2) format(‘woff2’),
-
url(https://cdnjs.cloudflare.com/ajax/libs/material-design-icons/3.0.1/iconfont/MaterialIcons-Regular.woff) format(‘woff’),
-
url(https://cdnjs.cloudflare.com/ajax/libs/material-design-icons/3.0.1/iconfont/MaterialIcons-Regular.eot) format(‘eot’),
-
url(https://cdnjs.cloudflare.com/ajax/libs/material-design-icons/3.0.1/iconfont/MaterialIcons-Regular.ttf) format(‘truetype’);
-
}
-
/* LARGE ICON */
-
.c-actions > *:before,
-
.profile-actions > *:before,
-
.l-top_menu .menu-mobile .search:before,
-
.l-top_menu .menu-mobile .menu:before,
-
.l-top_menu .menu-mobile #sign_in:before,
-
.l-top_menu .menu-userbox .search:before,
-
.l-top_menu .menu-userbox .menu:before,
-
.l-top_menu .menu-userbox #sign_in:before,
-
.l-top_menu .to-mobile-forum:before,
-
.l-top_menu .menu-items .submenu-toggler:before,
-
.l-top_menu .menu-items .submenu-toggler.active:before,
-
header.head h1 a.back:before,
-
header.head h2 a.back:before,
-
.item-mobile:before,
-
.editor-controls > span:before,
-
.b-add_to_list .trigger-arrow:before,
-
.b-add_to_list.expanded .trigger-arrow:before,
-
.b-add_to_list.watching .edit:before,
-
.b-add_to_list.rewatching .edit:before,
-
.b-add_to_list.on_hold .edit:before,
-
.b-add_to_list.dropped .edit:before,
-
.b-add_to_list .plus:before,
-
.b-add_to_list.completed .edit:before,
-
.b-add_to_list.planned .edit:before,
-
.b-list_switchers > .switcher:before,
-
.p-messages .mass-actions .action > a:before {
-
width: 24px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 24px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
/* SMALL ICON */
-
.l-top_menu .menu-items>.entry.calendar>a:before,
-
.l-top_menu .menu-items>.entry.info>a:before,
-
.l-top_menu .menu-userbox #sign_in:before {
-
display: block;
-
width: 18px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 18px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.headline>a:before,
-
.midheadline > a:before,
-
.subheadline > a:before {
-
display: block;
-
font-family: ‘Material Icons’ !important;
-
font-size: 18px !important;
-
font-weight: 400 !important;
-
line-height: 32px !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.headline>a:before,
-
.midheadline > a:before,
-
.subheadline > a:before {
-
content: ‘chevron_right’;
-
}
-
/* Иконки переключения вида каталога: список/постеры */
-
.b-list_switchers .switcher.list:before {
-
content: ‘view_list’;
-
}
-
.b-list_switchers .switcher.lines:before {
-
content: ‘view_headline’;
-
}
-
.b-list_switchers .switcher.posters:before {
-
content: ‘view_module’;
-
}
-
/* Иконки списка аниме/манги пользователя */
-
.b-add_to_list .plus:before {
-
content: «add»;
-
}
-
.b-add_to_list.planned .edit:before {
-
content: «event»;
-
}
-
.b-add_to_list.watching .edit:before {
-
content: «play_arrow»;
-
}
-
.b-add_to_list.completed .edit:before {
-
content: «done»;
-
}
-
.b-add_to_list.rewatching .edit:before {
-
content: «replay»;
-
}
-
.b-add_to_list.on_hold .edit:before {
-
content: «query_builder»;
-
}
-
.b-add_to_list.dropped .edit:before {
-
content: «delete»;
-
}
-
.b-add_to_list .trigger-arrow:before {
-
content: «arrow_drop_down»;
-
transition: 240ms;
-
}
-
.b-add_to_list.expanded .trigger-arrow:before {
-
content: «arrow_drop_down»;
-
transform: rotate(180deg);
-
}
-
/* Иконки верхнего меню */
-
.l-top_menu .menu-items>.entry.calendar>a:before {
-
content: «today»;
-
}
-
.l-top_menu .menu-items>.entry.info>a:before {
-
content: «info»;
-
}
-
.l-top_menu .menu-userbox #sign_in:before {
-
content: «exit_to_app»;
-
}
-
.l-top_menu .to-mobile-forum:before {
-
content: «forum»;
-
}
-
.l-top_menu .menu-items .submenu-toggler:before {
-
content: ‘arrow_drop_down’
-
}
-
.l-top_menu .menu-items .submenu-toggler.active:before {
-
content: «arrow_drop_down»;
-
transform: rotate(180deg);
-
}
-
/* Иконки профиля */
-
.profile-actions .mail:before {
-
content: «mail»;
-
}
-
.profile-actions .talk:before {
-
content: «message»;
-
}
-
.profile-actions .fav-add:before {
-
content: «person_add»;
-
}
-
.profile-actions .fav-remove:before {
-
content: «person»;
-
color: var(—main-col);
-
}
-
.profile-actions .fav-remove:hover:before {
-
content: «person_outline»;
-
color: inherit;
-
}
-
.profile-actions .ignore-add:before {
-
content: «do_not_disturb_on»;
-
}
-
.profile-actions .ignore-remove:before {
-
content: «do_not_disturb_off»;
-
}
-
.profile-actions .settings:before {
-
content: «settings»;
-
}
-
.profile-actions .ban:before {
-
content: «gavel»;
-
}
-
/* Иконки текстового редактора */
-
.buttons .editor-bold:before {
-
content: «format_bold»;
-
}
-
.buttons .editor-italic:before {
-
content: «format_italic»;
-
}
-
.buttons .editor-underline:before {
-
content: «format_underlined»;
-
}
-
.buttons .editor-strike:before {
-
content: «strikethrough_s»;
-
}
-
.buttons .editor-link:before {
-
content: «insert_link»;
-
}
-
.buttons .editor-image:before {
-
content: «insert_photo»;
-
}
-
.buttons .editor-quote:before {
-
content: «format_quote»;
-
}
-
.buttons .editor-spoiler:before {
-
content: «error_outline»;
-
}
-
.buttons .editor-file:before {
-
content: «attach_file»;
-
}
-
.buttons .editor-smiley:before {
-
content: «insert_emoticon»;
-
}
-
/* Иконки под постером аниме/манги/персонажа и т.д. */
-
.c-actions .edit:before {
-
content: «build»;
-
}
-
.c-actions .fav-remove:hover:before,
-
.c-actions .fav-add:before {
-
content: «favorite_border»;
-
}
-
.c-actions .fav-add:hover:before,
-
.c-actions .fav-remove:before {
-
content: «favorite»;
-
}
-
.c-actions .new_review:before {
-
content: «rate_review»;
-
}
-
.c-actions .new_comment:before {
-
content: «chat_bubble»;
-
}
-
/* Специальная иконка открывающая меню комментария/топика и т.д. */
-
.item-mobile:before {
-
content: «more_vert»;
-
}
-
/* Иконка «закрыть» */
-
.b-dialog.aside-expanded > .inner > .item-mobile:before,
-
.b-message.aside-expanded > .inner > .item-mobile:before,
-
.b-comment.aside-expanded > .inner > .item-mobile:before {
-
content: «clear»;
-
}
-
/* Иконка «назад» */
-
header.head h1 a.back:before,
-
header.head h2 a.back:before {
-
content: «arrow_back»;
-
}
-
/* Иконки в почте пользователя («Отметить прочитанным» и «Удалить все») */
-
.p-messages .mass-actions .action:nth-child(1) > a:before {
-
content: ‘done_all’;
-
}
-
.p-messages .mass-actions .action:nth-child(2) > a:before {
-
content: ‘delete_sweep’;
-
}
-
.p-dialogs header.head,
-
.p-messages header.head,
-
.p-profiles-edit header.head {
-
padding: 16px 16px 8px;
-
margin: -16px -16px 0;
-
background-color: #e0e0e0;
-
}
-
header.head h1,
-
header.head h2 {
-
padding: 8px 0;
-
line-height: 32px;
-
color: inherit;
-
}
-
header.head h1 a.back,
-
header.head h2 a.back {
-
vertical-align: top;
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: -4px 16px -4px -8px;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
line-height: initial;
-
}
-
header.head h1 > a.back:hover,
-
header.head h2 > a.back:hover {
-
background-color: var(—bg);
-
color: var(—text) !important
-
}
-
header.head h1 > a.back:active,
-
header.head h2 > a.back:active {
-
color: var(—text) !important
-
}
-
header.head h1 a.back:before,
-
header.head h2 a.back:before {
-
position: static;
-
color: inherit;
-
}
-
header.head h1 a.back:after,
-
header.head h2 a.back:after {
-
display: none;
-
}
-
.buttons {
-
margin-right: 0;
-
}
-
.delete-controls > span,
-
.moderation-controls > span,
-
.main-controls > span,
-
.main-controls > a,
-
.buttons .item-edit {
-
width: 220px;
-
padding: 11px 16px;
-
margin-right: auto !important;
-
margin-left: auto !important;
-
color: var(—text) !important
-
line-height: 18px !important;
-
}
-
.delete-controls > span:hover,
-
.moderation-controls > span:hover,
-
.main-controls > span:hover,
-
.main-controls > a:hover,
-
.buttons .item-edit:hover {
-
background-color: var(—bg);
-
color: var(—text) !important
-
}
-
@media only screen and (min-width: 1025px) {
-
.delete-controls > span,
-
.moderation-controls > span,
-
.main-controls > span,
-
.main-controls > a,
-
.buttons .item-edit {
-
width: 32px;
-
height: 32px;
-
padding: 7px;
-
margin-left: 8px !important;
-
color: var(—text-sec) !important;
-
line-height: 18px !important;
-
}
-
}
-
.item-mobile {
-
position: relative;
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: 4px -8px;
-
margin-left: 8px !important;
-
border-radius: 50%;
-
color: var(—text-sec);
-
z-index: 4;
-
}
-
.item-mobile:hover,
-
.item-mobile:active {
-
background-color: var(—bg);
-
color: var(—text-sec);
-
}
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .trigger .plus::before,
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .trigger .edit::before,
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .trigger .trigger-arrow::before,
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .option .plus::before,
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .option .edit::before,
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .option .trigger-arrow::before,
-
.buttons .item-summary:before,
-
.buttons .item-ignore:before,
-
.buttons .item-quote:before,
-
.buttons .item-reply:before,
-
.buttons .item-edit:before,
-
.buttons .item-delete:before,
-
.buttons .item-moderation:before,
-
.buttons .item-cancel:before,
-
.buttons .item-request-reject:before,
-
.buttons .item-apply:before,
-
.buttons .item-request-confirm:before,
-
.buttons .item-delete-confirm:before,
-
.buttons .item-abuse:before,
-
.buttons .item-spoiler:before,
-
.buttons .item-offtopic:before,
-
.buttons .item-delete-cancel:before,
-
.buttons .item-moderation-cancel:before {
-
vertical-align: top;
-
width: 18px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 18px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.buttons .item-ignore:before {
-
content: «do_not_disturb_on»;
-
}
-
.buttons .item-quote:before {
-
content: «format_quote»;
-
}
-
.buttons .item-reply:before {
-
content: «reply»;
-
}
-
.buttons .item-edit:before {
-
content: «mode_edit»;
-
}
-
.buttons .item-delete:before {
-
content: «delete»;
-
}
-
.buttons .item-moderation:before {
-
content: «flag»;
-
}
-
.buttons .item-cancel:before,
-
.buttons .item-request-reject:before,
-
.buttons .item-delete-cancel:before,
-
.buttons .item-moderation-cancel:before {
-
content: «clear»;
-
}
-
.buttons .item-spoiler:before {
-
content: «sms_failed»;
-
}
-
.buttons .item-abuse:before {
-
content: «pan_tool»;
-
}
-
.buttons .item-offtopic:before {
-
content: «speaker_notes_off»;
-
}
-
.buttons .item-summary:before {
-
content: «check_circle»;
-
}
-
.buttons .item-delete-confirm:before {
-
content: «delete»;
-
}
-
.buttons .item-apply:before,
-
.buttons .item-request-confirm:before,
-
.buttons .item-delete-confirm:before {
-
content: «done»;
-
}
-
.l-top_menu .menu-mobile .menu:before,
-
.l-top_menu .menu-userbox .menu:before,
-
.l-top_menu .menu-mobile .search:before,
-
.l-top_menu .menu-userbox .search:before {
-
width: 24px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 24px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
.l-top_menu .menu-mobile .menu:before,
-
.l-top_menu .menu-userbox .menu:before {
-
content: «menu»;
-
}
-
.l-top_menu .menu-mobile .search:before,
-
.l-top_menu .menu-userbox .search:before {
-
content: «search»;
-
}
-
.tooltip-inner {
-
min-height: 56px;
-
padding: 14px 16px;
-
border: 0;
-
border-radius: 2px;
-
overflow: hidden;
-
box-shadow: 0 4px 10px 2px rgba(0,0,0,0.24);
-
}
-
.tooltip-arrow {
-
display: none;
-
}
-
.b-catalog_entry-tooltip .inner a.name {
-
font-size: .875rem;
-
}
-
.b-catalog_entry-tooltip .inner .line .key {
-
}
-
/* TEXTEDITOR | SHIKI EDITOR */
-
.b-shiki_editor .body {
-
padding: 0 !important;
-
}
-
.b-shiki_editor .body > .preview .body {
-
padding-left: 56px !important;
-
}
-
.editor-controls > span {
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: 0 8px 0 0 !important;
-
border-radius: 2px;
-
color: var(—text) !important
-
}
-
.editor-controls > span:hover {
-
color: var(—text) !important
-
}
-
.editor-controls > span.selected {
-
color: var(—main-col) !important;
-
}
-
/* Расширяем инпут */
-
.buttons .editor-file {
-
position: relative;
-
}
-
/* TODO: для чего [.buttons .editor-file a] ? */
-
.buttons .editor-file span,
-
.buttons .editor-file a {
-
top: 0;
-
left: 0;
-
width: 40px;
-
height: 40px;
-
margin: 0 !important;
-
}
-
.buttons .editor-file input {
-
left: 0;
-
width: 40px;
-
height: 40px;
-
border: 0;
-
}
-
.b-shiki_editor .links,
-
.b-shiki_editor .images,
-
.b-shiki_editor .quotes,
-
.b-shiki_editor .email,
-
.b-shiki_editor .upload {
-
height: 32px;
-
padding-left: 0;
-
line-height: 32px;
-
}
-
.b-shiki_editor aside.buttons {
-
margin: 0;
-
padding: .25rem 0;
-
}
-
.b-shiki_editor aside.markers {
-
height: auto;
-
padding: .75rem 0;
-
}
-
.b-shiki_editor .body .editor textarea {
-
padding: .5rem 1rem;
-
margin: 0;
-
border-radius: 2px;
-
font-size: 1rem;
-
line-height: 1.25rem;
-
}
-
.b-shiki_editor footer input[type=submit],
-
.b-shiki_editor footer .unpreview,
-
.b-shiki_editor footer .preview {
-
vertical-align: top;
-
margin-right: 8px;
-
}
-
.b-shiki_editor.previewed footer .unpreview {
-
border: 0;
-
font-size: 0;
-
}
-
.b-shiki_editor.previewed footer .unpreview:after {
-
content: ‘Назад’;
-
vertical-align: top;
-
font-size: 14px;
-
}
-
.b-shiki_editor footer .cancel {
-
border: 0;
-
}
-
.b-shiki_editor footer .cancel:hover {
-
color: var(—main-col);
-
}
-
.about-bb_codes {
-
font-size: 0 !important;
-
padding: 0 1rem;
-
margin-top: 0 !important;
-
border-radius: .125rem;
-
line-height: 2rem !important;
-
}
-
.about-bb_codes:before {
-
content: ‘help’; /* NOT outline (!) see updated guideline (2016-12) */
-
display: inline-block;
-
vertical-align: top;
-
font-family: ‘Material Icons’ !important;
-
font-size: 24px !important;
-
font-weight: 400 !important;
-
line-height: 32px !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
@media only screen and (min-width: 768px) {
-
.about-bb_codes:before {
-
content: ‘Справка’;
-
font-family: ‘Roboto’ !important;
-
font-size: 14px !important;
-
font-weight: 500 !important;
-
text-transform: uppercase;
-
}
-
}
-
/* END of SHIKI_EDITOR */
-
/* END of TEXTEDITOR */
-
.b-new_marker,
-
.b-offtopic_marker,
-
.b-summary_marker {
-
width: auto !important;
-
margin: 0 !important;
-
margin-top: 1px !important;
-
margin-left: 8px !important;
-
}
-
.b-new_marker:before,
-
.b-offtopic_marker:before,
-
.b-summary_marker:before {
-
position: static !important;
-
width: auto !important;
-
padding: 0 4px !important;
-
margin-top: 8px;
-
border: 0 !important;
-
border-radius: 2px;
-
font-size: 10px !important;
-
font-weight: 500;
-
line-height: 16px !important;
-
text-transform: capitalize;
-
}
-
.b-shiki_editor .b-summary_marker,
-
.b-shiki_editor .b-summary_marker:before,
-
.b-shiki_editor .b-offtopic_marker,
-
.b-shiki_editor .b-offtopic_marker:before {
-
vertical-align: top;
-
padding: 0 8px !important;
-
margin: 0 !important;
-
font-size: 12px !important;
-
line-height: 24px !important;
-
}
-
.b-shiki_editor .b-summary_marker,
-
.b-shiki_editor .b-offtopic_marker {
-
padding: 0 !important;
-
margin-left: 8px !important;
-
}
-
/* END of SHIKI_EDITOR */
-
/* COLOR | THIRD PART */
-
/* TODO: Merge with other color settings */
-
.subheadline,
-
.about-bb_codes:before,
-
.p-profiles-show .lifetime .title > .label:before,
-
.b-catalog_entry .cover .misc span,
-
.b-user_rate .rate-show .note,
-
.p-profiles-show .profile-content .activity .title {
-
color: var(—text-sec) !important;
-
}
-
.subheadline > a:hover,
-
.midheadline>a:hover,
-
.b-form .cancel:hover,
-
.b-dialog:before,
-
.b-message:before,
-
.b-comment:before,
-
.b-shiki_editor footer .unpreview:hover,
-
.b-shiki_editor footer .preview:hover,
-
.editor-controls > span:hover,
-
.c-actions > *:hover,
-
.about-bb_codes:hover,
-
.profile-actions > *:hover,
-
.p-profiles .profile-head .c-brief .avatar > img,
-
.b-collection-filters .block>.filter,
-
.b-entry-info .line .b-tag,
-
.b-catalog_entry-tooltip .inner .line .value .tag {
-
background-color: var(—bg);
-
}
-
.bar.vertical .line .bar-container .value.narrow {
-
background-color: var(—bg) !important;
-
}
-
/* END of COLOR */
-
/* FLOATED OPTIONS */
-
.b-options-floated {
-
margin-top: 16px;
-
font-size: 14px;
-
font-weight: 500;
-
line-height: 16px;
-
}
-
.b-options-floated.before-buttons-2 {
-
padding-right: 112px;
-
}
-
.p-profiles-edit .b-options-floated,
-
.p-dialogs .b-options-floated,
-
.p-messages .b-options-floated {
-
position: static;
-
margin: 0 -16px 8px;
-
padding: 0;
-
background-color: #e0e0e0;
-
text-align: left;
-
white-space: nowrap;
-
overflow: hidden;
-
overflow-x: auto;
-
}
-
.p-profiles-edit .b-options-floated > a,
-
.p-dialogs .b-options-floated > a,
-
.p-messages .b-options-floated > a {
-
display: inline-block;
-
width: 33.3333%;
-
min-width: 112px;
-
height: 48px;
-
padding: 0 12px;
-
color: var(—text) !important
-
font-size: 14px;
-
font-weight: 500;
-
line-height: 48px;
-
text-align: center;
-
text-transform: uppercase;
-
}
-
.p-profiles-edit .b-options-floated > a:hover,
-
.p-dialogs .b-options-floated > a:hover,
-
.p-messages .b-options-floated > a:hover {
-
text-decoration: none;
-
}
-
.p-profiles-edit .b-options-floated > a.selected,
-
.p-dialogs .b-options-floated > a.selected,
-
.p-messages .b-options-floated > a.selected {
-
border-bottom: 2px solid var(—main-col);
-
}
-
@media screen and (min-width: 481px) {
-
.p-profiles-edit .b-options-floated > a,
-
.p-dialogs .b-options-floated > a,
-
.p-messages .b-options-floated > a {
-
width: auto;
-
}
-
}
-
.b-options-floated a span.brackets,
-
.b-options-floated .link span.brackets {
-
display: inline-block;
-
vertical-align: text-top;
-
min-width: 20px;
-
height: 16px;
-
padding: 0 4px;
-
background-color: var(—main-col);
-
border-radius: 4px;
-
color: #fff;
-
font-size: 10px;
-
font-weight: 500;
-
line-height: 16px;
-
text-align: center;
-
}
-
.p-profiles-edit .b-options-floated > a:after,
-
.p-dialogs .b-options-floated > a:after,
-
.p-messages .b-options-floated > a:after,
-
.b-options-floated a span.brackets:before,
-
.b-options-floated a span.brackets:after,
-
.b-options-floated .link span.brackets:before,
-
.b-options-floated .link span.brackets:after {
-
display: none;
-
}
-
@media screen and (min-width: 481px) {
-
.p-dialogs header.head,
-
.p-messages header.head,
-
.p-profiles-edit header.head {
-
padding: 0;
-
margin: 0;
-
background-color: transparent;
-
}
-
.p-profiles-edit .b-options-floated,
-
.p-dialogs .b-options-floated,
-
.p-messages .b-options-floated {
-
position: initial;
-
margin: 0 -16px 8px;
-
padding: 0;
-
background-color: transparent;
-
text-align: right;
-
}
-
}
-
/* END of FLOATED OPTIONS */
-
/* USER’S MAIL ICONS – READ ALL & DELETE ALL */
-
.p-messages .mass-actions {
-
position: absolute;
-
top: 56px;
-
right: 0;
-
margin: 0 -.5rem;
-
}
-
.p-messages .mass-actions .action:after {
-
display: none;
-
}
-
.p-messages .mass-actions > .action > a {
-
width: 40px;
-
height: 40px;
-
padding: 8px;
-
margin: 4px;
-
border: 0;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
font-size: 0;
-
line-height: 1;
-
}
-
.p-messages .mass-actions .action > a:hover {
-
background-color: var(—bg);
-
color: var(—text) !important
-
}
-
/* END of USER’S MAIL ICONS */
-
/* DB ENTRY NOTES */
-
/* TODO: MERGE WITH .c-history .entry */
-
.b-db_entry-note {
-
position: relative;
-
padding: 8px 0;
-
margin: 0;
-
border: 0;
-
}
-
.b-db_entry-note:first-child {
-
padding-top: 8px;
-
}
-
.b-db_entry-note:before {
-
content: »;
-
position: absolute;
-
right: -16px;
-
bottom: 0;
-
left: 56px;
-
height: 1px;
-
background-color: var(—bg);
-
}
-
.b-db_entry-note:last-child:before {
-
display: none;
-
}
-
/* FIX */
-
.b-db_entry-note:before {
-
right: 0;
-
left: 64px;
-
}
-
.p-db_entries-related .b-db_entry-note {
-
padding: 16px 0;
-
}
-
.p-db_entries-related .b-db_entry-note:first-child {
-
padding-top: 16px;
-
}
-
/* END of DB ENTRY NOTES*/
-
/* MENU ENTRY REVIEW & CLUBS */
-
/* TODO: MERGE WITH .c-history .entry */
-
/* TODO: where [.calendar .entry]? */
-
.p-topics .l-menu .calendar .entry,
-
.p-topics .l-menu .reviews .entry,
-
.p-topics .l-menu .clubs .entry {
-
position: relative;
-
padding: 8px 0;
-
margin: 0;
-
border: 0;
-
overflow: initial;
-
}
-
.p-topics .l-menu .calendar .entry:first-child,
-
.p-topics .l-menu .reviews .entry:first-child,
-
.p-topics .l-menu .clubs .entry:first-child {
-
padding-top: 8px;
-
margin-top: 0;
-
}
-
.p-topics .l-menu .calendar .entry:before,
-
.p-topics .l-menu .reviews .entry:before,
-
.p-topics .l-menu .clubs .entry:before {
-
content: »;
-
position: absolute;
-
right: -8px;
-
bottom: 0;
-
left: 56px;
-
height: 1px;
-
background-color: var(—bg);
-
pointer-events: none;
-
}
-
.p-topics .l-menu .calendar .entry:last-child:before,
-
.p-topics .l-menu .reviews .entry:last-child:before,
-
.p-topics .l-menu .clubs .entry:last-child:before {
-
display: none;
-
}
-
/* Полноразмерная ссылка .entry, работает только для .l-menu */
-
.p-topics .l-menu .calendar .entry:hover a,
-
.p-topics .l-menu .reviews .entry:hover a,
-
.p-topics .l-menu .clubs .entry:hover a {
-
background-color: var(—bg2);
-
}
-
.p-topics .l-menu .calendar .entry a,
-
.p-topics .l-menu .reviews .entry a,
-
.p-topics .l-menu .clubs .entry a {
-
display: block;
-
padding: 8px;
-
margin: -8px;
-
}
-
.p-topics .l-menu .calendar .entry a:after,
-
.p-topics .l-menu .reviews .entry a:after,
-
.p-topics .l-menu .clubs .entry a:after {
-
content: »;
-
clear: both;
-
display: block;
-
}
-
.p-topics .l-menu .calendar .entry:hover .title,
-
.p-topics .l-menu .reviews .entry:hover .title,
-
.p-topics .l-menu .clubs .entry:hover .title {
-
text-decoration: none;
-
}
-
/* ADDITIONS */
-
.p-topics .l-menu .reviews .entry img {
-
min-width: 40px;
-
max-height: 64px;
-
margin: 2px 16px 2px 0;
-
border-radius: 2px;
-
}
-
.p-topics .l-menu .clubs .entry img {
-
width: 40px;
-
min-width: 40px;
-
height: 40px;
-
margin: 2px 16px 2px 0;
-
border-radius: 2px;
-
}
-
/* END of MENU ENTRY REVIEW & CLUBS */
-
/* SIDEMENU LINKS */
-
.p-topics .l-menu .sticky-topics .topic,
-
.p-dashboards-show .contests .contest,
-
.p-topics .l-menu .contests .contest {
-
padding: 8px;
-
margin: 0 -8px;
-
border: 0;
-
}
-
.p-topics .l-menu .sticky-topics .topic:first-child,
-
.p-dashboards-show .contests .contest:first-child,
-
.p-topics .l-menu .contests .contest:first-child {
-
padding-top: 8px;
-
margin-top: 0;
-
}
-
.p-topics .l-menu .sticky-topics .topic:hover,
-
.p-dashboards-show .contests .contest:hover,
-
.p-topics .l-menu .contests .contest:hover {
-
background-color: var(—bg2);
-
}
-
.p-topics .l-menu .sticky-topics .topic .title,
-
.p-dashboards-show .contests .contest .title,
-
.p-topics .l-menu .contests .contest .title {
-
color: inherit;
-
line-height: 20px;
-
}
-
.p-topics .l-menu .sticky-topics .topic:hover .title,
-
.p-dashboards-show .contests .contest:hover .title,
-
.p-topics .l-menu .contests .contest:hover .title {
-
color: inherit;
-
text-decoration: none;
-
}
-
.p-topics .l-menu .sticky-topics .topic .title:after,
-
.p-dashboards-show .contests .contest .title:after,
-
.p-topics .l-menu .contests .contest .title:after {
-
display: none;
-
}
-
.p-topics .l-menu .sticky-topics .topic .notice,
-
.p-dashboards-show .contests .contest .notice,
-
.p-topics .l-menu .contests .contest .notice {
-
margin-top: 2px;
-
line-height: 18px;
-
}
-
/* END of SIDEMENU LINKS */
-
/* EXPEREMENTAL CODE | OPEN DIALOG BY CLICK */
-
.b-dialog .to_dialog {
-
position: absolute;
-
top: 0;
-
right: 0;
-
bottom: 0;
-
left: 0;
-
margin: 0 -16px;
-
font-size: 0;
-
}
-
.b-dialog:hover .to_dialog {
-
background-color: rgba(0,0,0,.05);
-
z-index: 0;
-
}
-
.b-dialog img,
-
.b-dialog a,
-
.b-dialog .buttons {
-
position: relative;
-
z-index: 2;
-
}
-
/* EXPEREMENTAL CODE | END */
-
/* EXPEREMENTAL CODE | USER RATE DIALOG */
-
.b-user_rate .b-form {
-
position: fixed;
-
top: 0;
-
right: 0;
-
bottom: 0;
-
left: 0;
-
width: 100%;
-
max-width: 600px;
-
height: 1px;
-
min-height: 60%;
-
max-height: 100%;
-
padding: 16px 24px;
-
margin: auto;
-
background-color: #fff;
-
border-radius: 2px;
-
overflow-y: auto;
-
box-shadow: 0 4px 16px 4px rgba(0,0,0,.36);
-
z-index: 100;
-
}
-
.b-user_rate .b-form:before {
-
content: ‘Редактировать’;
-
display: block;
-
margin: 8px 0;
-
font-size: 20px;
-
line-height: 1;
-
}
-
.b-user_rate .b-form:after {
-
content: ‘Чтобы закрыть окно нажми на кнопку «Отмена»‘;
-
float: left;
-
font-size: 12px;
-
color: var(—text-sec);
-
line-height: 32px;
-
}
-
.b-form .cancel {
-
margin-right: 8px;
-
margin-left: 0;
-
border-bottom: 0;
-
}
-
/* EXPEREMENTAL CODE | END */
-
/**
-
* PROFILE HEAD
-
* Adaptive profile header includes: avatar, history, information, anime/manga bars.
-
*/
-
.p-profiles .profile-head {
-
position: relative;
-
overflow: visible;
-
}
-
.p-profiles .profile-head {
-
min-height: 216px;
-
padding-top: 3rem;
-
margin-top: -1rem;
-
background-color: none;
-
}
-
.p-profiles .profile-head .c-brief {
-
position: relative;
-
margin: -3rem -1rem 1rem;
-
overflow: hidden;
-
}
-
.p-profiles .profile-head .c-brief:before {
-
content: »;
-
display: block;
-
height: 0;
-
padding-bottom: 0;
-
}
-
.p-profiles .profile-head .c-brief .avatar > img,
-
.p-profiles .profile-head .c-history {
-
display: none;
-
}
-
@media screen and (min-width: 320px) {
-
.p-profiles .profile-head .c-mobile-actions {
-
display: none;
-
}
-
.p-profiles .profile-head .c-brief:before {
-
content: »;
-
display: block;
-
height: 0;
-
padding-bottom: 34%;
-
}
-
.p-profiles .profile-head .c-brief .avatar {
-
float: none;
-
max-width: 100%;
-
margin: 0 auto;
-
margin-top: -17%;
-
}
-
.p-profiles .profile-head .c-brief .avatar > img {
-
display: block;
-
width: 36%;
-
max-width: 10rem;
-
min-width: 5rem;
-
margin: auto;
-
}
-
.p-profiles .profile-head .c-brief .avatar .profile-actions {
-
display: block;
-
position: absolute;
-
width: 100%;
-
padding: 0 .5rem;
-
margin: 0 auto;
-
margin-top: -15%;
-
text-align: left;
-
}
-
.p-profiles .profile-head .c-brief .avatar .profile-actions > a:first-child {
-
float: right;
-
margin: 0 .25rem;
-
}
-
.profile-actions .fav-add,
-
.profile-actions .fav-remove {
-
float: right;
-
}
-
.p-profiles .profile-head .c-brief header {
-
clear: both;
-
text-align: center;
-
}
-
}
-
@media screen and (min-width: 320px) and (max-width: 959px) {
-
.p-profiles .profile-head .c-history {
-
display: block;
-
position: absolute;
-
top: 0;
-
right: 0;
-
left: 0;
-
width: auto;
-
padding: 0 1rem;
-
margin: 0 -1rem;
-
background-color: rgba(0,0,0,.48);
-
white-space: nowrap;
-
overflow-x: auto;
-
z-index: 1;
-
}
-
.p-profiles .profile-head .c-history > .subheadline {
-
display: inline-block;
-
vertical-align: top;
-
}
-
.p-profiles .profile-head .c-history > .subheadline > a {
-
color: var(—text) !important;
-
}
-
.p-profiles .profile-head .c-history > .subheadline > a:before {
-
display: none;
-
}
-
.p-profiles .profile-head .c-history > .block-list {
-
display: inline-block;
-
vertical-align: top;
-
padding: .5rem;
-
margin-left: .5rem;
-
}
-
.p-profiles .profile-head .c-history .entry {
-
display: inline-block;
-
vertical-align: top;
-
min-width: 112px;
-
height: 2rem;
-
padding-right: .5rem;
-
padding-left: .5rem;
-
margin-left: .5rem;
-
}
-
.p-profiles .profile-head .c-history .entry:before {
-
display: none;
-
}
-
.p-profiles .profile-head .c-history .entry .image-name {
-
float: left;
-
width: 32px;
-
height: 32px;
-
margin: -8px 8px -8px -8px;
-
border-radius: 50%;
-
font-size: 0;
-
line-height: 0;
-
overflow: hidden;
-
}
-
.p-profiles .profile-head .c-history .entry span.misc {
-
display: none;
-
}
-
@media screen and (min-width: 600px) {
-
.p-profiles .profile-head .c-history {
-
padding: .25rem 1rem;
-
}
-
}
-
}
-
@media screen and (max-width: 767px) and (min-width: 481px), screen and (max-width: 767px) and (orientation: landscape) {
-
.p-profiles .profile-head .c-history .entry:first-child {
-
display: inline-block;
-
}
-
}
-
@media screen and (min-width: 360px) {
-
.profile-actions .settings,
-
.profile-actions .fav-add,
-
.profile-actions .fav-remove,
-
.profile-actions .ignore-add,
-
.profile-actions .ignore-remove,
-
.profile-actions .ban {
-
margin-left: .25rem;
-
}
-
}
-
@media screen and (min-width: 360px) and (max-width: 599px) {
-
.p-profiles .profile-head .c-mobile-actions {
-
display: none;
-
}
-
.p-profiles .profile-head .c-brief .avatar .profile-actions {
-
display: block;
-
}
-
}
-
@media screen and (min-width: 480px) {
-
.p-profiles .profile-head .c-brief .avatar .profile-actions {
-
position: static;
-
width: auto;
-
padding: 0;
-
margin-top: 1rem;
-
margin-right: -12px;
-
margin-left: -12px;
-
text-align: center;
-
}
-
.p-profiles .profile-head .c-brief .avatar .profile-actions > a:first-child {
-
float: none;
-
margin: 0;
-
}
-
.profile-actions .fav-add,
-
.profile-actions .fav-remove {
-
float: none;
-
}
-
.p-profiles .profile-head .c-brief:before {
-
padding-bottom: 48px;
-
}
-
.p-profiles .profile-head .c-brief .avatar {
-
float: left;
-
position: relative;
-
max-width: 172px;
-
margin: 1rem 1rem 1rem .5rem;
-
}
-
.p-profiles .profile-head .c-brief .avatar img {
-
width: 120px;
-
}
-
.p-profiles .profile-head .c-brief header {
-
clear: none;
-
padding: 1rem 0;
-
text-align: left;
-
}
-
}
-
@media screen and (min-width: 600px) {
-
.p-profiles .profile-head .c-brief {
-
margin: -3rem -1rem 0;
-
overflow: hidden;
-
}
-
.p-profiles .profile-head .c-brief .avatar img {
-
width: 160px;
-
}
-
.p-profiles .profile-head .c-brief .avatar .profile-actions {
-
display: block;
-
}
-
}
-
@media screen and (min-width: 768px) {
-
.p-profiles .profile-head .c-brief {
-
overflow: visible;
-
}
-
}
-
@media screen and (min-width: 960px) {
-
.p-profiles .profile-head {
-
padding-top: 0;
-
margin-top: 0;
-
}
-
.p-profiles .profile-head .c-brief {
-
max-height: 504px;
-
margin: 0;
-
overflow: visible;
-
}
-
.p-profiles .profile-head .c-brief:before {
-
padding-bottom: 0;
-
}
-
.p-profiles .profile-head .c-brief .avatar {
-
margin: 1rem 2rem 1rem 0;
-
}
-
.p-profiles .profile-head .c-info {
-
margin-bottom: 1.5rem;
-
}
-
.p-profiles .profile-head .c-history {
-
display: block;
-
}
-
}
-
/**
-
* PROFILE COVER
-
*/
-
@media screen and (min-width: 320px) {
-
.p-profiles .profile-head .c-brief {
-
background-color: none;
-
box-shadow: 0 2px 8px 2px rgba(0,0,0,.24);
-
}
-
.p-profiles .profile-head .c-brief:before {
-
content: »;
-
display: block;
-
height: 0;
-
padding-bottom: 56.25%;
-
background-color: var(—bg);
-
background-position: top center;
-
background-size: cover;
-
}
-
}
-
@media screen and (min-width: 480px) {
-
.p-profiles .profile-head .c-brief .avatar {
-
position: absolute;
-
top: auto;
-
right: auto;
-
bottom: 0;
-
left: 0;
-
max-width: 148px;
-
margin: 1.5rem;
-
z-index: 2;
-
}
-
.p-profiles .profile-head .c-brief .avatar img {
-
width: 120px;
-
}
-
.p-profiles .profile-head .c-brief header {
-
position: absolute;
-
top: auto;
-
right: 0;
-
bottom: 0;
-
left: 0;
-
min-height: 112px;
-
padding: 1rem 1.5rem 1rem calc(4rem + 148px);
-
margin: 0;
-
background: inherit;
-
z-index: 1;
-
}
-
}
-
@media screen and (min-width: 600px) {
-
.p-profiles .profile-head .c-brief {
-
max-height: 380px;
-
margin: -3rem -1rem 1rem;
-
background-color: inherit;
-
box-shadow: none;
-
}
-
.p-profiles .profile-head .c-brief:before {
-
height: 9999px;
-
max-height: inherit;
-
padding-bottom: 0;
-
}
-
.p-profiles .profile-head .c-brief .avatar {
-
max-width: 160px;
-
}
-
.p-profiles .profile-head .c-brief .avatar img {
-
width: 160px;
-
box-shadow: 0 2px 8px 1px rgba(0,0,0,.16);
-
}
-
.p-profiles .profile-head .c-brief header {
-
padding: 1rem 1.5rem 1rem calc(4.5rem + 160px);
-
}
-
}
-
@media screen and (min-width: 960px) {
-
.p-profiles .profile-head .c-brief {
-
max-height: 504px;
-
margin: -1rem -1rem 1rem;
-
}
-
.p-profiles .profile-head .c-info {
-
width: 77%;
-
padding-right: 2.5rem;
-
}
-
.p-profiles .profile-head .c-history {
-
float: none;
-
position: absolute;
-
right: 0;
-
top: 392px;
-
width: 23%;
-
margin: .5rem 0;
-
z-index: 3;
-
}
-
}
-
/* PROFILE HEADER — TRANSPARENT */
-
@media (min-width: 600px) {
-
.p-profiles .profile-head .c-brief header {
-
background-image: linear-gradient(to top, rgba(0,0,0,.64) 100%, transparent);;
-
}
-
/* Цвет основного текста */
-
.p-profiles .profile-head header.head h1,
-
.p-profiles .profile-head header.head h2 {
-
color: #fff;
-
}
-
/* Цвет дополнительного текста */
-
.p-profiles .profile-head header.head .notice,
-
.p-profiles .profile-head .c-info .c-additionals b {
-
color: #aaa;
-
}
-
/* Цвет ссылок */
-
.p-profiles .profile-head .c-brief a,
-
.p-profiles .profile-head .c-brief a:hover,
-
.p-profiles .profile-head .c-brief a:active {
-
color: var(—text) !important;
-
}
-
.p-profiles .profile-head .c-brief .profile-actions > a:hover {
-
color: var(—text) !important
-
}
-
}
-
/**
-
* HISTORY BLOCK
-
* PART OF: PROFILE HEADER — TRANSPARENT
-
* Similary mobile-tablet block
-
*/
-
@media (max-width: 960px) {
-
.p-profiles .profile-head .c-history {
-
display: block;
-
position: absolute;
-
top: 0;
-
right: 0;
-
left: 0;
-
width: auto;
-
padding: 0 1rem;
-
margin: 0 -1rem;
-
background-color: rgba(0,0,0,.48);
-
white-space: nowrap;
-
overflow-x: auto;
-
z-index: 1;
-
}
-
.p-profiles .profile-head .c-history {
-
background-image: linear-gradient(to top, rgba(0,0,0,.5) 100%, transparent) !important;
-
}
-
.p-profiles .profile-head .c-history > .subheadline {
-
display: inline-block;
-
vertical-align: top;
-
}
-
.p-profiles .profile-head .c-history > .subheadline > a {
-
color: var(—text) !important;
-
}
-
.p-profiles .profile-head .c-history > .subheadline > a:before {
-
display: none;
-
}
-
.p-profiles .profile-head .c-history > .block-list {
-
display: inline-block;
-
vertical-align: top;
-
padding: .5rem;
-
margin-left: .5rem;
-
}
-
.p-profiles .profile-head .c-history .entry {
-
display: inline-block;
-
vertical-align: top;
-
min-width: 112px;
-
height: 2rem;
-
padding-right: .5rem;
-
padding-left: .5rem;
-
margin-left: .5rem;
-
}
-
.p-profiles .profile-head .c-history .entry:before {
-
display: none;
-
}
-
.p-profiles .profile-head .c-history .entry .image-name {
-
float: left;
-
width: 32px;
-
height: 32px;
-
margin: -8px 8px -8px -8px;
-
border-radius: 50%;
-
font-size: 0;
-
line-height: 0;
-
overflow: hidden;
-
}
-
.p-profiles .profile-head .c-history .entry span.misc {
-
display: none;
-
}
-
/* PART OF CHANGES */
-
.p-profiles .profile-head .c-history {
-
padding: .25rem 1.5rem;
-
top: 0;
-
background-color: transparent;
-
background-image: -webkit-linear-gradient(rgba(50,50,50,.64) 100%, transparent);
-
background-image: -o-linear-gradient(rgba(50,50,50,.64) 100%, transparent);
-
background-image: linear-gradient(rgba(50,50,50,.64) 100%, transparent);
-
z-index: 3;
-
}
-
.p-profiles .profile-head .c-history > .subheadline > a:hover {
-
color: var(—text) !important
-
}
-
.p-profiles .profile-head .c-history .entry {
-
margin-left: 1rem;
-
border-radius: 1rem;
-
overflow: hidden; /* TODO: check elem height */
-
}
-
/* full-width bars */
-
.p-profiles .profile-head .c-info {
-
width: 100%;
-
padding-right: 0;
-
}
-
/* Recolor transparent header */
-
.p-profiles .profile-head .c-brief header {
-
background-color: transparent;
-
background-image: -webkit-linear-gradient(to top, rgba(50,50,50,.64) 100%, transparent);
-
background-image: -o-linear-gradient(to top, rgba(50,50,50,.64) 100%, transparent);
-
background-image: linear-gradient(to top, rgba(50,50,50,.64) 100%, transparent);
-
}
-
}
-
/*Change shiki icons to material*/
-
@media only screen and (min-width: 1025px) {
-
.l-top_menu .menu-items>.entry>a.contest {
-
width: 40px;
-
height: 40px;
-
padding: 11px !important;
-
margin: 4px;
-
background: transparent;
-
border-radius: 2px;
-
}
-
}
-
.p-profiles .profile-head .c-brief .avatar .profile-actions {
-
margin-top: 1rem;
-
margin-right: -12px;
-
margin-left: -12px;
-
}
-
.profile-actions > a {
-
display: inline-block;
-
padding: 8px;
-
border-radius: 2px;
-
color: var(—text-sec) !important;
-
}
-
.profile-actions > a:hover {
-
color: #444 !important;
-
}
-
.profile-actions > *:before {
-
vertical-align: top;
-
}
-
.profile-actions > *:hover {
-
background-color: var(—text);
-
}
-
@media screen and (max-width: 1024px) {
-
.profile-actions .settings,
-
.profile-actions .fav-add,
-
.profile-actions .fav-remove,
-
.profile-actions .ignore-add,
-
.profile-actions .ignore-remove,
-
.profile-actions .ban {
-
margin-left: .5rem;
-
}
-
}
-
@media only screen and (min-width: 1025px) {
-
.profile-actions .settings,
-
.profile-actions .fav-add,
-
.profile-actions .fav-remove,
-
.profile-actions .ignore-add,
-
.profile-actions .ignore-remove,
-
.profile-actions .ban {
-
margin-left: .5rem;
-
}
-
}
-
@font-face {
-
font-family: ‘Material Icons’;
-
font-style: normal;
-
font-weight: 400;
-
src: local(‘Material Icons’),
-
local(‘MaterialIcons-Regular’),
-
url(https://cdnjs.cloudflare.com/ajax/libs/material-design-icons/3.0.1/iconfont/MaterialIcons-Regular.woff2) format(‘woff2’),
-
url(https://cdnjs.cloudflare.com/ajax/libs/material-design-icons/3.0.1/iconfont/MaterialIcons-Regular.woff) format(‘woff’),
-
url(https://cdnjs.cloudflare.com/ajax/libs/material-design-icons/3.0.1/iconfont/MaterialIcons-Regular.eot) format(‘eot’),
-
url(https://cdnjs.cloudflare.com/ajax/libs/material-design-icons/3.0.1/iconfont/MaterialIcons-Regular.ttf) format(‘truetype’);
-
}
-
.profile-actions > *:before {
-
width: 24px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 24px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
/* Support for all WebKit browsers. */
-
-webkit-font-smoothing: antialiased;
-
/* Support for Safari and Chrome. */
-
text-rendering: optimizeLegibility;
-
/* Support for Firefox. */
-
-moz-osx-font-smoothing: grayscale;
-
/* Support for IE. */
-
font-feature-settings: ‘liga’;
-
}
-
/* Иконки профиля */
-
.profile-actions .mail:before {
-
content: «mail»;
-
}
-
.profile-actions .talk:before {
-
content: «message»;
-
}
-
.profile-actions .fav-add:before {
-
content: «person_add»;
-
}
-
.profile-actions .fav-remove:before {
-
content: «person_outline»;
-
}
-
.profile-actions .ignore-add:before {
-
content: «do_not_disturb_on»;
-
}
-
.profile-actions .ignore-remove:before {
-
content: «do_not_disturb_off»;
-
}
-
.profile-actions .settings:before {
-
content: «settings»;
-
}
-
.profile-actions .ban:before {
-
content: «gavel»;
-
}
-
/*Anime progress icons*/
-
.b-catalog_entry.planned .image-decor::after,
-
.b-catalog_entry.watching .image-decor::after,
-
.b-catalog_entry.completed .image-decor::after,
-
.b-catalog_entry.rewatching .image-decor::after,
-
.b-catalog_entry.on_hold .image-decor::after,
-
.b-catalog_entry.dropped .image-decor::after {
-
top: auto;
-
right: 6px;
-
bottom: -8px;
-
width: 32px;
-
height: auto;
-
border: none;
-
border-radius: 100%;
-
line-height: 32px;
-
box-shadow: 0 1px 4px 0 rgba(0, 0, 0, .32);
-
font-family: ‘Material Icons’;
-
}
-
.p-animes_collection-index.x1000 .b-catalog_entry .image-decor::after,
-
.p-mangas_collection-index.x1000 .b-catalog_entry .image-decor::after,
-
.p-recommendations-index.x1000 .b-catalog_entry .image-decor::after,
-
.p-userlist_comparer-show.x1000 .b-catalog_entry .image-decor::after {
-
width: 32px;
-
height: auto;
-
border-radius: 100%;
-
line-height: 32px;
-
}
-
.b-catalog_entry.planned .image-decor::after {
-
content: «event»;
-
background: #448AFF;
-
color: #fff;
-
}
-
.b-catalog_entry.watching .image-decor::after {
-
content: «play_arrow»;
-
background: #3D5AFE;
-
color: #fff;
-
}
-
.b-catalog_entry.rewatching .image-decor::after {
-
content: «replay»;
-
background: #3D5AFE;
-
color: #fff;
-
}
-
.b-catalog_entry.completed .image-decor::after {
-
content: «done»;
-
background: #00E676;
-
color: #fff;
-
}
-
.b-catalog_entry.on_hold .image-decor::after {
-
content: «schedule»;
-
background: #BDBDBD;
-
color: #fff;
-
}
-
.b-catalog_entry.dropped .image-decor::after {
-
content: «delete»;
-
background: #FF1744;
-
color: #fff;
-
}
-
/**
-
* PROFILE CONTENT
-
* Change layout Activity, Friends, Clubs, Favorites blocks —————————————————————————
-
*/
-
.p-profiles .lifetime {
-
margin-bottom: 0;
-
min-height: 0;
-
}
-
.p-profiles .lifetime .bar,
-
/*.p-profiles .profile-content .cc-2 .activity,*/
-
.p-profiles .lifetime .times,
-
.p-profiles .profile-content .activity .title {
-
display: none;
-
}
-
.p-profiles .profile-content .cc-2 .activity {
-
width: 30%;
-
z-index: 1111;
-
}
-
.p-profiles .profile-content .cc-2 .activity .graph {
-
margin-top: -60px;
-
height: 80px;
-
}
-
/*@media screen and (min-width: 1200px)*/
-
.p-profiles .lifetime .title > .label {
-
font-size: 0;
-
line-height: 0;
-
}
-
.p-profiles .lifetime .title > .label:before {
-
content: ‘Активность’;
-
display: block;
-
font-size: 0.875rem;
-
line-height: 1rem;
-
}
-
.p-profiles .lifetime .title .value {
-
height: 16px;
-
margin-top: 0;
-
line-height: 16px;
-
}
-
.p-profiles .profile-content .cc-2 .c-right .cc-2a {
-
margin-bottom: 16px !important;
-
}
-
@media (min-width: 768px) {
-
.p-profiles .profile-content .graph {
-
height: 155px;
-
}
-
.p-profiles .profile-content .cc-2 > .c-column {
-
width: 100%;
-
margin-bottom: 1rem;
-
}
-
.p-profiles .profile-content .cc-2 .activity {
-
padding-bottom: 1rem;
-
}
-
}
-
@media (min-width: 960px) {
-
.p-profiles .profile-content .cc-2 {
-
position: relative;
-
}
-
.p-profiles .profile-content .cc-2 .c-left {
-
width: 77%;
-
min-height: 220px;
-
padding-right: 2.5rem;
-
margin-bottom: 1.5rem;
-
}
-
.p-profiles .profile-content .cc-2 .c-right .cc-2a {
-
position: absolute;
-
top: 0;
-
right: 0;
-
width: 23%;
-
margin-top: -244px;
-
}
-
.p-profiles .profile-content .cc-2 .c-right .cc-2a > .c-column {
-
clear: both;
-
width: 100%;
-
margin: 0;
-
}
-
}
-
.b-add_to_list .trigger, .b-add_to_list .option {
-
background: var(—bg2) !important;
-
/*color: var(—text) !important;*/
-
}
-
.p-dashboards-show .cc-news .c-news_topics .b-topic {
-
border-top-width: 0;
-
}
-
.l-top_menu {
-
max-width: calc(1200px + 2rem) !important;
-
position: fixed;
-
top: 0;
-
right: 0;
-
left: 0;
-
width: 100%;
-
max-width: 100%;
-
height: auto;
-
margin: auto;
-
background-image: none;
-
border: none;
-
box-shadow: 0 2px 8px 2px rgba(0,0,0,.24);
-
overflow: visible;
-
}
-
.b-main_search ul.popup,
-
.l-top_menu .submenu {
-
background: rgba(0,0,0,.7) !important;
-
}
-
.b-main_search .popup li,
-
.l-top_menu .submenu>.entry {
-
background: rgba(0,0,0,0) !important;
-
}
-
.b-main_search .popup li.active,
-
.b-main_search .popup li:hover,
-
.l-top_menu .submenu>.entry:hover {
-
background: rgba(0,0,0,1) !important;
-
}
-
.p-profiles .profile-head .c-brief header {
-
background-image: linear-gradient(to top, rgba(0,0,0,.7) 100%, transparent) !important;
-
}
-
header.head .notice {
-
color: var(—text) !important;
-
}
-
.p-contests .contest-match .votes-percents .left-part:hover,
-
.p-contests .contest-match .votes-percents .left-part,
-
.b-stats_bar.anime .bar .first {
-
background: var(—main-col); }
-
.b-stats_bar.anime .bar .second {
-
background: var(—main-col2); }
-
.b-stats_bar.anime .bar .third {
-
background: var(—main-col3); }
-
.p-contests .contest-match .votes-percents .left-part:hover .right-part:before,
-
.p-contests .contest-match .votes-percents .right-part:before {
-
border-right: 30px solid var(—main-col);
-
}
-
.p-contests .contest-match .votes-percents .left-part:hover .right-part,
-
.p-contests .contest-match .votes-percents .right-part,
-
.b-stats_bar.manga .bar .first {
-
background: var(—main-col); }
-
.b-stats_bar.manga .bar .second {
-
background: var(—main-col2); }
-
.b-stats_bar.manga .bar .third {
-
background: var(—main-col3); }
-
/*.bar.simple .bar.s0 {
-
background: #E56744; }
-
.bar.simple .bar.s1 {
-
background: #E56744; }
-
.bar.simple .bar.s2 {
-
background: #E56744; }
-
.bar.simple .bar.s3 {
-
background: #E56744; } */
-
.line:nth-child(even) > .bar-container > .bar, .line:nth-child(even) > .bar-container > .bar:hover {
-
background-color: var(—main-col);
-
}
-
.line:nth-child(odd) > .bar-container > .bar, .line:nth-child(odd) > .bar-container > .bar:hover {
-
background-color: var(—main-col2);
-
}
-
.p-contests .match-day .match-link:hover {
-
background-color: var(—bg2);
-
}
-
.tooltip-inner {
-
color: var(—text);
-
background: rgba(0,0,0,.8)
-
}
-
.tooltip-inner .close {
-
background: none;
-
}
-
.line-container .key {
-
color: var(—text) !important;
-
}
-
.b-user16:hover {
-
color: #f2f2f2 !important;
-
background-color: #333;
-
}
-
.l-top_menu .menu-items {
-
background: var(—bg2);
-
}
-
.l-top_menu .submenu>.entry {
-
height: 2rem;
-
padding: 1.5rem 1rem;
-
border: 0;
-
font-size: .875rem;
-
line-height: .25rem;
-
}
-
.l-top_menu .submenu {
-
padding-left: 0;
-
}
-
.l-top_menu .menu-items .entry a.entry {
-
display: block;
-
margin-left: -10px;
-
padding-left: 30px;
-
}
-
@media screen and (max-width: 480px) {
-
.avatar img {
-
border-radius: 50%;
-
}
-
}
-
.video-id,
-
.b-video_variant .video-author,
-
.p-anime_videos-index .c-anime_video_episodes .title, .p-anime_videos-index .c-videos .title,
-
.p-anime_videos-index .same-videos .title {
-
color: var(—text) !important;
-
}
-
.b-tag,
-
.b-video_variant a.active {
-
color: var(—main-col);
-
border-bottom: 1px dotted var(—main-col);
-
}
-
.b-tag:hover {
-
background-color: var(—main-col);
-
color: var(—bg2) !important;
-
}
-
.b-options-floated .selected.always-active {
-
color: var(—text);
-
}
-
.input,
-
input {
-
background: var(—bg);
-
color: var(—text-sec);
-
}
-
.p-user_rates-index .l-content .filter input {
-
border: 0 solid var(—text);
-
border-radius: 0;
-
}
-
.p-user_rates-index .l-content .order-control:hover {
-
background-color: rgba(0,0,0,0);
-
}
-
.b-main_search .input {
-
background: var(—bg2) !important;
-
border-bottom: 1px solid var(—text) !important;
-
}
-
.b-rate .stars.hover,
-
.b-rate .stars.score,
-
.episodes_total,
-
.b-table tr .name a {
-
color: var(—text) !important;
-
}
-
.b-rate .stars.hover,
-
.b-table tr .name a:hover {
-
color: var(—main-col) !important;
-
text-decoration:none;
-
}
-
.block-list li:hover, .block-list-alt li:hover {
-
background-color: rgba(0,0,0,.5);
-
color: var(—text) !important;
-
}
-
/*.p-profiles .profile-head .c-info,
-
.p-profiles .profile-content .cc-2 .c-right .cc-2a .m0,*/
-
.p-user_rates-index .list-lines .selectable:hover {
-
background-color: rgba(0,0,0,.5);
-
}
-
.p-user_rates-index .list-lines tr td .new-value input {
-
padding: 2px;
-
border: none;
-
background-color: rgba(0,0,0,.5);
-
border-radius: 0;
-
}
-
.l-page .menu-toggler {
-
top: -80px !important;
-
width: 40px;
-
margin-right: -20px;
-
}
-
.l-page .menu-toggler .toggler {
-
border-top-right-radius: 0;
-
border-bottom-right-radius: 0;
-
background: var(—bg2);
-
color: var(—text-sec);
-
border: 0;
-
}
-
.b-animes-menu .total-rates,
-
.l-page .menu-toggler .toggler:after {
-
color: var(—text-sec);
-
}
-
.b-input textarea, textarea.comment_body {
-
height: 800px !important;
-
overflow: scroll !important;
-
}
-
.b-options-floated .action {
-
color: var(—main-col);
-
}
-
.b-options-floated .action:hover {
-
text-decoration: underline !important;
-
}
-
.collapsed {
-
background-color: var(—bg);
-
border-color: var(—bg2);
-
}
-
.collapsed:hover {
-
background-color: var(—bg);
-
border-color: #777;
-
color: #777;
-
}
-
.b-rate .score-notice,
-
.p-user_rates-index .list-groups .summary.lines {
-
color: var(—text) !important;
-
}
-
.b-list li {
-
list-style: none;
-
}
-
.b-entry-info .line .value {
-
color: var(—text-sec);
-
}
-
@media screen and (min-width: 480px) {
-
.p-profiles .profile-head .c-brief .avatar {
-
position: absolute;
-
}
-
.p-profiles .profile-head .c-brief .avatar img {
-
position: relative;
-
top: 0;
-
}
-
.p-profiles .profile-head .c-brief .avatar .profile-actions {
-
position: static;
-
}
-
}
-
@media screen and (min-width: 600px) {
-
.p-profiles .profile-head .c-brief .avatar {
-
width: calc(100% — 48px);
-
max-width: 100%;
-
height: 0;
-
position: absolute;
-
}
-
.p-profiles .profile-head .c-brief .avatar img {
-
position: absolute;
-
top: -120px;
-
}
-
.p-profiles .profile-head .c-brief .avatar .profile-actions {
-
right: 0;
-
position: absolute;
-
top: -40px;
-
}
-
}
-
@media (min-width: 960px) {
-
.p-profiles .profile-head .c-history.x3 {
-
top: 72%;
-
padding: 15px;
-
}
-
.p-profiles .profile-content .cc-2 .c-left {
-
position: absolute;
-
}
-
.p-profiles .profile-content .cc-2 .c-right .cc-2a {
-
top: 200px;
-
position: absolute;
-
left: 0;
-
width: 77%;
-
}
-
.p-profiles .profile-content .cc-2 .c-right .cc-2a > .c-column {
-
position: relative;
-
margin: 0 2.5%;
-
width: 28%;
-
clear: none;
-
float: right;
-
}
-
.cc-2>.c-column>.block:last-child, .cc-2>.c-column>.subcontent:last-child {
-
margin-top: 100px;
-
}
-
}
-
.p-profiles .profile-head .c-brief .avatar,
-
.p-profiles-show .profile-content {
-
overflow: visible;
-
}
-
.p-profiles .lifetime .title > .label {
-
display: none
-
}
-
.p-profiles .profile-content .cc-2 .c-left {
-
width: 100%;
-
padding: 0;
-
margin: 0;
-
}
-
.p-profiles .lifetime .title .value:before {
-
content: ‘время за аниме и мангой:’;
-
position: absolute;
-
top: -120%;
-
text-align: right;
-
right: 0;
-
width: 500px;
-
}
-
.p-profiles .lifetime .title .value {
-
position: absolute;
-
top: -20rem;
-
right: 0;
-
color: var(—text);
-
cursor: pointer;
-
}
-
@media (max-width: 960px) {
-
.p-profiles .lifetime .title .value {
-
top: -18.5rem;
-
}
-
}
-
@media (max-width: 600px) {
-
.p-profiles .lifetime .title .value:before,
-
.p-profiles .lifetime .title .value {
-
display: none;
-
}
-
}
-
.b-animes-menu .friend-rate .status {
-
right: 0;
-
position: absolute;
-
}
-
input,
-
textarea {
-
background: var(—bg) !important;
-
color: var(—text) !important;
-
border-color: var(—bg2) !important;
-
}
-
.ac_results li {
-
color: var(—text);
-
}
-
.ac_odd {
-
background-color: var(—bg);
-
}
-
.ac_even {
-
background-color: #151515;
-
}
-
.ac_over {
-
background-color: var(—bg2);
-
}
-
.b-spoiler .content .inner, .b-spoiler .content .inner-prgrph {
-
border-bottom: 1px dashed #555;
-
}
-
.b-comments .comments-loader:hover, .b-comments .comments-hider:hover, .b-comments .comments-expander:hover {
-
border: 1px solid var(—bg);
-
}
-
.b-comments .comments-loader:hover, .b-comments .comments-hider:hover, .b-comments .comments-expander:hover {
-
color: var(—text);
-
background: var(—bg);
-
}
-
.b-comments .comments-loader, .b-comments .comments-hider, .b-comments .comments-expander {
-
border: 1px solid var(—bg);
-
background: var(—bg);
-
color: #777;
-
}
-
/*——————————————————————————————————-*/
-
.p-profiles .lifetime .title .value {
-
z-index: 111;
-
}
-
/*@media (min-width: 960px)*/
-
/*@media (min-width: 960px) {
-
.p-profiles .profile-head .c-history.x3 {
-
width: 100%;
-
position: absolute;
-
margin-top: 195px;
-
padding-top: 0;
-
}
-
.block-list {
-
width: 100%;
-
}
-
.p-profiles .profile-head .c-history .entry {
-
margin-right: 3% !important;
-
float: left;
-
width: 30%;
-
}
-
.p-profiles .profile-content .cc-2 .c-right .cc-2a {
-
top: -63%;
-
}
-
}*/
-
.p-user_rates-index .list-lines tr td .rewatches {
-
color: var(—main-col);
-
}
-
.subheadline {
-
background-color: rgba(0,0,0,.2);
-
margin: 16px 0;
-
padding: 8px 10px 8px 16px;
-
}
-
.m5.subheadline:hover,
-
.m10.subheadline:hover {
-
background-color: var(—bg);
-
}
-
.midheadline, .m10 {
-
margin-bottom: 8px !important;
-
}
-
.block-list li:active, .block-list-alt li:active {
-
background-color: var(—bg) !important;
-
}
-
.c-column .b-options-floated {
-
margin-top: 22px;
-
}
-
.b-height_shortener .shade {
-
left: 0;
-
}
-
.b-db_entry-note .name-container .b-user_rate .b-add_to_list .trigger:hover .plus::before, .b-db_entry-note .name-container .b-user_rate .b-add_to_list .trigger:hover .edit::before, .b-db_entry-note .name-container .b-user_rate .b-add_to_list .trigger:hover .trigger-arrow::before, .b-db_entry-note .name-container .b-user_rate .b-add_to_list .option:hover .plus::before, .b-db_entry-note .name-container .b-user_rate .b-add_to_list .option:hover .edit::before, .b-db_entry-note .name-container .b-user_rate .b-add_to_list .option:hover .trigger-arrow::before {
-
color: inherit;
-
}
-
.l-top_menu .menu-items>.entry>a.contest:before {
-
width: 24px !important;
-
font-size: 24px !important;
-
color: #444;
-
}
-
.l-top_menu .menu-items>.entry>.contest:before {
-
content: «poll»;
-
}
-
.l-top_menu .menu-items>.entry.calendar>a:before, .l-top_menu .menu-items>.entry>.contest:before, .l-top_menu .menu-items>.entry.info>a:before, .l-top_menu .menu-userbox #sign_in:before {
-
display: block;
-
width: 18px !important;
-
font-family: ‘Material Icons’ !important;
-
font-size: 18px !important;
-
font-weight: 400 !important;
-
line-height: 1 !important;
-
text-transform: none;
-
letter-spacing: normal;
-
word-wrap: normal;
-
white-space: nowrap;
-
direction: ltr;
-
-webkit-font-smoothing: antialiased;
-
text-rendering: optimizeLegibility;
-
-moz-osx-font-smoothing: grayscale;
-
font-feature-settings: ‘liga’;
-
}
-
.l-top_menu .menu-items>.entry>a.contest {
-
width: 48px;
-
height: 48px;
-
padding: 12px !important;
-
background: inherit;
-
}
-
.menu .unread-count:hover, .menu .contest:hover {
-
background: var(—bg2) !important;
-
}
-
.l-top_menu .menu-items>.entry>a.contest:before:hover {
-
color: var(—main-col);
-
}
-
@media only screen and (min-width: 1025px) {
-
.l-top_menu .menu-items>.entry>a.contest:before {
-
position: static;
-
width: 18px !important;
-
margin: 0;
-
color: inherit;
-
font-size: 18px !important;
-
}
-
}
-
.p-contests .contest-match .prev-match:active, .p-contests .contest-match .next-match:active {
-
color: var(—main-col);
-
}
-
.p-contests .contest-match .prev-match:hover, .p-contests .contest-match .next-match:hover {
-
color: var(—main-col);
-
}
-
.b-options-floated {
-
margin-top: 6px;
-
}
-
.p-contests-show .warning {
-
margin-top: 0;
-
}
-
.p-dashboards-show .c-content .options .option {
-
color: var(—text);
-
}
-
.p-dashboards-show .c-content .options .option:not(.selected):hover {
-
color: var(—main-col);
-
}
-
.p-dashboards-show .c-content .options .option.selected,
-
.p-dashboards-show .c-content .options .option:act {
-
color: var(—main-col);
-
}