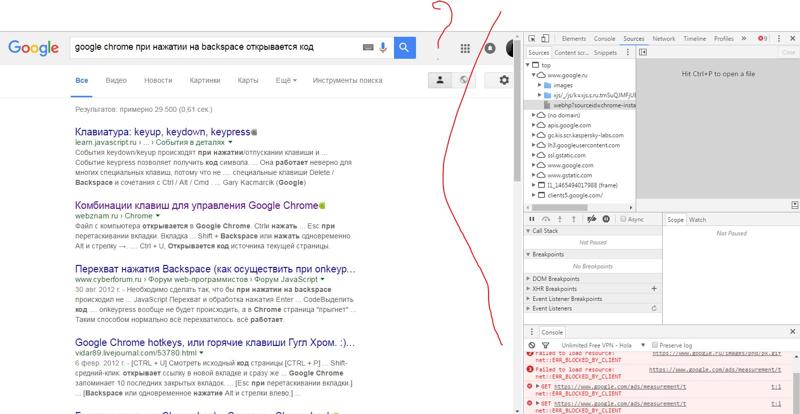
Откроем страницу сайта, к которому у нас есть доступ в панель управления. Нажмем на какой-нибудь элемент страницы, например, на заголовок правой кнопкой мышки и в контексте выберем Просмотреть код.
В нижней части экрана, если, например, применяется браузер Google Chrome, открывается окно с кодом, в котором будет выделена строчка с кодом, обозначающим выбранный элемент, в данном случае заголовок, а в колонке справа пишутся все правила, которые применяются к этому элементу.
В коде <div> обозначает блок, <a> – ссылки, img – картинки, h1, h2, h3 – заголовки и т. д. То есть, нужно понять, что каждый элемент сайта обозначается определенными тегами.
Классы и идентификаторы
В коде заголовка видим
<h1 id — “site-title”>
Id здесь – идентификатор.
В другом случае, если нажать на меню, то в коде увидим
<li class=”page …, то есть у тега li есть класс такой-то, а у блока <div class-“menu”> есть класс меню, то есть к этому элементу применяется класс “menu”.
Это нужно для того, чтобы было легче обращаться к элементам сайта для изменения их стиля. То есть, чтобы решить, как изменить код элемента заголовка, нужно найти идентификатор id — “site-title” и изменить его на нужный.
Итак, все элементы кода сайта имеют свои идентификаторы, либо классы.
Как изменить код элемента, отвечающего за его цвет
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.
В правой колонке, в первой строке видим .art-postheader {
Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так
Соответственно, код будет таким
Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Для этого копируем .art-postheader, заходим в панель администрирования WordPress, Внешний вид — Редактор, открываем таблицу стилей style.css и вызываем поиск по сайту, нажимая Ctrl+F.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.
Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Меняем цвет фона
Как изменить код элемента, который отвечает за цвет фона. Для этого правой кнопкой нажимаем по фону сайта, который хотим изменить и открываем просмотр кода элемента.
Выделяется блок кода, отвечающий за фон. В правой колонке показываются правила для идентификатора #wrapper.
Правило background, который отвечает за цвет, может иметь еще много различных значений. Для замены цвета нажимаем на квадрат кнопки и выбираем нужный цвет, например, голубой.
Копируем идентификатор #wrapper, переходим в редактор, открываем таблицу стилей, вставляем в поиск и находим нужное значение.
Таким же образом копируем цвет фона, который подобрали и вставляем вместо прежнего. Обновляем файл, идем на сайт, опять делаем обновление и получаем нужный фон.
Добавляем картинку фона
За это отвечает правило background-image. На сайте открываем просмотр кода элемента нашего фона и в правой колонке вставляем для фона сайта это правило, ставим двоеточие и затем потребуется ссылка. Записываем url (“ “) и в кавычках пишем ссылку на картинку.
Чтобы найти ссылку, можно воспользоваться обычным сервисом google.ru картинки.
Ищем что-нибудь для сайта, например, в категории Гармония.
Поиск выдает множество картинок. Опять вводим Обои для сайта, выбираем нужную, размером побольше, допустим 1024 × 768.
В контекстном меню картинки выбираем Копировать URL картинки. Заходим на сайт и вставляем в наши кавычки. Получаем предварительный просмотр фона.
Таким же образом, в редакторе панели управления сайтом, вставляем ссылку на изображение, обновляем файл и сайт. Получаем фон сайта с картинкой.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.
После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
Код страницы сайта
Всем web-разработчикам хорошо известно, что любая страница сайта, визуально отображаемая в браузере, на самом деле строится им при помощи специальной разметки. Чаще всего это делается на основе языка HTML, а за оформление и интерактивные функции отвечают, соответственно, CSS и JavaScript. Специалисты называют это «кодом», как и исходный материал на любом другом языке программирования.
Как посмотреть код страницы
Как это часто бывает, вариантов для открытия кода страницы в Яндекс Браузере сразу несколько и в данном случае их 3:
- При помощи горячей клавиши — находясь на нужной странице сайта достаточно нажать комбинацию Ctrl + U . Она универсальна и будет работать в любом другом браузере, даже не использующем движок Chromium.
- При помощи контекстного меню — нужно кликнуть правой кнопкой мыши в любом месте страницы, выбрать пункт «Просмотреть код страницы» .
- Более продвинутый метод — использовать панель разработчика ( Ctrl + Shift + I или F12 ), по умолчанию открывается вкладка «Elements» с иерархией разметки всех элементов .
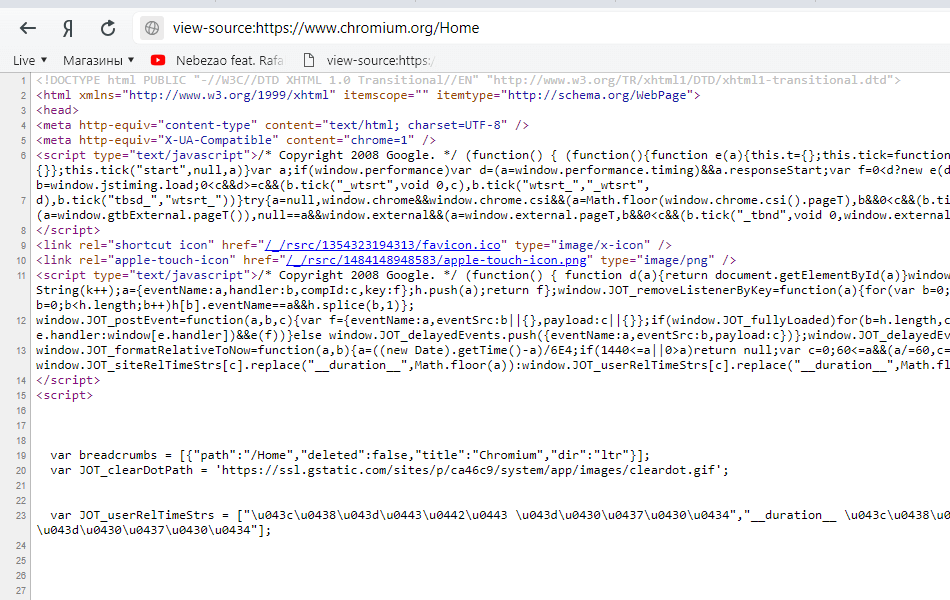
Во всех указанных выше вариантах можно использовать панель поиска для нахождения конкретного текста, кода элемента или блока, её можно вызвать через Ctrl + F . При использовании первых двух будет открыта служебная вкладка, как раз и отображающая код, она начинается со строки view-source: , далее идёт адрес страницы. Т.е. таким образом можно вручную открыть исходник любого адреса, но это явно не самый удобный способ из представленных.
Как изменить код элемента
Чаще всего этот вариант полезен для web-разработчиков или для тех, кто хочет сделать скриншот стороннего сайта, но с какими-то изменениями. Для редактирования исходного кода страницы в Яндекс Браузере нужно иметь хотя бы начальные знания языка разметки HTML. Вносить изменения на лету можно через упомянутую выше панель разработки, но как только вы перезагрузите страницу они пропадут, обращайте на это внимание. Примерный алгоритм правки части страницы:
- Находим нужный нам блок (для примера мы берём заголовок «Other important links» на сайте проекта Chromium), кликаем на него правой и выбираем «исследовать элемент» .
- В этом случае панель разработки откроется именно в этой части кода страницы.
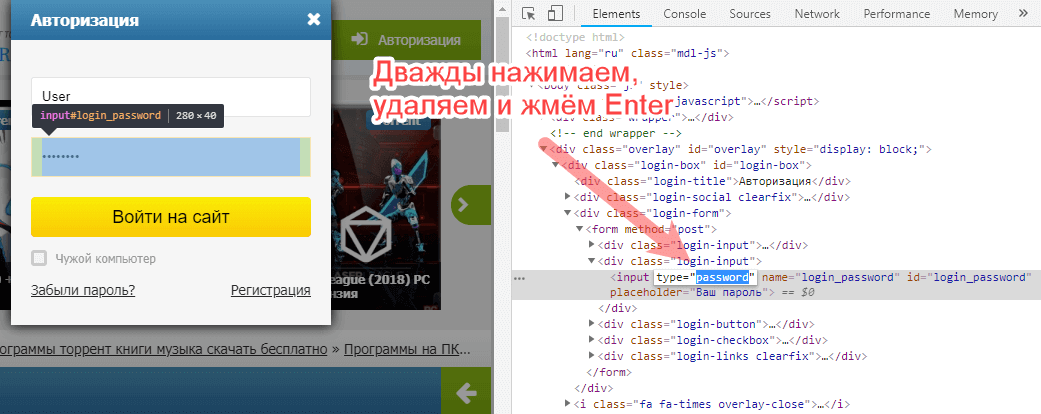
- Два раза кликаем на нужный текст и меняем по своему усмотрению, например, как-то так .
Для более детального ознакомления с функциями панели для разработчиков в Яндекс Браузере советуем ознакомиться с соответствующим материалом. В ней куда больше функций, чем может показаться на первый взгляд.
Как изменить исходный код страницы в Яндекс браузере
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
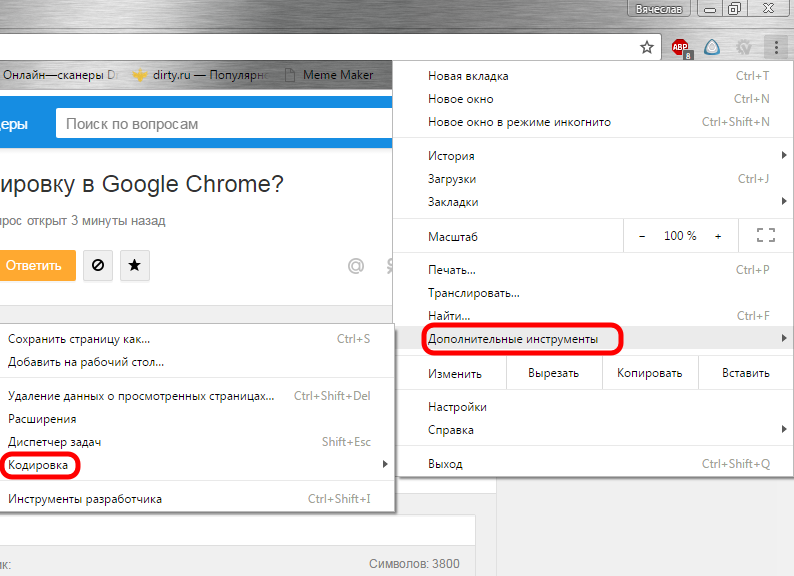
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.
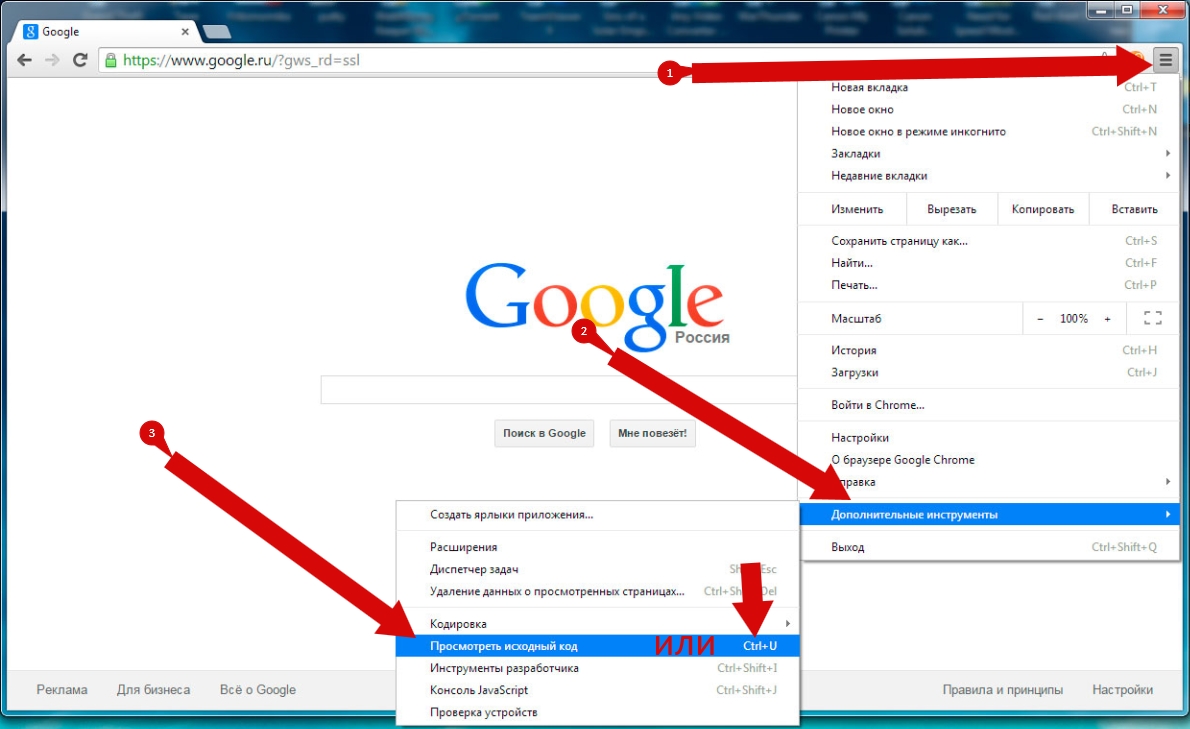
- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».
- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.
- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.
- Теперь вы можете редактировать код страницы.
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса.
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Как редактировать код страницы в яндекс браузере
Мне самому не нравится, когда начинают втирать теорию!
Но когда люди говорят(вообще) и в частности : исходный код, то это может означать для разных людей разное!
Погнали!
Учебник вы можете посмотреть самостоятельно, я на своем смайте рассказывает только то, что сам знаю и понимаю:
Исходный код страницы — это такой код, который записан, ну например в файле.
Как увидеть «Исходный код страницы»?
Можно ли назвать «исполн енный » и «исполн яемый » код «исходным?«
Вообще, по моему мнению. «Исполн яемый » код — это тоже своего рода «исходный код«, но только для него есть отдельное название(«исполн яемый «)!
Как отредактировать исходный код в программе?
Редактирование исходного кода через программы.
Интересная функция, редактирование всего интерфейса программы, по вашему желанию, цвет, размер шрифта и т.д.
2. Sublime Text 3 — вторая, простая эффективная и с множеством возможностей для расширения с помощью плагинов.
3. Notepad++ — альтернативный вариант, которым периодически пользуюсь! И если верхняя программа заняла первое место, то Notepad – ничуть не хуже! И так же имеет возможность для расширения!
4. Это была вторая моя программа: Dreamweaver — восстановлено .
Это довольно своеобразная программа.
Сегодня я пользуюсь другими программами.
Старый текст был смешным. он был здесь ещё. с 2009 года.
Обобщая, я бы сказал так.
Кроме плюсов есть много минусов:
В программе «dreamweaver» — слишком много мусора, которым я теперь никогда не пользовался бы!
Она слишком тяжелая!
+ Платная.(я вышел из того возраста, чтобы бегать по всему интернету искать кряки. Но. антивирус я покупаю(это просто дешевле, чем искать.))
Я начинал в свое время с программы Namo, не знаю, сейчас она существует или нет! Единственное помню, что там были какие-то проблемы с кодом, или может от того, что я ничего не знал!(Осталось ощущение, что она не работала. )
№1. Как редактировать исходный код через браузер?
Есть способ «редактировать исходный код через браузер» — этот вариант — без сохранения отредактированных данных.
Зачем нужен такой способ?
Это способ используется для редактирования стилей. После того, как вы изменили стили, то вы можете воочию видеть результат редактирования вашего исходного кода.
Для того, чтобы отредактировать исходный код вам нужно:
Перед вами откроется код во кладке — «Elements»(здесь нужно оговориться, что в этом месте — это не совсем «исходный код», а тот, что выше я назвал «исполн енный «)
После редактирования стилей, либо кода, нужно скопировать данные изменения и поместить в тот файл, где требовалось изменение исходного кода! А иначе ваши изменения просто пропадут!
№2. Как редактировать исходный код через браузер?
Для редактирования «исходного кода страницы» через браузер с изменениями — для этого может потребоваться множество шагов для реализации этой задачи!
Довольно долго придется объяснять — это задача для движка. например.
Или вот пример в видео, как редактируется исходный код страницы.
На видео — это конечно же не исходный код страницы, а тот, что мы выше называли «исполн яемый » — все переменные — это уникальный контент страницы.
Но! Точно таким же способом. можно получить каркас страницы и уже отредактировать не текст, а «исходный код»!
Как изменить html код страницы в браузере
В данном посте покажем, как можно изменить код страницы в браузере Google Chrome. В других браузерах это делается аналогично. Я думаю трудностей не будет с этим.
Чтобы изменить исходный код сайта не обязательно хорошо знать HTML, CSS и вы это сами увидите.
Редактирование html кода в браузере
Мы будем менять данные на сайте. Все изменения будут видны только нам, а при обновлении страницы они исчезнут. Это лишь отображение страницы браузером.
Откройте в браузере страницу сайта, в которой необходимо изменить код. Это можно
сделать следующим образом прямо на странице сайта.
Выделяем и нажимаем правой кнопкой мыши после чего появится в правой части окна кусок кода, который будем редактировать.
В контекстном меню нажимаем Edit as HTML и у нас появится выделенный код.
При такой редакции мы видим сразу результат.
Вверху картинки отмеченное красной рамкой HTML код, находящийся в шапке сайта, стиль которого будем менять.
Внизу красной стрелкой показано style.css:473 и находится в Консоли> Внешний вид>Редактор темы>файл style.css строка 473. Как можно это использовать?
Эти изменения можно использовать следующим образом скопировать в блокнот Notepad++ с расширением html. Если это Ваш сайт, то смело можете обновить файлы на веб-сервере.
Или эти изменения можно внести в Консоли административной панели сайта, используя Редактор темы файлов.
С помощью подмены HTML кода, мы сможем изменить открытую веб-страницу как захотим.
Умение изменить исходный код страницы – дает отличный навык для продвинутого пользователя Интернета.
Вообще вносимые изменения в код страницы будут реальными до тех пор пока мы не обновим страницу. При этом произойдет возврат в первоначальное состояние.
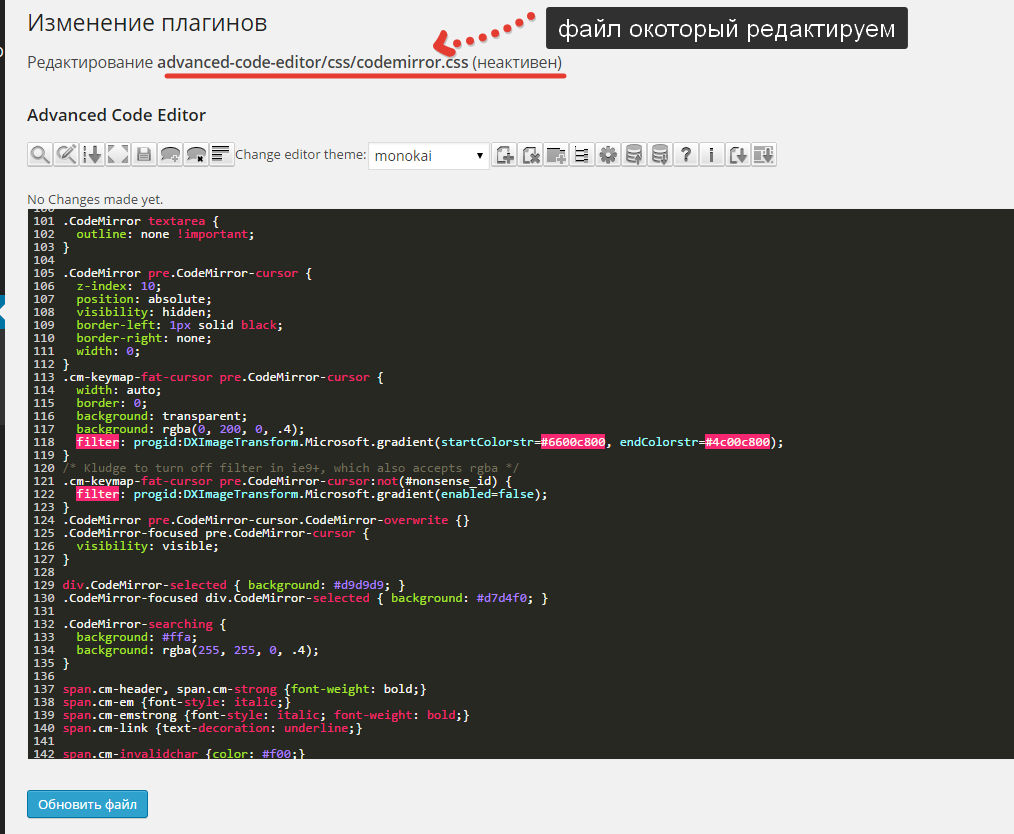
Редактирование CSS во встроенном редакторе
Знаете CSS – можно отредактировать и сделать предварительный просмотр изменений во встроенном редакторе CSS.
Для этого в заходим в Консоль админ панели и при наведении курсора на Внешний вид выпадает меню где нажимаем на Редактировать CSS
Открывается с левой стороны окно для редактирования.
Нажимаем на Дополнительные стили и открывается поле для загрузки кода CSS.
Код CSS в котором будем производить изменения копируем и вставляем в вышеуказанное поле.
После загрузки редактируем код и в предпросмотре смотрим результат, если нас все устраивает и мы нажимаем на кнопку Опубликовать. Все изменения в дизайне сайта будут такими же как в предпросмотре.
Но если мы не готовы опубликовать все произведенные изменения или хотим продолжить эти изменения, то мы нажимаем на пиктограмму в виде шестеренки. Открывается дополнительное окно
где можем сделать пометку Сохранить. Изменения будут сохранены, и можно будет поделиться предпросмотром, но без публикации.
Останется как черновик.
Также можно Запланировать публикацию произведенных изменений,на будущую дату: День, Месяц, Год и Время выставляем по своему желанию.
Далее мы можем посмотреть полную историю произведенных нами изменений. Это очень удобно в истории отражены изменения данных до и после.
Помимо всего мы можем просто отменить изменения, нажав на пиктограмму корзины.
Как изменить код страницы в Google Chrome
Умение изменить исходный код страницы – полезный навык для продвинутого пользователя Интернета. С помощью подмены HTML кода, вы сможете изменить открытую веб-страницу как вам угодно. В этой статье мы расскажем, как изменить код страницы в Google Chrome. Впрочем, в других браузерах все делается аналогично, потому трудностей возникнуть не должно.
Что такое HTML код страницы?
Каждая страница, которую вы открываете в браузере, имеет свой код на языке разметки HTML.
изменить исходный код сайта не нужно досконально знать HTML и CSS и скоро вы в этом сами убедитесь.
Зачем изменять веб-страницу?
Вы можете подменить данные на сайте, изменить текст сообщения Вконтакте, сделать фейковый скриншот. Обратите внимание, что все изменения видны только вам и при перезагрузке страницы они исчезнут. Также измененные данные не будут реальными. Например, если у меня на WebMoney есть 10 долларов, а я изменю на 100, то денег у меня больше не станет. Это лишь отображение страницы браузером. Пример:
До:
После:
Изменяем HTML код страницы
Для примера я возьму этот же сайт и изменю предыдущий анонс статьи “Зачем нужна Java на компьютере или ноутбуке” Открываю главную страницу в Google Chrome.
В открывшемся окне переходим на вкладку Elements и видим HTML код страницы. В нем нужно найти интересующий нас текст. (подчеркнут красным)
Теперь удалю старый текст и впишу новый.
Вот и все, название анонса изменено. Теперь я изменю сам анонс, метки и рубрику.
Вставить другую картинку можно изменив атрибут src в теге img.
Я нашел в интернете картинку с пингвином и скопировал ссылку.
Страница готова.
Итог
Как видите, ничего сложного. В Opera, Mozilla Firefox все точно так же. Чтобы подменить внешний вид страницы, шрифты, фоны, рамки, отступы, добавить или удалить элемент и производить более сложные изменения, нужны знания HTML и CSS. Используйте это в своих целях. Желаю удачи.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Изменение оформления сайта — Google Sites
| Заголовок сайта
Заголовок сайта – это то название, которое вы выбрали для своего сайта в момент создания и которое выводится по умолчанию при его просмотре. Заголовок сайта выводится вверху каждой страницы сайта и отличается от заголовка или названия страницы. Как изменить заголовок сайта?
Как скрыть заголовок сайта?
Как изменить цвет заголовок сайта?
Изменение логотипа сайта Чтобы изменить логотип сайта, выполните следующие действия:
Рекомендуемый размер логотипа: 145 x 52 пикселей. Логотипы других размеров могут отображаться в обрезанном виде либо не отображаться вовсе. |
Изменение языка сайта
На языке, установленном в настройках, отображается меню сайта, а также другие элементы (например, поисковая строка). Чтобы изменить язык, выполните следующие действия:
Кода HTML, CSS или Javascript С помощью инструмента «Поле HTML» вы можете добавить на веб-страницы код HTML, CSS или Javascript. Это позволит вам создать сайт Google с уникальным внешним видом и структурой. Например, вы сможете добавить на сайт карусель изображений, персонализированное меню, форму для отправки запроса или виджет на основе jQuery. Функции поля HTML отличаются от функций кнопки HTML на панели инструментов. Кнопка позволяет вносить незначительные изменения в код HTML и встраиваемые стили CSS, но не дает возможности добавлять код Javascript. Добавление кода HTML, CSS или JavascriptСоветы по написанию кода с помощью инструмента»Поле HTML» |
Как просмотреть код страницы в Яндекс Браузере — доступные методы
Для начинающих веб-разработчиков и дизайнеров может быть полезно посмотреть, как реализован тот или иной элемент на сайте, чтобы использовать интересные идеи в своих проектах.
Встроенный редактор кода в Яндекс.Браузере
Пользователи привыкли представлять сайт, как набор текста, каких-то картинок, фонов, кнопок. Но это лишь видимая часть страницы. На самом деле веб-страница состоит из набора HTML-тегов, CSS-стилей и JS-скриптов и другого кода. Именно они отвечают за то, как будут размещаться на сайте блоки, какие использованы стили и что будет происходить при нажатии на ту или иную кнопку.
Браузер Яндекс обладает встроенным редактором, который позволяет управлять элементами на сайте: менять форму, цвет элементов, заменять текст и шрифты. Если выполнить правый клик мыши на любом месте страницы и выбрать в контекстном меню «Просмотр кода страницы», то откроется отдельное окно, в котором будет содержаться html-разметка сплошной стеной.
Можно скопировать текст и сохранить его в текстовый файл на ПК переименовав в index.html и потом запустить этот ярлык, то обозреватель построит точно такую же страницу, однако никакие функции в нем работать не будут. Это просто набор html-тегов с css-вставками. Полностью код, как он хранится на сервере, посмотреть таким образом не получится.
Как посмотреть код элемента
Но чтобы исследовать конкретный элемент достаточно кликнуть на интересующем элементе правой клавишей мыши и выбрать «Посмотреть код». Запустится специальная консоль, в нём код этого элемента будет подсвечен синим цветом.
Вы можете в этом редакторе:
- отредактировать текст;
- удалить элемент;
- добавить элемент;
- изменить стиль, цвет, форму, расположение.
Не пугайтесь, изменения не сохранятся на сайте. При обновлении страницы сайт вернется в исходное состояние. Может вы замечали, как мошенники зазывающие на различные хайп-проекты показывают свои банковские счета с большими суммами денег в электронных чеках, которые они, якобы, получили и вывели.
С другой стороны данный способ может быть полезен для копирайтера или дизайнера, которому нужно исправить ошибки на сайте сделанные верстальщиком или контент менеджером. В таком случае, даже рекомендовано отредактировать ошибки или опечатки, чтобы сохранить скриншот сайта с работой и прикрепить его в портфолио. Редактор кода позволяет исправить такие огрехи, сделать скрин и после перезагрузить страницу. Удаление каких-то элементов позволяет сделать скриншот конкретного участка страницы без лишних элементов. Например вырезать рекламный баннер, если он заползает на основную часть контента и сфотографировать какой-то экран сайта без рекламы.
С помощью горячих клавиш
Посмотреть HTML-код страницы в Яндекс Браузере, как и в любом другом обозревателе, можно с помощью сочетания горячих клавиш:
- Ctrl + U — посмотреть код страницы;
- Ctrl + Shift + I — просмотр кода элемента;
- F12 — запуск редактора кода;
- Ctrl + Shift + О — консоль JavaScript.
Меню браузера
Способ идентичен горячим клавишам:
- Открываем «Настройки Яндекс.Браузера» и наводим курсор во всплывающем меню на пункт «Дополнительно».
- Затем на «Дополнительные инструменты» — здесь выбираем «Посмотреть код страницы» или включить «Инструменты разработчика». При необходимости отсюда можно открыть консоль JS.
Полезные возможности редактора кода
Бывает на сайте запрещено копирование текста. Если блок теста большой и вручную его перепечатывать не хочется, это можно сделать из редактора кода.
- Запускаем консоль.
- Находим интересующий нас текст. Тут понадобятся хотя бы минимальные знания HTML разметки. Часть кода скрыта, чтобы увидеть скрипты или текст эти пункты нужно развернуть.
- Выделяем текст и нажимаем на клавиатуре комбинацию Ctrl + С — эта комбинация отвечает за копирование в буфер обмена выделенного элемента.
Изменение элементов на сайте
Позиционировать элементы можем с помощью консоли Styles. Здесь в нижней половине консоли справа мы видим несколько квадратиков, вложенных друг в друга. Ставим в центр курсор и меняем значение на нужное.
- Чтобы узнать цвет текста выделяем элемент, жмём ПКМ и в контекстном меню выбираем «Исследовать элемент».
- Во вкладке Styles ищем слово color со значением (например)
#60015и миниатюрой самого цвета.
Теперь вы знаете не только, как исследовать элемент в Яндекс Браузере, но и как его изменить. Перенимайте знания и применяйте их в своих проектах. Это не значит, что нужно все делать под копирку. Но в процессе изучения чужого кода и того, как реализованы те или иные элементы формируется собственное понимание, как нужно делать, чтобы получилось хорошо.
Где находится html код страницы
13 ноября 2017 года. Опубликовано в разделах: Азбука терминов. 37813
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос — это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы — это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации.
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.
Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.
Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.
В разделе дополнительных инструментов выбираем «Инструменты разработчика».
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».
Во вкладке «Security» доступна проверка сертификата сайта.
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.
Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.
Как посмотреть мета-теги
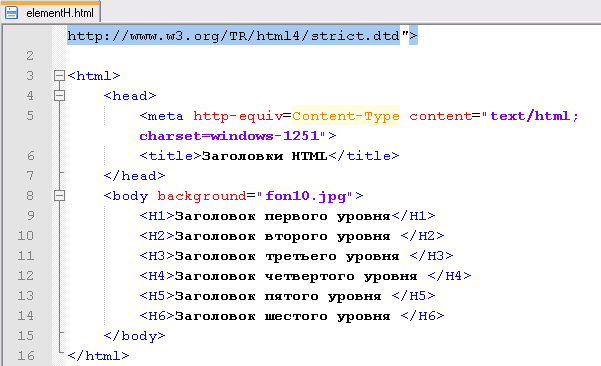
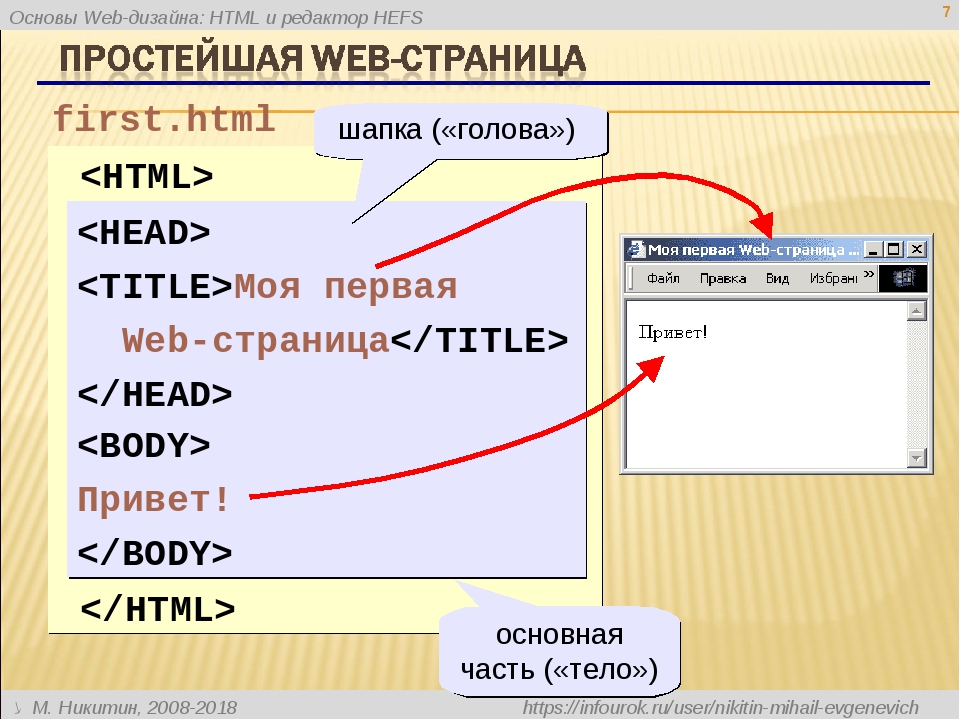
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html — весь документ.
- Head — раздел служебных заголовков.
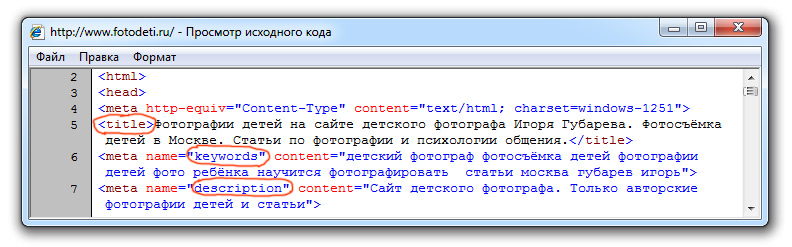
- Title — заголовок страницы (отображается на вкладке).
- Body — тело документа.
- h2-H6 — заголовки текста страницы.
- Article — статья.
- Section — раздел.
- Menu — меню.
- Div — блок.
- Span — строка.
- P — абзац.
- Table — таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы.
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».
Как посмотреть код конкретного элемента
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню.
Откроется то же окно, но с фокусировкой на выбранном объекте.
Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
— Только качественный трафик из Яндекса и Google
— Понятная отчетность о работе и о планах работ
— Полная прозрачность работ
Конечно, можно заняться глубоким изучением всех этих тонкостей сайтостроения, но пока еще на горизонте перспектив, как таковых не наблюдается, становится еще один закономерный вопрос, а оно вам нужно?
На освоение азов веб-мастеринга у вас уйдет приличный отрезок времени. А время это деньги. Поэтому если вы нуждаетесь в незначительной корректировке некоторых элементов шаблона и не знаете, как найти нужный код HTML в независимости от платформы сайта, эта статья именно для вас.
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Где находится html код страницы
Не буду скрывать, что в начале моего ознакомления с принципами сайтостроения, я был не то, что чайником, я был настоящим ржавым самоваром . Поэтому у вас, как и у меня все обязательно получится.
И так возвращаясь к теме изменения кода страницы, необходимо сначала посмотреть html код. Я расскажу на примере браузера Opera, так как работаю в основном в нем. Спешу сообщить, что если вы предпочитаете пользоваться иным браузером, не стоит сразу же закрывать эту страницу, поскольку принцип проверки в независимости от браузера практически идентичен.
Как изменить стиль заголовка
В одной из предыдущих статей я рассказал, «Как убрать ссылку из заголовка Joomla», а сегодня вы узнаете, как все это дело подправить и сделать более привлекательным.
Допустим нам нужно изменить цвет и размер заголовка статьи. Для этого нажимаем по нему левой кнопкой мышки и в открывшемся окне выбираем «Посмотреть код элемента». После чего в левой части экрана нашему вниманию предстанут фантастические иероглифы, с помощью которых мы и определим, где собака зарыта. Таким способом можно посмотреть и подправить практически каждый элемент шаблона.
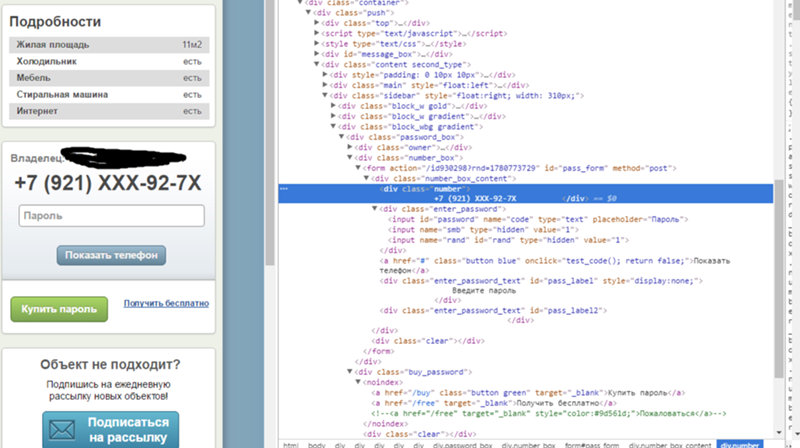
Далее хочу обратить ваше внимание на скриншот.
В его верхней части я выделил HTML код, отвечающий за вывод заголовка h2. По умолчанию при проверке он подсвечивается серым фоном. Ну да ладно, это так для общего сведения. Нам же нужно обратить внимание в нижнюю часть скриншота, где расположены скрипты, отвечающие за вывод CSS стилей. Хочу сразу же предупредить, что в зависимости от шаблона название CSS файла может отличаться, но, как правило, это style.
И так с файлом мы определились, но как узнать где он находится? Элементарно просто, нужно навести курсор мышки на расположенное с правой стороны слово style.css, после чего возле него отобразится путь нахождения файла. Вместе с тем здесь же будет указана и строка, которую нам нужно подправить. Как видно на картинке это первая строка.
Важный момент! Перед тем как вносить изменения сделайте резервную копию сайта, так сказать на всякий пожарный
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size — изменение размера текста.
— text-decoration — в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family — семейство шрифтов.
— color — цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Здесь написана серия статей о том, как изменить шрифт , размер, цвет некоторых важных элементов блога — таких, как заголовок блога или поста, тег more и тому подобное. Нужный код искал вручную, экспериментируя с тестовым доменом, на основе чего позже писалась статья.
И вот недавно понадобилось изменить цвет ссылок. Перелопатив кучу литературы по этому вопросу, понял простую вещь: все приводят примеры из собственных шаблонов, но шаблоны-то у нас у всех разные и хорошо, если код из примера хоть чуть-чуть похож: не нытьем, так катаньем все равно найду — методом тыка.
С кодом ссылки номер не прошел.
Если вы хотите внести небольшие изменения в шаблон, например изменить любой заголовок, название статей и рубрик, цвет и размер шрифтов и ссылок, обычно вполне достаточно научиться простому принципу, который рассмотрен в этой статье. Но бывают и сложные случаи, требуюущие либо более глубокого изучения html и css, либо помощи специалиста.
Однажды обратился знакомый с просьбой найти, где изменить цвет панели рубрик в его шаблоне. Закачал тему на тестовый поддомен. Настройки этого элемента хранились не в style.css, а в другом файле, поэтому человек не мог найти.
Как найти и изменить html и css код сайта
Если не любите длинные статьи, для вас в конце статьи видеоурок, в котором рассказывается, как можно увидеть код html сайта с помощью Notepad++ и внести изменения в дизайн любого шаблона на примере, как поменять цвет шрифта.
httpv://youtu.be/uIlVvwCt2ho
Термины и понятия
Было бы точнее называть статью «Как найти код css«, но я решил остановиться на «неправильном» названии, потому что в основном ответ на этот вопрос ищут в html. CSS и HTML — очень разные вещи, хоть и являются двумя частями одной системы. В интернете много технических статей, нам здесь достаточно будет понять, что:
- HTML — отвечает за структуру сайта (что за чем следует, в каком порядке и т. д.). Это основа, на которой создан сайт. Если сравнить с домом, то это это его планировка, расположение комнат.
- CSS — отвечает за дизайн (какие шрифты, размеры, цвета и подобное). Это общий стиль дома и стиль его отдельных комнат: какие обои будут, светильники, занавески, мебель. Поэтому документ, в котором прописываются коды css, называется «таблица стилей»
И если вы задались вопросом, как изменить, например, цвет заголовка сайта, размер шрифта в текстах или цвет заголовков в сайдбаре, то искать все это нужно в таблице стилей CSS.
Мне нравится превращать сложное в простое. Помню, давно, когда у меня была первая машина, очень старая, проводка гнилая, часто перегорали предохранители, и я тянул ее каждый раз на СТО на буксире. Представьте, сколько денег было выкинуто, при том что самостоятельная замена, как оказалось, стоит копейки.
Однажды я посмотрел, что именно делает мастер. До сих пор не знаю, как устроен предохранитель. Но знаю, где его менять). Мотор я чинить сам бы не стал, а уж предохранитель заменить не сложно. Так же и с сайтами.
Если вы не хотите стать программистом, то нет необходимости глубоко разбираться в программинге. Достаточно ясно понимать, что для чего предназначено, где это искать и как изменить. То, что можно, лучше изменить самим, а все остальное оставить специалистам. В статье о дизайне блога есть полезная ссылка на эту тему.
Нужно ли быть специалистом во всем
В seo-блогах часто ведутся дискуссии, нужно ли новичку глубоко разбираться в html, а еще лучше — научиться самим писать сайты, чтобы было все уникальное.
Через 10 дней существования блог занял 104-е место в рейтинге всех сайтов Рунета с посещаемостью около 1,5 тысяч человек в сутки. За 10 дней. Так в чем же дело? Владимир прекрасно разбирается в html, может заказать и купить себе уникальный шаблон. Вот и вы должны понять, что секрет кроется не в шаблонах, а в полезности информации.
Где прячется код html
Простите за отступление, вернемся к нашим кодам). Допустим, вы хотите изменить цвет шрифта заголовка блога. Будем рассматривать на примере моего тестового сайта.
- Открываем сайт в браузере Google Chrome (если еще не пользуетесь им, установите — он хорошо заточен для работы с сайтами, в нем много встроенных инструментов).
- Наводим курсор мышки на элемент, который собираемся изменить. В данном случае — на название блога. Щелкаем по нему «правой» мышкой и в появившемся окне выбираем ПРОСМОТР КОДА ЭЛЕМЕНТА.
ВАЖНО: не перепутайте с ПРОСМОТРОМ КОДА СТРАНИЦЫ! Вся страница нам сейчас не нужна, только отдельный элемент.
Щелкаем по нему — в нижней части браузера появляется окно просмотра кода:
Красным выделена строка кода, которую мы меняем.
А вот в области, выделенной синим, содержится то, что мы ищем. Именно здесь вы можете найти точную (а не приблизительную) строчку кода, отвечающую за шрифты, цвет, размер, выделение и прочее. Таким образом вы можете узнать ЛЮБОЙ код любого элемента любого шаблона.
Находим нужную строчку в блоке, выделенным синим. Справа там есть ползунок, можно пролистать и найти нужную строчку.
Общий принцип, где что ищется:
Название шрифта — в строке FONT FAMILY
Размер шрифта — в строке FONT SIZE
Цвет шрифта — в строке COLOR
Вот три основные строчки, в которых меняется название, размер и цвет шрифта любого элемента.
красным на рисунке выделена строчка, которую мы будем копировать,
чтобы потом найти ее в таблице стилей.
4. Копируем строчку . Поскольку в этом примере мы хотим изменить цвет названия сайта, то копирую строчку, во второй картинке выделенную красным прямоугольником. В моем шаблоне она отвечает за изменение цвета названия сайта:
Находим нужную строчку в файле «таблица стилей (style.css)». Это делается уже в админке. Настоятельно прошу, пока нет уверенности и полного понимания, все эксперименты проводить на тестовом поддомене, чтобы исключить поломку сайта.
Итак, заходим в админпанель: КОНСОЛЬ — ВНЕШНИЙ ВИД — РЕДАКТОР. В правом сайдбаре находим файл ТАБЛИЦА СТИЛЕЙ (STYLE.CSS), открываем его.
Теперь открываем строку поиска клавишами CTRL + F: в верхнем окне появится пустая строчка-окошко.
И вы увидите, как в таблице стилей эта строчка выделится (на рисунке — оранжевым цветом):
Вносим изменение в элемент. В нашем случае мы меняем цвет шрифта, поэтому в строке COLOR подставляем другое значение — того цвета, который хотим. В примере черный цвет, его значение:
Выбрать цвет можно в любом сервисе палитр веб-цветов: наберите в поисковике «Палитра веб-цветов» и подберите тот, что хотите. Выбираем цвет, копируем его цифровое значение и аккуратно подставляем взамен старого. после чего нажимаем ОБНОВИТЬ ФАЙЛ и переходим смотреть, что получилось.
Если изменения не отобразились, очистите кэш за прошедший час и снова зайдите на страницу — на этот раз все должно отобразиться.
Описывается это долго, но на практике все делается быстро, особенно когда появляется начальный навык.
Более подробно, как изменить те или иные элементы:
На сегодня все, больше не буду мучить вас кодами.
Предлагаю посмотреть видео Артема Абрамовича, как искать и находить в любой теме/шаблоне, для любого движка (wordpress, joomla и т.п.) любое слово или элемент и заменить на то, что вам надо:
НАШ САЙТ РЕКОМЕНДУЕТ:
После установки шаблона, со временем у начинающих веб мастеров возникает закономерный вопрос, как изменить цвет, стилистику написания заголовков, добавить объем и сделать шрифт тех же заголовков побольше. Многих новичков это вводит в ступор, так как непонятно, что и где искать.
Как скопировать страницу сайта со всем её содержимым на компьютер
Чтобы иметь доступ к содержимому какого-то веб-портала даже без подключения к сети, надо сделать локальную копию страницы (скрин, текстовый или HTML-файл), которая будет храниться на диске. Так вы в любой момент сможете изучить находящуюся там информацию. Конечно, если компьютер с необходимыми данными окажется рядом.
Скопировать из браузера
Можно перенести данные из обозревателя в любой текстовый редактор. Для этого лучше всего подойдёт Microsoft Word. В нём корректно отображаются изображения и форматирование. Хотя из-за специфики документа может не очень эстетично выглядеть реклама, меню и некоторые фреймы.
Вот как скопировать страницу сайта:
- Откройте нужный URL.
- Нажмите Ctrl+A. Или кликните правой кнопкой мыши по любой свободной от картинок и flash-анимации области и в контекстном меню выберите «Выделить». Это надо сделать для охвата всей информации, а не какого-то произвольного куска статьи.
- Ctrl+C. Или в том же контекстном меню найдите опцию «Копировать».
- Откройте Word.
- Поставьте курсор в документ и нажмите клавиши Ctrl+V.
- После этого надо сохранить файл.
Иногда получается так, что переносится только текст. Если вам нужен остальной контент, можно взять и его. Вот как скопировать страницу веб-ресурса полностью — со всеми гиперссылками, рисунками:
- Проделайте предыдущие шаги до пункта 4.
- Кликните в документе правой кнопкой мыши.
- В разделе «Параметры вставки» отыщите кнопку «Сохранить исходное форматирование». Наведите на неё — во всплывающей подсказке появится название. Если у вас компьютер с Office 2007, возможность выбрать этот параметр появляется только после вставки — рядом с добавленным фрагментом отобразится соответствующая пиктограмма.
Способ №1: копипаст
В некоторых случаях нельзя скопировать графику и форматирование. Только текст. Даже без разделения на абзацы. Но можно сделать скриншот или использовать специальное программное обеспечение для переноса содержимого страницы на компьютер.
Сайты с защитой от копирования
Иногда на ресурсе стоит так называемая «Защита от копирования». Она заключается в том, что текст на них нельзя выделить или перенести в другое место. Но это ограничение можно обойти. Вот как это сделать:
- Щёлкните правой кнопкой мыши в любом свободном месте страницы.
- Выберите «Исходный код» или «Просмотр кода».
- Откроется окно, в котором вся информация находится в html-тегах.
- Чтобы найти нужный кусок текста, нажмите Ctrl+F и в появившемся поле введите часть слова или предложения. Будет показан искомый отрывок, который можно выделять и копировать.
Если вы хотите сохранить на компьютер какой-то сайт целиком, не надо полностью удалять теги, чтобы осталась только полезная информация. Можете воспользоваться любым html-редактором. Подойдёт, например, FrontPage. Разбираться в веб-дизайне не требуется.
- Выделите весь html-код.
- Откройте редактор веб-страниц.
- Скопируйте туда этот код.
- Перейдите в режим просмотра, чтобы увидеть, как будет выглядеть копия.
- Перейдите в Файл — Сохранить как. Выберите тип файла (лучше оставить по умолчанию HTML), укажите путь к папке, где он будет находиться, и подтвердите действие. Он сохранится на электронную вычислительную машину.
Защита от копирования может быть привязана к какому-то js-скрипту. Чтобы отключить её, надо в браузере запретить выполнение JavaScript. Это можно сделать в настройках веб-обозревателя. Но из-за этого иногда сбиваются параметры всей страницы. Она будет отображаться неправильно или выдавать ошибку. Ведь там работает много различных скриптов, а не один, блокирующий выделение.
Если на сервисе есть подобная защита, лучше разобраться, как скопировать страницу ресурса глобальной сети другим способом. Например, можно создать скриншот.
Скриншот
Снимок экрана — это самый простой способ добавить какую-то информацию на компьютер. Она сохраняется в виде графического файла. Его можно открыть и просмотреть в любое время.
- Зайдите на нужный портал.
- Нажмите на клавиатуре кнопку PrintScreen (иногда она называется «PrntScr» или «PrtSc»). Снимок экрана будет добавлен в буфер обмена — временное хранилище, используемое при операциях «Копировать-Вставить».
- Откройте любой графический редактор. В операционной системе Windows есть свой — называется «Paint». Можете воспользоваться им. В нём можно обрезать и немного подкорректировать скриншот. Для более серьёзного редактирования графики надо устанавливать на компьютер профессиональные программы (Adobe Photoshop, к примеру). Но чтобы просто сделать копию страницы, хватит и собственных средств Windows.
- Вставьте скрин в редактор. Для этого нажмите Ctrl+V.
- Можно добавить его и в текстовый процессор (тот же Word), который поддерживает работу с графикой.
Получить снимок страницы можно с помощью графических редакторов. Например, Paint.
Информация будет представлена в виде сплошной картинки, а не набора символов.
Так удобно копировать небольшие куски. Но вот с объёмным контентом сложнее. Придётся делать много снимков, прокручивать, часто открывать редактор. Но можно разобраться, как сделать скрин всей страницы портала, а не её части. Используйте специализированные программы.
Утилиты для создания скриншотов
Существуют программы для работы со снимками экрана. С их помощью можно охватить контент полностью, а не скринить по кускам.
- Популярное приложение с разнообразным функционалом.
- Расширение для веб-браузера. Можно сделать картинку всей страницы, просто нажав кнопку на панели инструментов.
- Снимает всё, что можно снять: произвольные области, окна, большие веб-ресурсы. Есть инструментарий для редактирования получившихся изображений и библиотека эффектов.
- Автоматически прокручивает, делает серию кадров и самостоятельно объединяет их в один скриншот.
Есть также онлайн-сервисы, которые могут сформировать снимок. Они работают по одному принципу: вставить адрес сайта — получить картинку. Вот некоторые из них.
- Capture Full Page
- Web Screenshots
- Thumbalizr
- Snapito
Сохранить как HTML-файл
Вот как сохранить страницу ресурса глобальной сети на компьютер в формате html. Впоследствии его можно будет конвертировать в другой тип. При таком копировании картинки с веб-портала помещаются в отдельную папку, которая будет иметь то же название, что html-файл, и находится в том же месте, что и он.
- Откройте сайт.
- Кликните правой кнопкой мышки в любом месте, свободном от рисунков, фонов, видео и анимации.
- Выберите «Сохранить как». В Mozilla Firefox аналогичную кнопку можно найти в меню. Для этого нужно нажать на значок с тремя горизонтальными чёрточками. В Opera эти настройки вызываются кликом на логотип.
- Задайте имя. Укажите путь.
- Подтвердите действие.
Сохранить как PDF
В Google Chrome можно создать из страницы PDF-файл. Данная функция предназначена для распечатки на принтере. Но доступно копирование и на компьютер.
- Кликните на пиктограмму в виде трёх линий (они справа вверху).
- Нажмите «Печать» или воспользуйтесь сочетанием клавиш Ctrl+P.
- Кликните «Изменить».
- Пункт «Сохранить как PDF».
- На левой панели повторно нажмите кнопку с таким же названием.
- Дайте файлу имя и укажите путь.
Еще один способ — сохранить как PDF-страницу с помощью штатных средств Chrome.
Эта функция доступна исключительно в Chrome. Для других веб-обозревателей нужны плагины. Printpdf для Firefox и Web2PDFConvert для Opera.
Утилиты для сохранения сайтов целиком
Есть программы для копирования ресурсов глобальной сети целиком.
- HTTrack Website Copier.
- Local Website Archive.
- Teleport Pro.
- WebCopier Pro.
Есть много способов перенести страницу сайта на ПК. Какой выбрать — зависит от ваших нужд. Если хотите сохранить информацию, чтобы потом её изучить, достаточно обычного снимка экрана. Но когда надо работать с этими данными, редактировать их, добавлять в документы, лучше скопировать их или создать html-файл.
Как открыть исходный код страницы в разных браузерах или с телефона?
Директ Лайн
Кто мы
Крупнейшее агентство
интернет-маркетинга за МКАДом:
1200+ проектов
65 специалистов
14 лет на рынке
Как открыть исходный код страницы на компьютере?
Любой современный браузер «из коробки» обладает необходимым функционалом для просмотра исходного кода страницы.
Google Chrome
Открыть исходный код страницы в Google Chrome можно с помощью дополнительного меню, которое вызывается нажатием правой кнопки мыши – «Просмотр кода страницы».
Открытие исходного кода страницы в Google Chrome
Здесь же мы видим, что просмотр доступен по сочетанию горячих клавиш «CTRL+U». В случае с MacOs: «COMMAND + OPTION + U». После чего, в отдельной вкладке откроется сам код.
Пример исходного кода
Для удобства поиска определенных значений, нажмите сочетание клавиш: «CTRL+F». Найденный фрагмент кода будет подсвечиваться желтым цветом.
Microsoft Edge, Opera и Mozilla Firefox
Для просмотра исходного кода в этих браузерах, необходимо вызвать контекстное меню правой кнопкой мыши, выбрать пункт «Посмотреть исходный код». Аналогично браузеру Google Chrome, страница с кодом откроется в отдельной вкладке.
Кроме контекстного меню, можно также воспользоваться сочетанием горячих клавиш: CTRL+U.
Microsoft Edge
Opera
Mozilla Firefox
Просмотр кода конкретного элемента страницы
С помощью предыдущих методов просмотра кода всей страницы, можно также просматривать и код отдельно взятого элемента. Но это крайне неудобно и требует времени, т.к. придется вручную определять местоположение необходимого фрагмента.
Опытные веб-разработчики пользуются специальным инструментом, который доступен из всех вышеперечисленных браузеров.
Покажем пример работы в Google Chrome.
Для вызова консоли зажимаем сочетание клавиш: CTRL+SHIFT+I, либо через контекстное меню – пункт «Просмотреть кода».
Смотрим код элемента через Google Chrome
Панель просмотра кода в Google Chrome
В данном случае панель открылась справа от страницы, ее положение можно менять в зависимости от размеров монитора или личных предпочтений: открываем меню и в разделе «Dock side» выбираем позицию, либо открываем в отдельном окне.
Настраиваем расположение панели в «Dock side»
В основной части консоли, на вкладке «Elements», находится код страницы, который мы открывали ранее в отдельной вкладке. Но теперь он представлен в удобном виде: каждый элемент (например, <div>) можно раскрывать и видеть его иерархию. Справа (если выбран режим отображения панели в нижней части экрана) показывается CSS-код выбранного элемента. К слову, эти параметры можно править, выделив их двойным щелчком мыши, соответственно, это повлияет на отображение элементов на самой странице до момента ее перезагрузки. Аналогично правятся значения на самой странице через левое окно.
Просмотр кода
Теперь переходим к поиску нужного элемента, для примера возьмем заголовок одной из товарных позиций каталога. Чтобы ее найти в исходном коде, нажимаем значок стрелки в левом верхнем углу панели и кликаем на нужный элемент страницы.
Код отдельного элемента
Получаем нужный фрагмент кода
В итоге, выводится нужный фрагмент кода, который отвечает за отображение этого элемента, а также в окне справа весь CSS-код, относящийся к нему.
Таким образом можно получить код абсолютного любого элемента на странице, править его (удобно при тонкой настройке CSS-стилей) или копировать.
Как посмотреть исходный код на телефоне?
У браузеров на смартфонах сильно ограниченный функционал, например, нет такого инспектора кода, как на десктопах. Однако, посмотреть сам код на мобильнике все же можно. Для этого достаточно добавить в начало URL-адреса следующий параметр «view-source:».
Просмотр исходного кода страницы сайта с телефона
Чтобы получить расширенные возможности работы с исходным кодом на Андроиде, необходимо установить приложение VT View Source. При запуске потребуется ввести URL изучаемой страницы, далее происходит загрузка ее кода.
К сожалению, интерфейс приложения не переведен на русский язык, но зато оно обладает широким (относительно) функционалом:
- Поиск по коду.
- Копирование.
- Возможность сохранения кода в отдельный файл целиком или частями.
- Проверка валидности.
- Расшаривание кода.
Для удобства работы с программой, разработчики позаботились о тонкой настройке приложения, в частности, можно менять цвет фона, текста, размеры и тип шрифтов и т.д.
Как редактировать свой сайт в браузере … А потом сохранить!
Мы все были там:
Смотрели на ваш сайт и просто зацикливались на нескольких мелочах, которые просто не кажутся «правильными».
Может быть, дело в тексте, шрифте, интервале, цвете или чем-то еще.
Хорошей новостью является то, что современные браузеры (например, Chrome, Firefox и Safari) предлагают несколько способов предварительного просмотра простых изменений на любой веб-странице.Да, любая веб-страница. Даже чужие!
Это означает, что вы можете изменять HTML и CSS (также известные как исходный код) прямо в браузере.
Имейте в виду, что это изменяет только локальную версию на вашем компьютере и фактически ничего не перезаписывает на сервере. Это всего лишь предварительный просмотр.
Но подождите, это еще не все!
Теперь есть способ вносить изменения в ваш веб-сайт с помощью инструментов разработчика вашего браузера, которые могут быть навсегда сохранены на сервере, так что продолжайте читать!
Вот пошаговый процесс редактирования веб-страницы с помощью Google Chrome.
Как редактировать веб-сайт с помощью инструментов разработчика
- Откройте любую веб-страницу в Chrome и наведите указатель мыши на объект, который вы хотите отредактировать (например, текст, кнопки или изображения).
- Щелкните объект правой кнопкой мыши и выберите «Проверить» в контекстном меню. Инструменты разработчика откроются в нижней половине экрана, и выбранный элемент будет выделен в интерфейсе, также известном как DOM.
- Дважды щелкните выбранный объект, и он переключится в режим редактирования.Вы можете заменить атрибуты текста или стиля (например, цвета, шрифты, интервалы), а затем щелкнуть за пределами DOM, чтобы применить изменения.
- Используйте ярлык «найти», чтобы помочь вам найти определенный текст или атрибуты стиля. («CMD + F» на Mac или «CTRL + F» на ПК)
Редактируйте текст любого веб-сайта с помощью нашего удобного букмарклета
Теперь, когда вы знаете, как изменить любой веб-сайт, давайте вернемся к самому важному.
Как отредактировать свой сайт и сохранить изменения
Это не может быть проще.Если ваш веб-сайт создан и размещен на PageCloud, вы можете использовать инструменты разработчика своего браузера, чтобы вносить постоянные изменения на любую из своих веб-страниц.
Использование инструментов разработчика с PageCloud:
- Войдите в PageCloud.
- Перейдите на страницу вашего веб-сайта, которую вы хотите изменить.
- Щелкните символ «редактировать страницу» в правом нижнем углу. Если вы его не видите, обновите страницу. («CMD + R» на Mac или «CTRL + R» на ПК).
- После загрузки редактора выполните следующие действия.
- Нажмите «Сохранить» в редакторе или используйте ярлык: («CMD + S» на Mac или «CTRL + S» на ПК).
Легко, правда?
Как насчет еще лучших новостей? Вы можете обойтись без инструментов разработчика и просто внести изменения прямо в редакторе.
PageCloud позволяет полностью настраивать ваши страницы, даже не обращаясь к исходному коду. Просто щелкните и отредактируйте с помощью палитры. Если вы никогда не писали код, это будет гораздо более удобный интерфейс!
Проверьте Как создать профессиональный веб-сайт f или другие советы по созданию веб-сайта с помощью PageCloud
Если вы разработчик и хотите вывести свой сайт на новый уровень, вы можете получить доступ к редактору JavaScript с помощью Ярлык «J + S» при входе в редактор веб-сайта PageCloud.
Никогда не слышали о PageCloud?
Попробуйте бесплатно сегодня и создайте собственный веб-сайт, который предлагает вам полную свободу вносить все необходимые изменения! Подпишитесь на бесплатную пробную версию и начните работу с PageCloud!
Как редактировать исходные файлы непосредственно в Chrome
Эта популярная статья была обновлена в 2020 году. Для получения дополнительных сведений об улучшении рабочего процесса разработки с помощью инструментов прочтите «Основы разработчика: инструменты на SitePoint Premium».
Обычный день веб-разработчика включает создание веб-страниц HTML со связанными CSS и JavaScript в их любимом редакторе.Рабочий процесс:
- Открыть локально размещенную страницу в браузере.
- Клянусь.
- Откройте DevTools, чтобы исследовать проблемы с компоновкой и функциональностью.
- Измените элементы HTML, свойства CSS и код JavaScript, чтобы устранить проблемы.
- Скопируйте эти изменения обратно в редактор и вернитесь к шагу №1.
Хотя такие инструменты, как живая перезагрузка, упростили этот процесс, многие разработчики продолжают настраивать код как в DevTools, так и в их редакторе.
Однако можно открывать и редактировать исходные файлы прямо в Chrome. Любые внесенные вами изменения сохраняются в файловой системе и обновляются в редакторе ( предполагается, что он обновляется при изменении файла ).
Откройте Chrome, загрузите страницу из локальной файловой системы / сервера и откройте Developer Tools из меню Дополнительные инструменты или нажмите F12 или Ctrl / Cmd + Shift + I в зависимости от вашей системы .Перейдите на вкладку Sources , чтобы проверить файловый менеджер:
Вы можете открывать и редактировать файлы CSS и JavaScript в этом представлении, но любые изменения будут потеряны, как только вы обновите страницу.
Шаг 2. Свяжите папку с рабочим пространством
Щелкните вкладку Filesystem , затем щелкните + Добавить папку в рабочую область . Вам будет предложено указать свою рабочую папку, и Chrome попросит вас подтвердить, что вы Разрешите доступ .В проводнике отображаются файлы в вашей системе, которые можно открыть одним щелчком мыши:
Шаг 3. Отредактируйте и сохраните свой код
Теперь вы можете перейти к редактированию кода. Несохраненные изменения отмечены звездочкой на вкладке файла.
Изменения CSS
мгновенно обновляются, но в случае HTML и JavaScript вам обычно нужно нажать Ctrl / Cmd + S , чтобы сохранить файл в файловой системе, а затем обновить браузер.
Обратите внимание, что вы также можете щелкнуть правой кнопкой мыши вкладку файла и выбрать Сохранить как… , чтобы сохранить копию файла в другом месте.
Шаг 4. Просмотр и отмена изменений
Чтобы просмотреть изменения, щелкните правой кнопкой мыши вкладку файла и выберите Локальные изменения… из контекстного меню:
Показан вид, похожий на различие. Значок стрелки в нижнем левом углу панели отменит все изменения и вернет файл в исходное состояние.
Инструменты разработчика
Chrome никогда не станут полной заменой вашему любимому редактору, но они могут быть полезны, когда вы вносите быстрые изменения или работаете с другого компьютера, на котором ваш редактор может не быть установлен.
Как редактировать любую веб-страницу в вашем браузере
Опубликовано в: wiki — Веб-дизайн
Веб-страницы доступны только для чтения, но знаете ли вы, что можно редактировать содержимое веб-страницы прямо в вашем веб-браузере. В этом пошаговом руководстве объясняется, как легко редактировать содержимое любой веб-страницы с помощью инструментов разработчика. В этом примере я использовал Google Chrome, но инструменты разработчика доступны во всех браузерах, включая Mozilla Firefox и Safari.
Как редактировать веб-страницы
Вот пошаговое руководство о том, как редактировать текст веб-страницы, даже если этот веб-сайт не принадлежит вам.
- Откройте любую веб-страницу в Chrome и выделите текст на веб-странице, который вы хотите отредактировать.
- Щелкните выделенный текст правой кнопкой мыши и выберите «Проверить элемент» в контекстном меню.
- Инструменты разработчика откроются в нижней части браузера, и будет выбран соответствующий элемент DOM.
- Дважды щелкните выбранный узел, и он переключится в режим редактирования. Теперь измените текст внутри инструментов разработчика и щелкните за пределами окна инструментов разработчика Chrome, чтобы применить изменения.
Если вы знакомы с тегами HTML, вы можете использовать ту же технику не только для редактирования текста на веб-страницах, но и для замены изображений, изменения стилей форматирования и т. Д.
См. Также: Как заменить текст на веб-страницах.
Инструмент Chrome Inspect Tool полезен для внесения нескольких быстрых изменений, но если вы вносите несколько изменений текста на веб-страницу, есть лучший подход.
Редактировать веб-сайты как Wiki
Зайдите в меню браузера, выберите «Инструменты», выберите «Инструменты разработчика», а затем выберите «Консоль JavaScript».Если вы работаете в Safari для Mac, выберите меню «Разработка», а затем выберите «Показать консоль JavaScript». В Firefox перейдите в Инструменты> Веб-разработчик> Показать веб-консоль.
В окне консоли введите следующий код JavaScript в командной строке и нажмите Enter.
document.body.contentEditable = true
Это сделает всю вашу веб-страницу доступной для редактирования так же, как Wiki или документ Word. Теперь вы можете щелкнуть в любом месте веб-страницы и начать вводить текст.
Обратите внимание, что изменения веб-страницы являются временными, и изменения теряются при закрытии браузера. Однако этот метод по-прежнему удобен, если вы делаете снимки экрана веб-страниц и хотите скрыть или заменить какую-либо фразу перед захватом изображения.
Chrome теперь позволяет вносить постоянные локальные изменения в исходный код любого веб-сайта
Изображение: Christiaan Colen / Flickr
Современные браузеры, такие как Firefox и Chrome, поставляются со встроенными инструментами разработчика, которые позволяют редактировать веб-страницы и видеть изменения в реальном времени.К сожалению, они исчезают, как только вы нажимаете кнопку обновления, что неплохо, но было бы неплохо иметь возможность сохранить эти настройки. Теперь, с Chrome, вы можете оставить их на связи.
Эти так называемые «переопределения» являются частью экспериментальных инструментов разработчика Chrome, поэтому функция по умолчанию недоступна. Чтобы активировать его, вам нужно будет открыть следующий внутренний URL:
chrome: // flags / # enable-devtools-experts
Включите выделенный параметр («Эксперименты с инструментами разработчика») и перезапустите Chrome, чтобы изменения вступили в силу.
Вам придется перепрыгнуть через несколько обручей, чтобы на самом деле включить Override, как объясняет Мартин Бринкманн из gHacks:
- Нажмите F12, чтобы открыть интерфейс инструментов разработчика.
- Нажмите F1 в интерфейсе, чтобы открыть настройки.
- Перейдите на вкладку «Эксперименты» и установите флажок «Переопределить запросы с проектом рабочей области».
- Посетите веб-страницу, на которой вы хотите внести постоянные изменения.
- Переключитесь на панель «Источники» в Инструментах разработчика.
- Щелкните значок с двумя стрелками, указывающими налево, и выберите в меню «Переопределения».
- Выберите «настройка переопределений» и выберите локальную папку, в которой вы хотите сохранить переопределения.
- Принять запрос Chrome на доступ к папке.
Если у вас все еще возникают проблемы с тем, как это делается, это видео покажет вам, как можно использовать переопределения. В данном случае для увеличения скорости загрузки шрифтов:
Как и следовало ожидать, любые постоянные изменения, которые вы вносите, являются локальными для браузера, поэтому вы не можете редактировать заголовки страниц во всем Интернете, чтобы сказать «отлично».Что ж, можете, но только вы сможете это увидеть.
Настройка постоянства с помощью рабочих областей DevTools [Google, через gHacks]
Редактирование или добавление HTML-кода на ваш сайт
WebStarts предоставляет несколько различных способов добавления или редактирования HTML-кода вашего веб-сайта WebStarts. Хотя мы упорно работаем над разработкой инструментов, чтобы избежать этого, вам все равно может потребоваться добавить какой-то код отслеживания, встроить стороннее приложение или даже изменить существующий код страницы.Посмотрите видео и инструкции ниже, чтобы получить помощь в редактировании или добавлении HTML-кода на ваш сайт …
ПРИМЕЧАНИЕ : При редактировании HTML-кода для сайта всегда рекомендуется сначала сделать это на тестовой странице, чтобы убедиться, что вносимые вами изменения не приведут к конфликту на странице. Как только вы будете довольны изменениями, примените их к действующей странице или страницам.
- В редакторе WebStarts щелкните Изменить > Изменить HTML , чтобы отредактировать существующий HTML-код вашей страницы.
- Предупреждение : Чтобы продолжить, вы должны признать, что редактирование HTML-кода вашего сайта может привести к неожиданному поведению, нажав кнопку Да .
- Чтобы отредактировать существующий код, расположенный в разделе Body вашей страницы, выберите вкладку View Source Code на левой панели, затем отредактируйте предоставленный код, как требуется, и затем нажмите кнопку OK .
- Чтобы отредактировать раздел Head вашего сайта, будь то Head всего веб-сайта или только этой страницы, выберите вкладки с соответствующей пометкой, расположенные на левой панели, и отредактируйте код по мере необходимости, а затем нажмите OK. Кнопка .
- При добавлении более переносимого фрагмента HTML-кода, такого как автономный HTML-код для встраивания, выберите вкладку Вставить код на левой панели, вставьте код встраивания в предоставленное пустое окно и затем нажмите кнопку OK
- Обязательно сохраните изменения и просмотрите свой действующий сайт, чтобы убедиться, что внесенные изменения отображаются.
Не можете найти то, что ищете? Вы можете написать на [email protected] для получения дополнительной поддержки.
Код редактирования для изменения вашей веб-страницы
После первоначального создания веб-страницы вы, вероятно, захотите внести изменения в зависимости от поведения в браузере.Вы можете использовать Web Inspector для проверки и редактирования веб-страницы после ее первоначального создания.
1. Выберите элемент
В своем портфолио вы увидите веб-страницу с полосой заголовка вверху, которая содержит заголовок Jane Doe Design и кнопку перемешивания. Но когда вы прокручиваете страницу вниз, полоса заголовка исчезает, а полоса нижнего колонтитула не отображается, пока вы не прокрутите вниз. Поскольку это портфолио, вам нужно, чтобы верхний колонтитул с названием и нижний колонтитул с подсчетом фотографий постоянно отображались при прокрутке, особенно на мобильных устройствах.
Для этого вы выбираете элемент и меняете его свойства CSS. В этом случае вы выберете элемент заголовка, выполнив одно из следующих действий:
-
Щелкните элемент правой кнопкой мыши (в данном случае заголовок Jane Doe Design) и выберите в меню «Проверить элемент».
-
В Web Inspector нажмите кнопку выбора элемента (см. Рисунок ниже). Затем переместите указатель к заголовку и щелкните по нему, когда он станет выделенным.
После выбора элемента Web Inspector автоматически переместит вас к элементу на вкладке «Элементы».На этой вкладке отображается иерархическая структура вашего HTML-файла со всеми элементами объектной модели документа (DOM). Путь элементов DOM, вложенных вокруг выбранного элемента, отображается на панели перехода в верхней части вкладки «Элементы» (см. Рисунок ниже). Модель DOM частично развернута, и разметка заголовка, идентифицированная тегом
, выделена.
2. Измените и сохраните свойства CSS на вкладке «Элементы»
В правой части вкладки «Элементы» находится боковая панель, разделенная на три части.По умолчанию при выборе элемента в фокусе находится боковая панель «Стили». Он показывает все стили CSS, относящиеся к выбранному элементу.
Боковая панель «Стили» открывается после выбора элемента заголовка. Вам нужно изменить свойство для позиции заголовка.
-
На боковой панели «Стили» щелкните внутри раздела CSS для заголовка.
-
Добавьте свойство позиции, введя
position: fixed; -
Нажмите Command-S, чтобы сохранить файл с новым свойством позиции.
Вы можете сохранить любые изменения CSS, сделанные на вкладке «Элементы», в исходный файл. Появится всплывающее окно с запросом имени файла. Поскольку файл уже существует в вашем каталоге, вас также могут попросить заменить исходный файл новым измененным файлом.
Примечание: Здесь вы точно знали, какое значение присвоить позиции. Но что, если вы не знали, какую недвижимость выбрать? Web Inspector предоставляет список возможных значений свойств при нажатии клавиши Esc при редактировании свойства.Это действие также предварительно просматривает текущее выбранное значение на вкладке браузера, чтобы вы могли увидеть, как будет выглядеть изменение CSS.
3. Откройте файл CSS с помощью Quick Open
Затем вам нужно добавить свойство, чтобы фотография увеличивалась при наведении на нее курсора. Это свойство при наведении указателя мыши будет лучше указывать на выбранную фотографию. Для этого перейдите в файл index.min.css , используя Quick Open (см. Рисунок ниже), функцию, которая позволяет быстро искать файл в Web Inspector.
-
Нажмите Command-Shift-O и начните вводить
index.min.css, пока имя файла не заполнится автоматически. -
Нажмите Enter.
Web Inspector перейдет к нужному файлу и откроет вкладку «Ресурсы».
Примечание: Файл index.min.css уменьшен. Среда Web Inspector автоматически отображает уменьшенные файлы в удобочитаемом формате.
4. Поиск в файле
Теперь вам нужно найти .photo-wrapper img , поэтому вы можете добавить свойство hover сразу после него в файл CSS.
-
Нажмите Command-F, чтобы панель поиска появилась в верхней части вкладки «Ресурсы».
-
Начните набирать
.photo-wrapper img.
5. Измените свойства CSS на вкладке «Ресурсы»
После того, как вы найдете блок CSS в файле, вам необходимо добавить еще одно свойство и создать новый блок при наведении курсора.
-
Добавьте эту строку в строку
.photo-wrapper imgselector:.photo-wrapper: hover img {-webkit-transform: scale (1.3)
}
Добавить этот блок CSS для свойства hover:
-
Чтобы увидеть изменения, перейдите в Web Inspector и нажмите «Обновить».
-
В меню «Разработка» выберите «Перейти в режим адаптивного дизайна».
Теперь ваш экран должен выглядеть как на изображении ниже. Ваш браузер заменен серым окном, содержащим несколько представлений устройств.
-
Чтобы проверить свою веб-страницу на мобильном устройстве, щелкните один из значков iPhone или iPad вверху страницы.
- Нажмите F12, чтобы открыть интерфейс инструментов разработчика.
- Нажмите F1 в интерфейсе, чтобы открыть настройки.
- В разделе «Настройки» найдите «Включить локальные переопределения» и установите этот флажок.
- Посетите веб-страницу, на которой вы хотите внести постоянные изменения.
- Переключитесь на панель «Источники» в инструментах разработчика.
- Щелкните значок с двумя стрелками, указывающими вправо, и выберите в меню «Переопределения».
- Выберите «настройка переопределений» и выберите локальную папку, в которой вы хотите сохранить переопределения.
- Примите запрос Chrome на доступ к папке.
Примечание: Если вы вернетесь на вкладку «Элементы» и выберите один из элементов .photo-wrapper img , вы можете принудительно установить состояние наведения, установив флажок наведения в верхней части боковой панели «Стили». Когда вы вызываете это состояние, вы не только видите элемент в состоянии наведения курсора в браузере, но также видите свойство наведения на боковой панели «Стили», так что вы можете редактировать CSS при наведении курсора.
6. Протестируйте свою страницу в режиме адаптивного дизайна
Теперь, когда вы исправили эти свойства, проверьте свою страницу, чтобы увидеть, как она выглядит на разных устройствах. Веб-страница, которая хорошо выглядит на многих устройствах, называется адаптивной, потому что она визуально адаптируется к устройству, на котором она отображается. Адаптивный дизайн гарантирует, что ваш контент автоматически умещается на экране любого размера. Чтобы проверить отзывчивость вашей веб-страницы, вам сначала нужно войти в режим адаптивного дизайна.
Размер элементов на вашей веб-странице изменяется в соответствии с выбранным вами устройством. Несколько щелчков по одному и тому же значку могут изменить ориентацию устройства. В случае устройств iPad несколько щелчков мышью могут включить разделение экрана на вашу веб-страницу.В представлениях мобильного устройства вы можете видеть, что размер изображений изменяется в соответствии с размером экрана, а верхний и нижний колонтитулы остаются неизменными.
Вносите постоянные изменения в веб-страницы с помощью инструмента Chrome Overrides Dev Tool
Local Overrides — это относительно новая экспериментальная функция инструментов разработчика веб-браузера Google Chrome, которую вы можете использовать для внесения постоянных изменений в веб-страницы, как это делали бы вы. поэтому используйте пользовательские скрипты или пользовательские стили.
Хотя большинство пользователей могут не захотеть изменять стиль или другой контент на веб-страницах, которые они регулярно посещают; некоторые пользователи хотят сделать это, чтобы убрать неприятности, улучшить удобство использования или внести другие изменения.
Хороший пример — слишком яркий сайт в глазах пользователя. Используя переопределения, вы можете изменить стиль веб-сайта на темный, чтобы он был более приятным для глаз. Вы также можете использовать его для увеличения или уменьшения размеров шрифта, изменения шрифтов, удаления фоновых изображений или управления любым другим элементом на странице.
Настройка локальных переопределений в Google Chrome
Локальные переопределения — это экспериментальная функция Google Chrome, доступная во всех поддерживаемых версиях браузера.
Вот что вам нужно сделать, чтобы включить его:
Использование локальных переопределений в Google Chrome
Использование переопределений для ресурсов довольно просто. Чтобы начать, откройте панель «Сеть» в браузере. Если вы не видите загруженных файлов, перезагрузите страницу, чтобы заполнить список.
Щелкните правой кнопкой мыши любой файл ресурсов, который нужно переопределить, и выберите параметр «Сохранить как переопределение».Chrome сохраняет данные в локальной системе и будет использовать их вместо исходного ресурса при загрузке веб-страницы.
Вы можете отредактировать файл, выбрав «Источники»> «Переопределения». Это хорошо работает для стилей, но вы можете переопределить практически любой исходный файл, включая HTML-страницы и файлы JavaScript.
Переопределения сохраняются автоматически, и вы можете удалить их из списка переопределений в Инструментах разработчика Chrome или вместо этого использовать настройки.
В разделе переопределений в настройках инструментов разработчика перечислены все сайты с переопределениями.Когда вы наводите курсор на запись, вы можете удалить ее, чтобы удалить все переопределения, или нажмите «Изменить», чтобы изменить имя домена.
Посмотрите следующий обучающий видеоролик, в котором рассказывается, как можно использовать эту функцию для повышения производительности веб-страниц.
Заключительные слова
Локальные переопределения — это экспериментальная функция, которая означает, что Google может использовать ее в будущем или полностью интегрировать в браузер. На данный момент это отличный вариант для изменения стиля или кода веб-страниц, которые вы регулярно посещаете, и альтернатива использованию для этого пользовательских стилей или скриптов.
Основным преимуществом встроенной опции является то, что вы можете использовать инструменты разработчика Chrome для просмотра изменений в реальном времени без необходимости вручную сохранять внешние файлы и перезагружать страницы каждый раз, когда вы вносите изменения.
Now You : Используете ли вы пользовательские скрипты или стили?
Сводка
Название статьи
Вносите постоянные изменения в веб-страницы с помощью Chrome Overrides Dev Tool
Описание
Local Overrides — это относительно новая экспериментальная функция инструментов разработчика веб-браузера Google Chrome, которую вы можете использовать, чтобы сделать постоянными.
.photo-wrapper: hover img {
|
-webkit-transform: scale (1.3) |
} |
6 Нажмите Command-S, чтобы сохранить файл, отвечая на любые системные запросы.
Содержание
- 1 На компьютере
- 2 На телефоне
- 3 Примеры измененного и оригинального кода
- 4 Изменение исходного кода
- 5 Классы и идентификаторы
- 6 Как изменить код элемента, отвечающего за его цвет
- 7 Меняем цвет фона
- 8 Добавляем картинку фона
- 9 Работа со шрифтами
Просмотр html кода странице в браузере позволяет изменить содержимое сайта. Вы можете изменить расположение текста, сделать его жирнее, разукрасить по-своему или же добавить необходимый фон. Также, если вы уже опытный пользователь, то будет полезным посмотреть некоторые страницы с исходным кодом. Это позволяет практиковаться в таких профессиях как веб программист и веб-дизайнер. Разберемся далее, как изменить html код страницы в яндекс браузере.
На компьютере
Для того, чтобы поменять код любой страницы в яндекс браузере, необходимо открыть консоль. Консоль предназначена для более глубокой проверки сайта. В ней доступны таки возможности как: отслеживание скорости загрузки, редактор кода, а также выявление ошибок страницы.
Для того, чтобы изменить html код, следует сделать следующие:
- Для начала открываем в новой вкладке тот сайт, в котором нужно редактировать код страницы. Далее кликаем на три линии сверху и выбираем дополнительно.
- Затем открываем вкладку «Дополнительные инструменты», после чего выдвигается новое меню.
- Затем выбираем «Консоль JavaScript» или «Инструменты разработчика». Также, как вы могли заметить, вы можете открыть html код страницы быстрее, при помощи сочетания клавиш «Ctrl+Shift+J».
- Далее перед нами открывается консоль с различными функциями. Нам требуется выбрать вкладку «Elements». Именно в этом меню находится редактор, в котором вы можете изменить код страницы по своему усмотрению.
- Найдите тег внутри который нужно изменить код и кликните по нему правой кнопкой мыши. В меню выберите Edit as HTML.
- Теперь вы можете редактировать код страницы.
Также стоит знать, что каждый сайт строится на языке программирования html, и если вы хотите создать свой сайт, то следует разобраться в этом языке. С виду это всё выглядит как сплошной и непонятный текст, однако здесь всё логично и понятно, если в этом разобраться.
На телефоне
Официально изменить код элемента в яндекс браузере на телефоне невозможно, единственное, что вы можете сделать, так это посмотреть код страницы. Его можно открыть при помощи ввода функции «view-source: ссылка сайта» в строку запроса.
Теперь вы знаете как поменять html код страницы в яндекс браузере. Откройте консоль в браузере и перейдите в блок команд «Elements», в котором расположена вся информация о сайте в коде.
Сразу хочу пояснить зачем может понадобится изменить исходный код страницы. Естественно, лидирующее место занимает выпендреж. Многие любят “помериться пиписьками”. Или просто подделать переписку или что-то подобное, чтобы посмеяться. Многие видели шутки про агентов поддержки вконтакте, так вот, я научу Вас самостоятельно подделывать такие переписки. Наверное не очень понятно к чему я вообще веду, потому лучше покажу на примере и в скриншотах, чтобы более понятно было.
Примеры измененного и оригинального кода
1. Оригинал страницы:
2. Подделка, созданная через исходный код страницы:
Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:
2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем “просмотр кода элемента”.Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку
Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)
С аватаркой мы закончили, теперь приступим к изменению имени.
Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.
Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится

Откроем страницу сайта, к которому у нас есть доступ в панель управления. Нажмем на какой-нибудь элемент страницы, например, на заголовок правой кнопкой мышки и в контексте выберем Просмотреть код.
В нижней части экрана, если, например, применяется браузер Google Chrome, открывается окно с кодом, в котором будет выделена строчка с кодом, обозначающим выбранный элемент, в данном случае заголовок, а в колонке справа пишутся все правила, которые применяются к этому элементу.
В коде
обозначает блок, – ссылки, img – картинки, h1, h2, h3 – заголовки и т. д. То есть, нужно понять, что каждый элемент сайта обозначается определенными тегами.
Классы и идентификаторы
В коде заголовка видим
Id здесь – идентификатор.
В другом случае, если нажать на меню, то в коде увидим
ть класс меню, то есть к этому элементу применяется класс “menu”.
Это нужно для того, чтобы было легче обращаться к элементам сайта для изменения их стиля. То есть, чтобы решить, как изменить код элемента заголовка, нужно найти идентификатор id — “site-title” и изменить его на нужный.
Итак, все элементы кода сайта имеют свои идентификаторы, либо классы.
Как изменить код элемента, отвечающего за его цвет
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.
В правой колонке, в первой строке видим .art-postheader {
Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так
Соответственно, код будет таким
Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Для этого копируем .art-postheader, заходим в панель администрирования WordPress, Внешний вид — Редактор, открываем таблицу стилей style.css и вызываем поиск по сайту, нажимая Ctrl+F.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.
Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Меняем цвет фона
Как изменить код элемента, который отвечает за цвет фона. Для этого правой кнопкой нажимаем по фону сайта, который хотим изменить и открываем просмотр кода элемента.
Выделяется блок кода, отвечающий за фон. В правой колонке показываются правила для идентификатора #wrapper.
Правило background, который отвечает за цвет, может иметь еще много различных значений. Для замены цвета нажимаем на квадрат кнопки и выбираем нужный цвет, например, голубой.
Копируем идентификатор #wrapper, переходим в редактор, открываем таблицу стилей, вставляем в поиск и находим нужное значение.
Таким же образом копируем цвет фона, который подобрали и вставляем вместо прежнего. Обновляем файл, идем на сайт, опять делаем обновление и получаем нужный фон.
Добавляем картинку фона
За это отвечает правило background-image. На сайте открываем просмотр кода элемента нашего фона и в правой колонке вставляем для фона сайта это правило, ставим двоеточие и затем потребуется ссылка. Записываем url (“ “) и в кавычках пишем ссылку на картинку.
Чтобы найти ссылку, можно воспользоваться обычным сервисом google.ru картинки.
Ищем что-нибудь для сайта, например, в категории Гармония.
Поиск выдает множество картинок. Опять вводим Обои для сайта, выбираем нужную, размером побольше, допустим 1024 × 768.
В контекстном меню картинки выбираем Копировать URL картинки. Заходим на сайт и вставляем в наши кавычки. Получаем предварительный просмотр фона.
Таким же образом, в редакторе панели управления сайтом, вставляем ссылку на изображение, обновляем файл и сайт. Получаем фон сайта с картинкой.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.
После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
</li>Используемые источники:
- https://ya-browsers.ru/nastrojki/kak-izmenit-html-kod-stranitsy-v-yandeks-brauzere
- https://declive.ru/poleznoe/izmenenie_iskhodnogo_koda_stranicy
- https://webentrance.ru/kak-izmenitj-kod-elementa/
Любая интернет-страница представляет собой HTML-код. В нем содержится немало полезной информации, которую довольно часто используют в SEO. Например, в исходном коде можно увидеть, как прописаны теги description и title. На некоторых страницах установлены счетчики аналитики, которые тоже можно посмотреть при помощи исходного HTML-кода. Стоит отметить, что открывать его можно не только с компьютера, но и с мобильника. Однако перед этим придется заранее разобраться, как открыть код элемента на телефоне и что для этого нужно делать.
Исходный код: что это и для чего его смотреть
Кодом страницы называют структуру тегов. В ней содержатся зашифрованные элементы страницы, среди которых можно выделить скрипты, текстовую информацию и даже изображения. При необходимости каждый желающий может его просмотреть и изменить. Однако прежде чем пытаться это сделать, необходимо разобраться, для чего это может понадобиться.
Одна из основных причин просмотра — выявления багов, из-за которых сайт может неправильно отображаться на экране. Возможно, в коде были допущены ошибки, которые привели к появлению таких проблем.
Еще одна причина, почему это делается — исследовать теги конкурентов. Дело в том, что в исходниках страниц прописываются основные теги, которые оказывают влияние на продвижение сайта.
Если просмотр проводится для поиска ошибок, лучше делать это при помощи персонального компьютера.
Что «дает» возможность открыть код
Многие люди, которые плохо разбираются в разработке сайтов и в том, как они устроены, не знают, каким образом можно просмотреть исходник страниц.
Некоторые считают, что для этого придется использовать специальное программное обеспечение. На самом деле открываться HTML-код может и без сторонних программ. Дело в том, что для этого можно использовать обычные браузеры. При этом подойдут веб-обозреватели как для компьютеров, так и для мобильных телефонов.
Стоит отметить, что браузер дает возможность только открыть HTML. Чтобы его изменить, придется использовать сторонние программы и мобильные приложения.
«Просмотреть код» и «Просмотр кода страницы»: различия
Большинство браузеров предлагают два способа отображения структуры сайтов. При этом каждый из них имеет определенные особенности, с которыми рекомендуется ознакомиться заранее:
- Просмотр кода. Если воспользоваться данным методом, HTML откроется в отдельной вкладке. В данном случае его можно будет только просмотреть, изменять его не получится.
- Просмотреть код. Используя этот способ, структура интернет-странички будет отображаться в текущей вкладке. При этом экран будет поделен на две части. Слева располагается содержимое сайта, а справа — его HTML. Особенностью данного способа является то, что с его помощью можно будет детально просмотреть код конкретных элементов на странице.
При использовании последнего способа просмотра сохранять внесенные изменения в код нельзя.
Как посмотреть код страницы на телефоне
Не секрет, что просматривать HTML можно и на смартфоне. Стоит отметить, что особенности просмотра во многом зависят от используемой в телефоне операционной системе.
Android
Большинство людей пользуются мобильниками, которые работают на ОС Андроид. Данная операционка позволяет просматривать структуру сайта при помощи любого браузера. Чтобы сделать это, придется воспользоваться командной open source или view source.
Чтобы посмотреть структуру страницы на смартфоне Андроид, необходимо сделать следующее:
- Открыть браузер на мобильном телефоне. Для этого подойдет любой веб-обозреватель.
- Ввести в адресную строку URL-сайта. При этом непосредственно перед адресом надо вписать «view-source».
- Открыть URL. На экране должен отобразиться код.
При необходимости можно воспользоваться сторонним софтом. Например, установить на смартфон VT View Source.
iOS
Владельцы телефонов с предустановленной операционной системой iOS могут столкнуться с определенными трудностями при просмотре HTML. Дело в том, что в этих телефонах отсутствует возможность просмотреть детали кода при помощи браузера. В данном случае единственным выходом будет установка сторонних программ.
Для iOS разработано немало приложений, позволяющих пользователям ознакомиться с исходниками страниц. Особой популярностью пользуются такие приложения как iSource Browser или HTML Viewer. Их функциональные возможности позволяют ознакомиться с исходником любой интернет-странички.
Какие браузеры можно использовать
Перед тем как открыть код страницы на телефоне, необходимо ознакомиться с перечнем браузеров, которые можно для этого использовать. Среди наиболее распространенных веб-обозревателей можно выделить следующие:
- Google Chrome. В этом обозревателе есть встроенные функции для детального изучения сайтов. Чтобы ими воспользоваться, надо войти в меню браузера.
- Я.Браузер. Его функционал практически ничем не отличается от Хрома. Чтобы изучить ХТМЛ, нужно зайти в «Дополнительные инструменты».
- Опера. В браузере есть встроенные инструменты для изучения исходников сайтов.
На ПК или лэптопе также можно использовать Firefox и MS Edge.
Поиск элементов страницы
Найти нужный элемент при просмотре ХТМЛ на телефоне достаточно легко. Для этого необходимо выполнить следующую последовательность действий:
- Через браузер открыть исходник сайта.
- Перейти в меню. Для этого надо нажать на значок в виде троеточия. Расположен он вверху справа.
- В открывшемся меню выбрать «Найти».
- В появившемся окне вписать название элемента.
Если нужно выполнить поиск на компьютере, нужно нажать сочетание клавиш Ctrl+F. После этого на экране появится строка для поиска.
Как поменять код в браузере
Стоит отметить, что в обычном веб-обозревателе можно только узнать, что написано в коде. При этом изменить его точно не получится.
Однако пользователи смартфонов на Андроиде могут воспользоваться специальным браузером Droid Web Inspector. Его функциональные возможности позволяют не только узнавать, что написано в ХТМЛ, но и редактировать содержимое. Данный софт абсолютно бесплатный и поэтому каждый желающий сможет загрузить его через Плэй Маркет.
Если через Droid Web Inspector код не изменяется, нужно попробовать переустановить программу и повторно отредактировать файл.
Редактирование ХТМЛ через сторонний софт
Если хочется отредактировать измененный файл ХТМЛ, для этого лучше использовать сторонние программы, которые создавались специально для этого.
Есть немало различных приложений, однако особой популярностью пользуется Edit Webpage. Чтобы воспользоваться этой программой, необходимо скачать ее с Маркета и установить на смартфон. Затем следует запустить приложение и открыть с его помощью нужный сайт для дальнейшего редактирования.
Возможные проблемы
Зачастую у пользователей нет проблем при работе с кодом сайтов. Сложности могут появиться только при попытке его отредактировать. Нужно понимать, что сделать это удастся только при помощи сторонних программ. Через обычный браузер для мобильного телефона сделать это точно не получится.
Измененный хтмл-код можно сохранить только у себя, для личного использования. Загрузить его на просматриваемую страницу не получится, так как для этого нужно иметь доступ к серверу сайта.
Некоторых людей интересует, как просмотреть код элемента при помощи смартфона. Пользователи, которые хотят детальнее ознакомиться со структурой того или иного сайта, должны заранее разобраться с тем, как сделать это правильно и какие программы для этого могут понадобиться.
Последнее обновление — 17 сентября 2022 в 20:42
Как изменить код в режиме просмотра кода
Режим просмотра кода позволяет изменять код прямо в Google Web Designer. В этом режиме можно работать с файлами HTML, CSS, JavaScript и XML.
При просмотре исходных файлов объявлений и HTML-страниц в Google Web Designer можно переключаться между режимами просмотра кода и макета. Изменения, внесенные в режиме просмотра кода, отражаются в режиме просмотра макета, что позволяет быстро оценить результаты работы.
Как переключиться в режим просмотра кода
В правом верхнем углу окна нажмите кнопку Режим просмотра кода
.
В режиме просмотре кода недоступны панели режима просмотра макета и некоторые команды меню.
Настройки просмотра кода
В настройках просмотра кода можно изменять параметры форматирования и редактора, включая следующие:
- Цветовая тема
- Привязка клавиш
- Перенос строк
- Размер отступа
- Автоотступ
- Автозаполнение
- Использование пробелов вместо символа табуляции
- Видимость мини-карты
Полный список параметров приведен на этой странице.
Работа с кодом
Описанные ниже функции упрощают написание и редактирование кода. Вы также можете узнать, как в режиме просмотра кода перемещаться внутри документа или между файлами.
Масштаб
Чтобы изменить размер текста кода, используйте кнопки масштабирования (— и +) в правой части нижней панели. По умолчанию Google Web Designer запоминает масштаб, установленный в режиме просмотра кода.
Сворачивание блоков кода
Используйте стрелки на отступе слева, чтобы сворачивать и разворачивать блоки кода.
Отступы
По умолчанию Google Web Designer автоматически обозначает новые строки отступом при вводе. Если у блока нет правильного отступа (например, если вы скопировали код из другого файла), можно выделить его и нажать клавишу Tab, чтобы это исправить.
Автозаполнение кода
По умолчанию Google Web Designer показывает подсказки для кода при вводе. Если вы отключили эту настройку, можно нажать Ctrl + Пробел, чтобы активировать автозаполнение.
Режим языка
Google Web Designer подбирает цвета синтаксиса и автозаполнение кода на основе расширения имени файла. Чтобы изменить режим языка по умолчанию, нажмите на текущий язык в нижнем колонтитуле и выберите новый из контекстного меню.
Библиотеки GreenSock (JavaScript)
В объявлениях для Дисплея и Видео 360 или HTML-страницах можно добавлять популярные инструменты анимации GreenSock с помощью команды меню.
Как вставить библиотеку GreenSock
- Перейдите в режим просмотра кода.
- В меню Файл выберите Включить библиотеку JavaScript > Библиотека GreenSock.
- Выберите библиотеку из списка.
Таким способом можно добавить все нужные библиотеки.
Отличие от опубликованного кода
Режим просмотра кода не всегда дает точное представление о документе, который будет опубликован. Код, который виден при создании документа, может сжиматься для экономии места, а код, который не отображается, – присутствовать в опубликованном файле.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Смена кода элемента на телефоне — что это такое, при помощи каких способов поменять содержание странички сайта, какие браузеры помогут отобразить код.
Содержание
- Что такое код элемента
- Как посмотреть код страницы на телефоне
- Какие браузеры отображают код страницы
- Как изменить код элемента на телефоне в браузере
- Как изменить код элемента с помощью приложения
- Возможные проблемы
Что такое код элемента
Большинство пользователей хотя бы раз в жизни встречались с таким понятием, как «код элемента». Также многие не понимают, что это такое, к чему это относится и для каких целей придумана. На самом деле, в этом понятии нет ничего трудного.
Код элемента – это исходный код, при помощи которого можно в дальнейшем распознать программное обеспечение сайта.
Любой сайт состоит из блоков и определенной структуры. В дальнейшем эта структура разделяется на многочисленные подблоки, в которых стоят ссылки, заголовки, картинки и так далее. Все это – определённые элементы, которые обозначаются на сайте отличным друг от друга способом.
Если пользователь откроет любую картинку или же другой элемент на сайте, то, когда он кликнет правой кнопкой мышки или же зажмет пальцем ссылки, то он может посмотреть код. Код – очень важная часть системы. Без него пользователь не сможет создать нормальный сайт, внести пару-тройку блоков или же элементов в дальнейшем. Таким образом код остается чуть не ли одной из составляющих и отличительных особенностей сайта. Для каждого элемента он уникален. Нельзя найти одинаковые коды.
Как правило, над созданием специального кода для элемента трудится профессионал своего дела – программист. Если пользователь не подготовлен к работе со многими данными, то для него код покажется сложным, а его составление вовсе не возможным.
Код выглядит как непонятный набор символов, но за ним скрывается важная часть системы. Стоит напомнить, что без кода сложно что-либо качественно открыть на сайте. Каждый элемент кода отвечает за свое:
- Цвет;
- Размер;
- Направление;
- Расположение;
- И так далее.
Существует порядка 15 тегов для кода, поэтому неподготовленному пользователю будет трудно разобраться в той механике, которая представлена в коде. Его можно сравнить с набором команд, который командир дает отряду, только командир – это браузер, а команды – это специальные коды.
Изучение кода поможет пользователю решить определённые задачки, а также посмотреть наличие или же отсутствие каких-то элементов на сайте.
Как посмотреть код страницы на телефоне
Посмотреть код, как и изменить его в дальнейшем, можно двумя способами:
- При помощи самого браузера;
- При помощи специальной утилиты.
Если рассматривать первый вариант, то на телефоне его провести намного легче. Для начала необходимо открыть обычный браузер, через который также проводится работа на компьютере или который пользователь привык использовать для своей рутинной работы:
- Открываем любой сайт, код которого пользователю хотелось бы посмотреть;
- Кликаем на адресную строчку и ставим ползунок написания в самое начало;
- Далее необходимо в самом начале адресной строчки перед самим url вбить специальное обозначение «view-source:»;
- Кликаем на «Поиск» или же «перейти»;
- После этого пользователь может наблюдать изначальный код, при помощи которого кодировался определённый элемент сайта или же весь сайт.
Это исходный способ, который работает практически для всех сайтов. При помощи его можно посмотреть, из каких элементов состоит тот или иной браузер, страничка, какие обозначения использовал разработчик при программировании и создании утилиты. Все данные раскрываются в обозначении кода.
Какие браузеры отображают код страницы
Все браузеры на телефоне способны отображать код страницы. Это стандартная возможность, которую поддерживают все сайты, а также странички. Если пользователь не смог посмотреть код по вышеперечисленному алгоритму, то, скорее всего, проблема не в том, что браузер не может отобразить его, а в том, что на данной страничке и в этом браузере доступен совсем другой, отличный способ для просмотра кода странички.
Если пользователь для поиска использует Гугл или же Яндекс, то он точно сможет посмотреть необходимый код. Также все другие браузеры их отображают. Если браузер не может отобразить код, то его просто не существует, так как они базируются на кодах. Без них невозможно открыть страничку или же целый браузер, поэтому не стоит переживать, что по каким-то причинам код не будет отображаться.
Если задача пользователя – получить полную информацию по тому или иному сайту, то ему необходимо прежде всего воспользоваться дополнительными браузерами – утилитами. Целью данных браузеров является создание полной базы для веб-разработчиков, в том числе тех, кто вовсе не разбирается в программировании.
Например, такой сайт, как HTML/CSS Website Inspector. Очень популярный и мощный браузер, при помощи которого можно:
- Искать и редактировать элементы системы;
- Просматривать исходные коды сайта;
- Исследовать элементы, показывать коды;
- Использовать веб-консоль.
Многофункциональность браузера заключается в том, что в обычном браузере это сделать нельзя. В нем можно и редактировать, и использовать все те инструменты, которые даны. Более подробный обзор на данный вид браузера стоит посмотреть в этом видео
Как изменить код элемента на телефоне в браузере
Изменить код элемента невозможно в обычном браузере. Пользователь может только посмотреть изначальный код, с помощью которого шифровалась страничка, но полного набора данных узнать у него не получится.
Чтобы изменить код с телефона, пользователю необходимо скачать определенный браузер, более подробно о которых говорилось ранее. На примере Droid Web Inspector стоит рассмотреть возможности подобных утилит.
Для начала пользователь должен скачать её прямо через официальный источник – Плей Маркет. После этого его стоит активировать, а далее выполнять все те манипуляции, которые необходимы, а именно:
- Очищать кэш;
- Использовать данную программку в качестве веб-консоли;
- Также можно просматривать исходные коды элемента;
- Отобразить дерево DOM;
- Отслеживать и отображать необходимые ресурсы, а также редактировать элементы.
Пользователю достаточно скинуть ссылку в программе на тот сайт, на котором ему хотелось бы провести работы, а дальше просто начать редакцию элемента. Если разобраться, то это простой процесс. Все, что требуется от пользователя – скачать определенный браузер, а после через него начать редактирование необходимой ему странички.
Как изменить код элемента с помощью приложения
Изменить информацию о сайте проще всего при помощи специальных программ, работа которых направлена именно на эту цель – изменение составляющих элементов сайта, в том числе и свет, и размер, и направление текста.
В интернете, на официальных источниках огромное количество приложений подобного плана. Об одной утилите стоит поговорить подробнее – это Edit Webpage. С помощью него можно не только изменить информацию на сайте, но и разыграть друзей, а также использовать в своих целях.
Обратите внимание! Такие программы часто используются мошенниками. Стоит быть осторожнее с подобными программами.
Работать с ним просто. Для этого необходимо:
- Скачать утилиты через официальный источник – магазин Плей Маркет.
- После этого необходимо открыть утилиту. Откроется строка привычного всем браузера от компании Гугл;
- Теперь пользователю необходимо вбить название нужного ему сайта, который в дальнейшем ему хотелось бы поменять;
- После стоит посмотреть в правый верхний угол и найти пункт в виде карандашика. Кликаем на него;
- Теперь у пользователя появилась возможность редактирования текста и некоторых элементов сайта. Стоит изменить то, что ему не нравится;
- Если пользователь все сделал, то он в правом верхнем углу должен кликнуть на галочку – это подтверждает сохранение объекта.
Таким образом можно поменять текст и некоторые элементы на сайте. Это удобно, так как пользователь может изменить содержание практически любого элемента сайта. Главное – использовать данную возможность правильно, максимум – разыграть друзей.
Возможные проблемы
Больших проблем с тем, чтобы изменить код элемента, возникнуть не должно. Единственное – пользователь должен заранее понимать, что у него не получится изменить код в привычном браузере. Для этого необходимо скачивать дополнительные утилиты, при помощи которых будут проходить модификации кода.
Также пользователь должен заранее установить эту программку, а также тщательно в ней разобраться. Не стоит скачивать утилиты через неофициальные источники, потому что они могут плохо сказаться на состоянии устройства.
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Что будет, если скачивать утилиты не через официальные источники?
Можно на телефон получит огромное количество вирусов, после которых придется отнести телефон прямиком в ремонт.
Почему в привычном браузере нельзя редактировать код?
Если бы была такая функция, то разработчики были не нужны. Это действительно так. Данная функция прежде всего необходима только в руках разработчиков, чтобы другие пользователи не смогли внести тотальные изменения в систему браузера.
Зачем редактировать коды?
Чтобы пользователь смог изменить тот или иной структурный элемент браузера.
На чтение 6 мин Просмотров 1.5к. Опубликовано 22.08.2019
Дизайн страницы – это лишь видимая часть сайта. На самом деле каждый веб-ресурс состоит из HTML, CSS и другого кода. Они отвечают за позиционирование элементов, оформление, стили и прочее содержимое (изображения, видеоролики, текст, анимацию). Мы можем посмотреть весь код страницы в Яндекс браузере, что особенно полезно при обучении или работе веб-дизайнеров, верстальщиков, но иногда может пригодиться и обычным пользователям. Благодаря встроенному редактору кода, есть возможность управлять элементами: менять цвет текста, фона, корректировать позицию блоков и т.п. Обо всём подробнее поговорим в статье-инструкции.
Содержание
- Чем отличается код элемента и страницы
- Как просмотреть код всей страницы в Yandex browser
- Просмотр кода элемента в Яндекс браузере
- Краткая инструкция по редактированию HTML и CSS-кода
Чем отличается код элемента и страницы
И отдельный элемент, и вся страница – это HTML-код с CSS-стилями. В этом плане особой разницы нет, но для них действуют немного разные функции. Если мы захотим посмотреть код страницы в Яндекс.Браузере, программа перебросит на отдельное окно. В нём стеной текста будет написан весь код, из которого состоит веб-страница. Если его скопировать, сохранить в файл с расширением HTML и запустить через браузер, веб-обозреватель построит идентичную страницу. Однако, никакие функции работать не будут.
Код элемента отображается в пределах текущей вкладки. Специальный редактор, встроенный в Yandex browser, поможет увидеть всё содержимое, то есть «внутренности» конкретного блока, ссылки или другого тега. Благодаря удобной навигации, легко перейти на несколько уровней выше или ниже, а также посмотреть все применённые стили. Подобного функционала у кода страницы нет. Более того, в редакторе можем работать с любыми элементами: удалять, добавлять и изменять.
Краткий итог! Код страницы включает всё содержимое вкладки и представлен в неудобочитаемом виде. Код элемента запускает редактор, где легко посмотреть все стили и параметры вложения для каждого тега.
Как просмотреть код всей страницы в Yandex browser
Есть пара простых способов открыть новую вкладку со всем кодом текущей страницы. Несмотря на разницу в реализации, конечный результат всех методов идентичен между собой.
Как просмотреть код страницы сайта в Яндекс браузере:
После выполнения любой процедуры открывается новая вкладка, которая полностью забита HTML-кодом с интегрированными CSS-вставками.
Просмотр кода элемента в Яндекс браузере
Просмотр кода элемента в Яндекс браузере выполняется по схожему алгоритму, отличия не слишком значительные. И всё же для ясности рассмотрим каждый способ.
Как исследовать код элемента Яндекс браузер:
Первый и третий методы лишь позволяют открыть редактор. Второй способ интересен тем, что с его помощью можем сразу найти выбранный элемент. Если кликнем ПКМ по ссылке или другому видимому блоку и запустим инструмент, увидим его код и всё что к нему относится. Метод рекомендуем использовать тогда, когда ищем конкретную информацию об определённом теге. В остальных случаях лучше пользоваться горячими кнопками – это самый быстрый способ.
Краткая инструкция по редактированию HTML и CSS-кода
Скорее всего читатель хочет отобразить данные об элементе с целью их изменения или извлечения информации. Для этого нужно обладать небольшими навыками в работе с кодом.
Ниже желаем показать пару полезных лайфхаков для новичков:
- Как скопировать текст, если его копирование на сайте запрещено? Жмём ПКМ по содержимому и открываем редактор. Разворачиваем выделенные теги до тех пор, пока не увидим текст. Делаем двойной клик по нему, выделяем контент и копируем его с помощью Ctrl + C. Кстати, вложенный текст можем не только копировать, но и менять.
- Как сделать идеальное позиционирование любого элемента? Находим его через редактор и опускаем взгляд к стилям. По правую сторону увидим несколько вложенных прямоугольников: margin (внешний отступ), border (линия окантовки), padding (внутренний отступ) и сам размер элемента. Дважды щёлкнув по любому значению получим доступ к его изменению. Если счёт идёт на пиксели, можем стрелочками на клавиатуре добавлять и отнимать величину отступов и самого тега.
- Как узнать цвет текста в отдельных блоках на сайте? Заходим на сайт и кликаем ПКМ по любому текстовому блоку, выбираем «Исследовать элемент». В разделе «Styles» ищем значение «color», это и есть код html цвета для текста. При желании можем попробовать его изменить на любой, который нам по душе.
Ничего не мешает добавить, убрать или отредактировать любой стиль тега в Яндекс веб-обозревателе. Сюда входит: изменение цвета, положения, внешнего вида, фона, заливки, границы и прочего. Однако, данные после корректировки хранятся только в браузере. Это значит, что после перезагрузки ко всем элементам применяются стандартные стили, которые использовали разработчики сайта.
Важно! Есть недобросовестные пользователи, которые применяют редактирование кода элемента с целью ввести другого человека в заблуждение. Дело в том, что изменить содержимое можем на любом сайте, даже на сверхзащищённом, финансовом веб-ресурсе. Некоторые пользователи договариваются о покупке чего-либо напрямую, к примеру, обмен валюты. Они редактируют текст на сайте и показывают чек, будто бы они отправили деньги, хотя на самом деле это не так. Чтобы не дать себя ввести в заблуждение, нужно просить обновить страницу. Все данные на ней после обновления должны совпадать. Ниже пример того, как я с помощью кода элемента стал миллиардером.
Выше описана вся базовая информация о том, как открыть и использовать код страницы и элемента в Яндекс Браузере. Чтобы получить доступ к большему количеству возможностей по редактированию сайта, стоит изучить мануалы о HTML и CSS.

















 Нажмите на ее, когда увидите подсказку «Изменить заголовок сайта».
Нажмите на ее, когда увидите подсказку «Изменить заголовок сайта».