- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.
- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
О прозрачности
Прозрачность настолько естественна для программы Illustrator, что ее можно добавить в иллюстрацию, даже не заметив этого. Чтобы добавить прозрачность в иллюстрацию, выполните любое из следующих действий:
-
Попробуйте уменьшить степень непрозрачности объектов, чтобы изображения, расположенные ниже, стали видимыми.
-
Используйте непрозрачные маски, чтобы создавать различные варианты прозрачности.
-
Используйте режим наложения, чтобы изменять характер взаимодействия цветов перекрывающихся объектов.
-
Применяйте градиенты и сетчатые объекты, содержащие прозрачность.
-
Применяйте эффекты или графические стили, содержащие прозрачность, например тени.
-
Импортируйте файлы Adobe Photoshop, содержащие прозрачность.
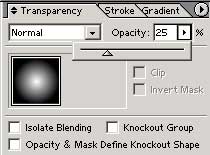
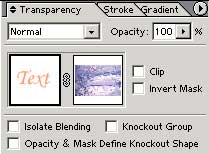
Обзор палитры «Прозрачность»
Палитра «Прозрачность» («Окно» > «Прозрачность») используется для указания параметров непрозрачности и режима наложения объектов, для создания непрозрачных масок или маскировки участка одного объекта перекрывающим участком прозрачного объекта.
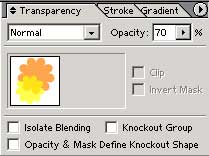
Отображение всех параметров в палитре «Прозрачность»
-
Выберите в меню палитры команду «Показать параметры».
Отображение миниатюры выделенного объекта в палитре «Прозрачность»
-
Выберите команду «Показать миниатюру» в меню палитры. Или щелкните двойной треугольник на вкладке палитры, чтобы просмотреть по кругу различные размеры отображения.
Просмотр прозрачности в иллюстрации
Важно знать об использовании прозрачности в иллюстрации, поскольку при печати и сохранении иллюстрации необходимо задать некоторые дополнительные параметры. Чтобы просмотреть прозрачность в иллюстрации, отобразите сетку с рисунком «в шахматную клетку», служащую фоном для прозрачных участков иллюстрации.
-
Выберите команду «Просмотр» > «Показать сетку прозрачности».
-
(Необязательно) Выберите «Файл» > «Параметры документа» и настройте параметры сетки прозрачности.
Можно также изменить цвет монтажной области, чтобы имитировать вид иллюстрации при печати на цветной бумаге.
Изменение непрозрачности иллюстрации
Можно изменить непрозрачность отдельного объекта, непрозрачность всех объектов в группе или слое либо непрозрачность заливки или обводки объекта.
-
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление».
-
Задайте значение для параметра «Непрозрачность» на палитре «Прозрачность» или панели «Управление».
Чтобы выделить все объекты с одинаковой непрозрачностью, выделите один из объектов с нужной прозрачностью или отмените выделение всех объектов и введите значение непрозрачности в палитре «Прозрачность». Затем выберите команду «Выделение» > «По общему признаку» > «Непрозрачность».
Если выделить несколько объектов в слое и изменить настройки непрозрачности, прозрачность перекрывающихся участков выделенных объектов изменится относительно других объектов и будет показано суммарное значение непрозрачности. В то же время, если выбрать целевой слой или группу и изменить настройки непрозрачности, объекты в слое или группе рассматриваются как единый объект. Только объекты, расположенные вне и ниже слоя или группы, видимы сквозь прозрачные объекты. Если объект перемещается в слой или группу, к нему применяются настройки непрозрачности слоя или группы, при перемещении из слоя или группы наружу объект не сохраняет параметров непрозрачности.
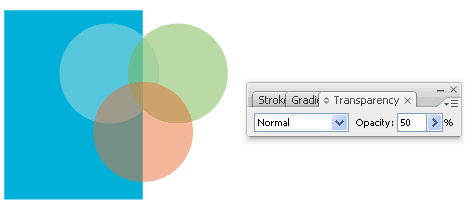
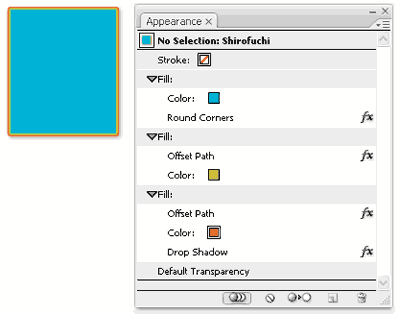
Отдельные выделенные объекты с заданной непрозрачностью 50% (слева) и целевой слой с непрозрачностью 50% (справа)
Создание группы частичной прозрачности
В группе частичной прозрачности одни элементы группы не просматриваются через другие.
-
В палитре «Слои» выберите целевую группу или слой, которые необходимо преобразовать в группу частичной прозрачности.
-
В палитре «Прозрачность» выберите «Маскировать в группе». Если этот параметр не отображается, выберите пункт «Показать параметры» в меню палитры.
При выборе параметра «Маскировать в группе» можно задать одно из трех состояний: «включено» (флажок установлен), «выключено» (флажок не установлен) и «нейтрально» (квадрат, перечеркнутый линией). Используйте значение «нейтрально», если необходимо сгруппировать иллюстрацию, не оказывая влияния на параметры частичной прозрачности, определяемые включением слоя или группы. Используйте значение «выключено», если необходимо гарантировать, что слой или группа прозрачных объектов не будет маскировать друг друга.
Использование непрозрачных масок для создания прозрачности
Используйте непрозрачную маску и маскирующий объект для изменения прозрачности иллюстрации. Непрозрачная маска (которую также называют рисунком-маской) представляет собой фигуру, сквозь которую просматриваются другие объекты. Маскирующий объект определяет, какие из участков являются прозрачными, а также степень прозрачности. В качестве маскирующего объекта можно использовать любой цветной объект или растровое изображение. Illustrator применяет эквиваленты цветов маскирующего объекта в градациях серого для определения степеней непрозрачности маски. На тех участках, где непрозрачная маска окрашена белым, иллюстрация просматривается полностью. На тех участках, где непрозрачная маска окрашена черным, иллюстрация полностью скрыта. Оттенки серого в маске соответствуют различным степеням прозрачности в иллюстрации.
A. Объекты, лежащие ниже B. Рисунок непрозрачной маски C. Маскирующий объект с заливкой градиентом от белого к черному D. Объект «В» перемещен над «Б» и маскирует часть «Б»
При создании непрозрачной маски миниатюра маскирующего объекта отображается в палитре «Прозрачность» справа от миниатюры рисунка-маски. (Если эти миниатюры не отображаются, выберите в меню палитры пункт «Показать миниатюры».) По умолчанию рисунок-маска и маскирующий объект связаны (что показано связью между миниатюрами в палитре). При перемещении рисунка-маски маскирующий объект перемещается вместе с ним. Но при перемещении маскирующего объекта рисунок-маска остается на месте. Можно отсоединить маску в палитре «Прозрачность», чтобы закрепить ее на месте и перемещать рисунок-маску независимо от нее.
Можно перемещать маски между программами Photoshop и Illustrator. Непрозрачные маски в программе Illustrator преобразуются в слои-маски в Photoshop и наоборот.
Невозможно перейти в режим изоляции из режима редактирования маски и наоборот.
Видеоролик с инструкцией по работе с непрозрачными масками см. по адресу Использование непрозрачных масок.
Создание непрозрачной маски
-
Выделите отдельный объект или группу (или назначьте слой в палитре «Слои»).
-
Откройте палитру «Прозрачность» и, если необходимо, выберите в меню «Показать параметры» для отображения миниатюр изображений.
-
Дважды щелкните справа от миниатюры в палитре «Прозрачность».
Создается пустая маска, и Illustrator автоматически переходит в режим редактирования маски.
-
Используйте инструменты рисования, чтобы нарисовать фигуру маски.
-
Щелкните миниатюру рисунка-маски (расположенную слева) в палитре «Прозрачность», чтобы выйти из режима редактирования маски.
Параметр «Обрезка» обеспечивает черный фон маски. Поэтому объекты черного цвета, например текст, использованные для создания непрозрачной маски, при выборе параметра «Обрезка» не будут видимы. Чтобы сделать их видимыми, используйте другой цвет или отмените выбор параметра «Обрезка».
Преобразование существующего объекта в непрозрачную маску
-
Выделите хотя бы два объекта или две группы и выберите в меню палитры «Прозрачность» команду «Создать непрозрачную маску». Самый верхний из выделенных объектов или групп используется в качестве маски.
Редактирование маскирующего объекта
Можно редактировать маскирующий объект, чтобы изменить форму или прозрачность маски.
-
Щелкните миниатюру маскирующего объекта (расположенную справа) в палитре «Прозрачность».
-
Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), щелкните миниатюру маски, чтобы скрыть все остальные изображения в окне документа (если миниатюры не отображаются, выберите в меню палитры команду «Показать миниатюры»).
-
Используйте любой из инструментов и способов программы Illustrator для редактирования маски.
-
Щелкните миниатюру рисунка-маски (расположенную слева) в палитре «Прозрачность», чтобы выйти из режима редактирования маски.
Отсоединение или присоединение непрозрачной маски
- Чтобы отсоединить маску, выберите целевой рисунок-маску в палитре «Слои» и щелкните символ связи
между миниатюрами в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Отсоединить непрозрачную маску».
Положение и размер маскирующего объекта закрепляется, и можно перемещать маскированные объекты и менять их размер независимо от маски.
- Чтобы вновь присоединить маску, выберите целевой рисунок-маску в палитре «Слои» и щелкните область связи между миниатюрами в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Связать непрозрачную маску».
Деактивация или повторная активация непрозрачной маски
Можно деактивировать маску, чтобы удалить создаваемую ею прозрачность.
- Чтобы деактивировать маску, выберите целевой рисунок-маску в палитре «Слои» и, удерживая нажатой клавишу «Shift», щелкните миниатюру маскирующего объекта (расположенную справа) в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Выключить непрозрачную маску». Когда непрозрачная маска деактивирована, на миниатюре маски в палитре «Прозрачность» отображается красный значок Х.
- Чтобы реактивировать маску, выберите целевой рисунок-маску в палитре «Слои» и, удерживая нажатой клавишу «Shift», щелкните миниатюру маскирующего объекта в палитре «Прозрачность». Или выберите в меню палитры «Прозрачность» команду «Включить непрозрачную маску».
Удаление непрозрачной маски
-
Выберите целевой рисунок-маску в палитре «Слои» и в меню палитры «Прозрачность» выберите команду «Отменить непрозрачную маску».
Маскирующий объект вновь отображается поверх объектов, которые были замаскированы, в качестве обычного объекта.
Обтравка или инвертирование непрозрачной маски
-
Выберите целевой рисунок-маску в палитре «Слои».
-
Выберите один из следующих вариантов в палитре «Прозрачность»:
Обрезка.
Маска приобретает черный фон, который обрезает рисунок-маску по границам маскирующего объекта. Отмените выбор параметра «Обрезка», чтобы отключить обтравку. Чтобы выбрать обтравку для новых непрозрачных масок по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски являются обтравочными».
Инвертная маска.
Заменяет значения яркости маскирующего объекта на обратные, что приводит к смене непрозрачных и прозрачных участков рисунка-маски. Например, участки, которые были прозрачны на 90% до инвертирования маски, после инвертирования окажутся прозрачными на 10%. Отмените выбор параметра «Инвертная маска», чтобы вернуть маску в исходное состояние. Чтобы инвертировать все маски по умолчанию, выберите в меню палитры «Прозрачность» команду «Новые непрозрачные маски инвертированы».
Если эти параметры не отображаются, выберите в меню палитры команду «Показать параметры».
Использование прозрачности для создания формы маскирования
Можно использовать параметр «Маска с учетом непрозрачности» для создания эффекта частичной прозрачности, пропорционального непрозрачности объекта. На участках маски, где непрозрачность близка к 100%, эффект маскирования будет значительным, на участках с меньшей степенью непрозрачности этот эффект окажется менее заметным. Например, при использовании объекта с градиентной маской для маскирования объект, лежащий ниже, будет замаскирован постепенно, как если бы он был затенен градиентом. Можно создавать формы маскирования с использованием как векторных, так и растровых объектов. Этот метод наиболее полезен для объектов с режимом наложения, отличным от режима «Нормальный».
-
Выполните одно из следующих действий:
-
Чтобы использовать непрозрачную маску для создания формы маскирования, выберите рисунок-маску и сгруппируйте его с объектами, которые необходимо замаскировать.
-
Чтобы использовать альфа-канал растрового объекта для создания формы маскирования, выделите растровый объект, содержащий прозрачность, и сгруппируйте его с объектами, которые необходимо замаскировать.
-
-
В палитре «Прозрачность» установите флажок «Маскировать в группе».
-
Из сгруппированных объектов выберите маскирующие объекты или прозрачное изображение в палитре «Слои».
-
В палитре «Прозрачность» выберите параметр «Маска с учетом непрозрачности».
Создание форм маскирования с использованием растрового объекта A. Исходная иллюстрация B. Режим наложения «Замена темным» применен к слову «PEARS», и выбран параметр «Сгруппировать» C. Параметр «Маска с учетом непрозрачности» применен к слову
О режимах наложения
С помощью режимов наложения можно варьировать способы наложения цветов объектов на цвета объектов, лежащих ниже. При применении режима наложения к объекту эффект виден на всех объектах, расположенных под слоем или группой этого объекта.
Далее перечислены термины, обозначающие цвета, которые используются в описании визуальных эффектов режима наложения.
-
Накладываемый цвет — исходный цвет выбранного объекта, группы или слоя.
-
Основной цвет — самый нижний цвет в иллюстрации.
-
Итоговый цвет — цвет, полученный после наложения.
Illustrator предлагает следующие режимы наложения:
Нормальный
Выделенный фрагмент окрашивается в накладываемый цвет без взаимодействия с основным цветом. Это режим по умолчанию.
Замена темным
В качестве итогового цвета используется основной или накладываемый цвет, в зависимости от того, какой темнее. Участки цвета светлее накладываемого заменяются. Участки цвета темнее накладываемого не изменяются.
Умножение
Основной цвет умножается на накладываемый. В результате всегда получается более темный цвет. Перемножение любого цвета с черным цветом приводит к образованию черного цвета. Перемножение любого цвета с белым цветом не приводит к изменению цвета. Этот эффект подобен рисованию на странице несколькими «волшебными» фломастерами.
Затемнение основы
Основной цвет становится темнее с учетом накладываемого цвета. При наложении с белым цветом изменений не происходит.
Замена светлым
В качестве итогового цвета используется основной или накладываемый цвет, в зависимости от того, какой светлее. Участки цвета темнее накладываемого заменяются. Участки цвета светлее накладываемого не изменяются.
Осветление
Инверсный основной цвет умножается на инверсный накладываемый цвет. Итоговый цвет всегда получается светлее. При использовании этого режима с черным цветом изменений не происходит. Использование этого режима с белым цветом приводит к созданию белого цвета. Эффект подобен проецированию на экран нескольких слайдов, один поверх другого.
Осветление основы
Основной цвет становится светлее с учетом накладываемого цвета. При наложении с черным изменений не происходит.
Перекрытие
Цвета перемножаются или осветляются, в зависимости от основного цвета. Узоры и цвета накладываются на существующую иллюстрацию, сохраняя подсветки и тени основного цвета и смешиваясь с накладываемым цветом для отражения ярких и темных областей исходного цвета.
Рассеянный свет
Цвета становятся более темными или более светлыми, в зависимости от накладываемого цвета. Эффект похож на освещение иллюстрации рассеянным источником света.
Если яркость накладываемого цвета (источника цвета) выше 50%, то иллюстрация становится более светлой, как при режиме осветления основы. Если яркость накладываемого цвета ниже 50%, то иллюстрация становится более темной, как при использовании режима «Затемнение основы». При рисовании чистым черным или чистым белым цветом создаются заметно более темные или более светлые области, но это не приводит к получению чисто черных или чисто белых областей.
Направленный свет
Цвета перемножаются или осветляются, в зависимости от накладываемого цвета. Эффект похож на освещение иллюстрации направленным источником света.
Если яркость накладываемого цвета (источника цвета) выше 50%, то иллюстрация становится более светлой, как при режиме осветления. Это удобно для добавления светлых областей в иллюстрацию. Если яркость накладываемого цвета ниже 50%, иллюстрация становится более темной, как при режиме умножения. Это удобно для добавления темных областей в иллюстрацию. Раскрашивание чистым белым и чистым черным цветом приведет к формированию чисто-белых и чисто-черных областей.
Разница
Вычитает значение основного цвета из накладываемого или наоборот, в зависимости от того, какой из них имеет большую яркость. Наложение с белым цветом приводит к инверсии значений основного цвета. При наложении с черным изменений не происходит.
Исключение
В этом режиме создается эффект, аналогичный создаваемому в режиме «Разница», но характеризующийся более низким контрастом. Наложение с белым цветом инвертирует компоненты основного цвета. При наложении с черным изменений не происходит.
Цветовой тон
В этом режиме создается итоговый цвет с яркостью и насыщенностью основного цвета и цветовым тоном совмещенного цвета.
Насыщенность
В этом режиме создается итоговый цвет с яркостью и цветовым тоном основного цвета и насыщенностью накладываемого цвета. Рисование в этом режиме на участке без насыщенности (в градациях серого) не приводит к изменению цветов.
Цвет
С помощью этого режима создается итоговый цвет с яркостью основного цвета и с цветовым тоном и насыщенностью накладываемого цвета. Таким образом сохраняются уровни серого в изображении, что полезно при раскрашивании изображений в градациях серого и для изменения оттенков цветных изображений.
Яркость
В этом режиме создается итоговый цвет с цветовым тоном и насыщенностью основного цвета и яркостью накладываемого цвета. В этом режиме создается эффект, противоположный эффекту режима «Цвет».
Примечание.В режимах «Разница», «Исключение», «Цветовой тон», «Насыщенность», «Цвет» и «Яркость» не выполняется наложение плашечных цветов. В большинстве режимов наложения черный цвет со непрозрачностью 100% маскирует цвет слоя, лежащего ниже. Вместо 100% чистого черного укажите насыщенный черный с использованием значений CMYK.
Изменение режима наложения в иллюстрации
-
Выберите объект или группу (или назначьте слой в палитре «Слои»).
Если необходимо изменить непрозрачность заливки или обводки, выделите объект, затем выберите заливку или обводку в палитре «Оформление».
-
В палитре «Прозрачность» выберите режим наложения в раскрывающемся меню.
Можно изолировать режим наложения для целевого слоя или группы, чтобы сохранить объекты, расположенные под ними, неизменными. Для этого в палитре «Слои» выберите значок цели справа от группы или слоя, который содержит объект с режимом наложения. В палитре «Прозрачность» выберите «Изолировать наложение» (если параметр «Изолировать наложение» не отображается, в меню палитры «Прозрачность» выберите пункт «Показать параметры»).
Группа (звезда и круг) с выключенным параметром «Изолировать наложение» (слева) и с включенным параметром «Изолировать наложение» (справа) Чтобы выделить все объекты с одинаковым режимом наложения, выделите один из объектов с нужным режимом наложения или отмените выделение всех объектов и выберите режим наложения в палитре «Прозрачность». Затем выберите команду «Выделение» > «По общему признаку» > «Режим наложения».
Настройка непрозрачности без маскирования
Настройка непрозрачности для векторных объектов
Настройка непрозрачности растрового изображения
Управление непрозрачностью через слой-маску
Текстурный текст
Заливка текстурой произвольных векторных контуров
Имитация эффекта пересечения объектов
Настройка непрозрачности путем создания Opacity mask
Эффекты с фотографией
Текстурный текст
Полупрозрачный цветной текст
Полупрозрачная кнопка
В программе Illustrator существует несколько вариантов настройки прозрачности
как для векторных, так и для растровых объектов. Простейший из них — выделить
объект и установить для него нужный вариант непрозрачности, используя движок
Opacity (Непрозрачность) специализированной палитры Transparency
(Прозрачность). Данная палитра, которая может быть открытой или закрытой,
вызывается из списка палитр, открывающегося при активизации команды Window
(Окно). Если при выборе команды Window=>Transparency
палитра открывается в неполном виде, то необходимо последовательно воспользоваться
командами Show Thumbnails (Развернуть из пиктограммы) и Show
Options (Показать опции) из меню палитры.
Кроме того, видимостью отдельных участков изображения можно управлять при помощи
масок слоя (отсекающих масок — clipping mask) и масок полупрозрачности
(opacity mask). Маски, напоминающие трафареты, определяют,
каким образом отдельные слои накладываются друг на друга, могут сделать отдельные
фрагменты изображения полностью или частично видимыми либо полностью невидимыми
и позволяют произвести сложную настройку прозрачности для любого объекта. А
поскольку прозрачность в этом случае реализована как маска поверх объекта, пользователь
может редактировать объект на любом этапе работы, не затрагивая маску. Настраивать
прозрачность можно и для групп объектов, правда в случае необходимости редактирования
отдельных объектов из группы последнюю из них придется разгруппировать, и при
этом все настройки прозрачности для группы будут уничтожены.
Настройка непрозрачности без маскирования
Палитра Transparency (Прозрачность) позволяет без труда изменять
прозрачность у любых объектов — как растровых, так и векторных (сформированных
самыми разными способами: с применением контуров разных типов, символов из палитры
Symbols (Символы) или как текст) и сделать так, чтобы нижележащие
объекты эффектно просвечивались. Обратите, например, внимание на рис. 1, который
взят в качестве исходного изображения. Затем к нему была добавлена серия контуров:
верхний контур создан инструментом Pen (Перо) и залит линейным
градиентом, а серия капелек воды получена при помощи палитры Symbols.
Для всех задействованных контуров установлены собственные уровени прозрачности
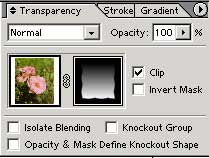
(рис. 2, 3).
Рис. 1. Исходная фотография
Рис. 2. Наложение контуров и настройка их прозрачности
Рис. 3. Окончательный внешний вид фотографии после настройки прозрачности
отдельных объектов
Установление конкретного варианта прозрачности не является препятствием для
последующего редактирования объектов, для которых при необходимости всегда можно
изменить вариант заливки или обводки, размер и положение, уровень прозрачности
и пр.
Кроме того, в палитре Transparency (Прозрачность) имеется
возможность выбирать режимы смешивания цветов (Blending mode):
Normal (Нормальный) (данный режим устанавливается по умолчанию),
Multiply (Умножение), Screen (Осветление)
и др., которые могут быть применены не только к отдельному объекту, но также
к группе или к слою и в сочетании с уровнем прозрачности позволяют добиться
нужного эффекта видимости объекта.
Настройка непрозрачности для векторных объектов
Рассмотрим вариант настройки непрозрачности для отдельных объектов. Для этого
нарисуйте несколько простых пересекающихся объектов. Такие объекты предпочтительнее,
поскольку на их примере проще ознакомиться с различными вариантами непрозрачности.
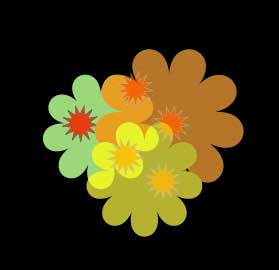
В данном примере в роли объектов будут выступать три накладывающихся друг на
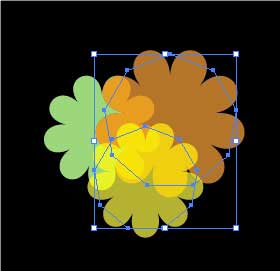
друга цветка на черном фоне (рис. 4). Выберите два объекта, например два верхних
цветка, и измените значения их прозрачности в палитре Transparency,
например так, как показано на рис. 5, — для этого потребуется просто перетащить
движок Opacity (Непрозрачность). Обратите внимание, что цветы
теперь стали прозрачны как относительно друг друга, так и по отношению к фону
(рис. 6).
Рис. 4. Исходное изображение в виде трех цветков
Рис. 5. Изменение непрозрачности
Рис. 6. Внешний вид цветов после изменения непрозрачности
При втором варианте необходимо восстановить значение прозрачности до 100%.
Для этого вначале сгруппируйте оба выделенных цветка командой Object=>Group
(Объект=>Группировка), что автоматически приведет к включению флажка Knockout
Group (Группа с удаленным фоном) в палитре Transparency.
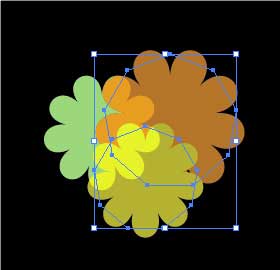
Затем вновь измените непрозрачность, установив значение параметра Opacity
(Непрозрачность) равным 70%. В итоге объекты станут прозрачными по отношению
к фону, но не относительно друг друга (рис. 7). Дело в том, что включение флажка
Knockout Group (Группа с удаленным фоном) в палитре Transparency
позволяет удалить (правда, только визуально) просвечивание полупрозрачных объектов
группы, которые перекрывают друг друга в данной группе.
Рис. 7. Внешний вид цветов после группировки и изменения непрозрачности
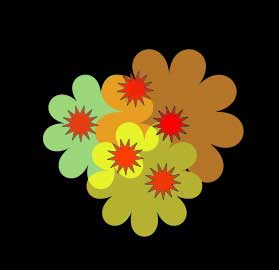
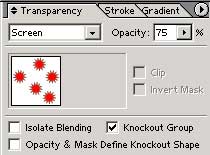
Дополнительно нарисуйте серию из нескольких однотипных небольших элементов,
например звездочек (рис. 8). Объедините их в группу при помощи команды Object=>Group
(Объект=>Группировка) и установите для них режим смешивания цветов Screen
(Осветление) с непрозрачностью (рис. 9). В итоге звездочки изменят свой цвет
и станут выглядеть приблизительно так, как показано на рис. 10.
Рис. 8. Добавление звездочек к исходному изображению
Рис. 9. Настройка непрозрачности и режима смешивания для новой
группы
Рис. 10. Внешний вид всего изображения после настройки параметров
непрозрачности
Выберите обе группы объектов, затем сгруппируйте их еще раз и установите флажок
Isolate Blending (Изолировать режим наложения) в палитре Transparency
— это позволит изолировать объекты при установке для них режима смешивания.
В итоге в отношении объектов, входящих в группу, будет применен режим смешивания
цветов, а все остальные объекты (в данном случае — одна единственная звездочка
на зеленом цветке) будут проигнорированы (рис. 11). Имейте в виду, что флажок
Isolate Blending (Изолировать режим наложения) имеет смысл
использовать только в тех случаях, если речь идет о режимах смешивания цветов,
отличных от режима Normal (Нормальный).
Рис. 11. Изменение внешнего вида изображения в результате изоляции
объектов
Настройка непрозрачности растрового изображения
А теперь попробуем поэкспериментировать с растровым изображением (рис. 12).
Сформируйте вокруг изображения векторный контур в виде прямоугольника с заливкой
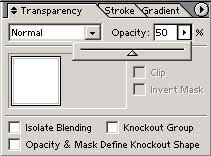
белого цвета (рис. 13). Измените непрозрачность в палитре Transparency,
например так, как показано на рис. 14. Изображение станет напоминать рис. 15.
Результат может оказаться намного более интересным, если прямоугольник будет
закрашен радиальным градиентом (рис. 16, 17). Кроме того, стоит поэкспериментировать
с режимами непрозрачности, сменив, например, устанавливаемый по умолчанию режим
Normal на режим Screen (рис. 18).
Рис. 12. Исходная фотография
Рис. 13. Внешний вид прямоугольника, наложенного на фотографию
Рис. 14. Изменение непрозрачности прямоугольника
Рис. 15. Внешний вид изображения после изменения непрозрачности
прямоугольника
Рис. 16. Настройка непрозрачности прямоугольника в палитре Transparency
после заливки радиальным градиентом
Рис. 17. Внешний вид изображения после заливки прямоугольника градиентом
и изменения непрозрачности в режиме Normal
Рис. 18. Внешний вид изображения после заливки прямоугольника градиентом
и изменения непрозрачности в режиме Screen
Управление непрозрачностью через слой-маску
Слой-маска, или отсекающая маска (clipping mask), позволяет
убирать, или, как принято говорить, маскировать ненужные области изображения
(рис. 19, 20), не разрушая содержимого слоя.
Рис. 19. Исходное изображение
Рис. 20. Видимость изображения после создания слой-маски в виде
овала
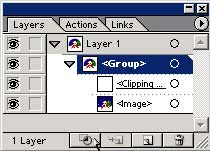
Создание слой-маски осуществляется в несколько этапов. Вначале над слоем с
изображением формируется контур, который в дальнейшем предполагается использовать
в качестве маски. Затем нужно выделить изображение и контур. Часто удобнее сделать
это в палитре Layers, последовательно щелкая на соответствующих
объектам круглых кнопках при нажатой клавише Shift — при этом
внешний вид кнопки-круга для каждого выделенного элемента будет меняться. После
этого нужно нажать кнопку Make/Release Clipping Mask на палитре
Layers или воспользоваться командой Object=>Clipping
Mask=>Make. В итоге все, что попадет внутрь контура, останется видимым,
а область вне контура окажется скрытой. Если обрезание по маске было сделано
неудачно, то от него можно в любой момент отказаться, вызвав команду Object=>Clipping
Mask=>Release или нажав на кнопку Make/Release Clipping
Mask на палитре Layers.
Обратите внимание, что кнопка Make/Release Clipping Mask на
палитре Layers обычно недоступна и становится активной только
в том случае, если в палитре Layers активизирована область
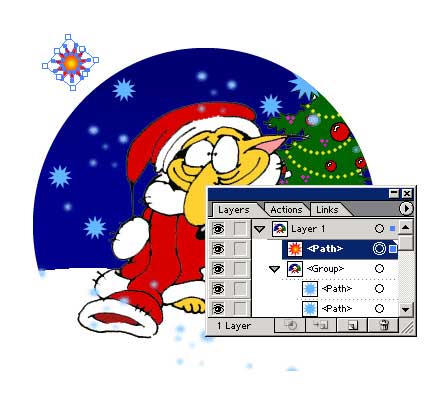
Group (рис. 21). Кроме того, следует иметь в виду, что любые
объекты, которые впоследствии добавляются в группу слоя со слой-маской, также
обрезаются по маске (рис. 22) и становятся невидимыми. В то же время объекты,
внедренные в слой над группой, будут видимы (рис. 23).
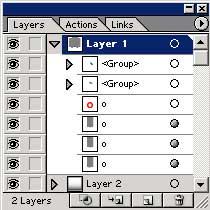
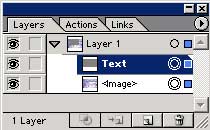
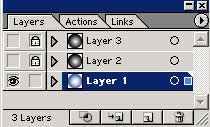
Рис. 21. Палитра Layers с активизированной группой
Рис. 22. Результат обрезания добавленных звездочек по слой-маске
— часть звездочек стала невидима
Рис. 23. Внешний вид изображения с открытой палитрой Layers — добавленная
над группой со слой-маской звездочка видима
Текстурный текст
Очень часто слой-маски используются при создании текстурного текста, то есть
текста, вырезанного из какой-то текстуры или просто из фотографии. Для примера
воспользуемся фотографией (рис. 24) и напечатаем поверх нее произвольный текст
(рис. 25). Выделите текст вместе с контуром фотографии и примените команду Object=>Clipping
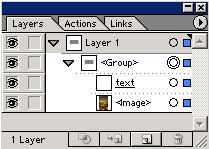
Mask=>Make. В итоге изображение станет напоминать рис. 26, а палитра
Layers примет вид, соответствующий рис. 27. Полученное изображение
при желании можно подвергнуть дальнейшему редактированию, например сделать обводку
(рис. 28), наложить подходящий фильтр (рис. 29) и пр.
Рис. 24. Исходная фотография
Рис. 25. Результат печати текста поверх фотографии
Рис. 26. Внешний вид изображения после создания слой-маски
Рис. 27. Окно палитры Layers после создания слой-маски
Рис. 28. Результат наложения обводки на текстовый контур
Рис. 29. Результат применения эффекта ZigZag к текстовому контуру
Заливка текстурой произвольных векторных контуров
Откройте подходящую текстуру (рис. 30), которую планируете использовать для
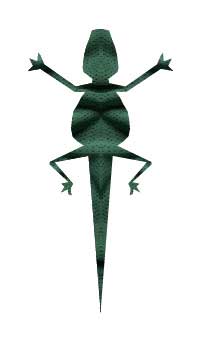
заливки некоторого контура (рис. 31) — в данном примере использован фрагмент
контура ящерицы, созданный нами в одном из предыдущих уроков, — и через буфер
обмена скопируйте контур на текстуру (рис. 32), при необходимости подредактировав
его размеры и положение. Чтобы скрыть пространство вне контура, что визуально
равносильно заливке контура текстурой, выделите контур вместе с текстурой и
воспользуйтесь командой Object=>Clipping Mask=>Make.
В итоге изображение станет напоминать рис. 33, а палитра Layers
примет вид, соответствующий рис. 34.
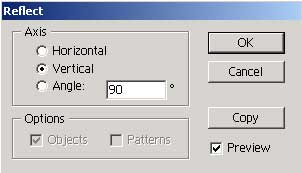
Чтобы изображение приняло законченный вид, сделайте копию контура через буфер
обмена, щелкните на копии правой кнопкой мыши и для ее зеркального отображения
выберите команду Transform=>Reflect с параметрами, как на
рис. 35. Разместите копию должным образом (рис. 36) и придайте ящерице слегка
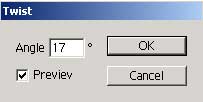
изогнутую форму при помощи фильтра Twist (Изгиб) — команда
Effect=>Distort & Transform=>Twist (Эффект=>Искажение
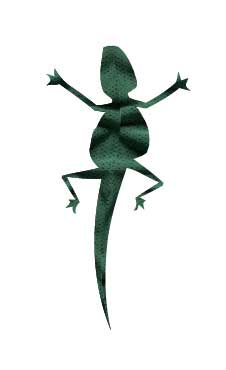
и трансформация=>Изгиб) примерно с такими параметрами, как на рис. 37. Полученный
результат может напоминать рис. 38.
Рис. 30. Текстура для заливки контура
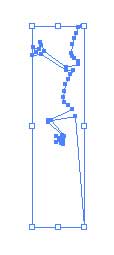
Рис. 31. Контур
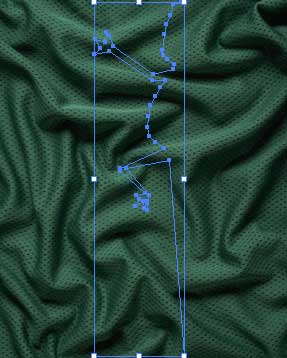
Рис. 32. Результат копирования контура на текстуру
Рис. 33. Внешний вид изображения после создания слой-маски
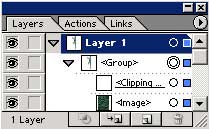
Рис. 34. Окно палитры Layers после создания слой-маски
Рис. 35. Настройка параметров зеркального отображения
Рис. 36. Внешний вид изображения, полученного на основе двух совмещенных
контуров, предварительно залитых текстурой
Рис. 37. Настройка фильтра Twist
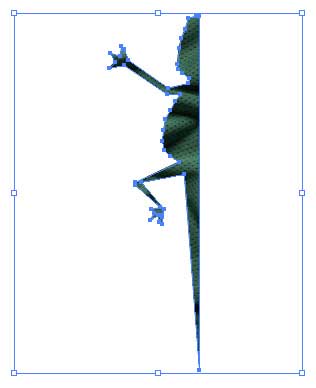
Рис. 38. Окончательный внешний вид изображения, залитого текстурой
Имитация эффекта пересечения объектов
А теперь рассмотрим более сложный вариант создания отсекающей маски — она нам
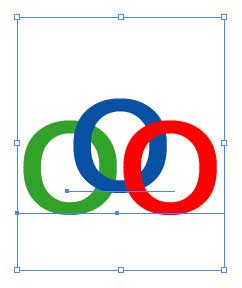
потребуется для имитации эффекта пересечения объектов. Вначале сформируйте три
круга (в данном примере их роль будут играть латинские буквы ”o”)
таким образом, чтобы каждый следующий круг частично накладывался на предыдущий
(рис. 39). Выделите все три круга и сделайте их копию в буфер обмена командой
Edit=>Copy (Редактирование=>Копировать). Затем вставьте
копию из буфера при помощи команды Edit=>Paste in Front
(Редактирование=>Вставить на передний план) для того, чтобы исходное изображение
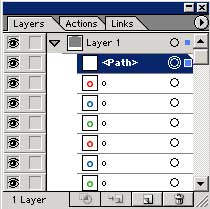
и его копия оказались наложенными друг на друга. После этого инструментом Restangle
сформируйте в месте пересечения первого и второго кругов прямоугольник без заливки
и без границ (рис. 40). Обратите внимание, что прямоугольник должен оказаться
на том же слое Layer 1, но выше всех прочих объектов (рис.
41).
Рис. 39. Исходное изображение в виде наложенных друг на друга кругов
Рис. 40. Появление прямоугольника в месте пересечения двух первых
кругов
Рис. 41. Окно палитры Layers после создания первого прямоугольника
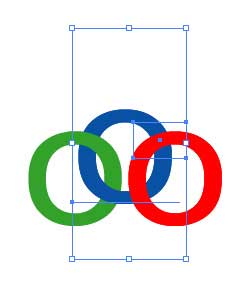
Для создания слой-маски выделите сформированный прямоугольник и первый круг
и примените команду Object=>Clipping Mask=>Make (рис.
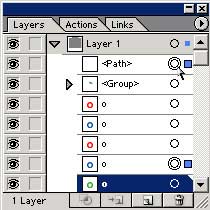
42). Затем точно так же создайте прямоугольник в месте пересечения второго и
третьего кругов и выделите данный прямоугольник вместе со вторым кругом (рис.
43). Если обычным путем сделать это не удастся, то выделите нужные объекты через
палитру Layers: для этого при нажатой клавише Shift
щелкните на кнопках-кругах, имеющихся для каждого элемента слоя (рис. 44), и
в этом случае внешний вид кнопки-круга для каждого выделенного элемента изменится.
Создайте отсекающую маску командой Object=>Clipping Mask=>Make
— получившееся в итоге изображение станет напоминать рис. 45.
Рис. 42. Внешний вид кругов после создания первой слой-маски
Рис. 43. Выделение второго круга вместе со вторым прямоугольником
Рис. 44. Окно палитры Layers с выделенными вторым кругом и вторым
прямоугольником
Рис. 45. Внешний вид кругов после создания второй слой-маски
Под конец, чтобы изображение стало более эффектным, выделите на палитре Layers
три нижних круга и наложите на них тень командой Effect=>Stylize=>Drop
Shadow (Эффект=>Стилизация=>Тень), а затем оформите фон под кругами
градиентом, для чего потребуется создать новый слой Layer 2.
С этой целью активизируйте слой Layer 1, откройте меню палитры
Layers и выберите команду New Layer (Новый
слой) — в результате над слоем Layer 1 появится слой Layer
2. Нарисуйте на нем прямоугольник (это приведет к тому, что круги окажутся
под прямоугольником и будут невидимыми), который будет играть роль фона, залейте
его подходящим градиентом и наложите тень командой Effect=>Stylize=>Drop
Shadow (Эффект=>Стилизация=>Тень). Чтобы круги расположились
поверх прямоугольника-фона, поменяйте слои Layer 1 и Layer
2 местами, перетащив один на другой в палитре Layers
(рис. 46). Возможно, что изображение примет примерно такой вид, как показан
на рис. 47.
Рис. 46. Окно палитры Layers после перемещения слоев
Рис. 47. Окончательный внешний вид пересекающихся кругов на градиентном
фоне
Настройка непрозрачности путем создания Opacity mask
Маска полупрозрачности (Opacity mask) определяет, какие участки
изображения должны быть видны отчетливо, а какие — только частично, то есть
полупрозрачны или совсем не видны. При этом видимыми сквозь указанную полупрозрачную
маску могут быть любые цвета, а также декоративные и градиентные заливки, расположенные
ниже и находящиеся внутри маски.
Процесс формирования маски достаточно прост и заключается в наслаивании двух
или нескольких объектов один поверх другого, и в установке для каждого из них
необходимого уровня прозрачности и в определении самого верхнего из них в качестве
маски с помощью команды Make Opacity Mask (Создать полупрозрачную
маску) из меню палитры Transparency. О создании маски непрозрачности
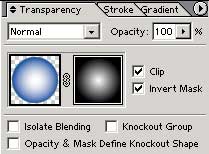
будут свидетельствовать появление в палитре Transparency пиктограммы
маски рядом с пиктограммой маскируемых объектов, разделенных пиктограммой «цепочки»,
и изменение видимости фрагментов изображения (рис. 48, 49, 50). Внешний вид
палитры Layers будет изменяться в зависимости от того, что
активно на данный момент времени — изображение (рис. 51) или маска (рис. 52).
Рис. 48. Исходное изображение
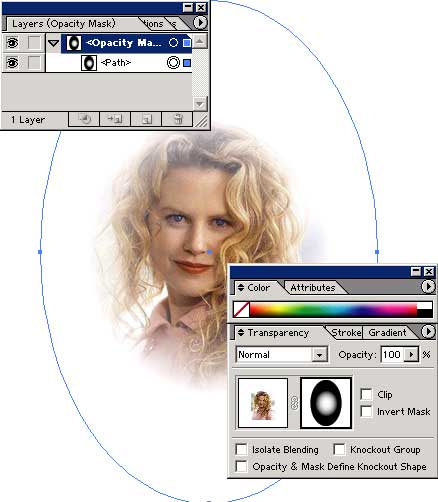
Рис. 49. Внешний вид фотографии после наложения маски полупрозрачности
Рис. 50. Палитра Transparency — слева пиктограмма изображения,
справа пиктограмма маски
Рис. 51. Изображение и палитры Layers и Transparency — активно
изображение
Рис. 52. Изображение и палитры Layers и Transparency — активна
маска
Маска непрозрачности создается по форме самого верхнего из выделенных объектов,
причем выделены должны быть как минимум два верхних объекта — выделение только
одного из них приведет к созданию пустой маски. Добавление новых объектов к
изображению никак не влияет на созданную перед этим маску полупрозрачности;
все добавленные объекты по умолчанию будут видимы, так как создаются поверх
маски (рис. 53), хотя при желании их можно переместить под маску.
Рис. 53. Результат добавления нового объекта в виде рамки поверх
маскированного изображения
В итоге верхний объект станет маской, а его заливка в режиме оттенков серого
цвета будет влиять на то, в какой степени будет видна та или иная область лежащего
под ним изображения. Например, полная заливка маски белым цветом приведет к
тому, что фрагменты изображения в пределах маски будут видны полностью, при
черной маске маскированные объекты будут невидимы, а использование градиентной
черно-белой маски приведет к тому, что маскированные объекты будут проявляться
там, где начинается белая область, и постепенно исчезать там, где градиент становится
черным. Кроме того, создавать маску полупрозрачности можно с использованием
любых градиентных заливок, градиентных сеток и даже декоративных заливок.
Стоит отметить, что вышеприведенное правило относительно цвета маски и видимости
объектов неоднозначно. Так, включение флажка Invert Mask (Инвертировать
маску) в палитре Transparency приведет к тому, что черно-белый
эффект инвертируется и черные области становятся прозрачными, а белые, наоборот,
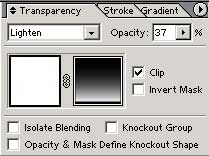
непрозрачными (рис. 54); включение/выключение же флажка Clip (Обрезка)
позволяет менять местами маскированные и немаскированные области.
Рис. 54. Изменение внешнего вида изображения в результате инвертирования
маски
Маска полупрозрачности может быть сформирована на основе любого векторного
объекта и преобразована с помощью различных искажающих фильтров, что позволяет
добиться очень интересных эффектов. Текст тоже можно сохранить как непрозрачную
маску, чтобы быстро создавать нестандартные текстовые заголовки (при этом текст
остается редактируемым). Форму маски непрозрачности можно корректировать — для
этого достаточно щелкнуть по пиктограмме маски в палитре Transparency
при нажатой клавише Alt. В итоге объект, на основе которого
была создана маска, выделится и станет доступным для редактирования. По окончании
редактировании необходимо щелкнуть на пиктограмме изображения.
Для полного удаления маски непрозрачности необходимо выделить ее и воспользоваться
командой Release Opacity Mask (Удалить маску прозрачности),
а для ее временного скрытия — командой Disable Opacity Mask
(Снять маску прозрачности). Обе команды выбираются из меню палитры Transparency.
Эффекты с фотографией
Для начала откройте какую-нибудь фотографию (рис. 55) и сформируйте поверх
нее прямоугольник, залейте его линейным градиентом и обработайте фильтром ZigZag
(Effect=>Distort & Transform=>ZigZag — Эффект=>Искажение
и трансформация=>Зигзаг) (рис. 56).
Рис. 55. Исходная фотография
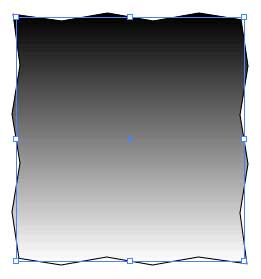
Рис. 56. Внешний вид объекта? на основе которого будет создана
полупрозрачная маска
Создайте маску с помощью команды Make Opacity Mask (Создать
полупрозрачную маску) из меню палитры Transparency. В результате
изображение станет напоминать рис. 57, а в палитре Transparency появится
пиктограмма созданной маски (рис. 58). А теперь попробуйте отредактировать маску:
выделите ее, щелкнув на пиктограмме в палитре Transparency при нажатой клавише
Alt, воспользуйтесь эффектом Inner Glow (Effect=>Stylize=>Inner
Glow — (Эффект=>Стилизация=>Внутренний свет) и добавьте подходящую
тень (Effect=>Stylize=>Drop Shadow — Эффект=>Стилизация=>Тень).
Возможно, что изображение станет напоминать рис. 59.
Рис. 57. Внешний вид фотографии после наложения полупрозрачной
маски
Рис. 58. Палитра Transparency после создания маски
Рис. 59. Внешний вид фотографии после редактирования маски
Текстурный текст
Как уже было сказано выше, текстурный текст довольно часто создается с применением
слой-маски, но не менее широкие возможности по вырезанию текста из текстуры
или любой фотографии открываются и при использовании полупрозрачных масок.
Возьмите в качестве исходного изображения, например, рис. 60 и напечатайте
поверх него текст черного цвета (как и при создании любого текстурного текста
буквы должны быть достаточно большими и широкими) (рис. 61). Выделите текст
и фотографию и воспользуйтесь командой Make Opacity Mask (Создать
полупрозрачную маску) из меню палитры Transparency при включенном
флажке Clip (Обрезка). Возможно, что результат будет напоминать
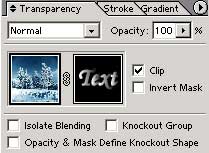
рис. 62, а в палитре Transparency появится пиктограмма созданной
маски (рис. 63). Обратите внимание, что в случае неудачного изначального расположения
текста его несложно переместить после создания маски, предварительно выделив
его инструментами Selection (Выделение) или Direct
Selection (Частичное выделение).
Рис. 60. Исходная фотография
Рис. 61. Результат печати текста с заливкой букв черным цветом
Рис. 62. Внешний вид текстурного текста, вырезанного из фотографии
с помощью полупрозрачной маски
Рис. 63. Палитра Transparency после создания маски
В заключение попытайтесь придать тексту эффект объемности. Для этого выделите
текст и сделайте его копию в буфер обмена командой Edit=>Copy
(Редактирование=>Копировать). Затем вставьте копию из буфера при помощи команды
Edit=>Paste in Front (Редактирование=>Вставить на передний
план) для того, чтобы исходное изображение и его копия оказались наложенными
друг на друга. Затем слегка переместите нижнюю копию текста вправо и вниз и
на палитре Transparency уменьшите ее прозрачность со 100% примерно
до 50-40%. Полученный текстурный текст будет похож на тот, что представлен на
рис. 64.
Рис. 64. Окончательный вид текстурного текста с палитрами Transparency и Layers
Не менее интересный результат может быть получен при градиентной заливке текста
(рис. 65). При этом для формирования в самом конце эффектной тени перед созданием
маски скопируйте созданный текст в буфер обмена, а затем создайте маску обычным
образом — в таком случае после создание маски палитра Transparency
будет иметь тот же вид, что представлен на рис. 66, а текст будет напоминать
рис. 67.
Рис. 65. Результат печати текста с градиентной заливкой букв
Рис. 66. Палитра Transparency после создания маски
Рис. 67. Внешний вид текстурного текста на основе градиентной полупрозрачной
маски
Далее вставьте копию текста из буфера командой Edit=>Paste in Back
(Редактирование=>Вставить на задний план), чтобы копия оказалась под исходным
текстом. Под конец переместите нижнюю копию текста на 2-3 пиксела вправо и вниз
(рис. 68).
Рис. 68. Внешний вид текстурного текста с тенью
Полупрозрачный цветной текст
Откройте фотографию, на основе которой будет создан полупрозрачный текст (рис.
69). Напечатайте поверх загруженной фотографии текст любым ярким цветом, например
оранжевым (рис. 70) — палитра слоев примет такой вид, как на рис. 71 (обратите
внимание, что слой текста расположен поверх слоя с фоном). Поменяйте слои местами
обычным перетаскиванием мышью, затем выделите оба слоя в палитре Layers
и создайте маску командой Make Opacity Mask (Создать полупрозрачную
маску) (рис. 72). Полученный таким способ текст сохранит свой первоначальный
цвет (то есть оранжевый), но сквозь него будет весьма эффектно просвечивать
фон (рис. 73). По окончании наложите на текст тень командой Effect=>Stylize=>Drop
Shadow (Эффект=>Стилизация=>Тень) с подходящими параметрами (рис.
74).
Рис. 69. Исходная фотография
Рис. 70. Начальный внешний вид текста
Рис. 71. Палитра Layers
Рис. 72. Палитра Transparency после создания маски
Рис. 73. Внешний вид текста после создания маски
Рис. 74. Окончательный вариант полупрозрачного текста
Полупрозрачная кнопка
Создайте окружность и залейте ее радиальным черно-белым градиентом (рис. 75).
Затем сделайте две копии окружности и разместите каждую копию командой
Edit=>Paste (Редактирование=>Вставить) на отдельном слое, после
чего в палитре Layers появятся три слоя: Layer 1,
Layer 2 и Layer 3 с одной и той же окружностью
на каждом. Временно заблокируйте и сделайте невидимыми слои Layer 2
и Layer 3. Перейдите на слой Layer 1, активизируйте
палитру Gradient и измените настройки градиентной заливки примерно
так, как показано на рис. 76. В итоге окружность на первом слое примет вид в
соответствии с рис. 77, а внешний вид палитры Layers будет
напоминать рис. 78.
Рис. 75. Исходная окружность
Рис. 76. Настройка палитры Gradient
Рис. 77. Внешний вид окружности на слое Layer 1
Рис. 78. Палитра Layers
Разблокируйте слой Layer 2, выделите инструментом Selection
оба нижних слоя и создайте маску с помощью команды Make Opacity Mask
(Создать полупрозрачную маску) из меню палитры Transparency
при включенных флажках Clip (Обрезка) и Invert Mask
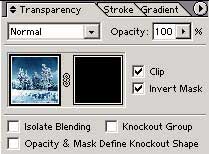
(Инвертировать маску). Для проверки маски временно включите режим Transparency
Grid (Сетка прозрачности) командой View=>Show Transparency
Grid (Вид=>Показать сетку прозрачности), и вы увидите, что круг
просвечивает в своей центральной части (рис. 79, 80).
Рис. 79. Палитра Transparency после создания маски
Рис. 80. Внешний вид окружности после создания маски при включенном
режиме Transparency Grid
Разблокируйте слой Layer 3, выделите окружность, залейте ее
белым цветом и с помощью инструмента Select Direction (Частичное
выделение) измените контур окружности, чтобы она стала похожа на фигуру, показанную
на рис. 81. Сформируйте поверх видоизмененной белой окружности прямоугольник
так, чтобы он полностью закрыл будущую маску. Затем залейте его линейным черно-белым
градиентом (рис. 82). Выделите оба объекта инструментом Selection (Выделение),
создайте маску командой Make Opacity Mask (Создать полупрозрачную
маску) и настройте параметры прозрачности в соответствии с рис. 83. Полученная
кнопка будет напоминать ту, что представлена на рис. 84.
Последним штрихом может стать добавление черной тени справа и снизу от кнопки.
Для ее создания поверх слоя Layer 3 создайте новый слой Layer
4, скопируйте окружность со слоя Layer 1 в буфер обмена
и вставьте ее на слой Layer 4 командой Edit=>Paste
(Редактирование=>Вставить). Затем удалите заливку окружности, сделайте вокруг
нее черную границу толщиной в 4 пиксела, размойте ее по Гауссу с параметров
размытия в 5 пикселов (команда Effect>=Blur>=Gaussian Blur
— Эффект>=Размытие>=Размытие по Гауссу) и переместите ее с небольшим смещением
вправо и вниз в отношении созданной кнопки (рис. 85).
Рис. 81. Результат изменения контура верхней окружности
Рис. 82. Формирование прямоугольника поверх контура белой видоизмененной
окружности
Рис. 83. Палитра Transparency после создания маски
Рис. 84. Внешний вид полупрозрачной кнопки
Рис. 85. Полупрозрачная кнопка с черной тенью
КомпьютерПресс 12’2004
Что такое непрозрачность в иллюстраторе?
«Маска непрозрачности» относится к маске в Illustrator, которую вы размещаете поверх существующей фигуры, которая управляет ее прозрачностью на основе значений черного и белого в маске. Белый — видимый, черный — прозрачный, а все оттенки серого находятся между ними по шкале непрозрачности.
Как отключить плоскую прозрачность в Illustrator?
Вы можете указать параметры выравнивания, а затем сохранить и применить их в качестве предустановок выравнивания прозрачности. Прозрачные объекты сглаживаются в соответствии с настройками в выбранной предустановке сглаживания. Примечание. Сведение прозрачности нельзя отменить после сохранения файла.
Как изменить непрозрачность выделения?
Выберите нужный слой, затем щелкните стрелку раскрывающегося списка «Непрозрачность» в верхней части панели «Слои». Нажмите и перетащите ползунок, чтобы настроить прозрачность. Вы увидите изменение непрозрачности слоя в окне документа при перемещении ползунка. Если вы установите непрозрачность на 0%, слой станет полностью прозрачным или невидимым.
Что означает непрозрачность?
1а: неясность смысла: неразборчивость. б: качество или состояние умственной тупости: тупость. 2: качество или состояние тела, которое делает его непроницаемым для лучей света в широком смысле: относительная способность материи препятствовать передаче лучистой энергии.
Выбрав содержимое, щелкните параметр «Непрозрачность» на панели «Свойства» справа, чтобы открыть панель «Прозрачность».
Можно ли сгладить в Illustrator?
Чтобы свести слои, щелкните имя слоя, в который вы хотите объединить иллюстрацию. Затем выберите Flatten Artwork в меню панели «Слои».
Можно ли сохранить PDF с прозрачным фоном?
PDF-файл можно создать с помощью различных программ; однако самый простой способ создать PDF-файл с прозрачным фоном — использовать Adobe Photoshop. После того, как вы сделали фон прозрачным, вы можете сохранить файл в формате PDF.
Как сгладить все контуры в Illustrator?
Если вы действительно хотите сгладить его: выберите все объекты (CTL-A), затем мне нравится разгруппировать (CTL-SHIFT-G), затем Object->Expand, и вам, возможно, придется сделать это несколько раз, чтобы не было штрихов/ линии или символы, все заполнено, затем нажмите Pathfinder -> Merge.
Как уменьшить непрозрачность изображения?
Изменение прозрачности изображения или цвета заливки
- Выберите изображение или объект, для которого вы хотите изменить прозрачность.
- Выберите вкладку Формат изображения или Формат фигуры, а затем выберите Прозрачность. …
- Выберите один из предустановленных параметров или выберите «Параметры прозрачности изображения» внизу, чтобы получить более подробные сведения.
Как изменить непрозрачность в procreate?
Чтобы изменить непрозрачность слоя в Procreate, откройте панель «Слои» и разверните настройки слоя, который вы хотите настроить, чтобы получить доступ к ползунку непрозрачности. В качестве ярлыка для изменения непрозрачности в Procreate нажмите на слой двумя пальцами, и на экране появится ползунок.
Что такое непрозрачность на рентгенограмме грудной клетки?
Непрозрачность — довольно расплывчатый термин: «Непрозрачность относится к любой области, которая предпочтительно ослабляет рентгеновский луч и поэтому кажется более непрозрачной, чем окружающая область. … Значение. Любая область на рентгенограмме грудной клетки, которая более белая, чем должна быть.
Что вызывает затемнение в легких?
Причины затемнения легких
Хронические: лимфангитозные метастазы, саркоидоз, эозинофильная гранулема, коллагеновые сосудистые заболевания, ингаляционные травмы, идиопатический легочный фиброз («фиброзирующий альвеолит»), разрешающаяся пневмония.
Что такое непрозрачность в предложении?
Определение непрозрачности. размытость или облачность смотреть на что-то. Примеры использования слова Непрозрачность в предложении. 1. Из-за непрозрачности линз в очках я не мог прочитать принт на страницах своей книги.
Adobe Support Community
-
Global community
- Language:
-
Deutsch
-
English
-
Español
-
Français
-
Português
- 日本語コミュニティ
- 한국 커뮤니티
-
-
Home
-
Illustrator
-
Discussions
-
- Opacity/transparency — how to change

1 Correct answer
Community Expert
,
Oct 06, 2011
Oct 06, 2011
Kurt Gold
•
Community Expert
,
Oct 06, 2011
Oct 06, 2011
If you’re going to change the transparency of a whole layer, you have to target that layer in the Layers panel (click the circle on the right handside of the layer name), then change transparency.
6
Replies
6
Learning Resources for Illustrator
Crash on launch and known issues
Fonts and Typography in Illustrator
Adobe Support Community
-
Global community
- Language:
-
Deutsch
-
English
-
Español
-
Français
-
Português
- 日本語コミュニティ
- 한국 커뮤니티
-
-
Home
-
Illustrator
-
Discussions
-
- Opacity/transparency — how to change

1 Correct answer
Community Expert
,
Oct 06, 2011
Oct 06, 2011
Kurt Gold
•
Community Expert
,
Oct 06, 2011
Oct 06, 2011
If you’re going to change the transparency of a whole layer, you have to target that layer in the Layers panel (click the circle on the right handside of the layer name), then change transparency.
6
Replies
6
Learning Resources for Illustrator
Crash on launch and known issues
Fonts and Typography in Illustrator
Предыдущий урок: Редактируем объекты, слои и группы
Добрый день:) Сегодня мы будем изучать прозрачности. И когда я говорю мы, то имею в виду и себя тоже.
Если у кого-то с самостоятельным обучением возникают какие-либо затруднения, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Довольно долго не могла взяться за перевод этого урока. Вообще всегда прозрачности как-то обходила стороной, так как эффекты эти мне, в общем-то, в работе не пригождались и, скорее всего, не пригодятся.
Я уже писала, что по требованиям микростоков векторные иллюстрации необходимо сохранять в формате EPS 8-й версии, а эта версия прозрачности не поддерживает. То есть все объекты, к которым Вы применили эффект прозрачности, скорее всего, превратятся в растровые элементы. И это не пройдет мимо внимания микростоковых инспекторов, а если вдруг они схалтурят и пропустят работу, то не очень обрадуется покупатель.
UPD: На данный момент все микростоковые сайты принимают на продажу векторные иллюстрации, сохранённые в формате EPS-10. Это значит, что прозрачности и режимы наложения можно использовать в своих работах без каких-либо ограничений. За редким исключением, когда например прозрачность добавлена в один из цветов градиентной заливки.
Вы можете меня спросить: «А как же ты тогда делала вот эту картинку? Тут же явно прозрачность!»
На что я Вам отвечу: эффект прозрачности тут не применялся! А вот так называемая «ложная прозрачность» (или псевдопрозрачность) есть. Просто я так выстроила элементы и подобрала цвета, что эффект прозрачности создался визуально. Да, приходится микростокерам подстраиваться под требования и всякими разными способами выкручиваться в условиях ограничений. Как это делаю я, расскажу завтра, а сегодня давайте вернемся к прозрачностям настоящим.
Итак:
Прозрачность открывает дизайнерам дверь в мир эффектов, цепляющих глаз. Так, Вы можете добавить прозрачность, чтобы оттенить объект или применить режим наложения к объекту, чтобы улучшить свои иллюстрации.
Добавляем прозрачность
Работая в Adobe Illustrator, Вы можете добавить прозрачность, уменьшив непрозрачность (opacity) объектов так, что нижележащие объекты станут видимыми. Выберите Окно > Прозрачность (Window > Transparency), чтобы открыть настройки прозрачности. Сгребите в кучу несколько объектов и уменьшите их непрозрачность (opacity) до 50% так, чтобы начал проглядывать цвет нижележащего объекта.
Режимы наложения для объектов
Если Вы знакомы с программой Adobe Photoshop, то Вы наверняка уже сталкивались с режимами наложения (Blending Modes). Эти режимы позволяют варьировать способы смешивания цветов вышележащих и нижележащих объектов. Сравните эффект от применения трех наиболее популярных режимов наложения.
Soft Light — рассеянный свет
Screen — осветление
Multiply — умножение
Эффект отражения в кнопке
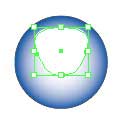
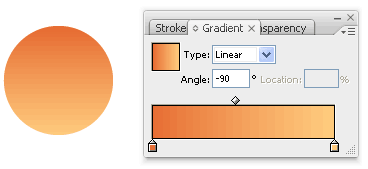
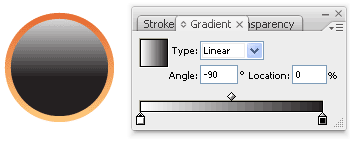
Режим осветления позволяет легко создать эффект отражения на объекте. Давайте рассмотрим широко распространенную технику создания отражения на кнопке с использованием режима осветления. Для начала нарисуйте круг и примените к нему градиентную заливку от светло- до темно-оранжевого.
Нарисуйте другой круг сверху и примените к нему градиент от черного к белому.
Теперь выделите черно-белый круг и примените к нему режим наложения «Осветление». Дело сделано!
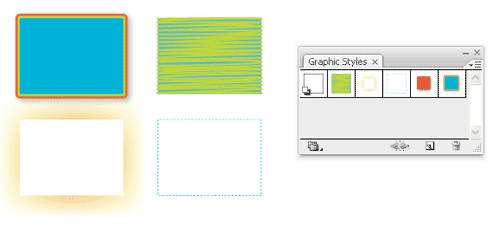
Применение стилей графики
Illustrator содержит в себе несколько графических стилей, которые Вы можете быстро применить к объекту. Это похоже на сохраненный набор определенных свойств. Однажды создав графический стиль, Вы можете применять его к разным объектам.
Чтобы применить стили графики, идем в Окно > Оформление (Window > Appearance). Ниже Вы можете видеть три поля с примененными эффектами. В последующих уроках Вы узнаете о стилях графики больше.
Следующий урок: Трансформируем и перемещаем объекты
Перевод: Анна Волкова
Источник: Vectordiary
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Иллюстрированный самоучитель по Adobe Illustrator 10
Все больше элементов программы Adobe Photoshop переносится разработчиками в векторную программу, даже режимы наложения (blending mode), считавшиеся до сих пор принадлежностью программ пиксельной графики, нашли свое применение в данной версии. Причем, эти режимы могут быть применены не только к отдельному объекту, но также к группе и слою.
В процессе наложения, как и в программе Adobe Photoshop, имеют место три составляющих:
- исходный (базовый) цвет – это цвета нижележащих объектов;
- накладываемый (вносимый) цвет – это цвета выделенных объектов, групп или слоев, к которым применяется режим наложения;
- результирующий цвет – цвет после эффекта наложения.
При этом также учитываются установки уровня непрозрачности (поле Opacity (Непрозрачность)).
Список режимов представлен в раскрывающемся списке палитры Transparency (Прозрачность).
В режиме Normal (Нормальный), который устанавливается по умолчанию, происходит полное перекрытие вносимым цветом (рис. 7.54), т. е. накладывается полностью непрозрачное изображение.
Рис. 7.54. Пример действия режима Normal
В режиме Multiply (Умножение) (рис. 7.55) цвета исходный и вносимый (CMYK и плашечные цвета в CMYK-документах или RGB и плашечные цвета RGB-документах) «перемножаются», поэтому результирующий цвет получается всегда темнее исходного. Если вносится черный цвет, то результирующий цвет тоже становится черным. Белый цвет на исходный не влияет. Эффект напоминает результат действия темного маркера (фломастера).
День 9. Прозрачности в Иллюстраторе (Adobe Illustrator).
Как вы видите, когда вы задаете прозрачность, цвет объекта которому задается прозрачность не меняет свой цвет, а только прозрачность. Нижние объекты при этом начинают просвечивать.
В режимах наложения определенным образом взаимодействуют объект, которому назначен режим наложения и объект (объекты), который находиться под ним. А главное возможны интересные изменения цвета.
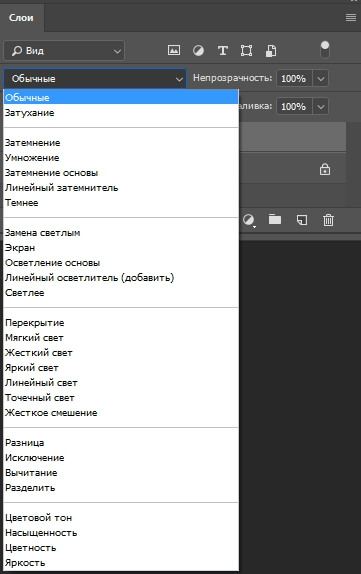
Палитра Прозрачность в Иллюстраторе (Adobe Illustrator).
Виды режимов наложения в Иллюстраторе (Adobe Illustrator).
Режимы наложения

Сложность урока: Легкий
Эта статья даст вам общее представление о режимах наложения или смешивания слоев (blending modes). Режимы наложения используют для разных целей, например, чтобы вписать объект в фон, наложить текстуру или тонировать изображение. При использовании режимов наложения слои начинают взаимодействовать друг с другом, также можно изменять непрозрачность и заливку слоя в результате чего получается интересный эффект. Многие просто прогоняют слой по всем режимам в поисках лучшего варианта. Конечно, будет намного удобнее, хоть немного разбираться в этих режимах и понимать для чего нужен каждый из них.
Когда мы устанавливаем режим смешивания, то слой, которому изменили режим, начинает взаимодействовать с нижестоящим. А теперь давайте рассмотрим разные режимы наложения, которые разделены на группы горизонтальными линиями.
1. Основные режимы (Basic)
Обычные (Normal)
Уже из названия этого режима становится понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Полностью заменяются пиксели нижестоящего слоя при режиме 100% непрозрачности.
Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Обычные (Normal). А при снижении непрозрачности, этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Например, у нас получился эффект «мела» при значении непрозрачности 70%:
2. Затемняющие режимы (Darken)
Во всей группе Затемняющих режимов, игнорируется белый цвет.
Затемнение (Darken)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Его используют для наложения одного слоя на другой. Если вы хотите затемнить, то лучше использовать режим, следующий по списку – Умножение (Multiply).
Умножение (Multiply)
Это один из самых распространенных режимов. Он накладывает цвета верхнего слоя на цвета нижнего. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима Умножение (Multiply).
Затемнение основы (Color burn)
Путем повышения насыщенности и контрастности, этот режим дает сильный эффект. Он также немного затемняет, будьте аккуратны с этим режимом, так как цвета с ним принимают неестественный вид, и у вас принтер не сможет правильно отобразить их.
Линейный затемнитель (Linear burn)
Этот режим затемняет нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Темнее (Darker color)
Здесь видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
3. Осветляющие режимы (Lighten)
При использовании Осветляющих режимов игнорируется черный цвет. С помощью этих режимов можно убрать черный фон, оставив нетронутыми другие цвета, а также для наложения текстур на черном фоне.
Замена светлым (Lighten)
С помощью этого режима получаем противоположное действие режиму Затемнение (Darken). Проявляет светлые пиксели.
Экран (Screen)
Этот режим производит те же вычисления, как и режим Умножение (Multiply), но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою этого режима.
Осветление основы (Color dodge)
Похож на режим Экран (Screen), но черный цвет на верхнем слое не влияет на результат, и другие цвета будут слегка подсвечивать нижние, путем повышения насыщенности и понижения контраста, чтобы подобрать подходящий тон. Хорош для создания сильных эффектов.
Линейный осветлитель (добавить) (Linear Dodge (Add)
Цвета здесь сочетаются путем повышения яркости, светлые цвета заменяются более светлыми. Представляет собой комбинацию режимов Экран (Screen) и Осветление основы (Color Dodge).
Светлее (Lighter Color)
Видимыми остаются только пиксели, которые светлее пикселей нижнего слоя.
4. Контрастные режимы (Contrast)
Для всех режимов этой группы игнорируемый цвет – 50% серого (за исключением режима Жесткое смещение (Hard Mix)).
Перекрытие (Overlay)
Этот режим равномерно смешивает цвета обоих слоев, хорошо поддается изменениям прозрачности. Он отсеивает светлые части и умножает темные. При низком уровне прозрачности, он похож на режим Обычные (Normal), но с более интенсивными цветами. Хорошо подходит для наложения текстуры на изображение.
Мягкий свет (Soft light)
Этот режим осветляет и затемняет цвета изображения в зависимости от цвета верхнего слоя. Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, повышения контраста на изображениях с небольшой контрастностью, а понижение прозрачности даст еще более изысканный эффект.
Жесткий свет (Hard light)
Похож на предыдущий режим. Почти не используется, так как Мягкий свет (Soft light) более контролируемый. Он будет затемнять изображение, если наверху темное, осветлять, если светлое, и повышать контрастность.
Яркий свет (Vivid Light)
Этот режим затемняет или осветляет цвета изображения в зависимости от того, какие цвета на верхнем слое. Кажется, что изображению добавили различные значения контраста.
Линейный свет (Linear light)
Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Точечный свет (Pin light)
С помощью этого режима можно получить разные результаты, работает путем перемещения цветов на изображение в зависимости от того светлые или темные цвета на активном слое.
Жёсткое смешение (Hard Mix)
Дает похожий результат, смешивает яркость верхнего слоя с цветом нижнего, контраст здесь на максимуме. Получается очень яркое изображение, причем крупными кусками. Создает постеризированное изображение, ограниченное в цветах.
5. Сравнительные режимы (Comparative)
Изображение, которое мы в результате получаем напрямую зависит от разницы обоих слоев.
Разница (Difference)
Подходит для создания различных эффектов. Он реверсирует тона и цвета, яркость здесь зависит от разницы пикселей.
Исключение (Exclusion)
Более мягкая версия режима Разница (Difference), контраст небольшой. Обычно применяется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Вычитание (Subtract)
Яркости верхнего слоя вычитается из нижнего. Когда яркость пикселя верхнего слоя больше или равна яркости нижнего, итоговый цвет изменяется на черный.
Разделить (Divide)
Похож на предыдущий режим, только с более сильным осветлением.
6. Компонентные режимы (HSL)
Результат зависит от яркости и цвета слоев. Эти режимы обычно используются для тонирования и перекрашивания объектов на изображении.
Цветовой тон (Hue)
Здесь, цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Это дает сильный эффект. Альтернативный режим – это Цветность (Color).
Насыщенность (Saturation)
С этим режимом, уровни насыщенности нижнего слоя меняются на соответствующие пиксели верхнего слоя. Пригодится для того, чтобы заставить объект принять цвет или текстуру другого.
Цветность (Color)
Здесь используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя. Подходит для перекрашивания изображения.
Яркость (Luminosity)
От верхнего слоя остается только яркость света, а цвет и насыщенность идут от нижнего слоя. Если не получается этот режим, попробуйте другой из 3-х вышеприведенных.
Теперь, для закрепления материала советую вам провести свой собственный эксперимент, так вы быстрее разберетесь в свойствах каждого режима и посмотреть, похожи определения режимов на ваш результат или нет.
Как сделать прозрачный файл PNG в Illustrator CS6 Spreadshirt Tutorial Part 2
Я сделал изображение в Illustrator с помощью инструмента «Перо» и прочего, и теперь оно вроде как прозрачное. Однако, когда я нажимаю на непрозрачность, она говорит, что она 100% как на слое, так и на контуре. У меня есть другие слои, которые выглядят отлично, и если я умножу этот слой, непрозрачность увеличится. Я не уверен, в чем проблема.
Прозрачность окна и окна внешнего вида говорят о 100%. Кроме того, я обнаружил, что когда я беру путь от слоя и помещаю его на другой слой, непрозрачность работает нормально.
Вот снимок:
Вы увидите 2 объекта и рисунок льва, рисунок льва был импортирован из Google Chrome, поэтому оранжевый объект справа находится на слое со львами, а оранжевый объект слева находится на слое, на котором я его создал. Надеюсь, картинка что-то объясняет XD
3
- Вы уверены, что имеете в виду, что сделали вектор, а не изображение? Причина, по которой я спрашиваю, изображения обычно основаны на растре, а Illustrator — это программа на векторной основе. Не могли бы вы опубликовать пример, потому что я хотел бы знать, что вы делаете.
- «с помощью пера и прочего …» довольно неинформативно. Проверьте, есть ли настройка непрозрачности на панели внешнего вида с выбранным объектом.
- Выберите один из «вроде как прозрачных» объектов и в окне «Прозрачность» или в окне «Внешний вид» убедитесь, что для режима наложения (раскрывающееся меню) установлено значение «Нормальный».
Есть несколько способов изменить прозрачность объекта.
1) Измените непрозрачность всего слоя. Это не ваша проблема, поскольку вы уже заявили, что она на 100%.
2) Измените непрозрачность контура. Также не ваша проблема, как вы сказали.
3) Измените непрозрачность специально для обводки или заливки. Это может быть твоя проблема. На панели внешнего вида щелкните стрелку раскрытия слева от эффектов обводки и заливки и убедитесь, что для непрозрачности установлено значение 100%.
0
На панели параметров в окне «Внешний вид» попробуйте «Уменьшить до основного внешнего вида». Это было тем, что мне пришлось сделать при работе с некоторыми хитрыми скрытыми эффектами прозрачности из импортированного мною svg файла.
Я работал над файлом с проблемой прозрачности. Панель прозрачности показала 100%. Сначала я открыл панель «Внешний вид», выбрал меню «Гамбургер», а затем выбрал «Очистить внешний вид». Когда я вернулся к панели «Прозрачность», она показала изображение на 50%, и я смог изменить прозрачность.
Просто разгруппируйте объекты. Затем отобразится точная настройка непрозрачности, и вы можете установить ее на 100%.
У меня просто была эта проблема, и для меня это была проблема слоя. Объект с нежелательной прозрачностью оказался на неправильном слое.