
Время от времени все склонны менять внешний вид Главного экрана телефона. Возможно, вы установите новые обои, выберите другую тему или измените порядок иконок приложений и виджетов. Но при этом многие не касаются виджета поиска Google, так как не знают, что он настраивается.
А можно ли изменить внешний вид панели поиска Google на Главном экране смартфона Android?
Да, вы можете настроить внешний вид виджета Google Поиск, чтобы он лучше соответствовал вашим обоям на Главном экране или его цветовой палитре. Давайте разберём, как это сделать на вашем телефоне Samsung Galaxy.
Мы опишем технологию настройки внешнего вида виджета Google Поиск c приложением всех скринов с экрана смартфона, для чего воспользуемся редакционным смартфоном Samsung Galaxy A50 с Операционной Системой Android 11.
Инструкция по настройке внешнего вида панели поиска Google на телефоне Galaxy
1. Запускаем приложение Google на своем телефоне, нажав на значок «G» на виджете поиска, или на значок «Google» в папке Google с Главного экрана.
Далее на основной странице приложения Google нужно нажать на значок своего профиля в верхнем правом углу экрана.
2. На странице собственного профиля нужно нажать на позицию «Настройки».
На странице «Настройки» нужно выбрать пункт «Виджет Поиска», нажав на него.
3. После этого на странице раздела «Виджет Поиска» нужно нажать на единственный пункт «Настроить виджет».
Теперь мы находимся на основной странице настроек «Виджета Поиск».
Внизу экрана находятся четыре значка подразделов настроек виджета и кнопка «ВОССТАНОВИТЬ СТИЛЬ ПО УМОЛЧАНИЮ»:
— Логотип;
— Форма;
— Цвет;
— Прозрачность.
Вид значков настроек виджета и их названия приведены в таблице №1.
Таблица №1 «Значки настроек виджета Google Поиск»
|
Вид значка настроек |
Название значка настроек |
|
|
1 |
 |
Логотип |
|
2 |
 |
Форма |
|
3 |
 |
Цвет |
|
4 |
 |
Прозрачность |
4. Изменение логотипа на виджете Google Поиск.
Для этого нужно нажать на значок «Логотип».
Выберите один из двух логотипов Google:
— с полным названием «Google»;
— со значок с буквой «G» (применяемый по умолчанию).
Мы выбрали логотип с полным именем «Google».
Для возвращения на страницу настроек виджета поиск нужно нажать на кнопку «ЗАКРЫТЬ».
5. Изменение формы поля виджета Google Поиск.
Для этого на странице настройки виджета поиск нужно нажать на второй значок «Форма» и выбрать одну из трёх форм прямоугольника:
— с острыми квадратными краями;
— со слегка закруглёнными краями;
— в форме таблетки с круглыми краями (по умолчанию).
Мы выбрали первый вариант с квадратными углами.
Для возвращения на страницу настроек виджета поиск нужно нажать на кнопку «ЗАКРЫТЬ».
6. Изменение цвета поля виджета Google Поиск.
Для этого нужно нажать на значок «Цвет».
Здесь вы можете выбрать одну из четырёх позиций: три стандартные темы Google Colors и ручная настройка цвета фона:
— светлая: цветной логотип на белом фоне;
— черно-белая: чёрный логотип на белом фоне;
— темная тема: белый логотип на чёрном фоне;
— ручная настройка цвета фона: выберите пользовательский цвет из цветовой гаммы, чтобы он сочетался с вашей темой или обоями на Главном экране.
Мы решили настроить цвет фона виджета как можно ближе в цветному рисунку фона Главной страницы. Для этого мы нажали на четвёртую настройку «Ручная настройка цвета фона». И перемещая ползунки вдоль двух шкал настроек цвета, мы подобрали фисташковый цвет фона, который на наш взгляд будет гармонировать с рисунком фона Главной страницы экрана.
Для возвращения на страницу настроек виджета нужно дважды нажать на кнопку «ЗАКРЫТЬ».
7. Настройка прозрачности виджета Google Поиск.
Чтобы настроить уровень прозрачности виджета нужно нажать на четвёртую кнопку «Прозрачность». А далее, перемещая ползунок настройки прозрачности, выставить прозрачность виджета со сплошного «Непрозрачная» до «Прозрачная». Мы выбрали «незначительную» прозрачность, поэтому переместили ползунок только на одну четверть направляющей.
Так как мы настроили все четыре пункта настроек виджета, то для сохранения результатов настройки нужно нажать на кнопку «ГОТОВО» вверху экрана.
Теперь Главная страница смартфона выглядит следующим образом: виджет Google Поиск стал фисташковый с непрозрачным фоном.
8. Чтобы восстановить прежние настройки виджета Google Поиск нужно в настройках виджета нажать на кнопку «ВОССТАНОВИТЬ СТИЛЬ ПО УМОЛЧАНИЮ» внизу экрана, а после нажать на кнопку «ГОТОВО» вверху экрана. И все настойки виджета будут возвращены к первоначальному виду по умолчанию.
9. Виджет Google Поиск — это самый быстрый способ поиска чего-либо в Google без необходимости открывать браузер или приложение Google. Но помимо того, что он полезен, он также может улучшить общую эстетику вашего Главного экрана, если вы найдёте правильные комбинации, чтобы украсить его.
Большинство телефонов Android сбоку имеют физические кнопки для управления громкости воспроизведения звука. Эти клавиши позволяют осуществлять управление громкостью телефона вслепую на ходу, […]
Ищете бесплатные музыкальные рингтоны для вашего Android-телефона? Эта статья познакомит вас самыми известными сайтами рингтонов, где вы можете скачать их совершенно бесплатно. Рингто́н (с […]
Включив службу «геолокация» (местоположение) на смартфоне, вы сможете получать более полную информацию от всевозможных служб и приложений телефона уже с учётом вашего […]
Продолжение статьи «Как скрыть приложения из Защищённой папки на экране смартфона Samsung», для перехода к её началу нажмите здесь. При работе с «Защищённой […]
Одним из самых спорных новшеств iOS 14 стали виджеты на домашнем экране iPhone и iPad. Информационные панели и карточки имеют множество недостатков, которые мешают им стать действительно нужным элементом системы.
На данный момент самой полезной фишкой виджетов является возможность размещать иконки в удобном месте рабочего стола. Чтобы для этого не держать пару ненужных панелей, предлагаем научиться добавлять прозрачные виджеты.
? Спасибо re:Store за полезную информацию. ?
Как добавить прозрачный виджет на домашнем экране iPhone
1. Загружаем бесплатное приложение Yidget из App Store.
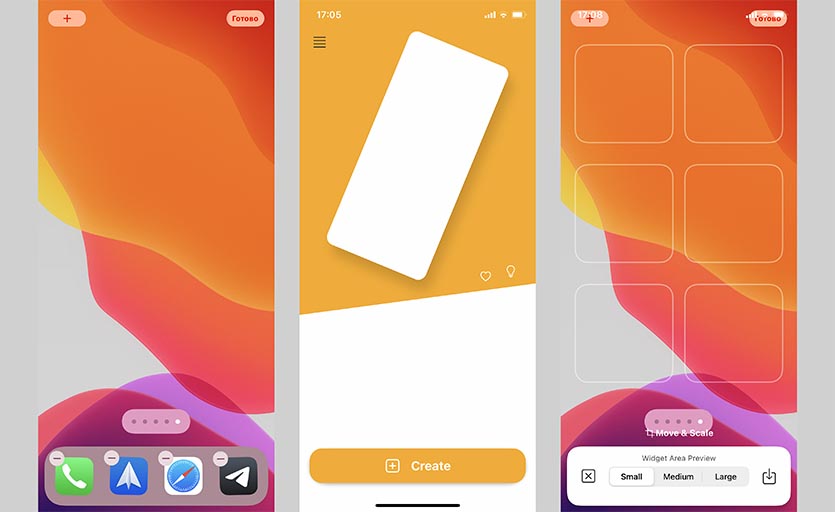
2. Переходим в режим редактирования иконок на рабочем столе и открываем самый правый рабочий стол без иконок.
3. Делаем снимок экрана при помощи кнопок Увеличения громкости и Питания (на iPhone с Face ID) или Домой и Питания (на iPhone с Touch ID). Должен получиться скриншот с пустым столом без иконок и виджетов на нем.
4. Запускаем приложение Yidget и нажимаем кнопку Create.
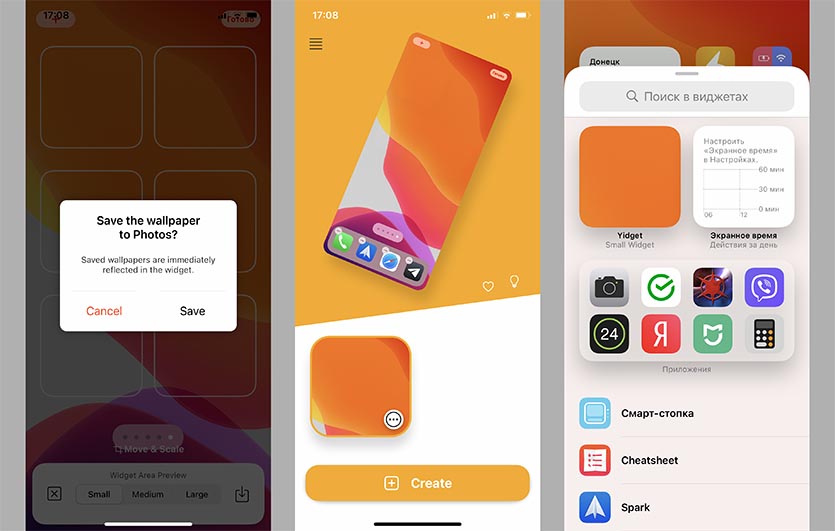
5. Выбираем снимок экрана в качестве фона, указываем размер прозрачных виджетов (маленький, средний или большой) и сохраняем результат при помощи кнопки в правом нижнем углу.
6. На рабочем столе добавляем виджет Yidget и располагаем его на нужном месте.
7. При необходимости меняем фоновую картинку виджета в зависимости от его положения.
Так можно получить прозрачные плитки, которые будут сдвигать иконки ниже для более удобного использования iPhone.
Виджеты имеют одно ограничение, их не получится использовать с динамическими обоями и специальными фоновыми картинками, которые меняются в зависимости от темы оформления. Подойдут только статические обои без эффекта перспективы.

🤓 Хочешь больше? Подпишись на наш Telegram.

iPhones.ru
Самое полезное применение новой фишки iOS.
- iOS 14,
- iPhone,
- restore,
- инструкции,
- фишки
Артём Суровцев
@artyomsurovtsev
Люблю технологии и все, что с ними связано. Верю, что величайшие открытия человечества еще впереди!

|
Автор | Тема: Как сделать фон виджета прозрачным? (Прочитано 32513 раз) |
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||
|
||||||























 Так что имеет смысл написать им feature request, и, может быть, Вас заметят
Так что имеет смысл написать им feature request, и, может быть, Вас заметят 