Файл hosts — текстовый документ, который содержит в себе информацию о домене и IP-адресе, который ему соответствует. Файл hosts появился во времена зарождения Интернета (ARPANET) и служил неким маршрутизатором, пока на замену ему не пришла служба DNS. Но до сих пор он не утратил важности и по-прежнему используется как инструмент, который обладает приоритетом перед обращением к DNS-серверам.
Зачем нужен файл hosts
Предположим: вы зарегистрировали домен и привязали его к Hosting Linux. Но чтобы увидеть сайт, вам нужно дождаться делегирования домена на DNS-серверы. В файле hosts вы можете указать ваш домен и IP-адрес хостинга, а затем открыть браузер и зайти на ваш сайт, не дожидаясь делегирования домена. Также с его помощью вы можете заблокировать на локальном компьютере доступ к определённому сайту, указав соответствующую запись.
Где находится файл hosts
Путь к папке, где лежит файл hosts, зависит от операционной системы, которая установлена на вашем компьютере:
- Windows XP, 2003, Vista, 7, 8, 10 — c:windowssystem32driversetchosts
- Linux, Ubuntu, Unix, BSD — /etc/hosts
- macOS — /private/etc/hosts
Редактировать файл etc hosts нужно от имени администратора, иначе вы не сможете сохранить внесённые изменения.
Как внести изменения в файл hosts
Ниже мы рассмотрим, как редактировать и как сохранить изменения в файле hosts. Важно открыть файл с правами администратора, иначе система не даст вам его сохранить. Выберите вашу операционную систему и следуйте инструкции или посмотрите видеоинструкцию:
Редактирование файла hosts в Windows 7
-
1.
Запустите Блокнот или любой другой редактор от имени администратора. Откройте Пуск, найдите нужный редактор, нажмите по нему правой кнопкой мыши и выберите Запуск от имени администратора:
Как отредактировать файл hosts
-
2.
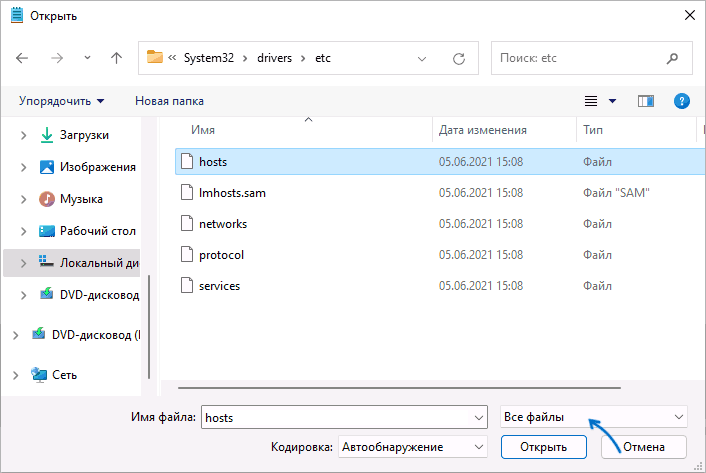
В меню «Файл» нажмите Открыть и перейдите в каталог, в котором расположен файл hosts. Измените тип файла на «Все файлы»:
-
3.
Выберите файл hosts и откройте его.
-
4.
Добавьте в конце файла необходимую запись в формате:
123.123.123.123 faq-reg.ru www.faq-reg.ruГде:
- 123.123.123.123 — IP-адрес вашего сервера или хостинга,
- faq-reg.ru — имя вашего домена.
-
5.
Сохраните изменения в файле.
Теперь вы можете открыть ваш сайт в браузере, не дожидаясь обновления DNS-серверов.
Редактирование файла hosts в Windows 8, 10
Чтобы изменить файл hosts в виндовс 10 (8), выполните следующие действия:
-
1.
Запустите Блокнот или любой другой редактор от имени администратора. Для этого найдите его в Пуске, нажмите по нему правой кнопкой мыши и выберите Запуск от имени администратора:
-
2.
В меню «Файл» нажмите Открыть и перейдите в каталог, где находится файл hosts . Измените тип файла на «Все файлы»:
-
3.
Выберите файл hosts и откройте его.
-
4.
Добавьте в конце файла необходимую запись в формате:
123.123.123.123 faq-reg.ru www.faq-reg.ruГде:
-
123.123.123.123 — IP-адрес вашего сервера или хостинга,
-
faq-reg.ru — имя вашего домена.
-
-
5.
Сохраните изменения в файле.
Теперь вы можете открыть ваш сайт в браузере, не дожидаясь обновления DNS-серверов.
Редактирование файла hosts в Linux, Unix
В Linux файл hosts находится в папке etc. Чтобы отредактировать его:
-
1.
Введите в терминал linux команду hosts:
-
2.
Добавьте в конце файла необходимую запись в формате:
123.123.123.123 faq-reg.ru www.faq-reg.ruГде:
-
123.123.123.123 — IP-адрес вашего сервера или хостинга,
-
faq-reg.ru — имя вашего домена.
-
-
3.
Сохраните изменения в файле.
Теперь вы можете открыть ваш сайт в браузере, не дожидаясь обновления DNS-серверов.
Файл hosts в Ubuntu редактируется так же, как и во всех Unix-системах.
Редактирование файла hosts в MacOS
Файл hosts в Mac OS расположен в каталоге: /private/etc/hosts. Чтобы изменить его:
-
1.
Запустите терминал с помощью горячих клавиш: Command (⌘) + T или через Spotlight.
-
2.
Введите команду:
Нажмите Enter:
-
3.
Добавьте в конце файла необходимую запись в формате:
123.123.123.123 faq-reg.ru www.faq-reg.ruГде:
-
123.123.123.123 — IP-адрес вашего сервера или хостинга,
-
faq-reg.ru — имя вашего домена.
-
-
4.
Сохраните изменения в файле.
Теперь вы можете открыть ваш сайт в браузере, не дожидаясь обновления DNS-серверов.
Видеосправка. Как изменить файл hosts
Также вы можете заблокировать определенный сайт через файл hosts, воспользовавшись инструкцией ниже:
Блокировка доступа к сайту через файл hosts
Доступ к сайту также можно ограничить для локального компьютера. Для этого укажите адрес страницы (домен) в файле hosts. Заблокировать IP нежелательного сайта не требуется. Блокировка осуществляется по локальному хосту с фиксированным IP (127.0.0.1):
-
1.
Откройте файл hosts от имени администратора на своём ПК.
-
2.
В указанной на скриншоте строке укажите IP-адрес 127.0.0.1 и через пробел адрес нежелательного сайта. Чтобы заблокировать несколько сайтов, повторите действие в следующей строке. В примере ниже в файле hosts отказано в доступе (заблокирован доступ) к сайтам «vk.com» и «youtube.com»:
-
3.
Сохраните изменения.
Готово! Доступ к сайтам будет ограничен на определенном ПК.
Оригинальный файл hosts и как его восстановить
Скачать содержимое файла hosts можно на разных ресурсах. Но мы не рекомендуем делать это, так как файл может быть заражен.
Файл hosts по умолчанию есть в каждой операционной системе, но он может быть скрыт для просмотра. Следуя инструкциям выше, вы сможете его открыть и отредактировать. Если вы удалили его, то просто создайте текстовый файл без расширения в нужной папке.
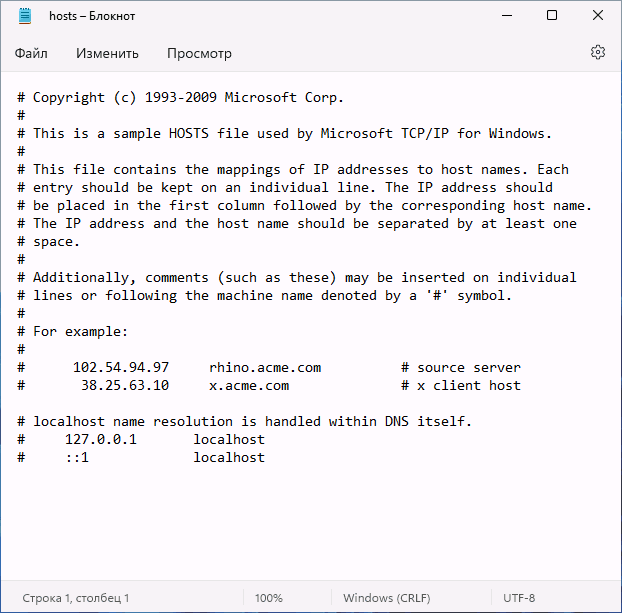
По умолчанию файл hosts выглядит следующим образом:
Для Windows
# Copyright (c) 1993-2006 Microsoft Corp.
#
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
#
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
#
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a '#' symbol.
#
# For example:
#
# 102.54.94.97 rhino.acme.com # source server
# 38.25.63.10 x.acme.com # x client host
# localhost name resolution is handle within DNS itself.
# 127.0.0.1 localhost
# ::1 localhostДля Linux
127.0.0.1 localhost
127.0.1.1 user
# The following lines are desirable for IPv6 capable hosts
::1 ip6-localhost ip6-loopback
fe00::0 ip6-localnet
ff00::0 ip6-mcastprefix
ff02::1 ip6-allnodes
ff02::2 ip6-allroutersгде user (во второй строке) — это имя вашего компьютера.
Для MacOS
##
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhostУдалите текущее содержимое из файла hosts, вставьте текст по умолчанию и сохраните изменения.
Теперь вы знаете, как должен выглядеть файл hosts и как с ним работать.
Как я могу изменить корень документа сервера Apache? Я в основном хочу, чтобы «localhost» приходил из каталога «/users/spencer/projects» вместо «/var/www».
В конце концов я разобрался с этим. Некоторые предлагали изменить файл httpd.conf, но я нашел файл в /etc/apache2/sites-available/default и изменил корневой каталог с «/var/www» на «/home/myusername/projects_folder», и это сработало. Какие еще есть варианты решения данного вопроса?
Ответ 1
Обратите внимание, что это относится только к Ubuntu 14.04 LTS (Trusty Tahr) и более новым версиям. В моей Ubuntu 14.04 LTS корень документа был установлен в «/var/www/html». Он был настроен в следующем файле:
/etc/apache2/sites-available/000-default.conf
Так что просто сделайте:
sudo nano /etc/apache2/sites-available/000-default.conf
и измените следующую строку так, как вам нужно:
DocumentRoot /var/www/html
Также сделайте:
sudo nano /etc/apache2/apache2.conf
и найдите это:
<Directory /var/www/html/>
Options Indexes FollowSymLinks
AllowOverride None
Require all granted
</Directory>
Измените «/var/www/html» на желаемый каталог и сохраните его. После сохранения изменений просто перезапустите веб-сервер Apache 2, и все будет готово

sudo service apache2 restart
Если вы предпочитаете графический текстовый редактор, вы можете просто заменить «sudo nano» на «gksu gedit».
Ответ 2
Вам нужно изменить параметр DocumentRoot в файле httpd.conf. Скорее всего, он будет находиться в каталоге /etc/apache2/conf/httpd.conf. Используйте ваш любимый редактор (я рекомендую Vim), найдите DocumentRoot и измените его на /users/spencer/projects. Также найдите чуть ниже настройки, которые выглядят следующим образом:
<Directory «/var/www»>
Вы также захотите изменить то, что находится в кавычках, на ваш новый каталог. Это даст Apache доступ к чтению из этой директории, когда пользователь делает запрос с обращением к ней. Теперь перезапустите службу Apache (httpd -k restart), и все будет готово. Файлы конфигурации сайтов Apache 2 теперь обычно хранятся в /etc/apache2/sites-available/ (Debian, Ubuntu и т. д.).
Ответ 3
Правильный способ смены директории или запуска из нескольких директорий под разными портами для Apache 2 выглядит следующим образом:
Для Apache 2 конфигурационные файлы расположены в каталоге /etc/apache2 и не используют единый конфигурационный файл, как в старых версиях, а разбиты на более мелкие конфигурационные файлы, причем /etc/apache2/apache2.conf является основным конфигурационным файлом. Чтобы обслуживать файлы из другого каталога, нам нужен новый файл virtualhost conf. Файлы конфигурации virtualhost находятся в каталоге /etc/apache2/sites-available (не редактируйте файлы внутри sites-enabled). При установке Apache по умолчанию используется файл virtualhost conf 000-default.conf.
Начните с создания нового файла virtualhost, скопировав файл virtualhost, используемый установкой Apache по умолчанию (тот, который запускается на localhost на порту 80). Перейдите в каталог /etc/apache2/sites-available и сделайте копию sudo cp 000-default.conf example.com.conf, теперь отредактируйте файл sudo gedit example.com.conf следующим образом:
<VirtualHost *:80>
ServerAdmin example@localhost
DocumentRoot /home/ubuntu/example.com
</VirtualHost>
Для краткости я удалил несущественные строки из приведенного выше файла. Здесь DocumentRoot — это путь к директории, из которой будут обслуживаться файлы сайта, например, index.html. Создайте директорию, из которой вы хотите обслуживать файлы, например, mkdir example.com, и измените владельца и группу по умолчанию директории, например, если имя вашего зарегистрированного пользователя ubuntu, измените разрешения как sudo chown ubuntu:www-data example.com. Это предоставит полный доступ пользователю ubuntu и разрешит доступ на чтение и выполнение для группы www-data. Теперь отредактируйте конфигурационный файл Apache /etc/apache2/apache2.conf, выполнив команду sudo gedit apache2.conf, найдите строку <Directory /var/www/> и ниже закрывающего тега </Directory> добавьте следующее:
<Directory /home/ubuntu/example.com>
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Require all granted
</Directory>
Теперь есть две команды для включения или отключения конфигурационных файлов virtualhost: a2ensite и a2dissite соответственно. Поскольку наш файл example.com.conf использует тот же порт (80), что и файл конфигурации по умолчанию (000-default.conf), мы должны отключить файл конфигурации по умолчанию, выполнив команду sudo a2dissite 000-default.conf, и включить наш файл конфигурации виртуального хоста командой sudo a2ensite example.com.conf. Теперь перезапустите сервер командой sudo service apache2 restart. Теперь Apache обслуживает файлы из каталога example.com на localhost на стандартном порту 80.
Команда a2ensite в основном создает символическую ссылку на конфигурационный файл в директории site-enabled. Не редактируйте файлы в директории sites-enabled (или *-enabled).
Для изменения порта и запуска из нескольких каталогов на разных портах:
Теперь, если вам нужно запустить каталог на другом порту, измените номер порта с 80 на 8080, отредактировав файл virtualhost следующим образом:
<VirtualHost *:8080>
ServerAdmin user@localhost
DocumentRoot /home/ubuntu/work
</VirtualHost>
А также отредактируйте /etc/apache2/ports.conf и добавьте Listen 8080 чуть ниже строки Listen 80.
Теперь мы можем включить файл конфигурации виртуального хоста по умолчанию, который работает на порту 80, поскольку каталог example.com использует порт 8080, как sudo a2ensite 000-default.conf. Теперь перезапустите или перезагрузите сервер командой sudo service apache2 restart. Теперь доступ к обоим каталогам возможен с localhost и localhost:8080.
Ответ 4
Я работал с LAMP, и, чтобы изменить корневую папку документа, я отредактировал файл по умолчанию, который находится в папке /etc/apache2/sites-available. Если вы хотите сделать то же самое, просто отредактируйте файл следующим образом:
DocumentRoot /home/username/new_root_folder
<Directory />
Options FollowSymLinks
AllowOverride None
</Directory>
<Directory /home/username/new_root_folder>
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
</Directory>
После этого, если вы наберете в браузере «localhost», он загрузит содержимое /home/username/new_root_folder.
Ответ 5
Для Apache 2 на Linux Mint 17.3 Cinnamon 64-bit работает следующее:
В /etc/apache2/sites-available/ откройте файл 000-default.conf и измените Document Root на абсолютный путь к вашей директории.
sudo vim /etc/apache2/sites-available/000-default.conf
В папке /etc/apache2/ откройте файл httpd.conf и добавьте тег <Directory>, ссылающийся на ваш каталог и содержащий те же настройки, что и тег для var/www.
sudo vim /etc/apache2/apache2.conf
На моей машине это выглядело следующим образом:
<Directory /home/my_user_name/php/>
Options Indexes FollowSymLinks
AllowOverride All
Require all granted
</Directory>
Примечание: На первом этапе вы, вероятно, захотите изменить Document Root в файле default-ssl.conf также для целей SSL. Но, насколько я могу судить, этого не требуется, чтобы запустить общую среду разработки.
Ответ 6
Нижеследующее относится к Ubuntu 14.04 (Trusty Tahr) и более поздним версиям. Перед внесением изменений обязательно сделайте резервную копию следующих файлов.
Откройте файл /etc/apache2/apache2.conf, найдите директиву <Directory /var/www/> и замените путь на /home/<USERNAME>/public_html. Вы можете использовать «*» вместо «.»
Откройте /etc/apache2/sites-available/000-default.conf и измените свойство DocumentRoot value с /var/www/html на /home/<USERNAME>/public_html. Также <Directory /var/www/html> на <Directory /home/<USERNAME>/public_html.
Откройте файл /etc/mods-available/php7.1.conf. Найдите и закомментируйте следующий код:
php_admin_flag engine Off
Не включайте флаг php_admin_flag engine OFF, так как причина указана в комментарии над кодом Директивы. Также версия PHP может быть 5.0, 7.0 или любая другая, которая у вас установлена.
Создайте каталог public_html в home/<USERNAME>.
Перезапустите службу Apache, выполнив команду sudo service apache2 restart.
Протестируйте, запустив пример скрипта на сервере.
The right way to change directory or run from multiple directories under different port for Apache 2 is as follows:
For Apache 2, the configuration files are located under /etc/apache2 and doesn’t use a single configuration file as in older versions but is split into smaller configuration files, with /etc/apache2/apache2.conf being the main configuration file. To serve files from a different directory we need a new virtualhost conf file. The virtualhost configuration files are located in /etc/apache2/sites-available (do not edit files within sites-enabled). The default Apache installation uses virtualhost conf file 000-default.conf.
Start by creating a new virtualhost file by copying the default virtualhost file used by the default installation of Apache (the one that runs at localhost on port 80). Change into directory /etc/apache2/sites-available and then make copy by sudo cp 000-default.conf example.com.conf, now edit the file by sudo gedit example.com.conf to:
<VirtualHost *:80>
ServerAdmin example@localhost
DocumentRoot /home/ubuntu/example.com
</VirtualHost>
I have deleted the nonimportant lines from the above file for brevity. Here DocumentRoot is the path to the directory from which the website files are to be served such as index.html.
Create the directory from which you want to serve the files, for example, mkdir example.com and change owner and default group of the directory, for example, if your logged in user name is ubuntu change permissions as sudo chown ubuntu:www-data example.com. This grants full access to the user ubuntu and allows read and execute access to the group www-data.
Now edit the Apache configuration file /etc/apache2/apache2.conf by issuing command sudo gedit apache2.conf and find the line <Directory /var/www/> and below the closing tag </Directory>, add the following below:
<Directory /home/ubuntu/example.com>
Options Indexes FollowSymLinks Includes ExecCGI
AllowOverride All
Require all granted
</Directory>
Now there are two commands to enable or disable the virtualhost configuration files, which are a2ensite and a2dissite respectively. Now since our example.com.conf file uses the same port(80) as used by the default configuration file(000-default.conf), we have to disable the default configuration file by issuing the command sudo a2dissite 000-default.conf and enable our virtualhost configuration file by sudo a2ensite example.com.conf
Now restart or reload the server with command sudo service apache2 restart. Now Apache serves files from directory example.com at localhost on default port of 80.
The a2ensite command basically creates a symbolic link to the configuration file under the site-enabled directory.
Do not edit files within sites-enabled (or *-enabled) directory, as pointed out in this answer.
To change the port and run from multiple directories on different ports:
Now if you need to run the directory on a different port, change the port number from 80 to 8080 by editing the virtualhost file as:
<VirtualHost *:8080>
ServerAdmin user@localhost
DocumentRoot /home/ubuntu/work
</VirtualHost>
and editing /etc/apache2/ports.conf and adding Listen 8080 just below the line Listen 80
Now we can enable the default virtualhost configuration file that runs on port 80 since example.com directory uses port 8080, as sudo a2ensite 000-default.conf.
Now restart or reload the server with command sudo service apache2 restart. Now both the directories can be accessed from localhost and localhost:8080.
|
0 / 0 / 0 Регистрация: 08.06.2014 Сообщений: 7 |
|
|
1 |
|
|
08.06.2014, 11:17. Показов 6166. Ответов 9
Здравствуйте! Имею проблему: Например сейчас есть папка localhost/site, путь к картинке прописан: src=»/images/img.jpg». Такая вещь не работает, картинка не отображается, в средствах разработчика показано, что браузер ищет картинку в пути localhost/images/img.jpg. Возможно ли, чтобы слэш (/) в начале пути шёл не от localhost, а от моей папки «сайта» localhost/site? Заранее спасибо всем!
__________________
0 |
|
3102 / 2587 / 1219 Регистрация: 14.05.2014 Сообщений: 7,231 Записей в блоге: 1 |
|
|
08.06.2014, 11:26 |
2 |
|
src=»/images/img.jpg» В какой папке находится файл с этим кодом? А вообще желательно создать что-то типа config-файла и определить в нем несколько констант.
0 |
|
1943 / 1768 / 825 Регистрация: 23.01.2014 Сообщений: 6,230 |
|
|
08.06.2014, 11:28 |
3 |
|
Например сейчас есть папка localhost/site, путь к картинке прописан: src=»/images/img.jpg». Такая вещь не работает, картинка не отображается, в средствах разработчика показано, что браузер ищет картинку в пути localhost/images/img.jpg. Либо все переложите в папку с localhost, либо пишите правильный путь — /site/images/img.jpg. Не совсем понятно что вы хотите. То есть на сайт заходите Вы так http://localhost/site, но хотите чтобы папки, находящиеся в http://localhost/site/images были доступны в http://localhost/images? По-моему бред какой-то
0 |
|
0 / 0 / 0 Регистрация: 08.06.2014 Сообщений: 7 |
|
|
08.06.2014, 11:35 [ТС] |
4 |
|
Адрес к картинке прописан в файле localhost/site/index.php, я хочу чтобы код был универсальным, от корня моей папки, а не от localhost, чтобы при переносе на хостинг ничего не переписывать. Плюс в стилях чтобы был универсальный путь к картинкам, также начинающийся от корня, чтобы избежать конструкций ../../../, а писать просто /img/picture.png в какой бы папке не находился style.css.
0 |
|
1943 / 1768 / 825 Регистрация: 23.01.2014 Сообщений: 6,230 |
|
|
08.06.2014, 11:37 |
5 |
|
я хочу чтобы код был универсальным, от корня моей папки, а не от localhost
Как сделать чтобы / был не от локалхоста, а от моей папки? Для этого можно просто писать БЕЗ /. то есть images/img.jpg. Тогда нигде ничего менятьдописывать не придется и легко можно переносить. Сделать так, чтобы сайт был доступен по адресу http://localhost/site, но при этом картинки расположенные по адресу http://localhost/site/images были доступны по адресу http://localhost/images можно, но, поверьте, это намного муторнее чем дописывать «../../» к файлу. Да и при переносе это будет еще хуже. Притом если сделать так, как я Вам сказал, дописывать ничего не нужно…
0 |
|
0 / 0 / 0 Регистрация: 08.06.2014 Сообщений: 7 |
|
|
08.06.2014, 12:03 [ТС] |
6 |
|
Смотрите, допустим у нас такая архитектура проекта, что файл style.css лежит в глубокой директории и запись ../../../……(до корня)…./img/pic.png не совсем корректна будет, в плане качества кода. Бывает даже при доработке чужих проектов при переносе на локалхост часть изображений из-за этого теряется, так как пути прописаны от /, а / в apache по умолчанию это localhost, следовательно картинка ищется не в localhost/mysyte/image, а в папке, которой вообще не существет: localhost/image. И я хочу сделать, чтобы на локалхосте каждая папка внутри была как отдельный сайт
0 |
|
1943 / 1768 / 825 Регистрация: 23.01.2014 Сообщений: 6,230 |
|
|
08.06.2014, 12:11 |
7 |
|
И я хочу сделать, чтобы на локалхосте каждая папка внутри была как отдельный сайт Еще раз повторюсь на всякий случай. Есть, к примеру, файл index.php. Он всегда будет в корне сайта, не важно хостинг это какой то, или localhost/site (где /site подразумевается отдельный сайт). В одной директории с этим файлом лежит папка images/ с картинками. Так вот если писать путь images/img.jpg (без слеша в начале), то не важно где все это находится, в папке localhost/site/ или в папке localhost/site/site/site/site/, картинка всегда будет отображаться корректно. Главное чтобы файл index.php и папка images/ располагались на одной уровне. Даже если они находятся на разных уровнях, главное чтобы эти уровни сохранялись при переносе и все будет ок.
0 |
|
0 / 0 / 0 Регистрация: 08.06.2014 Сообщений: 7 |
|
|
08.06.2014, 12:15 [ТС] |
8 |
|
Да нет, это не так.
0 |
|
1943 / 1768 / 825 Регистрация: 23.01.2014 Сообщений: 6,230 |
|
|
08.06.2014, 12:26 |
9 |
|
Решение
Если прописать в файле localhost/site/css/style.css адрес к картинке images/picture.png, то картинка будет искаться в папке localhost/site/css/images, а не в localhost/site/images. ну да. но файл css/style.css будет иметь всегда один и тот же путь относительно файла images. так в чем проблема.
на локале нужны какие-то дополнительные манипуляции, что я и хочу сделать ну ладно, сделайте виртуальный хост на своем компе, если считаете что так будет удобнее http://httpd.apache.org/docs/2… based.html
1 |
|
0 / 0 / 0 Регистрация: 08.06.2014 Сообщений: 7 |
|
|
08.06.2014, 12:35 [ТС] |
10 |
|
Это то что нужно!
0 |

В этой инструкции пошагово о том, где находится файл hosts в Windows 11, как его отредактировать и как выглядит файл hosts по умолчанию.
Где находится файл hosts в Windows 11
Расположение файла hosts одинаково во всех версиях Windows: он находится в папке C:Windowssystem32driversetc
Иногда в указанной папке можно обнаружить более одного файла с именем hosts, в этом случае нужный — тот, который не имеет никакого расширения.
Дополнительные нюансы, касающиеся файла hosts:
- Иногда его может и не быть в указанной папке. Если вы столкнулись с таким, это странно, но никак не влияет на работу вашего Интернет-подключения (по умолчанию файл hosts не содержит значимых записей).
- Теоретически возможно изменение расположения файла hosts. Оно прописывается в разделе реестра
HKEY_LOCAL_MACHINESYSTEMCurrentControlSetServicesTcpipParameters
в параметре DataBasePath. На изображении ниже — значение этого параметра по умолчанию.
Как изменить файл hosts
Если вам требуется отредактировать файл hosts, сделать это можно в любом текстовом редакторе, но его обязательно следует запускать от имени администратора. Пример изменения файла hosts с помощью блокнота в Windows 11:
- С помощью поиска на панели задач найдите «Блокнот», нажмите по найденному результату правой кнопкой мыши и выберите пункт «Запуск от имени администратора».
- После запуска в меню блокнота выберите «Файл» — «Открыть», а затем в поле внизу слева выберите «Все файлы».
- Перейдите к папке C:Windowssystem32driversetc и откройте файл hosts без расширения.
- По умолчанию файл hosts может иметь вид либо как на скриншоте ниже, либо быть пустым — оба варианта равнозначны, поскольку все строки, начинающиеся с символа решётки являются комментариями и не участвуют в работе этого файла.
- Для добавления записей, добавьте их на новой строке: сначала IP-адрес, а затем через пробел — сайт, при открытии которого будет открываться указанный IP-адрес. Например, если вы хотите заблокировать сайт Одноклассники, вы можете добавить новую строку 0.0.0.0 ok.ru (для блокировки обычно используются IP-адреса 127.0.0.1 или 0.0.0.0, но второй вариант предпочтительнее, так как при некоторых условиях на первом адресе может открываться HTTP-ресурс, запущенный на текущем компьютере).
- После завершения редактирования, в меню выберите Файл — Сохранить. Каких-либо окон для выбора места сохранения появиться не должно, а если появились, это говорит о том, что вы запустили блокнот не от имени администратора и сохранить файл hosts «правильно» не получится.
Восстановление файла hosts по умолчанию
Если в вашем файле hosts появились блокировки каких-то нужных сайтов (антивирусов, компьютерных или других), то для его восстановления вам достаточно выполнить описанные выше 1–3, а затем либо удалить всё содержимое файла, либо, если вам требуется первозданный файл hosts — скопировать и вставить следующее содержимое:
# Copyright (c) 1993-2009 Microsoft Corp. # # This is a sample HOSTS file used by Microsoft TCP/IP for Windows. # # This file contains the mappings of IP addresses to host names. Each # entry should be kept on an individual line. The IP address should # be placed in the first column followed by the corresponding host name. # The IP address and the host name should be separated by at least one # space. # # Additionally, comments (such as these) may be inserted on individual # lines or following the machine name denoted by a '#' symbol. # # For example: # # 102.54.94.97 rhino.acme.com # source server # 38.25.63.10 x.acme.com # x client host # localhost name resolution is handled within DNS itself. # 127.0.0.1 localhost # ::1 localhost
После удаления строк или вставки содержимого файла hosts, сохраните его (Файл — Сохранить). Как и в предыдущем случае, если при сохранении появилось окно выбора места сохранения, это говорит о том, что текстовый редактор был запущен не от имени администратора.
Также вы можете использовать сторонние средства удаления вредоносных программ, которые, помимо прочего, умеют восстанавливать файл hosts.
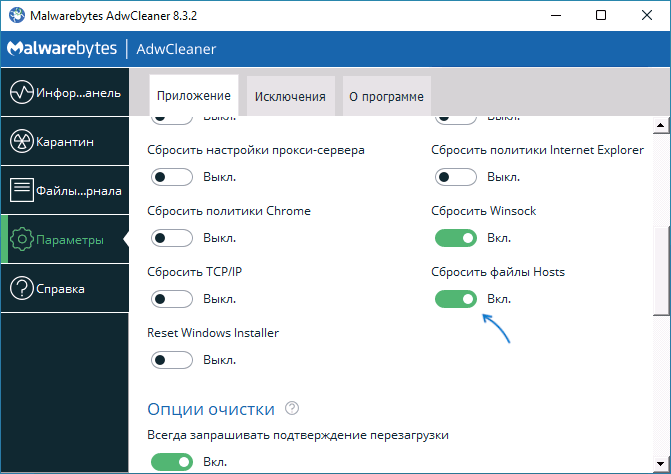
Например, если перед сканированием AdwCleaner зайти в «Параметры» и включить опцию «Сбросить файлы Hosts», то в ходе сканирования и последующей очистки компьютера будет сброшен и этот файл.
Если изменения, сделанные в файле hosts не работают
Как правило, все внесённые в файл hosts изменения начинают работать сразу после его сохранения, какая-либо перезагрузка не требуется. Однако, в некоторых случаях это может быть не так. Здесь могут помочь следующие действия:
- Если вы убирали блокировку сайтов в файле hosts, а они все равно заблокированы, возможно, блокировка присутствует где-то ещё, например, в брандмауэре Windows.
- Если вы блокировали сайт, а он продолжает открываться, причиной может быть тот факт, что многие современные браузеры начали использовать DNS over HTTPS и блокировка не заработает, пока вы не включите DNS over HTTPS в Windows 11.
- Неверный синтаксис в строках hosts также может приводить к неработоспособности записей. В начале строки не требуются пробелы или символы решётки. Между IP-адресом и доменом используйте один символ пробела, допускается использование табуляции. Кодировка файла — ANSI или UTF-8 (блокнот по умолчанию сохранит в правильной кодировке).
- Использование прокси и некоторых VPN-сервисов также может повлиять на работу файла hosts.
В прошлой статье про установку LAMP я говорил, что напишу про то как настроить виртуальные хосты в Ubuntu и изменить каталог для размещения сайтов. Ну вот, пишу.
В интернете много написано о виртуальных хостах и о том, как их настроить. Но где-то информация устаревшая, где то на половину рабочая. В итоге процедура, которая занимает от силы пять минут, растягивается на несколько часов. У меня та было. Поэтому, для того, чтобы снова не тратить много времени в следующий раз, когда мне это понадобится я и пишу эту статью.
Настройка корневого каталога для сайтов
По умолчанию Apache ищет интернет страницы в /var/www/html. Но для пользователя это может быть неудобно. Поэтому при желании корневой каталог можно сменить. Я например, для своих сайтов буду использовать папку public_html в домашнем каталоге. Кроме того, я сразу же создам папку для тестового сайта testsite.loc и непосредственно папку, в которой будут находится файлы сайта www. То есть нужно создать такую структуру каталогов: /public_html/testsite.loc/www/. Можно сделать это через файловый менеджер, можно через терминал:
mkdir -p public_html/testsite.loc/www
Сразу создаем простую тестовую страницу index.html
Б
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Настройка виртуальных хостов</title>
</head
<body
<h1>Привет!!</h1>
</body
</html
И сохраняем ее в папку www.
Теперь редактируем файл виртуального хоста 000-default.conf, чтобы указать Apache где мы теперь размещаем сайты:
sudo gedit /etc/apache2/sites-available/000-default.conf
В открывшимся файле находим строчку, которая начинается с DocumentRoot и меняем путь на новый: /home/user/public_html/. Где user – ваше имя пользователя.
Сохраняем файл и закрываем редактор.
Внесем изменения в файл настроек apache2.conf:
sudo gedit /etc/apache2/apache2.conf
Добавляем в открывшийся файл такой блок:
<Directory /home/user/public_html/> Options Indexes FollowSymLinks AllowOverride None Require all granted </Directory>
Опять же, не забываем заменить user на свое имя пользователя. Сохраняем файл.
Настройка виртуального хоста
Создаем файл конфигурации нового хоста. Для этого скопируем стандартный файл 000-default.conf и переименуем его на testsite.conf:
sudo cp /etc/apache2/sites-available/000-default.conf /etc/apache2/sites-available/testsite.conf
Теперь отредактируем его:
sudo gedit /etc/apache2/sites-available/testsite.conf
Для удобства можно удалить все закомментированные строки (которые начинаются с #)
Добавляем “ServerName testsite.loc”
Добавляем “ServerAlias www.testsite.loc”
В DocumentRoot указываем путь к каталогу с файлами сайта.
Сохраняем изменения.
И включаем сайт:
sudo a2ensite testsite.conf
Перезагружаем Apache:
service apache2 reload
Файл hosts
Для того, чтобы перенаправлять запросы браузера на наш сервер. Отредактируем файл hosts:
sudo gedit /etc/hosts
В первой строке через пробел, рядом с localhost дописываем домены нашего сайта testsite.loc и www.testsite.loc
Сохраняем изменения
Можем проверить результат нашей работы. Набираем в браузере адрес нашего сайта – testsite.loc.
Все работает.
Права на папки
Сервер Apache работает от группы и пользователя www-data. В домашнем каталоге же, владелец файлов текущий пользователь. Поэтому, чтобы не возникало проблем, нужно на файлы и папки внутри public_html и на ее саму изменить права. Для этого вводим в терминале:
sudo chown user:www-data -R public_html
user – ваше имя пользователя
Теперь добавляем себя в группу www-data:
sudo adduser user www-data
И на всякий случай разрешаем чтение и редактирование файлов владельцу и группе:
chmod -R 775 public_html
Первую и третью команды нужно будет выполнять после каждого добавления нового сайта. Только вместо public_htm нужно будет подставлять папку нового сайта.
Ну вот и все по этому вопросу. Вроде бы ничего сложного, но может показаться все так запутанно. Если не можете в чем – то разобраться, пишите в комментарии. Постараюсь помочь.




 Сообщение было отмечено MAG-FRAG как решение
Сообщение было отмечено MAG-FRAG как решение