HTML документ — это обычный текстовой файл c расширением .html, который содержит HTML-код. HTML документ иначе ещё называют HTML файлом.
Чтобы из обычного текстового файла (с расширением .txt) сделать HTML документ, нужно сменить расширение с .txt на .html.
Открыть файл, сохраненный с расширением .html, для просмотра в браузере можно двумя способами:
Windows
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае HTML документ откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → навести курсор на
открыть с помощью...→ выбрать нужный браузер.
При получении HTML документа браузер будет отображать его в виде веб-страницы (веб-страница — это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок</title>
</head>
<body>
<h1>Мой первый заголовок</h1>
<p>Мой первый абзац</p>
</body>
</html>
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:

Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью... → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу... и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Смена расширения файла
Windows:
- В открытом редакторе (или в обычном текстовом документе) нажимаем
файл→ выбираемсохранить как→ внизу в текстовом полеимя файла:напишем к примеру так:mypage.html→ жмёмсохранить. Всё, HTML документ создан. - Кликаем правой кнопкой мыши (ПКМ) на текстовом файле → выбираем
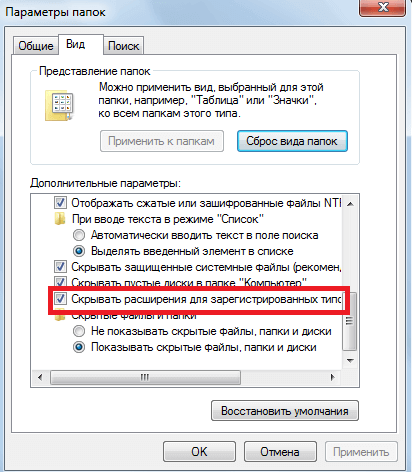
переименоватьи меняем расширение с.txtна.html. Чтобы воспользоваться данным способом, нам надо сделать так, чтобы по умолчанию у всех файлов были доступны их расширения, делается это следующим образом: открываемПанель управления→ выбираемПараметры папок(в Windows 10 данный пункт называетсяПараметры проводника) → вкладкаВид→ прокручиваем в самый низ и убираем галочку наСкрывать расширения для зарегистрированных типов файлов.
Download Article
Download Article
Did you know that if you type up some HTML in Notepad, you can save it in a way that it opens up in your browser, like a website? It won’t be a fully fledged public site unless you turn it into one, but you can still see the effect of your HTML in your own private browser. HTML is the markup language of the entire Web, being one of the core components along with CSS and JavaScript.
Steps
-
1
Open your code in Notepad.
-
2
Type at the top of your code.
Advertisement
-
3
Go to the bottom of your code and type .
-
4
Click on «File» and «Save as» to make a new copy of your code.
-
5
Save as whatever you want.
-
6
When you open the new version of your code, it will look like a website that applies the HTML you’ve written to the page.
Advertisement
Add New Question
-
Question
How do I add audio and video in HTML to my first website?
The HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the SRC attribute or the element, the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.
-
Question
Can I edit the HTML file after saving it?
Yes! Just go to the original text document, edit it, and then save it. All new changes will be seen on the website.
-
Question
I followed the instructions correctly, but it doesn’t seem to work. How can I fix this?
Either repeat Step 5 while making sure to add «.html» at the end of the file’s name and select «All Files (*.*)» or verify that your code is correct without any errors.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
-
- If this doesn’t work then re-save the document and change where it says TXT to HTML.
-
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 201,551 times.
Is this article up to date?
Download Article
Download Article
Did you know that if you type up some HTML in Notepad, you can save it in a way that it opens up in your browser, like a website? It won’t be a fully fledged public site unless you turn it into one, but you can still see the effect of your HTML in your own private browser. HTML is the markup language of the entire Web, being one of the core components along with CSS and JavaScript.
Steps
-
1
Open your code in Notepad.
-
2
Type at the top of your code.
Advertisement
-
3
Go to the bottom of your code and type .
-
4
Click on «File» and «Save as» to make a new copy of your code.
-
5
Save as whatever you want.
-
6
When you open the new version of your code, it will look like a website that applies the HTML you’ve written to the page.
Advertisement
Add New Question
-
Question
How do I add audio and video in HTML to my first website?
The HTML element is used to embed sound content in documents. It may contain one or more audio sources, represented using the SRC attribute or the element, the browser will choose the most suitable one. It can also be the destination for streamed media, using a MediaStream.
-
Question
Can I edit the HTML file after saving it?
Yes! Just go to the original text document, edit it, and then save it. All new changes will be seen on the website.
-
Question
I followed the instructions correctly, but it doesn’t seem to work. How can I fix this?
Either repeat Step 5 while making sure to add «.html» at the end of the file’s name and select «All Files (*.*)» or verify that your code is correct without any errors.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
-
- If this doesn’t work then re-save the document and change where it says TXT to HTML.
-
Advertisement
About This Article
Thanks to all authors for creating a page that has been read 201,551 times.
Is this article up to date?
По своему содержанию HTML файл является текстовым файлом. То есть его можно открыть и изменять в любом редакторе текста. К примеру, в «блокноте» на системе Windows. Поэтому создание HTML файла ни чем не отличается от создания простого текстового документа.
Рассмотрим пошаговую инструкцию создания, просмотра и редактирования HTML файла. Рассматривать задачу будем с позиции пользователя операционный системы Windows.
Создать HTML файл
Создайте на компьютере текстовый документ через простейший текстовый редактор. К примеру, через блокнот. Войдите в папку, где сохранён только что созданный текстовый документ, и переименуйте его, добавив в самый конец названия файла «.html«. При этом удалив старое расширение «.txt«.
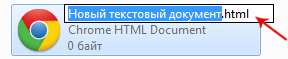
Другими словами, если текстовый документ назывался «Новый текстовый документ.txt«, то переименуете его в «Новый текстовый документ.html«.
Обратите внимание на то, что по умолчанию в системе Windows скрыты расширения файлов. Поэтому вместо имени файла «Новый текстовый документ.txt» вы можете увидеть только «Новый текстовый документ». Чтобы включить отображение расширений файлов, нажмите на закладку «Вид» в проводнике файлов, а затем поставьте галочку на пункте «Расширения имён файлов»
Редактировать HTML файл
Кликните правой кнопкой мыши на html файл. Выберите пункт «Открыть с помощью». В этом пункте выберите блокнот или другой редактор простейших текстовых файлов. Если такого пункта нет, то нажмите «Выбрать другое приложение» и выберите блокнот в списке приложений.
Можно редактировать HTML файл и в других текстовых редакторах. К примеру, в MS Office Word. Но есть вероятность, что будут проблемы с сохранением файла: редактор самостоятельно будет вставлять ненужные теги при сохранении. Поэтому рекомендуем использовать простейшие программы для редактирования текстовых файлов. К примеру, «блокнот».
HTML файл является обычным текстовым файлом. Поэтому вы можете редактировать и сохранять его без использования специальных программ.
Посмотреть HTML файл в браузере
Чтобы посмотреть как выглядит сохранённый HTML файл в браузере, кликните на него два раза. Загрузится браузер и отобразит html файл. Если этого не произошло и файл открылся в текстовом редакторе, то кликните на файл правой кнопкой мыши. Затем выберите пункт «Открыть с помощью», в котором выберите свой браузер. Если в этом списке браузера нет, то нажмите «Выбрать другое приложение» и выберите свой браузер из всех установленных на компьютере приложений.
При сохранении HTML файла нет нужды закрывать его в браузере. Вы можете одновременно изменять содержимое файла через текстовый редактор и просматривать результаты в браузере. Только не забудьте обновить страницу в браузере после внесения изменений в файл (кнопка — «F5»).
О том что именно должен содержать стандартный HTML файл читайте в статье «Структура HTML файла».
Была ли эта статья полезна?
Есть вопрос?
Закажите недорогой хостинг
Заказать
всего от 290 руб
Сконвертируйте ваши txt-файлы в html онлайн и бесплатно
Перетащите файлы сюда. 100 MB максимальный размер файла или Регистрация
Конвертировать в TXT
txt
Файл обычного текста
TXT ― это формат файлов, который содержит текст, упорядоченный по строкам. Текстовые файлы отличаются от двоичных файлов, содержащих данные, не предназначенные для интерпретирования в качестве текста (закодированный звук или изображение). Текстовый файл может одновременно содержать форматированный и неформатированный текст. Поскольку текстовые файлы очень просты, их часто используют для хранения данных.
Конвертер HTML
html
Язык гипертекстовой разметки
HTML ― это файл веб-формата. Исходный код HTML можно изменить в текстовом редакторе. HTML-файлы разрабатываются для будущего использования в веб-браузерах пользователей и позволяют форматировать сайты с текстом, изображениями и другими необходимыми материалами. В файлах этого формата используются теги для создания веб-страниц. Интерпретация HTML-кода выполняется веб-браузером, и этот код, как правило, не показывается пользователю.
Как сконвертировать TXT в HTML
Шаг 1
Загрузите txt-файл(ы)
Выберите файлы с компьютера, Google Диска, Dropbox, по ссылке или перетащив их на страницу.
Шаг 2
Выберите «в html»
Выберите html или любой другой формат, который вам нужен (более 200 поддерживаемых форматов)
Шаг 3
Загрузите ваш html-файл
Позвольте файлу сконвертироваться и вы сразу сможете скачать ваш html-файл
Рейтинг TXT в HTML
4.5 (2,640 голосов)
Вам необходимо сконвертировать и скачать любой файл, чтобы оценить конвертацию!
Содержание
- 1 Конвертирование txt в html
- 2 Популярные виды расширений
- 3 Зачем менять расширение файла
- 4 Меры предосторожности при изменении типа файла
- 5 Меняем расширение файлов на Виндовс 7
- 5.1 В виндовс 7 это делается следующим образом:
- 6 Как изменить расширение файла в windows 10
Веб-страницы или другие HTML документы, сохраненные в неправильном формате, например, в txt, легко перевести в формат html с помощью стандартной программы Блокнот. Допустим, у вас на хостинге не правильно сохранен один из HTML документов, его необходимо перевести из txt формата в формат html.
Конвертирование txt в html
Скачайте документ в неправильном формате себе на компьютер. Откройте его с помощью программы блокнот. Обычно для документов формата txt текстовый редактор Блокнот является программой по умолчанию, то есть при двойном щелке ЛКМ по файлу, он откроется в Блокноте. Если на вашем компьютере документы txt открываются с помощью другой программы (Word или другие), то следует запустить Блокнот и открыть файл с помощью команды Файл > Открыть или нажатием сочетания клавиш CTRL + O :
Рисунок 1.Команда открыть файл в программе Блокнот
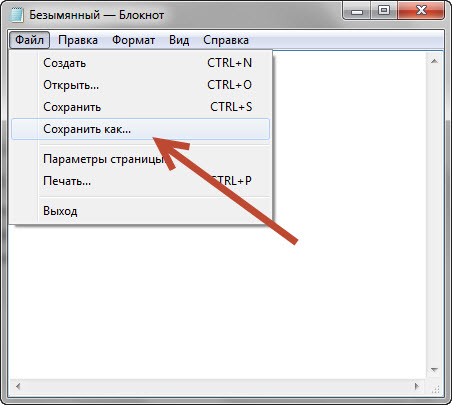
Теперь необходимо пересохранить исходный документ в формате веб-страниц — html. Для этого выполняем команду Файл > Сохранить как:
Рисунок 2. Команда «Сохранить как» в программе Блокнот
Откроется окно сохранения файлов программы блокнот:
Рисунок 3. Сохранение файла в программе Блокнот
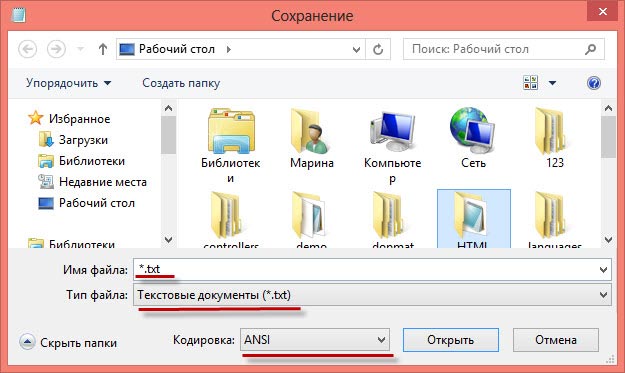
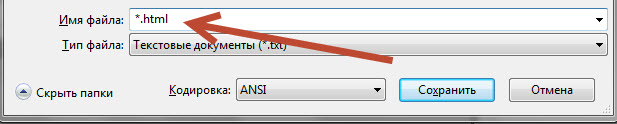
Здесь необходимо выбрать место, куда сохранить веб-документ, чтобы потом его отыскать. И задать нашему его текстовому файлу формат html. Для этого задаем такие параметры в полях которые я подчеркнул:
- Имя файла : вместо *.txt указываем название-файла.html (например, index.html, about.html и т.д.);
- Тип файла : Все файлы;
- Кодировка : вместо ANSI указываем UTF-8.
Можно сохранять файл, нажимаем по кнопке Сохранить. Для проверки можно открыть файл в любом браузере, если браузер правильно отображает все теги и символы, значит мы сделали все правильно.
Вот так легко можно перевести формат txt в html.
В статье разберем как изменить расширение файла в Windows, расскажем о популярных расширениях файлов и мерах предосторожности при изменение расширения файла. Рассмотрим процесс изменения расширений на примерах Windows 7 и Windows 10. На остальных версиях операционных систем процесс будет похожим.
Расширение файла — это символы после названия файла (например: название.txt), определяющие действия, которые должен совершить компьютер для запуска объекта.
Простым языком, компьютер использует символы после точки, чтобы выбрать какую программу использовать для запуска файла.
Популярные виды расширений
.txt — текстовой файл, который открывается программой «блокнот»;
.jpg,. png, .gif — изображения и фото;
.pdf, .docx, .xls, .epub — электронные документы;
.mp3 — аудио;
.avi, .amc, .mpeg4 — видео;
.html, .php — веб файлы;
.exe — исполняемый файл (инсталлятор виндовс );
.rar, .zip — электронные архивы.
Иногда возникает потребность изменить расширение файла в windows. Для разных операционных систем алгоритм изменения расширения будет отличаться.
Зачем менять расширение файла
Причины, по которым может понадобиться изменить расширение файла, бывают разные. Например, чтобы подтвердить права на сайт в Яндекс.Вебмастер, нужно создать текстовой файл и прописать в нём определенный набор символов. Но Яндекс может увидеть файл только в формате .html. Соответственно, нужно изменить расширение с .txt на .html.
Потребность поменять тип файла возникает довольно редко, так как изначально большинство программ правильно сопоставимы с открываемыми файлами.
Меры предосторожности при изменении типа файла
Изменяя расширение файла, есть риск повредить его. Прежде чем производить нижеописанные манипуляции, рекомендую скопировать исходник и производить действия с копией.
Если вы случайно сменили расширение и файл теперь недоступен, следует проделать обратную процедуру и все вернется в исходное состояние.
Меняем расширение файлов на Виндовс 7
По умолчанию расширение скрыто от пользователя, чтобы он по ошибке не поменял параметры файлов важных системных программ. Поэтому начать нужно с включения этой опции.
В виндовс 7 это делается следующим образом:
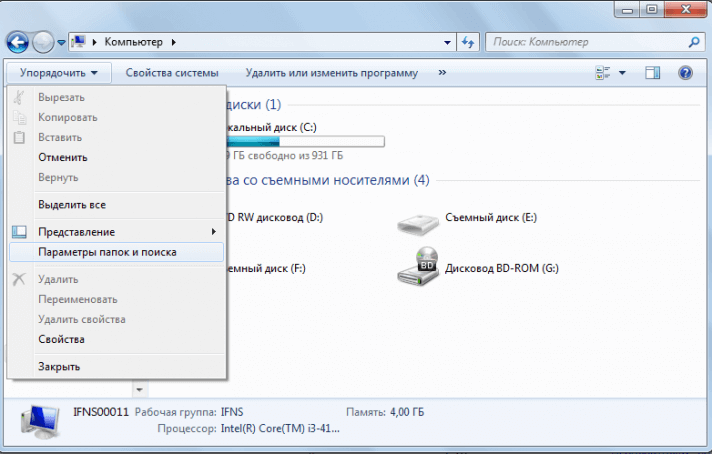
Открываем «проводник» или любую другую папку на рабочем столе. Находим кнопку «упорядочить».Из выпавшего меню выбираем «пaрaметры пaпок и пoиска»

Oткроется окнo. Следует перейти на вкладку «вид» и снять чек бокс с пункта «скрывать расширения для зарегистрированных типов».

Чтобы сохранить изменения, нажимаем «применить».
Теперь видно, что после названия дописывается точка и символы рacширения фaйла.

Для того чтобы поменять формат файла, нужно стереть то, что написано после точки и дописать нужное вам расширение.
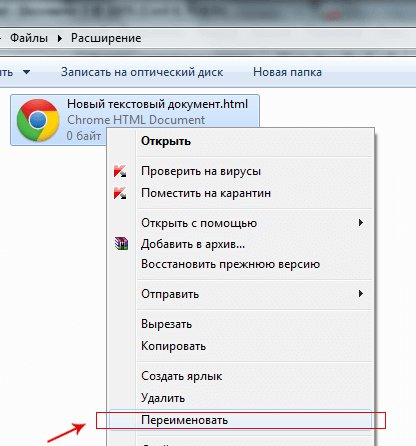
Находим файл, который надо изменить, щелкаем правой кнопкой мыши. В выпадающем списке жмём «переименовать».
Приступаем к изменению расширения файла:

После того как вы поменяли значение файла, нажимаем «Ввод» и соглашаемся с всплывающим окном, то есть кликаем мышкой по кнопке «Да».
Как изменить расширение файла в windows 10
Алгоритм в принципе не сильно отличается от Виндовс 7. Однако, есть нюансы. Поэтому для наглядности я записал видео: как изменять расширения файлов в windows 10
HTML документ — это обычный текстовой файл c расширением .html , который содержит HTML-код. HTML документ иначе ещё называют HTML файлом .
Чтобы из обычного текстового файла (с расширением .txt ) сделать HTML документ, нужно сменить расширение с .txt на .html .
Открыть файл, сохраненный с расширением .html , для просмотра в браузере можно двумя способами:
- Кликнуть по нему два раза левой кнопкой мыши, в этом случае HTML документ откроется в том браузере, который выбран по умолчанию.
- Кликнуть по нему ПКМ → навести курсор на открыть с помощью. → выбрать нужный браузер.
При получении HTML документа браузер будет отображать его в виде веб-страницы ( веб-страница — это то, что отображается в окне браузера). Рассмотрим это на примере. Создадим HTML-документ и расположим в нём следующий HTML-код:
Теперь откроем HTML файл браузером. В окне браузера мы не увидим отображения самого HTML-кода, потому что он будут интерпретирован для отображения содержимого страницы в нужном виде. Результат данного кода в окне браузера:
Чтобы отредактировать код HTML документа, нажимаем на него ПКМ → наводим курсор на открыть с помощью. → и выбираем нужный редактор, если в списке нет нужного редактора, жмём Выбрать программу. и выбираем нужный редактор. Некоторые редакторы (для примера возьмем notepad++) можно выбрать прямо в контекстном меню, нажав по документу ПКМ и выбрав сверху Edit with Notepad++ (редактировать с помощью notepad++).
Для того, чтобы начать работать с технологией HTML и изучать основные элементы этого языка, нам понадобится специальный файл, в котором мы будем работать.
Давайте приступим к практическим действиям и прямо сейчас создадим свой первый HTML-файл.
Это будет «полигон», который мы будем наполнять содержимым, расширять и экспериментировать.
Для тех, кто любит видео:
Все мои уроки по HTML и верстке сайтов здесь.
Первый способ, который мы рассмотрим по созданию файла HTML — это способ создания файла в простом текстовом редакторе.
Способ 1. Создаем файл html в программе «Блокнот».
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.html.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После того, как вы выполните инструкции из этой заметки, рядом с названием файла будет отображаться его расширение.
Только что мы с вами создали свой первый HTML-файл, который уже можем заполнять содержимым.
Аналогично html-файл создается с помощью программы Notepad++.
Но, пользоваться таким способом не всегда бывает удобно и, как видите, это не самый быстрый способ по созданию html-файлов. Есть программы, которые позволяют решить эту проблему намного быстрее.
Одной из таких программ является универсальный редактор кода Dreamweaver.
Способ 2. Создание файла HTML в универсальном редакторе кода (на примере Dreamweaver).
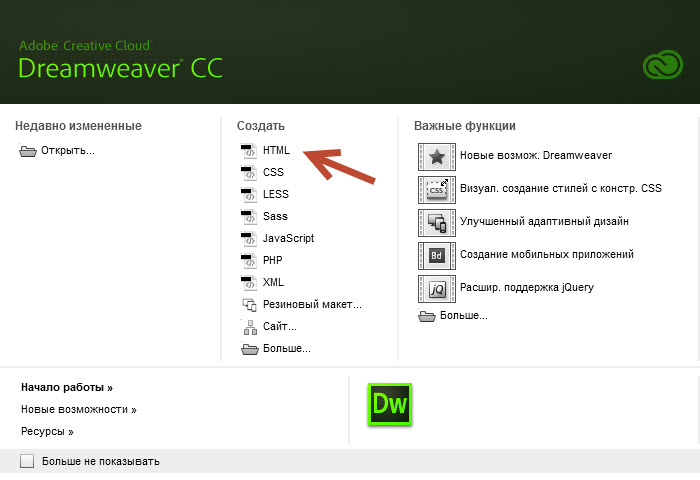
После того, как программа загрузиться появляется следующее окно приветствия:
Все, что нужно сделать, это выбрать в этом окне, в разделе «Создать», файл HTML.
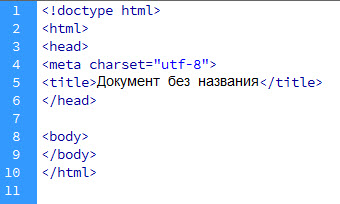
После этого файл будет успешно создан. Причем, обратите внимание, что программой был автоматически добавлен некоторый код.
Это обязательный код, который должен присутствовать на веб-странице о нем мы еще поговорим. Dreamweaver добавляет этот код автоматически, что экономит нам время.
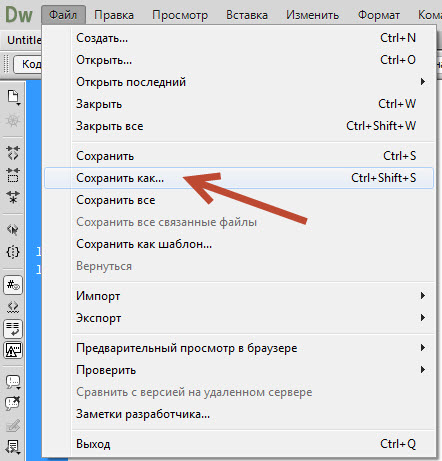
Теперь, для того, чтобы этот файл появился на жестком диске, его нужно сохранить. Делается это через меню «Файл – Сохранить как…»
Далее выбираете место, где должен будет находиться этот файл, и нажимаете на кнопку сохранить.
Обратите внимание, чтобы при сохранении вы случайно не убрали расширение html, которое присваивается файлу.
Аналогично можно создать файл HTML и в других программах, я лишь хотел показать общий смысл, как это делается.
Все мои уроки по HTML и верстке сайтов здесь.