- Назад
- Обзор: Building blocks
- Далее
В предыдущих уроках вы познакомились с некоторыми способами изменения размеров элементов на веб-странице с помощью CSS. Понимание того, насколько велики будут различные элементы в вашем дизайне — важно, и в этом уроке мы подведем итог по различным способам задания размеров элементов с помощью CSS и расскажем о некоторых терминах, связанных с размерами, которые помогут вам в будущем.
| Необходимые условия: | Базовая компьютерная грамотность, Установка базового ПО, базовые знания работы с файлами, основы HTML (Введение в HTML), и общее представление о том, как работает CSS (Введение в CSS.) |
|---|---|
| Цель: | Изучить различные способы задания размеров объектов в CSS. |
Размер по умолчанию или внутренний размер
Элементы HTML имеют размеры по умолчанию, заданные до того, как на них повлияет какое-либо правило CSS. Простой пример — изображение. Изображение имеет ширину и высоту, определенные в файле изображения. Этот размер называется — внутренний размер, он исходит из самого изображения.
Если вы разместите изображение на странице и не измените его высоту и ширину, используя атрибуты тега <img> или CSS, оно будет отображаться с использованием этого внутреннего размера. В примере ниже, мы установили для изображения рамку, чтобы вы могли видеть размер файла.
С другой стороны, пустой <div> не имеет собственного размера. Если вы добавите <div> в свой HTML-код без содержимого, а затем установите для него рамку, как мы это делали с изображением, вы увидите линию на странице. Это схлопнувшиеся границы элемента — содержимое, которое могло бы удерживать ее в открытом состоянии, отсутствует. В нашем примере ниже эта граница растягивается на всю ширину контейнера, потому что это элемент блочный, поведение которого должно быть вам знакомо. У него нет высоты, потому что нет содержимого.
В приведенном выше примере попробуйте добавить текст внутри пустого элемента. Этот текст теперь становится охваченным границами, потому что высота элемента определяется содержимым. Следовательно, размер этого <div> устанавливается размером содержимого. Как и в предыдущем примере, этот размер является внутренним размером — размер элемента определяется размером его содержимого.
Присваивание определенного размера
Конечно, мы можем задать элементам нашей страницы определенный размер. Размер, который присваивается элементу (содержимое, которого затем должно соответствовать этому размеру), называется внешним размером. Возьмите наш <div> из примера выше и установите ему специальные значения width и height и теперь он будет иметь эти размеры, независимо от того, какого размера содержимое в него помещается. Как мы узнали в нашем предыдущем уроке о переполнении, заданная высота блока может вызвать переполнение содержимого, если размер содержимого больше, чем внутреннее пространство элемента.
Из-за этой проблемы перекрытия, жестко задавать высоту элементов с помощью длины или процентного соотношения — это то, что нужно делать с большой осторожностью.
Использование процентного соотношения
Во многих отношениях проценты действуют как единицы длины, и, как мы обсуждали в уроке, посвященном значениям и единицам, они часто могут использоваться как взаимозаменяемые с длиной. При использовании процентов вы должны знать, от чего этот процент рассчитывается. В случае блока внутри другого блока, если вы зададите дочернему блоку процентную ширину, это будет процент от ширины родительского контейнера.
Это потому, что проценты рассчитываются в зависимости от размера содержащего элемент блока. Если процентное соотношение не применяется, наш <div> будет занимать 100% доступного пространства, так как это элемент блочного типа. Если мы зададим ему ширину в процентах, он займет процент от пространства, которое он обычно заполняет.
Margins и paddings в процентах
Если вы установите margins и padding в процентах, вы можете заметить странное поведение. В приведенном ниже примере у нас есть блок. Мы присвоили внутреннему блоку margin 10% и padding 10%. Padding и margin сверху и снизу имеют тот же размер, что и margins слева и справа.
Например, вы можете ожидать, что процентное значение верхнего и нижнего margins будет в процентах от высоты элемента, а процентное левое и правое margins — в процентах от ширины элемента. Тем не менее, это не так!
При использовании margins и padding, заданных в процентах, значение рассчитывается на основе inline размера блока — следовательно, ширины при работе с горизонтальным языком. В нашем примере все поля и отступы составляют 10% width. Это означает, что вы будете иметь margins и padding одинакового размера по всему полю. Этот факт стоит запомнить, если вы действительно пользуетесь процентами.
Минимальные и максимальные размеры
Помимо возможности установить фиксированный размер, мы можем использовать CSS чтобы задать элементу минимальный или максимальный размер. Если у вас есть блок, который может содержать разное количество содержимого, и вы хотите, чтобы он всегда был определенной минимальной высоты, вы можете установить для него свойство min-height. Блок всегда будет минимальной заданной высоты, пока содержимого не станет больше, чем места в блоке.
В приведенном ниже примере вы можете увидеть два блока, обоим задали минимальную высоту в 150 пикселей. Блок слева имеет высоту 150 пикселей несмотря на то что в нем нет текста. В блоке справа есть контент, которому нужно больше места, чем минимальная заданная высота, поэтому он увеличился.
Это очень полезно при работе с переменным объемом контента, избегая при этом переполнения.
Часто max-width применяют для уменьшения масштаба изображений, если недостаточно места для их отображения.
Например, если бы вы установили width: 100% для изображения, а его внутренняя ширина была меньше, чем его контейнер, изображение было бы вынуждено растягиваться и становиться больше, в результате чего оно выглядело бы пикселизированным.
Если бы вы вместо этого применили max-width: 100%, и внутренняя ширина изображения была бы меньше, чем его контейнер, изображение не будет принудительно растягиваться и становиться больше, что предотвращает пикселизацию.
В приведенном ниже примере мы использовали одно и то же изображение трижды. Первому изображению было задано width: 100% и оно находится в контейнере, который больше его ширины, поэтому он растягивается до ширины контейнера. Второму изображению задано max-width: 100%, изображение достигло 100% своей ширины не растягивается, чтобы заполнить контейнер. Третье поле снова содержит то же изображение, также с max-width: 100% в этом случае вы можете увидеть, как он уменьшилось, чтобы поместиться в контейнер.
Этот метод используется для создания отзывчивых изображений, чтобы при просмотре на меньшем устройстве они соответствующим образом уменьшались. Однако вам не следует использовать эту технику для загрузки действительно больших изображений с последующим их уменьшением в браузере. Изображения должны иметь соответствующий размер, чтобы быть не больше, чем они должны быть для самого большого размера, отображаемого в дизайне. Загрузка слишком больших изображений замедлит работу вашего сайта и может стоить пользователям больше денег, если они используют лимитированное соединение.
Единицы вьюпорта
Вьюпо́рт — это видимая область вашей страницы в браузере, который вы используете для просмотра сайта. В CSS у нас есть единицы измерения, которые относятся к размеру вьюпорта — vw единицы ширины вьюпорта и vh высоты вьюпорта. Используя эти единицы измерения, вы можете изменять размер чего-либо относительно вьюпорта пользователя.
1vh равен 1% от высоты вьюпорта и 1vw равен 1% ширины вьюпорта. Вы можете использовать эти единицы измерения для размеров блоков, а также текста. В приведенном ниже примере у нас есть блок размером 20vh и 20vw. В блоке есть буква A, которой присвоено значение font-size 10vh.
Если вы измените величину vh и vw — это изменит размер блока или шрифт; изменение размера вьюпорта также изменит их размеры, поскольку они имеют размер заданный относительно вьюпорта. Чтобы увидеть изменение примера при изменении размера вьюпорта, вам нужно будет загрузить пример в новое окно браузера, размер которого можно изменить (поскольку встроенное приложение <iframe>, содержащее показанный выше пример, является его окном просмотра). Откройте пример, измените размер окна браузера и посмотрите, что происходит с размером поля и текста.
Размеры объектов задаваемые в соответствии с вьюпортом могут быть полезны в ваших проектах. Например, если вы хотите, чтобы основная секция отображалась перед остальным контентом, установите для этой части страницы высоту 100vh, это приведет к выталкиванию остального контента ниже видимой области, что означает, что он появится только после того, как страницу прокрутят вниз.
Проверьте свои навыки!
В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: задание размеров (en-US).
Заключение
Этот урок дал вам краткое изложение некоторых ключевых проблем, с которыми вы можете столкнуться при определении размеров объектов в Интернете. Когда вы перейдете к CSS раскладке, изменение размеров станет очень важным для освоения различных методов раскладки, поэтому перед тем, как двигаться дальше, стоит разобраться в концепциях.
- Назад
- Обзор: Building blocks
- Далее
В этом модуле
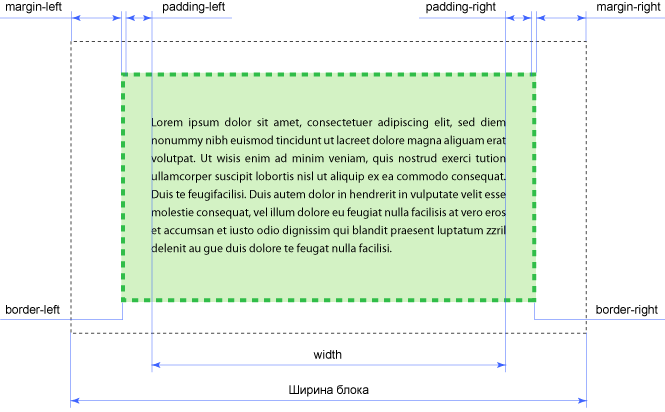
Любой блочный элемент состоит из набора свойств, подобно капустным листам накладываемых друг на друга. Основой блока выступает его контент (это может быть текст, изображение и др.), ширина которого задаётся свойством width, а высота через height; вокруг контента идут поля (padding), они создают пустое пространство от контента до внутреннего края границ; затем идут собственно сами границы (border) и завершают блок отступы (margin), невидимое пустое пространство от внешнего края границ. Ширина блока это комплексная величина и складывается из нескольких значений свойств:
- width — ширина контента, т.е. содержимого блока;
- padding-left и padding-right — поле слева и справа от контента;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.
Какие-то свойства могут отсутствовать и в этом случае на ширину не оказывают влияние. Общая ширина показана на рис. 1 в виде чёрной пунктирной линии.
Рис. 1. Ширина блока
Если значение width не задано, то оно по умолчанию устанавливается как auto. В этом случае ширина блока будет занимать всю доступную ширину при сохранении значений полей, границ и отступов. Под доступной шириной в данном случае подразумевается ширина контента у родительского блока, а если родителя нет, то ширина контента браузера.
Допустим, для слоя написан следующий стиль.
width: 300px; /* Ширина слоя */
margin: 7px; /* Значение отступов */
border: 4px solid black; /* Параметры границы */
padding: 10px; /* Поля вокруг текста */Ширина слоя согласно этой записи будет равна 342 пиксела, эта величина получается складыванием значения ширины контента плюс отступ слева, граница слева и поле слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 300 + 7 + 7 + 4 + 4 + 10 + 10 = 342
Надо отметить, что блочная модель с формированием ширины несет в себе кучу неудобств. Постоянно приходится заниматься вычислениями, когда требуется задать определенную ширину блока. Также начинаются проблемы при сочетании разных единиц измерения, в частности, процентов и пикселов. Предположим, что ширина контента задана как 90%, если сюда приплюсовать поля и границы, заданные в пикселах, то нельзя вычислить суммарную ширину блока, поскольку проценты напрямую в пикселы не переводятся. В итоге может получиться так, что общая ширина блока превысит ширину веб-страницы, что приведет к появлению горизонтальной полосы прокрутки. Выходов из подобной ситуации два — поменять алгоритм блочной модели и воспользоваться вложенными слоями.
Алгоритм блочной модели
Как уже упоминалось, ширина блока формируется из ширины контента и значений полей, границ и отступов. В браузере Internet Explorer в режиме совместимости алгоритм меняется автоматически и ширина всего блока устанавливается равной width. Остальные браузеры так просто не меняют алгоритм, к тому же вы знаете, что режим совместимости это зло. В CSS3 есть замечательное свойство box-sizing, которое нам и пригодится. При значении border-box ширина начинает включать поля и границы, но не отступы. Таким образом, подключая box-sizing со значением border-box к своему стилю, мы можем задавать ширину в процентах и спокойно указывать border и padding, не боясь, что изменится ширина блока. К сожалению, с этим свойством связана небольшая проблема, как обычно относящаяся к браузерам — не все браузеры его понимают. Радует, что браузеры хотя бы поддерживают специфические для каждого браузера свойства. В табл. 1 приведена поддержка браузерами.
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
|---|---|---|---|---|---|
| Версия | 8.0+ | 2.0+ | 7.0+ | 3.0+ | 1.0+ |
| Свойство | box-sizing | -webkit-box-sizing | box-sizing | -webkit-box-sizing | -moz-box-sizing |
Как видно из таблицы, в свойствах разброд и шатание, поэтому придется делать гибрид и указывать все три свойства (пример 1).
Пример 1. Ширина блока
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ширина блока</title>
<style type="text/css">
div {
width: 100%; /* Ширина */
background: #fc0; /* Цвет фона */
padding: 20px; /* Поля */
-moz-box-sizing: border-box; /* Для Firefox */
-webkit-box-sizing: border-box; /* Для Safari и Chrome */
box-sizing: border-box; /* Для IE и Opera */
}
</style>
</head>
<body>
<div>Ширина слоя 100%</div>
</body>
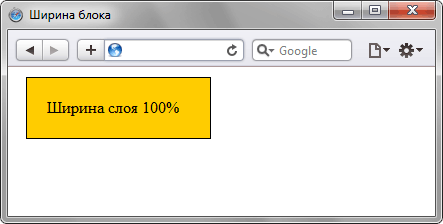
</html>Данный пример будет работать во всех браузерах, указанных в табл. 1, однако невалиден в CSS3 из-за применения нестандартных свойств начинающихся на -moz и -webkit. Ширина блока составляет 100% с учетом значений padding. Без свойства box-sizing в браузере появится горизонтальная полоса прокрутки.
Вложенные слои
Использование свойства box-sizing всем хорошо, кроме того, что не работает в старых версиях IE. Если вы верстаете сайт с учетом IE7 и IE6, вам подойдет старый проверенный метод с вложением слоев. Идея простая — для внешнего блочного элемента задаётся только необходимая ширина, а для вложенного блока всё остальное — поля, границы и отступы. Поскольку по умолчанию ширина блока равна доступной ширине родителя, получится, что блоки в каком-то смысле накладываются друг на друга, при этом фактическая ширина такого комбинированного элемента будет чётко задана. В примере 2 показано использование вложенных слоев.
Пример 2. Вложенные слои
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ширина блока</title>
<style>
.wrap {
width: 50%; /* Ширина */
}
.wrap div {
background: #fc0;
margin: 10px;
padding: 20px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="wrap">
<div>
Ширина слоя 100%
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Ширина блока в процентах
Преимуществом вложенных слоев является использование отступов (box-sizing их не учитывает), универсальность метода, также то, что фон по желанию можно добавлять к одному или другому слою. Тем самым несколько меняется внешний вид элементов, это особенно актуально при включении фоновых рисунков. Из недостатков метода можно отметить включение дополнительного блока, который усложняет структуру кода, особенно при частом применении метода. Но это можно считать мелочью по сравнению с преимуществами.
От автора: здравствуйте, читатели этого блога. В этой статье я хочу поделиться с вами подробной информацией по тому, как определять в css размер блока, то есть элемента на веб-странице.
На какие типы делятся элементы
Дело в том, что не все фрагменты на веб-странице – блоки. Элементы вообще делятся на блочные и строчные. Вторые могут спокойно записываться в одну строку и при этом им не нужно ничего дополнительно прописывать. Простой пример строчного элемента – ссылка. На одной строке может быть сколько угодно ссылок, пока они будут помещаться на ней.
Блочные элементы имеют абсолютно другое поведение. Без дополнительных манипуляций они не смогут стать в один ряд. Пример такого блока – абзац, который задается тегом p. Так вот, зачем я вам все это говорю? Это сказано для того, чтобы вы понимали – размер нужно задавать только блочным элементам, что мы и будем делать в этой статье.
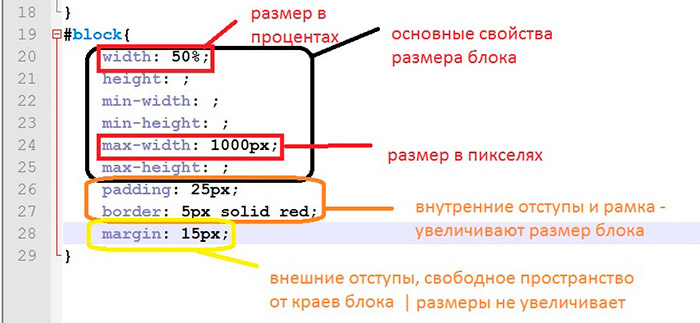
Рис. 1. Основные свойства, которые помогают задать размер
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Простые свойства для размеров
Самые простые свойства, которыми можно записать размеры – это width и height. Означают они, соответственно, ширину и высоту. К ним также можно дописывать префиксы min- и max-. В таком случае будет задаваться минимальная и максимальная ширина или высота соответственно.
Значения можно записывать в пикселях или в процентах. Иногда еще используется относительная единица em (высота шрифта), но обычно с ее помощью определяется величина текста. По умолчанию все сетки (главные структурные блоки шаблона), в которых размеры определяются в процентах, называют резиновыми. Также процентная запись помогает легко адаптировать шаблон, что тоже очень важно.
Размер в пикселях
В пикселях записывают так называемые абсолютные значения. Например, весь сайт должен находиться в контейнере шириной 1000 пикселей. Создается этот блок и ему пишется ширина.
|
#container{ width: 1000px; } |
Если записано так, то ширина контейнера не будет меняться ни под каким предлогом. При изменении масштаба или уменьшении окна она будет оставаться прежней. Размер сайта не уменьшится и при необходимости появится горизонтальная полоса прокрутки.
Это так называемые фиксированные шаблоны. Сегодня все еще много сайтов работают таким образом. Например, социальная сеть Вконтакте. Попробуйте на компьютере уменьшить размеры окна и вы увидите, что шаблон никак не меняется. Конечно, у Вконтакте есть отдельные версии для планшетов и смартфонов, поэтому они решили оставить фиксированный шаблон.
И все же умение сетки сайта адаптироваться под новые экраны имеет сегодня огромную роль, потому что мобильный трафик растет. В связи с этим последние годы все чаще главный контейнер для каркаса сайта получает не жесткую ширину. Например, так:
|
#container{ max—width: 1320px; } |
И что это значит? А то, что при необходимости блок будет уменьшаться. Если сжать окно, то он тоже уменьшится. В то же время, если разрешение экрана позволяет, ширина будет составлять 1320 пикселей ровно. Уменьшая окно вы не увидите горизонтальный скролл.
Однако тут же можно задать еще и минимальную ширину. Если блоку записать это свойство, то он не будет становиться уже, чем указанное значение. Например:
|
#container{ min—width: 600px; } |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Если ширина окна станет меньше 600 пикселей, то блок перестанет сжиматься и появиться та самая горизонтальная полоса прокрутки.
Размер в процентах
Задавать величину в процентах становится все более популярным. При грамотном использовании это может принести отличное отображение сайта на разных устройствах.
К примеру, вы захотели на своем сайте сделать слева боковую колонку, а справа – область с основным содержимым, где будет выводиться основная текстовая информация. Например, статья, каталог товаров или темы на форуме. Для начала нужно определить, какие размеры вы хотите дать примерно этим контейнерам.
|
#sidebar{ float: left; width: 28%; } #content{ float: right; width: 62%; } |
В итоге сайдбар получит 28% ширины родительского элемента (а в нашем случае это общий контейнер), а основной блок – 62%. Их общая ширина составит 90%. Остальные 10 оставим на различные внешние и внутренние отступы, рамки и т.д.
Рис. 2. Резиновые блоки изменяют свои размеры при уменьшении окна в браузере
Как влияют отступы на размеры блоков
Когда вы задаете ширину какому-то блоку с помощью свойства width, это может быть далеко не окончательное значение. Дело в том, что так мы определяем ширину только той части, в которй непосредственно есть содержимое. Нужно помнить, что в css padding увеличивает размер блока, так же, как и рамка (border).
Допустим, возьмем боковую колонку. Мы дали ей 28% от всей ширины контейнера. Но чтобы содержимое в сайдбаре не прилипало к краям, ем нужно дать кое-какие отступы. Также, возможно, вы захотите добавить боковой колонке рамочку.
|
#sidebar{ padding: 10px 20px; border: 2px solid black; } |
Вот уже и получается, что общая ширина сайдбара увеличилась на 44 пикселя (отступы справа и слева по 20 и рамка с этих же сторон по 2). Есть вариант для тех, кто не хочет сильно заморачиваться над размерами и записывать их сразу с учетом отступов и рамок. Тогда нужно записать так:
|
*{ box—sizing: border—box; } |
Это замечательное свойство делает так, что в ширину блока (width) начинают включаться внутренние отступы (padding) и рамки. Теперь если вы зададите контенту размер в 62%, он останется таковым в любом случае. А ведь есть еще и внешние отступы, но они уже на размеры блока не влияют. Но если вы захотите сделать, допустим, большой отступ справа от боковой колонки, то контент просто не влезет и вынужден будет перенестись вниз.
Резиновые картинки
Чтобы дать возможность в css картинке меняться по размеру блока, ей нужно задавать ширину в процентах. Таким образом, если сам блок имеет относительный размер или ему прописан max-width, то при уменьшении ширины картинка и блок будут уменьшаться синхронно, что есть хорошо для хорошего отображения сайта.
О резиновой верстке на нашем сайте есть очень подробный видеокурс, из которого вы можете узнать массу полезной информации, а самое главное, получить реальный опыт разработки.
Итог
В css много возможностей для задания размера. Намного большее внимание при этом уделяется ширине блоков, так как именно от этого зависит отображение шаблона. В конце я еще хотел бы вам порекомендовать такой курс, из которого вы сможете узнать, как правильно работать с размерами элементов в условиях разработки под мобильные устройства.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
Размеры блока — это комплексная величина и складывается из значений разных свойств. Ниже рассмотрим особенности формирования ширины и высоты блока.
Ширина блока
Ширина блока представляет собой сумму значений следующих свойств:
- width — ширина содержимого;
- padding-left и padding-right — поле слева и справа от содержимого;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.
На рис. 1 схематично изображены свойства, влияющие на ширину блока. При этом какие-то свойства могут отсутствовать и на размер влияние не оказывают.
Рис. 1. Ширина блока
Обратите внимание, что свойство width задаёт ширину содержимого, а не всего блока целиком. Если значение width не задано, то оно по умолчанию устанавливается как auto. В этом случае ширина блока будет занимать всю доступную ширину при сохранении значений padding, border и margin. Под доступной шириной в данном случае подразумевается ширина содержимого родительского блока, а если родителя нет, то ширина окна браузера.
В примере 1 показано создание блока, занимающего всю доступную ширину. При изменении ширины окна браузера ширина блока будет соответствующим образом подстраиваться.
Пример 1. Ширина блока
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ширина</title>
<style>
.block {
background: #FFFAC0; /* Цвет фона */
padding: 20px; /* Поля вокруг текста */
border: 2px solid #EF8031; /* Параметры рамки */
margin: 10px; /* Отступы */
}
</style>
</head>
<body>
<div class=»block»>Лев ревёт только в том случае, когда сообщает, что
территория принадлежит ему или провозглашает себя царём природы.</div>
</body>
</html>
Результат данного примера показан на рис. 2.
Рис. 2. Блок, занимающий всю ширину
Если свойство width задано, то его значение добавляется к общей ширине блока. В качестве примера рассмотрим следующий стиль.
div {
width: 400px; /* Ширина содержимого */
padding: 10px; /* Поля вокруг текста */
border: 4px solid black; /* Параметры рамки */
margin: 7px; /* Значение отступов */
}Ширина блока в данном случае будет равна 442 пикселя; эта величина получается складыванием значения ширины содержимого плюс поле слева, граница слева и отступ слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 400 + 10 + 10 + 4 + 4 + 7 + 7 = 442
Ширину содержимого можно задавать в процентах, но в этом случае общая ширина блока может превысить ширину веб-страницы, что приведёт к появлению горизонтальной полосы прокрутки.
Высота блока
Высота блока формируется по тем же правилам, что и ширина. А именно, высота складывается из значений следующих свойств:
- height — высота содержимого;
- padding-top и padding-bottom — поле сверху и снизу от содержимого;
- border-top и border-bottom — толщина границы сверху и снизу;
- margin-top и margin-bottom — отступ сверху и снизу.
Если свойство height не указано, то оно считается как auto, в этом случае высота содержимого вычисляется автоматически. На рис. 3 показаны свойства, влияющие на высоту блока.
Рис. 3. Высота блока
Несмотря на схожесть принципов построения ширины и высоты, у них есть некоторые различия.
1. Если содержимое превышает размер блока при заданном height, то содержимое отображается поверх блока (рис. 4).
Рис. 4. Превышение размеров блока
Чтобы избежать подобного поведения, свойство height лучше не задавать, тогда высота блока будет вычисляться автоматически. Впрочем, бывают случаи, когда высота должна быть чётко указана, тогда рекомендуется добавить свойство overflow — значение auto устанавливает полосы прокрутки при необходимости (пример 2), а значение hidden скрывает всё, что не помещается в заданные размеры.
Пример 2. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Высота</title>
<style>
.block {
background: #C5DF94; /* Цвет фона */
height: 50px; /* Высота */
padding: 10px; /* Поля вокруг текста */
overflow: auto; /* Добавляем полосы прокрутки */
}
</style>
</head>
<body>
<div class=»block»>
<p>Лев ревёт только в том случае, когда сообщает, что
территория принадлежит ему или провозглашает себя царём природы.</p>
<p>Охотничий участок льва может иметь длину и ширину
до тридцати километров.</p>
</div>
</body>
</html>
Результат данного примера показан на рис. 5. Высота блока задана явно и если содержимое не помещается в блок по высоте, то появляется вертикальная полоса прокрутки.
Рис. 5. Полосы прокрутки в блоке
2. Установка значения высоты в процентах обычно не приводит к каким-либо заметным результатам, поскольку высота родителя браузером не вычисляется. Чтобы проценты начали работать, высота родителя должна быть задана явно. В примере 3 показано, как задать высоту блока в процентах.
Пример 3. Высота блока
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Высота</title>
<style>
html, body {
height: 100%; /* Высота */
margin: 0; /* Убираем отступы у веб-страницы */
}
.block {
background: #C5DF94; /* Цвет фона */
height: 100%; /* Высота */
padding: 20px; /* Поля вокруг текста */
box-sizing: border-box; /* Алгоритм подсчёта размеров */
}
</style>
</head>
<body>
<div class=»block»>Лев ревёт только в том случае, когда сообщает, что
территория принадлежит ему или провозглашает себя царём природы.</div>
</body>
</html>
Результат данного примера показан на рис. 6. Здесь для <div> родителем выступает элемент <body>, поэтому для него устанавливаем значение height равным 100%. В то же время на <body> действуют те же правила, что и на <div>, поэтому для родителя <body>, которым является <html>, также требуется поставить значение height равным 100%. Только в этом случае высота блока в процентах будет зависеть от высоты веб-страницы.
Рис. 6. Высота блока в процентах
Алгоритм блочной модели
Ширина блока формируется из значений width, padding, border и margin. Считать итоговую ширину не всегда удобно, особенно когда в качестве значений встречается комбинация пикселей и процентов. Для изменения алгоритма подсчёта ширины и высоты блока применяется свойство box-sizing со значением border-box. После добавления этого свойства к блоку значение width включает в себя padding и border (но не margin). Таким образом, свойство width будет задавать ширину всего блока, а не содержимого как раньше. В примере 4 показано изменение вида поля для поиска, чтобы оно занимало всю доступную ширину веб-страницы.
Пример 4. Использование box-sizing
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ширина</title>
<style>
body {
background: #D6C2AD; /* Цвет фона */
}
[type=»search»] {
box-sizing: border-box; /* Ширина не учитывает padding и border */
width: 100%; /* Ширина */
border: 1px solid #666; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<input type=»search» placeholder=»Поиск по сайту»>
</body>
</html>
Результат данного примера показан на рис. 7.
Рис. 7. Ширина поля для поиска в процентах
Последнее изменение: 17.01.2023
Размеры элементов
Последнее обновление: 30.09.2021

Размеры элементов задаются с помощью свойств width (ширина) и height (высота).
Значение по умолчанию для этих свойств — auto, то есть браузер сам определяет ширину и высоту элемента.
Можно также явно задать размеры с помощью единиц измерения (пикселей, em) или с помощью процентов:
width: 150px; width: 75%; height: 15em;
Пиксели определяют точные ширину и высоту. Единица измерения em зависит от высоты шрифта в элементе. Если
размер шрифта элемента, к примеру, равен 16 пикселей, то 1 em для этого элемента будет равен 16 пикселям.
То есть если у элемента установить ширину в 15em, то фактически она составит 15 * 16 = 230 пикселей.
Если же у элемента не определен размер шрифта, то он будет взят из унаследованных параметров или значений по умолчанию.
Процентные значения для свойства width вычисляются на основании ширины элемента-контейнера. Если, к примеру,
ширина элемента body на веб-странице составляет 1000 пикселей, а вложенный в него элемент <div> имеет ширину 75%,
то фактическая ширина этого блока <div> составляет 1000 * 0.75 = 750 пикселей.
Если пользователь изменит размер окна браузера, то ширина элемента body и соответственно ширина вложенного в него блока div тоже изменится.
Процентные значения для свойства height работают аналогично свойству width, только теперь высота вычисляется по высоте элемента-контейнера.
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div.outer{
width: 75%;
height: 200px;
margin: 10px;
border: 1px solid #ccc;
background-color: #eee;
}
div.inner{
width: 80%;
height: 80%;
margin: auto;
border: 1px solid red;
background-color: blue;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
</html>
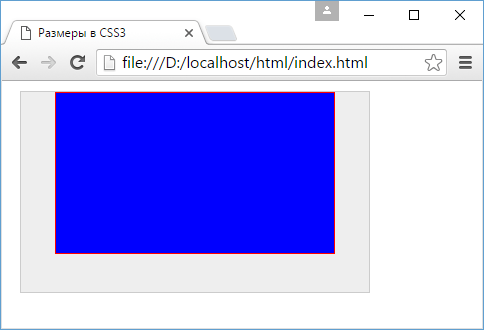
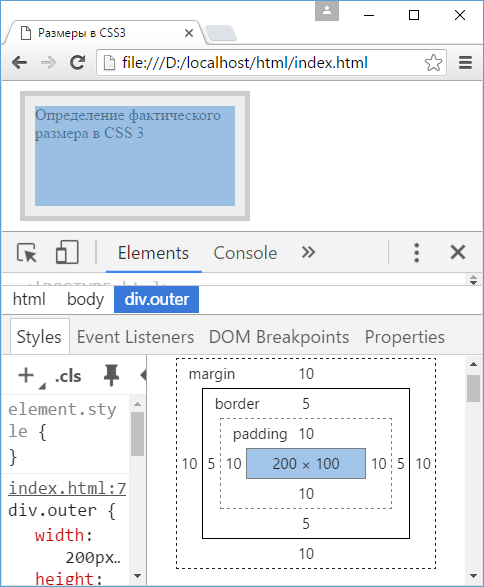
В то же время фактические размеры элемента могут в итоге отличаться от тех, которые установлены в свойствах width и height. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div.outer{
width: 200px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid #ccc;
background-color: #eee;
}
</style>
</head>
<body>
<div class="outer">
Определение фактического размера в CSS 3
</div>
</body>
</html>
Как видно на скриншоте, в реальности значение свойства width — 200px — определяет только ширину внутреннего содержимого элемента,
а под блок самого элемента будет выделяться пространство, ширина которого равна ширине внутреннего содержимого (свойство width) +
внутренние отступы (свойство padding) + ширина границы (свойство border-width) + внешние отступы (свойство margin). То есть элемент будет иметь ширину в
230 пикселей, а ширина блока элемента с учетом внешних отступов составит 250 пикселей.
Подобные расчеты следует учитывать при определении размеров элементов.
С помощью дополнительного набора свойств можно установить минимальные и максимальные размеры:
-
min-width: минимальная ширина
-
max-width: максимальная ширина
-
min-height: минимальная высота
-
max-height: максимальная высота
min-width: 200px; width:50%; max-width: 300px;
В данном случае ширина элемента равна 50% ширины элемента-контейнера, однако при этом не может быть меньше 200 пикселей и больше 300 пикселей.
Переопределение ширины блока
Свойство box-sizing позволяет переопределить установленные размеры элементов. Оно может принимать одно из следующих значений:
-
content-box: значение свойства по умолчанию, при котором браузер для определения реальных ширины и высоты элементов
добавляет берет соответственно значения свойствwidthиheightэлемента. Например:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: content-box;
В данном случае элемент будет иметь ширину в 200 пикселей и высоту в 100 пиксей.
padding-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы как часть своего значения. Например, пусть у нас есть следующий стиль:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: padding-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) — 10px (padding-left) — 10px (padding-right) = 180px.
Стоит отметить, что большинство современных браузеров не поддерживают данное свойство.
border-box: указывает веб-браузеру, что ширина и высота элемента должны включать внутренние отступы и границы как часть своего значения.
Например, пусть у нас есть следующий стиль:
width: 200px; height: 100px; margin: 10px; padding: 10px; border: 5px solid #ccc; background-color: #eee; box-sizing: border-box;
Здесь реальная ширина внутреннего содержимого блока будет равна 200px (width) — 10px (padding-left) — 10px (padding-right) — 5px (border-left-width)
— 5px (border-right-width) = 170px.
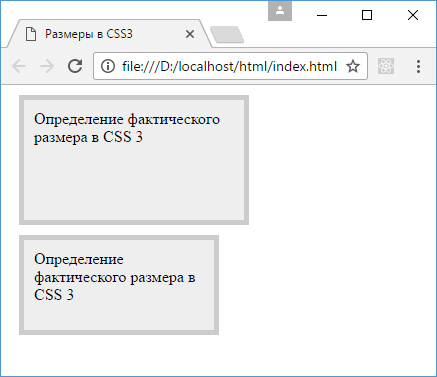
Например, определим два блока, которые отличаются только значением свойства box-sizing:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры в CSS3</title>
<style>
div{
width: 200px;
height: 100px;
margin: 10px;
padding: 10px;
border: 5px solid #ccc;
background-color: #eee;
}
div.outer1{
box-sizing: content-box;
}
div.outer2{
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="outer1">
Определение фактического размера в CSS 3
</div>
<div class="outer2">
Определение фактического размера в CSS 3
</div>
</body>
</html>
В первом случае при определении размеров блока к свойствам width и height будут добавляться толщина границы, а также внутренние и внешние отступы, поэтому
первый блок будет иметь большие размеры:
Эта объемная статья учебника будет посвящена важным темам, задача которых заключается в том, чтобы расставить по полочкам методы работы с блочными элементами, объянить читателю для чего применяется изменение модели вычисления ширины и высоты элементов, как управлять переполнением блочных элементов, и как работать с минимальными и максимальными размерами элементов.
При изучении блочной модели CSS мы разобрали, что свойства width и height устанавливают ширину и высоту внутренней области элемента (content area), которая может содержать текст, изображения и прочие элементы.
В блочной модели CSS существует разница между значениями ширины и высоты, которые вы задаете для элемента и размером пространства, которое браузер резервирует для его отображения. Общая ширина и высота элементов представляет собой область окна браузера, которая состоит из ширины и высоты внутренних отступов, границ и указанных для них пользовательских значений.
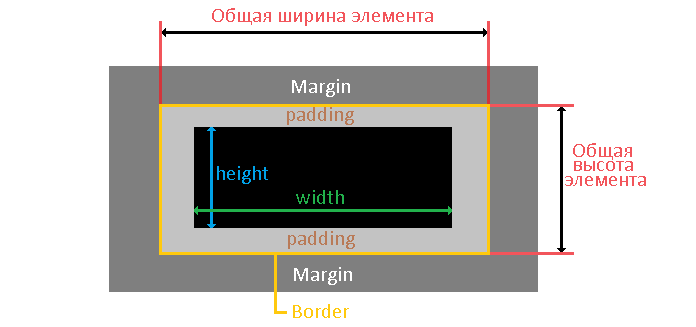
Рис. 99 Схема вычисления общей ширины и высоты элементов.
Общая ширина элемента вычисляется по формуле:
width (ширина) + padding-left (левый внутренний отступ) + padding-right (правый внутренний отступ) + border-left (левая граница) + border-right (правая граница).
Общая высота элемента вычисляется по формуле:
height (высота) + padding-top (верхний внутренний отступ) + padding-bottom (нижний внутренний отступ) + border-top (верхняя граница) + border-bottom (нижняя граница).
Допустим, у нас есть следующие стили для элемента <div>:
div { width: 150px; /* устанавливаем ширину элемента */ height: 150px; /* устанавливаем высоту элемента */ padding: 10px; /* устанавливаем внутренние отступы элемента */ border: 5px; /* устанавливаем границы элемента */ }
Для размещения элемента <div> браузеру необходимо подготовить следующее пространство:
Общая ширина элемента:
150 пикселей (пользовательское значение ширины) + 10 пикселей (левый внутренний отступ) + 10 пикселей (правый внутренний отступ) + 5 пикселей (левая граница) + 5 пикселей (правая граница) = 180 пикселей.
Общая высота элемента:
150 пикселей (пользовательское значение высоты) + 10 пикселей (нижний внутренний отступ) + 10 пикселей (верхний внутренний отступ) + 5 пикселей (нижняя граница) + 5 пикселей (верхняя граница) = 180 пикселей.
И так, мы с Вами рассмотрели, как классически происходит вычисление общей ширины и высоты элементов. Минусы этой модели заключаются в том, что вам необходимо проводить математические вычисления, чтобы понять какую действительно ширину, либо высоту имеет тот, или иной элемент. Удобно ли это?
Изменение модели вычисления ширины и высоты элементов
С выходом стандарта CSS 3 добавлено свойство box-sizing
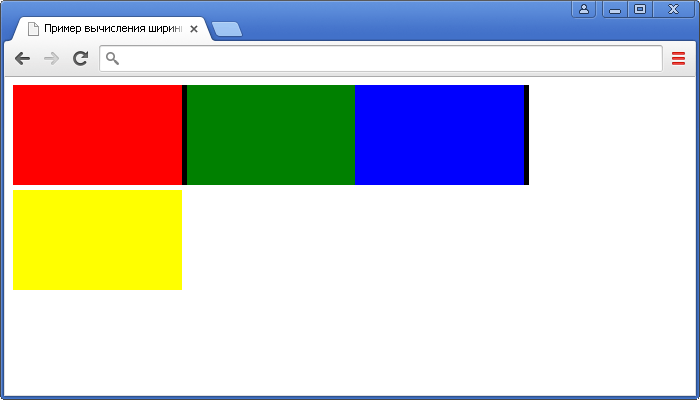
Для того, чтобы понять стоит ли нам использовать альтернативные способы вычисления ширины и высоты элементов, давайте рассмотрим пример, в котором создадим четыре блока одной ширины, при этом мы будем использовать процентные значения:
<!DOCTYPE html> <html> <head> <title>Пример вычисления ширины и высоты элементов</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 25%; /* устанавливаем ширину элемента */ height: 100px; /* устанавливаем высоту элемента */ } .test { background-color: red; /* задаем цвет заднего фона */ } .test2 { background-color: green; /* задаем цвет заднего фона */ } .test3 { background-color: blue; /* задаем цвет заднего фона */ } .test4 { background-color: yellow; /* задаем цвет заднего фона */ } </style> </head> <body> /* обязательно прочтите пояснение ниже */ <div class = "test"></div><div class = "test2"></div><div class = "test3"></div><div class = "test4"></div> </body> </html>
Обратите внимание на важный момент — все четыре блока размещены в одну строчку.
Это очень тонкий момент, дело в том, что когда вы используете display: inline-block браузер расценивает переносы строки как пробельный символ, и как следствие, добавляет после каждого блока 3-4px пустого пространства в зависимости от браузера и шрифта пользователя. По сути это является междусловным интервалом, так как блок расценивается в данном случае как слово. Может на данном этапе этот момент для вас не до конца понятен, просто запомните его, чтобы в последствии случайно не потерять пару часов, когда у вас будет «съезжать» какой-то блок, или список в панели навигации из-за вдруг появившихся «не понятно откуда пикселей». Я человек простой: вижу непонятные пиксели при display: inline-block – пишу элементы в линейку без пробелов.
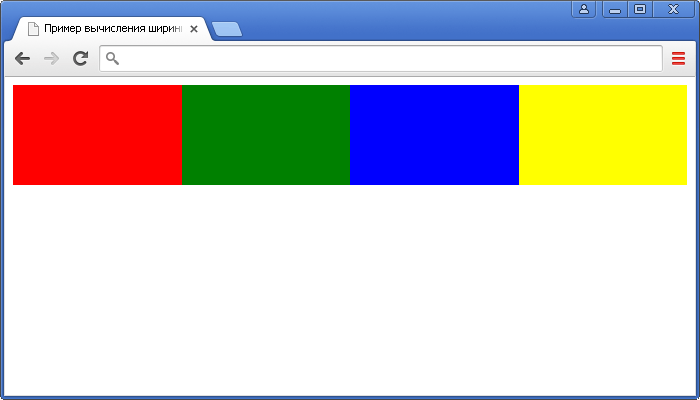
В результате у нас должно получиться четыре разноцветных блока, расположенных в линейку:
А теперь техническое задание поменялось, и Вам необходимо к каждому нечетному блоку добавить сплошную границу справа размером 5px. Для этого мы создадим следующий стиль:
div:nth-child(odd) { /* выбираем каждый нечетный блок внутри родительского элемента */ border-right: 5px solid; /* добавляем сплошную границу справа размером 5px */ }
Теперь добавим стиль к нашему коду и посмотрим, что у нас из этого получится.
<!DOCTYPE html> <html> <head> <title>Пример вычисления ширины и высоты элементов в процентах</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 25%; /* устанавливаем ширину элемента */ height: 100px; /* устанавливаем высоту элемента */ } div:nth-child(odd) { /* выбираем каждый нечетный блок внутри родительского элемента */ border-right: 5px solid; /* добавляем сплошную границу справа размером 5px */ } .test { background-color: red; /* задаем цвет заднего фона */ } .test2 { background-color: green; /* задаем цвет заднего фона */ } .test3 { background-color: blue; /* задаем цвет заднего фона */ } .test4 { background-color: yellow; /* задаем цвет заднего фона */ } </style> </head> <body> <div class = "test"></div><div class = "test2"></div><div class = "test3"></div><div class = "test4"></div> </body> </html>
Как вы можете заметить на изображении ниже, нас ждет разочарование, так как наш макет «поплыл»:
Какие у нас есть варианты, чтобы исправить наш макет?
Варианта два:
- Первый – брать в руки калькулятор и высчитывать проценты, которые стали занимать элементы в нашем документе.
- Второй – использовать альтернативную модель вычисления ширины и высоты элементов.
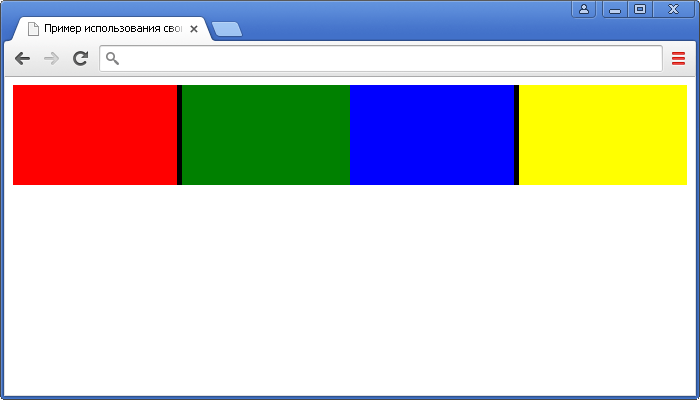
В нашем случае я считаю, что необходимо выбрать второй вариант:
<!DOCTYPE html> <html> <head> <title>Пример использования свойства box-sizing</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 25%; /* устанавливаем ширину элемента */ height: 100px; /* устанавливаем высоту элемента */ box-sizing: border-box; /* изменяем модель вычисления ширины и высоты элементов */ } div:nth-child(odd) { border-right: 5px solid; /* к каждому нечетному блоку добавляем сплошную границу справа черного цвета размером 5px. */ } .test { background-color: red; /* задаем цвет заднего фона */ } .test2 { background-color: green; /* задаем цвет заднего фона */ } .test3 { background-color: blue; /* задаем цвет заднего фона */ } .test4 { background-color: yellow; /* задаем цвет заднего фона */ } </style> </head> <body> <div class = "test"></div><div class = "test2"></div><div class = "test3"></div><div class = "test4"></div> </body> </html>
Мы использовали CSS свойство box-sizing
Отличительная особенность данной модели заключается в том, что значения свойства ширины (width) и высоты (height) включают в себя содержание элемента, границы (border) и внутренние отступы (padding).
В нашем случае это спасает ситуацию, и нам не придется производить каких-то вычислений, и в дальнейшем боятся каких-либо изменений, которые могут потребоваться для наших элементов. Оставим эти не нужные вычисления на стороне браузера и посмотрим на результат нашего примера:
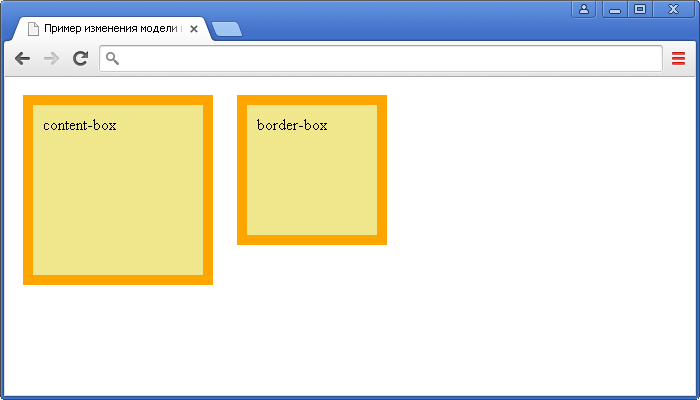
Для окончательного понимания этой модели вычисления ширины и высоты элементов, закрепим полученные знания на следующем примере:
<!DOCTYPE html> <html> <head> <title>Пример изменения модели вычисления ширины и высоты элементов</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 150px; /* устанавливаем ширину блока */ height: 150px; /* устанавливаем высоту блока */ margin: 10px; /* устанавливаем внешний отступ для всех сторон */ padding: 10px; /* устанавливаем внутренний отступ для всех сторон */ border: 10px solid orange; /* устанавливаем сплошную границу 10px оранжевого цвета */ background: khaki; } .test { box-sizing: content-box; /* ширина и высота элемента включают в себя только содержание элемента (по умолчанию) */ } .test2 { box-sizing: border-box; /* ширина и высота элемента включают в себя содержание элемента, границы (border) и внутренние отступы (padding) */ } </style> </head> <body> <div class = "test">content-box</div><div class ="test2">border-box</div> </body> </html>
Значение content-box свойства box-sizing
150 пикселей (пользовательское значение ширины) + 10 пикселей (левый внутренний отступ) + 10 пикселей (правый внутренний отступ) + 10 пикселей (левая граница) + 10 пикселей (правая граница) = 190 пикселей.
Что касается второго элемента, к которому мы применили свойство box-sizing

Результат нашего примера:
Управление переполнением блочных элементов
В процессе верстки у вас будут возникать такие ситуации, когда содержимое элемента будет отображаться за пределами границ элемента. По умолчанию браузер отображает такое содержимое (переполнение элемента отображается), что в некоторых случаях приводит к визуальным ошибкам. За такое поведение браузера отвечает CSS свойство overflow. Рассмотрим его возможные значения:
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
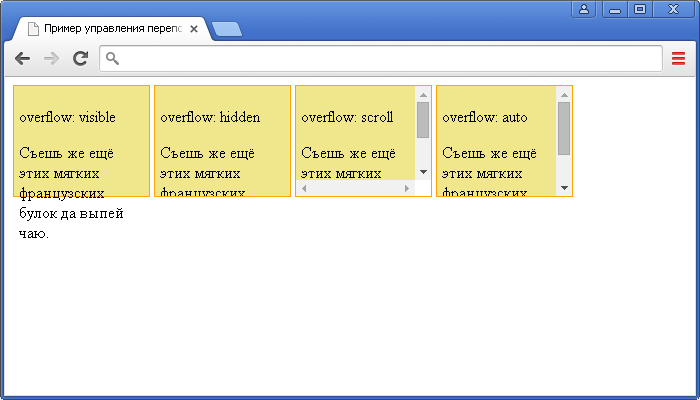
Давайте рассмотрим следующий пример:
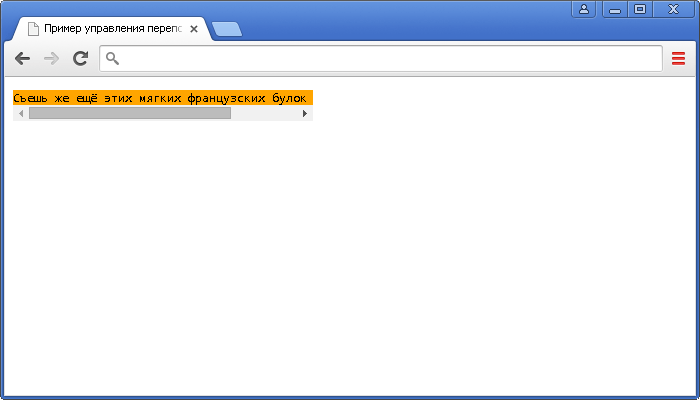
<!DOCTYPE html> <html> <head> <title>Пример управления переполнением элемента</title> <style> div { display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */ width: 125px; /* устанавливаем ширину блока */ height: 100px; /* устанавливаем высоту блока */ padding: 5px; /* устанавливаем внутренний отступ для всех сторон */ border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */ vertical-align: top; /* верх элемента выравнивается по верху самого высокого элемента в строке (вертикальное позиционирование) */ } .test { overflow: visible; /* переполнение не обрезается */ } .test2 { overflow: hidden; /* переполнение обрезается */ } .test3 { overflow: scroll; /* переполнение обрезается, но добавляется полоса прокрутки */ } .test4 { overflow: auto; /* если переполнение обрезается, то полоса прокрутки будет добавлена автоматически */ } </style> </head> <body> <div class = "test"><p>overflow: visible</p>Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "test2"><p>overflow: hidden</p>Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "test3"><p>overflow: scroll</p>Съешь же ещё этих мягких французских булок да выпей чаю.</div> <div class = "test4"><p>overflow: auto</p>Съешь же ещё этих мягких французских булок да выпей чаю.</div> </body> </html>
В данном примере мы разместили четыре блока фиксированной ширины и высоты, для которых указали различные значения CSS свойства overflow:
- Первый блок (значение visible) – содержимое выходит за границы элемента (значение по умолчанию).
- Второй блок (значение hidden) – содержимое, которое переполняет элемент обрезается.
- Третий блок (значение scroll) – переполнение обрезается, но добавляется полоса прокрутки.
- Четвертый блок (значение auto) – как и при значении scroll, только полоса прокрутки будет добавлена автоматически, если произойдет переполнение блока по определенной оси (x — горизонтальной, либо y — вертикальной), а не отображается на странице постоянно.
Результат нашего примера:
Переполнение по определённой оси
С выходом стандарта CSS 3 были добавлены свойства, которые способны управлять по отдельности горизонтальным переполнением (ось x) – overflow-x

Давайте рассмотрим пример, в котором нам необходимо добавить полосу прокрутки для блока текста, если содержимое переполнит элемент по горизонтали:
<!DOCTYPE html> <html> <head> <title>Пример управления переполнением элемента по горизонтальной оси</title> <style> pre { width: 300px; /* устанавливаем ширину элемента */ overflow-x: scroll; /* переполнение обрезается, но добавляется полоса прокрутки */ background-color: orange; /* задаем цвет заднего фона */ } </style> </head> <body> <pre> Съешь же ещё этих мягких французских булок да выпей чаю. </pre> </body> </html>
В данном примере мы использовали элемент <pre>, который сохраняет все пробелы и переносы строк (текст может выходить из отведённой области), что нам и помогло продемонстрировать возможности свойства overflow-x
Результат нашего примера:
Минимальные и максимальные значения ширины и высоты блочного элемента
Заключительная тема этой статьи, которую необходимо освоить это указание минимальных и максимальных размеров для блочных элементов.
CSS, помимо явного указания значений ширины и высоты элементов (свойства width и height) предлагает такие свойства, которые позволяют указать для блочных элементов их минимальные, либо максимальные значения:
- min-width (устанавливает минимальную ширину элемента).
- max-width (устанавливает максимальную ширину элемента).
- min-height (устанавливает минимальную высоту элемента).
- max-height (устанавливает максимальную высоту элемента).
На просторах интернет не редко можно встретить такое оформление сайтов, где основное содержимое находится по центру, а на заднем фоне находятся какие-то рекламные, либо графические материалы. Сделаем для этого похожую начальную разметку:
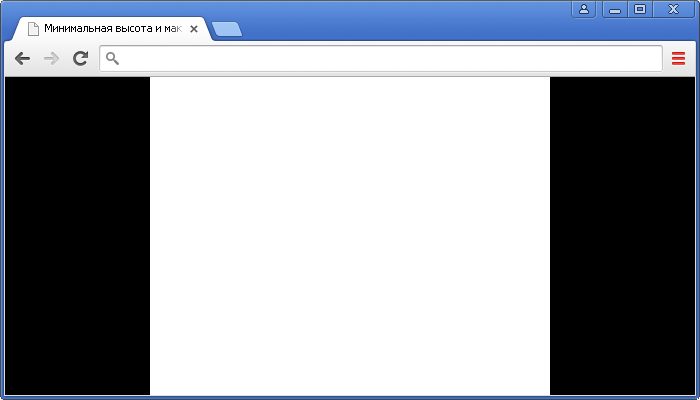
<!DOCTYPE html> <html> <head> <title>Минимальная высота и максимальная ширина для блочных элементов</title> <style> :root { /* псевдокласс :root определяет корневой элемент документа */ background-color: black; /* задаем цвет заднего фона */ } html { height:100%; /* задаем высоту элемента в процентах */ background-color: white; /* задаем цвет заднего фона */ } body { margin: 0 auto; /* задаем внешние отступы элемента (0 для верха и низа, автоматически слева и справа) */ max-width: 800px; /* задаем максимальную ширину элемента в пикселях */ height: 100%; /* задаем высоту элемента в процентах */ } div { min-height: 100%; /* задаем минимальную высоту элемента в процентах */ } </style> </head> <body> <div> </div> </body> </html>
Какие приёмы CSS надо обязательно уяснить из этого примера:
-
Как установить высоту элемента 100% при любом разрешении?
Для начала мы должны установить для родителя элемента размер высоты 100%. В нашем случае необходимо установить 100% для элементов <html> и <body>, и только после этого мы устанавливаем для нашего блока размер минимальной высоты 100% (min-height). В итоге это приводит к тому, что у нас даже пустой блок растягивается на весь экран.
-
Как горизонтально центрировать страницу?
Для этого необходимо установить внешние отступы элемента сверху и снизу равными 0 (нулю), а слева и справа установить как auto (автоматически):
margin: 0 auto;
В нашем случае мы центрируем страницу, используя такой стиль для элемента <body>.
Кроме того, мы указываем для элемента <body> максимальное значение ширины равной 800px (если разрешение экрана не будет вмещать 800px, то значение будет равно размеру экрана браузера (меньше этого числа), но элемент в котором установлен максимальный размер не может растянуться больше этого числа).
Например, если бы мы указали min-width: 100px, то это бы означало, что элемент не может быть меньше чем 100px (если экран будет меньше, то браузер добавит полосу прокрутки). -
Как установить стиль, который будет приоритетней элемента <html>?
Псевдокласс :root
, как и селектор типа html делают одно и тоже (выбирают одни и те же элементы), но псевдокласс :root
обладает более высокой специфичностью (болеее значимый при определении стиля).
Вы можете использовать такой прием в будущем для установки изображений в качестве заднего фона. Подробное изучение работы с задним фоном мы рассмотрим далее в учебнике в статье «Работа с фоном элемента в CSS».
Результат нашего примера приведен на изображении ниже:
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (HTML файл) в любую папку на вашем жестком диске:

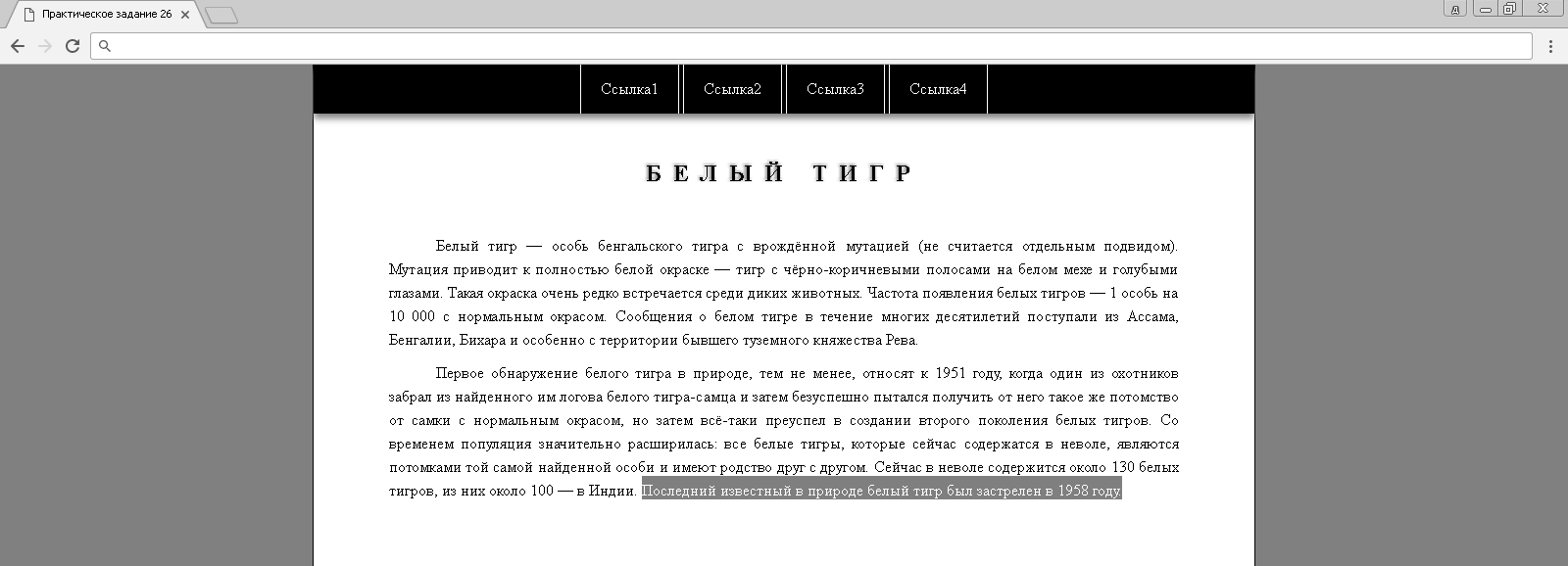
- Используя полученные знания составьте следующий документ, посвященный белому тигру (внимательно изучите страницу перед выполнением):
Практическое задание № 26.
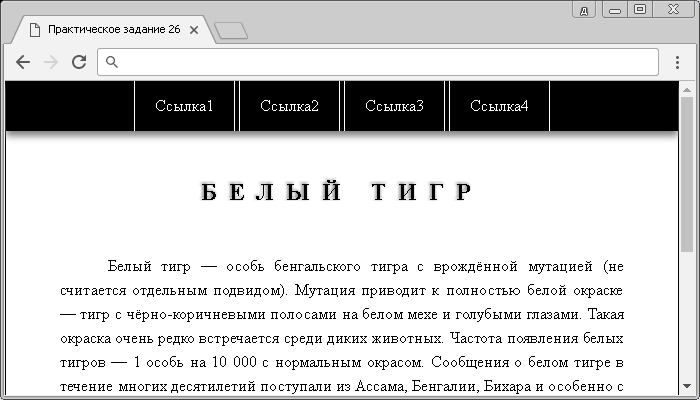
Обратите внимание, что при уменьшении размера окна браузера страница принимает следующий вид:
Практическое задание № 26 (при уменьшении размеров окна). Обращаю Ваше внимание, что для выполнения этого задания Вам необходимы знания из прошлых статей учебника.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
Верстая очередной проект (или ещё только проектируя макетную сетку) многие сталкивались с дилеммой — использовать фиксированную ширину макета или «резиновую» сетку, адаптируемую под размер окна браузера.
У каждого из этих решений есть свои плюсы и минусы, хочу заострить внимание на минусах, так как обычно именно между двух зол именно в отражении минусов этих решений приходится выбирать.
Фиксированная ширина макетной сетки
Вёрстку загоняют в горизонтальный габарит 960—980 пикселей (чтобы на большинстве устройств в большинстве разрешений всё входило), что при больших горизонтальных размерах окна выглядит как-то зябко — тонкая вертикальная полоса полезного содержимого страницы и огромные бесполезные поля неиспользуемого пространства по бокам.
«Резиновая» макетная сетка по ширине окна
Опять же при больших горизонтальных размерах окна есть другая проблема: строки текста становятся очень длинными, и читать их становится совсем не так комфортно, как хотелось бы.
Ещё одна распространённая проблема этого решения — боковые отступы при больших горизонтальных размерах окна уже не так удачно визуально согласуются с горизонтальными размерами элементов, что также не добавляет комфорта при взгляде на свёрстанный макет.
Хочу предложить нехитрый вариант решения — ограничить минимальный горизонтальный размер фиксированным значением в пикселях, а максимальный сделать относительным в процентном соотношении к ширине окна. Это очень банально решается простыми средствами ещё 2 версии спецификации CSS.
Update: Хочу оговориться, что речь не идёт о классическом эффекте резины и об адаптации под абсолютно все разрешения, скорее лишь про некий разумный диапазон разрешений, под который проектируется макет. В примерах ниже — это классический десктопный диапазон разрешений с горизонтальным габаритом разрешения от 1024 пикселей.
Ещё раз акцентирую внимание: в посте не идёт речь про решение для всех видов устройств и все диапазоны разрешений. В рамках одного макета эта задача не решаема в принципе, для её решения так или иначе потребуется несколько макетов. Мухи отдельно, котлеты отдельно.
Создаём контейнер макета:
<html>
<head>
...
</head>
<body>
<div class="page-container">
...
</div>
</body>
</html>
Оформляем его незатейливым кодом стиля:
div.page-container {
min-width: 960px;
max-width: 75%;
margin: 0 auto;
padding: 0;
}
Однако этого решения кому-то может показаться мало в силу того что при очень больших горизонтальных размерах окна опять проявляются проблемы с длиной строк. Это решается настолько же простым дополнительным приёмом: создание дополнительного внешнего контейнера внутри уже описанного и ограничение его максимальной ширины фиксированным значением (мне субъективно кажется, что лучше всего подходят значния в диапазоне 1400—1600 пикселей). Опять же используем лишь средства CSS 2.0. Такое решение вместо предложенного в первом комментарии простого добавления ширины в процентах для исходного контейнера будет работать ещё и в IE, который вплоть до 9 версии не понимает одновременного указания значений.
Дополняем HTML:
<html>
<head>
...
</head>
<body>
<div class="page-container">
<div class="page-container-inner">
...
</div>
</div>
</body>
</html>
И немного меняем CSS:
div.page-container {
max-width: 75%;
min-width: 960px;
margin: 0 auto;
padding: 0;
}
div.page-container-inner {
min-width: 960px;
max-width: 1600px;
margin: 0 auto;
padding: 0;
}
Как видите — решение предельно просто и достаточно универсально, может применяться для любых блочных элементов.
В этой статье рассмотрим, как можно задавать ширину и какими свойствами стоит делать это. Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства width (ширина) и height (высота):
<div style="width: 200px; height:150px;"></div>Получится такой результат:
Можно задавать ширину не только в пикселях, но и в процентах от ширины родительского элемента. Попробуем сделать это:
<div style="width: 40%; height:150px;"></div>Получится такой результат:
К сожалению, задать высоту для блочного элемента в процентах не получится. Если написать «height:50%;», то в разных браузерах будет диаметрально противоположный результат, поэтому лучше считать такую запись ошибкой.
Только у одного элемента можно задать свойство height в процентах, а точнее у псевдоэлементов :before и ::after. Читайте о них в статье Псевдоэлементы (:before, ::after)
Максимальная и минимальная ширина (max-width и min-width)
Жёсткое ограничение ширины — это не лучший способ строить сайт. Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно. Поэтому вместо жёсткого задания ширины используется ограничение сверху через CSS свойство max-width. Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
<div style="max-width: 400px; height:50px;"></div>Результат будет аналогичен предыдущему примеру:
Но теперь, если вы возьмёте окно своего браузера и сузите до 400 пикселей и меньше, то увидите как контейнер div уменьшает свои размеры, чтобы не выпрыгивать за пределы вёрстки. Если же изменить «max-width:400px;» на «width:400px», то блок будет выходить за пределы родительского элемента:
По смыслу свойство min-width является диаметрально противоположным к max-width. Оно ограничивает минимальную ширину элемента, но не ограничивает максимальную.
Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
<div style="width: 300px; max-height: 100px;
overflow-y: scroll;" contenteditable="true">
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>Весь текст не вместится в div. Поэтому из-за свойства «overflow-y: scroll;» появится полоса прокрутки:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Благодаря атрибуту contenteditable=»true» у тега div в примере, Вы можете изменить текст внутри контейнера. Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.