- Опция
widthв виджетеEntry, чтобы установить ширину - Опция
widthиheightв методе геометрииplaceдля установкиwidthиheightвиджета TkinterEntry - Опции
ipadxиipadyв методепакетаиgridдля установки ширины и высоты виджета TkinterEntry

Виджет Tkinter Entry — это виджет, позволяющий пользователю вводить или отображать одну строку текста. Поэтому обычно нет необходимости задавать высоту виджета Entry. Но у него есть несколько способов задать высоту, а также ширину виджета Tkinter Entry.
- Опция
widthв виджетеEntryдля установки ширины. - Опции
widthиheightв методеplaceдля установки ширины и высоты виджета TkinterEntry. - Опции
ipadxиipadyв методеpackиgridдля установки ширины и высоты виджета TkinterEntry.
Опция width в виджете Entry, чтобы установить ширину
Если нужно указать только ширину виджета Entry, то опция width в виджете Entry может быть самым простым методом.
import tkinter as tk
app = tk.Tk()
app.geometry("400x200")
entryExample = tk.Entry(app,
width=10)
entryExample.pack(side=tk.LEFT,
padx=10)
app.mainloop()
Единицей опции width в виджете Tkinter Entry являются текстовые единицы, а не пиксели. Один текстовый юнит в ширину равен ширине 0 в системном шрифте. Поэтому на изображении выше отображается 10 нулей, когда width равна 10.
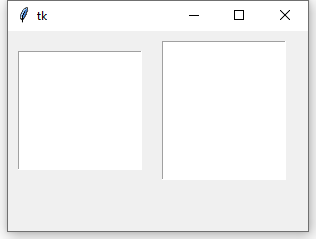
Опция width и height в методе геометрии place для установки width и height виджета Tkinter Entry
width и height в Методе place геометрии задает ширину и высоту виджета, в единицах пикселей.
import tkinter as tk
app = tk.Tk()
app.geometry("400x200")
entryExample = tk.Entry(app)
entryExample.place(x = 10,
y = 10,
width=200,
height=100)
app.mainloop()
[Tkinter Entry_width and height option in place method](/img/Tkinter/Tkinter Entry_width and height option in place method.png)
Опции ipadx и ipady в методе пакета и grid для установки ширины и высоты виджета Tkinter Entry
ipadx и ipady устанавливают внутреннюю обивку в горизонтальном и вертикальном направлении. Он может устанавливать ширину и высоту виджета Tkinter Entry косвенно.
Геометрия виджета Tkinter Entry с методом grid приведена ниже,
Реальная ширина кинтера Entry равна 2*ipadx + Default Entry width, аналогично фактической ширине Entry равна 2*ipady + Default Entry height.
import tkinter as tk
app = tk.Tk()
entryExample1 = tk.Entry(app)
entryExample2 = tk.Entry(app)
entryExample1.grid(row=0,
column=0,
padx=10,
pady=10,
ipady=30)
entryExample2.grid(row=1,
column=0,
padx=10,
pady=10,
ipadx=20,
ipady=30)
app.geometry("200x200")
app.mainloop()
Как вы могли видеть, поскольку entryExample2 имеет ipadx как 20, в то время как ipadx entryExample1 по умолчанию равен 0, следовательно, ширина entryExample2 составляет 40 пикселей шире, чем entryExample1.
Аналогично можно было бы установить ipady для изменения ширины виджета Tkinter Entry.
import tkinter as tk
app = tk.Tk()
entryExample1 = tk.Entry(app)
entryExample2 = tk.Entry(app)
entryExample1.grid(row=0,
column=0,
padx=10,
pady=10,
ipady=50)
entryExample2.grid(row=0,
column=1,
padx=10,
pady=10,
ipady=60)
app.geometry("300x200")
app.mainloop()
I’m making a simple app just to practice python in which I want to write text as if it were Notepad. However, I can’t make my entry bigger. I’m using tkinter for this. Does anybody know how to make the height of an entry bigger?
I tried something like this:
f = Frame()
f.pack()
e = Entry(f,textvariable=1,height=20)
e.pack()
I know this doesn’t work because there isn’t a property of «height». However, I see that there is a width property.
Cœur
36.4k25 gold badges191 silver badges259 bronze badges
asked Jul 1, 2014 at 2:22
1
It sounds like you are looking for tkinter.Text, which allows you to adjust both the height and width of the widget. Below is a simple script to demonstrate:
from tkinter import Text, Tk
r = Tk()
r.geometry("400x400")
t = Text(r, height=20, width=40)
t.pack()
r.mainloop()
answered Jul 1, 2014 at 2:29
0
Another way would be to increase the internal padding by adding this in the pack method:
...
e = Entry(f,textvariable=1,height=20)
e.pack(ipady=3)
...
for instance. This worked for me for an ‘Entry’ and it also works with .grid()
answered Dec 4, 2015 at 19:31
2
Actually it’s very easy. You don’t need to set height in Entry(), but in place().
for example:
from tkinter import Entry, Tk
window = Tk()
t = Entry(window)
t.place(width=150,height=50)
window.mainloop()
Salvatore
10.5k3 gold badges29 silver badges58 bronze badges
answered Jul 2, 2019 at 9:46
Leon ZouLeon Zou
611 silver badge3 bronze badges
from tkinter import *
root=Tk()
url = Label(root,text="Enter Url")
url.grid(row=0,padx=10,pady=10)
entry_url = Entry(root,width="50")
entry_url.grid(row=0,column=1,padx=5,pady=10,ipady=3)
root.geometry("600x300+150+150")
root.mainloop()
learn more follow this github
output image this is output of above code
answered Mar 7, 2019 at 19:13
1
You can also change it by changing the font size :
Entry(
root,
font=("default", 40 or 20 whatever )
)
answered Oct 30, 2020 at 9:00
1
To change an entry widget’s size, you have to change it’s font to a larger font.
Here is my code:
import tkinter as tk
large_font = ('Verdana',30)
small_font = ('Verdana',10)
root = tk.Tk()
entry1Var = tk.StringVar(value='Large Font!')
entry1 = tk.Entry(root,textvariable=entry1Var,font=large_font)
entry1.pack()
entry2Var = tk.StringVar(value='Small Font!')
entry2 = tk.Entry(root,textvariable=entry2Var,font=small_font)
entry2.pack()
root.mainloop()
answered Mar 13, 2019 at 11:47
You can change the height of the entry widget.
To do so you can write:
entry_box.place(height=40, width=100)
Change the value according to your needs!
IT WORKS !
Tonechas
13.2k15 gold badges43 silver badges78 bronze badges
answered May 5, 2020 at 18:36
Srinjay VatsaSrinjay Vatsa
571 gold badge1 silver badge5 bronze badges
By using the .place(width= , height= ) method, you can adjust the size of the entry. Another Method is to change the font of the text, but that limits your ability to change the font.
.place() method:
textbox.place(width= (Your desired width) ,height= (Your desired height))
Font Method:
textbox = Entry(root, font=("default", (Your font size))
Hope this helps!
answered Aug 8, 2022 at 19:15
In this article, we shall look at how can one resize the height of an Entry Box in Python Tkinter.
An Entry Widget is a widget using which a user can enter text, it is similar to HTML forms. In Tkinter, the Entry widget is a commonly used Text widget, using which we can perform set() and get() methods. But the developer might always find it annoying with the default size of the Entry Box. There are two different ways using which you can resize the Entry Box by its height.
Method 1: By Increasing Font Size
A font is a graphical representation of text that may include different types, sizes, weights, or colors. font can be passed as an argument in many Tkinter widgets. Changing the font is optional in creating Tkinter but many developers do not prefer the default font. Here is the syntax of assigning font to Tkinter widgets.
Syntax:
tkinter.widget(font=("font name",font size,"font weight"))
# must follow the order: name,size,weight (inside a tuple)
# additional arguments fg: foreground color; bg: background
# color
By increasing the size of the height you can eventually increase the size of the height. By decreasing the font size you will end up decreasing the height of the font box.
Python3
import tkinter as tk
root = tk.Tk()
root.geometry("300x300")
root.resizable(False, False)
using_font_resize = tk.Entry(font=("arial", 24), fg="white", bg="black")
using_font_resize.pack()
root.mainloop()
Output:
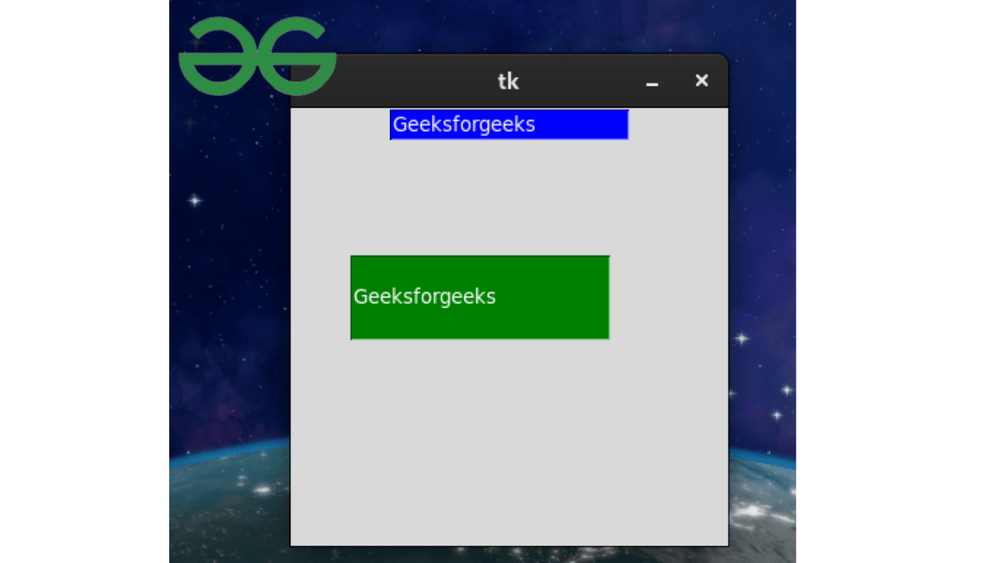
Method 2: By Using the place() layout manager
The place() is a layout manager in Tkinter just like pack() and grid(). The best thing about place manager is you can place the widget anywhere within the widget. place() method usually takes 4 arguments: x, y, width, and height. x and y are used to specify the position to place the widget whereas width and height are used to alter the dimension of the widget. All these arguments take integer values.
Since the default size of the Entry Box is small we can increase its width and height value.
Syntax:
widget.place(x=int,y=int,width=int,height=int)
Python3
import tkinter as tk
root = tk.Tk()
root.geometry("300x300")
root.resizable(False, False)
default_entry_box = tk.Entry(bg="blue", fg="white")
default_entry_box.pack()
resizedHeight = tk.Entry(bg="green", fg="white")
resizedHeight.place(x=40, y=100, width=180, height=60)
root.mainloop()
Output:
Последнее обновление: 23.09.2022
Элемент Entry представляет поле для ввода текста. С помощью конструктора Entry можно установить ряд параметров, основные из них:
-
background: фоновый цвет
-
cursor: курсор указателя мыши при наведении на текстовое поле
-
foreground: цвет текста
-
font: шрифт текста
-
justify: устанавливает выравнивание текста. Значение LEFT выравнивает текст по левому краю, CENTER — по центру,
RIGHT — по правому краю -
show: задает маску для вводимых символов
-
state: состояние элемента, может принимать значения NORMAL (по умолчанию) и DISABLED
-
textvariable: устанавливает привязку к элементу StringVar
-
width: ширина элемента
Элемент Entry имеет ряд методов. Основные из них:
-
insert(index, str): вставляет в текстовое поле строку по определенному индексу
-
get(): возвращает введенный в текстовое поле текст
-
delete(first, last=None): удаляет символ по индексу first. Если указан параметр last, то удаление производится до индекса last. Чтобы удалить до конца, в качестве второго параметра можно
использовать значение END. -
focus(): установить фокус на текстовое поле
Простейшее текстовое поле:
from tkinter import *
from tkinter import ttk
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
ttk.Entry().pack(anchor=NW, padx=8, pady= 8)
root.mainloop()
Получение введенного текста
Для получения текста из Entry, можно использовать его метод get(). Так, определим элемент Entry и по нажатию на кнопку выведем введенный текст на текстовую метку:
from tkinter import *
from tkinter import ttk
def show_message():
label["text"] = entry.get() # получаем введенный текст
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
entry = ttk.Entry()
entry.pack(anchor=NW, padx=6, pady=6)
btn = ttk.Button(text="Click", command=show_message)
btn.pack(anchor=NW, padx=6, pady=6)
label = ttk.Label()
label.pack(anchor=NW, padx=6, pady=6)
root.mainloop()
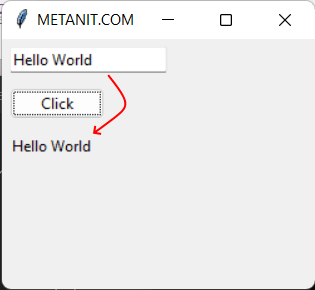
Вставка и удаление текста
Рассмотрим вставку и удаление текста в Entry:
from tkinter import *
from tkinter import ttk
def clear():
entry.delete(0, END) # удаление введенного текста
def display():
label["text"] = entry.get() # получение введенного текста
root = Tk()
root.title("METANIT.COM")
root.geometry("250x150")
label = ttk.Label()
label.pack(anchor=NW, padx=6, pady=6)
entry = ttk.Entry()
entry.pack(anchor=NW, padx=6, pady=6)
# вставка начальных данных
entry.insert(0, "Hello World")
display_button = ttk.Button(text="Display", command=display)
display_button.pack(side=LEFT, anchor=N, padx=6, pady=6)
clear_button = ttk.Button(text="Clear", command=clear)
clear_button.pack(side=LEFT, anchor=N, padx=6, pady=6)
root.mainloop()
При запуске программы в текстовое поле сразу же добавляется текст по умолчанию:
entry.insert(0, "Hello World")
Кнопка Clear очищает оба поля, вызывая метод delete:
def clear():
entry.delete(0, END)
Вторая кнопка, используя метод get, получает введенный текст:
def display():
label["text"] = entry.get()
Валидация
С помощью параметра validate конструктора Entry можно задать, когда проводить валидацию введенного значения. Этот параметр может принимать
следующие значения:
-
none: отсутствие валидации, значение по умолчанию
-
focus: валидация при получении фокуса
-
focusin: валидация при изменении фокуса
-
focusout: валидация при потере фокуса
-
key: валидация при каждом вводе нового символа
-
all: валидация при измении фокуса и вводе символов в поле
Параметр validatecommand позволяет установить команду валидации.
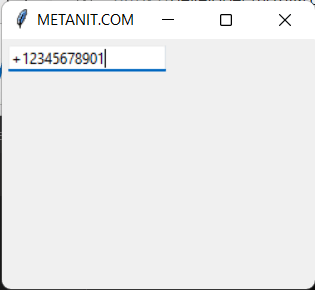
Рассмотрим небольшой пример. Допустим, пользовтаель должен ввести номер телефона в формете +xxxxxxxxxxx. То есть сначала должен идти знак +, а затем 11 цифр, например, +12345678901:
from tkinter import *
from tkinter import ttk
import re
def is_valid(newval):
return re.match("^+d{0,11}$", newval) is not None
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
check = (root.register(is_valid), "%P")
phone_entry = ttk.Entry(validate="key", validatecommand=check)
phone_entry.pack(padx=5, pady=5, anchor=NW)
root.mainloop()
Итак, параметр validate="key" указывает, что мы будем валидировать ввод при каждом нажати на клавиатуру. Параметр validatecommand=check говорит,
что валидировать ввод будет команда «check». Эта команда представляет кортеж из двух элементов:
check = (root.register(is_valid), "%P")
Первый элемент — вызов метода root.register(is_valid) регистрирует функцию, которая собственно будет производить валидацию — это функция is_valid().
Второй элемент — подстановка «%P» представляет новое значение, которое передается в функцию валидации.
Собственно саму валидацию выполняет функция is_valid(). Она принимает один параметр — текущее значение Entry, которое надо валидировать. Она возвращает True,
если значение прошло валидацию, и False, если не прошло. Сама логика валидации представляет проверку строки на регулярное выражение "^+d*$". Если новое значение соответствует
этому выражению, и в нем не больше 12 символов, то оно прошло валидацию.
В итоге мы сможем ввести в текстовое поле только символ + и затем только 11 цифр.
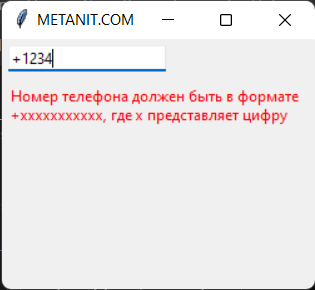
Теперь немного изменим код и добавим вывод ошибок валидации:
from tkinter import *
from tkinter import ttk
import re
def is_valid(newval):
result= re.match("^+{0,1}d{0,11}$", newval) is not None
if not result and len(newval) <= 12:
errmsg.set("Номер телефона должен быть в формате +xxxxxxxxxxx, где x представляет цифру")
else:
errmsg.set("")
return result
root = Tk()
root.title("METANIT.COM")
root.geometry("250x200")
check = (root.register(is_valid), "%P")
errmsg = StringVar()
phone_entry = ttk.Entry(validate="key", validatecommand=check)
phone_entry.pack(padx=5, pady=5, anchor=NW)
error_label = ttk.Label(foreground="red", textvariable=errmsg, wraplength=250)
error_label.pack(padx=5, pady=5, anchor=NW)
root.mainloop()
Здесь для вывода ошибок валидации добавлен виджет Label. Если введенное значение не соответствует регулярному выражению (например, пользователь попытался ввести нецифровой символ),
и длина ввода меньше и равно 12 символов (проверять ввод больше 12 символов нет смысла, так как номер телефона содержит только 12 символов), то в метке выводим сообщение об ошибке
Также мы можем передать значение параметра validate, чтобы в функции валидации в зависимости от того, нажал пользователь на клавишу или убрал фокус с поля, производить те или иные действия.
В этом случае необходимо передать команде валидации дополнительный аргумент:
check = (root.register(is_valid), "%P", "%V")
Здесь значение «%V» представляет событие, которое вызывает валидацию (focus/focusin/focusout/key). Тогда в функции валидации с помощью второго параметра мы сможем получить это значение:
def is_valid(newval, op):
result= re.match("^+d{0,11}$", newval) is not None
if op=="key":
# некоторые действия
elif op=="focus":
# некоторые действия
return result
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.mainloop()
Результат будет выглядеть следующим образом:

Последняя строка вызывает функцию mainloop. Эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока не будет закрыто.
В случае, если вы забудете вызвать функцию mainloop , для пользователя ничего не отобразится.
Создание виджета Label
Чтобы добавить текст в наш предыдущий пример, мы создадим lbl , с помощью класса Label, например:
lbl = Label(window, text="Привет")
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
lbl.grid(column=0, row=0)
Полный код, будет выглядеть следующим образом:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
window.mainloop()
И вот как будет выглядеть результат:

grid не будет вызвана, текст не будет отображаться.
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:
lbl = Label(window, text="Привет", font=("Arial Bold", 50))

font может быть передан любому виджету, для того, чтобы поменять его шрифт, он применяется не только к Label.
Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
window.geometry('400x250')
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
Наш код будет выглядеть вот так:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
window.mainloop()
Результат будет следующим:

Изменение цвета текста и фона у Button
Вы можете поменять цвет текста кнопки или любого другого виджета, используя свойство fg.
Кроме того, вы можете поменять цвет фона любого виджета, используя свойство bg.
btn = Button(window, text="Не нажимать!", bg="black", fg="red")

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
def clicked():
lbl.configure(text="Я же просил...")
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
btn = Button(window, text="Не нажимать!", command=clicked)
Обратите внимание: мы пишем clicked, а не clicked()с круглыми скобками. Теперь полный код будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=1, row=0)
window.mainloop()
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом:

Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
txt = Entry(window, width=10)
Затем вы можете добавить его в окно, используя функцию grid.
Наше окно будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Полученный результат будет выглядеть так:

Entry?
Во-первых, вы можете получить текст ввода, используя функцию get. Мы можем записать код для выбранной функции таким образом:
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
from tkinter import *
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Клик!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Запустите вышеуказанный код и проверьте результат:

Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus:
txt.focus()
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:
txt = Entry(window,width=10, state='disabled')

Добавление виджета Combobox
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
from tkinter.ttk import Combobox
combo = Combobox(window)
Затем добавьте свои значения в поле со списком.
from tkinter import *
from tkinter.ttk import Combobox
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
combo = Combobox(window)
combo['values'] = (1, 2, 3, 4, 5, "Текст")
combo.current(1) # установите вариант по умолчанию
combo.grid(column=0, row=0)
window.mainloop()

combobox, используя значения tuple.
Чтобы установить выбранный элемент, вы можете передать индекс нужного элемента текущей функции.
Чтобы получить элемент select, вы можете использовать функцию get вот таким образом:
combo.get()
Добавление виджета Checkbutton (чекбокса)
С целью создания виджета checkbutton, используйте класс Checkbutton:
from tkinter.ttk import Checkbutton
chk = Checkbutton(window, text='Выбрать')
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton:
from tkinter import *
from tkinter.ttk import Checkbutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
chk_state = BooleanVar()
chk_state.set(True) # задайте проверку состояния чекбокса
chk = Checkbutton(window, text='Выбрать', var=chk_state)
chk.grid(column=0, row=0)
window.mainloop()
Посмотрите на результат:
Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar, которая не является стандартной переменной Python, это переменная Tkinter, затем передаем ее классу Checkbutton, чтобы установить состояние чекбокса как True в приведенном выше примере.
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
chk_state = IntVar()
chk_state.set(0) # False
chk_state.set(1) # True
Эти примеры дают тот же результат, что и BooleanVar.
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton:
rad1 = Radiobutton(window,text='Первый', value=1)
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.
from tkinter import *
from tkinter.ttk import Radiobutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
rad1 = Radiobutton(window, text='Первый', value=1)
rad2 = Radiobutton(window, text='Второй', value=2)
rad3 = Radiobutton(window, text='Третий', value=3)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
window.mainloop()
Результатом вышеприведенного кода будет следующий:

command любой из этих кнопок для определенной функции. Если пользователь нажимает на такую кнопку, она запустит код функции.
Вот пример:
rad1 = Radiobutton(window,text='Первая', value=1, command=clicked)
def clicked():
# Делайте, что нужно
Достаточно легко!
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.
from tkinter import *
from tkinter.ttk import Radiobutton
def clicked():
lbl.configure(text=selected.get())
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
selected = IntVar()
rad1 = Radiobutton(window,text='Первый', value=1, variable=selected)
rad2 = Radiobutton(window,text='Второй', value=2, variable=selected)
rad3 = Radiobutton(window,text='Третий', value=3, variable=selected)
btn = Button(window, text="Клик", command=clicked)
lbl = Label(window)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
btn.grid(column=3, row=0)
lbl.grid(column=0, row=1)
window.mainloop()

Добавление виджета ScrolledText (текстовая область Tkinter)
Чтобы добавить виджет ScrolledText, используйте класс ScrolledText:
from tkinter import scrolledtext
txt = scrolledtext.ScrolledText(window,width=40,height=10)
Здесь нужно указать ширину и высоту ScrolledText, иначе он заполнит все окно.
from tkinter import *
from tkinter import scrolledtext
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
txt = scrolledtext.ScrolledText(window, width=40, height=10)
txt.grid(column=0, row=0)
window.mainloop()
Результат:
Настройка содержимого Scrolledtext
Используйте метод insert, чтобы настроить содержимое Scrolledtext:
txt.insert(INSERT, 'Текстовое поле')
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete:
txt.delete(1.0, END) # мы передали координаты очистки
Отлично!
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:
from tkinter import messagebox
messagebox.showinfo('Заголовок', 'Текст')
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.
from tkinter import *
from tkinter import messagebox
def clicked():
messagebox.showinfo('Заголовок', 'Текст')
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
btn = Button(window, text='Клик', command=clicked)
btn.grid(column=0, row=0)
window.mainloop()

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
messagebox.showwarning('Заголовок', 'Текст') # показывает предупреждающее сообщение
messagebox.showerror('Заголовок', 'Текст') # показывает сообщение об ошибке
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций messagebox:
from tkinter import messagebox
res = messagebox.askquestion('Заголовок', 'Текст')
res = messagebox.askyesno('Заголовок', 'Текст')
res = messagebox.askyesnocancel('Заголовок', 'Текст')
res = messagebox.askokcancel('Заголовок', 'Текст')
res = messagebox.askretrycancel('Заголовок', 'Текст')
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции showinfo на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox:
spin = Spinbox(window, from_=0, to=100)
Таким образом, мы создаем виджет Spinbox, и передаем параметры from и to, чтобы указать диапазон номеров.
Кроме того, вы можете указать ширину виджета с помощью параметра width:
spin = Spinbox(window, from_=0, to=100, width=5)
Проверим пример полностью:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
spin = Spinbox(window, from_=0, to=100, width=5)
spin.grid(column=0, row=0)
window.mainloop()

Spinbox, вместо использования всего диапазона следующим образом:
spin = Spinbox(window, values=(3, 8, 11), width=5)
Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
var = IntVar()
var.set(36)
spin = Spinbox(window, from_=0, to=100, width=5, textvariable=var)
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
from tkinter.ttk import Progressbar
bar = Progressbar(window, length=200)
Установите значение progressbar таким образом:
bar['value'] = 70
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:
from tkinter import *
from tkinter.ttk import Progressbar
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
style = ttk.Style()
style.theme_use('default')
style.configure("black.Horizontal.TProgressbar", background='black')
bar = Progressbar(window, length=200, style='black.Horizontal.TProgressbar')
bar['value'] = 70
bar.grid(column=0, row=0)
window.mainloop()
И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog:
from tkinter import filedialog
file = filedialog.askopenfilename()
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
files = filedialog.askopenfilenames()
Указание типа файлов (расширение фильтра файлов)
Возможность указания типа файлов доступна при использовании параметра filetypes, однако при этом важно указать расширение в tuples.
file = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all files","*.*")))
Вы можете запросить каталог, используя метод askdirectory :
dir = filedialog.askdirectory()
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
from os import path
file = filedialog.askopenfilename(initialdir= path.dirname(__file__))
Легко!
Добавление панели меню
Для добавления панели меню, используйте класс menu:
from tkinter import Menu
menu = Menu(window)
menu.add_command(label='Файл')
window.config(menu=menu)
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
menu.add_cascade(label='Автор', menu=new_item)
Наш код будет выглядеть так:
from tkinter import *
from tkinter import Menu
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
new_item.add_separator()
new_item.add_command(label='Изменить')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

Можно отключить эту функцию, с помощью tearoff подобным образом:
new_item = Menu(menu, tearoff=0)
Просто отредактируйте new_item, как в приведенном выше примере и он больше не будет отображать пунктирную линию.
Вы так же можете ввести любой код, который работает, при нажатии пользователем на любой элемент меню, задавая свойство команды.
new_item.add_command(label='Новый', command=clicked)
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:
- Для начала, создается элемент управления вкладкой, с помощью класса
Notebook. - Создайте вкладку, используя класс
Frame. - Добавьте эту вкладку в элемент управления вкладками.
- Запакуйте элемент управления вкладкой, чтобы он стал видимым в окне.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.pack(expand=1, fill='both')
window.mainloop()

Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab2 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.add(tab2, text='Вторая')
lbl1 = Label(tab1, text='Вкладка 1')
lbl1.grid(column=0, row=0)
lbl2 = Label(tab2, text='Вкладка 2')
lbl2.grid(column=0, row=0)
tab_control.pack(expand=1, fill='both')
window.mainloop()
Добавление интервала для виджетов (Заполнение)
Вы можете добавить отступы для элементов управления, чтобы они выглядели хорошо организованными с использованием свойств padx иpady.
Передайте padx и pady любому виджету и задайте значение.
lbl1 = Label(tab1, text= 'label1', padx=5, pady=5)
Это очень просто!
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.
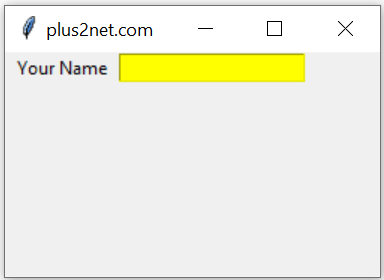
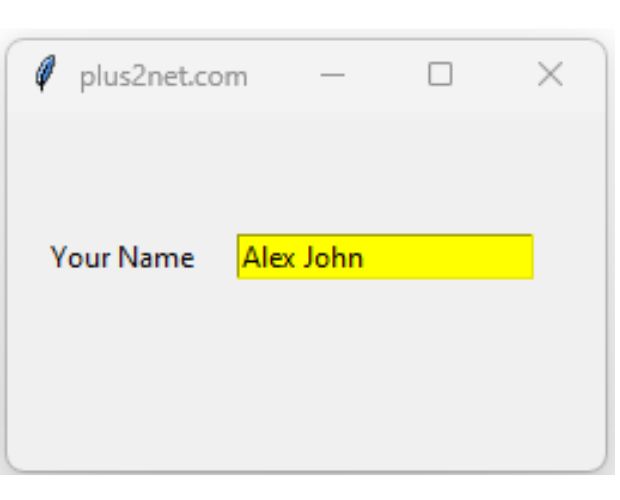
We will keep one Label along with a Entry box.
Basics of Python Tkinter
User input for single line of text. ( for multi line of text use Text)
t1=tk.Entry(parent_window,options)parent_window : Declared Parent window
options : Various options can be added, list is given below.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("250x150")
my_w.title("plus2net.com") # Adding a title
l1 = tk.Label(my_w, text='Your Name', width=10 ) # added one Label
l1.grid(row=1,column=1)
e1 = tk.Entry(my_w, width=20,bg='yellow') # added one Entry box
e1.grid(row=1,column=2)
my_w.mainloop()Tkinter entry widget with options and methods to manage user inputs. Reading & setting default data
Options
bg |
Color of the background. We can use Hex value or colour name. ( bg=’green’ or bg=’#ffff00′) | |
bd |
Border size, default value is 2 | |
cursor |
Shape of the cursor while moving over the Entry widget. A list of shapes are available at Button Page. | |
font |
font style ,size used. Check the example below | |
fg |
font colour. Check the example below | |
justify |
Alignment of text. Values are ‘left’,’center’ or ‘right’ | |
relief |
The borders 3 D effect style. It can take these values ‘raised’ , ‘sunken’ ,’flat’, ‘ridge’, ‘solid’ & ‘groove’ |
|
selectbackground |
Colour of the background when text is selected | |
selectforeground |
Colour of the font when text is selected
|
|
selectborderwidth |
Size of the border around the selection, default value is 0 | |
show |
The entries can be masked, used when entering passwords. Check the example below. | |
state |
Values can be ‘disabled’, ‘normal’,’readonly’. Check the example below. | |
textvariable |
variable associated with the Entry. Used for setting or reading the user entered data. Usually StringVar is used. | |
width |
width of the widget, default value is 20 | |
xscrollcommand |
Connecting Entry widget to a scrollbar |
Reading data of Entry box and entering data
We can read the data entered inside the Entry text box ( e1 is the Entry box )
e1.get()To Delete text of Entry box
To clear the text available inside Entry box use this.
e1.delete(0,END)Using a Reset button
We can use one click event of a button to clear or Reset the text entered in an Entry box.
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("380x200")
e1=tk.Entry(my_w,text='plus2net',font=24)
e1.grid(row=0,column=0,padx=5,pady=20)
b1=tk.Button(my_w,text='Reset',font=24,command=lambda:e1.delete(0,'end'))
b1.grid(row=0,column=1,padx=10,pady=20)
my_w.mainloop()Resetting all Entry boxes
Irrespective of number of Entry boxes we used in our application, we can remove all user entered data by using winfo_children() which returns all the widget classes of the Tkinter window.
Here is the code
for widget in my_w.winfo_children():
if isinstance(widget, tk.Entry): # If this is an Entry widget
widget.delete(0,'end') # Delete all entries How Reset button is used to delete all user enterd data and selections
Default text in Entry widget
We can keep any default text or data from any other input system inside an Entry box. For this we will use one StringVar().
We can bind the StringVar() e1_str to our Entry box e1. Now we are adding one default text Welcome to the Entry text.
e1_str=tk.StringVar(my_w) # Declaring String variable
e1 = tk.Entry(my_w,textvariable=e1_str,width=15) # added one Entry box
e1.grid(row=1,column=2)
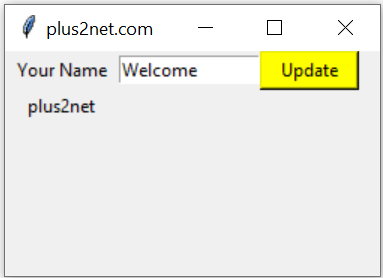
e1_str.set('Welcome')Using the above methods we will create one application where on Click of a button the data entered by the user in Entry box is displayed and default text is changed to Welcome.
def my_upd():
my_str.set(e1.get()) # read and assign text to StringVar()
e1_str.set('Welcome')# Update the Entry box textHere on Click of the button the function my_upd() is executed. Inside this function we will first read the text entered by user and assign the same to another Label ( l2 ) .
In next line we will assign the string ‘Welcome’ to the StringVar() binded to Entry box ( e1 ).
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("250x150")
my_w.title("plus2net.com") # Adding a title
l1 = tk.Label(my_w, text='Your Name', width=10 ) # added one Label
l1.grid(row=1,column=1)
e1_str=tk.StringVar()
e1 = tk.Entry(my_w,textvariable=e1_str,width=15) # added one Entry box
e1.grid(row=1,column=2)
b1 = tk.Button(my_w, text='Update', width=8,bg='yellow',
command=lambda: my_upd())
b1.grid(row=1,column=3)
my_str = tk.StringVar()
# added one Label
l2 = tk.Label(my_w, text='Output',textvariable=my_str, width=10 )
l2.grid(row=2,column=1)
def my_upd():
my_str.set(e1.get()) # read and assign text to StringVar()
e1_str.set('Welcome')# Update the Entry box text
my_w.mainloop()We can change or manage different options by using config. One example is here .
e1.config(bg='red') # change background color to redSimilarly other properties can be updated. One similar list is available with Text entry.
Disable or Enable Entry widget
The option state takes three values enable , disabled & readonly
e1 = tk.Entry(my_w, width=20,bg='yellow', state='disabled')
e1.grid(row=1,column=2) By using config we can manage the state also.
e1 = tk.Entry(my_w, width=20,bg='yellow')
e1.grid(row=1,column=2)
e1.config(state='disabled')Password entry text
We can mask the user entered text by using show='*' or we can use other chars show='#'
l2 = tk.Label(my_w, text='Output',textvariable=my_str,show='*' ) Show or hide password based on Checkbutton
validate=’key’
We can use the option validate to trigger validation of user input. This will take values focus, focusin,focusout,kye,all,none.
How to Validate user entered data
validatecommand
the callback function to execute based on validate setting.
How to Validate user entered data
Formatting Input
We can format the input by using locale library.
Formatting input data
Listing all options
e1.config() is a dictionary with keys as options of the entry widget. We can display all keys with its values like this.
for options in e1.config():
print(options + ": " + str(e1[options]))Sample output is here ( there are more options …. )
background: Aqua
bd: 1
bg: Aqua
borderwidth: 1
cursor: xterm
-----
-----Tkitner entry options managing foreground & background colour with listing of all options & values
select_range(0,’end’)
We can select the range of text from the Entry widget by using select_range().
How select_range() is used in Cut Copy Paste in Entry box
Uses of Entry box
In practice we will frequently come across requirement of Entry text box. Most common requirements are listed here.
How to read the entered text.
How to delete the entered text.
How to configure the font colour and background colour of the text entry box.
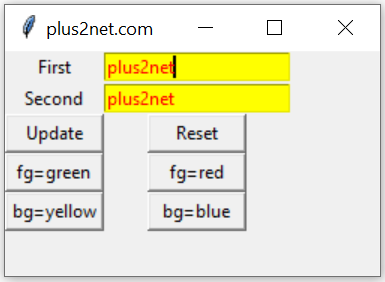
Copy data from first entry box to second entry on button click or using trace method in Tkinter
We will create two Entry boxes. The first entry box e1 we will use to enter the data. On click of the Update button data from first entry box e1 will transfer to second entry box e2. One more button we will use to delete all data from second entry box e2.
By using two buttons we can change the font colour of second entry box e2 to green or red. Similarly by using two more buttons we can change the background colour of second entry box e2.
import tkinter as tk
my_w = tk.Tk()
from tkinter import *
my_w.geometry("250x150")
my_w.title("plus2net.com") # Adding a title
l1 = tk.Label(my_w, text='First' ) # added one Label
l1.grid(row=1,column=1)
e1_str=tk.StringVar()
e1 = tk.Entry(my_w,textvariable=e1_str) # added one Entry box
e1.grid(row=1,column=2)
l2 = tk.Label(my_w, text='Second' ) # added one Label
l2.grid(row=2,column=1)
e2_str=tk.StringVar()
e2 = tk.Entry(my_w,textvariable=e2_str) # added one Entry box
e2.grid(row=2,column=2)
b1 = tk.Button(my_w, text='Update', width=8,
command=lambda: my_upd())
b1.grid(row=3,column=1)
b2 = tk.Button(my_w, text='Reset', width=8,
command=lambda: my_reset())
b2.grid(row=3,column=2)
## buttons for changing font colour of Entries
b3 = tk.Button(my_w, text='fg=green', width=8,
command=lambda: my_config('fg','green'))
b3.grid(row=4,column=1)
b4 = tk.Button(my_w, text='fg=red', width=8,
command=lambda: my_config('fg','red'))
b4.grid(row=4,column=2)
b5 = tk.Button(my_w, text='bg=yellow', width=8,
command=lambda: my_config('bg','yellow'))
b5.grid(row=5,column=1)
b6 = tk.Button(my_w, text='bg=blue', width=8,
command=lambda: my_config('bg','blue'))
b6.grid(row=5,column=2)
def my_upd():
e2_str.set(e1.get()) # read and assign text to StringVar()
def my_reset():
e1.delete(0,END) # Delete first Entry
e2.delete(0,END) # Delete Second Entry
e1.config(bg='#ffffff',fg='#000000') # reset background
e2.config(bg='#ffffff',fg='#000000') # reset background
def my_config(type,col):
if type=='fg':
e1.config(fg=col)
e2.config(fg=col)
elif type=='bg':
e1.config(bg=col)
e2.config(bg=col)
my_w.mainloop()Select all text on Focus of Entry widget
e1.bind("<FocusIn>",lambda x: e1.select_range(0,tk.END))Display data from Database table in Entry widget
First connect to database and execute the query to get data. Create a Tkinter window with Entry widget and display the data by assigning value option of StringVar.
from sqlalchemy import create_engine
# Connect to database using your user id and password
my_conn = create_engine("mysql+mysqldb://userid:password@localhost/database_name")
r_set = my_conn.execute("SELECT name FROM student WHERE id=6") # execute query
my_result = r_set.fetchone() # get the data
print(my_result[0]) # print to console
# Create Tkitner window and show the value
import tkinter as tk
my_w = tk.Tk()
my_w.geometry("250x150")
my_w.title("plus2net.com") # Adding a title
l1 = tk.Label(my_w, text="Your Name", width=10) # added one Label
l1.grid(row=1, column=1)
e1_str = tk.StringVar(value=my_result[0]) # default value taken from database
e1 = tk.Entry(my_w, width=20, bg="yellow", textvariable=e1_str) # added one Entry box
e1.grid(row=1, column=2)
my_w.mainloop()
View and Download tkinter-entry2.ipynb file
Tkinter Text How to Validate user entered data
Dynamically create Entry box with Label
Cut Copy Paste in Entry box
Configure Background based on number of Chars entered Change Lower case to Upper case char
Convert Feet to Meter and vice versa
Tkinter Autocomplete using Entry & Listbox.
simpledialog to take user inputs
In this Python tutorial, we will discuss in detail on Python tkinter entry.
- Python Tkinter entry widget
- Python Tkinter entry default value
- Python Tkinter entry placeholder
- Python Tkinter entry set text
- Python Tkinter entry get text
- Python Tkinter entry height
- Python Tkinter entry text variable
- Python Tkinter entry command on enter
In Python, if you want to take user input in terms of single-line strings, then we should use Python Tkinter Entry. Let us check more on it.
Also, if you are new to Python GUI programming, check out the article Python GUI Programming (Python Tkinter) and How to create a Python Calculator using Tkinter.
Tkinter entry widget
- Python tkinter Entry widgets are used to take user input.
- It is a widely used widget and can be found on any application irrespective of the programming languages.
- It is called TextField in java.
- It is a one-liner box wherein the user can type something.
- Unlike java, Tkinter does not have separate multiple line entry widgets.
- To allow multiple line input, increase the height of the entry widget.
You may like, Python Tkinter Title.
Tkinter entry default value
- There is a thin line difference between placeholder & default value.
- If the user will not provide any input then the default value will be used as an argument.
- But in the case of placeholders, they can never be used as the value. they are placed to display information or pattern.
- But in Tkinter default value & placeholders are the same
- there are two ways of doing so:
- Entry.insert
- textvariable
- Entry.insert:
- insert keyword is used to insert the word or sentence
- END determines that next character should be entered immediately after the last character
Code:
from tkinter import *
ws = Tk()
info_Tf = Entry(ws)
info_Tf.insert(END, 'You email here')
info_Tf.pack()
ws.mainloop()Output: The output displays that text already mentioned in the textbox.

2. textvariable
- textvariable is used to provide value through a variable
- value can be Integer or String
- for integer : IntVar() keyword is used
- for String: StringVar() keyword is used
Code:
from tkinter import *
ws = Tk()
name = StringVar(ws, value='not available')
nameTf = Entry(ws, textvariable=name).pack()
ws.mainloop()Output: In this output, if the user will not provide any information than ‘not available’ will be taken as default input’

Tkinter entry placeholder
- Placeholders are the same as default values.
- refer to Tkinter entry default value section
Python Tkinter entry set text
- Set text is used to set the text in the entry box in Python tkinter.
- It is used with the function & plays the role of putting text in the entry box.
- we will create a function & will call the function using button.
- when user will click on the button the value will be inserted in entry box.
Code:
In this code, there is a game in which you have to find a ring. Clicking on one of the box will get you a ring. Choose wisely.
from tkinter import *
def chooseOne(res):
userInput.delete(0, END)
userInput.insert(0, res)
return
ws = Tk()
ws.title("find the ring")
ws.geometry("400x250")
frame = Frame(ws)
userInput = Entry(frame, width=40, justify=CENTER)
userInput.grid(row=0, columnspan=3, padx=5, pady= 10)
Button(frame,text="Box 1",command=lambda:chooseOne("Nada!, try again")).grid(row=1, column=0)
Button(frame,text="Box 2 ",command=lambda:chooseOne("Great! You found the ring")).grid(row=1, column=1)
Button(frame,text="Box 3",command=lambda:chooseOne("Nada! try again")).grid(row=1, column=2)
frame.pack()
ws.mainloop()Output:
In this output, there is a game in which you have to find a ring. Clicking on one of the box will get you a ring . choose wisely

User failed to get the right button . Message “Nada, try again” is set in the entry box

User pressed right button , message “Great! you found the ring” isset in the entry box.
You may like to read, BMI Calculator Using Python Tkinter.
Python Tkinter entry get text
- Get text is used to get the value from the Python Tkinter entry widget.
- In other words, Get text pulls whatever value is provided by the user.
- If you want to use the value that is provided by the user, then get the text is used.
Code:
In this example, the User is providing his name, and the program prints the welcome message with his name.
from tkinter import *
from tkinter import messagebox
ws = Tk()
ws.title('get text demo')
ws.geometry('200x200')
def welcomeMessage():
name = name_Tf.get()
return messagebox.showinfo('message',f'Hi! {name}, Welcome to python guides.')
Label(ws, text="Enter Name").pack()
name_Tf = Entry(ws)
name_Tf.pack()
Button(ws, text="Click Here", command=welcomeMessage).pack()
ws.mainloop()Output:
In this output, User has provided name as ‘Alpha’. Program is using this name to send a greeting message with the name.

Python Tkinter entry height
- Entry boxes are single line only
- height is required to facilitate multiple line input.
- height keyword is used & it takes an integer as input.
- multiple line entry boxes are also called textarea.
Code:
from tkinter import *
ws = Tk()
ws.geometry("400x250")
text_area = Text(ws, height=10, width=30).pack()
ws.mainloop()Output:
Entry box is single lined but in this example the white space is entry line. It can take multi-line input.

PythonTkinter entry textvariable
- textvariable is used to provide value through a variable
- value can be Integer or String
- for integer : IntVar() keyword is used
- for String: StringVar() keyword is used.
Code:
from tkinter import *
ws = Tk()
name = StringVar(ws, value='not available')
nameTf = Entry(ws, textvariable=name).pack()
ws.mainloop()Output: In this output, if the user will not provide any information than ‘not available’ will be taken as default input’

Python Tkinter entry command on enter
- It simply means, what action will happen when the user hits on Enter key on the keyboard.
- This is also called key binding
- Whenever users provide input in the entry widget & hits enter then some action is triggered.
- the action could be in the form of validation, printing message, etc.
- Let’s understand this better with an example
Example:
- Write a code that prints a welcome message with the user’s name.
- user will enter the name in the entry widget and then hit enter.
Code:
- We are using bind function to perform above mentioned task
- bind syntax:
name_Tf.bind('<Return>', function) - In this case, the function is welMsg
from tkinter import *
from tkinter import messagebox
ws = Tk()
ws.title('pythonguides')
ws.geometry('250x200')
def welMsg(name):
name = name_Tf.get()
return messagebox.showinfo('pythonguides', f'Hi! {name}, welcome to pythonguides' )
Label(ws, text='Enter Name & hit Enter Key').pack(pady=20)
name_Tf = Entry(ws)
name_Tf.bind('<Return>',welMsg)
name_Tf.pack()
ws.mainloop()Output:
So here, there is no button to trigger the function. User entered the name ‘Alpha’ and pressed enter. and the output greets him with his name.

You may like the following Python tutorials:
- Python generate random number and string
- Python tkinter label – How to use
- Python write list to file with examples
- Command errored out with exit status 1 python
- Python epoch to DateTime + Examples
- Priority queue in Python
- Python 3 pickle typeerror a bytes-like object is required not ‘str’
- Python Tkinter Button – How to use
- Python Tkinter Progress bar
- Create a Snake game in Python using Turtle
- Python Tkinter Canvas Tutorial
In this tutorial, we have studied entry widget in Python in details also we have covered these topics.
- Python Tkinter entry widget
- Python Tkinter entry default value
- Python Tkinter entry placeholder
- Python Tkinter entry set text
- Python Tkinter entry get text
- Python Tkinter entry height
- Python Tkinter entry textvariable
- Python Tkinter entry command on enter
Python is one of the most popular languages in the United States of America. I have been working with Python for a long time and I have expertise in working with various libraries on Tkinter, Pandas, NumPy, Turtle, Django, Matplotlib, Tensorflow, Scipy, Scikit-Learn, etc… I have experience in working with various clients in countries like United States, Canada, United Kingdom, Australia, New Zealand, etc. Check out my profile.
Текстовые поля можно разделить на два основных типа:
- однострочное — Entry()
- многострочное — Text()
7.1. Однострочное текстовое поле¶
Элемент Entry представляет поле для ввода текста. Конструктор Entry принимает следующие параметры:
где master — ссылка на родительское окно, а options — набор следующих параметров:
- bg: фоновый цвет
- bd: толщина границы
- cursor: курсор указателя мыши при наведении на текстовое поле
- fg: цвет текста
- font: шрифт текста
- justify: устанавливает выравнивание текста. Значение LEFT выравнивает текст по левому краю, CENTER — по центру, RIGHT — по правому краю
- relief: определяет тип границы, по умолчанию значение FLAT
- selectbackground: фоновый цвет выделенного куска текста
- selectforeground: цвет выделенного текста
- show: задает маску для вводимых символов
- state: состояние элемента, может принимать значения NORMAL (по умолчанию) и DISABLED
- textvariable: устанавливает привязку к элементу StringVar
- width: ширина элемента
Пример entry 1:
from tkinter import * window = Tk() window.title("Welcome to entry app") txt = Entry(window, width=10) txt.pack() window.mainloop()
Результат выполнения:
Пример entry 2:
from tkinter import * window = Tk() window.title("Welcome to the second entry app") txt1 = Entry(window, width=10) txt2 = Entry(window, width=10) txt1.pack() txt2.pack() window.mainloop()
Результат выполнения:
Пример entry 3:
from tkinter import * root = Tk() root.title("Welcome to the second entry app") lbl_login = Label(root, text="Login") lbl_pass = Label(root, text="Password") txt1 = Entry(root, width=10) txt2 = Entry(root, width=10) btn = Button(root, text="Enter") lbl_login.pack() txt1.pack() lbl_pass.pack() txt2.pack() btn.pack() root.mainloop()
Результат выполнения:
Пример entry 3:
from tkinter import * def clicked(): lbl_welcome.configure(text="Welcome!!!") root = Tk() root.title("Welcome to the second entry app") lbl_login = Label(root, text="Login") lbl_pass = Label(root, text="Password") lbl_welcome = Label(root) txt1 = Entry(root, width=10) txt2 = Entry(root, width=10) btn = Button(root, text="Enter", command=clicked) lbl_login.pack() txt1.pack() lbl_pass.pack() txt2.pack() btn.pack() lbl_welcome.pack() root.mainloop()
Определим элемент Entry и по нажатию на кнопку выведем его текст в отдельное окно с сообщением:
from tkinter import * from tkinter import messagebox def show_message(): messagebox.showinfo("GUI Python", message.get()) root = Tk() root.title("GUI на Python") root.geometry("300x250") message = StringVar() message_entry = Entry(textvariable=message) message_entry.place(relx=.5, rely=.1, anchor="c") message_button = Button(text="Click Me", command=show_message) message_button.place(relx=.5, rely=.5, anchor="c") root.mainloop()
Результат выполнения:
Для вывода сообщения здесь применяется дополнительный модуль messagebox, содержащий функцию showinfo(), которая собственно и выводит введенный в текстовое поле текст. Для получения введенного текста используется комп StringVar, как было описано в одной из предыдущих тем.
Теперь создадим более сложный пример с формой ввода:
from tkinter import * from tkinter import messagebox def display_full_name(): messagebox.showinfo("GUI Python", name.get() + " " + surname.get()) root = Tk() root.title("GUI на Python") name = StringVar() surname = StringVar() name_label = Label(text="Введите имя:") surname_label = Label(text="Введите фамилию:") name_label.grid(row=0, column=0, sticky="w") surname_label.grid(row=1, column=0, sticky="w") name_entry = Entry(textvariable=name) surname_entry = Entry(textvariable=surname) name_entry.grid(row=0,column=1, padx=5, pady=5) surname_entry.grid(row=1,column=1, padx=5, pady=5) message_button = Button(text="Click Me", command=display_full_name) message_button.grid(row=2,column=1, padx=5, pady=5, sticky="e") root.mainloop()
Результат выполнения:
7.1.1. Методы Entry¶
Элемент Entry имеет ряд методов. Основные из них:
- insert(index, str): вставляет в текстовое поле строку по определенному индексу
- get(): возвращает введенный в текстовое поле текст
- delete(first, last=None): удаляет символ по индексу first. Если указан параметр last, то удаление производится до индекса last. Чтобы удалить до конца, в качестве второго параметра можно использовать значение END.
Используем методы в программе:
from tkinter import * from tkinter import messagebox def clear(): name_entry.delete(0, END) surname_entry.delete(0, END) def display(): messagebox.showinfo("GUI Python", name_entry.get() + " " + surname_entry.get()) root = Tk() root.title("GUI на Python") name_label = Label(text="Введите имя:") surname_label = Label(text="Введите фамилию:") name_label.grid(row=0, column=0, sticky="w") surname_label.grid(row=1, column=0, sticky="w") name_entry = Entry() surname_entry = Entry() name_entry.grid(row=0,column=1, padx=5, pady=5) surname_entry.grid(row=1,column=1, padx=5, pady=5) # вставка начальных данных name_entry.insert(0, "Tom") surname_entry.insert(0, "Soyer") display_button = Button(text="Display", command=display) clear_button = Button(text="Clear", command=clear) display_button.grid(row=2, column=0, padx=5, pady=5, sticky="e") clear_button.grid(row=2, column=1, padx=5, pady=5, sticky="e") root.mainloop()
При запуске программы сразу же в оба текстовых поля добавляется текст по умолчанию:
name_entry.insert(0, "Tom") surname_entry.insert(0, "Soyer")
Кнопка Clear очищает оба поля, вызывая метод delete:
def clear(): name_entry.delete(0, END) surname_entry.delete(0, END)
Вторая кнопка, используя метод get, получает введенный текст:
def display(): messagebox.showinfo("GUI Python", name_entry.get() + " " + surname_entry.get())
Причем, как видно из примера, нам необязательно обращаться к тексту в Entry через переменные типа StringVar, мы можем это сделать напрямую через метод get.
7.2. Многострочное текстовое поле¶
Text() предназначен для предоставления пользователю возможности ввода не одной строки текста, а существенно больше:
tex = Text(root,width=40, font="Verdana 12", wrap=WORD)
Последнее свойство (wrap) в зависимости от своего значения позволяет переносить текст, вводимый пользователем либо по символам, либо по словам, либо вообще не переносить, пока пользователь не нажмет Enter.
7.2.1. Упражнения¶
- Напишите программы, описанные в уроке.
- Создайте пример трёх программ с использованием многострочного текстового поля.