Все важные знания о фавиконах: зачем нужны, как выбрать сделать и установить на сайт для разных разделов и устройств. Обновленный материал.
В статье:
-
Что такое фавикон
-
Зачем он нужен и на что влияет
-
Какую картинку выбрать для фавикона
-
Как создать favicon и установить на сайт
-
Размеры фавикона для браузеров и устройств
Что такое фавикон
Favicon (от англ. FAVorites ICON — «значок для избранного») — значок сайта или страницы.
Значок отображается:
- браузером на открытой вкладке и в закладках рядом с URL сайта;
- в качестве ярлыка на смартфоне, если пользователь вынесет сайт на рабочий стол;
- в поисковой выдаче Яндекса около заголовка на сниппете сайта.
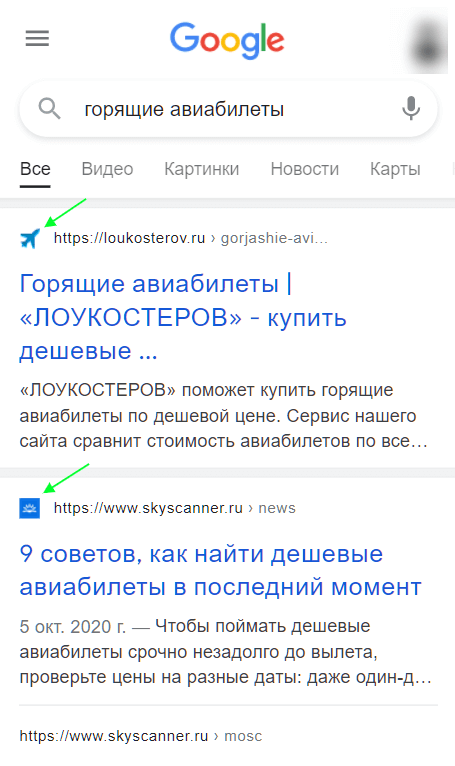
В Google фавиконки не отображаются. Поисковик периодически тестирует эту функцию, так что они могут появиться в будущем.
Хотя в результатах иностранного поисковика фавиконов нет, они все равно отображаются на вкладках браузера и в закладках.
Зачем нужен фавикон
Посмотрим, для чего нужен файл favicon.ico и можно ли без него обойтись. Иногда на форумах новички спрашивают, дает ли использование
favicon.ico бонусы при продвижении. Фавикон никак не влияет на оптимизацию и ранжирование, тем не менее, у него есть другие плюсы.
- Выделяет сайт в выдаче
Favicon привлекает внимание к сайту. Без иконки сниппет меньше заметен взгляду, кажется, что ему чего-то не хватает.
- С фавиконом сайт запоминается лучше
Иконка для сайта — элемент бренда. Пользователь лучше запомнит логотип из фавикона и свяжет его с брендом, если будет видеть его на сайте и других площадках.
- Упрощает поиск нужного сайта
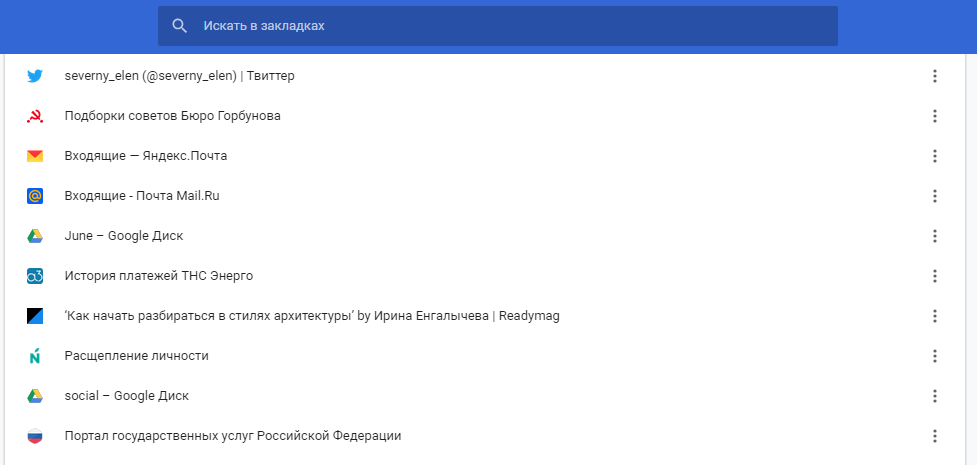
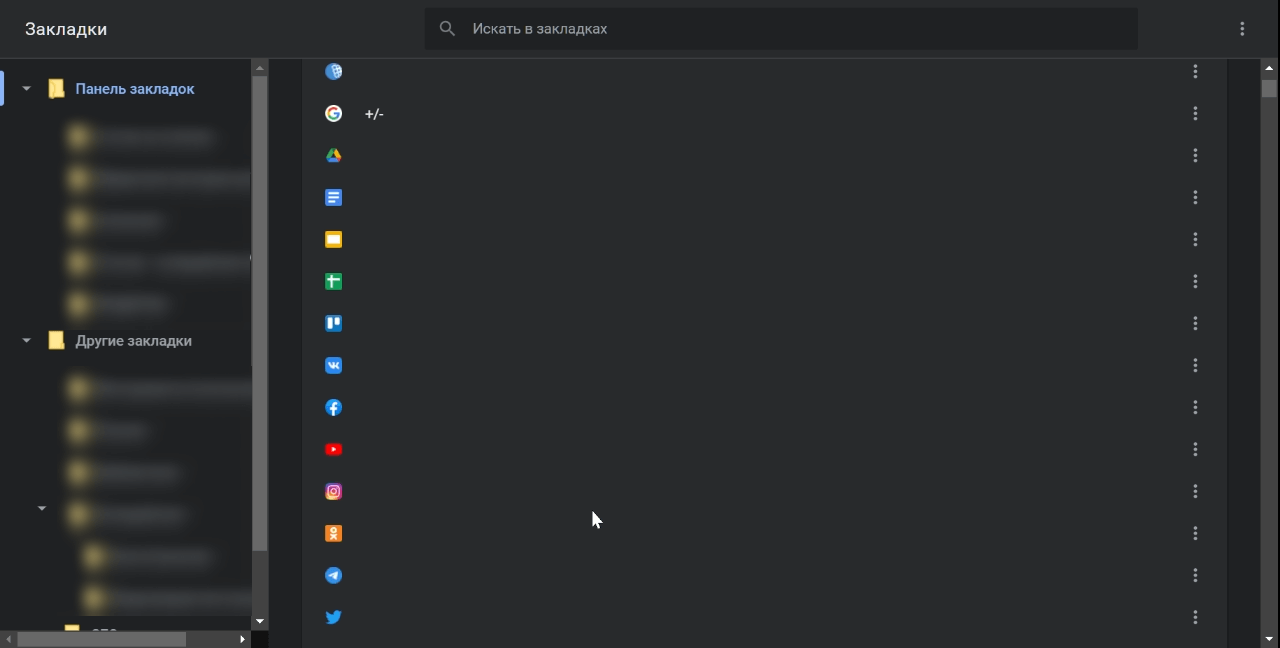
В закладках и истории проще искать нужный сайт не по тексту заголовка, а по опознавательной картинке — знакомому фавикону.
- Избавляет от ошибки в лог-файлах
Браузеры запрашивают файл
favicon.ico и если не находят строку с указанием фавикона, сервер отмечает в логах ошибку 404.
К примеру, такую:
Failed to load resource: net::ERR_EMPTY_RESPONSE (20:00:55:963 | error, network) at <a href="http://localhost:8383/favicon.ico" class="redactor-autoparser-object">http://localhost:8383/favicon.ico</a>Какую картинку выбрать для фавикона
- Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
- Контрастную
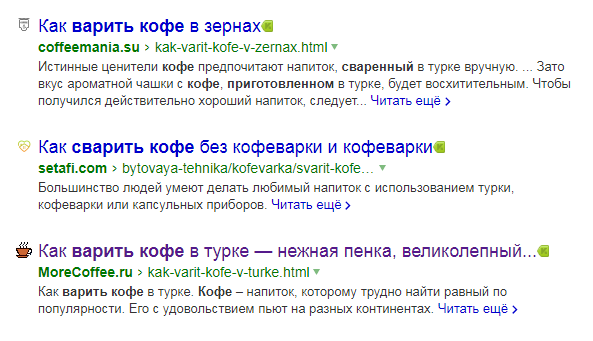
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице. Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
- Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
- Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Как создать favicon для сайта
Есть три самых распространенных способа:
- Специальный плагин для Photoshop
Позволяет работать этому популярному редактору изображений с форматом ico. - Специальные программы для изготовления фавиконов
Они специально «заточены» для изготовления иконок для сайта. - Онлайн генератор favicon
Самый простой и доступный способ — загрузить картинку в генератор, который сделает иконку для сайта из любого изображения. Иконка получится красивее, если изображение-донор кадрировать до квадрата.
Загрузите квадратную картинку в генератор от PR-CY, он создаст архив с файлом ICO, в котором будет несколько вариантов фавикона, в том числе ретина иконки.
Как установить фавикон на сайт
- Создайте картинку для фавикона с именем favicon.ico.
- Готовый файл нужно сохранить в корневом каталоге сайта.
- Если вы захотите использовать разные фавиконы для разделов сайта, скопируйте путь к изображению https://sitename.ru/favicon.ico. Если вы используете один favicon для всего сайта, путь к нему указывать не нужно.
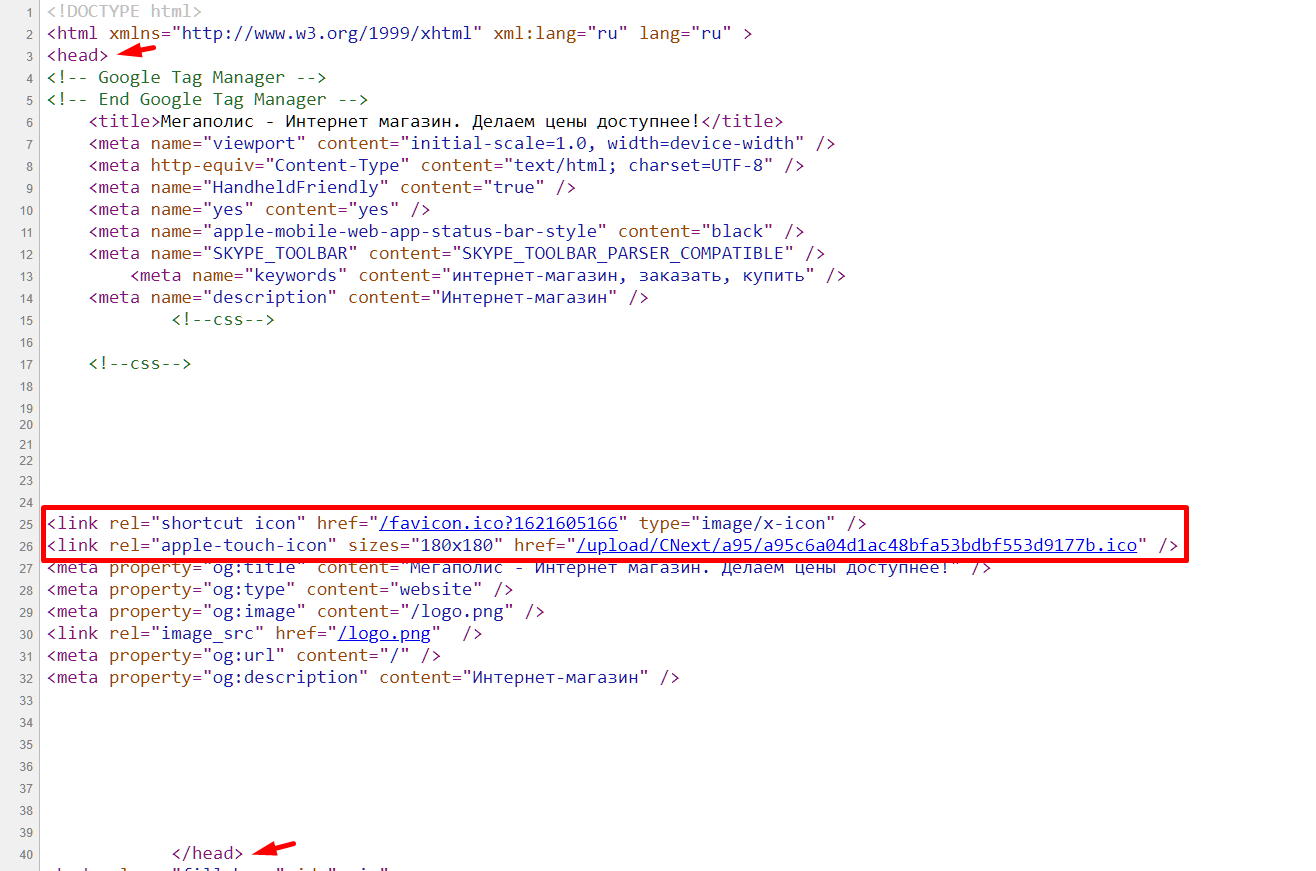
- Добавьте ссылку на размещенный файл в HTML-код главной:
...
<link rel="icon" href="https://sitename.ru/favicon.ico" type="image/x-icon">
...Атрибут «rel» указывает на тип ресурса. Большинство браузеров распознают «icon», для Internet Explorer нужен «shortcut icon».
...
<link rel="shortcut icon" href="<img class=" redactor-autoparser-object" =""="" src="https://sitename.ru/favicon.png" >"="" type="image/x-icon">
...От формата файла зависит тип передаваемых данных. Для ICO это «image/x-icon» или «image/vnd.microsoft.icon», для PNG — «image/png» и аналогично для других форматов.
Для мобильных устройств часто прописывают отдельные фавиконы, указывая, к примеру, rel=»apple-touch-icon».
Фавиконка не появится сразу после установки кода, нужно дождаться, пока поисковик ее проиндексирует.
Как установить разные favicon для отдельных страниц
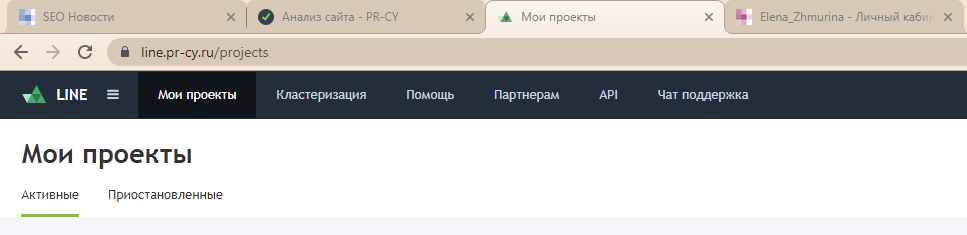
Разным страницам сайта можно указать разные фавиконки, чтобы они различались на вкладках. К примеру, веб-мастер может установить разные цвета одной иконки для блога, каталога и форума или для главной и разных сервисов, как у PR-CY:
Как установить разные фавиконки разделам сайта:
- Фавикон для главной и остальных страниц назовите favicon.ico, для отдельных разделов укажите названия по этим разделам, чтобы не запутаться.
- В коде нужной страницы пропишите путь к другой фавиконке раздела:
<link rel="icon" href="http://ваш-сайт.ru/путь_к_иконке/favicon_blog.ico" type="image/ico">Размеры фавиконов для браузеров и устройств
С технической точки зрения быстрее и проще сделать одну иконку ICO, PNG или SVG для всех устройств. С точки зрения юзабилити лучше сделать несколько для разных устройств и браузеров, потому что они могут отличаться внешне — где-то требуется больший размер, где-то достаточно небольшого файла.
Если мобильный пользователь захочет добавить ссылку на сайт на главный экран смартфона, в Android и iOS иконкой для ссылки станет фавикон.
Если это возможно, ориентируйтесь на каждую платформу, с которой пользователи могут открыть сайт.
Достаточный пакет фавиконок для популярных браузеров
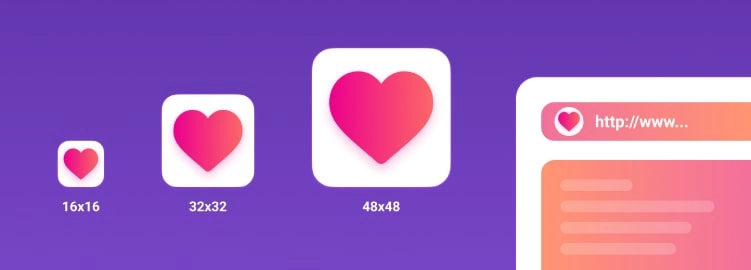
Стандартно для фавикона делают файл favicon.ico — это контейнер для нескольких файлов. Будет достаточно favicon.ico с файлами в размерах 16×16, 32×32 и 48×48.
Этот пакет обеспечит нормальный внешний вид фавиконок на разных платформах. В остальных случаях система масштабирует до нужного размера.
<link rel="icon" type="image/ico" sizes="32x32" href="/icons/favicon.ico">
<link rel="icon" type="image/ico" sizes="16x16" href="/icons/favicon.ico">
<link rel="shortcut icon" href="/icons/favicon.ico">Дополнительно можно добавить файлы для мобильных устройств.
Android
Обычно используют файл .png размером 180×180, можно использовать прозрачность. Указать фавикон и его расположение для Android можно через спецификацию Web App Manifest. В ней описан простой JSON-файл, в котором веб-мастеры указывают иконки, размеры и форматы для сайта или приложения.
Манифест указывают с помощью:
<link rel="manifest" href="/manifest.json">Пример кода:
{
"name": "%title%",
"icons": [
{
"src": "/android-chrome-36x36.png",
"sizes": "36x36",
"type": "image/png",
"density": "0.75"
},
{
"src": "/android-chrome-48x48.png",
"sizes": "48x48",
"type": "image/png",
"density": "1.0"
},
{
"src": "/android-chrome-72x72.png",
"sizes": "72x72",
"type": "image/png",
"density": "1.5"
},
{
"src": "/android-chrome-96x96.png",
"sizes": "96x96",
"type": "image/png",
"density": "2.0"
},
{
"src": "/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image/png",
"density": "3.0"
},
{
"src": "/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png",
"density": "4.0"
}
]
}С помощью файла-манифеста у сайта, который пользователь вынес на главный экран смартфона, будет настроенный качественный фавикон.
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML, к примеру:
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/icons/browserconfig.xml">
Apple
Для iOS иногда используют размер 57×57, но рекомендуют лучше делать иконку PNG размером 180×180. В документации Safari такие называются
Web Clips, в них не должно быть прозрачности, углы автоматически округлятся при добавлении на главный экран. Это значок высокого расширения, он будет отображаться и в других браузерах.
В rel нужно указать “apple-touch-icon.png”.
Пример кода:
<link rel="apple-touch-icon" sizes="180x180" href="/icons/apple-touch-icon.png">Apple поддерживает и другой формат иконок. Для закрепленных вкладок в Safari и кнопок на Touch Bar в MacBook есть возможность указать монохромную векторную маску и цвет, который ее заполнит при наведении.
Настраивают с помощью link rel=»mask-icon».
Пример кода:
<link rel="mask-icon" href="mask.svg" color="red">
<link rel="mask-icon" href="/icons/safari-pinned-tab.svg" color="#5bbad5">Edge и IE 12
Цвет файла и фона для иконки можно указать с помощью метаданных в HTML.
Пример кода:
<meta name="msapplication-TileColor" content="#da532c">
<meta name="msapplication-config" content="/icons/browserconfig.xml">
У Microsoft есть
«Browser configuration schema reference» — XML-документ, в котором перечислены различные значки, соответствующие интерфейсу. Файлы конфигурации браузера позволяют задавать настройки с помощью внешних XML-файлов.
Пример кода:
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png">
<square150x150logo src="/mstile-150x150.png">
<square310x310logo src="/mstile-310x310.png">
<wide310x150logo src="/mstile-310x150.png">
<tilecolor>#da532c</tilecolor>
</wide310x150logo></square310x310logo></square150x150logo></square70x70logo></tile>
</msapplication>
</browserconfig>Зачастую для сайта хватит фавикона одного или трех размеров, чтобы они выглядели нормально. Но лучше уделить немного времени и отдельно прописать файлы для разных ОС и браузеров, чтобы фавикон выглядел качественно на любом устройстве в выдаче поисковика, на вкладке, панели закладок и на экране смартфона.
Favicon— это значок сайта. Иконка видна в результатах поиска и во вкладках браузера и обозначает конкретный сайт или страницу. Также фавикон — это значок мобильного приложения на рабочем столе смартфона.
Простыми словами рассказываем, как создать и загрузить фавикон на сайт, а также объясняем, зачем он нужен.
Что такое favicon и для чего он нужен
Фавикон — это возможность сделать сайт более узнаваемым: его видно во вкладках браузера, в закладках, в сниппетах поисковой выдачи, на экране смартфона. Фавикон поможет привлечь на сайт больше посетителей, которые возможно станут вашими клиентами. Этот инструмент подчеркивает уникальность и фирменный стиль бренда.
Сам по себе favicon не влияет на ранжирование сайта в поиске и оптимизацию страниц. При этом он выполняет другие, не менее важные функции:
- С фавиконом страница сразу заметна в поисковой выдаче. Без иконки страница не бросается в глаза.
- Возрастает узнаваемость сайта. Фавикон — важная часть бренда. Логотип из favicon запоминается лучше и сразу освежает в памяти пользователя черты конкретного бренда.
- Пользователю легче найти нужный сайт. В выдаче, истории браузера или закладках найти нужный сайт, который отмечен знакомой иконкой, намного легче, чем без нее.
- Фавикон избавляет от ошибок в лог-файлах. Браузер отправляет запрос на файл favicon.ico и, если такой не находится, то возникает ошибка 404.
Требования к изображению для фавикона
При создании favicon нужно учитывать несколько параметров — формат, размер и дизайн. Рассмотрим каждый критерий более подробно.
Формат
Изначально изображения для favicon существовали только в одном формате — .ico (ико). Он довольно удобный, т.к. позволяет загружать несколько иконок разного размера. Однако браузеры часто выбирали неверный размер этого формата, и фавикон отображался некорректно, например, в низком разрешении.
Позже появились и другие форматы фавикона, они лучше отображались и меньше весили — svg (свг) и .png (пнг).
.svg — векторный формат графики, который смотрится четко в любом разрешении. Именно поэтому .svg отлично подходит для фавиконок, ведь для них не используются сложные изображения с большим количеством мелких деталей. Формат .png позволяет использовать прозрачный фон. Фафикон как бы «парит». Что особенно важно с эстетической точки зрения, если в браузере используется темная тема оформления.
Есть и другие форматы, например, .jpeg и .gif. Однако анимированные изображения могут перетягивать слишком много внимания на себя и отвлекать посетителей от содержимого сайта.
.jpg — весит меньше по сравнению с png, но не поддерживает прозрачность. Это нужно это учитывать.
Рассмотрим рекомендации по формату фавикона от разных поисковых систем. Для Yandex предпочтительнее использовать .svg, но поисковая система также поддерживает иконки в форматах .jpeg, .png, .bmp, .gif (без анимации). Google поддерживает форматы .svg, .ico, .gif без анимации, .jpeg, .png.
Размер
Рассмотрим размеры для самого распространенного формата фавикона — .ico.
Favicon.ico можно сравнить с контейнером, в котором содержатся сразу несколько файлов разного размера. Для корректного отображения достаточно использовать три: 16х16, 32х32, 48х48 пикселей. Такой размер будет корректно отображаться на разных браузерах/операционных системах и при необходимости легко масштабируется до нужных параметров.
Кроме того, у разных платформ требования к размеру фавиконок также отличаются. Обычно минимальный размер составляет 16х16 пикселей. Но, например, в соответствии с рекомендациями Яндекса лучше использовать иконки размером 120х120 пикселей, для Google это правило тоже актуально.
Для мобильных устройств нужны иконки большого размера, чтобы использовать их в качестве значков приложений. Так, для Android и Apple лучше подобрать изображения размером 180х180 пикселей.
Дизайн изображения
Кроме формата и размера, важно продумать внешний вид фавикона. Для этого придерживайтесь таких параметров:
- Соответствие тематике сайта. Для сайта конкретной компании лучше взять ее логотип. Однако, если логотип сложный, вытянутый, имеет множество мелких элементов, лучше взять только его часть. Когда у бренда нет логотипа, подойдет тематическое изображение в цветовой гамме, соответствующей тематике сайта.
- Привлечение внимания. Сейчас 90% сайтов имеют фавиконы, а на первой странице поисковой выдачи они вообще есть у всех. Поэтому важно подобрать картинку, которая привлекает внимание и выделяется на фоне остальных. Часто для этого используют специальные символы, например, красную стрелку.
- Простота. Фавикон в закладках браузера, на его вкладках и в поисковой выдаче очень маленький. Поэтому не стоит выбирать картинку со множеством деталей: их просто невозможно разглядеть. Самый лучший вариант — изображение, где будет немного деталей, не больше трех цветов и понятный, однозначный смысл.
- Оригинальность. Фавикон должен быть уникальным — таким, чтобы его не использовали другие ресурсы. Например, если в поисковой выдаче будет несколько сайтов с одинаковыми иконками виде лебедя, ни один из них не будет выделяться. Банальные картинки тоже лучше не использовать.
Чтобы фавикон корректно отображался в разных контекстах, лучше сделать два варианта. Первый — со сплошной заливкой фона. Подходит, когда есть маска для фона. Например, в сетчатых закладках, контекстном меню. Второй вариант — с прозрачным фоном. Такая иконка показывается рядом с URL-адресом: в закладках браузера, в адресной строке и т.д.
Как создать фавикон
Создать фавикон можно разными способами. Например, с помощью Photoshop. Установите специальный плагин, который позволит создать файл в формате ico.
Также есть отдельные программы.
Самый простой способ создать подходящий фавикон — воспользоваться специальными сервисами. Они автоматически конвертируют из ваших изображений коллекцию необходимых фавиконов вместе с кодом для вставки на сайт. Рассмотрим несколько популярных онлайн-генераторов.
Realfavicongenerator
Для этого сервиса необходимо изображение размером 260х260 пикселей. В редакторе сервиса можно заменить фон, добавить отступы, изменить цветовую гамму. Сервис позволяет получить набор фавиконов нужных размеров и код для вставки на сайт.
Favic-o-matic
Для работы с сервисом нужен исходник размером не менее 310х310 пикселей. Изменить изображение нельзя: после обработки сервис сгенерирует код для вставки на сайт и предложит скачать пакет favicon.
Favicon.ico & App Icon Generator
Сервис не указывает размер исходного изображения. Однако при загрузке не квадратной картинки вам придет предупреждение. Изменить изображение не получится: сервис только выдает файлы и код для их вставки.
Faviconit
Для создания фавикона нужно загрузить изображение размером 310х310 пикселей и весом до 5 Мб. После обработки вы получите готовый пакет файлов. Также внутри будет HTML-код, который нужен, чтобы вставить фавикон на сайт.
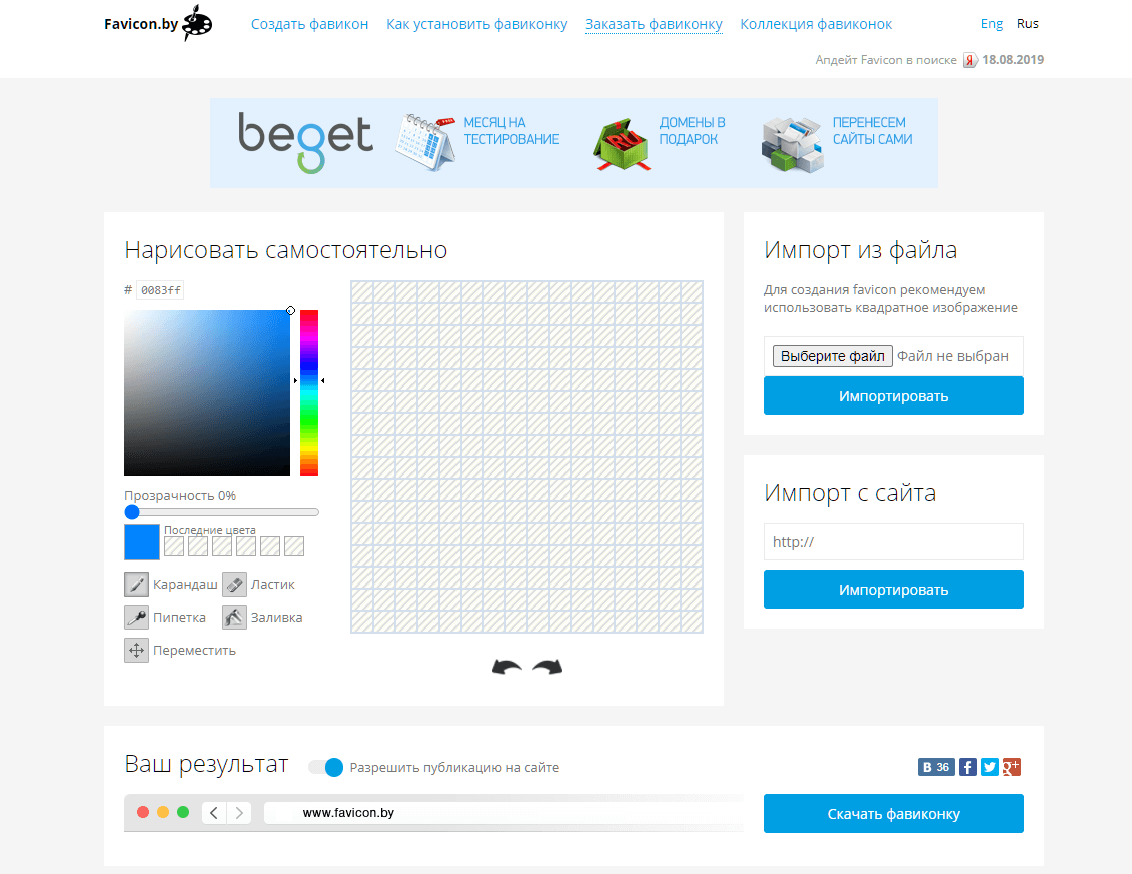
Favicon.by
Сервис фавикон.бай бесплатный. Чтобы получить готовую иконку, достаточно загрузить в сервис изображение, поправить его при необходимости и нажать кнопку «Скачать фавиконку». Однако сервис не генерирует код для вставки фавикона на сайт.
Favicon.io
Еще один полностью бесплатный сервис для создания фавикона. В отличие от предыдущего конвертера, favicon.io — англоязычный ресурс. При этом сервис имеет понятные настройки. Создать фавикон можно из картинки, текста или эмоджи.
Протестируйте несколько разных Favicon Converter Online, чтобы подобрать подходящий.
Есть еще один вариант получения фавикона — скачать его с чужого сайта. Для этого нужно перейти по одной из ссылок, нажать Enter и скопировать изображение:
- http://www.google.com/s2/favicons?domain=example.ru
- http://favicon.yandex.net/favicon/example.ru
Вместо example.ru вставьте адрес сайта, с которого хотите извлечь фавикон. Однако вытащить и использовать чужую иконку — не лучший вариант. Во-первых, фавикон может быть защищен авторским правом, и его использование повлечет за собой наказание. Во-вторых, фавикон должен быть индивидуальным: одинаковые логотипы не будут выделяться и не привлекут внимания.
Как сделать вручную оптимальный набор иконок
На первый взгляд, идея самостоятельно создавать фавиконы выглядит абсурдной, ведь можно просто пользоваться генераторами. С такой точкой зрения не согласятся многие разработчики. Чтобы угодить всем ОС, браузерам и типам устройств, приходится «штамповать» на генераторах разные версии иконок. Можно пойти более рациональным путем и самостоятельно сформировать минимальный набор фавиконов, которые соответствуют современным требованиям. Разберемся, как это сделать.
Что должно войти в набор:
- Favicon.ico. Этот файл предназначен для устаревших браузеров. Вы можете остановиться на одном размере — 32×32 пикселей. Разместите файл на адресе https://example.com, а значок — на https://example.com/favicon.ico. Отдельные инструменты, в том числе RSS-ридеры, просто отправляют на сервер запрос /favicon.ico. Чтобы Chrome не путал ICO и SVG, используйте sizes=»any» для <link> на файл .ico.
- Значок SVG. Убедитесь, что на вашей HTML-странице проставлен тег <link> в <head> с rel=»icon», type=»image/svg+xml» и с href, который содержит ссылку на SVG-файл. Обратите внимание: SVG может содержать медиа-запросы. Благодаря этому вы сможете переключать один фавикон между светлой и темной темами.
- Изображение PNG для устройств Apple. Проверьте, что HTML-страница содержит тег <link rel=»apple-touch-icon» href=»apple-touch-icon.png»> внутри <head>. Для устройств на iOS 8+ подходят изображения 180×180 пикселей.
- Манифест веб-приложения для Android. Это файл JSON, данные из которого нужны браузеру, чтобы устанавливать ваш сайт в качестве системного приложения. Убедитесь, что на HTML-странице проставлен тег <link rel=»manifest» href=»path.web manifest»>. Этот тег ссылается на файл манифеста.
- Главный момент: в манифесте должно быть поле icon. Оно ссылается на иконку 192×192 пикселей и значок 512×512 пикселей. Первый фавикон отображается на главном экране. Вторая иконка выполняет функцию заставки при загрузке PWA.
Как выглядит поле:
Перейдем к тому, как сделать набор иконок.
Подготовьте SVG
Изображение .svg должно быть квадратным. Откройте исходник с помощью системного средства просмотра и убедитесь, что его ширина совпадает с высотой. Чтобы отцентровать изображение и скорректировать его размер, используйте любой SVG-редактор, например, Inkscape. После этого сохраните файл в формате icon.svg. Значок должен сочетаться с системными темами. Посоветуйтесь с дизайнером, как лучше инвертировать цвета для темного режима.
Откройте файл с помощью текстового редактора. Выберите с темной заливкой/без заливки. Добавьте выражение CSS. Оно будет запускаться при выборе темной или светлой темы. После этого измените заливку на те цвета, которые вам нужны:
Также с помощью выражения CSS можно добавить цвета P3.
Создайте .ico
Откройте icon.svg в редакторе растровой графики, например, в бесплатном GIMP. Подтвердите конвертацию SVG в растр. Не забудьте выровнять изображение по высоте и ширине — 32 пикселя. Экспортируйте файл в favicon.ico.
Настройки экспорта:
- 32 бит/с;
- 8-битный альфа-код;
- без палитры.
Если вы не пользуетесь GIMP, установите Inkscape и ImageMagick, чтобы экспортировать SVG в ICO в терминале:
Создайте PNG изображения
Откройте SVG-исходник в редакторе растровой графики, измените его размер на 512×512 и экспортируйте файл в виде icon-512.png.
Масштабируйте картинку до 192×192 пикселей. После этого экспортируйте файл в icon-192.png. Затем измените масштаб изображения на 140×140 и выберите размер холста 180×180, после чего экспортируйте картинку в формате apple-touch-icon.png.
Если вы работаете в Inkscape, сделайте так:
Оптимизируйте SVG и PNG
Для оптимизации можно выбрать инструмент SVGO. Чтобы начать его использовать, запустите: npx svgo —multipass icon.svg.
Еще один вариант — приложение Squoosh. Как с его помощью оптимизировать файлы:
- Откройте icon-512.png.
- Измените сжатие на OxiPNG.
- Уменьшите палитру до 64 цветов.
- С помощью ползунка сравните варианты «до» и «после». Если разница заметна, увеличьте количество оттенков в палитре.
- Нажмите «Сохранить».
Таким же образом измените icon-192.png и apple-touch-icon.png.
Все готово.
Как подключить фавикон к сайту
Если вы создали фавикон онлайн с помощью генератора, то у вас есть файл с иконками нужного размера и код. Их нужно загрузить на сайт, чтобы favicon отображался в поиске, закладках и в других элементах.
Сначала загрузите иконки в корневую папку вашего сайта. Для этого необходим доступ к ресурсу на хостинге. Загрузить иконки можно через менеджер файлов или через собственную панель управления, если у вашего хостинг-провайдера она есть.
У корневой папки могут быть разные названия: public_html, www, html или site. Если не найдете такую папку, обратитесь к провайдеру. Загрузить необходимо все файлы, которые вы получили при конвертировании изображения.
Следующий этап установки фавикона — настройка кода. Откройте код главной страницы: найдите файл head или header среди файловой системы сайта. Пропишите сюда код, который вам выдал конвертер. Чтобы не ошибиться, скопируйте и вставьте код.
Вот так должен выглядеть код для подключения фавикона:
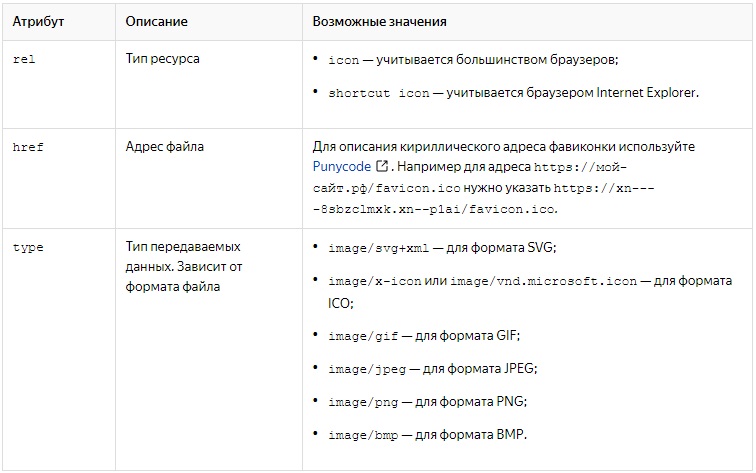
Расшифруем важные части:
- rel — тип ресурса. Для большинства браузеров указывается icon.
- href — адрес файла.
- type — тип передаваемых данных. Зависит от файла. Например, для .ico — image/x-icon или image/vnd.microsoft.icon, для .svg — image/svg+xml.
Проверьте, все ли вы сделали правильно: фавикон должен отображаться в браузере. В сниппете поисковой выдачи favicon появится после индексации. Обычно на это уходит около двух недель.
Чтобы поменять старый фавикон на новый, проделайте то же самое: загрузите нужные иконки в корневую папку и смените код на главной странице.
Тестировать, отображается ли фавикон на сайте, можно с помощью специальных сервисов — Favicon Validator. Один из них — Favicon Checker. Тестирование достаточно простое: вставьте в специальное поле адрес сайта, и сервис покажет, на каких ОС и платформах фавикон отображается, а на каких пользователи его не видят.
Кроме того, можно проверить, как отображается фавикон конкретно в Яндексе и Google с помощью ссылок:
- http://favicon.yandex.net/favicon/www.example.ru
- http://www.google.com/s2/favicons?domain=www.example.com
Вместо «example». вставьте адрес своего сайта.
Если вы загрузили фавикон, а при проверке он не меняется на новый или не появляется на сайте, попробуйте сбросить кеш, перезапустить браузер, перепроверить правильность установки favicon. Иногда фавикон долго обновляется, потому что поисковик его еще не проиндексировал.
Резюме
Теперь вы знаете, как сделать и установить иконку. С фавиконом ваш сайт будет более заметным и узнаваемым, а это значит, вы получите больше трафика и потенциальных клиентов с сайта.
Подготовили для вас полную инструкцию по фавикон: что это за вид иконки, зачем он нужен вашему сайту, как его создать и поставить на сайт. Нашли требования «Яндекс» и Google к фавиконкам и подобрали четыре сервиса, которые бесплатно сделают за вас всю техническую часть работы.
Содержание:
-
Что такое фавикон
-
Зачем нужен фавикон
-
Помогает в навигации
-
Вызывает доверие
-
Увеличивает кликабельность
-
Создание favicon
-
Визуальная составляющая
-
Требования «Яндекс» к фавиконке
-
Требования Google к фавиконке
-
Сервисы для создания фавиконки без программиста
-
Realfavicongenerator
-
Favic-o-matic
-
Favicon.ico & App Icon Generator
-
Faviconit
-
Как добавить фавикон на сайт
-
Загружаем иконки на сайт
-
Редактируем код
-
Фавикон: что следует запомнить
Что такое фавикон
Фавикон (favicon, сокращенное от favourite icone) — маленькая иконка, которая сопровождает сайт в интернет-среде. Эта иконка появляется на вкладках, в результатах поиска и помогает сайту быть более узнаваемым.
Крохотная иконка, которую вы сейчас видите на вкладке этой статьи — это и есть фавикон. Обычно иконка полностью или частично копирует логотип бренда, но адаптирована к маленькому размеру — она должна хорошо читаться.
Зачем нужен фавикон
Фавикон помогает человеку ориентироваться в интерфейсе, повышает узнаваемость ресурса и кликабельность.
Помогает в навигации
Фавиконка помогает быстро находить сайт среди других. Когда открыто много вкладок, проще найти значок, чем считывать название каждой вкладки.
Фавиконы можно увидеть:
Вызывает доверие
Хорошо оформленный сайт производит хорошее впечатление. Фавикон — часть этого впечатления. Сравните сами: на скриншоте ниже вкладки в мобильном браузере Chrome. На второй снизу вкладке пустая иконка. Вкладку сложнее выделить взглядом среди остальных, да и выглядит она менее презентабельно, чем соседние.
Увеличивает кликабельность
Нет информации о том, является ли наличие фавиконки фактором ранжирования. Но
если сайт проще найти в результатах поиска, а доверие к нему выше — это повышает кликабельность.
Создание favicon
Итак, с задачами фавиконки для сайта мы разобрались. Теперь расскажу, как ее создать с учетом этих задач, и дам список сервисов, которыми могут воспользоваться не-дизайнеры.
Визуальная составляющая
Что учитывать при создании фавиконки:
- Размер. В некоторых интерфейсах и на маленьких экранах он может достигать 16 на 16 пикселей.
- Читаемость. Иконка должна читаться в разном окружении — на вкладках и в истории, в результатах поиска.
- Стиль бренда. Даже если ваш логотип не удается перенести в микро-формат, нужно сделать что-то связанное, в айдентике бренда.
Покажу несколько примеров, как разные компании переносят свой логотип в фавикон.
Отличный фавикон у «Google Диска». Разноцветный треугольник хорошо смотрится в любом размере.
Мы тоже использовали для фавиконки графическую часть логотипа. Ее хорошо видно на вкладке благодаря различимой форме и контрастному цвету.
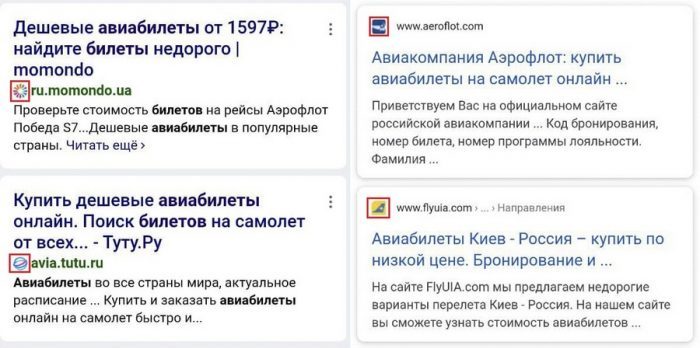
Если у вас буквенное лого, его тоже можно разместить на фавиконе. На примере от VC.ru видно, что при хорошо подобранном шрифте буквы нормально читаются даже на маленькой иконке. Для яркости добавили красную точку, так вкладку гораздо легче найти.
Требования «Яндекс» к фавиконке
Размер: 120 * 120 пикселей, 32 * 32 или 16 * 16.
Формат: SVG (рекомендуемый), ICO, GIF (без анимации), JPEG, PNG, BMP.
Вот что «Яндекс» пишет по поводу фавиконок:
- Робот возьмет любую из имеющихся иконок, которая ему доступна и подходит под требования сервиса, на котором нужно ее показать.
- Если сайт недоступен, робот возьмет произвольную иконку хостинга со страницы-заглушки сайта.
Раздел «Яндекс.Справки» о фавиконках
Требования Google к фавиконке
Размер: кратный 48 — 144 * 144, 96 * 96, 48 * 48. Загружать файл 16*16 не рекомендуется.
Формат: SVG, ICO, GIF (без анимации), JPEG, PNG.
Кроме этого, Google рекомендует следующее:
- Иконка должна совпадать с остальным графическим представлением бренда.
- Не стоит часто менять адрес файла favicon.
- Иконка не должна быть неприемлемо или непристойной, иначе поисковик заменит ее на стандартную иконку.
Раздел документации Google о фавиконках
Сервисы для создания фавиконки без программиста
Требования есть, размеры и форматы описаны, но проще от этого не становится. Чтобы не разбираться, какие фавиконки нужны для каждого из интерфейсов, предлагаю воспользоваться одним из специальным сервисов. Они сгенерируют вам набор нужных favicons и код для вставки на сайт.
Realfavicongenerator
Этот сервис просит квадратный исходник с оптимальным размеров 260 на 260 пикселей. Здесь можно самостоятельно настроить результат: покрутить фон, отступы, цветовую тему.
В результате получаете пакет файлов для скачивания и код для встраивания на сайт.
Favic-o-matic
Попросит у вас квадратный исходник минимум 310 на 310 пикселей. Настроить здесь ничего не получится, после обработки автоматически начнется скачивание готового пакета и сгенерируется код для сайта.
Favicon.ico & App Icon Generator
Размер исходника здесь не указан, но при загрузке не квадратного изображения сервис выдаст предупреждение. Настроить результат нельзя, вы получаете пакет файлов и код.
Faviconit
Этот сервис попросит исходник минимум 310 на 310 пикселей и весом не более 5 Мб. После обработки вы получите пакет с файлами, внутри которого будет лежать и текстовый файл с кодом для встраивания на сайт.
Как добавить фавикон на сайт
Итак, у вас есть файлы и код. Теперь нужно все это поместить на сайт, чтобы подготовленные фавиконки начали отображаться в поиске, на вкладке и в других локациях.
Загружаем иконки на сайт
Иконки нужно положить в корневую папку вашего сайта. Для этого понадобится доступ к сайту на хостинге, где он лежит. Загрузить файлы можно либо через собственную панель управления, если такая есть у вашего хостинг-провайдера, или какой-нибудь файловый менеджер, например, FileZilla.
Корневая папка сайта может называться public_html, www, html или site. Если такой не найдете, уточните у своего провайдера. Загрузите все полученные на предыдущем шаге файлы в корневую папку.
Редактируем код
Теперь нужно открыть код главной страницы сайта. Там же, в файловой системе сайта, найдите файл под названием head или header. Откройте его и вставьте полученный ранее код в элемент. Выглядеть это будет примерно так:
…
…
Остается подождать, пока поисковики проиндексируют появивишиеся фавиконки для сайта.
Фавикон: что следует запомнить
Фавиконка — маленькая иконка, которая появляется рядом с названием сайта на вкладке, в закладках и истории браузера и в прочих онлайн-интерфейсах. Она помогает пользователю быстро находить ваш сайт среди других, повышает его узнаваемость и вероятность клика.
Чтобы создать хороший фавикон для сайта, помните о трех факторах. Иконка будет очень маленького размера, но при этом должна хорошо читаться и вписываться в айдентику бренда.
Фавиконок нужно несколько на разные локации. Чтобы не запоминать размеры и свойства всех нужных иконок, используйте один из специальных сервисов. Сервис выдаст вам готовый пакет фавиконок и кусок кода, которые нужно будет загрузить в корневую папку вашего сайта и вставить в код главной страницы.
Готовую фавиконку можно даже использовать в рассылках. Регистрируйтесь в SendPulse и создавайте красивые письма в удобном блочном редакторе!

Советы
Что такое фавикон и как его создать
Что такое фавикон
Фавикон (favicon) — это иконка, расположенная перед названием страницы во вкладке браузера. Как правило, картинка содержит логотип, первую букву наименования бренда либо изображение, релевантное тематике ресурса.
Фавикон позволяет легко найти нужный сайт среди множества вкладок
Фавикон — это картинка, значок веб-страницы. Впервые такие изображения начали использовать в браузере Internet Explorer. Узнаваемая картинка помогала легко найти нужный сайт среди множества открытых вкладок. Называли такие картинки FAVoritesICON — в переводе «значок для избранного», отсюда и упрощённое наименование — favicon.
Сейчас фавикон присутствует не только на вкладках, но и на панели закладок, в истории и закладках браузера, в десктопной и мобильной выдаче поисковых систем.
На мобильном экране фавикон служит дополнительным элементом для привлечения внимания
Вне зависимости от места своего размещения, фавикон привлекает внимание пользователей, и помогает запомнить сайт.
Для чего нужен фавикон
Основное предназначение фавикона — выделить бренд или его сайт среди браузерных вкладок. При отсутствии иконки на вкладке отображается картинка чёрно-белой планеты, по которой невозможно распознать сайт. Представьте, что в вашем браузере одновременно открыто 10-15-20 вкладок. При таком количестве открытых страниц текст заголовка просто не виден, и распознать нужный сайт можно только по изображению.
Кроме того, фавикон — это возможность сделать бренд более узнаваемым и запоминаемым для аудитории. Картинка привлекает внимание, запоминается и ассоциируется с брендом. Позже, когда пользователи видят ту же иконку в поисковых результатах, в рекламных объявлениях или закладках, они вспоминают о бренде.
Владельцам сайтов фавикон полезен тем, что:
- обеспечивает узнаваемость сайта и, соответственно, бренда;
- выделяет ресурс среди конкурентов;
- косвенно подтверждает внимательность владельца к деталям;
- дополняет единый стиль оформления сайта.
Посетителям фавикон облегчает поиск вкладки либо закладки.
Большинство пользователей легко угадает названия сайтов по этим значкам в диспетчере закладок браузера и без подписи
Дизайн фавикона
Три главные характеристики хорошего фавикона — это чёткость, простота и запоминаемость. Изображение должно быть понятным, запоминающимся и легко узнаваемым.
Чтобы понять, насколько качественной получилась готовая иконка, рекомендуем ответить на следующие вопросы:
Выделяется ли фавикон на фоне конкурентов? Посмотрите выдачу поисковика по вашим ключевым запросам и изучите фавиконы. Обратите внимание на форму, цвет и содержание картинок конкурентов. Вам необходимо придумать что-то, что будет кардинально отличаться.
Вызывает ли фавикон ассоциации с брендом, сайтом или видом бизнеса? Хорошая иконка при первом взгляде на неё помогает вспомнить категорию сайта или определить принадлежность к бренду. В качестве эксперимента можно показать изображение сторонним лицам и спросить, какие связанные мысли у них возникают.
Понятно ли, что именно изображено на фавиконе? Учтите, что на небольшой картинке будет сложно различить мелкие детали. Постарайтесь избегать слишком ярких цветов. Они будут отвлекать внимание от содержания сайта.
Не ошибиться и сделать иконку с корректным отображением в разном контексте помогут специальные онлайн-сервисы. К примеру, Realfavicongenerator позволяет проверить, как выглядит фавикон для сайта на разных ресурсах.
В Realfavicongenerator еще на этапе регистрации можно посмотреть, какие браузеры и платформы поддерживает сервис
Помимо проверки и демонстрации отображения сервис даёт рекомендации, что стоит улучшить в иконке.
Realfavicongenerator показывает иконку на выбранной платформе и советует, что надлежит улучшить
Что касается непосредственно создания иконки, важно правильно подобрать размер и формат картинки.
Размер фавикона
Favicon — растровое изображение и измеряют его в пикселях.
Стандартный размер фавикона, поддерживаемый большинством браузеров и устройств — 16×16 px в формате .ico.
Но в зависимости от операционной системы и версии браузера размер варьируется — 24х24, 32х32, 64х64 и более. Например, Google рекомендует создавать фавиконки, кратные 48 пикселям — 48 x 48, 96 x 96, 144 x 144 и т. д. Это помогает масштабировать картинку в браузере без ухудшения качества.
Для формата .svg точные размеры не предусмотрены. Главное, сделать картинку квадратной.
На устройствах Apple, начиная с версии iOS 1.1.3, и на некоторых устройствах с ОС Android применяют большие иконки. Это позволяет использовать фавиконы как значки веб-приложений. Так рекомендуемый размер иконки для iPhone равен 60×60 px, для iPhone с retina-дисплеем — 120×120 px.
Для iPad и iPad с retina-дисплеем, рекомендуют иконки размером 76×76 и 152×152 пикселя соответственно.
Для устройств на Android с браузером Chrome оптимальны фавиконы размером 192×192 пикселя в формате .png.
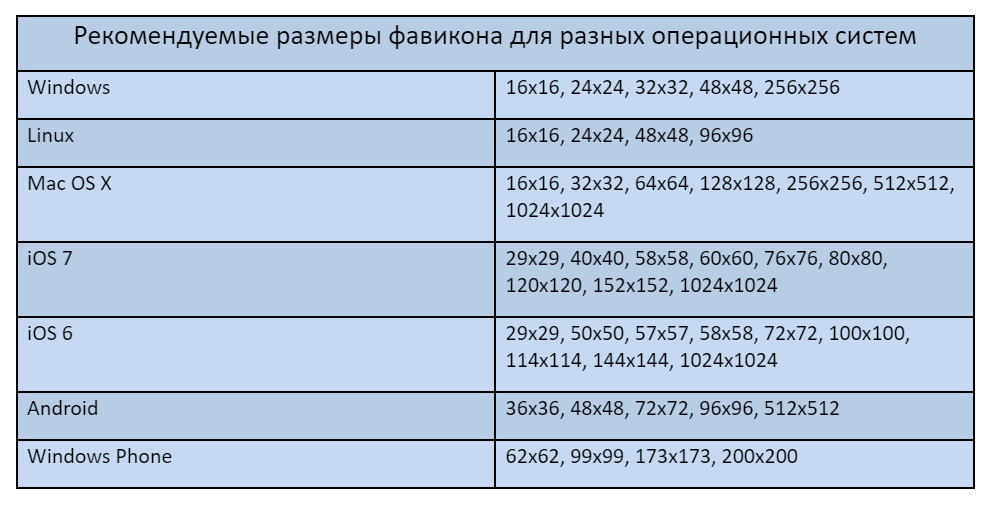
Существует огромное количество мониторов, браузеров, устройств с разными требованиями к размерам фавикона. Для каждой операционной системы предусмотрены свои стандартные размеры иконок. Например:
Формат favicon
Изначально картинки для фавиконов создавали только в формате .ico. Этот формат использовал для закладок Microsoft Internet Explorer. Иконки помещали в корневой каталог сайта под именем favicon.ico.
Формат .ico удобен, поскольку в нём можно указать несколько размеров иконок с различной битностью. Минус в том, что браузеры не всегда правильно выбирают размер изображения и в итоге фавикон отображается в низком разрешении.
Позже на смену .ico пришли форматы .png и .svg. Они хорошо отображаются и меньше весят. Большинство современных платформ и операционных систем поддерживают .png, а формат .svg используют в Safari MacOS.
Иногда фавиконки делают в форматах .jpeg и .gif. Это допустимо, но нежелательно, поскольку поддерживают эти форматы не все браузеры. Firefox и Opera разрешают использование анимированных «гифок», но не рекомендую их применять — движущиеся картинки будут отвлекать внимание посетителя при просмотре сайта и раздражать пользователя при отображении среди браузерных вкладок.
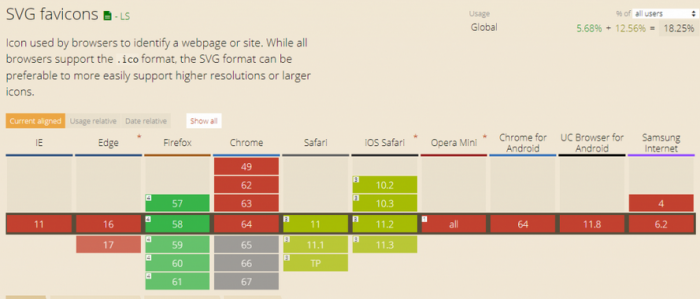
В таблице показаны версии основных браузеров и поддерживаемые ими форматы фавикона:
| Основные браузеры и поддержка различных форматов фавикона в разных версиях | |||||||
|---|---|---|---|---|---|---|---|
| Браузер | ICO | PNG | JPEG | SVG | GIF | APNG | GIF-анимация |
| Google Chrome | Да | От 4.0 | От 4.0 | Нет | От 4.0 | Нет | Нет |
| Opera | От 7.0 | От 7.0 | От 7.0 | Нет | От 7.0 | От 9.5 | От 7.0 |
| Firefox | От 1.0 | От 1.0 | Да | Да | От 1.0 | От 3.0 | Да |
| Internet Explorer | От 5.0 | От 11.0 | Да | Нет | От 11.0 | Нет | Нет |
| Safari MacOS | Да | От 4.0 | От 4.0 | Да | От 4.0 | Нет | Нет |
На текущий момент основные форматы для фавикона — это .ico и .png. Формат .jpeg в некоторых случаях может отображаться некорректно. Для Safari MacOS лучше применять .svg. А вот прочие форматы использовать нецелесообразно из-за плохой поддержки.
Для хорошего отображения фавиконов в разных контекстах желательно создавать иконки в двух вариантах:
- С прозрачным фоном. Значок будет показан рядом с URL-адресом: в закладках, в адресной строке и прочее.
- Со сплошной заливкой. Отображается там, где устройство или браузер использует маску для фона: в контекстном меню, в сетчатых закладках.
В таблице я показала, какие стиль и размер фавикона в форматах .png/.svg выбрать для разных браузеров и операционных систем
|
Классические десктопные браузеры |
|||
| 16×16, 32×32, 48×48 | PNG | Прозрачный | |
|
Браузер Safari |
|||
| Вектор | SVG | Прозрачный | |
|
Мобильный браузер Opera |
|||
| 228×228 | PNG | Сплошная заливка | |
|
Windows 8.0 |
|||
| 144×144 | PNG | Прозрачный | |
|
Windows 8.1 |
|||
| 128×128, 270 x 270, 558×558 | PNG | Прозрачный | |
|
Apple iOS |
|||
| 180×180 | PNG | Сплошная заливка | |
|
Google Android и Chrome |
|||
| 192×192, 512×512 | PNG | Сплошная заливка |
Конечно, сложно представить даже в нескольких таблицах все возможные вариации иконок. Если вы не знаете, какой именно размер фавикона вам необходим, воспользуйтесь специальными сервисами. Например, генератор Favicomatic предлагает на выбор различные размеры иконок и к каждому значку показывает подсказку для лучшего соответствия.
Favicomatic показывает возможные размеры фавикона и в подсказке рассказывает, где их можно применять
Если вы всё же сомневаетесь, какой размер фавикона выбрать, используйте значки размером 16x16px или 32x32px в формате .ico или .png. Но если вы хотите максимально позаботиться об UX/UI, желательно учесть требования платформ относительно оптимальных размеров.
Теперь, когда мы немного разобрались в размерах и форматах, можно переходить к созданию иконок. Оптимальный вариант — использование сервисов.
Генераторы для создания фавикона
Найти сервисы для генерации фавиконов можно в поиске по запросу «favicon онлайн». Большинство таких инструментов обладают схожим функционалом: вы загружаете картинку, указываете формат и размер, а сервис выдаёт вам готовую иконку для скачивания. Некоторые генераторы позволяют создавать фавиконы с нуля, выбирая цвета, формы и прочее.
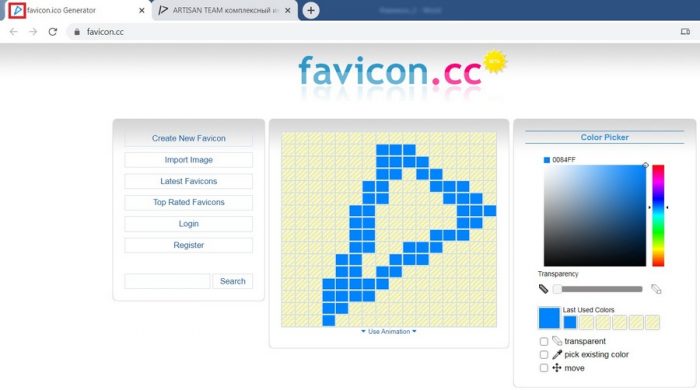
Favicon.by
Сайт
В Favicon.by вы можете нарисовать фавикон или конвертировать загруженное изображение
Позволяет самостоятельно нарисовать фавикон на сайт и отредактировать его. Можно импортировать изображение из файла или с сайта и подкорректировать до нужного вида. Как будет отображаться фавикон, можно посмотреть до скачивания. Результатом генерации становится картинка размером 16×16 пикселей в формате .ico.
Logaster
Сайт
Создание фавикона из логотипа в Logaster
Условно-бесплатный сервис 2 в 1. Здесь можно создать логотип, а потом на его основе сгенерировать фавикон. Можно создать логотип любых размеров в форматах pdf, .svg, .png, .jpeg. Один маленький логотип на белом фоне доступен бесплатно, для скачивания остальных нужно оплатить доступ к сервису.
Perfectoweb
Сайт
Интерфейс генератора фавиконов Perfectoweb
Инструмент для создания фавиконов в популярных размерах: 16х16, 32х32, 48х48, 64х64, 128х128. Процесс создания максимально прост: загрузить картинку, выбрать размер, скачать иконку.
Favicon.io
Сайт
Favicon.io предлагает несколько вариантов создания фавикона
Сервис, позволяющий создать фавикон из картинки, текста или эмодзи. Можно выбрать цвет фавикона и фона. Генерирует иконки в формате .ico и .png нескольких вариантов размера. Можно скачать иконку или скопировать нужный код для вставки фавикона на сайт.
Если по какой-то причине вам не подходят сгенерированные фавиконы, скачайте готовые иконки. Например, на сайте faviconka, а по запросу «скачать фавикон» вы найдёте множество похожих ресурсов. Также можно нарисовать иконку в Photoshop, Illustrator, Figma или заказать у профессионального дизайнера.
Как разместить на сайте
Чтобы добавить фавикон на сайт без CMS, нужно:
- Вставить между тегами
<head>…</head>на главной странице сайта фрагмент кода с адресом значка и типом передаваемых данных. Вам необходимо указать путь к месту хранения иконки — URL. Затем название файла с иконкой и используемый формат — например, favicon.png.
<head>
...
<link rel="icon" href="https://URL сайта/favicon.ico" type="image/x-icon">
...
</head> - Если вы редактировали страницу вне хостинга, загрузите файл редактируемой страницы на хостинг с заменой существующего файла и сохраните. Удобнее редактировать файл прямо на хостинге, подключившись к нему при помощи редактора кода по FTP. Например, через Notepad++.
- В корневую папку сайта («public_html»; «html»; «site»; «www») либо в папку с изображениями загрузите файл иконки. Используйте файловый менеджер в панели управления хостинга или сторонний FTP-клиент.
Пример HTML-страницы с добавленным кодом фавикона
После добавления кода посмотрите, как фавикон выглядит в популярных браузерах. Для этого добавьте к URL сайта адрес сервиса:
- для Яндекс — http://favicon.yandex.net/favicon/mysite.ru
- для Google — http://www.google.com/s2/favicons?domain=mysite.ru
Для сайтов на CMS (WordPress, Drupal, Joomla) фрагмент кода также добавляют между тегами head в файл шаблона шапки сайта header.php.
Для сайтов, созданных на конструкторе, задача упрощается — найдите в настройках раздел «Favicon», загрузите изображение в требуемом формате и размере, разрешите применение и переопубликуйте страницы.
Распространенные ошибки
Существуют разные причины, по которым фавикон не отображается. Например:
Кеширование страниц браузером. Для устранения проблемы очистите кеш браузера и обновите страницу. Комбинация клавиш «CTRL + F5» поможет почистить кеш, оставаясь на странице.
Неверный формат либо размер иконки. Проверьте совместимость формата и наличие всех необходимых атрибутов в коде фавикона.
Ошибка в размещении кода. Убедитесь, что код фавикона расположен в блоке <head>.
Прошло слишком мало времени. Индексация фавикона поисковиками может занимать от двух недель до двух месяцев.
Запрет на индексацию иконки в файле robots.txt. Разрешите индексацию: исправьте Dissalow: favicon.ico на Allow: favicon.ico.
Неуместное изображение. Проверьте, что изображение не содержит элементы, похожие на запрещённые символы (оскорбительные картинки, изображения 18+).
Низкое качество либо неуникальность фавикона. Поисковик иногда игнорирует иконки с низким разрешением либо скопированные с других ресурсов.
Фильтры поисковых систем на сайте. Косвенные признаки фильтров: снижение посещаемости без явных причин, выпадение из поиска значительной доли страниц, сообщение о проблемах на сайте в Google Search Console или Яндекс.Вебмастере.
Если найти причину не удаётся, протестируйте фавикон на отображение и валидность в специализированных сервисах. К примеру, Favicon Checker показывает отображение фавикона в различных браузерах и сообщает о проблемах.
Сервис уведомляет об отсутствии в корневом каталоге значка Touch для iOS Safari
Запомнить
Что такое фавикон? Это значок сайта, расположенный рядом с title страницы.
Фавикон способствует росту узнаваемости сайта и его выделению на фоне иных ресурсов.
Изображения для фавикона чаще всего создают в форматах .ico, .png, .svg.
Размер иконки варьируется от 16х16 px и зависит от места размещения.
Быстро создать фавикон помогают сервисы-генераторы.
Готовую иконку размещают в блоке <head> в корневом каталоге сайта .
Найти ошибки отображения помогают сервисы-чекеры.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Favicon — это значок сайта. Иконка видна в результатах поиска и во вкладках браузера и обозначает конкретный сайт или страницу. Также фавикон — это значок мобильного приложения на рабочем столе смартфона.
Простыми словами рассказываем, как создать и загрузить фавикон на сайт, а также объясняем, зачем он нужен.
Что такое favicon и для чего он нужен
Фавикон — это возможность сделать сайт более узнаваемым: его видно во вкладках браузера, в закладках, в сниппетах поисковой выдачи, на экране смартфона. Фавикон поможет привлечь на сайт больше посетителей, которые возможно станут вашими клиентами. Этот инструмент подчеркивает уникальность и фирменный стиль бренда.
Сам по себе favicon не влияет на ранжирование сайта в поиске и оптимизацию страниц. При этом он выполняет другие, не менее важные функции:
- С фавиконом страница сразу заметна в поисковой выдаче. Без иконки страница не бросается в глаза.
- Возрастает узнаваемость сайта. Фавикон — важная часть бренда. Логотип из favicon запоминается лучше и сразу освежает в памяти пользователя черты конкретного бренда.
- Пользователю легче найти нужный сайт. В выдаче, истории браузера или закладках найти нужный сайт, который отмечен знакомой иконкой, намного легче, чем без нее.
- Фавикон избавляет от ошибок в лог-файлах. Браузер отправляет запрос на файл favicon.ico и, если такой не находится, то возникает ошибка 404.

Требования к изображению для фавикона
При создании favicon нужно учитывать несколько параметров — формат, размер и дизайн. Рассмотрим каждый критерий более подробно.
Формат
Изначально изображения для favicon существовали только в одном формате — .ico (ико). Он довольно удобный, т.к. позволяет загружать несколько иконок разного размера. Однако браузеры часто выбирали неверный размер этого формата, и фавикон отображался некорректно, например, в низком разрешении.
Позже появились и другие форматы фавикона, они лучше отображались и меньше весили — svg (свг) и .png (пнг).
.svg — векторный формат графики, который смотрится четко в любом разрешении. Именно поэтому .svg отлично подходит для фавиконок, ведь для них не используются сложные изображения с большим количеством мелких деталей. Формат .png позволяет использовать прозрачный фон. Фафикон как бы «парит». Что особенно важно с эстетической точки зрения, если в браузере используется темная тема оформления.
Есть и другие форматы, например, .jpeg и .gif. Однако анимированные изображения могут перетягивать слишком много внимания на себя и отвлекать посетителей от содержимого сайта.
.jpg — весит меньше по сравнению с png, но не поддерживает прозрачность. Это нужно это учитывать.
Рассмотрим рекомендации по формату фавикона от разных поисковых систем. Для Yandex предпочтительнее использовать .svg, но поисковая система также поддерживает иконки в форматах .jpeg, .png, .bmp, .gif (без анимации). Google поддерживает форматы .svg, .ico, .gif без анимации, jpeg, png.
Размер
Рассмотрим размеры для самого распространенного формата фавикона — .ico.
Favicon.ico можно сравнить с контейнером, в котором содержатся сразу несколько файлов разного размера. Для корректного отображения достаточно использовать три: 16х16, 32х32, 48х48 пикселей. Такой размер будет корректно отображаться на разных браузерах/операционных системах и при необходимости легко масштабируется до нужных параметров.
Кроме того, у разных платформ требования к размеру favicon также отличаются. Обычно минимальный размер составляет 16х16 пикселей. Но, например, в соответствии с рекомендациями Яндекса лучше использовать иконки размером 120х120 пикселей, для Google это правило тоже актуально. Кстати, для Google лучше не загружать файл размером менее 16 пикселей.

Для мобильных устройств нужны иконки большого размера, чтобы использовать их в качестве значков приложений. Так, для Android и Apple лучше подобрать изображения размером 180х180 пикселей.
Дизайн изображения
Кроме формата и размера, важно продумать внешний вид фавикона. Для этого придерживайтесь таких параметров:
- Соответствие тематике сайта. Для сайта конкретной компании лучше взять ее логотип. Однако, если логотип сложный, вытянутый, имеет множество мелких элементов, лучше взять только его часть. Когда у бренда нет логотипа, подойдет тематическое изображение в цветовой гамме, соответствующей тематике сайта.
- Привлечение внимания. Сейчас 90% сайтов имеют фавиконы, а на первой странице поисковой выдачи они вообще есть у всех. Поэтому важно подобрать картинку, которая привлекает внимание и выделяется на фоне остальных. Часто для этого используют специальные символы, например, красную стрелку.
- Простота. Фавикон в закладках браузера, на его вкладках и в поисковой выдаче очень маленький. Поэтому не стоит выбирать картинку со множеством деталей: их просто невозможно разглядеть. Самый лучший вариант — изображение, где будет немного деталей, не больше трех цветов и понятный, однозначный смысл.
- Оригинальность. Фавикон должен быть уникальным — таким, чтобы его не использовали другие ресурсы. Например, если в поисковой выдаче будет несколько сайтов с одинаковыми иконками виде лебедя, ни один из них не будет выделяться. Банальные картинки тоже лучше не использовать.
Чтобы фавикон корректно отображался в разных контекстах, лучше сделать два варианта. Первый — со сплошной заливкой фона. Подходит, когда есть маска для фона. Например, в сетчатых закладках, контекстном меню. Второй вариант — с прозрачным фоном. Такая иконка показывается рядом с URL-адресом: в закладках браузера, в адресной строке и т.д.
Как создать фавикон
Создать фавикон можно разными способами. Например, с помощью Photoshop. Установите специальный плагин, который позволит создать файл в формате ico.
Также есть отдельные программы для создания favicon icons.
Самый простой способ создать подходящий фавикон — воспользоваться специальными сервисами. Они автоматически конвертируют из ваших изображений коллекцию необходимых фавиконов вместе с кодом для вставки на сайт. Рассмотрим несколько популярных онлайн-генераторов.
Realfavicongenerator
Для этого сервиса необходимо изображение размером 260х260 пикселей. В редакторе сервиса можно заменить фон, добавить отступы, изменить цветовую гамму. Сервис позволяет получить набор фавиконов нужных размеров и код для вставки на сайт.
Favic-o-matic
Для работы с сервисом нужен исходник размером не менее 310х310 пикселей. Изменить изображение нельзя: после обработки сервис сгенерирует код для вставки на сайт и предложит скачать пакет favicon.
Favicon.ico & App Icon Generator
Сервис не указывает размер исходного изображения. Однако при загрузке не квадратной картинки вам придет предупреждение. Изменить изображение не получится: сервис только выдает файлы и код для их вставки.
Faviconit
Для создания фавикона нужно загрузить изображение размером 310х310 пикселей и весом до 5 Мб. После обработки вы получите готовый пакет файлов. Также внутри будет HTML-код, который нужен, чтобы вставить фавикон на сайт.
Favicon.by
Сервис фавикон.бай бесплатный. Чтобы получить готовую иконку, достаточно загрузить в сервис изображение, поправить его при необходимости и нажать кнопку «Скачать фавиконку». Однако сервис не генерирует код для вставки фавикона на сайт.
Favicon.io
Еще один полностью бесплатный сервис для создания фавикона. В отличие от предыдущего конвертера, favicon.io — англоязычный ресурс. При этом сервис имеет понятные настройки. Создать фавикон можно из картинки, текста или эмоджи.

Протестируйте несколько разных Favicon Converter Online, чтобы подобрать подходящий.
Есть еще один вариант получения фавикона — скачать его с чужого сайта. Для этого нужно перейти по одной из ссылок, нажать Enter и скопировать изображение:
- http://www.google.com/s2/favicons?domain=example.ru
- http://favicon.yandex.net/favicon/example.ru

Это теперь мой фавикон
Вместо example.ru вставьте адрес сайта, с которого хотите извлечь фавикон. Однако вытащить и использовать чужую иконку — не лучший вариант. Во-первых, фавикон может быть защищен авторским правом, и его использование повлечет за собой наказание. Во-вторых, фавикон должен быть индивидуальным: одинаковые логотипы не будут выделяться и не привлекут внимания.
Как сделать вручную оптимальный набор иконок
На первый взгляд, идея самостоятельно создавать фавиконы выглядит абсурдной, ведь можно просто пользоваться генераторами. С такой точкой зрения не согласятся многие разработчики. Чтобы угодить всем ОС, браузерам и типам устройств, приходится «штамповать» на генераторах разные версии иконок. Можно пойти более рациональным путем и самостоятельно сформировать минимальный набор фавиконов, которые соответствуют современным требованиям. Разберемся, как это сделать.
Что должно войти в набор:
- Favicon.ico. Этот файл предназначен для устаревших браузеров. Вы можете остановиться на одном размере — 32×32 пикселей. Разместите файл на адресе https://example.com, а значок — на https://example.com/favicon.ico. Отдельные инструменты, в том числе RSS-ридеры, просто отправляют на сервер запрос /favicon.ico. Чтобы Chrome не путал ICO и SVG, используйте sizes=»any» для
<link>на файл .ico. - Значок SVG. Убедитесь, что на вашей HTML-странице проставлен тег
<link>в<head>с rel=»icon», type=»image/svg+xml» и с href, который содержит ссылку на SVG-файл. Обратите внимание: SVG может содержать медиа-запросы. Благодаря этому вы сможете переключать один фавикон между светлой и темной темами. - Изображение PNG для устройств Apple. Проверьте, что HTML-страница содержит тег
<link rel="apple-touch-icon" href="apple-touch-icon.png">внутри<head>. Для устройств на iOS 8+ подходят изображения 180×180 пикселей. - Манифест веб-приложения для Android. Это файл JSON, данные из которого нужны браузеру, чтобы устанавливать ваш сайт в качестве системного приложения. Убедитесь, что на HTML-странице проставлен тег
<link rel="manifest" href="path.web manifest">. Этот тег ссылается на файл манифеста. - Главный момент: в манифесте должно быть поле icon. Оно ссылается на иконку 192×192 пикселей и значок 512×512 пикселей. Первый фавикон отображается на главном экране. Вторая иконка выполняет функцию заставки при загрузке PWA.
Как выглядит поле:
{
«icons»: [
{ «src»: «/icon-192.png», «type»: «image/png», «sizes»: «192×192» },
{ «src»: «/icon-512.png», «type»: «image/png», «sizes»: «512×512» }
]
}
Перейдем к тому, как сделать набор иконок.
Подготовьте SVG
Изображение .svg должно быть квадратным. Откройте исходник с помощью системного средства просмотра и убедитесь, что его ширина совпадает с высотой. Чтобы отцентровать изображение и скорректировать его размер, используйте любой SVG-редактор, например, Inkscape. После этого сохраните файл в формате icon.svg. Значок должен сочетаться с системными темами. Посоветуйтесь с дизайнером, как лучше инвертировать цвета для темного режима.
Откройте файл с помощью текстового редактора. Выберите <path> с темной заливкой/без заливки. Добавьте выражение CSS. Оно будет запускаться при выборе темной или светлой темы. После этого измените заливку на те цвета, которые вам нужны:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 500">
+ <style>
+ @media (prefers-color-scheme: dark) {
+ .a { fill: #f0f0f0 }
+ }
+ </style>
- <path fill="#0f0f0f" d="…" />
+ <path class="a" fill="#0f0f0f" d="…" />
</svg>
Также с помощью выражения CSS можно добавить цвета P3.
Создайте .ico
Откройте icon.svg в редакторе растровой графики, например, в бесплатном GIMP. Подтвердите конвертацию SVG в растр. Не забудьте выровнять изображение по высоте и ширине — 32 пикселя. Экспортируйте файл в favicon.ico.
Настройки экспорта:
- 32 бит/с;
- 8-битный альфа-код;
- без палитры.
Если вы не пользуетесь GIMP, установите Inkscape и ImageMagick, чтобы экспортировать SVG в ICO в терминале:
inkscape ./icon.svg —export-width=32 —export-filename=»./tmp.png»
# In Windows call `magick convert ./tmp.png ./favicon.ico`
convert ./tmp.png ./favicon.ico
rm ./tmp.png
Создайте PNG изображения
Откройте SVG-исходник в редакторе растровой графики, измените его размер на 512×512 и экспортируйте файл в виде icon-512.png.
Масштабируйте картинку до 192×192 пикселей. После этого экспортируйте файл в icon-192.png. Затем измените масштаб изображения на 140×140 и выберите размер холста 180×180, после чего экспортируйте картинку в формате apple-touch-icon.png.
Если вы работаете в Inkscape, сделайте так:
inkscape ./icon.svg —export-width=512 —export-filename=»./icon-512.png»
inkscape ./icon.svg —export-width=192 —export-filename=»./icon-192.png»
Оптимизируйте SVG и PNG
Для оптимизации можно выбрать инструмент SVGO. Чтобы начать его использовать, запустите:
npx svgo —multipass icon.svg
Еще один вариант — приложение Squoosh. Как с его помощью оптимизировать файлы:
- Откройте icon-512.png.
- Измените сжатие на OxiPNG.
- Уменьшите палитру до 64 цветов.
- С помощью ползунка сравните варианты «до» и «после». Если разница заметна, увеличьте количество оттенков в палитре.
- Нажмите «Сохранить».
Таким же образом измените icon-192.png и apple-touch-icon.png.
Все готово.
Как подключить фавикон к сайту
Если вы создали фавикон онлайн с помощью генератора, то у вас есть файл с иконками нужного размера и код. Их нужно загрузить на сайт, чтобы favicon отображался в поиске, закладках и в других элементах.
Сначала загрузите иконки в корневую папку вашего сайта. Для этого необходим доступ к ресурсу на хостинге. Загрузить иконки можно через менеджер файлов или через собственную панель управления, если у вашего хостинг-провайдера она есть.
У корневой папки могут быть разные названия: public_html, www, html или site. Если не найдете такую папку, обратитесь к провайдеру. Загрузить необходимо все файлы, которые вы получили при конвертировании изображения.
Следующий этап установки фавикона — настройка кода. Откройте код главной страницы: найдите файл head или header среди файловой системы сайта. Пропишите сюда код, который вам выдал конвертер. Чтобы не ошибиться, скопируйте и вставьте код.
Вот так должен выглядеть код для подключения фавикона:
<head>
...
+ <link rel="icon" href="/favicon.ico" type="image/icon" sizes="any">
+ <link rel="icon" href="/icon.svg" type="image/svg+xml">
+ <link rel="apple-touch-icon" href="/apple-touch-icon.png">
...
</head>
Расшифруем важные части:
- rel — тип ресурса. Для большинства браузеров указывается icon.
- href — адрес файла.
- type — тип передаваемых данных. Зависит от файла. Например, для .ico — image/x-icon или image/vnd.microsoft.icon, для .svg — image/svg+xml.
Проверьте, все ли вы сделали правильно: фавикон должен отображаться в браузере. В сниппете поисковой выдачи favicon появится после индексации. Обычно на это уходит около двух недель.
Чтобы поменять старый фавикон на новый, проделайте то же самое: загрузите нужные иконки в корневую папку и смените код на главной странице.
Тестировать, отображается ли фавикон на сайте, можно с помощью специальных сервисов — Favicon Validator. Один из них — Favicon Checker. Тестирование достаточно простое: вставьте в специальное поле адрес сайта, и сервис покажет, на каких ОС и платформах фавикон отображается, а на каких пользователи его не видят.

Кроме того, можно проверить, как отображается фавикон конкретно в Яндексе и Google с помощью ссылок:
- http://favicon.yandex.net/favicon/www.example.ru
- http://www.google.com/s2/favicons?domain=www.example.com
Вместо «example». вставьте адрес своего сайта.
Если вы загрузили фавикон, а при проверке он не меняется на новый или не появляется на сайте, попробуйте сбросить кеш, перезапустить браузер, перепроверить правильность установки favicon. Иногда фавикон долго обновляется, потому что поисковик его еще не проиндексировал.
Резюме
Теперь вы знаете, как сделать и установить иконку. С favicon. ваш сайт будет более заметным и узнаваемым, а это значит, вы получите больше трафика и потенциальных клиентов с сайта.
Содержание
Рассказываем о фавиконе для сайта: требования к файлу, примеры, сервисы для автогенерации, инструкция по добавлению на сайт, проверке и удалению.
Эта статья — часть нашего большого бесплатного SEO‑курса «Старт в профессию». Чтобы узнать, как сайты попадают в ТОП поисковиков, переходите в Топвизор‑Академию.
Что такое фавикон и зачем он нужен
Фавикон — это маленький логотип сайта, который отображается во вкладке браузера, в результатах поиска, в приложениях и на рабочих столах.
В Google, когда мы ищем что‑то с компьютера (десктопа), фавиконки в результатах поиска не отображаются. Но в мобильном поиске их видно:
Фавикон нужен для того, чтобы выделить сайт среди других результатов и улучшить его узнаваемость. Среди текстовых строк наши глаза первым выхватывают изображение, даже если оно маленькое. Поэтому если картинка будет пользователю знакома, есть вероятность, что среди других результатов поиска он кликнет на ваш сайт.
Требования к фавикону
Конкретные технические требования, описываются в справках Яндекса и Google.
В Яндексе
-
квадратная форма;
-
размер файла 120×120, 32×32 или 16×16 пикселей;
-
формат SVG, ICO, GIF, JPEG, PNG, BMP;
-
без анимации.
Предпочтительный формат — SVG, он не «размывается» на экранах, поэтому favicon для сайта будет отображаться чётко с любых устройств и любого размера.
В Google
-
квадратная форма;
-
размер, кратный 48 пикселям: 48×48, 96×96, 144×144;
-
не использовать размер 16×16;
-
поддерживаются все допустимые форматы, но предпочтительней SVG.
В качестве изображения обычно выбирают логотип компании, потому что он более узнаваем. Но если его нет, можно использовать другой яркий элемент, который будет ассоциироваться с дизайном сайта.
Не используйте текст или мелкие элементы дизайна — их не будет видно.
Перед созданием картинки посмотрите на иконки конкурентов и подумайте, как можно выделиться среди них. Нестандартная форма или цвет помогут отстроиться от конкурентов, но это необязательно.
Сервисы для генерации фавикона
С помощью специальных онлайн‑сервисов можно посмотреть, как фавикон будет выглядеть в поисковой выдаче и в браузере, и бесплатно сгенерировать код для вставки favicon на сайт. Принцип работы у них одинаковый: загружаете изображение, проверяете отображение, генерируете код.
Realfavicongenerator
🔗 https://realfavicongenerator.net/
Умеет создавать иконки для браузеров, операционных систем и разных типов устройств. Перед тем как сгенерировать код, покажет, как изображение будет выглядеть в разных форматах.
В итоге фавикон будет представлен в виде HTML‑кода. Обратите внимание, что в коде представлены разные форматы.
Favic‑o‑matic
🔗 https://favicomatic.com/
Позволяет генерировать как простые классические фавиконы размера 16х16 и 32х32 в формате ICO, так и одним кликом сразу все возможные варианты — всего 20 вариантов.
Favicon.ico & App Icon Generator
🔗 https://www.favicon‑generator.org/
Создаёт иконки в формате ICO, умеет переводить изображения из PNG, JPG и GIF в ICO. Можно сгенерировать картинку 16х16 или сразу все форматы для Web, Android, Microsoft и приложений iOS (iPhone and iPad).
Faviconit
🔗 http://faviconit.com/en
После загрузки изображения сервис сгенерирует все возможные варианты и предложит скачать их архивом, где будут изображения и код для вставки.
Как добавить фавикон на сайт
Шаг 1
Создайте картинку, придерживаясь требований, о которых мы сказали выше.
Шаг 2
Разместите картинку в корневую папку сайта. Убедитесь, что она доступна по прямой ссылке и отдаёт ответ сервера 200 OK.
Шаг 3
Создайте HTML‑код для вставки фавикона, он может выглядеть так:
<link rel="icon" href="/favicon.ico" type="image/x‑icon">
В href указываем путь к файлу. Он может быть относительный или абсолютный.
В rel указываем одно из подходящих значений:
-
icon — для большинства браузеров;
-
shortcut icon — для браузера Internet Explorer;.
-
apple‑touch‑icon — для устройств с iOS*.
*apple‑touch‑icon обозначает иконки для устройств на iOS. И Яндекс, и Google говорят, что могут подтягивать изображение из apple‑touch‑icon. У этого значения есть своя спецификация, которая указана в официальной справке Apple. Файл должен быть размещён в формате PNG.
Чтобы указать несколько файлов для разных устройств с разными размерами, добавьте атрибут sizes с указанием размера для каждого файла. Например:
<link rel="apple‑touch‑icon" href="touch‑icon‑iphone.png"> <link rel="apple‑touch‑icon" sizes="152x152" href="touch‑icon‑ipad.png"> <link rel="apple‑touch‑icon" sizes="180x180" href="touch‑icon‑iphone‑retina.png"> <link rel="apple‑touch‑icon" sizes="167x167" href="touch‑icon‑ipad‑retina.png">
В целом создавать разные apple‑touch‑icon для разных разрешений экранов необязательно. Допускается создать только фавикон с размером 180х180, которая будет подстраиваться и под размеры для других устройств.
В type указываем одно из подходящих значение, в зависимости от выбранного формата файла:
-
image/svg+xml — для формата SVG;
-
image/x‑icon или image/vnd.microsoft.icon — для формата ICO;
-
image/gif — для формата GIF;
-
image/jpeg — для формата JPEG;
-
image/png — для формата PNG;
-
image/bmp — для формата BMP.
Шаг 4
Добавьте код между тегами <head></head> главной страницы сайта, чтобы указать браузеру и ПС, откуда брать изображение.
Подождите, пока роботы проиндексируют картинку, и проверьте, отображается ли иконка в выдаче.
Как проверить фавикон
После добавления:
-
Проверьте отображается ли картинка во вкладке браузера при просмотре страниц сайта.
-
Убедитесь, что файл доступен для поисковых роботов — инструкция в Яндекс.Справке.
-
Проверьте, как поисковики «видят» вашу иконку. Для этого введите в строку браузера:
https://favicon.yandex.net/favicon/site.ru — для Яндекса;
https://www.google.com/s2/favicons?domain=site.ru — для Google.
Например, для Топвизора мы бы вписали:
https://favicon.yandex.net/favicon/topvisor.com
Помните, что в результатах поиска Google на компьютере фавиконки сейчас не отображаются. Так что если вы не видите вашу иконку в SERP, это не значит, что она загружена с ошибкой. Посмотрите выдачу с мобильного телефона.
Если вы хотите оценить, как конкретная картинка будет выглядеть на разных площадках, то в этом поможет сервис Realfavicongenerator, о котором мы говорили выше. Перед генерацией кода он отображает предпросмотр картинки.
Если иконка не отображается, проверьте, что соблюли все требования Яндекса и Google и правильно установили файл.
Как изменить или удалить фавикон
Чтобы изменить картинку, замените её в корневой папке сайта и путь к ней в <head><head> главной страницы.
Чтобы удалить — удалите файл из корневой папки.
Яндекс говорит, что поисковые роботы увидят изменения при очередном обходе в течение двух недель.
Загрузка…
Фавикон — это небольшое изображение, по сути — мини-логотип сайта. Сам термин на слуху далеко не у всех, тем не менее, с фавиконами взаимодейтствует каждый, кто пользуется интернетом. Изначально такие иконки выводились только на вкладках браузеров, но сегодня среда их использования ощутимо расширилась. Фавикон, несмотря на свою кажущуюся незначительность, стал важным элементом брендирования сайта, составляющей хорошего пользовательского опыта, а также, пусть и опосредованно, — фактором успешного поискового продвижения.
Где отображается фавикон и при чем тут SEO
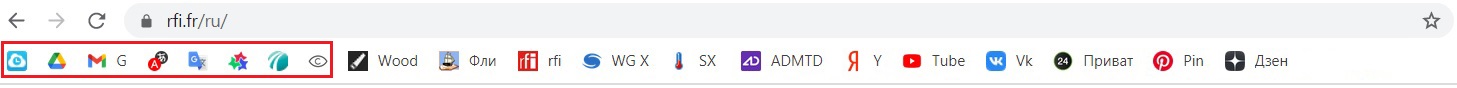
В первую очередь мы видим его на запущенных вкладках перед названием ресурса. Без загруженного фавикона браузер по умолчанию генерирует стандартное невыразительное изображение. Например, у Chrome — это неконтрастная черно-белая планета.
Пока в браузере открыто мало вкладок, фавикон — просто составляющая брендирования. Но когда пользователь работает с большим количеством загруженных сайтов, мини-логотип превращается в функциональный UX-элемент. Он становится удобным идентификатором, который помогает распознать сайт и при необходимости вернуться на него для продолжения сессии. Таким образом, в этом случае уже можно говорить о прямой связи с поведенческими.
Аналогичные функции фавикон выполняет в других местах в браузере.
На главной панели с сохраненными сайтами. Когда закладок много, фавиконки остаются единственным идентификатором
В папках с закладками
В истории браузера
Фавикон в этих интерфейсах улучшает удобство пользования для самой ценной аудитории с точки зрения SEO — закладчиков (в смысле тех, кто переходит на ваш сайт из сохраненных страниц). Поисковики очень ценят такие сигналы, для них — это свидетельство качества и полезности контента на сайте.
Также фавиконы служат идентификатором для сайтов, сохраненных на главном экране мобильного поиска (слева). А если пользователь сохранит страницу на своем мобильном устройстве, фавикон будет отображаться как иконка приложения (справа).
Все описанное выше касалось SEO опосредованно, но есть веб-интерфейсы, в которых маленькое лого напрямую влияет на поисковое продвижение. Речь идет, конечно же, о сниппетах в поисковой выдаче. Без фавикона они менее заметны. В этом случае сниппеты сливаются с белым фоном и никак не выделяются среди конкурентов. В условиях, когда нужно использовать все имеющиеся средства в борьбе за высокий CTR сниппета, пренебрежение качественным фавиконом — это серьезный просчет.
Читайте по теме:
Как увеличить органический трафик, сохраняя текущий поисковый рейтинг? Неочевидные советы по улучшению CTR
Яндекс подтягивает фавиконки в сниппеты мобильной и десктопной выдачи. Google делает это пока только в результатах мобильного поиска, но тесты на десктопе уже проводились. Это не оставляет сомнений, что в будущем иконки в сниппетах появятся и там.
Результаты в мобильном поиске Google и Яндекса
Завершая разговор о функциях иконок, нелишним будет напомнить, что фавикон — это в том числе и об элементарном доверии сайту. Да, этот момент замечает далеко не каждый пользователь. Но если знающий человек увидит не загруженный фавикон, для него это многое скажет о техническом уровне сайта.
С чего начать? Первым делом разбираемся с расширениями
Просто взять понравившуюся картинку и залить ее как фавикон не получится. Необходимо соблюсти два важных требования: выбрать правильный формат и размер иконки. Для некоторых расширений заморачиваться с размером не нужно, т.к. он масштабируется сам, о чем будет ниже.
Для фавиконов используют самые разные форматы файлов. Это объясняется текущим разнообразием мобильных и десктопных браузеров, у каждых из которых свои технические требования. Как следствие, фавикон может хорошо отображаться в одном браузере и при этом не поддерживаться другим. Также от типа изображений зависят способы их заливки на сайт, о которых мы будем говорить ниже. В общем, на первый взгляд все кажется очень запутанными, но разобраться на самом деле просто.
Основные форматы под favicon и их особенности
.ICO
Это расширение своего рода золотой стандарт фавиконов. Его поддерживают все типы браузеров, но по ряду причин он считается морально устаревшим. Основные преимущества ICO — универсальность, простая схема загрузки (можно просто забросить файл в корневой каталог сайта) и адаптивность. Последнее качество объясняется тем, что ICO — это файл-контейнер, который содержит в себе иконки сразу нескольких размеров. Но это обуславливает и недостатки. ICO не любят за относительно большой вес и то, что некоторые современные браузеры иногда подтягивают неправильный размер иконки, из-за чего последняя отображается в низком разрешении.
.PNG
Сегодня это основная альтернатива расширению .ico. Данный тип файлов поддерживается на многих устройствах, включая старые браузеры. В первую очередь PNG-файлы ценят за стабильно высокое качество картинки, возможность создания лого с прозрачным фоном и небольшой вес. Из современных типов файлов — обладает самой широкой поддержкой на устройствах.
.SVG
Перспективный, но в настоящее время малоподдерживаемый векторный формат изображений. Его основное преимущество — возможность вариативного разрешения под нужды конкретного интерфейса. Настраивается через CSS. Масштабирование SVG-фавиконов происходит без потери качества. Данный тип файлов не поддерживается в старых десктопных браузерах и на некоторых Android-платформах.
Отдельно отметим, что иконки можно загружать и в любых других форматах, например, .jpeg, .bmp или. gif, но на практике этого стараются не делать из-за все той же проблемы — отсутствия широкой поддержки. Узнать, какие именно расширения отображают те или иные браузеры, помогают специальные инструменты, например, сервис caniuse.com.
Благодаря сервису Сan I Use мы видим, что у PNG-фавиконов поддержка в браузерах заметно шире, чем у расширения .SVG
Возможно, это и звучит не очень современно, но мы бы рекомендовали выбирать именно ico-формат. Он самый универсальный и с ним вы точно не ошибетесь, особенно, если не имеете достаточного опыта в разработке.
Размеры иконок
Вы можете загрузить одну иконку в любом из удобных форматов: .ICO, .PNG, .SVG и т.д. Это самый простой вариант в техническом плане. Но с точки зрения качественного юзабилити лучше заливать несколько вариантов файлов, чтобы гарантированно адаптировать логотип под разные типы платформ. При этом сам фавикон должен быть квадратного размера.
Google рекомендует использовать размеры иконок, кратные 48 пикселям: 48×48, 96×96, 144×144. Для SVG-файлов кратность не имеет значения, поскольку, как было упомянуто выше, у них вариативное разрешение.
В браузерах загруженный значок будет ужат до размера 16×16 пикселей. Поэтому вы обязательно должны убедиться, насколько читаем ваш мини-логотип в таком масштабе, но загружать столь маленький размер файла не нужно (по крайней мере, на этом сделан акцент в справке Google). Минимальное разрешение — 48×48 пикселей.
Яндекс дает следующие рекомендации: оптимальный размер — 120×120, также допускается использование изображений 32×32 и 16×16 пикселей. Рекомендуемый формат — SVG, как гарантирующий максимальную четкость и заметность. Но это необязательно. По желанию можно использовать любой вышеописанный тип расширения.
При создании фавикона в формате .ico, который, как мы выяснили, является контейнером, содержащим сразу несколько иконок, традиционно в него загружают иконки с разрешением 32×32, 48×48 и 96×96 пикселей. Этого достаточно, чтобы лого везде отображалось в хорошем качестве. При необходимости картинка будет масштабирована до нужных размеров.
Создание ico-контейнера не требует каких-либо специальных навыков. Для этого используют бесплатные онлайн-сервисы. Достаточно загрузить исходное изображение и указать перечень нужных размеров — ico-файл будет готов к скачиванию через несколько секунд. Чем создавать такие контейнеры — рассказываем дальше.
Как создать фавикон для сайта. Коротко о способах и сервисах
Создать фавиконку для сайта можно несколькими способами разного степени заморочливости.
1. Сделать в Photoshop
Способ для тех, кто любит делать все основательно и знает Photoshop хотя бы на самом поверхностном уровне. В этом случае нужно будет самому создать файлы нужных размеров и сохранить их в предпочитаемом формате: svg, png, bmp и т.д. Чтобы сохранить документ в виде ico-контейнера, необходимо установить специальный плагин Favicon.ico. Хотя, говорят, Photoshop 2020 умеет делать это по умолчанию.
2. Конвертировать в онлайн-сервисе
Наверное, самый быстрый и надежный способ создать файл в формате ico. Берем картинку (сразу квадратную), заливаем ее в онлайн генератор и скачиваем готовую фавиконку в виде ico-контейнера. Примеры сервисов:
- realfavicongenerator.net
- pr-cy.ru/favicon
- be1.ru/generator-favicon/
3. Нарисовать фавикон самому
Если у вас нет логотипа, который можно было бы конвертировать, но есть оригинальная идея, реализовать ее можно самому при помощи простого пиксельного редактора. Подход довольно архаичный, но его можно использовать, например, чтобы на бегу оценить, как на вкладке будет выглядеть то или иное лого.
Обратите внимание, результат вашего творчества сразу отображается на вкладке браузера
Примеры сервисов:
- katvin.com
- favicon.cc
- favicon.by
4. Скачать готовую иконку
Это можно сделать в специальных банках фавиконов, например, в бесплатной галерее Findicons, где среди полумиллиона файлов не составит труда найти подходящий вариант тематического изображения. По понятным причинам, этот вариант не подходит сайтам, которым нужен брендированный лого.
Как подключить фавикон к сайту
Итак, у нас есть необходимый файл, и теперь его нужно добавить на сайт. Для этого выполняем следующий алгоритм действий.
1. Задаем файлу название favicon, например, favicon.ico.
2. Помещаем переименованный файл в корневой каталог сайта.
3. Добавляем в HTML-код главной страницы между тегами <head></head> ссылку на размещенный файл.
Наиболее часто эта строка выглядит так:
<head>
…
<link rel=“icon” href=“https://site.com/favicon.ico” type=“image/x-icon”>
…
</head>
В HTML-коде можно указывать сразу несколько ссылок на разные файлы. Это актуально, если вы хотите использовать фавиконки с разными расширениями, чтобы гарантированно отображаться во всех типах браузеров. Робот автоматически подтянет нужный файл из всех доступных.
В этом случае в атрибутах ссылок указывают разные значения:
Атрибут “rel” задает тип ресурса. Большинство браузеров учитывают “icon”, для Internet Explorer необходим “shortcut icon”. Таким образом, даже если вы используете универсальный ico-фавикон в HTML-код лучше поместить две ссылки: с указанием атрибута rel=“icon” и rel=“shortcut icon”.
…
<link rel=“icon” href=“https://site.com/favicon.ico” type=“image/x-icon”>
…
…
<link rel=“shortcut icon” href=“https://site.com/favicon.ico” type=“image/x-icon”>
…
Если все сделано корректно, в браузерах фавикон будет отображаться сразу. А вот в поисковую выдачу изображения подтянутся в течение двух недель, когда роботы совершат переобход сайта и проиндексируют внесенные изменения. Соответственно, важно чтоб сам файл и каталог в котором он размещается был доступен поисковым роботам Google и Яндекса. Для этого убедитесь, что указанные документы не запрещены для индексирования в robots.txt или не закрыты директивой Disallow.
10 советов, как задизайнить крутой фавикон
Маленький логотип — еще не значит простой. Работа с малоформатными изображениями предполагает много неочевидных сложностей. Избежать ошибок и разработать правильный дизайн фавикона помогут эти десять универсальных советов.
1. Визуальный стиль бренда. Используйте те же цвета и шрифты, что преобладают на сайте. Это поможет пользователям идентифицировать уже знакомый сайт в поиске или когда в браузере открыто много вкладок.
2. Контрастность. Лучше, если для создания фавикона используют яркие и контрастные цвета — это делает иконку более заметной на вкладках и в выдаче.
3. Тематичность изображения. Используйте пиктограммы, отражающие тематику сайта.
4. Визуальный минимализм. Чаще всего фавикон будут видеть в формате 16×16 пикселей. Это крошечное пространство, поэтому, если вы попытаетесь передать много визуальной информации, есть риск получить смазанный объект, неудобный для восприятия. Подбирайте картинки с минимумом детализации и однозначным прочтение смысла.
5. Цветовая сдержанность. Создавайте фавиконы, в которых присутствует не более двух-трех цветов.
6. Литерный логотип. Используйте в качестве иконки первую букву из названия сайта — это простое и эффективное решение брендирования. Но здесь следует помнить важное правило: или буква или пиктограмма. Попытка вместить и то и другое приведет к чрезмерной перегруженности и нечитаемости.
7. Правильный шрифт. При создании фавиконов откажитесь от курсива. Прямой шрифт сделает буквы или надписи более чистыми и читаемыми.
8. Квадратный фавикон лучше. С ним вы получаете больше площади для изображения, чем с круглой формой.
9. Правильный фон. Цветное изображение на белом фоне читается лучше, чем белая иконка на цветном фоне.
10. Этичность картинок. Поисковые системы запрещают использовать изображения неприемлемого характера, например, картинки порнографического содержания или символы ненависти (свастику и т.д.). Такие фавиконы автоматически удаляются.