Все три CSS свойства flex-basis, flex-grow и flex-shrink управляют размерами элементов внутри контейнера. Чтобы адаптивно верстать макеты, вам не обойтись без них никак. Технология flexbox пришла на смену флоатов и инлайн-блоков и если вы новичок, то начинайте верстать сразу на флексах. Устаревшие способы верстки, так или иначе, вам доведется увидеть на старых проектах. Вот тогда и узнаете про них, а пока не тратьте напрасно время.
Flex-basis
Flex-basis – это базовый размер блока по главной оси. Обратите внимание, что я говорю именно размер, а не ширина или высота. Это ключевой момент в понимании этого свойства. Все дело в направлении главной оси. Свойство flex-basis отвечает за ширину элемента, если главная ось имеет горизонтальное направление:
flex-direction: row
flex-direction: row-reverse
Свойство flex-direction не нужно прописывать в коде, так как оно задается по умолчанию.
HTML структура
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
CSS
.container {
display: flex;
}
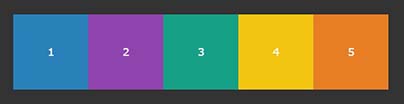
.item {
flex-basis: 50px;
}
При смене направления главной оси на вертикальное положение, flex-basis отвечает за высоту элемента:
flex-direction: column
flex-direction: column-reverse
Flex-элементы легко перестраиваются в вертикальное положение и управляются через CSS свойство. Вот такая вот магия.
.container {
display: flex;
flex-direction: column;
}
.item {
flex-basis: 50px;
}
Мы можем задать элементам ширину (width) или высоту (height), но нужно помнить, что у flex-basis приоритет выше. Так же базовый размер соответствует указанным размерам, пока в контейнере есть свободное место. Когда мы добавляем новые элементы и места на всех не хватает, то базовый размер не соблюдаются, а поровну распределяется между всеми элементами, сильно ужимая их. Так работает адаптация, при уменьшении окна браузера, все элементы начинают сжиматься.
Flex-grow
По умолчанию свойство flex-grow равно 0. Я хочу увеличить ширину у первого и последнего элемент. Добавим им классы, чтобы появилась возможность обращаться к ним индивидуально.
<div class="container">
<div class="item item-first">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item item-last">5</div>
</div>
Пропишем каждому по 1.
.item-first {
flex-grow: 1;
}
.item-last {
flex-grow: 1;
}
Мы видим, что ширина первого и последнего элемента выросла в 2 раза по отношению к остальным элементам. Значение flex-grow указывает на то в каких пропорциях элементы будут увеличиваться.
Flex-shrink
Свойство flex-shrink оказывает прямо противоположное действие — за сжатие элементов.
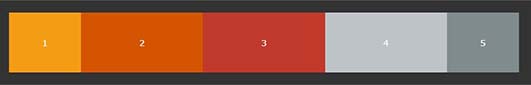
.item-first {
flex-shrink: 10;
}
.item-last {
flex-shrink: 10;
}
Первый и последний элементы стали занимать гораздо меньше места, чем другие.
Профессиональные верстальщики применяют укороченную запись — все три свойства объединяют в одно свойство flex. Оно может принимать три параметра:
flex: flex-grow | flex-shrink | flex-basis
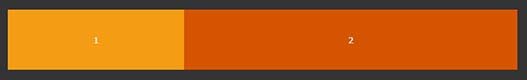
<div class="container">
<div class="item item-1">1</div>
<div class="item item-2">2</div>
</div>
.item-1 {
flex: 12 0 30;
}
.item-2 {
flex: 40 0 50;
}
Любую теорию надо подкреплять практикой, этот видеокурс умело балансирует между теорией и практическими уроками, после прохождения, которого вы получите реальный опыт верстки.
-
Создано 29.01.2020 10:45:57
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
От автора: изменение размеров Flexbox позволяет создавать гибкие макеты, которые полностью адаптируются к экрану. Если вы все настроите правильно, вам не придется полагаться на медиа-запросы для поддержки разных экранов, окон просмотра и ориентаций.
В этом руководстве я покажу вам, как использовать свойства Flexbox для изменения размеров: flex-grow, flex-shrink, flex-basis и flex.
Заполнение свободного пространства
Одним из наиболее сложных аспектов написания CSS является выяснение того, как распределить свободное пространство, которое остается на экране после заполнения страницы контентом. При некоторых размерах окна просмотра вы обнаружите, что места осталось слишком много, и вы хотите заполнить его чем-нибудь. При других размерах окна просмотра вы можете обнаружить, что места недостаточно, и макет так или иначе нарушается.
Свойства размеров Flexbox позволяют принимать решения в трех видах сценариев:
flex-grow: как должны вести себя flex-элементы при избытке свободного пространства (как они должны растягиваться).
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
flex-shrink: как должны вести себя гибкие элементы при нехватке свободного места (как они должны сжиматься).
flex-basis: как должны вести себя гибкие элементы, когда места ровно столько, сколько нужно.
Поскольку flexbox является одномерным макетом, в отличие от CSS Grid, который является двумерным, вы можете выделить свободное пространство вдоль главной оси (будь то сверху вниз, снизу вверх, слева направо или справа налево) , Вы можете установить направление главной оси, используя свойство flex-direction.
На большинстве сайтов с направлением письма слева направо чаще всего для flex-direction используется row, что означает, что вы можете выделить свободное пространство слева направо. Это также является значением flex-direction по умолчанию, поэтому я буду использовать его в следующих примерах.
1. Положительное свободное пространство: flex-grow
Свойство flex-grow определяет , как должно распределяться дополнительное пространство в промежутке между элементами. Самая важная вещь, которую следует помнить о размерах flexbox, это то, что flex-grow разделяет не весь flex-контейнер, а только пространство, которое остается после того, как браузер отобразит все flex-элементы. Если свободного места нет, flex-grow не дает никакого эффекта.
Давайте начнем со следующего HTML:
|
<div class=«container»> <div class=«item item-1»>1</div> <div class=«item item-2»>2</div> <div class=«item item-3»>3</div> </div> |
Класс .container будет нашим flex-контейнером (для него определено display: flex;), а элементы .item будут flex-элементами:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.container { background-color: darkslategrey; padding: 1rem; display: flex; flex-direction: row; } .item { font-size: 2rem; line-height: 1; text-align: center; width: 3rem; padding: 2rem 1rem; background: #e2f0ef; border: 3px solid #51aaa3; color: #51aaa3; margin: 0.375rem; } |
Если мы не укажем браузеру, что делать с оставшимся пространством, вот как flex-элементы будут размещаться на экране:
Браузер использовал значение по умолчанию flex-grow, которое равно 0. Такое расположение может быть хорошим решением для некоторых макетов, однако, вы можете также сделать так, чтобы элементы занимали все пространство, установив для flex-grow — 1:
Как вы можете видеть ниже, flex-элементы растянулись и заполнили все доступное пространство:
В приведенном выше примере все flex-элементы имеют одинаковое значение flex-grow, поэтому они растягиваются одинаково. Тем не менее, вы также можете заставить их растягиваться в различных соотношениях. Например, .item-1 может занимать вдвое больше доступного пространства, чем другие элементы. Мы зададим это следующим образом:
|
.item { flex-grow: 1; } .item-1 { flex-grow: 2; } |
Точно также вы можете установить разные значения flex-grow для каждого flex-элемента, чтобы они по разному растягивались относительно друг друга. Поэкспериментируйте со значениями в этом примере и посмотрите, как они влияют на макет:
2. Отрицательное свободное пространство: flex-shrink
Свойство flex-shrink противоположно flex-grow. Оно определяет, как должны вести себя flex-элементы, когда на экране недостаточно места. Это происходит, когда размер flex-элементов больше, чем размер flex-контейнера.
Без flex-shrink следующий CSS даст макет, в котором элементы переполняют контейнер, так как общая ширина элементов (3 * 10rem) больше, чем ширина контейнера (20rem).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.container { width: 20rem; padding: 1rem; background-color: darkslategrey; display: flex; flex-direction: row; } .item { width: 10rem; padding: 2rem 1rem; font-size: 2rem; line-height: 1; text-align: center; background: #e2f0ef; border: 3px solid #51aaa3; color: #51aaa3; margin: 0.375rem; } |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Гипотетический случай без flex-shrink.
К счастью для нас, flex-shrink подразумевается по умолчанию, принимая значение 1, что дает нам макет, в котором элементы помещаются в контейнер, даже если им не хватает места:
Когда flex-shrink равно 1, flex-элементы полностью гибкие, а когда не хватает места, они сжимаются вместе с flex-контейнером.
Следуя той же логике, вы можете сделать гибкие элементы полностью негибкими, когда на экране есть отрицательное пространство. Вам нужно только установить для flex-shrink значение 0 и элементы будут переполнять flex-контейнер:
Аналогично flex-grow, вы также можете установить разные значения flex-shrink для каждого из flex-элементов, чтобы они могли уменьшаться относительно друг друга. Поэкспериментируйте со значениями в этом примере и посмотрите, как они влияют на макет:
Тестируя вышеприведенное демо вы могли заметить , что большие значения flex-shrink дают более узкие гибким flex-элементы. Например, следующий CSS дает макет, в котором .item-3 — это самый узкий элемент:
|
.item-1 { flex-shrink: 1; } .item-2 { flex-shrink: 1; } .item-3 { flex-shrink: 2; } |
Это потому, что flex-shrink определяет, насколько элемент должен сжиматься по сравнению с другими элементами. Таким образом, большие значения flex-shrink дают меньшие элементы, что может сбивать с толку!
3. Нет свободного места: flex-base
Последний сценарий выделения свободного места — это когда на экране столько места, сколько вам нужно. Тогда flex-элементы примут значение flex-basis.
Свойство flex-basis определяет начальный размер гибких элементов. Значение по умолчанию flex-basis- auto, это означает, что размер flex-элементов рассчитывается с использованием либо элемента width, либо элемента height (в зависимости от того, определяется ли макет на основе строк или столбцов).
Однако когда значение flex-basis отличается от значения auto, оно переопределяет значение width (или height в случае вертикальных макетов). Например, следующий CSS переопределяет правило по умолчанию width: 20rem; соответствующим значением для каждого flex-элемента:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.item { width: 20rem; padding: 2rem 1rem; font-size: 2rem; line-height: 1; text-align: center; background: #e2f0ef; border: 3px solid #51aaa3; color: #51aaa3; margin: 0.375rem; } .item-1 { flex-basis: 5rem; } .item-2 { flex-basis: 10rem; } .item-3 { flex-basis: 30rem; } |
Помимо единиц длины, процентов и auto, вы также можете использовать в качестве значения для flex-basis ключевое слово content. Это сделает элемент таким же широким, как и контент, который он содержит.
Так как flex-basis определяет начальное значение flex-элементов, это база, которую браузер использует для вычисления flex-grow и flex-shrink. Обратите внимание , что в то время как flex-grow и flex-shrink имеют относительные значения ( 0, 1, 2, и т.д.), flex-basis всегда принимает абсолютное значение ( px, rem, content и т.д.).
Сокращения Flex
Свойства размеров Flexbox также называются сокращенно flex. Свойство flex сокращает flex-grow, flex-shrinkи flex-basis следующим образом:
|
/* Несокращенная форма значений по умолчанию */ .item { flex-grow: 0; flex-shrink: 1; flex-basis: auto; } /* Сокращенная форма значений по умолчанию */ .item { flex: 0 1 auto; } |
Вам не обязательно перечислять все три значения. Вы можете использовать одно или два значения flex в соответствии со следующими правилами и предположениями:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
/* Одно относительное значение: flex-grow */ flex: 1; /* Одно абсолютное значение: flex-basis */ flex: 20rem; flex: 50px; /* Одно относительное значение и одно абсолютное значение: flex-grow | flex-basis */ flex: 1 20rem; /* Два относительных значения: flex-grow | flex-shrink */ flex: 1 2; /* Три значения: flex-grow | flex-shrink | flex-basis */ flex: 1 2 20rem; /* Полностью негибкий макет: эквивалентно: 0 0 auto */ flex: none; |
Может потребоваться некоторое время, чтобы привыкнуть к сокращению flex , но документация W3C фактически рекомендует использовать его вместо записи отдельных свойств: «Авторам рекомендуется контролировать гибкость, используя сокращенную запись flex, а не напрямую с помощью полных свойств, так как сокращение корректно сбрасывает любые неуказанные компоненты для реализации общего использования».
Заключение
Вот и все: вы можете полностью контролировать гибкость с помощью свойств flexbox! В этом руководстве я использовал горизонтальное расположение, установленное flex-direction: row, таким образом распределение пространства происходило по горизонтали (слева направо) и flex-grow, flex-shrink и flex-basis модифицировал ширину flex-элементов.
Если вы примените то, что мы рассмотрели, и к вертикальному макету, установленному с помощью flex-direction: column, модификация будет выполняться вдоль вертикальной (сверху вниз) оси, и свойства размеров будут изменять высоту flex-элементов.
Автор: Anna Monus
Источник: //webdesign.tutsplus.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть
Управление соотношением элементов вдоль главной оси
В данном руководстве, мы исследуем три свойства применяемые к flex элементам, которые позволяют нам контролировать размер и гибкость flex элементов по основной(main) оси. Полное понимание, как эти свойства работают, при увеличение и уменьшение элементов, есть ключ к мастерству flexbox.
A first look
Our three properties control the following aspects of a flex item’s flexibility:
flex-grow: How much of the positive free space does this item get?flex-shrink: How much negative free space can be removed from this item?flex-basis: What is the size of the item before growing and shrinking happens?
The properties are usually expressed as the shorthand flex property. The following code would set the flex-grow property to 2, flex-shrink to 1 and flex-basis to auto.
.item {
flex: 2 1 auto;
}
If you have read the article Basic Concepts of Flexbox, then you will have already had an introduction to the properties. Here we will explore them in depth in order that you can fully understand what the browser is doing when you use them.
Important concepts when working on the main axis
There are a few concepts worth digging into before looking at how the flex properties work to control ratios along the main axis. These relate to the natural size of flex items before any growing or shrinking takes place, and to the concept of free space.
Flex item sizing
In order to work out how much space there is available to lay out flex items, the browser needs to know how big the item is to start with. How is this worked out for items that don’t have a width or a height applied using an absolute length unit?
There is a concept in CSS of min-content and max-content — these keywords are defined in the CSS Intrinsic and Extrinsic Sizing Specification, and can be used in place of a length unit.
In the live example below for instance I have two paragraph elements that contain a string of text. The first paragraph has a width of min-content. In a browser that supports this keyword you should be able to see that the text has taken all of the soft wrapping opportunities available to it, becoming as small as it can be without overflowing. This then, is the min-content size of that string. Essentially, the longest word in the string is dictating the size.
The second paragraph has a value of max-content and so it does the opposite. It gets as big as it possibly can be, taking no soft-wrapping opportunities. It would overflow the box it is in if that container was too narrow.
If your browser does not yet support these keywords both paragraphs will be rendered as normal paragraphs in block flow; the below screenshots show the expected rendering.

Remember this behaviour and what effects min-content and max-content have as we explore flex-grow and flex-shrink later in this article.
Positive and negative free space
To talk about these properties we need to understand the concept of positive and negative free space. When a flex container has positive free space, it has more space than is required to display the flex items inside the container. For example, if I have a 500 pixel-wide container, flex-direction is row, and I have three flex items each 100 pixels wide, then I have 200 pixels of positive free space, which could be distributed between the items if I wanted them to fill the container.

We have negative free space when the natural size of the items adds up to larger than the available space in the flex container. If I have a 500 pixel-wide container like the one above, but the three flex items are each 200 pixels wide, the total space I need will be 600 pixels, so I have 100 pixels of negative free space. This could be removed from the items in order to make them fit the container.

It is this distribution of positive free space and removal of negative free space that we need to understand in order to understand the flex properties.
In the following examples I am working with flex-direction set to row, therefore the size of items will always come from their width. We will be calculating the positive and negative free space created by comparing the total width of all the items with the container width. You could equally try out each example with flex-direction: column. The main axis would then be the column, and you would then need to compare the height of the items and that of the container they are in to work out the positive and negative free space.
The flex-basis property
The flex-basis property specifies the initial size of the flex item before any space distribution happens. The initial value for this property is auto. If flex-basis is set to auto then to work out the initial size of the item the browser first checks if the main size of the item has an absolute size set. This would be the case if you had given your item a width of 200 pixels. In that case 200px would be the flex-basis for this item.
If your item is instead auto-sized, then auto resolves to the size of its content. At this point your knowledge of min- and max-content sizing becomes useful, as flexbox will take the max-content size of the item as the flex-basis. The following live example can help to demonstrate this.
In this example I have created a series of inflexible boxes, with both flex-grow and flex-shrink set to 0. Here we can see how the first item — which has an explicit width of 150 pixels set as the main size — takes a flex-basis of 150px, whereas the other two items have no width and so are sized according to their content width.
In addition to the auto keyword, you can use the content keyword as the flex-basis. This will result in the flex-basis being taken from the content size even if there is a width set on the item. This is a newer keyword and has less browser support, however you can always get the same effect by using auto as the flex-basis and ensuring that your item does not have a width set, in order that it will be auto-sized.
If you want flexbox to completely ignore the size of the item when doing space distribution then set flex-basis to 0. This essentially tells flexbox that all the space is up for grabs, and to share it out in proportion. We will see examples of this as we move on to look at flex-grow.
The flex-grow property
The flex-grow property specifies the flex grow factor, which determines how much the flex item will grow relative to the rest of the flex items in the flex container when the positive free space is distributed.
If all of your items have the same flex-grow factor then space will be distributed evenly between all of them. If this is the situation that you want then typically you would use 1 as the value, however you could give them all a flex-grow of 88, or 100, or 1.2 if you like — it is a ratio. If the factor is the same for all, and there is positive free space in the flex container then it will be distributed equally to all.
Combining flex-grow and flex-basis
Things can get confusing in terms of how flex-grow and flex-basis interact. Let’s consider the case of three flex items of differing content lengths and the following flex rules applied to them:
flex: 1 1 auto;
In this case the flex-basis value is auto and the items don’t have a width set, and so are auto-sized. This means that flexbox is looking at the max-content size of the items. After laying the items out we have some positive free space in the flex container, shown in this image as the hatched area:

We are working with a flex-basis equal to the content size so the available space to distribute is subtracted from the total available space (the width of the flex container), and the leftover space is then shared out equally among each item. Our bigger item ends up bigger because it started from a bigger size, even though it has the same amount of spare space assigned to it as the others:

If what you actually want is three equally-sized items, even if they start out at different sizes, you should use this:
flex: 1 1 0;
Here we are saying that the size of the item for the purposes of our space distribution calculation is 0 — all the space is up for grabs and as all of the items have the same flex-grow factor, they each get an equal amount of space distributed. The end result is three equal width, flexible items.
Try changing the flex-grow factor from 1 to 0 in this live example to see the different behavior:
Giving items different flex-grow factors
Our understanding of how flex-grow works with flex-basis allows us to have further control over our individual item sizes by assigning items different flex-grow factors. If we keep our flex-basis at 0 so all of the space can be distributed, we could assign each of the three flex items a different flex-grow factor. In the example below I am using the following values:
1for the first item.1for the second item.2for the third item.
Working from a flex-basis of 0 this means that the available space is distributed as follows. We need to add up the flex grow factors, then divide the total amount of positive free space in the flex container by that number, which in this case is 4. We then share out the space according to the individual values — the first item gets one part, the second one part, the third two parts. This means that the third item is twice the size of the first and second items.
Remember that you can use any positive value here. It is the ratio between one item and the others that matters. You can use large numbers, or decimals — it is up to you. To test that out change the values assigned in the above example to .25, .25, and .50 — you should see the same result.
The flex-shrink property
The flex-shrink property specifies the flex shrink factor, which determines how much the flex item will shrink relative to the rest of the flex items in the flex container when negative free space is distributed.
This property deals with situations where the browser calculates the flex-basis values of the flex items, and finds that they are too large to fit into the flex container. As long as flex-shrink has a positive value the items will shrink in order that they do not overflow the container.
So where flex-grow deals with adding available space, flex-shrink manages taking away space to make boxes fit into their container without overflowing.
In the next live example I have three items in a flex container; I’ve given each a width of 200 pixels, and the container is 500 pixels wide. With flex-shrink set to 0 the items are not allowed to shrink and so they overflow the box.
Change the flex-shrink value to 1 and you will see each item shrink by the same amount, in order that all of the items now fit in the box. They have become smaller than their initial width in order to do so.
Combining flex-shrink and flex-basis
You could say that flex-shrink works in pretty much the same way as flex-grow. However there are two reasons why it isn’t quite the same.
While it is usually subtle, defined in the specification is one reason why flex-shrink isn’t quite the same for negative space as flex-grow is for positive space:
“Note: The flex shrink factor is multiplied by the flex base size when distributing negative space. This distributes negative space in proportion to how much the item is able to shrink, so that e.g. a small item won’t shrink to zero before a larger item has been noticeably reduced.”
The second reason is that flexbox prevents small items from shrinking to zero size during this removal of negative free space. The items will be floored at their min-content size — the size that they become if they take advantage of any soft wrapping opportunities available to them.
You can see this min-content flooring happen in the below example, where the flex-basis is resolving to the size of the content. If you change the width on the flex container — increasing it to 700px for example — and then reduce the flex item width, you can see that the first two items will wrap, however they will never become smaller than that min-content size. As the box gets smaller space is then just removed from the third item.
In practice the shrinking behaviour does tend to give you reasonable results. You don’t usually want your content to disappear completely or for boxes to get smaller than their minimum content, so the above rules make sense in terms of sensible behaviour for content that needs to be shrunk in order to fit into a container.
Giving items different flex-shrink factors
In the same way as flex-grow, you can give flex-items different flex-shrink factors. This can help change the default behaviour if, for example, you want an item to shrink more or less rapidly than its siblings or not shrink at all.
In the following live example the first item has a flex-shrink factor of 1, the second 0 (so it won’t shrink at all), and the third 4. The third item therefore shrinks more rapidly than the first. Play around with the different values — as for flex-grow you can use decimals or larger numbers here. Choose whatever makes most sense to you.
Mastering sizing of flex items
The key to really understanding how flex item sizing works is in understanding the number of things that come into play. Consider the following aspects, which we have already discussed in these guides:
What sets the base size of the item?
- Is
flex-basisset toauto, and does the item have a width set? If so, the size will be based on that width. - Is
flex-basisset toautoorcontent(in a supporting browser)? If so, the size is based on the item size. - Is
flex-basisa length unit, but not zero? If so this is the size of the item. - Is
flex-basisset to0? if so then the item size is not taken into consideration for the space-sharing calculation.
Do we have available space?
Items can’t grow with no positive free space, and they won’t shrink unless there is negative free space.
- If we took all of the items and added up their widths (or heights if working in a column), is that total less than the total width (or height) of the container? If so, then you have positive free space and
flex-growcomes into play. - If we took all of the items and added up their widths (or heights if working in a column), is that total more than the total width (or height) of the container? If so, you have negative free space and
flex-shrinkcomes into play.
Other ways to distribute space
If you do not want space added to the items, remember that you can deal with free space between or around items using the alignment properties described in the guide to aligning items in a flex container. The justify-content property will enable the distribution of free space between or around items. You can also use auto margins on flex items to absorb space and create gaps between items.
With all the flex tools at your disposal you will find that most tasks can be achieved, although it might take a little bit of experimentation at first.
Последнее обновление: 18.04.2017

Кроме свойств, устанавливающих выравнивание элементов относительно границ flex-контейнера, есть еще три свойства, которые позволяют управлять элементами:
-
flex-basis: определяет начальный размер flex-элемента
-
flex-shrink: определяет, как flex-элемент будет уменьшаться относительно других flex-элементов во flex-контейнере
-
flex-grow: определяет, как flex-элемент будет увеличиваться относительно других flex-элементов во flex-контейнере
flex-basis
Flex-контейнер может увеличиваться или уменьшаться вдоль своей центральной оси, например, при изменении размеров браузера, если контейнер имеет нефиксированные размеры.
И вместе с контейнером также могут увеличиваться и уменьшаться его flex-элементы. Свойство flex-basis определяет
начальный размер flex-элемента до того, как он начнет изменять размер, подстраиваясь под размеры flex-контейнера.
Это свойство может принимать следующие значения:
-
auto: начальный размер flex-элемента устанавливается автоматически
-
content: размер flex-элемента определяется по его содержимому, в то же время это значение поддерживается не всеми современными браузерами, поэтому его пока стоит избегать
-
числовое значение: мы можем установить конкретное числовое значение для размеров элемента
Например:
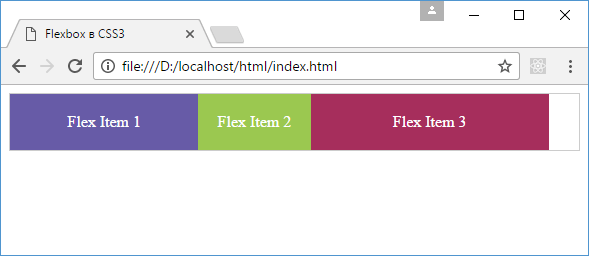
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; flex-basis: auto; width:150px;}
.item2 {background-color: #9BC850; flex-basis: auto; width:auto;}
.item3 {background-color: #A62E5C; flex-basis: 200px;width:150px;}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
</div>
</html>
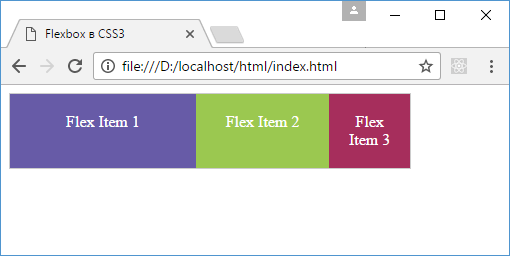
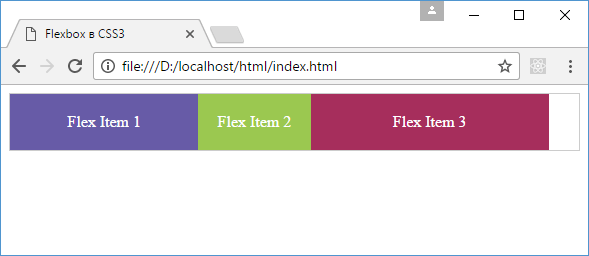
У первого элемента у свойства flex-basis установлено значение auto. Поэтому первый элемент в качестве реального значения для ширины будет использовать
значение свойства width.
У второго элемента у свойства flex-basis установлено значение auto, однако и свойство width имеет значение auto. Поэтому реальная ширина элемента будет устанавливаться
по его содержимому.
У третьего элемента свойство flex-basis имеет конкретное значение, которое и используется. А свойство width в этом случае уже не играет никакой роли.
flex-shrink
Если flex-контейнер имеет недостаточно места для размещения элемента, то дальнейшее поведение этого элемента мы можем определить с помощью свойства
flex-shrink. Оно указывает, как элемент будет усекаться относительно других элементов.
В качестве значения свойство принимает число. По умолчанию его значение 1.
Рассмотрим действие этого свойства на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
width:400px;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; flex-basis: 200px; flex-shrink:1;}
.item2 {background-color: #9BC850; flex-basis: 200px; flex-shrink:2;}
.item3 {background-color: #A62E5C; flex-basis: 200px; flex-shrink:3;}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
</div>
</html>
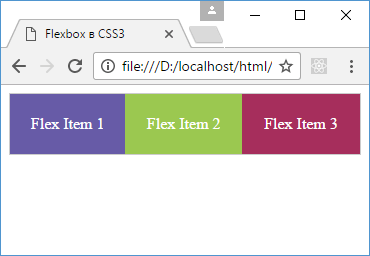
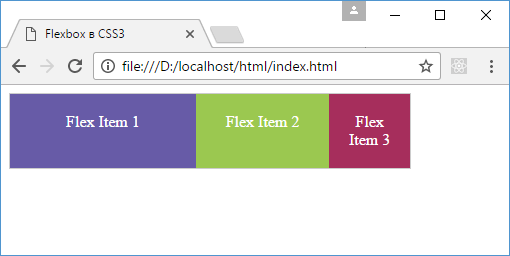
В данном случае начальная ширина каждого элемента равна 200px, то есть совокупная ширина составляет 600px. Однако ширина flex-контейнера составляет всего
400px. То есть размер контейнера недостаточен для вмещения в него элементов, поэтому в действие вступает свойство flex-shrink, которое определено у элементов.
Для усечения элементов браузер вычисляет коэффициент усечения (shrinkage factor). Он вычисляется путем перемножения значения свойства
flex-basis на flex-shrink. Таким образом, для трех элементов мы получим следующие вычисления:
// первый элемент 200px * 1 = 200 // второй элемент 200px * 2 = 400 // третий элемент 200px * 3 = 600
Таким образом, мы получаем, что для второго элемента коэффициент усечения в два раза больше, чем коэффициент для первого элемента. А для третьего элемента коэффициент больше в три раза,
чем у первого элемента. Поэтому в итоге первый элемент при усечении будет в три раза больше, чем третий и в два раза больше, чем второй.
flex-grow
Свойство flex-grow управляет расширением элементов, если во flex-контейнере есть дополнительное место. Данное свойство во многом
похоже на свойство flex-shrink за тем исключением, что работает в сторону увеличения элементов.
В качестве значения свойство flex-grow принимает положительное число, которое указывает, во сколько раз элемент будет увеличиваться относительно
других элементов при увеличении размеров flex-контейнера. По умолчанию свойство flex-grow равно 0.
Итак, используем свойство flex-grow:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.3em;
color: white;
}
.item1 {background-color: #675BA7; flex-grow:0;}
.item2 {background-color: #9BC850; flex-grow:1;}
.item3 {background-color: #A62E5C; flex-grow:2;}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
</div>
</html>
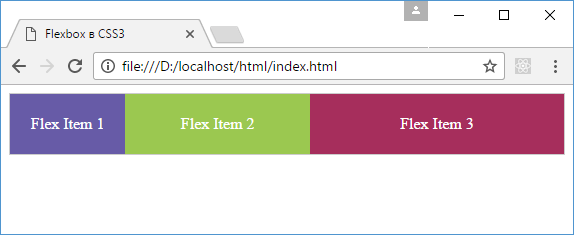
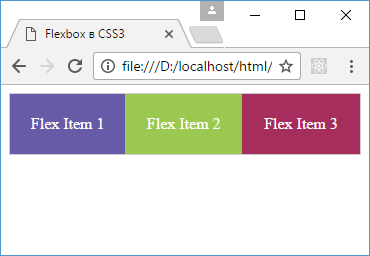
Итак, для каждого элемента есть базовые начальные размеры. Здесь явным образом размеры для элементов не указаны, поэтому размер каждого элемента
в данном случае будет складываться из размеров внутреннего содержимого, к которым добавляются внутренние отступы.
По мере растягивания контейнера будут увеличиваться элементы в соответствии со свойством flex-grow, которое указано для каждого элемента.
Пространство, на которое растягивается контейнер, считается дополнительным пространством.
Так как у первого элемента свойство flex-grow равно 0, то первый элемент будет иметь константные постоянные размеры.
У второго элемента flex-grow равно 1, а третьего — 2. Таким образом, в сумме они дадут 0 + 1 + 2 = 3. Поэтому второй элемент будет увеличиваться на 1/3 дополнительного пространства, на которое растягивается контейнер, а третий элемент будет получать
2/3 дополнительного пространства.
Свойство flex
Свойство flex является объединением свойств flex-basis, flex-shrink и flex-grow и имеет следующий формальный синтаксис:
flex: [flex-grow] [flex-shrink] [flex-basis]
По умолчанию свойство flex имеет значение 0 1 auto.
Кроме конкретных значений для каждого из подсвойств мы можем задать для свойства flex одно из трех общих значений:
-
flex: none: эквивалентно значению0 0 auto, при котором flex-элемент не растягивается и не усекается при увеличении и уменьшении контейнера -
flex: auto: эквивалентно значению1 1 auto -
flex: initial: эквивалентно значению0 1 auto
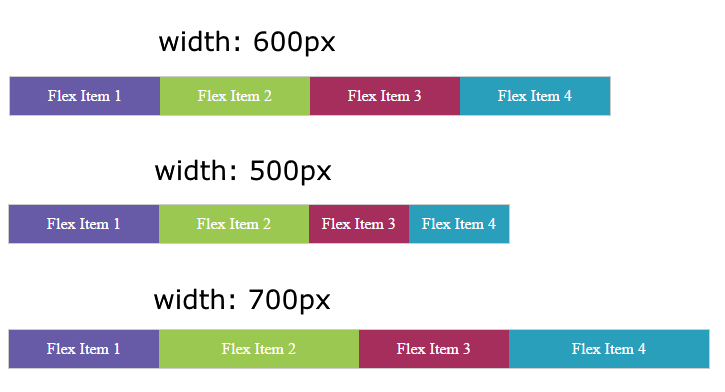
Так, применим свойство flex:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
width: 600px;
}
.flex-item {
text-align:center;
font-size: 16px;
padding: 10px 0;
color: white;
}
.item1 {background-color: #675BA7; width: 150px; flex: 0 0 auto }
.item2 {background-color: #9BC850; width: 150px; flex: 1 0 auto;}
.item3 {background-color: #A62E5C; width: 150px; flex: 0 1 auto;}
.item4 {background-color: #2A9FBC; width: 150px; flex: 1 1 auto;}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
<div class="flex-item item4">Flex Item 4</div>
</div>
</html>
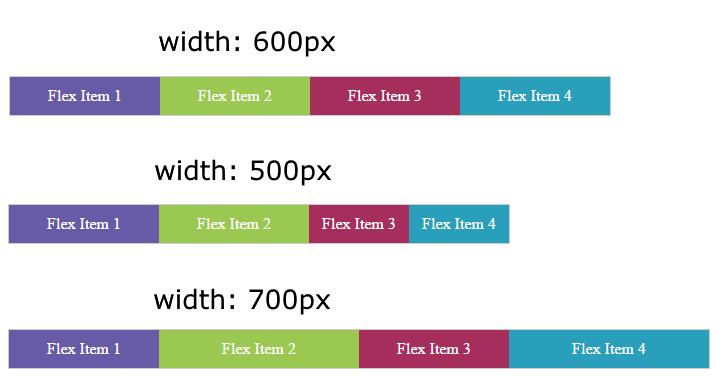
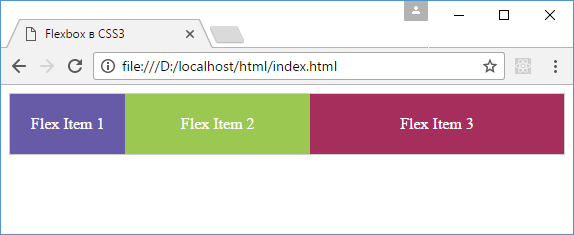
Здесь каждый элемент имеет начальную ширину в 150 пикселей, так как у всех элементов свойство flex-basis имеет значение 0, что в целом для всех элементов будет составлять 600 пикселей.
При сжатии контейнера будут уменьшаться 3-й и 4-й элементы, так как у них свойство flex-shrink больше нуля. И так как у обоих элементов это свойство равно 1,
то оба элемента будут уменьшаться в равных долях.
При растяжении контейнера будут увеличиваться 2-й и 4-й элементы, так как у этих элементов свойство flex-grow больше нуля. И также, так как это свойство равно 1, то
эти элементы будут увеличиваться в равных долях.
Кроме свойств, устанавливающих выравнивание элементов относительно границ flex-контейнера, есть еще три свойства, которые позволяют управлять элементами:
flex-basis: определяет начальный размер flex-элементаflex-shrink: определяет, как flex-элемент будет уменьшаться относительно других flex-элементов во flex-контейнереflex-grow: определяет, как flex-элемент будет увеличиваться относительно других flex-элементов во flex-контейнере
flex-basis¶
Flex-контейнер может увеличиваться или уменьшаться вдоль своей центральной оси, например, при изменении размеров браузера, если контейнер имеет нефиксированные размеры. И вместе с контейнером также могут увеличиваться и уменьшаться его flex-элементы. Свойство flex-basis определяет начальный размер flex-элемента до того, как он начнет изменять размер, подстраиваясь под размеры flex-контейнера.
Это свойство может принимать следующие значения:
auto: начальный размер flex-элемента устанавливается автоматическиcontent: размер flex-элемента определяется по его содержимому, в то же время это значение поддерживается не всеми современными браузерами, поэтому его пока стоит избегатьчисловое значение: мы можем установить конкретное числовое значение для размеров элемента
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border: 1px #ccc solid;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {
background-color: #675ba7;
flex-basis: auto;
width: 150px;
}
.item2 {
background-color: #9bc850;
flex-basis: auto;
width: auto;
}
.item3 {
background-color: #a62e5c;
flex-basis: 200px;
width: 150px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
</div>
</body>
</html>
У первого элемента у свойства flex-basis установлено значение auto. Поэтому первый элемент в качестве реального значения для ширины будет использовать значение свойства width.
У второго элемента у свойства flex-basis установлено значение auto, однако и свойство width имеет значение auto. Поэтому реальная ширина элемента будет устанавливаться по его содержимому.
У третьего элемента свойство flex-basis имеет конкретное значение, которое и используется. А свойство width в этом случае уже не играет никакой роли.
flex-shrink¶
Если flex-контейнер имеет недостаточно места для размещения элемента, то дальнейшее поведение этого элемента мы можем определить с помощью свойства flex-shrink. Оно указывает, как элемент будет усекаться относительно других элементов.
В качестве значения свойство принимает число. По умолчанию его значение 1.
Рассмотрим действие этого свойства на примере:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border: 1px #ccc solid;
width: 400px;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {
background-color: #675ba7;
flex-basis: 200px;
flex-shrink: 1;
}
.item2 {
background-color: #9bc850;
flex-basis: 200px;
flex-shrink: 2;
}
.item3 {
background-color: #a62e5c;
flex-basis: 200px;
flex-shrink: 3;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
</div>
</body>
</html>
В данном случае начальная ширина каждого элемента равна 200px, то есть совокупная ширина составляет 600px. Однако ширина flex-контейнера составляет всего 400px. То есть размер контейнера недостаточен для вмещения в него элементов, поэтому в действие вступает свойство flex-shrink, которое определено у элементов.
Для усечения элементов браузер вычисляет коэффициент усечения (shrinkage factor). Он вычисляется путем перемножения значения свойства flex-basis на flex-shrink. Таким образом, для трех элементов мы получим следующие вычисления:
// первый элемент
200px * 1 = 200
// второй элемент
200px * 2 = 400
// третий элемент
200px * 3 = 600
Таким образом, мы получаем, что для второго элемента коэффициент усечения в два раза больше, чем коэффициент для первого элемента. А для третьего элемента коэффициент больше в три раза, чем у первого элемента. Поэтому в итоге первый элемент при усечении будет в три раза больше, чем третий и в два раза больше, чем второй.
flex-grow¶
Свойство flex-grow управляет расширением элементов, если во flex-контейнере есть дополнительное место. Данное свойство во многом похоже на свойство flex-shrink за тем исключением, что работает в сторону увеличения элементов.
В качестве значения свойство flex-grow принимает положительное число, которое указывает, во сколько раз элемент будет увеличиваться относительно других элементов при увеличении размеров flex-контейнера. По умолчанию свойство flex-grow равно 0.
Итак, используем свойство flex-grow:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border: 1px #ccc solid;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.3em;
color: white;
}
.item1 {
background-color: #675ba7;
flex-grow: 0;
}
.item2 {
background-color: #9bc850;
flex-grow: 1;
}
.item3 {
background-color: #a62e5c;
flex-grow: 2;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
</div>
</body>
</html>
Итак, для каждого элемента есть базовые начальные размеры. Здесь явным образом размеры для элементов не указаны, поэтому размер каждого элемента в данном случае будет складываться из размеров внутреннего содержимого, к которым добавляются внутренние отступы.
По мере растягивания контейнера будут увеличиваться элементы в соответствии со свойством flex-grow, которое указано для каждого элемента. Пространство, на которое растягивается контейнер, считается дополнительным пространством.
Так как у первого элемента свойство flex-grow равно 0, то первый элемент будет иметь константные постоянные размеры. У второго элемента flex-grow равно 1, а третьего — 2. Таким образом, в сумме они дадут 0 + 1 + 2 = 3. Поэтому второй элемент будет увеличиваться на 1/3 дополнительного пространства, на которое растягивается контейнер, а третий элемент будет получать 2/3 дополнительного пространства.
Свойство flex¶
Свойство flex является объединением свойств flex-basis, flex-shrink и flex-grow и имеет следующий формальный синтаксис:
flex: [flex-grow] [flex-shrink] [flex-basis];
По умолчанию свойство flex имеет значение 0 1 auto.
Кроме конкретных значений для каждого из подсвойств мы можем задать для свойства flex одно из трех общих значений:
flex: none: эквивалентно значению0 0 auto, при котором flex-элемент не растягивается и не усекается при увеличении и уменьшении контейнераflex: auto: эквивалентно значению1 1 autoflex: initial: эквивалентно значению0 1 auto
Так, применим свойство flex:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border: 1px #ccc solid;
width: 600px;
}
.flex-item {
text-align: center;
font-size: 16px;
padding: 10px 0;
color: white;
}
.item1 {
background-color: #675ba7;
width: 150px;
flex: 0 0 auto;
}
.item2 {
background-color: #9bc850;
width: 150px;
flex: 1 0 auto;
}
.item3 {
background-color: #a62e5c;
width: 150px;
flex: 0 1 auto;
}
.item4 {
background-color: #2a9fbc;
width: 150px;
flex: 1 1 auto;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item item1">Flex Item 1</div>
<div class="flex-item item2">Flex Item 2</div>
<div class="flex-item item3">Flex Item 3</div>
<div class="flex-item item4">Flex Item 4</div>
</div>
</body>
</html>
Здесь каждый элемент имеет начальную ширину в 150 пикселей, так как у всех элементов свойство flex-basis имеет значение 0, что в целом для всех элементов будет составлять 600 пикселей.
При сжатии контейнера будут уменьшаться 3-й и 4-й элементы, так как у них свойство flex-shrink больше нуля. И так как у обоих элементов это свойство равно 1, то оба элемента будут уменьшаться в равных долях.
При растяжении контейнера будут увеличиваться 2-й и 4-й элементы, так как у этих элементов свойство flex-grow больше нуля. И также, так как это свойство равно 1, то эти элементы будут увеличиваться в равных долях.
См. также¶
- flex
- flex-basis
- flex-shrink
- flex-grow
Flexbox (флексбокс) предназначен для вёрстки гибких макетов. Ежели свойство display контейнера принимает значение flex, его прямые потомки становятся flex-элементами, размером вдоль главной оси которых можно управлять с помощью свойства flex.
- flex
- flex-basis
- flex-grow
- flex-shrink
- Распределение пространства flex-контейнера в цифрах
flex
<‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’>
|
flex — это сокращённая запись трёх свойств, значения по умолчанию которых:
|
|---|---|
none
|
0 0 auto
|
initial
|
0 1 auto
|
inherit
|
наследует значение родителя |
unset
|
0 1 auto
|
Синтаксис:
flex: none; flex: initial; flex: 10px; flex: auto; flex: content; flex: 1; flex: 1 10px; flex: 1 1; flex: 1 1 10px;
Пример вёрстки Flexbox:
Я всегда буду занимать 7em
Я буду занимать 7em, но могу поубавить
Я заполню оставшуюся 1/3
Я заполню оставшиеся 2/3
<style>
.raz {
display: flex;
overflow: auto;
text-align: center;
}
.raz div:nth-child(1) {
flex: none;
width: 7em;
background: yellow;
}
.raz div:nth-child(2) {
width: 7em;
background: orange;
}
.raz div:nth-child(3) {
flex: 1;
background: red;
}
.raz div:nth-child(4) {
flex: 2;
background: purple;
}
</style>
<div class="raz">
<div>Я всегда буду занимать 7em</div>
<div>Я буду занимать 7em, но могу поубавить</div>
<div>Я заполню оставшуюся 1/3</div>
<div>Я заполню оставшиеся 2/3</div>
</div>
flex-basis: исходный размер flex-элемента
auto
|
см. width/height
|
|
|---|---|---|
content
|
не поддерживается браузерами | |
initial
|
auto
|
|
inherit
|
наследует значение родителя | |
unset
|
auto
|
<style>
.raz {
display: flex;
background: green;
}
.raz div {
flex: 0 0 auto;
min-height: 1.6em;
background: yellow;
}
</style>
<div class="raz">
<div></div>
</div>
Если flex-direction имеет значения row или row-reverse, то flex-basis определяет ширину flex-элемента (заменяет свойство width), если column или column-reverse — высоту flex-элемента (заменяет свойство height).
row
column
row-reverse
column-reverse
<style>
.raz {
display: flex;
flex-direction: row;
text-align: center;
background: green;
}
.raz div {
flex: 0 0 7em;
background: yellow;
}
.raz div:nth-child(2) {
background: orange;
}
</style>
<div class="raz">
<div>0 0 7em</div>
<div>0 0 7em</div>
</div>
Свойства width/height игнорируются, если flex-basis не имеет значение auto.
flex-basis:
width:
auto
auto
7em
50%
<style>
.raz {
display: flex;
text-align: center;
background: green;
}
.raz div {
flex: 0 0 auto;
width: auto;
background: yellow;
}
</style>
<div class="raz">
<div>???</div>
</div>
Свойство flex-basis имеет преимущество перед width/height в удобной записи в одну строку в составе свойства flex. При overflow: visible; (по умолчанию) есть отличие при переполнении flex-элемента (искл., IE):
overflow: hidden;
????????????????????????????????????????????????
????????????????????????????????????????????????
<style>
.raz,
.dva {
display: flex;
background: green;
}
.raz div,
.dva div {
overflow: hidden;
background: yellow;
}
.raz div {
flex: 0 0 7em;
}
.dva div {
flex: 0 0 auto;
width: 7em;
}
</style>
<div class="raz">
<div>????????????????????????????????????????????????</div>
</div>
<div class="dva">
<div>????????????????????????????????????????????????</div>
</div>
Свойство flex-basis взаимодействует с box-sizing также как width/height в блочной модели:
box-sizing: content-box border-box
<style>
.raz,
.dva {
text-align: center;
background: green;
}
.raz {
display: flex;
}
.raz div,
.dva div {
border: 1em solid SandyBrown;
padding: 1em;
box-sizing: content-box;
background: yellow;
}
.raz div {
flex: 0 0 7em;
}
.dva div {
width: 7em;
}
</style>
<div class="raz">
<div>флекс</div>
</div>
<div class="dva">
<div>блок</div>
</div>
Как работает свойство flex:
- если сумма размеров всех flex-элементов меньше размера flex-контейнера, то применяется
flex-grow. - если сумма размеров всех flex-элементов равна размеру flex-контейнера, то не применяются ни
flex-grow, ниflex-shrink. - если сумма размеров всех flex-элементов больше размера flex-контейнера, то применяется
flex-shrink.
flex-basis:
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 3 50%;
background: yellow;
}
.raz div:nth-child(2) {
flex: 1 1 50%;
background: orange;
}
</style>
<div class="raz">
<div>3 3 50%</div>
<div>1 1 50%</div>
</div>
flex-grow: доля от поначалу незанятого пространства flex-контейнера, увеличивающая flex-элемент
initial
|
0
|
|
|---|---|---|
inherit
|
наследует значение родителя | |
unset
|
0
|
<style>
.raz {
display: flex;
}
.raz div {
min-height: 1.6em;
}
.raz div:nth-child(1) {
flex: 0 0 auto;
background: yellow;
}
.raz div:nth-child(2) {
flex: 1 0 auto;
background: orange;
}
.raz div:nth-child(3) {
flex: 1 0 auto;
background: red;
}
</style>
<div class="raz">
<div></div>
<div></div>
<div></div>
</div>
Если flex-grow имеет значение 0, то flex-элемент не будет увеличиваться в случае недозаполненности flex-контейнера, он будет опираться на значение flex-basis. Иначе flex-элемент увеличится на величину, равную величине поначалу незанятого пространства flex-контейнера.
<style>
.raz,
.dva {
display: flex;
background: green;
}
.raz div {
flex: 0 0 7em;
background: yellow;
}
.dva div {
flex: 1 0 7em;
background: yellow;
}
</style>
<div class="raz">
<div>0 0 7em</div>
</div>
<div class="dva">
<div>1 0 7em</div>
</div>
Если flex-элементов несколько, то они вне зависимости от исходного размера разделят между собой поначалу незанятое пространство flex-контейнера согласно указанным в flex-grow пропорциям.
flex-grow1:
flex-grow2:
0
0
1
1
2
2
3
3
<style>
.raz {
display: flex;
text-align: center;
background: green;
}
.raz div:nth-child(1) {
flex: 0 0 10%;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 0 20%;
background: orange;
}
</style>
<div class="raz">
<div>0 0 10%</div>
<div>0 0 20%</div>
</div>
flex-shrink: доля от поначалу выходящего за пределы flex-контейнера пространства, уменьшающая flex-элемент
initial
|
1
|
|
|---|---|---|
inherit
|
наследует значение родителя | |
unset
|
1
|
<style>
.raz {
display: flex;
}
.raz div {
min-height: 1.6em;
width: 50%;
}
.raz div:nth-child(1) {
flex: 0 1 auto;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 1 auto;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 1 auto;
background: red;
}
</style>
<div class="raz">
<div></div>
<div></div>
<div></div>
</div>
Если flex-shrink имеет значение 0, то flex-элемент не будет уменьшаться в случае переполнения flex-контейнера, он будет опираться на значение flex-basis. Иначе flex-элемент уменьшится на величину, равную величине поначалу выходящего за flex-контейнер пространства.
<style>
.raz,
.dva {
display: flex;
width: 66%;
border: solid green;
background: green;
}
.raz div {
flex: 0 0 150%;
background: yellow;
}
.dva div {
flex: 0 1 150%;
background: yellow;
}
</style>
<div class="raz">
<div>0 0 150%</div>
</div>
<div class="dva">
<div>0 1 150%</div>
</div>
Если flex-элементов несколько, то они разделят между собой поначалу выходящее за flex-контейнер пространство согласно указанными в flex-shrink пропорциям.
flex-shrink1:
flex-shrink2:
0
0
1
1
2
2
3
3
<style>
.raz {
display: flex;
text-align: center;
background: green;
}
.raz div:nth-child(1) {
flex: 0 1 60%;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 1 70%;
background: orange;
}
</style>
<div class="raz">
<div>0 0 60%</div>
<div>0 0 70%</div>
</div>
Flex-элемент не будет ограничен рамками родителя, когда flex-basis/width/height примут значение auto, а flex-shrink/max-width/max-height — 0 (искл., Mozilla Firefox).
0 0 auto 1 0 auto 2 0 auto 3 0 auto 4 0 auto 5 0 auto 6 0 auto
<style>
.raz {
display: flex;
width: 30%;
border: solid green;
background: green;
}
.raz div {
flex: 0 0 auto;
background: yellow;
}
</style>
<div class="raz">
<div>0 0 auto 1 0 auto 2 0 auto 3 0 auto 4 0 auto 5 0 auto 6 0 auto</div>
</div>
Когда длину задаёт flex-basis, а не max-width/max-height/width/height при overflow: visible; (по умолчанию) flex-shrink сожмёт flex-элемент настолько, насколько позволит ему содержимое flex-элемента.
????????????????????????????????????????????????
????????????????????????????????????????????????
????????????????????????????????????????????????
????????????????????????????????????????????????
<style>
.raz,
.dva,
.tri,
.chetyre {
display: flex;
width: 30%;
border: solid green;
background: green;
}
.raz div {
flex: 0 1 0;
background: yellow;
}
.dva div {
flex: 0 1 auto;
width: 100%;
background: yellow;
}
.tri div {
flex: 0 1 0;
max-width: 100%;
background: yellow;
}
.chetyre div {
flex: 1 1 0;
overflow: auto;
background: yellow;
}
</style>
<div class="raz">
<div>????????????????????????????????????????????????</div>
</div>
<div class="dva">
<div>????????????????????????????????????????????????</div>
</div>
<div class="tri">
<div>????????????????????????????????????????????????</div>
</div>
<div class="chetyre">
<div>????????????????????????????????????????????????</div>
</div>
Распределение пространства flex-контейнера в цифрах
Flex-элементы имеют относительную связь друг с другом
жёлтый в 1,5 раза больше, чем оранжевый: 3 : 2 = 1,5 жёлтый в 3 раза больше, чем красный 3 : 1 = 3
Как рассчитывается ширина элементов в flex-контейнере:
flex-grow : (flex-grow + flex-grow + flex-grow) * flex-контейнер = 3 : (3 + 2 + 1) * flex-контейнер = 1/2 flex-контейнер flex-grow : (flex-grow + flex-grow + flex-grow) * flex-контейнер = 2 : (3 + 2 + 1) * flex-контейнер = 1/3 flex-контейнер flex-grow : (flex-grow + flex-grow + flex-grow) * flex-контейнер = 1 : (3 + 2 + 1) * flex-контейнер = 1/6 flex-контейнер
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
background: yellow;
flex: 3 0 0;
}
.raz div:nth-child(2) {
flex: 2 0 0;
background: orange;
}
.raz div:nth-child(3) {
flex: 1 0 0;
background: red;
}
</style>
<div class="raz">
<div>3 0 0</div>
<div>2 0 0</div>
<div>1 0 0</div>
</div>
Если flex-элементы не заполняют всё пространство flex-контейнера, то сперва определяется свободное пространство в flex-контейнере (flex-контейнер - (flex-basis + flex-basis + flex-basis)), затем оно увеличивает flex-элементы согласно заявленным в flex-grow долям
3 0 20px
2 0 10px
2 0 70px
Как рассчитывается ширина элементов в flex-контейнере:
flex-grow : (flex-grow + flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + flex-basis)) + flex-basis = 3 : (3 + 2 + 2) * (flex-контейнер - (20 + 10 + 70)) + 20 = 3/7 (flex-контейнер - 100) + 20 flex-grow : (flex-grow + flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + flex-basis)) + flex-basis = 2 : (3 + 2 + 2) * (flex-контейнер - (20 + 10 + 70)) + 10 = 2/7 (flex-контейнер - 100) + 10 flex-grow : (flex-grow + flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + flex-basis)) + flex-basis = 2 : (3 + 2 + 2) * (flex-контейнер - (20 + 10 + 70)) + 70 = 2/7 (flex-контейнер - 100) + 70 * сначала выполняется умножение/деление, потом сложение/вычитание: 2+2*2=6
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 0 20px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 2 0 10px;
background: orange;
}
.raz div:nth-child(3) {
flex: 2 0 70px;
background: red;
}
</style>
<div class="raz">
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>
Ширина/высота flex-элемента не превышает значения свойств max-width/max-height
3 0 20px
2 0 10px
2 0 70px
Как рассчитывается ширина элементов в flex-контейнере:
flex-grow : (flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + max-width)) + flex-basis = 3 : (3 + 2) * (flex-контейнер - (20 + 10 + 100)) + 20 = 3/5 (flex-контейнер - 130) + 20 flex-grow : (flex-grow + flex-grow) * (flex-контейнер - (flex-basis + flex-basis + max-width)) + flex-basis = 2 : (3 + 2) * (flex-контейнер - (20 + 10 + 100)) + 10 = 2/5 (flex-контейнер - 130) + 10 max-width = 100
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 3 0 20px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 2 0 10px;
background: orange;
}
.raz div:nth-child(3) {
max-width: 100px;
flex: 2 0 70px;
background: red;
}
</style>
<div class="raz">
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>
Если размера flex-контейнера не хватает для flex-элементов, то сперва определяется сколько требуется пространства (flex-basis + flex-basis + flex-basis - flex-контейнер), затем оно уменьшает flex-элементы согласно заявленным в flex-shrink долям
0 3 500px
0 2 100px
0 2 400px
Как рассчитывается ширина элементов в flex-контейнере:
flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + flex-basis - flex-контейнер) = 500 - 3 * 500 : (3 * 500 + 2 * 100 + 2 * 400) * (500 + 100 + 400 - flex-контейнер) = 500 - 15/25 (1000 - flex-контейнер) = 15/25 flex-контейнер - 100 flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + flex-basis - flex-контейнер) = 100 - 2 * 100 : (3 * 500 + 2 * 100 + 2 * 400) * (500 + 100 + 400 - flex-контейнер) = 100 - 2/25 (1000 - flex-контейнер) = 2/25 flex-контейнер + 20 flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + flex-basis - flex-контейнер) = 400 - 2 * 400 : (3 * 500 + 2 * 100 + 2 * 400) * (500 + 100 + 400 - flex-контейнер) = 400 - 8/25 (1000 - flex-контейнер) = 8/25 flex-контейнер + 80
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 0 3 500px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 2 100px;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 2 400px;
background: red;
}
</style>
<div class="raz">
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>
Ширина/высота flex-элемента не может быть менее значения свойств min-width/min-height
Как рассчитывается ширина элементов в flex-контейнере:
flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + min-width - flex-контейнер) = 500 - 3 * 500 : (3 * 500 + 2 * 100) * (500 + 100 + 380 - flex-контейнер) = 500 - 15/17 (980 - flex-контейнер) = 15/17 flex-контейнер - 364 flex-basis - flex-shrink * flex-basis : (flex-shrink * flex-basis + flex-shrink * flex-basis) * (flex-basis + flex-basis + min-width - flex-контейнер) = 100 - 2 * 100 : (3 * 500 + 2 * 100) * (500 + 100 + 380 - flex-контейнер) = 100 - 2/17 (980 - flex-контейнер) = 2/17 flex-контейнер - 15 min-width = 380
<style>
.raz {
display: flex;
text-align: center;
}
.raz div {
flex: 0 3 500px;
background: yellow;
}
.raz div:nth-child(2) {
flex: 0 2 100px;
background: orange;
}
.raz div:nth-child(3) {
flex: 0 2 400px;
min-width: 380px;
background: red;
}
</style>
<div class="raz">
<div>3 0 20px</div>
<div>2 0 10px</div>
<div>2 0 70px</div>
</div>
Используемые материалы:
- flex [MDN]
- Flexbox adventures [Chris Coyier]
CSS provides Flexible box layout module, also known as flexbox, which makes it easier to design flexible responsive layout. To start using a flexbox model, we need to first define a flex container and the direct child elements of the container are called flex items.
Flex has following pre-defined properties in order to change the size of the flex items.
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
Syntax:
flex-item: order | flex-grow | flex-shrink |
flex-basis | auto | align-self |
flex | initial | inherit;
Sample code:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: #f1f1f1;
width: 50%;
}
.flex-container > div {
background-color: rgb(33, 246, 107);
color: "#000000";
width: 100px;
margin: 15px;
text-align: center;
line-height: 75px;
font-size: 35px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>A</div>
<div>B</div>
<div>C</div>
</div>
</body>
</html>
Output:
1. order: This property can be used to specify the order of the flex items.
Example: Below code illustrates the use of flex order.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: #f1f1f1;
width: 50%;
}
.flex-container > div {
background-color: rgb(33, 246, 107);
color: "#000000";
width: 100px;
margin: 15px;
text-align: center;
line-height: 75px;
font-size: 35px;
}
</style>
</head>
<body>
<div class="flex-container">
<div style="order: 2">A</div>
<div style="order: 3">B</div>
<div style="order: 1">C</div>
</div>
</body>
</html>
Output:
2. flex-grow: This property can be used to specify how much an item can grow relative to other items in the container.
Example: Below code illustrates the use of flex-grow property value.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: #f1f1f1;
width: 80%;
}
.flex-container > div {
background-color: rgb(33, 246, 107);
color: "#000000";
width: 100px;
margin: 15px;
text-align: center;
line-height: 75px;
font-size: 35px;
}
</style>
</head>
<body>
<div class="flex-container">
<div style="flex-grow: 1">A</div>
<div style="flex-grow: 3">B</div>
<div style="flex-grow: 6">C</div>
</div>
</body>
</html>
Output:
3. flex-shrink: This property can be used to specify how a much an item can shrink relative to other items in the container. Its default value is 1.
Example: Below code illustrates the use of flex-shrink property value.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: #f1f1f1;
width: 50%;
}
.flex-container > div {
background-color: rgb(33, 246, 107);
color: "#000000";
width: 100px;
margin: 15px;
text-align: center;
line-height: 75px;
font-size: 35px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>A</div>
<div style="flex-shrink: 0">B</div>
<div>C</div>
<div>D</div>
<div>E</div>
<div>F</div>
</div>
</body>
</html>
Output:
4. flex-basis: This property can be used to specify the initial length of an item in the flex container.
Example: Below code illustrates the use of flex-basis.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: #f1f1f1;
width: 50%;
}
.flex-container > div {
background-color: rgb(33, 246, 107);
color: "#000000";
width: 100px;
margin: 15px;
text-align: center;
line-height: 75px;
font-size: 35px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>A</div>
<div style="flex-basis: 250px">B</div>
<div>C</div>
</div>
</body>
</html>
Output:
5. flex: This property is a compilation of flex-grow, flex-shrink and flex-basis. You can specify all the three properties within flex.
Example: Below code illustrates the use of flex.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: #f1f1f1;
width: 50%;
}
.flex-container > div {
background-color: rgb(33, 246, 107);
color: "#000000";
width: 100px;
margin: 15px;
text-align: center;
line-height: 75px;
font-size: 35px;
}
</style>
</head>
<body>
<div class="flex-container">
<div>A</div>
<div style="flex: 2 0 200px">B</div>
<div>C</div>
</div>
</body>
</html>
Output:
6. align-self: This property can be used to specify the alignment of the selected element. When defined, it overrides the alignment defined by the container. It takes values: center, flex-start or flex-end.
Example: Below code illustrates the use of flex align-self property value.
HTML
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: #f1f1f1;
width: 50%;
height: 250px;
}
.flex-container > div {
background-color: rgb(33, 246, 107);
color: "#000000";
width: 100px;
margin: 15px;
text-align: center;
line-height: 75px;
font-size: 35px;
}
</style>
</head>
<body>
<div class="flex-container">
<div style="align-self: flex-start">A</div>
<div style="align-self: center">B</div>
<div style="align-self: flex-end">C</div>
</div>
</body>
</html>
Output: