I created a login form that currently is fitting the whole width of the screen. I tried to make the forms width smaller by using width:50% which sized the form perfectly but made the form stick to the left side of the screen. How would I change the forms sizing while still making it centered and responsive? Is there simply a attribute I’m unaware of?
html,
body {
height:100%;
font-family: 'Alegreya Sans', sans-serif;
}
#header {
background:linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)), url('../img/hero.jpeg') center center no-repeat;
background-size:cover;
height:100%;
color:white;
display:flex;
align-items:center;
}
#header h1 {
text-align: center;
font-family: 'Raleway', sans-serif;
font-size: 500%;
font-weight: 300;
}
#header h3 {
text-align: center;
font-family: 'Raleway', sans-serif;
font-size: 200%;
font-weight: 100;
}
.login {
background-color:rgba(0,0,0,0.5);
padding:30px;
border-radius:10px;
}<section id="header">
<div class="col-sm-12 login">
<h1>Apple ID</h1>
<h3>Manage your Apple account</h3>
<form>
<fieldset class="form-group">
<label class="sr-only">Apple ID</label>
<input type="email" class="form-control" placeholder="Apple ID">
</fieldset>
<fieldset class="form-group">
<label class="sr-only">Password</label>
<input type="password" class="form-control" placeholder="Password">
</fieldset>
<button type="submit" class="btn btn-outline-info btn-block">login</button>
</form>
</div>
</section>Sumon Sarker
2,6471 gold badge23 silver badges36 bronze badges
asked Nov 12, 2016 at 8:21
You can use Bootstrap’s Grid classes according to the width of screens.
Do this:
<div class="login col-xs-12 col-xs-offset-0 col-sm-6 col-sm-offset-3">
Instead of:
<div class="col-sm-12 login">
You might have a look at the Bootstrap Grids. Hope this helps!
answered Nov 12, 2016 at 8:45
Saurav RastogiSaurav Rastogi
9,4773 gold badges29 silver badges40 bronze badges
1
try this
demo
css
html,
body {
height:100%;
font-family: 'Alegreya Sans', sans-serif;
}
#header {
background:linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)), url('../img/hero.jpeg') center center no-repeat;
background-size:cover;
/* height:100%;*/
color:white;
display:flex;
align-items:center;
}
#header h1 {
text-align: center;
font-family: 'Raleway', sans-serif;
font-size: 500%;
font-weight: 300;
}
#header h3 {
text-align: center;
font-family: 'Raleway', sans-serif;
font-size: 200%;
font-weight: 100;
}
.login {
background-color:rgba(0,0,0,0.5);
padding:30px;
border-radius:10px;
margin:0 auto;
}
answered Nov 12, 2016 at 8:27
Falguni PanchalFalguni Panchal
8,8353 gold badges26 silver badges33 bronze badges
Going by the class names, it looks like you are using bootstrap as your framework.
<div class="col-sm-12 login"> is setting the login form to the whole width of the screen (bootstrap works on a grid system of 12)
Change the div class to <div class="col-sm-6 col-sm-offset-3 login"> and this will create a login form that is 6 column wide (50% the width of the container), offset from the left by 3 columns (25% the width of the container). Adjust these values to suit.
answered Nov 12, 2016 at 8:27
user6790086user6790086
2443 silver badges10 bronze badges
You using bootstrap’s grid and you set col number to 12 here:
<div class="col-sm-12 login">, it makes the width of this div full width of the grid system. If you want it to be half width, you should set class="col-sm-6" to 6.
answered Nov 12, 2016 at 8:27
P.S.P.S.
15.7k14 gold badges63 silver badges85 bronze badges
centering your form using twitter bootstrap
<form class="center-block col-sm-6 col-sm-offset-3 col-xs-12">
answered Nov 12, 2016 at 8:28
I created a login form that currently is fitting the whole width of the screen. I tried to make the forms width smaller by using width:50% which sized the form perfectly but made the form stick to the left side of the screen. How would I change the forms sizing while still making it centered and responsive? Is there simply a attribute I’m unaware of?
html,
body {
height:100%;
font-family: 'Alegreya Sans', sans-serif;
}
#header {
background:linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)), url('../img/hero.jpeg') center center no-repeat;
background-size:cover;
height:100%;
color:white;
display:flex;
align-items:center;
}
#header h1 {
text-align: center;
font-family: 'Raleway', sans-serif;
font-size: 500%;
font-weight: 300;
}
#header h3 {
text-align: center;
font-family: 'Raleway', sans-serif;
font-size: 200%;
font-weight: 100;
}
.login {
background-color:rgba(0,0,0,0.5);
padding:30px;
border-radius:10px;
}<section id="header">
<div class="col-sm-12 login">
<h1>Apple ID</h1>
<h3>Manage your Apple account</h3>
<form>
<fieldset class="form-group">
<label class="sr-only">Apple ID</label>
<input type="email" class="form-control" placeholder="Apple ID">
</fieldset>
<fieldset class="form-group">
<label class="sr-only">Password</label>
<input type="password" class="form-control" placeholder="Password">
</fieldset>
<button type="submit" class="btn btn-outline-info btn-block">login</button>
</form>
</div>
</section>Sumon Sarker
2,6471 gold badge23 silver badges36 bronze badges
asked Nov 12, 2016 at 8:21
You can use Bootstrap’s Grid classes according to the width of screens.
Do this:
<div class="login col-xs-12 col-xs-offset-0 col-sm-6 col-sm-offset-3">
Instead of:
<div class="col-sm-12 login">
You might have a look at the Bootstrap Grids. Hope this helps!
answered Nov 12, 2016 at 8:45
Saurav RastogiSaurav Rastogi
9,4773 gold badges29 silver badges40 bronze badges
1
try this
demo
css
html,
body {
height:100%;
font-family: 'Alegreya Sans', sans-serif;
}
#header {
background:linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)), url('../img/hero.jpeg') center center no-repeat;
background-size:cover;
/* height:100%;*/
color:white;
display:flex;
align-items:center;
}
#header h1 {
text-align: center;
font-family: 'Raleway', sans-serif;
font-size: 500%;
font-weight: 300;
}
#header h3 {
text-align: center;
font-family: 'Raleway', sans-serif;
font-size: 200%;
font-weight: 100;
}
.login {
background-color:rgba(0,0,0,0.5);
padding:30px;
border-radius:10px;
margin:0 auto;
}
answered Nov 12, 2016 at 8:27
Falguni PanchalFalguni Panchal
8,8353 gold badges26 silver badges33 bronze badges
Going by the class names, it looks like you are using bootstrap as your framework.
<div class="col-sm-12 login"> is setting the login form to the whole width of the screen (bootstrap works on a grid system of 12)
Change the div class to <div class="col-sm-6 col-sm-offset-3 login"> and this will create a login form that is 6 column wide (50% the width of the container), offset from the left by 3 columns (25% the width of the container). Adjust these values to suit.
answered Nov 12, 2016 at 8:27
user6790086user6790086
2443 silver badges10 bronze badges
You using bootstrap’s grid and you set col number to 12 here:
<div class="col-sm-12 login">, it makes the width of this div full width of the grid system. If you want it to be half width, you should set class="col-sm-6" to 6.
answered Nov 12, 2016 at 8:27
P.S.P.S.
15.7k14 gold badges63 silver badges85 bronze badges
centering your form using twitter bootstrap
<form class="center-block col-sm-6 col-sm-offset-3 col-xs-12">
answered Nov 12, 2016 at 8:28

Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод
статьи
«How to style forms with CSS: A beginner’s guide».

Приложения получают данные от
пользователей, в основном, через формы.
Возьмем для примера обычную форму
регистрации. Там всегда будет несколько
полей, куда пользователь может ввести
нужную информацию (свое имя, email и т. д.).
Раньше на сайтах были простые, скучные
HTML-формы без всякой стилизации. Но с
появлением CSS все изменилось. Благодаря
новейшим свойствам CSS мы сейчас можем
создавать куда более интересные и
красивые формы.
И это не мое личное мнение. На иллюстрации
ниже вы видите, как выглядит обычная
HTML-форма без CSS.

А вот та же форма, в оформлении которой
использовали каскадные таблицы стилей.

В этом руководстве мы покажем вам, как
воспроизвести такую форму, а также
расскажем о нескольких модификациях,
благодаря которым вы сможете создавать
впечатляющие и дружественные к
пользователю формы.
Наше руководство по стилизации форм
при помощи CSS будет состоять из шести
пунктов.
- Определение размеров формы
(box-sizing). - Селекторы CSS для элементов ввода
(input). - Базовые методы стилизации для
текстовых полей ввода. - Стилизация прочих полей ввода.
- Псевдоклассы UI.
- Элементы ввода, недоступные для
кастомизации.
Прежде чем мы углубимся в нашу тему,
важно понять, что нет никаких особенных
стилей для форм. Ваши возможности в этом
плане ограничены только вашим воображением.
Это руководство лишь поможет вам начать
создавать собственные уникальные
варианты дизайна при помощи CSS.
Поехали!
1. Устанавливаем box-sizing
Я обычно устанавливаю *
{box-sizing:border-box;} не только для форм, но и
для веб-страниц. Благодаря этому ширина
(width) всех элементов будет содержать
внутренние отступы (padding).
Пример:
.some-class {
width:200px;
padding:20px;
}
Ширина
.some-class без box-sizing:border-box будет больше
200px, что может стать проблемой. Поэтому
большинство разработчиков используют
border-box для всех элементов.
Ниже приведена улучшенная версия
нашего первоначального кода. В нее также
добавлены псевдоэлементы :before и :after.
*, *:before, *:after {
box-sizing: border-box;
}
Совет:
универсальный селектор * выбирает все
элементы в документе.
2. Селекторы CSS для элементов
ввода
Самый простой способ выбрать элементы
ввода — использовать селекторы атрибутов.
input[type=text] {
// input elements with type="text" attribute
}
input[type=password] {
// input elements with type="password" attribute
}
Эти селекторы будут выбирать все элементы ввода в документе. Если вам нужно выбрать какие-то специфические селекторы, следует добавить классы:
<input type="text" class="signup-text-input" />
Тогда:
.signup-text-input {
// styles here
}
3. Базовые методы стилизации
для однострочных текстовых полей ввода
Чаще всего поля ввода в формах бывают
однострочными. Обычно такое поле
представляет собой простой блок с
границей (его вид зависит от браузера).
Вот HTML-разметка для однострочного
текстового поля с плейсхолдером.
<input type="text" placeholder="Name" />
Выглядеть это будет так:

Чтобы
сделать это текстовое поле более
привлекательным, можно использовать
следующие свойства CSS:
- Padding (внутренние отступы)
- Margin (внешние отступы)
- Border (граница)
- Box shadow (тень блока)
- Border radius (для скругления границ)
- Width (ширина)
- Font (шрифт)
Давайте пройдемся по каждому из этих
свойств.
Padding
Добавление некоторого внутреннего
пространства может повысить четкость.
Чтобы это сделать, применяем свойство
padding.
input[type=text] {
padding: 10px;
}

Margin
Если рядом с вашим полем ввода есть
другие элементы, вы можете захотеть
добавить внешний отступ, чтобы избежать
слипания элементов.
input[type=text] {
padding:10px;
margin:10px 0; // add top and bottom margin
}

Border
В большинстве браузеров текстовые
поля ввода имеют границы, которые вы
можете кастомизировать.
.border-customized-input {
border: 2px solid #eee;
}
Вы также можете вообще убрать границу.
.border-removed-input {
border: 0;
}
Совет:
если убираете границу, обязательно
добавьте цвет фона или тень. В противном
случае пользователь просто не увидит
ваше поле.
Некоторые веб-дизайнеры предпочитают
оставлять только нижнюю границу. При
таком варианте пользователь как бы
будет писать на строчке, как в блокноте.
.border-bottom-input {
border:0; // remove default border
border-bottom:1px solid #eee; // add only bottom border
}
Box shadow
Свойство CSS box-shadow позволяет добавить
тень элемента. Меняя 5 значений этого
свойства, вы сможете добиться самых
разнообразных эффектов.
input[type=text] {
padding:10px;
border:0;
box-shadow:0 0 15px 4px rgba(0,0,0,0.06);
}

Border radius
Свойство border-radius может очень сильно
изменить вид ваших форм. Поля для ввода
текста, имеющие скругление углов,
выглядят совсем иначе.
.rounded-input {
padding:10px;
border-radius:10px;
}

Комбинируя box-shadow и border-radius, вы можете существенно изменить вид полей.

Width
Используйте свойство width, чтобы
установить ширину поля ввода.
input {
width:100%;
}
Font
Большинство браузеров используют
разные семейства шрифтов и размер шрифта
для элементов форм. Если необходимо,
можно установить наследование шрифта
от документа.
input, textarea {
font-family:inherit;
font-size: inherit;
}
4. Стилизация прочих типов полей ввода
Вы также можете прописывать стили и
для других полей — области текста,
радиокнопок, чек-боксов и пр.
Давайте рассмотрим подробнее каждое
из них.
Текстовые области (text areas)
Текстовые области напоминают
однострочные текстовые поля ввода, с
той лишь разницей, что здесь пользователь
может ввести не одну строку текста.
Обычно они используются, если нужно
принимать более «многословные» данные:
комментарии, сообщения и т. п. Для
стилизации этих областей вы можете
использовать все свойства, о которых
мы говорили ранее.
Также для текстовых областей применимо
и очень полезно свойство resize. В большинстве
браузеров текстовые области по умолчанию
могут растягиваться как по оси x, так и
по оси y (значение: both). Но вы можете
установить для этого свойства также
значение horizontal или vertical.
Посмотрите на пример:
See the Pen
Styled Textarea (for LogRocket) by Supun Kavinda (@SupunKavinda)
on CodePen.
Здесь
я использовал resize:vertical, чтобы разрешить
изменение размера исключительно по
вертикали. Такая практика применяется
в большинстве форм, поскольку позволяет
избежать появления горизонтальной
полосы прокрутки.
Примечание: если вам нужно создать
текстовую область с автоматическим
изменением размера, следует использовать
JavaScript. Но в нашей статье мы не будем
углубляться в эту тему.
Чекбоксы и радиокнопки
Дефолтные чекбоксы и радиокнопки
очень сложно стилизовать, для этого
требуется более сложный CSS-код (и HTML —
тоже).
Для стилизации чекбокса используйте
следующий HTML-код.
<label>Name <input type="checkbox" /> <span></span> </label>
Несколько
вещей, на которые нужно обратить внимание:
- Поскольку мы используем <label> в
качестве обертки для <input>, если вы
кликнете на любой элемент внутри
<«label«>, «кликнутым» будет <input>. - Мы спрячем <input>, потому что
браузеры практически не позволяют нам
его модифицировать. - <span> создает пользовательский
чекбокс. - Чтобы получить положение «отмечено»
и стилизовать пользовательский чекбокс,
мы будем использовать псевдокласс
input:checked.
Вот пользовательский чекбокс
(комментарии в CSS-коде поясняют происходящее
более подробно):
See the Pen
yLNKQBo by Supun Kavinda (@SupunKavinda)
on CodePen.
Вот пользовательская радиокнопка:
See the Pen
eYNMQNM by Supun Kavinda (@SupunKavinda)
on CodePen.
В
обоих примерах мы использовали одну и
ту же концепцию (input:checked).
В браузерах чекбоксы отображаются
квадратиками, а радиокнопки — кружочками.
Это лучше не менять, чтобы не путать
пользователя.
Раскрывающийся список
Раскрывающийся список позволяет
пользователю выбрать элемент из
нескольких предложенных вариантов.
<select name="animal">
<option value="lion">Lion</option>
<option value="tiger">Tiger</option>
<option value="leopard">Leopard</option>
</select>
Вы
можете стилизовать элемент <select>,
чтобы он выглядел более привлекательно.
select {
width: 100%;
padding:10px;
border-radius:10px;
}

Но вы не можете стилизовать выпадающие
элементы, потому что их стили зависят
от операционной системы. Единственный
способ изменить их вид — использовать
JavaScript.
Кнопки
Как и у большинства элементов, у кнопок
есть стили, установленные по умолчанию.
<button>Click Me</button>
Давайте немного украсим нашу кнопку.
button {
/* remove default behavior */
appearance:none;
-webkit-appearance:none;
/* usual styles */
padding:10px;
border:none;
background-color:#3F51B5;
color:#fff;
font-weight:600;
border-radius:5px;
width:100%;
}

5. Псевдоклассы UI
Ниже приведен список псевдоклассов,
которые широко используются с элементами
форм.
Эти псевдоклассы могут использоваться
для показа уведомлений в зависимости
от атрибутов элемента:
- :required
- :valid и :invalid
- :checked (этим мы уже пользовались)
Эти могут использоваться для создания
эффектов для каждого состояния:
- :hover
- :focus
- :active
Сообщения, генерируемые при
помощи :required
Показываем сообщение о том, что
заполнение поля является обязательным:
<label>Name
<input type="text">
<span></span>
</label>
<label>Email
<input type="text" required>
<span></span>
</label>
label {
display:block;
}
input:required + span:after {
content: "Required";
}

Если
вы удалите атрибут required при помощи
JavaScript, сообщение «Required» исчезнет
автоматически.
Примечание: <input> не может содержать
другие элементы. А значит, и псевдоэлементы
:after или :before. Поэтому нам нужно использовать
другой элемент — <span>.
Мы можем сделать то же самое с
псевдоклассами :valid и :invalid.
:hover и :focus
:hover выбирает элемент, когда на него
наводится курсор мыши. :focus выбирает
элемент, когда тот в фокусе.
Эти псевдоклассы часто используются
для создания переходов и легких визуальных
изменений. Например, можно менять ширину,
цвет фона, цвет границы, густоту тени и
т. п. Если вместе с этими свойствами
использовать свойство transition, изменения
будут более плавными.
Вот несколько эффектов наведения для
элементов формы (попробуйте навести
курсор на разные поля):
See the Pen
yLNKZqg by Supun Kavinda (@SupunKavinda)
on CodePen.
Когда пользователь видит небольшие
изменения в элементе, происходящие при
наведении мыши, он понимает, что с
элементом можно что-то делать. Это важно
для дизайна элементов форм.
Вы замечали, что в некоторых браузерах
вокруг элемента, находящегося в фокусе,
появляется синяя внешняя граница? Вы
можете использовать псевдокласс :focus,
чтобы удалить ее и добавить другие
эффекты для элемента в фокусе.
Следующий код удаляет внешнюю границу
для всех элементов:
*:focus {outline:none !important}
Добавляем внешнюю границу для элементов
в фокусе:
input[type=text]:focus {
background-color: #ffd969;
border-color: #000;
// and any other style
}
6. Элементы ввода, недоступные для
кастомизации
Стилизация элементов форм всегда была
сложной задачей. Есть некоторые элементы,
с которыми не многое можно сделать в
плане изменения стиля. Например:
- <input type=»color»>
- <input type=»file»>
- <progress>
- <option>, <optgroup>, <datalist>
Эти элементы предоставляются браузером
и стилизуются в зависимости от вашей
ОС. Единственный способ изменить их
стиль — использовать кастомные контролы
(Custom Controls), созданные при помощи div, span и
прочих HTML-элементов, поддающихся
стилизации.
Например, чтобы стилизовать <input
type=»file»>, мы можем спрятать дефолтный
input и использовать пользовательскую
кнопку.
Кастомные контролы для элементов форм
уже разработаны для основных
JavaScript-библиотек. Найти их можно на
GitHub.
Заключение
К этому моменту у вас уже должно
появиться понимание того, как стилизуются
простые элементы форм и как использовать
кастомные контролы для стилизации
остальных элементов. Конечно, это лишь
основные строительные блоки, при помощи
которых вы можете создавать стили,
рисуемые вашим воображением.
В качестве совета напоследок: не забывайте делать все ваши формы отзывчивыми.

|
-immortal- 60 / 60 / 43 Регистрация: 31.01.2011 Сообщений: 105 |
||||
|
1 |
||||
размер формы28.11.2011, 23:45. Показов 39496. Ответов 2 Метки нет (Все метки)
Доброго времени суток! код:
Миниатюры
__________________
0 |
|
Rikani 35 / 35 / 1 Регистрация: 27.07.2011 Сообщений: 85 |
||||
|
28.11.2011, 23:54 |
2 |
|||
например так. Просто меняешь ширину, высоту, размер шрифта для инпутов
1 |
|
60 / 60 / 43 Регистрация: 31.01.2011 Сообщений: 105 |
|
|
29.11.2011, 00:01 [ТС] |
3 |
|
Rikani, спасибо большое)
0 |
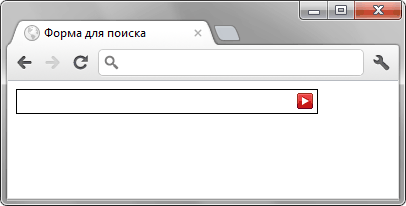
Как сделать кнопку внутри поля для поиска?
Надо понимать, что напрямую добавить кнопку внутрь поля формы нельзя. Поэтому любые методы лишь имитируют этот эффект. Для создания подобной иллюзии следует убрать исходную рамку вокруг поля для поиска и добавить её к элементу, внутри которого располагается поле и кнопка. Данный метод лучше всего работает когда все размеры у нас имеют фиксированные значения. На рис. 1 показана форма, общая ширина которой задана как 300 пикселов, поле имеет ширину 274 пиксела, а кнопка — 20 пикселов.
Рис. 1. Вид поля для поиска с кнопкой
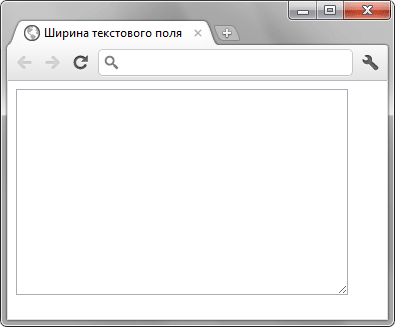
Как запретить изменение размеров <textarea>?
В современных браузерах Firefox, Safari и Chrome в правом нижнем углу текстового поля есть небольшой уголок (рис. 1) с помощью которого мышью можно изменить размеры поля.
Рис. 1. Вид текстового поля в браузере Chrome
Вид уголка различается, но его функции остаются одинаковыми, если щёлкнуть мышью и потянуть за уголок, то можно изменить размеры поля. Чтобы запретить эту возможность, следует для селектора textarea задать свойство resize со значением none (пример 1).
Как убрать свечение вокруг текстового поля в Safari?
В браузерах Safari и Chrome вокруг текстового поля при получении фокуса наблюдается характерное свечение, которое указывает активное поле (рис. 1). Если по дизайну свечение не требуется, его можно убрать, добавив свойство outline со значением none к селектору input:focus. Псевдокласс :focus говорит о том, что стиль применяется к элементу получившим фокус.
Рис. 1. Свечение вокруг текстового поля в Safari
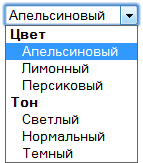
Как изменить вид тега <optgroup> через стили?
Тег <optgroup> используется для создания и выделения группы в списке, созданным через тег <select>. Особенностью тега <optgroup> является то, что его нельзя выделить как обычный элемент списка, а все элементы, входящие в этот контейнер, смещаются вправо от своего исходного положения (рис. 1).
Рис. 1. Вид списка в браузере Safari
Как сделать свою кнопку для отправки формы?
Отправка формы происходит не только при нажатии на кнопку <input type=»submit»>, но и при нажатии на рисунок, добавленный через тег <input type=»image»>. Обязательным атрибутом тега <input> при таком значении type выступает src, указывающий путь к графическому файлу (пример 1).
Как установить ширину поля со списком?
Поле со списком, которое формируется тегом <select>, по умолчанию равно ширине самого длинного текста, заданного в контейнере <option>. Иными словами, ширина списка формируется автоматически исходя из ширины элементов списка. С помощью стилей, в частности свойства width, ширину списка можно устанавливать самостоятельно, независимо от исходного значения. Для этого width с требуемым значением следует добавить к селектору SELECT (пример 1).
Как изменить цвет текста и фона в текстовом поле?
Цвет фона элемента задается стилевым свойством background-color, а цвет текста с помощью color, эти свойства необходимо добавить к селектору INPUT. Поскольку тег <input> является универсальным, то он создает не только текстовое поле, но и другие элементы форм и чтобы определить стиль для конкретного поля можно воспользоваться классами, как показано в примере 1.
Как установить ширину текстового поля в пикселах?
Ширина текстового поля, создаваемого с помощью тега <input>, определяется стилевым свойством width, значение которого можно устанавливать в пикселах, процентах или других допустимых единицах, как показано в примере 1.

HTML Атрибут size
Атрибут size (от англ. «size» — «размер») определяет для элементов:
- Для тега <input> — ширину текстового поля, которая определяется числом символов моноширинного шрифта. Иными словами, ширина задаётся количеством близстоящих букв одинаковой ширины по горизонтали. Если размер шрифта изменяется с помощью стилей, ширина также соответственно меняется.
- Для тега <select> — высоту списка. Если значение атрибута size равно 1, то список превращается в раскрывающийся. При добавлении атрибута multiple к элементу <select> при size=»1″ список отображается как «крутилка». Во всех остальных случаях получается список с одним или множественным выбором.
- Для тега <basefont> — размер шрифта в условных единицах.
- Для тега <hr> — высоту горизонтальной линии в пикселях.
Внимание: Атрибут size для элементов <basefont> и <hr> не поддерживается в HTML5.
Синтаксис
<element size="число">Значения
Любое целое положительное число.
Значение по умолчанию
- Для тега <input> — 20.
- Для тега <select> — зависит от атрибута multiple. Если он присутствует, то размер списка равен количеству элементов. Когда атрибута multiple нет, то по умолчанию значение атрибута size равно 1.
- Для тега <basefont> — размер, установленный в браузере по умолчанию. Обычно он равен 3.
- Для тега <hr> — 2.
Применяется к тегам
Примечание: Атрибут size работает со следующими типами элементов ввода: text, search, tel, url, email, password.
Отличия HTML 4.01 от HTML 5
Нет.
Пример использования:
Атрибут size (Элемент <input>)
HTML-форма с двумя полями ввода шириной 30 и 4 символа:
Пример HTML:
Попробуй сам
<form action="/action_form.php">
Email: <input type="text" name="email" size="30"><br>
PIN: <input type="text" name="pin" maxlength="4" size="4"><br>
<input type="submit" value="Отправить">
</form>Атрибут size (Элемент <select>)
Выпадающий список с 3 одновременно видимыми пунктами:
Пример HTML:
Попробуй сам
<select size="3">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>Поддержка браузерами
Атрибут size имеет следующую поддержку браузерами для каждого элемента:
- Настольные
- Мобильные
| Элемент | ||||||
| <input> | 2+ | 1+ | 1+ | 1+ | 1+ | 1+ |
| <select> | 3+ | 1+ | 3.5+ | 1+ | 1+ | 1+ |
| <basefont> | 2+ | |||||
| <hr> | 3+ | 1+ | 2+ | 1+ | 1+ | 1+ |
Спецификации
| Спецификация | Статус |
|---|---|
| HTML 4.01 (W3C) | Рекомендация |
| HTML 5 (W3C) | Рекомендация |
| HTML 5.1 (W3C) | Рекомендация |
Учебник HTML
HTML уроки: HTML Атрибуты