Как уменьшить изображения для сайта
Оптимизация изображений — один из важных моментов в общей оптимизации сайта, на который многие не обращают внимания. А между тем, этот момент оказывает существенное влияние как на поведение пользователей на ресурсе, так и на ранжирование сайта.
Оптимизацию изображений можно рассматривать в 2 аспектах:
- уменьшение веса изображений для увеличения скорости загрузки страницы;
- как составляющая SEO – оптимизации — в этом случае кроме уменьшения веса изображениям присваиваются подходящие названия и прописываются альт теги.
В сегодняшней статье я рассмотрю оптимизацию изображения для ускорения загрузки страницы — то есть, уменьшение веса изображений.
Введение: Для чего уменьшать вес изображений на сайте
1. Уменьшение размера в Paint
2. Уменьшение размера в Photoshop
3. Онлайн-сервисы по оптимизации изображений
4. Уменьшение размера изображений на сайте с помощью плагинов
Введение: Для чего уменьшать вес изображений на сайте
Думаю, всем давно известно, что вес изображений влияет на скорость загрузки страницы.
Статистические исследования показывают, что посетители ждут загрузки сайта порядка 3 секунд на стационарных компьютерах и 5 — на телефоне!
Если время ожидания превышает эти числа, то посетители уходят, и тогда уже не важно, на сколько красивы ваши изображения, никто их все равно не увидит.
Каким должен быть вес изображений?
Для различных ресурсов выбор веса изображения — индивидуальный параметр, для интернет-магазин с большим ассортиментом товаров допустимый вес не более 50-70 Кб. Для сайтов — портфолио, в которых ставка делается именно на красивые, качественные изображения — больше. Старайтесь придерживаться максимально возможного уменьшения веса картинок, а если большие изображения необходимы вашему ресурсу, лучше дайте посетителям просмотреть их в полном размере в новой вкладке.
Оптимизация изображений позволяет уменьшить их вес в разы без ощутимой потери качества.
Вес изображения измеряется в килобайтах (Кб) или мегабайтах (Мб), зависит от размеров в пикселях (высоты и ширины), количества деталей и от формата изображения.
Самый распространенный графический формат изображений формат JPG . Он используется повсеместно, его «понимают» все компьютеры, просмотрщики и графические редакторы. В этом формате публикуются графические материалы на сайте. Он не поддерживает прозрачности и анимацию, но для этого используются другие форматы. И говорить я сегодня буду именно об изображениях в формате JPG.
Для уменьшения веса изображения:
- Определите размер изображения, которое будет отображаться на сайте.
Не загружайте исходные картинки сразу. Если на сайте выводится изображение с размерами 500*600 пикселей, а загружается картинка в 3 раза большего размера, время загрузки будет такое же, как для исходной. - Уменьшите размеры.
к содержанию
1. Как уменьшить размер изображения в Paint
Начну с Paint, потому что это программа входит в стандартный набор ОС Windows и не требует установки дополнительных графических редакторов.
1. Открываем картинку в Paint и на верхней панели кликаем «Изменить размер».
2. В открывшемся окне вводим необходимые размеры (можно изменять в процентах, можно в пикселях. По умолчанию в Paint стоит галочка «Сохранять пропорции», это позволит уменьшить изображение без искажений), жмем «ОК».
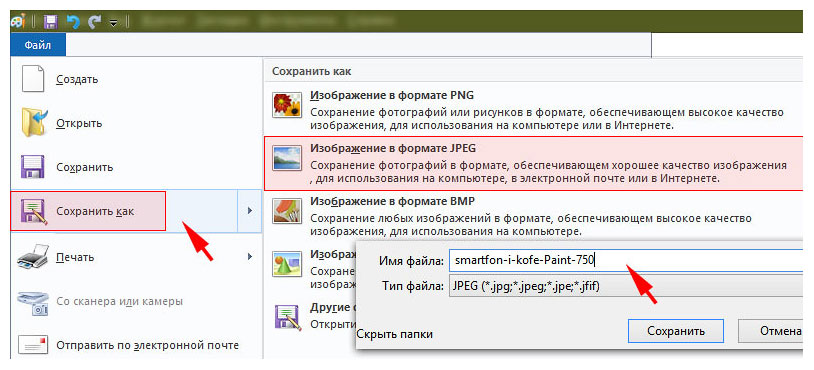
3. Сохраняем полученное изображение. Старайтесь сразу сохранять картинки с описательными названиями, в дальнейшем это упростит работу с ними, облегчит поиск и загрузку на сайт.
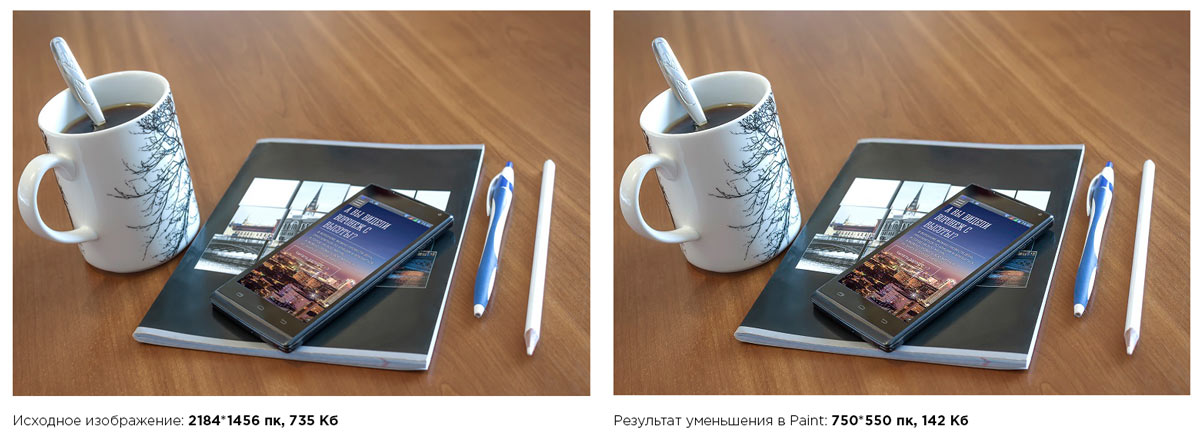
Теперь сравним исходное изображение и итоговое:
исходное изображение с размерами 2184*1456 пк и весом 735 Кб после уменьшения до 750*500 пк стало весить 142 Кб — вес уменьшился в 5 раз! При этом разница в качестве уменьшенного изображения и исходного, уменьшаемого скриптами (если таковые установлены на сайте) на глаз не заметна.
к содержанию
2. Как уменьшить размер изображения в Photoshop
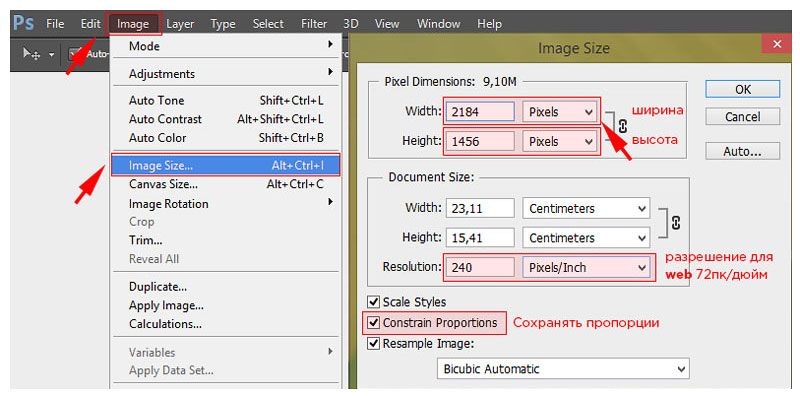
1. Открываем файл в редакторе, в верхней панели выбираем вкладку Image (Изображение) – Image Size (Размер изображения).
2. В открывшемся окне можно менять параметры ширины (Width), высоты (Height) и разрешения (Resolution). Причем, для сохранения пропорций должен быть отмечен флажок Сохранять пропорции (Constrain Proportions), в этом случае при изменении одного из параметров, другие меняются автоматически.
Для публикаций графики в вебе разрешение составляет 72пк/дюйм.
Вводим необходимые параметры и жмем «ОК».
3. Сохраняем изображение.
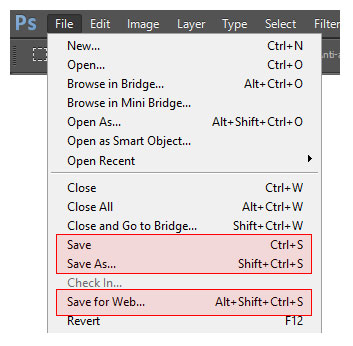
Для сохранения изображения есть три варианта:
- Сохранить (Save (Ctrl+S));
- Сохранить как (Save As (Shift+Crtl+S));
- Сохранить для веб ( Save for Web (Shift+Ctrl+Alt+S)).
Первые два — это обычное сохранение изображения, рекомендую пользоваться третьим — в этом случае можно дополнительно уменьшить вес файла по сравнению с обычным сохранением.
При выборе Сохранения для Веб в открывшемся окне можно задать параметры:
- Формат ( как говорили выше, jpeg);
- Качество (Quality) – этот параметр изменяется от 0 до 100, соответственно при этом итоговое изображение будет лучшего или худшего качества.
В окне слева от параметров на вкладках вы можете выбрать варианты отображения: Оригинал, Оптимизированное, 2 варианта (одновременно отображается сохраняемое и итоговое изображение), 4 Варианта (отображаются оригинальное изображение, изображение с параметрами, которое вы задали, и 2 промежуточных).Я обычно выбираю 2 Варианта (
2-Up) — меняя качество можно одновременно видеть изменения в изображении и подобрать оптимальное для конкретного случая. Для статьи меня устроило качество 50, но это не постоянная величина, чаще я сохраняю изображения в пределах 60-75.Снизу под отображаемыми вариантами выводятся данные итогового изображения в зависимости от заданных настроек
; - Отмечаем галочку Прогрессивный (Progressive).
Итоговое изображение будет загружаться не построчно, а за несколько подходов.
Вам наверняка приходилось сталкиваться с такими случаями, когда вы видите не половину загруженной картинки, а сначала — полностью — плохого качества, потом — все лучше и лучше. Но с самого начала загрузки пользователь имеет представление о том, что на изображении. Вес прогрессивного может быть на несколько килобайт больше оптимизированного, но эта разница незначительна. Практика показывает, что прогрессивный джипег позитивнее воспринимается пользователями. - Размеры.
Если вы хотите изменить размеры изображения, они задаются в этом же окне снизу.
После выбора необходимых настроек жмем «Сохранить» (Save) и получаем оптимизированную для сайта картинку.
Анализируем результаты оптимизации изображения в Фотошопе:
исходное изображение все то же 2184*1456 пк, 735 Кб, после уменьшения до 750*500 пк: при обычном сохранении 159 Кб — вес больше, чем при уменьшении в Paint, Сохранение для Веб (при качестве 50) — 63,7 Кб. Сжатое изображение весит 11.5 раз меньше. Не забываем, что ко всем прочим плюсам джипег еще и прогрессивный.
Вместо одного не оптимизированного изображения можно загрузить 10 оптимизированных, а на скорости загрузки страницы это не скажется.
Конечно, если исходная картинка раньше уже уменьшалась, дополнительная оптимизация не будет такой большой, но проводить ее все равно надо.
Если исходное изображение очень большое, не рекомендую уменьшать его сразу до нужного вам, лучше сделать это в несколько шагов, чтобы увеличить резкость оптимизированного.
к содержанию
3. Онлайн-сервисы по оптимизации изображений
Уже уменьшенные изображения дополнительно оптимизируются с помощью онлайн-сервисов. В интернете их хватает, я опишу два, которыми пользуюсь чаще других.
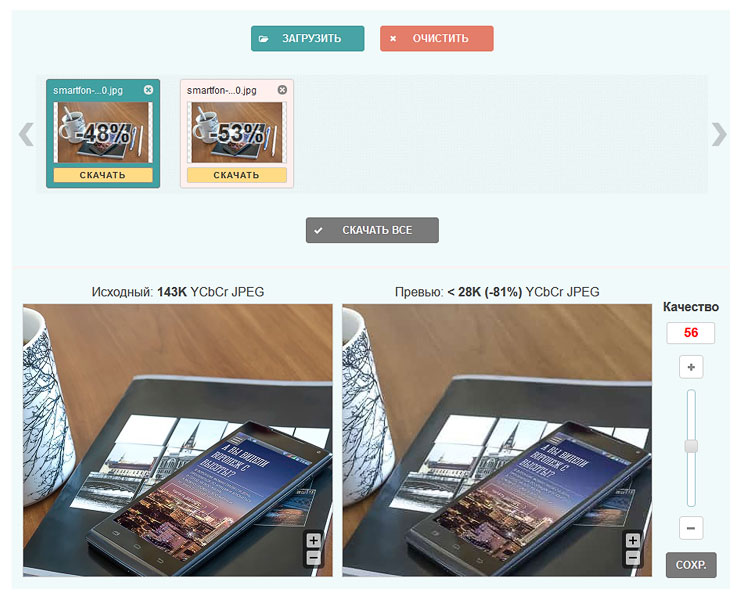
1. Optimizilla
Для форматов .jpg и .png. Позволяет загружать до 20 изображений одновременно, выставлять различные параметры сжатия для каждого и в этом же окне просматривать результат оптимизации.
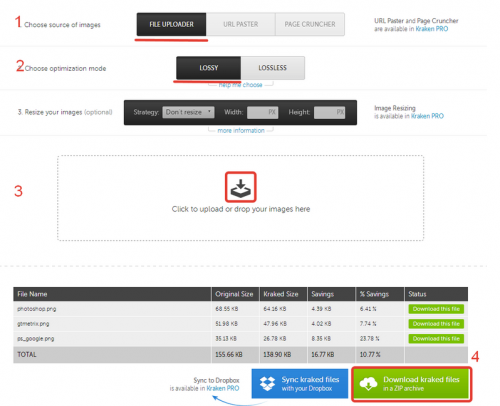
2.Kraken
Форматы .jpg, .png, .gif. Предоставляет 3 варианта оптимизации:
- Сжатие с потерями Lossy — выбрано по умолчанию;
- Сжатие без потерь — Lossless;
- Expert – с выбором параметров оптимизации.
Загружаем файлы, которые надо оптимизировать.
По завершению оптимизации сервис выдает отчет о результатах. Для нагрузки файла жмем на кнопку «Download File» — уменьшенная картинка открывается в соседней вкладке.
Если результат устраивает, сохраняем изображение (клик на фото правой кнопкой мыши — Сохранить как)
3. JPEG Mini
Простой интерфейс, результат оптимизации можно посмотреть сразу же. Работает только с форматом jpeg.
4. Puny PNG
Сервис сжатия изображений в JPG, PNG и GIF-форматах. Имеет ограничение по весу в 500 Кб и количеству 20 одновременно.
к содержанию
4. Уменьшение размера с помощью плагинов сжатия изображений
Все вышеперечисленные методы актуальны, когда изображений на сайте не много. Если же ресурс содержит огромную базу изображений, то не обойтись без плагинов сжатия изображений. Существует множество хороших плагинов для различных CMS, и платных, и бесплатных, они используют разные алгоритмы сжатия и выдают разные результаты. Главное, подобрать подходящий для вашего ресурса.
- Плагины с предварительной генерацией миниатюр.
В настройках плагина указываются размеры миниатюр. При загрузке файла создаются миниатюры указанных размеров.
Преимущество данного способа в том, что при загрузке страницы количество изображений не влияет на время генерации страницы. Но при большом количестве файлов и миниатюр будет возрастать и занимаемое сайтом дисковое пространство. - Плагины с динамическим изменением размера миниатюр.
Изображение обрабатывается при генерации страницы, не занимает место на диске, но негативно сказывается на времени загрузки страницы. Не рекомендуется при выводе большого количества изображений.
Можно совмещать между собой различные плагины, получая максимально эффективный результат.
Надеюсь, среди указанных способов вы найдете оптимальный для вас. Не забывайте об уменьшении изображений на сайте — используйте свой контент эффективно.
А еще — задавайте вопросы, пишите в комментариях, оказалась ли статья полезной. Если да, ставьте лайки и делитесь с друзьями.
Удачи и хорошего настроения.
Понравилась статья? Поделись с друзьями:
Читайте также
Сайт в ТОПе. Можно успокоиться?
Основная задача SEO-оптимизатора — продвинуть сайт клиента в топ. Обычно это занимает примерно полгода, если сайт уже действует достаточно давно, и запросы не очень «крутые».
Как спрятать неуникальный контент
Жила я себе спокойно, писала тексты. Однажды получила заказ: написать SEO-Текст на новую модель видеорегистратора. Конечно же, текст должен быть уникальным. А у регистратора, как и у любого другого прибора, есть характеристики.
Изменить размер изображения онлайн
JPG, PNG, WEBP, GIF, BMP, TIFF
Зачем изменять размер изображения?
При отображении или публикации изображения онлайн нам часто требуется изменить размер изображения чтобы оно полностью поместилось на экране средства просмотра или для изменения размера файла. В частности, может потребоваться уменьшить изображение при отправке в качестве вложения электронной почты или размещения на веб-сайте. Социальные платформы, такие как Facebook и Instagram с собственными ограничениями на размер изображения, также не являются исключением в этом отношении.
Теперь важно понимать, как изменить размер фотографии без потери качества. Технически, изменение размера изменяет информацию о пикселях. Например, когда ширина и высота изображения уменьшаются, любая избыточная информация о пикселях удаляється. Чтобы увеличить изображение, программа изменения размера изображения должна добавить новые пиксели на основе исходных пикселей, что приводит к размытому изображению. Таким образом, суть изменения размера изображения без потери качества состоит в том, чтобы сделать снимок с самым высоким разрешением и уменьшить его размер.
Существует большое разнообразие программного обеспечения для редактирования изображений со всеми видами функций, такими как 3D-рендеринг, обработка изображений с помощью искусственного интеллекта и т. д. Почти все эти инструменты предлагают базовые функции редактирования изображений, включая изменение размера изображений. Однако современное программное обеспечение может быть дорогим и трудным в использовании из-за потребности в обучении. Для большинства пользователей, ищущих бесплатное и простое в использовании приложение для изменения размера фотографий онлайн, ResizePixel может быть решением.
Приложение ResizePixel предоставляет простой, но мощный сервис для изменения размера изображения в пикселях. Вы можете изменить размер PNG, JPG, GIF, WEBP, TIFF и BMP изображений с удобной опцией сохранения исходного соотношения сторон. Чтобы сделать файл изображения еще меньше, попробуйте изменить размер изображения в КБ/МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая дополнительного программного обеспечения, и все в одном!
Как изменить размер изображения?
- Чтобы изменить размер изображения онлайн, загрузите изображение с вашего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, к которым нужно изменить размер изображения.
- Примените новый размер и скачайте окончательное изображение на странице загрузки.
Бесплатно и безопасно
ResizePixel — бесплатное приложение для изменения размера фотографий, где простота является важной функцией. Это простой в использовании, адаптированный к смартфонам и безопасный сервис для изменения размера фотографий без ущерба для конфиденциальности. Мы не собираем и не распространяем загруженные фотографии третьим лицам.
Как сжать фотографию и сохранить качество
Каждый день активный пользователь сети Интернет сталкивается с огромным количеством фотографий: это и реклама, и новости, и просто общение с друзьями, которые хотят поделиться своими впечатлениями от какого-либо фото.
Люди загружают фотографии на странички в социальных сетях, на свои сайты, открывают темы на форумах, отправляют друзьям и родственникам с помощью электронной почты и т.д. Фотографии, сделанные на современные фотоаппараты, занимают много места на различных носителях информации.
Часто перед пользователями возникает вопрос: «как сжать фотографию?», потому как «большой вес» изображения является причиной следующих неудобств:
- Проблема трафика – в мире остаются страны и города, в которых можно воспользоваться только беспроводным интернетом, соответственно, он тарифицируется по количеству загруженных байт, поэтому фотографии необходимо сжимать, чтобы человек мог загрузить их при необходимости, а не тратить весь трафик на одно изображение;
- Скорость загрузки веб-страниц – даже у тех пользователей, которые подключены к высокоскоростному интернету, будут возникать проблемы с загрузкой «тяжелых» фотографий, то есть, вся страница будет загружена, а снимок еще какое-то время будет догружаться. Также необходимо помнить про загрузку страницы на устройства, использующие мобильный интернет, скорость которого мала, а слишком тяжелые фотографии еще более замедляют этот процесс;
- Ограничения по размеру – социальные сети и различные сайты выставляют ограничения на размер загружаемых фотографий – это необходимо для их нормального функционирования;
- Оригинальный размер – фотографии, занимающие много места на носители информации, на самом деле имеют размер в несколько раз больше, чем тот, в котором они отображаются на экране, что вызывает различные казусы с загрузкой в/из интернета.
Чтобы таких проблем не возникало, нужно сжимать фотографии для интернета. Для личного пользования, то есть, просмотра на своем ПК или ноутбуке, это необязательно.
- Сжатие фото онлайн
- Программы для сжатия фотографий
- Советы по сжатию изображений
- Сжимаем много
- Как сжать несколько фотографий в фотошопе
- Сжимаем целую папку
Сжать фотографию онлайн – это самый легкий и быстрый способ решения проблемы относительно того, что изображение слишком много весит. Для этого нужно зайти в онлайн-сервис, который ориентирован на сжатие фотографий: в основном, это уменьшение размера снимков за счет уменьшения расширения.
Ниже приведены несколько бесплатных онлайн-сервисов подобного рода:
- Image Optimizer – данный сервис предоставляет возможность сжать, оптимизировать и изменить размер изображения. Интерфейс сервиса прост в использовании: для начала работы нужно загрузить снимок со своего устройства, выбрать размер и вариант оптимизации. Также можно установить данный оптимизатор на компьютер:
- Web Resizer – с помощью данного онлайн-сервиса можно отредактировать фото: сжать, обрезать, добавить границы, изменить яркость, контраст, насыщенность и некоторые другие параметры:
- PunyPNG – также бесплатная программа, которая работает с различными форматами изображения и является эффективной в деле уменьшении веса снимков:
«Как сжать размер фотографии?» — такой вопрос частенько предстает перед начинающими фотографами, да и не только перед ними.
Самая большая ошибка – это попытка уменьшить фотографию, не меняя размер изображения, а жертвуя качеством снимка. Итогом таких действий является размытое изображение, которое не помещается в экране. Для получения хорошей картинки с маленьким весом можно воспользоваться самым простым графическим редактором под названием Paint:
Уменьшить размер изображения в paint не составит труда, если выполнить следующие действия:
- Открыть изображение с помощью Paint;
- Кликаем на кнопку «Изменить размер», после чего откроется окно:
- В поле «изменить» активируем «проценты», устанавливаем галочку «сохранить пропорции», прописываем число, которое определяет, сколько процентов будет в уменьшенном изображении от исходного. В нашем случае, это 80%. После нажатия на «Ок» видно результат:
- Сохраняем результат, кликнув на «Файл», «Сохранить как». Далее нужно выбрать расширение и вписать имя. Проведение данной процедуры дало уменьшение размера в половину от исходного.
Также уменьшить вес фотографии можно в профессиональном графическом редакторе Photoshop:
Для уменьшения веса необходимо:
- Открыть фотографию в Photoshop;
- Задействовать функцию «Сохранить для веб и устройств» (Save for Web & Devices), которая находится в меню «Файл» (File):
- В открывшемся окне установить настройки: формат и качество. Снижать качество (quality) более чем на 50% не рекомендуется. В нижней части окна имеются настройки ширины и высоты, с помощью которых также можно уменьшить размер:
- Остается лишь сохранить полученное изображение. Ниже представлен результат проведенных манипуляций:
Как сжать фотографии для отправки по электронной почте или просто для размещения в сети Интернет? Как было сказано выше, перед отправкой необходимо уменьшить вес изображений. Выполняя сжатие, желательно придерживаться следующих правил:
- Вес изображения не должен превышать 100 Кбайт, а размер должен быть 800 на 600 пикселей – это связано с тем, что еще остались мониторы, которые плохо ладят с гигантскими картинками;
- При уменьшении веса фотографии, на ней могут появиться следы, которые указывают на то, что она была сжата. Чтобы скрыть это, нужно немножко размыть фотографию, воспользовавшись инструментом Blur в фотошопе, установив значение 0,1 – этого будет достаточно;
- Луше всего сохранять изображения в формате JPEG.
Как сжать сразу несколько фотографий? Нередко возникает необходимость отправить кому-либо большое количество фотографий или просто разместить их на сайте. Естественно, для начала вес фото необходимо оптимизировать. Сделать это можно как онлайн, так и пользуясь программами, установленными на ПК или ноутбуке.
Как сжать сразу много фотографий онлайн? Для решения данной задачи существуют специализированные сервисы, такие как Kraken.io. За один раз данный сервис позволяет обработать большое количество фотографий, но их суммарный вес не может превышать 10 мегабайт.
Для более качественной обработки фотографий лучше использовать приложения, которые устанавливаются на ваш компьютер. Примером такой программы является Picture Combine — данный графический редактор позволяет проводить пакетную оптимизацию фотографий. Программа проста в использовании, поэтому овладеть ей сможет каждый:
В фотошопе также есть возможность сжать несколько фотографий одновременно. Для этого необходимо создать action – алгоритм действий для пакетной обработки фотографий.
Ниже описаны шаги по созданию подобного алгоритма:
- Создать две папки. В первую сохранить изображения, которые необходимо уменьшить. Во вторую будут сохраняться уже обработанные фотографии;
- Далее можно приступить к записи алгоритма обработки фотографий. В меню «Окно» (Window) необходимо кликнуть по пункту «Создание новой операции» (Create new action), ввести название для нового экшена и кликнуть на «ОК»;
- Запись действий начнется после клика по кнопке «Начать запись» (Degin recording);
- Для уменьшения фотографии нужно открыть файл из папки, в которой хранятся изображения для обработки (Файл -> Открыть) (File -> open). В меню «Изображение» (Image) выбрать «Размер изображения» (image size) — откроется окно настроек расширения и размера. После внесения изменений необходимо кликнуть на «Ок». Теперь можно сохранить уменьшенное изображение в пустую папку с помощью команды «Сохранить как» (Save as);
- Далее необходимо остановить запись алгоритма, кликнув на «Остановить запись» (Stop recording);
- Для автоматизированной обработки остальных фотографий в меню Файл нужно выбрать «Автоматизация» (Automate). Внутри данного меню воспользоваться функцией «Пакетная обработка» (Batch);
- Для обработки сразу всей папки необходимо в меню «Источник» (Source) выбрать «Папку» (Folder), затем кликнуть на «Выбрать» (choose) и указать папку с фотографиями. Также нужно определить, куда должны отправляться обработанные фотографии, для этого в «Расположение» (Destination) выбрать «Папку» (Folder) и с помощью «Выбрать» (choose) указать созданную пустую папку. Чтобы полностью автоматизировать процесс, необходимо активировать пункт «Перезапись, Сохранить команду как» (Override action “Save As” commands), иначе нужно будет для каждого отдельного фото утверждать путь сохранения. Для запуска обработки необходимо кликнуть «Ок».
Как сжать папку с фотографиями? Такой вопрос возникает обычно тогда, когда необходимо сохранить фотографии на носителе, имеющем маленькую емкость, например, на флэшке. Или же, когда нужно отправить большое количество фотографий по электронной почте.
Для решения данной задачи лучше всего воспользоваться архиватором, который уменьшит вес папки (от 20 до 75 процентов). Самым распространенным архиватором является WinRar:
Для того чтобы сжать папку, необходимо кликнуть по ней правой кнопкой мыши и выбрать пункт «Добавить в архив». Откроется окно с параметрами, в котором можно выбрать метод сжатия и формат архива, после чего нужно нажать «Ок» — начнется процесс сжатия.
Размер и вес изображения имеют большое значение при его размещении в интернете, поэтому необходимо уметь пользоваться средствами для оптимизации фотографий.
Обработка JPEG фотографий онлайн.
Изменение размера изображения в пикселях онлайн
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
Ширина:
Высота:
Тип изменения размера:
С соблюдением пропорций
Резиновое, точно до указанных размеров
Обрезка лишних краев, точно до указанных размеров, оставить:
3) Дополнительные настройки
Интерполяция:
(алгоритм распределения пикселей)
Размер в DPI:
(точек на дюйм, 0=не изменять, можно узнать здесь)
4) Формат изображения на выходе
Без изменений, как у исходного изображения
JPEG
с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0.5-30 секунд.
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото. Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом – просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер, но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Отзывы
| нормально |
| Fretyyj |
| Класс! |
| легко и просто, c меня лайк)) |
| просто супер !!! спасибо! |
| Спасибо большое!!! |
| Сайт топ! Спас меня от тупых программ) |
| Супер! |
| Спасибо,очень удобно и просто. |
| спасибо большое за сайт все удобно советую |
Полный гайд по работе с изображениями для сайта — 11 советов по работе с картинками в Тильде
Сегодня поговорим на интересную тему, которой редко интересуются, но часто сталкиваются с ней на практике. Как правило, многие не знают, как словами описать свою проблему, потому что не знают самых базовых основ при работе с картинками.
Именно поэтому мы начнем не с ответа на вопрос про форматы и размеры, а с основных характеристик картинок/изображений для сайта. Многие путают базовые понятия и в итоге получают не верный ответ.
Советую пробежаться по ним, даже если вы уже давно в веб-дизайне, обновить в памяти.
Свойства картинок, основные характеристики фото и изображений для сайтов
Очень часто многие базовые характеристики картинок/изображений, таких как вес, разрешение путают с размером. Поэтому начнем именно с него.
1. Размер фото, картинки и/или изображения для сайта
Наиболее близкое и доступное для понимания нам понятие.
Что такое размер изображения?
Размер изображения – это ни что иное, как соотношение ее сторон в сантиметрах/миллиметрах. Т.е. ширина и высота картинки/изображения.
Но чаще всего размер измеряют в px – пикселях, что является не совсем верным решением, так как пиксели отвечают за такую характеристику, как разрешение картинки, а она в свою очередь отвечает за качество, а не за соотношение сторон по размеру. Но так как и размер, и разрешение имеют такие характеристики как высота и ширина происходит путаница.
Важно это понимать, но пользоваться можно вторым вариантам, результат будет по отношению к рабочему полю одинаковый.
- Размеры картинок — соотношение сторон
На что влияет размер изображений?
При работе с размером изображения на сайте, размер влияет на то, как картинка будет смотреться в рабочем поле (влезет целиком или обрежется). Именно поэтому заранее важно знать размеры рабочего поля, в которое вы планируете вставить картинку/фото на сайте.
Как узнать рамер рабочего поля изображения и размер картинки?
Для определения размера рабочего поля вы можете использовать онлайн рулетку/линейку – например, установить расширение гугл Хром Page Ruler Redux https://chrome.google.com/webstore/detail/page-ruler redux/giejhjebcalaheckengmchjekofhhmal/related?hl=ru&
С помощью данной линейки измеряете на сайте то рабочее поле, которое вам необходимо для работы в данный момент. Получаете его размеры
После этого идете в сервис где вы берете фотографии и по данным размерам ищите подходящую картинку/изображение/фотографию
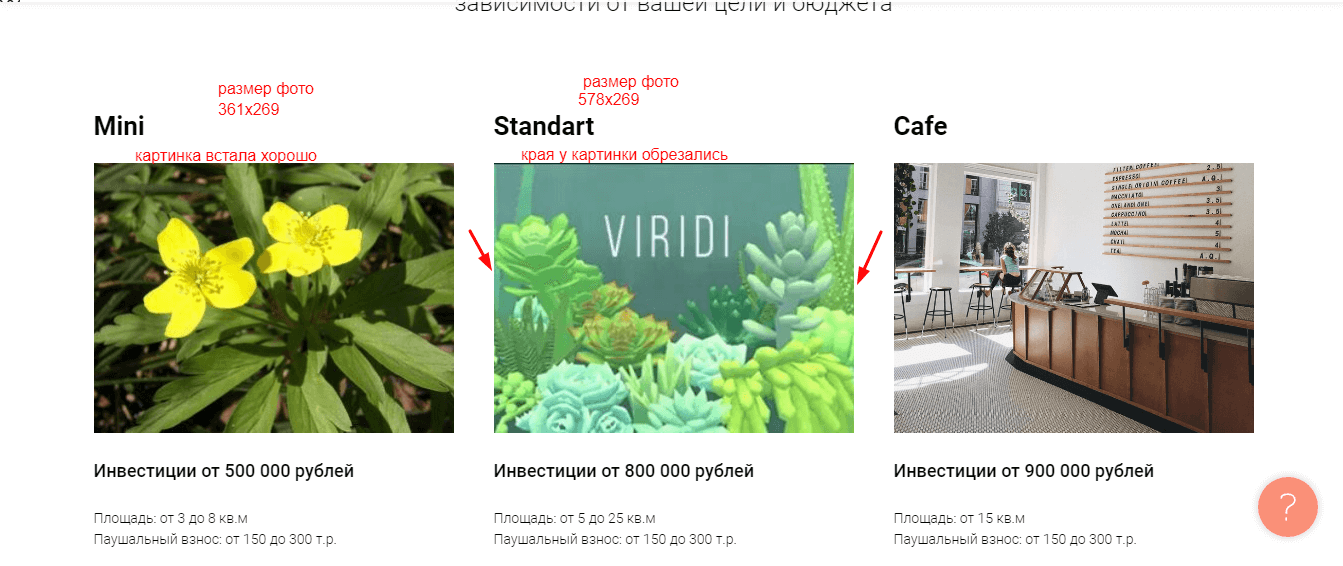
Если размеры будут совпадать, то картинка идеально впишется в рамку рабочего поля, если нет, то часть картинки вылезет за поля рабочего поля, т.е. обрежется, смотрите пример на фото ниже
Например, нам необходимо вставить фотографии в рабочее поле с размером 361х269
- Рабочие поля на сайте
Далее мы идем, например, в яндекс картинки искать картинку с размером 361х269 или просим у Заказчика картинку с таким размером
Рассмотрим пример Яндекса, вводим в поисковую строчку название той картинки, которую мы хотим получить, например, «Цветы», а затем в строку с инструментами вводим размер фотографии, который нам нужен. В итоге получаем подборку фотографий исключительно с нужным нам размером.
- Ищем в Яндекс картинках фото с подходящим размером
Такая фотография прекрасно впишется в наше рабочее поле
И для примера давайте возьмем фотографию с большим размером, например , изменим размер одной стороны на 578. Также ставим в наше рабочее поле и увидим, что первая картинка встала идеально, а у второй края обрезались


- Результат: картинка с нужными размерами встала идеально, а у артинки с неподходящими размерами обрезались края
Размер картинки мы также можем узнать с помощью инструмента линейка, ссылка на него выше
Используем инструмент линейка по алгоритму указанному выше
Как изменить размер фотографии/картинки
Изменить размер без знаний фотошопа можно в онлайн программах, я делаю это здесь https://www.imgonline.com.ua/resize-image-centimeters.php
Какие размеры картинок самые оптимальные для сайта
Размеры фото и картинок для сайта
Для сайтов используются несколько видов соотношений сторон: самые распространенные высокий (4:3), простой (3:2), низкий (16:9) — а также квадрат (1:1).
- Размеры картинок — соотношение сторон
Но говорить про оптимальный размер фото для сайта нет смысла, так как если мы вернемся к выше написанному, то вспомним, что размер картинки зависит от рабочего поля, а рабочее поле может постоянно видоизменять свои размеры, в зависимости от того, что вы делаете на сайте. Наглядный пример ниже.
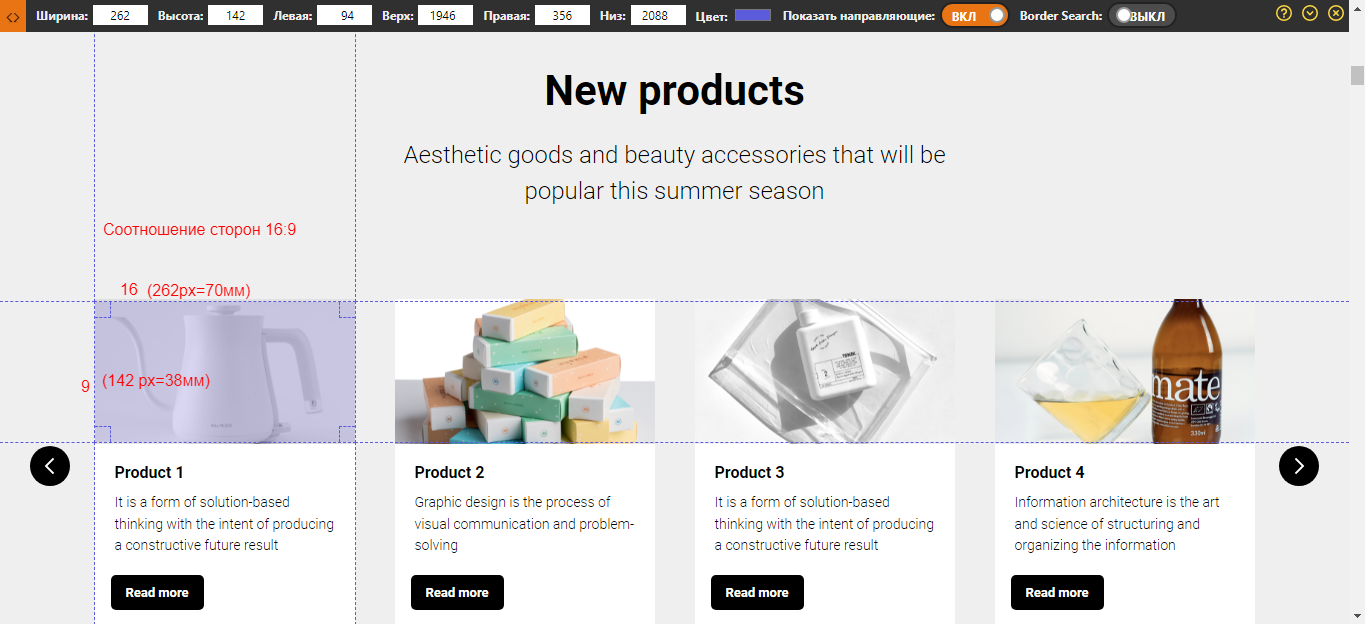
Возьмем соотношение сторон 16:9. Вопрос — сколько это будет в мм, какой размер фото нужно взять?
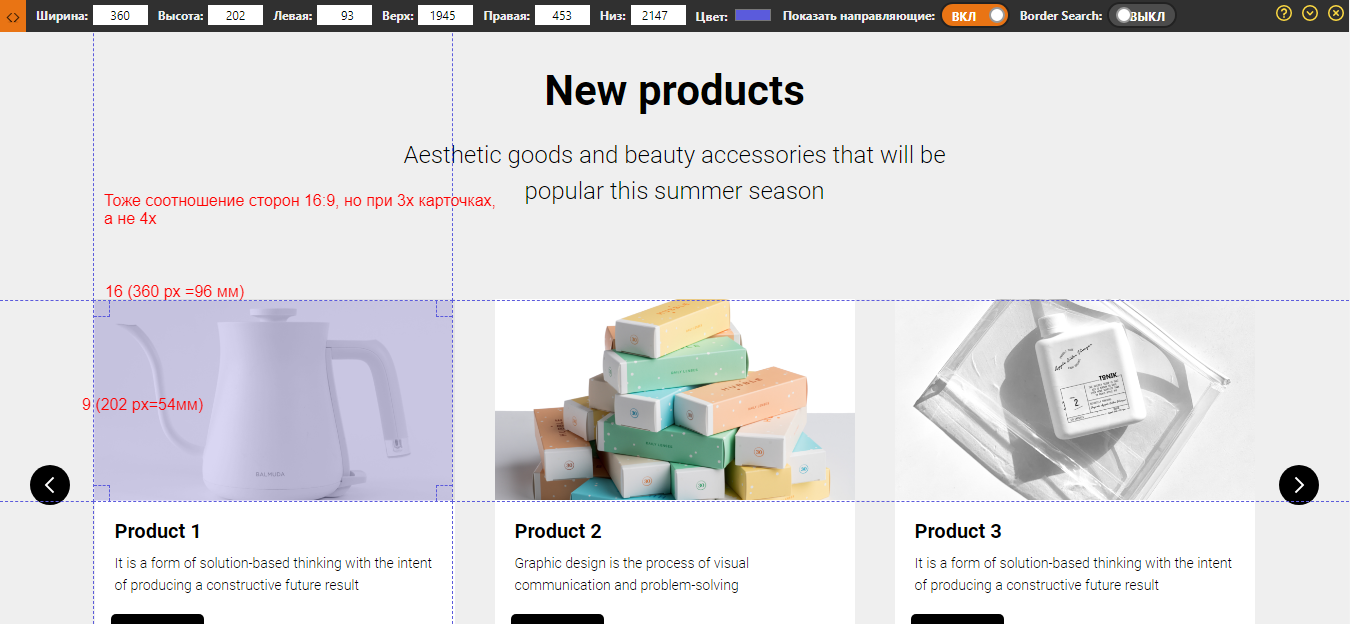
Ответ — все зависит от ситуации. Если вы хотите видеть на сайте 4 карточки товара в ряд в соотношении сторон 16:9, то размеры картинок вам понадобиться меньшие, чем если вы решите использовать 3 карточки товара в ряд, см пример на фото ниже
С 3 карточками размер фотографий будет больше
Если нужен конвертер пикселей в мм можно найти здесь https://www.translatorscafe.com/unit-converter/ru-RU/typography/7-4/pixel%20(X)-millimeter/
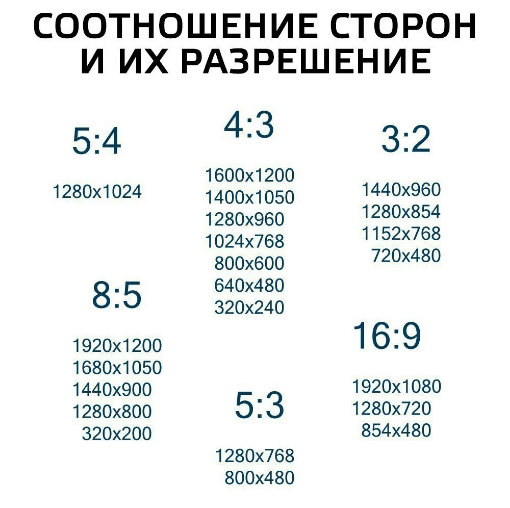
2. Разрешение изображения что это и в чем измеряется
Что такое разрешение изображения и DPI?
Иногда разрешение изображения называют DPI (количество точек на дюйм), но чаще просто размером, что не верно, об этом я написала выше
Разрешение картинки/изображения/фотографии – это плотность (количество) рх (пикселей) на единицу площади по высоте и ширине
Именно поэтому путают данные понятия, ищут картинку по размеру, а вбивают пиксели
- Соотношения сторон (размер картинки) и их наиболее часто встречаемые разрешения
Что такое пиксель на сайте?
Пиксель – это крошечный квадратик, отвечающий за детальность фотографии и ее качество. Чем больше пикселей в картинке, тем она более четка, качественная и имеет много мелких деталей
Увидеть пиксели можно, если сильно увеличить любую из картинок, например в пейнте
- Маленькие квадратики — пиксели
На что влияет разрешение изображения?
Разрешение картинки, как было сказано выше, влияет на качество отображения ее на сайте. Поэтому на первый взгляд кажется, что чем с большим разрешением возьму фото, тем лучше. Но не так все просто.
Например, стандартное фото хорошего качества в формате JPEG может иметь разрешение 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1366×768, 1920×1080, 1440х900.
Теперь, если сопоставить разрешение монитора 1366×768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер будет сжимать картинку до нужных ему размеров, а в результате этого появятся ползунки или картинка вылезет за размеры рабочих полей (монитора)
Что же делать? Первое, что приходит на ум — уменьшить разрешение. Но тут главное знать до каких размеров. Так как если вы уменьшите разрешение картинки больше, чем вам нужно, то при таком уменьшении программа уничтожит часть пикселей, картинка станет миниатюрной, а при растягивании до необходимых вам размеров она приобретет мутность, так как не будет хватать пикселей для нормального ее отображения.
Поэтому, как правило, разрешение должно совпадать с размером или быть немного больше.
Отличие разрешения от размера заключается именно в том, что размер фотографии/изображения/картинки мы можем изменить, как нам угодно, а если будем менять разрешение не изменяя размер фотографии, то качество может сильно ухудшиться. Т.е. разрешение имеет неразрывную связь с размером фотографии, поэтому зачастую и ищут фото/картинки/изображения по пикселям, а не см/мм, чтобы потом не заниматься подгонкой.
Как узнать разрешение фото, картинки или изображения?
Первый вариант
Даный вариант подойдет, если фотография/картинка есть у вас прямо на рабочем столе в компьютере, т.е. скачена к вам на компьютер
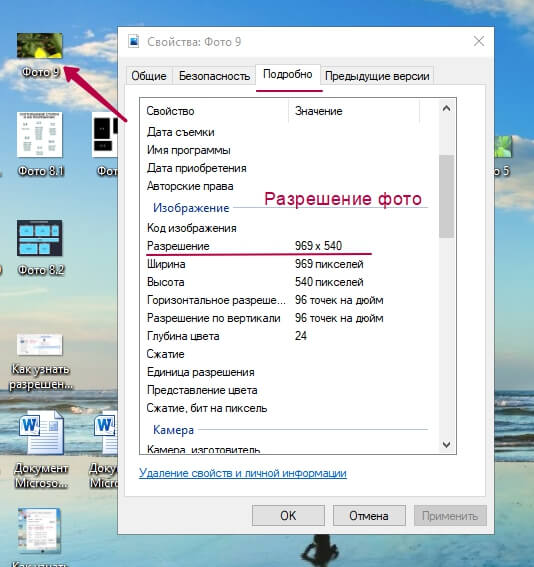
Наводим мышку на фото, нажимаем правую кнопку, выбираем вкладку «Свойства», всплывает информационное окно, где необходимо выбрать вкладку «Подробно»
- Узнаем разрешение фотографии через свойства самой фотографии на компьютере
Второй вариант
Если изображение скачивать на компьютер нет желания, вам подойдет второй вариант, разрешение можно узнать прямо на сайте, где вы видите интересующую вас картинку
Наводим мышку на фотографию, нажимаем правую кнопку мыши, выбираем вкладку «Посмотреть код» (в браузере Хром эта вкладка называется так, в других может называться иначе), далее наводим мышку на ссылку с фотографией, появляется всплывающее окно, где мы увидим разрешение фотографии, загруженной на данный сайт
- Узнаем разрешение изображения через код
Как подобрать правильное разрешение
Точно также, как и с размер – работаем рулеткой/линейкой измеряя заранее рабочее поле. Далее ищем подходящее по размеру и разрешению фото.
Да и еще есть маленький лайфхак, берите изначально фото/картинки/изображения с высоким разрешением, даже если оно сожмется (а такая функция у многих браузеров, программ, например у фейсбука – автоматическая), то в качестве вы потеряете не сильно.
Как изменить разрешение картинки без фотошопа
Изменить разрешение без знаний фотошопа можно в онлайн программах, я делаю это здесь
https://www.imgonline.com.ua/resize-image.php
Вес картинки для сайта
Еще одно понятие, которое также часто путают с размером, просто потому что так удобно
Что такое вес картинки?
Вес картинки/изображения – это тяжесть файла (изображения/картинки/фото), т.е. на сколько тяжелой будет картинка, если условно ее держать в руке или взвесить на весах.
Измеряется вес не в кг, как мы привыкли, а в мире интернета, он измеряется в Кб (килобайтах), Мб (мегабайтах), Гб (гигобайтах)
1 мегабайт = 1024 килобайт.
Вес тесно взаимосвязан с разрешением, если мы уменьшаем разрешение, т.е. качество картинки, то следом и автоматически уменьшается вес картинки и она быстрее загружается на сайт
На что влияет вес изображения на сайте
Данная характеристика картинки влияет на скорость ее загрузки на компьютере, чем вес больше, тем картинка тяжелее и дольше загружается. Следовательно и сайт с тяжелыми картинками будет грузиться (открываться) дольше, что обязательно скажется на показателях конверсии и поведенческих факторах. А следовательно сайт потеряет в деньгах или в сео позициях.
Как работать с весом изображения перед тем как загрузить его на сайт или оптимизация картинок для сайта?
Перед тем, как загрузить фото/картинку/изображение на сайт обязательно нужно уменьшить его вес.
Почему?
Потому что
- Во-первых, страничка сайта с такими картинками будет быстрее грузиться
- Во-вторых, вы сэкономите объем памяти вашего хостинга. Любой хостинг имеет определенный объем, как флешка, есть флешки на 1 гб, есть на 2гб и т.п. Вот если вы будете грузить картинки с большим весом, то вы очень быстро достигните мах, т.е. у вас, говоря простыми словами, закончится место на флешке/хостинге и вы не сможете больше пополнять ваш сайт фотками. Если вы работаете на конструкторе, то не сможете, если работаете на другой платформе, то придется докупить место.
От чего зависит вес изображения
- Во-первых, от разрешения изображения (того, что пикселями измеряется): файл с расширением 7360×4912 px всегда будет весить больше, чем он же уменьшенный до 150 рх
- Во-вторых, от формата изображения (JPG, TIFF, RAW), о чём читайте ниже.
- В-третьих, вес изображения зависит от количества деталей на фотографии: чем их больше и чем они меньше, тем «тяжелее» изображение
Как уменьшить вес фотографии
Самый простой метод для тех кто не работает с фотошопом и прочими программами, использовать готовую онлайн программу, например я пользуюсь тини пнг https://tinypng.com/
В ней вы без проблем уменьшите вес фотографии в разы бесплатно, если у вас не более 20 фотографий и они изначально не весят более 5 мв. 20 фото не предел, просто придется загружать по очереди, обновите страничку и грузите еще 20, а вот размер это предел платной версии, но обычно такие большие картинки встречаются редко.
Самый быстрый, но не лучший метод уменьшить вес большой картинки — сделать ее скриншот. Но это экспресс вариант, так как при нем порой значительно теряется качество.
Как узнать вес картинки
Первый вариант
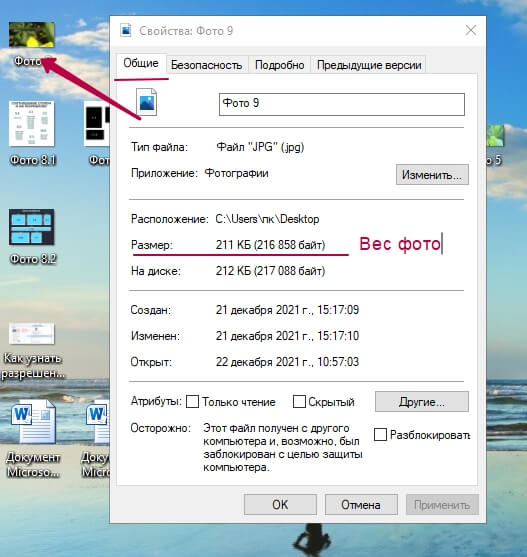
Наводим мышку на фото, нажимаем правую кнопку, выбираем вкладку «Свойства», всплывает информационное окно, где необходимо выбрать вкладку «Общие»
Второй вариант
Наводим мышку на фотографию, нажимаем правую кнопку мыши, выбираем вкладку «Посмотреть код», далее наводим мышку на ссылку с фотографией, появляется всплывающее окно, где мы увидим вес фотографии, загруженной на данный сайт
- Узнаем разрешение и вес изображения через код
Самые оптимальный вес изображений для сайтов
Приемлемый вес картинки — от 200 КБ до 1 Мб. Вес меньше 200 КБ сделает картинку некачественной, а изображение больше 1 Мб уже будет медленно загружаться.
Форматы фото и изображений для сайтов
Иногда формат называют типом файла или форматом файла
Что такое формат файла или изображения?
Формат изображения – это как язык народов, т.е. инструмент с помощью которого браузеры, программы распознают и понимаю файл, т.е. могут его прочитать и показать нам в виде картинки
Формат фото JPG
Самый распространённый формат изображения — JPG. Его «понимают» все компьютеры и программы для просмотра изображений. Данный формат готов к использованию сразу после создания фотографии, он не требует доработки и редактирования и сжат в определенном допустимом формате, т.е. имеет оптимальное для работы разрешение и вес
Чаще всего именно с ним мы работаем при создании сайтов
Какие еще форматы интересны для сайтостроителей и где их применять?
Формат изображения без фона или что такое PNG формат и для чего он нужен
ПНГ (png формат) – интересен тем, что картинки в данном формате не имеют фона, никакого, даже белого, т.е. они находятся на прозрачном фоне и следовательно их без проблем можно накладывать на другие изображения, объединяя и делая из них что-то новое. Но данный формат имеет огромный минус, например, когда мы растягиваем его на сайте до нужного нам размера он сильно теряет в качестве, т.е. он низкого разрешения
Именно поэтому для мелких деталей на сайте, таких как иконки, значки, логотипы и т.п., которые зачастую необходимо подрастянуть на сайте до нужных размеров, используют другой формат
Векторный формат изображения или svg формат
Формат свг (svg) – он не имеет подобного минуса и легко видоизменяется без потери качества путем простого растягивания прямо на сайте, также он удобен при работе в редакторах (фотошоп, фигма и т.п.), так как его легко видоизменять, например, поменять цвет или убрать какой-либо элемент.
Также плюс данного формата, что картинки в нем очень мало весят.
Векторный и графический форматы — что это и в чем разница?
Формат свг еще называют векторным, а пнг формат графическим (растровым).
Разница между векторным и графическим форматом в том, что они различаются в способе создания.
Изображение в векторном формате строится с помощью математических формул (точки, линии, кривые Безье).
Изображение в растровом виде представляет собой прямоугольную матрицу, состоящую из множества точек (пикселей).
Векторные файлы понимают не каждые программы, для них нужны специальные просмотрщики, я пользуюсь SVG File Viewer, его необходимо скачать установить и тогда на компьютере вы будете видеть файлы свг, как картинки, а не белые прямоугольники с вопросами.
Растровую графику редактируют и создают с помощью растровых графических редакторов (Adobe Photoshop, Corel Painter, бесплатный Gimp и другие). Также растровая графика создается фотоаппаратами, сканерами.
Векторная графика делается векторными редакторами (CorelDraw, Adobe Illustrator, Inkscape).
Что такое формат WebP и почему о нем важно знать, тем кто работает с Тильдой
Еще один интересный формат для тех, кто работает с Тильдой — WebP — формат нового поколения.
Тильда автоматически конвертирует все картинки на сайте в WebP — формат, который позволяет сжимать изображение до 35% сильнее (уменьшить вес изображения в 3 раза), чем JPEG, без потери качества. Загружать изображения на сайт в новом формате не нужно, система всё сделает за вас.
Но это не значит, что тем кто работает с Тильдой можно отказатся от оптимизации изображений перед загрузкой на сайт. Я соответую это делать, так как еше далеко не все браузеры поддерживают новый формат и в таком случаи Тильда показывает им фото в старом всем известном JPG формате.
Как узнать формат изображения/фотографии
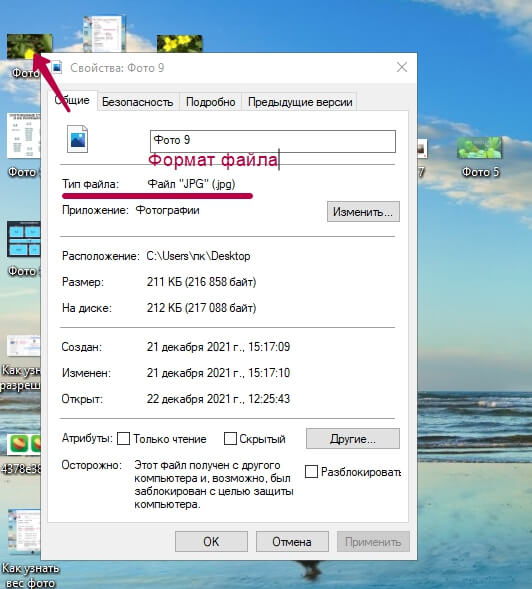
Наводим мышку на фото, нажимаем правую кнопку, выбираем вкладку «Свойства», всплывает информационное окно, где необходимо выбрать вкладку «Общие», там будет указан тип файла
На что влияет формат файла и зачем его нужно учитывать при создани сайта
Помнить о формате, как мы выяснили выше, необходимо чтобы не ухудшить качество картинки и подобрать верный вид ее использования
Приемы, которые можно использовать при работе с картинками в Тильде
Так как я чаще работаю с картинками в Тильде, дам ряд советов по работе с ними:
- не забываем подбирать картинки по размеру, под рабочее поле на сайте (соотношение сторон)
- Результат: картинка с нужными размерами встала идеально, а у артинки с неподходящими размерами обрезались края
- использовать центрирование картинки в настройках, иногда оно помогает поставить часть большой картинки в нужном ракурсе, если она изначально не помешается в рабочее поле
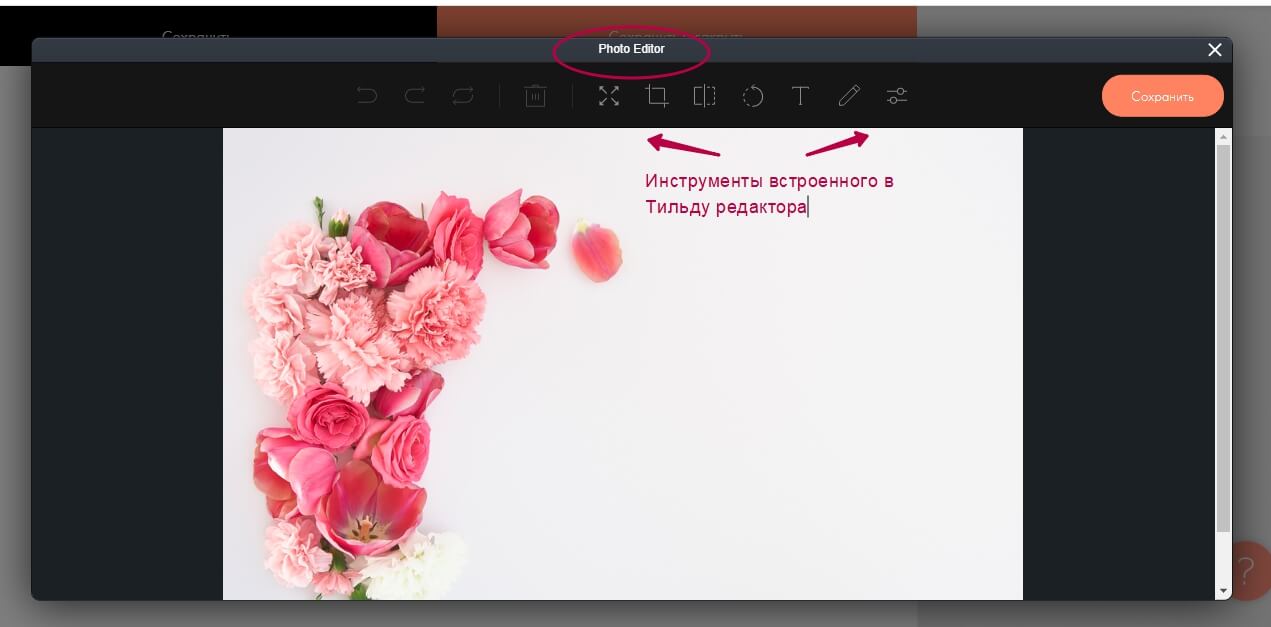
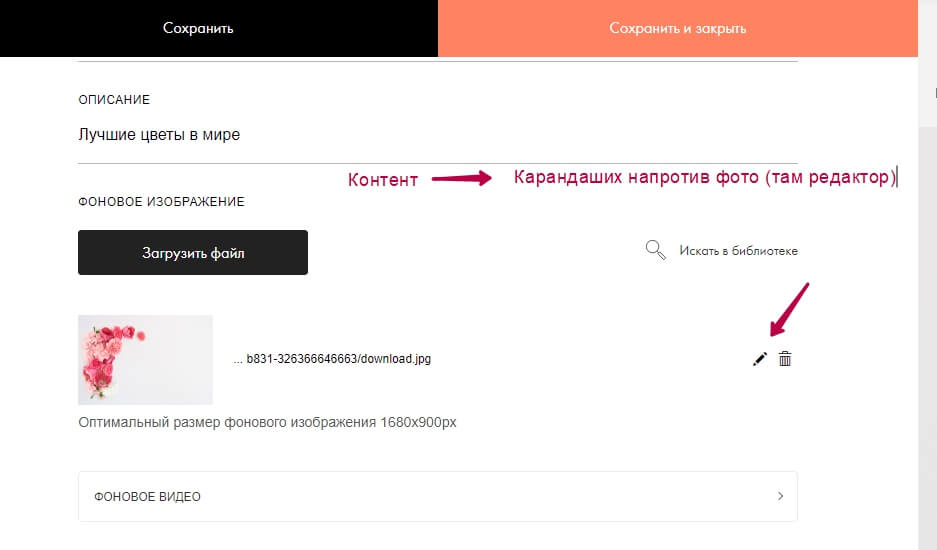
- подгонять фотографии с помощью встроенного в Тильду редактора

- смотреть на рекомендуемые Тильдой размеры
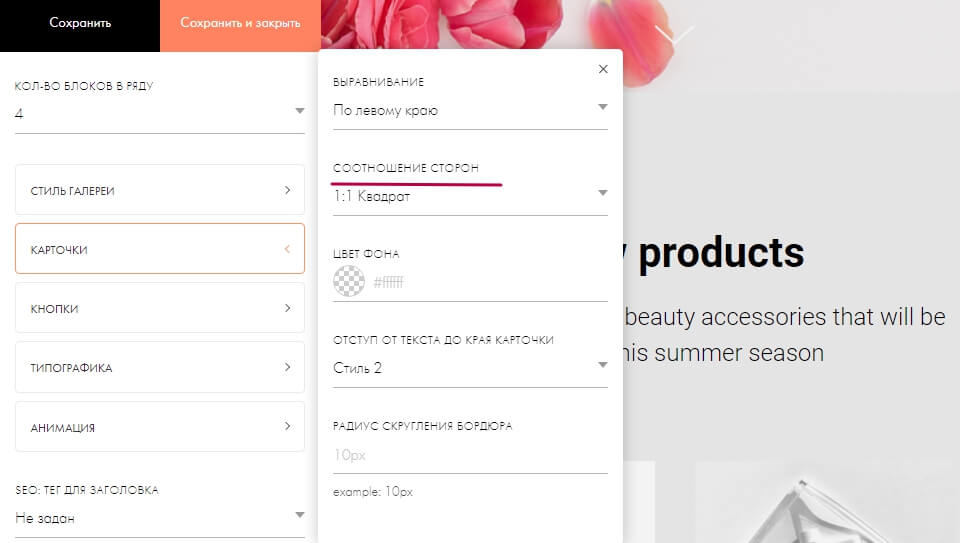
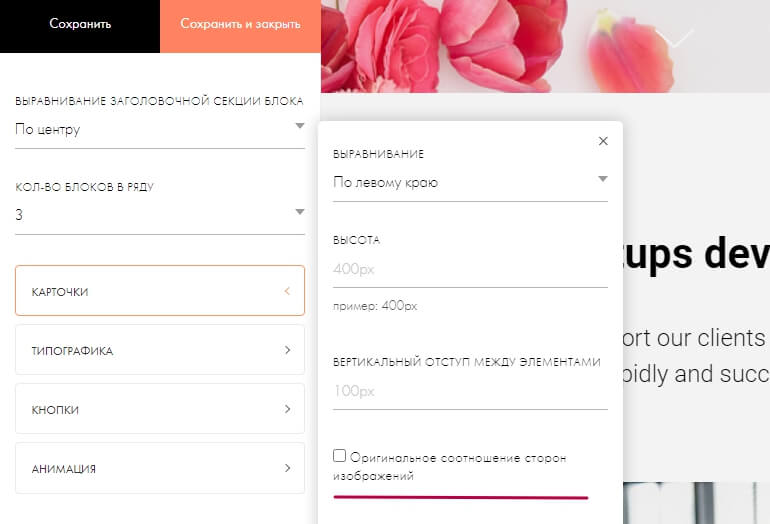
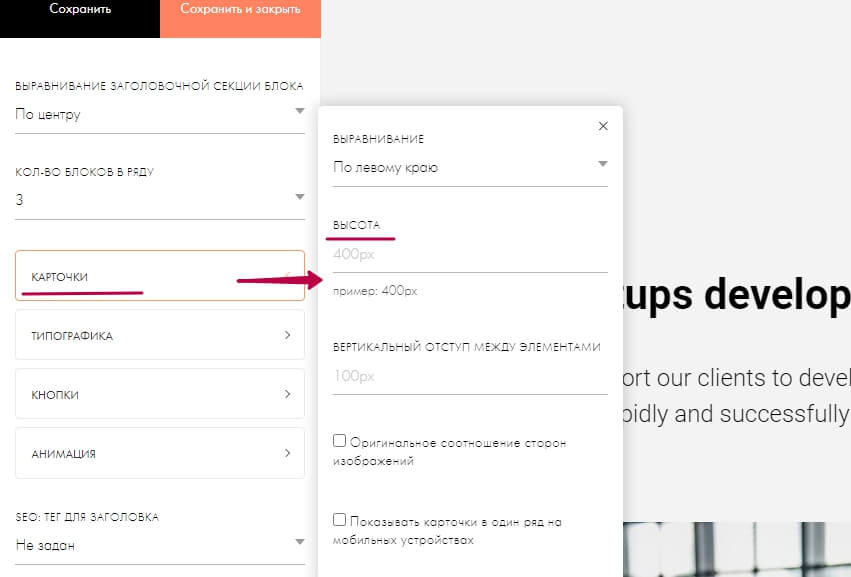
- использовать встроенную функцию в настройках Тильды «Соотношение сторон» или «Оригинальное соотношение сторон», если вы заранее подогнали фотографии под единый размер
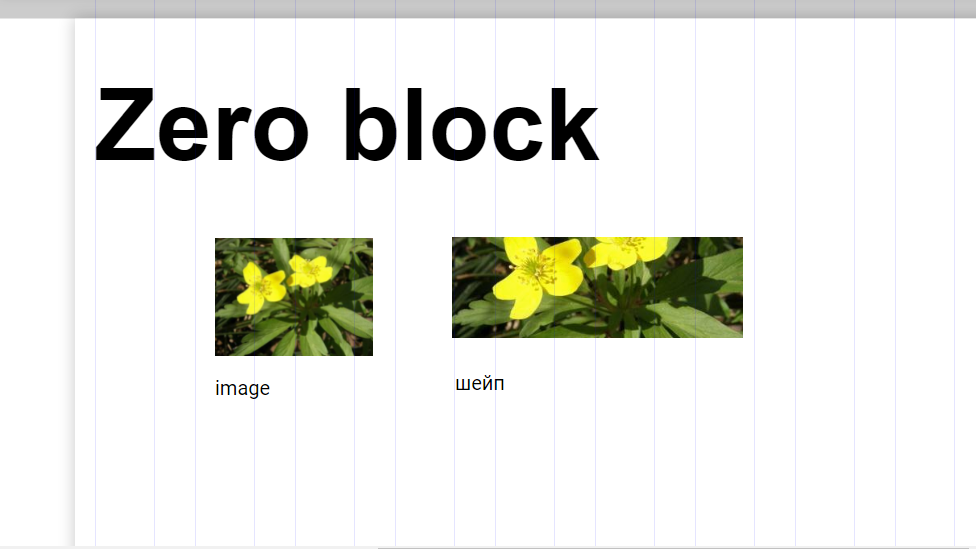
- выбирать стандартные блоки для работы , имеющие гибкие настройки, а в зеро пользоваться шейпами, а не image, у шейпов возможно видоизменять стороны, а у имейдж нет, в имейдж стороны зависят от самой фотографии и как бы вы не растягивали имейдж он все равно будет принимать соотношение сторон фотографии, лишь уменьшаясь или увеличиваясь в размерах
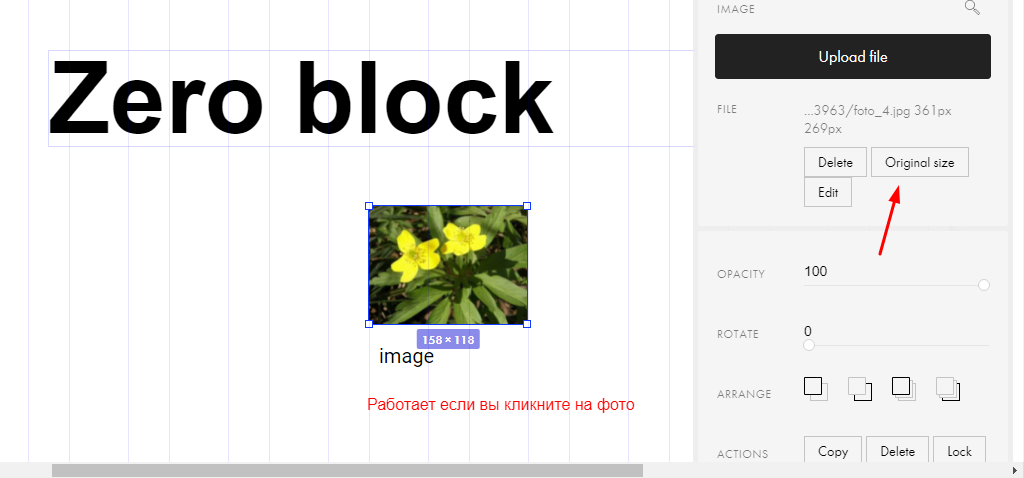
- использовать функцию масштабирования изображения, например «Оригинальный размер»
- использовать инструмент в настройках блока «Высота» изображения
- регулировать размер количеством картинок в ряду


- использовать фотошоп, фигму, фотосессии и делать картинки под себя, т.е. с нужными размерами и разрешениями
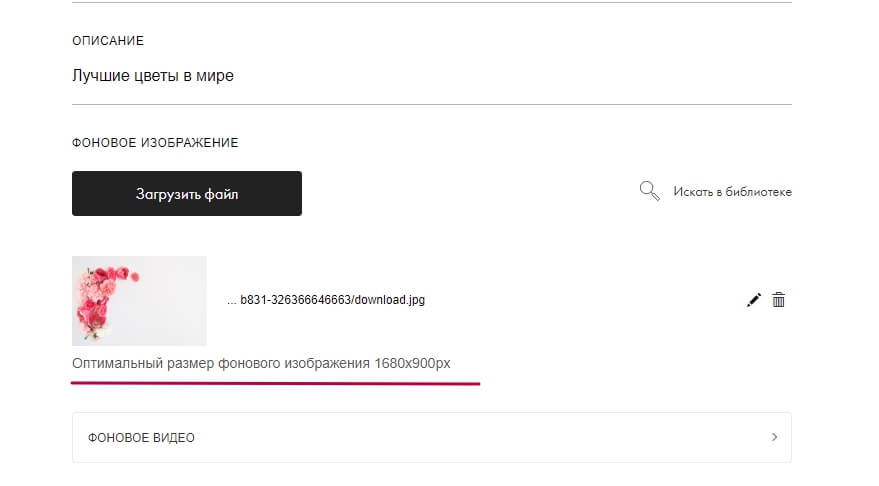
- перед загрузкой на Тильду фотографии большого размера сократите ее, как минимум до 1680 px по большей стороне.
Так как все фотографии большого размера при загрузке на Тильду автоматически уменьшаются до 1680 px по большей стороне. Фотографии меньше 1680 px сохраняют оригинальный размер.
Так как фотография уменьшается программным методом, качество фото ухудшается, а вес оптимизируется недостаточно хорошо.
Краткий чек-лист по работе с картинками в Тильде
- не забываем подбирать картинки по размеру, под рабочее поле на сайте (соотношение сторон)
- использовать центрирование картинки в настройках, иногда оно помогает поставить часть большой картинки в нужном ракурсе, если она изначально не помешается в рабочее поле
- подгонять фотографии с помощью встроенного в Тильду редактора
- смотреть на рекомендуемые Тильдой размеры
- использовать встроенную функцию в настройках Тильды «Соотношение сторон» или «Оригинальное соотношение сторон», если вы заранее подогнали фотографии под единый размер
- выбирать стандартные блоки для работы , имеющие гибкие настройки, а в зеро пользоваться шейпами, а не image, у шейпов возможно видоизменять стороны, а у имейдж нет, в имейдж стороны зависят от самой фотографии и как бы вы не растягивали имейдж он все равно будет принимать соотношение сторон фотографии, лишь уменьшаясь или увеличиваясь в размерах
- использовать функцию масштабирования изображения, например «Оригинальный размер»
- использовать инструмент в настройках блока «Высота» изображения
- регулировать размер количеством картинок в ряду
- использовать фотошоп, фигму, фотосессии и делать картинки под себя, т.е. с нужными размерами и разрешениями
- перед загрузкой на Тильду фотографии большого размера сократите ее, как минимум до 1680 px по большей стороне
Авторское видео «Работа с картинками»
Доступ к видео — 200 руб или бесплатно если напишите комментарий под статьей по делу, а не пару строк не пойми о чем, мне важно ваше мнение
Если оплачиваете доступ, то плюсом получаете возможность задать вопрос по данной теме лично мне
Нажимая на кнопку «Получить» вы соглашаетесь с политикой конфиденциальности размещенной на данном сайте в подвале
Ну а если вам лень разбираться со всем этим или все равно трудно, вы всегда можете обратиться ко мне за консультацией, заполнив форму ниже или просто позвонив по телефону
8-926-543-35-40
Помимо консультаций я также могу предложить вам пройти обучение у меня
Или создать сайт под ваши задачи
[sendpulse-form id=»838″]
Понравилась статья — поделитесь с друзьями или оставьте свой комментарий ниже
(Посетители 1 348 times, 5 visits today)