Basics of Python Tkinter Displaying Image
-
Video Tutorial on Tkinter Image resize
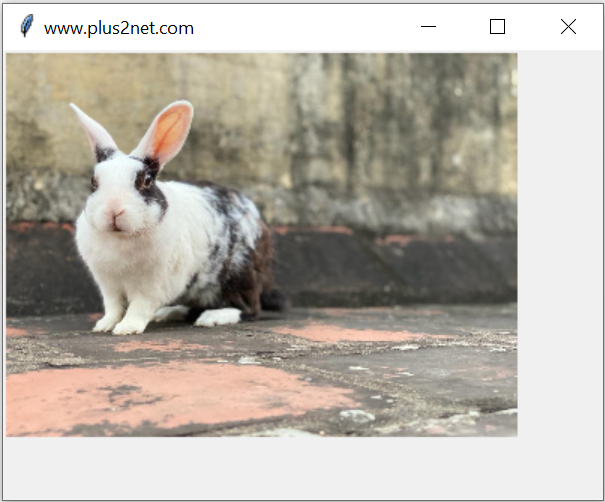
Original size of the image is 1024 x 768, we are reducing the size and displaying the image using one Label.
Python Imaging Library PIL
import tkinter as tk
from PIL import Image, ImageTk
my_w=tk.Tk()
my_w.geometry('400x300')
my_w.title('www.plus2net.com')
img_old=Image.open('D:\images\rabbit.jpg')
img_resized=img_old.resize((341,256)) # new width & height
my_img=ImageTk.PhotoImage(img_resized)
l1=tk.Label(my_w,image=my_img)
l1.grid(row=1,column=2)
my_w.mainloop()resize() with box option
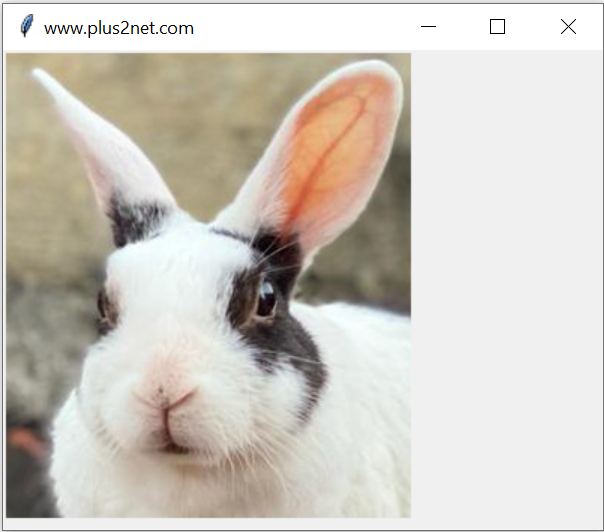
We can use part of the picture or part of the area of the image with coordinates to resize. Here we will display the face only as resized output. Note the coordinates used.
import tkinter as tk
from PIL import Image, ImageTk
my_w=tk.Tk()
my_w.geometry('400x320')
my_w.title('www.plus2net.com')
img_old=Image.open('D:\images\rabbit.jpg')
img_resized=img_old.resize((270,310),box=(110,90,380,400))
#im.save('D:\images\rabbit_face.jpg')
#im.show()
my_img=ImageTk.PhotoImage(img_resized)
l1=tk.Label(my_w,image=my_img)
l1.grid(row=1,column=2)
my_w.mainloop()Maintaining Aspect ratio while resizing
Some time we need to maintain the same aspect ratio while resizing the image. In such cases we have to read the height and width of the image and then change the values equally. By using int() we are converting the float output to integer.
import tkinter as tk
from PIL import Image, ImageTk
my_w=tk.Tk()
my_w.geometry('400x300')
my_w.title('www.plus2net.com')
img_old=Image.open('D:\images\rabbit.jpg')
width, height = img_old.size
width_new=int(width/3)
height_new=int(height/3)
img_resized=img_old.resize((width_new,height_new))
my_img=ImageTk.PhotoImage(img_resized)
l1=tk.Label(my_w,image=my_img)
l1.grid(row=1,column=2)
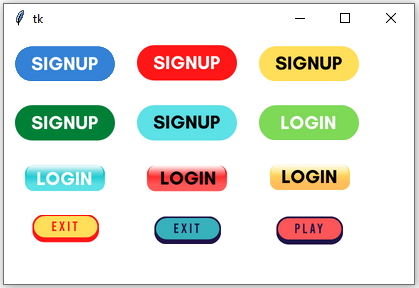
my_w.mainloop()Colourful Buttons by using images
Upload and display image file
Images used over button to create ON / Off switch
plus2net.com
- Use the
photoimage()Method to Display Image in Tkinter - Use the
resize()Method to Resize an Image in Tkinter - Photoimage Zoom in Tkinter

In this article, you will be introduced to the photoimage() method and how to use it in Tkinter. Tkinter is very popular among Python programmers because it lets you do some interesting things with Python.
You can use this method for adding a picture to a button, a label, or a canvas. It makes the application more interactive, beautiful and useful.
Use the photoimage() Method to Display Image in Tkinter
PhotoImage can only display images that are supported by the widget. If they cannot be displayed on the widget, it will return an error.
The general widgets to display an image are labels, buttons and canvas.
We need to install the Pillow module to use the PhotoImage() method, so install this module using this command.
from tkinter import *
from PIL import ImageTk,Image
# CreateTK object
gui = Tk()
# Create canvas object
cnv = Canvas(gui, width = 400, height =400)
cnv.pack()
# create an object of PhotoImage
photo = ImageTk.PhotoImage(Image.open("lion.png"))
cnv.create_image(30, 30, anchor=NW, image=photo)
gui.mainloop()
We import the ImageTk and Image classes into this code. The ImageTk class has several methods; one is the PhotoImage() method that helps display images.
We used the open() method from the Image class. The open() method contains the file path you want to display and accepts several formats like jpg, png, gif, and more.
In this case, the canvas widget is used to display an image; in the next example, we will use the Label widget to display an image.
Use the resize() Method to Resize an Image in Tkinter
Sometimes we need to resize an image in GUI; fortunately, Tkinter provides the resize() method that helps to resize an image.
from tkinter import *
from PIL import Image,ImageTk
gui= Tk()
width =100
height =100
photo= Image.open("lion.png")
photo= photo.resize((width, height),Image.ANTIALIAS)
# create an object of PhotoImage
photoImg = ImageTk.PhotoImage(photo)
photo_label= Label(gui, image=photoImg)
photo_label.pack()
gui.mainloop()
When we work with the resize() method, we cannot pass the image in PhotoImage() directly because we will be unable to use the resize() method after passing the image in the PhotoImage() method. The resize() method takes two parameters, the width and the height.
The resized image has passed in this code’s PhotoImage() method. The Label widget displays an image using the image attribute.
Photoimage Zoom in Tkinter
In this code, you will learn how to use the zoom feature in Tkinter.
The ZoomIn() function helps to zoom in on the image. The zoom_in variable restrains to create an image object until the second execution.
img1 = img1._PhotoImage__photo.zoom(max_num)
Since we are using a global image object, we set the if condition by the zoom_in variable. The _PhotoImage__photo.zoom() method helps zoom in the image; this method takes an integer.
We passed the max_num variable in this method; this variable will be incremented by 1 when the ZoomIn() function calls.
Let’s demonstrate the ZoomOut() function, this function works the same as ZoomIn() function.
img2 = img2._PhotoImage__photo.subsample(min_num)
The _PhotoImage__photo.subsample() method makes it different from ZoomIn() function.
This method helps to reduce an image; the method takes an integer. In short, when the ZoomOut() function calls the image, it will be reduced.
from tkinter import *
from PIL import Image as PIL_image, ImageTk as PIL_imagetk
window =Tk()
zoom_in=1
zoom_out=1
max_num=1
min_num=1
def ZoomIn():
global img1
global img2
global zoom_in
global max_num
# A condition which will let create image object in second execution
if zoom_in > 1:
img1 = PIL_imagetk.PhotoImage(file='lion.png')
max_num += 1
if max_num <3:
img1 = img1._PhotoImage__photo.zoom(max_num)
label.config(image=img1)
else:
img1 = img1._PhotoImage__photo.zoom(3)
label.config(image=img1)
max_num=1
img2 = PIL_imagetk.PhotoImage(file='lion.png')
zoom_in+=1
def ZoomOut():
global img2
global img1
global zoom_out
global min_num
# A condition which will let create image object in second execution
if zoom_out > 1:
img2 = PIL_imagetk.PhotoImage(file='lion.png')
min_num += 1
if min_num<3:
img2 = img2._PhotoImage__photo.subsample(min_num)
label.config(image=img2)
else:
img2 = img2._PhotoImage__photo.subsample(3)
label.config(image=img2)
min_num=1
img1 = PIL_imagetk.PhotoImage(file='lion.png')
zoom_out+=1
img1 = PIL_imagetk.PhotoImage(file='lion.png')
img2 = PIL_imagetk.PhotoImage(file='lion.png')
label =Label(window, image=img1)
label.pack()
btn=Button(window,text='zoom in',command=ZoomIn)
btn.pack()
btn2=Button(window,text='zoom out',command=ZoomOut)
btn2.pack()
window.mainloop()
Output:

Библиотека изображений Python, или PIL (Python Imaging Library) нужна для обработки графики в Python. Фредрик Лунд является автором одного из лучших блогов, посвященных Python. Однако он перестал обновляться в далеком 2009 году, незадолго до последнего релиза PIL. К счастью, нашлись разработчики Python, что подхватили проект, создав форк PIL под названием Pillow. Pillow стал заменой оригинальной библиотеки PIL. Он также поддерживает Python 3, чего PIL так и не достиг.
Содержание статьи
- Установка Pillow в Python
- Открытие изображения в Python с Pillow
- Получение информации об изображении через Pillow
- Обрезка изображений через Pillow (crop)
- Поворачивание изображения — метод rotate() Pillow
- Отображение картинки в Tkinter Python
- Загрузка изображения из URL в Pillow
- Создание рисунка в Pillow
- ImageFont — Пишем текст на изображение используя Pillow
- Использование фильтров в Pillow
- Конвертирование из JPG в PNG пример Pillow
- Создаем черно-белое изображение GrayScale в Pillow
- Изменение размера изображения в Pillow resize()
Обратите внимание на то, что PIL и Pillow не могут быть установлены одновременно. В документации есть определенные предупреждения, где перечисляются различия между PIL и Pillow. Они обновляются время от времени, поэтому лучше ознакомиться с последними изменениями на официальной странице.
Изображения которые используются в уроке:
- tatras.jpg
- jelly.png
Установить Pillow в Python можно через pip или easy_install. Установка через pip выполняется следующим образом:
Обратите внимание, что при работа на Linux или Mac может потребоваться запускать команду через sudo т.е. от имени администратора.
Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Telegram Чат & Канал
Вступите в наш дружный чат по Python и начните общение с единомышленниками! Станьте частью большого сообщества!
Паблик VK
Одно из самых больших сообществ по Python в социальной сети ВК. Видео уроки и книги для вас!
Открытие изображения в Python с Pillow
Через Pillow можно легко открыть изображение и отобразить его на экране через внешнюю программу. Взглянем на пример:
|
from PIL import Image image = Image.open(‘jelly.jpg’) image.show() |
Метод show() в основном используется для отладки. В примере импортируется модуль Image и открывается указанное изображение. На Unix метод открытия сохраняет изображения во временном PPM файле и открывает его через утилиту xv. К примеру, на установленной у меня системе Linux картинка открывается через ImageMagick. На Windows изображение сохранится во временной файле BMP и откроется через простую программу вроде Paint.
Получение информации об изображении через Pillow
С помощью Pillow также можно получить подробную информацию об изображении. Рассмотрим небольшой пример:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
>>> from PIL import Image >>> image = Image.open(‘jelly.jpg’) >>> r, g, b = image.split() >>> histogram = image.histogram() [384761, 489777, 557209, 405004, 220701, 154786, 55807, 35806, 21901, 16242] >>> exif = image._getexif() exif {256: 1935, 257: 3411, 271: u‘Panasonic’, 272: u‘DMC-LX7’, 274: 1, 282: (180, 1), 283: (180, 1), 296: 2, 305: u‘PaintShop Pro 14.00x00x00x00x00x00x00x00x00x00x00x00x00x00x00x00x00x00x00x00x00’, 306: u‘2016:08:21 07:54:57’, 36867: u‘2016:08:21 07:54:57’, 36868: u‘2016:08:21 07:54:57’, 37121: ‘x01x02x03x00’, 37122: (4, 1), 37381: (124, 128), 37383: 5, 37384: 0, 37385: 16, 37386: (47, 10), 40960: ‘0100’, 40961: 1, 40962: 3968, 40963: 2232, 41495: 2, 41728: ‘x03’, 41729: ‘x01’, 41985: 0, 41986: 0, 41987: 0, 41988: (0, 10), 41989: 24, 41990: 0, 41991: 0, 41992: 0, 41993: 0, 41994: 0} |
В данном примере показано, как извлечь значение RGB (red, green, blue) изображения. Также показано, как получить гистограмму изображения. Обратите внимание, что здесь вывод немного урезан, изначально он был намного больше. Вы можете построить график гистограммы, используя другой пакет Python — matplotlib.
Приведенный выше пример демонстрирует, как извлечь информацию EXIF из изображения. Опять же, здесь вывод этого метода несколько сокращен, поскольку он содержит слишком много информации, которая не имеет особого значения для статьи.
Обрезка изображений через Pillow (crop)
Pillow также можно использовать для обрезки изображения. Это довольно легкий процесс, хотя он постигается методом проб и ошибок. Попробуем обрезать нашу картинку с медузой через Image.crop():
|
from PIL import Image image = Image.open(‘jelly.jpg’) cropped = image.crop((0, 80, 200, 400)) cropped.save(‘/path/to/photos/cropped_jelly.png’) |
Обратите внимание, здесь просто нужно открыть изображение, после чего вызвать метод crop(). Потребуется передать координаты x/y того, что нужно обрезать, например (x1, y1, x2, y2).
В Pillow пиксель 0 является верхним левым уровнем. С увеличением значения x идет смещение вправо. С увеличением значения y идет смещение вниз. После запуска вышеуказанного кода будет получено следующее изображение:
Довольно унылый результат. Я ведь хотел получить «голову» медузы. Для быстрого получения правильных координат можно использовать Gimp или Photoshop. Он поможет определить координаты для следующего обрезания.
|
from PIL import Image image = Image.open(‘jelly.jpg’) cropped = image.crop((177, 882, 1179, 1707)) cropped.save(‘/path/to/photos/cropped_jelly2.png’) |
При запуске кода результатом станет следующее обрезанное изображение:
Намного лучше!
Программа обрезает картинку, после чего новая версия сохраняется на диск. Метод crop() принимает кортерж с четырьмя элементами, которые представляют координаты пикселей (левый верхний, правый верхний, левый нижний, правый нижний).
Поворачивание изображения — метод rotate() Pillow
Image.rotate() возвращает развернутую копию изображения.
|
from PIL import Image import sys try: tatras = Image.open(«tatras.jpg») except IOError: print(«Unable to load image») sys.exit(1) rotated = tatras.rotate(180) rotated.save(‘tatras_rotated.jpg’) |
Данная программа поворачивает изображения на 180 градусов и сохраняет файл результат в виде новой картинки на диск.
Отображение картинки в Tkinter Python
Следующий код нужен для отображения картинки в программе Tkinter.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
#!/usr/bin/python3 # -*- coding: utf-8 -*- from PIL import Image, ImageTk from tkinter import Tk from tkinter.ttk import Frame, Label import sys class Example(Frame): def __init__(self): super().__init__() self.loadImage() self.initUI() def loadImage(self): try: self.img = Image.open(«tatrs.jpg») except IOError: print(«Unable to load image») sys.exit(1) def initUI(self): self.master.title(«Label») tatras = ImageTk.PhotoImage(self.img) label = Label(self, image=tatras) # reference must be stored label.image = tatras label.pack() self.pack() def setGeometry(self): w, h = self.img.size self.master.geometry((«%dx%d+300+300») % (w, h)) def main(): root = Tk() ex = Example() ex.setGeometry() root.mainloop() if __name__ == ‘__main__’: main() |
Программа показывает картинку в виджет label тулкит от Tkinter.
|
from PIL import Image, ImageTk |
ImageTk является изображением, совместимым с Tkinter. Может использоваться везде, где Tkinter ожидает получения объекта изображения.
|
tatras = ImageTk.PhotoImage(self.img) |
Здесь мы создаем изображение.
|
label = Label(self, image=tatras) |
Изображению передаются параметру image виджета label.
Во избежание скапливания мусора отсылки на изображения должны сохраняться.
|
w, h = self.img.size self.master.geometry((«%dx%d+300+300») % (w, h)) |
Размер окна совпадает с размером изображения.
Загрузка изображения из URL в Pillow
В следующем примере показано, как получить изображение, указав его URL адрес.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
from PIL import Image import requests import sys url = ‘https://i.ytimg.com/vi/vEYsdh6uiS4/maxresdefault.jpg’ try: resp = requests.get(url, stream=True).raw except requests.exceptions.RequestException as e: sys.exit(1) try: img = Image.open(resp) except IOError: print(«Unable to open image») sys.exit(1) img.save(‘sid.jpg’, ‘jpeg’) |
Код читает изображение через его URL и сохраняет его на диск.
Мы используем библиотеку requests для загрузки изображения.
|
resp = requests.get(url, stream=True).raw |
Изображение читается как данные raw.
Картинка создается из ответного объекта response.
|
img.save(‘sid.jpg’, ‘jpeg’) |
И в конечном итоге изображение сохраняется.
Создание рисунка в Pillow
У Pillow есть базовые возможности для создания 2D графики. Модуль ImageDraw предоставляет простую 2D графику для объектов Image. Мы можем создавать новые изображения, аннотации к ним, ретушировать существующие фото, а также сразу генерировать графику для веб.
|
from PIL import Image, ImageDraw # Создаем белый квадрат img = Image.new(‘RGBA’, (200, 200), ‘white’) idraw = ImageDraw.Draw(img) idraw.rectangle((10, 10, 100, 100), fill=‘blue’) img.save(‘rectangle.png’) |
В примере создается новое изображение, на котором нарисован голубой прямоугольник поверх белого фона.
|
img = Image.new(‘RGBA’, (200, 200), ‘white’) |
Создается новое изображение, у которого режим «RGBA», размер 200х200 и белый фон.
|
idraw = ImageDraw.Draw(img) |
Из картинки создается объект ImageDraw. Теперь на нем можно что-то нарисовать.
|
idraw.rectangle((10, 10, 100, 100), fill=‘blue’) |
С помощью метода rectangle() на площади созданного изображения мы нарисовали голубой прямоугольник.
ImageFont — Пишем текст на изображение используя Pillow
В следующем коде показано, как в Python можно написать текст на изображении с помощью Pillow.
На сайте есть отдельная статья по нанесению водяного знака на изображение:
- Как ставить водяные знаки на изображениях при помощи Python
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
from PIL import Image, ImageDraw, ImageFont import sys try: tatras = Image.open(«tatras.jpg») except: print(«Unable to load image») sys.exit(1) idraw = ImageDraw.Draw(tatras) text = «High Tatras» font = ImageFont.truetype(«arial.ttf», size=18) idraw.text((10, 10), text, font=font) tatras.save(‘tatras_watermarked.png’) |
Для создания рисунка используется модуль ImageDraw.
|
font = ImageFont.truetype(«arial.ttf», size=18) |
Создается шрифт Arial с размером 18.
|
idraw.text((10, 10), text, font=font) |
Сам текст наносится через метод text(). По умолчанию цвет шрифта белый.
Использование фильтров в Pillow
Оригинальное изображение с медузой
Pillow позволяет использовать множество различных фильтров для обработки изображения. Они являются частью модуля ImageFilter. Давайте рассмотрим несколько примеров использования метода filter():
|
from PIL import ImageFilter from PIL import Image image = Image.open(‘jelly.jpg’) blurred_jelly = image.filter(ImageFilter.BLUR) blurred_jelly.save(‘/path/to/photos/blurry_jelly.png’) |
Программа берет определенное изображение, создает на его основе размытую картинку, используя ImageFilter.BLUR, и сохраняет полученный результат на диск с помощью метода save(). Итоговое фото со слегка размытой медузой:
Размытая картинка с медузой
Однако в подобающем большинстве случаев размывать изображение нет нужды, наоборот — требуется увеличить резкость. Pillow меняет резкость картинки следующим образом:
|
from PIL import ImageFilter from PIL import Image image = Image.open(‘/path/to/photos/jelly.jpg’) blurred_jelly = image.filter(ImageFilter.SHARPEN) blurred_jelly.save(‘/path/to/photos/sharper_jelly.png’) |
Результат после запуска кода выше:
Картинка с медузой после применения фильтра резкости
Кроме того, для увеличения резкости фотографий в Python можно использовать модуль ImageEnhance.
Можно использовать и другие фильтры — DETAIL, EDGE_ENHANCE, EMBOSS, SMOOTH и так далее. В коде для одного изображения также можно одновременно использовать несколько фильтров.
Для сравнения эффектов от использования фильтров можете скачать изображения, которые были представлены в примерах выше.
Конвертирование из JPG в PNG пример Pillow
В Python Pillow метод save() позволяет конвертировать изображение в другой формат.
|
from PIL import Image import sys try: tatras = Image.open(«tatras.jpg») except IOError: print(«Unable to load image») sys.exit(1) tatras.save(‘tatras.png’, ‘png’) |
Программа считывает изображение JPG и конвертирует его в PNG формат. Это делает в следующей строчке:
|
tatras.save(‘tatras.png’, ‘png’) |
Второй параметр метода save() нужен для уточнения итогового формата изображения.
Создаем черно-белое изображение GrayScale в Pillow
С помощью метода Image.convert() можно сделать оригинальное изображение черно-белым.
|
from PIL import Image import sys try: tatras = Image.open(«tatras.jpg») except IOError: print(«Unable to load image») sys.exit(1) grayscale = tatras.convert(‘L’) grayscale.show() |
Программа читает изображение и трансформирует его в черно-белое. За это отвечает следующая строка:
|
grayscale = tatras.convert(‘L’) |
Первый параметр метода convert() является модом. Мод 'L' представляет черно-белый вариант.
Изменение размера изображения в Pillow resize()
Можно изменить длину и ширину изображения при помощи метода resize(). В данном примере будут показаны три примера изменения размера:
- Изменение размера изображения имея ширину и высоту;
- Изменение ширины с учетом пропорций для высоты;
- Изменение высоты пропорционально ширине.
Изменение размера изображения имея ширину и высоту
|
from PIL import Image # Меняем размер изображения на новый. tatras = Image.open(«tatras.jpg») tatras = tatras.resize((100, 100), Image.ANTIALIAS) |
Изменение ширины с учетом пропорций для новой высоты изображения
|
from PIL import Image tatras = Image.open(«tatras.jpg») width, height = tatras.size new_width = 680 # ширина new_height = int(new_width * height / width) tatras = tatras.resize((new_width, new_height), Image.ANTIALIAS) tatras.show() |
Изменение высоты изображения, пропорционально обновляем и ширину
|
from PIL import Image tatras = Image.open(«tatras.jpg») width, height = tatras.size new_height = 680 # Высота new_width = int(new_height * width / height) tatras = tatras.resize((new_width, new_height), Image.ANTIALIAS) tatras.show() |
Заключение
С пакетом Pillow вы можете сделать гораздо больше, чем описано в этой короткой статье. Pillow поддерживает преобразования и улучшение изображений, возможность печати фото и многое другое. Я настоятельно рекомендую прочитать документацию Pillow, чтобы получить полное представление обо всем, что вы можете сделать.
Являюсь администратором нескольких порталов по обучению языков программирования Python, Golang и Kotlin. В составе небольшой команды единомышленников, мы занимаемся популяризацией языков программирования на русскоязычную аудиторию. Большая часть статей была адаптирована нами на русский язык и распространяется бесплатно.
E-mail: vasile.buldumac@ati.utm.md
Образование
Universitatea Tehnică a Moldovei (utm.md)
- 2014 — 2018 Технический Университет Молдовы, ИТ-Инженер. Тема дипломной работы «Автоматизация покупки и продажи криптовалюты используя технический анализ»
- 2018 — 2020 Технический Университет Молдовы, Магистр, Магистерская диссертация «Идентификация человека в киберпространстве по фотографии лица»