Как это устроено
Это базовый элемент в Bootstrap и они необходимы при использовании нашей стандартной сеточной системы. Контейнеры используются для размещения в них содержимого, дополнений и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, большинство макетов не требуют вложенного контейнера.
В Bootstrap используется три разных типа контейнеров:
.container, который устанавливает максимальную ширинуmax-widthв каждой отзывчивой контрольной точке;.container-fluid, ширина которогоwidth: 100%на всех контрольных точках;.container-{breakpoint}, то есть ширинаwidth: 100%до указанной контрольной точки.
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера .container и .container-fluid сравнивается с исходными в каждой контрольной точке.
Посмотрите их в действии и сравните их в нашем примере Сеток.
 Extra small <576px |
 Small ≥576px |
 Medium ≥768px |
 Large ≥992px |
 X-Large ≥1200px |
 XX-Large ≥1400px |
|
|---|---|---|---|---|---|---|
.container |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid |
100% | 100% | 100% | 100% | 100% | 100% |
Контейнер по умолчанию
По умолчанию класс .container является адаптивным контейнером фиксированной ширины, что означает, что его максимальная ширина max-width изменяется в каждой контрольной точке.
<div class="container">
<!-- Content here -->
</div>Адаптивные контейнеры
Адаптивные контейнеры позволяют указывать класс шириной 100%, пока не будет достигнута указанная контрольная точка, после чего мы применяем max-width для каждой из более высоких контрольных точек. Например, .container-sm будет иметь ширину в 100% до тех пор, пока не будет достигнута контрольная точка sm, где он будет масштабироваться уже с помощью md, lg, xl и xxl.
<div class="container-sm">100% wide until small breakpoint</div>
<div class="container-md">100% wide until medium breakpoint</div>
<div class="container-lg">100% wide until large breakpoint</div>
<div class="container-xl">100% wide until extra large breakpoint</div>
<div class="container-xxl">100% wide until extra extra large breakpoint</div>Подвижные контейнеры
Используйте .container-fluid для создания контейнера полной ширины, охватывающего всю ширину области просмотра.
<div class="container-fluid">
...
</div>Sass
Как показано выше, Bootstrap генерирует серию предопределенных контейнерных классов, чтобы помочь Вам создать желаемые макеты. Вы можете настроить эти предопределенные классы контейнеров, изменив карту Sass (находится в _variables.scss), которая их поддерживает:
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px,
xxl: 1320px
);
Помимо настройки Sass, Вы также можете создавать свои собственные контейнеры с помощью нашего миксина Sass.
// Исходный миксин
@mixin make-container($padding-x: $container-padding-x) {
width: 100%;
padding-right: $padding-x;
padding-left: $padding-x;
margin-right: auto;
margin-left: auto;
}
// Применение
.custom-container {
@include make-container();
}
Для получения дополнительной информации и примеров того, как изменить наши карты и переменные Sass, обратитесь к разделу Sass документации cистемы сеток.
How they work
Containers are the most basic layout element in Bootstrap and are required when using our default grid system. Containers are used to contain, pad, and (sometimes) center the content within them. While containers can be nested, most layouts do not require a nested container.
Bootstrap comes with three different containers:
.container, which sets amax-widthat each responsive breakpoint.container-fluid, which iswidth: 100%at all breakpoints.container-{breakpoint}, which iswidth: 100%until the specified breakpoint
The table below illustrates how each container’s max-width compares to the original .container and .container-fluid across each breakpoint.
See them in action and compare them in our Grid example.
|
Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
X-Large ≥1200px |
XX-Large ≥1400px |
|
|---|---|---|---|---|---|---|
.container |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid |
100% | 100% | 100% | 100% | 100% | 100% |
Default container
Our default .container class is a responsive, fixed-width container, meaning its max-width changes at each breakpoint.
<div class="container">
<!-- Content here -->
</div>
Responsive containers
Responsive containers allow you to specify a class that is 100% wide until the specified breakpoint is reached, after which we apply max-widths for each of the higher breakpoints. For example, .container-sm is 100% wide to start until the sm breakpoint is reached, where it will scale up with md, lg, xl, and xxl.
<div class="container-sm">100% wide until small breakpoint</div>
<div class="container-md">100% wide until medium breakpoint</div>
<div class="container-lg">100% wide until large breakpoint</div>
<div class="container-xl">100% wide until extra large breakpoint</div>
<div class="container-xxl">100% wide until extra extra large breakpoint</div>
Fluid containers
Use .container-fluid for a full width container, spanning the entire width of the viewport.
<div class="container-fluid">
...
</div>
Sass
As shown above, Bootstrap generates a series of predefined container classes to help you build the layouts you desire. You may customize these predefined container classes by modifying the Sass map (found in _variables.scss) that powers them:
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px,
xxl: 1320px
);
In addition to customizing the Sass, you can also create your own containers with our Sass mixin.
// Source mixin
@mixin make-container($padding-x: $container-padding-x) {
width: 100%;
padding-right: $padding-x;
padding-left: $padding-x;
margin-right: auto;
margin-left: auto;
}
// Usage
.custom-container {
@include make-container();
}
For more information and examples on how to modify our Sass maps and variables, please refer to the Sass section of the Grid documentation.
Пример
Система сеток Bootstrap использует серию контейнеров, строк и колонок для компоновки и выравнивания содержимого. Он построен с помощью flexbox и полностью адаптивен. Ниже приведен пример и подробное объяснение того, как объединяется сетка.
<div class="container">
<div class="row">
<div class="col">
Колонка
</div>
<div class="col">
Колонка
</div>
<div class="col">
Колонка
</div>
</div>
</div>В приведенном выше примере создаются три колонки одинаковой ширины на всех устройствах и в окнах просмотра с использованием наших предопределенных классов сетки. Эти колонки центрируются на странице с родительским .container.
Как это устроено
Вот как объединяется сетка:
-
Наша сетка поддерживает шесть адаптивных контрольных точек. Контрольные точки основаны на медиа-запросах
min-width, то есть они влияют на эту контрольную точку и все вышеперечисленные (например,.col-sm-4применяется кsm,md,lg,xlиxxl). Это означает, что Вы можете управлять размером и поведением контейнера и колонки с помощью каждой контрольной точки. -
Контейнеры центрируют и размещают Ваш контент по горизонтали. Используйте
.containerдля адаптивной ширины в пикселях,.container-fluidдляwidth: 100%во всех окнах просмотра и на всех устройствах или адаптивный контейнер (например,.container-md) для комбинации подвижной и пиксельной ширины. -
Ряды (rows) являются оболочками для колонок. Каждая колонка имеет горизонтальный
padding(называемый промежутком) для управления пространством между ними. Затем этомуpaddingпротиводействуют строки с отрицательными полями, чтобы обеспечить визуальное выравнивание содержимого колонок по левой стороне. Строки также поддерживают классы модификаторов для единообразного применения размеров колонок и классов промежутков для изменения интервала Вашего контента. -
Колонки невероятно гибкие. В каждой строке доступно 12 шаблонов колонок, что позволяет создавать различные комбинации элементов, охватывающих любое количество колонок. Классы колонок указывают количество колонок шаблона, которые необходимо охватить (например,
col-4охватывает четыре).widthзадаются в процентах, поэтому Вы всегда имеете одинаковый относительный размер. -
Промежутки также являются адаптивными и настраиваемыми. Доступны классы промежутков во всех контрольных точках с теми же размерами, что и наши поля и отступы. Измените горизонтальные промежутки на классы
.gx-*, вертикальные промежутки на.gy-*, или все промежутки на классы.g-*..g-0также доступен для удаления промежутков. -
Переменные Sass, карты и миксины питают сетку. Если Вы не хотите использовать предопределенные классы сетки в Bootstrap, Вы можете использовать наш источник Sass сетки чтобы создать свой собственный с большим количеством семантическая разметка. Мы также включаем некоторые настраиваемые свойства CSS для использования этих переменных Sass для еще большей гибкости для Вас.
Помните об ограничениях и ошибках вокруг flexbox, таких как невозможность использования некоторых элементов HTML в качестве гибких контейнеров.
Параметры сетки
Система сеток Bootstrap может адаптироваться ко всем шести контрольным точкам по умолчанию и любым настраиваемым Вами контрольным точкам. Шесть уровней сетки по умолчанию следующие:
- Очень маленький — Extra small (xs)
- Маленький — Small (sm)
- Средний — Medium (md)
- Большой — Large (lg)
- Очень большой — Extra large (xl)
- Огромный — Extra extra large (xxl)
Как отмечалось выше, каждая из этих контрольных точек имеет собственный контейнер, уникальный префикс класса и модификаторы. Вот как меняется сетка в этих контрольных точках:
|
xs <576px |
sm ≥576px |
md ≥768px |
lg ≥992px |
xl ≥1200px |
xxl ≥1400px |
|
|---|---|---|---|---|---|---|
Контейнер max-width |
Ничего (авто) | 540px | 720px | 960px | 1140px | 1320px |
| Префикс класса | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
| # колонок | 12 | |||||
| Ширина промежутка | 1.5rem (.75rem слева и справа) | |||||
| Индивидуальные промежутки | Да | |||||
| Вкладываемые | Да | |||||
| Порядок колонок | Да |
Колонки с автоматической компоновкой
Используйте классы колонок, специфичные для контрольной точки, для удобного определения размера колонки без явного нумерованного класса, например .col-sm-6.
Равная ширина
Например, вот два макета сетки, которые применяются к каждому устройству и окну просмотра, от xs до xxl. Добавьте любое количество классов без единиц измерения для каждой нужной контрольной точки, и каждая колонка будет одинаковой ширины.
<div class="container">
<div class="row">
<div class="col">
1 из 2
</div>
<div class="col">
2 из 2
</div>
</div>
<div class="row">
<div class="col">
1 из 3
</div>
<div class="col">
2 из 3
</div>
<div class="col">
3 из 3
</div>
</div>
</div>Установка ширины одного колонки
Автоматическая компоновка колонок сетки Flexbox также означает, что Вы можете установить ширину одного колонки и автоматически изменять размер колонок-братьев вокруг него. Вы можете использовать предопределенные классы сетки (как показано ниже), миксины сетки или встроенную ширину. Обратите внимание, что размер других колонок будет изменяться независимо от ширины центрального колонки.
1 из 3
2 из 3 (шире)
3 из 3
1 из 3
2 из 3 (шире)
3 из 3
<div class="container">
<div class="row">
<div class="col">
1 из 3
</div>
<div class="col-6">
2 из 3 (шире)
</div>
<div class="col">
3 из 3
</div>
</div>
<div class="row">
<div class="col">
1 из 3
</div>
<div class="col-5">
2 из 3 (шире)
</div>
<div class="col">
3 из 3
</div>
</div>
</div>Переменная ширина контента
Используйте классы col-{breakpoint}-auto для определения размера колонок в зависимости от естественной ширины их содержимого.
1 из 3
Переменная ширина контента
3 из 3
1 из 3
Переменная ширина контента
3 из 3
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 из 3
</div>
<div class="col-md-auto">
Переменная ширина контента
</div>
<div class="col col-lg-2">
3 из 3
</div>
</div>
<div class="row">
<div class="col">
1 из 3
</div>
<div class="col-md-auto">
Переменная ширина контента
</div>
<div class="col col-lg-2">
3 из 3
</div>
</div>
</div>Адаптивные классы
Сетка Bootstrap включает шесть уровней предопределенных классов для создания сложных адаптивных макетов. Настройте размер колонок на очень маленьких, маленьких, средних, больших или очень больших устройствах по своему усмотрению.
Все контрольные точки
Для сеток, одинаковых от самых маленьких до самых крупных, используйте классы .col и .col-*. Укажите нумерованный класс, если Вам нужна колонка определенного размера; в противном случае не стесняйтесь использовать .col.
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>Сложение по горизонтали
Используя один набор классов .col-sm-*, Вы можете создать базовую систему сеток, которая начинается с накопления и становится горизонтальной в малой контрольной точке (sm).
<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>Смешение и сочетание
Не хотите, чтобы Ваши колонки просто складывались в несколько ярусов сетки? При необходимости используйте комбинацию разных классов для каждого уровня. См. пример ниже, чтобы лучше понять, как все это работает.
.col-md-8
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
<div class="container">
<!-- Сложите колонки на мобильном устройстве, сделав одну полную, а другую половинную -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Ширина колонок начинается с 50% на мобильных устройствах и увеличивается до 33,3% на компьютерах. -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- колонки всегда имеют ширину 50% на мобильных и настольных компьютерах. -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>Ряд колонок
Используйте адаптивные классы .row-cols-*, чтобы быстро установить количество столбцов, которые лучше всего отображают ваш контент и макет. В то время как обычные классы .col-* применяются к отдельным столбцам (например, .col-md-4), классы столбцов строк устанавливаются в родительском .row в качестве ярлыка. С помощью .row-cols-auto вы можете придать столбцам их естественную ширину.
Используйте эти классы столбцов строк для быстрого создания базовых макетов сетки или для управления макетами карточек.
Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-2">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-3">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-auto">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-4">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-4">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col-6">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Вы также можете использовать сопутствующий миксин Sass, row-cols():
.element {
// Три колонки для начала
@include row-cols(3);
// Пять колонок от средней контрольной точки вверх
@include media-breakpoint-up(md) {
@include row-cols(5);
}
}
Вложенность
Чтобы вложить содержимое в сетку по умолчанию, добавьте новую колонку .row и набор колонок .col-sm-* в существующую колонку .col-sm-*. Вложенные строки должны включать набор колонок, которые в сумме составляют до 12 или меньше (не обязательно использовать все 12 доступных колонок).
Уровень 1: .col-sm-3
Уровень 2: .col-8 .col-sm-6
Уровень 2: .col-4 .col-sm-6
<div class="container">
<div class="row">
<div class="col-sm-3">
Уровень 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Уровень 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Уровень 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>Sass
При использовании исходных файлов Sass в Bootstrap у Вас есть возможность использовать переменные и миксины Sass для создания настраиваемых, семантических и адаптивных макетов страниц. Наши предопределенные классы сетки используют те же самые переменные и миксины, чтобы предоставить целый набор готовых к использованию классов для быстрых адаптивных макетов.
Переменные
Переменные и карты определяют количество колонок, ширину промежутка и точку медиа-запроса, с которой следует начинать колонки с плавающей запятой. Мы используем их для создания предопределенных классов сетки, описанных выше, а также для пользовательских миксинов, перечисленных ниже.
$grid-columns: 12;
$grid-gutter-width: 1.5rem;
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px,
xxl: 1320px
);
Примеси
Миксины используются вместе с переменными сетки для генерации семантического CSS для отдельных колонок сетки.
// Создает оболочку для серии колонок
@include make-row();
// Подготавливает элемент к сетке (применив все, кроме ширины)
@include make-col-ready();
// Без дополнительных значений размера миксин создаст одинаковые столбцы (аналогично использованию .col)
@include make-col();
@include make-col($size, $columns: $grid-columns);
// Смещение с полями
@include make-col-offset($size, $columns: $grid-columns);
Пример использования
Вы можете изменить переменные на свои собственные значения или просто использовать миксины со значениями по умолчанию. Вот пример использования настроек по умолчанию для создания макета из двух колонок с промежутком между ними.
.example-container {
@include make-container();
// Обязательно укажите эту ширину после примеси, чтобы переопределить
// `width: 100%`, сгенерированная `make-container()`
width: 800px;
}
.example-row {
@include make-row();
}
.example-content-main {
@include make-col-ready();
@include media-breakpoint-up(sm) {
@include make-col(6);
}
@include media-breakpoint-up(lg) {
@include make-col(8);
}
}
.example-content-secondary {
@include make-col-ready();
@include media-breakpoint-up(sm) {
@include make-col(6);
}
@include media-breakpoint-up(lg) {
@include make-col(4);
}
}
Главное содержимое
Вторичное содержимое
<div class="example-container">
<div class="example-row">
<div class="example-content-main">Главное содержимое</div>
<div class="example-content-secondary">Вторичное содержимое</div>
</div>
</div>Настройка сетки
Используя наши встроенные сеточные переменные и карты Sass, можно полностью настроить предопределенные классы сеток. Измените количество уровней, размеры медиа-запроса и ширину контейнера, а затем перекомпилируйте.
Колонки и промежутки
Количество колонок сетки можно изменить с помощью переменных Sass. $grid-columns используется для генерации ширины (в процентах) каждого отдельного колонки, в то время как $grid-gutter-width устанавливает ширину промежутков между колонкими.
$grid-columns: 12 !default;
$grid-gutter-width: 1.5rem !default;
Уровни сетки
Выходя за рамки самих колонок, Вы также можете настроить количество уровней сетки. Если Вам нужно всего четыре уровня сетки, Вы бы обновили $grid-breakpoints и $container-max-widths примерно так:
$grid-breakpoints: (
xs: 0,
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);
При внесении любых изменений в переменные или карты Sass Вам необходимо сохранить изменения и перекомпилировать. В результате будет выведен новый набор предопределенных классов сетки для ширины колонок, смещений и порядка. Утилиты адаптивной видимости также будут обновлены для использования настраиваемых контрольных точек. Убедитесь, что Вы установили значения сетки в px (не rem, em или %).
Как они работают
Контейнеры — это самый основной элемент макета в Bootstrap, который требуется при использовании нашей сеточной системы по умолчанию . Контейнеры используются для содержания, заполнения и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Bootstrap поставляется с тремя разными контейнерами:
.container, который устанавливаетmax-widthв каждой ответной точке останова.container-fluid, который находитсяwidth: 100%на всех точках останова.container- { breakpoint}, то естьwidth: 100%до указанной точки останова
В таблице ниже показано, как каждый контейнер max-width сравнивается с исходным .container и .container-fluid по каждой точке останова.
Посмотрите их в действии и сравните их в нашем примере с сеткой .
|
Очень маленький <576 px |
Маленький ≥576 px |
Средний ≥768 px |
Большой ≥992 px |
X-большой ≥1200 px |
XX-большой ≥1400 px |
|
|---|---|---|---|---|---|---|
.container |
100% | 540 px | 720 px | 960 px | 1140 px | 1320 px |
.container-sm |
100% | 540 px | 720 px | 960 px | 1140 px | 1320 px |
.container-md |
100% | 100% | 720 px | 960 px | 1140 px | 1320 px |
.container-lg |
100% | 100% | 100% | 960 px | 1140 px | 1320 px |
.container-xl |
100% | 100% | 100% | 100% | 1140 px | 1320 px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320 px |
.container-fluid |
100% | 100% | 100% | 100% | 100% | 100% |
Контейнер по умолчанию
Наш .container класс по умолчанию — это адаптивный контейнер фиксированной ширины, то есть его max-width изменения в каждой точке останова.
<div class="container">
<!-- Content here -->
</div>Адаптивные контейнеры
Адаптивные контейнеры позволяют указать класс шириной 100% до достижения указанной точки останова, после чего мы применяем max-width для каждой из более высоких точек останова. Так , например, .container-sm на 100% в ширину , чтобы начать , пока sm точка останова не будет достигнуто, где она будет масштабироваться с md, lg, xl и xxl.
<div class="container-sm">100% wide until small breakpoint</div>
<div class="container-md">100% wide until medium breakpoint</div>
<div class="container-lg">100% wide until large breakpoint</div>
<div class="container-xl">100% wide until extra large breakpoint</div>
<div class="container-xxl">100% wide until extra extra large breakpoint</div>Fluid containers
Используется .container-fluid для контейнера полной ширины, охватывающего всю ширину области просмотра.
<div class="container-fluid">
...
</div>Sass
Как показано выше, Bootstrap генерирует серию предопределенных контейнерных классов, чтобы помочь вам создать желаемые макеты. Вы можете настроить эти предопределенные классы контейнеров, изменив карту Sass (находится в _variables.scss), которая их поддерживает :
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px,
xxl: 1320px
);Помимо настройки Sass, вы также можете создавать свои собственные контейнеры с помощью нашего миксина Sass.
// Source mixin
@mixin make-container($padding-x: $container-padding-x) {
width: 100%;
padding-right: $padding-x;
padding-left: $padding-x;
margin-right: auto;
margin-left: auto;
}
// Usage
.custom-container {
@include make-container();
}Для получения дополнительной информации и примеров того, как изменить наши карты и переменные Sass, обратитесь к разделу Sass документации Grid.
Пример
Система сетки Bootstrap использует серию контейнеров, строк и столбцов для размещения и выравнивания содержимого. Сетки построены на flexbox и полностью отзывчивы. Ниже приведен пример с подробным объяснением того, как работает система сеткок.
Новичок или незнаком с flexbox? Прочитайте руководство CSS Tricks flexbox для получения справочной информации, знакомтва с терминологией, рекомендациями и фрагментовами кода.
Одна из трёх колонок
Одна из трёх колонок
Одна из трёх колонок
<div class="container">
<div class="row">
<div class="col-sm">
Одна из трёх колонок
</div>
<div class="col-sm">
Одна из трёх колонок
</div>
<div class="col-sm">
Одна из трёх колонок
</div>
</div>
</div>В данном примере с помощью наших предустановленных классов сеток были созданы 3 колонки равной ширины для маленьких, средних и больших девайсов. Эти колонки выровнены с помощью родительского класса .container.
Как это устроено
Разберём как работает сеточная система:
-
Наша сетка поддерживает шесть отзывчивых контрольных точек. Контрольные точки основаны на медиа-запросах
min-width, то есть они влияют на эту точку останова и на все те, которые находятся над ней (например,.col-sm-4и применяется кmd,lg,xlиxxl). Это означает, что вы можете контролировать размер контейнера и столбцов в каждой контрольной точке. -
Контейнеры располагаются по центру и горизонтально дополняя ваш контент. Используйте
.containerпри адаптивной ширине,.container-fluidдляwidth: 100%на всех экранах и устройствах или в адаптивном контейнере (например,.container-md) для сочетания адаптивности и заданной ширины. -
Строки являются обертками для столбцов. Каждый столбец имеет горизонтальный
paddingдля создания отступов между отдельными колонками. Этотpaddingнейтрализует строки с отрицательной полями для обеспечения визуального выравнивания содержимого в столбцах по левой стороне. Строки также поддерживают классы-модификаторы для равномерного распределения размера ширины колонок и изменения отступов вашего контента. -
Невероятно гибкие столбцы. В каждой строке доступно 12 шаблонных столбцов, что позволяет создавать различные комбинации элементов, которые охватывают любое количество столбцов. Так, если вы хотите использовать четыре колонки одной ширины, используйте
.col-4. Ширинаwidthзадается в процентах, поэтому размер будет всегда одинаковый -
Отступы также отзывчивы и настраиваемы. Классы отступов между столбцами доступны во всех точках останова, с такими же размерами, как наши классы полей и интервалы заполнения. Замените отступы с помощью классов
.gx-*, вертикальные отступы с помощью.gy-*или все отступы с классами.g-*. Класс.g-0также доступен для удаления отступов. -
Большие возможности Sass переменных, карт и миксинов для использования в ситеме сеток. Если вы не хотите использовать предопределенные классы сеток в Bootstrap, то вы можете использовать исходники нашей Sass сетки для создания своей собственной с более семантической разметкой. Мы также включили некоторые пользовательские свойства CSS, чтобы использовать эти переменные Sass для большей гибкости в ваших проектах.
Помните об ограничениях и ошибках ошибках flexbox, таких как невозможность использовать некоторые элементы HTML в качестве гибких контейнеров.
Параметры сетки
Система сеткок Bootstrap может адаптироваться ко всем шести контрольным точкам (брейкпойнтам) по умолчанию и любым точкам, которые вы настраиваете. Шесть уровней сетки по умолчанию следующие:
- Очень маленький — Extra small (xs)
- Маленький — Small (sm)
- Средний — Medium (md)
- Большой — Large (lg)
- Очень большой — Extra large (xl)
- Огромный — Extra extra large (xxl)
Как показано выше, каждая из этих контрольных точек имеет свой собственный контейнер, уникальный префикс класса и модификаторы. Вот как определяется сетка на этих контрольных точках:
|
xs <576px |
sm ≥576px |
md ≥768px |
lg ≥992px |
xl ≥1200px |
xxl ≥1400px |
|
|---|---|---|---|---|---|---|
Контейнер max-width |
None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| Префикс класса | .col- |
.col-sm- |
.col-md- |
.col-lg- |
.col-xl- |
.col-xxl- |
| Число колонок | 12 | |||||
| Ширина отступа | 1.5rem (.75rem слева и справа) | |||||
| Переопределение отступа | Да | |||||
| Может быть вложенным | Да | |||||
| Упорядочивание колонок | Да |
Авторазметка столбцов
Используйте специфичные для контрольных точек классы столбцов для простого определения размера столбцов без явной пронумации класса, такого как например .col-sm-6.
Равная ширина
Например, здесь мы видим две сетки, которые подойдут к любому устройству и зоне видимости, от xs до xxl. Добавляйте любое количество простых классов для каждой контрольной точки, и каждая колонка будет одинаковой ширины.
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Установка ширины одной колонки
Авто-расположение колонок в сетке флексбокса также дает возможность установить ширину одной колонки, при этом остальные «родственные» колонки автоматически изменят свой размер вокруг нее. Вы можете использовать предустановленные классы сеток (как показано внизу), миксины или инлайн-ширину. Заметим, что другие колонки будут изменять размер независимо от ширины центральной колонки.
1 of 3
2 of 3 (широкая)
3 of 3
1 of 3
2 of 3 (широкая)
3 of 3
<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (широкая)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (широкая)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Содержание переменной ширины
Используйте классы col-{breakpoint}-auto для создания колонок, изменяющих свою ширину по ширине содержимого.
1 of 3
Содержание переменной ширины
3 of 3
1 of 3
Содержание переменной ширины
3 of 3
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-md-auto">
Содержание переменной ширины
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-md-auto">
Содержание переменной ширины
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
</div>Адаптивные классы
Сетка Bootstrap включает 6 «ярусов» предопределенных классов, используемых для построения сложного адаптивного контента. Адаптируйте размеры своих колонок для правильного их отображения на всех видах и размерах устройств.
Все контрольные точки
Для сеток, которые выглядят и располагаются одинаково на всех устройствах любого размера, используйте классы .col и .col-*. Определите именованный класс с цифрой, когда вам нужна колонка определенного размера, во всех остальных случаях свободно пользуйтесь .col.
<div class="container">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>Сложение по горизонтали
Используя один набор из классов .col-sm-*, вы можете создать базовую сетку, которая вначале сложена по вертикали, а потом ее колонки становятся горизонтальными (sm).
<div class="container">
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>
</div>Смешение и сочетание
Не хотите, чтобы ваши колонки шли в одном порядке? Используйте комбинацию разных классов для каждого яруса. Смотрите пример внизу.
.col-md-8
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
.col-6 .col-md-4
<div class="container">
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>
</div>Ряд столбцов
Используйте адаптивные классы .row-cols-*, чтобы быстро установить количество столбцов, которые лучше всего отображают ваш контент и макет. В то время как обычные классы .col-* применяются к отдельным столбцам (например, .col-md-4), классы столбцов строк устанавливаются в родительском .row по умолчанию для содержащихся столбцов. С помощью .row-cols-auto вы можете придать столбцам их естественную ширину.
Используйте эти классы столбцов строк для быстрого создания базовых макетов сетки или для управления макетами карточек и переопределения при необходимости на уровне столбцов.
Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-2">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-3">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-auto">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-4">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-4">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col-6">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
</div>
</div>Колонка
Колонка
Колонка
Колонка
Колонка
Колонка
Колонка
Колонка
Колонка
Колонка
Колонка
Колонка
<div class="container">
<div class="row row-cols-2 row-cols-lg-3">
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col">Колонка</div>
<div class="col-4 col-lg-2">Колонка</div>
<div class="col-4 col-lg-2">Колонка</div>
<div class="col-4 col-lg-2">Колонка</div>
<div class="col-4 col-lg-2">Колонка</div>
<div class="col-4 col-lg-2">Колонка</div>
<div class="col-4 col-lg-2">Колонка</div>
</div>
</div>Вы также можете использовать сопутствующий миксин Sass, row-cols():
.element {
// Три колонки для начала
@include row-cols(3);
// Пять колонок от средней контрольной точки вверх
@include media-breakpoint-up(md) {
@include row-cols(5);
}
}
Вложенность
Чтобы вложить ваш контент в сетку по умолчанию, добавьте новый класс .row и набор колонок .col-sm-* внутри существующей колонки .col-sm-*. Вложенные ряды должны включать набор колонок, которые добавляется к 12-ти или просто нескольким (не обязательно, чтобы вы использовали все 12 возможных колонок).
Level 1: .col-sm-3
Level 2: .col-8 .col-sm-6
Level 2: .col-4 .col-sm-6
<div class="container">
<div class="row">
<div class="col-sm-3">
Level 1: .col-sm-3
</div>
<div class="col-sm-9">
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>Sass
При использовании исходных файлов Sass в Bootstrap у вас есть возможность использовать переменные и «примеси» Sass для создания пользовательских, семантических и адаптивных макетов страниц. Наши предопределенные классы сетки используют те же переменные и миксины, чтобы обеспечить полный набор готовых к использованию классов для быстрых адаптивных макетов.
Переменные
Переменные и карты определяют количество колонок, ширину промежутка и точку медиа-запроса, с которой следует начинать колонки с плавающей запятой. Мы используем их для создания предопределенных классов сетки, описанных выше, а также для пользовательских миксинов, перечисленных ниже.
$grid-columns: 12;
$grid-gutter-width: 1.5rem;
$grid-breakpoints: (
xs: 0,
sm: 576px,
md: 768px,
lg: 992px,
xl: 1200px,
xxl: 1400px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px,
xxl: 1320px
);
Примеси
Миксины используются в сочетании с переменными сеток для генерации семантического CSS для колонок индивидуальных сеток.
// Создает оболочку для серии колонок
@include make-row();
// Подготавливает элемент к сетке (применив все, кроме ширины)
@include make-col-ready();
// Без дополнительных значений размера миксин создаст одинаковые столбцы (аналогично использованию .col)
@include make-col();
@include make-col($size, $columns: $grid-columns);
// Получите удовольствие, смещая или изменяя порядок сортировки
@include make-col-offset($size, $columns: $grid-columns);
Пример использования
Вы можете изменять переменные как вам надо, или просто использовать миксины со значениями по умолчанию. Вот пример использования миксинов, настроенных по умолчанию, для создания двух-колоночного содержимого с разрывом между колонками.
.example-container {
@include make-container();
// Обязательно укажите эту ширину после примеси, чтобы переопределить
// `width: 100%`, сгенерированная `make-container()`
width: 800px;
}
.example-row {
@include make-row();
}
.example-content-main {
@include make-col-ready();
@include media-breakpoint-up(sm) {
@include make-col(6);
}
@include media-breakpoint-up(lg) {
@include make-col(8);
}
}
.example-content-secondary {
@include make-col-ready();
@include media-breakpoint-up(sm) {
@include make-col(6);
}
@include media-breakpoint-up(lg) {
@include make-col(4);
}
}
Главное содержимое
Вторичное содержимое
<div class="example-container">
<div class="example-row">
<div class="example-content-main">Главное содержимое</div>
<div class="example-content-secondary">Вторичное содержимое</div>
</div>
</div>Настройка сеток
Изменяя встроенные переменные SASS и карты сеток, возможно полностью перенастроить предопределенные классы сеток. Изменяйте количество ярусов, расширения медиаочередей, ширину контейнеров – компилируйте и пользуйтесь.
Колонки и пробелы между ними
Число колонок сетки может быть изменено через переменные SASS. Используйте $grid-columns для генерации ширины (в %) каждой отдельной колонки, а $grid-gutter-width позволяет создавать особые ширины для точек брейкпойнтов отступов колонок.
$grid-columns: 12 !default;
$grid-gutter-width: 1.5rem !default;Уровни сетки
Вы может также настроить число ярусов сеток. Если вы хотите, к примеру, 4 яруса, настройте $grid-breakpoints и $container-max-widths так:
$grid-breakpoints: (
xs: 0,
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);
При внесении любых изменений в переменные или карты Sass Вам необходимо сохранить изменения и перекомпилировать. В результате будет выведен новый набор предопределенных классов сетки для ширины колонок, смещений и порядка. Утилиты адаптивной видимости также будут обновлены для использования настраиваемых контрольных точек. Убедитесь, что Вы установили значения сетки в px (не rem, em или %).
В этой статье разберём сетку Bootstrap 4. Сетка – это базовая часть этого фреймворка, которая позволяет очень быстро и достаточно просто верстать адаптивные шаблоны.
Сетку Bootstrap 4 можно использовать отдельно (без других компонентов). Этот вариант применения фреймворка тоже используется веб-разработчиками, т.к. не всегда готовые Bootstrap элементы, такие как кнопки, навигационные панели, таблицы и прочие компоненты можно использовать в рамках того или иного проекта. Зачастую это касается проектов с уникальным дизайном. В этом случае нужные элементы проще написать с нуля самостоятельно, вместо того чтобы переписывать готовые компоненты Bootstrap.
В этом случае к проекту достаточно подключить из архива только файл «bootstrap-grid.min.css».
Сетка Bootstrap 4 – это основная часть фреймворка. Она предназначена для создания адаптивных шаблонов.
Сетка Bootstrap 4 основывается на CSS Flexbox и медиа-запросах (CSS media queries). Чтобы понять, как она работает более точно, рекомендуется сначала изучить эти CSS технологии.
Следующий шаг – это разобраться с тем, что такое адаптивный макет сайта.
Если кратко, адаптивный макет – это такой макет, вид которого может изменяться в зависимости от того, какую ширину viewport имеет браузер. Это означает, что при одних значениях ширины viewport адаптивный макет может выглядеть одним образом, а при иных – совершенно по-другому.
Более подробно почитать про адаптивные макеты можно в этой статье.
В Bootstrap изменения вида макета реализовано через медиа-запросы. Каждый медиа-запрос в Bootstrap строится на основании минимальной ширины viewport браузера. В Bootstrap ключевое значение ширины viewport в медиа-запросе называется breakpoint (контрольной точкой, или более просто классом устройства).
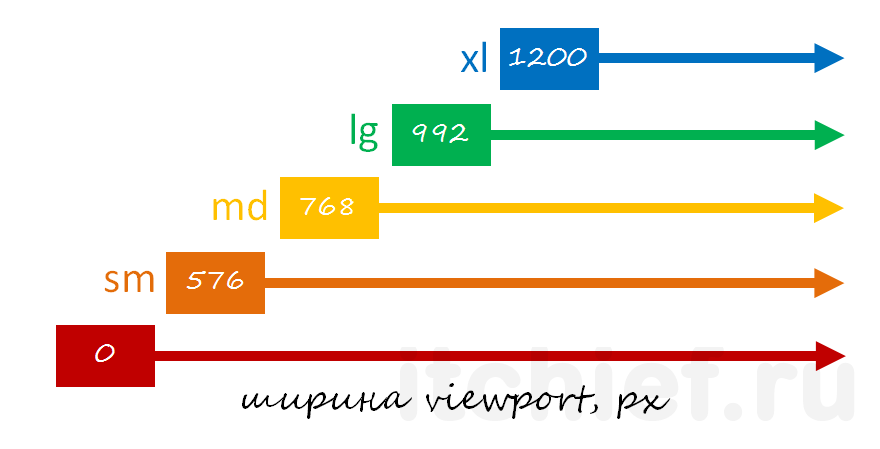
На схеме приведены основные контрольные точки, которые Bootstrap 4 имеет по умолчанию:
Это означает что до 576px макет сайта может отображаться одним образом, от 576px до 768px – другим образом и т.д. Таким образом, можно создать макет, который на каждом из этих участков может выглядеть по-разному.
Контрольные точки имеют обозначение. Первый breakpoint не имеет обозначения (xs), второй называется – sm, третий – md, четвёртый – lg и пятый – xl. Эти обозначения необходимо запомнить, т.к. они используются в классах, которые мы будем добавлять к элементам. Эти обозначения в имени класса будут указывать на то с какой ширины viewport стили, определённые в нём, будут применяться к элементу.
| Ширина viewport браузера | Контрольная точка (название устройства) |
|---|---|
| >=0 | без обозначения (xs) |
| >=576px | sm |
| >=768px | md |
| >=992px | lg |
| >=1200px | xl |
При этом, контрольные точки задают только минимальную ширину. Т.е., например, если вы определили макет, используя в нём классы без обозначения контрольной точки (xs) и с использованием md, то он на sm будет иметь такую же структуру как на xs, а на lg и xl — как на md.
Если вы знакомы с сеткой Bootstrap 3, то в ней количество контрольных точек равнялось четырём.
Из чего состоит сетка?
Сетка Bootstrap 4 состоит из:
- обёрточных контейнеров (элементов с классом
containerиcontainer-fluid); - рядов (элементов с классом
row): - адаптивных блоков (элементов, имеющих один или несколько классов, равных
colили начинающихся сcol).
Все эти части сетки – это обычные HTML элементы, к которым просто добавлены определённые классы.
Обёрточные контейнеры (.container и .container-fluid)
Обёрточный контейнер — это элемент сетки Bootstrap 4, с которого обычно начинается создание макета страницы или её части. Другими словами, это базовый элемент, в котором необходимо размещать все другие элементы сетки (ряды и адаптивные блоки). Его основная цель — это установить шаблону ширину и выровнять его по центру страницы.
В четвёртом бутстрапе имеются два вида обёрточных контейнеров: адаптивно-фиксированный и резиновый.
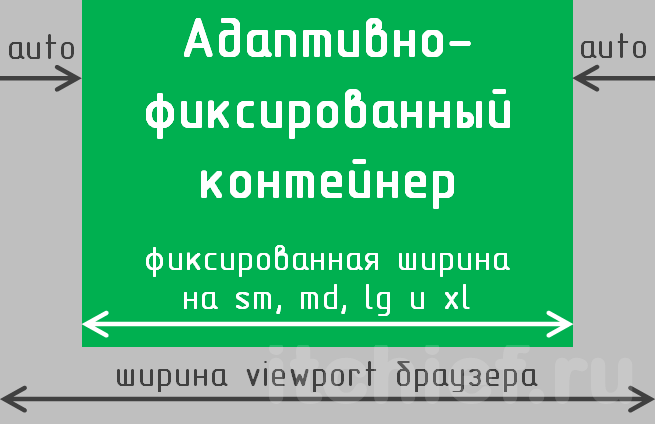
Адаптивно-фиксированный контейнер предназначен для создания контейнера с постоянной шириной, которая будет оставаться постоянной только в пределах действия определённой контрольной точки. Т.е., например, на контрольной точке sm до действия контрольной точки md, он будет иметь одну фиксированную ширину, а на md до действия lg – другую фиксированную ширину. Единственная контрольная точка, на которой данный контейнер не будет иметь фиксированную ширину это breakpoint без обозначения. Здесь контейнер будет занимать 100% ширину.
<div class="container">...</div>Таблица, в которой наглядно показано какую максимальную фиксированную ширину может занимать .container:
| Ширина viewport браузера | Контрольная точка (название устройства) | Ширина адаптивно-фиксированного контейнера (container) |
|---|---|---|
| >=0 | без обозначения (xs) | 100% |
| >=576px | sm | 540px |
| >=768px | md | 720px |
| >=992px | lg | 960px |
| >=1200px | xl | 1140px |
Это означает, что адаптивно-фиксированный контейнер будет иметь:
- 100% ширину при ширине viewport до 576px;
- 540px при ширине viewport от 576 до 768px;
- 720px при ширине viewport от 768 до 992px и т.д
В горизонтальном направлении контейнер располагается по центру. Осуществляется это посредством установки ему CSS свойств margin-left: auto и margin-right: auto в файле «bootstrap.css».
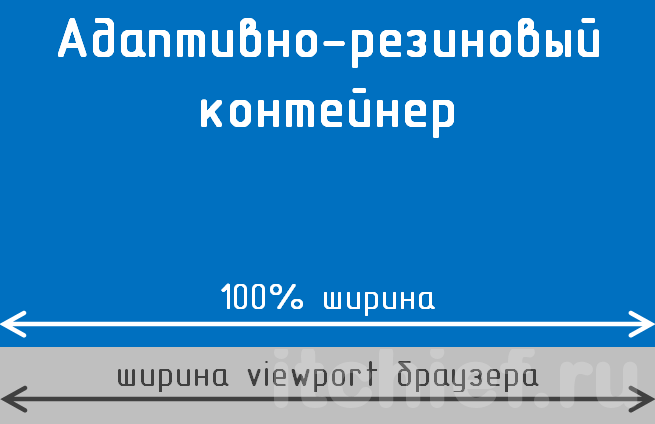
Второй вид контейнера – это резиновый. Он применяется тогда, когда вам необходимо создать полностью гибкий макет целой страницы или её части. Данный контейнер имеет на любых контрольных точках 100% ширину.
<div class="container-fluid">...</div>| Ширина viewport браузера | Контрольная точка (название устройства) | Ширина адаптивно-резинового контейнера (container-fluid) |
|---|---|---|
| >=0 | без обозначения (xs) | 100% |
| >=576px | sm | |
| >=768px | md | |
| >=992px | lg | |
| >=1200px | xl |
Кроме этого, контейнеры (.container и .container-fluid) имеют ещё внутренние отступы слева и справа по 15px. Установка внутренних отступов контейнеров задаётся в «bootstrap.css» посредством CSS-свойств padding-left: 15px и padding-right: 15px.
При верстке макета не следует одни обёрточные контейнеры помещать внутрь других.
Ряды (.row)
Ряд – это элемент бутстрап сетки, который выступает в роли непосредственного контейнера для адаптивных блоков (других элементов сетки, которые мы рассмотрим ниже).
Это означает что ряд – это просто родительский элемент для адаптивных блоков. Т.е. адаптивные блоки всегда должны быть размещены непосредственно в нём.
С точки зрения CSS Flexbox, ряд – это flex-контейнер, а адаптивные блоки – это flex-элементы.
HTML-разметка ряда:
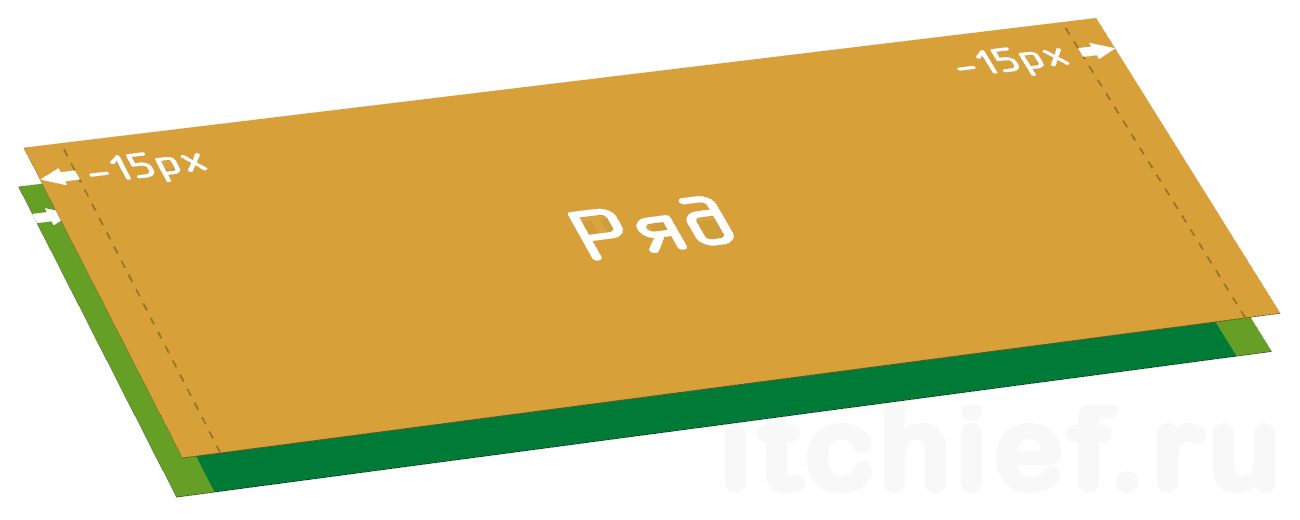
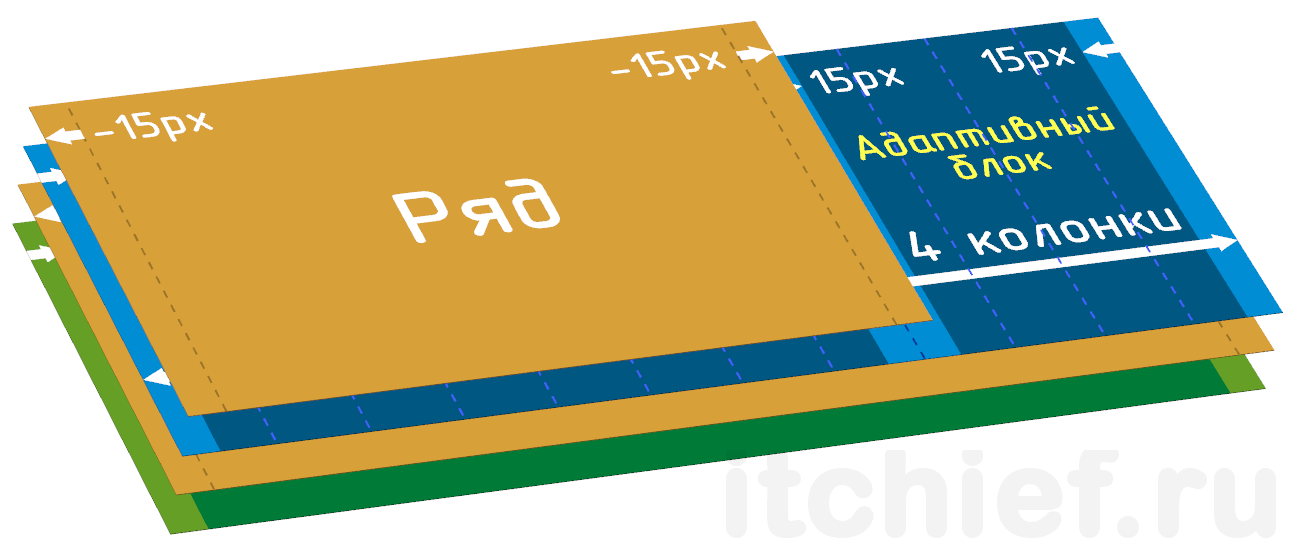
<div class="row">...</div>В отличие от Bootstrap 3, в которой ряд выступал только для компенсации левых и правых внутренних padding полей обёрточных контейнеров или адаптивных блоков, в Bootstrap 4 он играет очень важную роль. Это связано с тем, что данная сетка построена на CSS Flexbox. В этой сетки он выступает в роли flex-контейнера для flex-элементов (адаптивных блоков). Т.е. если вы будете использовать адаптивные блоки вне ряда, они работать не будут. В Bootstrap 4 адаптивные блоки должны обязательно находиться в блоке с классом row.
Компенсация внутренних padding полей осуществляется так же как и в Bootstrap 3, за счёт отрицательных левых и правых внешних отступов, равных 15px (margin-left:-15px и margin-right:-15px).
Пример, в котором показано, что вне зависимости от того, как на каком уровне вложенности непосредственно находится некоторый контент, его отступ от левого и правого края при правильной HTML структуре всегда будет равняться 15px:
<!-- 1 пример -->
container (+15px) -> row (-15px) -> col (+15px) -> контент
<!-- 2 пример -->
container-fluid (+15px) -> row (-15px) -> col (+15px) -> row (-15px) -> col (+15px) -> контентКроме этого, адаптивные блоки (рассмотрим их ниже) логически не связанные между собой не обязательно помещать в один ряд. Наиболее корректно их разбить на отдельные логические группы и поместить каждую из них в отдельный ряд (.row).
<div class="container">
<!-- Контент разбит на 2 row, т.к. содержимое первого row логически не связано с контентом второго row -->
<div class="row">
<div class="col-6">...</div>
<div class="col-6">...</div>
</div>
<div class="row">
<div class="col-6">...</div>
<div class="col-6">...</div>
<div class="col-6">...</div>
</div>
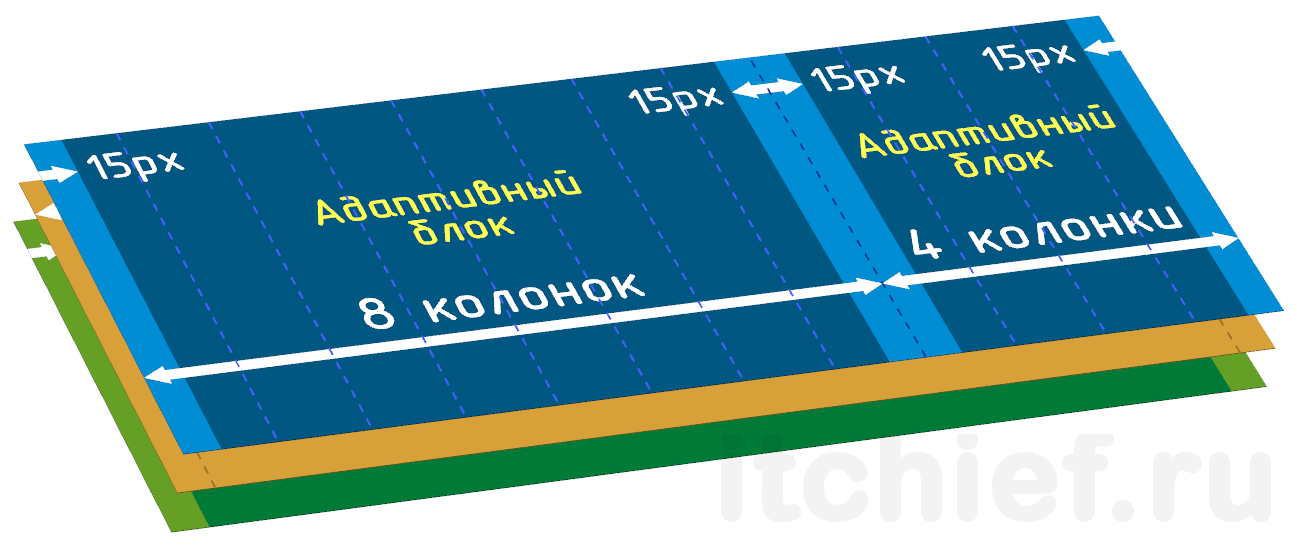
</div>Адаптивные блоки (.col)
Адаптивные блоки – это основные строительные элементы сетки. Именно от них будет зависеть, как макет веб-страницы будет отображаться на разных контрольных точках (без обозначения, sm, md, lg и xl).
Если простыми словами, то адаптивные блоки – это блоки, ширина которых (в процентном отношении от родителя) на разных breakpoint может быть различной. Т.е., например, адаптивный блок на sm может иметь ширину, равную 50% от родительской, а на md – 25%.
Создание адаптивного блока осуществляется очень просто посредством добавления одного или нескольких классов col-?-? к необходимому HTML элементу, расположенному непосредственно в ряду.
В классе col-?-? вместо первого знака вопроса указывается название контрольной точки (без обозначения, sm, md, lg или xl). Вместо второго знака вопроса указывается ширина адаптивного блока, которую он должен иметь на указанной контрольной точке. Ширина адаптивного блока задаётся в относительной форме по умолчанию с помощью числа от 1 до 12 (колонок Bootstrap).
Данное число определяет, какую часть ширины будет занимать адаптивный блок начиная с указанной контрольной точки от ширины родительского блока, т.е. ряда. При этом ширина ряда в числовом выражении (колонках Bootstrap) по умолчанию равна 12.
Например, блок с классом col-md-4 начиная с контрольной точки md будет занимать 4/12 ширины ряда, т.е. 33,3% (т.е. 4/12*100% = 33.3%).
| Ширина viewport | Контрольная точка | Класс | Ширина адаптивного блока |
|---|---|---|---|
| Крохотная ширина (>=0) | без обозначения (xs) | col-? | от col-1 до col-12 |
| Маленькая ширина (>=576px) | sm | col-sm-? | от col-sm-1 до col-sm-12 |
| Средняя ширина (>=768px) | md | col-md-? | от col-md-1 до col-md-12 |
| Большая ширина (>=992px) | lg | col-lg-? | от col-lg-1 до col-lg-12 |
| Очень большая ширина (>=1200px) | xl | col-xl-? | от col-xl-1 до col-xl-12 |
Адаптивные блоки как обёрточные контейнеры имеют внутренние отступы слева и справа по 15px. Данные отступы адаптивным блокам в фреймворке Bootstrap 4 устанавливаются с помощью CSS свойств padding-left: 15px и padding-right: 15px.
Размещать адаптивные блоки необходимо непосредственно в ряд. Т.е. у любого адаптивного блока в качестве родителя должен быть обязательно элемент .row.
Например, рассмотрим, какую ширину будет иметь следующий адаптивный блок:
<div class="row">
<!--Адаптивный блок Bootstrap-->
<div class="col-12 col-sm-9 col-md-7 col-lg-5 col-xl-3">
...
</div>
</div>Список, объясняющий какую ширину адаптивный блок, будет иметь на разных контрольных точках:
- класс
col-12будет задавать ширину, которую блок будет иметь по умолчанию; она будет равна 12 колонкам Bootstrap (т.е. 12/12*100%=100% от ширины ряда); эту ширину этот блок будет иметь начиная сxs; - класс
col-sm-9переопределит ширину блока начиная с действия контрольной точкиsm; начиная сsmэтот блок будет иметь ширину, равную 9 колонкам Bootstrap (т.е. 9/12*100%=75% от ширины ряда); - класс
col-md-7установит ширину блока, равную 7 колонкам Bootstrap (т.е. 7/12*100%=58,3% от ширины ряда), начиная сmd; - класс
col-lg-5установит начиная с действия контрольной точкиlgширину блоку, равную 5 колонкам Bootstrap (т.е. 5/12*100%=41,6% от ширины ряда); - класс
col-xl-3задаст блоку, на экранах с шириной viewport большеxl, ширину равную 3 колонкам Bootstrap (т.е. 3/12*100%=25% от ширины ряда).
При указании ширины адаптивному блоку мы указываем класс, содержащий контрольную точку, начиная с которой данная ширина будет действовать. Эту ширину данный блок будет иметь до тех пор, пока она будет переопределена с помощью другого класса, действие которого начинается с более большой ширины viewport.
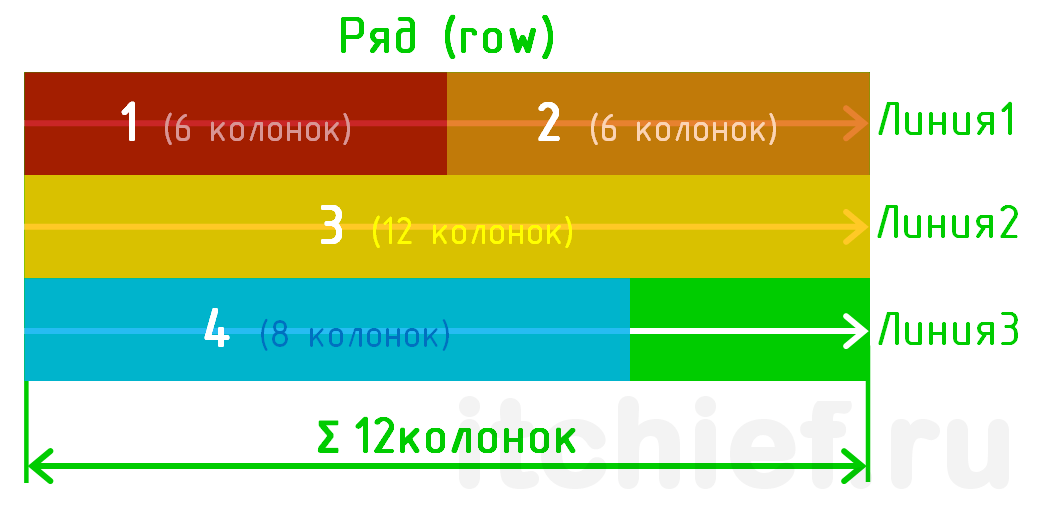
Примеры:
- Адаптивный блок
<div class="col-12 col-sm-6 col-xl-3">на устройствахmdиlgбудет иметь ширину, равную 6 колонкам Bootstrap: (12) -> sm(6) -> md -> lg -> xl(3). - Адаптивный блок
<div class="col-8 col-md-4">на устройствеsmбудет иметь ширину, равную 8 колонкам Bootstrap, а на устройствахlgиxl— ширину, равную 4 колонкам Bootstrap: (8) -> sm -> md(4) -> lg -> xl. - Адаптивный блок
<div class="col-6">на всех устройствах будет иметь ширину, равную 6 колонкам Bootstrap: (6) -> sm -> md -> lg -> xl.
Адаптивные блоки без указания количества колонок
В сетке Bootstrap 4 имеются специальные классы col, col-sm, col-md, col-lg, col-xl, col-auto, col-sm-auto, col-md-auto, col-lg-auto и col-xl-auto.
Первая группа классов (col, col-sm, col-md, col-lg, col-xl) предназначена для создания адаптивных блоков, ширина которых будет зависеть от свободного пространства в линии. Распределение незанятой ширины (свободного пространства) линии между всеми такими блоками осуществляется равномерно. Кроме этого, данные адаптивные блоки перед распределением свободного пространства линии (по умолчанию) имеют нулевую ширину.
Рассмотрим несколько примеров.
1. Создание в ряду 5 адаптивных блоков с одинаковой шириной.
<div class="row">
<div class="col"> 1/5 </div>
<div class="col"> 2/5 </div>
<div class="col"> 3/5 </div>
<div class="col"> 4/5 </div>
<div class="col"> 5/5 </div>
</div>Расчёт ширины:
- свободное пространство линии — 100% (т.к. их ширина равна 0);
- ширина каждого адаптивного блока — 20% (100%/5);
2. Ширина блоков с классом col при наличии в линии адаптивного блока с количеством колонок.
<div class="row">
<div class="col"> ? </div>
<div class="col-7"> 7 колонок </div>
<div class="col"> ? </div>
<div class="col"> ? </div>
</div>Расчёт ширины:
- свободное пространство линии — 41,67% ((12-7)/12*100%);
- ширина каждого адаптивного блока, которые заданы без указания ширины — 13,89% (41,67%/3).
В некоторых версиях браузерах Safari есть ошибка при использовании такой разметки, она может быть разбита на несколько линий.
Исправить это можно 2 способами:
- посредством установки адаптивным блокам границы
.col { border: 1px solid transparent; }; - с помощью задания адаптивным блокам CSS-свойства
flex-basis.col { flex: 1 0 20%; }
Кроме этого, сетка Bootstrap 4 позволяет располагать адаптивные блоки без указания количества колонок на нескольких линиях.
<div class="row">
<div class="col"> ... </div>
<div class="col"> ... </div>
<div class="w-100"></div>
<div class="col"> ... </div>
<div class="col"> ... </div>
</div>Данное действие осуществляется посредством добавления в разметку перед адаптивным блоком, который должен начинаться с новой линии, пустого div элемента с классом w-100.
Если данное действие необходимо использовать только для некоторых контрольных точек, то к нему (классу w-100) дополнительно нужно ещё добавить служебные отзывчивые классы Bootstrap 4.
В этом примере переноситься на новую линию адаптивные блоки будут только до действия контрольной точки md:
<div class="row">
<div class="col"> ... </div>
<div class="col"> ... </div>
<div class="d-block d-md-none w-100"></div>
<div class="col"> ... </div>
<div class="col"> ... </div>
</div>Вторая группа классов (col-auto, col-sm-auto, col-md-auto, col-lg-auto и col-xl-auto) предназначена для создания адаптивных блоков, ширина которых будет определяться в соответствии с их содержимым.
Например:
<div class="row">
<div class="col"> (1) </div>
<div class="col-md-auto"> (2) - ширина на контрольных точках md, lg и xl будет определяться на основании содержимого</div>
<div class="col col-lg-2"> (3) </div>
</div>В результате:
- на
xsиsmадаптивные блоки будут располагаться вертикально (один под другим) и занимать всю ширину ряда; - на
mdадаптивный блок 2 будет иметь ширину, необходимую для отображения своего содержимого; если блок 2 не будет занимать всю ширину ряда, то адаптивные блоки 1 и 3 поделят его между собой поровну; если же блок 2 будет занимать всю ширину линии, то картина будет такая же, как на контрольных точкахxsиsm; - на
lgиxlадаптивный блок 2 будет иметь ширину, необходимую для отображения своего содержимого; если блок 2 не будет занимать всю ширину ряда, то блок 3 будет занимать ширину, равную 2 колонкам Bootstrap, а блок 1 — всю оставшуюся ширину ряда; если блок 2 будет занимать всю ширину ряда, то разметка будет такая же, как наxsиsm, только 3 блок на 3 линии будет иметь ширину, равную 2 колонкам Bootstrap.
Расположение адаптивных блоков в ряду
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.
<div class="container">
<div class="row">
<div class="col-6"> (1) </div>
<div class="col-6"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-8"> (4) </div>
</div>
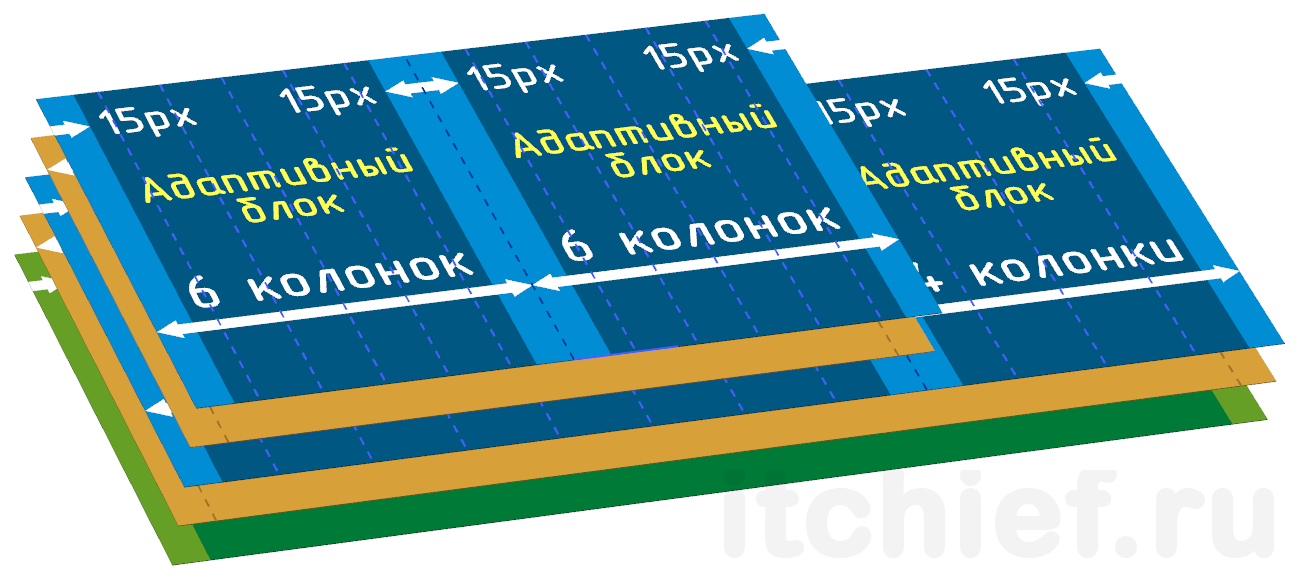
</div>Рассмотрим ещё один пример, в котором адаптивные блоки имеют различную ширину на различных контрольных точках:
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на sm-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs и md-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs, sm и lg-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
</div>Основной принцип верстки макета
Основной принцип верстки макета веб-страницы на сетке Bootstrap 4 заключается во вкладывании одних адаптивных блоков в другие.
При этом ширина адаптивных блоков это всегда относительная величина, которая задаётся в колонках Bootstrap и зависит только от ширины родителя, т.е. ряда.
Размещать контент веб-страницы следует только в адаптивных блоках.
Например, в имеющийся макет, а именно в адаптивный блок col-8 вложим ещё 2 блока:
<div class="container">
<div class="row">
<div class=col-8>...</div>
<div class=col-4>...</div>
</div>
</div>Для этого предварительно необходимо в блок col-8 положить ряд (контейнер для адаптивных блоков):
<div class="container">
<div class="row">
<div class=col-8>
<div class="row">...</div>
<div class=col-4>...</div>
</div>
</div>После этого добавим 2 адаптивных блока в ряд:
<div class="container">
<div class="row">
<div class=col-8>
<div class="row">
<div class=col-6>...</div>
<div class=col-6>...</div>
</div>
<div class=col-4>...</div>
</div>
</div>Выравнивание адаптивных блоков
Выравнивания адаптивных блоков в горизонтальном и вертикальном направлении осуществляется в Bootstrap 4 с помощью служебных flex-классов.
Вертикальное выравнивание адаптивных блоков
Выравнивание адаптивных блоков в пределах линии ряда по вертикали осуществляется посредством одного из следующих классов, который необходимо дополнительно добавить к row:
align-items-start(относительно начала линии);align-items-center(по центру);align-items-end(относительно конца).
Например, выровняем все адаптивные блоки по центру линии ряда:
<div class="row align-items-center">
<div class="col"> 1/2 </div>
<div class="col"> 2/2 </div>
</div>По умолчанию адаптивные элементы занимают всю высоту линии ряда, в которой они расположены.
Выравнивание какого-то определённого адаптивного блока по вертикали в пределах линии может осуществляться одним из следующих классов:
align-self-start(относительно начала линии);align-self-center(по центру);align-self-end(относительно конца).
Данные классы необходимо добавлять к адаптивным блокам, а не к ряду.
Например, выравниваем адаптивный блок 2 по нижнему краю линии:
<div class="row align-items-center">
<div class="col"> (1) </div>
<div class="col align-self-end"> (2) </div>
</div>Горизонтальное выравнивание адаптивных блоков
Для выравнивания адаптивных блоков в горизонтальном направлении предназначены следующие классы:
justify-content-start(относительно начала линии ряда — по умолчанию);justify-content-center(по центру);justify-content-end(относительно конца линии);justify-content-around(равномерно, с учётом пространства перед первым и последним адаптивным блоком);justify-content-between(равномерно, с одинаковым пространством между адаптивными блоками).
Например, распределим адаптивные блоки в горизонтальном направлении равномерно:
<div class="row justify-content-around">
<div class="col-4"> (1) </div>
<div class="col-4"> (2) </div>
</div>Адаптивная разметка без полей
Внутренние поля (padding) адаптивных блоков и внешние отрицательные отступы (margin) рядов можно убрать, если к последним (т.е. к row) добавить класс no-gutters.
<div class="row no-gutters">
<div class="col-6">
<!-- На этот блок row и на его адаптивные блоки это свойство уже не распространится -->
<div class="row">
<div class=col-8>...</div>
<div class=col-4>...</div>
</div>
</div>
<div class="col-6">...</div>
</div>Обратите внимание, что данный класс (no-gutters) действует только на адаптивные блоки, которые непосредственно размещены в этом ряду. Т.е. на адаптивные блоки, которые не имеют в качестве родителя данный ряд, CSS свойства по убиранию padding не распространятся.
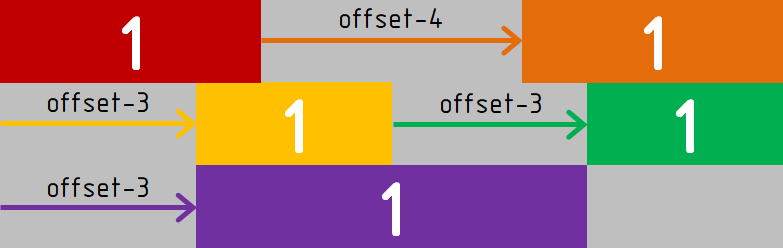
Смещение адаптивных блоков
В Bootstrap 4 смещение адаптивных блоков можно выполнить с помощью:
- классов offset (на определённое количество колонок);
- служебных (утилитных) margin классов.
Классы offset
Классы offset предназначены для смещения адаптивных блоков вправо на определённое количество колонок.
Данные классы имеют следующий синтаксис:
оffset-{1} или offset-{breakpoint}-{1}{breakpoint} – контрольная точка, начиная с которой к данному блоку будет применено смещение (если она не указана, то смещение будет применено, начиная с самых крохотных устройств).
{2} – величина смещения, указываемая с помощью количества колонок Bootstrap.
В качестве примера установим смещение адаптивным блокам так, как это показано на рисунке.
<div class="row">
<div class="col-4"> (1) </div>
<div class="col-4 offset-4"> (2) </div>
</div>
<div class="row">
<div class="col-3 offset-3"> (1) </div>
<div class="col-3 offset-3"> (2) </div>
</div>
<div class="row">
<div class="col-6 offset-3"> (1) </div>
</div>Смещение с помощью margin классов
В четвертой версии Bootstrap устанавливать смещение адаптивным блокам также можно с помощью margin отступов (margin-left: auto и (или) margin-right: auto). Эта вариант смещения появился благодаря тому, что сетка в новой версии Bootstrap (4) основывается на CSS Flexbox.
Данный вариант смещения (с помощью margin классов) используют, когда блоки необходимо сместить относительно друг от друга не которую переменную величину.
В Bootstrap 4 для более удобного и адаптивного задания блокам margin отступов (margin-left: auto и (или) margin-right: auto) можно использовать классы ml-auto, mr-auto, ml-{breakpoint}-auto и mr-{breakpoint}-auto.
<div class="row">
<div class="col-4"> (1) </div>
<div class="col-4 ml-auto"> (2) </div>
</div>
<div class="row">
<div class="col-3"> (1) </div>
<div class="col-3 ml-auto mr-auto"> (2) </div>
<div class="col-3"> (3)</div>
</div>
<div class="row">
<div class="col-4 ml-auto mr-auto"> (1) </div>
<div class="col-4 ml-auto mr-auto"> (2) </div>
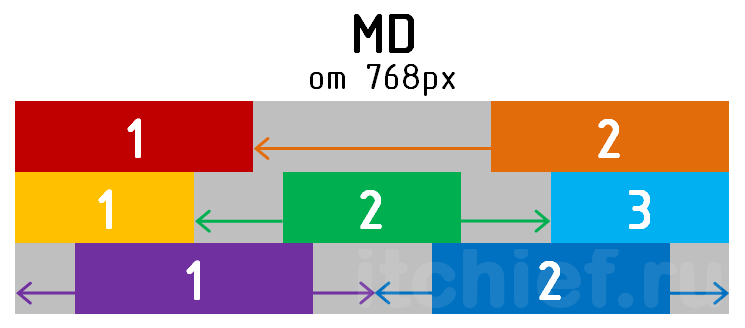
</div>Изменение визуального порядка следования адаптивных блоков
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде.
Изменить визуальный порядок следования адаптивного блока в Bootstrap 4 выполняется посредством класса order-{visual_number}. Этот класс предназначен для контрольной точки xs. Если порядок элемента нужно определить не для контрольной точки xs, а для sm, md, lg или xl, то используется следующий вариант данного класса:
order-{breakpoint}-{visual_number}Вместо {visual_number} необходимо указать число от 1 до 12.
Это число и определяет то, как элементы будут визуально следовать на странице. А именно все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс order, то по умолчанию он имеет значение 0.
Например, изменим порядок следования двух адаптивных блоков:
<div class="row">
<div class="col">
Первый (не упорядоченный, без класса order-)
<!-- По умолчанию order, равно 0, поэтому он и первый-->
</div>
<div class="col order-12">
Второй, но будет отображаться последним
</div>
<div class="col order-1">
Третий, но будет отображаться вторым
</div>
</div>Ещё один пример (с использованием адаптивных классов order):
<div class="row">
<div class="col-md-8 order-2 order-md-1">
Первый (на xs, sm будет отображаться вторым)
</div>
<div class="col-md-4 order-1 order-md-2">
Второй (на xs, sm будет отображаться первым)
</div>
</div>Кроме чисел (по умолчанию от 1 до 12) можно ещё использовать слова first и last. Эти классы (order-first, order-{breakpoint}-first, order-last, order-{breakpoint}-last) позволяют соответственно визуально сместить элемент в начало или конец.
Классы order-first и order-{breakpoint}-first оказывают своё действие посредством установки элементу CSS свойства order со значением -1 (order: -1), а классы order-last и order-{breakpoint}-last — CSS свойства order со значением 13 (order: $columns + 1).
Перепишем вышеприведённый пример с использованием классов order, в которых используются ключевые слова first и last:
<div class="row">
<div class="col-md-8 order-last order-md-first">
Первый (на xs, sm будет отображаться последним)
</div>
<div class="col-md-4 order-first order-md-last">
Последний (на xs, sm будет отображаться первым)
</div>
</div>Пример с использованием классов order как с числом, так и со словами first и last:
<div class="row">
<div class="col-3 order-sm-last order-md-1">#1 (XS), #LAST (SM), #1 (MD, LG и XL)</div>
<div class="col-3 order-md-7">#2 (XS), #7 (MD, LG и XL)</div>
<div class="col-3 order-md-6">#3 (XS), #6 (MD, LG и XL)</div>
<div class="col-3 order-md-5">#4 (XS), #5 (MD, LG и XL)</div>
<div class="col-3 order-md-4">#5 (XS), #4 (MD, LG и XL)</div>
<div class="col-3 order-md-3">#6 (XS), #3 (MD, LG и XL)</div>
<div class="col-3 order-md-2">#7 (XS), #2 (MD, LG и XL)</div>
<div class="col-3 order-sm-first order-md-8">#8 (XS), #FIRST (SM), #8 (MD, LG и XL)</div>
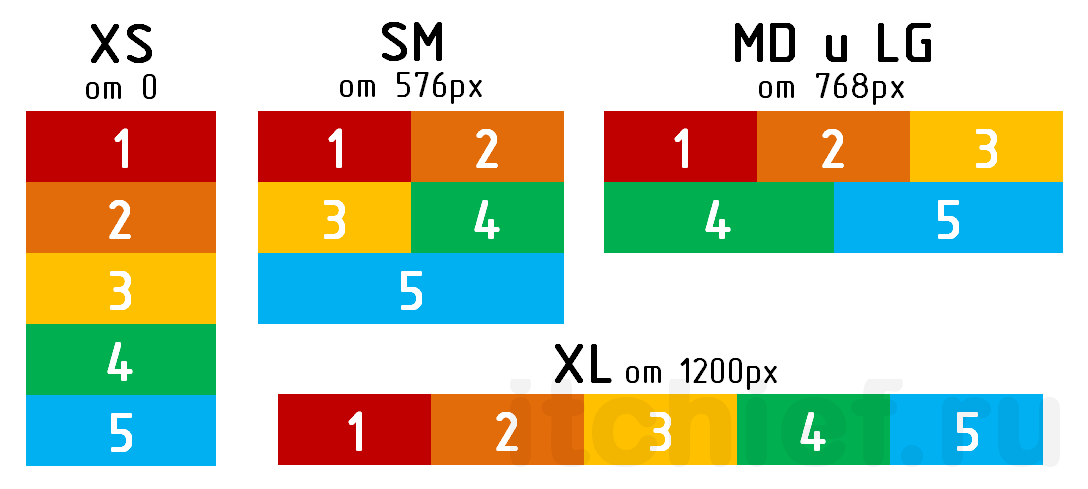
</div>Пример адаптивной вёрстки на сетке Boostrap 4
Создадим адаптивную разметку блока веб-страницы, приведённого на рисунке, с помощью сетки Bootstrap 4.
1. Создаём разметку блока для мобильных устройств (xs).
<div class="row">
<div class="col-12"> (1) </div>
<div class="col-12"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-12"> (4) </div>
<div class="col-12"> (5) </div>
</div>2. Настраиваем разметку для контрольной точки sm:
<div class="row">
<div class="col-12 col-sm-6"> (1) </div>
<div class="col-12 col-sm-6"> (2) </div>
<div class="col-12 col-sm-6"> (3) </div>
<div class="col-12 col-sm-6"> (4) </div>
<div class="col-12 col-sm-12"> (5) </div>
</div>3. Устанавливаем блокам количество колонок, которые они должны иметь на устройствах md и lg:
<div class="row">
<div class="col-12 col-sm-6 col-md-4"> (1) </div>
<div class="col-12 col-sm-6 col-md-4"> (2) </div>
<div class="col-12 col-sm-6 col-md-4"> (3) </div>
<div class="col-12 col-sm-6 col-md-6"> (4) </div>
<div class="col-12 col-sm-12 col-md-6"> (5) </div>
</div>4. Создаём разметку для xl:
<div class="row">
<div class="col-12 col-sm-6 col-md-4 col-xl"> (1) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (2) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (3) </div>
<div class="col-12 col-sm-6 col-md-6 col-xl"> (4) </div>
<div class="col-12 col-sm-12 col-md-6 col-xl"> (5) </div>
</div>Убираем ненужные контрольные точки у адаптивных блоков:
<div class="row">
<div class="col-12 col-sm-6 col-md-4 col-xl"> (1) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (2) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (3) </div>
<div class="col-12 col-sm-6 col-xl"> (4) </div>
<div class="col-sm-12 col-md-6 col-xl"> (5) </div>
</div>Кроме этого, изначально в Bootstrap 4 адаптивный блок имеет ширину, равную 100%. Это позволяет при создании адаптивных блоков не указывать количество колонок, если их первоначальная ширина должна быть равна 12 колонок (100%).
<div class="row">
<div class="col-sm-6 col-md-4 col-xl"> (1) </div>
<div class="col-sm-6 col-md-4 col-xl"> (2) </div>
<div class="col-sm-6 col-md-4 col-xl"> (3) </div>
<div class="col-sm-6 col-xl"> (4) </div>
<div class="col-md-6 col-xl"> (5) </div>
</div>
Containers are the most basic layout element in Bootstrap and are
required when using default grid system. Containers are used to contain,
pad, and (sometimes) center the content within them. Although containers can be nested,
most layouts do not require a nested container.
This is what the container looks like in code:
Nothing special. Just a div with class container.
But now let’s check how containers will behave in our Bootstrap project that we started in the previous lesson.
Add the following code to your project, directly below the opening <body> tag.
Note: For demonstration purposes, we added an inline CSS to the container that gives it a height
of 500px and a red color.
This is only to allow you to visually observe the change in the behavior of the container, because
by default it would be invisible (by default the container has no color and its height is adjusted to its content
— and if there is no content, it has no height). We’ll remove this inline CSS later.
After adding this code to your project, save the file and refresh your browser. You should see a red rectangle with
white margins on the sides. This is our container. Isn’t it beautiful? 
Now slowly reduce the browser window size. When you get below 576 pixels you will see that the
margins are completely gone and the container is 100% of the available width.
This is a very desirable behavior that allows us to create responsive layouts, adapted to both large desktop
screens and small ones for mobile devices.
As you can easily guess, margins are needed on large screens, but there is no room for them on small ones — that’s
why Bootstrap containers adjust their width to the width of the screen.
This boundary point of 576 pixels (px), below which the margins disappear and the container
stretches to full width, is called a breakpoint. This is a very important term and we will refer to
it often.
Breakpoints are the triggers in Bootstrap for how your layout responsive changes across device or
viewport sizes.
Thanks to breakpoints, Bootstrap gives us a lot of flexibility and allows us to decide from what screen width our
container (as well as other layout elements, which we will learn later) remove the margins and stretch to full
width.
Have a look at the table below:
|
Extra small <576px |
Small ≥576px |
Medium ≥768px |
Large ≥992px |
X-Large ≥1200px |
XX-Large ≥1400px |
|
|---|---|---|---|---|---|---|
.container |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-sm |
100% | 540px | 720px | 960px | 1140px | 1320px |
.container-md |
100% | 100% | 720px | 960px | 1140px | 1320px |
.container-lg |
100% | 100% | 100% | 960px | 1140px | 1320px |
.container-xl |
100% | 100% | 100% | 100% | 1140px | 1320px |
.container-xxl |
100% | 100% | 100% | 100% | 100% | 1320px |
.container-fluid |
100% | 100% | 100% | 100% | 100% | 100% |
Can you see this parts -sm , -md, -lg etc., added to the
container class? They represent breakpoints (sm for small, md for medium,
lg for large, etc.) and define below which width the margins are removed and the container
begins to stretch the full available width (i.e. 100% of the width given in the table).
The default container (i.e. the container class, without any additional characters) has a breakpoint
of 576px wide. If you want to make the container convert to full width on screens less than, for
example, 992px wide, you need to add xl fragment to the container class.
Then it should looks like this:
Now in your project change our container to an container with the xl breakpoint and again
gradually reduce the width of the screen. You will see the margins disappear much sooner than before.
And if you want your container to stretch to full width always, regardless of the
breakpoint (i.e. on both small and large screens), use the container-fluid class.
And that’s it for now when it comes to containers. Wasn’t that hard for such a useful thing, don’t you think?
Now change the container in your project to the default one. Leave the inline CSS for now, as we’ll need it in the
next lesson.
If something was unclear to you, let me
know on twitter!
About author
Michal Szymanski
Co Founder at MDBootstrap / Listed in Forbes „30 under 30″ /
Open-source enthusiast / Dancer, nerd &
book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator
working with troubled youth in orphanages and correctional facilities.