Обновлено 9 мая, 2022
Loading…
Чтобы привлечь внимание пользователей к сайту, у вас есть доли секунды. Используйте для этой цели главный визуальный символ бренда — логотип. В инструкции объясним, что учесть при его разработке и как добавить на сайт.
- Актуальные факты, которые вам нужно знать о логотипе
- Способы разработать эмблему
- Как добавить логотип на сайт Tilda?
Актуальные факты, которые вам нужно знать о логотипе
- Создавая логотип, думайте прежде всего о том, как его воспримет целевая аудитория. Исследование Google показало: пользователям нужно всего 50 миллисекунд, чтобы составить мнение о сайте. Символ бренда — эффективный способ быстро привлечь внимание к вашей странице.
- Хотите заявить о бренде? Учитывайте психологию цвета. Специалисты выделяют пять основных характеристик бизнеса, которые связаны с определенными цветами: компетентность (синий, черный), волнение (красный, оранжевый, желтый), надежность (зеленый, коричневый), искренность (желтый, розовый, белый), изысканность (фиолетовый, белый).
- Значение для восприятия имеет и форма. Углы (треугольник, квадрат, прямоугольник) ассоциируются с надежностью и долговечностью, а круг — с комфортом.
- Ключ к успешному дизайну лого — простота. Исследование подтвердило, что люди лучше всего запоминают простые эмблемы: по памяти опрошенные смогли нарисовать Apple, Adidas, Domino’s, Starbucks, Walmart и другие известные лого с простыми линиями и чистыми цветами.

- Чтобы эмблема выглядела лаконично, подберите простой шрифт. Учитесь у топ-компаний: три четверти из них из них выбрали шрифты без засечек — это облегчает восприятие, особенно на экране компьютера.
- Какой тип лого выбрать? По статистике 60% известных брендов используют комбинированный вариант как самый универсальный: в этом случае вы можете донести месседж при помощи двух инструментов — текста и изображения.
Способы разработать эмблему
- Нарисовать самому. Предлагаем на выбор три варианта: новичкам в дизайне подойдет Word с простым инструментарием, более продвинутым пользователям — онлайн-редакторы (например, Sumo Paint или FotoFlexer), а опытным — графические редакторы (Photoshop или Illustrator).
- Заказать у дизайнера. Дизайнера-фрилансера вы можете найти на онлайн-биржах (Upwork, Fiverr и другие). Внимательно изучите портфолио и отзывы, прежде чем приступать к сотрудничеству, и контролируйте каждый этап работы.

- Использовать онлайн-генератор. Logaster сохранит вам время и усилия. Всего несколько кликов — и вы получаете готовый логотип. Можете изменить цвет, шрифт или расположение элементов, а затем бесплатно скачать версию для использования на сайте.
Как брендировать сайт на Tilda?
Очень просто! Разработайте визуальный стиль вашей компании с помощью Логастер.
Как добавить логотип на сайт Tilda?
На сайтах Tilda эмблема содержится в шапке (хедере). Чтобы поменять шапку:
- Создайте новую страницу и добавьте необходимые элементы.

- Нажмите кнопку «Больше блоков», потом выберите «Меню» как показано на скриншоте.

- В шапке сайта у вас появится логотип тильды, нажмите на него, чтобы заменить на лого вашей компании.

- Готово!

Заключение
Перед созданием лого и добавлением его на сайт посмотрите, как работают с эмблемами известные компании из вашей ниши. Это даст вам новые идеи для брендирования интернет-страницы.

ОпубликованоNatalia Shpitula
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Trending
Создавайте свой дизайн сейчас
Приступите к разработке своего фирменного стиля прямо сейчас. Введите название своей компании — и всего через минуту логотип будет у вас! Попробуйте сами! Нет ничего проще!
Полный гайд по работе с изображениями для сайта — 11 советов по работе с картинками в Тильде
Сегодня поговорим на интересную тему, которой редко интересуются, но часто сталкиваются с ней на практике. Как правило, многие не знают, как словами описать свою проблему, потому что не знают самых базовых основ при работе с картинками.
Именно поэтому мы начнем не с ответа на вопрос про форматы и размеры, а с основных характеристик картинок/изображений для сайта. Многие путают базовые понятия и в итоге получают не верный ответ.
Советую пробежаться по ним, даже если вы уже давно в веб-дизайне, обновить в памяти.
Свойства картинок, основные характеристики фото и изображений для сайтов
Очень часто многие базовые характеристики картинок/изображений, таких как вес, разрешение путают с размером. Поэтому начнем именно с него.
1. Размер фото, картинки и/или изображения для сайта
Наиболее близкое и доступное для понимания нам понятие.
Что такое размер изображения?
Размер изображения – это ни что иное, как соотношение ее сторон в сантиметрах/миллиметрах. Т.е. ширина и высота картинки/изображения.
Но чаще всего размер измеряют в px – пикселях, что является не совсем верным решением, так как пиксели отвечают за такую характеристику, как разрешение картинки, а она в свою очередь отвечает за качество, а не за соотношение сторон по размеру. Но так как и размер, и разрешение имеют такие характеристики как высота и ширина происходит путаница.
Важно это понимать, но пользоваться можно вторым вариантам, результат будет по отношению к рабочему полю одинаковый.
- Размеры картинок — соотношение сторон
На что влияет размер изображений?
При работе с размером изображения на сайте, размер влияет на то, как картинка будет смотреться в рабочем поле (влезет целиком или обрежется). Именно поэтому заранее важно знать размеры рабочего поля, в которое вы планируете вставить картинку/фото на сайте.
Как узнать рамер рабочего поля изображения и размер картинки?
Для определения размера рабочего поля вы можете использовать онлайн рулетку/линейку – например, установить расширение гугл Хром Page Ruler Redux https://chrome.google.com/webstore/detail/page-ruler redux/giejhjebcalaheckengmchjekofhhmal/related?hl=ru&
С помощью данной линейки измеряете на сайте то рабочее поле, которое вам необходимо для работы в данный момент. Получаете его размеры
После этого идете в сервис где вы берете фотографии и по данным размерам ищите подходящую картинку/изображение/фотографию
Если размеры будут совпадать, то картинка идеально впишется в рамку рабочего поля, если нет, то часть картинки вылезет за поля рабочего поля, т.е. обрежется, смотрите пример на фото ниже
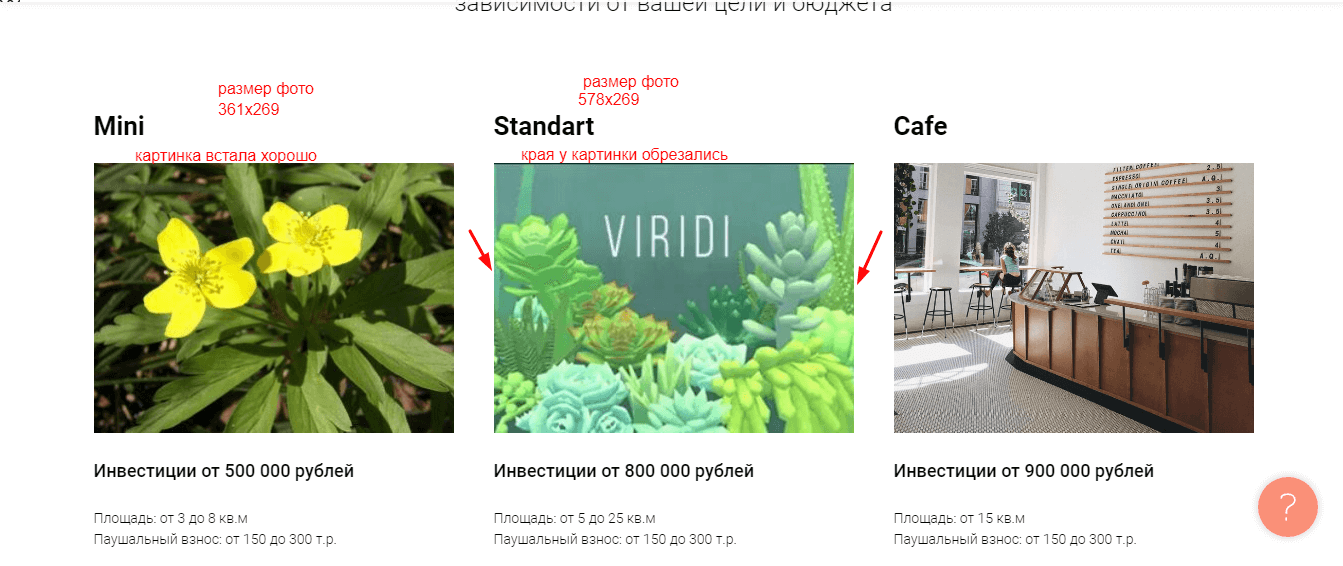
Например, нам необходимо вставить фотографии в рабочее поле с размером 361х269
- Рабочие поля на сайте
Далее мы идем, например, в яндекс картинки искать картинку с размером 361х269 или просим у Заказчика картинку с таким размером
Рассмотрим пример Яндекса, вводим в поисковую строчку название той картинки, которую мы хотим получить, например, «Цветы», а затем в строку с инструментами вводим размер фотографии, который нам нужен. В итоге получаем подборку фотографий исключительно с нужным нам размером.
- Ищем в Яндекс картинках фото с подходящим размером
Такая фотография прекрасно впишется в наше рабочее поле
И для примера давайте возьмем фотографию с большим размером, например , изменим размер одной стороны на 578. Также ставим в наше рабочее поле и увидим, что первая картинка встала идеально, а у второй края обрезались


- Результат: картинка с нужными размерами встала идеально, а у артинки с неподходящими размерами обрезались края
Размер картинки мы также можем узнать с помощью инструмента линейка, ссылка на него выше
Используем инструмент линейка по алгоритму указанному выше
Как изменить размер фотографии/картинки
Изменить размер без знаний фотошопа можно в онлайн программах, я делаю это здесь https://www.imgonline.com.ua/resize-image-centimeters.php
Какие размеры картинок самые оптимальные для сайта
Размеры фото и картинок для сайта
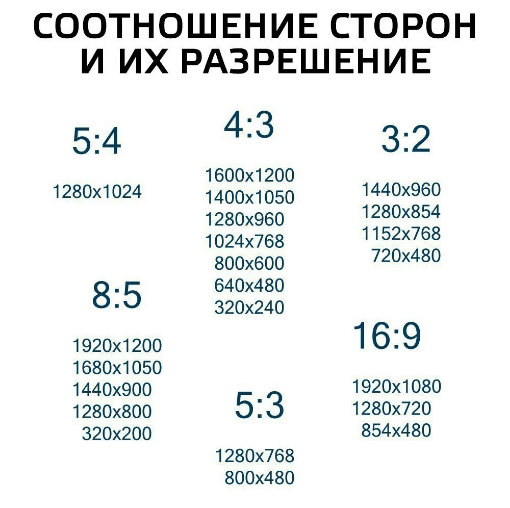
Для сайтов используются несколько видов соотношений сторон: самые распространенные высокий (4:3), простой (3:2), низкий (16:9) — а также квадрат (1:1).
- Размеры картинок — соотношение сторон
Но говорить про оптимальный размер фото для сайта нет смысла, так как если мы вернемся к выше написанному, то вспомним, что размер картинки зависит от рабочего поля, а рабочее поле может постоянно видоизменять свои размеры, в зависимости от того, что вы делаете на сайте. Наглядный пример ниже.
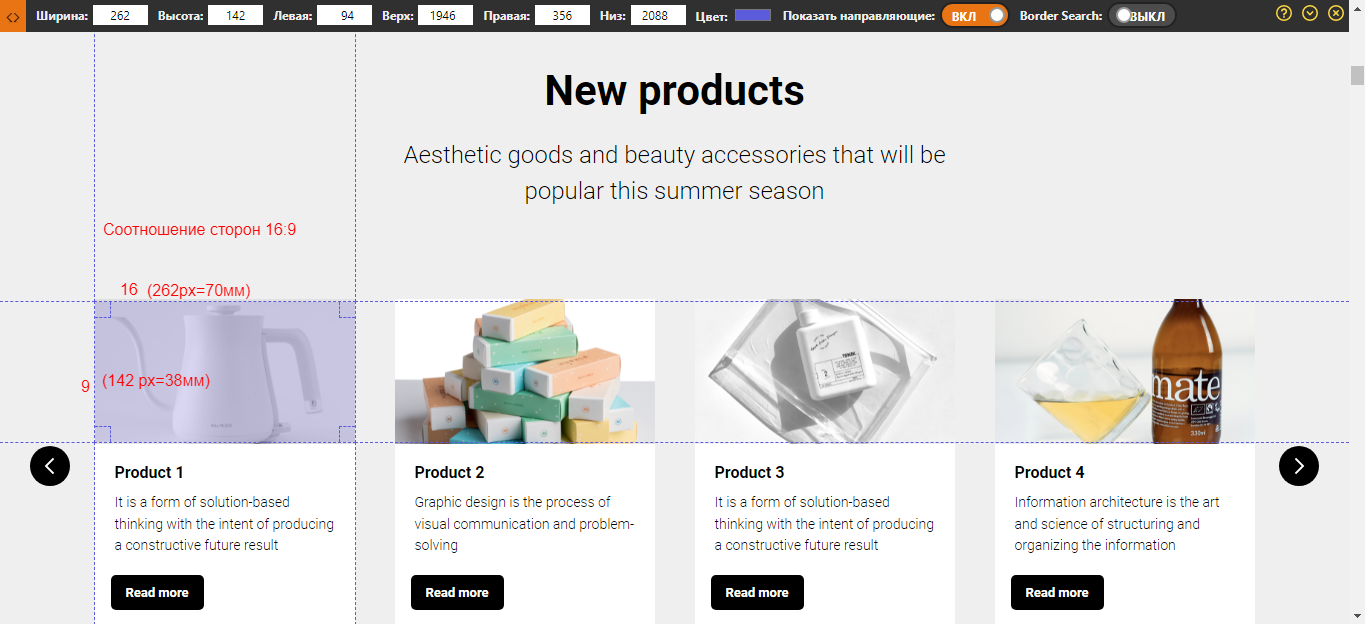
Возьмем соотношение сторон 16:9. Вопрос — сколько это будет в мм, какой размер фото нужно взять?
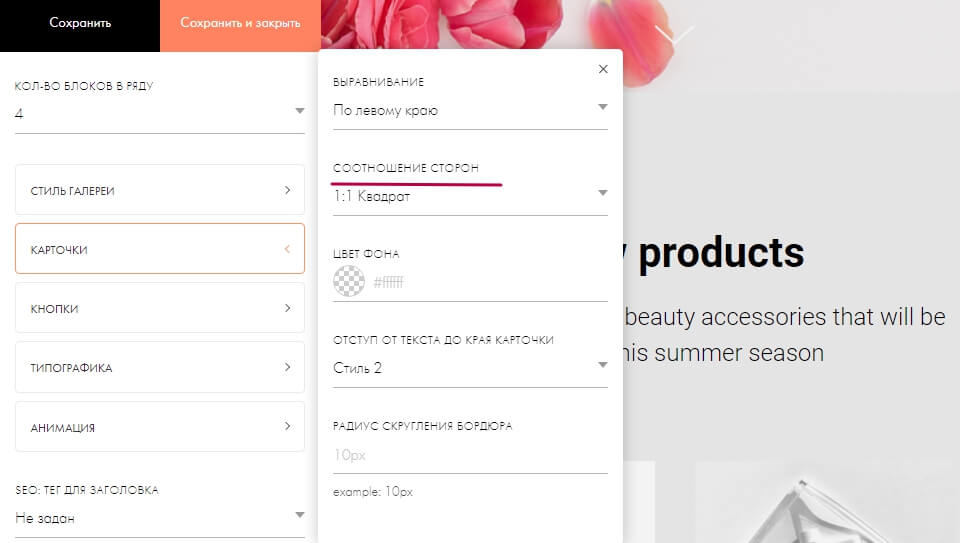
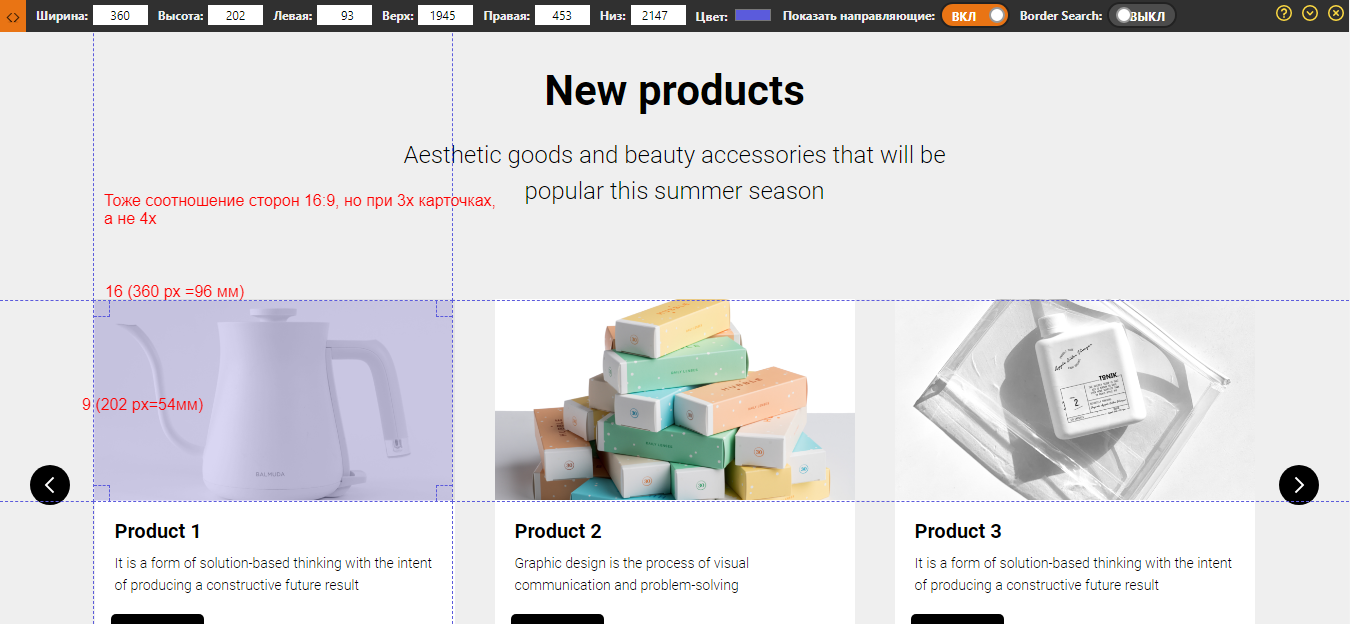
Ответ — все зависит от ситуации. Если вы хотите видеть на сайте 4 карточки товара в ряд в соотношении сторон 16:9, то размеры картинок вам понадобиться меньшие, чем если вы решите использовать 3 карточки товара в ряд, см пример на фото ниже
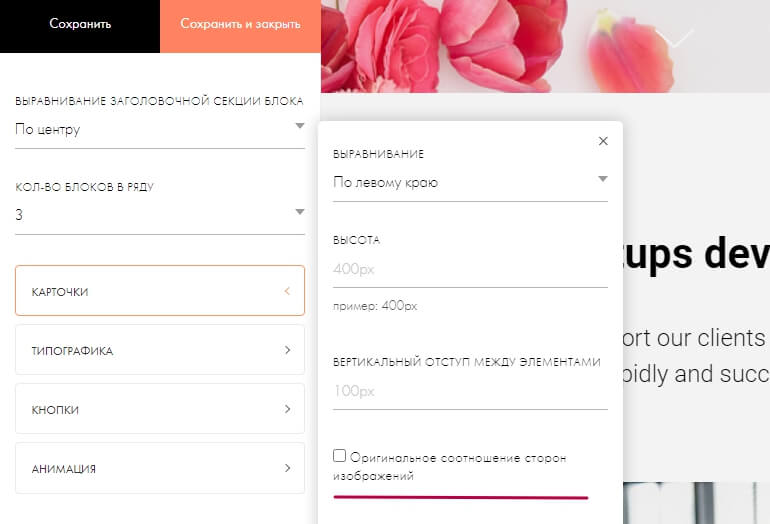
С 3 карточками размер фотографий будет больше
Если нужен конвертер пикселей в мм можно найти здесь https://www.translatorscafe.com/unit-converter/ru-RU/typography/7-4/pixel%20(X)-millimeter/
2. Разрешение изображения что это и в чем измеряется
Что такое разрешение изображения и DPI?
Иногда разрешение изображения называют DPI (количество точек на дюйм), но чаще просто размером, что не верно, об этом я написала выше
Разрешение картинки/изображения/фотографии – это плотность (количество) рх (пикселей) на единицу площади по высоте и ширине
Именно поэтому путают данные понятия, ищут картинку по размеру, а вбивают пиксели
- Соотношения сторон (размер картинки) и их наиболее часто встречаемые разрешения
Что такое пиксель на сайте?
Пиксель – это крошечный квадратик, отвечающий за детальность фотографии и ее качество. Чем больше пикселей в картинке, тем она более четка, качественная и имеет много мелких деталей
Увидеть пиксели можно, если сильно увеличить любую из картинок, например в пейнте
- Маленькие квадратики — пиксели
На что влияет разрешение изображения?
Разрешение картинки, как было сказано выше, влияет на качество отображения ее на сайте. Поэтому на первый взгляд кажется, что чем с большим разрешением возьму фото, тем лучше. Но не так все просто.
Например, стандартное фото хорошего качества в формате JPEG может иметь разрешение 4200х2800 px пикселей ширины и высоты. Стандартное же разрешение монитора тоже считается в пикселях. Самые популярные размеры — это 1366×768, 1920×1080, 1440х900.
Теперь, если сопоставить разрешение монитора 1366×768 и размер картинки 4200х2800, то становится очевидным, что она более чем в 2 раза шире самого монитора, а значит браузер будет сжимать картинку до нужных ему размеров, а в результате этого появятся ползунки или картинка вылезет за размеры рабочих полей (монитора)
Что же делать? Первое, что приходит на ум — уменьшить разрешение. Но тут главное знать до каких размеров. Так как если вы уменьшите разрешение картинки больше, чем вам нужно, то при таком уменьшении программа уничтожит часть пикселей, картинка станет миниатюрной, а при растягивании до необходимых вам размеров она приобретет мутность, так как не будет хватать пикселей для нормального ее отображения.
Поэтому, как правило, разрешение должно совпадать с размером или быть немного больше.
Отличие разрешения от размера заключается именно в том, что размер фотографии/изображения/картинки мы можем изменить, как нам угодно, а если будем менять разрешение не изменяя размер фотографии, то качество может сильно ухудшиться. Т.е. разрешение имеет неразрывную связь с размером фотографии, поэтому зачастую и ищут фото/картинки/изображения по пикселям, а не см/мм, чтобы потом не заниматься подгонкой.
Как узнать разрешение фото, картинки или изображения?
Первый вариант
Даный вариант подойдет, если фотография/картинка есть у вас прямо на рабочем столе в компьютере, т.е. скачена к вам на компьютер
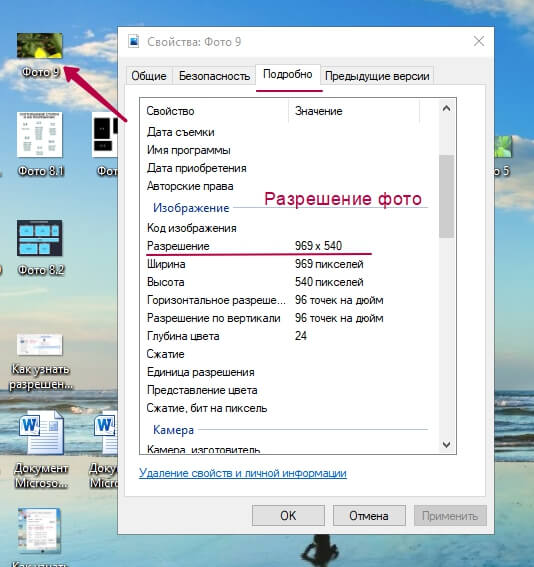
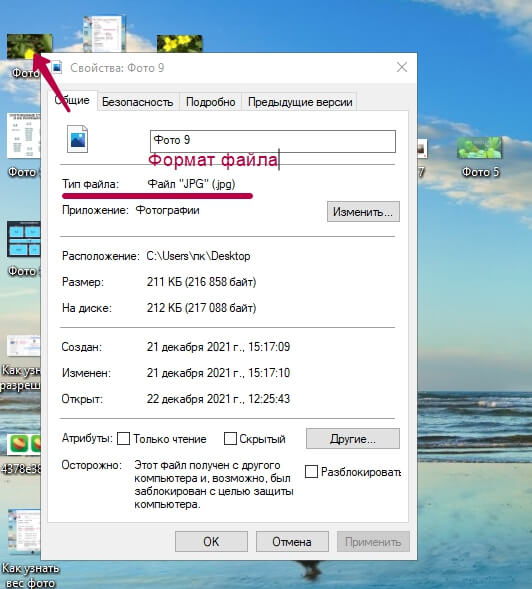
Наводим мышку на фото, нажимаем правую кнопку, выбираем вкладку «Свойства», всплывает информационное окно, где необходимо выбрать вкладку «Подробно»
- Узнаем разрешение фотографии через свойства самой фотографии на компьютере
Второй вариант
Если изображение скачивать на компьютер нет желания, вам подойдет второй вариант, разрешение можно узнать прямо на сайте, где вы видите интересующую вас картинку
Наводим мышку на фотографию, нажимаем правую кнопку мыши, выбираем вкладку «Посмотреть код» (в браузере Хром эта вкладка называется так, в других может называться иначе), далее наводим мышку на ссылку с фотографией, появляется всплывающее окно, где мы увидим разрешение фотографии, загруженной на данный сайт
- Узнаем разрешение изображения через код
Как подобрать правильное разрешение
Точно также, как и с размер – работаем рулеткой/линейкой измеряя заранее рабочее поле. Далее ищем подходящее по размеру и разрешению фото.
Да и еще есть маленький лайфхак, берите изначально фото/картинки/изображения с высоким разрешением, даже если оно сожмется (а такая функция у многих браузеров, программ, например у фейсбука – автоматическая), то в качестве вы потеряете не сильно.
Как изменить разрешение картинки без фотошопа
Изменить разрешение без знаний фотошопа можно в онлайн программах, я делаю это здесь
https://www.imgonline.com.ua/resize-image.php
Вес картинки для сайта
Еще одно понятие, которое также часто путают с размером, просто потому что так удобно
Что такое вес картинки?
Вес картинки/изображения – это тяжесть файла (изображения/картинки/фото), т.е. на сколько тяжелой будет картинка, если условно ее держать в руке или взвесить на весах.
Измеряется вес не в кг, как мы привыкли, а в мире интернета, он измеряется в Кб (килобайтах), Мб (мегабайтах), Гб (гигобайтах)
1 мегабайт = 1024 килобайт.
Вес тесно взаимосвязан с разрешением, если мы уменьшаем разрешение, т.е. качество картинки, то следом и автоматически уменьшается вес картинки и она быстрее загружается на сайт
На что влияет вес изображения на сайте
Данная характеристика картинки влияет на скорость ее загрузки на компьютере, чем вес больше, тем картинка тяжелее и дольше загружается. Следовательно и сайт с тяжелыми картинками будет грузиться (открываться) дольше, что обязательно скажется на показателях конверсии и поведенческих факторах. А следовательно сайт потеряет в деньгах или в сео позициях.
Как работать с весом изображения перед тем как загрузить его на сайт или оптимизация картинок для сайта?
Перед тем, как загрузить фото/картинку/изображение на сайт обязательно нужно уменьшить его вес.
Почему?
Потому что
- Во-первых, страничка сайта с такими картинками будет быстрее грузиться
- Во-вторых, вы сэкономите объем памяти вашего хостинга. Любой хостинг имеет определенный объем, как флешка, есть флешки на 1 гб, есть на 2гб и т.п. Вот если вы будете грузить картинки с большим весом, то вы очень быстро достигните мах, т.е. у вас, говоря простыми словами, закончится место на флешке/хостинге и вы не сможете больше пополнять ваш сайт фотками. Если вы работаете на конструкторе, то не сможете, если работаете на другой платформе, то придется докупить место.
От чего зависит вес изображения
- Во-первых, от разрешения изображения (того, что пикселями измеряется): файл с расширением 7360×4912 px всегда будет весить больше, чем он же уменьшенный до 150 рх
- Во-вторых, от формата изображения (JPG, TIFF, RAW), о чём читайте ниже.
- В-третьих, вес изображения зависит от количества деталей на фотографии: чем их больше и чем они меньше, тем «тяжелее» изображение
Как уменьшить вес фотографии
Самый простой метод для тех кто не работает с фотошопом и прочими программами, использовать готовую онлайн программу, например я пользуюсь тини пнг https://tinypng.com/
В ней вы без проблем уменьшите вес фотографии в разы бесплатно, если у вас не более 20 фотографий и они изначально не весят более 5 мв. 20 фото не предел, просто придется загружать по очереди, обновите страничку и грузите еще 20, а вот размер это предел платной версии, но обычно такие большие картинки встречаются редко.
Самый быстрый, но не лучший метод уменьшить вес большой картинки — сделать ее скриншот. Но это экспресс вариант, так как при нем порой значительно теряется качество.
Как узнать вес картинки
Первый вариант
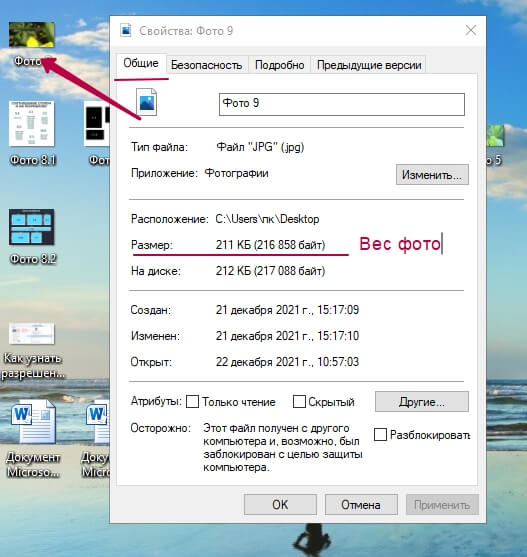
Наводим мышку на фото, нажимаем правую кнопку, выбираем вкладку «Свойства», всплывает информационное окно, где необходимо выбрать вкладку «Общие»
Второй вариант
Наводим мышку на фотографию, нажимаем правую кнопку мыши, выбираем вкладку «Посмотреть код», далее наводим мышку на ссылку с фотографией, появляется всплывающее окно, где мы увидим вес фотографии, загруженной на данный сайт
- Узнаем разрешение и вес изображения через код
Самые оптимальный вес изображений для сайтов
Приемлемый вес картинки — от 200 КБ до 1 Мб. Вес меньше 200 КБ сделает картинку некачественной, а изображение больше 1 Мб уже будет медленно загружаться.
Форматы фото и изображений для сайтов
Иногда формат называют типом файла или форматом файла
Что такое формат файла или изображения?
Формат изображения – это как язык народов, т.е. инструмент с помощью которого браузеры, программы распознают и понимаю файл, т.е. могут его прочитать и показать нам в виде картинки
Формат фото JPG
Самый распространённый формат изображения — JPG. Его «понимают» все компьютеры и программы для просмотра изображений. Данный формат готов к использованию сразу после создания фотографии, он не требует доработки и редактирования и сжат в определенном допустимом формате, т.е. имеет оптимальное для работы разрешение и вес
Чаще всего именно с ним мы работаем при создании сайтов
Какие еще форматы интересны для сайтостроителей и где их применять?
Формат изображения без фона или что такое PNG формат и для чего он нужен
ПНГ (png формат) – интересен тем, что картинки в данном формате не имеют фона, никакого, даже белого, т.е. они находятся на прозрачном фоне и следовательно их без проблем можно накладывать на другие изображения, объединяя и делая из них что-то новое. Но данный формат имеет огромный минус, например, когда мы растягиваем его на сайте до нужного нам размера он сильно теряет в качестве, т.е. он низкого разрешения
Именно поэтому для мелких деталей на сайте, таких как иконки, значки, логотипы и т.п., которые зачастую необходимо подрастянуть на сайте до нужных размеров, используют другой формат
Векторный формат изображения или svg формат
Формат свг (svg) – он не имеет подобного минуса и легко видоизменяется без потери качества путем простого растягивания прямо на сайте, также он удобен при работе в редакторах (фотошоп, фигма и т.п.), так как его легко видоизменять, например, поменять цвет или убрать какой-либо элемент.
Также плюс данного формата, что картинки в нем очень мало весят.
Векторный и графический форматы — что это и в чем разница?
Формат свг еще называют векторным, а пнг формат графическим (растровым).
Разница между векторным и графическим форматом в том, что они различаются в способе создания.
Изображение в векторном формате строится с помощью математических формул (точки, линии, кривые Безье).
Изображение в растровом виде представляет собой прямоугольную матрицу, состоящую из множества точек (пикселей).
Векторные файлы понимают не каждые программы, для них нужны специальные просмотрщики, я пользуюсь SVG File Viewer, его необходимо скачать установить и тогда на компьютере вы будете видеть файлы свг, как картинки, а не белые прямоугольники с вопросами.
Растровую графику редактируют и создают с помощью растровых графических редакторов (Adobe Photoshop, Corel Painter, бесплатный Gimp и другие). Также растровая графика создается фотоаппаратами, сканерами.
Векторная графика делается векторными редакторами (CorelDraw, Adobe Illustrator, Inkscape).
Что такое формат WebP и почему о нем важно знать, тем кто работает с Тильдой
Еще один интересный формат для тех, кто работает с Тильдой — WebP — формат нового поколения.
Тильда автоматически конвертирует все картинки на сайте в WebP — формат, который позволяет сжимать изображение до 35% сильнее (уменьшить вес изображения в 3 раза), чем JPEG, без потери качества. Загружать изображения на сайт в новом формате не нужно, система всё сделает за вас.
Но это не значит, что тем кто работает с Тильдой можно отказатся от оптимизации изображений перед загрузкой на сайт. Я соответую это делать, так как еше далеко не все браузеры поддерживают новый формат и в таком случаи Тильда показывает им фото в старом всем известном JPG формате.
Как узнать формат изображения/фотографии
Наводим мышку на фото, нажимаем правую кнопку, выбираем вкладку «Свойства», всплывает информационное окно, где необходимо выбрать вкладку «Общие», там будет указан тип файла
На что влияет формат файла и зачем его нужно учитывать при создани сайта
Помнить о формате, как мы выяснили выше, необходимо чтобы не ухудшить качество картинки и подобрать верный вид ее использования
Приемы, которые можно использовать при работе с картинками в Тильде
Так как я чаще работаю с картинками в Тильде, дам ряд советов по работе с ними:
- не забываем подбирать картинки по размеру, под рабочее поле на сайте (соотношение сторон)
- Результат: картинка с нужными размерами встала идеально, а у артинки с неподходящими размерами обрезались края
- использовать центрирование картинки в настройках, иногда оно помогает поставить часть большой картинки в нужном ракурсе, если она изначально не помешается в рабочее поле
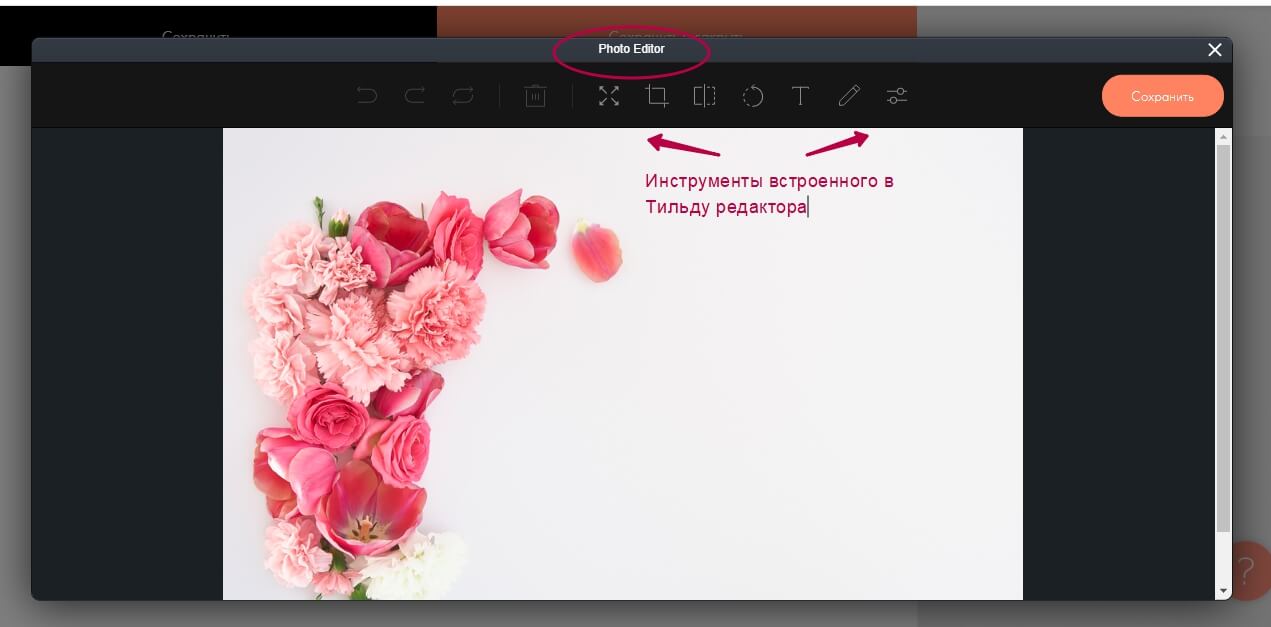
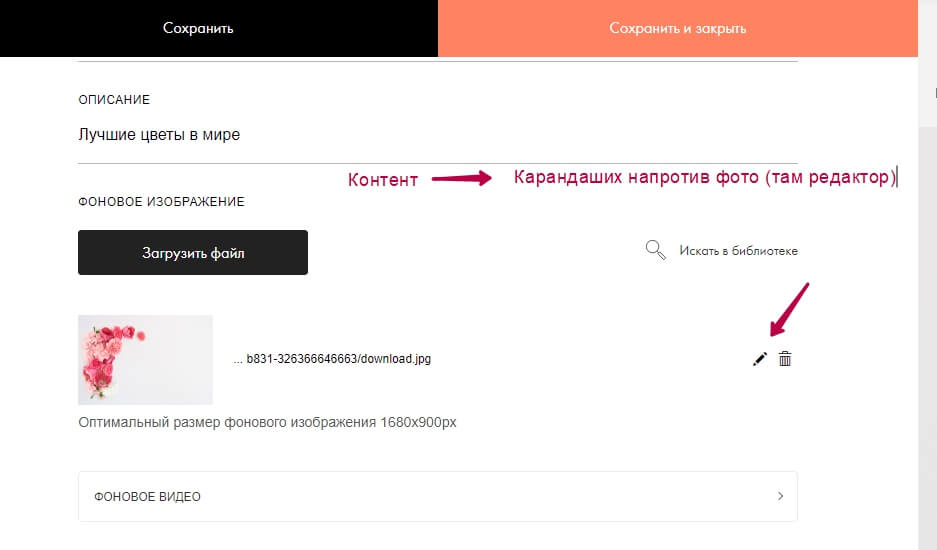
- подгонять фотографии с помощью встроенного в Тильду редактора

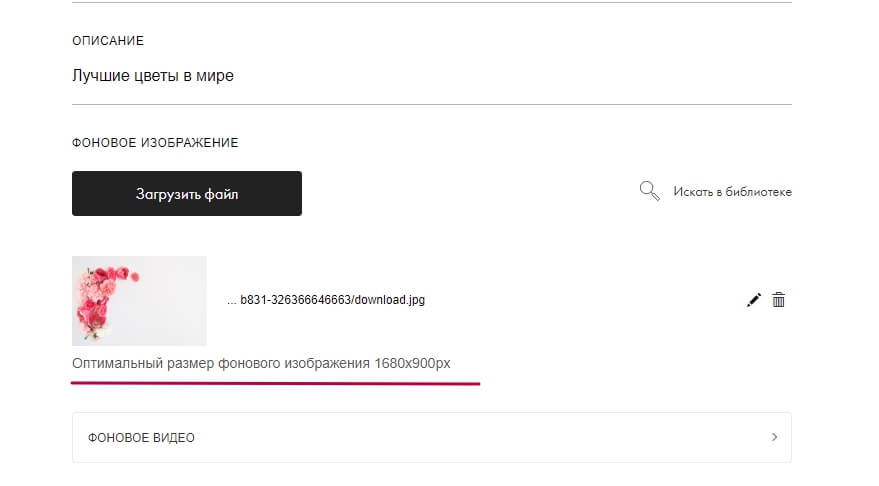
- смотреть на рекомендуемые Тильдой размеры
- использовать встроенную функцию в настройках Тильды «Соотношение сторон» или «Оригинальное соотношение сторон», если вы заранее подогнали фотографии под единый размер
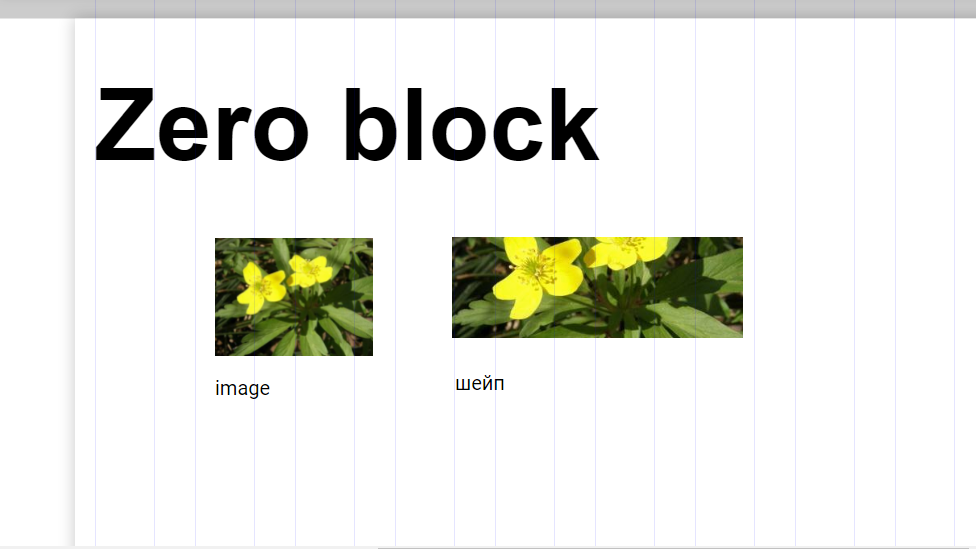
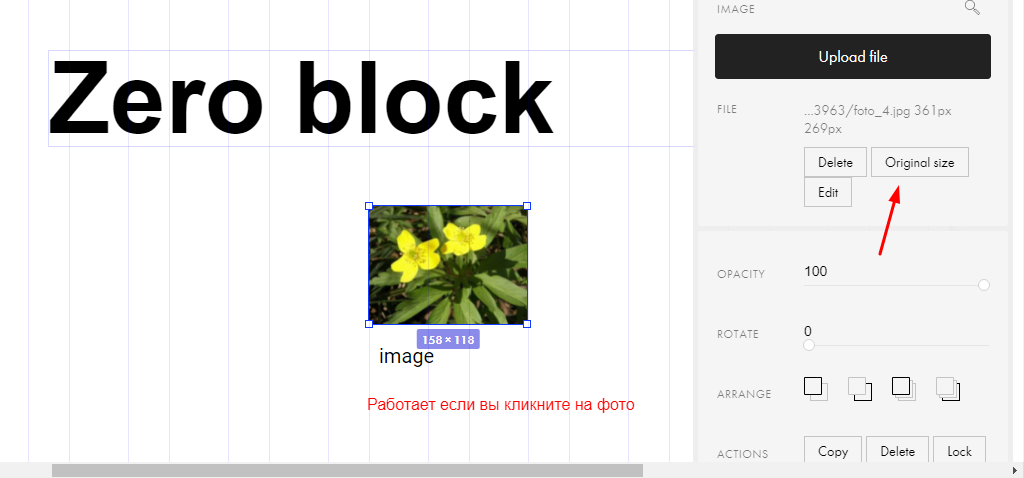
- выбирать стандартные блоки для работы , имеющие гибкие настройки, а в зеро пользоваться шейпами, а не image, у шейпов возможно видоизменять стороны, а у имейдж нет, в имейдж стороны зависят от самой фотографии и как бы вы не растягивали имейдж он все равно будет принимать соотношение сторон фотографии, лишь уменьшаясь или увеличиваясь в размерах
- использовать функцию масштабирования изображения, например «Оригинальный размер»
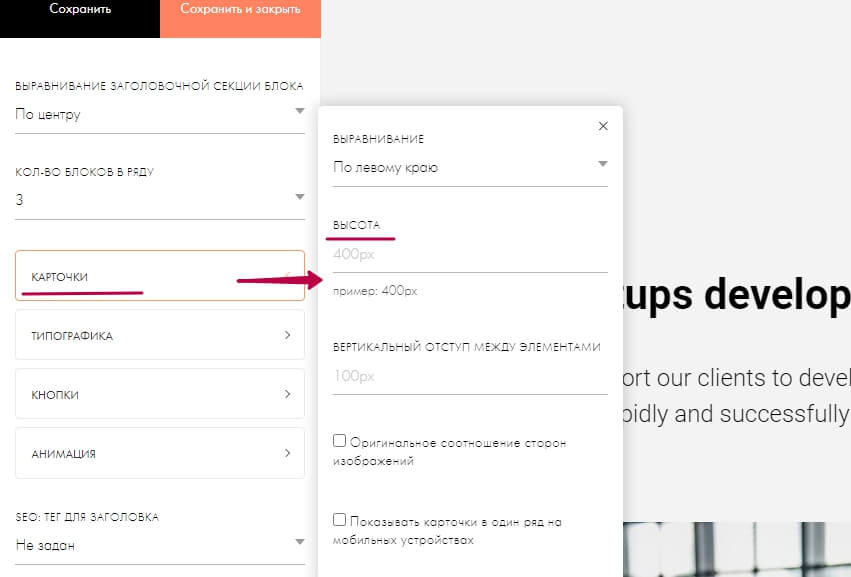
- использовать инструмент в настройках блока «Высота» изображения
- регулировать размер количеством картинок в ряду


- использовать фотошоп, фигму, фотосессии и делать картинки под себя, т.е. с нужными размерами и разрешениями
- перед загрузкой на Тильду фотографии большого размера сократите ее, как минимум до 1680 px по большей стороне.
Так как все фотографии большого размера при загрузке на Тильду автоматически уменьшаются до 1680 px по большей стороне. Фотографии меньше 1680 px сохраняют оригинальный размер.
Так как фотография уменьшается программным методом, качество фото ухудшается, а вес оптимизируется недостаточно хорошо.
Краткий чек-лист по работе с картинками в Тильде
- не забываем подбирать картинки по размеру, под рабочее поле на сайте (соотношение сторон)
- использовать центрирование картинки в настройках, иногда оно помогает поставить часть большой картинки в нужном ракурсе, если она изначально не помешается в рабочее поле
- подгонять фотографии с помощью встроенного в Тильду редактора
- смотреть на рекомендуемые Тильдой размеры
- использовать встроенную функцию в настройках Тильды «Соотношение сторон» или «Оригинальное соотношение сторон», если вы заранее подогнали фотографии под единый размер
- выбирать стандартные блоки для работы , имеющие гибкие настройки, а в зеро пользоваться шейпами, а не image, у шейпов возможно видоизменять стороны, а у имейдж нет, в имейдж стороны зависят от самой фотографии и как бы вы не растягивали имейдж он все равно будет принимать соотношение сторон фотографии, лишь уменьшаясь или увеличиваясь в размерах
- использовать функцию масштабирования изображения, например «Оригинальный размер»
- использовать инструмент в настройках блока «Высота» изображения
- регулировать размер количеством картинок в ряду
- использовать фотошоп, фигму, фотосессии и делать картинки под себя, т.е. с нужными размерами и разрешениями
- перед загрузкой на Тильду фотографии большого размера сократите ее, как минимум до 1680 px по большей стороне
Авторское видео «Работа с картинками»
Доступ к видео — 200 руб или бесплатно если напишите комментарий под статьей по делу, а не пару строк не пойми о чем, мне важно ваше мнение
Если оплачиваете доступ, то плюсом получаете возможность задать вопрос по данной теме лично мне
Нажимая на кнопку «Получить» вы соглашаетесь с политикой конфиденциальности размещенной на данном сайте в подвале
Ну а если вам лень разбираться со всем этим или все равно трудно, вы всегда можете обратиться ко мне за консультацией, заполнив форму ниже или просто позвонив по телефону
8-926-543-35-40
Помимо консультаций я также могу предложить вам пройти обучение у меня
Или создать сайт под ваши задачи
[sendpulse-form id=»838″]
Понравилась статья — поделитесь с друзьями или оставьте свой комментарий ниже
(Посетители 1 348 times, 5 visits today)
Изображения на любом сайте улучшают восприятие информации, увеличивают качество страницы для поисковых ботов, повышая релевантность. Но как поступить, если от них страдает скорость загрузки контента? И каким образом сделать так, чтобы фотографии приводили на сайт посетителей? Эти вопросы мы сейчас разберём.
1. Уменьшаем скорость загрузки изображений.
Google: «более половины пользователей покидают ресурс, если страница загружается дольше трех секунд».
Большинство посетителей любого сайта ожидают его быстрой загрузки и, если эта перспектива не оправдывается, закрывают страницу ещё до появления на ней информации. Об этом мы также писали в статье: «Делать сайт на конструкторе Tilda или собирать его только из турбо страниц?» Чем больше времени потребуется на просмотр содержания ресурса, тем выше будет количество отказов. Вот почему к скорости сайта требуется такое пристальное внимание.
Быстрота загрузки сайта зависит от огромного количества факторов. Один из них – загруженные на страницу картинки. Поисковики обычно благосклонны к сайтам, где текст наглядно иллюстрируется графикой, фотографиями, схемами и т.д. Их оптимизация выступает как отдельная группа работ по продвижению ресурса.
Оптимальные вес и формат изображения.
Ни для кого не секрет, что чем больше размер картинки, тем она тяжелее, а тяжёлые страницы хуже индексируются в поиске. На Tilda вес изображения не должен превышать 5 мб, а размер – 1680 px по большой стороне. До этого размера автоматически уменьшаются любые фото, а те, что меньше, сохраняют оригинальное разрешение. Лучше всего загружать изображения такими, чтобы они соответствовали размеру на странице и не были впоследствии растянуты или сжаты Тильдой.
Например, не нужно использовать фотографию шириной 1200 px, если компонент на странице не превышает 800 px по большей стороне. Смысла в этом нет, так как качество фото останется прежним, но загружать его придётся дольше.
Размер элемента с вашей фотографией в Tilda можно узнать, высчитав его точно или примерно по сетке: одна колонка в ней составляет 60 px, а расстояние между ними – 40.
Кроме того, вес зависит и от того, сколько на ней различных деталей и цветов. Некоторые сервисы по сжатию фотографий предлагают оптимизировать иллюстрации именно в этом ключе.
Таким образом, лучшим решением будет уменьшить размер картинки, а после приступать к цветам и прочей излишней тяжёлой информации.
Внешне разница совершенно не ощутима
Антикинотеатр для тебя и твоих друзей
Проведите время наедине с собой и своими друзьями
Один из самых простых сервисов, который может обработать до 20 изображений за раз. Максимальный размер файла при этом не должен быть выше 5 Мб
Оптимизатор картинок, который может сжать изображения JPEG и PNG до минимально размера с потерями или без потерь качества. За раз возможно также обработать до 20 изображений.
Мощный онлайн-инструмент для значительного уменьшения размера изображений при сохранении высокого качества практически без разницы до и после сжатия.
Сервис для сжатия фото с тремя 3 режимами сжатия. Он также позволяет сжать все изображения на странице, а потом скачать их одним архивом за раз.
Онлайн-сервисы для сжатия изображений.
Антикинотеатр для тебя и твоих друзей
Проведите время наедине с собой и своими друзьями
Хороший сервис, с большим количеством инструментов и методов, для оптимизации работы Вашего сайта.
Даёт возможность посмотреть, как работает тот или иной сайт, почему он медленный. Помогает в его оптимизации.
Рекомендации этого сервиса от google могут помочь вам ускорить загрузку страницы и покажут наиболее полную информацию о вашем сайте.
Также вы можете проверить качество своей работы, оценив скорость загрузки сайта с помощью других бесплатных онлайн-сервисов. Многие из них обнаруживают негативно влияющие на скорость загрузки изображеения
Онлайн-сервис для улучшения качества изображения
2. Оптимизируем изображения для поисковой выдачи
Все изображения на сайте должны иметь понятное название, не набор букв вроде: олырварыва.jpg. Да, это тоже один из пунктов оптимизации. Желательно использовать в названии ключевые слова, которые будут также находиться в тегах и тексте на сайте. Соблюдение этого правила обеспечит благосклонность поисковых систем к вашему ресурсу.
Фотография, находящаяся рядом с текстом, по логике вещей должна его иллюстрировать. Изображения и записи обычно дополняют друг друга, и на размещение страниц в поиске это влияет тоже. Поэтому важно, чтобы в иллюстрируемом тексте находились пересекающиеся с содержанием фото ключи, а сам он был как можно ближе к изображению, которое описывает. Лучшим вариантом будет расположить описание точно под картинкой в одном и том же блоке.
Если конкретнее, то важно, чтобы все вышеперечисленные атрибуты изображений не копировались между собой на странице. Поисковая система может расценить это как дубликаты самих картинок, что негативно повлияет на ранжирование. Повторяющиеся элементы могут выглядеть для робота как бесполезный спам, из-за чего сайт сдаст свои позиции при поиске.
Так называют короткое описание изображение, которое читается поисковым ботом при индексации страницы. Оно должно включать не больше 10 слов, содержащих в себе важные ключевые фразы.
Альтернативный текст очень важен потому, что его читают системы поиска, с трудом узнающие при этом сами изображения. Именно он будет появляться на странице в том случае, если картинка окажется недоступной (к примеру при медленной загрузке страницы).
Сделайте этот текст не только отражающим содержание иллюстрации, но и релевантным всему сайту. Также, как и в названии изображения, используйте ключи, учитываемые при выдаче страницы в поиске, сделайте текст понятным по содержанию.
Пример alt-тега: «Доставка продуктов в Красноярске»
На Tilda задать alt тег в стандартном блоке можно через меню «Контент».
Для галереи: откройте меню «Контент и рядом с изображением выберете пункт «Текст». Впишите тег в поле Image alt for SEO»
Для Zero-block: кликните на изображение, после чего в настройках опуститесь в самый низ и заполните поле Alt.
Учитывайте, что в большинстве блоках можно задавать alt-тег, но всё же не во всех. Важно также понимать, что этот тег обычно не прописывается для элементов дизайна вроде иконок и другого рода «декора».
В конце концов убедитесь, что загруженное вами изображение отражает содержание статьи, что оно качественное и четкое, что у него есть определённая цель, что оно оригинально (по-возможности) и не защищено авторским правом.
Выполнив все эти условия, вы значительно улучшите качество своего ресурса, и, соответственно, посещаемость его повысится.
Оставьте свои контактные данные, и наш специалист свяжется с вами, чтобы подготовить коммерческое предложение для вас.
Оптимизация изображений на Tilda
Как сделать обложку сайта: практические советы арт-директора
Основатель Tilda Publishing Никита Обухов рассказывает, как избежать частых ошибок при работе с обложкой сайта и какие приемы использовать, чтобы создать правильную комбинацию фотографии и текста.
Никита Обухов
Обложка — это квинтэссенция сайта. Сформулированная в трех-пяти словах суть, подкрепленная фотографией. Начальный экран — первое, что видит посетитель сайта, и на этом этапе человек принимает решение: остаться на странице и читать дальше или закрыть вкладку. Поэтому ваша задача — сделать первый экран максимально цепляющим и интересным.
Делаем обложку сайта. С чего начать
Основное правило при создании обложек: главное — это текст, фотография стоит на втором месте.
Сообщение важнее всего, а фоновое изображение задает правильную атмосферу. Поэтому стоит подобрать фотографию, которая не затрудняет чтение и соответствует тематике сайта.
При этом фотография не обязательно должна прямо иллюстрировать ваше предложение. Фотография — это фон, поэтому она может просто поддерживать коммуникацию. Например, обложка Tilda Education — девушка делает исследование, но это не значит, что сайт посвящен только исследованиям. В данном случае обложка — это настроение. Она вдохновляет и погружает в контекст.
Главная страница образовательного журнала платформы для создания сайтов Tilda Publishing.
Иногда, напротив, обложка похожа на объявление: четкое предложение, призыв к действию и иллюстрация того, что человек в итоге получит. Если у вас SPA-салон, удачной фотографией для обложки будут мастера за работой. Делаете ремонт — покажите, как выглядят ваши работники, что это не дешевая рабочая сила из соседних стран, а золотые руки. Продаете милые блокноты с котиками — им место на обложке. И вам не нужно будет об этом писать — фотография скажет сама.
Шаблон сайта компании ремонта квартир. Фото на обложке: Depositphotos
Бесплатные изображения для сайта можно найти на профессиональных фотостоках, распространяющих картинки по лицензии Creative Commons Zero (CC0). Это значит, что изображение освобождено от ограничений авторского права, то есть его можно как угодно использовать и изменять, в том числе в коммерческих целях.
Примеры ресурсов с качественными изображениями: Unsplash, Pexels, Stocksnap, Rawpixel.
Яна Плющева
Важная часть моей работы — отбор изображений для шаблонов Тильды. На старте у меня есть только текст и общая тема шаблона, все фотографии нужно где-то найти. Когда текст готов, становится понятно, сколько строк нужно разместить на обложке, много ли разделов в верхнем меню, добавится подзаголовок или оффер, кнопки или форма. С учетом количества элементов и их веса, я ищу подходящее по композиции изображение, которое в первую очередь позволит легко прочитать сообщение на обложке и не будет перетягивать внимание на себя.
Как выбрать фотографию на обложку
В идеале фотография для обложки должна быть пустой по центру: без сюжета и мелких деталей.
Текст на первом экране практически всегда располагается по центру. Если важный объект или сюжет спрятать под заголовком, его никто не увидит, а читать текст станет сложнее.
1. Располагайте текст на однородной области фотографии
Это может быть открытое пространство на пейзаже, небо, столешница без предметов посередине, зеленый лес — все зависит от тематики сайта, нужной атмосферы и вашей фантазии. Главное, чтобы текст читался легко.
Шаблон Floristry studio в Тильде
Доставка еды Elementaree: elementaree.ru
Расписание тренировок MyVenYoo: myvenyoo.com
Фотография содержит мелкие детали, но в пустое пространство в центре заголовок вписывается идеально
Шаблон онлайн-магазина в Тильде
Когда на фотографии слишком много мелких деталей в месте, где располагается текст, это затрудняет чтение. Поэтому нужно следить, чтобы детали снимка не конфликтовали с текстом своим размером.
Описание трудно прочесть из-за неоднородности фона. Сайт онлайн-фоторедактора Pixlr: pixlr.com
Фотография в обложке — это фон, который задает определенную атмосферу. Он может помочь усилить ваше сообщение, а может остаться незамеченным.
В целом, главное, чтобы посетитель легко прочитал текст. Например, у вас сайт конференции. На обложке написано название конференции, дата, время и место проведения. Если текст сливается с фоном и плохо читается, человек может просто не обратить внимания, проскроллить и не найти важную информацию.
Когда текст читается хорошо, то удачная фотография сделает его сильнее. Например, на обложку вы ставите фото с прошлой конференции. Люди видят, как проходят ваши события — у вас был большой зал и много людей, или наоборот камерная обстановка. Фотография заменяет пару-тройку абзацев текста. Но сначала все-таки люди должны узнать про место и время.
Яна Плющева
Моя цель — подобрать такое изображение, чтобы пользователь точно понял тему страницы. Это значит, что фотография должна отражать тему либо конкретно (интерьер со стульями для мебельной мастерской), либо косвенно (красивое морское побережье для лендинга турагентства). Чтобы подобрать изображение с косвенной темой, нужно понять, что в итоге получит клиент, или поставить фотографию с атрибутами, характерными именно для этой темы.
Вот несколько примеров шаблонов, которые сделали дизайнеры Тильды. Каждый из шаблонов — пример разного подхода к подбору обложки:
Шаблон для сдачи дома в аренду. В этом случае хорошо показать конкретный дом или помещение, которое предлагается снять
Красивая природа и палатка — главные атрибуты походов, правильно передают тему и настрой сайта
Атрибуты массажного кабинета собраны в композицию. Фото выглядит как иллюстрация
Тема отражена косвенно — клиент клиники получит красивую здоровую улыбку. Вид зубного кабинета на обложке, скорее всего, оттолкнет посетителя
2. Работайте с простыми фигурами
Впишите текст в пространство фотографии. Например, расположите его на стене дома. Однотонный фон не мешает чтению.
Шаблон на Тильде из категории «Контакты».
Когда на фотографии объекты повторяются и образуют паттерн, может показаться, что они равномерно заполняют все пространство снимка и что фон однородный. Это не так — обратите внимание на мелкие детали, они затрудняют восприятие текста. В такой ситуации поможет затемнение фонового изображения.
Фон кажется однородным, но текст проваливается в детали и не читается
3. Ставьте текст в область с незначимыми деталями
Когда человек на фотографии расположен справа, размещайте текст на левой половине снимка. Как это работает: посетитель сайта может спокойно рассмотреть лицо человека — значимый объект изображения, остальные детали уже не так важны.
Шаблон «Персональный гид» в Тильде
Курсы по созданию и проведению презентаций: presentation10.com
Сайт диджитал-компании 80/20: 8020-digital.de
Если человек на снимке располагается по центру, не ставьте текст на лицо. Лучше опустить его ниже, в районе корпуса.
Текст не закрывает лица героев снимка. Сайт Московского Велопарада: i-bike-msk.ru
Сайт кавер-группы Hard Candy Show: hardcandyshow.ru
Магазин солнцезащитных очков Westward Leaning: westwardleaning.com
Грубо говоря, лицо человека — это самый значимый объект на фотографии. Если закрыть его текстом, посетителю сайта будет некомфортно: он не сможет ни внимательно рассмотреть объект, ни прочитать сообщение.
Оптимальный размер фотографии для обложки в Тильде
Формат: jpg
Размер: 1680×900 px
Кол-во точек на дюйм: 72 dpi
Цветовая модель: RGB
Степень сжатия: 10
Подобрали фон, но текст плохо читается. Что делать
Глушить градиентом.
Если вы решили поставить на фон фотографию, на которой текст читается с трудом, приглушите ее фильтром. Чем больше непрозрачность, тем темнее будет фон.
Лэндинг образовательного путешествия школы ИКРА в Красной поляне. open.ikraikra.ru
Сайт диджитал агентства. dotbeto.com
Обложка CR15 в Тильде с затемнением в 80%
С темным фоном повышается комфортность чтения. Но если переборщить с затемненением, сюжет и объекты на изображении будет не различить. Поэтому работа с градиентом зависит от тона начального изображения. Одной фотографии хватит затемнения в 20%, а другую придется заглушить на 70%. Пробуйте разные варианты.
Чтобы в Тильде сделать фон темнее, перейдите в настройки обложки и меняйте значения в полях «Цвет фильтра в начале» и «Цвет фильтра в конце». Если выставите одинаковые значения в обоих полях, затемнение будет однородным. Но можно сделать непрозрачность больше в нижней части — получится плавный градиент.
Настройки обложки в Тильде. Две настройки фильтра — цвет и непрозрачность. Чем выше процент непрозрачности, тем плотнее заливка цветом.
Из-за затемнения фон кажется слишком мрачным. Исправляем
Не все фотографии хорошо выдерживают затемнение. Светлые изображения из-за черного градиента могут показаться бледными, грязноватыми. Поэтому появляется траурное ощущение. Чтобы избежать этого, работайте с темными фотографиями.
Другой способ добавить настроения сайту — затонировать фотографию. Воспользуйтесь цветными фильтрами вместо стандартного черного. Сделайте градиент из фирменного или основного цвета сайта. Или подберите оттенок, подходящий палитре самого изображения.
Справочный центр Тильды: help-ru.tilda.ws
Сайт студии веб-дизайна SpicyWeb: spicyweb.com.au
Страница конференции для маркетологов OnBrand: onbrand.me
Чтобы сделать цветной градиент в Тильде, задайте цвет верхнего и нижнего фильтра в настройках. Можно поставить однотонное тонирование или сделать комбинацию из пары оттенков. Интенсивность цвета фона зависит от значений в поле «Непрозрачность».
Настройки цвета фильтра в Тильде
Можно красить не только фон, но и текст. Или работать с тонированием фона и цветом текста одновременно. Но тут нужно быть очень аккуратным, чтобы сайт не стал аляповатым и неаккуратным.
Совет: выберите два цвета и используйте один в качестве основного (90%) и второй как акцент (10%).
Например, можете добавить желтый градиент поверх фотографии, а текст набрать ярко-синим. Или заглушить все кислотно-зеленым, а поверх разместить оранжевый текст. Это выглядит ярко, весело, поэтому может отлично подойти для сайта конференции или стартапа.
Сочетать два цвета — не самая простая задача. Но если с ней справиться, получается ярко и необычно. Промостраница музыкального сервиса Spotify
Более простой вариант — добавлять один яркий цвет к белому или черному. Сайт агентства презентаций Slides Agency. slides.agency
Пример использования очень яркого цвета в качестве акцента
Чтобы страница стала ярче, но не превратилась в кашу, добавьте один цвет и совсем немного.
Чтобы подобрать подходящий цвет для текста или фона пользуйтесь онлайн-инструментами.
На Colorscheme легко составить цветовую схему из нескольких цветов, которые хорошо сочетаются друг с другом.
Ресурс Materialpalette поможет создать цветовую палитру для материального дизайна и подскажет, каким оттенком оформить основной текст, а какой поставить на фон.
На сайте ColorHunt размещены уже готовые палитры. Чтобы добавить понравившийся оттенок на свою страницу, скопируйте его код для HTML.
Какие еще есть способы оформления?
Можно делать белые обложки — они хорошо работают. Если у вас светлая фотография с интересным объектом, сочетайте ее с темным или цветным текстом.
Спецпроект Амплифера: amplifr.com/school-grants
Бюро презентаций RocketSlides: rocketslides.pro
Яна Плющева
Для подбора иллюстраций нет универсального рецепта. Увидев подходящее фото, мысленно представьте его в качестве обложки: как оно обрежется, в каком месте будет текст, какие элементы он закроет, помешают ли детали читаемости, поможет ли градиент. Это еще один фильтр перед тем, как применять фото.
Я слежу, чтобы обложка не казалась чужой на странице. Она должна сочетаться с остальными изображениями и стилем верстки. Поэтому фотографии для сайта лучше собирать одновременно.
Интересно выглядят обложки, на которых есть только объект. Например, вы заказали профессиональную фотосессию, и на фотографиях изображен объект на нейтральном фоне: колонки или автомобиль на белой или серой подложке. В этом случае довольно легко комбинировать текст с фотографиями.
Шаблон сайта ювелирного магазина в Тильде
Страница книги по интерьерному скетчингу: quicklybook.ru
Проверьте, как выглядит обложка в мобильной версии. На экранах с небольшим разрешением результат сильно отличается от того, что вы видите в веб-версии. Если текст закрывает значимый объект на обложке, сделайте два блока — для полной версии сайта и для мобильных устройств.
Скорректируйте расположение текста и позиционирование изображений в разных блоках. Затем воспользуйтесь функцией «Диапазон видимости на устройствах».
Диапазон видимости на мобильных устройствах: от 0 до 980 px.
Диапазон видимости на десктопных устройствах: от ≤980 px.
Краткая инструкция по созданию обложки
Выберите фоновое изображение, которое не спорит с текстом: без сюжета в центре и мелких деталей.
Размещайте текст на однотонной, однородной области снимка.
Если мелкие детали мешают чтению, приглушите фон темным градиентом.
Когда из-за черного фильтра обложка кажется грязноватой, замените фотографию или затонируйте снимок цветом. Яркий градиент вернет сайту настроение.
Поставьте заголовок яркого цвета. Вместе с тонированием этот способ работает на создание нужной атмосферы.
Текст: Никита Обухов, Яна Плющева
Редактура, дизайн, верстка: Лера Мерзлякова, Ира Смирнова
Иллюстрации: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо ✌️