На чтение 6 мин Просмотров 193к. Опубликовано 29.12.2016
Если перед вами встала задача, как уменьшить размер файла JPG, то давайте попробуем вместе разобраться в данной ситуации. Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Из-за этого, многие люди не могут отправить изображения в электронном сообщении, тем самым впадают в ступор и не знают, как выйти из ситуации. Так же если вы грузите файлы изображений в облачный сервис или передаете по сети, то быстрее это будет происходить, если изображение будет иметь маленький вес. Поэтому, файлы необходимо уменьшать в размерах при этом постараться не испортить качество изображения.
Содержание
- Что такое файл JPG.
- Как уменьшить размер изображения стандартными средствами Windows ?
- Как уменьшить размер файла JPG при помощи программ Microsoft Office.
- Уменьшаем размер JPG файла при помощи онлайн сервисов.
- Уменьшаем размер изображения при помощи редактора Snagit.
- Заключение.
Что такое файл JPG.
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group) – наиболее популярный растровый формат изображения. Файлы, которые содержат изображения имеют расширение JPG
Если обратить внимание, то названия многих графических изображений на вашем компьютере имеют вид («название фото».jpg или «название фото».jpeg ). Расширение .jpg является самым популярным.
Файлы JPG прекрасно сжимаются как с потерей качества, так и без. Соответственно, все зависит от того, что хочет получить пользователь в конечном результате. Существует огромное количество программ и онлайн сервисов, для сжатия изображений. Поэтому, давайте рассмотрим, как уменьшить размер файла JPG, разными способами и программами. Для того, чтобы определить исходный вес изображения, нужно нажать на нем правой кнопкой мыши и выбрать «Свойства».
Как уменьшить размер изображения стандартными средствами Windows ?
Если изменять размер изображения вам приходится не часто, то для таких целей подойдет стандартная программа Paint. Её функционала будет достаточно для наших целей. Так Paint позволяет выполнять следующие функции:
- Возможность добавить различный текст к изображению;
- Заливка отдельных элементов;
- Возможность обрезать ненужные фрагменты;
- Вставка другого изображения и другое.
Если вы выполняете редактирование изображения, при этом добавляете новые элементы, то его размер будет меняться.
Для того, чтобы уменьшить размер файла jpg при помощи графического редактора Paint, следуем инструкции ниже.
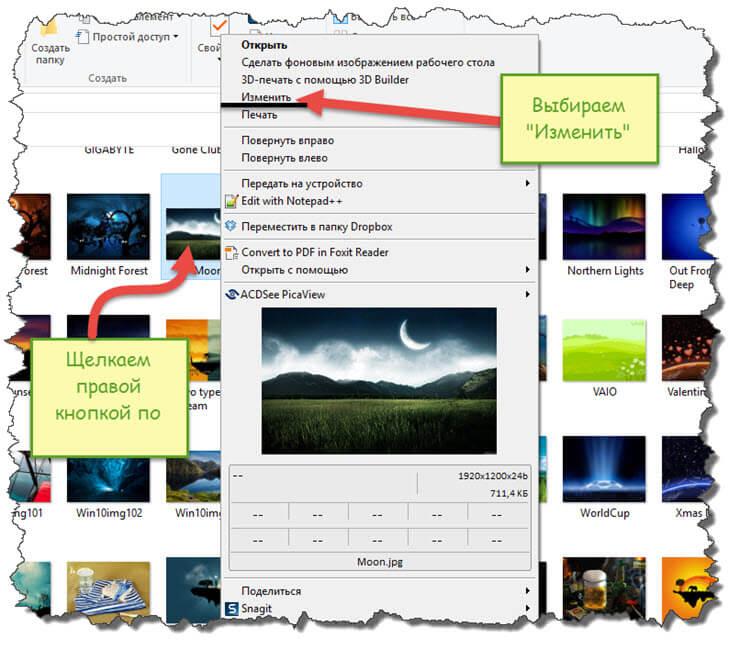
- Выбираем нужный файл изображения и щелкаем на нем правой кнопкой мыши. Из появившегося меню выбираем пункт «Изменить». Откроется автоматически редактор Paint.
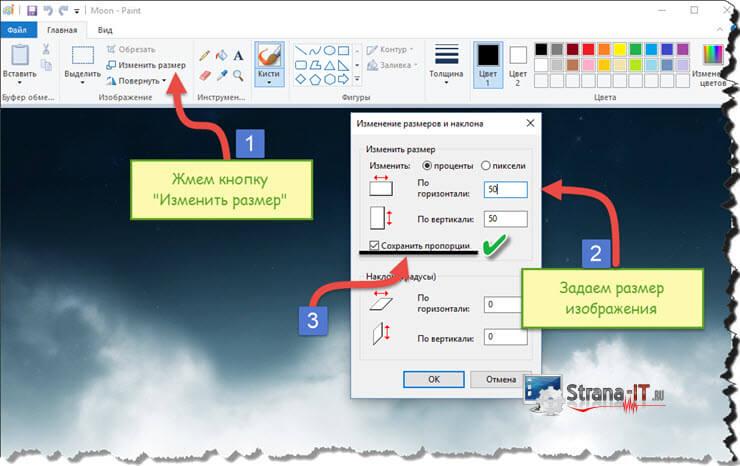
- Ищем на панели инструментов кнопку «Изменить размер»;
- Откроется окно, в котором нам с вами нужно указать новый размер изображения. Изменение размера доступно в процентах и пикселях.
Совет! Если изображение сильно большое, то можно выставить размер, 1024×768. Так же подбирайте правильное соотношение длины и ширины в противном случае изображение будет выглядеть не совсем корректно.
Как уменьшить размер файла JPG при помощи программ Microsoft Office.
Так как пакет программ MS Office установлен на большинстве компьютеров пользователей. То воспользуемся данным средством для редактирования размера файла JPG.
Обратите внимание! В составе вашего пакета Microsoft Office, должна быть программа MS Picture Manager
Для того, чтобы разобраться, как уменьшить размер файла JPG с помощью MS Picture Manager, делаем следующие действия:
- Открываем программу.
- Добавляем изображение или на нужном файле выбираем открыть с помощью MS Picture Manager.
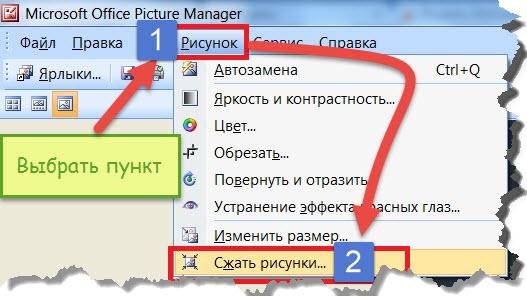
- В панели инструментов ищем пункт «Изображение» и в выпадающем списке жмем кнопку «Сжать изображение». Далее регулируем процент сжатия изображения.
Совет! Чем сильнее будет сжато изображение, тем хуже будет его качество. Поэтому выбирайте золотую середину.
Уменьшаем размер JPG файла при помощи онлайн сервисов.
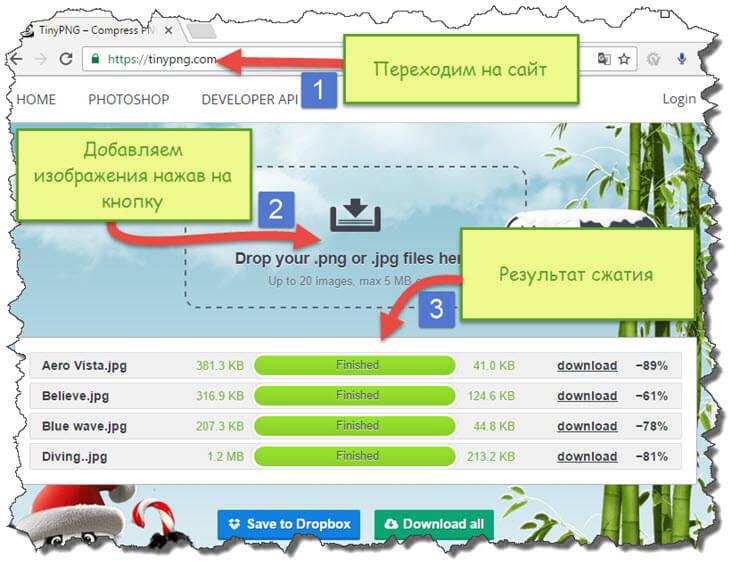
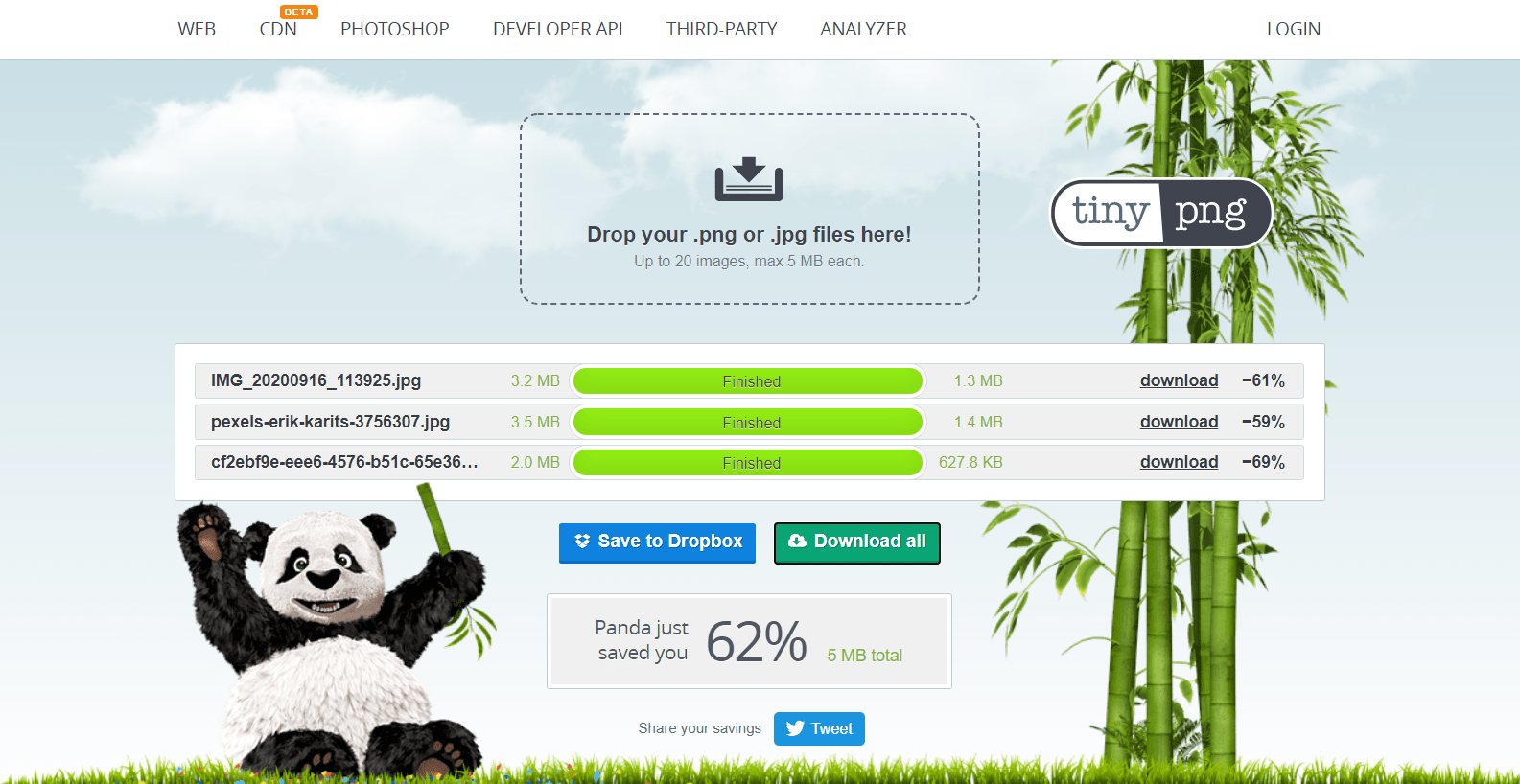
Если вам не подходят выше описанные способы или необходимо сжимать очень большое количество изображений, то можно воспользоваться онлайн сервисами по сжатию картинок. Один из таких сервисов https://tinypng.com
С его помощью, вы сможете уменьшить размер изображения до максимально возможного, при этом программа сама выполнить все действия за вас. Вам необходимо будет только добавить изображение в онлайн сервис.
Обратите внимание! После сжатия, вам будет наглядно представлено, на сколько процентов уменьшился вес картинки после обработки.
После добавления картинки или фотографии, программа автоматически проанализирует файл, и если возможно, сожмет его. При этом размер изображения, длина и ширина, остается не измененным. Сервис tinypng.com работает с разными форматами графических изображений, поэтому подойдет многим пользователям.
Еще один онлайн сервис, позволяющий изменить размер файла с изображением — irfanview.com. Сервис поддерживает работу с различными форматами изображений. В отличие от tinypng.com , пользователь сам выбирает настройки для создаваемого изображения.
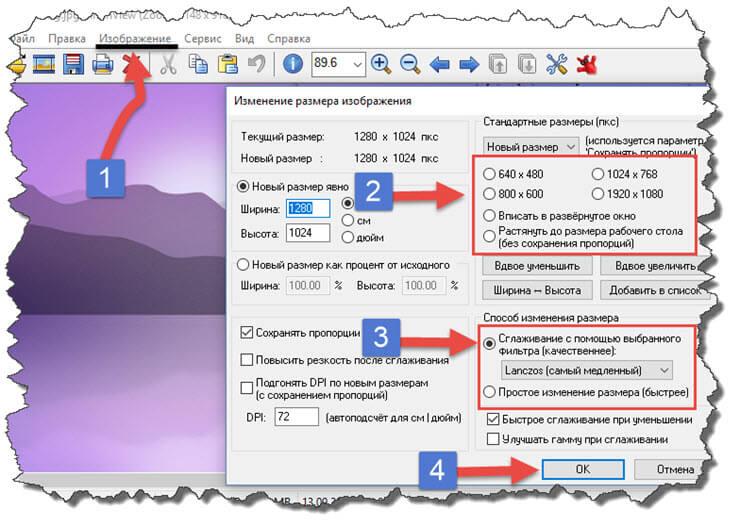
Можно установить размер изображения вручную или же выбрать из предложенных вариантов.
Для более качественного сжатия, программа имеет различные фильтры. В параметрах сохранения, так же можно выставить значения, которые уменьшат размер выходного файла.
Уменьшаем размер изображения при помощи редактора Snagit.
Не так давно, я писал статью, как сделать скриншот экрана, в данной статье я затрагивал рассмотрение программы Snagit, которая умеет делать не только скриншоты экрана, но и редактировать полученные изображения. Данная программа прекрасно подойдет для наших целей, сейчас я вам покажу и расскажу, как уменьшить размер файла JPG при помощи редактора Snagit.
Предлагаю выполнять все по пунктам.
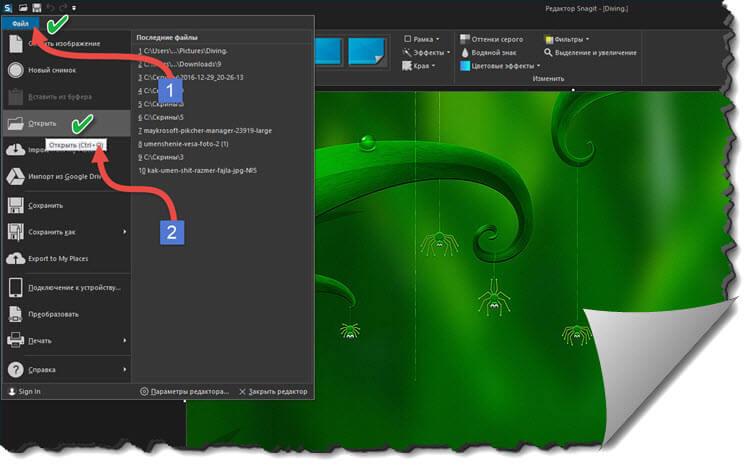
- Открываем редактор Snagit;
- В панели меню жмем «Файл» и в выпавшем списке выбираем «Открыть»;
- Выбираем нужное изображение;
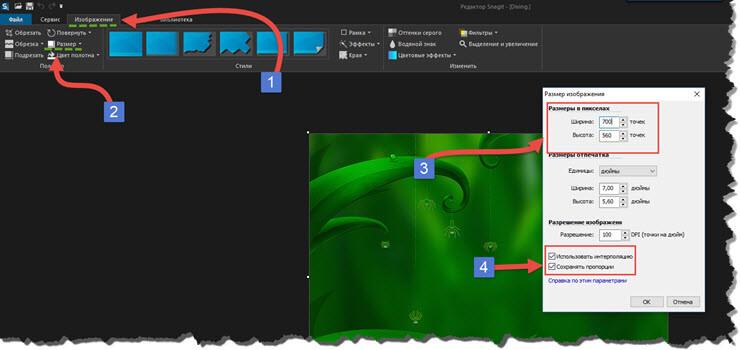
- Далее в панели меню открываем вкладку «Изображение» и в панели инструментов жмем «Изменить размер»;
- В открывшемся меню выставляем нужный размер изображения;
Обратите внимание! Чтобы изображение изменило размер пропорционально, оставьте галочку «Сохранять пропорции».
- После сохраните изображение используя меню «Файл» — «Сохранить как».
После изменения размера изображения, файл будет иметь более меньший вес. Для того, чтобы его еще уменьшить, рекомендую использовать онлайн сервисы, описанные выше.
Заключение.
Сегодня мы с вами рассмотрели, как уменьшить размер файла JPG. Теперь, вы без труда сможете изменить размер изображения и его вес. Это поможет вам сохранить место на жестком диске компьютера, флешке или карте памяти телефона. Так же сжатые файлы будут быстрее передаваться по сети. Как видите, в большинстве случаев, можно изменить размер файла без потери качества.
Сжатие изображений
Если говорить о цифровых файлах, то сжатие — это кодирование информации с использованием меньшего количества битов, чем в исходном файле. Проще говоря, это означает преобразование большого файла в файл меньшего размера.
Существует два типа сжатия: без потерь и с потерями. Сжатие без потерь — это когда инструмент сжатия удаляет пустые, ненужные или дублирующие биты из исходного файла. В результате получается файл меньшего размера, который имеет точно такое же качество, как и оригинал. Сжатие с потерями — это когда компрессор удаляет избыточные или неважные биты из исходного файла. В результате получается файл меньшего размера, но с пониженным качеством. При сжатии с потерями размер конечного файла зависит от того, насколько большая потеря качества вас устраивает.
Зачем нужно сжимать изображения?
В зависимости от источника изображения, файл может быть довольно большим. Например, JPG с профессиональной зеркальной камеры может иметь размер в десятки мегабайт. В зависимости от ваших потребностей, это может быть слишком большим. Сжатие такого изображения будет очень полезным.
Аналогичным образом, у вас могут быть большие изображения на телефоне. Эти изображения могут занимать много места на жестком диске и мешать вам делать больше фотографий. Сжатие может освободить больше внутренней памяти, решив эту проблему.
Как работает компрессор изображений?
Наш инструмент использует сжатие с потерями для уменьшения файлов изображений. Он поддерживает три типа файлов: PNG, JPG/JPEG и GIF. Эта система интеллектуально анализирует загруженные изображения и уменьшает их до минимально возможного размера без негативного влияния на общее качество.
Для начала вам нужно загрузить несколько изображений, которые вы хотели бы сжать. Вы можете загрузить до 20 изображений одновременно, и вы можете смело смешивать и сочетать типы файлов. Другими словами, вам не нужно загружать только JPG и ждать загрузки PNG. Наш сервер может автоматически разобрать файлы для вас.
Сначала нажмите кнопку “Загрузить” и перейдите к вашим изображениям. После загрузки вы увидите эскизы всех ваших изображений, поступающих в очередь. Вы сможете наблюдать за их продвижением в режиме реального времени, пока наш сервер анализирует их.
Как уже было сказано, наш сервер определит идеальную степень сжатия, чтобы уменьшить размер файла, не снижая при этом качество. Однако если вы хотите больше или меньше сжатия, вы можете управлять этим. Нажмите на миниатюру изображения, которое вы хотите изменить. Теперь перемещайте ползунок качества вверх или вниз, пока не выберете оптимальное соотношение размера файла и качества. Когда вы закончите, нажмите кнопку “OK” и повторите эти шаги со следующим изображением.
Когда вы будете удовлетворены текущей партией, нажмите кнопку “СКАЧАТЬ ВСЕ”. Это позволит загрузить ZIP-файл со всеми сжатыми изображениями. Если вам не нужны все изображения, вы можете нажать кнопку “СКАЧАТЬ” под каждой миниатюрой, чтобы взять каждое по отдельности.
Готовы к новой порции? Нажмите кнопку “ОЧИСТИТЬ” и начните сначала. Вы можете использовать этот инструмент столько раз, сколько потребуется, без каких-либо затрат.
Безопасно ли сжимать изображения?
Нет необходимости беспокоиться о безопасности нашего бесплатного сервиса. Ваши оригинальные файлы останутся нетронутыми на вашей системе, поэтому, если вам не нравятся ваши сжатые файлы, вы можете просто попробовать еще раз. Кроме того, наша беспилотная система очищает все данные через час, поэтому вам не нужно беспокоиться о безопасности ваших данных.

Идеи
Уменьшаем размер и не теряем в качестве
Раньше, чтобы сжать картинку, требовалось иметь под рукой Photoshop или другой редактор. Сегодня устанавливать дополнительные программы не обязательно, оптимизировать изображение можно прямо в окне браузера с помощью специальных сервисов.
Проверим, как справляются со своей задачей самые популярные сервисы для сжатия картинок:
Каждый из 10 сервисов я протестировала на четырёх изображениях:
- фотографии совы в дупле с фотостока (богатая фактура дерева и тени в дупле — хорошие маркеры качества);
- фотографии разворота из книги (текст должен остаться читабельным после оптимизации);
- фотографии меньше 100 КБ (хорошо ли сожмётся небольшая картинка);
- фотографии png, загруженной с сайта (уменьшат ли сервисы картинку, которая уже должна быть оптимизирована).
Сразу скажу, что я не заметила видимой потери качества при автоматической оптимизации картинок ни в одной из выбранных платформ. Небольшие ухудшения появлялись только при ручной настройке, когда я задавала уровень качества ниже 65-70. Поэтому в описании я не буду больше говорить про качество, а сосредоточусь на их функциях и эффективности сжатия. Итоговые результаты в цифрах по каждой из четырёх фотографий приведу в таблице в конце статьи.
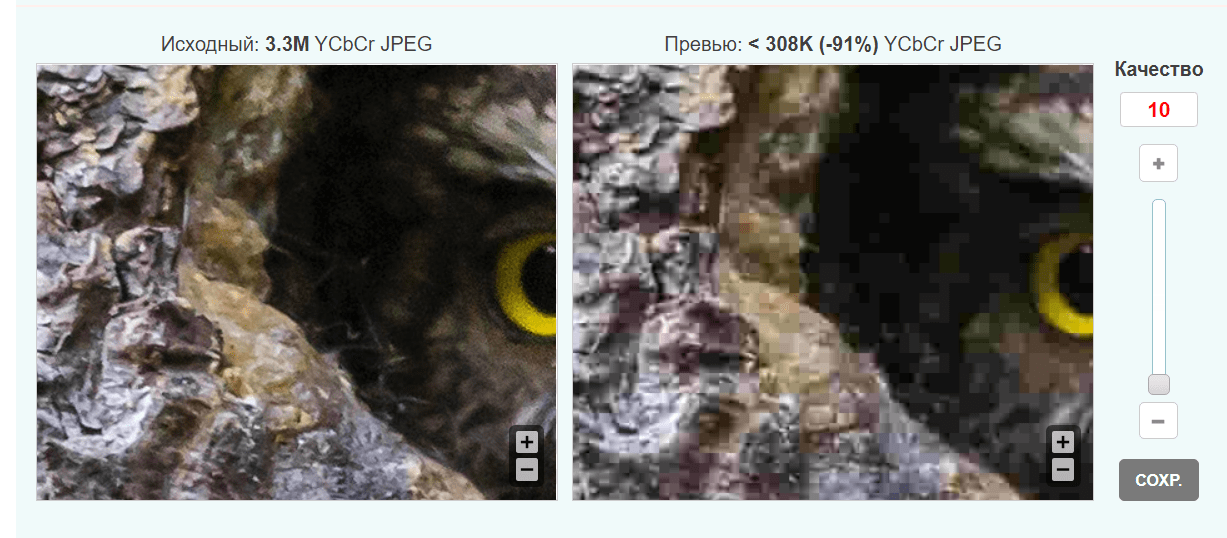
Удобно, что оригинал и результат обработки размещаются рядом. Двигаешь ползунок качества и выбираешь, какой вариант тебя устраивает. Видно, что на минимальном уровне тень в дупле становится дискретной
Одновременно сервис сжимает до 20 картинок, которые загружаются простым перетаскиванием на экран.
Обработанные изображения можно скачать одним архивом или каждое по отдельности. Удобно, что сервис добавляет к названию файла суффикс «-min». Не надо создавать отдельную папку для обработанных изображений и всегда понятно, где оригинал, а где уменьшенная версия.
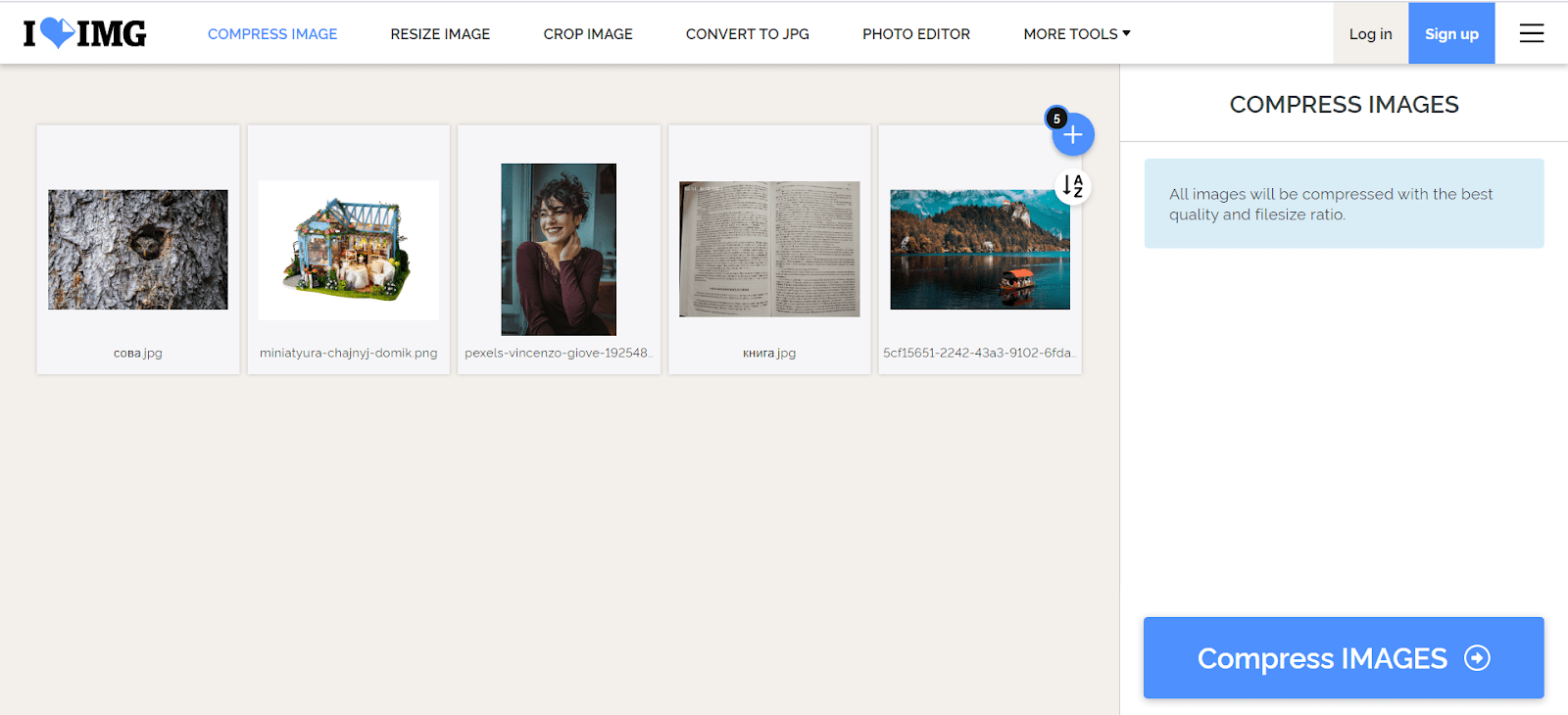
Iloveimg интересен тем, что позволяет не только сжать картинку, но и отредактировать её. Например, можно изменить размер, обрезать, конвертировать в jpg, наложить водяные знаки.
Добавить можно до 15 изображений (30, если зарегистрируешься). Кроме перетаскивания и загрузки с компьютера, доступна синхронизация с Google Диском или Dropbox.
Сразу после загрузки есть возможность повернуть изображение (значок появляется, если навести курсор на картинку)
Выбрать уровень сжатия в сервисе нельзя.
После обработки картинки автоматически скачиваются одним архивом. Кроме того, сервис позволяет дополнительно сохранить изображения на виртуальный диск, поделиться ссылкой или продолжить работу с другими инструментами.
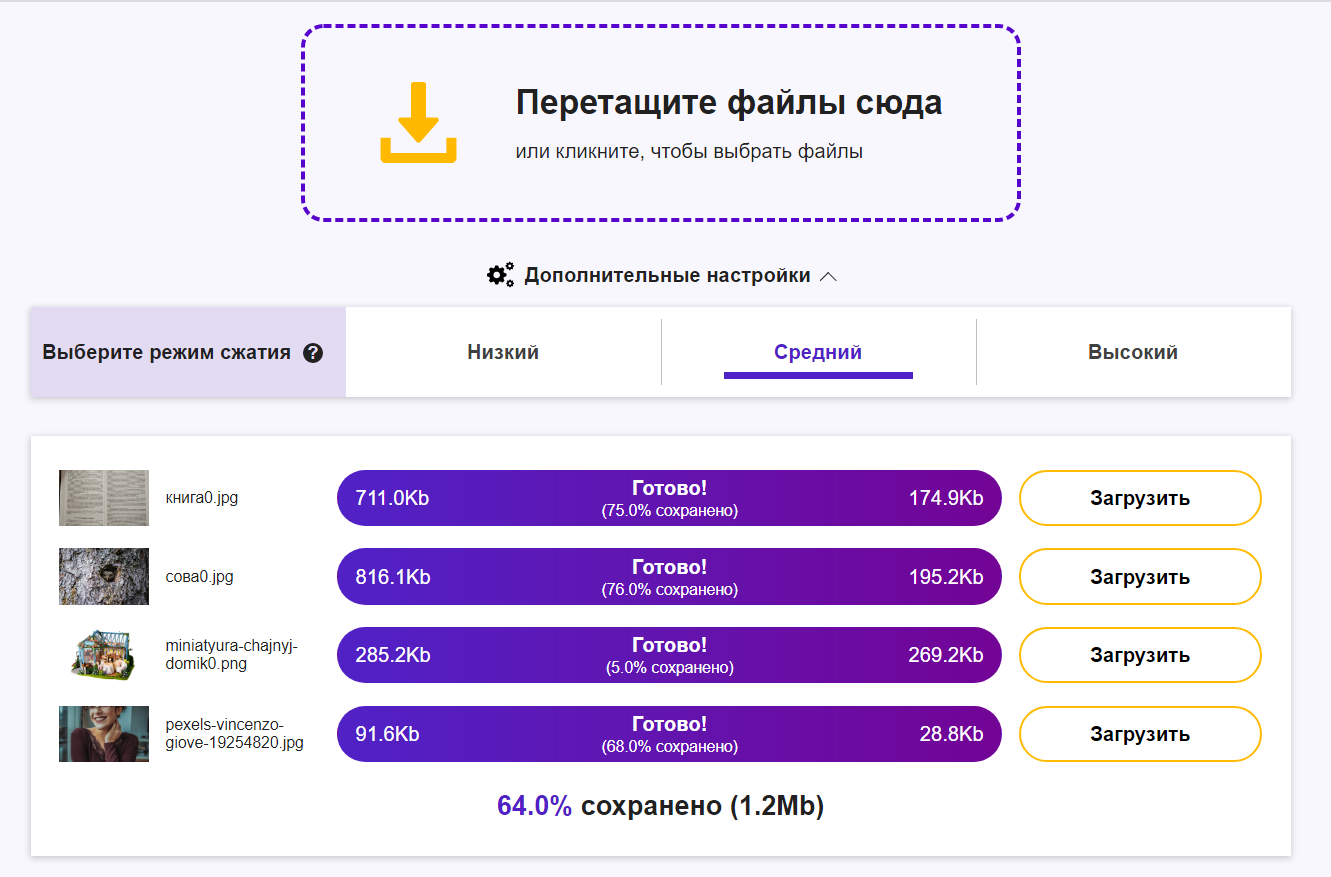
Websiteplanet менее гибкий в настройках, чем Optimizilla: он предлагает на выбор три уровня сжатия. Перетаскиваешь любое необходимое количество картинок на экран — и сразу получаешь результат.
Обработанные файлы легко скачать архивом, сохранить на Google Диске или в Dropbox.
Удобно, что сервис добавляет к имени файла суффикс «-optimized».
На среднем уровне качества удалось добиться уменьшения размера фотографий на 64%
Compressor.io
Форматы. Jpeg, png, gif, svg, webp.
Цена. Бесплатно — 50 сжатий в день. Pro-версия — $50 в год.
Качество. Настраивается вручную. В бесплатной версии только два варианта сжатия: с потерями и без потерь.
Сайт. https://compressor.io/.
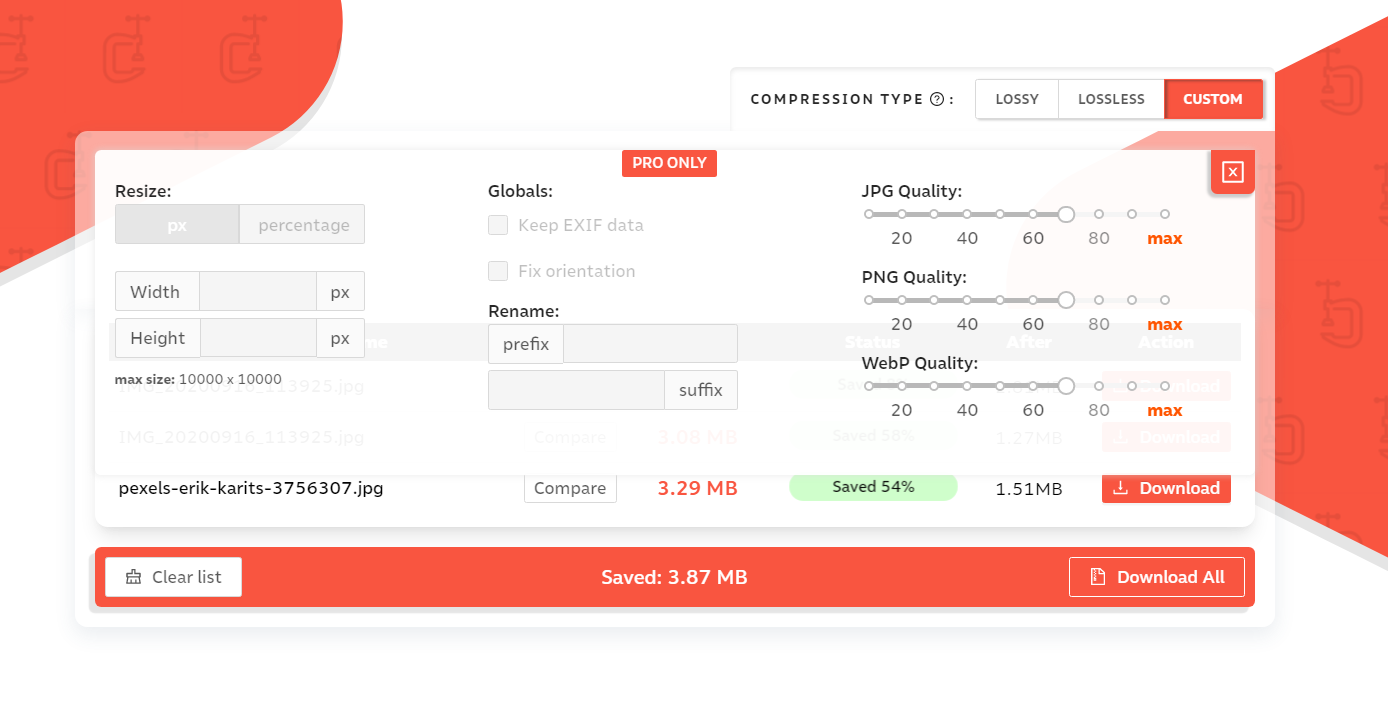
Compressor.io поддерживает много форматов. Однако на бесплатном тарифе можно выбрать только один из двух вариантов сжатия — с потерями и без потерь.
В платной версии настроек больше. Можно менять уровень качества, размер и настраивать имя файла
Максимальный вес файла — 10 МБ, в платном тарифе — до 20 МБ. При этом одновременно сервис позволяет добавлять сколько угодно картинок. Скачать фотографии можно одним архивом.
Если выбрать качество без потерь, то объём картинок удаётся сократить незначительно — всего на 8%.
Imagify.io
Форматы. Jpeg, png, gif, pdf.
Цена. От $5/мес. (от 500 МБ изображений). Бесплатно — до 20 Мб в месяц.
Качество. Три уровня сжатия: нормальный, агрессивный и ультра.
Сайт. https://imagify.io/.
Imagify.io позволяет бесплатно сжимать файлы не больше 2 Мб.
Есть возможность выбрать уровень сжатия — нормальный, агрессивный и ультра. После регистрации можно также менять размер изображения.
При ультра-сжатии удалось уменьшить картинки на 45% в среднем. Лучше всего сервис оптимизировал фотографию до 100 КБ
Сервис позволяет скачать все обработанные изображения одним архивом. Правда, для этого придётся зарегистрироваться. При этом результаты обработки не сохраняются, и загружать фото придётся заново.
Я оптимизировала фотографии в режиме ультра и не заметила существенных различий с оригиналами. Но если вы хотите быть уверены в сохранении качества на 100%, выбирайте нормальный режим сжатия. Но так получится сэкономить гораздо меньше (мой результат — 9%).
TinyPNG/TinyJPG
Форматы. Jpeg, png, webp.
Цена. Бесплатно.
Качество. Определяется автоматически.
Сайт. https://tinypng.com/.
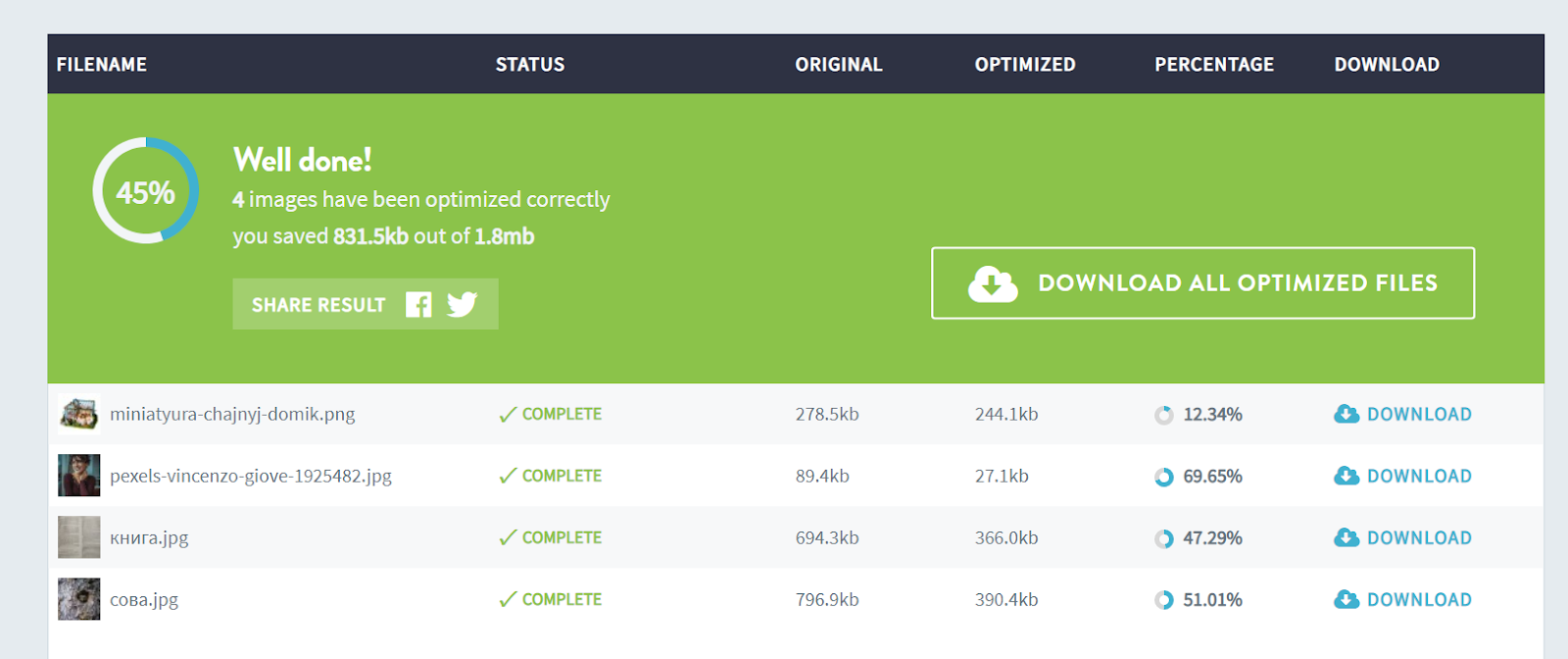
Сервис позволяет загрузить одновременно до 20 изображений, просто перетащив их на экран. Единственное ограничение — размер файла не должен превышать 5 МБ.
Настроек уровня сжатия нет. Файлы сохраняются под оригинальным названием. Готовые фото можно скачать отдельно, вместе архивом или сохранить на Dropbox.
После обработки сервис показывает процент сжатия и общее количество сэкономленных мегабайт
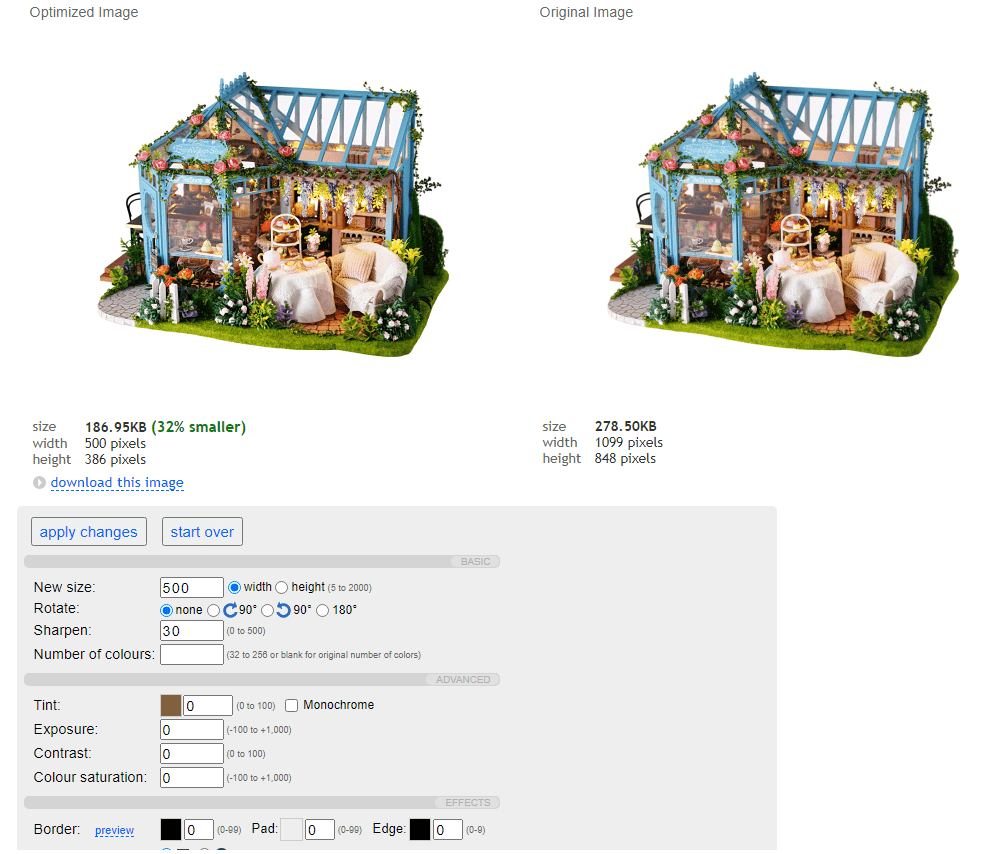
Удобно, что Webresizer позволяет не только сжать изображение, но и отредактировать его: изменить размер, повернуть, обрезать, добавить рамку.
Кроме того, можно гибко настраивать уровень сжатия обработанного изображения, а также его резкость. При этом фотографии располагаются рядом, что удобно для сравнения.
Минусы:
- максимальный вес файла — 10 МБ и 2 000 пикселей по широкой стороне;
- нельзя перетаскивать картинки, можно загружать только по одной;
- сервис меняет длину и ширину фотографии в пикселях, даже если ты его об этом не просил. Приходится менять обратно на оригинальный.
Сервис сам подбирает длину и ширину изображения при сжатии. В случае с png он уменьшил картинку почти в 2 раза. Но ещё интереснее, что если сохранить размер оригинала, то вес картинки станет больше на 220%
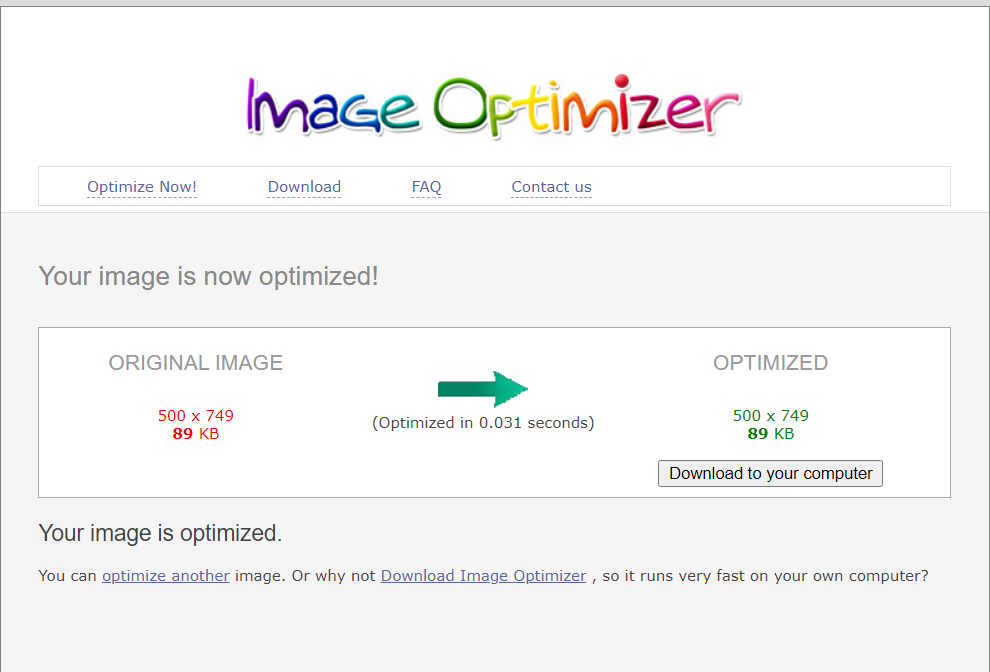
Сервис похож на предыдущий. Также можно загружать фотки только по одной и нельзя перетаскивать их на экран. Правда, максимальная ширина фото у Image Optinizer ещё меньше — 1 200 пикселей по широкой стороне.
Image Optimizer позволяет выбрать 5 уровней качества и сразу изменить длину и ширину картинки в пикселях. Однако по результатам тестов png-картинка увеличилась на 70%, а три других вообще не изменились.
У меня получилось сократить вес фоток, только когда уменьшила их размер в пикселях. При этом от выбора уровня качества тоже ничего не менялось.
Сервис утверждает, что оптимизировал мою картинку, но на деле её вес не изменился
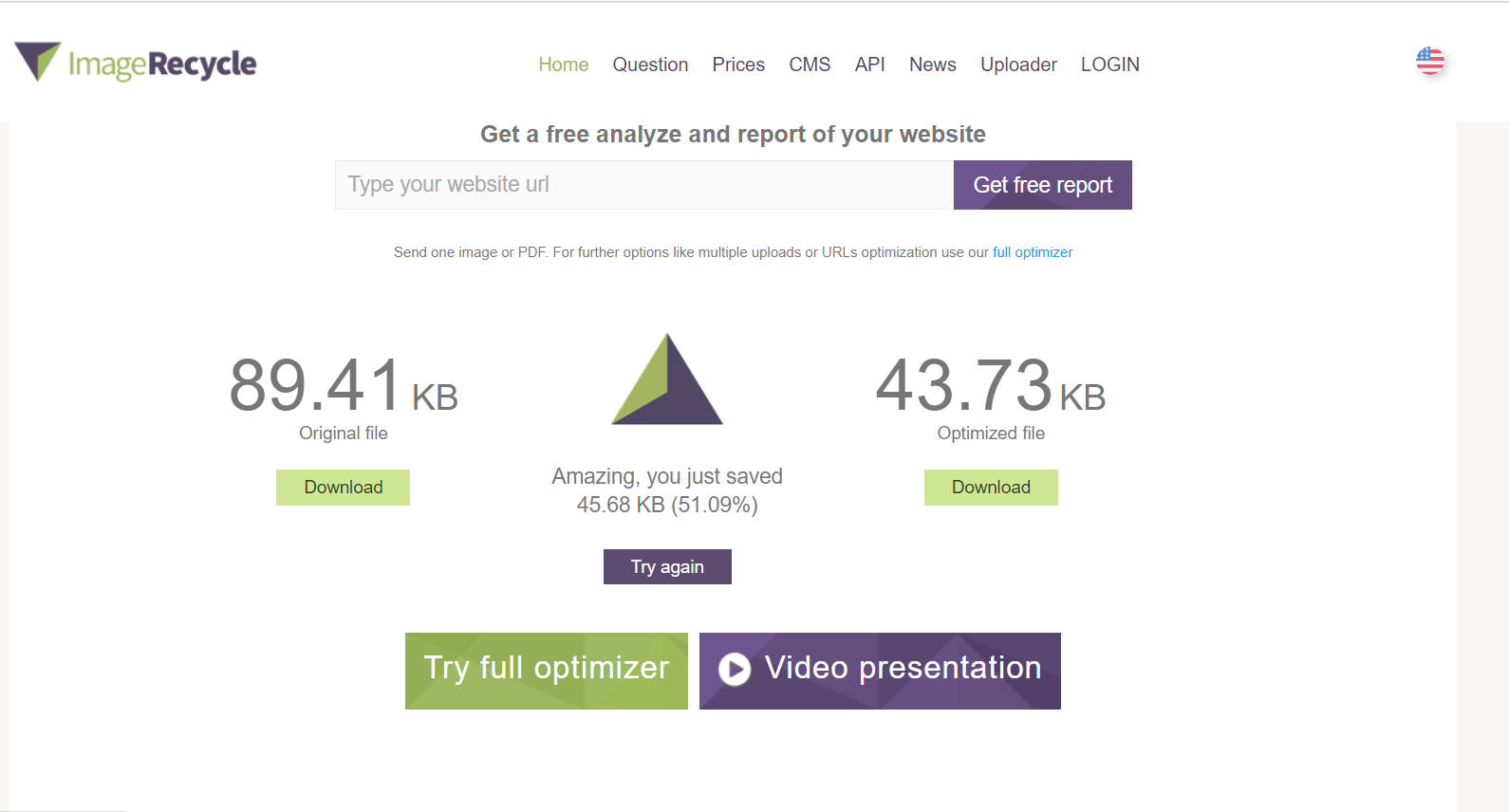
Imagerecycle
Форматы. Jpeg, png, gif, pdf.
Цена. От $10 за 1 ГБ. Бесплатно — загрузка по одной картинке за раз, нет настроек.
Качество. Определяется автоматически. В платной версии — два уровня сжатия.
Сайт. https://www.imagerecycle.com/.
Фотографии удобно загружаются в сервис перетаскиванием на экран, правда, в бесплатной версии можно оптимизировать за один раз лишь одно изображение до 10 МБ.
Платный тариф позволяет загружать сразу несколько картинок, выбирать один из двух уровней качества, настраивать размер фото. Кроме того, в Pro-версии можно оптимизировать по ссылке всё содержимое страницы целиком.
После обработки изображений сервис любезно предлагает попробовать полную платную версию
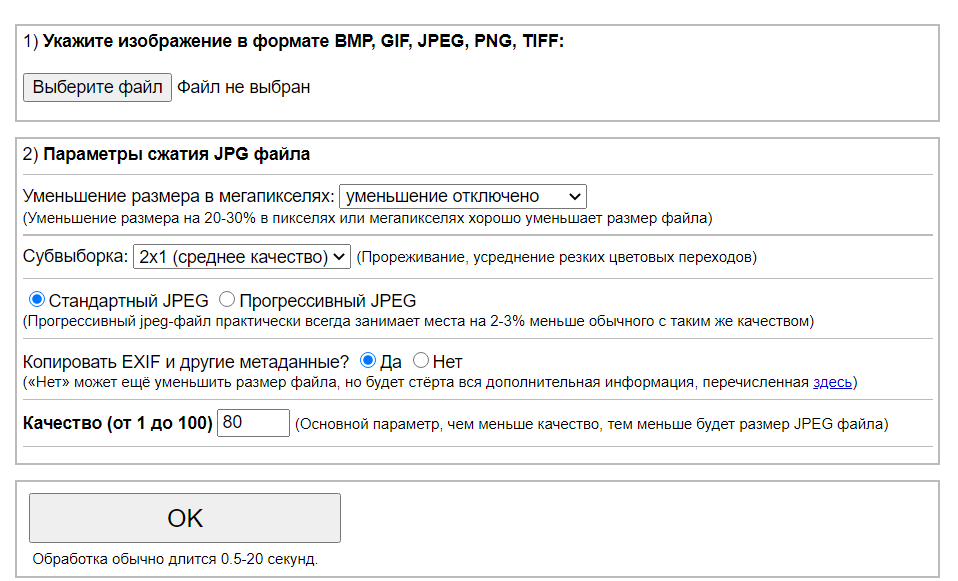
Сервис, который поддерживает много форматов, а также позволяет менять размер изображения в пикселях и настраивать множество других параметров.
В сервисе очень много настроек. Причём все они объясняются на странице. Если потратить время и вникнуть, то можно получить хороший результат на выходе
Ограничений по весу файла у IMGonline нет.
Сервис позволяет выбрать уровень сжатия от 1 до 100. Наилучшее соотношение размера и качества, как указано на странице сервиса, — от 75 до 95.
Единственный существенный минус сервиса — придётся загружать фотографии по одной. Также не очень удобно, что сервис полностью меняет имя файла после оптимизации.
Сравнительная таблица сервисов по эффективности сжатия
Вот цифры, которые я получила после оптимизации четырёх изображений в каждом сервисе. Зелёным я отметила наибольший уровень сжатия, а красным — самый низкий.
Как видно из таблицы, лучше всех с задачей оптимизации jpg-изображений справились сервисы Websiteplanet и Compressor.io. Сервис Optimizilla тоже показал себя неплохо, особенно на первых двух картинках.
Изображение до 100 КБ лучше всего получилось сжать в Compressor.io и Imagify.io, а формат png — в IMGonline.
Таковы сухие цифры. Но какой сервис всё-таки выбрать?
Если надо уменьшить вес фото для хранения на диске, выбирайте сервисы, где есть оптимизация без потери качества — Compressor.io, Websiteplanet, Imagify.io. Но готовьтесь, что выигрыш в мегабайтах окажется минимальным.
Если же картинка нужна для интернета — сайта, соцсетей или письма, — удобнее всего использовать сервисы, где можно вручную настраивать уровень сжатия. Это Optimizilla, Webresizer или IMGonline. Снижать настройки качества можно до тех пор, пока не заметите разницы с оригиналом.
Ещё я бы отметила сервисы, в которых есть выбор размера изображения в пикселях: Iloveimg, Webresizer, IMGonline (бесплатно) и Imagify.io, Imagerecycle, Compressor.io (в платных версиях). Это бывает удобно, чтобы сэкономить время и не обращаться дополнительно к другим инструментам.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда