Как это устроено
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочтите следующее, поскольку параметры нашего меню недавно изменились.
- Модальные окна создаются с помощью HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и удаляют прокрутку из
<body>, так что вместо этого прокручивается модальное содержимое. - Клик по модальному «фону» автоматически закрывает модальный.
- Bootstrap поддерживает только одно модальное окно за раз. Вложенные модальные окна не поддерживаются, поскольку мы считаем, что они неудобны для пользователей.
- В модальных окнах используется
position: fixed, что иногда может быть немного специфичным при его рендеринге. По возможности размещайте модальный HTML-код на верхнем уровне, чтобы избежать потенциального вмешательства со стороны других элементов. Вы, вероятно, столкнетесь с проблемами при вложении.modalв другой фиксированный элемент. - Еще раз, из-за
position: fixedесть некоторые предостережения при использовании модальных окон на мобильных устройствах. См. нашу документацию по поддержке браузеров для получения дополнительной информации. - Из-за того, как HTML5 определяет свою семантику, атрибут HTML
autofocusне действует в Bootstrap. модальные окна. Чтобы добиться того же эффекта, используйте собственный JavaScript:
var myModal = document.getElementById('myModal')
var myInput = document.getElementById('myInput')
myModal.addEventListener('shown.bs.modal', function () {
myInput.focus()
})
Продолжайте читать, чтобы увидеть демонстрации и инструкции по использованию.
Примеры
Модальные компоненты
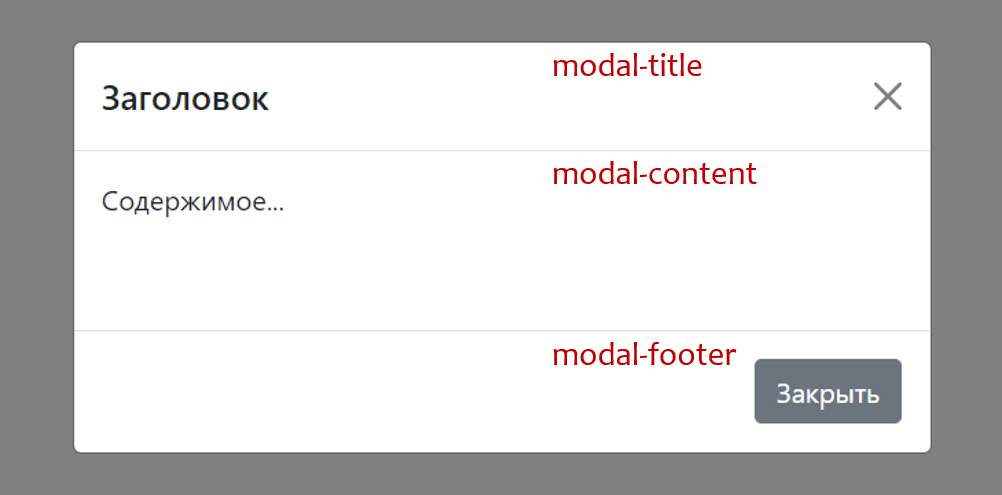
Ниже приведен пример статического модального окна (это означает, что его position и display были переопределены). Включены модальный заголовок, модальное тело (требуется для padding) и модальный нижний колонтитул (необязательно). Мы просим вас по возможности включать модальные заголовки с действиями по отклонению или предоставить другое явное действие по отклонению.
Здесь идет основной текст модального окна
<div class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Заголовок модального окна</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Закрыть"></button>
</div>
<div class="modal-body">
<p>Здесь идет основной текст модального окна</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">Сохранить изменения</button>
</div>
</div>
</div>
</div>
Живая демонстрация
Переключите рабочую модальную демонстрацию, нажав кнопку ниже. Он будет скользить вниз и исчезать из верхней части страницы.
<!-- Кнопка-триггер модального окна -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Запустите демо модального окна
</button>
<!-- Модальное окно -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Заголовок модального окна</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Закрыть"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">Сохранить изменения</button>
</div>
</div>
</div>
</div>
Статический фон
Если фон установлен на статический, модальное окно не закроется при нажатии вне его. Нажмите кнопку ниже, чтобы попробовать.
<!-- Кнопка-триггер модального окна -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#staticBackdrop">
Запустить модальное окно со статическим фоном
</button>
<!-- Модальное окно -->
<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Заголовок модального окна</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Закрыть"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">Понял</button>
</div>
</div>
</div>
</div>
Прокрутка длинного контента
Когда модальные окна становятся слишком длинными для области просмотра или устройства пользователя, они прокручиваются независимо от самой страницы. Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду.
Вы также можете создать прокручиваемое модальное окно, которое позволяет прокручивать модальное тело, добавляя .modal-dialog-scrollable к .modal-dialog.
<!-- Прокручиваемое модальное окно -->
<div class="modal-dialog modal-dialog-scrollable">
...
</div>
Центрование по вертикали
Добавьте .modal-dialog-centered к .modal-dialog для вертикального центрирования модального окна.
<!-- Вертикально центрированное модальное окно -->
<div class="modal-dialog modal-dialog-centered">
...
</div>
<!-- Вертикально центрированное прокручиваемое модальное окно -->
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">
...
</div>
Всплывающие подсказки и всплывающие окна
Всплывающие подсказки и всплывающие подсказки могут быть помещены в модальные окна по мере необходимости. Когда модальные окна закрываются, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
<div class="modal-body">
<h5>Всплывающие окна в модальном окне</h5>
<p>Эта <a href="#" role="button" class="btn btn-secondary popover-test" title="Заголовок всплывающего окна" data-bs-content="В этом атрибуте задается содержимое тела всплывающего окна.">кнопка</a> вызывает всплывающее окно при нажатии.</p>
<hr>
<h5>Всплывающие подсказки в модальном окне</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">Эта ссылка</a> и <a href="#" class="tooltip-test" title="Tooltip">эта ссылка</a> имеют всплывающие подсказки при наведении курсора.</p>
</div>
Использование сетки
Используйте сеточную систему Bootstrap в модальном окне, вложив .container-fluid в .modal-body. Затем используйте обычные классы системы сетки, как и везде.
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ms-auto">.col-md-4 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-3 ms-auto">.col-md-3 .ms-auto</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-6 ms-auto">.col-md-6 .ms-auto</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
Изменяющееся модальное содержимое
У Вас есть несколько кнопок, которые запускают одно и то же модальное окно с немного разным содержимым? Используйте event.relatedTarget и HTML data-* атрибуты, чтобы изменять содержимое модального окна в зависимости от какая кнопка была нажата.
Ниже представлена живая демонстрация, за которой следуют примеры HTML и JavaScript. Для получения дополнительной информации прочтите документацию по модальным событиям для получения подробной информации о relatedTarget.
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" data-bs-whatever="@mdo">Открыть модальное окно для @mdo</button>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" data-bs-whatever="@fat">Открыть модальное окно для @fat</button>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" data-bs-whatever="@getbootstrap">Открыть модальное окно для @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Новое сообщение</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Закрыть"></button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="recipient-name" class="col-form-label">Получатель:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="mb-3">
<label for="message-text" class="col-form-label">Сообщение:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">Отправить сообщение</button>
</div>
</div>
</div>
</div>var exampleModal = document.getElementById('exampleModal')
exampleModal.addEventListener('show.bs.modal', function (event) {
// Кнопка, запускающая модальное окно
var button = event.relatedTarget
// Извлечь информацию из атрибутов data-bs- *
var recipient = button.getAttribute('data-bs-whatever')
// При необходимости вы можете инициировать запрос AJAX здесь
// а затем выполните обновление в обратном вызове.
//
// Обновите содержимое модального окна.
var modalTitle = exampleModal.querySelector('.modal-title')
var modalBodyInput = exampleModal.querySelector('.modal-body input')
modalTitle.textContent = 'Новое сообщение для ' + recipient
modalBodyInput.value = recipient
})
Переключение между модальными окнами
<div class="modal fade" id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel">Модалка 1</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Покажите второе модальное окно и скройте его с помощью кнопки ниже.
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle2" data-bs-toggle="modal">Открыть второе модальное окно</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="exampleModalToggle2" aria-hidden="true" aria-labelledby="exampleModalToggleLabel2" tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel2">Модалка 2</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Скройте это модальное окно и покажите первое с помощью кнопки ниже.
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle" data-bs-toggle="modal">Вернуться к первому</button>
</div>
</div>
</div>
</div>
<a class="btn btn-primary" data-bs-toggle="modal" href="#exampleModalToggle" role="button">Открыть первое модальное окно</a>Изменение анимации
Переменная $modal-fade-transform определяет состояние преобразования .modal-dialog перед модальной плавной анимацией, переменная $modal-show-transform определяет преобразование .modal-dialog в конец модальной плавной анимации.
Если Вам нужна, например, анимация с увеличением, Вы можете установить $modal-fade-transform: scale(.8).
Удаление анимации
Для модальных окон, которые просто появляются, а не исчезают при просмотре, удалите класс .fade из Вашей модальной разметки.
<div class="modal" tabindex="-1" aria-labelledby="..." aria-hidden="true">
...
</div>
Динамические высоты
Если высота модального окна изменяется, пока он открыт, Вы должны вызвать myModal.handleUpdate(), чтобы скорректировать положение модального окна в случае появления полосы прокрутки.
Доступность
Не забудьте добавить aria-labelledby="...", ссылаясь на Заголовок модального окна, в .modal. Кроме того, Вы можете дать описание Вашего модального диалога с помощью aria-describedby в .modal. Обратите внимание, что Вам не нужно добавлять role="dialog", поскольку мы уже добавляем его через JavaScript..
Встраивание видео с YouTube
Встраивание видео YouTube в модальные окна требует дополнительного JavaScript не в Bootstrap для автоматической остановки воспроизведения и т.д. См. этот полезный пост о переполнении стека для получения дополнительной информации.
Дополнительные размеры
Модальные окна имеют три необязательных размера, доступных через классы модификаторов, которые помещаются в .modal-dialog. Эти размеры действуют в определенных контрольных точках, чтобы избежать горизонтальных полос прокрутки на более узких окнах просмотра.
| Размер | Класс | Максимальная ширина модального окна |
|---|---|---|
| Маленькое | .modal-sm |
300px |
| По умочланию | нет | 500px |
| Большое | .modal-lg |
800px |
| Очень большое | .modal-xl |
1140px |
Наш модальный класс по умолчанию без модификатора представляет собой модальное окно «среднего» размера.
<div class="modal-dialog modal-xl">...</div>
<div class="modal-dialog modal-lg">...</div>
<div class="modal-dialog modal-sm">...</div>
Полноэкранное модальное окно
Другое переопределение — это возможность вывести модальное окно, охватывающее область просмотра пользователя, доступное через классы модификаторов, которые помещаются в .modal-dialog.
| Класс | Доступность |
|---|---|
.modal-fullscreen |
Всегда |
.modal-fullscreen-sm-down |
Меньше 576px |
.modal-fullscreen-md-down |
Меньше 768px |
.modal-fullscreen-lg-down |
Меньше 992px |
.modal-fullscreen-xl-down |
Меньше 1200px |
.modal-fullscreen-xxl-down |
Меньше 1400px |
<!-- Полноэкранное модальное окно -->
<div class="modal-dialog modal-fullscreen-sm-down">
...
</div>
Sass
Переменные
$modal-inner-padding: $spacer;
$modal-footer-margin-between: .5rem;
$modal-dialog-margin: .5rem;
$modal-dialog-margin-y-sm-up: 1.75rem;
$modal-title-line-height: $line-height-base;
$modal-content-color: null;
$modal-content-bg: $white;
$modal-content-border-color: rgba($black, .2);
$modal-content-border-width: $border-width;
$modal-content-border-radius: $border-radius-lg;
$modal-content-inner-border-radius: subtract($modal-content-border-radius, $modal-content-border-width);
$modal-content-box-shadow-xs: $box-shadow-sm;
$modal-content-box-shadow-sm-up: $box-shadow;
$modal-backdrop-bg: $black;
$modal-backdrop-opacity: .5;
$modal-header-border-color: $border-color;
$modal-footer-border-color: $modal-header-border-color;
$modal-header-border-width: $modal-content-border-width;
$modal-footer-border-width: $modal-header-border-width;
$modal-header-padding-y: $modal-inner-padding;
$modal-header-padding-x: $modal-inner-padding;
$modal-header-padding: $modal-header-padding-y $modal-header-padding-x; // Keep this for backwards compatibility
$modal-sm: 300px;
$modal-md: 500px;
$modal-lg: 800px;
$modal-xl: 1140px;
$modal-fade-transform: translate(0, -50px);
$modal-show-transform: none;
$modal-transition: transform .3s ease-out;
$modal-scale-transform: scale(1.02);
Цикл
Адаптивные полноэкранные модальные окна генерируются с помощью карты $breakpoints и цикла в scss/_modal.scss.
@each $breakpoint in map-keys($grid-breakpoints) {
$infix: breakpoint-infix($breakpoint, $grid-breakpoints);
$postfix: if($infix != "", $infix + "-down", "");
@include media-breakpoint-down($breakpoint) {
.modal-fullscreen#{$postfix} {
width: 100vw;
max-width: none;
height: 100%;
margin: 0;
.modal-content {
height: 100%;
border: 0;
@include border-radius(0);
}
.modal-header {
@include border-radius(0);
}
.modal-body {
overflow-y: auto;
}
.modal-footer {
@include border-radius(0);
}
}
}
}
Использование
Модальный плагин переключает ваш скрытый контент по запросу с помощью атрибутов данных или JavaScript. Он также переопределяет поведение прокрутки по умолчанию и генерирует .modal-backdrop, чтобы предоставить область клика для отклонения отображаемых модальных окон при щелчке вне модального окна.
Через атрибуты данных
Переключение
Активируйте модальное окно без написания JavaScript. Установите data-bs-toggle="modal" на элемент контроллера, например кнопку, вместе с data-bs-target="#foo" или href="#foo" для нацеливания на конкретное модальное окно для переключения.
<button type="button" data-bs-toggle="modal" data-bs-target="#myModal">Запустить модальное окно</button>
Отклонение
Отклонение может быть достигнуто с помощью атрибута data на кнопке внутри modal, как показано ниже:
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
или на кнопке за пределами modal с помощью data-bs-target, как показано ниже:
<button type="button" class="btn-close" data-bs-dismiss="modal" data-bs-target="#my-modal" aria-label="Close"></button>
Хотя поддерживаются оба способа отклонения модального окна, имейте в виду, что удаление модального окна извне не соответствует шаблону проектирования модального диалога WAI-ARIA. Делайте это на свой страх и риск.
Через JavaScript
Создайте модальное окно с одной строкой JavaScript:
var myModal = new bootstrap.Modal(document.getElementById('myModal'), options)
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-bs-, как в data-bs-backdrop="".
| Наименование | Тип | По умолчанию | Описание |
|---|---|---|---|
backdrop |
boolean or the string 'static' |
true |
Включает элемент модального фона. В качестве альтернативы укажите static для фона, который не закрывает модальное окно при нажатии. |
keyboard |
boolean | true |
Закрывает модальное окно при нажатии клавиши выхода. |
focus |
boolean | true |
При инициализации фокусируется на модальном окне. |
Методы
Passing options
Активирует Ваш контент как модальное окно. Принимает необязательные параметры object.
var myModal = new bootstrap.Modal(document.getElementById('myModal'), {
keyboard: false
})
toggle
Вручную переключает модальное окно. Возврат к вызывающей стороне до того, как модальное окно было фактически показано или скрыто (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
show
Открывает модальное окно вручную. Возврат к вызывающей стороне до фактического отображения модального окна (т.е. до того, как произойдет событие shown.bs.modal).
Also, you can pass a DOM element as an argument that can be received in the modal events (as the relatedTarget property).
var modalToggle = document.getElementById('toggleMyModal') // relatedTarget
myModal.show(modalToggle)
hide
Скрывает модальное окно вручную. Возврат к вызывающей стороне до того, как модальное окно было фактически скрыто (т.е. до того, как произойдет событие hidden.bs.modal).
handleUpdate
Вручную скорректируйте положение модального окна, если высота модального окна изменяется, пока он открыт (то есть в случае появления полосы прокрутки).
dispose
Уничтожает элемент модальное окно. (Удаляет сохраненные данные в элементе DOM)
getInstance
Статический метод, позволяющий получить модальный экземпляр, связанный с элементом DOM.
var myModalEl = document.getElementById('myModal')
var modal = bootstrap.Modal.getInstance(myModalEl) // Возвращает экземпляр Bootstrap modal
getOrCreateInstance
Статический метод, который позволяет вам получить модальный экземпляр, связанный с элементом DOM, или создать новый, если он не был инициализирован.
var myModalEl = document.querySelector('#myModal')
var modal = bootstrap.Modal.getOrCreateInstance(myModalEl) // Возвращает экземпляр модалки Bootstrap
События
Модальный класс Bootstrap предоставляет несколько событий для подключения к модальным функциям. Все модальные события запускаются в самом модальном окне (то есть в <div class="modal">).
| Тип события | Описание |
|---|---|
show.bs.modal |
Это событие запускается немедленно при вызове метода экземпляра show. Если это вызвано кликом, выбранный элемент доступен как свойство relatedTarget события. |
shown.bs.modal |
Это событие запускается, когда модальное окно становится видимым для пользователя (будет ожидать завершения переходов CSS). Если он вызван кликом, выбранный элемент доступен как свойство relatedTargetcode> события. |
hide.bs.modal |
Это событие запускается сразу после вызова метода экземпляра hide. |
hidden.bs.modal |
Это событие запускается, когда модальное окно перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
hidePrevented.bs.modal |
Это событие запускается, когда отображается модальное окно, его фон является static, а щелчок за пределами модального окна или нажатие клавиши escape выполняется с параметром клавиатуры или установленным параметром data-keyboard на false. |
var myModalEl = document.getElementById('myModal')
myModalEl.addEventListener('hidden.bs.modal', function (event) {
// сделайте что-нибудь...
})
How it works
Before getting started with Bootstrap’s modal component, be sure to read the following as our menu options have recently changed.
- Modals are built with HTML, CSS, and JavaScript. They’re positioned over everything else in the document and remove scroll from the
<body>so that modal content scrolls instead. - Clicking on the modal “backdrop” will automatically close the modal.
- Bootstrap only supports one modal window at a time. Nested modals aren’t supported as we believe them to be poor user experiences.
- Modals use
position: fixed, which can sometimes be a bit particular about its rendering. Whenever possible, place your modal HTML in a top-level position to avoid potential interference from other elements. You’ll likely run into issues when nesting a.modalwithin another fixed element. - Once again, due to
position: fixed, there are some caveats with using modals on mobile devices. See our browser support docs for details. - Due to how HTML5 defines its semantics, the
autofocusHTML attribute has no effect in Bootstrap modals. To achieve the same effect, use some custom JavaScript:
var myModal = document.getElementById('myModal')
var myInput = document.getElementById('myInput')
myModal.addEventListener('shown.bs.modal', function () {
myInput.focus()
})
Keep reading for demos and usage guidelines.
Examples
Modal components
Below is a static modal example (meaning its position and display have been overridden). Included are the modal header, modal body (required for padding), and modal footer (optional). We ask that you include modal headers with dismiss actions whenever possible, or provide another explicit dismiss action.
Modal body text goes here.
<div class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Live demo
Toggle a working modal demo by clicking the button below. It will slide down and fade in from the top of the page.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Static backdrop
When backdrop is set to static, the modal will not close when clicking outside it. Click the button below to try it.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#staticBackdrop">
Launch static backdrop modal
</button>
<!-- Modal -->
<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Understood</button>
</div>
</div>
</div>
</div>
Scrolling long content
When modals become too long for the user’s viewport or device, they scroll independent of the page itself. Try the demo below to see what we mean.
You can also create a scrollable modal that allows scroll the modal body by adding .modal-dialog-scrollable to .modal-dialog.
<!-- Scrollable modal -->
<div class="modal-dialog modal-dialog-scrollable">
...
</div>
Vertically centered
Add .modal-dialog-centered to .modal-dialog to vertically center the modal.
<!-- Vertically centered modal -->
<div class="modal-dialog modal-dialog-centered">
...
</div>
<!-- Vertically centered scrollable modal -->
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">
...
</div>
Tooltips and popovers
Tooltips and popovers can be placed within modals as needed. When modals are closed, any tooltips and popovers within are also automatically dismissed.
<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-bs-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>
Using the grid
Utilize the Bootstrap grid system within a modal by nesting .container-fluid within the .modal-body. Then, use the normal grid system classes as you would anywhere else.
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ms-auto">.col-md-4 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-3 ms-auto">.col-md-3 .ms-auto</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-6 ms-auto">.col-md-6 .ms-auto</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
Varying modal content
Have a bunch of buttons that all trigger the same modal with slightly different contents? Use event.relatedTarget and HTML data-bs-* attributes to vary the contents of the modal depending on which button was clicked.
Below is a live demo followed by example HTML and JavaScript. For more information, read the modal events docs for details on relatedTarget.
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" data-bs-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" data-bs-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" data-bs-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="recipient-name" class="col-form-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="mb-3">
<label for="message-text" class="col-form-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>var exampleModal = document.getElementById('exampleModal')
exampleModal.addEventListener('show.bs.modal', function (event) {
// Button that triggered the modal
var button = event.relatedTarget
// Extract info from data-bs-* attributes
var recipient = button.getAttribute('data-bs-whatever')
// If necessary, you could initiate an AJAX request here
// and then do the updating in a callback.
//
// Update the modal's content.
var modalTitle = exampleModal.querySelector('.modal-title')
var modalBodyInput = exampleModal.querySelector('.modal-body input')
modalTitle.textContent = 'New message to ' + recipient
modalBodyInput.value = recipient
})
Toggle between modals
Toggle between multiple modals with some clever placement of the data-bs-target and data-bs-toggle attributes. For example, you could toggle a password reset modal from within an already open sign in modal. Please note multiple modals cannot be open at the same time—this method simply toggles between two separate modals.
<div class="modal fade" id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel">Modal 1</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Show a second modal and hide this one with the button below.
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle2" data-bs-toggle="modal" data-bs-dismiss="modal">Open second modal</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="exampleModalToggle2" aria-hidden="true" aria-labelledby="exampleModalToggleLabel2" tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel2">Modal 2</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Hide this modal and show the first with the button below.
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle" data-bs-toggle="modal" data-bs-dismiss="modal">Back to first</button>
</div>
</div>
</div>
</div>
<a class="btn btn-primary" data-bs-toggle="modal" href="#exampleModalToggle" role="button">Open first modal</a>Change animation
The $modal-fade-transform variable determines the transform state of .modal-dialog before the modal fade-in animation, the $modal-show-transform variable determines the transform of .modal-dialog at the end of the modal fade-in animation.
If you want for example a zoom-in animation, you can set $modal-fade-transform: scale(.8).
Remove animation
For modals that simply appear rather than fade in to view, remove the .fade class from your modal markup.
<div class="modal" tabindex="-1" aria-labelledby="..." aria-hidden="true">
...
</div>
Dynamic heights
If the height of a modal changes while it is open, you should call myModal.handleUpdate() to readjust the modal’s position in case a scrollbar appears.
Accessibility
Be sure to add aria-labelledby="...", referencing the modal title, to .modal. Additionally, you may give a description of your modal dialog with aria-describedby on .modal. Note that you don’t need to add role="dialog" since we already add it via JavaScript.
Embedding YouTube videos
Embedding YouTube videos in modals requires additional JavaScript not in Bootstrap to automatically stop playback and more. See this helpful Stack Overflow post for more information.
Optional sizes
Modals have three optional sizes, available via modifier classes to be placed on a .modal-dialog. These sizes kick in at certain breakpoints to avoid horizontal scrollbars on narrower viewports.
| Size | Class | Modal max-width |
|---|---|---|
| Small | .modal-sm |
300px |
| Default | None | 500px |
| Large | .modal-lg |
800px |
| Extra large | .modal-xl |
1140px |
Our default modal without modifier class constitutes the “medium” size modal.
<div class="modal-dialog modal-xl">...</div>
<div class="modal-dialog modal-lg">...</div>
<div class="modal-dialog modal-sm">...</div>
Fullscreen Modal
Another override is the option to pop up a modal that covers the user viewport, available via modifier classes that are placed on a .modal-dialog.
| Class | Availability |
|---|---|
.modal-fullscreen |
Always |
.modal-fullscreen-sm-down |
Below 576px |
.modal-fullscreen-md-down |
Below 768px |
.modal-fullscreen-lg-down |
Below 992px |
.modal-fullscreen-xl-down |
Below 1200px |
.modal-fullscreen-xxl-down |
Below 1400px |
<!-- Full screen modal -->
<div class="modal-dialog modal-fullscreen-sm-down">
...
</div>
Sass
Variables
$modal-inner-padding: $spacer;
$modal-footer-margin-between: .5rem;
$modal-dialog-margin: .5rem;
$modal-dialog-margin-y-sm-up: 1.75rem;
$modal-title-line-height: $line-height-base;
$modal-content-color: null;
$modal-content-bg: $white;
$modal-content-border-color: rgba($black, .2);
$modal-content-border-width: $border-width;
$modal-content-border-radius: $border-radius-lg;
$modal-content-inner-border-radius: subtract($modal-content-border-radius, $modal-content-border-width);
$modal-content-box-shadow-xs: $box-shadow-sm;
$modal-content-box-shadow-sm-up: $box-shadow;
$modal-backdrop-bg: $black;
$modal-backdrop-opacity: .5;
$modal-header-border-color: $border-color;
$modal-footer-border-color: $modal-header-border-color;
$modal-header-border-width: $modal-content-border-width;
$modal-footer-border-width: $modal-header-border-width;
$modal-header-padding-y: $modal-inner-padding;
$modal-header-padding-x: $modal-inner-padding;
$modal-header-padding: $modal-header-padding-y $modal-header-padding-x; // Keep this for backwards compatibility
$modal-sm: 300px;
$modal-md: 500px;
$modal-lg: 800px;
$modal-xl: 1140px;
$modal-fade-transform: translate(0, -50px);
$modal-show-transform: none;
$modal-transition: transform .3s ease-out;
$modal-scale-transform: scale(1.02);
Loop
Responsive fullscreen modals are generated via the $breakpoints map and a loop in scss/_modal.scss.
@each $breakpoint in map-keys($grid-breakpoints) {
$infix: breakpoint-infix($breakpoint, $grid-breakpoints);
$postfix: if($infix != "", $infix + "-down", "");
@include media-breakpoint-down($breakpoint) {
.modal-fullscreen#{$postfix} {
width: 100vw;
max-width: none;
height: 100%;
margin: 0;
.modal-content {
height: 100%;
border: 0;
@include border-radius(0);
}
.modal-header {
@include border-radius(0);
}
.modal-body {
overflow-y: auto;
}
.modal-footer {
@include border-radius(0);
}
}
}
}
Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript. It also overrides default scrolling behavior and generates a .modal-backdrop to provide a click area for dismissing shown modals when clicking outside the modal.
Via data attributes
Activate a modal without writing JavaScript. Set data-bs-toggle="modal" on a controller element, like a button, along with a data-bs-target="#foo" or href="#foo" to target a specific modal to toggle.
<button type="button" data-bs-toggle="modal" data-bs-target="#myModal">Launch modal</button>
Via JavaScript
Create a modal with a single line of JavaScript:
var myModal = new bootstrap.Modal(document.getElementById('myModal'), options)
Options
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-bs-, as in data-bs-backdrop="".
| Name | Type | Default | Description |
|---|---|---|---|
backdrop |
boolean or the string 'static' |
true |
Includes a modal-backdrop element. Alternatively, specify static for a backdrop which doesn’t close the modal on click. |
keyboard |
boolean | true |
Closes the modal when escape key is pressed |
focus |
boolean | true |
Puts the focus on the modal when initialized. |
Methods
Asynchronous methods and transitions
All API methods are asynchronous and start a transition. They return to the caller as soon as the transition is started but before it ends. In addition, a method call on a transitioning component will be ignored.
See our JavaScript documentation for more information.
Passing options
Activates your content as a modal. Accepts an optional options object.
var myModal = new bootstrap.Modal(document.getElementById('myModal'), {
keyboard: false
})
toggle
Manually toggles a modal. Returns to the caller before the modal has actually been shown or hidden (i.e. before the shown.bs.modal or hidden.bs.modal event occurs).
show
Manually opens a modal. Returns to the caller before the modal has actually been shown (i.e. before the shown.bs.modal event occurs).
Also, you can pass a DOM element as an argument that can be received in the modal events (as the relatedTarget property).
var modalToggle = document.getElementById('toggleMyModal') // relatedTarget
myModal.show(modalToggle)
hide
Manually hides a modal. Returns to the caller before the modal has actually been hidden (i.e. before the hidden.bs.modal event occurs).
handleUpdate
Manually readjust the modal’s position if the height of a modal changes while it is open (i.e. in case a scrollbar appears).
dispose
Destroys an element’s modal. (Removes stored data on the DOM element)
getInstance
Static method which allows you to get the modal instance associated with a DOM element
var myModalEl = document.getElementById('myModal')
var modal = bootstrap.Modal.getInstance(myModalEl) // Returns a Bootstrap modal instance
getOrCreateInstance
Static method which allows you to get the modal instance associated with a DOM element, or create a new one in case it wasn’t initialised
var myModalEl = document.querySelector('#myModal')
var modal = bootstrap.Modal.getOrCreateInstance(myModalEl) // Returns a Bootstrap modal instance
Events
Bootstrap’s modal class exposes a few events for hooking into modal functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">).
| Event type | Description |
|---|---|
show.bs.modal |
This event fires immediately when the show instance method is called. If caused by a click, the clicked element is available as the relatedTarget property of the event. |
shown.bs.modal |
This event is fired when the modal has been made visible to the user (will wait for CSS transitions to complete). If caused by a click, the clicked element is available as the relatedTarget property of the event. |
hide.bs.modal |
This event is fired immediately when the hide instance method has been called. |
hidden.bs.modal |
This event is fired when the modal has finished being hidden from the user (will wait for CSS transitions to complete). |
hidePrevented.bs.modal |
This event is fired when the modal is shown, its backdrop is static and a click outside the modal or an escape key press is performed with the keyboard option or data-bs-keyboard set to false. |
var myModalEl = document.getElementById('myModal')
myModalEl.addEventListener('hidden.bs.modal', function (event) {
// do something...
})
Как это устроено
Прежде чем приступить к работе с модальным компонентом Bootstrap, обязательно прочтите следующее, поскольку параметры нашего меню недавно изменились.
- Модальные окна создаются с помощью HTML, CSS и JavaScript. Они располагаются поверх всего остального в документе и убирают прокрутку,
<body>, чтобы вместо этого прокручивалось модальное содержимое. - Щелчок по модальному «фону» автоматически закроет модальное окно.
- Bootstrap поддерживает только одно модальное окно за раз. Вложенные модальные окна не поддерживаются, так как мы считаем, что они неудобны для пользователей.
- Использование модальных окон
position: fixed, которые иногда могут быть немного специфичными в отношении рендеринга. По возможности размещайте модальный HTML-код на верхнем уровне, чтобы избежать потенциального вмешательства со стороны других элементов. Скорее всего, вы столкнетесь с проблемами при вложении.modalв другой фиксированный элемент. - Еще раз, из-за того
position: fixed, что есть некоторые предостережения при использовании модальных окон на мобильных устройствах. См. дополнительную информацию в документации по поддержке браузера . - Благодаря тому , как HTML5 определяет его семантику, атрибут HTML не имеет никакого эффекта в Bootstrap модальностей. Чтобы добиться того же эффекта, используйте собственный JavaScript:
autofocus
var myModal = document.getElementById('myModal')
var myInput = document.getElementById('myInput')
myModal.addEventListener('shown.bs.modal', function () {
myInput.focus()
})
Продолжайте читать, чтобы увидеть демонстрации и инструкции по использованию.
Примеры
Модальные компоненты
Ниже приведен статический модальный пример (то есть его position и display были переопределены). Включены модальный заголовок, модальное тело (требуется для padding) и модальный нижний колонтитул (необязательно). Мы просим вас по возможности включать модальные заголовки с действиями по отклонению или предоставить другое явное действие по отклонению.
Modal body text goes here.
<div class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Живая демонстрация
Переключите рабочую модальную демонстрацию, нажав кнопку ниже. Он будет скользить вниз и исчезать из верхней части страницы.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Статический фон
Если фон установлен на статический, модальное окно не закроется при нажатии вне его. Нажмите кнопку ниже, чтобы попробовать.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#staticBackdrop">
Launch static backdrop modal
</button>
<!-- Modal -->
<div class="modal fade" id="staticBackdrop" data-backdrop="static" data-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Understood</button>
</div>
</div>
</div>
</div>Прокрутка длинного контента
Когда модальные окна становятся слишком длинными для области просмотра или устройства пользователя, они прокручиваются независимо от самой страницы. Попробуйте демонстрацию ниже, чтобы понять, что мы имеем в виду.
Вы также можете создать прокручиваемое модальное окно, которое позволяет прокручивать модальное тело путем добавления .modal-dialog-scrollable в .modal-dialog.
<!-- Scrollable modal -->
<div class="modal-dialog modal-dialog-scrollable">
...
</div>Вертикально по центру
Добавить, .modal-dialog-centered, чтобы .modal-dialog центрировать модальное окно по вертикали.
<!-- Vertically centered modal -->
<div class="modal-dialog modal-dialog-centered">
...
</div>
<!-- Vertically centered scrollable modal -->
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">
...
</div>Всплывающие подсказки и всплывающие окна
Всплывающие подсказки и всплывающие окна могут быть размещены в модальных окнах по мере необходимости. Когда модальные окна закрываются, любые всплывающие подсказки и всплывающие окна также автоматически закрываются.
<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>Использование сетки
Используйте систему сеток Bootstrap в модальном .container-fluidокне путем вложения в .modal-body. Затем используйте обычные классы системы сетки, как и везде.
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ml-auto">.col-md-4 .ml-auto</div>
</div>
<div class="row">
<div class="col-md-3 ml-auto">.col-md-3 .ml-auto</div>
<div class="col-md-2 ml-auto">.col-md-2 .ml-auto</div>
</div>
<div class="row">
<div class="col-md-6 ml-auto">.col-md-6 .ml-auto</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>Изменяющееся модальное содержимое
У вас есть несколько кнопок, которые запускают одно и то же модальное окно с немного разным содержимым? Используйте атрибуты event.relatedTarget и HTML, data-* чтобы изменять содержимое модального окна в зависимости от того, какая кнопка была нажата.
Ниже представлена живая демонстрация, за которой следуют примеры HTML и JavaScript. Дополнительные сведения см. В документации по модальным событиям relatedTarget .
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="recipient-name" class="col-form-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="mb-3">
<label for="message-text" class="col-form-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>var exampleModal = document.getElementById('exampleModal')
exampleModal.addEventListener('show.bs.modal', function (event) {
// Button that triggered the modal
var button = event.relatedTarget
// Extract info from data-* attributes
var recipient = button.getAttribute('data-whatever')
// If necessary, you could initiate an AJAX request here
// and then do the updating in a callback.
//
// Update the modal's content.
var modalTitle = exampleModal.querySelector('.modal-title')
var modalBodyInput = exampleModal.querySelector('.modal-body input')
modalTitle.textContent = 'New message to ' + recipient
modalBodyInput.value = recipient
})
Изменить анимацию
$modal-fade-transform переменная определяет состояние преобразования .modal-dialog перед модальным исчезают в анимации, $modal-show-transform переменная определяет преобразование .modal-dialogв конце модальной замирания-в анимации.
Если вы хотите, например, анимацию увеличения, вы можете установить $modal-fade-transform: scale(.8).
Удалить анимацию
Для модальных окон, которые просто появляются, а не исчезают при просмотре, удалите .fadeкласс из модальной разметки.
<div class="modal" tabindex="-1" aria-labelledby="..." aria-hidden="true">
...
</div>Динамические высоты
Если высота модального окна изменяется, пока он открыт, вы должны позвонить, myModal.handleUpdate()чтобы скорректировать положение модального окна в случае появления полосы прокрутки.
Доступность
Обязательно добавьте aria-labelledby="...", ссылаясь на модальный заголовок, в .modal. Кроме того, вы можете дать описание вашего модального диалога с помощью aria-describedby и .modal. Обратите внимание, что вам не нужно добавлять, role="dialog" поскольку мы уже добавляем его через JavaScript.
Встраивание видео с YouTube
Встраивание видео YouTube в модальные окна требует дополнительного JavaScript не в Bootstrap для автоматической остановки воспроизведения и т.д. См. этот полезный пост о переполнении стека для получения дополнительной информации.
Дополнительные размеры
Модальные окна имеют три дополнительных размера, доступных через классы модификаторов, которые можно разместить в файле .modal-dialog. Эти размеры действуют в определенных точках останова, чтобы избежать горизонтальных полос прокрутки на более узких окнах просмотра.
| Размер | Учебный класс | Модальная максимальная ширина |
|---|---|---|
| Небольшой | .modal-sm |
300px |
| По умолчанию | Никто | 500px |
| Большой | .modal-lg |
800px |
| Очень большой | .modal-xl |
1140px |
Наш модальный класс по умолчанию без модификаторов представляет собой модальное окно «среднего» размера.
<div class="modal-dialog modal-xl">...</div>
<div class="modal-dialog modal-lg">...</div>
<div class="modal-dialog modal-sm">...</div>Полноэкранное модальное окно
Другим переопределением является возможность отображения модального окна, охватывающего область просмотра пользователя, доступного через классы модификаторов, размещенные в файле .modal-dialog.
| Учебный класс | Доступность |
|---|---|
.modal-fullscreen |
Всегда |
.modal-fullscreen-sm-down |
Ниже 576px |
.modal-fullscreen-md-down |
Ниже 768px |
.modal-fullscreen-lg-down |
Ниже 992px |
.modal-fullscreen-xl-down |
Ниже 1200px |
<!-- Full screen modal -->
<div class="modal-dialog modal-fullscreen-sm-down">
...
</div>Применение
Модальный плагин переключает ваш скрытый контент по запросу с помощью атрибутов данных или JavaScript. Он также добавляет .modal-open к <body>, чтобы переопределить поведение прокрутки по умолчанию, и генерирует .modal-backdrop, чтобы предоставить область щелчка для отклонения показанных модальных окон при щелчке вне модального окна.
Через атрибуты данных
Активируйте модальное окно без написания JavaScript. Установите data-toggle="modal" элемент контроллера, например кнопку, вместе с data-target="#foo" или href="#foo", чтобы указать конкретный модальный элемент для переключения.
<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Через JavaScript
Создайте модальное окно с одной строкой JavaScript:
var myModal = new bootstrap.Modal(document.getElementById('myModal'), options)
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра data-, как в data-backdrop="".
| имя | Тип | По умолчанию | Описание |
|---|---|---|---|
backdrop |
логическое или строка 'static' |
true |
Включает элемент модального фона. В качестве альтернативы укажите staticфон, который не закрывает модальное окно при нажатии. |
keyboard |
логический | true |
Закрывает модальное окно при нажатии клавиши выхода |
focus |
логический | true |
При инициализации фокусируется на модальном окне. |
show |
логический | true |
Показывает модальное окно при инициализации. |
Методы
Варианты прохождения
Активирует ваш контент как модальный. Принимает необязательные параметры object.
var myModal = new bootstrap.Modal(document.getElementById('myModal'), {
keyboard: false
})
toggle
Вручную переключает модальное окно. Возврат к вызывающей стороне до того, как модальное окно будет фактически показано или скрыто (то есть до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
show (показать)
Открывает модальное окно вручную. Возврат к вызывающей стороне до фактического отображения модального окна (т. Е. До того, как shown.bs.modalпроизойдет событие).
hide (скрыть)
Скрывает модальное окно вручную. Возврат к вызывающей стороне до фактического скрытия модального окна (то есть до того, как hidden.bs.modal событие произойдет).
handleUpdate
Вручную отрегулируйте положение модального окна, если высота модального окна изменяется, пока он открыт (например, в случае появления полосы прокрутки).
dispose
Уничтожает модальное окно элемента.
getInstance
Статический метод, который позволяет вам получить модальный экземпляр, связанный с элементом DOM.
var myModalEl = document.getElementById('myModal')
var modal = bootstrap.Modal.getInstance(myModalEl) // Returns a Bootstrap modal instance
События
Модальный класс Bootstrap предоставляет несколько событий для подключения к модальным функциям. Все модальные события запускаются в самом модальном окне (то есть в <div class="modal">).
| Тип события | Описание |
|---|---|
show.bs.modal |
Это событие срабатывает сразу после showвызова метода экземпляра. Если он вызван щелчком, выбранный элемент доступен как relatedTargetсвойство события. |
shown.bs.modal |
Это событие запускается, когда модальное окно становится видимым для пользователя (будет ожидать завершения переходов CSS). Если он вызван щелчком, выбранный элемент доступен как relatedTargetсвойство события. |
hide.bs.modal |
Это событие запускается сразу после hideвызова метода экземпляра. |
hidden.bs.modal |
Это событие запускается, когда модальное окно перестает быть скрытым от пользователя (будет ожидать завершения переходов CSS). |
hidePrevented.bs.modal |
Это событие запускается, когда отображается модальное окно, используется его фон staticи выполняется щелчок за пределами модального окна или нажатие клавиши ESC с клавиатурой или для него data-keyboardустановлено значение false. |
var myModalEl = document.getElementById('myModal')
myModalEl.addEventListener('hidden.bs.modal', function (e) {
// do something...
})
Как это работает
До того как начать работу с модальными компонентами Bootstrap, ознакомьтесь со следующей информацией, т.к. параметры недавно изменились.
- Модальные окна сделаны на HTML, CSS и JavaScript. Они располагаются поверх всего документа и блокируют прокрутку тела документа
<body>, вместо него прокручивая модальные окна - Клик вне модального элемента автоматически закрывает его.
- Bootstrap позволяет активировать лишь один модальный элемент за раз. Вложенные модальные элементы не поддерживаются, т.к. мы думаем, что они принесли бы неудобства.
- Модальные элементы имеют
position: fixed, что может вызвать иногда их частичную отрисовку. Мы рекомендуем размещать модальные элементы на самом верху страницы, когда возможно, для избегания сбоев и влияния других элементов на корректную работу модальных элементов.modal. - Опять же – из-за
position: fixedесть некоторые сложности при использовании их на мобильных устройствах. Смотри документацию поддержки в браузерах. - Из-за семантики HTML5 атрибут
autofocusне работает с модальными элементами Bootstrap. Чтобы добиться такого же эффекта, используйте собственный JavaScript:
var myModal = document.getElementById('myModal')
var myInput = document.getElementById('myInput')
myModal.addEventListener('shown.bs.modal', function () {
myInput.focus()
})
Эффект анимации этого компонента зависит от медиа-запроса с ограниченным движением prefers-reduced-motion. Смотрите раздел специальных возможностей в нашей документации по редукции анимации.
Далее – демонстрация примеров и инструкции по использованию.
Примеры
Модальные компоненты
Ниже – пример статичного модального компонента (это значит, что его position и display «преодолены»). В примере есть заголовок модального компонента, тело (требуется для padding), футер модального компонента (по желанию). Мы советуем включать заголовки с отклонением действия, когда возможно, или обеспечить другой явный путь отклонить действие.
Modal body text goes here.
<div class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
«Живое» демо
Изменяйте (скрывайтепоказывайте) рабочий пример модальной демонстрации, нажав кнопку ниже. Он будет скользить вниз и исчезать из верхней части страницы.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Статический фон
Когда фон установлен на статический, модаль не будет закрываться при нажатии за его пределами. Нажмите кнопку ниже, чтобы попробовать.
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#staticBackdrop">
Launch static backdrop modal
</button>
<!-- Modal -->
<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Understood</button>
</div>
</div>
</div>
</div>
Прокрутка длинного содержимого
Когда модальные элементы становятся слишком длинными для зоны видимости девайса, они прокручиваются независимо от самой страницы. Попробуйте пример ниже.
Вы также можете создать прокручиваемый модал, который позволяет прокручивать модальное тело, добавив .modal-dialog-scrollable в .modal-dialog.
<!-- Scrollable modal -->
<div class="modal-dialog modal-dialog-scrollable">
...
</div>
Вертикальное центрирование
Добавьте .modal-dialog-centered в .modal-dialog чтобы вертикально центрировать модальное окно.
<!-- Vertically centered modal -->
<div class="modal-dialog modal-dialog-centered">
...
</div>
<!-- Vertically centered scrollable modal -->
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">
...
</div>
Всплывающие подсказки и возникающие подсказки
Всплывающие подсказки и возникающие подсказки можно размещать как необходимо. Когда модальные элементы закрыты, любые всплывающие подсказки и возникающие подсказки внутри них также автоматически отменяются.
<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-bs-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
</div>
Использование сетки
Используйте систему сеток Bootstrap внутри модального элемента, расположив .container-fluid внутри .modal-body. После этого используйте обычную систему сеток обычным образом.
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ms-auto">.col-md-4 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-3 ms-auto">.col-md-3 .ms-auto</div>
<div class="col-md-2 ms-auto">.col-md-2 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-6 ms-auto">.col-md-6 .ms-auto</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
</div>
Комбинируйте содержимое модальных элементов
Есть много кнопок, которые все запускают один модальный элемент со слегка разным содержимым? Используйте event.relatedTarget и атрибуты data-bs-* для изменения содержимого в зависимости от нажатой кнопки.
Ниже – пример демо с кодом HTML и JavaScript. Для информации по relatedTarget читайте инфо по событиям модальных элементов.
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" data-bs-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" data-bs-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal" data-bs-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<form>
<div class="mb-3">
<label for="recipient-name" class="col-form-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="mb-3">
<label for="message-text" class="col-form-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>var exampleModal = document.getElementById('exampleModal')
exampleModal.addEventListener('show.bs.modal', function (event) {
// Button that triggered the modal
var button = event.relatedTarget
// Extract info from data-bs-* attributes
var recipient = button.getAttribute('data-bs-whatever')
// If necessary, you could initiate an AJAX request here
// and then do the updating in a callback.
//
// Update the modal's content.
var modalTitle = exampleModal.querySelector('.modal-title')
var modalBodyInput = exampleModal.querySelector('.modal-body input')
modalTitle.textContent = 'New message to ' + recipient
modalBodyInput.value = recipient
})
Переключение между модальными окнами
Переключайтесь между несколькими модальными окнами с помощью умного размещения атрибутов data-bs-target и data-bs-toggle. Например, Вы можете переключить модальное окно сброса пароля из уже открытого модального окна входа. Обратите внимание, что несколько модальных окон не могут быть открыты одновременно — этот метод просто переключает между двумя отдельными модальными окнами.
<div class="modal fade" id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel">Modal 1</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Show a second modal and hide this one with the button below.
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle2" data-bs-toggle="modal" data-bs-dismiss="modal">Open second modal</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="exampleModalToggle2" aria-hidden="true" aria-labelledby="exampleModalToggleLabel2" tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel2">Modal 2</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Hide this modal and show the first with the button below.
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle" data-bs-toggle="modal" data-bs-dismiss="modal">Back to first</button>
</div>
</div>
</div>
</div>
<a class="btn btn-primary" data-bs-toggle="modal" href="#exampleModalToggle" role="button">Open first modal</a>Изменение анимации
Переменная $modal-fade-transform определяет состояние преобразования .modal-dialog перед анимацией постепенного появления, переменная $modal-show-transform определяет преобразование .modal-dialog в конце модального появления анимация.
Если вы хотите, например, анимацию увеличения, вы можете установить $modal-fade-transform: scale(.8).
Анимация при удалении
Для модальных элементов, которые возникают простым способом, а не появляются плавно, удалите из кода модального элемента класс .fade.
<div class="modal" tabindex="-1" aria-labelledby="..." aria-hidden="true">
...
</div>Динамическая высота
Если высота модального элемента изменяется при его открытии, вам следует вызвать myModal.handleUpdate() для обновления позиции модального элемента в случае, если возникнет полоса прокрутки.
Доступность
Удостоверьтесь, что добавили aria-labelledby="..." со ссылкой на модальный заголовок в .modal. Дополнительно вы можете описать диалог модального элемента атрибутом aria-describedby, добавленным в .modal. Обратите внимание, что вам не нужно добавлять role="dialog", поскольку мы уже добавляем его через JavaScript.
Встраивание видео из YouTube
Встраивание видео в модальные элементы требует дополнительного JavaScript для запрета автоматического воспроизведения и т.д. Дополнительная информация здесь.
Дополнительные размеры
У модальных элементов есть два размера, доступных к изменению через классы-модификаторы, которые надо размещать в элементе .modal-dialog. Эти размеры включаются на определенных брейкпойнтах, чтобы избежать появления горизонтальных полос прокрутки на более узких зонах просмотра.
| Размер | Клас | Максимальная ширина модали (max-width) |
|---|---|---|
| Маленький (Small) | .modal-sm |
300px |
| Стандартный (Default) | None | 500px |
| Большой (Large) | .modal-lg |
800px |
| Очень большой (Extra large) | .modal-xl |
1140px |
Наш модальный класс по умолчанию без модификаторов представляет собой модальное окно “среднего” (“medium”) размера.
<div class="modal-dialog modal-xl">...</div>
<div class="modal-dialog modal-lg">...</div>
<div class="modal-dialog modal-sm">...</div>
Полноэкранная модаль
Для охвата всей области просмотра возможно переопределение отображения модального окна через классы модификаторов, размещенных в диалоговом окне .modal-dialog.
| Класс | Доступность |
|---|---|
.modal-fullscreen |
Всегода |
.modal-fullscreen-sm-down |
Below 576px |
.modal-fullscreen-md-down |
Below 768px |
.modal-fullscreen-lg-down |
Below 992px |
.modal-fullscreen-xl-down |
Below 1200px |
.modal-fullscreen-xxl-down |
Below 1400px |
<!-- Full screen modal -->
<div class="modal-dialog modal-fullscreen-sm-down">
...
</div>
Sass
Переменные
$modal-inner-padding: $spacer;
$modal-footer-margin-between: .5rem;
$modal-dialog-margin: .5rem;
$modal-dialog-margin-y-sm-up: 1.75rem;
$modal-title-line-height: $line-height-base;
$modal-content-color: null;
$modal-content-bg: $white;
$modal-content-border-color: rgba($black, .2);
$modal-content-border-width: $border-width;
$modal-content-border-radius: $border-radius-lg;
$modal-content-inner-border-radius: subtract($modal-content-border-radius, $modal-content-border-width);
$modal-content-box-shadow-xs: $box-shadow-sm;
$modal-content-box-shadow-sm-up: $box-shadow;
$modal-backdrop-bg: $black;
$modal-backdrop-opacity: .5;
$modal-header-border-color: $border-color;
$modal-footer-border-color: $modal-header-border-color;
$modal-header-border-width: $modal-content-border-width;
$modal-footer-border-width: $modal-header-border-width;
$modal-header-padding-y: $modal-inner-padding;
$modal-header-padding-x: $modal-inner-padding;
$modal-header-padding: $modal-header-padding-y $modal-header-padding-x; // Keep this for backwards compatibility
$modal-sm: 300px;
$modal-md: 500px;
$modal-lg: 800px;
$modal-xl: 1140px;
$modal-fade-transform: translate(0, -50px);
$modal-show-transform: none;
$modal-transition: transform .3s ease-out;
$modal-scale-transform: scale(1.02);
Цикл
Адаптивные полноэкранные модальные окна генерируются с помощью карты $breakpoints и цикла в scss/_modal.scss.
@each $breakpoint in map-keys($grid-breakpoints) {
$infix: breakpoint-infix($breakpoint, $grid-breakpoints);
$postfix: if($infix != "", $infix + "-down", "");
@include media-breakpoint-down($breakpoint) {
.modal-fullscreen#{$postfix} {
width: 100vw;
max-width: none;
height: 100%;
margin: 0;
.modal-content {
height: 100%;
border: 0;
@include border-radius(0);
}
.modal-header {
@include border-radius(0);
}
.modal-body {
overflow-y: auto;
}
.modal-footer {
@include border-radius(0);
}
}
}
}
Использование
Плагин модальных элементов переключает состояние вашего скрытого содержимого по требованию с помощью атрибутов или JavaScript. Он также добавляет в <body> класс .modal-open для преодоления поведения при прокрутке по умолчанию, и создает зону для клика вне модального элемента, нужную для закрытия открытых модальных элементов, класс .modal-backdrop.
Через атрибуты
Активируйте модальный элемент без JavaScript. Установите data-bs-toggle="modal" в контролирующем элементе, таком как кнопка, наряду с data-bs-toggle="#foo" или href="#foo", для обращения к функциональности “toggle” для частного модального элемента.
<button type="button" data-bs-toggle="modal" data-bs-target="#myModal">Launch modal</button>
Через JavaScript
Создайте модальное окно одной строкой в JavaScript:
var myModal = new bootstrap.Modal(document.getElementById('myModal'), options)
Параметры
Параметры можно передавать атрибутами или JavaScript. Для использования атрибутов добавьте имя параметра в data-bs-, например data-bs-backdrop="".
| Название | Тип | По умолч. | Описание |
|---|---|---|---|
backdrop |
boolean or the string 'static' |
true |
Подключает модальный элемент с затемненным фоном. Еще – задает static для фона, который не закрывает модальный элемент по клику на фоне. |
keyboard |
boolean | true |
Закрывает модальный элемент по нажатию ESC |
focus |
boolean | true |
Фокусируется на модальном элементе по инициализации. |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Смотрите документацию JavaScript
Параметры
Активирует содержимое как модальный элемент. Принимает object параметров.
var myModal = new bootstrap.Modal(document.getElementById('myModal'), {
keyboard: false
})
toggle
Вручную изменяет состояние модального элемента. Возвращается к функции-вызову до того, как модальный элемент показан или скрыт. (т.е. до того, как произойдет событие shown.bs.modal или hidden.bs.modal).
show
Вручную открывает модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие shown.bs.modal).
hide
Вручную прячет модальный элемент. Возвращается к функции-вызову до того, как модальный элемент показан. (т.е. до того, как произойдет событие hidden.bs.modal).
handleUpdate
Вручную обновляет позицию модального элемента, если высота его изменяется во время открытия (т.е. в случае возникновения полосы прокрутки).
dispose
Уничтожает модальный элемент.
getInstance
Статический метод, который позволяет вам получить модальный экземпляр, связанный с элементом DOM.
var myModalEl = document.getElementById('myModal')
var modal = bootstrap.Modal.getInstance(myModalEl) // Returns a Bootstrap modal instance
События
Модальный элемент в Bootstrap имеет несколько событий для встраивания в функциональность. Все события модальных элементов запускаются внутри самих элементов (т.е. в <div class="modal">).
| Тип события | Описание |
|---|---|
show.bs.modal |
Это событие запускается немедленно, когда экземпляр метода show вызван. Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
shown.bs.modal |
Это событие запускается, когда модальный элемент сделан видимым юзеру (будет ждать завершения переходов CSS). Если оно вызвано кликом, элемент, на который кликнули, доступен как свойство события relatedTarget. |
hide.bs.modal |
Это событие запускается немедленно, когда экземпляр метода hide вызван. |
hidden.bs.modal |
Это событие запускается, когда модальный элемент больше не является скрытым (будет ждать завершения переходов CSS). |
hidePrevented.bs.modal |
Это событие вызывается, когда отображается модальное изображение, его фон статичен static, и выполняется щелчок за пределами модального режима или нажатие клавиши выхода с параметром клавиатуры или data-bs-keyboard, установленным в значение false. |
var myModalEl = document.getElementById('myModal')
myModalEl.addEventListener('hidden.bs.modal', function (event) {
// сделайте что-нибудь...
})
Modal / Popup
Note: This documentation is for an older version of Bootstrap (v.4). A
newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product — Material Design for
Bootstrap 5.
Go to docs v.5
A Modal is a dialog box/popup window that can be used for lightboxes, user notifications, UI enhancements,
e-commerce components, and many other things.
It’s easily customizable. You can manipulate its size, position, and content.
This documentation presents the basic options and examples of modals. If you need more advanced help, please have a look
at these additional pages of documentation listed below:
- Advanced examples & templates
- Modal events
- Modal forms
- Modal generator
- Modal style & customization
Basic example
Below is a basic Modal example with a button triggering a Modal via a data attribute.
Click the button to trigger Modal.
Position & Sizes
Click the buttons below to launch a modals demo
Frame Modal
Side Modal
Central Modal
Size
Fluid Modal
Position
Forms, styles & Predefined templates
Click the buttons below to see some live previews
Position and size
To change the position or size of a modal add one of the following classes to the
.modal-dialog div.
Central modal
Note: Medium size is the default value, so there isn’t a dedicated class for it.
.modal-sm Small Modal
.modal-lg Large Modal
.modal-fluid Full Width Modal
Side modal
Note: To make it work properly, apart from adding a class for a position, you also need to add the
special class
.modal-side to the
.modal-dialog div.
Note 2: If you want to change the direction of modal animation, add the class
.top,
.right,
bottom or
.left to the
.modal div.
.modal-side +
.modal-top-right Top Right
.modal-side +
.modal-top-left Top Left
.modal-side +
.modal-bottom-right Bottom Right
.modal-side +
.modal-bottom-right Bottom Left
Fluid modal
Note: As in the previous example, to make it work properly, apart from adding a class for a
position, you
also need to add the special class
.modal-full-height to the
.modal-dialog div.
Note 2: If you want to change the direction of modal animation, add the class
.top,
.right,
bottom or
.left to the
.modal div.
.modal-full-height +
.modal-right Right
.modal-full-height +
.modal-left Left
.modal-full-height +
.modal-bottom Bottom
.modal-full-height +
.modal-top Top
Frame modal
Note: As in the previous examples, to make it works properly, apart from adding a class for a
position, you
also need to add the special class
.modal-frame to the
.modal-dialog div.
Note 2: If you want to change the direction of modal animation, add the class
.top,
.right,
bottom or
.left to the
.modal div.
.modal-frame +
.modal-bottom Bottom
.modal-frame +
.modal-top Top
Scrolling long content
When a modal becomes too long for the user’s viewport or device, it scrolls independently of the page itself. Try the
demo
below.
You can also create a scrollable modal that allows scroll the modal body by adding .modal-dialog-scrollable
to
.modal-dialog.
Vertically centered
Add the class
.modal-dialog-centered to
.modal-dialog to vertically center the modal.
Tooltips and popovers
Tooltips and
popovers can be placed within modals as
needed. When modals are closed, any tooltips and popovers within them are also
automatically dismissed.
Note: Remember to initialize tooltips/popovers. You can find more information in the
Tooltips and
Popovers documentation.
Using the grid
Utilize the Bootstrap grid system within a modal by nesting
.container-fluid within the
.modal-body. Then, use the normal grid system classes as you would anywhere else.
Varying modal content
Have a bunch of buttons that all trigger the same modal with slightly different contents?
Use the
event.relatedTarget and
HTML
data-* attributes (possibly
via jQuery) to vary the contents of the modal depending
on which button was clicked.
Below is a live demo followed by some example HTML and JavaScript. For more information,
read the Modal Events docs for details on
relatedTarget.
Remove an animation
For modals that simply appear rather than fade into view, remove the
.fade class from your modal markup.
Dynamic height
If the height of a modal changes while it is open, you should call
$('#myModal').data('bs.modal').handleUpdate() to readjust the modal’s position in case a scrollbar
appears.
Accessibility
Be sure to add
role="dialog" and
aria-labelledby="...", referencing the modal title, to
.modal, and
role="document" to the
.modal-dialog itself. Additionally, you may give a description of your modal dialog with the
aria-describedby attribute on
.modal.
Embedding YouTube & Vimeo videos
Have a look at this examples to see how it works:
- Modal youtube
- Modal vimeo
Optional sizes
Modals have three optional sizes, available via modifier classes to be placed on a .modal-dialog.
These sizes kick
in at certain breakpoints to avoid horizontal scrollbars on narrower viewports.
| Size | Class | Modal max-width |
|---|---|---|
| Small | .modal-sm |
300px |
| Default | None | 500px |
| Large | .modal-lg |
800px |
| Extra large | .modal-xl |
1140px |
Our default modal without modifier class constitutes the “medium” size modal.
Remove a backdrop
To remove a
backdrop add the
data-backdrop="false" attribute to the modal markup
Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript. It also adds
.modal-open to the
<body> to override default scrolling behavior and generates a
.modal-backdrop to provide a click area for dismissing shown modals when clicking outside the modal.
Via data attributes
Activate a modal without writing JavaScript. Set
data-toggle="modal" on a controller element, like a button, along with a
data-target="#foo" or
href="#foo" to target a specific modal to toggle.
Via JavaScript
Call a modal with id
myModal with a single line of JavaScript:
Options
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to
data-, as in
data-backdrop="".
| Name | Type | Default | Description |
|---|---|---|---|
| backdrop | boolean or the string'static'
|
true | Includes a modal-backdrop element. Alternatively, specifystatic for a backdrop which doesn’t close the modal on clicking. |
| keyboard | boolean | true | Closes the modal when the escape key is pressed |
| focus | boolean | true | Puts the focus on the modal when initialized. |
| show | boolean | true | Shows the modal when initialized. |
Methods
Asynchronous methods and transitions
All API methods are
asynchronous and start a
transition. They return to the caller as soon as the transition is started but
before it ends. In addition, a method call on a
transitioning component will be ignored.
.modal(options)
Activates your content as a modal. Accepts an optional options
object.
.modal('toggle')
Manually toggles a modal.
Returns to the caller before the modal has actually been shown or hidden (i.e. before the
shown.bs.modal or
hidden.bs.modal event occurs).
.modal('show')
Manually opens a modal.
Returns to the caller before the modal has actually been shown (i.e. before the
shown.bs.modal event occurs).
.modal('hide')
Manually hides a modal.
Returns to the caller before the modal has actually been hidden (i.e. before the
hidden.bs.modal event occurs).
.modal('handleUpdate')
Manually readjusts the modal’s position if the height of a modal changes while it is open (i.e. in the
case that a scrollbar appears).
.modal('dispose')
Destroys an element’s modal.
Events
Bootstrap’s modal class exposes a few events for hooking into modal functionality. All modal events are fired at
the modal
itself (i.e. at the
<div class="modal">).
To see more examples of modal events read the
Modal Event documentation
| Event Type | Description |
|---|---|
| show.bs.modal | This event fires immediately when theshow instance method is called. If caused by a click, the clicked element is available asthe relatedTarget property of the event. |
| shown.bs.modal | This event is fired when the modal has been made visible to the user (it will wait for CSS transitions to complete). If caused by a click, the clicked element is available as the relatedTarget property of the event. |
| hide.bs.modal | This event is fired immediately when thehide instance method has been called. |
| hidden.bs.modal | This event is fired when the modal has finished being hidden from the user (it will wait for CSS transitions to complete). |
В этой статье разберём js-компонент фреймворка Bootstrap под названием Modal, который предназначен для создания на сайте модальных окон. Научимся его настраивать и использовать для решения различных задач.
О компоненте Bootstrap Modal
Modal – это компонент фреймворка Bootstrap, написанный с использованием JavaScript и предназначенный для добавления на сайт диалоговых окон и отображения в них различного контента.
При открытии модального окна над содержимым страницы помещается «фон», который затемняет её и блокирует с ней любые взаимодействия.
Демо модального окна
Всплывающее окно можно применить на сайте для разных целей. Например, для отображения регистрационной формы, изображения в увеличенном масштабе, какого-то важного события, произошедшего на сайте или чего-то другого.
Основные сведения о компоненте Modal:
- код состоит из HTML, CSS и JavaScript;
- располагается над остальным содержимым, при открытии убирает прокрутку у
<body>посредством добавления к немуoverflow:hidden(это необходимо для обеспечения прокрутки контента модального окна, а не страницы); - клик на модальном «фоне» закрывает окно;
- нельзя открыть одновременно несколько окон, вложенность не поддерживается;
- HTML-код модального окна желательно поместить непосредственно в
<body>без вложения его в другие элементы (особенно сposition:fixed); - некоторые iOS и Android устройства имеют весьма ограниченную поддержку
overflow:hiddenна<body>, из-за этого имеется баг: при прокручивании контента модального окна прокручивается также содержимое<body>; - в Bootstrap 5 в отличие от предыдущих версий компонент написан на чистом JavaScript без использования jQuery.
Для установки фокуса на элемент в модальном окне используйте метод focus():
$('#myModal').on('shown.bs.modal', function() {
// #myInput - id элемента, которому необходимо установить фокус
$('#myInput').focus();
})
Структура модального окна
Вёрстка модального окна выполняется с использованием следующих классов:
modal,modal-dialogиmodal-content– обёртки;modal-header– заголовок;.modal-body– тело;modal-footer– футер (не обязательно).
Базовый HTML-код модального окна на Bootstrap 5:
<!-- Bootstrap 5 -->
<div class="modal fade" id="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
...
</div>
</div>
</div>
</div>
Базовый HTML-код модального окна на Bootstrap 4 (отличается от предыдущего только кнопкой закрытия):
<!-- Bootstrap 4 -->
<div class="modal fade" id="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Title</h5>
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
...
</div>
</div>
</div>
</div>
В HTML работа с модальных окном сводится к копированию базового кода, добавлению ему id, изменению заголовка, наполнению тела нужным контентом и при необходимости к добавлению в футер определённых кнопок.
Открытие модального окна при нажатии на кнопку
Открытие модального окна обычно осуществляется при наступлении какого-то события, например, при нажатии на кнопку. При этом это можно сделать как с помощью JavaScript, так и без написания кода (с помощью data-атрибутов).
С помощью data-атрибутов
Например, создадим кнопку для которой с помощью data-атрибутов укажем действие, которое она будет выполнять.
<!-- Bootstrap 5 --> <button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#modal">Открыть</button> <div class="modal fade" id="modal" tabindex="-1"> ... </div>
Атрибуты Bootstrap 5 для управления Modal:
data-bs-toggle="modal"– говорит о том, что необходимо вызвать модальное окно;data-bs-target="#modal"– указывает на цель с помощью селектора (в данном случае на модальное окно сid="modal").
В третьей и четвёртой версии этого фреймворка для этого тоже используются два атрибута, но с немного другими именами:
<!-- Bootstrap 4 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal">Открыть</button> <div class="modal fade" id="modal" tabindex="-1"> ... </div>
С помощью JavaScript
Пример кода на чистом JavaScript для открытия модального окна на Bootstrap 5:
<!-- Bootstrap 5 -->
<script>
document.addEventListener('DOMContentLoaded', function() {
// получим кнопку id="btn" с помощью которой будем открывать модальное окно
const btn = document.querySelector('#btn');
// активируем контент id="modal" как модальное окно
const modal = new bootstrap.Modal(document.querySelector('#modal'));
// при нажатии на кнопку
btn.addEventListener('click', function() {
// открываем модальное окно
modal.show();
});
});
<script>
<!-- Кнопка -->
<button type="button" class="btn btn-primary" id="btn">Открыть</button>
<!-- Модальное окно -->
<div id="modal" class="modal fade"> ... </div>
В третьей и четвёртой версии данного фреймворка открытие модального окна выполняется посредством вызова modal("show"):
<!-- Bootstrap 3 и 4 -->
<script>
document.addEventListener('DOMContentLoaded', function() {
// при клике на #btn
$('#btn').click(function() {
// $('#modal') – модальное окно, которое нужно открыть
$('#modal').modal('show');
});
});
<script>
<!-- Кнопка -->
<button type="button" class="btn btn-primary" id="btn">Открыть</button>
<!-- Модальное окно -->
<div id="modal" class="modal fade"> ... </div>
Настройка модального окна
С помощью классов
1. Прокрутка тела
По умолчанию модальное окно прокручивается, когда выходит за пределы области просмотра. Но если вы хотите чтобы прокручивалось не само модальное окно, а его тело то добавьте к .modal-dialog класс modal-dialog-scrollable:
<!-- v4, v5 --> <div class="modal-dialog modal-dialog-scrollable"> ... </div>
2. Отображение в центре экрана
По умолчанию модальное окно отображается в верхней части экрана, если нужно по центру то добавьте к .modal-dialog класс modal-dialog-centered:
<!-- v4, v5 --> <div class="modal-dialog modal-dialog-centered"> ... </div>
3. Отключение анимации
За анимацию отвечает класс fade, если она не нужна, то просто удалите его:
<!-- v3 - v5 --> <div class="modal" tabindex="-1"> ... </div>
4. Изменение ширины модального окна
По умолчанию максимальная ширина модального окна 500px. При необходимости это значение можно переопределить посредством добавления к .modal-dialog одного из следующих классов:
modal-sm(<= 300px);modal-lg(<= 800px);modal-xl(<= 1140px).
Например, увеличим максимальную ширину модального окна до 1140px:
<!-- v3 - v5 (modal-xl - нет в v3) --> <div class="modal-dialog modal-xl"> ... </div>
5. На весь экран (только в Bootstrap 5)
Для того чтобы всплывающее модальное окно занимала всю область просмотра добавьте один из следующих классов к .modal-dialog:
modal-fullscreen– для всех экранов;modal-fullscreen-sm-down– только когда viewport меньше 576px;modal-fullscreen-md-down– меньше 768px;modal-fullscreen-lg-down– меньше 992px;modal-fullscreen-xl-down– меньше 1200px;modal-fullscreen-xxl-down– меньше 1400px.
<!-- v5 --> <div class="modal-dialog modal-fullscreen-sm-down"> ... </div>
С помощью data-атрибутов
В Bootstrap имеются следующие настройки:
backdrop– при открытии modal по умолчанию (true) происходит помещение «фона» над контентом страницы, при нажатии на него происходит закрытие модального окна;false– без фона;'static'– со статическими «фоном», modal не закрывается при нажатии за его пределами;keyboard– позволяет закрыть modal при нажатии клавиши Esc (по умолчанию –true);focus– при инициализации устанавливает фокус на модальное окно (по умолчанию –true);show(в пятой версии нет) – открывает окно сразу после его активирования (по умолчанию –true);
Установить эти параметры можно как с помощью JavaScript, так и посредством data-атрибутов.
В Bootstrap 5 атрибут пишется с префиксом data-bs-*, в третьей и четвёртой версии – с data-*.
Например, параметр backdrop в пятой версии пишется так: data-bs-backdrop="static". А в третьей и предыдущей версии так: data-backdrop="static".
Пример. По умолчанию всплывающее окно закрывается, когда мы кликаем на модальный «фон» или нажимаем клавишу Esc. Чтобы эти действия запретить, к .modal можно добавить следующих два data-атрибута:
<!-- v5 --> <div class="modal fade" id="modal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1"> ... </div>
<!-- v3 – v4 --> <div class="modal fade" id="modal" data-backdrop="static" data-keyboard="false" tabindex="-1"> ... </div>
Добавление доступности (aria-атрибутов)
Добавление всплывающему окну доступности, предназначенной для вспомогательных технологий (экранных дикторов и других пользовательских агентов), осуществляется с помощью атрибутов ARIA.
Обязательно добавьте aria-labelledby="...", в котором укажите идентификатор модального заголовка.
Кроме этого, вы можете добавить описание к modal посредством атрибута aria-describedby, который необходимо добавить к .modal.
Обратите внимание, что в четвёртой и пятой версии не нужно добавлять атрибут role="dialog" к .modal-dialog. Он добавляется в этих версиях с помощью JavaScript.
Т.к. по умолчанию modal не открыто, то чтобы это сообщить с помощью стандарта WAI-ARIA добавьте aria-hidden="true" к элементу .modal.
Описание ролей и свойств ARIA:
role="dialog"– элемент, выступающий в роли диалога (окно, которое предназначено для прерывания текущей работы приложения с целью запроса у пользователя некоторой информацию или требующей от него ответа).aria-labelledby="..."– предназначен для идентификации элемента (или элементов), который содержат краткое название текущего элемента.aria-describedby="..."– предназначен для идентификации элемента (или элементов), который содержит подробное описание текущего объекта.aria-hidden="true"– указывает, что элемент и все его потомки не видимы пользователю.aria-label="..."– содержит описание текущего элемента.
<!-- v5 -->
<div class="modal fade" id="modal-window" tabindex="-1" aria-labelledby="modal-label" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modal-label">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
...
</div>
</div>
</div>
</div>
Методы Modal в Bootstrap 4
В третьей и четвёртой версии фреймворка активировать контент как модальное перед тем как вызывать его методы не необязательно. В основном это может понадобиться, когда его нужно настроить с помощью параметров:
// #modal - элемент, содержащий контент, который нужно активировать как модальное окно с указанными настройками
var modal = $('#modal').modal({ keyboard: false, show: false, backdrop: 'static' });
Все параметры описаны в разделе, где мы рассматривали настройку modal с помощью data-атрибутов.
При этом желательно сохранить полученный элемент в переменную (как показано в примере выше), чтобы для выполнения следующих операций над modal его заново не получать:
modal.modal('show'); // открыть
modal.modal('hide'); // скрыть
modal.modal('toggle'); // переключить
Если в переменную не сохранить элемент, то нам придётся его каждый раз получать:
$('#modal').modal('show'); // открыть
$('#modal').modal('hide'); // скрыть
$('#modal').modal('toggle'); // переключить
Пример скрипта, который при нажатию на кнопку #btn будет открывать модальное окно #modal-content с настройками по умолчанию:
$('#btn').click(function() {
$('#modal-content').modal('show');
});
Пример скрипта, в котором сначала инициализируем модальное окно #modal-content с нужными настройками, а затем при нажатию на кнопку #btn будет его открывать:
// инициализируем контент #modal-content как Modal
$('#modal-content').modal({ keyboard: false, show: false, backdrop: 'static' });
// при нажатию на кнопку будем его открывать
$('#btn').click(function() {
$('#modal-content').modal('show');
});
Этот код можно улучшить если сохранить выбранный элемент в переменную:
// инициализируем контент #modal-content как Modal
var modalContent = $('#modal-content').modal({ keyboard: false, show: false, backdrop: 'static' });
// при нажатию на кнопку будем его открывать
$('#btn').click(function() {
modalContent.modal('show');
});
Пример скрипта, который будет открывать всплывающее окно #subscribe каждые 5 секунд после загрузки страницы:
// после загрузки страницы
window.addEventListener('load', function () {
// устанавливаем интервал, который будет вызывать функцию каждые 5 секунд
window.setInterval(function () {
// если модальное окно открыто, то завершаем работу
if ($('body').hasClass('modal-open')) {
return;
}
// открываем модальное окно
$('#subscribe').modal('show');
}, 5000);
});
Методы Modal в Bootstrap 5
В Bootstrap 5 перед тем, как вызывать методы modal его необходимо сначала активировать:
// элемент, содержащий контент модального окна (например, имеющий id="modal")
const elemModal = document.querySelector('#modal');
// активируем элемент в качестве модального окна с параметрами по умолчанию
const modal = new bootstrap.Modal( elemModal);
Настройка Modal осуществляется путем передачи во второй аргумент необходимых параметров в формате объекта:
const modal = new bootstrap.Modal(elemModal, {
backdrop: true,
keyboard: true,
focus: true
});
Методы:
modal.show()– открыть модальное окно;modal.hide()– закрыть;modal.toggle()– переключить;modal.handleUpdate()– обновить положение открытого окна;modal.dispose()– уничтожить модальное окно.
Пример скрипта, который будет открывать модальное окно #subscribe сразу после полной загрузки документа:
// после загрузки страницы
window.addEventListener('load', function () {
// элемент, содержащий контент модального окна (например, имеющий id="modal")
const elemModal = document.querySelector('#subscribe');
// активируем элемент в качестве модального окна с параметрами по умолчанию
const modal = new bootstrap.Modal(elemModal);
// откроем модальное окно
modal.show();
});
Пример, в котором будем показывать то или иное содержимое в модальном окне (в зависимости от значения атрибута data-list):
<script>
// после загрузки страницы
document.addEventListener('DOMContentLoaded', function() {
// элемент, содержащий контент модального окна (например, имеющий id="modal")
const elemModal = document.querySelector('#modal');
// активируем элемент в качестве модального окна с параметрами по умолчанию
const modal = new bootstrap.Modal(elemModal);
// при клике
document.addEventListener('click', function(e) {
// получим цель (элемент на который нажали)
const target = e.target;
// завершим выполнение функции, если цель не имеет атрибут data-list
if (!target.dataset.list) {
return;
}
// получим содержимое списка
let html = document.querySelector(target.dataset.list).innerHTML;
// установим .modal-body содержимое html
elemModal.querySelector('.modal-body').innerHTML = '<ul>' + html + '</ul>';
// откроем модальное окно
modal.show();
});
});
</script>
<ul id="list-1" class="d-none">
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<ul id="list-2" class="d-none">
<li>Ten</li>
<li>Eleven</li>
<li>Twelve</li>
</ul>
<button type="button" class="btn btn-primary" data-list="#list-1">modal с одним списком</button>
<button type="button" class="btn btn-primary" data-list="#list-2">modal с другим списком</button>
<div class="modal fade" id="modal" tabindex="-1">...</div>
Если при открытии modal меняется его высота, то вы можете вручную обновить его положение посредством вызова метода handleUpdate():
modal.handleUpdate();
События
В Bootstrap генерируется несколько событий для модальных окон. Используя их вы можете добавить свой код, который будет выполняться при их наступлении.
Инициируются события на элементе .modal.
<!-- Bootstrap 5 -->
<div class="modal fade" id="modal" tabindex="-1">...</div>
<script>
// получим модальное окно
const elemModal = document.querySelector('#modal');
// срабатывает сразу после вызова метода show
elemModal.addEventListener('show.bs.modal', function(e) {
// ...
});
// после того как становиться видимым (после завершения CSS-переходов)
elemModal.addEventListener('shown.bs.modal', function(e) {
// ...
});
// срабатывает сразу после вызова метода hide
elemModal.addEventListener('hide.bs.modal', function(e) {
// ...
});
// после того как становиться скрытым (после завершения CSS переходов)
elemModal.addEventListener('hidden.bs.modal', function(e) {
// ...
});
// когда пытаемся закрыть modal с помощью Esc или клике по фону, но это отключено с помощью соответствующих параметров
elemModal.addEventListener('hidePrevented.bs.modal', function(e) {
// ...
});
</script>
В третьей и четвёртой версии:
<!-- Bootstrap 3 и 4 -->
<div class="modal fade" id="modal" tabindex="-1">...</div>
<script>
// срабатывает сразу после вызова метода show
$('modal').on('show.bs.modal', function(e) {
// ...
});
// после того как становиться видимым (после завершения CSS-переходов)
$('modal').on('shown.bs.modal', function(e) {
// ...
});
// срабатывает сразу после вызова метода hide
$('modal').on('hide.bs.modal', function(e) {
// ...
});
// после того как становиться скрытым (после завершения CSS переходов)
$('modal').on('hidden.bs.modal', function(e) {
// ...
});
// когда пытаемся закрыть modal с помощью Esc или клике по фону, но это отключено с помощью соответствующих параметров
$('modal').on('hidePrevented.bs.modal', function(e) {
// ...
});
</script>
Например, отобразить сообщение пользователю о том, когда модальное окно будет закрыто (полностью скрыто от пользователя):
<script>
$(document).ready(function(){
//при нажатию на элемент, имеющий класс .open-modal, открыть модальное окно
$('.open-modal').click(function(){
$('#myModal').modal('show');
});
//отобразить сообщение, когда модальное окно будет полностью скрыто от пользователя
$("#myModal").on('hidden.bs.modal', function(){
alert("Модальное окно было успешно закрыто.");
});
});
</script>
<!-- Кнопка, открывающая модальное окно -->
<input type="button" class="btn btn-primary open-modal" value="Открыть модальное окно">
<!-- HTML-код модального окна-->
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Заголовок модального окна</h4>
</div>
<div class="modal-body">
<p>Содержимое модального окна...</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
Результат вышепредставленного примера представим в виде следующих изображений:
2. Использование сетки Bootstrap для разметки содержимого модального окна
Для того чтобы использовать систему сеток платформы Bootstrap 3 или 4 внутри модального окна, достаточно разместить в элементе, имеющего класс .modal-body блок div с классом .container-fluid. После этого можно переходить к созданию необходимой разметки, используя классы системы сеток внутри этого контейнера по обычным правилам.
<!-- Модальное окно, основное содержимое которого организовано с использованием системы сеток Bootstrap 3 или 4 -->
<div id="gridSystemModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="gridModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Закрыть"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="gridModalLabel">Заголовок модального окна</h4>
</div>
<div class="modal-body">
<!-- основное содержимое (тело) модального окна -->
<div class="container-fluid">
<!-- Контейнер, в котором можно создавать классы системы сеток -->
<div class="row">
<div class="col-md-6">...</div>
<div class="col-md-6">...</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<!-- Кнопка, открывающее модальное окно -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#gridSystemModal">
Открыть модальное окно
</button>
3. Переключение между 2 модальными окнами
Для того чтобы осуществить открытие из одного модального окна другого (при этом текущее модальное окно должно быть закрыто), на страницу необходимо добавить следующий скрипт:
JavaScript сценарий, который необходимо добавить на страницу, после подключения библиотеки jQuery и boostrap.min.js.
<script>
$(function(){
// #modal_1 - селектор 1 модального окна
// #modal_2 - селектор 2 модального окна, которое необходимо открыть из первого
var two_modal = function(id_modal_1,id_modal_2) {
// определяет, необходимо ли при закрытии текущего модального окна открыть другое
var show_modal_2 = false;
// при нажатии на ссылку, содержащей в качестве href селектор модального окна
$('a[href="' + id_modal_2 + '"]').click(function(e) {
e.preventDefault();
show_modal_2 = true;
// скрыть текущее модальное окно
$(id_modal_1).modal('hide');
});
// при скрытии текущего модального окна открыть другое, если значение переменной show_modal_2 равно true
$(id_modal_1).on('hidden.bs.modal', function (e) {
if (show_modal_2) {
show_modal_2 = false;
$(id_modal_2).modal('show');
}
})
}('#modal_1','#modal_2');
});
</script>
Пример HTML-кода, состоящего из 2 модальных окон:
<!-- Модальное окно 1 -->
<div class="modal fade" id="modal_1" tabindex="-1" role="dialog" aria-labelledby="modalLabel1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Закрыть">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="modalLabel1">Заголовок модального окна 1</h4>
</div>
<div class="modal-body">
<!-- Содержимое модального окна 1 -->
<a href="#modal_2">Открыть 2 модальное окно</a>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<!-- Модальное окно 2 -->
<div class="modal fade" id="modal_2" tabindex="-1" role="dialog" aria-labelledby="modalLabel2">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Закрыть">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="modalLabel1">Заголовок модального окна 2</h4>
</div>
<div class="modal-body">
<!-- Содержимое модального окна 2 -->
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
Пример переключения между двумя модальными окнами можно посмотреть в песочнице.
4. Например, создать модальное окно, которое в зависимости от нажатой кнопки имеет то или иное содержимое.
<!-- Кнопки, открывающие модальное окно myModal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-content="Содержимое 1...">Открыть модальное окно с содержимым 1</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-content="Содержимое 2...">Открыть модальное окно с содержимым 2</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-content="Содержимое 1...">Открыть модальное окно с содержимым 3</button>
<!-- Модальное окно myModal -->
<div class="modal fade" id="myModal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title">Заголовок модального окна</h4>
</div>
<div class="modal-body">
<p id="content"></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<script>
// при открытии модального окна
$('#myModal').on('show.bs.modal', function (event) {
// получить кнопку, которая его открыло
var button = $(event.relatedTarget)
// извлечь информацию из атрибута data-content
var content = button.data('content')
// вывести эту информацию в элемент, имеющий id="content"
$(this).find('#content').text(content);
})
</script>