- Назад
- Обзор: Building blocks
- Далее
В предыдущих уроках вы познакомились с некоторыми способами изменения размеров элементов на веб-странице с помощью CSS. Понимание того, насколько велики будут различные элементы в вашем дизайне — важно, и в этом уроке мы подведем итог по различным способам задания размеров элементов с помощью CSS и расскажем о некоторых терминах, связанных с размерами, которые помогут вам в будущем.
| Необходимые условия: | Базовая компьютерная грамотность, Установка базового ПО, базовые знания работы с файлами, основы HTML (Введение в HTML), и общее представление о том, как работает CSS (Введение в CSS.) |
|---|---|
| Цель: | Изучить различные способы задания размеров объектов в CSS. |
Размер по умолчанию или внутренний размер
Элементы HTML имеют размеры по умолчанию, заданные до того, как на них повлияет какое-либо правило CSS. Простой пример — изображение. Изображение имеет ширину и высоту, определенные в файле изображения. Этот размер называется — внутренний размер, он исходит из самого изображения.
Если вы разместите изображение на странице и не измените его высоту и ширину, используя атрибуты тега <img> или CSS, оно будет отображаться с использованием этого внутреннего размера. В примере ниже, мы установили для изображения рамку, чтобы вы могли видеть размер файла.
С другой стороны, пустой <div> не имеет собственного размера. Если вы добавите <div> в свой HTML-код без содержимого, а затем установите для него рамку, как мы это делали с изображением, вы увидите линию на странице. Это схлопнувшиеся границы элемента — содержимое, которое могло бы удерживать ее в открытом состоянии, отсутствует. В нашем примере ниже эта граница растягивается на всю ширину контейнера, потому что это элемент блочный, поведение которого должно быть вам знакомо. У него нет высоты, потому что нет содержимого.
В приведенном выше примере попробуйте добавить текст внутри пустого элемента. Этот текст теперь становится охваченным границами, потому что высота элемента определяется содержимым. Следовательно, размер этого <div> устанавливается размером содержимого. Как и в предыдущем примере, этот размер является внутренним размером — размер элемента определяется размером его содержимого.
Присваивание определенного размера
Конечно, мы можем задать элементам нашей страницы определенный размер. Размер, который присваивается элементу (содержимое, которого затем должно соответствовать этому размеру), называется внешним размером. Возьмите наш <div> из примера выше и установите ему специальные значения width и height и теперь он будет иметь эти размеры, независимо от того, какого размера содержимое в него помещается. Как мы узнали в нашем предыдущем уроке о переполнении, заданная высота блока может вызвать переполнение содержимого, если размер содержимого больше, чем внутреннее пространство элемента.
Из-за этой проблемы перекрытия, жестко задавать высоту элементов с помощью длины или процентного соотношения — это то, что нужно делать с большой осторожностью.
Использование процентного соотношения
Во многих отношениях проценты действуют как единицы длины, и, как мы обсуждали в уроке, посвященном значениям и единицам, они часто могут использоваться как взаимозаменяемые с длиной. При использовании процентов вы должны знать, от чего этот процент рассчитывается. В случае блока внутри другого блока, если вы зададите дочернему блоку процентную ширину, это будет процент от ширины родительского контейнера.
Это потому, что проценты рассчитываются в зависимости от размера содержащего элемент блока. Если процентное соотношение не применяется, наш <div> будет занимать 100% доступного пространства, так как это элемент блочного типа. Если мы зададим ему ширину в процентах, он займет процент от пространства, которое он обычно заполняет.
Margins и paddings в процентах
Если вы установите margins и padding в процентах, вы можете заметить странное поведение. В приведенном ниже примере у нас есть блок. Мы присвоили внутреннему блоку margin 10% и padding 10%. Padding и margin сверху и снизу имеют тот же размер, что и margins слева и справа.
Например, вы можете ожидать, что процентное значение верхнего и нижнего margins будет в процентах от высоты элемента, а процентное левое и правое margins — в процентах от ширины элемента. Тем не менее, это не так!
При использовании margins и padding, заданных в процентах, значение рассчитывается на основе inline размера блока — следовательно, ширины при работе с горизонтальным языком. В нашем примере все поля и отступы составляют 10% width. Это означает, что вы будете иметь margins и padding одинакового размера по всему полю. Этот факт стоит запомнить, если вы действительно пользуетесь процентами.
Минимальные и максимальные размеры
Помимо возможности установить фиксированный размер, мы можем использовать CSS чтобы задать элементу минимальный или максимальный размер. Если у вас есть блок, который может содержать разное количество содержимого, и вы хотите, чтобы он всегда был определенной минимальной высоты, вы можете установить для него свойство min-height. Блок всегда будет минимальной заданной высоты, пока содержимого не станет больше, чем места в блоке.
В приведенном ниже примере вы можете увидеть два блока, обоим задали минимальную высоту в 150 пикселей. Блок слева имеет высоту 150 пикселей несмотря на то что в нем нет текста. В блоке справа есть контент, которому нужно больше места, чем минимальная заданная высота, поэтому он увеличился.
Это очень полезно при работе с переменным объемом контента, избегая при этом переполнения.
Часто max-width применяют для уменьшения масштаба изображений, если недостаточно места для их отображения.
Например, если бы вы установили width: 100% для изображения, а его внутренняя ширина была меньше, чем его контейнер, изображение было бы вынуждено растягиваться и становиться больше, в результате чего оно выглядело бы пикселизированным.
Если бы вы вместо этого применили max-width: 100%, и внутренняя ширина изображения была бы меньше, чем его контейнер, изображение не будет принудительно растягиваться и становиться больше, что предотвращает пикселизацию.
В приведенном ниже примере мы использовали одно и то же изображение трижды. Первому изображению было задано width: 100% и оно находится в контейнере, который больше его ширины, поэтому он растягивается до ширины контейнера. Второму изображению задано max-width: 100%, изображение достигло 100% своей ширины не растягивается, чтобы заполнить контейнер. Третье поле снова содержит то же изображение, также с max-width: 100% в этом случае вы можете увидеть, как он уменьшилось, чтобы поместиться в контейнер.
Этот метод используется для создания отзывчивых изображений, чтобы при просмотре на меньшем устройстве они соответствующим образом уменьшались. Однако вам не следует использовать эту технику для загрузки действительно больших изображений с последующим их уменьшением в браузере. Изображения должны иметь соответствующий размер, чтобы быть не больше, чем они должны быть для самого большого размера, отображаемого в дизайне. Загрузка слишком больших изображений замедлит работу вашего сайта и может стоить пользователям больше денег, если они используют лимитированное соединение.
Единицы вьюпорта
Вьюпо́рт — это видимая область вашей страницы в браузере, который вы используете для просмотра сайта. В CSS у нас есть единицы измерения, которые относятся к размеру вьюпорта — vw единицы ширины вьюпорта и vh высоты вьюпорта. Используя эти единицы измерения, вы можете изменять размер чего-либо относительно вьюпорта пользователя.
1vh равен 1% от высоты вьюпорта и 1vw равен 1% ширины вьюпорта. Вы можете использовать эти единицы измерения для размеров блоков, а также текста. В приведенном ниже примере у нас есть блок размером 20vh и 20vw. В блоке есть буква A, которой присвоено значение font-size 10vh.
Если вы измените величину vh и vw — это изменит размер блока или шрифт; изменение размера вьюпорта также изменит их размеры, поскольку они имеют размер заданный относительно вьюпорта. Чтобы увидеть изменение примера при изменении размера вьюпорта, вам нужно будет загрузить пример в новое окно браузера, размер которого можно изменить (поскольку встроенное приложение <iframe>, содержащее показанный выше пример, является его окном просмотра). Откройте пример, измените размер окна браузера и посмотрите, что происходит с размером поля и текста.
Размеры объектов задаваемые в соответствии с вьюпортом могут быть полезны в ваших проектах. Например, если вы хотите, чтобы основная секция отображалась перед остальным контентом, установите для этой части страницы высоту 100vh, это приведет к выталкиванию остального контента ниже видимой области, что означает, что он появится только после того, как страницу прокрутят вниз.
Проверьте свои навыки!
В этой статье мы рассмотрели многое, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: задание размеров (en-US).
Заключение
Этот урок дал вам краткое изложение некоторых ключевых проблем, с которыми вы можете столкнуться при определении размеров объектов в Интернете. Когда вы перейдете к CSS раскладке, изменение размеров станет очень важным для освоения различных методов раскладки, поэтому перед тем, как двигаться дальше, стоит разобраться в концепциях.
- Назад
- Обзор: Building blocks
- Далее
В этом модуле
Измерения окна, документа и элементов
- Разрешение экрана
- Положение окна браузера
- Размеры окна браузера
- Скролл окна браузера
- Размеры документа и элементов
- Положение элемента на странице
- Заключение
В решении многих задач может понадобиться определить положение, размер окна браузера, или каких-нибудь определенных элементов документа. В этой записи будут перечислены все способы определения этих значений.
Разрешение экрана
Для определения ширины и высоты экрана пользователя используются свойства width и height объекта window.screen. Эти свойства доступны во всех браузерах.
alert("Разрешение вашего экрана: "+ window.screen.width +"x"+ window.screen.height);
Выполнить этот код
Положение окна браузера
Мнения разработчиков в вопросе какое же свойство должно хранить положение окна относительно верхней левой точки экрана, видимо, разошлись.
В итоге мы получили две пары свойств: window.screenY, window.screenX и window.screenTop, window.screenLeft.
Первые два работают в браузерах Mozilla (например Firefox), вторая пара работает в Internet Explorer и Opera. В браузерах, основанных на движке WebKit (например Safari, Chrome), обе пары работают и их значения равны друг другу соответственно.
Но невозможно абсолютно кросс-браузерно определить положение окна, поскольку в разных браузерах отсчет идет до разных точек. Дело в том, что браузеры Internet Explorer и Opera в значениях screenTop и screenLeft хранят координаты левого верхнего угла документа, а не всего окна, поэтому даже при развертывании на весь экран их значения будут не нулевые.
Напротив, остальные браузеры начинают отсчет от верхней левой точки самого окна, как и ожидается для этих свойств. Стоит отметить, что в Firefox, при развертывании окна на весь экран, значения screenY и screenX могут быть отрицательными.
Странно, но в Opera значения screenY и screenX не undefined, однако я не могу понять, что они значат. При любых перемещениях окна эти значения не меняются и все время отрицательны. Если это не очередной глюк Opera, и я что-то упустил, отпишите, пожалуйста, в комментариях.
Положение окна браузера можно изменить двумя методами:
// Переместить окно в коодинаты x, y: window.moveTo(<x>, <y>); // Сместить положение окна на значения dx, dy: // (относительно текущего положения) window.moveBy(<dx>, <dy>);
Размеры окна браузера
Под размерами окна браузера подразумеваются как размер всего окна целиком (вместе с хромом и панелями), так и размер видимой части документа (вьюпорт), или другими словами, размер окна браузера без панелей и хрома.
К сожалению, с получением этих значений больше проблем, чем может показаться на первый взгляд.
Для получения размеров окна браузера целиком во всех браузерах, кроме Internet Explorer, вы можете использовать свойства window.outerWidth и window.outerHeight. И, насколько я понимаю, аналогов для Internet Explorer не существует.
С размерами вьюпорта тоже существуют проблемы. Дело в том, что в зависимости от браузера и типа документа значения будут разные, в частности — не всегда ясно, будет ли размер скроллбара учитываться, или нет.
Во всех браузерах, кроме Internet Explorer, вы можете получить размер вьюпорта с помощью свойств window.innerWidth и window.innerHeight. Эти свойства всегда будут включать ширину, или высоту скроллбара, что в некоторых задачах неуместно.
Другим способом определения размеров вьюпорта могут служить свойства clientWidth и clientHeight объекта document.documentElement, или, другими словами, элемента html текущего документа.
var html = document.documentElement;
alert("Размер вьюпорта: "+ html.clientWidth +"х"+ html.clientHeight);
Выполнить этот код
Но это справедливо только для режима следования стандартам (CSS1Compat mode), поэтому приведенный выше код работает верно в этом документе.
Но если у страницы не будет указан doctype, то в некоторых браузерах свойства clientWidth и clientHeight объекта document.documentElement будут иметь значения ширины и высоты всего документа целиком, а не только видимой его части, в то время как document.body.clientWidth и document.body.clientHeight наоборот будут иметь значения размеров вьюпорта.
И учитывая то, что нет возможности узнать, что является размерами вьюпорта — свойства document.documentElement или document.body (поскольку они оба существуют, но смысл значений может быть разный), то получается, что кросс-браузерное определение размеров вьюпорта этим способом — невозможно, если документ отображается не в режиме следования стандартам.
Размеры окна браузера можно изменить двумя методами:
// Изменить размер окна к ширине равной width и высоте равной height: window.resizeTo(<width>, <height>); // Изменить ширину окна на значение dwidth и высоту - на dheight: // (относительно текущего размера) window.resizeBy(<dwidth>, <dheight>);
Скролл окна браузера
Сколлбар имеет несколько параметров: ширина, высота, значение прокрутки сверху, значение прокрутки слева.
Первые два параметра определяются свойствами scrollWidth и scrollHeight объекта document.documentElement. Это, опять же, справедливо только для режима следования стандартам.
Значения ширины и высоты прокрутки окна — количество пикселей, которые могут быть прокручены скроллом. Другими словами — прямоугольник, образованный всеми видимыми элементами документа.
Примечание на счет элементов я сделал не просто так: если какой-нибудь абсолютно позиционированный элемент будет «вылезать» за пределы body, то он «растянет» ширину/высоту скролла, но размеры document.body останутся прежними. Напротив, если размеры документа меньше, чем размеры вьюпорта — то значения scrollWidth и scrollHeight будут равны размерам документа, а не всего окна.
Стоит отметить, что как и в случае с размерами вьюпорта, в режиме «quirks mode» не всегда понятно, свойства какого элемента (documentElement или body) будут иметь нужные нам значения скролла.
Для того, чтобы убедится в том, что в разных браузерах эти свойства имеют разные значения, можете попробовать выполнить тесты, представленные по этой ссылке, в разных браузерах: http://www.quirksmode.org/viewport/experiments/body.html
Для того, чтобы определить на сколько пикселей прокручен документ, нужно обратиться к свойствам scrollTop и scrollLeft объекта document.documentElement, если браузер в режиме следования стандартам, или document.body, если браузер в режиме «quirks mode».
var html = document.documentElement;
alert("Вы уже прокрутили "+ html.scrollTop +"px этой страницы");
Выполнить этот код
В браузерах на движке Mozilla (Firefox) или WebKit (chrome, safari) вы можете воспользоваться свойствами window.scrollY и window.scrollX для определения этих значений. Они будут равны scrollTop и scrollLeft соответственно.
Из скрипта вы можете управлять прокруткой страницы, пользуясь следующими методами (обратите внимание на очередность параметров):
// Изменить положение прокрутки к определенным значениям top и left: window.scrollTo(<left>, <top>); // Сместить положение прокрутки на определенные значения dtop и dleft // (относительно текущих значений): window.scrollBy(<dleft>, <dtop>); // Сместить положение прокрутки на высоту lines строк документа: window.scrollByLines(lines); // Сместить положение прокрутки на высоту pages страниц документа // Под страницей подразумевается высота видимой части документа window.scrollByPages(pages);
Размеры документа и элементов
Одна из самых часто встречаемых задач — определение размера элемента.
Дело в том, что не всегда достаточно узнать какие значения размеров были установлены через стили элемента и особенно это касается «резиновых» элементов (которые растягиваются в зависимости от размеров их содержания), или элементов с фиксированными размерами, но имеющих внутренние отступы.
Во всех браузерах, независимо от режима, вы можете получить размер элемента с помощью свойств offsetWidth и offsetHeight.
Для демонстрации, небольшой пример:
Элемент с не фиксированной шириной и высотой.
Кликните для появления сообщения.
Код примера:
element.onclick = function() {
alert("Размер элемента:" + this.offsetWidth +"x"+ this.offsetHeight);
}
Точно так же можно определить размер всего документа, точнее размеры элемента body:
alert("Размер документа: "+ document.body.offsetWidth +"x"+ document.body.offsetHeight);
Выполнить код примера
Положение элемента на странице
Одна из самых распространенных задач — определение абсолютной позиции элемента относительно левого верхнего угла документа.
Для определения позиции используются следующие свойства элемента:
offsetTop — отступ сверху, измеряется в пикселах относительно родительского элемента.
offsetLeft — отступ слева, измеряется в пикселах относительно родительского элемента.
offsetParent — ближайший родитель, относительно которого делается отсчет. Его значение будет null если текущий элемент невидим (display: none) или это корневой элемент документа.
Поскольку значение считается от ближайшего родителя, то абсолютная позиция относительно верхнего левого угла документа обычно считается в цикле, который завершается тогда, когда значение offsetParent будет равно null.
Обычно, функция по определению абсолютной позиции выглядит следующим образом:
function offsetPosition(element) {
var offsetLeft = 0, offsetTop = 0;
do {
offsetLeft += element.offsetLeft;
offsetTop += element.offsetTop;
} while (element = element.offsetParent);
return [offsetLeft, offsetTop];
}
Демонстрационный пример:
Кликните для появления сообщения.
Таким способом можно считать позицию как статичных элементов (position: static), так и элементов с абсолютной позицией (position: absolute).
Заключение
Надеюсь, что данная запись поможет вам лучше разобраться в измерениях документа и его элементов. Буду рад услышать замечания или вопросы в комментариях.
Размер окна CSS
Свойство CSS box-sizing позволяет нам включать заполнение и границу в общую ширину и высоту элемента.
Без CSS окно-Изменение размера свойства
По умолчанию ширина и высота элемента вычисляется так:
Ширина + отступ + граница = фактическая ширина элемента
Высота + отступ + граница = фактическая высота элемента
Это означает, что при задании ширины/высоты элемента элемент часто отображается больше, чем задано (поскольку граница элемента и отступ добавляются к указанной ширине/высоте элемента).
На следующем рисунке показаны два элемента <div> с одинаковой заданной шириной и высотой:
Этот div меньше (ширина 300px и высота 100px).
Этот div больше (ширина также 300px и высота 100px).
Два элемента <div> выше заканчиваются различными размерами в результате (поскольку div2 имеет заданное заполнение):
Пример
.div1 {
width: 300px;
height:
100px;
border: 1px solid blue;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
}
Свойство box-sizing решает эту проблему.
>
С помощью окна CSS-изменение размера свойства
Свойство box-sizing позволяет нам включать заполнение и границу в общую ширину и высоту элемента.
Если установить box-sizing: border-box; на элементе Padding и граница включены в ширину и высоту:
Both divs are the same size now!
Hooray!
Вот такой же пример, как и выше, с box-sizing: border-box; Добавлено в оба элемента <div>:
Пример
.div1 {
width: 300px;
height:
100px;
border: 1px solid blue;
box-sizing: border-box;
}
.div2 {
width: 300px;
height: 100px;
padding: 50px;
border: 1px solid red;
box-sizing: border-box;
}
Так как результат использования box-sizing: border-box; намного лучше, многие разработчики хотят, чтобы все элементы на своих страницах работали таким образом.
Приведенный ниже код гарантирует, что все элементы имеют размер в этом более интуитивно понятным способом.
Многие браузеры уже используют box-sizing: border-box; для многих элементов формы (но не все, поэтому входные и текстовые области выглядят по-разному по ширине: 100%;).
Применение этого ко всем элементам является безопасным и мудрым:
Пример
* {
box-sizing: border-box;
}
CSS окно Изменение размера свойства
| Свойство | Описание |
|---|---|
| box-sizing | Определяет, как вычисляется ширина и высота элемента: должны ли они включать отступы и границы, или нет |
Нажмите и перетащите окно за любую из границ окна, пока оно не достигнет нужного размера.
Метод resizeTo()используется для изменения размера окна до заданной ширины и высоты.Значения параметров:ширина:задает ширину окна,в пикселях.высота:Устанавливает высоту окна в пикселях.
Событие resize срабатывает,когда размер представления документа (окна)был изменен.Это событие не отменяется и не вызывает пузырьков.В некоторых ранних браузерах можно было зарегистрировать обработчики события resize на любом элементе HTML.
Выберите окно,которое нужно привязать,и нажмите клавишу с логотипом Windows+стрелка влево или клавишу с логотипом Windows+стрелка вправо,чтобы привязать окно к той стороне экрана,где вы хотите его расположить.После привязки окно можно также переместить в угол.
Метод Window.resizeTo() динамически изменяет размер окна.
Syntax
Parameters
width-
Целое число, представляющее новую
outerWidthв пикселях (включая полосы прокрутки, строки заголовка и т. Д.). height-
Целочисленное значение, представляющее новый
outerHeightв пикселях (включая полосы прокрутки, строки заголовка и т. Д.).
Examples
Эта функция изменяет размер окна так, чтобы оно занимало четверть доступного экрана. См. Screen.availWidth и Screen.availHeight .
function quarter() { window.resizeTo( window.screen.availWidth / 2, window.screen.availHeight / 2 ); }
Specifications
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
resizeTo |
1 |
12 |
1 Начиная с Firefox 7, веб-сайт больше не может изменять размер окна по умолчанию в браузере, если окно не было создано с помощью |
4 |
≤12.1 |
1 |
1 |
18 |
4 |
≤12.1 |
1 |
1.0 |
Примечание. Невозможно изменить размер окна или вкладки, которые не были созданы с помощью window.open() . Также невозможно изменить размер, если в окне несколько вкладок.
See also
window.resizeBy()
Web APIs
-
Окно:событие изменения размера
Событие resize срабатывает,когда размер представления документа (окна)был изменен.
-
Window.resizeBy()
Метод Window.resizeBy()изменяет текущий размер на заданную величину.
-
Window.screen
Свойство окна screen возвращает ссылку на объект,связанный с объектом A Screen.
-
Window.screenLeft
Свойство Window.screenLeft, доступное только для чтения, возвращает горизонтальное расстояние в пикселях CSS от границы области просмотра браузера пользователя до стороны.
В этой теме познакомимся с методами глобального объекта window, предназначенными для перемещения окна (moveTo и moveBy), изменения его размера (resizeTo, resizeBy) и выполнения прокрутки страницы (scrollTo и scrollBy).
Перемещение окна
В JavaScript имеются следующие методы объекта window для перемещения окна:
moveTo– абсолютное перемещение окна в указанные координаты экрана;moveBy– перемещения окна на указанное количество пикселей относительно его текущего положения.
Синтаксис метода «window.moveTo»:
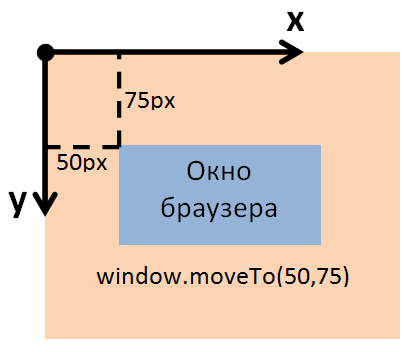
window.moveTo(x, y); // x и у – это координаты точки (соответственно горизонтальная и вертикальная), в которую необходимо переместить левый верхний угол окна браузера
Пример, в котором переместим окно в точку (50, 75):
window.moveTo(50, 75);
Пример, в котором произведём перемещение окна в левый верхний угол экрана:
window.moveTo(0, 0);
Синтаксис метода «window.moveBy»:
window.moveBy(deltaX, deltaY); // deltaX и deltaY – количество пикселей, на которое следует переместить окно соответственно по горизонтали и вертикали относительно его текущего положения
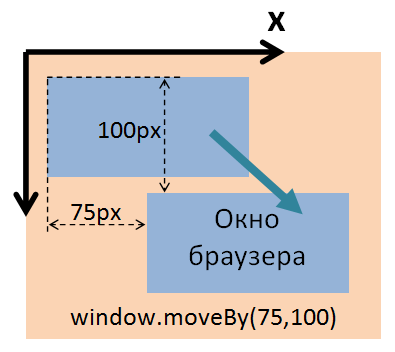
Например, сдвинем окно на 75px вправо и на 100px вниз:
window.moveBy(75, 100);
В большинстве браузеров перемещение окна доступно только при выполнении следующих условий:
- окно (или вкладка) должно быть создано с помощью
window.open; - в окне не должно находиться более чем одной вкладки.
Пример:
<script>
var myWindow;
function openWindow() {
myWindow = window.open('', '', 'width=200,height=200');
}
function moveWindowTo() {
if (myWindow && !myWindow.closed) {
myWindow.moveTo(300,300);
myWindow.focus();
}
}
function moveWindowBy(x,y) {
if (myWindow && !myWindow.closed) {
myWindow.moveBy(x,y);
myWindow.focus();
}
}
</script>
...
<button onclick="openWindow()">Открыть окно</button>
<button onclick="moveWindowTo()">Переместить левый угол окна в точку (300,300)</button>
<button onclick="moveWindowBy(50,50)">Переместить окно относительно его текущего положения на 50px вправо и на 50px вниз</button>
<button onclick="moveWindowBy(-50,0)">Переместить окно относительно его текущего положения на 50px влево</button>
<button onclick="moveWindowBy(50,0)">Переместить окно относительно его текущего положения на 50px вправо</button>
<button onclick="moveWindowBy(0,-50)">Переместить окно относительно его текущего положения на 50px вверх</button>
<button onclick="moveWindowBy(0,50)">Переместить окно относительно его текущего положения на 50px вниз</button>
Изменение размеров окна
Методы объекта window для изменения размеров окна:
resizeTo– изменяет ширину (outerWidth) и высоту (outerHeight) окна на указанные значения;resizeBy– изменяет ширину (outerWidth) и высоту (outerHeight) окна на указанные величины относительно его текущих размеров.
В JavaScript методы resizeTo и resizeBy выполняют эти действия только посредством изменения положения правого нижнего угла (координаты верхнего левого угла при этом остаются неизменными).
Синтаксис «window.resizeTo»:
// width и height – новая ширина и высота окна в пикселях window.resizeTo(width, height);
Например, изменим ширину и высоту окна так, чтобы он занимал ¼ доступного экрана:
// получаем 1/2 доступной ширины экрана в пикселях const width = window.screen.availWidth / 2; // получаем 1/2 доступной высоты экрана в пикселях const height = window.screen.availHeight / 2; // устанавливаем окну ширину и высоту window.resizeTo(width, height);
Синтаксис «window.resizeBy»:
window.resizeBy(deltaX, deltaY); // deltaX и deltaY – количество пикселей на которые нужно увеличить размеры окна соответственно по горизонтали и вертикали
Например, уменьшим размеры окна (его ширину и высоту) на 50px:
window.resizeBy(-50, -50);
Пример:
<script>
var myWindow;
function openWindow() {
myWindow = window.open('', '', 'width=200,height=200');
}
function resizeWindowTo() {
if (myWindow && !myWindow.closed) {
myWindow.resizeTo(300,300);
myWindow.focus();
}
}
function resizeWindowBy(x,y) {
if (myWindow && !myWindow.closed) {
myWindow.resizeBy(x,y);
myWindow.focus();
}
}
</script>
...
<button onclick="openWindow()">Открыть окно</button>
<button onclick="resizeWindowTo()">Изменить ширину и высоту окна браузера (300,300)</button>
<button onclick="resizeWindowBy(25,25)">Увеличить ширину и высоту окна браузера на 25px</button>
<button onclick="resizeWindowBy(-25,0)">Уменьшить ширину окна на 25px</button>
<button onclick="resizeWindowBy(25,0)"> Увеличить ширину окна на 25px</button>
<button onclick="resizeWindowBy(0,-25)"> Уменьшить высоту окна на 25px</button>
<button onclick="resizeWindowBy(0,25)"> Увеличить высоту окна на 25px</button>
Прокрутка документа
В JavaScript имеются следующие методы объекта window для прокрутки документа:
scroll(scrollTo) — прокручивает страницу до указанного места в абсолютном выражении;scrollBy— прокручивает документ на определённое количество пикселей относительно текущей позиции.
Синтаксис метода scroll (метод scrollTo выполняет то же самое, что scroll и не отличается по синтаксису):
// 1 вариант
window.scroll(left, top); // left - по оси Х, top - по оси Y
// 2 вариант
window.scroll({
left: 0, // до какого количества пикселей прокрутить вправо
top: 0, // до какого количество пикселей прокрутить вниз
behavior: 'auto'; // определяет плавность прокрутки: 'auto' - мгновенно (по умолчанию), 'smooth' - плавно
});
Синтаксис метода scrollBy:
// 1 вариант
window.scrollBy(left, top); // left - по оси Х, top - по оси Y
// 2 вариант
window.scrollBy({
left: 0, // на какое количество пикселей прокрутить вправо от текущей позиции
top: 0, // на какое количество пикселей прокрутить вниз от текущей позиции
behavior: 'auto'; // определяет плавность прокрутки: 'auto' - мгновенно (по умолчанию), 'smooth' - плавно
});
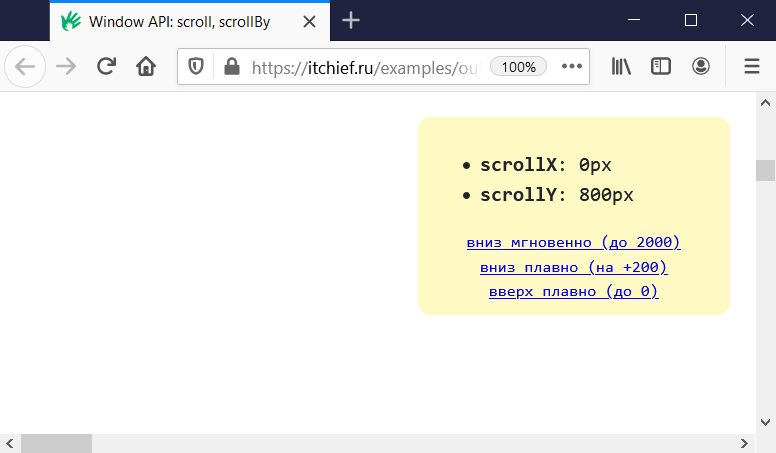
Пример, в котором создадим 3 ссылки, при нажатии на которые будем вызывать метод scroll или scrollBy с определёнными значениями:
<a id="scrollDown" href="#">вниз мгновенно (до 2000)</a>
<a id="scrollBy" href="#">вниз плавно (на +200)</a>
<a id="scrollUp" href="#">вверх плавно (до 0)</a>
<script>
// получим ссылки по id
const $scrollDown = document.querySelector('#scrollDown');
const $scrollBy = document.querySelector('#scrollBy');
const $scrollUp = document.querySelector('#scrollUp');
// при нажатии на #scrollDown
$scrollDown.onclick = function (e) {
// отменяем стандартное действие браузера (переход по ссылке)
e.preventDefault();
scrollTo(0, 2000);
};
// при нажатии на #scrollBy
$scrollBy.onclick = function (e) {
// отменяем стандартное действие браузера (переход по ссылке)
e.preventDefault();
scrollBy({ top: 200, behavior: 'smooth' });
};
// при нажатии на ##scrollUp
$scrollUp.onclick = function (e) {
// отменяем стандартное действие браузера (переход по ссылке)
e.preventDefault();
scroll({ top: 0, behavior: 'smooth' });
};
</script>