Окна
В этом уроке рассмотрим основные настройки окон, в которых располагаются виджеты. Обычные окна в Tkinter порождаются не только от класса Tk, но и Toplevel. От Tk принято создавать главное окно. Если создается многооконное приложение, то остальные окна создаются от Toplevel. Методы обоих классов схожи.
Размер и положение окна
По умолчанию окно приложения появляется в верхнем левом углу экрана. Его размер (ширина и высота) определяется совокупностью размеров расположенных в нем виджетов. В случае если окно пустое, то tkinter устанавливает его размер в 200 на 200 пикселей.
С помощью метода geometry можно изменить как размер окна, так и его положение. Метод принимает строку определенного формата.
from tkinter import * root = Tk() root.geometry('600x400+200+100') root.mainloop()
Первые два числа в строке-аргументе geometry задают ширину и высоту окна. Вторая пара чисел обозначает смещение на экране по осям x и y. В примере окно размерностью 600 на 400 будет смещено от верхней левой точки экрана на 200 пикселей вправо и на 100 пикселей вниз.
Если перед обоими смещениями вместо плюса указывается минус, то расчет происходит от нижних правых углов экрана и окна. Так выражение root.geometry('600x400-0-0') заставит окно появиться в нижнем правом углу.
В аргументе метода geometry можно не указывать либо размер, либо смещение. Например, чтобы сместить окно, но не менять его размер, следует написать root.geometry('+200+100').
Бывает удобно, чтобы окно появлялось в центре экрана. Методы winfo_screenwidth и winfo_screenheight возвращают количество пикселей экрана, на котором появляется окно. Рассмотрим, как поместить окно в центр, если размер окна известен:
… w = root.winfo_screenwidth() h = root.winfo_screenheight() w = w//2 # середина экрана h = h//2 w = w - 200 # смещение от середины h = h - 200 root.geometry('400x400+{}+{}'.format(w, h)) …
Здесь мы вычитаем половину ширины и высоты окна (по 200 пикселей). Иначе в центре экрана окажется верхний левый угол окна, а не его середина.
Если размер окна неизвестен, то его можно получить с помощью того же метода geometry, но без аргументов. В этом случае метод возвращает строку, содержащую сведения о размерах и смещении, из которой можно извлечь ширину и высоту окна.
from tkinter import * root = Tk() Button(text="Button", width=20).pack() Label(text="Label", width=20, height=3).pack() Button(text="Button", width=20).pack() root.update_idletasks() s = root.geometry() s = s.split('+') s = s[0].split('x') width_root = int(s[0]) height_root = int(s[1]) w = root.winfo_screenwidth() h = root.winfo_screenheight() w = w // 2 h = h // 2 w = w - width_root // 2 h = h - height_root // 2 root.geometry('+{}+{}'.format(w, h)) root.mainloop()
Метод update_idletasks позволяет перезагрузить данные об окне после размещения на нем виджетов. Иначе geometry вернет строку, где ширина и высота равняются по одному пикселю. Видимо таковы параметры на момент запуска приложения.
По умолчанию пользователь может разворачивать окно на весь экран, а также изменять его размер, раздвигая границы. Эти возможности можно отключить с помощью метода resizable. Так root.resizable(False, False) запретит изменение размеров главного окна как по горизонтали, так и вертикали. Развернуть на весь экран его также будет невозможно, при этом соответствующая кнопка разворота исчезает.
Заголовок окна
По умолчанию с стоке заголовка окна находится надпись «tk». Для установки собственного названия используется метод title.
… root.title("Главное окно") …
Если необходимо, заголовок окна можно вообще убрать. В программе ниже второе окно (Toplevel) открывается при клике на кнопку, оно не имеет заголовка, так как к нему был применен метод overrideredirect с аргументом True. Через пять секунд данное окно закрывается методом destroy.
from tkinter import * def about(): a = Toplevel() a.geometry('200x150') a['bg'] = 'grey' a.overrideredirect(True) Label(a, text="About this") .pack(expand=1) a.after(5000, lambda: a.destroy()) root = Tk() root.title("Главное окно") Button(text="Button", width=20).pack() Label(text="Label", width=20, height=3) .pack() Button(text="About", width=20, command=about) .pack() root.mainloop()
Практическая работа
Напишите программу, в которой на главном окне находятся холст и кнопка «Добавить фигуру». Кнопка открывает второе окно, включающее четыре поля для ввода координат и две радиокнопки для выбора, рисовать ли на холсте прямоугольник или овал. Здесь же находится кнопка «Нарисовать», при клике на которую соответствующая фигура добавляется на холст, а второе окно закрывается. Проверку корректности ввода в поля можно опустить.
Курс с примерами решений практических работ:
pdf-версия,
android-приложение.
Окно приложения
Последнее обновление: 10.09.2022
Основным компонентом графических программ является окно. Затем в окно добавляются все остальные компоненты графического интерфейса. В Tkinter окно представлено классом Tk.
Например, создание окна:
root = Tk()
Для отображения окна и взаимодействия с пользователем у окна вызывается метод mainloop()
from tkinter import * root = Tk() root.mainloop()
Класс Tk обладает рядом методов и атрибутов, которые позволяют установить различные аспекты окна. Некоторые из них.
Размеры и начальная позиция окна
По умолчанию окно имеет некоторые стандартные размеры. Для установки размеров используется метод geometry(). Например, определение окна с шириной в 300 единиц и высотой 250 единиц:
from tkinter import *
root = Tk()
root.geometry("300x250")
root.mainloop()
По умолчанию окно позиционируется в верхний левый угол экрана с небольшим смещением. Но мы можем изменить его положение, передав нужные значения в метод geometry():
from tkinter import *
root = Tk()
root.geometry("300x250+400+200")
root.mainloop()
Теперь строка в методе geometry имеет следующий формат: «Ширина x Высота + координатаX + координатаY». То есть при запуске окно шириной в 300 единиц и высотой 250 единиц будет находиться на 400 пикселей вправо и на 200 пикселей вниз от верхнего левого угла экрана.
Для получения данных о размере и позиции также можно использовать метод geometry(), который возвращает данные значения в виде строки в формате «widthxheight+x+y»:
from tkinter import *
root = Tk()
root.geometry("300x250+400+200")
root.update_idletasks()
print(root.geometry()) # "300x250+400+200"
root.mainloop()
Чтобы приложение еще до метода mainloop() принименило для окна переданные ему значения по ширине, высоте и позиции, вызывается метод root.update_idletasks().
В итоге вызов root.geometry() возвратить строку «300×250+400+200»
По умолчанию мы можем изменять размеры окна. Тем не менее иногда может потребоваться сделать размер окна фиксированным. В этом случае мы можем
использовать метод resizable(). Его первый параметр указывает, может ли пользователь растягивать окно по ширине, а второй параметр — можно ли растягивать по высоте.
Чтобы запретить растягивание по какой-либо стороне, необходимо для соответствующего параметра передать значение False.
Например, запретим какое-либо изменение размеров:
from tkinter import *
root = Tk()
root.geometry("300x250")
root.resizable(False, False)
root.mainloop()
Также можно установить минимальные и максимальные размеры окна:
root.minsize(200,150) # минимальные размеры: ширина - 200, высота - 150 root.maxsize(400,300) # максимальные размеры: ширина - 400, высота - 300
Установка заголовка
По умолчанию заголовок окна — «tk». Для установки заголовка применяется метод title(), в который передается текст заголовка:
from tkinter import *
root = Tk()
root.title("Hello METANIT.COM")
root.geometry("300x250")
root.mainloop()
Установка иконки
Перед заголовком отображается иконка. По умолчанию это иконка пера. С помощью метода iconbitmap() можно задать любую другую иконку.
Например, определим в одной папке с файлом приложения какой-нибудь файл с иконкой, допустип, он называется «favicon.ico» и используем его для установки иконки:
from tkinter import *
root = Tk()
root.title("Hello METANIT.COM")
root.iconbitmap(default="favicon.ico")
root.geometry("300x250")
root.mainloop()
через параметр default в метод iconbitmap передается путь к иконки. В данном случае файл иконки располагается с файлом приложения в одной папке, поэтому в качестве пути
указывается просто имя файла.
В качестве альтернативы для установки иконки также можно было бы использовать метод iconphoto()
from tkinter import *
root = Tk()
root.geometry("250x200")
root.title("Hello METANIT.COM")
icon = PhotoImage(file = "icon2.png")
root.iconphoto(False, icon)
root.mainloop()
Первый параметр метода iconphoto() указывает, надо ли использовать иконку по умолчанию для всех окон приложения. Второй параметр — объект PhotoImage, который собственно
и устанавливает файл изображения (здесь файл «icon2.png)
Однако что, если мы хотим, чтобы окно вообще не имело иконки? В этом случае можно определить прозрачную иконку и также ее подключать. Можно это сделать также динамически без наличия реального файла:
from tkinter import *
import tempfile, base64, zlib
ICON = zlib.decompress(base64.b64decode("eJxjYGAEQgEBBiDJwZDBysAgxsDAoAHEQCEGBQaIOAg4sDIgACMUj4JRMApGwQgF/ykEAFXxQRc="))
_, ICON_PATH = tempfile.mkstemp()
with open(ICON_PATH, "wb") as icon_file:
icon_file.write(ICON)
root = Tk()
root.title("Hello METANIT.COM")
root.geometry("300x250")
root.iconbitmap(default=ICON_PATH)
root.mainloop()
В данном случае создается временный файл иконки в памяти.
Перехват закрытия окна
from tkinter import *
def finish():
root.destroy() # ручное закрытие окна и всего приложения
print("Закрытие приложения")
root = Tk()
root.geometry("250x200")
root.title("Hello METANIT.COM")
root.protocol("WM_DELETE_WINDOW", finish)
root.mainloop()
Первый параметр метода protocol() представляет имя события, в данном случае это «WM_DELETE_WINDO». Второй параметр представляет функцию, которая вызывается при
возникновении события. Здесь эта функция finish(), в котором с помощью метода destroy() вручную вызываем закрытие окна (а с ним и всего приложения),
а затем выводим на консоль некоторое сообщение.
Атрибуты окна
С помощью специального метода attributes() можно установать отдельные атрибуты окна, для которых нет специальных методов. В качестве первого параметра
метод принимает название атрибута, которое предваряется дефисом. А второй параметр — значение для этого атрибута. Например, растяжение окна на весь экран:
root.attributes("-fullscreen", True)
Здесь атрибуту fullscreen передается значение True, благодаря чему устанавливается полноэкранный режим.
Другой пример — установка прозрачности с помощью атрибута alpha:
root.attributes("-alpha", 0.5)
Значение 0.5 указывает на полупрозрачность.
Третий пример — отключение верхней панели окна (за исключением заголовка и крестика для закрытия):
root.attributes("-toolwindow", True)
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.mainloop()
Результат будет выглядеть следующим образом:

Последняя строка вызывает функцию mainloop. Эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока не будет закрыто.
В случае, если вы забудете вызвать функцию mainloop , для пользователя ничего не отобразится.
Создание виджета Label
Чтобы добавить текст в наш предыдущий пример, мы создадим lbl , с помощью класса Label, например:
lbl = Label(window, text="Привет")
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
lbl.grid(column=0, row=0)
Полный код, будет выглядеть следующим образом:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
window.mainloop()
И вот как будет выглядеть результат:

grid не будет вызвана, текст не будет отображаться.
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:
lbl = Label(window, text="Привет", font=("Arial Bold", 50))

font может быть передан любому виджету, для того, чтобы поменять его шрифт, он применяется не только к Label.
Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
window.geometry('400x250')
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
Наш код будет выглядеть вот так:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
btn = Button(window, text="Не нажимать!")
btn.grid(column=1, row=0)
window.mainloop()
Результат будет следующим:

Изменение цвета текста и фона у Button
Вы можете поменять цвет текста кнопки или любого другого виджета, используя свойство fg.
Кроме того, вы можете поменять цвет фона любого виджета, используя свойство bg.
btn = Button(window, text="Не нажимать!", bg="black", fg="red")

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
def clicked():
lbl.configure(text="Я же просил...")
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
btn = Button(window, text="Не нажимать!", command=clicked)
Обратите внимание: мы пишем clicked, а не clicked()с круглыми скобками. Теперь полный код будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет", font=("Arial Bold", 50))
lbl.grid(column=0, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=1, row=0)
window.mainloop()
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом:

Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
txt = Entry(window, width=10)
Затем вы можете добавить его в окно, используя функцию grid.
Наше окно будет выглядеть так:
from tkinter import *
def clicked():
lbl.configure(text="Я же просил...")
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
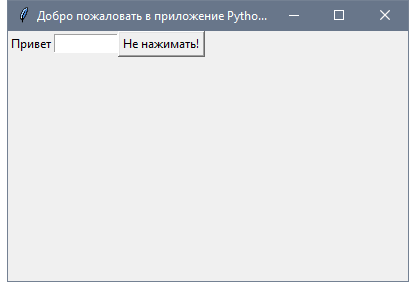
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Не нажимать!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Полученный результат будет выглядеть так:

Entry?
Во-первых, вы можете получить текст ввода, используя функцию get. Мы можем записать код для выбранной функции таким образом:
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
from tkinter import *
def clicked():
res = "Привет {}".format(txt.get())
lbl.configure(text=res)
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
lbl = Label(window, text="Привет")
lbl.grid(column=0, row=0)
txt = Entry(window,width=10)
txt.grid(column=1, row=0)
btn = Button(window, text="Клик!", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()
Запустите вышеуказанный код и проверьте результат:

Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus:
txt.focus()
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:
txt = Entry(window,width=10, state='disabled')

Добавление виджета Combobox
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
from tkinter.ttk import Combobox
combo = Combobox(window)
Затем добавьте свои значения в поле со списком.
from tkinter import *
from tkinter.ttk import Combobox
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
combo = Combobox(window)
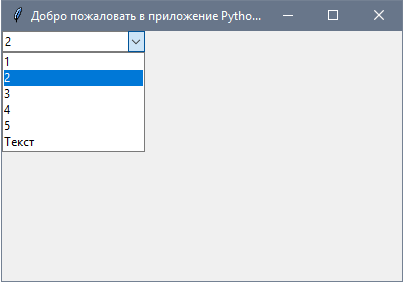
combo['values'] = (1, 2, 3, 4, 5, "Текст")
combo.current(1) # установите вариант по умолчанию
combo.grid(column=0, row=0)
window.mainloop()

combobox, используя значения tuple.
Чтобы установить выбранный элемент, вы можете передать индекс нужного элемента текущей функции.
Чтобы получить элемент select, вы можете использовать функцию get вот таким образом:
combo.get()
Добавление виджета Checkbutton (чекбокса)
С целью создания виджета checkbutton, используйте класс Checkbutton:
from tkinter.ttk import Checkbutton
chk = Checkbutton(window, text='Выбрать')
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton:
from tkinter import *
from tkinter.ttk import Checkbutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
chk_state = BooleanVar()
chk_state.set(True) # задайте проверку состояния чекбокса
chk = Checkbutton(window, text='Выбрать', var=chk_state)
chk.grid(column=0, row=0)
window.mainloop()
Посмотрите на результат:
Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar, которая не является стандартной переменной Python, это переменная Tkinter, затем передаем ее классу Checkbutton, чтобы установить состояние чекбокса как True в приведенном выше примере.
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
chk_state = IntVar()
chk_state.set(0) # False
chk_state.set(1) # True
Эти примеры дают тот же результат, что и BooleanVar.
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton:
rad1 = Radiobutton(window,text='Первый', value=1)
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.
from tkinter import *
from tkinter.ttk import Radiobutton
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
rad1 = Radiobutton(window, text='Первый', value=1)
rad2 = Radiobutton(window, text='Второй', value=2)
rad3 = Radiobutton(window, text='Третий', value=3)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
window.mainloop()
Результатом вышеприведенного кода будет следующий:

command любой из этих кнопок для определенной функции. Если пользователь нажимает на такую кнопку, она запустит код функции.
Вот пример:
rad1 = Radiobutton(window,text='Первая', value=1, command=clicked)
def clicked():
# Делайте, что нужно
Достаточно легко!
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.
from tkinter import *
from tkinter.ttk import Radiobutton
def clicked():
lbl.configure(text=selected.get())
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
selected = IntVar()
rad1 = Radiobutton(window,text='Первый', value=1, variable=selected)
rad2 = Radiobutton(window,text='Второй', value=2, variable=selected)
rad3 = Radiobutton(window,text='Третий', value=3, variable=selected)
btn = Button(window, text="Клик", command=clicked)
lbl = Label(window)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
btn.grid(column=3, row=0)
lbl.grid(column=0, row=1)
window.mainloop()

Добавление виджета ScrolledText (текстовая область Tkinter)
Чтобы добавить виджет ScrolledText, используйте класс ScrolledText:
from tkinter import scrolledtext
txt = scrolledtext.ScrolledText(window,width=40,height=10)
Здесь нужно указать ширину и высоту ScrolledText, иначе он заполнит все окно.
from tkinter import *
from tkinter import scrolledtext
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
txt = scrolledtext.ScrolledText(window, width=40, height=10)
txt.grid(column=0, row=0)
window.mainloop()
Результат:
Настройка содержимого Scrolledtext
Используйте метод insert, чтобы настроить содержимое Scrolledtext:
txt.insert(INSERT, 'Текстовое поле')
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete:
txt.delete(1.0, END) # мы передали координаты очистки
Отлично!
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:
from tkinter import messagebox
messagebox.showinfo('Заголовок', 'Текст')
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.
from tkinter import *
from tkinter import messagebox
def clicked():
messagebox.showinfo('Заголовок', 'Текст')
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
btn = Button(window, text='Клик', command=clicked)
btn.grid(column=0, row=0)
window.mainloop()

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
messagebox.showwarning('Заголовок', 'Текст') # показывает предупреждающее сообщение
messagebox.showerror('Заголовок', 'Текст') # показывает сообщение об ошибке
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций messagebox:
from tkinter import messagebox
res = messagebox.askquestion('Заголовок', 'Текст')
res = messagebox.askyesno('Заголовок', 'Текст')
res = messagebox.askyesnocancel('Заголовок', 'Текст')
res = messagebox.askokcancel('Заголовок', 'Текст')
res = messagebox.askretrycancel('Заголовок', 'Текст')
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции showinfo на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox:
spin = Spinbox(window, from_=0, to=100)
Таким образом, мы создаем виджет Spinbox, и передаем параметры from и to, чтобы указать диапазон номеров.
Кроме того, вы можете указать ширину виджета с помощью параметра width:
spin = Spinbox(window, from_=0, to=100, width=5)
Проверим пример полностью:
from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
spin = Spinbox(window, from_=0, to=100, width=5)
spin.grid(column=0, row=0)
window.mainloop()

Spinbox, вместо использования всего диапазона следующим образом:
spin = Spinbox(window, values=(3, 8, 11), width=5)
Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
var = IntVar()
var.set(36)
spin = Spinbox(window, from_=0, to=100, width=5, textvariable=var)
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
from tkinter.ttk import Progressbar
bar = Progressbar(window, length=200)
Установите значение progressbar таким образом:
bar['value'] = 70
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:
from tkinter import *
from tkinter.ttk import Progressbar
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
style = ttk.Style()
style.theme_use('default')
style.configure("black.Horizontal.TProgressbar", background='black')
bar = Progressbar(window, length=200, style='black.Horizontal.TProgressbar')
bar['value'] = 70
bar.grid(column=0, row=0)
window.mainloop()
И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog:
from tkinter import filedialog
file = filedialog.askopenfilename()
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
files = filedialog.askopenfilenames()
Указание типа файлов (расширение фильтра файлов)
Возможность указания типа файлов доступна при использовании параметра filetypes, однако при этом важно указать расширение в tuples.
file = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all files","*.*")))
Вы можете запросить каталог, используя метод askdirectory :
dir = filedialog.askdirectory()
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
from os import path
file = filedialog.askopenfilename(initialdir= path.dirname(__file__))
Легко!
Добавление панели меню
Для добавления панели меню, используйте класс menu:
from tkinter import Menu
menu = Menu(window)
menu.add_command(label='Файл')
window.config(menu=menu)
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
menu.add_cascade(label='Автор', menu=new_item)
Наш код будет выглядеть так:
from tkinter import *
from tkinter import Menu
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

from tkinter import *
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
menu = Menu(window)
new_item = Menu(menu)
new_item.add_command(label='Новый')
new_item.add_separator()
new_item.add_command(label='Изменить')
menu.add_cascade(label='Файл', menu=new_item)
window.config(menu=menu)
window.mainloop()

Можно отключить эту функцию, с помощью tearoff подобным образом:
new_item = Menu(menu, tearoff=0)
Просто отредактируйте new_item, как в приведенном выше примере и он больше не будет отображать пунктирную линию.
Вы так же можете ввести любой код, который работает, при нажатии пользователем на любой элемент меню, задавая свойство команды.
new_item.add_command(label='Новый', command=clicked)
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:
- Для начала, создается элемент управления вкладкой, с помощью класса
Notebook. - Создайте вкладку, используя класс
Frame. - Добавьте эту вкладку в элемент управления вкладками.
- Запакуйте элемент управления вкладкой, чтобы он стал видимым в окне.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.pack(expand=1, fill='both')
window.mainloop()

Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.
from tkinter import *
from tkinter import ttk
window = Tk()
window.title("Добро пожаловать в приложение PythonRu")
window.geometry('400x250')
tab_control = ttk.Notebook(window)
tab1 = ttk.Frame(tab_control)
tab2 = ttk.Frame(tab_control)
tab_control.add(tab1, text='Первая')
tab_control.add(tab2, text='Вторая')
lbl1 = Label(tab1, text='Вкладка 1')
lbl1.grid(column=0, row=0)
lbl2 = Label(tab2, text='Вкладка 2')
lbl2.grid(column=0, row=0)
tab_control.pack(expand=1, fill='both')
window.mainloop()
Добавление интервала для виджетов (Заполнение)
Вы можете добавить отступы для элементов управления, чтобы они выглядели хорошо организованными с использованием свойств padx иpady.
Передайте padx и pady любому виджету и задайте значение.
lbl1 = Label(tab1, text= 'label1', padx=5, pady=5)
Это очень просто!
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.
In this Tutorial will we learn about Python Tkinter window size also we will cover these topics.
- Configure window size and position in Python Tkinter.
- How to set the window size to full screen in Python Tkinter?
- How to set the fixed size of the window in Python Tkinter?
- How to lock the window size in Python Tkinter?
- How to set minimum window size?
- How to set maximum window size?
If you new Python Tkinter, check out Python GUI Programming (Python Tkinter).
Python Tkinter Window Size and Position
- Window size refers to the height and width of the window.
- Window position refers to the appearing place of the window on the screen.
- In this section, we will learn how to adjust the window & how to position the window in Python Tkinter.
- geometry is the method used for both purposes.
Syntax:
parent_window.geometry("width_size x height_size + x_position + y_position")- width_size : accepts only integer value & determines the horizontal space of the window.
- height_size: accepts only integer value & determines the vertical space of the window.
- x_position: accepts only integer value & pushes the window in the vertical position.
- y_position: accepts only integer value & pushes the window in the horizontal position.
Code:
In this code, the window is created with 350 widths and 450 height. It is positioned at x = 700 & y=200. So everytime code will be run, it appears slightly right to the center.
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('350x450+700+200')
Label(
ws,
text="Life means lot more n than you know",
font=('Times',20)
).pack(fill=BOTH, expand=True)
ws.mainloop()Output:
In this output, the window has appeared slightly to the right from the centre.
Python Tkinter Window Size Fullscreen
- In this section, we will learn how to set Python Tkinter window size to full screen.
- There are a couple of ways to set the application to fullscreen by default.
- The first method requires the resolution of the screen.
- If you know the screen resolution then you can directly provide height & width. Like in, my case the resolution is 1920×1080 so,
ws.geometry("1920x1080)Here, 1920 is the width of the window and 1080 is the height.
- Another way is to set the attribute of the parent window to True for full screen.
- In this method, the screen is set to full screen irrespective of the display size.
- In other words, the application goes to full screen on all the devices.
- The drawback of using this is you have to manually create close and other buttons.
ws.attributes('-fullscreen', True)Code:
In this code, we have displayed the example of the second method wherein we have set the full screen to True for the attribute method.
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.attributes('-fullscreen', True)
Label(
ws,
text="Life means lot more n than you know",
font=('Times', 20)
).pack(fill=BOTH, expand=True)
ws.mainloop()Output:
In this output, Python tkinter is in full screen mode. Also you won’t notice regular toolbars for closing , minimising or maximising the screen.

- While working on the application, at times, we want to fix the window size so that widgets appear at the same place where you have fixed them.
- So, in this section, we will learn how to set fixed window size in Python Tkinter.
- To do so, we will pass (0,0) in the resizable method. Here 0,0 refers to False for width & Height.
- resizable method instructs window manager if this window can be resized or not.
- It accepts only boolean values.
Syntax:
ws.resizable(0, 0)
ws.resizable(False, False)
ws.resizable(width=False, Height=False)
All these expressions do the same thing. You can use anyone method out of these.
Code:
In this code, we have fixed the size of a window. This method is also called locking of screen. User will not allowed to change the size of the screen.
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('350x450+700+200')
ws.resizable(0,0)
Label(
ws,
text="Life means lot more n than you know",
font=('Times', 20)
).pack(fill=BOTH, expand=True)
ws.mainloop()Output:
In this output, there are two images displayed. first image displays the regular window wherein user can change the size of window by clicking on the maximisie square button on the other hand, the other boxhas locked window. The size of the window is fixed and user won’t be able to change it.

Python Tkinter Lock Window Size
- While working on the application, at times, we want to fix the window size so that widgets appear at the same place where you have put them.
- So, in this section, we will learn how to lock window size in Python Tkinter.
- Locking window size simply means the user won’t be able to change the window size.
- To do so, we will pass (0,0) in the resizable method. Here 0,0 refers to False for width & Height.
- resizable method instructs window manager if this window can be resized or not.
- It accepts only boolean values.
- This is the same as our previous section on the python Tkinter fixed window size.
Syntax:
ws.resizable(0, 0)
ws.resizable(False, False)
ws.resizable(width=False, Height=False)
All these expression do the same thing. You can use anyone method out of these.
Output:
In this output, window is locked that means it can’t be resized. First image on the left is an example of regular window wherein user can change the size of the window but the side side image has maximise button disabled that means user is not allowed to change the size of the window.
Another way of locking window size is by providing minsize() and maxsize() same as geometry size. We have covered about these in our next section.
Python Tkinter Minimum Window Size
- In this section, we will learn to set the minimum window size in Python Tkinter.
- The minimum window size determines the number of windows that can be shrunk. Without this user can shrink the window to any level.
- minsize() method is used to set the limit after which the window won’t shrink.
Syntax:
ws.minsize(width_minsize, height_minsize)- width_minsize() accepts integer value & it stops the shrink coming from East to west direction.
- height_minsize() accepts integer value & stops the shrink coming from south to North direction.
Code:
In this code, we have allowed users to shrink the window for only 50 pixels only. Ask you can see the geometry is 300×400 and minsize is 250 for width & 350 for height. the difference for both is 50. So window can be shrunk 50 from the left to right & 50 from bottom to top.
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.geometry('300x400')
ws.minsize(250, 350)
Label(
ws,
text="Life means lot more n than you know",
font=('Times', 20),
bg = '#156475',
fg = '#fff'
).pack(fill=BOTH, expand=True)
ws.mainloop()Output:
- In this output, three pictures are displayed. The first one on the top depicts the original form of the window when code is run.
- The second picture on the left side depicts that when a user tries to reduce or shrink the window from the right side to the left side then he is only able to reduce it for 50 pixels same happens with the height.
- So this is how we restrict the window shrunk in Python Tkinter.

Python Tkinter Max Window Size
- In this section, we will learn to set the maximum window size in Python Tkinter.
- The maximum window size determines the maximum amount of window expansion.
- Without this user can expand the window to any level.
- maxsize method is used to set the limit after which the window won’t expand.
Syntax:
ws.maxsize(width_maxsize, height_maxsize)- width_maxsize() accepts integer value & it stops the expansion going from west to east direction.
- height_maxsize() accepts integer value & stops the expansion going from North to South direction.
Code:
In this code, we have allowed users to expand the window size for only 50 pixels only. as you can see the geometry is 300×400 and maxsize is 350 for width & 450 for height. the difference for both is 50. So window can be expand to 50 from the right to left & 50 from top to bottom.
from tkinter import *
ws = Tk()
ws.title('PythonGuides')
ws.config()
ws.geometry('300x400')
ws.maxsize(350, 450)
Label(
ws,
text="Life means lot more n than you know",
font=('Times', 20),
bg = '#156475',
fg = '#fff'
).pack(fill=BOTH, expand=True)
ws.mainloop()Output:
- In this output, three pictures are displayed. The first one on the top depicts the original form of the window when code is run.
- The second picture on the left side depicts that when a user tries to expand the window size from the left side to the right side then he is only able to expand it for 50 pixels same happens with the height.
- So this is how we restrict the window expansion in Python Tkinter.

You may like the following Python Tkinter tutorials:
- Python Tkinter Canvas Tutorial
- Python Tkinter Progress bar
- Python Tkinter Stopwatch
- Python Tkinter Listbox
- Python tkinter messagebox
- Python Tkinter Frame
- Python Tkinter Calculator
- Python Tkinter ToDo List
- Check if a list exists in another list Python
- Python Tkinter Map() Function
- Python Tkinter drag and drop
In this tutorial, we have learned about different ways of configuring Python Tkinter window size. Also, we have covered these topics.
- Configure window size and position in Python Tkinter.
- How to set the window size to full screen in Python Tkinter.
- How to set the fixed size of the window in Python Tkinter.
- How to lock the window size in Python Tkinter.
- How to set minimum window size.
- How to set maximum window size.
Python is one of the most popular languages in the United States of America. I have been working with Python for a long time and I have expertise in working with various libraries on Tkinter, Pandas, NumPy, Turtle, Django, Matplotlib, Tensorflow, Scipy, Scikit-Learn, etc… I have experience in working with various clients in countries like United States, Canada, United Kingdom, Australia, New Zealand, etc. Check out my profile.
The size of Tkinter windows can be controlled via the following methods:
.minsize()
.maxsize()
.resizable()
Are there equivalent ways to control the size of Tkinter or ttk Frames?
@Bryan: I changed your frame1.pack code to the following:
frame1.pack(fill='both', expand=True)
frame1.bind( '<Configure>', maxsize )
And I added this event handler:
# attempt to prevent frame from growing past a certain size
def maxsize( event=None ):
print frame1.winfo_width()
if frame1.winfo_width() > 200:
print 'frame1 wider than 200 pixels'
frame1.pack_propagate(0)
frame1.config( width=200 )
return 'break'
The above event handler detects that a frame’s width is too big, but is unable to prevent the increase in size from happening. Is this a limitation of Tkinter or have I misunderstood your explanation?
nbro
14.8k29 gold badges108 silver badges193 bronze badges
asked Dec 9, 2010 at 14:18
1
There is no single magic function to force a frame to a minimum or fixed size. However, you can certainly force the size of a frame by giving the frame a width and height. You then have to do potentially two more things: when you put this window in a container you need to make sure the geometry manager doesn’t shrink or expand the window. Two, if the frame is a container for other widget, turn grid or pack propagation off so that the frame doesn’t shrink or expand to fit its own contents.
Note, however, that this won’t prevent you from resizing a window to be smaller than an internal frame. In that case the frame will just be clipped.
import Tkinter as tk
root = tk.Tk()
frame1 = tk.Frame(root, width=100, height=100, background="bisque")
frame2 = tk.Frame(root, width=50, height = 50, background="#b22222")
frame1.pack(fill=None, expand=False)
frame2.place(relx=.5, rely=.5, anchor="c")
root.mainloop()
answered Dec 9, 2010 at 14:55
Bryan OakleyBryan Oakley
360k50 gold badges531 silver badges670 bronze badges
0
A workaround — at least for the minimum size: You can use grid to manage the frames contained in root and make them follow the grid size by setting sticky=’nsew’. Then you can use root.grid_rowconfigure and root.grid_columnconfigure to set values for minsize like so:
from tkinter import Frame, Tk
class MyApp():
def __init__(self):
self.root = Tk()
self.my_frame_red = Frame(self.root, bg='red')
self.my_frame_red.grid(row=0, column=0, sticky='nsew')
self.my_frame_blue = Frame(self.root, bg='blue')
self.my_frame_blue.grid(row=0, column=1, sticky='nsew')
self.root.grid_rowconfigure(0, minsize=200, weight=1)
self.root.grid_columnconfigure(0, minsize=200, weight=1)
self.root.grid_columnconfigure(1, weight=1)
self.root.mainloop()
if __name__ == '__main__':
app = MyApp()
But as Brian wrote (in 2010 :D) you can still resize the window to be smaller than the frame if you don’t limit its minsize.
answered Jan 9, 2020 at 11:53
RichardRichard
6591 gold badge6 silver badges15 bronze badges
1
При создании графического интерфейса с помощью Tkinter размер окна обычно определяется размером и расположением компонентов в окне. Однако вы можете регулировать размер окна, задав ему определенную ширину и высоту. Функция геометрии () в окне со строками ширины и высоты, предоставленными в качестве аргументов, может использоваться для изменения размера окна Tkinter. В этом руководстве мы предоставили вам рекомендации о том, как указать размер окна для приложения с графическим интерфейсом Tkinter в Python.
Синтаксис метода Geometry()
При использовании Python Tkinter используйте функцию геометрии() в переменной класса Tk(), чтобы установить размер окна. Метод геометрии() имеет следующий синтаксис:
родитель.геометрия(«стоимость»)
Этот метод геометрии называется родительским объектом, который в данном случае является объектом Tkinter. Теперь мы знаем, что можем изменить размер нашего окна в Tkinter, используя методы геометрии и minsize().
Однако мы должны сначала импортировать модуль Tkinter в наше приложение, чтобы использовать оба этих метода, поскольку мы можем использовать только объект Tkinter для их вызова. Высота и ширина используются в качестве параметров в обеих этих процедурах, прямо или косвенно.
Пример 1:
В приведенном здесь примере мы определяем размер нашего окна, используя оба упомянутых подхода. Во-первых, мы должны импортировать модуль Tkinter в наше приложение, так как мы знаем, что это модуль, используемый для создания графического интерфейса в Python.
Мы используем ключевое слово import для импорта модуля в нашу программу, за которым следует имя библиотеки. После этого мы создадим объект Tkinter, который в данном случае будет называться родительским объектом. Для этого родительского объекта могут быть вызваны оба метода геометрии() и minsize().
Родительский объект Tkinter можно использовать для вызова метода геометрии(). Требуется только один параметр, представляющий собой строковое значение, разделенное оператором «x». Другими словами, он преобразует высоту и ширину в новый формат.
В этом сценарии окно имеет размер 250×250 пикселей. Размер нашего окна также изменяется с помощью функции minsize(). Параметры ширины и высоты являются обязательными. Поскольку к нему может получить доступ только его объект, он называется объектом Tkinter. Первый — это размер ширины, который мы сейчас назначаем, а второй — размер высоты.
Наконец, вызывается метод mainloop(). Эта процедура используется для запуска окна в Tkinter. Объект Tkinter также вызывается с использованием этого метода. Очень важно позвонить; иначе мы не увидим в окно:
от ткинтер импорт *
parent_obj = Тк()
родитель_объект.минимальный размер(ширина=250, высота=250)
родитель_объект.геометрия(«250×250»)
родитель_объект.основной цикл()
Здесь вы можете увидеть результат:
Пример 2:
В этом примере мы узнаем, как сделать окно Python Tkinter полноэкранным. Есть несколько вариантов сделать приложение полноэкранным по умолчанию. Первый подход требует разрешения экрана. Вы можете напрямую указать высоту и ширину, если знаете разрешение экрана.
Другой вариант — изменить свойство родительского окна на True для полноэкранного режима. Таким образом, независимо от размера дисплея, экран устанавливается в полноэкранный режим. Другими словами, программа занимает весь экран. Недостаток этого решения состоит в том, что требуется вручную закрывать и другие кнопки. Здесь мы установили для полноэкранного режима значение True в следующем коде:
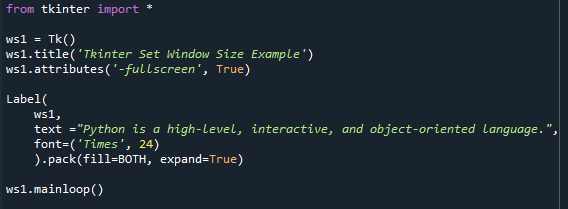
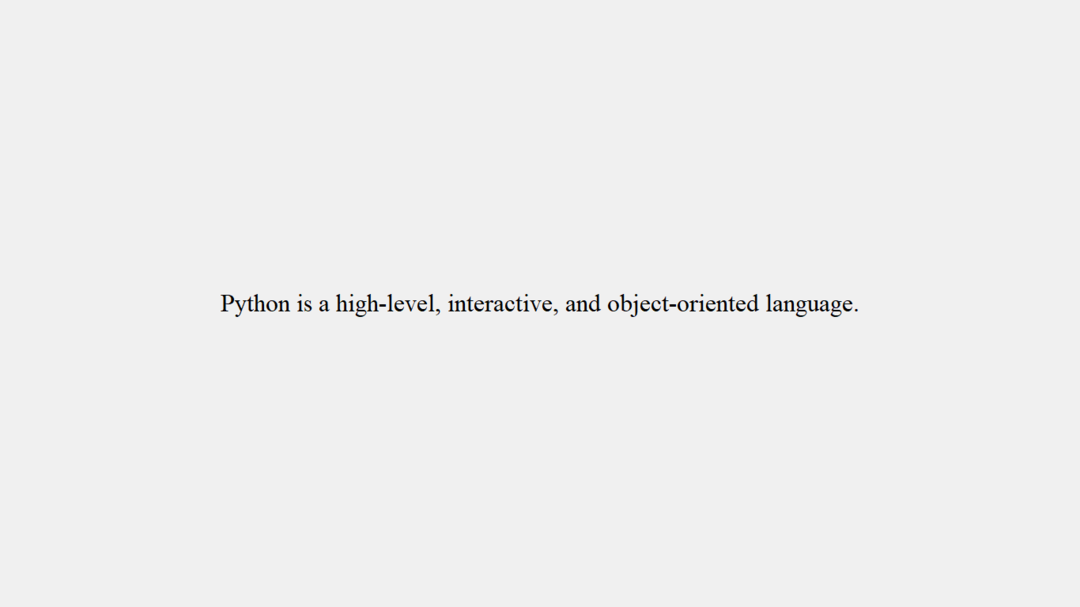
от ткинтер импорт *
ws1 = Тк()
ws1.заглавие(«Пример установки размера окна Tkinter»)
ws1.атрибуты(‘-полноэкранный’,Истинный)
Этикетка(
ws1,
текст =«Python — это интерактивный и объектно-ориентированный язык высокого уровня».,
шрифт=(«Таймс»,24)
).пакет(наполнять=ОБЕ, расширять=Истинный)
ws1.основной цикл()
В этом выводе Python Tkinter работает в полноэкранном режиме. Стандартные панели инструментов для закрытия, уменьшения и увеличения экрана заметно отсутствуют:
Пример 3:
При работе с некоторыми конкретными приложениями нам иногда требуется изменить размер окна, чтобы виджеты отображались в том же положении, в котором вы их установили. В результате в этой части мы узнаем, как использовать Python Tkinter для установки фиксированного размера окна. Мы добьемся этого, передав (0,0) методу resizable.
Для ширины и высоты 0,0 означает False. Метод resizable указывает, может ли это окно изменить свой размер в оконном менеджере. Он принимает только логические значения. Вот как можно изменить размер окна с помощью кода:
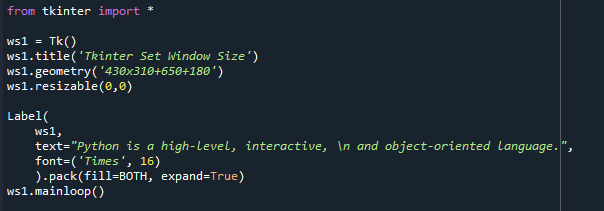
от ткинтер импорт *
ws1 = Тк()
ws1.заглавие(«Tkinter Установить размер окна»)
ws1.геометрия(«430×310+650+180»)
ws1.изменяемый размер(0,0)
Этикетка(
ws1,
текст=«Python — это высокоуровневая интерактивная n и объектно-ориентированный язык».,
шрифт=(«Таймс»,16)
).пакет(наполнять=ОБЕ, расширять=Истинный)
ws1.основной цикл()
Коробка, как вы можете видеть ниже, имеет запертое окно. Размер окна фиксирован, и пользователь не сможет его изменить:
Пример 4:
В этом разделе мы узнаем, как установить минимальный размер окна в Python Tkinter. Количество окон, которое можно уменьшить, определяется минимальным размером окна. Без этого окно можно уменьшить до любого размера. Метод minsize() используется для установки максимального размера окна, после которого оно не будет уменьшаться. В этом коде мы разрешили пользователям уменьшать окно только на 60 и 50 пикселей.
Как видите, геометрия 280×340, с минимальной шириной 220 пикселей и максимальной высотой 290 пикселей. Разница составляет 60 баллов и 50 баллов соответственно. В результате окно можно уменьшить на 60 процентов слева направо и на 50 процентов снизу вверх:
от ткинтер импорт *
ws1 = Тк()
ws1.заглавие(«Пример установки размера окна Tkinter»)
ws1.геометрия(«280×340»)
ws1.минимальный размер(220,290)
Этикетка(
ws1,
текст=«Python — это высокоуровневая интерактивная n и объектно-ориентированный язык».,
шрифт=(«Таймс»,12),
бг =‘# F0B27A’,
).пакет(наполнять=ОБЕ, расширять=Истинный)
ws1.основной цикл()
В этом выводе отображаются три изображения. Верхний показывает окно в исходном состоянии, когда код выполняется. Второе изображение слева показывает, что когда пользователь хочет сжать или уменьшить окно с правой стороны на левую, он может сделать это только на 60 пикселей и 50 пикселей по высоте. Итак, в Python Tkinter именно так мы ограничиваем размер окна.
Заключение:
С помощью подробных примеров мы узнали, как установить размер окна для приложения с графическим интерфейсом, созданного с помощью Tkinter в этом посте. Кроме того, мы добавили четыре примера, чтобы наши читатели могли получить подробное представление о функции размера окна Tkinter. Мы надеемся, что вы нашли эту статью полезной. Дополнительные советы и идеи можно найти в других статьях Linux Hint.
Summary: in this tutorial, you’ll learn how to manipulate various attributes of a Tkinter window.
Let’s start with a simple program that consists of a window:
Code language: Python (python)
import tkinter as tk root = tk.Tk() root.mainloop()
Output:
The root window has a title that defaults to tk. It also has three system buttons including Minimize, Maximize, and Close.
Let’s learn how to change the attributes of the root window.
Changing the window title
To change the window’s title, you use the title() method like this:
Code language: Python (python)
window.title(new_title)
For example, the following changes the title of the root window to 'Tkinter Window Demo':
Code language: Python (python)
import tkinter as tk root = tk.Tk() root.title('Tkinter Window Demo') root.mainloop()
Output:
To get the current title of a window, you use the title() method with no argument:
Code language: Python (python)
title = window.title()
Changing window size and location
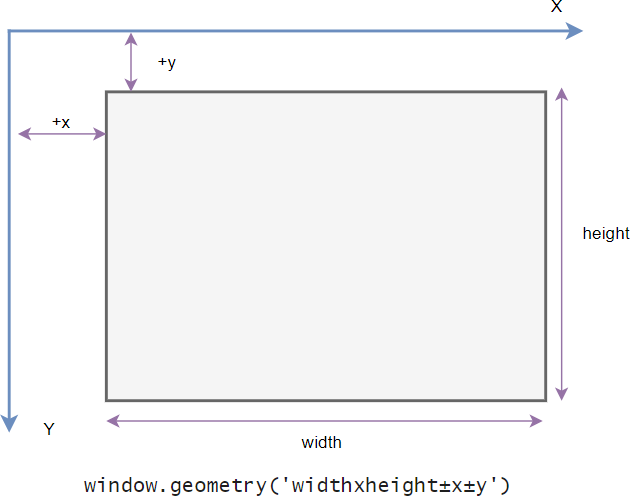
In Tkinter, the position and size of a window on the screen is determined by geometry.
The following shows the geometry specification:
Code language: Python (python)
widthxheight±x±y
In this specification:
- The
widthis the window’s width in pixels. - The
heightis the window’s height in pixels. - The
xis the window’s horizontal position. For example,+50means the left edge of the window should be 50 pixels from the left edge of the screen. And-50means the right edge of the window should be 50 pixels from the right edge of the screen. - The
yis the window’s vertical position. For example,+50means the top edge of the window should be 50 pixels below the top of the screen. And-50means the bottom edge of the window should be 50 pixels above the bottom of the screen.
To change the size and position of a window, you use the geometry() method:
Code language: Python (python)
window.geometry(new_geometry)
The following example changes the size of the window to 600x400 and the position of the window to 50 pixels from the top and left of the screen:
Code language: Python (python)
import tkinter as tk root = tk.Tk() root.title('Tkinter Window Demo') root.geometry('600x400+50+50') root.mainloop()
Sometimes, you may want to center the window on the screen. The following program illustrates how to do it:
Code language: PHP (php)
import tkinter as tk root = tk.Tk() root.title('Tkinter Window - Center') window_width = 300 window_height = 200 # get the screen dimension screen_width = root.winfo_screenwidth() screen_height = root.winfo_screenheight() # find the center point center_x = int(screen_width/2 - window_width / 2) center_y = int(screen_height/2 - window_height / 2) # set the position of the window to the center of the screen root.geometry(f'{window_width}x{window_height}+{center_x}+{center_y}') root.mainloop()
How it works.
- First, get the screen width and height using the
winfo_screenwidth()andwinfo_screenheight()methods. - Second, calculate the center coordinate based on the screen and window width and height.
- Finally, set the geometry for the root window using the
geometry()method.
If you want to get the current geometry of a window, you can use the geometry() method without providing any argument:
Code language: Python (python)
window.geometry()
Resizing behavior
By default, you can resize the width and height of a window. To prevent the window from resizing, you can use the resizable() method:
Code language: Python (python)
window.resizable(width,height)
The resizable() method has two parameters that specify whether the width and height of the window can be resizable.
The following shows how to make the window with a fixed size:
Code language: Python (python)
import tkinter as tk root = tk.Tk() root.title('Tkinter Window Demo') root.geometry('600x400+50+50') root.resizable(False, False) root.mainloop()
Output:
When a window is resizable, you can specify the minimum and maximum sizes using the minsize() and maxsize() methods:
Code language: Python (python)
window.minsize(min_width, min_height) window.maxsize(min_height, max_height)
Transparency
Tkinter allows you to specify the transparency of a window by setting its alpha channel ranging from 0.0 (fully transparent) to 1.0 (fully opaque):
Code language: Python (python)
window.attributes('-alpha',0.5)
The following example illustrates a window with 50% transparent:
Code language: Python (python)
import tkinter as tk root = tk.Tk() root.title('Tkinter Window Demo') root.geometry('600x400+50+50') root.resizable(False, False) root.attributes('-alpha', 0.5) root.mainloop()
Output:
Window stacking order
The window stack order refers to the order of windows placed on the screen from bottom to top. The closer window is on the top of the stack and it overlaps the one lower.
To ensure that a window is always at the top of the stacking order, you can use the -topmost attribute like this:
Code language: Python (python)
window.attributes('-topmost', 1)
To move a window up or down of the stack, you can use the lift() and lower() methods:
Code language: Python (python)
window.lift() window.lift(another_window) window.lower() window.lower(another_window)
The following example places the root window on top of all other windows. In other words, the root window is always on top:
Code language: Python (python)
import tkinter as tk root = tk.Tk() root.title('Tkinter Window Demo') root.geometry('300x200+50+50') root.resizable(0, 0) root.attributes('-topmost', 1) root.mainloop()
Changing the default icon
Tkinter window displays a default icon. To change this default icon, you follow these steps:
- Prepare an image in the
.icoformat. If you have the image in other formats likepngorjpg, you can convert it to the.icoformat. There are many online tools that allow you to do it quite easily. - Place the icon in a folder that can be accessible from the program.
- Call the
iconbitmap()method of the window object.
The following program illustrates how to change the default icon to a new one:
Code language: PHP (php)
import tkinter as tk root = tk.Tk() root.title('Tkinter Window Demo') root.geometry('300x200+50+50') root.resizable(False, False) root.iconbitmap('./assets/pythontutorial.ico') root.mainloop()
Output:
If you want to use the above icon, you can download it to your computer:
Summary
- Use the
title()method to change the title of the window. - Use the
geometry()method to change the size and location of the window. - Use the
resizable()method to specify whether a window can be resizable horizontally or vertically. - Use the
window.attributes('-alpha',0.5)to set the transparency for the window. - Use the
window.attributes('-topmost', 1)to make the window always on top. - Use
lift()andlower()methods to move the window up and down of the window stacking order. - Use the
iconbitmap()method to change the default icon of the window.
Did you find this tutorial helpful ?
Существует множество пакетов для создания графических интерфейсов пользователя в Python, но есть только один такой пакет, который считается стандартом де-факто и распространяется со всеми установками Python по умолчанию. Этот пакет называется Tkinter, это привязка Python к Tk – кроссплатформенному набору графических интерфейсов с открытым исходным кодом.
Создание первого окна
Как упоминалось ранее, Tkinter доступен со стандартными установками Python, поэтому независимо от вашей операционной системы создание вашего первого окна должно быть очень быстрым. Все, что вам нужно, это 3 строки кода:
import tkinter root = tkinter.Tk() root.mainloop()
Вывод:

После импорта пакета tkinter в строке 1, в строке 3 мы создаем виджет главного (корневого) окна приложения. Чтобы программа работала должным образом, в нашем интерфейсе должен быть только один виджет корневого окна, и, поскольку все остальные виджеты будут ниже в иерархии, чем корневые, он должен быть создан перед любыми другими виджетами.
В строке 5 мы инициализируем главный цикл корня. Благодаря этой строке окно остается в цикле, который ожидает событий (например, взаимодействия с пользователем) и соответствующим образом обновляет интерфейс. Цикл заканчивается, когда пользователь закрывает окно или вызывается метод quit().
Добавление простых виджетов в корневое окно
В следующем примере мы изучим общую двухэтапную систему создания виджетов, которая может быть применена ко всем виджетам, кроме окон. Первым шагом является создание экземпляра определенного класса виджета.
На втором этапе мы должны использовать один из доступных методов для размещения нового виджета внутри другого уже существующего виджета (родительского). Самый простой виджет, который вы можете поместить в свой интерфейс Tkinter, – это метка, которая просто отображает некоторый текст. В следующем примере создается простой виджет метки:
import tkinter root = tkinter.Tk() simple_label = tkinter.Label(root, text="Easy, right?") simple_label.pack() root.mainloop()
Вывод:

Мы создаем экземпляр класса Label в строке 5 приведенного выше кода. В первом аргументе мы указываем на желаемый родительский виджет метки, которым в этом примере является наше корневое окно. Во втором аргументе мы указываем текст, который должна отображать метка.
Затем в строке 7 мы применяем метод ориентации нашей метки внутри корневого окна. Самый простой метод ориентирования виджетов, который предлагает Tkinter, – это pack(). Метка – единственный виджет внутри окна, поэтому он просто отображается в середине окна.
Мы узнаем больше о том, как это работает, в следующем примере, когда мы добавим в окно еще один виджет. Обратите внимание, что размер окна автоматически подстраивается под виджет, размещенный внутри него.
Добавление функциональной кнопки
Теперь давайте добавим то, с чем пользователь может взаимодействовать. Самый очевидный выбор – простая кнопка. Давайте поместим кнопку в наше окно, которая даст нам дополнительный способ закрыть наше окно.
import tkinter
root = tkinter.Tk()
root.title("Hello!")
simple_label = tkinter.Label(root, text="Easy, right?")
closing_button = tkinter.Button(root, text="Close window", command=root.destroy)
simple_label.pack()
closing_button.pack()
root.mainloop()
Вывод:

В строке 8 мы создаем экземпляр класса Button аналогично тому, как мы создавали метку. Однако, как вы, вероятно, видите, мы добавили аргумент команды, в котором мы сообщаем программе, что должно произойти после нажатия кнопки. В этом случае вызывается метод destroy() root, который закрывает наше окно при выполнении.
В строках 10 и 11 мы снова используем метод pack(). На этот раз мы можем понять это немного лучше, поскольку теперь мы используем его для размещения двух виджетов внутри окна. В зависимости от порядка, в котором мы упаковываем наши виджеты, метод просто помещает их один поверх другого по центру по горизонтали. Высота и ширина окна подстраиваются под размеры виджетов.
Вы, наверное, заметили еще одну новую строчку. В строке 5 мы указываем заголовок корневого окна. К сожалению, самый широкий виджет нашего интерфейса недостаточно широк, чтобы заголовок окна стал видимым.
Управление размером окна
Давайте взглянем на три новые строки, которые позволят нам легко изменять размер нашего окна.
import tkinter
root = tkinter.Tk()
root.title("Hello!")
root.resizable(width="false", height="false")
root.minsize(width=300, height=50)
root.maxsize(width=300, height=50)
simple_label = tkinter.Label(root, text="Easy, right?")
closing_button = tkinter.Button(root, text="Close window", command=root.destroy)
simple_label.pack()
closing_button.pack()
root.mainloop()
Вывод:

В строке 7 мы определяем, должен ли пользователь программы изменять ширину и высоту окна. В этом случае для обоих аргументов установлено значение «false», поэтому размер окна зависит только от нашего кода. Если бы не строки 9 и 10, это зависело бы от размеров виджетов, ориентированных внутри окна.
Однако в этом примере мы используем методы root minsize и maxsize для управления максимальными и минимальными значениями ширины и высоты нашего окна. Здесь мы точно определяем, насколько широким и высоким должно быть окно, но я рекомендую вам поиграть с этими тремя строками, чтобы увидеть, как изменение размера работает в зависимости от размера наших виджетов и от того, какие минимальные и максимальные значения мы определяем.
Подробнее об ориентации виджета
Как вы, наверное, уже заметили, использование метода pack() не дает нам слишком много контроля над тем, где находятся виджеты после их упаковки в родительские контейнеры. Нельзя сказать, что метод pack() непредсказуем – просто очевидно, что иногда размещение виджетов в окне в одном столбце, где один виджет помещается поверх предыдущего, не обязательно согласуется с нашим изощренным чувством эстетики. . В этих случаях мы можем либо использовать pack() с некоторыми умными аргументами, либо использовать grid() – еще один метод ориентации виджетов внутри контейнеров.
Изменив строки 15 и 16 из предыдущего примера, мы можем немного улучшить наш интерфейс:
simple_label.pack(fill="x") closing_button.pack(fill="x")
Вывод:

Таким простым способом мы говорим методу pack() растянуть метку и кнопку полностью вдоль горизонтальной оси. Мы также можем изменить способ, которым pack() создает новые виджеты внутри окна. Например, используя следующий аргумент:
simple_label.pack(side="left") closing_button.pack(side="left")
Вывод:

Мы можем упаковать виджеты в один ряд, начиная с левой стороны окна. Однако pack() – не единственный метод ориентации виджетов внутри их родительских виджетов. Метод, который дает лучшие результаты, – это, вероятно, метод grid(), который позволяет нам упорядочивать виджеты по строкам и столбцам. Взгляните на следующий пример.
import tkinter root = tkinter.Tk() simple_label = tkinter.Label(root, text="Easy, right?") another_label = tkinter.Label(root, text="More text") closing_button = tkinter.Button(root, text="Close window", command=root.destroy) another_button = tkinter.Button(root, text="Do nothing") simple_label.grid(column=0, row=0, sticky="ew") another_label.grid(column=0, row=1, sticky="ew") closing_button.grid(column=1, row=0, sticky="ew") another_button.grid(column=1, row=1, sticky="ew") root.mainloop()
Вывод:

Чтобы сделать этот пример более понятным, мы избавились от строк, которые меняли заголовок и размер корневого окна. В строках 6 и 8 мы добавили еще одну метку и еще одну кнопку (обратите внимание, что щелчок по ней ничего не сделает, поскольку мы не добавили к ней никаких команд).
Однако, что наиболее важно, во всех случаях pack() был заменен на grid(). Как вы, вероятно, легко догадываетесь, столбец и строка аргументов позволяют нам определить, какую ячейку сетки будет занимать наш виджет. Имейте в виду, что если вы определяете одинаковые координаты для двух разных виджетов, тот, который отображается далее в вашем коде, будет отображаться поверх другого.
Привязанный аргумент, вероятно, не так очевиден. Используя эту опцию, мы можем прикрепить края наших виджетов к краям их соответствующих ячеек сетки – северного (вверху), южного (внизу), восточного (справа) и западного (слева). Мы делаем это, передавая простую строку, содержащую конфигурацию букв n, s, e и w.
В нашем примере мы приклеиваем края всех четырех виджетов к восточным и западным краям их ячеек, поэтому строка имеет вид ew. В результате виджеты растягиваются по горизонтали. Вы можете играть с разными конфигурациями этих четырех букв. Их порядок в строке не имеет значения.
Теперь, когда вы знаете два разных метода ориентации виджетов, имейте в виду, что никогда не следует смешивать grid() и pack() внутри одного контейнера.
Frames
Windows – не единственные виджеты, которые могут содержать другие виджеты. Чтобы сделать ваши сложные интерфейсы более понятными, обычно рекомендуется разделять виджеты на фреймы.
Давайте попробуем сделать это с помощью наших четырех простых виджетов:
import tkinter root = tkinter.Tk() frame_labels = tkinter.Frame(root, borderwidth="2", relief="ridge") frame_buttons = tkinter.Frame(root, borderwidth="2", relief="ridge") simple_label = tkinter.Label(frame_labels, text="Easy, right?") another_label = tkinter.Label(frame_labels, text="More text") closing_button = tkinter.Button(frame_buttons, text="Close window", command=root.destroy) another_button = tkinter.Button(frame_buttons, text="Do nothing") frame_labels.grid(column=0, row=0, sticky="ns") frame_buttons.grid(column=1, row=0) simple_label.grid(column=0, row=0, sticky="ew") another_label.grid(column=0, row=1, sticky="ew") closing_button.pack(fill="x") another_button.pack(fill="x") root.mainloop()
Вывод:

Давайте внимательно рассмотрим пример, показанный выше. В строках 5 и 6 мы определяем два новых виджета Frame. Очевидно, что в первом аргументе мы указываем на их родительский виджет, которым является корневое окно.
По умолчанию границы Frame невидимы, но, допустим, мы хотели бы видеть, где именно они расположены. Чтобы показать их границы, мы должны дать им определенную ширину (в нашем примере 2 пикселя) и стиль рельефа (своего рода трехмерный эффект), в котором будет отображаться граница. На выбор предлагается 5 различных стилей relief – в нашем примере мы используем ridge.
Определения Label и Button также были немного изменены (строки 8-12). Мы хотели разместить наши метки в нашем фрейме frame_labels, а наши кнопки – в фрейме frame_buttons. Таким образом, нам пришлось заменить их предыдущий родительский элемент, root, на их соответствующие новые родительские элементы фрейма.
В строках 14 и 15 мы ориентируем фреймы внутри корневого окна с помощью метода grid(). Затем мы используем метод grid() для ориентации меток (строки 17–18) и метод pack() для ориентации кнопок (строки 20–21). Метки и кнопки теперь находятся в отдельных контейнерах, поэтому ничто не мешает нам ориентировать виджеты разными методами.
Окна верхнего уровня
Ваш интерфейс не должен содержать более одного корневого окна, но вы можете создать множество окон, которые являются дочерними по отношению к корневому окну. Лучший способ сделать это – использовать класс Toplevel.
import tkinter root = tkinter.Tk() new_window = tkinter.Toplevel() new_window.withdraw() frame_labels = tkinter.Frame(root, borderwidth="2", relief="ridge") frame_buttons = tkinter.Frame(root, borderwidth="2", relief="ridge") simple_label = tkinter.Label(frame_labels, text="Easy, right?") another_label = tkinter.Label(frame_labels, text="More text") closing_button = tkinter.Button(frame_buttons, text="Close window", command=root.destroy) window_button = tkinter.Button(frame_buttons, text="Show new window", command=new_window.deiconify) frame_labels.grid(column=0, row=0, sticky="ns") frame_buttons.grid(column=1, row=0) simple_label.grid(column=0, row=0, sticky="ew") another_label.grid(column=0, row=1, sticky="ew") closing_button.pack(fill="x") window_button.pack(fill="x") root.mainloop()
В приведенном выше примере мы создаем наше новое окно в строке 5. Поскольку окно – это объект, который не привязан к какому-либо другому виджету, нам не нужно указывать на его родительский элемент или ориентировать его внутри родительского виджета.
Мы хотели бы показывать новое окно после нажатия кнопки. В строке 5 он отображается сразу, поэтому мы используем метод remove() в строке 6, чтобы скрыть его. Затем мы изменяем определение кнопки в строке 15.
Помимо нового имени переменной и текста, кнопка теперь выполняет команду – метод объекта new_window, deiconify, который заставит окно снова появиться после того, как пользователь щелкнет кнопку window_button.
Заключение
Как видите, с помощью Tkinter вы можете легко и быстро создавать графические интерфейсы для непрофессиональных пользователей вашего программного обеспечения. Библиотека включена во все установки Python, поэтому создание вашего первого простого окна – это всего лишь пара строк кода.