Основные свойства форм
Последнее обновление: 31.10.2015
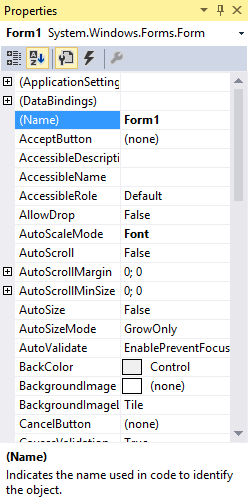
С помощью специального окна Properties (Свойства) справа Visual Studio предоставляет нам удобный интерфейс для управления свойствами элемента:
Большинство этих свойств оказывает влияние на визуальное отображение формы. Пробежимся по основным свойствам:
-
Name: устанавливает имя формы — точнее имя класса, который наследуется от класса
Form -
BackColor: указывает на фоновый цвет формы. Щелкнув на это свойство, мы сможем выбрать тот цвет, который нам подходит
из списка предложенных цветов или цветовой палитры -
BackgroundImage: указывает на фоновое изображение формы
-
BackgroundImageLayout: определяет, как изображение, заданное в свойстве BackgroundImage, будет располагаться на форме.
-
ControlBox: указывает, отображается ли меню формы. В данном случае под меню понимается меню самого верхнего уровня, где
находятся иконка приложения, заголовок формы, а также кнопки минимизации формы и крестик. Если данное свойство имеет значение false, то мы не увидим
ни иконку, ни крестика, с помощью которого обычно закрывается форма -
Cursor: определяет тип курсора, который используется на форме
-
Enabled: если данное свойство имеет значение false, то она не сможет получать ввод от пользователя, то есть мы не сможем
нажать на кнопки, ввести текст в текстовые поля и т.д. -
Font: задает шрифт для всей формы и всех помещенных на нее элементов управления. Однако, задав у элементов формы свой шрифт,
мы можем тем самым переопределить его -
ForeColor: цвет шрифта на форме
-
FormBorderStyle: указывает, как будет отображаться граница формы и строка заголовка. Устанавливая данное свойство в None
можно создавать внешний вид приложения произвольной формы -
HelpButton: указывает, отображается ли кнопка справки формы
-
Icon: задает иконку формы
-
Location: определяет положение по отношению к верхнему левому углу экрана, если для свойства
StartPosition
установлено значениеManual -
MaximizeBox: указывает, будет ли доступна кнопка максимизации окна в заголовке формы
-
MinimizeBox: указывает, будет ли доступна кнопка минимизации окна
-
MaximumSize: задает максимальный размер формы
-
MinimumSize: задает минимальный размер формы
-
Opacity: задает прозрачность формы
-
Size: определяет начальный размер формы
-
StartPosition: указывает на начальную позицию, с которой форма появляется на экране
-
Text: определяет заголовок формы
-
TopMost: если данное свойство имеет значение
true, то форма всегда будет находиться поверх других окон -
Visible: видима ли форма, если мы хотим скрыть форму от пользователя, то можем задать данному свойству значение
false -
WindowState: указывает, в каком состоянии форма будет находиться при запуске: в нормальном, максимизированном или минимизированном
Программная настройка свойств
С помощью значений свойств в окне Свойства мы можем изменить по своему усмотрению внешний вид формы, но все то же самое мы можем сделать
динамически в коде. Перейдем к коду, для этого нажмем правой кнопкой мыши на форме и выберем в появившемся контекстном меню View Code (Просмотр кода). Перед нами открывается файл кода
Form1.cs. Изменим его следующим образом:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
Text = "Hello World!";
this.BackColor = Color.Aquamarine;
this.Width = 250;
this.Height = 250;
}
}
}
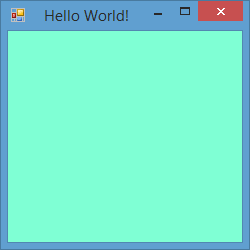
В данном случае мы настроили несколько свойств отображения формы: заголовок, фоновый цвет, ширину и высоту.
При использовании конструктора формы надо учитывать, что весь остальной код должен идти после вызова метода InitializeComponent(), поэтому все установки свойств
здесь расположены после этого метода.
Установка размеров формы
Для установки размеров формы можно использовать такие свойства как Width/Height или Size. Width/Height принимают числовые значения, как в вышеприведенном
примере. При установке размеров через свойство Size, нам надо присвоить свойству объект типа Size:
this.Size = new Size(200,150);
Объект Size в свою очередь принимает в конструкторе числовые значения для установки ширины и высоты.
Начальное расположение формы
Начальное расположение формы устанавливается с помощью свойства StartPosition, которое может принимать одно из следующих значений:
-
Manual: Положение формы определяется свойством Location
-
CenterScreen: Положение формы в центре экрана
-
WindowsDefaultLocation: Позиция формы на экране задается системой Windows, а размер определяется свойством Size
-
WindowsDefaultBounds: Начальная позиция и размер формы на экране задается системой Windows
-
CenterParent: Положение формы устанавливается в центре родительского окна
Все эти значения содержатся в перечислении FormStartPosition, поэтому, чтобы, например, установить форму в центре экрана, нам надо прописать
так:
this.StartPosition = FormStartPosition.CenterScreen;
Фон и цвета формы
Чтобы установить цвет как фона формы, так и шрифта, нам надо использовать цветовое значение, хранящееся в структуре Color:
this.BackColor = Color.Aquamarine; this.ForeColor = Color.Red;
Кроме того, мы можем в качестве фона задать изображение в свойстве BackgroundImage, выбрав его в окне свойств или в коде, указав путь к изображению:
this.BackgroundImage = Image.FromFile("C:\Users\Eugene\Pictures\3332.jpg");
Чтобы должным образом настроить нужное нам отображение фоновой картинки, надо использовать свойство BackgroundImageLayout,
которое может принимать одно из следующих значений:
-
None: Изображение помещается в верхнем левом углу формы и сохраняет свои первоначальные значения
-
Tile: Изображение располагается на форме в виде мозаики
-
Center: Изображение располагается по центру формы
-
Stretch: Изображение растягивается до размеров формы без сохранения пропорций
-
Zoom: Изображение растягивается до размеров формы с сохранением пропорций
Например, расположим форму по центру экрана:
this.StartPosition = FormStartPosition.CenterScreen;
|
romanrex -8 / 1 / 2 Регистрация: 04.01.2009 Сообщений: 121 |
||||||||
|
1 |
||||||||
Изменение размеров формы20.02.2009, 16:10. Показов 69917. Ответов 10 Метки нет (Все метки)
размеры формы получаю как
Для изменения размеров использую следующий метод
Проблема в том, что размеры из this.ClientSize определяются внутренней части формы, а при System.Drawing.Size внешние и угадать ширину рамки затруднительно. Как можно задавать размеры именно через внутреннюю часть?
__________________
0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
20.02.2009, 16:10 |
|
Ответы с готовыми решениями:
Изменение размеров элементов, сохраняя пропорции, при изменении размеров самой формы Изменение размеров элементов управления с изменением размеров формы
10 |
|
Sergei 1507 / 774 / 103 Регистрация: 22.04.2008 Сообщений: 1,610 |
||||
|
20.02.2009, 16:24 |
2 |
|||
|
Зачем для простого изменения формы использавать ClientSize
3 |
|
-8 / 1 / 2 Регистрация: 04.01.2009 Сообщений: 121 |
|
|
20.02.2009, 16:35 [ТС] |
3 |
|
Sergei Но вопрос, как управлять лишь внутренней частью, а не наружной?
0 |
|
1507 / 774 / 103 Регистрация: 22.04.2008 Сообщений: 1,610 |
|
|
20.02.2009, 16:47 |
4 |
|
А что именно тебе нужно сделать?
0 |
|
-8 / 1 / 2 Регистрация: 04.01.2009 Сообщений: 121 |
|
|
20.02.2009, 18:30 [ТС] |
5 |
|
Внутри формы есть элементы, некоторые имеют собственные фиксированные размеры, некоторые подстраиваются под размеры формы. Ряд элементов можно скрывать и тогда форма должна увеличиваться или уменьшаться в зависимости от того, какие элементы видимые. По этому все размеры желательно внутренние, или на худой конец — внешние. Сейчас же я могу получить размеры внутренние, а устанавливать внешние…
0 |
|
1922 / 427 / 41 Регистрация: 12.07.2007 Сообщений: 2,062 |
|
|
22.02.2009, 13:02 |
6 |
|
А так: Код this.ClientSize = new System.Drawing.Size(w + x, h+y); ?
0 |
|
-8 / 1 / 2 Регистрация: 04.01.2009 Сообщений: 121 |
|
|
22.02.2009, 20:41 [ТС] |
7 |
|
Спасибо, так работает как надо
0 |
|
2 / 2 / 2 Регистрация: 24.10.2013 Сообщений: 106 |
|
|
09.04.2014, 11:44 |
8 |
|
А что вы понимаете под х и у?
0 |
|
Администратор 9357 / 4639 / 755 Регистрация: 17.04.2012 Сообщений: 9,490 Записей в блоге: 14 |
|
|
10.04.2014, 20:07 |
9 |
|
yurik0103, те величины, на которые нужно увеличить размер формы. Не по теме: Когда задаёте вопрос, обращайте внимание на даты предыдущих сообщений, им уже 5 лет и вряд ли их авторы вам ответят.
0 |
|
0 / 0 / 0 Регистрация: 27.11.2021 Сообщений: 3 |
|
|
30.11.2021, 06:29 |
10 |
|
А вы ответите?
0 |
|
11075 / 7641 / 1179 Регистрация: 21.01.2016 Сообщений: 28,688 |
|
|
30.11.2021, 06:32 |
11 |
|
SuperHacker2015, те величины, на которые нужно увеличить размер формы. Не по теме: Когда задаёте вопрос, обращайте внимание на даты предыдущих сообщений, им уже 7 лет и вряд ли их авторы вам ответят.
0 |
Размер
формы Windows Forms можно указать несколькими
способами. Можно изменить высоту и
ширину формы программными средствами,
задав новое значение свойства Size
или изменив свойства Height
и Width
по отдельности. Если используется Visual
Studio, можно изменить размеры с помощью
конструктора Windows Forms.
Изменить
размер формы программными средствами
можно двумя способами:
-
Задайте
для формы свойство Size,
например:
Имя_переменной_формы.Size
= new
System.Drawing.Size(ширина,
высота);
Пример:
glob.frm2.Size
= new System.Drawing.Size(300, 300);
-
Измените
высоту или ширину с помощью свойств
Width
или Height,
например:
Имя_переменной_формы.Width
= 300;
-
Добавление фоновых изображений в формы Windows Forms.
При
создании форм Windows Forms иногда нужно
поместить фоновый рисунок на элемент
управления или на саму форму. Для этого
можно использовать настройки, задаваемые
в окне Свойства.
Чтобы
добавить фоновый рисунок в форму Windows
Forms, выполните следующие действия.
-
Щелкните
свойство BackgroundImage
в окне Свойства
формы. Нажмите кнопку с многоточием
()
для открытия диалогового окна Выбор
ресурса. -
Щелкните
Импорт
для открытия диалогового окна Открытие
файла.
Перейдите в папку, в которой находится
файл рисунка (с расширением BMP). Нажмите
кнопку Открыть,
чтобы открыть файл.
Обратите
внимание, что выбранный файл теперь
находится в списке Файла
ресурсов проекта,
а рисунок отображается в окне
Предварительный
просмотр.
-
Нажмите
кнопку ОК,
чтобы импортировать рисунок как ресурс.
Обратите
внимание, что теперь рисунок будет
отображаться в форме. Управлять внешним
видом рисунка в форме можно с помощью
свойства BackgroundImageLayout.
Обратите
внимание, что в проекте появилась папка
Ресурсы (в
обозревателе решений),
в которую скопирован рисунок.
Примечание.
Если выбрать Локальный ресурс, то папка
Resoures
не будет создана, а в проекте будет
храниться ссылка на файл с рисунком.
При выборе опции Файл ресурсов проекта
создается в папке с проектом новая папка
под названием Resoures,
в которую копируется выбранных графический
файл.
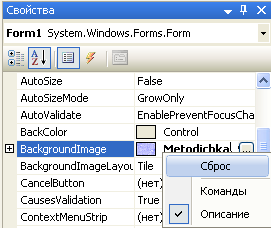
Чтобы
удалить фоновый рисунок из формы Windows
Forms в окне
Свойства
щелкните правой кнопкой мыши кнопку с
многоточием ()
для свойства BackgroundImage
и выберите Сброс.
-
Отображение модальных и немодальных форм Windows Forms
Формы
и диалоговые окна могут быть модальными
и немодальными. Модальная
форма или диалоговое окно должно быть
закрыто или спрятано перед продолжением
работы с другими формами приложения.
Диалоговые
окна, в которых отображаются важные
сообщения, должны всегда быть модальными.
Немодальные
формы позволяют переключаться между
формами без необходимости закрывать
начальную форму. Пока отображается
форма, пользователь может продолжать
работу в любом другом месте приложения.
Чтобы
отобразить форму как модальное диалоговое
окно
вызовите метод ShowDialog.
В
следующем примере кода показан способ
отображения модального диалогового
окна.
glob.frm2.ShowDialog();
В
методе ShowDialog
существует необязательный аргумент
owner,
который можно использовать в форме для
определения отношения «главный-подчиненный».
Например, когда с помощью кода в главной
форме отображается диалоговое окно, в
качестве значения аргумента owner
диалогового окна можно передать значение
this,
чтобы определить, что главная форма
является владельцем. Это показано в
следующем примере.
glob.frm2.ShowDialog(this);
Чтобы
отобразить форму как немодальное
диалоговое окно вызовите
метод Show.
В
следующем примере показан способ
отображения диалогового окна в немодальном
формате.
glob.frm2.Show();
Примечание.
При отображении
модальной формы код, следующий после
метода ShowDialog,
не выполняется до тех пор, пока не будет
закрыто диалоговое окно. При отображении
немодальной формы код, следующий после
метода Show,
выполняется немедленно после отображения
формы.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #



 Изменение размеров элементов, при изменение размеров формы
Изменение размеров элементов, при изменение размеров формы