С помощью CSS можно добавить рамку к элементу несколькими способами. В основном, конечно же, применяется свойство border, как наиболее универсальное, а также outline и, как ни удивительно, box-shadow, основная задача которого — создание тени. Далее рассмотрим эти методы и их различия между собой.
Свойство outline
Самое простое свойство для создания рамок. Имеет те же параметры, что и border, но существенно отличается от него некоторыми деталями:
- outline выводится вокруг элемента (border внутри);
- outline не влияет на размеры элемента (border добавляется к ширине и высоте элемента);
- outline можно установить только вокруг элемента целиком, но никак не на отдельных сторонах (border можно использовать для любой стороны или всех сразу);
- на outline не действует радиус скругления, заданный свойством border-radius (на border действует).
Возникает вопрос — в каких случаях нужен outline, когда его роль, несмотря на перечисленные отличия, вполне берёт на себя border? Ситуаций не так и много, но они встречаются:
- создание сложных разноцветных рамок;
- добавление рамки к элементу при наведении на него курсора мыши;
- сокрытие рамки, добавляемой браузером автоматически для некоторых элементов при получении фокуса;
- для outline можно задать расстояние от края элемента до рамки с помощью свойства outline-offset, для создания различных дизайнерских эффектов.
Разноцветные рамки
Надо понимать, что outline ни в коей мере не заменяет border и вполне может существовать вместе с ним, как показано в примере 1.
Пример 1. Создание рамки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border и outline</title>
<style>
div {
width: 100px; height: 100px; /* Размеры */
background: #fc0; /* Цвет фона */
outline: 2px solid #000; /* Чёрная рамка */
border: 3px solid #fff; /* Белая рамка */
border-radius: 10px; /* Радиус скругления */
}
</style>
</head>
<body>
<div></div>
</body>
</html>В данном примере вокруг элемента добавляется чёрная рамка, которая отделена от фона белой каймой (рис. 1).
Рис. 1. Рамка вокруг элемента
Рамка при использовании :hover
При добавлении рамки через border происходит увеличение ширины элемента, что довольно заметно при сочетании border и псевдокласса :hover. Есть два способа, как это «победить». Самое простое — заменить border на outline, которое, как мы знаем, не оказывает влияния на размеры элемента (пример 2).
Пример 2. Рамка при наведении
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>outline</title>
<style>
div {
width: 100px; height: 100px; /* Размеры */
background: #fc0; /* Цвет фона */
border: 3px solid #fff; /* Белая рамка */
border-radius: 10px; /* Радиус скругления */
display: inline-block;
}
div:hover {
outline: 2px solid #000; /* Чёрная рамка */
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>outline не всегда годится, хотя бы потому, что на него скругление уголков не действует. Здесь подойдёт второй метод — добавляем невидимую рамку или рамку, совпадающую с цветом фона, а затем меняем её параметры при наведении (пример 3). Тогда никакого смещения элемента происходить не будет, поскольку рамка изначально уже есть. Но всегда помним, что ширина элемента при этом складывается из значений width, border слева и border справа. Аналогично обстоит и с высотой.
Пример 3. Рамка при наведении
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border</title>
<style>
div {
width: 100px; height: 100px; /* Размеры */
background: #fc0; /* Цвет фона */
border: 3px solid #fff; /* Белая рамка */
border-radius: 10px; /* Радиус скругления */
display: inline-block;
border: 2px solid transparent; /* Невидимая рамка */
}
div:hover {
border: 2px solid black; /* Чёрная рамка */
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>Рамка вокруг полей формы
В некоторых браузерах (Chrome, Safari, последние версии Opera) вокруг полей формы при получении ими фокуса отображается небольшая цветная рамка (рис. 2). Чтобы её убрать, достаточно в стилях добавить к свойству outline значение none, как показано в примере 4.
Рис. 2. Рамка вокруг полей
Пример 4. Убираем рамку
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input</title>
<style>
input:focus {
outline: none; /* Скрываем рамку */
}
</style>
</head>
<body>
<input>
</body>
</html>Рамки через box-shadow
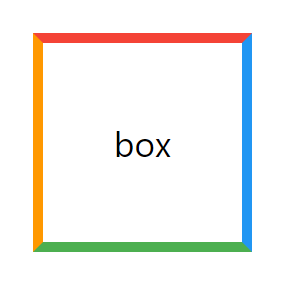
Хотя свойство box-shadow предназначено для добавления тени вокруг элемента, с его помощью можно и создавать рамки, причём такие, которые невозможно сделать через border или outline. Всё благодаря тому, что число теней может быть неограниченным, параметры которых перечисляются через запятую.
Чтобы получить рамку, первые три параметра следует задать нулевыми, они отвечают за положение тени и её размытие. Четвёртый параметр в данном случае отвечает за толщину границы, а пятый устанавливает цвет рамки. Для второй рамки четвёртый параметр равняется сумме толщин двух рамок.
В примере 4 показано добавление двух рамок и одной границы справа с помощью одного свойства box-shadow.
Пример 4. Использование box-shadow
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>box-shadow</title>
<style>
div {
width: 100px;
height: 100px;
box-shadow: 0 0 0 3px red,
0 0 0 6px blue,
3px 0 0 6px orange;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Результат данного примера показан на рис. 3.
Рис. 3. Рамки, созданные свойством box-shadow
В этой статье изучим CSS-свойства для стилизации границ элемента: border, border-width, border-style, border-color, border-radius, border-image, border-image-source, border-image-slice, border-image-width, border-image-outset и border-image-repeat.
CSS-свойство border предназначено для управления оформлением границ элемента. Границы располагаются перед фоном элемента.
border – это универсальное свойство для стилизации границ (рамки) вокруг элемента. Оно позволяет установить сразу три характеристики: толщину границ (border-width), стиль линий (border-style) и цвет (border-color).
Например:
.card {
border:
3px /* width */
solid /* style */
magenta; /* color */
}border состоит из трёх других свойств (в скобках приведены значения каждого из них, которые они имеют по умолчанию):
border-width(medium);border-style(none);border-color(currentcolor).
Свойство border устанавливает стили сразу для всех четырёх границ. В отличие от него border-width, border-style и border-color могут принимать до 4 значений, и тем самым стилизовать каждую из сторон по-отдельности.
.card {
border-width: 5px 5px 5px 5px;
border-style: solid dashed solid dashed;
border-color: #9c27b0 #f3e5f5 #9c27b0 #f3e5f5;
}При установке меньшего количества значений:
.card {
border-width: 5px 10px 20px; /* top - 5px, left и right - 10px, bottom - 20px */
border-width: 5px 10px; /* top и bottom - 5px, left и right - 10px */
border-width: 5px; /* top, bottom, left и right - 5px */
}border-width – толщина границы
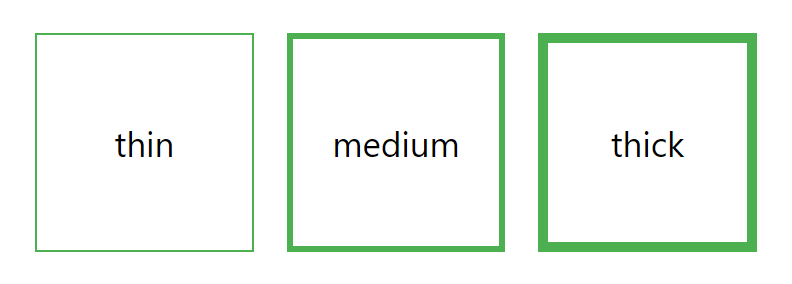
CSS-свойство border-width определяет толщину границы. По умолчанию данное свойство имеет значение medium, что эквивалентно 3px.
Задавать значение можно с помощью ключевых слов: thin (эквивалентно 1px), medium (3px) и thick (5px), а также используя различные единицы измерения: px, em, rem, vh, vw.
.thin {
border-width: thin;
}
.medium {
border-width: medium;
}
.thick {
border-width: thick;
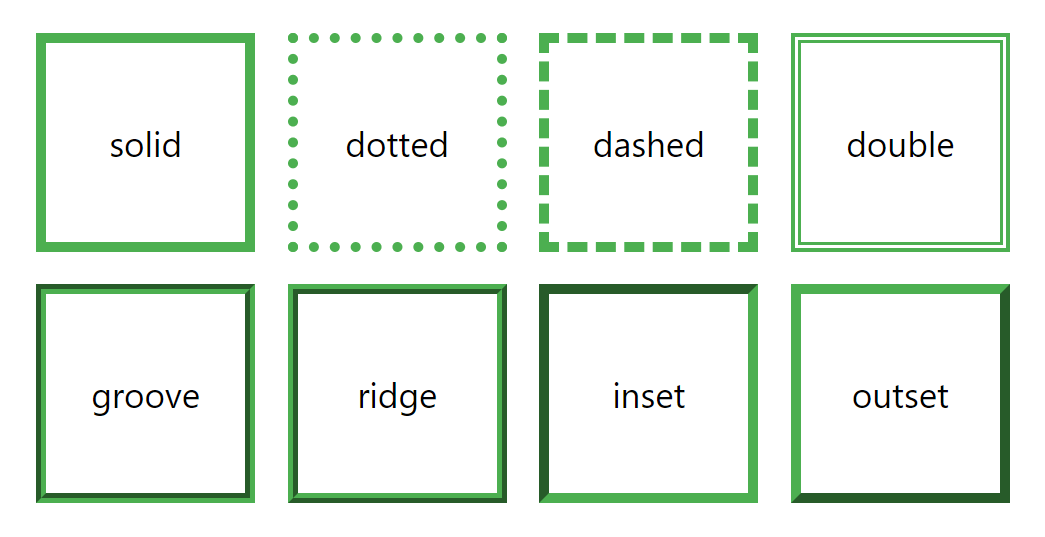
}border-style – тип линии
CSS-свойство border-style предназначено для установки стилей границам.
Значения:
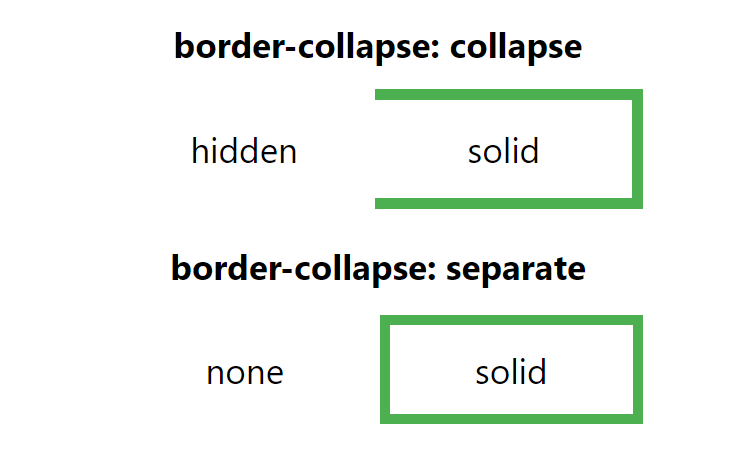
solid– сплошная непрерывная линия;none(по умолчанию) – без отображения границы;hidden– то же самое, чтоnone, за исключением отображения границ у ячеек таблицы сborder-collapse: collapse;dashed– штриховая линия;dotted– линия из точек;double– двойная линия;groove– линия со вдавленным эффектом;ridge– линия с выпуклым эффектом;inset– добавляет эффект к границе таким образом, чтобы весь блок выглядел вдавленным;outset– добавляет эффект к границе таким образом, чтобы весь блок выглядел выпуклым;
.solid {
border-style: solid;
}
.dotted {
border-style: dotted;
}
.dashed {
border-style: dashed;
}
.double {
border-style: double;
}
.groove {
border-style: groove;
}
.ridge {
border-style: ridge;
}
.inset {
border-style: inset;
}
.outset {
border-style: outset;
}Отличие между border-style: none и border-style: hidden:
<style>
td {
border: thick solid #4caf50;
}
.hidden {
border-style: hidden;
}
.none {
border-style: none;
}
</style>
<!-- border-collapse: collapse -->
<table style="border-collapse: collapse">
<tr>
<td class="hidden">hidden</td>
<td>solid</td>
</tr>
</table>
<!-- border-collapse: separate -->
<table>
<tr>
<td class="none">none</td>
<td>solid</td>
</tr>
</table>border-color – цвет линии
CSS-свойство border-color используется для установки цвета границам элемента. По умолчанию оно имеет значение currentcolor, т.е. наследует цвет элемента.
Задать определённый цвет границам можно разными способами, а именно с помощью:
- названия цвета, например:
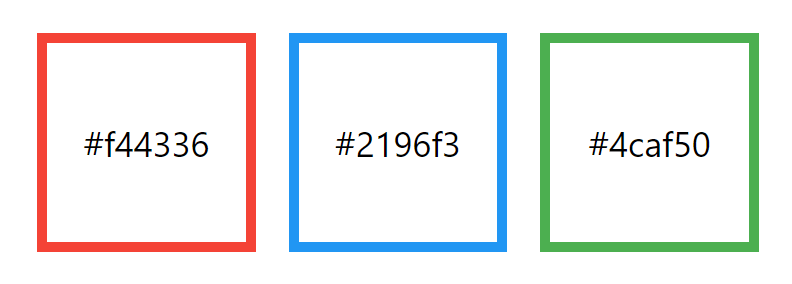
red,greenи т.д.; - шестнадцатеричного кода, например:
#ff0000,#00ff00и т.д.; rgb(),rgba(),hsl()илиhsla();transparent(прозрачный);
Если указать одно значение, то оно будет применено сразу к 4 границам (верхней, правой, нижней и левой).
.danger {
border-color: #f44336;
}
.primary {
border-color: #2196f3;
}
.success {
border-color: #4caf50;
}
Но можно установить и отдельно для каждой, для этого значения необходимо перечислить через пробел:
.box {
border-color: #f44336 #2196f3 #4caf50 #ff9800;
}Свойства для стилизации границ по-отдельности
В CSS имеются свойства, которые позволяют задать стиль определённой границы (top – верхней, right – правой, bottom – нижней и left – левой): border-top, border-right, border-bottom и border-left.
Кроме этого также доступны CSS-свойства для задания отдельных характеристик границ:
- для толщины:
border-top-width,border-right-width,border-bottom-widthиborder-left-width; - для типа линии:
border-top-style,border-right-style,border-bottom-styleиborder-left-style; - для цвета:
border-top-color,border-right-color,border-bottom-colorиborder-left-color.
border-radius – закругление углов
CSS-свойство border-radius позволяет скруглить углы границ элементов.
border-radius работает даже если у элемента нет границ, т.к. его действие распространяется и на фон.
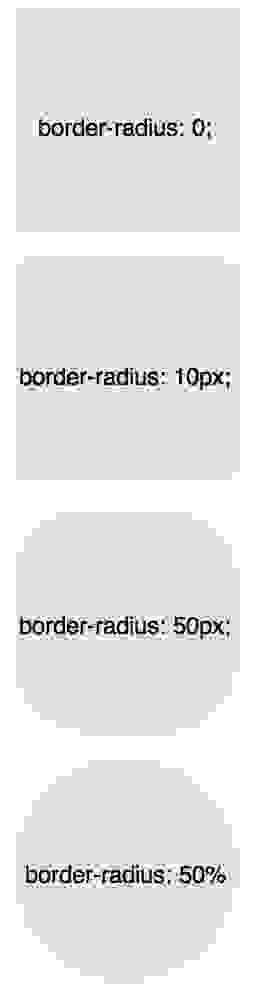
В основном border-radius используется с одним значением.
Например:
.box {
border-radius: 20px;
}Когда вы используете только одно значение, все углы элемента скругляются на это значение.
Кроме указания значений, с помощью единиц измерения для задания фиксированной длины (например: px, rem, em и т.д.), вы также можете использовать проценты.
В основном это используется для создания круга путем установки border-radius, равным 50%.
.circle {
border-radius: 50%;
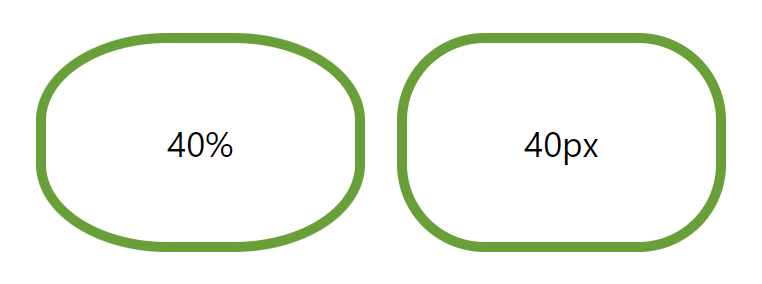
}Значение, заданное в процентах, вычисляется в зависимости от ширины и высоты элемента. Поэтому, когда вы используете его для прямоугольника, углы у вас будут не симметричными.
Пример, показывающий разницу между border-radius: 40px и border-radius: 40% применительно к прямоугольнику:
.rect-1 {
width: 150px;
height: 100px;
border: thick solid #689f38;
border-radius: 40%;
}
.rect-2 {
width: 150px;
height: 100px;
border: thick solid #689f38;
border-radius: 40px;
}border-radius позволяет установить радиус скругления отдельно для каждого угла. Для этого необходимо перечислить значения через пробел (начиная с верхнего левого угла и далее двигаясь по часовой стрелке):
Кроме этого, скруглить отдельно каждый угол можно с помощью свойств border-top-left-radius, border-top-right-radius, border-bottom-right-radius и border-bottom-left-radius.
С двумя значениями:
.rect {
border-radius: 10px 20px;
}С тремя значениями:
.rect {
border-radius: 10px 20px 30px;
}Кроме этого, border-radius позволяет создавать ассиметрично скруглённые углы. Осуществляется это с помощью косой черты.
.rect {
border-radius: 10px 20px 30px 40px / 20px 40px 60px 80px;
}Перед косой черты указываются значения, отвечающие за горизонтальные расстояния, а после — вертикальные.
border-image – изображение в качестве рамки
border-image – это CSS-свойство, которое позволяет установить в качестве границ элемента изображение или CSS градиент.
border-image можно применить к любому элементу, за исключением тегов, определяющих содержимое таблицы (tr, th, td) когда в качестве значения border-collapse установлено collapse.
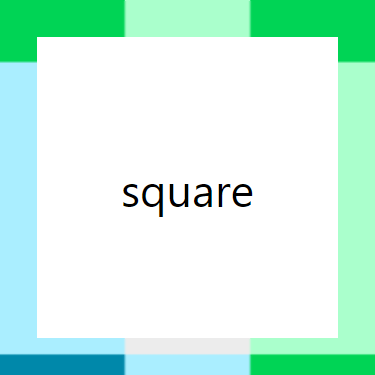
<style>
.square {
border: 30px solid transparent;
border-image: url('/examples/images/border.png') 16.66666667% / 1 / 0 stretch;
}
</style>
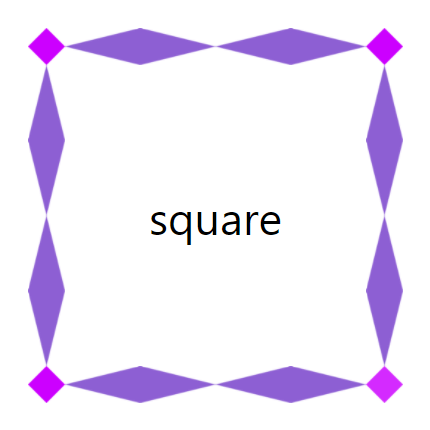
<div class="square">square</div>border-image является краткой записью следующих пяти свойств:
border-image-source(none);border-image-slice(100%);border-image-width(1);border-image-outset(0);border-image-repeat(stretch).
Таким образом, пример приведённый выше с помощью специальных CSS-свойств можно записать следующим образом:
.square {
border: 30px solid transparent;
/* border-image: url('/examples/images/border.png') 16.66666667% / 1 / 0 stretch; */
border-image-source: url('/examples/images/border.png');
border-image-slice: 16.66666667%;
border-image-width: 1;
border-image-outset: 0;
border-image-repeat: stretch;
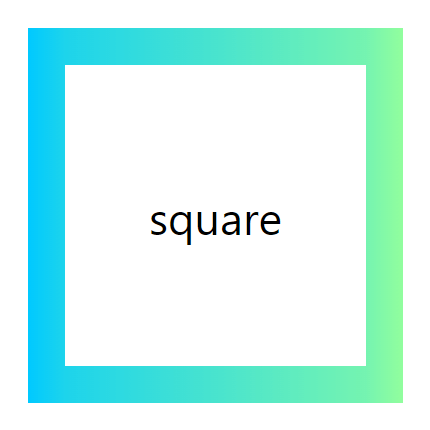
}Пример создания градиентной границы с помощью border-image:
<style>
.square {
border: 30px solid transparent;
border-image: linear-gradient(90deg, #00C9FF 0%, #92FE9D 100%) 20% / 1 / 0 stretch;
/* border-image-source: linear-gradient(90deg, #00C9FF 0%, #92FE9D 100%);
border-image-slice: 20%;
border-image-width: 1;
border-image-outset: 0;
border-image-repeat: stretch; */
}
</style>
<div class="square">square</div>border-image-source
border-image-source – задаёт изображение (посредством URL-адреса, URI-данных или встроенного SVG) или CSS градиент, который необходимо использовать для отрисовки границы. Значение по умолчанию: none.
border-image-slice
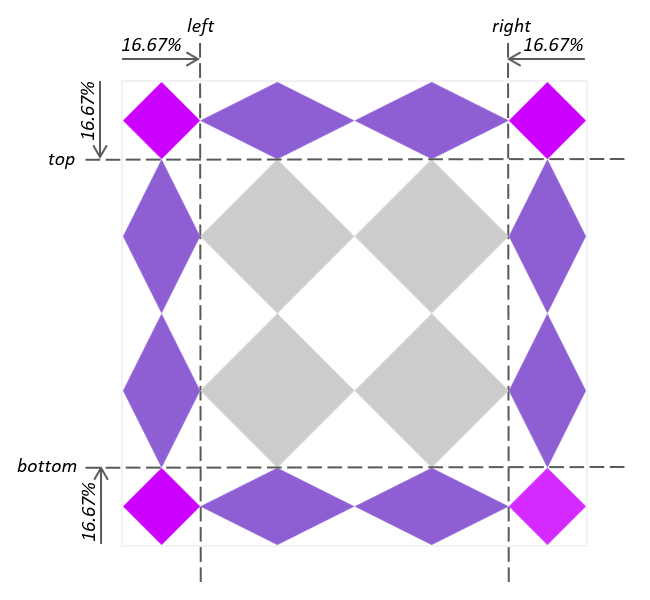
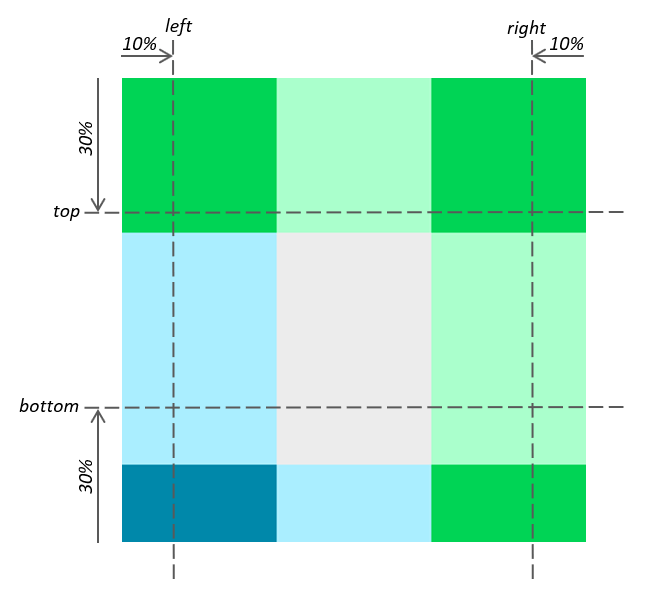
border-image-slice – сообщает браузеру, как необходимо «разрезать» изображение и тем самым определить области для отрисовки границ.
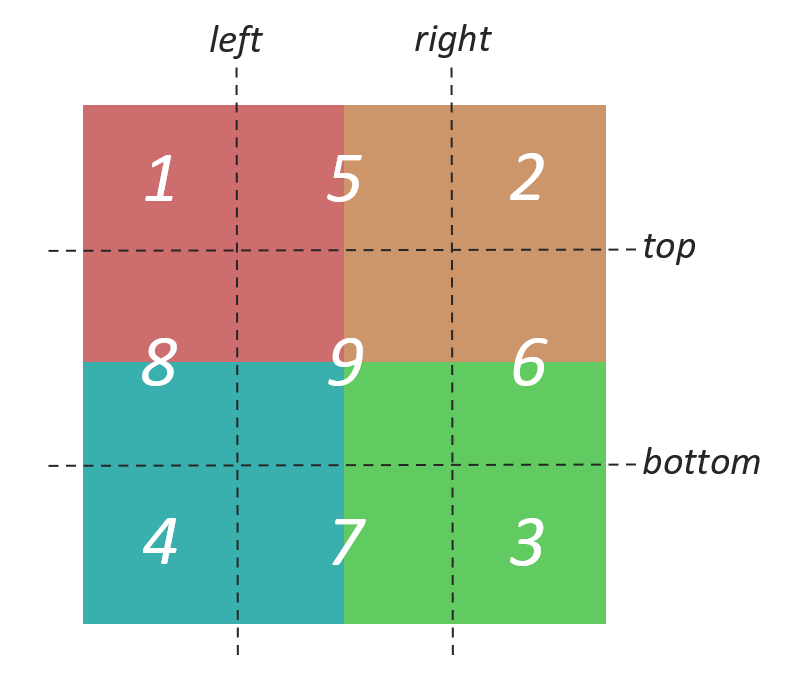
В процессе нарезки изображения образуется 9 областей: четыре угла, четыре стороны и центр.
- Области 1 – 4 используется всего один раз для отрисовки соответствующих углов границ элемента;
- Области 5 – 8 применяются для отрисовки соответствующих сторон границ, расположенных между углами. В зависимости от значения свойства
border-image-repeatобласть исходного изображения может растягиваться, повторяться, масштабироваться или иным образом изменяться, чтобы соответствовать размерам элемента; - Область 9 является центральной и по умолчанию отбрасывается.
Для использования области 9 в качестве фонового изображения элемента, необходимо добавить в любое место значения border-image-slice ключевое слово fill. При этом это фоновое изображение будет располагаться поверх фактического background.
Указывать смещения от краёв для нарезки изображения можно с помощью числа, так и процентов. При указании числа расстояние будет определяться количеством пикселей для растровых изображений или координатой для векторных. При указании процентов – в процентах от размера исходного изображения.
В border-image-slice можно установить от одного до четырёх значений:
- при указании одного значения, все четыре среза создаются на одинаковом расстоянии от соответствующих сторон;
- если два значения, то первая величина определяет срезы сверху и снизу, а вторая — слева и справа;
- когда указаны три значения, первое создает срез сверху, второе – слева и справа, а третье – снизу;
- при задании четырех значений, они определяют срезы соответственно сверху, справа, снизу и слева (т.е. по часовой стрелке).
При указании одного значения:
.square {
border: 30px solid transparent;
border-image-source: url('/examples/images/border.png');
border-image-slice: 16.67%;
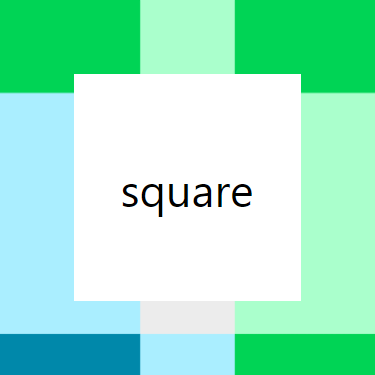
}При указании двух значений:
.square {
border: 30px solid transparent;
border-image-source: url('/examples/images/border-01.png');
border-image-slice: 30% 10%;
}Свойства border-image-repeat, border-image-width и border-image-outset позволяют задать каким образом эти области должны использоваться для формирования окончательной отрисовки границы.
border-image-width
Свойство border-image-width устанавливает толщину границы для изображения. По умолчанию имеет значение 1 (это означает, что она равна border-width).
Если значение этого свойства задать больше, чем border-width, то тогда граница будет накладываться под внутренний контент элемента.
В border-image-width можно задать от одного до четырех значений:
- при указании одного значения, все четыре границы будут иметь одну эту толщину;
- при задании двух значений, первая величина будет определять толщину верхней и нижней границы, а вторая – левой и правой;
- когда указаны три значения: первая величина будет задавать толщину верхней границы, вторая – левой и правой, а третья – нижней;
- при задании четырёх значений: первая величина – за толщину верхней границы, вторая – правой, третья – нижней и четвёртая – левой (т.е. по часовой стрелке, начиная с верхней).
Задавать значение можно с помощью:
- числа – в этом случае, толщина границы будет вычисляться как значение
border-widthумноженное на это число; - px и других единиц – в соответствии с указанными единицами;
- процентов (%) – толщина границы будет вычисляться в процентах относительно размера блока;
- ключевого слова
auto– толщина границы берётся изborder-image-slice(если подходящего размера нет, то используется то, что задано вborder-width).
Пример установки толщины границы для изображения в раза превышающей border-width:
<style>
.square {
border: 30px solid transparent;
border-image-source: url('/examples/images/border-01.png');
border-image-slice: 30% 10%;
border-image-width: 2; /* толщина границы */
}
</style>
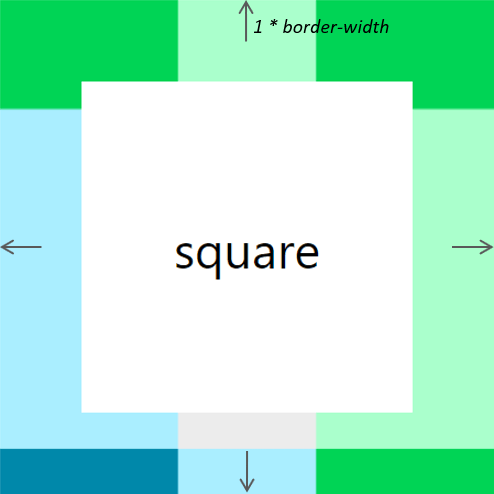
<div class="square">square</div>border-image-outset
СSS-свойство border-image-outset задает расстояние, на которое нужно сместить границы наружу относительно их начального положения.
В border-image-outset можно задать от одного до четырёх значений:
- при задании одного значения, оно применяется ко всем четырем сторонам;
- если указаны два значения, то первое применяется к верхней и нижней границам, а второе — к левой и правой;
- указании трёх значений, первое применяется к верхней границе, второе — к левой и правой, а третье — к нижней;
- указаны четыре значения, они применяются к верхней, правой, нижней и левой границам в указанном порядке (по часовой стрелке).
Задавать значения можно с помощью:
- px, em, rem и других CSS единиц — в этом случае смещение будет определяться в соответствии с этим значением;
- числа – в этом случае расстояние будет равно этому число умноженное на значение
border-width.
Пример, в котором сместим границы на величину, равную 1 * border-width:
<style>
.square {
border: 30px solid transparent;
border-image-source: url('/examples/images/border-01.png');
border-image-slice: 30% 10%;
border-image-width: 2;
/* смещение всех 4 границ на величину равную величине border-width */
border-image-outset: 1;
}
</style>
<div class="square">square</div>border-image-repeat
CSS свойство border-image-repeat определяет как должны быть заполнены части границ, расположенные между углами в соответствии с областями 5 – 8 исходного изображения.
border-image-repeat может быть установлено с использованием одного или двух значений.
Когда указано одно значение, то оно применяет одно и то же поведение ко всем четырем сторонам. При задании двух значений, первое применяется к верхней и нижней сторонам, а второе — к левому и правому.
Значения:
stretch(по умолчанию) – растягивает области 5 – 8 исходного изображения для заполнения частей границ между углами;repeat– повторяет области 5 – 8 исходного для заполнения промежутка между углами границ границей (если область изображения целиком не помещается, то оно обрезается);round– тоже самое чтоrepeat, за исключением того, что когда часть изображения не помещается, оно масштабируется таким образом, чтобы вписать его N раз;space– тоже самое чтоrepeat, за исключением того, что когда часть изображения не помещается, между ними добавляется пустое пространство таким образом, чтобы вписать его N раз.
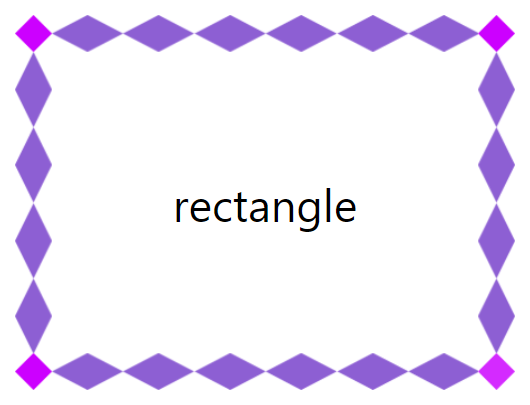
Пример border-image-repeat с одним значением:
<style>
.rectangle {
width: 400px;
height: 300px;
border: 30px solid transparent;
border-image-source: url('/examples/images/border-02.png');
border-image-slice: 16.66666667%;
/* определяем как должны повторяться части границ между углами */
border-image-repeat: round;
}
</style>
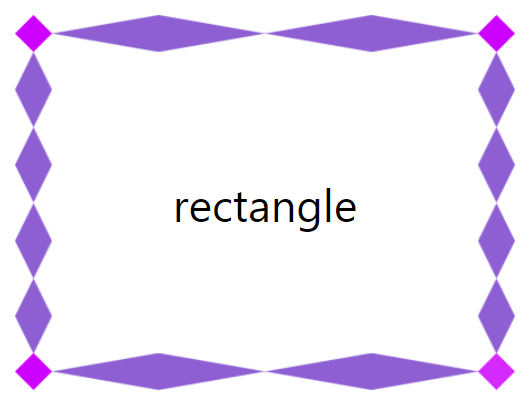
<div class="rectangle">rectangle</div>Пример border-image-repeat с двумя значениями:
<style>
.rectangle {
width: 400px;
height: 300px;
border: 30px solid transparent;
border-image-source: url('/examples/images/border-02.png');
border-image-slice: 16.66666667%;
/* определяем как должны повторяться части границ между углами */
border-image-repeat: stretch round;
}
</style>
<div class="rectangle">rectangle</div>Время прочтения
5 мин
Просмотры 239K
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?
Основы
Всем знакомо такое использование:
border: 1px solid black;Это однопиксельная сплошная рамка. Немного меняем синтаксис:
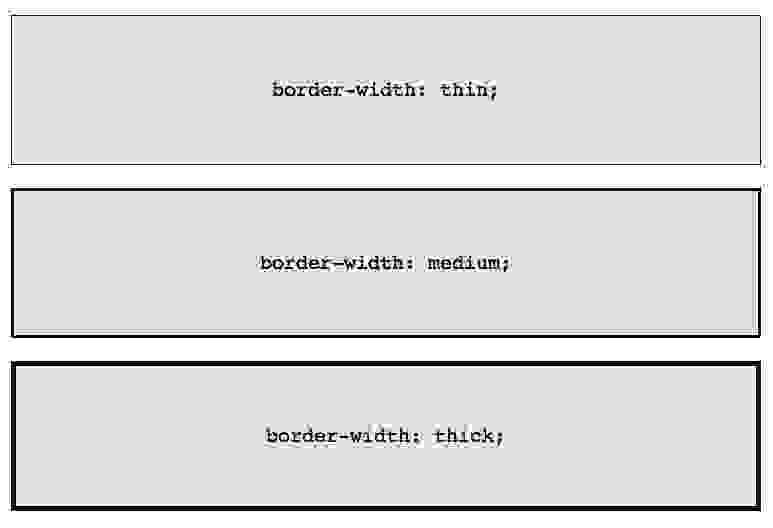
border-width: thick;
border-style: solid;
border-color: black;
Например у параметра border-width есть три параметра: thin, medium, thick:
Если необходимо менять цвет границы при наведении на объект:
.box {
border: 1px solid red;
}
.box:hover {
border: 1px solid green;
}Но так это реализовать проще и правильнее:
.box {
border: 1px solid red;
}
.box:hover {
border-color: green;
}Border-Radius
border-radius — это новый параметр CSS3 для отображения закругленных углов, который корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Для каждого угла можно назначить свое закругление:
border-top-left-radius: 20px;
border-top-right-radius: 0;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 0;
В приведенном примере необязательно назначать «0» border-top-right-radius и border-bottom-left-radius, если они не наследуют значения, которые должны быть изменены.
Всю конструкцию можно сжать в одну строку:
/* top left, top right, bottom right, bottom left */
border-radius: 20px 0 30px 0;А вот как можно нарисовать лимон средствами CSS:
.lemon {
width: 200px; height: 200px;
background: #F5F240;
border: 1px solid #F0D900;
border-radius: 10px 150px 30px 150px;
}
Здесь описаны самые простые и популярные примеры применения параметра border. Перейдем к более сложным.
Несколько границ
Border-Style
solid, dashed, and dotted — самые популярные значения параметра border-style, но давайте рассмотрим другие, например, groove and ridge.
border: 20px groove #e3e3e3;Или более подробно:
border-color: #e3e3e3;
border-width: 20px;
border-style: groove;Outline
Самый популярный способ создания двойной границы — это параметр outline:
.box {
border: 5px solid #292929;
outline: 5px solid #e3e3e3;
}
Этот способ отлично работает, но ограничен созданием двойной рамки. Если вам необходимо отобразить несколько границ элемента, то необходимо использовать другую технику.
Псевдоэлементы
Можно использовать такую конструкцию:
.box {
width: 200px; height: 200px;
background: #e3e3e3;
position: relative;
border: 10px solid green;
}
/* Create two boxes with the same width of the container */
.box:after, .box:before {
content: '';
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}
.box:after {
border: 5px solid red;
outline: 5px solid yellow;
}
.box:before {
border: 10px solid blue;
}
Возможно это не самое элегантное решение, однако оно работает
Box-Shadow
Еще один способ, с применением теней:
.box {
border: 5px solid red;
box-shadow:
0 0 0 5px green,
0 0 0 10px yellow,
0 0 0 15px orange;
}Изменение углов
К параметру border-radius можно применять два значения, используя «/», например:
border-radius: 50px / 100px; /* horizontal radius, vertical radius */Это то же самое, что:
border-top-left-radius: 50px 100px;
border-top-right-radius: 50px 100px;
border-bottom-right-radius: 50px 100px;
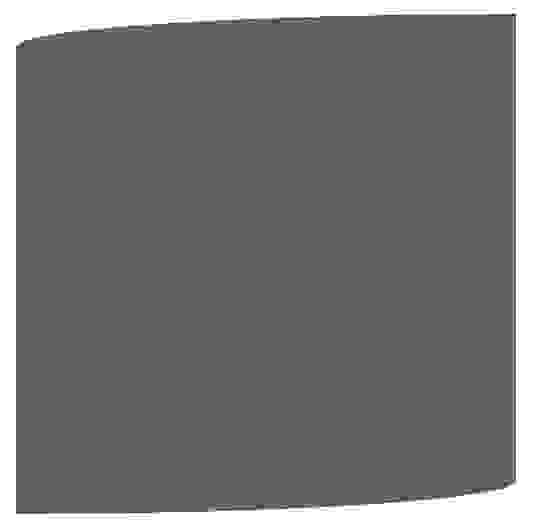
border-bottom-left-radius: 50px 100px;Эта техничка бывает полезна, если необходимо имитировать искривление, а не закругление. Например, так можно получить эффект скрученной бумаги:
.box {
width: 200px; height: 200px;
background: #666;
border-top-left-radius: 15em 1em;
border-bottom-right-radius: 15em 1em;
}CSS фигуры
В следующих примерах предполагается такая разметка:
<div class="box"></div>И такой базовый css:
.box {
width: 200px;
height: 200px;
background: black;
}Наиболее частым примером использования CSS фигур является отображение стрелок. Чтобы понять, как это работает, необходимо разобраться с использованием отдельного border-color для каждой стороны и установкой значения «0» для width и height:
.arrow {
width: 0; height: 0;
border-top: 100px solid red;
border-right: 100px solid green;
border-bottom: 100px solid blue;
border-left: 100px solid yellow;
}Или то же самое:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: blue;
border-left-color: yellow;
}Или так:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-color: red green blue yellow;
}
А теперь оставляем только синий треугольник:
.arrow {
width: 0; height: 0;
border: 100px solid;
border-bottom-color: blue;
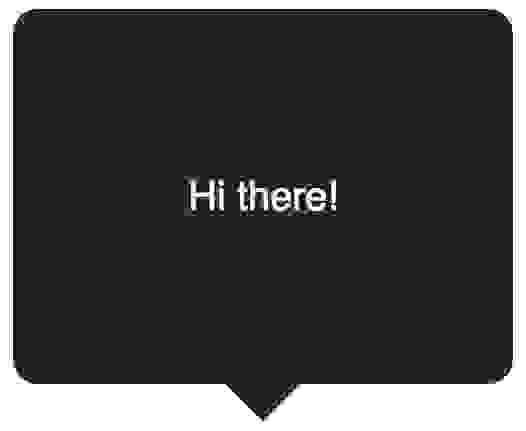
}Создание Speech Bubble
Наша базовая разметка:
<div class="speech-bubble">Hi there!</div>И стили:
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
}
Теперь нужно расположить стрелку-треугольник в нужном месте. Вот наш цветной квадратик:
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red green blue yellow;
}
Оставляем только четверть квадратика:
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-top-color: red;
}
Теперь перемещаем ниже и закрашиваем:
.speech-bubble {
/* … other styles */
border-radius: 10px;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px; /* adjust for border width */
}
Примеры применения:
/*
Speech Bubbles
Usage: Apply a class of .speech-bubble and .speech-bubble-DIRECTION
<div class="speech-bubble speech-bubble-top">Hi there</div>
*/
.speech-bubble {
position: relative;
background-color: #292929;
width: 200px;
height: 150px;
line-height: 150px; /* vertically center */
color: white;
text-align: center;
border-radius: 10px;
font-family: sans-serif;
}
.speech-bubble:after {
content: '';
position: absolute;
width: 0;
height: 0;
border: 15px solid;
}
/* Position the Arrow */
.speech-bubble-top:after {
border-bottom-color: #292929;
left: 50%;
bottom: 100%;
margin-left: -15px;
}
.speech-bubble-right:after {
border-left-color: #292929;
left: 100%;
top: 50%;
margin-top: -15px;
}
.speech-bubble-bottom:after {
border-top-color: #292929;
top: 100%;
left: 50%;
margin-left: -15px;
}
.speech-bubble-left:after {
border-right-color: #292929;
top: 50%;
right: 100%;
margin-top: -15px;
}Вертикальное центрирование текста
минус использования line-height при вертикальном центрировании в ограничении текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble {
/* other styles */
display: table;
}
.speech-bubble p {
display: table-cell;
vertical-align: middle;
}
Еще один пример нестандартного использования границ:
.biohazard {
width: 0; height: 0;
border: 60px solid;
border-radius: 50%;
border-top-color: black;
border-bottom-color: black;
border-left-color: yellow;
border-right-color: yellow;
}Итог
Использование параметра border не ограничивается одним лишь «1px solid black», с помощью границ можно создавать различные фигуры, причем достаточно один раз написать CSS-класс и применять его к множеству элементов на странице.
Рамка — самый популярный и легко создаваемый элемент оформления контента с большим потенциалом преображения дизайна. В этом уроке будем использовать только HTML.
Рамку можно создать для любого html элемента, будь то <p>, <h1>, <img>, <span>, <blockquote>, <marquee> и так далее.
Разница между рамками блочных и встраиваемых элементов состоит в том, что у блочных рамка образуется на всю ширину блока, но её можно ограничивать.
Рамка же встроенного создаётся непосредственно вокруг элемента, заключённого в тег.
Для создания рамки применяется стилевое свойство border которому задаются три значения по порядку
Толщина Вид Цвет.
Так как руководство это практическое, то перейдём непосредственно к примерам.
Толщина и размер рамки
Для примера возьмём тег <p> и создадим ему простую рамку толщиной 3 px
<p style="border:3px #00B344 solid;">
текст текст текст текст</p>
Результат
текст текст текст текст
Как видите — рамка заняла всё пространство, которое занимает тег.
Так ведёт себя рамка созданная для блочных элементов, таких как <p>, <div> и т.д.
Чтоб рамка была только вокруг текста, в значение вводится ширина, которую можно задать в любых доступных в веб единицах размеров.
<p style="border:3px #00B344 solid; width:175px;">
текст текст текст текст</p>
текст текст текст текст
Если задать меньшую ширину, то слова в рамке будут размещаться в несколько строк, то есть автоматически будет увеличиваться высота.
<p style="border:3px #00B344 solid; width:100px;">
текст текст текст текст</p>
текст текст текст текст
Рамка для встроенных или строчных элементов, таких как <img>, <span>, <hr> и т.п., располагается непосредственно вокруг элемента.
Бла-бла-бла Бла-бла-бла <span style="border:3px #00B344 solid; width:100px;">текст текст текст текст</span> Бла-бла-бла Бла-бла-бла
Бла-бла-бла Бла-бла-бла текст текст текст текст Бла-бла-бла Бла-бла-бла
Вид рамки
Можно изменить вид рамки, для этого в значении меняется её название.
Названия:
solid — сплошная
<span style="border:3px #00B344 solid; width:175px;">текст текст текст текст</span>
текст текст текст текст
dotted — точечная
<p style="border:3px #00B344 dotted; width:175px;">
текст текст текст текст</p>
текст текст текст текст
dashed — пунктирная
<p style="border:3px #00B344 dashed; width:175px;">
текст текст текст текст</p>
текст текст текст текст
double — двойная
<p style="border:3px #00B344 double; width:175px;">
текст текст текст текст</p>
текст текст текст текст
ridge — рельефная
<p style="border:5px #00B344 ridge; width:175px;">
текст текст текст текст</p>
текст текст текст текст
Для рельефной рамки нужно задавать толщину побольше, иначе она будет смотреться как сплошная.
Не полная рамка
Для создания неполной рамки в код вместо свойства border вводятся свойства border-top, border-right, border-bottom, border-left, по отдельности или в различных комбинациях, в зависимости от того, какая граница вам нужна.
<p style="border-left:3px #00B344 double; border-bottom:3px #00B344 double; width: 200px; padding: 5px 0 5px 15px; margin:50px 0 50px 150px;" > текст текст текст текст</p>
текст текст текст текст
Выравнивание и отступы рамки
Текст внутри рамки можно выровнять по центру или правому краю, добавив в код свойство text-align, которое принимает значения
left — выравнивание по левому краю (по умолчанию)
center — выравнивание по центру
right — выравнивание по правому краю
<p style="border:3px #00B344 ridge; width: 175px; text-align:center;" > текст текст текст текст</p>
текст текст текст текст
Можно задать для рамки отступы от текста.
Для этого в код рамки вводится свойство padding, которое принимает 4 цифровых значения:
первая цифра — отступ сверху;
вторая цифра — отступ справа;
третья цифра — отступ снизу;
четвёртая цифра — отступ слева.
Отступы задаются в любых доступных в веб единицах размеров.
Если в свойстве padding указать одно значение, то отступы со всех сторон будут одинаковыми.
Если указать два значения, то первая цифра укажет отступы сверху и снизу, а вторая — справа и слева.
<p style="border:3px #00B344 solid; width: 200px; padding: 5px 0 5px 15px;" > текст текст текст текст</p>
текст текст текст текст
Можно задать отступ от предметов находящихся снаружи рамки.
Для этого в код рамки добавляется свойство margin, которое так же как и padding может принимать 4 цифровых значения.
Сделаем отступы слева, сверху и снизу
<p style="border:3px #00B344 ridge; width: 200px; padding: 5px 0 5px 15px; margin:50px 0 50px 150px;" > текст текст текст текст</p>
текст текст текст текст
Дизайн рамки
Можно внутри рамки сделать фоновый цвет.
Для этого в код рамки вводится свойство background, в значении которого указывается код цвета.
<p style="background: #F4FC03; border:3px #00B344 ridge; width: 200px; padding: 10px 0 10px 15px; margin:20px;" > текст текст текст текст</p>
текст текст текст текст
Можно вместе с текстом в рамку вставить картинку. В примере .gif картинка.
<p style="background-color: #F4FC03; border:3px #00B344 ridge;
width: 240px; height:100px; padding: 5px 0 5px 15px; margin:20px 0 0 20px;">
<img src="images/i6.jpg"><br>Текст текст текст текст текст</p>

А если задать ширину рамки ridge пикселей в 15-20, то есть в свойстве border вместо 3px задать 15px, то получится багет.

Так же в дизайне рамки можно использовать стилевые свойства border-radius — закругление и box-shadow — тень.
<p style="border:2px solid #555; border-radius:5px; width: 200px; text-align:center; margin:20px; padding:20px;" > текст текст текст текст</p>
Текст текст текст
<p style="border:2px solid #555; box-shadow:3px 3px 5px #999; width: 200px; text-align:center; margin:20px; padding:20px;" > текст текст текст текст</p>
Текст текст текст
Как оформляются рамки в CSS и как делается тень, читайте в статьях Рамки CSS и Как сделать тень для блока.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
Вовочка папе: — Папа, а тебя била когда нибудь твоя мама ?
— Нет, только твоя…
Прямая линия HTML < < < В раздел > > > Кнопка HTML.
Есть рамка вокруг текста
border-top: 1px solid #000;
border-bottom: 1px solid #000;
padding: 5px;
Как сделать рамку длиннее или наоборот?
задан 21 мар 2012 в 14:34
1
Не совсем понятно, что именно вам нужно.
border-top: 1px solid #000;— верхняя часть рамки толщиной в1pxцвета#000border-bottom: 1px solid #000;— нижняя часть рамки1pxцвета#000padding: 5px;— внутренний отступ (отступ от текста внутри рамки до самой рамки)5px
Длина же задается параметром width (высота — height). Например:
width 100px;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
padding: 5px;
Возможно, вам поможет эта статья или эта.
Regent
19k6 золотых знаков28 серебряных знаков43 бронзовых знака
ответ дан 21 мар 2012 в 14:56
sonniysonniy
1,0398 серебряных знаков22 бронзовых знака
1
ответ дан 21 мар 2012 в 14:39
Alex KapustinAlex Kapustin
11.6k18 серебряных знаков22 бронзовых знака
С помощью border такого не сделаешь, она либо на всю длину либо никак. Поробуйте сделать так:
div{position:relative;}
div:before{
position:absolute;
top:0;
left:0;
width:50%;
border-top:1px solid #000;
content:"";
}
ответ дан 17 окт 2016 в 8:52
bad4izbad4iz
1,25211 серебряных знаков21 бронзовый знак
Попробуйте так
border: 1px solid #000;
padding: 0 60px 0 0;
ответ дан 21 мар 2012 в 14:41
span {
border: 1px solid red;
}
span.long {
padding: 0 2em;
}
span.long-2 {
padding: 0 2em;
margin: 0 -2em;
}<p>Как сделать <span>рамку</span> длиннее?</p>
<p>Как сделать <span class="long">рамку</span> длиннее?</p>
<p>Как сделать только <span class="long-2">рамку</span> длиннее?</p>VenZell
19.8k5 золотых знаков43 серебряных знака61 бронзовый знак
ответ дан 17 окт 2016 в 10:05
Qwertiy♦Qwertiy
119k24 золотых знака117 серебряных знаков285 бронзовых знаков
Интересно а 10 лет назад были псевдо элементы ::before; ::after?
Можно было было бы так:
.parent-element {
display: flex;
width: 1200px;
height: 500px;
&::after {
content: '';
width: 800px;
margin: 0 auto;
height: 1px;
border: 0.5px solid black;
}
}
ответ дан 26 авг 2022 в 12:44
Свойство CSS border это универсальное свойство для указания всех персональных свойств границ за раз: border-width, border-style (en-US), и border-color (en-US).
Интерактивный пример
Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное значение. Обратите внимание, border не может быть использован для указания пользовательского значения border-image (en-US), но вместо этого устанавливает его в начальное значение, т.е. none.
border: 1px;
border: 2px dotted;
border: medium dashed green;
Примечание: Замечание: Рекомендуется использовать border, когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-width, border-style (en-US), и border-color (en-US) принимают до четырёх значений, позволяя установить различные значения для каждого ребра, border принимает единственное значение для каждого свойства. И этот стиль применяется для всех четырёх границ.
Синтаксис
Свойство border указывается используя одно или более значений <br-width>, <br-style>, и <color> указанных ниже.
Значения
<br-width>-
Толщина границ. По умолчанию
mediumесли отсутствует. Больше информацииborder-width. <br-style>-
Стиль линии границ. По умолчанию
noneесли отсутствует. Больше информацииborder-style(en-US). <color>-
Цвет границ. По умолчанию принимает значение свойства элементов
color(en-US). Больше информацииborder-color(en-US).
Обычный синтаксис
border =
<line-width> || (en-US)
<line-style> || (en-US)
<color><line-width> =
<length [0,∞]> | (en-US)
thin | (en-US)
medium | (en-US)
thick<line-style> =
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
Примеры
HTML
<div class="fun-border">Look at my borders.</div>
<p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!</p>
<style contenteditable>
.fun-border {
border: 2px solid red;
}
</style>
CSS
style {
display: block;
border: 1px dashed black;
}
Результат
Спецификация
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # propdef-border |
Совместимость браузеров
BCD tables only load in the browser
Также смотрите
В языке CSS за оформление рамок или обводок отвечает свойство border, а точнее, четыре свойства, названия которых начинаются с этого слова. Они позволяют вебмастеру управлять цветом, внешним видом, толщиной и формой углов рамки, которая обрамляет содержимое какого-либо блока.
Содержание
- Синтаксис и значения border
- border-style
- border-width
- border-color
- border-radius
- Более детальные свойства
Свойств, отвечающих за оформление границы или рамки, – четыре. Вид определяет свойство border-style, ширину можно задать, используя border-width, с помощью border-color назначается цвет, border-radius закругляет углы. Также есть общее свойство border, в котором можно объединить все значения.
Его синтаксис:
border: <border-width> || <border-style> || <color>Например, создадим элемент и применим к нему свойства:
.element {
width:100px;
height:100px;
border:2px solid red;
}Значения свойства border здесь указывают, что у элемента должна быть рамка толщиной 2px, сплошная (solid), и красного цвета.
See the Pen
border simple by Андрей (@adlibi)
on CodePen.
border-style
С помощью border-style можно сделать рамку в виде пунктирной линии, последовательности точек, придать ей объем, а всему блоку эффект выпуклости или вдавленности. Значение по умолчанию – none (отсутствие рамок).
Ниже перечислены значения, которые можно задать свойству, и эффекты, которые при этом появляются.
- solid
- сплошная линия
- none
- по умолчанию – линии нет
- double
- двойная линия
- dashed
- пунктир
- dotted
- набор точек
- groove
- придание линии вогнутости
- ridge
- придание линии выпуклости
- inset
- эффект вдавленности блока
- outset
- эффект выпуклости блока
На примере ниже показаны все стили рамок, кроме solid, который продемонстрирован выше.
See the Pen
border style by Андрей (@adlibi)
on CodePen.
Примечание: при использовании стиля
dashedсоотношение длины штриха и ширины пробела зависит от браузера, в котором открыт сайт.
border-width
Толщина линии, образующей рамку, может задаваться как словом, так и количеством пикселей.
Возможные значения:
- <length>
- Числовая величина, измеряемая в px, em, rem, vh и vw.
- thin
- Эквивалент 1px
- medium
- Эквивалент 3px
- thick
- Эквивалент 5px
border-color
Цвет рамки можно задавать несколькими способами:
- словом – названием предустановленного цвета на английском языке – red, green, pink и т.д.;
- с помощью шестнадцатеричного числа, например #ff0099;
- с помощью RGB-модели – rgb (интенсивность каждого из цветов выражается числом от 0 до 255 или в процентах; значения разделяются запятыми).
- Посредством RGBA-модели, при которой четвертый параметр цвета – степень его прозрачности.
Цвет по умолчанию – black (черный). Установка значения transparent (border-color: transparent) означает полностью прозрачную рамку.
Примеры записи цвета:
border-color: red;
border-color: #aaaabb;
border-color: rgb(88, 255, 250);border-radius
С помощью свойства можно уходить от квадратных углов, вводя величину радиуса скругления.
На примере ниже 2 квадрата. Один залит синим цветом, у вокруг второго нарисована рамка. Для элементов задано скругление:
border-radius: 10px;See the Pen
border radius by Андрей (@adlibi)
on CodePen.
Для каждого угла можно задать свой радиус скругления.
Так, для квадрата на примере ниже, задано такое свойство:
border-radius: 10px 20px 30px 20px;Значения устанавливаются для углов по часовой стрелке.
See the Pen
border radius 4 by Андрей (@adlibi)
on CodePen.
Количество значений может быть от 1 до 4. В таблице приведены результаты введения разного количества значений.
| Количество значений свойства | Результат |
|---|---|
| 1 | Все стороны выполнены в одном стиле |
| 2 | Стиль устанавливается отдельно для горизонтальных (1-е значение) и вертикальных границ (2-е значение) |
| 3 | 1-е значение – верх лево; 2-е – верх право и низ лево; 3-е – низ право. |
| 4 | Все границы выполнены в разных стилях. Соответствие значениям (с 1-го по 4-е) – по часовой стрелке, начиная с верхней. |
Интересно, что для каждого угла можно задать два параметра скругления через знак слэша. При этом первая величина – горизонтальный радиус, вторая – вертикальный. Показать это лучше на примере. Вот что получится, если для фигуры задать свойство:
border-radius: 10px/30px; See the Pen
border radius 2 by Андрей (@adlibi)
on CodePen.
Необходимо иметь в виду, что при задании свойства
border-radiusформа блока остается прежней, то есть прямоугольной, и при больших значениях радиусов, запланированная рамка вокруг текста может попасть на сам текст.
Радиуса скругления можно задавать в процентах. Это удобно, например, если вы хотите нарисовать круг, то просто задайте для квадрата border-radius: 50%;.
See the Pen
border radius 50percent by Андрей (@adlibi)
on CodePen.
Более детальные свойства
Существует и другой способ сделать обводку или придать ей определенный стиль для конкретной стороны рамки или угла. Для этого предусмотрены специальные расширения свойств, в названия которых входит обозначение стороны границы. Верхняя обозначается как top, нижняя – bottom, левая – left и правая – right.
Например:
border-bottom-widthborder-left-colorborder-right-styleborder-top-left-radius.