Изменение размеров рисунка
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны
совпадать с физическими размерами картинки. Например, на рис. 10.6
показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Размеры изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" width="100" height="111" alt="Винни-Пух"></p>
</body>
</html> Если размеры изображения указаны явно, то браузер использует их для того,
чтобы отображать соответствующую картинке пустую область в процессе загрузки
документа (рис. 10.7). В противном случае браузер ждет, когда рисунок
загрузится полностью, после чего меняет ширину и высоту картинки (рис. 10.8).
При этом может произойти переформатирование текста, поскольку первоначально
размер картинки не известен и автоматически он устанавливается небольшим.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону.
Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла
остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это
может вызвать недоумение у читателей, отчего такой маленький рисунок так долго
грузится. А вот увеличение размеров приводит к обратному эффекту — размер
изображения велик, но файл относительно изображения аналогичного размера загружается
быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6,
но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Увеличение размеров изображения</title>
</head>
<body>
<p><img src="images/figure.jpg" width="200" height="222" alt="Винни-Пух"></p>
</body>
</html> Такое изменение размеров называется ресемплированием, при этом алгоритм браузера
по своим возможностям уступает графическим редакторам. Поэтому увеличивать
таким способом изображения нужно только в особых случаях, а то слишком ухудшается
качество картинки. Лучше воспользоваться какой-нибудь графической программой.
Исключением являются рисунки, содержащие прямоугольные области. На рис. 10.10
приведен файл узора, который занимает 54 байта и имеет исходный размер 8
на 8 пикселов, увеличенных до 150 пикселов.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
Если для элемента <img> не задать атрибуты width и height, то браузер самостоятельно определит ширину и высоту изображения после загрузки файла и покажет его в исходном размере. Рисунок в формате SVG браузеры, за исключением IE, выводят на всю доступную ширину.
Изменение масштаба и пропорций изображения делается как через атрибуты <img>, так и через стили.
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
</head>
<body>
<img src=»image/redcat.jpg» alt=»Размеры не заданы»>
<img src=»image/redcat.jpg» alt=»Задана ширина» width=»400″>
<img src=»image/redcat.jpg» alt=»Задана ширина и высота» width=»400″ height=»400″>
</body>
</html>
В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).
Рис. 1. Размеры фотографии
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 27%; /* Ширина */
float: left; /* Выстраиваем элементы по горизонтали */
margin: 0 0 0 3.5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
</body>
</html>
В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.
Рис. 2. Масштабирование фотографий
Масштабирование через стили
Стили удобно задействовать, когда нужно массово задать одинаковые размеры для множества изображений, тогда не придётся указывать индивидуальные размеры для каждой картинки через width и height. Но если у вас большое количество иллюстраций разного размера, то стили здесь никак не помогут. Они пригодятся, например, для иконок одинаковой ширины и высоты или когда размеры задаются в процентах, как это показано выше. В примере 3 приведён стиль для изменения размеров всех изображений внутри элемента <figure>.
Пример 3. Размеры через стили
figure img {
width: 100%; /* Ширина в процентах */
}Когда для одного элемента одновременно указывается атрибут width и стилевое свойство width, то стили имеют приоритет выше.
Интерполяция
Предположим, что у нас есть растровая картинка размером 200х200 пикселей и мы увеличиваем её пропорционально по ширине в два раза. Площадь изображения и общее количество пикселей вырастет при этом в четыре раза. Новые пиксели добавляются браузером самостоятельно исходя из набора уже имеющихся. Способ получения этих новых пикселей называется интерполяцией изображения. Надо понимать, что качество очень сильно зависит от самого изображения, масштаба и алгоритма, но обычно результат получается хуже оригинала.
Похожее происходит и при уменьшении изображения, только браузеру уже приходится не добавлять, а выбрасывать часть пикселей.
Алгоритм интерполяции заложен в браузер и может быть изменён с помощью свойства image-rendering. К сожалению, браузеры пока слабо поддерживают это свойство, поэтому приходится указывать несколько разных значений. В примере 4 показано изменение алгоритма, чтобы переходы цветов не размывались, а оставались чёткими. В браузерах Chrome и Opera пример пока не работает, ожидается что поддержка свойства появится в новых версиях.
Пример 4. Изменение алгоритма интерполяции
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
img { border: 1px solid #ccc; }
.edge {
image-rendering: -moz-crisp-edges; /* Firefox */
-ms-interpolation-mode: nearest-neighbor; /* IE */
image-rendering: crisp-edges; /* Стандартное свойство */
}
</style>
</head>
<body>
<img src=»image/russia.png» alt=»Флаг России» width=»200″>
<img src=»image/russia.png» alt=»Флаг России» width=»200″ class=»edge»>
</body>
</html>
Результат данного примера показан на рис. 3. Для левой картинки применяется алгоритм, заданный по умолчанию; для правой — метод интерполяции по ближайшим точкам.
Рис. 3. Вид картинок после увеличения масштаба
Вписывание картинки в область
Порой изображения необходимо вписать в область заданных размеров, например, для создания слайдшоу — плавной смены нескольких фотографий. Есть два основных способа. Первый метод простой и работает во всех браузерах. Задаём желаемые размеры области и скрываем всё, что в неё не помещается с помощью свойства overflow со значением hidden (пример 5).
Пример 5. Использование overflow
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
overflow: hidden; /* Прячем всё за пределами */
min-width: 600px; /* Минимальная ширина */
}
figure img {
width: 100%; /* Ширина изображений */
margin: -10% 0 0 0; /* Сдвигаем вверх */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка»>
</figure>
</body>
</html>
Результат примера показан на рис. 4. Область имеет высоту 400 пикселей и занимает всю доступную ей ширину. Для фотографии внутри <figure> устанавливаем ширину 100% и сдвигаем её чуть вверх, чтобы она лучше выглядела. Поскольку высота области фиксирована, то при уменьшении окна браузера до некоторого предела высота фотографии окажется меньше 400 пикселей и под ней появится пустое пространство. Поэтому вводим свойство min-width чтобы этого избежать.
Рис. 4. Фотография внутри области заданных размеров
Второй способ не так универсален, поскольку свойство object-fit не поддерживается в IE, а Firefox его понимает только с версии 36. Зато object-fit позволяет более аккуратно вписать изображение в заданную область. В примере 6 показан стиль для этого. Задействовано значение cover, оно увеличивает или уменьшает изображение так, чтобы оно всегда полностью заполняла всю область.
Пример 6. Использование object-fit
figure {
width: 100%; /* Ширина области */
height: 400px; /* Высота области */
margin: 0; /* Обнуляем отступы */
}
figure img {
width: 100%; /* Ширина изображений */
height: 100%; /* Высота изображении */
object-fit: cover; /* Вписываем фотографию в область */
}См. также
Последнее изменение: 11.03.2020
Одно из решений, которые приходится принимать фронтенд-разработчику при создании сайта, касается выбора способа включения изображений в состав веб-страниц. Этот способ может заключаться в использовании HTML-тега <img>. Это может быть применение CSS-свойства background или тега <image> элемента <svg>. Выбор правильного подхода к работе с изображениями весьма важен, так как это может очень сильно повлиять на производительность и доступность проекта.
Материал, перевод которого мы сегодня публикуем, посвящён изучению различных способов включения изображений в состав веб-страниц. Здесь будут обсуждены преимущества и недостатки этих способов. Кроме того, мы поговорим о том, когда и почему их обычно используют.
HTML-элемент <img>
Элемент <img> в простейших вариантах его использования содержит лишь необходимый для его правильной работы атрибут src:
<img src="cool.jpg" alt="">
▍Настройка атрибутов width и height
Если не будут настроены ширина и высота изображения, то при загрузке странице с последующей загрузкой изображения макет страницы может понадобиться перестроить. Для того чтобы этого избежать, можно задать атрибуты width и height тега <img>:
<img src="cool.jpg" width="200" height="100" alt="">
Хотя кому-то такой подход может слегка напомнить, так сказать, «старую школу», он, на самом деле, довольно полезен. Давайте, чтобы лучше в этом разобраться, продемонстрируем вышесказанное примером. А именно, я предлагаю вам посмотреть это короткое видео.
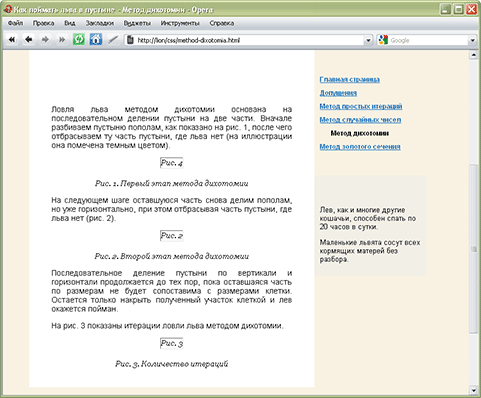
Кадр из видео. У изображения слева ширина и высота не заданы. У изображения справа — заданы
Здесь показана панель Network инструментов разработчика браузера и продемонстрирован процесс загрузки пары изображений. Одно из них, расположенное слева, представлено тегом <img>, у которого атрибуты width и height не заданы. У другого значения этих атрибутов заданы.
Вы заметили, что на странице место под правое изображение резервируется ещё до того, как это изображение будет загружено? Всё дело в заданных атрибутах width и height. Обратите внимание и на то, что происходит с подписями к изображениям в процессе их загрузки. Это — наглядная демонстрация силы атрибутов width и height.
→ Вот рабочий пример
▍Скрытие изображения средствами CSS
Изображение можно скрыть с помощью CSS. Правда, такое изображение всё равно загружается при загрузке страницы. Поэтому, поступая так, следует соблюдать осторожность. Если некое изображение нужно скрыть, то оно, возможно, используется лишь в декоративных целях.
Вот CSS-код, скрывающий изображение:
img {
display: none;
}
Повторюсь: при таком подходе браузер будет загружать изображение, делая это даже в том случае, если оно оказывается невидимым. Дело тут в том, что элемент <img> считается замещаемым элементом, поэтому наши возможности по управлению таким элементом из CSS ограничены.
▍О доступности контента
Доступность изображений, выводимых на страницах с помощью HTML-элемента <img>, обеспечивается их атрибутами alt. В таком атрибуте должно содержаться понятное описание изображения. Это может очень пригодиться пользователям, применяющим средства для чтения с экрана.
Однако в том случае, если в alt-описании изображение не нуждается, этот атрибут, всё равно, удалять не рекомендуется. Дело в том, что если это сделать, то «озвучено» будет содержимое атрибута src. Это очень плохо для доступности контента.
Но атрибут alt полезен не только в вышеописанном случае. Если по какой-то причине изображение не будет загружено, и у него имеется атрибут alt, то текст из этого атрибута будет выведен вместо изображения. Хочу проиллюстрировать вышесказанное следующим примером.
У нас есть пара изображений:
<img class="food-thumb" width="300" height="200" src="cheescake.jpg">
<img class="food-thumb" width="300" height="200" src="cheescake.jpg" alt="">
В атрибуте src записан неправильный адрес к графическому файлу, этот файл не может быть загружен браузером. У первого <img> нет атрибута alt, а у второго есть такой атрибут, в который записана пустая строка. Как вы думаете, как эти элементы будут выведены на странице?
Слева — изображение без атрибута alt. Справа — с пустым атрибутом alt
Под изображение без атрибута alt резервируется пространство страницы, что может запутать пользователя и ухудшить доступность контента. А другое изображение занимает совсем мало места, которое нужно для вывода «содержимого» пустого атрибута alt. В результате оно больше похоже на точку, а не на изображение. Происходит это и-за настроек свойства border изображения.
Правда, когда в атрибут alt что-то записано, изображение будет выглядеть уже по-другому.
Справа — изображение, в атрибут alt которого записан текст
Это гораздо лучше, чем ничего. Кроме того, если не удаётся загрузить файл, выводимый в <img>, можно добавить к нему псевдо-элемент.
▍Отзывчивые изображения
Изображения разных размеров
Элемент <img> хорош тем, что его можно настроить так, чтобы он выводил бы разные версии изображения в областях просмотра страницы разного размера. Это, например, можно использовать для изображений, применяемых в статьях.
Отзывчивый набор изображений можно настроить двумя способами.
1. Атрибут srcset
Вот код изображения, в котором используется атрибут srcset:
<img src="small.jpg" srcset="medium.jpg 500w, large.jpg 800w" alt="">
Это — простой пример. Я не считаю идеальным решением использование srcset для описания изображений разных размеров, выводимых на экранах с разными характеристиками. Дело в том, что в такой ситуации последнее слово остаётся за браузером, а разработчик на выбор браузера повлиять не может.
2. HTML-элемент picture
Вот код, в котором используется элемент <picture>:
<picture>
<source srcset="large.jpg" media="(min-width: 800px)" />
<source srcset="medium.jpg" media="(min-width: 500px)" />
<img src="small.jpg" />
</picture>
Другой вариант создания отзывчивых изображений заключается в использовании элемента <picture>. Мне больше нравится этот подход из-за того, что он проще, и из-за того, что он даёт более предсказуемые результаты.
Вот демонстрационный проект к этому разделу.
▍Изменение размеров изображений
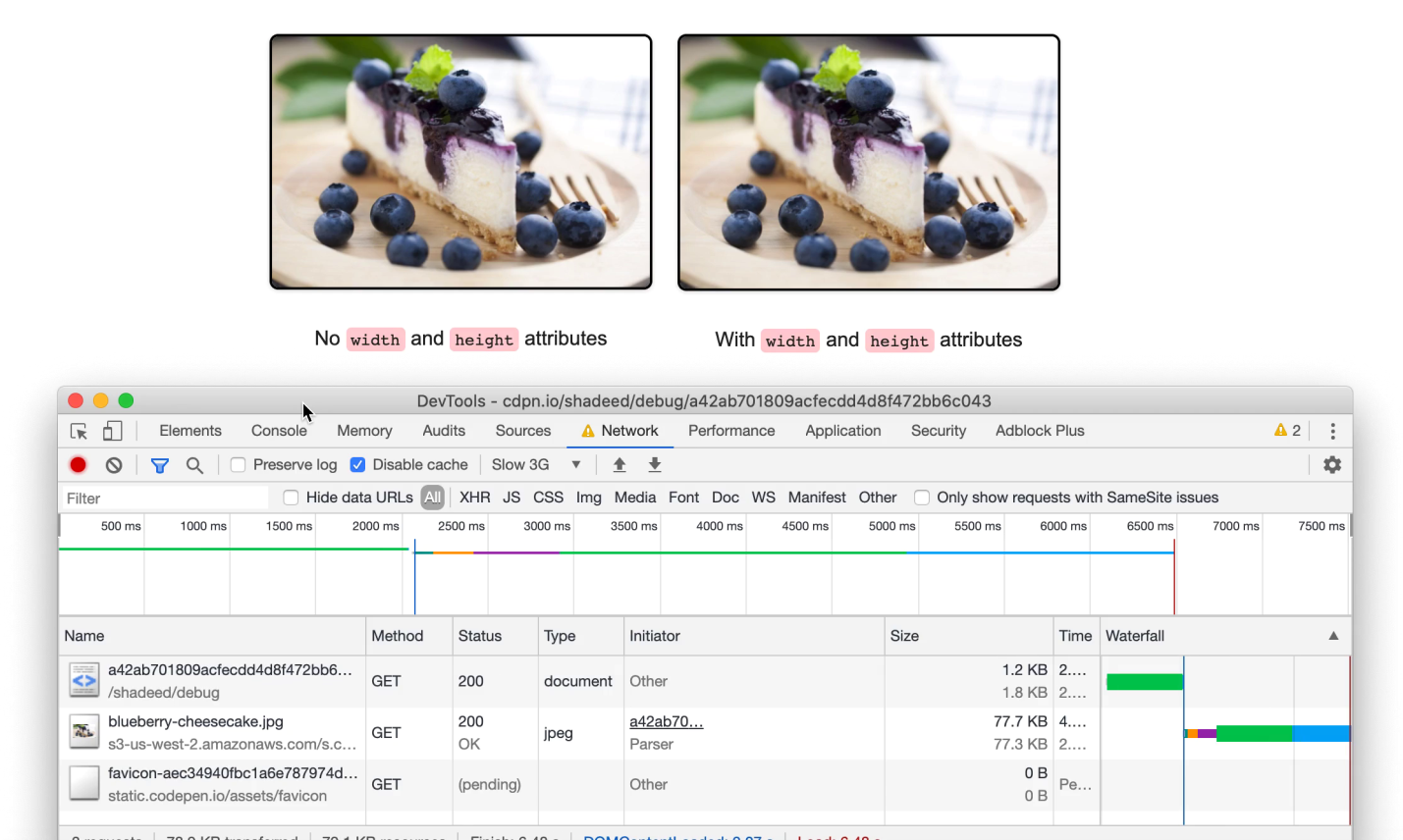
Слева — изображение, у которого не задано CSS-свойство object-fit. Справа — изображение, у которого это свойство задано
CSS-свойства object-fit и object-position — это замечательные инструменты, которые можно использовать с элементом <img>. Они дают нам контроль над тем, как изменяется и позиционируется содержимое элемента <img>. Это напоминает работу с CSS-свойством background.
Свойство object-fit может иметь следующие значения: fill, contain, cover, none, scale-down.
Вот как им пользоваться:
img {
object-fit: cover;
object-position: 50% 50%;
}
Теперь, когда мы немного разобрались с элементом <img>, пришло время двигаться дальше и осваивать следующую методику работы с изображениями.
Изображения, задаваемые CSS-свойством background
Когда для вывода изображений используют CSS-свойство background, нужно, чтобы это свойство применялось бы к элементу с неким содержимым, или к элементу, у которого заданы размеры. Обычно главной сферой использования этого свойства являются декоративные элементы.
▍Как пользоваться CSS-свойством background
Для того чтобы воспользоваться CSS-свойством background, нам сначала понадобится элемент:
<div class="element">Some content</div>
Потом понадобится стиль:
.element {
background: url('cool.jpg');
}
▍Задание нескольких изображений в свойстве background
Приятное свойство изображений, выводимых средствами CSS-свойства background, заключается в том, что таких изображений может быть несколько. Этими изображениями можно управлять средствами CSS:
.element {
background: url('cool-1.jpg'), url('cool-2.jpg');
}
▍Скрытие изображения
Средствами CSS можно скрывать и показывать изображения в конкретной области просмотра. При этом изображения, которые не будут выводиться, не будут и загружаться. Если изображение в CSS не настроено как видимое, то и загружаться оно не будет. Это — дополнительное преимущество CSS-свойства background перед элементом <img>.
@media (min-width: 700px) {
.element {
background: url('cool-1.jpg');
}
}
В этом примере описано фоновое изображение, которое выводится только в том случае, когда ширина области просмотра больше 700px.
▍О доступности контента
Если изображениями, выводимыми с помощью CSS-свойства background, пользоваться неправильно, это может повредить доступности контента. Например, доступность может пострадать при использовании такого изображения для закладки статьи, которая жизненно важна при работе со статьей.
▍Сложности с загрузкой background-изображений обычными пользователями
Обычные пользователи знают о том, что если нужно сохранить некое изображение — достаточно щёлкнуть по нему правой кнопкой мыши и выбрать соответствующую команду контекстного меню. Может, это покажется вам забавным, но с изображениями, задаваемыми с помощью CSS-свойства background, этот приём не работает. Такое изображение обычным способом не загрузить. Для его загрузки потребуется исследовать код элемента в инструментах разработчика и воспользоваться ссылкой из url.
▍Псевдо-элементы
Псевдо-элементы можно использовать и с изображениями, задаваемыми CSS-свойством background. Например — для показа одного изображения поверх другого. В случае с элементом <img> этого можно достичь только с использованием дополнительного элемента, накладываемого на другой элемент.
Теперь поговорим об использовании SVG-изображений
SVG-изображения
Основной сильной стороной SVG-изображений считается возможность их масштабирования без потери качества. Более того, элемент <svg> может выводить, помимо SVG-изображений, ещё и файлы формата JPG и PNG. Вот HTML-код SVG-изображения:
<svg width="200" height="200">
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
JPG-изображение, выведенное средствами элемента SVG
Обратили внимание на атрибут preserveAspectRatio? Благодаря ему изображение занимает полную ширину и высоту элемента <svg>, не растягиваясь и не сжимаясь.
Если ширина элемента <image> больше, оно заполнит родительский элемент (<svg>) по ширине, но при этом не будет растягиваться.
Изображение не растягивается
Это очень похоже на то, как работают CSS-свойства object-fit: cover или background-size: cover.
▍О доступности контента
Если говорить о доступности контента при использовании SVG-изображений, то могу сказать, что такой разговор сразу напоминает мне об элементе <title>. Ниже показан пример кода, в котором к изображению, выводимому средствами <svg>, добавлен такой элемент:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
Тут, более того, можно воспользоваться и элементом <desc>:
<svg width="200" height="200">
<title>A photo of blueberry Cheescake</title>
<desc>A meaningful description about the image</desc>
<image href="cheesecake.jpg" height="100%" width="100%" preserveAspectRatio="xMidYMid slice" />
</svg>
▍Сложности с загрузкой <svg>-изображений обычными пользователями
Изображение, выведенное с помощью <svg>, можно загрузить, лишь проанализировав его код и добравшись до ссылки на изображение. Это минус, но в том случае, если некто хочет ограничить возможности обычных пользователей по загрузке изображений, эта особенность может и пригодиться. По меньшей мере, это снизит шансы на загрузку такого изображения.
→ Вот пример к этому разделу
Сценарии использования разных способов вывода изображений
▍Раздел страницы, выводимый в её верхней части
Проектируя раздел страницы, находящийся в её верхней части (такой раздел называют «Hero Section»), иногда нужно сделать так, чтобы в нём выводилось бы изображение, поверх которого выводится заголовок и какие-то другие данные о странице. Выглядеть это может примерно так, как показано ниже.
Верхняя часть страницы с изображением и надписями
Обратите внимание на то, что тут имеется фоновое изображение. Как бы вы подошли к разработке подобного раздела страницы? Но, прежде чем вы ответите на этот вопрос, позвольте мне сформулировать некоторые требования:
- Изображение должно поддерживать лёгкую динамическую смену при интеграции страницы с бэкенд-CMS.
- Поверх изображения должен быть наложен элемент, упрощающий чтение текста.
- Нужно поддерживать вывод изображения в трёх размерах: в маленьком, среднем и большом. Каждый из них предназначен для собственной области просмотра.
Прежде чем переходить к решению этой задачи, зададимся вопросом о природе фонового изображения, которое тут будет использоваться. Вот некоторые вспомогательные вопросы, которые помогут нам докопаться до сути:
- Важно ли это изображения с точки зрения пользователя, или он ничего не потеряет в том случае, если оно будет не видно?
- Нужно ли, чтобы это изображение выводилось в областях просмотра всех размеров?
- Является ли это изображение статическим, или оно динамически меняется (из CMS, например)?
Рассмотрим пару вариантов решения этой задачи.
Первый вариант решения задачи
Используя CSS-свойство background с несколькими заданными в нём изображениями, одно из них можно использовать для элемента, накладываемого на основное изображение, а другое — для представления самого изображения. Взгляните на этот CSS-код:
.hero {
background-image: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)), var('landscape.jpg');
background-repeat: no-repeat;
background-size: 100%, cover;
}
Этот подход позволяет достичь желаемого, background-image можно менять средствами JavaScript:
<section class="hero" style="background: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url('landscape.jpg');">
<!-- Hero content -->
</section>
Свойство background я определил во встраиваемом стиле. Хотя это и рабочий код, выглядит он плохо и отличается непрактичностью.
Может быть, можно воспользоваться здесь CSS-переменными?
<section class="hero" style="--bg-url: url('landscape.jpg')">
<!-- Hero content -->
</section>
Вот результат исследования стиля.
Исследование стиля элемента
Теперь для изменения фонового изображения нам достаточно поменять переменную --bg-url. Это в миллион раз лучше, чем встроенные стили.
Анализ
- Предложенный здесь вариант решения задачи хорош лишь в том случае, если изображение не особенно важно.
- Он может подойти в том случае, если изображение не планируется менять динамически, средствами CMS, используемой на бэкенде проекта.
→ Вот рабочий пример
Второй вариант решения задачи
Здесь мы воспользуемся HTML-средствами вывода изображения:
<section class="hero">
<h2 class="hero__title">Using Images in CSS</h2>
<p class="hero__desc">An article about which and when to use</p>
<img src="landscape.jpg" alt="">
</section>
В CSS надо настроить абсолютное позиционирование изображения, расположив его под текстом. Кроме того, тут нам понадобится псевдо-элемент, который будет играть роль элемента, накладываемого на изображение:
.hero {
position: relative;
}
.hero img {
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
z-index: -1;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.4);
}
Это решение хорошо тем, что при его использовании очень легко поменять атрибут изображения src. Кроме того, оно лучше для того случая, когда выводимое изображение важно.
Кроме того, отмечу, что мне нравится в <img>-изображениях то, что при их использовании можно использовать резервные механизмы, срабатывающие в том случае, если файл изображения загрузить не удаётся. Такой вспомогательный механизм, скажем, вывод вместо изображения простого цветного фона, по крайней мере, позволит пользователям прочитать текст:
.hero img {
/* Другие стили */
background: #2962ff;
}
Фоновый цвет, выводимый в том случае, если изображение загрузить не удаётся
Здесь хорошо то, что фоновый цвет выведется только в том случае, если не удастся загрузить изображение. Это нас устроит.
→ Вот рабочий пример
▍Логотип веб-сайта
Логотип — это очень важно. Логотипы добавляют сайтам уникальности. Для того чтобы вывести на странице логотип, мы можем прибегнуть к нескольким возможностям:
- Элемент
<img>, выводящий PNG, JPG или SVG-изображение. - Встроенное SVG-изображение.
- Фоновое изображение.
Поговорим о том, какой способ вывода изображений стоит использовать для логотипов, и о том, как выбрать именно то, что нужно.
Логотип с множеством деталей
Если логотип имеет множество деталей или содержит много фигур, вывод его с использованием встроенного SVG-изображения может оказаться не такой уж хорошей идеей. В такой ситуации я рекомендую использовать тег <img>, средствами которого выводится PNG, JPG или SVG-изображение.
Разные логотипы
Вот код для вывода подобного логотипа, хранящегося в формате SVG:
<a href="#"><img src="logo.svg" alt="Nature Food"></a>
Простой логотип, который нужно анимировать
Простой анимированный логотип
Рассмотрим ситуацию, когда имеется простой логотип, содержащий некую фигуру или текст. При наведении на него указателя мыши нужно изменить цвет фигуры и текста. Как это сделать? Мне кажется, что в этой ситуации лучше всего воспользоваться встроенным SVG-изображением:
<a href="#">
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#D8D8D8" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="25" font-weight="400" fill="#6F6F6F">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
</a>
Вот стили:
.logo rect,
.logo text {
transition: 0.3s ease-out;
}
.logo:hover rect,
.logo:hover text {
fill: #4a7def;
}
Вот демонстрационный проект к этому разделу:
Отзывчивый логотип
Когда я подумал об отзывчивых логотипах, то вспомнил логотип Smashing Magazine. Мне нравится то, как меняется его размер. Вот макет, иллюстрирующий базовый логотип и логотип, выводимый в больших областях просмотра.
Отзывчивый логотип
Для реализации такого поведения логотипа идеально подойдёт элемент <picture>, который позволяет описать две версии логотипа:
<a class="logo" href="/">
<picture>
<source media="(min-width: 1350px)" srcset="sm-logo--full.svg"><img src="sm-logo.svg" alt="Smashing Magazine"></picture>
</a>
В CSS нужно поменять ширину логотипа в том случае, если ширина область просмотра будет равной или большей 1350px:
.logo {
display: inline-block;
width: 45px;
}
@media (min-width: 1350px) {
.logo {
width: 180px;
}
}
Перед нами — простое и понятное решение проблемы отзывчивых логотипов.
→ Вот рабочий пример к этому разделу
Логотип с градиентом
Пример логотипа с градиентом
Работая с логотипами, на которых имеется градиент, нужно знать о том, что экспорт подобного логотипа из приложения для дизайна, вроде Adobe Illustrator или Sketch, может завершиться далеко не идеально. В ходе этого процесса что-то в логотипе может «поломаться».
При использовании формата SVG можно легко применить к логотипу градиентный цвет. В следующем примере я использовал <linearGradient>, настроив с его помощью атрибут текста fill:
<svg class="logo" width="115" height="47" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="gradient" x1="0%" y1="100%" x2="0%" y2="0%">
<stop offset="0%" stop-color="#4a7def"></stop>
<stop offset="50%" stop-color="#ab4787"></stop>
</linearGradient>
</defs>
<g transform="translate(-5 -5)" fill="none" fill-rule="evenodd">
<rect fill="#AB4787" transform="rotate(45 28.5 28.5)" x="9" y="9" width="39" height="39" rx="11" />
<text font-family="Rubik-Medium, Rubik" font-size="30" font-weight="400" fill="url(#gradient)">
<tspan x="63.923" y="36.923">Rect</tspan>
</text>
</g>
</svg>
→ Вот пример
▍Аватар пользователя
Бывают аватары самых разных форм, но обычно используются квадратные или круглые аватары. В данном примере мне хочется поделиться одним важным советом, который вы, вполне возможно, сочтёте полезным.
Для начала взгляните на следующий макет. Обратите внимание на то, что там представлены два аккуратных аватара с чёткими краями.
Пара удачных аватаров
А что если пользователь, в качестве аватара, решит использовать картинку с почти белым фоном? Если так — то аватар будет выглядеть уже далеко не так хорошо.
Неудачный аватар
Обратите внимание на то, что на предыдущем рисунке изображён аватар с очень светлым фоном. В результате для того чтобы понять то, что он имеет круглую форму, к нему приходится присматриваться. Это плохо. Для того чтобы исправить эту проблему, нужно добавить к аватару внутреннюю границу. Эта граница будет использоваться в качестве вспомогательного решения, применяемого в том случае, когда изображение оказывается слишком светлым.
Слева — аватар со слишком светлым фоном. Справа — результат решения этой проблемы
Решить эту задачу можно несколькими способами:
- С использованием
<img>. - С использованием
<img>и вспомогательного элемента<div>. - С использованием
<div>и CSS-свойстваbackground. - С использованием
<image>в<svg>.
Что тут подходит лучше всего? Давайте выясним.
Использование <img>
Как решить эту задачу? Может — просто настроить границу элемента? Исследуем эту возможность (сразу извиняюсь за то, что ниже вы часто будете видеть мою фотографию).
Вот CSS-код:
.avatar {
border: 2px solid #f2f2f2;
}
Вот как это выглядит.
Результат оказался не таким, как ожидается: тёмная граница расположена за пределами границ изображения
То, что получилось, нас не устраивает. Нам надо, чтобы у изображения была бы внутренняя граница, которая сливается с тёмным изображением. В результате оказывается, что настройка границы элемента нам тут не поможет.
Использование <img> и вспомогательного элемента <div>
Напомню, что перед нами стоит задача добавления к изображению внутренней тени. Эту задачу мы не можем решить с помощью внутренней тени (box-shadow) и ключевого слова inset, так как HTML-элементы <img> внутреннюю тень не поддерживают. Для решения этой задачи нужно поместить аватар в элемент <div> и воспользоваться ещё одним элементом, единственное предназначение которого — вывод внутренней границы.
Вот HTML-код:
<div class="avatar-wrapper">
<img class="avatar" src="shadeed2.jpg" alt="A photo of Ahmad Shadeed">
<div class="avatar-border"></div>
</div>
Вот стили:
.avatar-wrapper {
position: relative;
width: 150px;
height: 150px;
}
.avatar-border {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
border-radius: 50%;
border: 2px solid rgba(0, 0, 0, 0.1);
}
Если у элемента <div> имеется граница, окрашенная в 10%-й чёрный цвет, это обеспечит нам то, что такая граница на тёмном изображении будет не видна, а на светлом будет заметна, выделяя его границу. Вот как это выглядит.
Внутренняя граница, видимая только на светлых изображениях
→ Вот пример к этому разделу
Использование <div> и CSS-свойства background
Если бы я использовал для вывода аватара элемент <div>, то это, возможно, значило бы, что изображение играет декоративную роль. Мне тут приходит в голову один пример, показанный ниже. Здесь разные аватары просто разбросаны по странице.
Аватары, разбросанные по странице
HTML-код здесь будет таким:
<div class="avatar" style="--img-url: url(shadeed2.jpg)"></div>
Вот стиль:
.avatar {
background: var(--img-url) center/cover;
width: 150px;
height: 150px;
border-radius: 50%;
box-shadow: inset 0 0 0 2px rgba(#000, 0.1);
}
Здесь можно найти работающий пример.
Использование <image> в <svg>
Я полагаю, что это — наиболее интересное решение нашей задачи. Я обнаружил этот приём, изучая новый дизайн Facebook.
Вот разметка:
<svg role="none" style="height: 36px; width: 36px;">
<mask id="avatar">
<circle cx="18" cy="18" fill="white" r="18"></circle>
</mask>
<g mask="url(#avatar)">
<image x="0" y="0" height="100%" preserveAspectRatio="xMidYMid slice" width="100%" xlink:href="avatar.jpg" style="height: 36px; width: 36px;"></image>
<circle cx="18" cy="18" r="18"></circle>
</g>
</svg>
Сначала разберём этот код. Вот что тут есть:
- Маска, обрезающая изображение в виде круга.
- Группа, к которой применяется маска.
- Само изображение с атрибутом
preserveAspectRatio=«xMidYMid». - Круг, который используется в роли внутренней границы.
Вот как это стилизуется:
circle {
stroke-width: 2;
stroke: rgba(0, 0, 0, 0.1);
fill: none;
}
→ Здесь можно найти пример
С аватарами мы на этом разобрались. Поэтому идём дальше.
▍Поле ввода с иконкой
Вот пример поля ввода с иконкой.
Поле ввода с иконкой
Такие поля встречаются довольно часто. Как оснастить поле иконкой? Что происходит при получении таким полем фокуса? Исследуем эти вопросы.
Вот HTML-код:
<p>
<label for="name">Full name</label>
<input type="text" id="name">
</p>
Я полагаю, что лучшее решение этой задачи заключается в использовании фоновых изображений, задаваемых средствами CSS. Это просто, быстро и не требует привлечения дополнительных HTML-элементов:
input {
background-color: #fff;
background-image: url('user.svg');
background-size: 20px 20px;
background-position: left 10px center;
background-repeat: no-repeat;
}
Для изменения цвета иконки при получении полем фокуса можно использовать URL-кодированное SVG-изображение. Сделать это очень легко. Например, для этого предназначен данный инструмент, разработанный Yoksel.
Вот пример.
▍CSS-стили для печати
Посетителю страницы может понадобиться распечатать её на принтере. Предположим, на странице имеется кулинарный рецепт, и его нужно распечатать, сделав это для того, чтобы на кухне не приходилось бы постоянно заглядывать в телефон или в компьютер.
Если в рецепте есть шаги, проиллюстрированные картинками, важно, чтобы они попали бы в его печатную версию, иначе тот, кто выведет страницу на печать, не сможет воспользоваться рецептом.
Постарайтесь не включать в страницы, предназначенные для печати, изображения, выводимые с помощью CSS-свойства background
Если изображение включается в состав страницы с помощью CSS-свойства background, тогда на печать оно выводиться не будет. То место, где оно отображалось, при печати окажется пустым. Вот о чём я говорю.
Пустые места вместо изображений, включённых в страницу с помощью CSS-свойства background
От такой печатной версии рецепта будет мало пользы. Исправить это можно, заставив браузер выводить подобные изображения в печатной версии страницы. Но этот подход не работает в Firefox и в IE. Вот как это выглядит в CSS:
.element {
background: url('cheesecake.png') center/cover no-repeat;
-webkit-print-color-adjust: exact; /* Принудительный вывод фонового изображения в режиме печати */
}
В подобных ситуациях лучше всего пользоваться HTML-элементом <img>. Изображения, включённые в страницу с помощью этого элемента, выводятся на печать без проблем.
→ Вот пример
Итоги
Сегодня мы поговорили о разных способах включения изображений в состав веб-страниц, обсудили их плюсы и минусы, рассмотрели сценарии их использования. Надеемся, вам пригодится то, о чём вы сегодня узнали.
Уважаемые читатели! Сталкивались ли вы с проблемами при выводе изображений на веб-страницах?
От автора: приветствую вас. Картинки — практически один из самых важных элементов на веб-страницах. Благодаря им нам значительно проще и интереснее воспринимать то, что мы видим на экране. Но если заводить речь об их встраивании в веб-страницы, то нужно знать как минимум то, как управлять размером картинки в html. Именно об этом мы сегодня поговорим.
Способы задать размер изображениям
Будем смотреть все на очень простом примере. Вот такой есть код:
|
<div id = «img»> <img src = «tiger.jpg»> </div> |
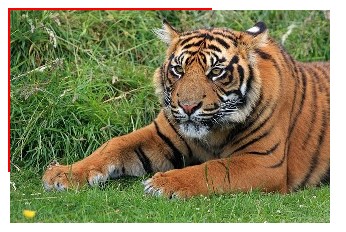
Это блок с идентификатором, внутри которого лежит картинка. Предположим, что наш блок имеет фиксированные размеры. Для наглядности зададим еще и красную рамку, чтобы четко видеть его границы:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
#img{ width: 200px; height: 160px; border: 2px solid red; } |
Итак, ширина блока — 200 пикселей, а высота — 160. И вот нам нужно, чтобы в него вписалось фото. Но величины ее, допустим, мы не знаем. Ну ладно, я могу вам сказать, что я сделал примерно 300 на 200 пикселей, в таком случае фото попросту не влезет в блок. Давайте посмотрим, что будет:
На этом скриншоте очень четко видно, что оно выходит за пределы красной рамки, то есть не вписывается в блок, в котором должно находиться внутри. Каким образом можно исправить ситуацию?
Предположим, что фото лежит на сервере и изменить непосредственно ее ширину и высоту нельзя. В таком случае один из вариантов — задать фиксированную ширину и высоту картинке с помощью атрибутов тега img: width и height.
|
<img width = «200» height = «160» src = «tiger.jpg»> |
Вот, теперь все идеально вписалось в блок, потому что теперь имеет такие же параметры, как и он сам. Но помните одну важную деталь: если вы сами прописываете и ширину и высоту, то, скорее всего, нарушаете пропорции. Чтобы не нарушать их, нужно прописать только одно значение (ширину). Тогда второе браузер посчитает сам, не нарушая пропорций.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
|
<img width = «200» src = «tiger.jpg»> |
Теперь изображение по высоте занимает не все доступное место, но зато ее пропорции не нарушены.
Собственно, такой способ задания размера (прямо в html через атрибуты) годится лишь в том случае, когда вы работаете с каким-то конкретным изображением на конкретной страницы. Если размеры необходимо определить группе картинок, намного правильнее использовать отдельной файл стилей, в котором прописывать все необходимые правила.
В css правила можно задать как отдельной картинке (выделив ее идентификатором), группе (прописав каждому изображению класс или с помощью других доступных селекторов) либо сразу всем, обратившись по селектору img.
Как сделать в css адаптивные картинки?
Для этого уже давно веб-разработчики и верстальщики используют такой достаточно простой код:
|
img{ max—width: 100%; height: auto; display: block; } |
То есть максимальная ширина 100% от размеров родительского контейнера, автоматическая высота (браузер рассчитывает сам, не нарушая пропорций) и блочное отображение. Последнее вовсе не обязательно и если его удалить, это никак не скажется на поведении картинок.
Если удалить атрибут width из html-кода, то результат будем аналогичным:
Но заметьте, что при изменении размеров блока-контейнера изображение растягивается уже на новые размеры, без нарушения пропорций. При этом, если вы попробуете уменьшить размеры блока, картинка не вылезет за него, а все так же послушно будет вписываться в него по ширине. Вот таким образом мы делаем “резиновые” и, по сути, адаптивные картинки.
Итак, сегодня я показал вам, как управлять размером картинок в html и css. Используйте эти знания и изображения на ваших сайтах будут смотреться ровно и красиво.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Верстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
Смотреть
HTML: Изменение размера картинки
Если для картинки в HTML коде не указаны размеры, то браузер будет отображать её в естественном размере, но он не сможет определить размер до тех пор, пока картинка загружается и анализируется. Тем временем вероятно браузер уже скачал всю HTML-разметку и текст, а изображения будут появляться на своем месте только после их загрузки. Для размещения изображений после анализа их размера, браузер может перестраивать заново разметку, что может быть не приемлемо, если пользователь уже начал читать текст на странице. Для того, чтобы браузер заранее зарезервировал пространство нужного размера для отображения картинки можно воспользоваться атрибутами width (ширина картинки) и height (высота картинки) тега <img>, в которых в качестве значений указываются ширина и высота картинки в пикселях без указания самой единицы измерения.
Если атрибуты width и height содержат значения не соответствующие натуральному размеру картинки, браузер будет масштабировать картинку под эти размеры. Однако обычно следует избегать изменения размеров картинки таким образом. Когда браузер масштабирует картинку в большую или меньшую сторону от ее натурального размера, то картинка может отображаться менее четко или более резко. В идеале в атрибутах width и height должны быть указаны натуральные размеры, а для увеличения или уменьшения картинок лучше воспользоваться графическим редактором.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<p>
<img src="flower.png" width="40" height="40">
<img src="flower.png" width="80" height="80">
<img src="flower.png" width="120" height="120">
</p>
<p>
Вы можете сделать изображение больше или меньше, изменяя значения атрибутов width и
height. Но при очень большом увеличении качество картинки может стать хуже.
</p>
</body>
</html>
Попробовать »
Если вы решили изменить размер картинки с помощью атрибутов width и height, то следует соблюдать пропорции между шириной и высотой картинки. Изменение пропорций размера картинки приведет к её деформации.
Примечание: чтобы не вычислять пропорции для высоты и ширины картинки, можно просто задать только один из атрибутов или width или height, в зависимости от того, какой из размеров в данной ситуации вам важнее ширина или высота картинки. В случае указания только одного атрибута, второй размер (ширину или высоту) браузер подберёт автоматически. Вы можете проверить это на предыдущем примере, стерев для картинки в коде один из атрибутов, задающих размер.
Обработка JPEG фотографий онлайн.
Изменение размера изображения в пикселях онлайн
Главное нужно указать файл на вашем компьютере или телефоне, ввести размеры в пикселях и нажать кнопку ОК. Остальные настройки выставлены по умолчанию. Ещё можно изменить размер фото в: Сантиметрах для печати | Мегапикселях | Процентах | Мегабайтах (сжать), а также качественно Увеличить маленькую картинку.
Для изменения размера «С соблюдением пропорций» можно указывать не только обе стороны (ширину и высоту), но и одну из этих сторон, например, ширину указать 1366 пикселей, а поле для ввода высоты можно оставить пустым или наоборот. Таким образом второй параметр автоматически подстроится под нужное значение.
Для сужения или растягивания картинки в высоту или ширину необходимо выбрать такой тип изменения размера: «Резиновое, точно до указанных размеров».
Чтобы сделать квадратную картинку, нужно указать одинаковую ширину и высоту в пикселях, например, 1080×1080 (такой размер используется на сайте Instagram.com) и выбрать в настройках «Обрезка лишних краев, точно до указанных размеров», при необходимости можно указать ту часть картинки, которую обрезать не нужно.
Здесь также можно уменьшить и автоматически обрезать обои или картинку точно под размер своего рабочего стола. Для этого нужно ввести ширину и высоту своего монитора в пикселях и выбрать тип изменения размера «Обрезка лишних краев, точно до указанных размеров», для более точного позиционирования можно предварительно обрезать картинку, примерно как нужно в итоге, и уже после этого обработать на этой странице.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка, а также её размеры в пикселях и мегабайтах до и после обработки.
1) Укажите изображение в формате BMP, GIF, JPEG, PNG, TIFF:
2) Введите нужную ширину и высоту в пикселях
Ширина:
Высота:
Тип изменения размера:
С соблюдением пропорций
Резиновое, точно до указанных размеров
Обрезка лишних краев, точно до указанных размеров, оставить:
3) Дополнительные настройки
Интерполяция:
(алгоритм распределения пикселей)
Размер в DPI:
(точек на дюйм, 0=не изменять, можно узнать здесь)
4) Формат изображения на выходе
Без изменений, как у исходного изображения
JPEG
с качеством (от 1 до 100)
PNG-24 (без сжатия, с поддержкой прозрачности)
Копировать EXIF и другие метаданные? Да Нет
Обработка обычно длится 0.5-30 секунд.
Изменить размер изображения онлайн
JPG, PNG, WEBP, GIF, BMP, TIFF
Зачем изменять размер изображения?
При отображении или публикации изображения онлайн нам часто требуется изменить размер изображения чтобы оно полностью поместилось на экране средства просмотра или для изменения размера файла. В частности, может потребоваться уменьшить изображение при отправке в качестве вложения электронной почты или размещения на веб-сайте. Социальные платформы, такие как Facebook и Instagram с собственными ограничениями на размер изображения, также не являются исключением в этом отношении.
Теперь важно понимать, как изменить размер фотографии без потери качества. Технически, изменение размера изменяет информацию о пикселях. Например, когда ширина и высота изображения уменьшаются, любая избыточная информация о пикселях удаляється. Чтобы увеличить изображение, программа изменения размера изображения должна добавить новые пиксели на основе исходных пикселей, что приводит к размытому изображению. Таким образом, суть изменения размера изображения без потери качества состоит в том, чтобы сделать снимок с самым высоким разрешением и уменьшить его размер.
Существует большое разнообразие программного обеспечения для редактирования изображений со всеми видами функций, такими как 3D-рендеринг, обработка изображений с помощью искусственного интеллекта и т. д. Почти все эти инструменты предлагают базовые функции редактирования изображений, включая изменение размера изображений. Однако современное программное обеспечение может быть дорогим и трудным в использовании из-за потребности в обучении. Для большинства пользователей, ищущих бесплатное и простое в использовании приложение для изменения размера фотографий онлайн, ResizePixel может быть решением.
Приложение ResizePixel предоставляет простой, но мощный сервис для изменения размера изображения в пикселях. Вы можете изменить размер PNG, JPG, GIF, WEBP, TIFF и BMP изображений с удобной опцией сохранения исходного соотношения сторон. Чтобы сделать файл изображения еще меньше, попробуйте изменить размер изображения в КБ/МБ. Измените размер изображения онлайн всего за несколько кликов, не устанавливая дополнительного программного обеспечения, и все в одном!
Как изменить размер изображения?
- Чтобы изменить размер изображения онлайн, загрузите изображение с вашего устройства на веб-сайт ResizePixel.
- После этого введите новую ширину и высоту в пикселях, к которым нужно изменить размер изображения.
- Примените новый размер и скачайте окончательное изображение на странице загрузки.
Бесплатно и безопасно
ResizePixel — бесплатное приложение для изменения размера фотографий, где простота является важной функцией. Это простой в использовании, адаптированный к смартфонам и безопасный сервис для изменения размера фотографий без ущерба для конфиденциальности. Мы не собираем и не распространяем загруженные фотографии третьим лицам.
Как уменьшить изображения для сайта
Оптимизация изображений — один из важных моментов в общей оптимизации сайта, на который многие не обращают внимания. А между тем, этот момент оказывает существенное влияние как на поведение пользователей на ресурсе, так и на ранжирование сайта.
Оптимизацию изображений можно рассматривать в 2 аспектах:
- уменьшение веса изображений для увеличения скорости загрузки страницы;
- как составляющая SEO – оптимизации — в этом случае кроме уменьшения веса изображениям присваиваются подходящие названия и прописываются альт теги.
В сегодняшней статье я рассмотрю оптимизацию изображения для ускорения загрузки страницы — то есть, уменьшение веса изображений.
Введение: Для чего уменьшать вес изображений на сайте
1. Уменьшение размера в Paint
2. Уменьшение размера в Photoshop
3. Онлайн-сервисы по оптимизации изображений
4. Уменьшение размера изображений на сайте с помощью плагинов
Введение: Для чего уменьшать вес изображений на сайте
Думаю, всем давно известно, что вес изображений влияет на скорость загрузки страницы.
Статистические исследования показывают, что посетители ждут загрузки сайта порядка 3 секунд на стационарных компьютерах и 5 — на телефоне!
Если время ожидания превышает эти числа, то посетители уходят, и тогда уже не важно, на сколько красивы ваши изображения, никто их все равно не увидит.
Каким должен быть вес изображений?
Для различных ресурсов выбор веса изображения — индивидуальный параметр, для интернет-магазин с большим ассортиментом товаров допустимый вес не более 50-70 Кб. Для сайтов — портфолио, в которых ставка делается именно на красивые, качественные изображения — больше. Старайтесь придерживаться максимально возможного уменьшения веса картинок, а если большие изображения необходимы вашему ресурсу, лучше дайте посетителям просмотреть их в полном размере в новой вкладке.
Оптимизация изображений позволяет уменьшить их вес в разы без ощутимой потери качества.
Вес изображения измеряется в килобайтах (Кб) или мегабайтах (Мб), зависит от размеров в пикселях (высоты и ширины), количества деталей и от формата изображения.
Самый распространенный графический формат изображений формат JPG . Он используется повсеместно, его «понимают» все компьютеры, просмотрщики и графические редакторы. В этом формате публикуются графические материалы на сайте. Он не поддерживает прозрачности и анимацию, но для этого используются другие форматы. И говорить я сегодня буду именно об изображениях в формате JPG.
Для уменьшения веса изображения:
- Определите размер изображения, которое будет отображаться на сайте.
Не загружайте исходные картинки сразу. Если на сайте выводится изображение с размерами 500*600 пикселей, а загружается картинка в 3 раза большего размера, время загрузки будет такое же, как для исходной. - Уменьшите размеры.
к содержанию
1. Как уменьшить размер изображения в Paint
Начну с Paint, потому что это программа входит в стандартный набор ОС Windows и не требует установки дополнительных графических редакторов.
1. Открываем картинку в Paint и на верхней панели кликаем «Изменить размер».
2. В открывшемся окне вводим необходимые размеры (можно изменять в процентах, можно в пикселях. По умолчанию в Paint стоит галочка «Сохранять пропорции», это позволит уменьшить изображение без искажений), жмем «ОК».
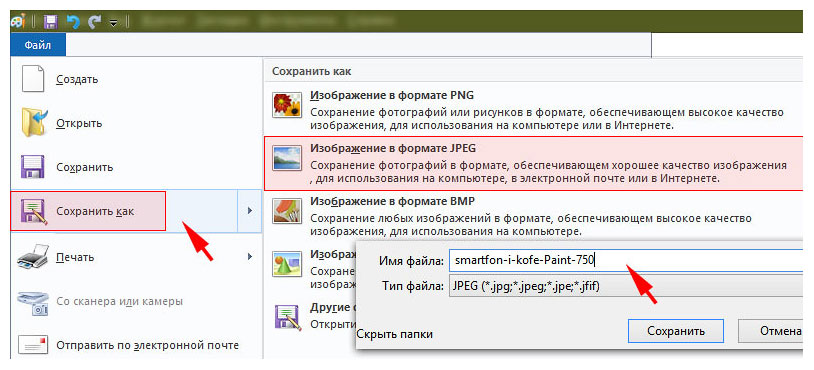
3. Сохраняем полученное изображение. Старайтесь сразу сохранять картинки с описательными названиями, в дальнейшем это упростит работу с ними, облегчит поиск и загрузку на сайт.
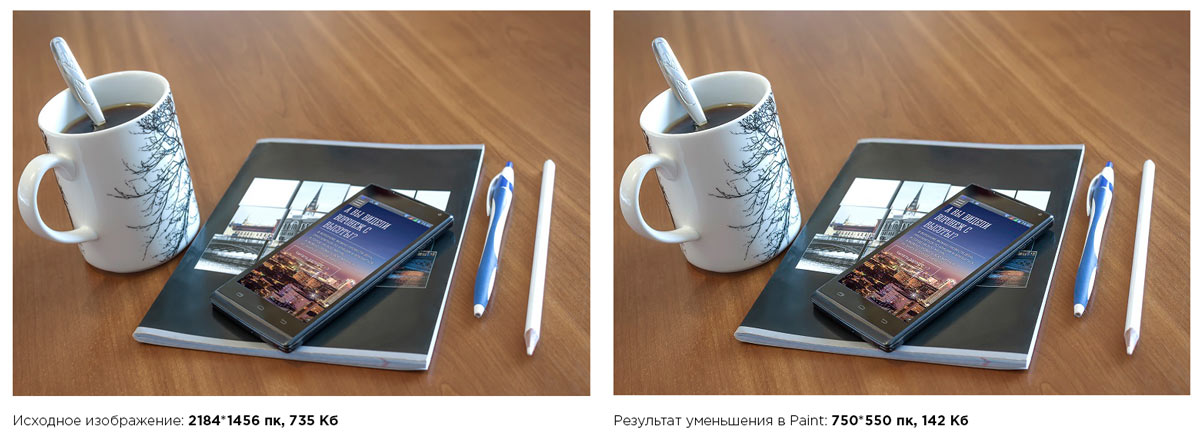
Теперь сравним исходное изображение и итоговое:
исходное изображение с размерами 2184*1456 пк и весом 735 Кб после уменьшения до 750*500 пк стало весить 142 Кб — вес уменьшился в 5 раз! При этом разница в качестве уменьшенного изображения и исходного, уменьшаемого скриптами (если таковые установлены на сайте) на глаз не заметна.
к содержанию
2. Как уменьшить размер изображения в Photoshop
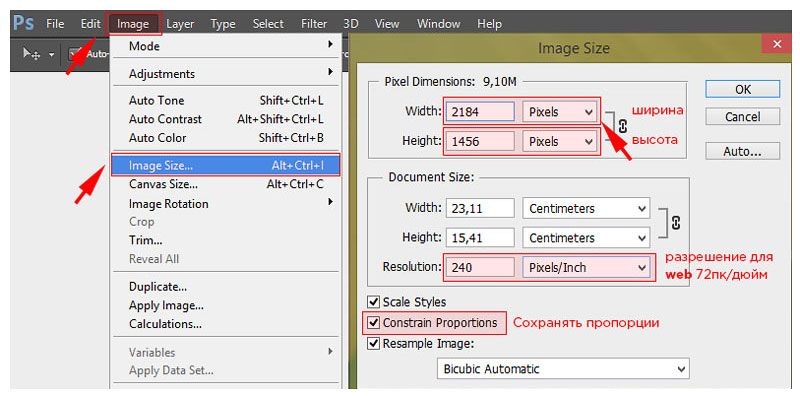
1. Открываем файл в редакторе, в верхней панели выбираем вкладку Image (Изображение) – Image Size (Размер изображения).
2. В открывшемся окне можно менять параметры ширины (Width), высоты (Height) и разрешения (Resolution). Причем, для сохранения пропорций должен быть отмечен флажок Сохранять пропорции (Constrain Proportions), в этом случае при изменении одного из параметров, другие меняются автоматически.
Для публикаций графики в вебе разрешение составляет 72пк/дюйм.
Вводим необходимые параметры и жмем «ОК».
3. Сохраняем изображение.
Для сохранения изображения есть три варианта:
- Сохранить (Save (Ctrl+S));
- Сохранить как (Save As (Shift+Crtl+S));
- Сохранить для веб ( Save for Web (Shift+Ctrl+Alt+S)).
Первые два — это обычное сохранение изображения, рекомендую пользоваться третьим — в этом случае можно дополнительно уменьшить вес файла по сравнению с обычным сохранением.
При выборе Сохранения для Веб в открывшемся окне можно задать параметры:
- Формат ( как говорили выше, jpeg);
- Качество (Quality) – этот параметр изменяется от 0 до 100, соответственно при этом итоговое изображение будет лучшего или худшего качества.
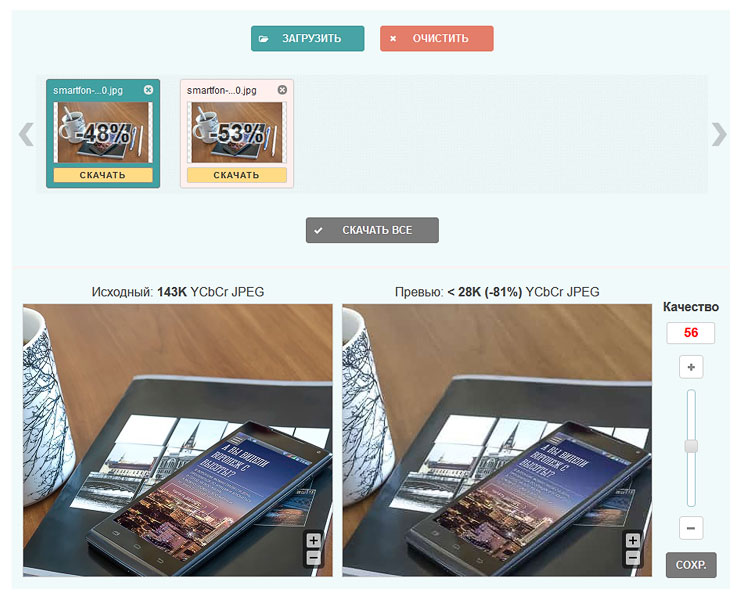
В окне слева от параметров на вкладках вы можете выбрать варианты отображения: Оригинал, Оптимизированное, 2 варианта (одновременно отображается сохраняемое и итоговое изображение), 4 Варианта (отображаются оригинальное изображение, изображение с параметрами, которое вы задали, и 2 промежуточных).Я обычно выбираю 2 Варианта (
2-Up) — меняя качество можно одновременно видеть изменения в изображении и подобрать оптимальное для конкретного случая. Для статьи меня устроило качество 50, но это не постоянная величина, чаще я сохраняю изображения в пределах 60-75.Снизу под отображаемыми вариантами выводятся данные итогового изображения в зависимости от заданных настроек
; - Отмечаем галочку Прогрессивный (Progressive).
Итоговое изображение будет загружаться не построчно, а за несколько подходов.
Вам наверняка приходилось сталкиваться с такими случаями, когда вы видите не половину загруженной картинки, а сначала — полностью — плохого качества, потом — все лучше и лучше. Но с самого начала загрузки пользователь имеет представление о том, что на изображении. Вес прогрессивного может быть на несколько килобайт больше оптимизированного, но эта разница незначительна. Практика показывает, что прогрессивный джипег позитивнее воспринимается пользователями. - Размеры.
Если вы хотите изменить размеры изображения, они задаются в этом же окне снизу.
После выбора необходимых настроек жмем «Сохранить» (Save) и получаем оптимизированную для сайта картинку.
Анализируем результаты оптимизации изображения в Фотошопе:
исходное изображение все то же 2184*1456 пк, 735 Кб, после уменьшения до 750*500 пк: при обычном сохранении 159 Кб — вес больше, чем при уменьшении в Paint, Сохранение для Веб (при качестве 50) — 63,7 Кб. Сжатое изображение весит 11.5 раз меньше. Не забываем, что ко всем прочим плюсам джипег еще и прогрессивный.
Вместо одного не оптимизированного изображения можно загрузить 10 оптимизированных, а на скорости загрузки страницы это не скажется.
Конечно, если исходная картинка раньше уже уменьшалась, дополнительная оптимизация не будет такой большой, но проводить ее все равно надо.
Если исходное изображение очень большое, не рекомендую уменьшать его сразу до нужного вам, лучше сделать это в несколько шагов, чтобы увеличить резкость оптимизированного.
к содержанию
3. Онлайн-сервисы по оптимизации изображений
Уже уменьшенные изображения дополнительно оптимизируются с помощью онлайн-сервисов. В интернете их хватает, я опишу два, которыми пользуюсь чаще других.
1. Optimizilla
Для форматов .jpg и .png. Позволяет загружать до 20 изображений одновременно, выставлять различные параметры сжатия для каждого и в этом же окне просматривать результат оптимизации.
2.Kraken
Форматы .jpg, .png, .gif. Предоставляет 3 варианта оптимизации:
- Сжатие с потерями Lossy — выбрано по умолчанию;
- Сжатие без потерь — Lossless;
- Expert – с выбором параметров оптимизации.
Загружаем файлы, которые надо оптимизировать.
По завершению оптимизации сервис выдает отчет о результатах. Для нагрузки файла жмем на кнопку «Download File» — уменьшенная картинка открывается в соседней вкладке.
Если результат устраивает, сохраняем изображение (клик на фото правой кнопкой мыши — Сохранить как)
3. JPEG Mini
Простой интерфейс, результат оптимизации можно посмотреть сразу же. Работает только с форматом jpeg.
4. Puny PNG
Сервис сжатия изображений в JPG, PNG и GIF-форматах. Имеет ограничение по весу в 500 Кб и количеству 20 одновременно.
к содержанию
4. Уменьшение размера с помощью плагинов сжатия изображений
Все вышеперечисленные методы актуальны, когда изображений на сайте не много. Если же ресурс содержит огромную базу изображений, то не обойтись без плагинов сжатия изображений. Существует множество хороших плагинов для различных CMS, и платных, и бесплатных, они используют разные алгоритмы сжатия и выдают разные результаты. Главное, подобрать подходящий для вашего ресурса.
- Плагины с предварительной генерацией миниатюр.
В настройках плагина указываются размеры миниатюр. При загрузке файла создаются миниатюры указанных размеров.
Преимущество данного способа в том, что при загрузке страницы количество изображений не влияет на время генерации страницы. Но при большом количестве файлов и миниатюр будет возрастать и занимаемое сайтом дисковое пространство. - Плагины с динамическим изменением размера миниатюр.
Изображение обрабатывается при генерации страницы, не занимает место на диске, но негативно сказывается на времени загрузки страницы. Не рекомендуется при выводе большого количества изображений.
Можно совмещать между собой различные плагины, получая максимально эффективный результат.
Надеюсь, среди указанных способов вы найдете оптимальный для вас. Не забывайте об уменьшении изображений на сайте — используйте свой контент эффективно.
А еще — задавайте вопросы, пишите в комментариях, оказалась ли статья полезной. Если да, ставьте лайки и делитесь с друзьями.
Удачи и хорошего настроения.
Понравилась статья? Поделись с друзьями:
Читайте также
Сайт в ТОПе. Можно успокоиться?
Основная задача SEO-оптимизатора — продвинуть сайт клиента в топ. Обычно это занимает примерно полгода, если сайт уже действует достаточно давно, и запросы не очень «крутые».
Как спрятать неуникальный контент
Жила я себе спокойно, писала тексты. Однажды получила заказ: написать SEO-Текст на новую модель видеорегистратора. Конечно же, текст должен быть уникальным. А у регистратора, как и у любого другого прибора, есть характеристики.